【设计规范】间距-MasterGo实战教程16图文教程发布时间:2022年09月19日 08:01
虎课网为您提供字体设计版块下的【设计规范】间距-MasterGo实战教程16图文教程,本篇教程使用软件为MasterGo,难度等级为新手入门,下面开始学习这节课的内容吧!
本套课程主要讲解【MasterGo实用教学】-【第十六课】-【设计规范-间距】,同学们可以在视频下方评论区进行留言,老师会根据你们的问题进行回复。
那我们开始今天的教程吧。
1.本节课主要讲解【布局】,布局属于抽象概念没有具体的样式,只能是设立一些规则,方便后续查阅,首先根据【画板】的基础逻辑【分辨率】去定义内容。

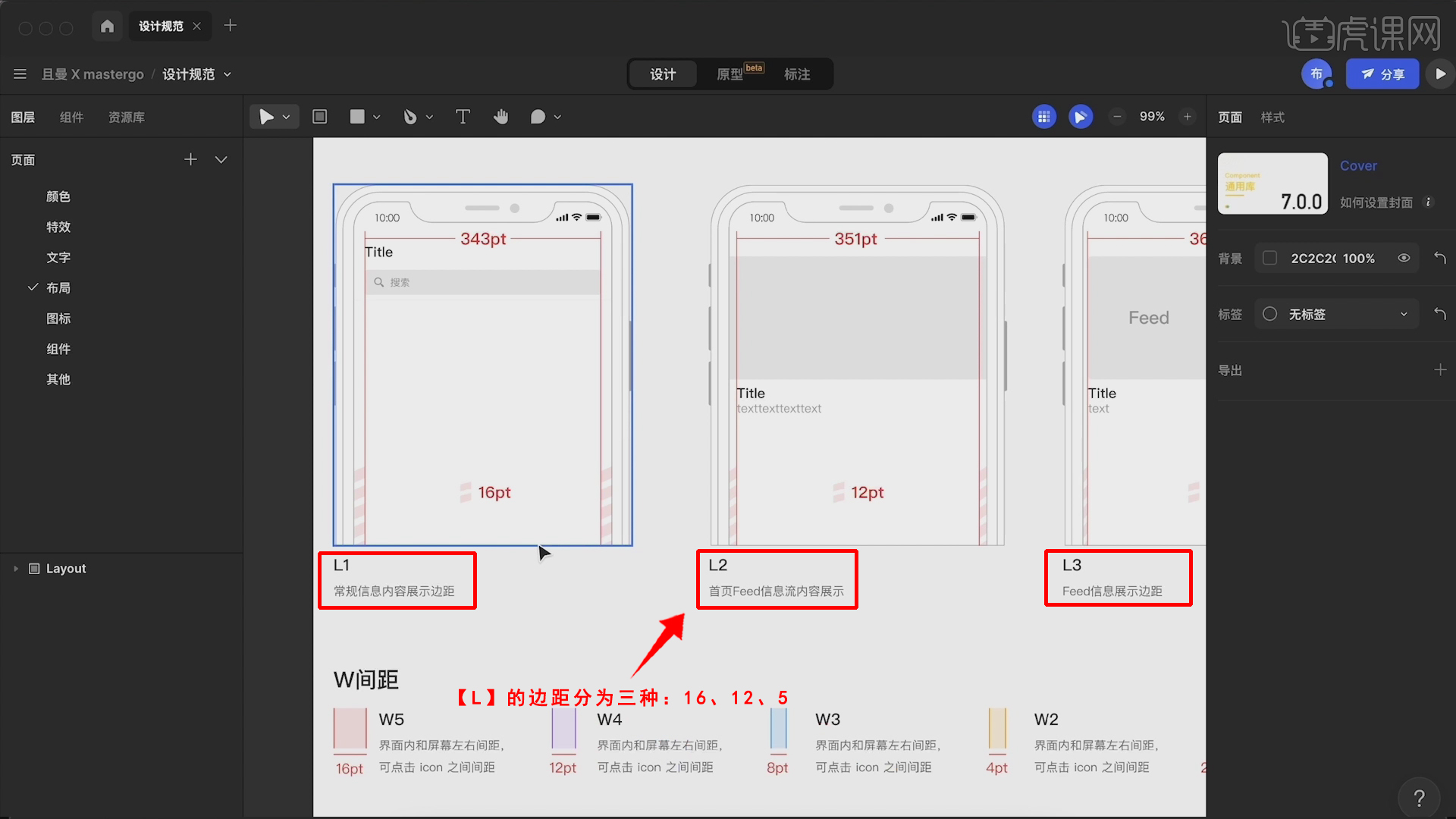
2.【L】的边距分为三种:16、12、5,将【使用场景】列出来之后,方便快速调用【L1】属于非常常规的【APP】尺寸比如【我的】,【L2】会出现在首页或者特定的场景下,【L3】是双列【Feed】的使用场景。

3.双列【Feed】为了保证整个展示空间更大一些,选择了另外一个【边距】-【L3 5pt】,【W】间距代表【横向的间距】,下方是按照【4的倍率】往上加,最小的是【2】相当于【0.54】。

4.头像距离昵称,昵称使用【正文】-创建【自动布局】,设置为定义好的【模度4或者8】,统一使用这个几个【模度】。

5.统一使用这个几个【模度】,去进行整个元素的【横向排布】,跨页面、跨功能的时候能保持一个统一,【H间距】代表【纵向的间距】。

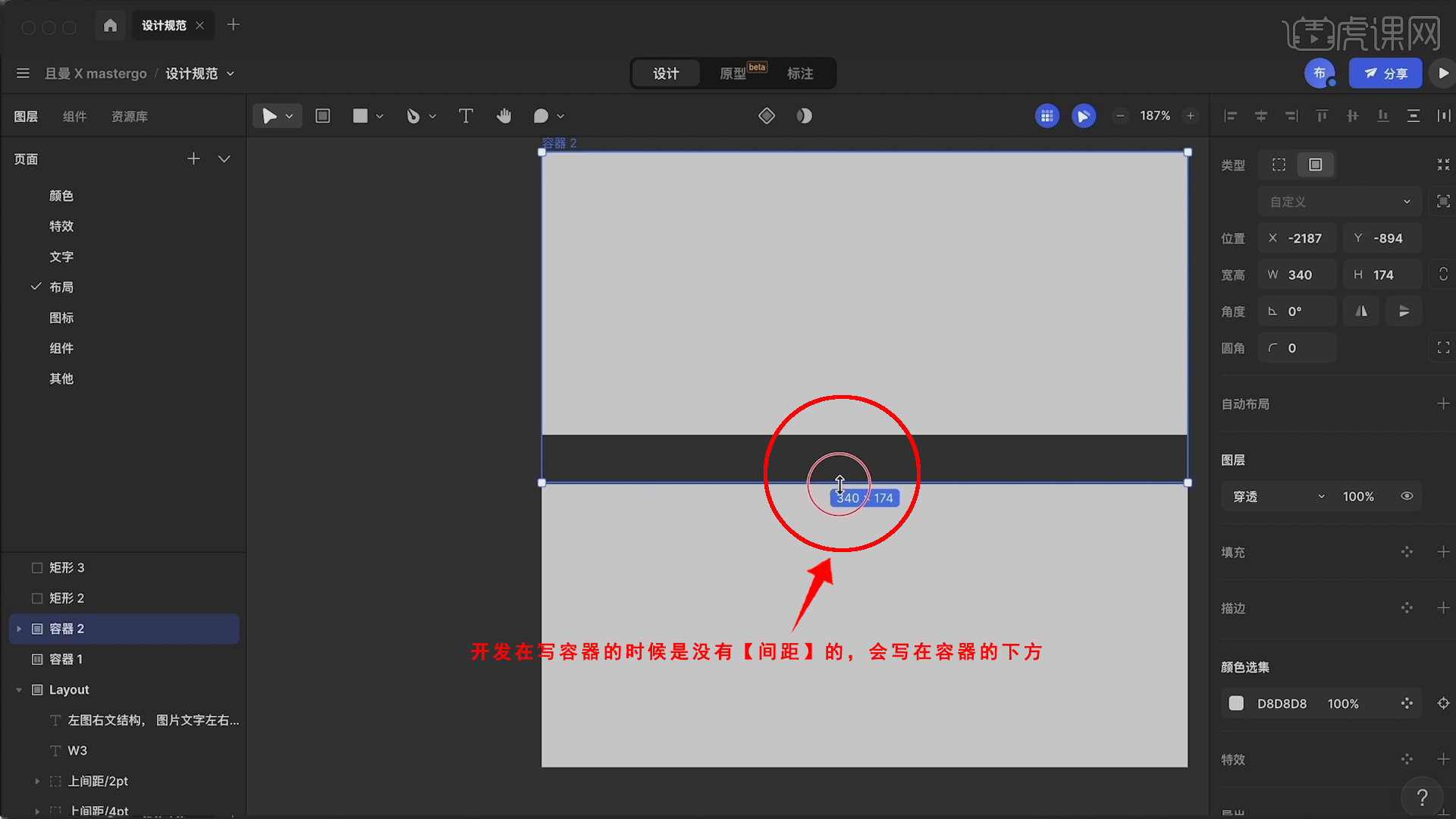
6.【纵向间距】分三种:上间距、下间距、上下间距,开发在写容器的时候是没有【间距】的,会把间距写在容器的下方,方便管理。

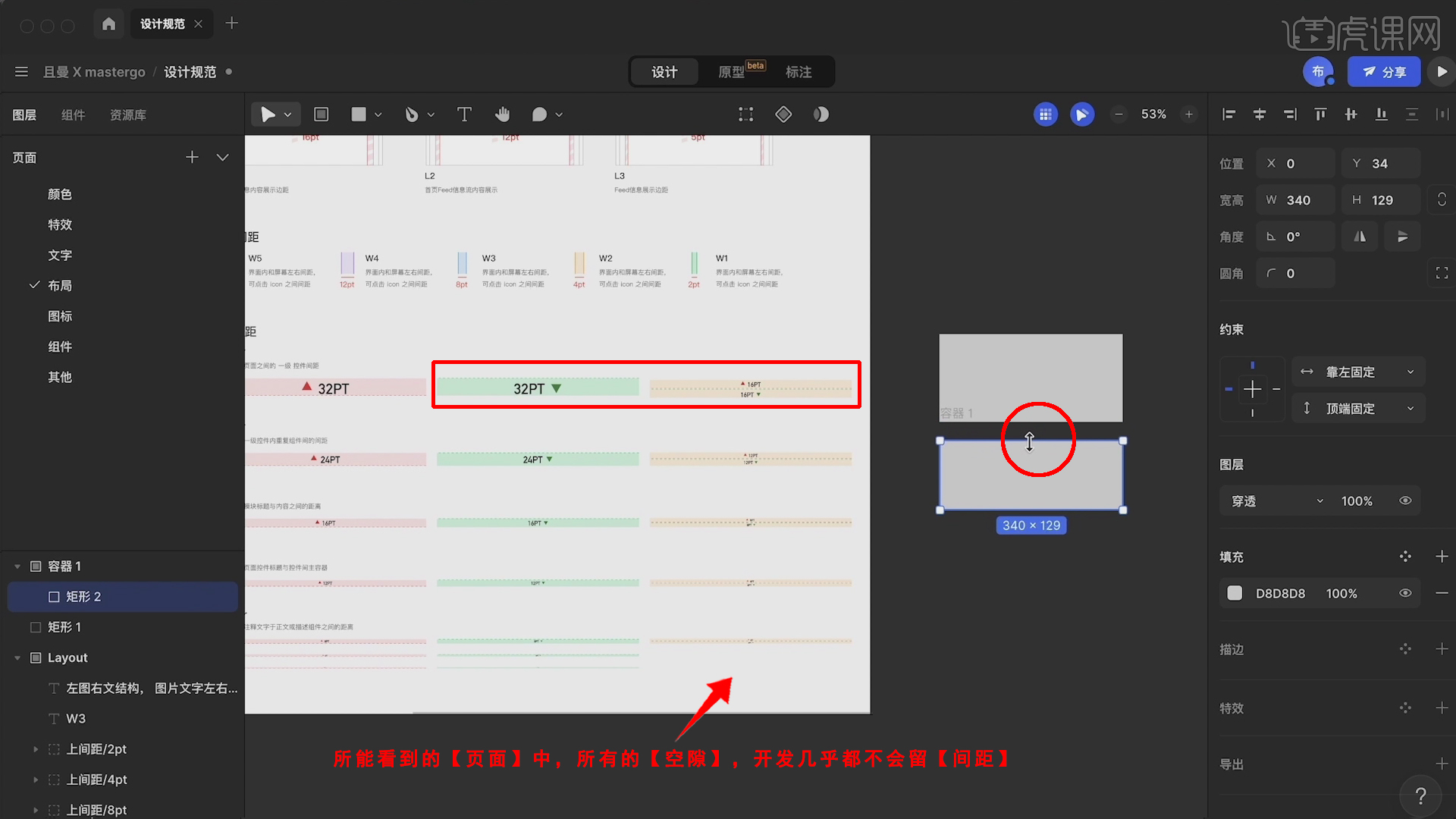
7.所能看到的【页面】中,所有的【空隙】,开发几乎都不会留【间距】,利用【容器】去做一个【空白】,或者直接【填充】空白的容器。

8.上下间距一般都是用于【Feed流】或者【列表】里面的展示,【间距】是没有办法创建样式的,只能去定义几个【模度】,按住【2或者4的倍率】去进,不建议大家用的特别小。

9.页的边距根据实际需求去定义,一定要写出来,方便查找和统一,【W间距】代表整个内容的【横向间距】,【H间距】代表【纵向的间距】,纵向可以稍微细化一些。

10.本节课的课程内容就结束了,学完本课内容后,课下同学们也可以临摹操作练习,视频下方评论区留言或者提交作业。

以上就是【设计规范】间距-MasterGo实战教程16图文教程的全部内容了,你也可以点击下方的视频教程链接查看本节课的视频教程内容,虎课网每天可以免费学一课,千万不要错过哦!













