如何制作登录界面交互动效发布时间:2019年10月24日 17:10
1.本课主要内容如图所示,课程当中素材文件点击视频右侧黄色按钮下载,如图所示。

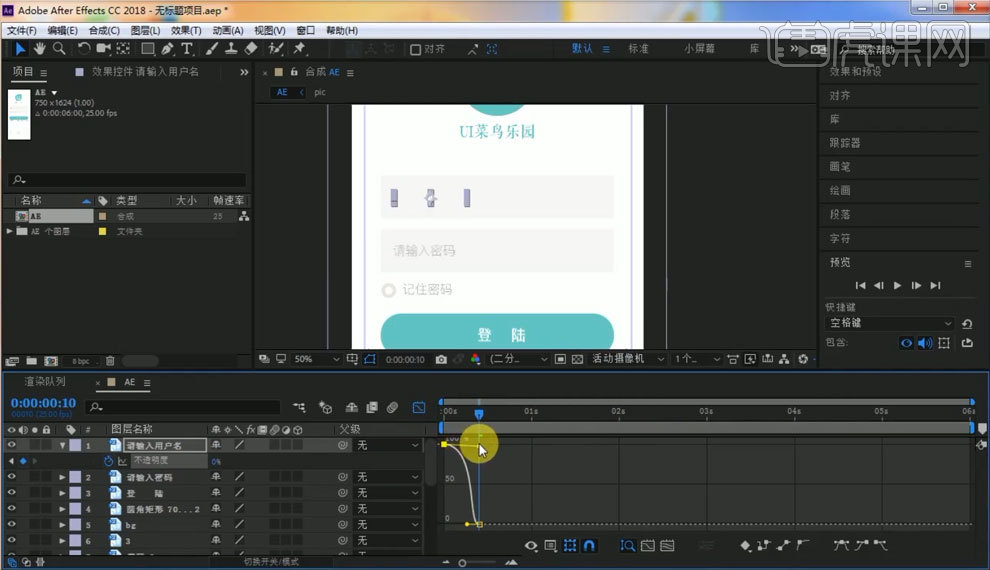
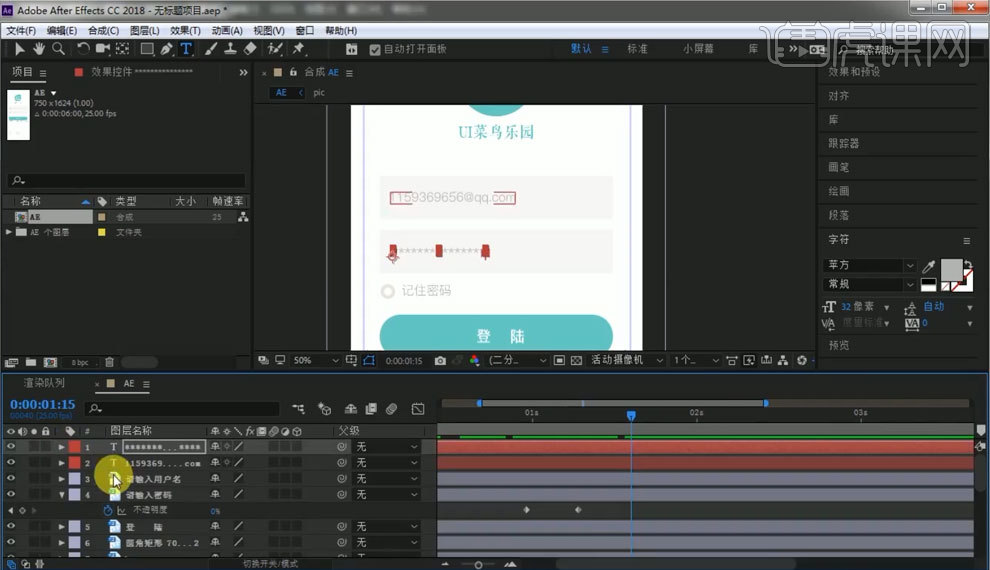
2.打开AE,拖入素材,选择【合成-保持图层大小】,双击【AE合成】,在【请输入用户名】图层修改【T】不透明度,在【第10帧】添加【缓动曲线】,如图所示。

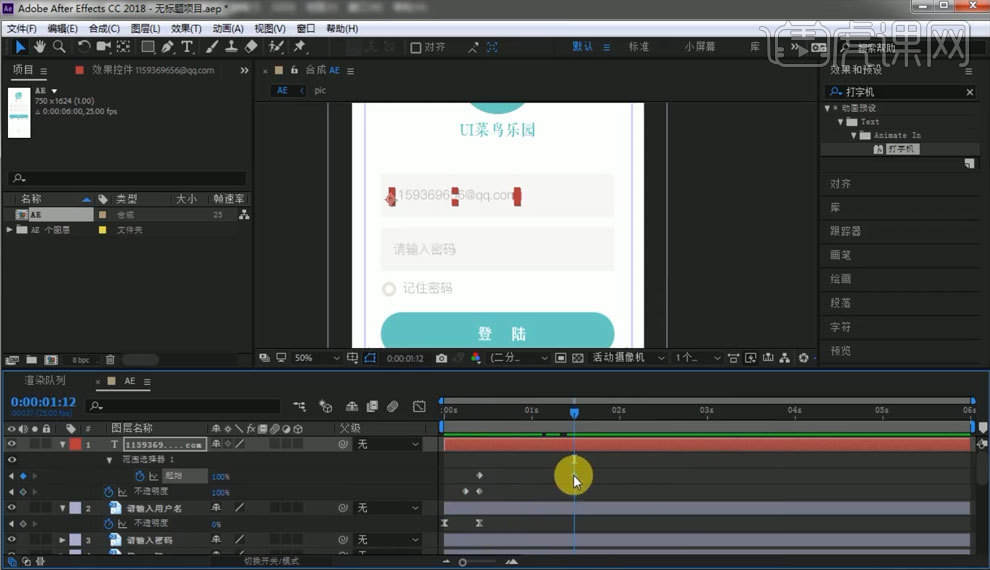
3.添加【文字】,在【第10帧】,修改【T】不透明度为【100%】,在【效果和预设】中选择【打字机】,拖拽到【文字】图层,就会有打字效果,通过调整帧来设置【速度】,如图所示。

4.修改【请输入密码】图层的【T】不透明度,【Ctrl+D】复制文字图层,修改【文字】,调整【帧】,如图所示。

5.在【登陆】图层,添加【蒙版】,通过【路径选择工具】修改【锚点】,在【蒙版】图层向后移动几帧,修改【T】不透明度,创建【新图层】,添加椭圆【路径】,调整大小位置,如图所示。

6.添加描边,选择【修剪路径】,开始和结束数值调成【100】,错开几帧,如图所示。

7.在【圆角矩形】图层的蒙版【10帧】左右打上一个关键帧,往后移动几帧,放大图层,把图层【3】的【父级】设置为【椭圆3】,它们就会同时进行操作,如图所示。

8.把页面的图层选中,点击【预合成】,调整【T】不透明度,在头像【图层】,【S】调整大小,添加素材的【轻微表达式】,如图所示。

9.添加素材【图片】,添加【缩放】,调整【关键帧】,选择【关键帧辅助】点击【序列图层】,如图所示。

10.选择全部图层,选择【预合成】编组并命名,完成绘制,如图所示。

11.了解本课内容小结,如图所示。

点击观看视频教程

UI-登陆界面交互动效
立即学习初级练习20388人已学视频时长:24:00
特别声明:以上文章内容仅代表作者本人观点,不代表虎课网观点或立场。如有关于作品内容、版权或其它问题请与虎课网联系。
相关教程
500+精品图书
20G学习素材
10000+实用笔刷
持续更新设计模板