K歌APP界面设计(上)发布时间:2019年11月07日 10:32
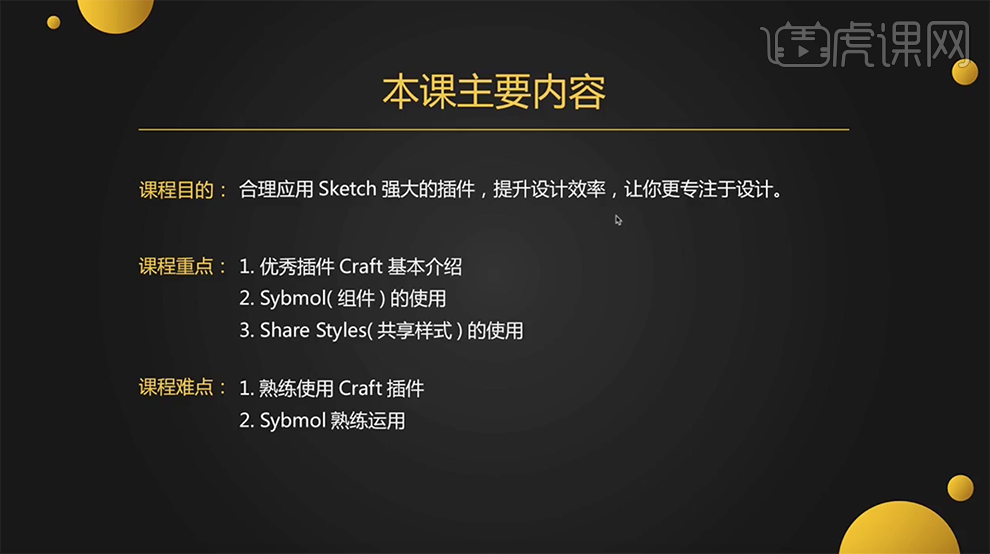
1、本课主要内容如图示。

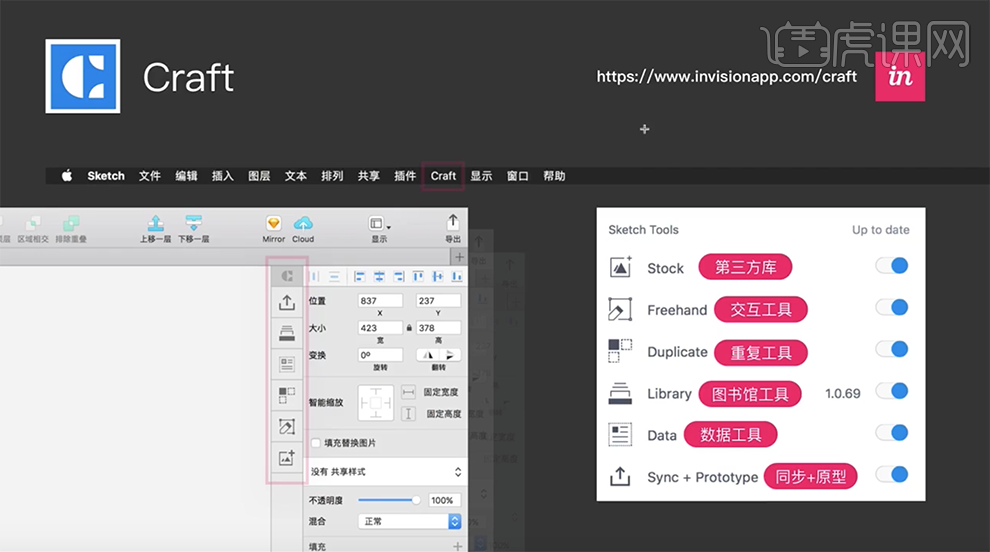
2、关于插件Craf的解说,具体按钮功能如图示。

3、[打开]Sketch软件,[新建]画布。具体效果如图示。

4、单击[插件]-[图书馆工具],[新建]图书馆文档并命名。使用[矩形工具]绘制矩形,[填充]合适的颜色。具体效果如图示。

5、[选择]矩形对象,单击[创建组件],[重命名]颜色。使用相同的方法依次定义需要的主题组件。具体效果如图示。

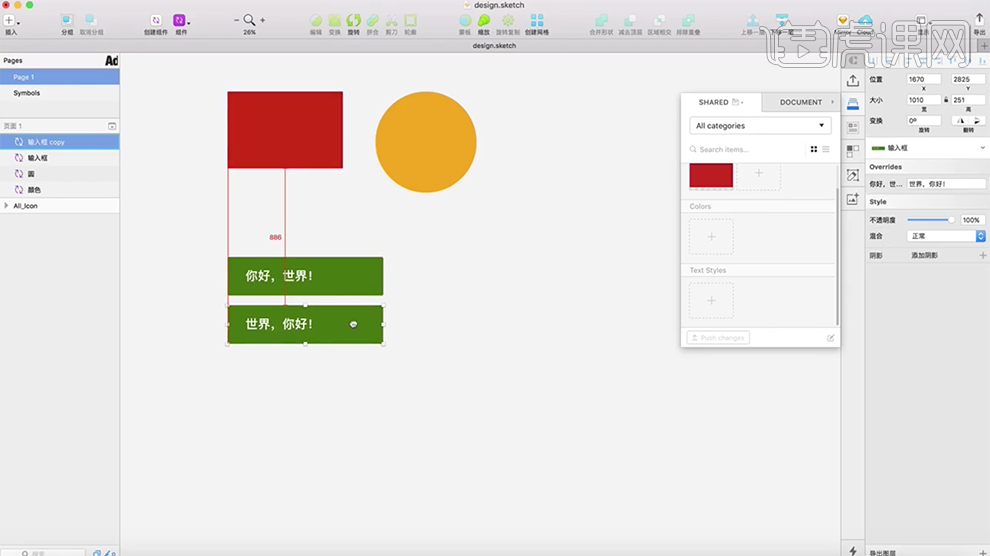
6、[选择]输入框组件,按Alt键[拖动复制]至合适的位置,单击[属性面板]-[文字框],修改文字内容。具体效果如图示。

7、单击[Craf插件]-[图书馆工具],依次将组件拖入对应的库中。具体效果如图示。

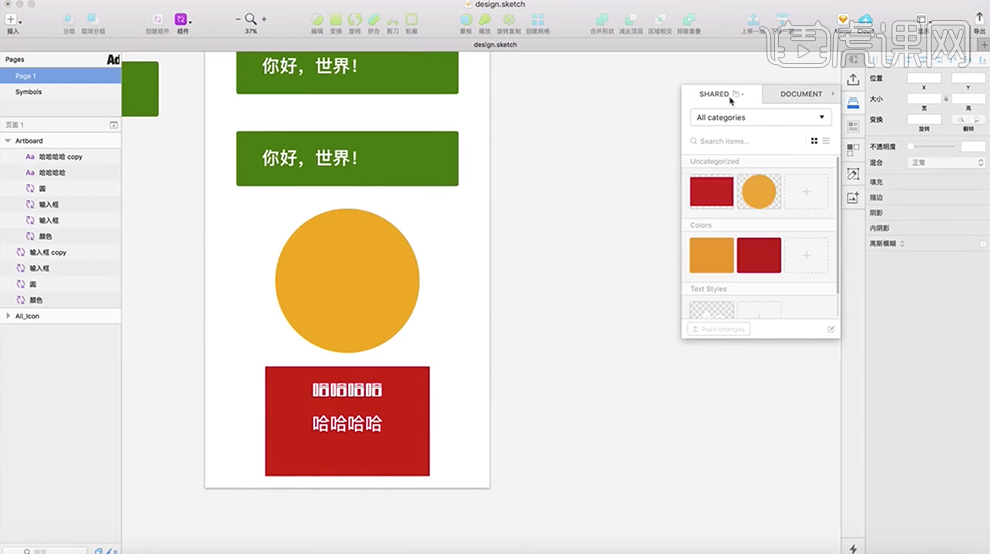
8、使用[矩形工具]绘制合适大小的画布,单击[插件]-[文字组件],拖入至画板,调整大小,排列至合适的位置。具体效果如图示。

9、[选择]排列的文字对象,按Alt[拖动复制]排列至画在合适的位置,调整文字属性。[选择]关联的文字对象,依次单击[图书工具库]对应的组件内容。具体效果如图示。

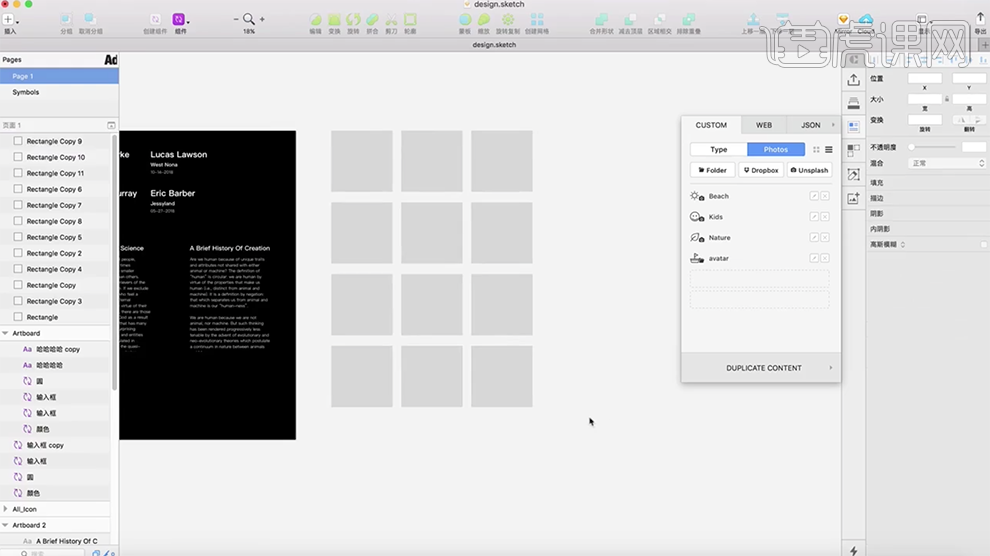
10、使用[矩形工具]绘制多个矩形框,排列至画面合适的位置。具体效果如图示。

11、[选择]所有的矩形框,单击[Photos]-[打开文件夹]本地准备好的图片文件夹,单击[Place Photos]。具体效果如图示。

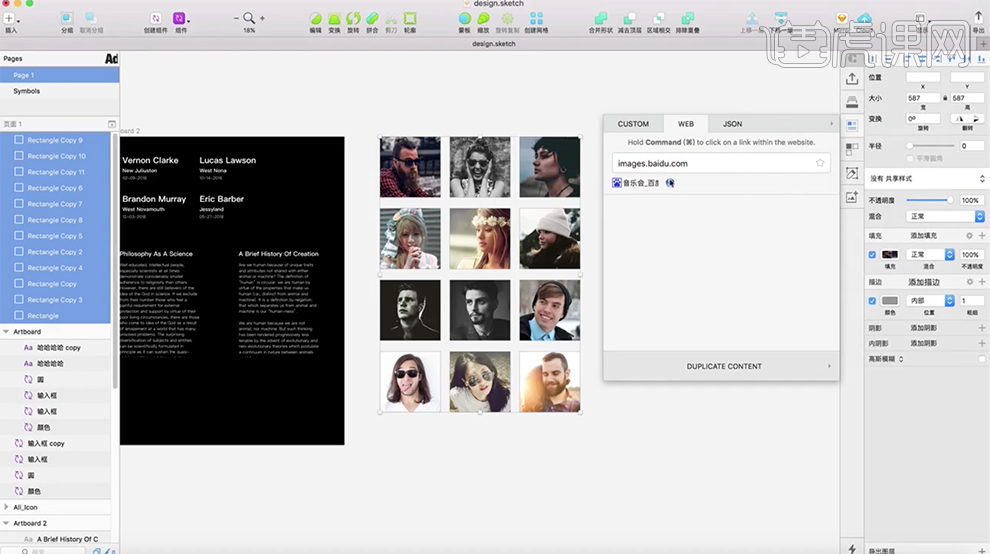
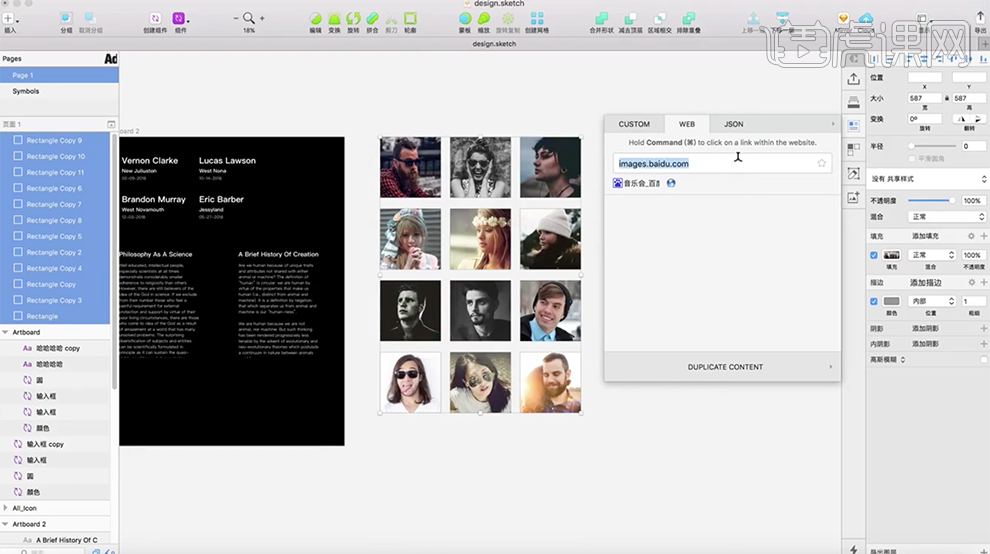
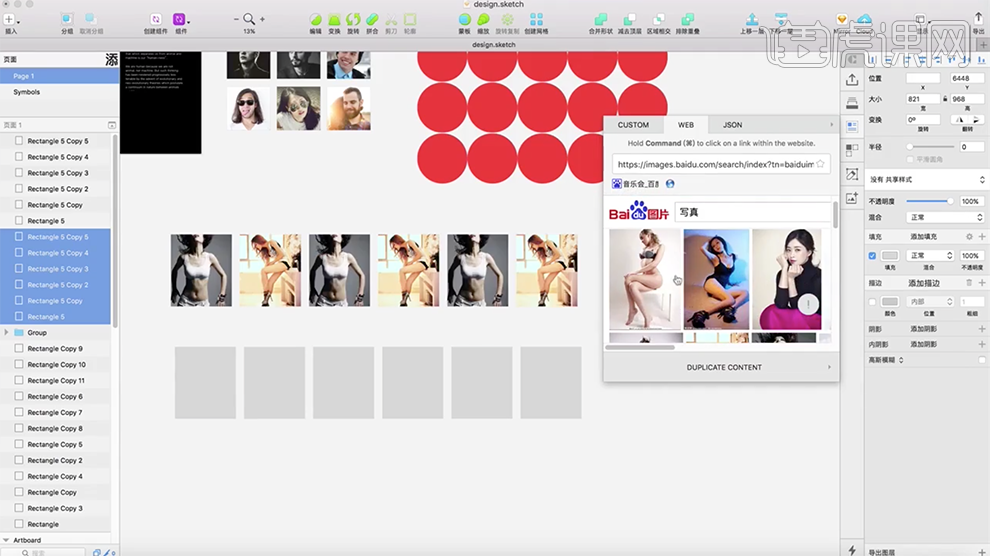
12、单击[Web],输入图片网络地址,[修改替换图片]。具体效果如图示。

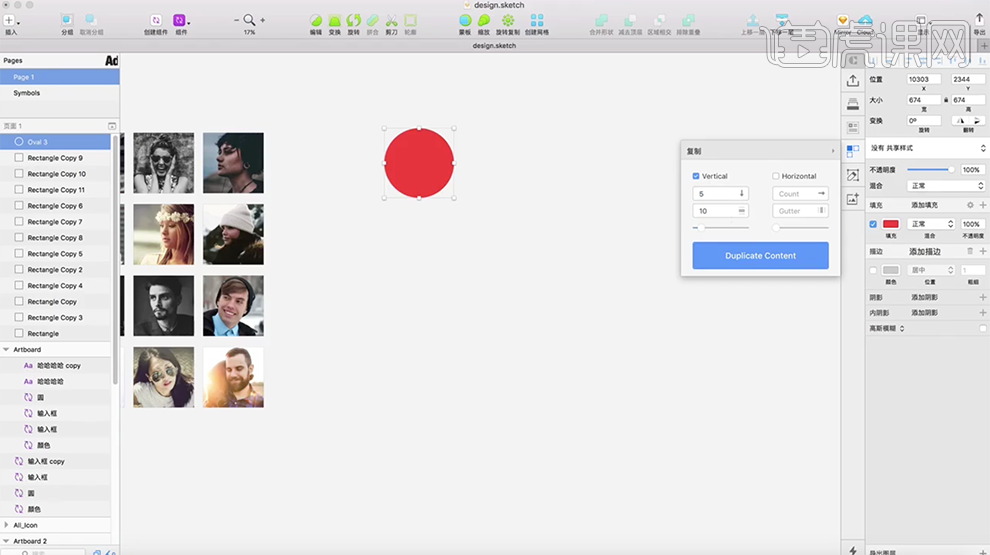
13、单击[重复工具],使用[形状工具]绘制合适大小的形状,单击属性面板,具体参数如图示,对图片形状克隆。

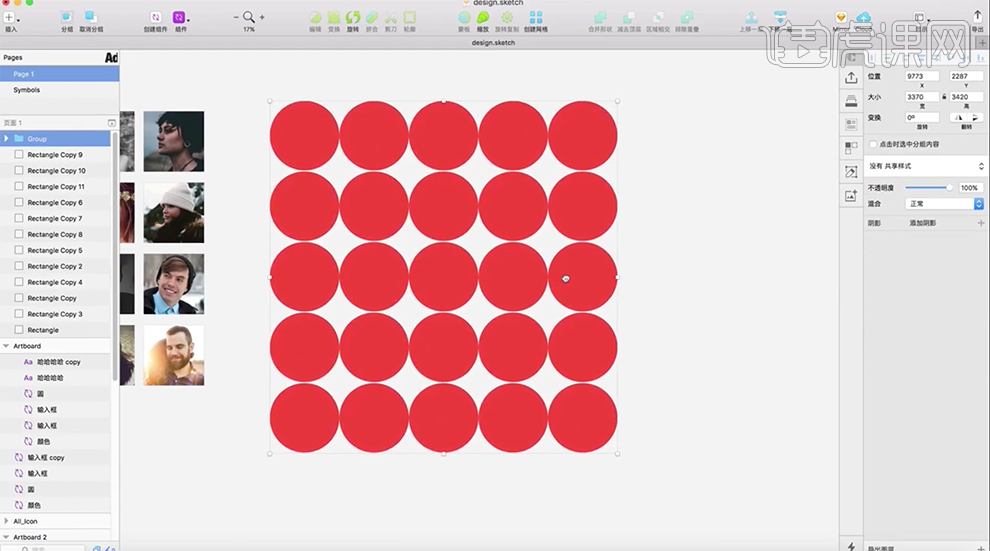
14、单击[克隆再制],调整参数属性。具体效果如图示。

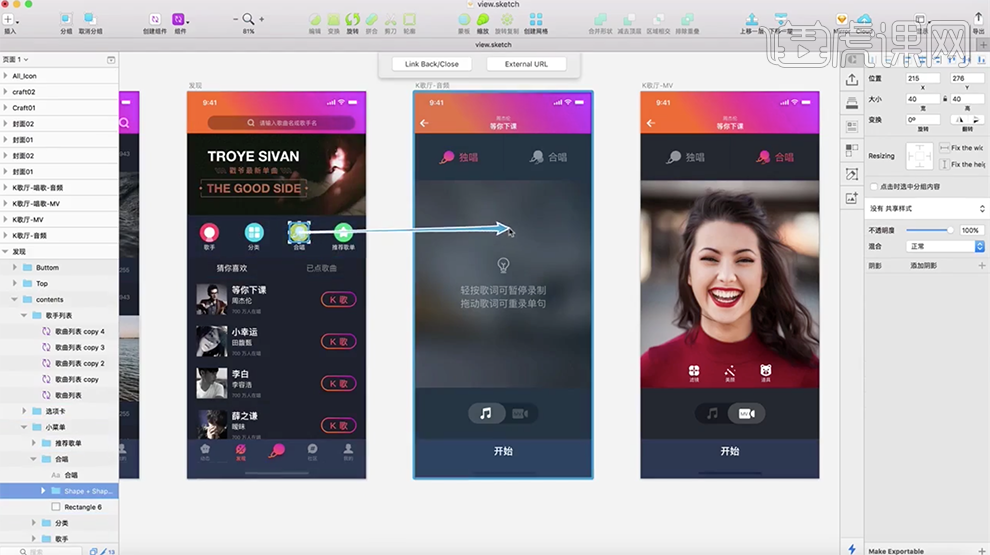
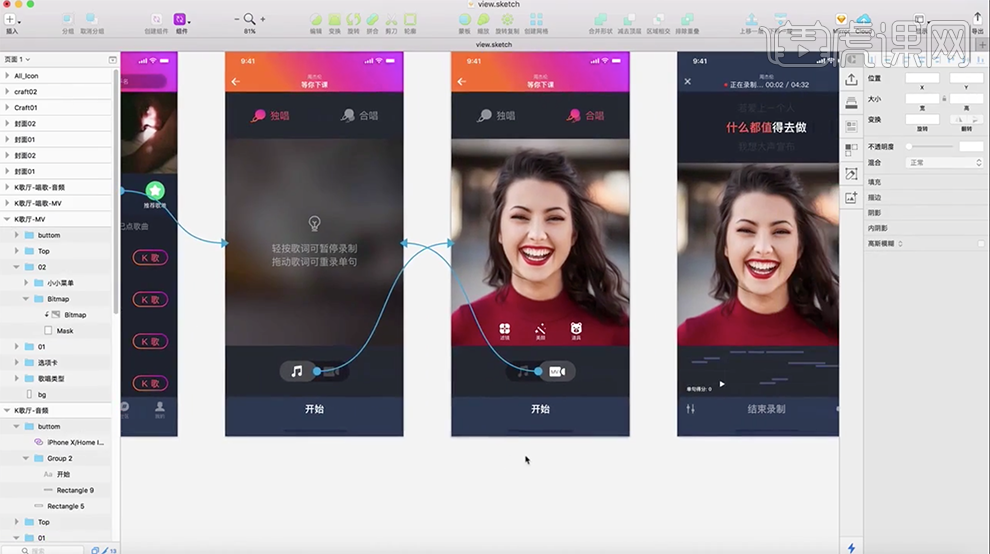
15、单击[交互工具],[打开]案例文档,[选择]按钮,[拖动]至对应的页面。具体效果如图示。

16、使用相同的方法,[选择]对应的图标,拖动至对应的页面。具体效果如图示。

17、使用[矩形工具]结合[克隆工具]绘制多个矩形,排列至合适的位置。单击[图库插件]-[web],输入网址搜索图库,[选择]喜欢的图库单击。具体效果如图示。

18、按A键[新建]合适的画板。具体效果如图示。

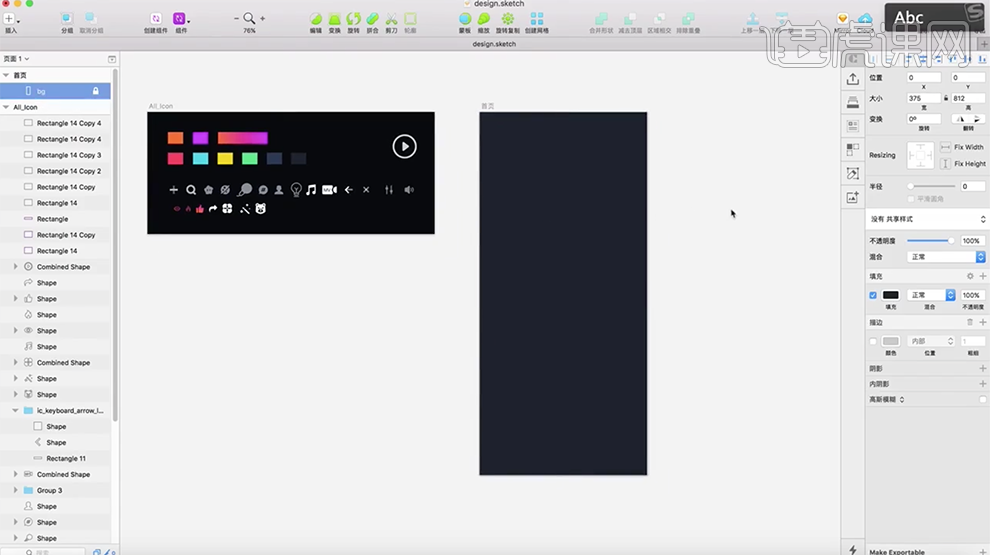
19、使用[矩形工具]绘制背景大小的矩形,[吸取]参考颜色。具体效果如图示。

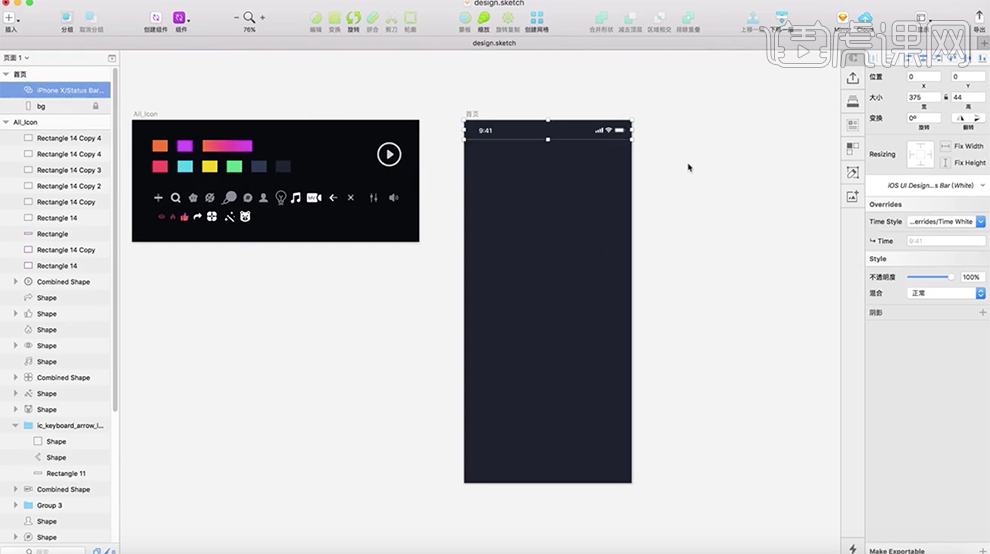
20、单击[组件]-[ios用户界面设计]-[iphone x]-[Status Bars]-[Status Bar],拖动至状态栏合适的位置。具体效果如图示。

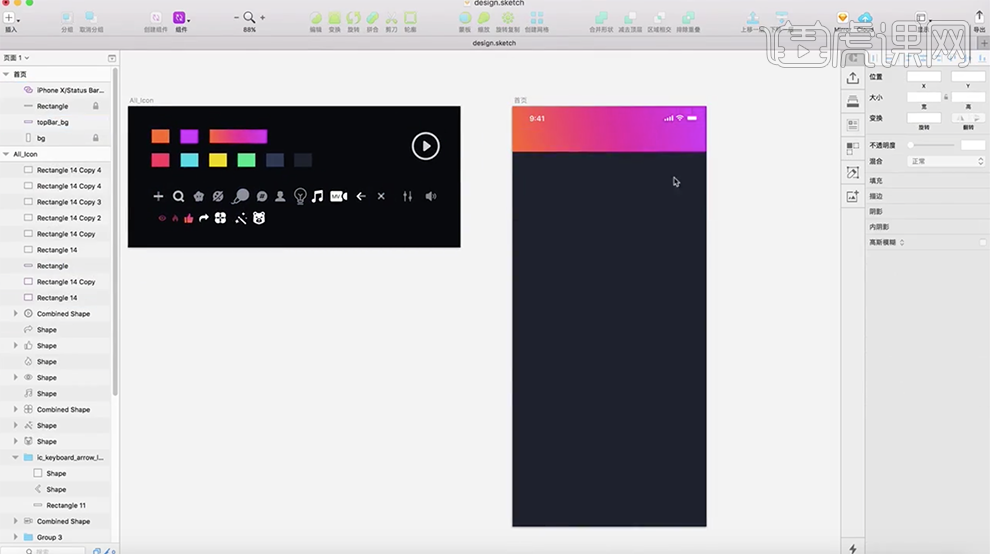
21、根据设计思路,使用[矩形工具]在顶部绘制合适大小的矩形框,[选择]样式图层,右击[拷贝样式],[粘贴样式]至矩形。具体效果如图示。

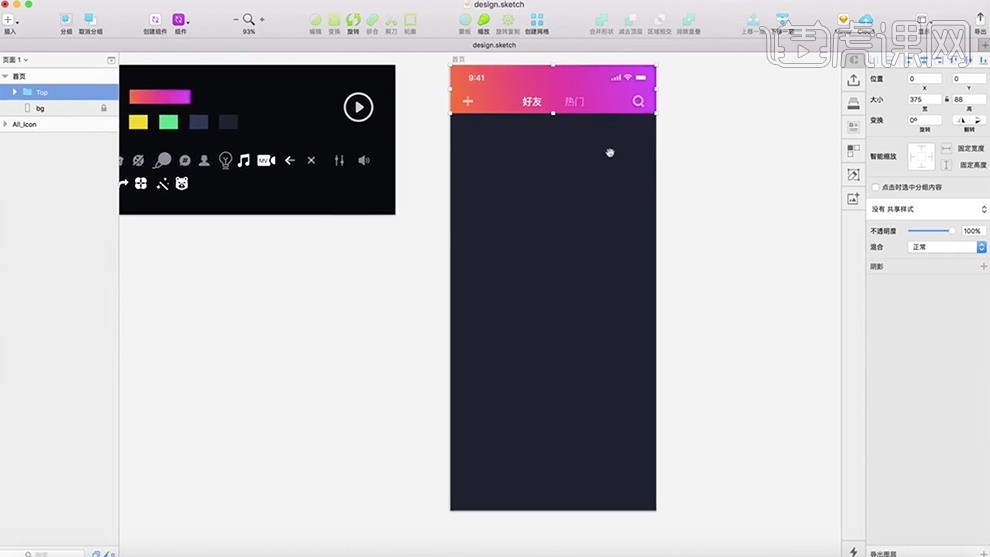
22、[拖入]准备好的icon图标,移动至合适的位置。使用[文字工具]输入文字,调整文字大小,排列至合适的位置。具体效果如图示。

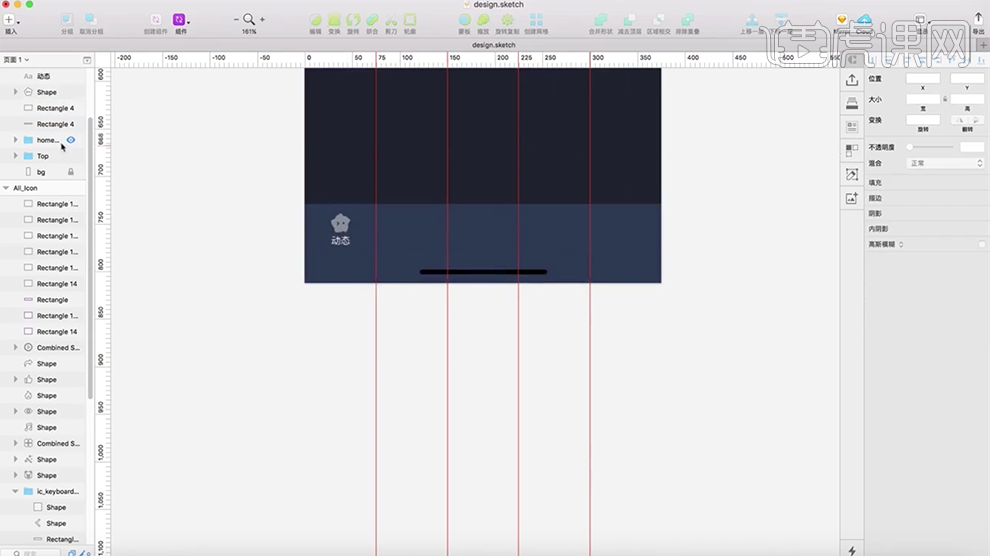
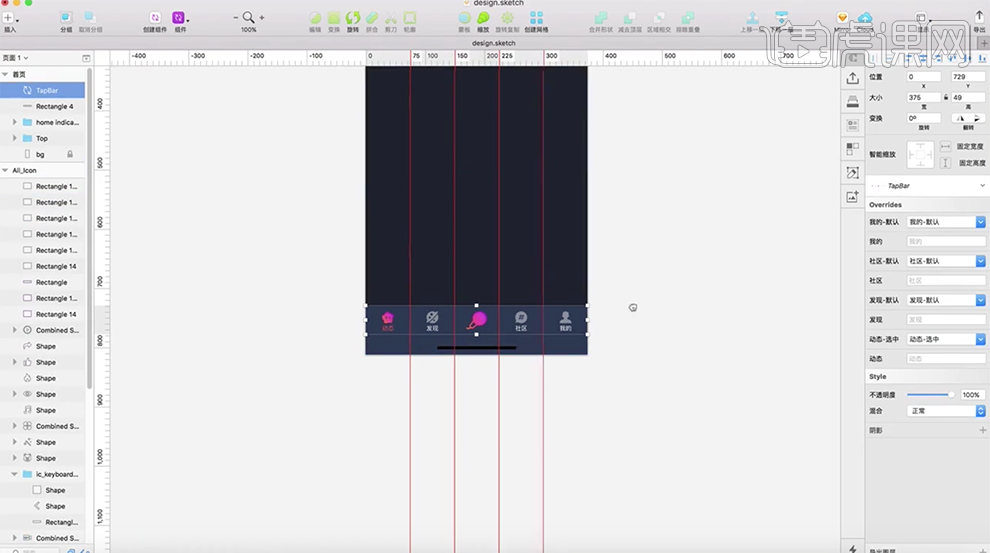
23、使用相同的方法,根据设计思路绘制底部标签栏,并置入对应的标签icon。使用[矩形工具]绘制合适大小的矩形,调整大小,排列至合适的位置。根据矩形大小拖出参考线,[拖入]准备好的icon标签,排列至合适的位置。具体效果如图示。

24、[选择]关联的标签,按[Ctrl+G]编组,按Alt键[拖动复制]图组,[重命名]图组,调整图组位置,[修改]内容。具体效果如图示。

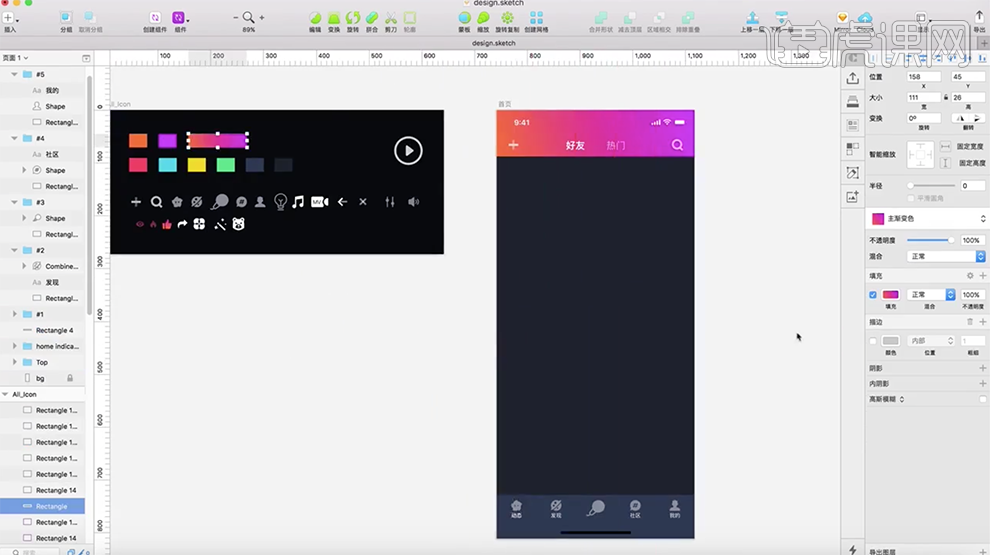
25、选择合适的图标和文字,[吸取]合适的组件颜色,[选择]关联的对象,单击[创建组件],[重命名]。具体效果如图示。

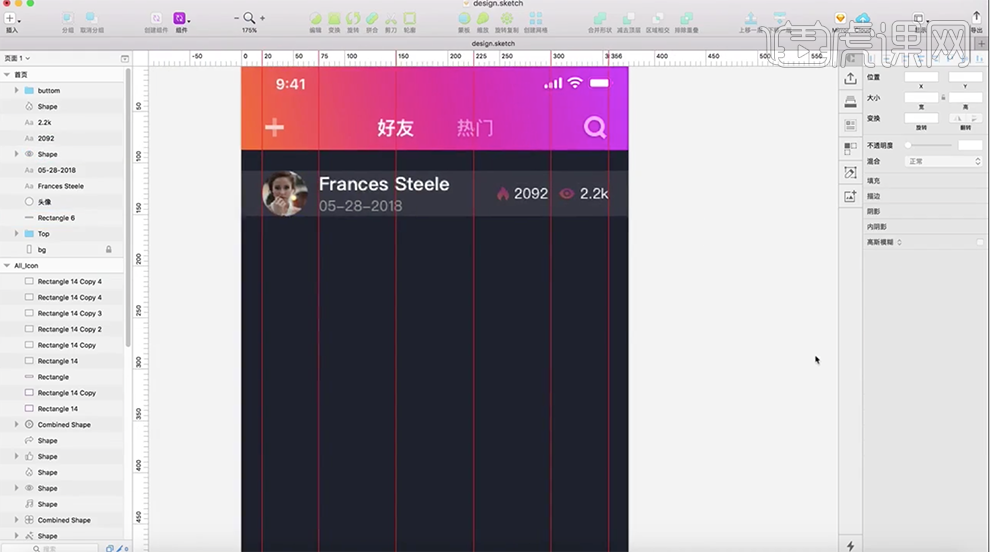
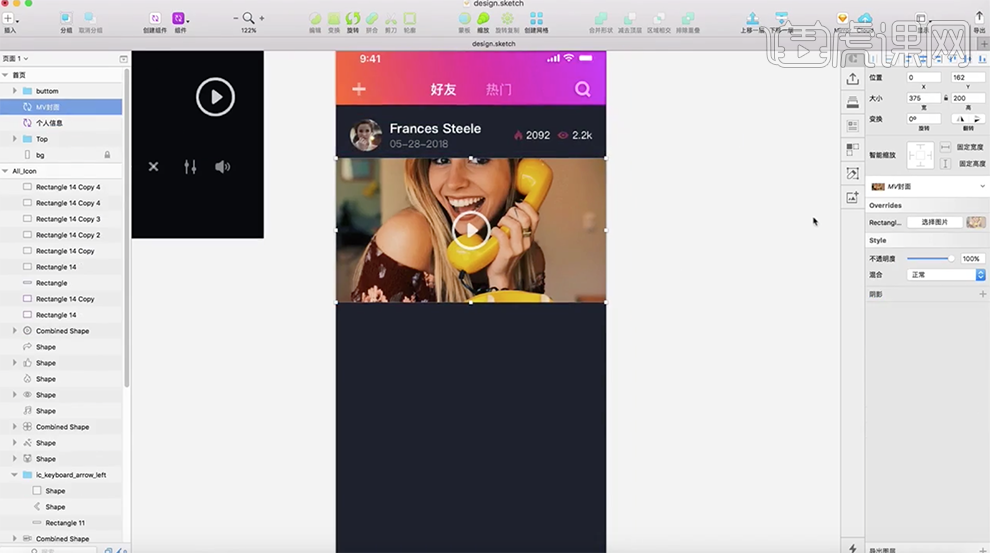
26、使用[矩形工具],根据设计思路绘制信息框,[填充]白色,调整大小,排列至合适的位置。调整透明度,使用[椭圆工具]绘制椭圆,[填充]图片。使用[文字工具],输入文字,调整大小,排列至合适的位置。[拖入]关联的Icon图标,排列至合适的位置。具体效果如图示。

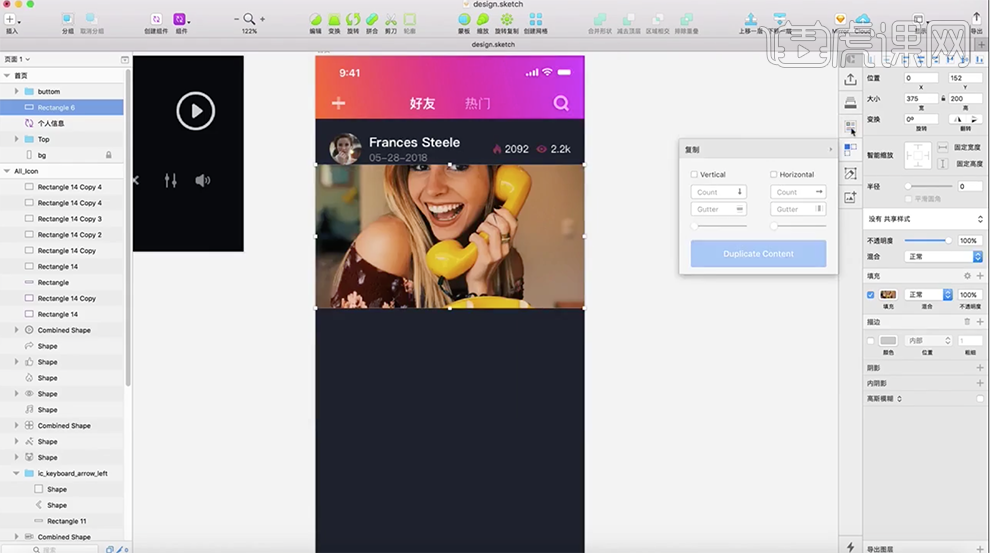
27、[删除]底部矩形参考对象,[选择]关联的对象,单击[创建组件],[重命名]。使用[矩形工具]绘制矩形,排列至合适的位置。单击[插件]-[图库],导入准备好的素材。具体效果如图示。

28、[拖入]播放icon图标,放置画面合适的位置。[选择]关联对象,单击[创建组件],[重命名]组件。具体效果如图示。

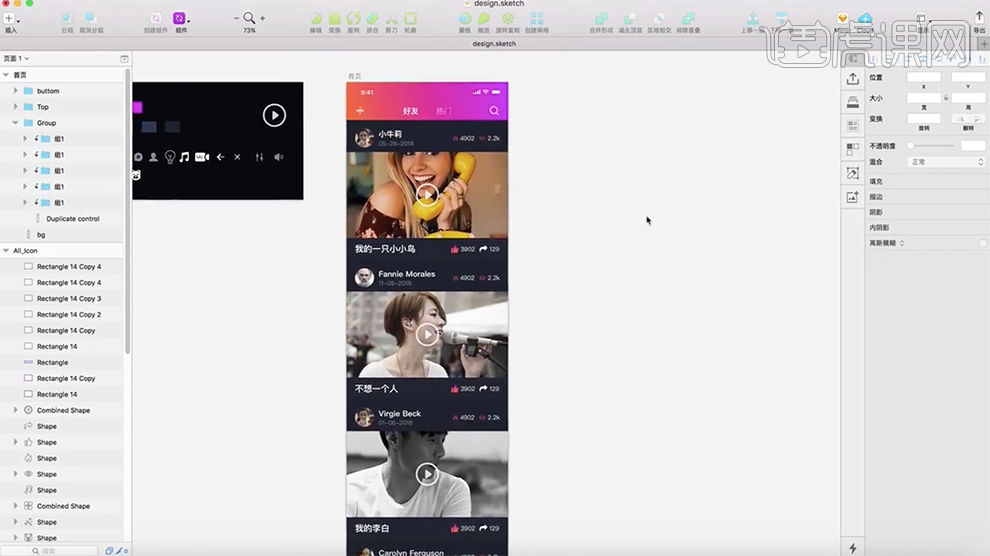
29、使用相同的方法,根据设计思路绘制其他的内容区域。具体效果如图示。

30、本课内容小结如图示。

31、最终效果如图示。