【设计规范】特效-MasterGo实战教程14图文教程发布时间:2022年09月19日 08:01
虎课网为您提供字体设计版块下的【设计规范】特效-MasterGo实战教程14图文教程,本篇教程使用软件为MasterGo,难度等级为新手入门,下面开始学习这节课的内容吧!
本套课程主要讲解【MasterGo实用教学】-【第十四课】-【设计规范-特效】,同学们可以在视频下方评论区进行留言,老师会根据你们的问题进行回复。
那我们开始今天的教程吧。
1.本节课主要讲解【设计规范-特效】,特效部分也是由两个大分类组成,【静态】和【动态】,动态被分为了【light】和【dark】两种模式。

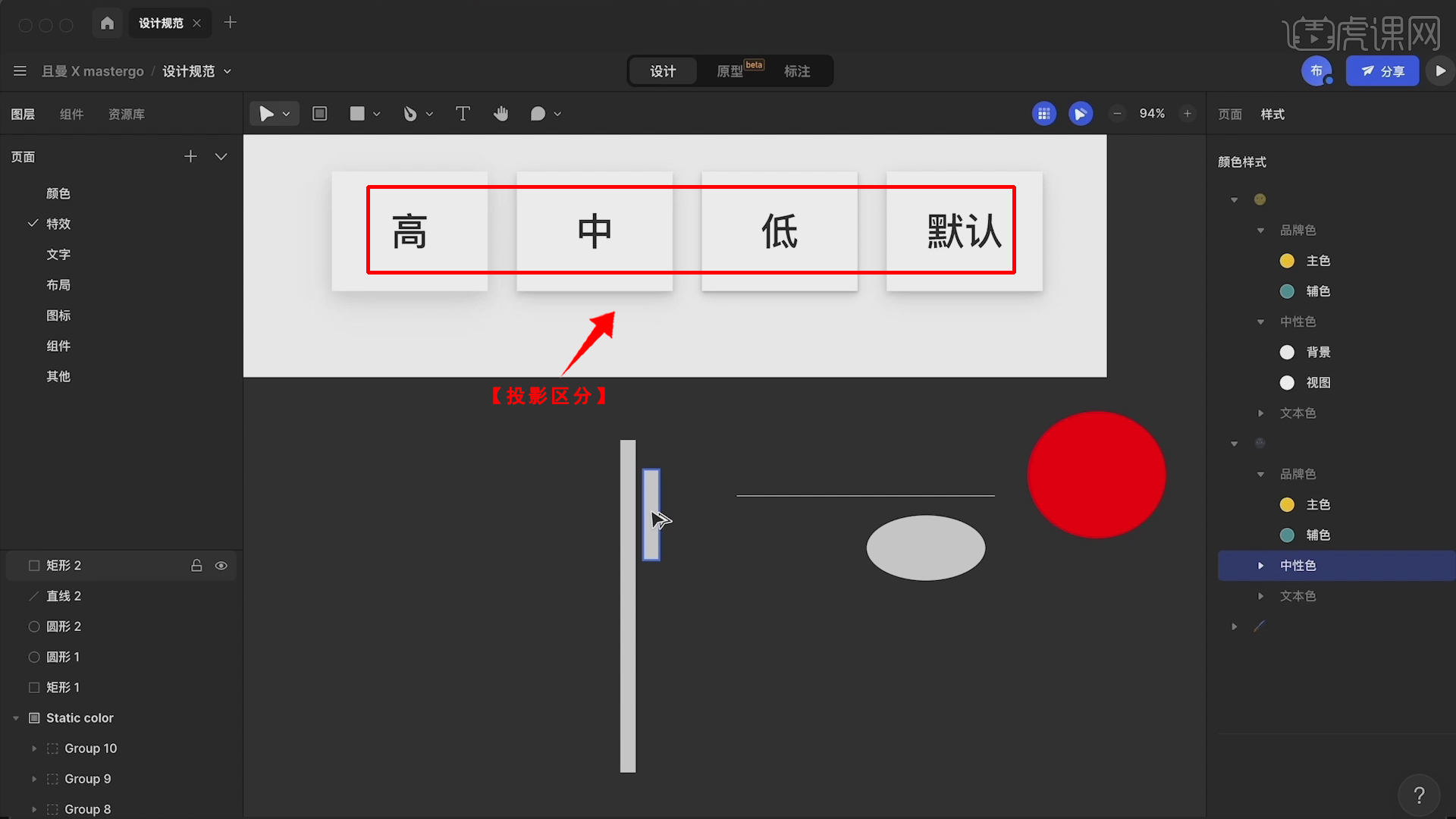
2.【light】又分成了高、中、低、默认的【投影区分】,在真实的光照情况下,离手机底板越近的内容,影子就越真实。

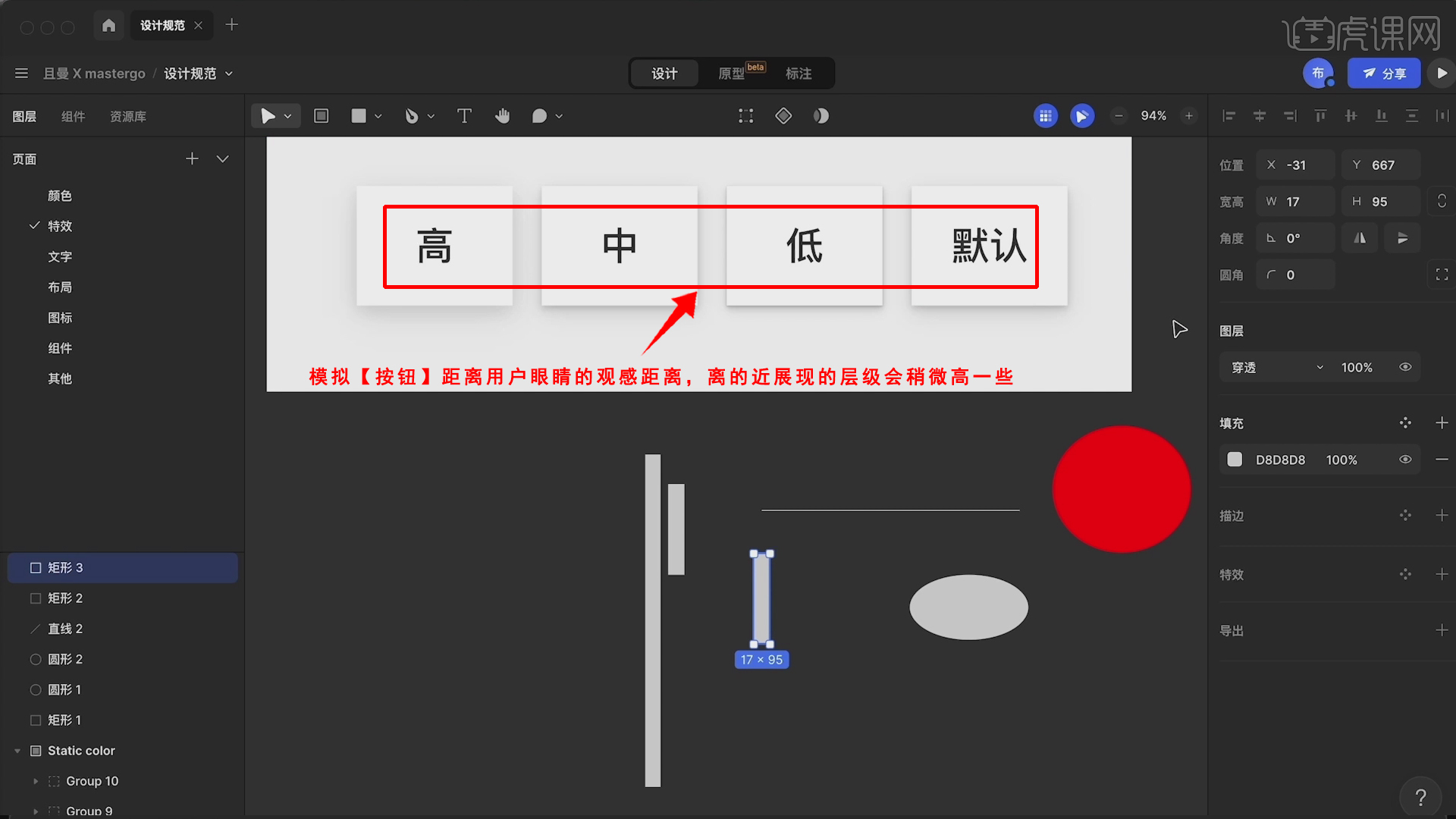
3.相当于是【Z轴】的效应,模拟【按钮】距离用户眼睛的观感距离,离的近展现的层级会稍微高一些。

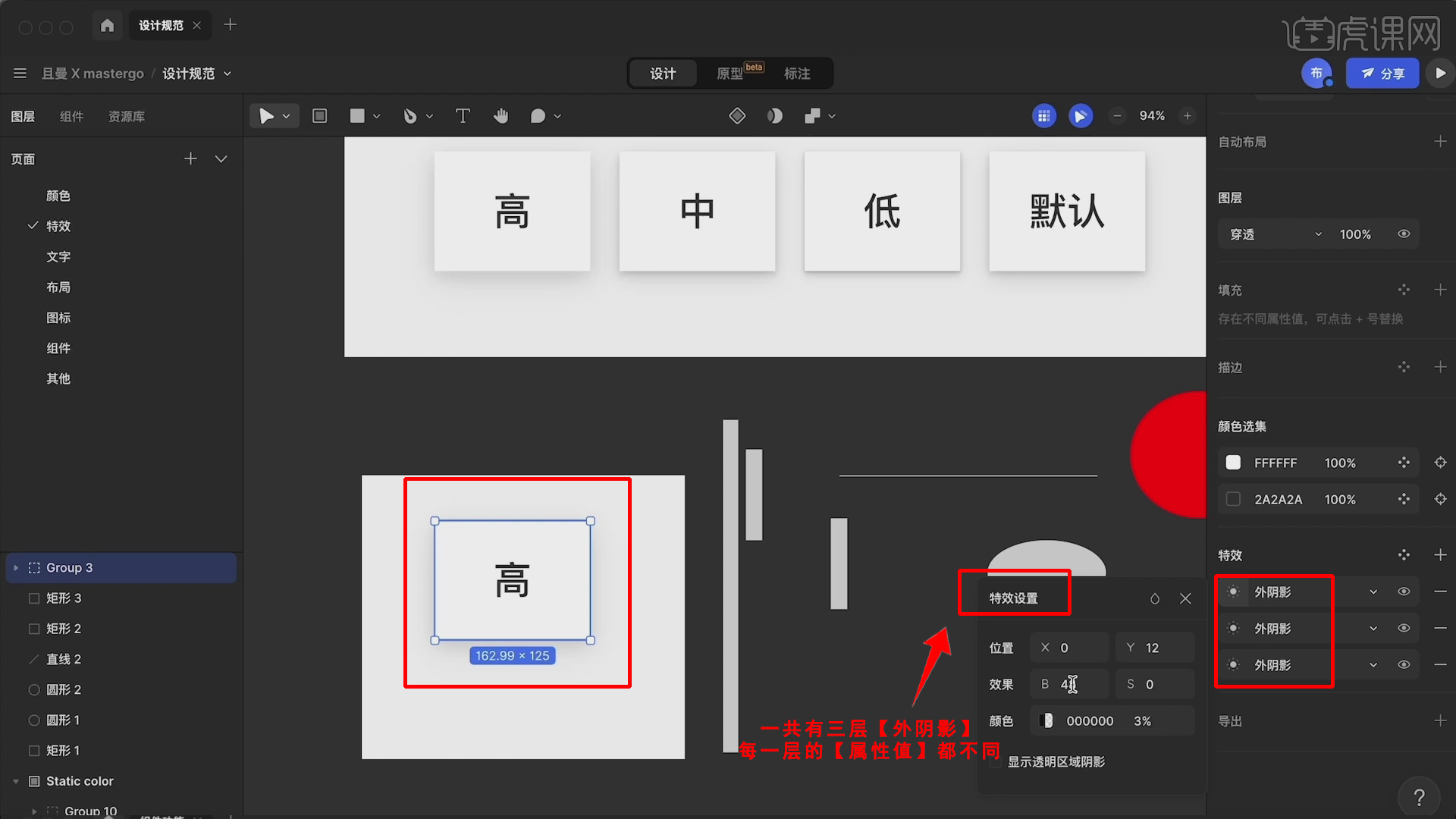
4.单集页面不需要进行高中低的区分,创建【矩形】将【特效】放置上面,一共有三层【外阴影】,每一层的【属性值】都不同。

5.三层比单层看起来观感更舒服真实,选择【高】点击【创建或使用样式】,因为没有第二层级直接【笑脸/高】就行。

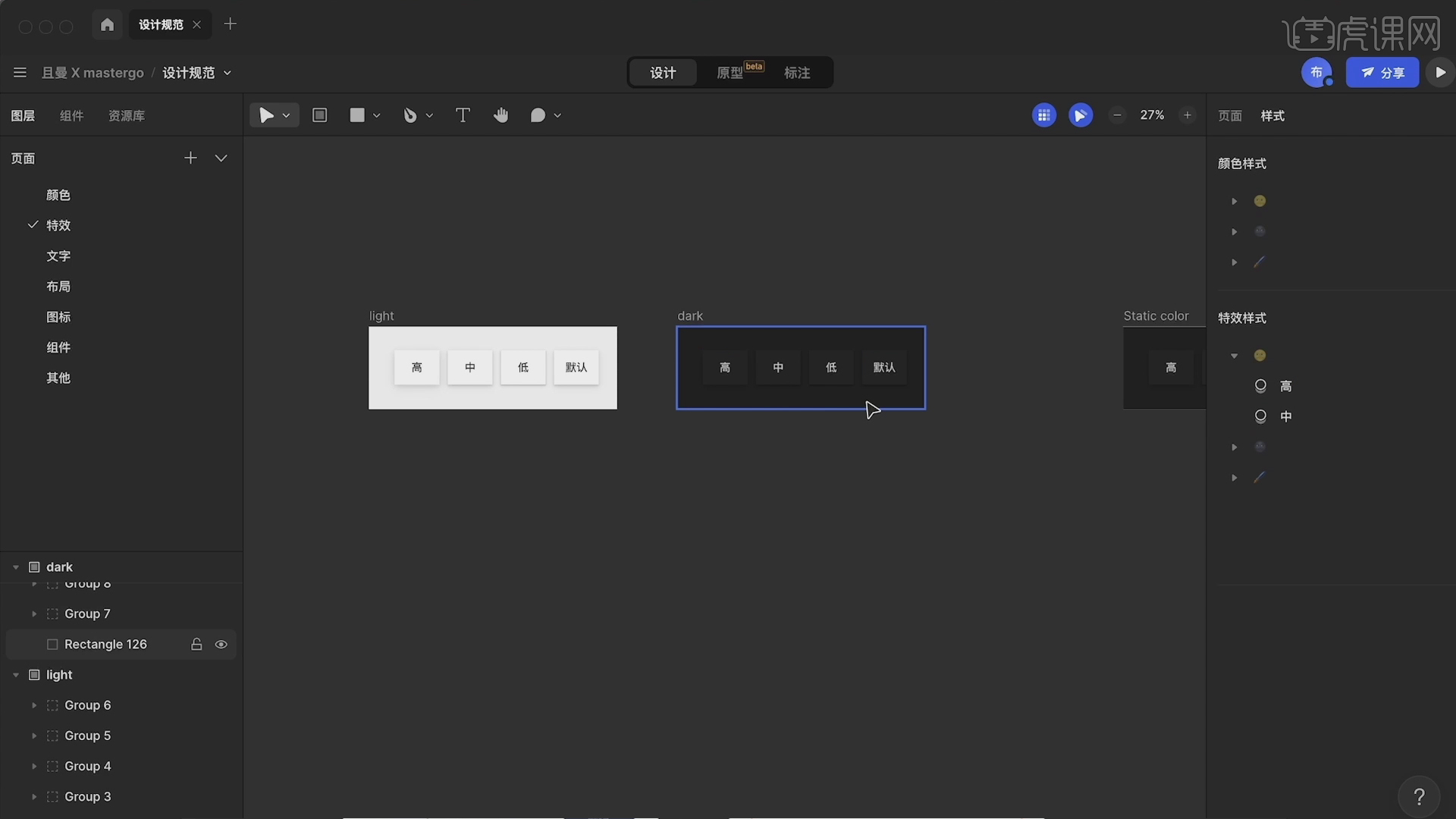
6.同步创建【暗色模式】的样式,创建【静态】是不受系统控制所影响的,点击【创建样式】。

7.将所有特效的样式全部创建好,还可以去添加一些【内阴影】或者【模糊】之类的,根据实际需求创建。

8.没有定义好所有的样式,创建【暗色模式】会直接进行颜色的翻转,【Apple store】新更新的用户隐私协议也是利用的这样的【投影】表明层级的变化。

9.【light】模式【dark】模式和【Static color】模式,都需要手动创建好,整个特效实际是根据系统去分成两大类。

10.本节课的课程内容就结束了,学完本课内容后,课下同学们也可以临摹操作练习,视频下方评论区留言或者提交作业。

以上就是【设计规范】特效-MasterGo实战教程14图文教程的全部内容了,你也可以点击下方的视频教程链接查看本节课的视频教程内容,虎课网每天可以免费学一课,千万不要错过哦!













