如何用AI设计初四接灶神海报发布时间:暂无
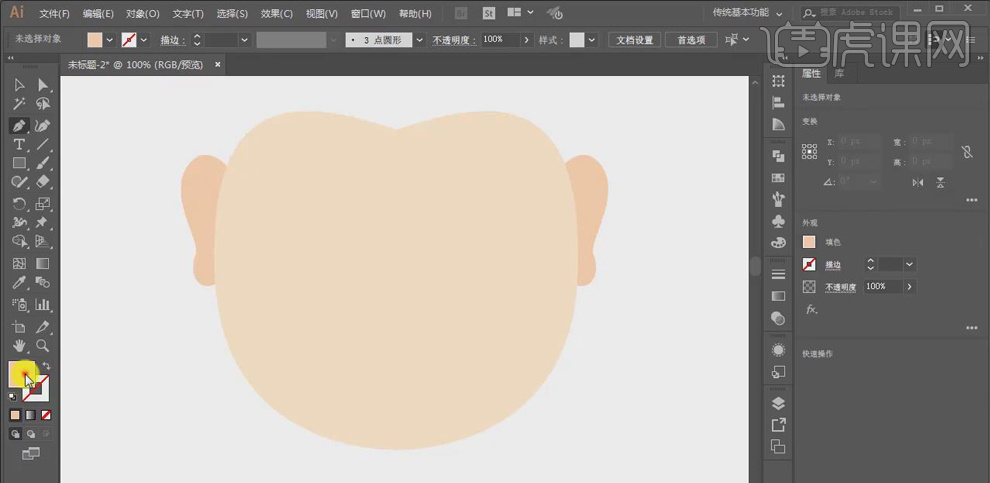
1、 打开【Ai】,【Ctrl+N】新建【3543*4724px】的画布,使用【钢笔工具】绘制出人物左边的脸部和耳朵,【填充】为肉色,关闭【描边】,耳朵的颜色比脸部深一些。按【Ctrl+Shift+]】将脸部后移。

2、 按住【Alt】键移动复制脸部到右侧,【水平翻转】,调整位置;使用【直接选择工具】拖到下方的锚点到合适的位置,将下巴做出来。选中右边脸删除,【Ctrl+T】选中左边脸调整大小,继续复制脸部和耳朵到右侧,调整到合适的位置。

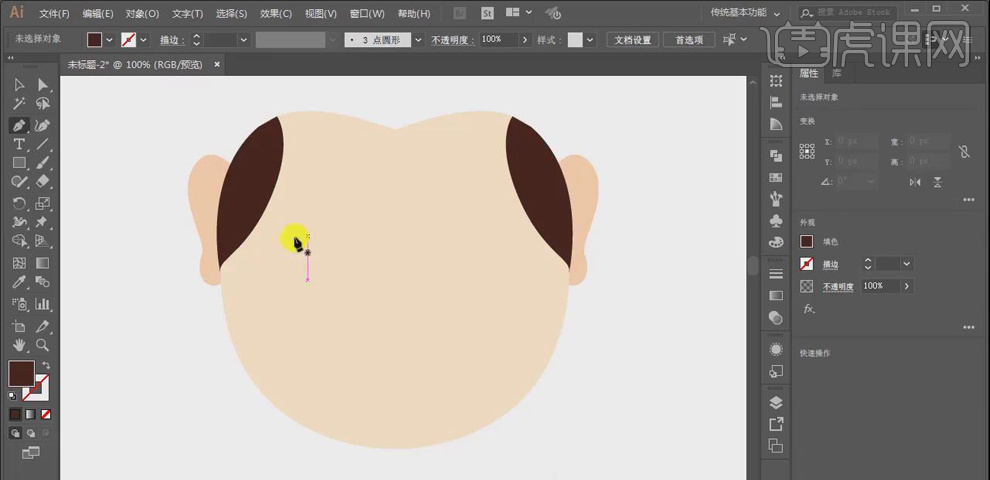
3、 使用【钢笔工具】绘制出头发的形状,填充颜色,按【Alt】键移动复制头发到右侧,调整位置。

4、 使用【钢笔工具】绘制眼睛,分两部分完成;选中眼睛的两部分,点击【路径查找器】、【联集】将其合成一个;将脸部也做同样处理。在用【钢笔工具】绘制眉毛,选中眼睛和眉毛,按【Alt】键移动复制到右侧,调整位置。

5、 使用【钢笔工具】绘制三角形状,选择【直接选择工具】拖动锚点做出嘴巴形状,【填充】橙色;同样绘制出舌头的形状,【填充】浅红色;选中嘴巴和舌头,点击【路径查找器】、【交集】。

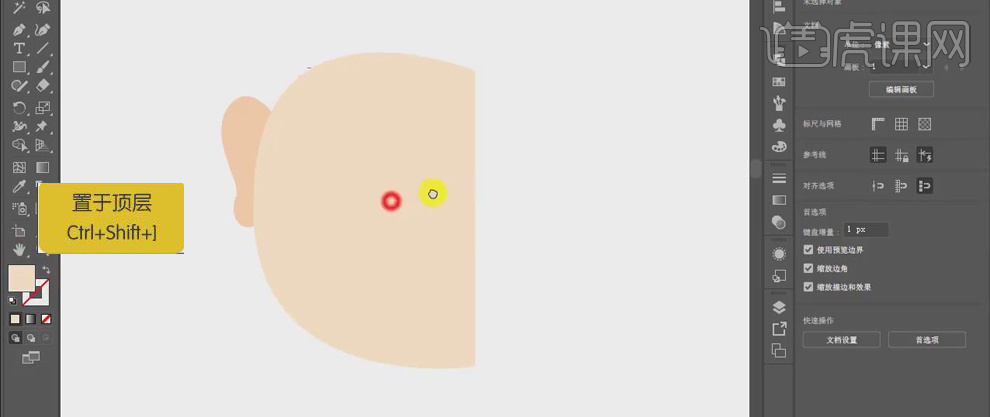
6、 同样使用【钢笔工具】绘制出胡子的形状,【填充】黑色,按【Alt】键移动复制到右侧,调整位置。再做出脸部的红色椭圆,调整各部分的位置。

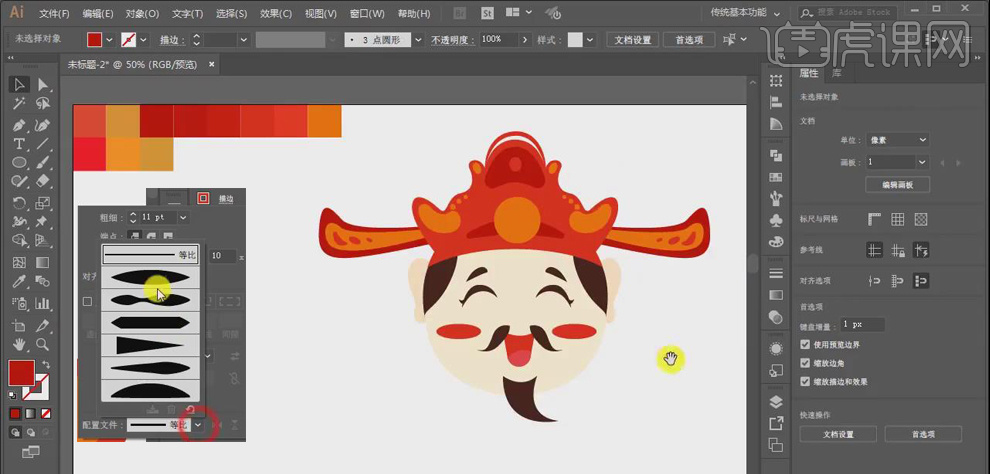
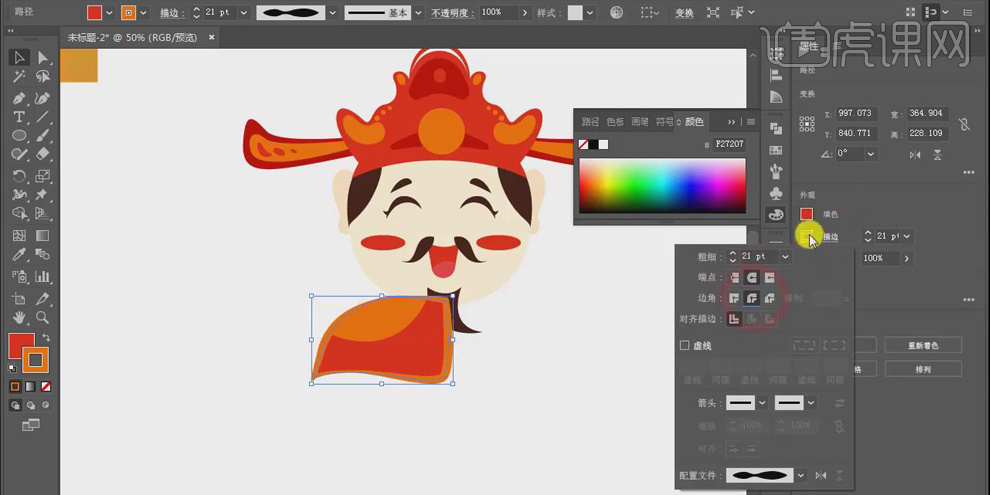
7、 同样方法勾画出帽子及装饰元素,填充颜色。在帽子的上方沿帽子的弧度画出弧形,关闭【填充】,【描边】为15px,在属性面板中点击【描边】,【配置文件】,选择【中间粗两头细】的效果;选择【对象】、【扩展】,将描边扩展为形状。

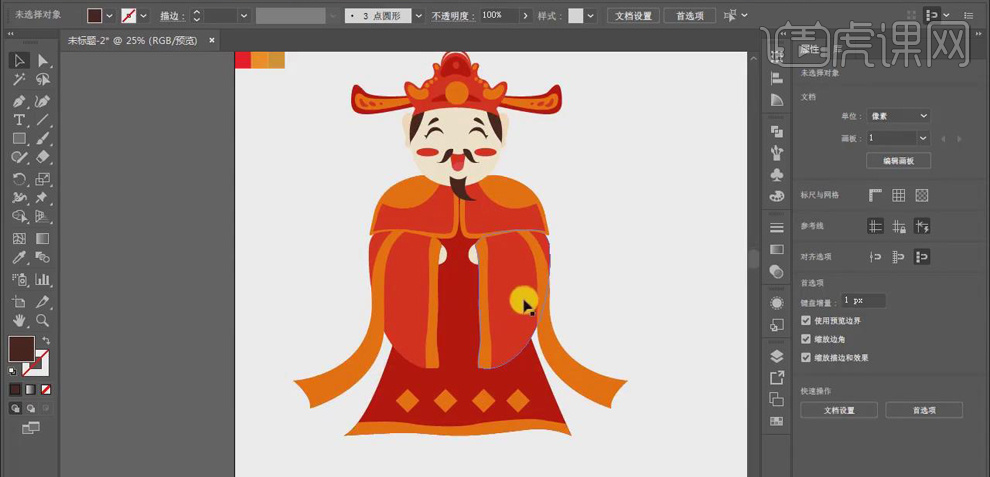
8、 使用【钢笔工具】绘制身体形状,【填充】橘红色,绘制肩膀,【填充】橙色;形状身体部分,【Ctrl+J】复制,同时选中身体和肩膀,点击【路径查找器】【交集】,给红色部分添加橙色【描边】。选中描边,点击【对象】【扩展外观】。

9、 同样使用【钢笔工具】绘制衣袖和手的形状,选中图形,按【Alt】移动复制到右侧,点击【水平翻转】,移动到合适的位置。再做出衣服【填充】红色,添加橙色【描边】。

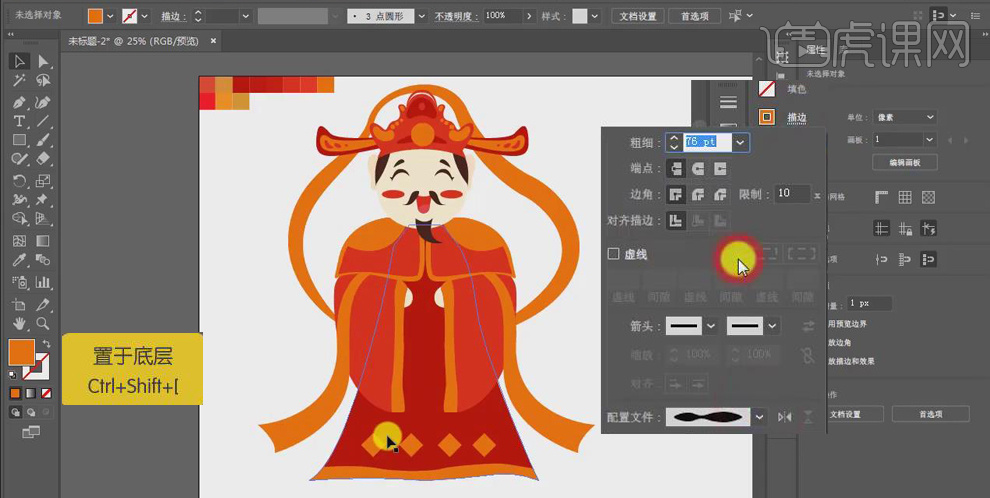
10、 使用【钢笔工具】绘制飘带的路径,关闭【填充】,将【描边】设置为133px,点击【描边】、【配置文件】,选择一种效果。选中飘带,【Ctrl+Shift+]】置于底层。

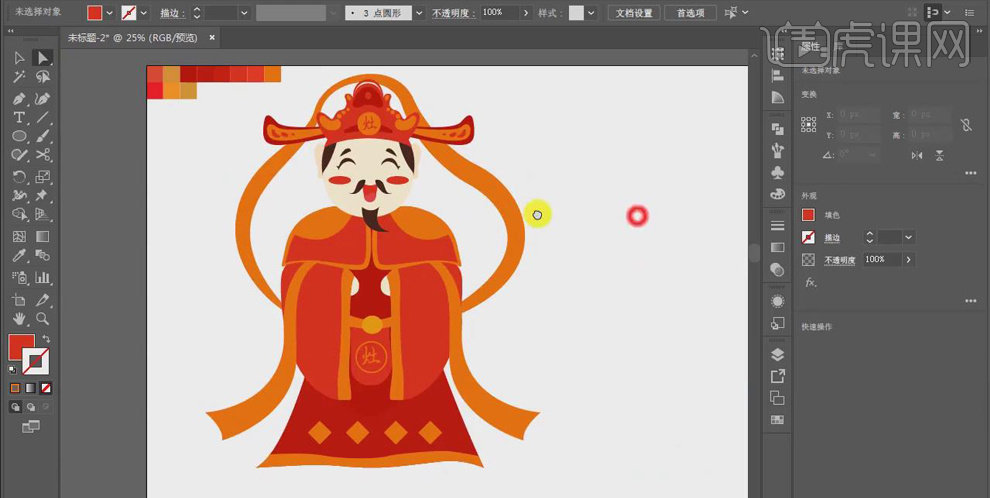
11、 使用【钢笔工具】在衣袖处做出装饰性元素,【填充】颜色;使用【文本工具】输入文字,选用任一款字体,选中文字右击【创建轮廓】,填充橙色,【Ctrl+T】选中调整大小,【Ctrl+J】复制文字并移动到头部的圆处,调整位置。

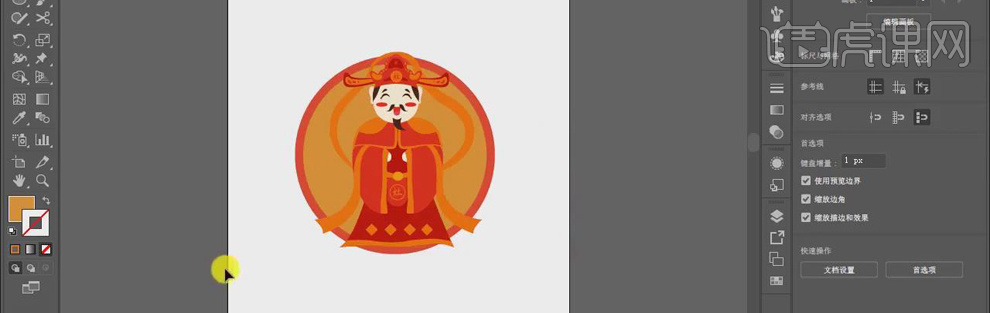
12、 使用【椭圆工具】,按住【Shift】键绘制正圆,【填充】红色,【Ctrl+Shift+]】置于底层;【Ctrl+C】复制,【ctrl+F】原位粘贴,【Ctrl+T】选中缩小,【填充】橙色。将两个圆选中右击【编组】,【Ctrl+T】选中调整大小。

13、 将云朵素材拖进画布,【Ctrl+T】调整大小和图层的位置;将背景素材拖进画布,点击【嵌入】,【Ctrl+T】调整大小。

14、 使用【矩形工具】绘制矩形,按【Alt】键移动复制两份,使用【直接选择工具】拖动锚点为圆角,再复制两个矩形移动到中间矩形的上面;选择中间的三个矩形,点击【路径查找器】、【减去顶层】;再绘制圆形等装饰性元素。选中所有图形,点击【路径查找器】、【联集】,按【Alt】键移动复制到其他位置。

15、 所有【椭圆工具】按【Shift】键绘制正圆,按【Alt】键移动复制拼成花朵形状;选中所有图形,点击【路径查找器】、【联集】;绘制白色圆点,移动到合适的位置;使用【钢笔工具】将对角的圆点连接起来,【描边】为8px,选中直线,点击【对象】【扩展】;选中直线和圆点,点击【联集】;【Ctrl+8】建立复合路径,选中图形点击【减去顶层】,做出镂空的效果。

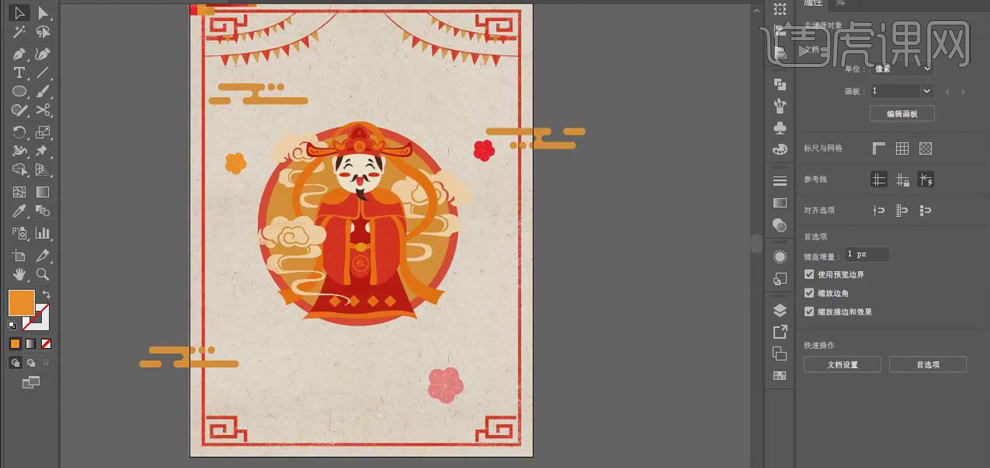
16、 将文案素材拖进画布,点击【嵌入】,【ctrl+T】调整大小。将中国结素材拖进画布,调整大小和位置;然后调整画面中各个元素的大小和位置。

17、 最终效果如图所示。