我的成就界面-UI/UX设计系列课图文教程发布时间:2022年10月10日 08:01
虎课网为您提供字体设计版块下的我的成就界面-UI/UX设计系列课图文教程,难度等级为新手入门,下面开始学习这节课的内容吧!
本节课讲解【UI设计】-从零基础到就业实战-【成就勋章设计】,同学们可以在视频下方评论区进行留言,老师会根据你们的问题进行回复,作业也可以在评论区进行提交。
课程目标:成就勋章图标设计,【核心知识点】:①、我的成就页面交互原型定义,②、页面流程梳理,③、轻拟物勋章图标设计。
那我们开始今天的教程吧。
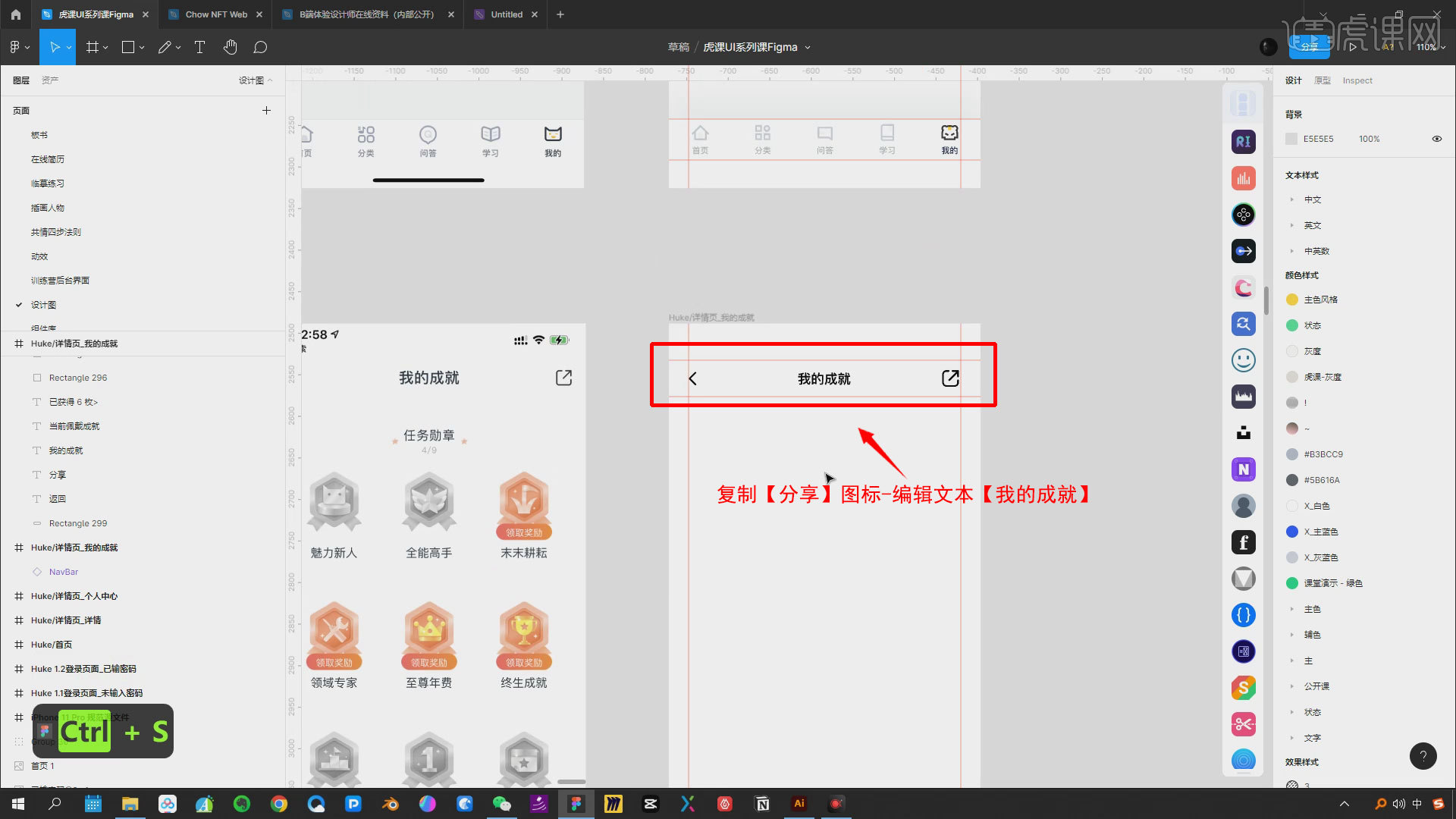
1.本次课程主要讲解【我的成就界面】,打开【Figma】-复制顶部【图标】-复制【分享】图标-编辑文本【我的成就】。

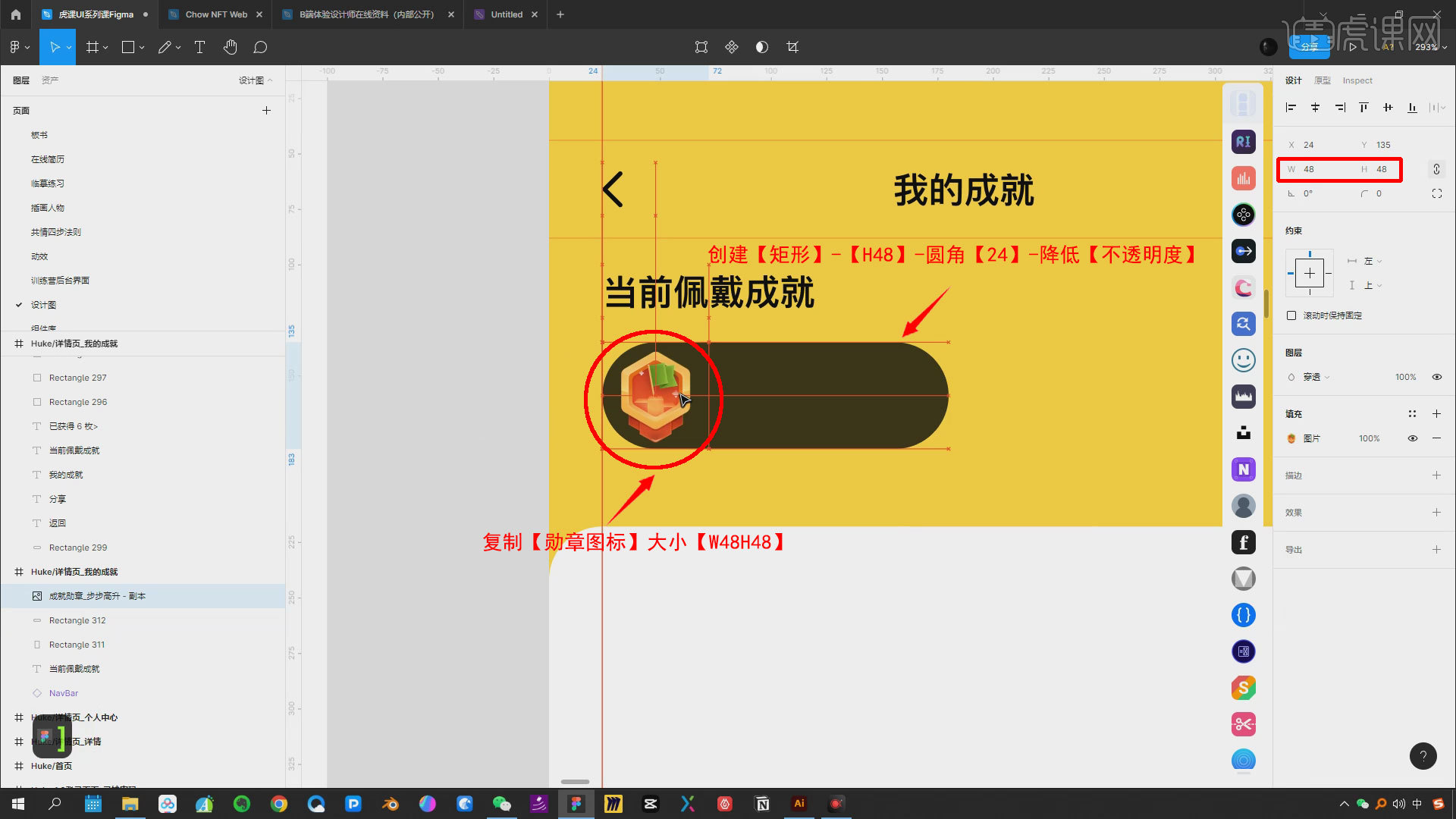
2.创建文本【当前佩戴成就】下方是图标,底下创建【矩形】-上方【圆角】-参数【24】,背景底色填充【黄色】。

3.文字大小【16】-间距高度【12】,创建【矩形】-【H48】-圆角【24】-降低【不透明度】,复制【勋章图标】大小【W48H48】。

4.底色高度【H64】,复制【Ctrl+D】勋章图标,【勋章图标】跟底色上下左右间距【8】。

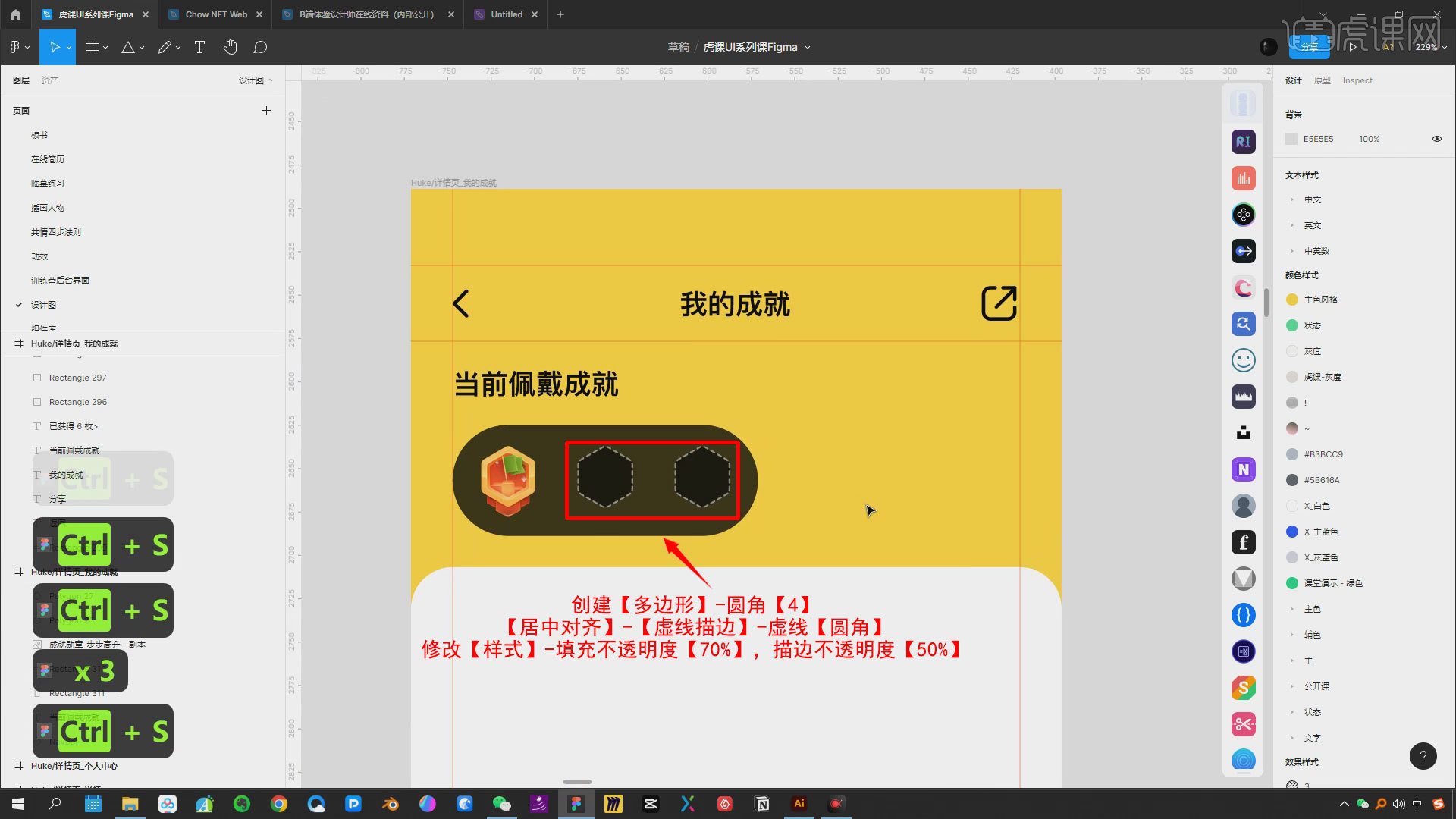
5.创建【多边形】-圆角【4】-【居中对齐】-【虚线描边】-虚线【圆角】-修改【样式】-填充不透明度【70%】,描边不透明度【50%】,删除勋章图标。

6.复制【按钮】编辑文本【已获得6枚】,组件库复制【箭头图标】,文本大小【12】,数字【6】文字大小【16】。

7.选择之前制作的样式,鼠标右键【复制/粘贴为】-【复制属性】-【粘贴属性】,添加【投影】-间距【0】,底图间距高度【24】。

8.组件库复制【通知栏】,删掉【白色背景】-编辑文本【进步/调整/特殊】,样式更改为【黄色】。

9.勋章图标大小尺寸【W96H96】-复制【Ctrl+D】-间距【20】,底部创建【文本】-【勋章等级/进度条】-间距【4】-文字大小【14】-【LV.2】字体大小【12】。

10.【LV.2】-颜色【浅灰色】-创建【矩形】-尺寸【W46H6】-圆角【20】-保存【居中】,复制【Ctrl+D】尺寸【W32】填充【绿色】制作【进度条】。

11.与【勋章名称】文本间距【4】,选中勋章、文本、进度条-【创建组件】,双击进入替换【图标】-【编辑文本】。

12.组件与顶部的高度间距【12】,复制【Ctrl+D】-间距【12】,右侧【属性面板】编辑【样式】。

13.勋章图标双击【组件】进入更改【图标】,编辑不同的样式和文本,双击组件重命名【勋章】。

14.进入【AI】复制【奖杯图标】-【等比缩放】放置在背景上方,图层效果【穿透】,点击【预览】查看效果。

15.最终效果如图示,学完本课内容后,同学们可以进行绘制练习,也可以在视频下方评论区进行留言提交练习。

以上就是我的成就界面-UI/UX设计系列课图文教程的全部内容了,你也可以点击下方的视频教程链接查看本节课的视频教程内容,虎课网每天可以免费学一课,千万不要错过哦!













