K歌APP界面设计(中)发布时间:2019年11月07日 10:32
1、本课主要内容如图示。

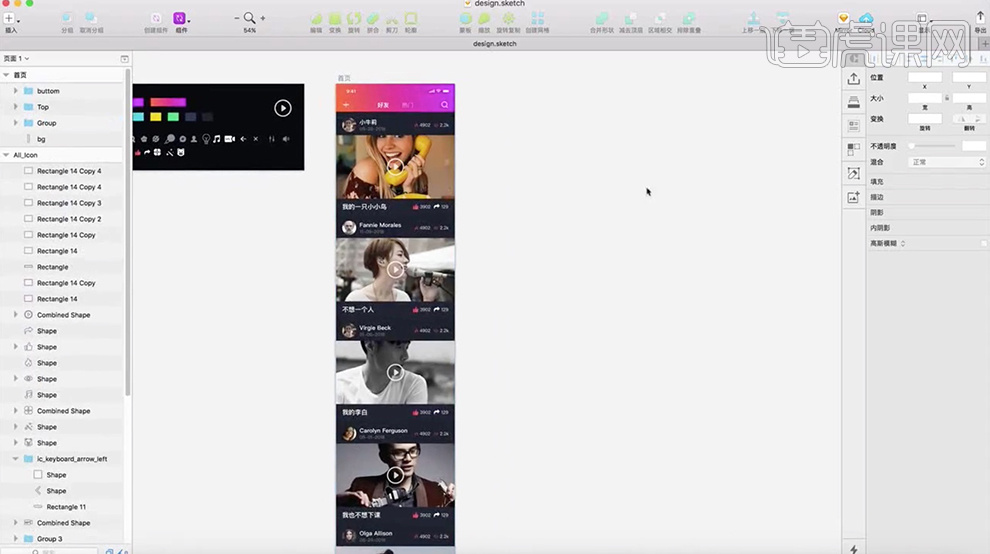
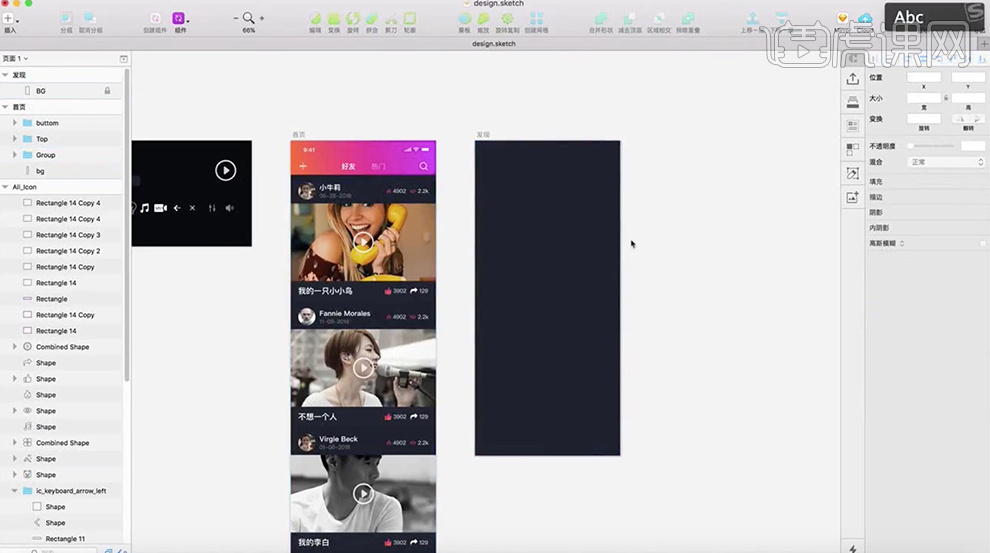
2、[打开]Sketch软件,[打开]首页文档。具体效果如图示。

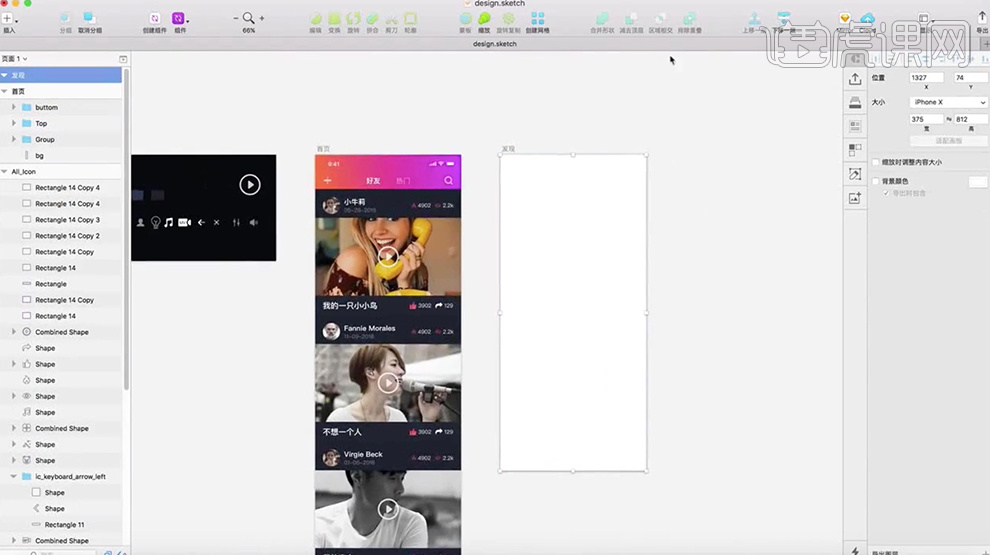
3、[新建]对应大小的画布,[重命名]发现。具体效果如图示。

4、使用[矩形工具]绘制画布大小的矩形,[填充]合适的颜色,[重命名]BG,[锁定]图层。具体效果如图示。

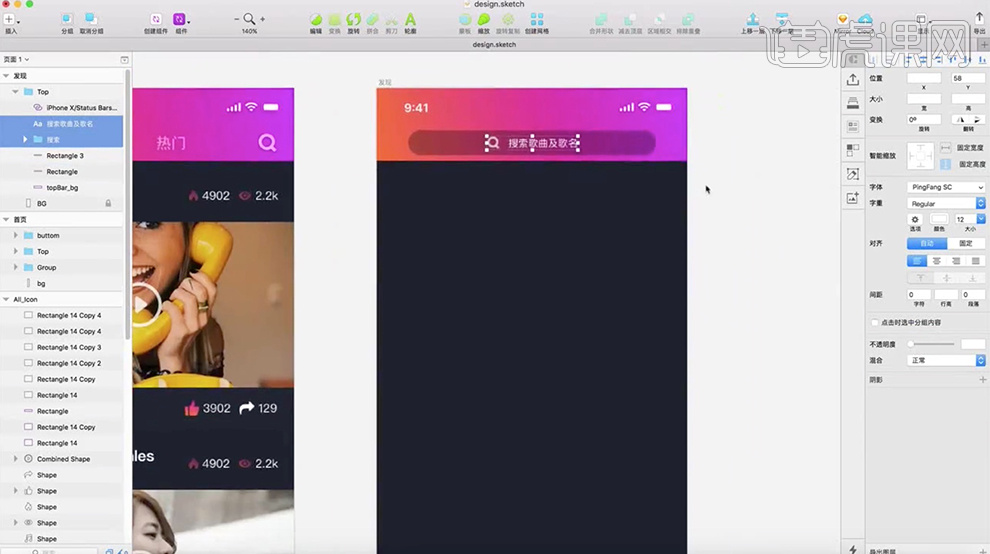
5、[复制]首页顶部的菜单栏至发现页面,[删除]多余的元素。根据设计思路,使用[矩形工具]绘制合适大小的搜索矩形框,[填充]合适的颜色。使用[文字工具]输入文字,调整大小,排列至合适的位置。具体效果如图示。

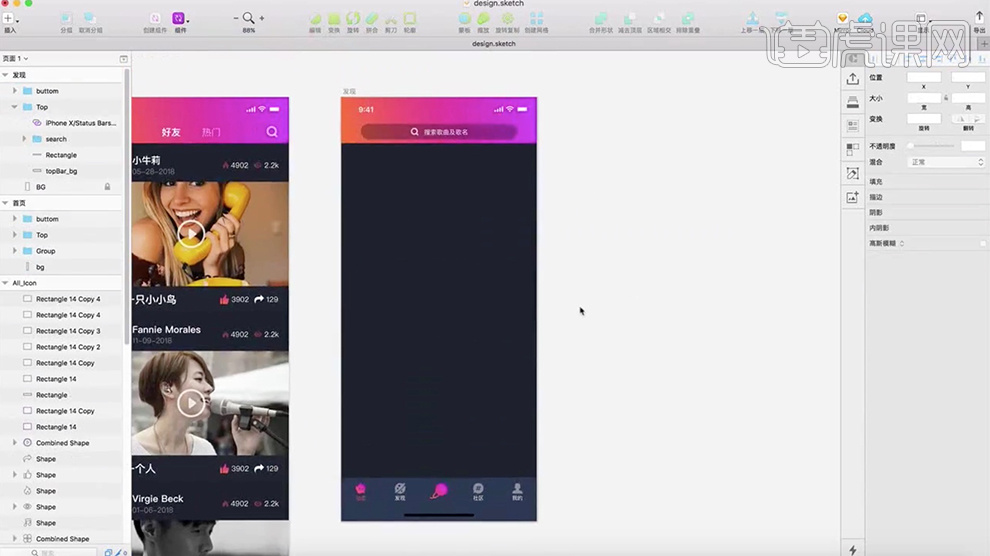
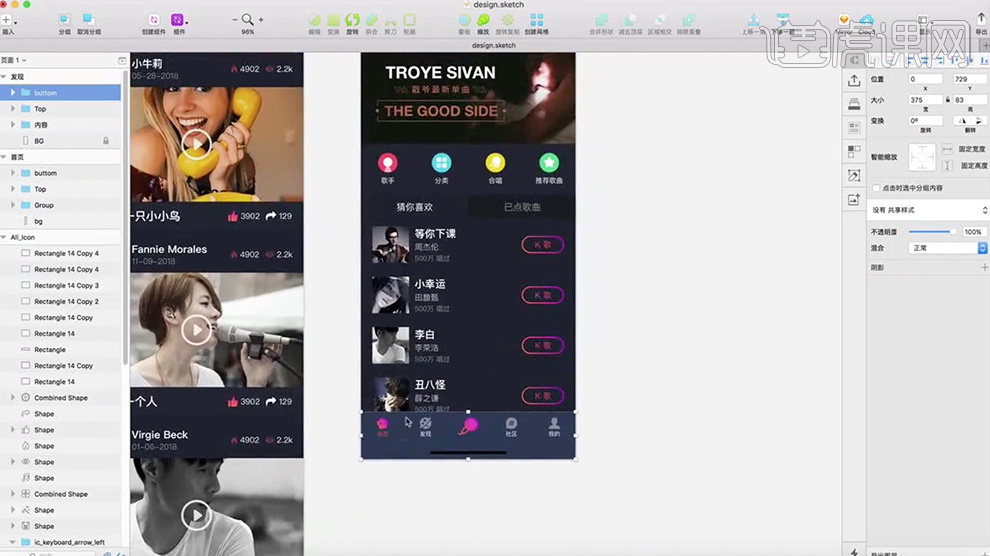
6、[选择]关联对象,按[Ctrl+G]编组。[选择]底部标签栏元素,按Alt键[拖动复制]至发现页面底部合适的位置。具体效果如图示。

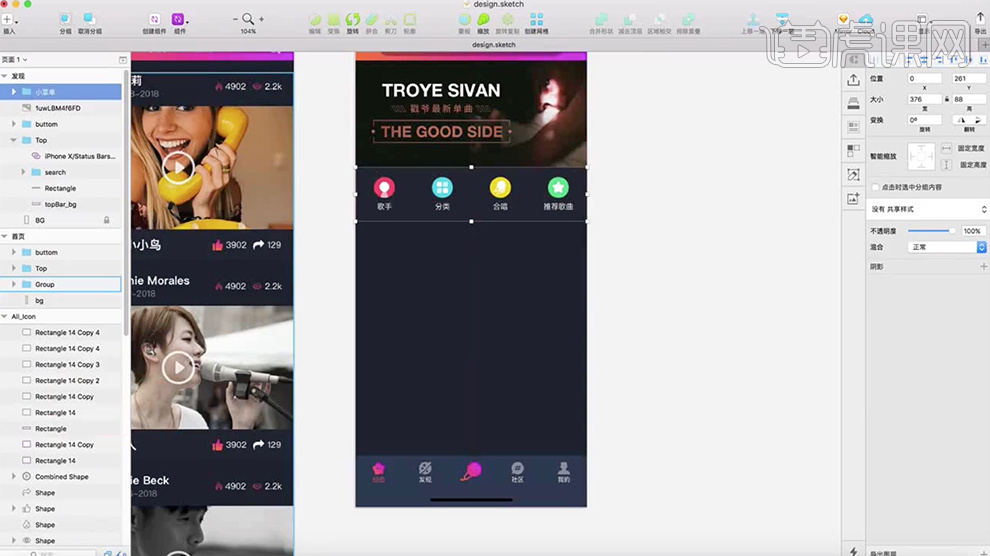
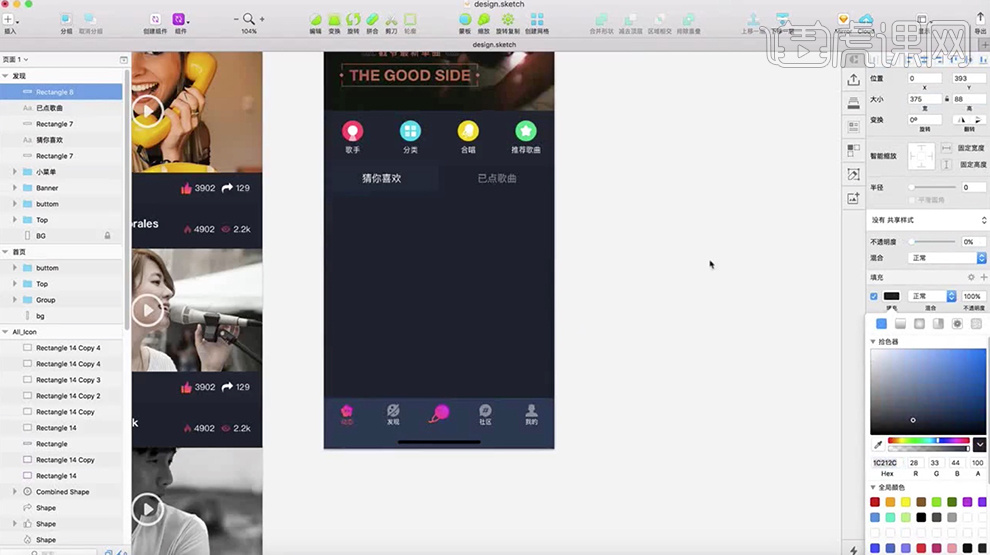
7、[拖入]准备好的banner素材图片,调整大小,排列至合适的位置。使用[形状工具]和[文字工具]根据设计思路,在banner下方绘制菜单栏,调整大小和比例,[填充]合适的颜色,排列至合适的位置。具体效果如图示。

8、根据设计思路,使用相同的方法绘制底部分类信息内容,调整大小,[填充]合适的颜色。具体效果如图示。

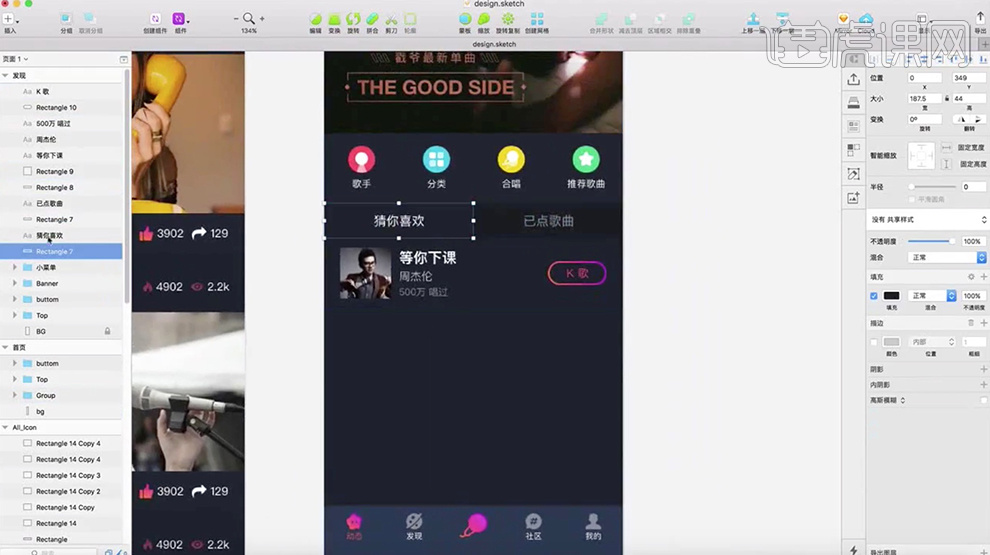
9、使用[矩形工具]绘制头像框,调整大小64*64PX,排列至合适的位置。使用[文字工具],选择合适的字体,根据信息内容,依次输入
文字,调整大小,排列至合适的位置。具体效果如图示。

10、[选择]头像关联对象,按[Ctrl+G]编组,右击[创建组件]。按Alt键[拖动复制]至合适的位置,[修改]头像和内容。具体效果如图示。

11、[复制]发现页面,根据设计思路及信息内容,使用相同的方法[修改]页面信息。具体效果如图示。

12、本课内容小结如图示。

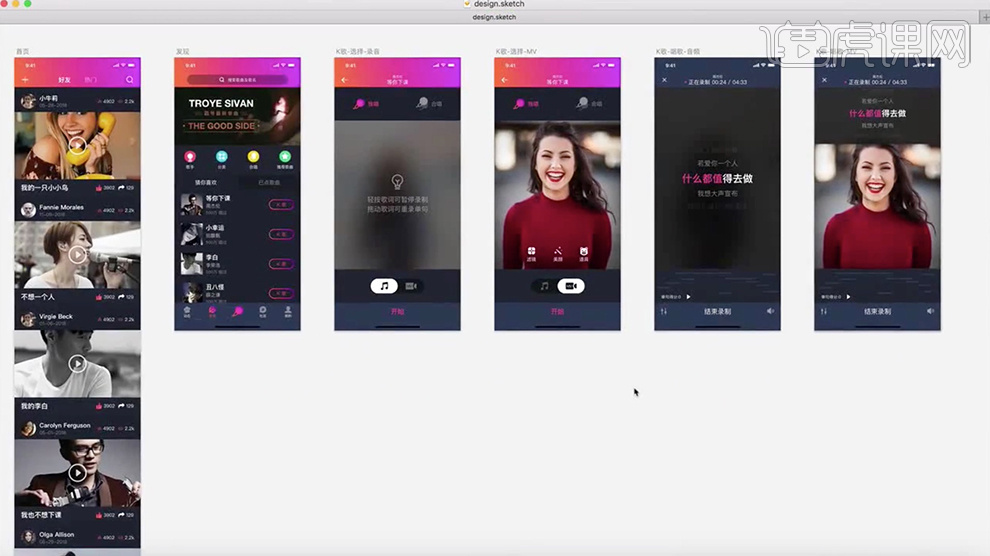
13、最终效果如图示。