成就勋章情绪板-UI/UX设计系列课图文教程发布时间:2022年08月29日 08:01
虎课网为您提供字体设计版块下的成就勋章情绪板-UI/UX设计系列课图文教程,本篇教程使用软件为Figma,难度等级为新手入门,下面开始学习这节课的内容吧!
本节课讲解【UI设计】-从零基础到就业实战-【成就勋章设计】,同学们可以在视频下方评论区进行留言,老师会根据你们的问题进行回复,作业也可以在评论区进行提交。
课程目标:成就勋章图标设计,【核心知识点】:①、我的成就页面交互原型定义,②、页面流程梳理,③、轻拟物勋章图标设计。
那我们开始今天的教程吧。
1.本次课程主要讲解【成就勋章情绪板】,由设计师对某个事物充分理解后,进行收集相关的色彩、影像、字体、排版、灵感或其它材料等视觉元素将其汇集在起,最后形成作为设计方向的参考。

2.【情绪版】:关键词提炼,品牌融合与图片元素提炼,早期确定产品整体设计风格和大方向。

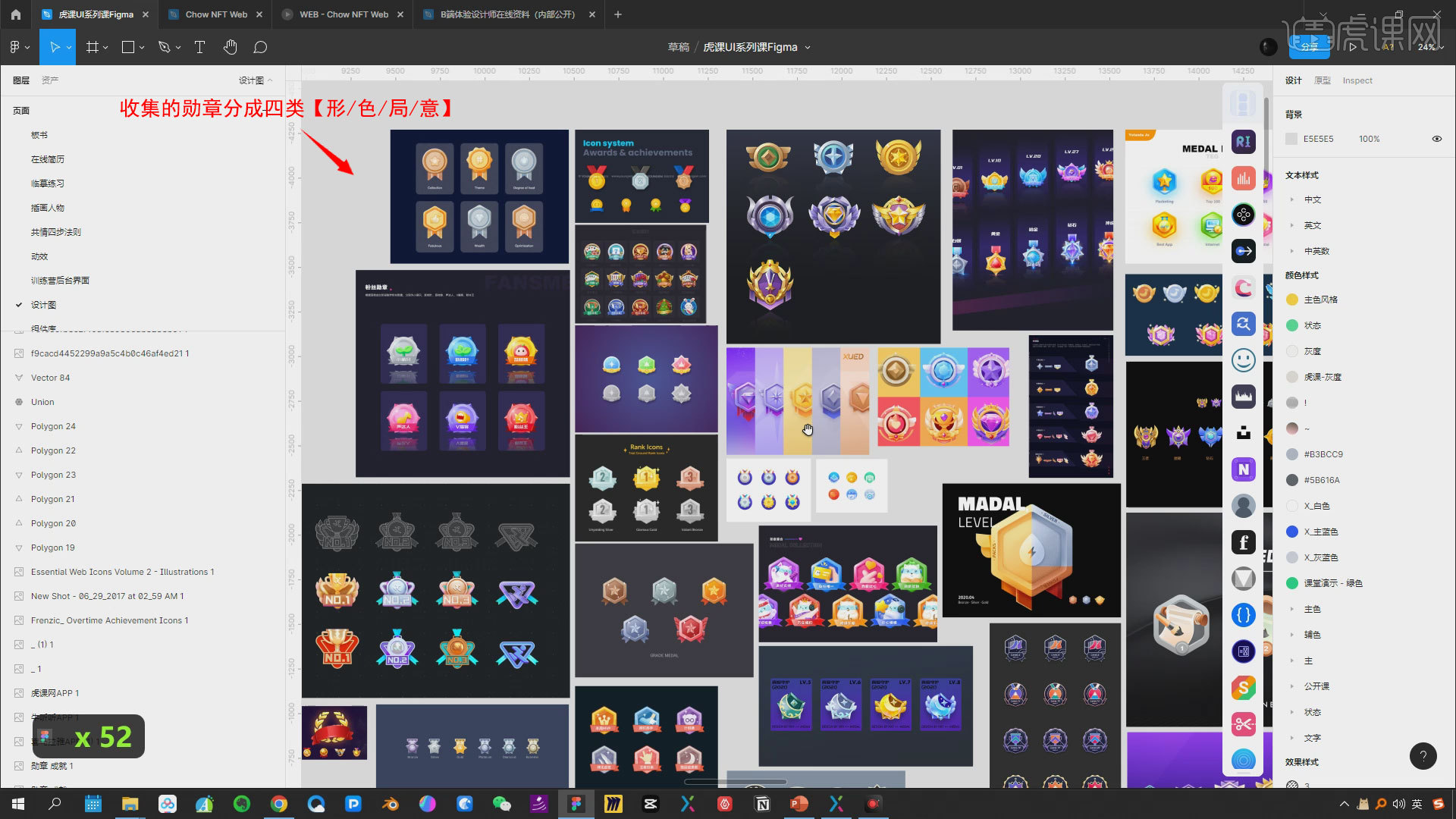
3.制作【成就勋章情绪板】前,可以收集各类勋章样式,分成四类【形/色/局/意】。

4.【形】代表风格元素,【色】代表色彩搭配,【局】代表排版布局,【意】代表语言表意。

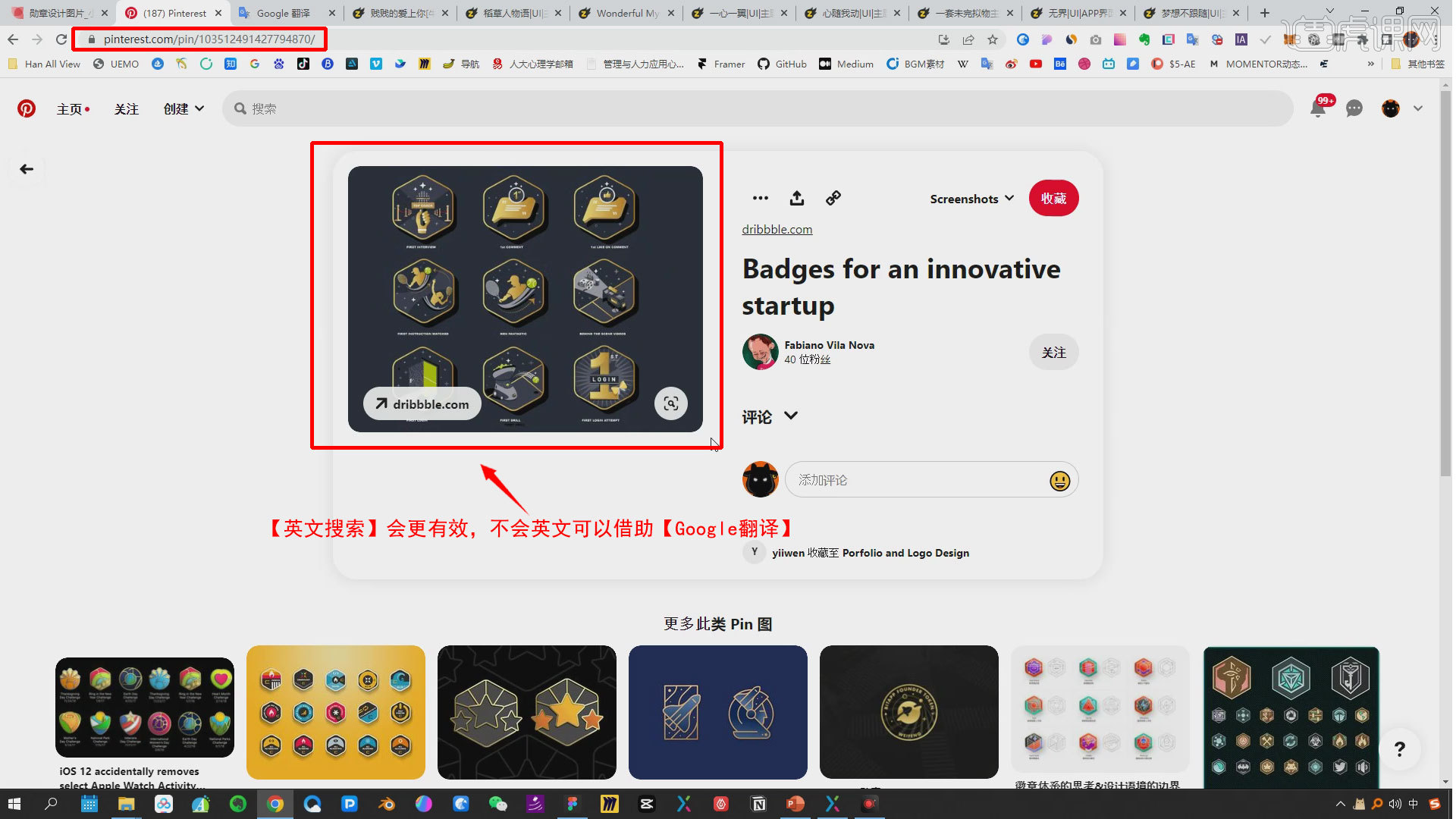
5.素材收集网址推荐,①、【花瓣】:huaban.com,②、【Pinterest】Pinterest.com,后者网址是外网。

6.【Pinterest】的算法会更精准,作品也更好,【英文搜索】会更有效,不会英文可以借助【Google翻译】。

7.【页面流程图】:在画产品原型图之前,需要有一个页面流程大框架,【目的】将业务逻辑转化为页面逻辑,验证逻辑是否实现。

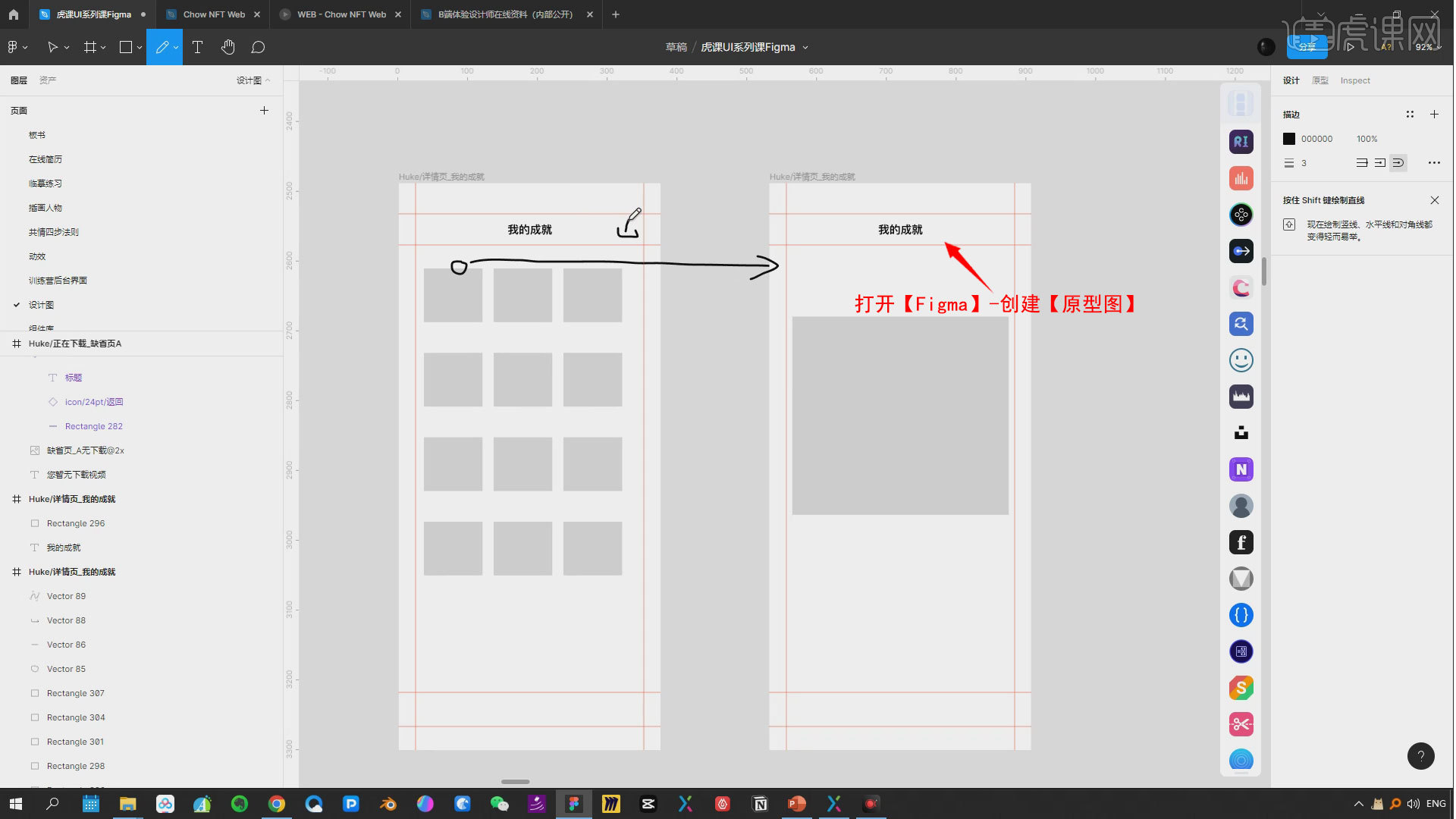
8.页面梳理可以使用的软件【Figma】、思维导图【ximnd】,打开【Figma】-创建【原型图】。

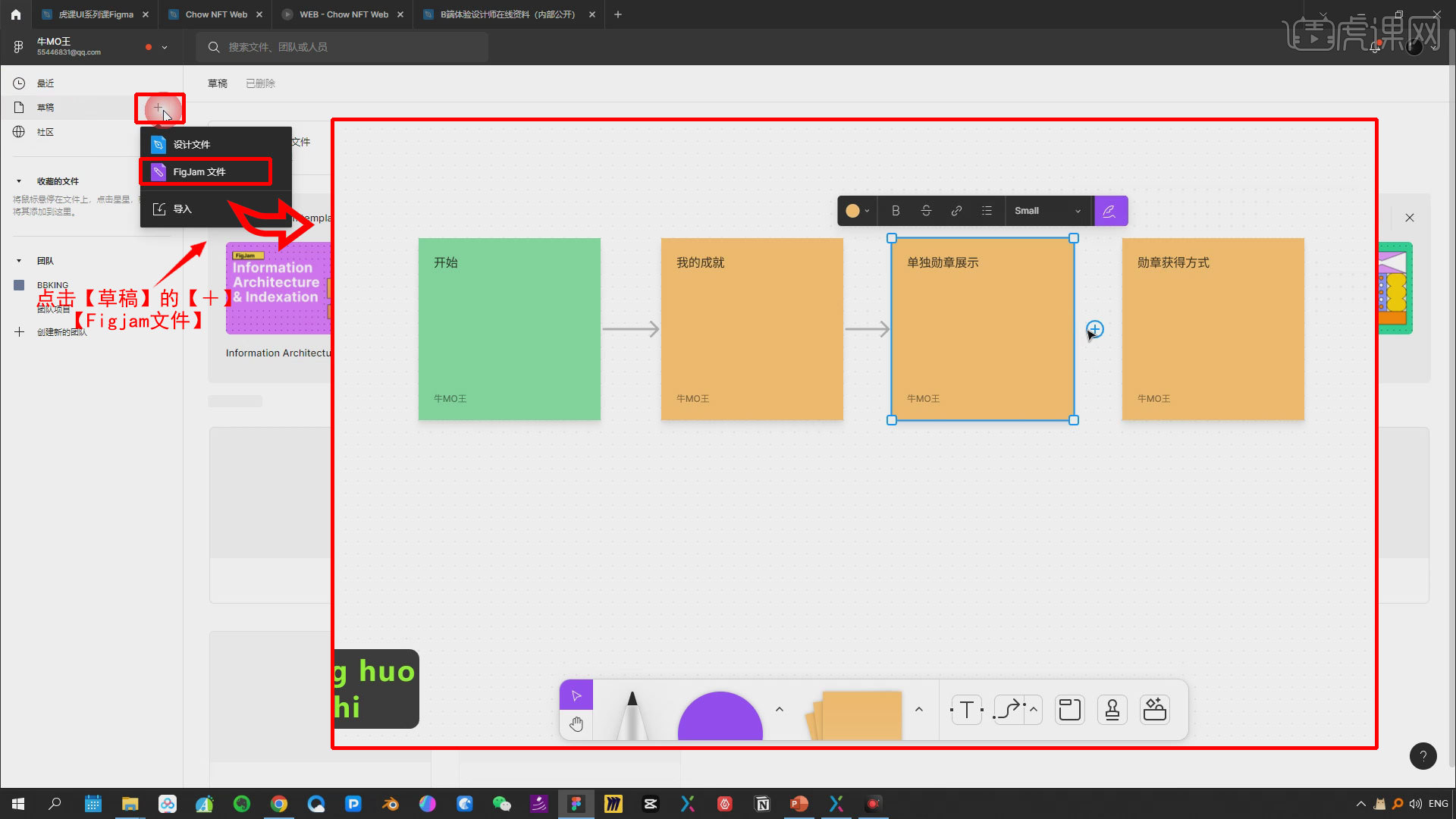
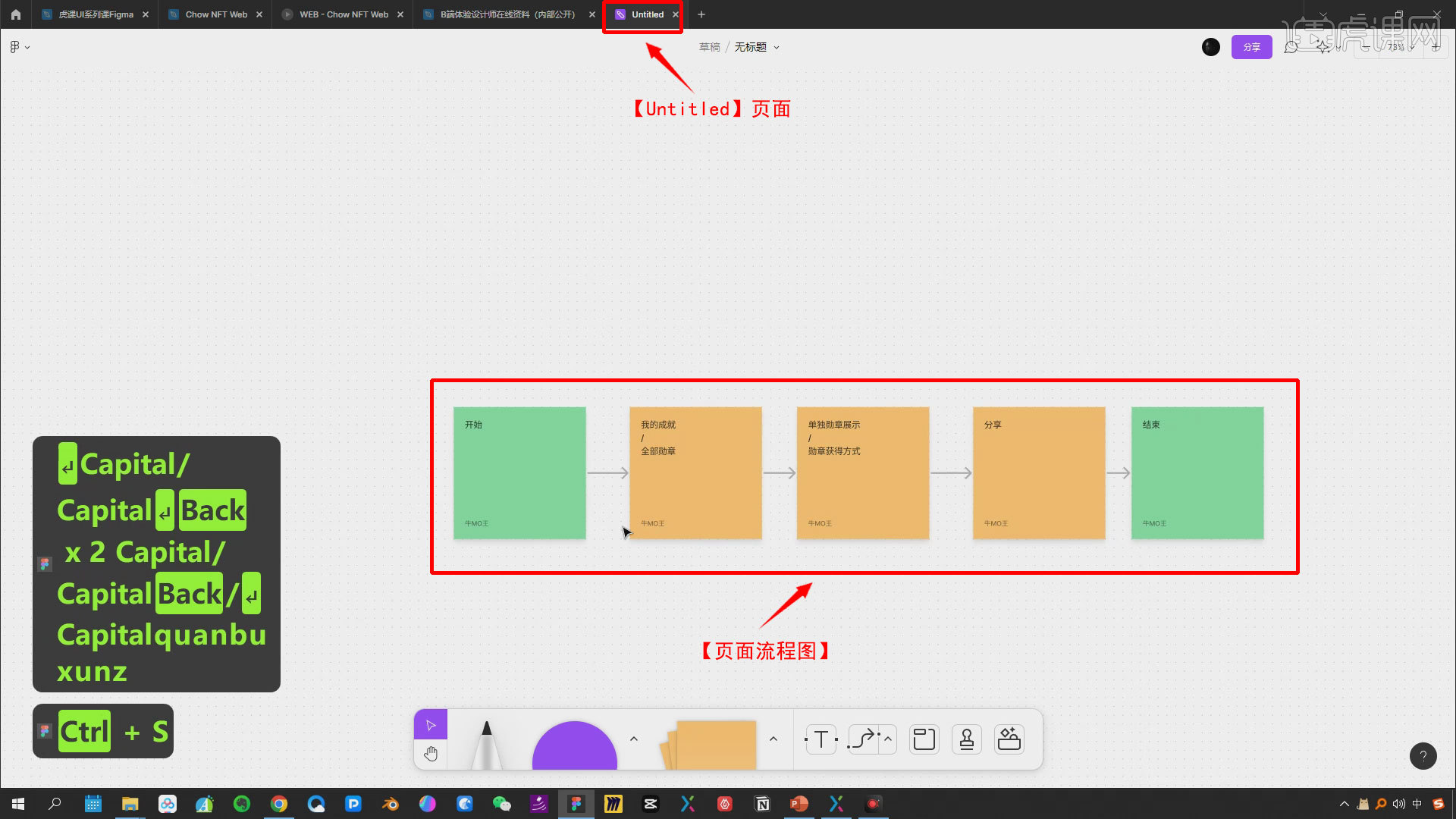
9.点击【草稿】的【+】-【Figjam文件】,跳转【Untitled】页面,进入【页面流程图】梳理。

10.【开始】-【我的成就/全部勋章】-【单独勋章展示/勋章获得方式】-【分享】-【结束】。

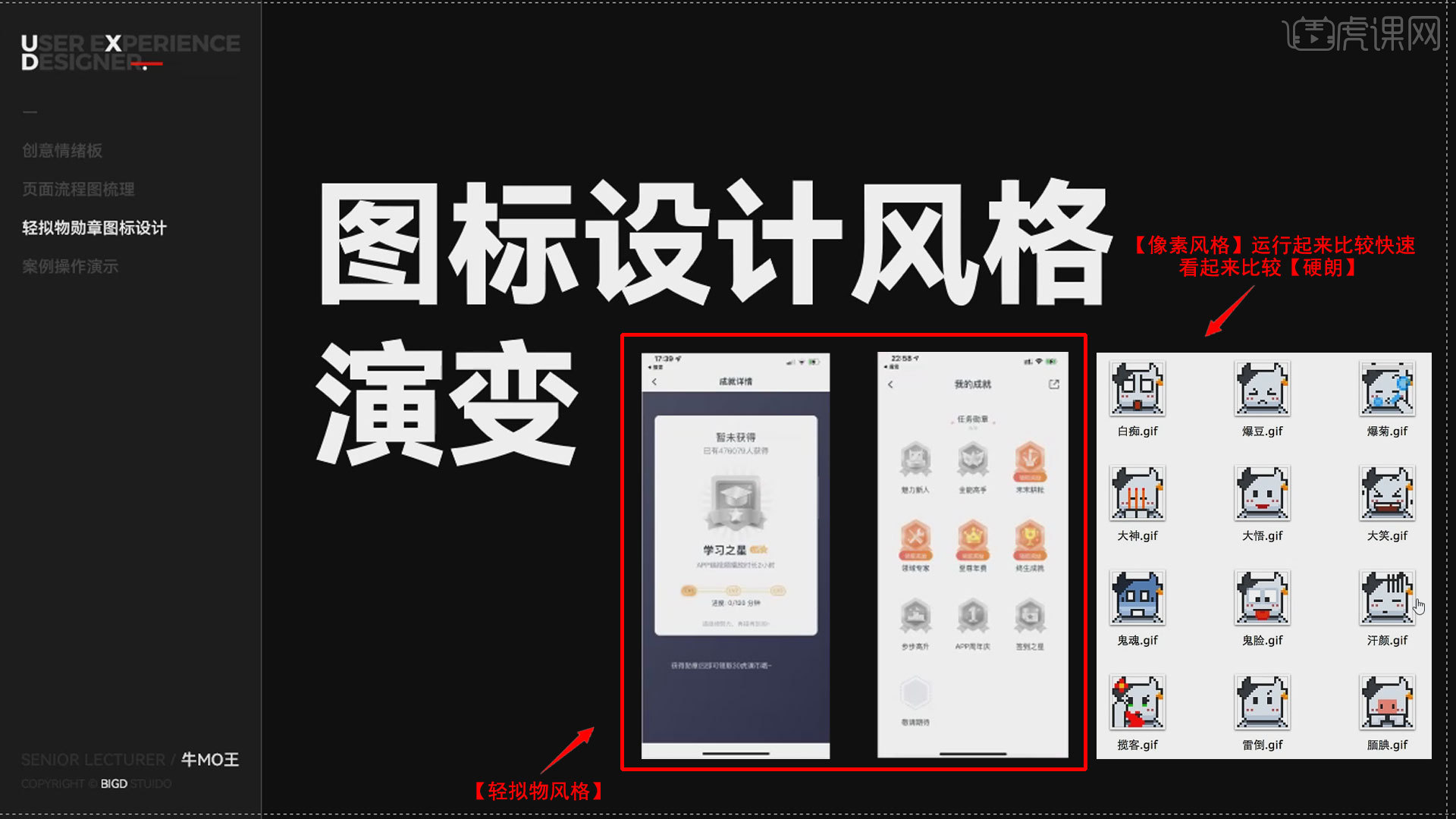
11.【图标设计风格演变】包含:【轻拟物风格】、【像素风格】,【像素风格】运行起来比较快速,看起来比较【硬朗】。

12.【轻拟物+情绪化风格】-【特征】:渐变、发光、投影,【拟物设计】前期都是用【PS】去还原物体真实性的过程。

13.【拟物设计】流行后开始流行【扁平风格】-用【布尔运算】制作,也叫【WP7风格】,之后开始流行【轻拟物风格】。

14.【轻拟物风格】:不那么真实,又带点真实,具有一定的【厚度】、【材质】、【质感】。

15.【渐变风格】和轻拟物有点相似,颜色非常【明快】,只会用到【白色渐变】。

16.下节课会带大家完成【页面流程图梳理】,勋章图标会使用【AI】进行实操学习,在转入【Figma】实操。

17.学完本课内容后,同学们可以进行绘制练习,也可以在视频下方评论区进行留言提交练习。

以上就是成就勋章情绪板-UI/UX设计系列课图文教程的全部内容了,你也可以点击下方的视频教程链接查看本节课的视频教程内容,虎课网每天可以免费学一课,千万不要错过哦!













