【设计规范】图标-MasterGo实战教程17图文教程发布时间:2022年09月19日 08:01
虎课网为您提供字体设计版块下的【设计规范】图标-MasterGo实战教程17图文教程,本篇教程使用软件为MasterGo,难度等级为新手入门,下面开始学习这节课的内容吧!
本套课程主要讲解【MasterGo实用教学】-【第十七课】-【设计规范-图标】,同学们可以在视频下方评论区进行留言,老师会根据你们的问题进行回复。
那我们开始今天的教程吧。
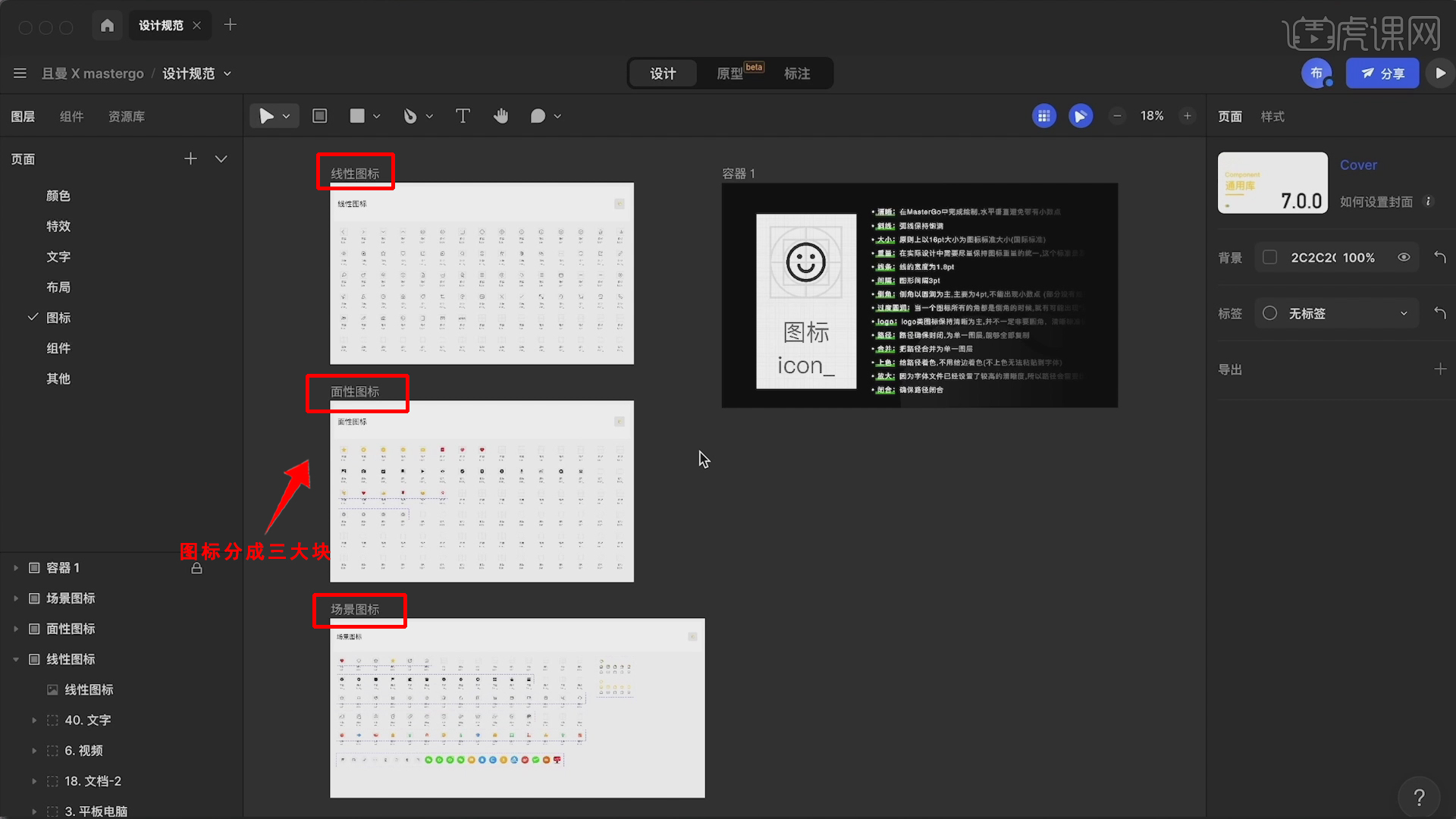
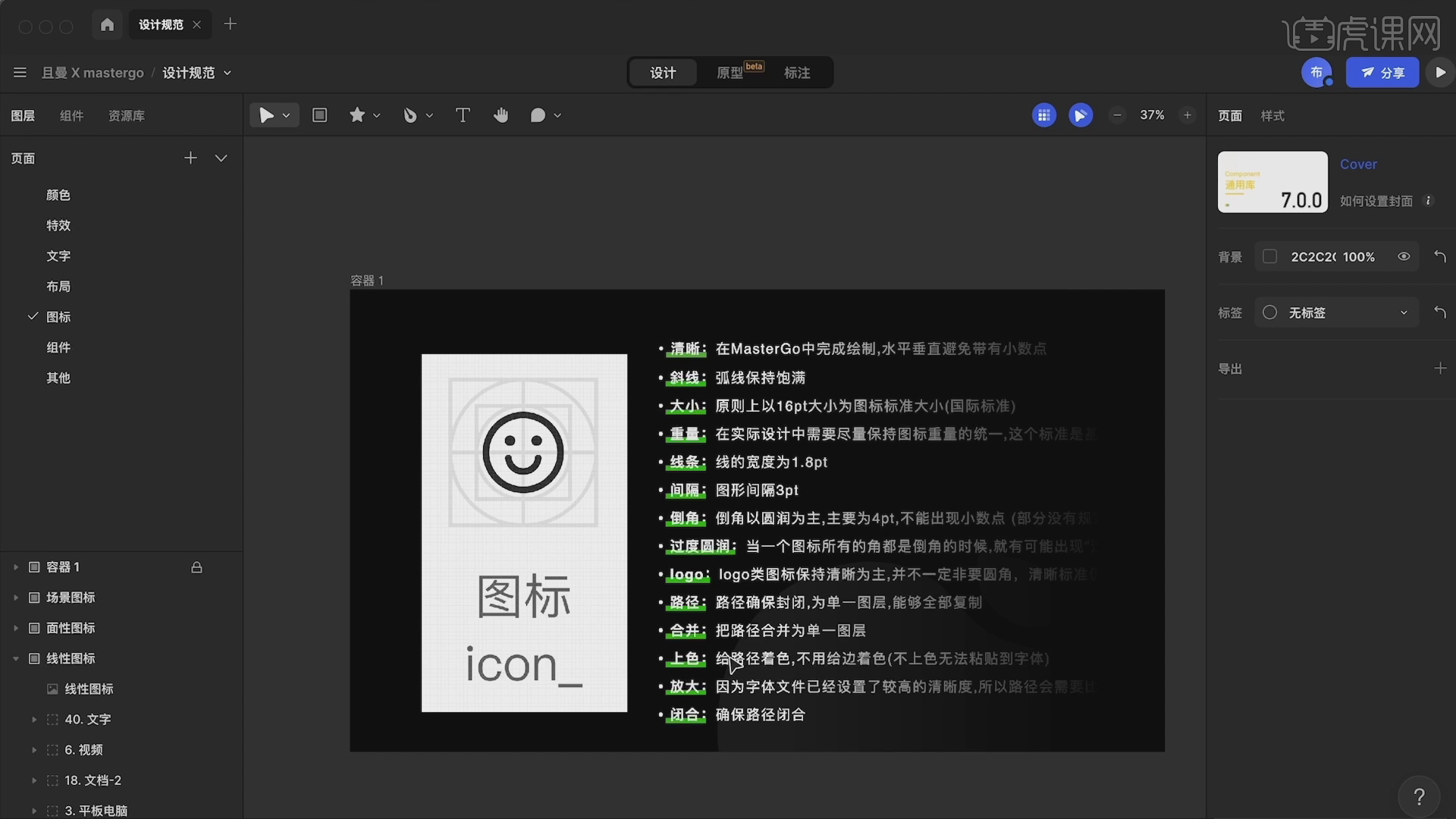
1.本节课主要讲解【设计规范-图标】,分成三大块:线性图标、面性图标、场景图标,【线性图标】的颜色都是统一的。

2.给到统一的【色值】之后开发可以直接进行适配【dark模式】和【light模式】,【面性图标】也会有一些需要【渲染】的图标。

3.带【色彩倾向】的图标是可见状态,不需要重新绘制【dark】和【light】,【半透明】的图标是需要的。

4.【场景图标】一般会列出具体的【使用场景】首页或者课堂、品类区,在绘制【场景图标】的时候,线性以灰色系为主,需要进行【dark】和【light】的绘制。

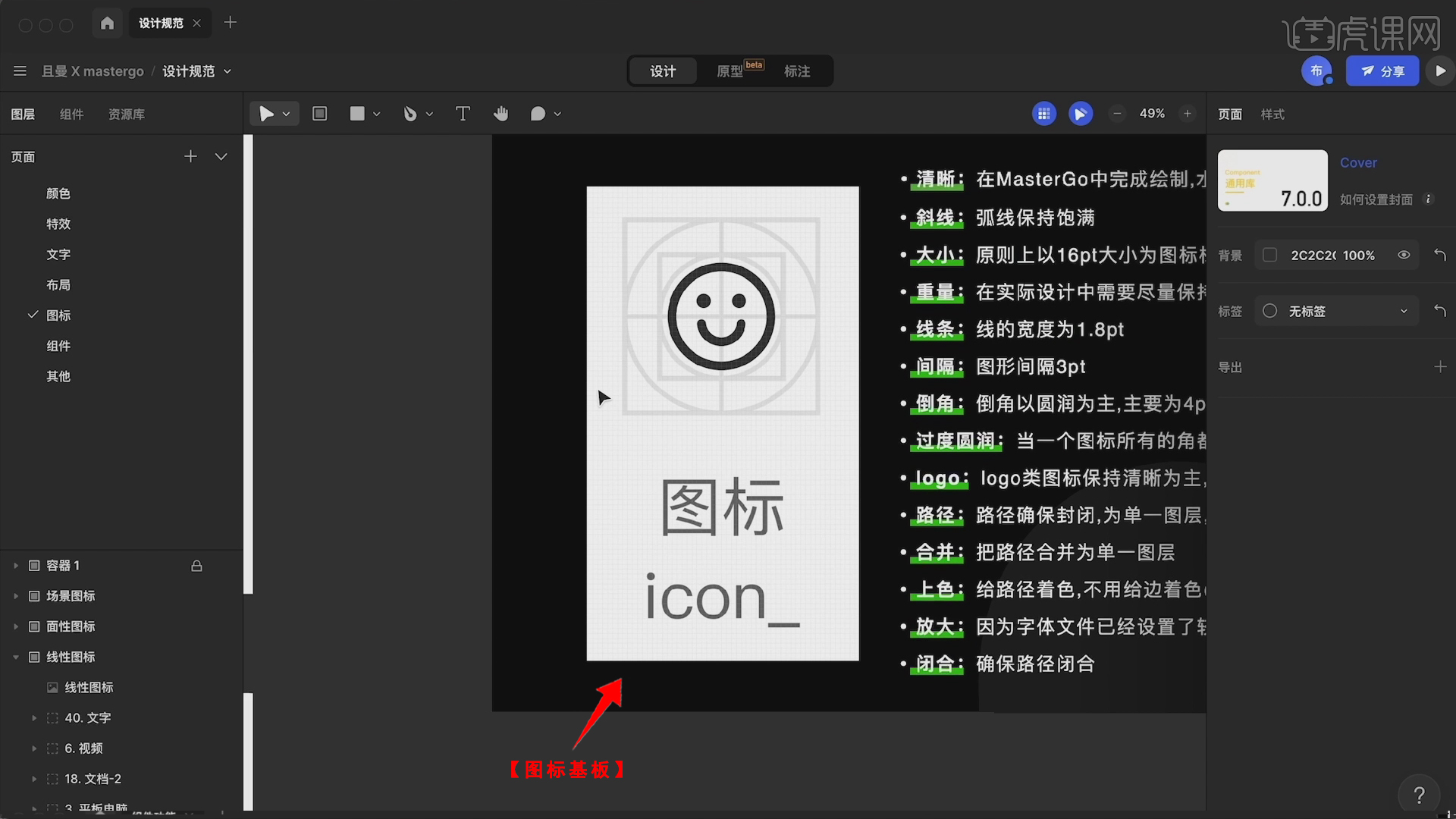
5.使用【组件集】的功能进行整理,通过添加不同的属性、明暗进行区分,在绘制图标的时候需要【图标基板】的东西,常规是【32】。

6.书写中文名称的好处是方便在组件中,去进行快速的查找,英文图标方便【开发】导出图标的时候【资源替换】,图标全部都是统一大小。

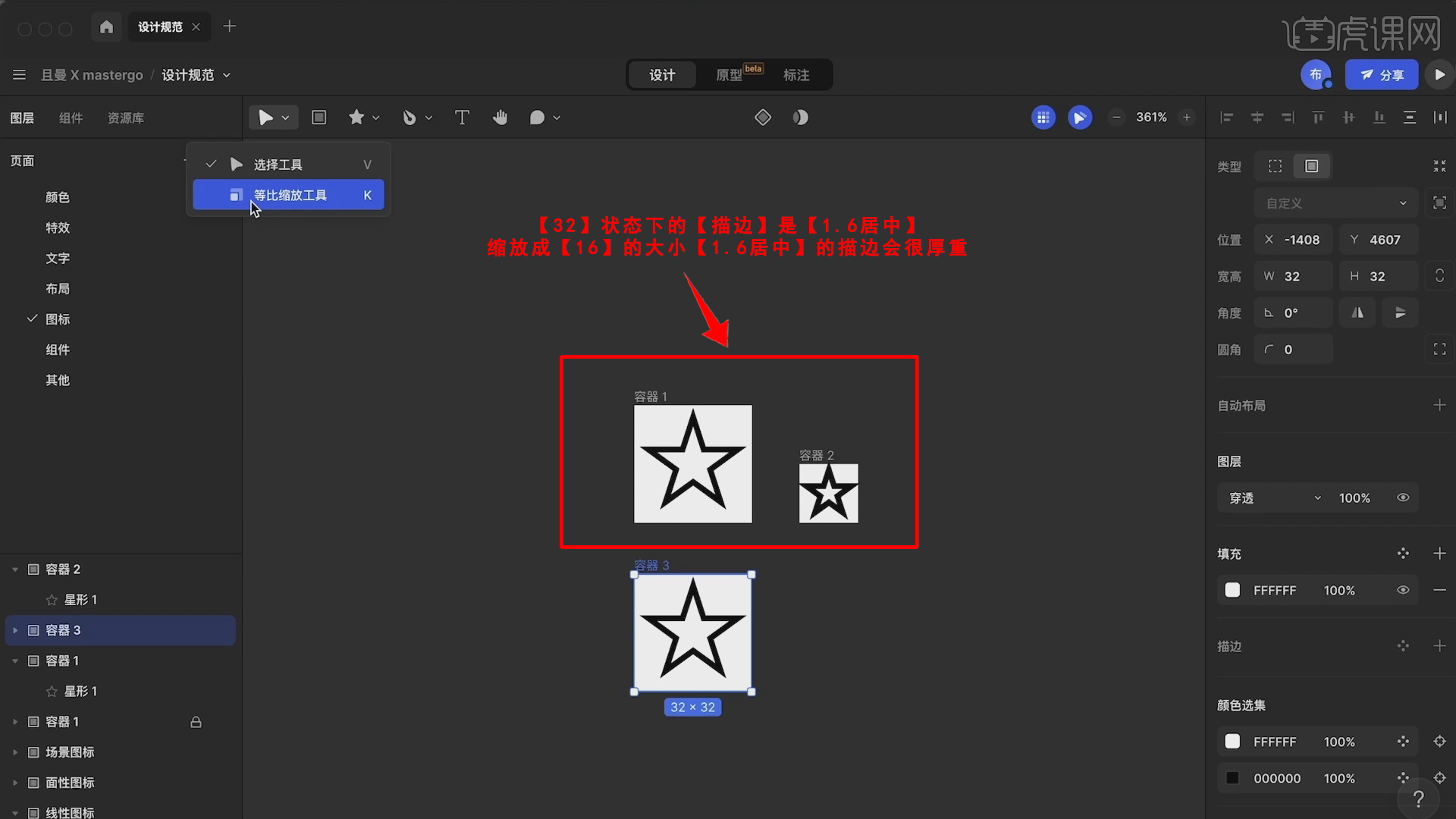
7.创建的图标【约束属性】设定为【跟随缩放】,【32】状态下的【描边】是【1.6居中】,缩放成【16】的大小【1.6居中】的描边会很厚重。

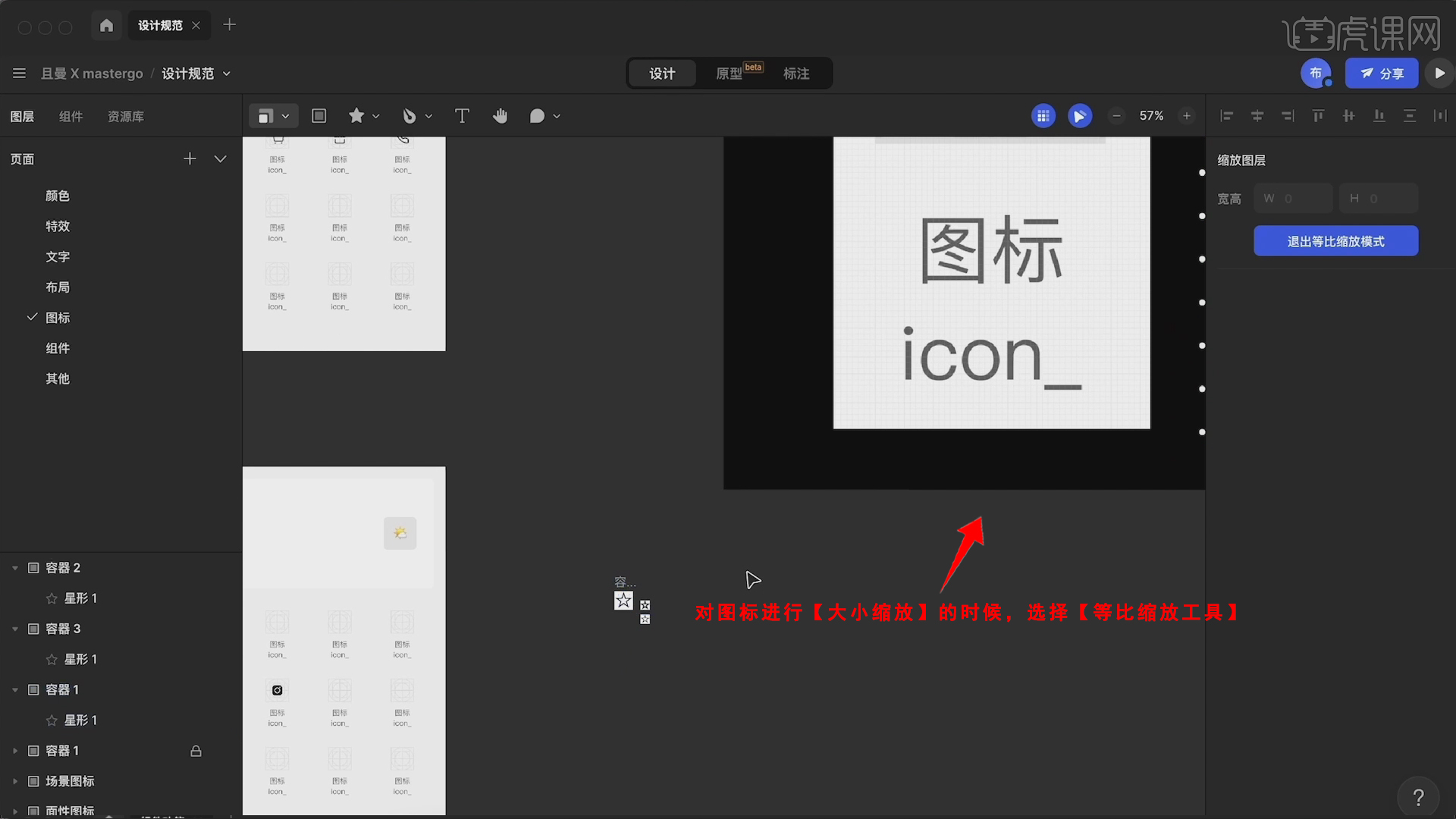
8.对图标进行【大小缩放】的时候,选择【等比缩放工具】可以解决【描边厚重】的问题,【等比缩放工具】会按照【倍率】进行缩放。

9.每一个图标一定要【创建为组件】,进行批量的复制,【线性图标】需要统一颜色,场景图标可以使用【组件集】进行管理,缩放图标时使用【等比缩放】。

10.本节课的课程内容就结束了,学完本课内容后,课下同学们也可以临摹操作练习,视频下方评论区留言或者提交作业。

以上就是【设计规范】图标-MasterGo实战教程17图文教程的全部内容了,你也可以点击下方的视频教程链接查看本节课的视频教程内容,虎课网每天可以免费学一课,千万不要错过哦!













