如何用PS排版banner的元素组成发布时间:暂无
1、Banner的三种组成元素:文案、产品模特、背景装饰。今天讲的是文案,我的讲课方式分为三个流程:案例解析、样式特点和实操演示。通过这三个步骤给大家详细地讲解,有理论有实操才能更加融会贯通容易学习。

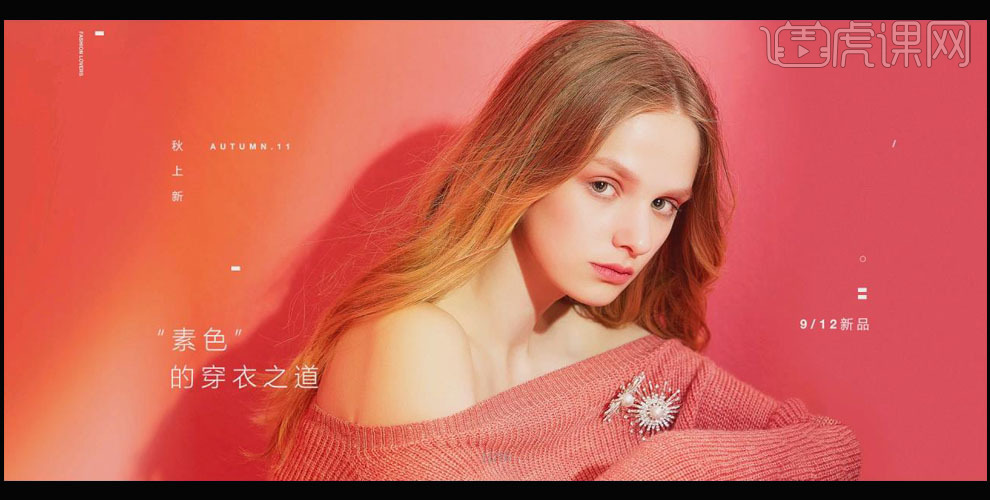
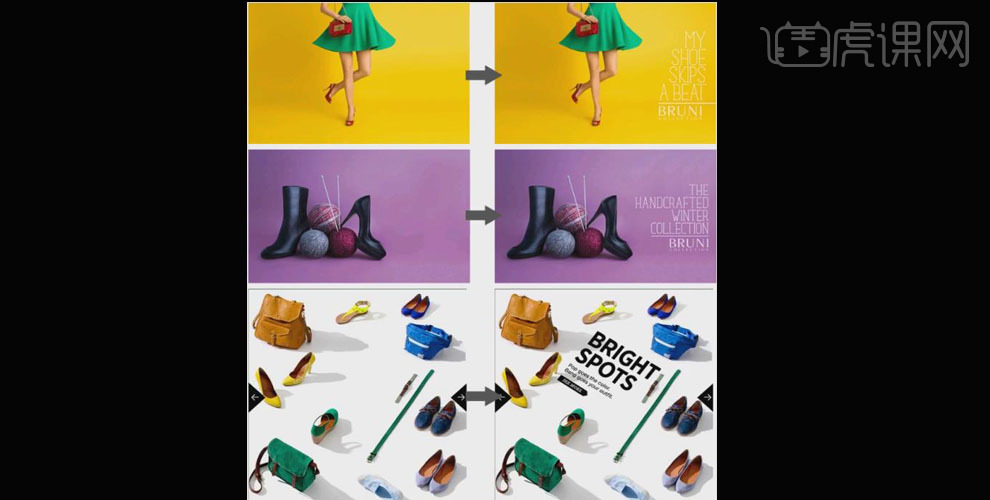
2、第一个案例:这个案例是一个模特的写真照片,添加了一些文案信息,不管这些文案信息是作为装饰性的元素还是作为传达信息的文案,它都是这个banner的组成部分,而这个banner也传达出一个非常活力时尚的banner图。

3、第二个案例:是由一个非常有个性的模特背景的照片,加上很符合主题的文案,组成了一个非常有个性的banner图。

4、第三个案例:由背景的一个非常有气质的模特加上周围的一些背景元素组成了一个非常符合主题【天生艺术家】有文艺范的banner。

5、第四个案例:是一张直接的产品照,左边是文案。因为很多banner图都不全是用模特来组成的,还有很多是直接用产品。

6、这类的banner有几个特点:照片类型、类目风格、排版样式、字体选择。

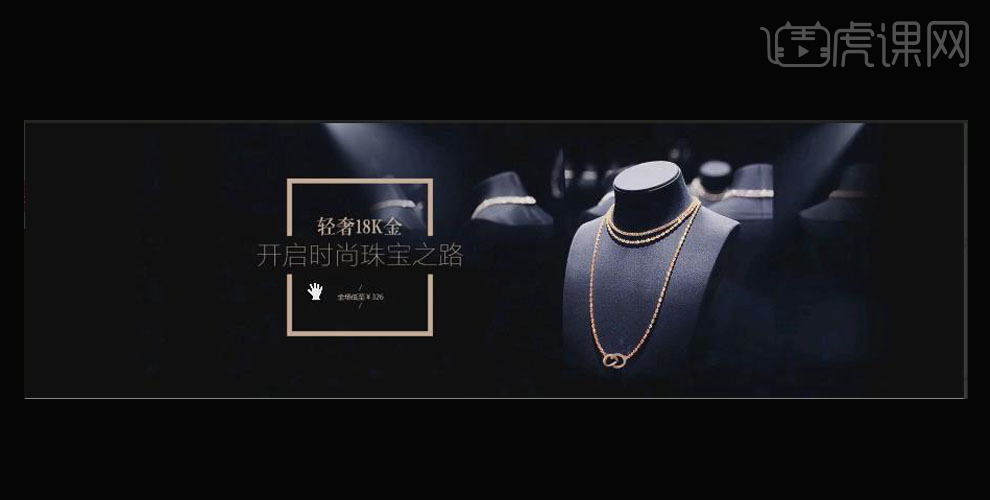
7、照片类型案例如图,就是背景一张照片,但是构图左边留有一定的空间,给设计师添加文案的留白。这样做出的banner就会时尚简约,左右平衡,是非常棒的banner。右边的项链是主题,主题分明,一些照片的背景和修饰等作为元素而存在,使这个banner特别有层次。

8、类目风格,关于类目都是像美容护肤、珠宝银饰、奢侈品、母婴食品以及服饰箱包等等任何可以拍成照片的品类都可以。只要要求banner风格是时尚简洁,所以我们在做banner之前要优先了解自己所做banner需要的风格。

9、排版样式,基本就是左右排版、上下排版或居中排版。但我们不用拘泥于某一个排版方式,可以根据实际情况自由发挥。但要求是照片尽量留有足够的留白,或是能够让设计师通过蒙版虚化等方式添加文案就可以。

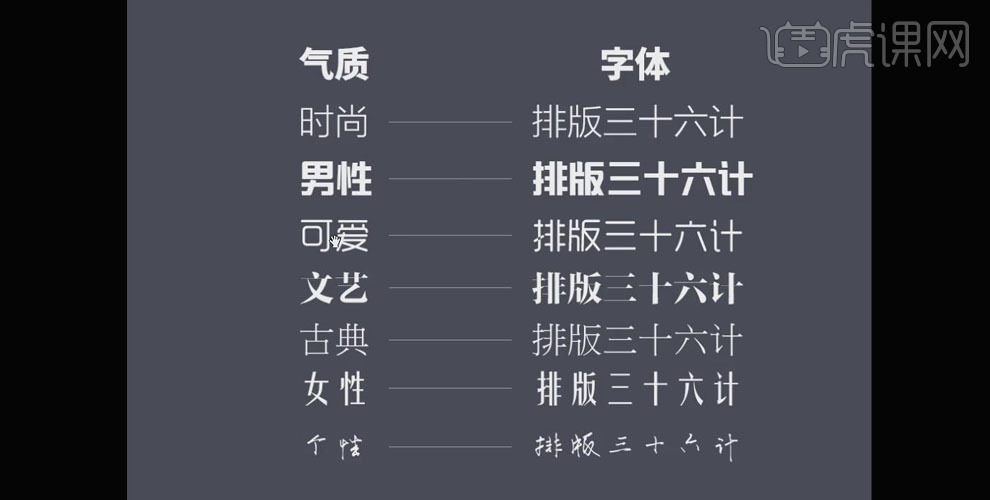
10、字体选择,字体的选择和banner气质是有关联的,比如女性化的字体会用一些纤细瘦长一些的,男性化的字体会用粗狂尖锐一些的,中性化的字体就是百搭型的字体,运用的范围比较广,不会有太明显的倾向性。

11、实操阶段先看一下案例如图,第一张就是通过模特的下半身添加了文案信息,第二张就是一个产品右边留有足够的空白可以让设计师把文案放在上面,第三张主题就是产品,居中排版,把文案放在中间。

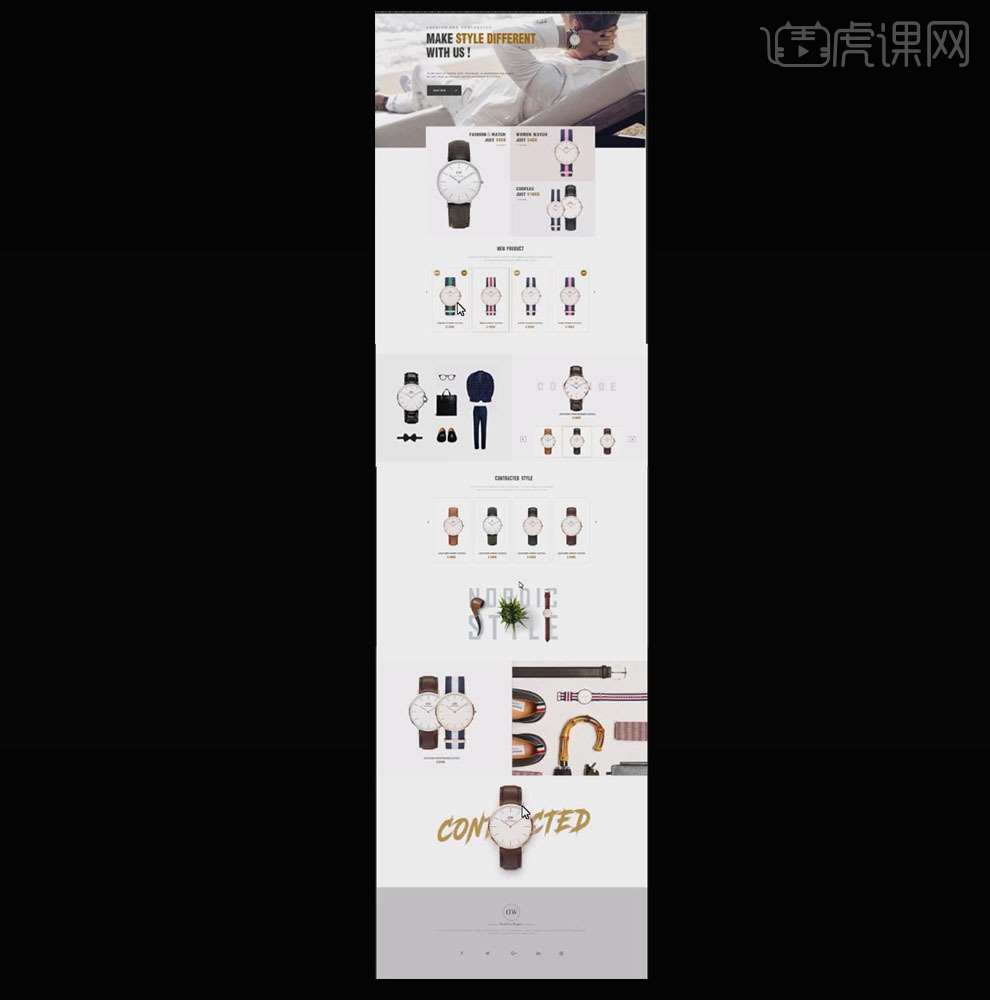
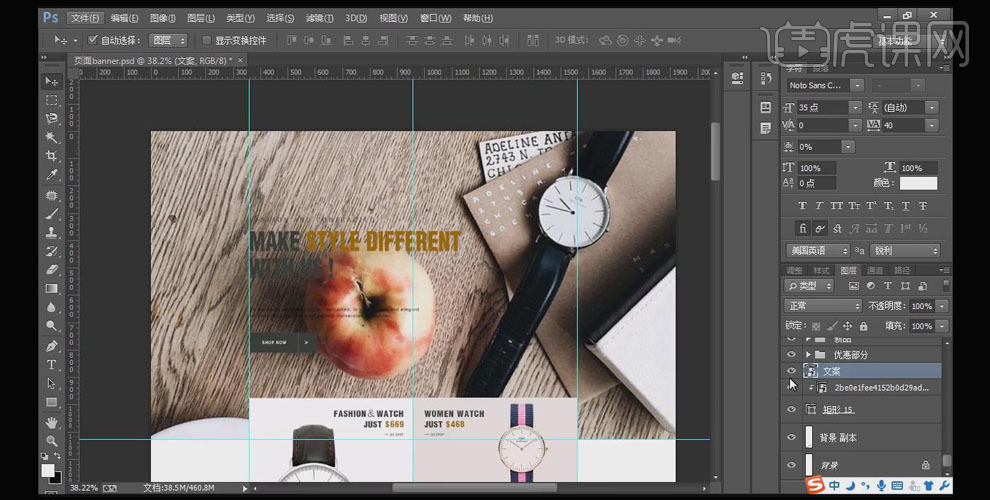
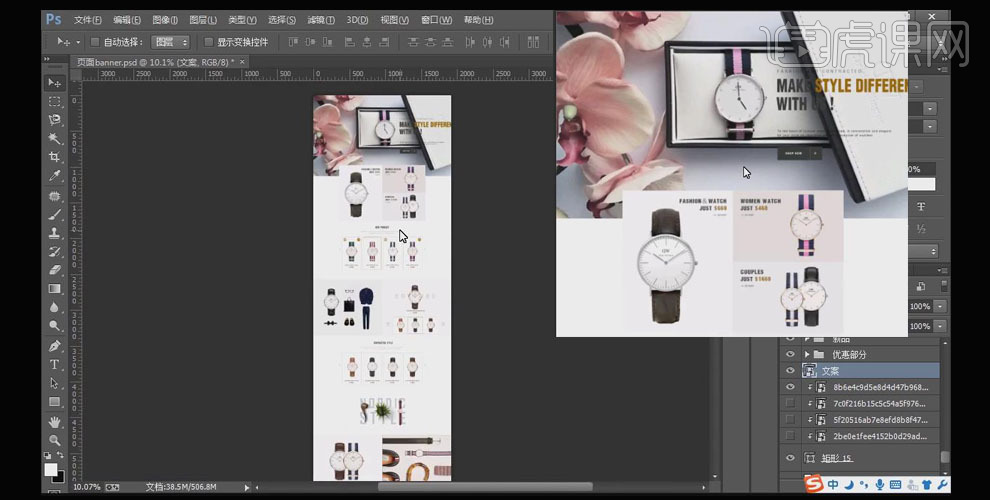
12、从七张图片里选择一张做banner,先把案例拉到【PS】里,下面的风格是个卖手表的电商页面,整体风格偏向于时尚打牌简约的类型,也符合我们今天要做的banner的风格要求。

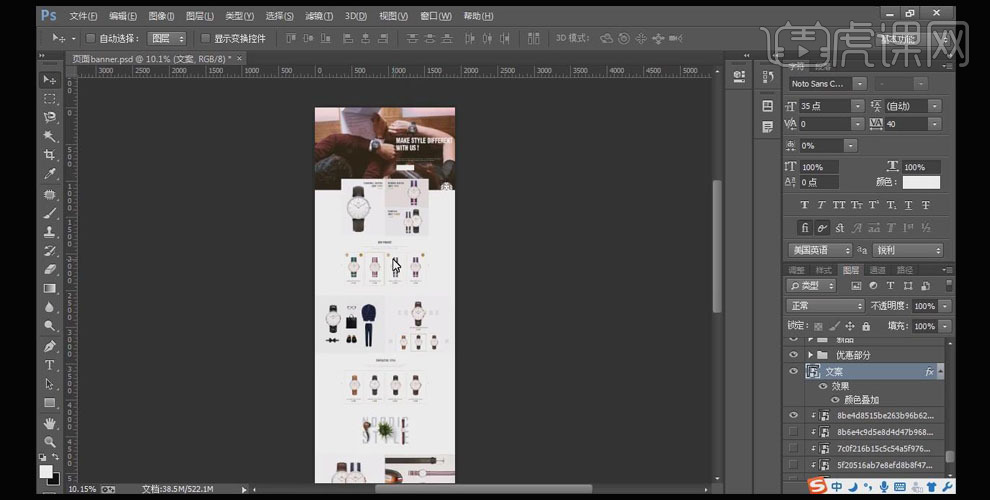
13、在【PS】里选择【矩形工具】现在页面上方加一个方框。选择第一张图片素材导入页面,把提前做好的文案导入【PS】,这个照片的背景太复杂,看起来特别杂乱,不能凸显文案的的信息,所以这张图不合适。

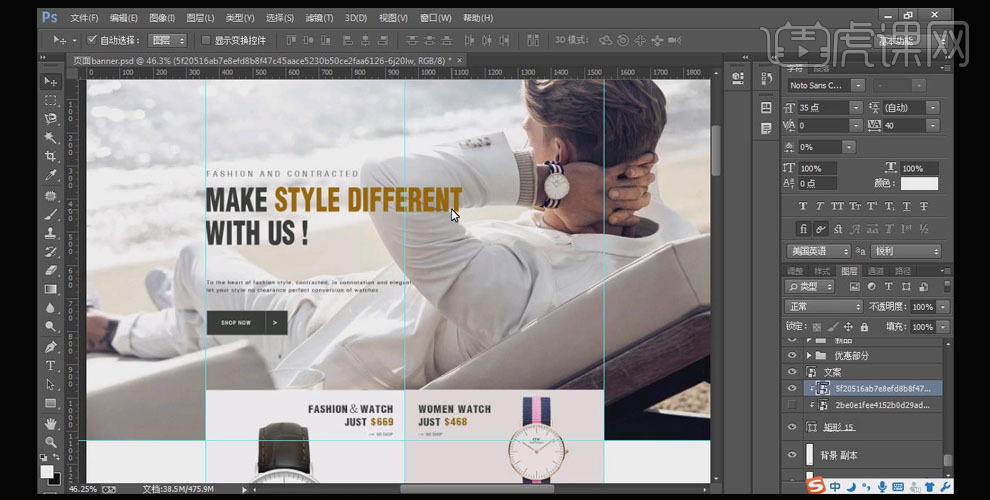
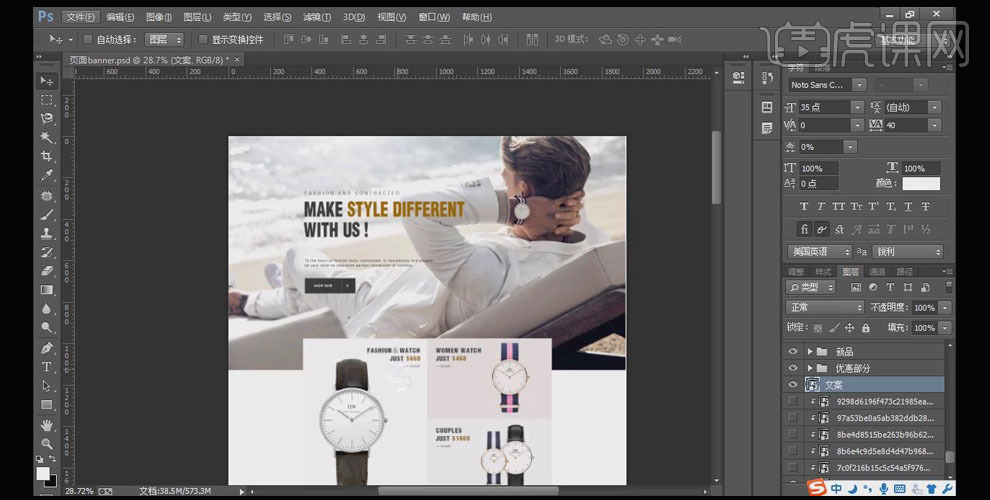
14、拖入第二张图片素材,它有一个主题,主题分明,它整体风格与下边的色彩风格比较搭配,文案放在上面又能使文案与背景之间有一个明显的区分。

15、拖入第三张图片素材,背景太复杂,所以不合适。

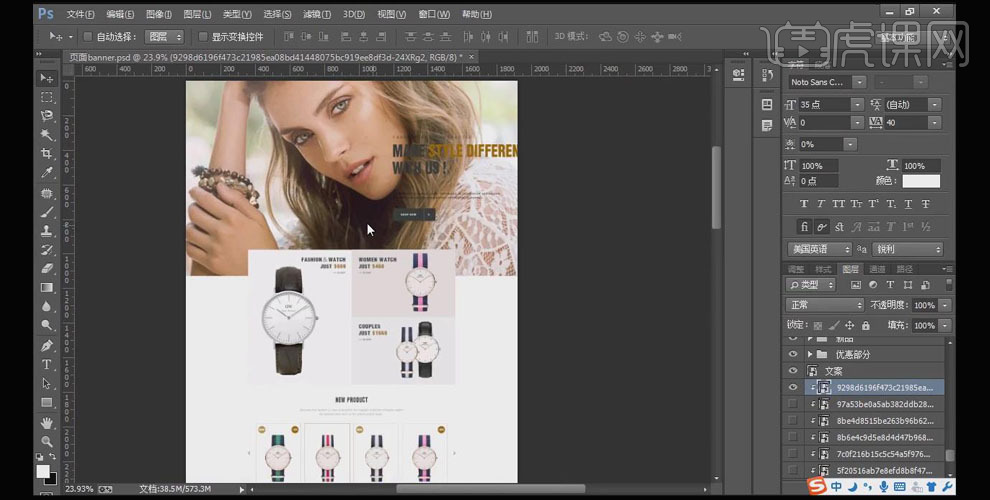
16、拖入第四张图片素材,整个背景有些凌乱,图片的风格与下面的风格不搭,所以不合适。

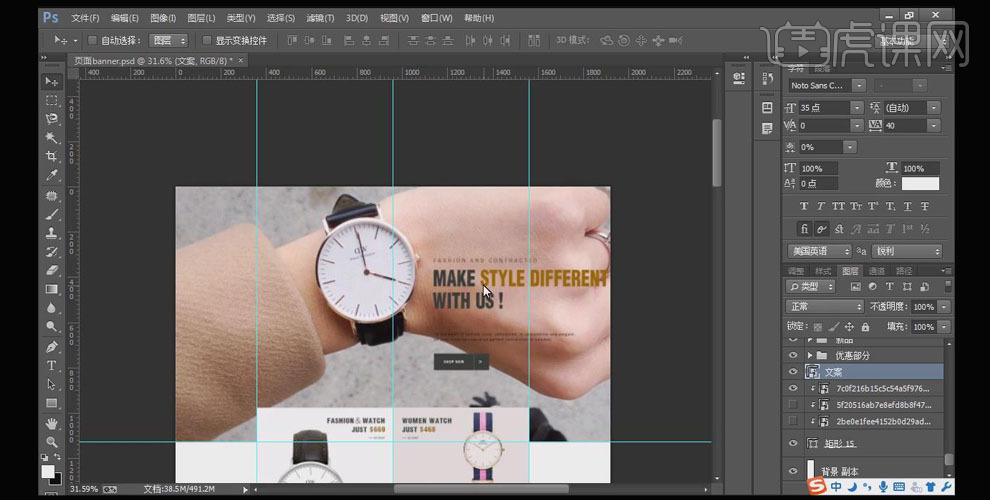
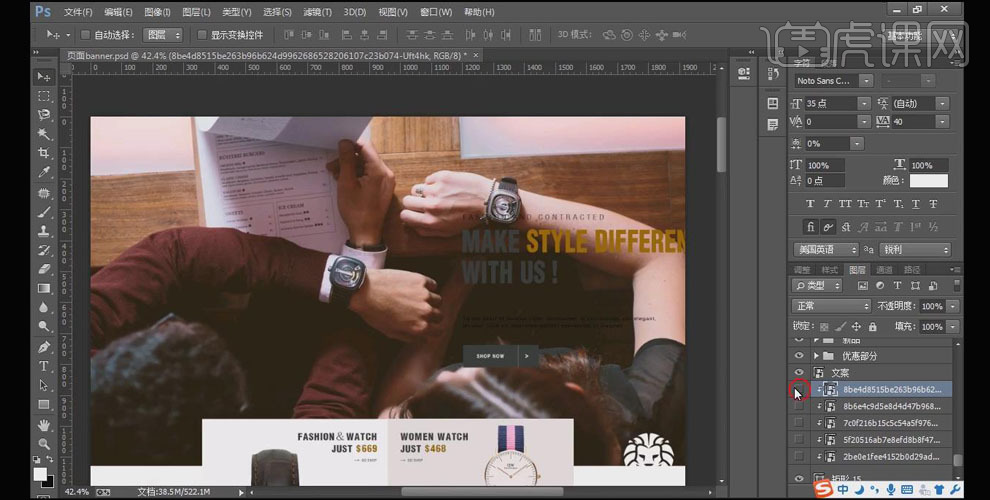
17、拖入第五张图片素材,改变文案颜色,图片的整体结构是可以的,但是它的风格与下面的一些产品还是有一些不搭不融合,不够简约,带有一股比较复古比较生活化的场景。所以还是不合适。

18、拖入第六张图片素材,构图是可以的,但是它的风格与整体不相融。但是如果我们硬要用的话其实也是可以用的,因为我们要的是最匹配的风格,所以不合适。

19、拖入第七张图片素材,图片是个竖图,如果拉大就不合适。我们在做横页的banner的时候尽量不要选择竖着的构图。

20、最终选择第二张图片素材,调整文案到合适的位置。它符合我们所要求的几个点,照片类型合适,有主题,有留白,可以给设计师留有足够的空间放文案。文案的排版方式也是按照左边文案右边产品的排版方式,产品是属于奢侈品或珠宝类型的产品,是比较时尚的产品。照片是一个男性,我们用的字体是比较粗狂的字体,也是比较符合的。所以这张图片和文案的搭配是比较合理的。

21、总结:(1)照片背景要干净简洁且照片所占的面积要够大,色彩明度要与背景分开,要讲究构图且就有一定的留白能给设计师提供一些可以放文案的空间。(2)适合品类。任何适合时尚简洁风格的品类都可以。(3)适合主题风格。适合的风格就是时尚简约的,比如一些非促销主题的banner风格。(4)字体的选择。选择一些时尚有趣的字体,切记不要用一些夸张、变形或者奇形怪状的字体。