B端产品概述图文教程发布时间:2022年07月25日 08:01
虎课网为您提供字体设计版块下的B端产品概述图文教程,本篇教程使用软件为Figma,难度等级为新手入门,下面开始学习这节课的内容吧!
本节课讲解B端-首页设计,同学们可以在下方评论区进行留言,老师会根据你们的问题进行回复,作业也可以在评论区进行提交。

核心知识点:B端是什么,B端和C端的区别,组件库包含哪些内容。

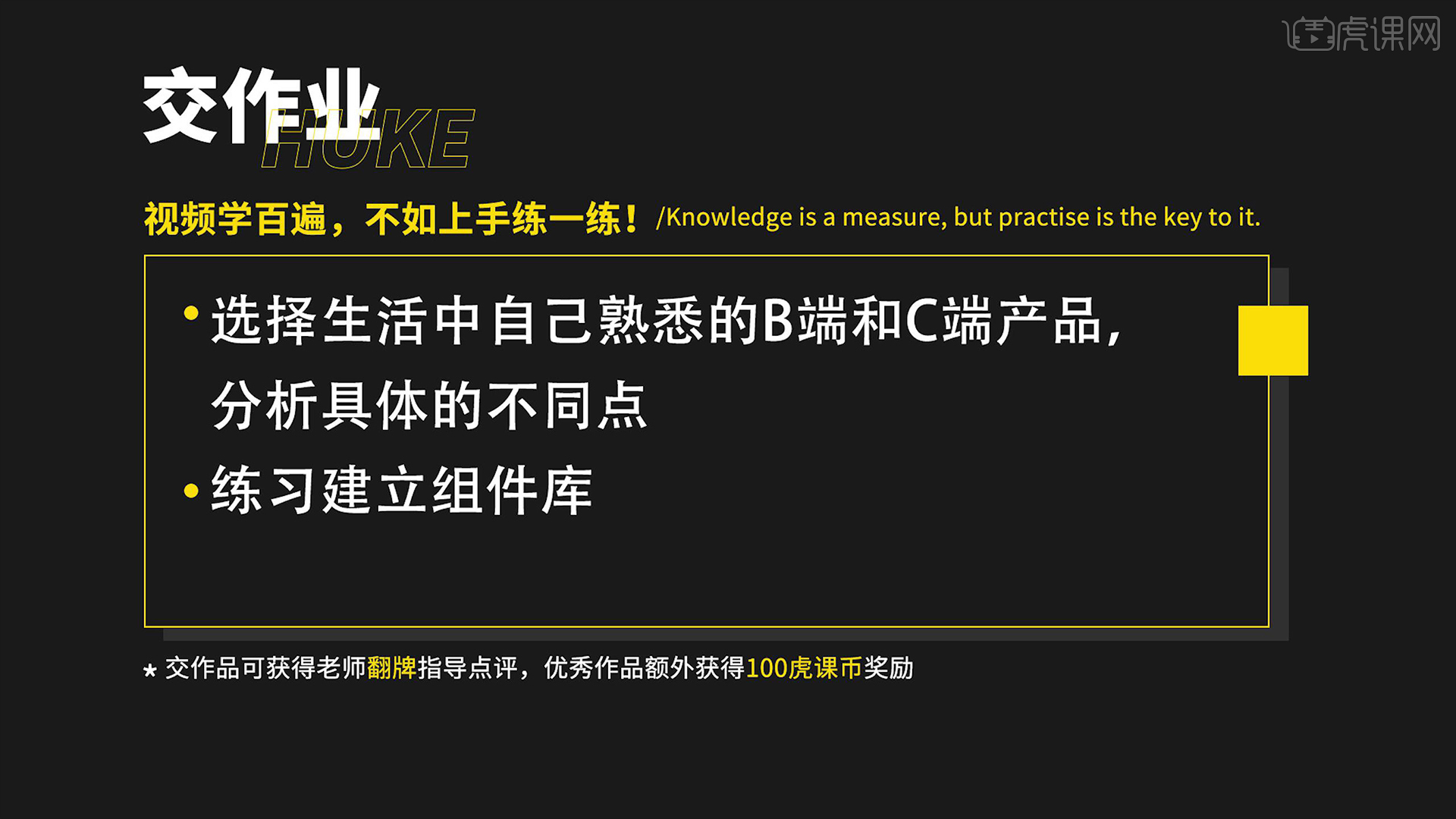
学完本课内容后,同学们可以根据下图作业布置,在视频下方提交作业图片,老师会一一进行解答。

那我们开始今天的教程吧。
1.B端产品是面向企业用户的产品,满足企业需求,帮助企业/组织解决某些问题,比如提升效率、降低成本的任务,使用对象多是企业员工,在一些工作场景完成需求。

2.在互联网的前半场,各行各业产业达到了一个饱和,小企业在做出爆款的产品难度是很大的,C端目前的市场偏向于物联网和智能驾驶这种新型的领域,它与科学技术的水平有密不可分的关系,是难以控制的,B端的好处是有稳定的变现来源。

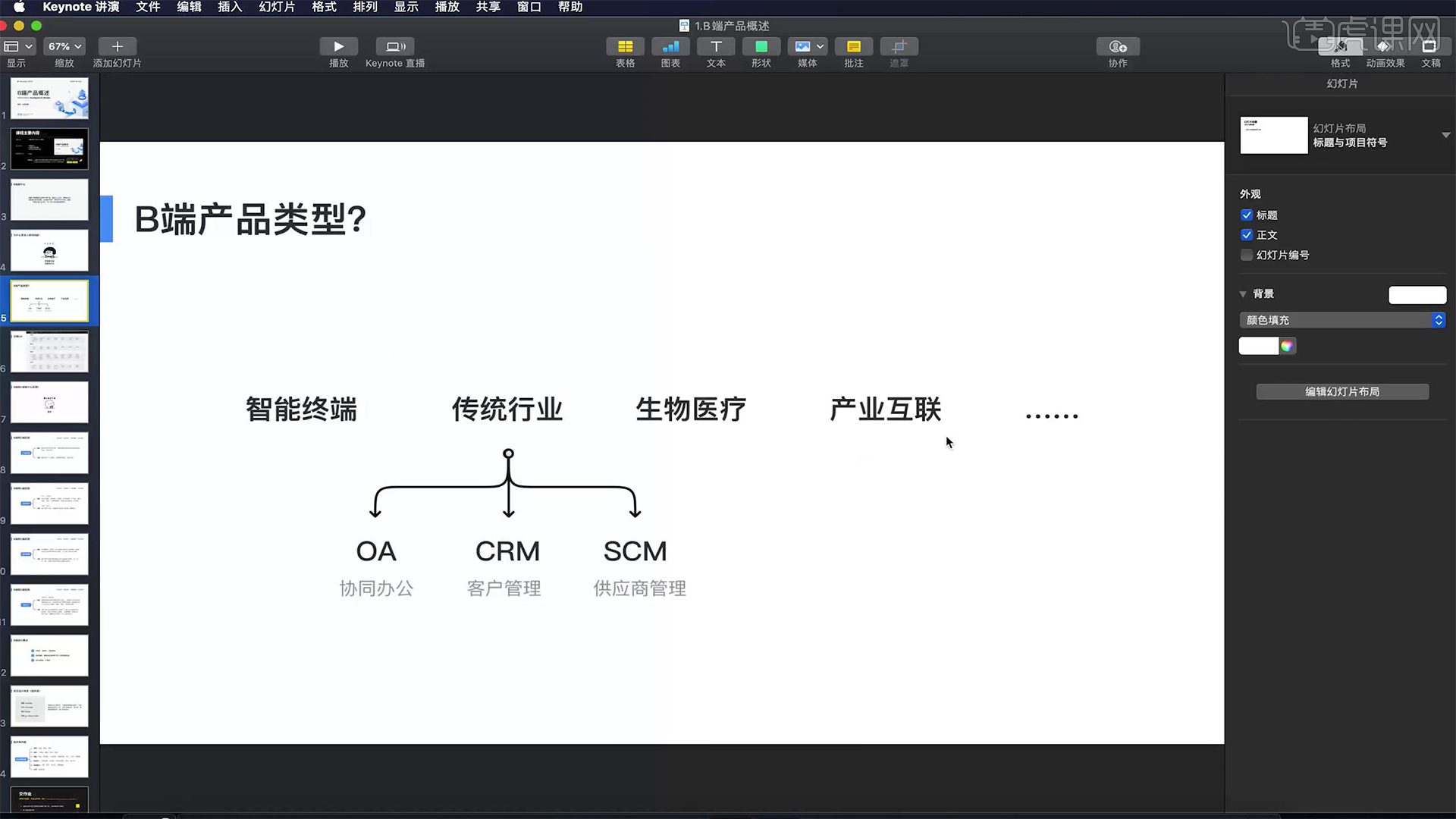
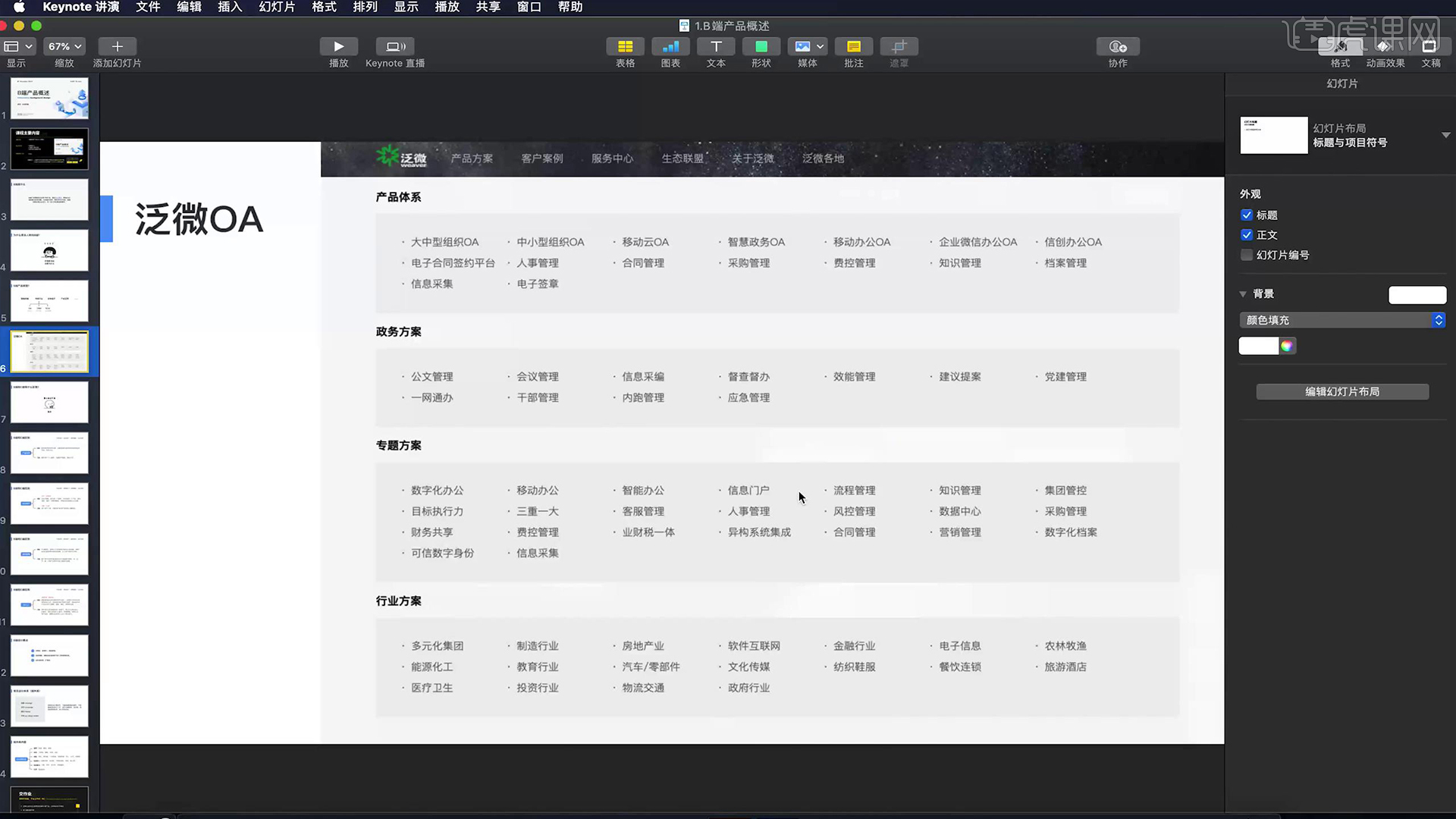
3.B端产品类型分为智能终端、传统行业、生物医疗、产业互联等等。

4.在不同的行业也会有一些区别,每一个分类下,它的业务需求和业务逻辑都是不同的。

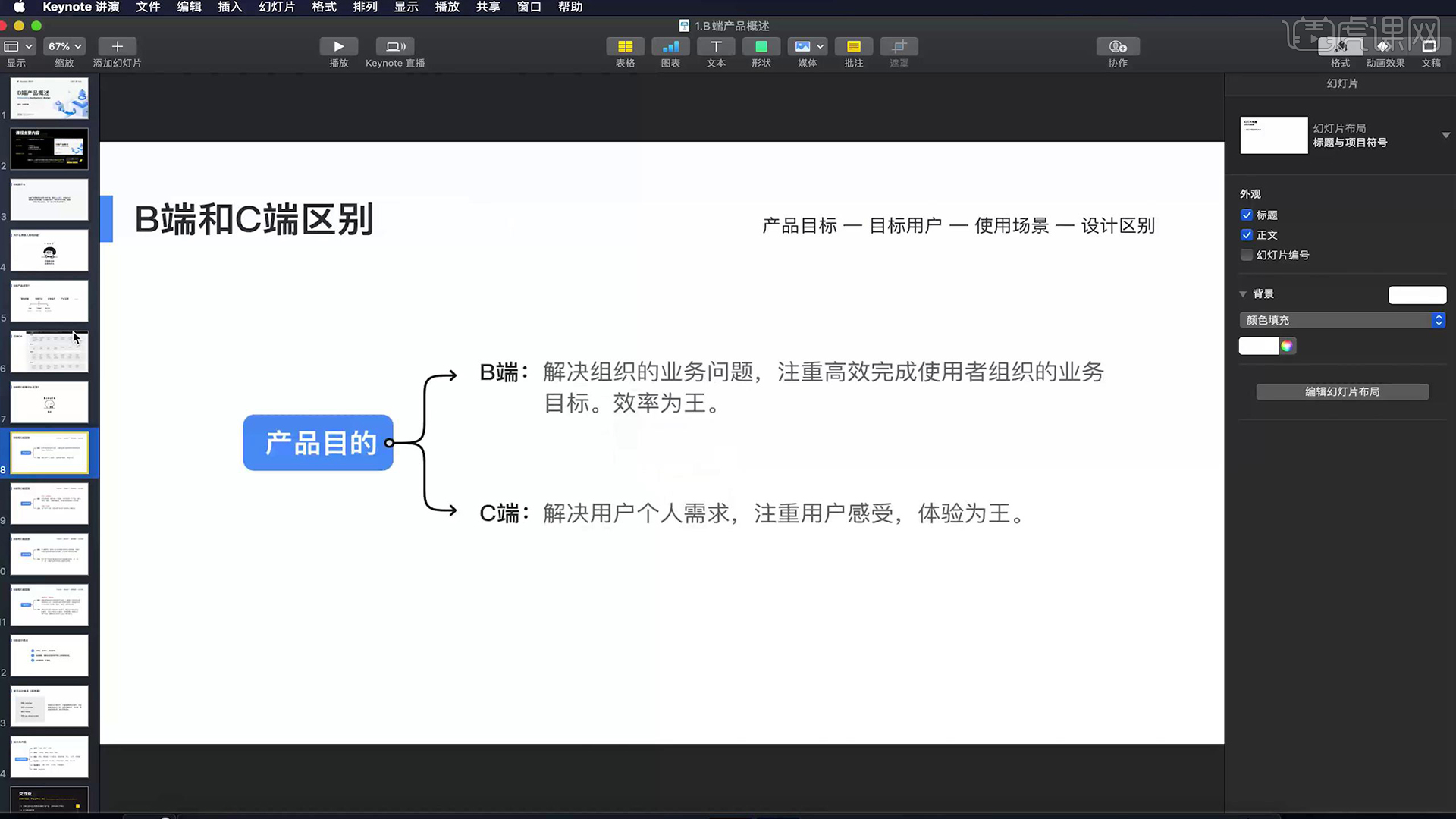
5.B端和C端的区别,从产品目的,目标用户,使用场景,设计区别这四个方向来说一下。

6.产品目的,B端的话解决组织的业务问题,注重高效完成使用者组织的业务目标,效率为王,C端的话解决用户个人需求,注重用户感受,体验为王。

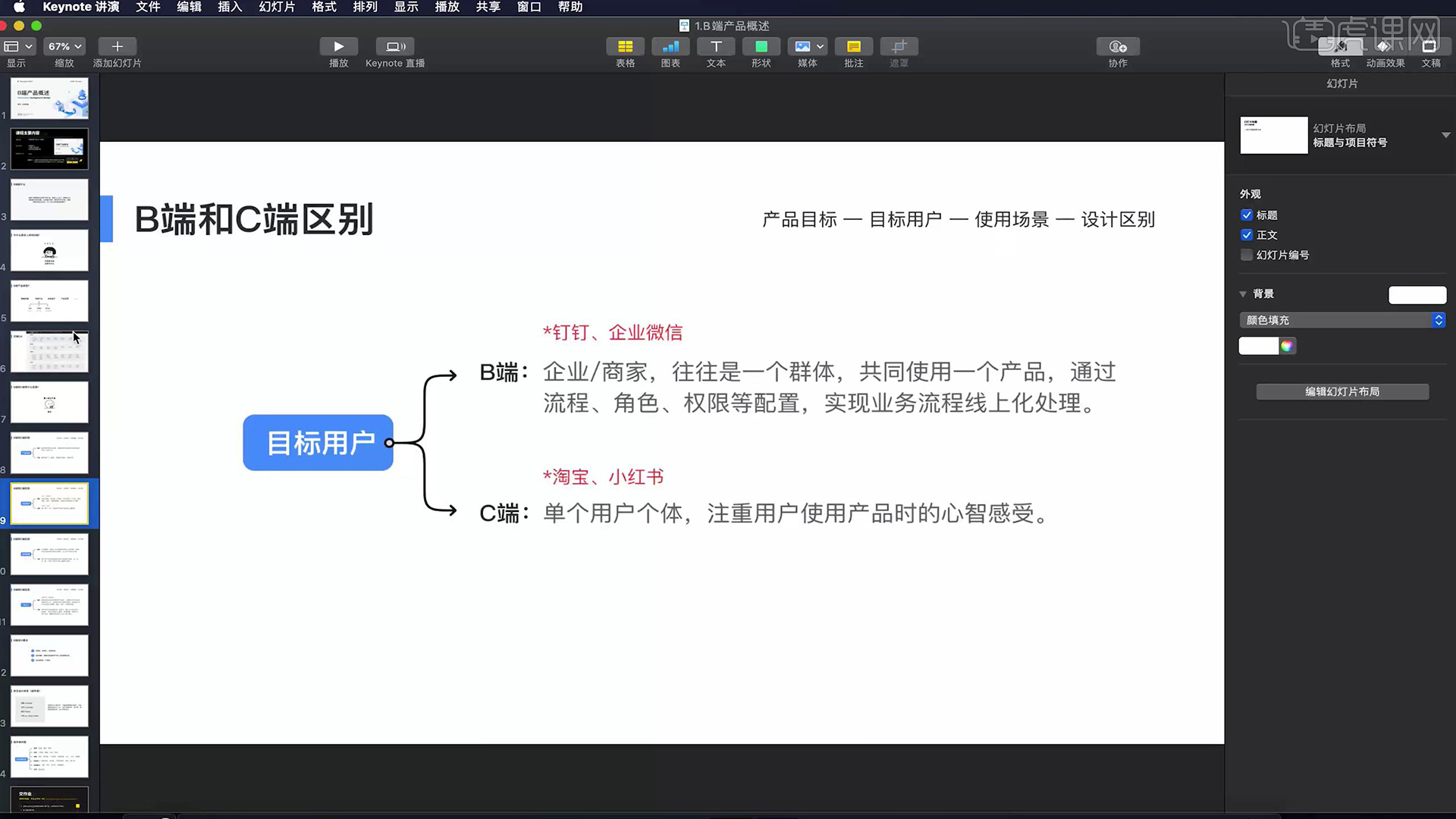
7.目标用户,B端是企业/商家,往往是一个群体,共同使用一个产品,通过流程、角色、权限等配置,实现业务流程线上化处理,C端是单个用户个体,注重用户使用产品时的心智感受。

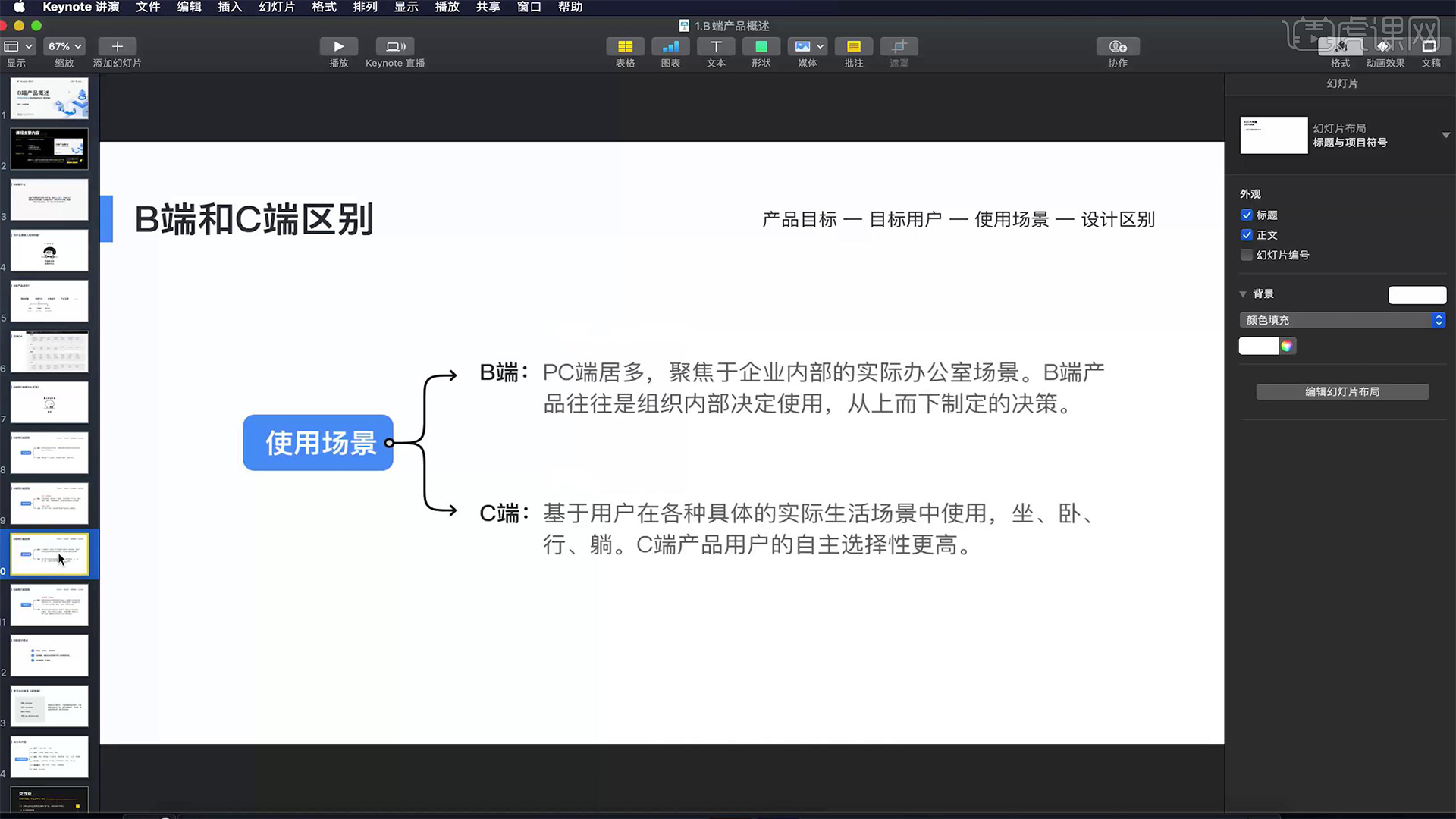
8.使用场景,B端是PC端居多,聚焦于企业内部的实际办公室场景,B端产品往往是组织内部决定使用,从上而下制定的决策,C端是基于用户在各种具体的实际生活场景中使用坐、卧、行、躺,C端产品用户的自主选择性更高。

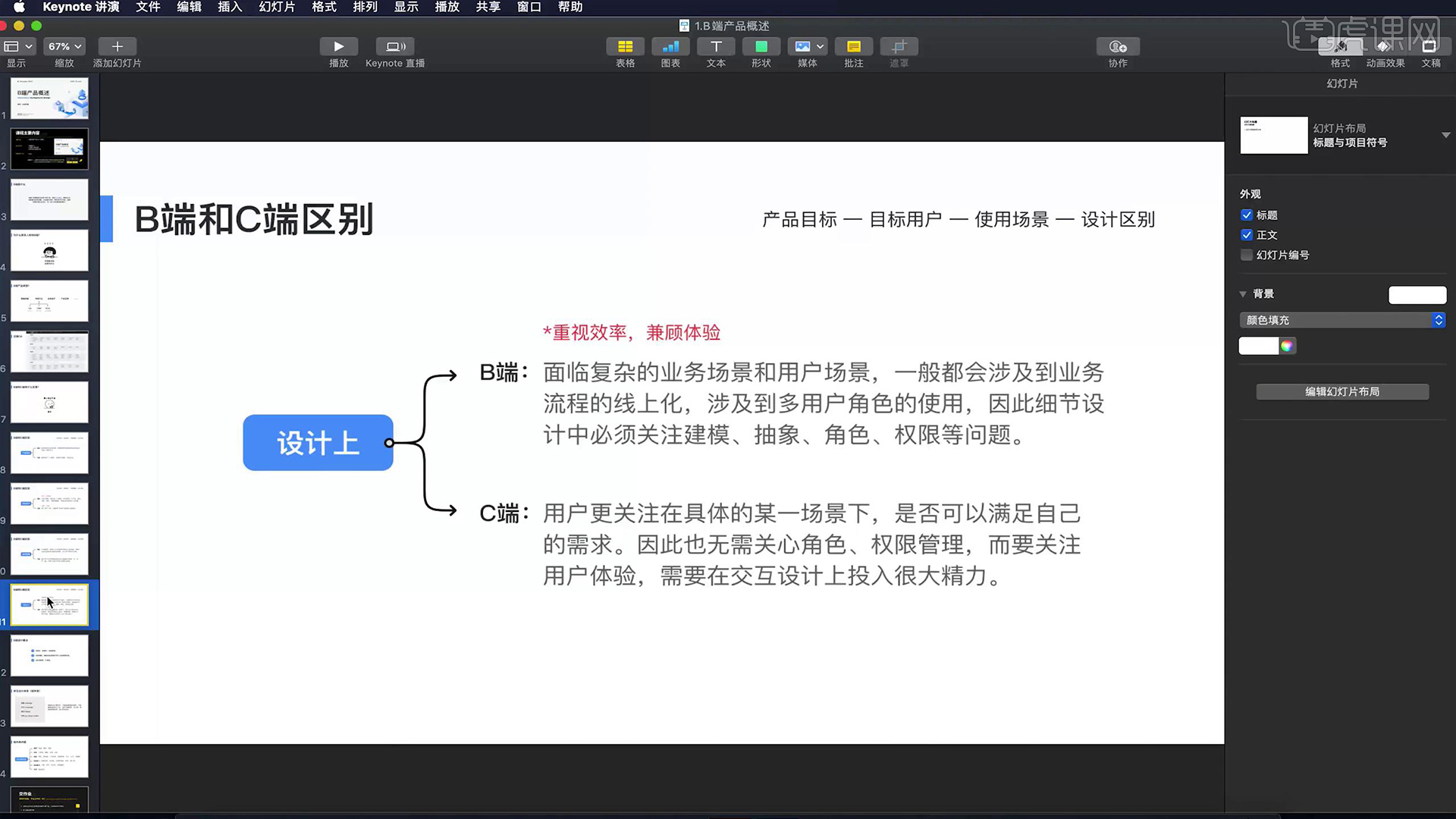
9.在设计上,B端是面临复杂的业务场景和用户场景,一般会涉及到业务流程的线上化,涉及到多用户角色的使用,因此细节设计中必须关注建模、抽象、角色、权限等问题,C端是用户更关注在具体的某一场景下,是否可以满足自己的需求,因此也无需关心角色、权限管理,而要关注用户体验,需要在交互设计上投入很大精力。

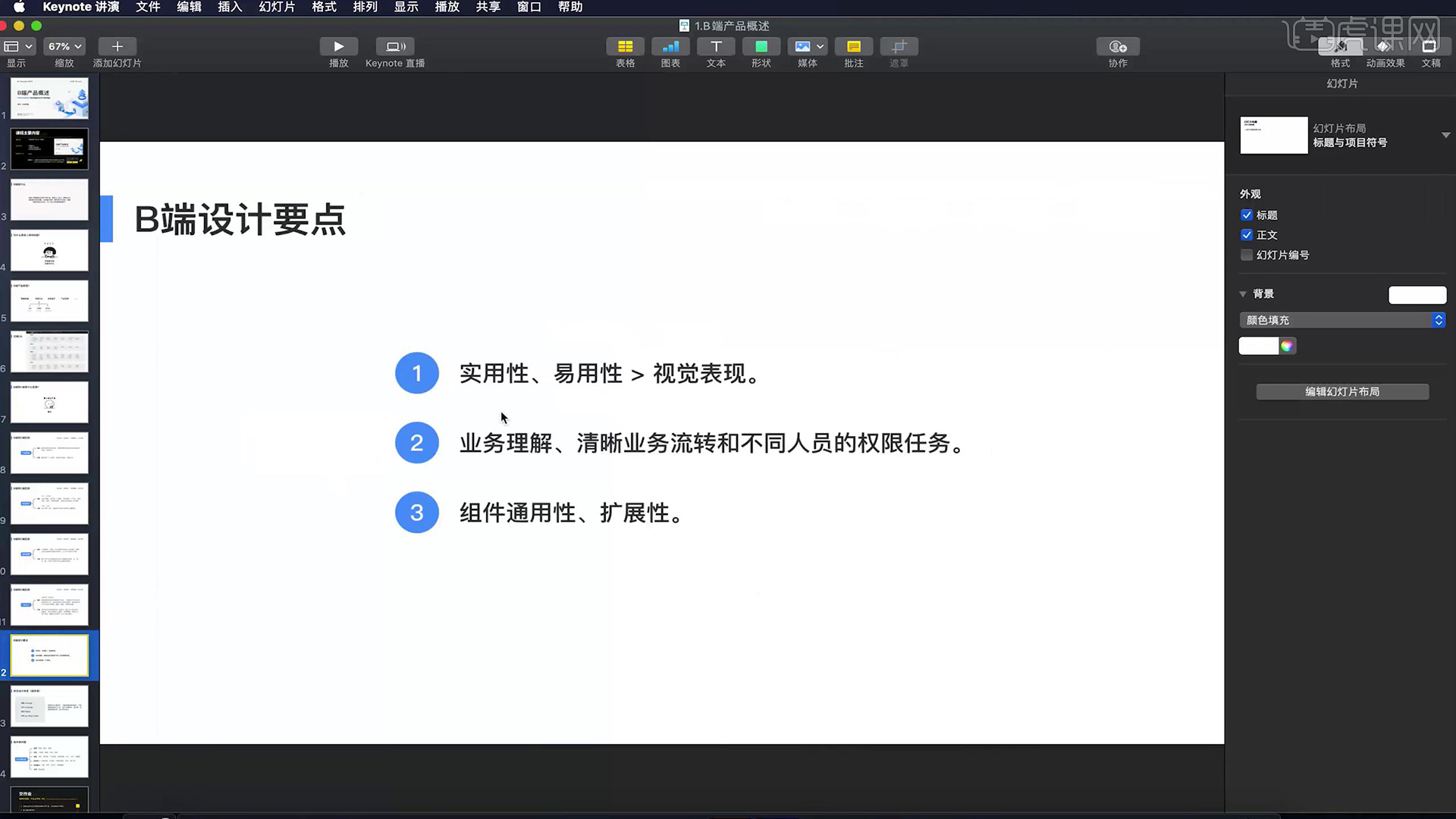
10.B端设计要点,包括实用性、易用>视觉表现,业务理解、清晰业务流转和不同人员的权限任务,组件通用性、扩展性。

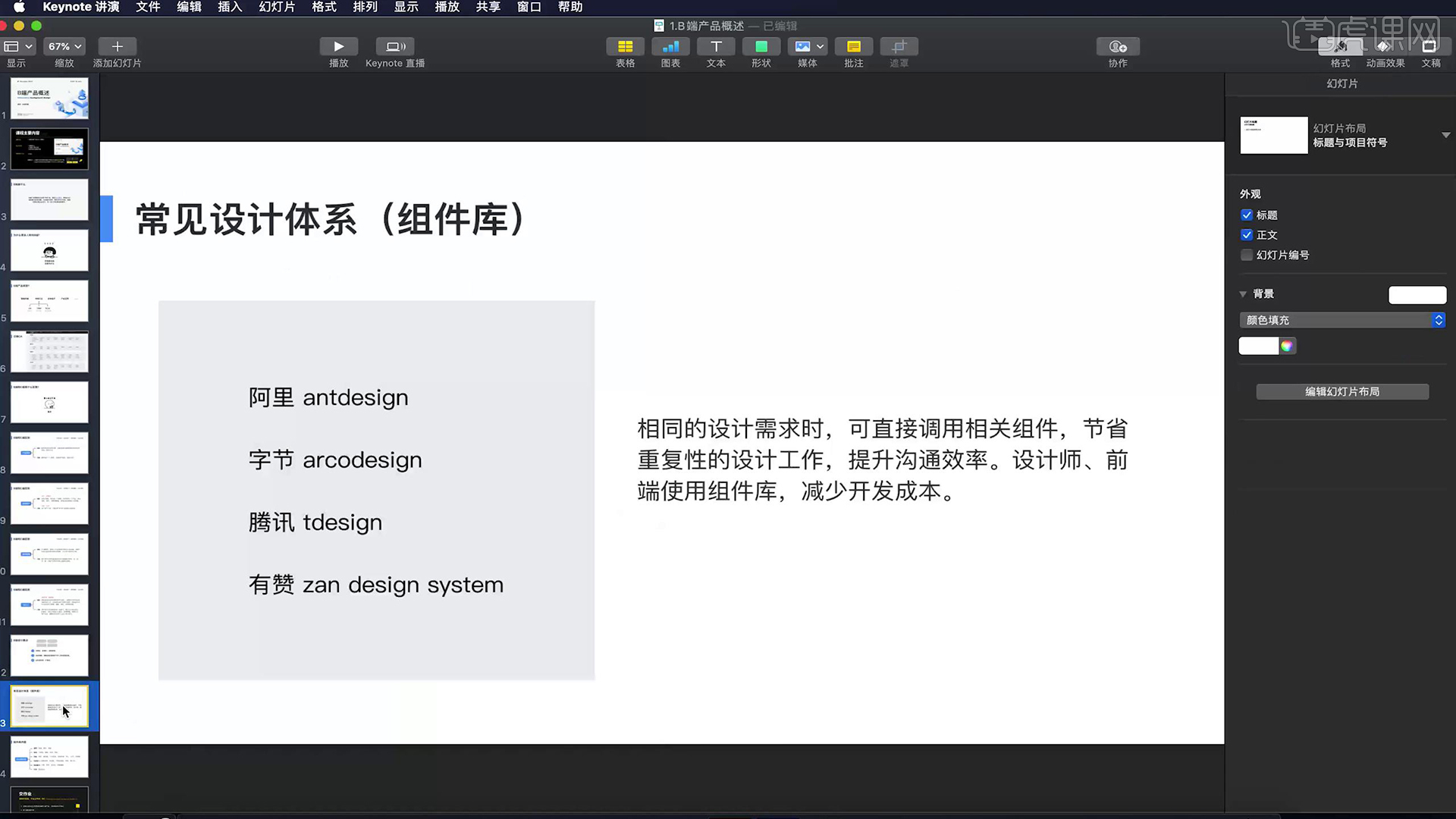
11.常见设计体系(组件库),有阿里、字节、腾讯、有赞,相同的设计需求时,可直接调用相关组件,节省重复性的设计工作,提升沟通效率,设计师和前端使用组件库,减少开发成本。

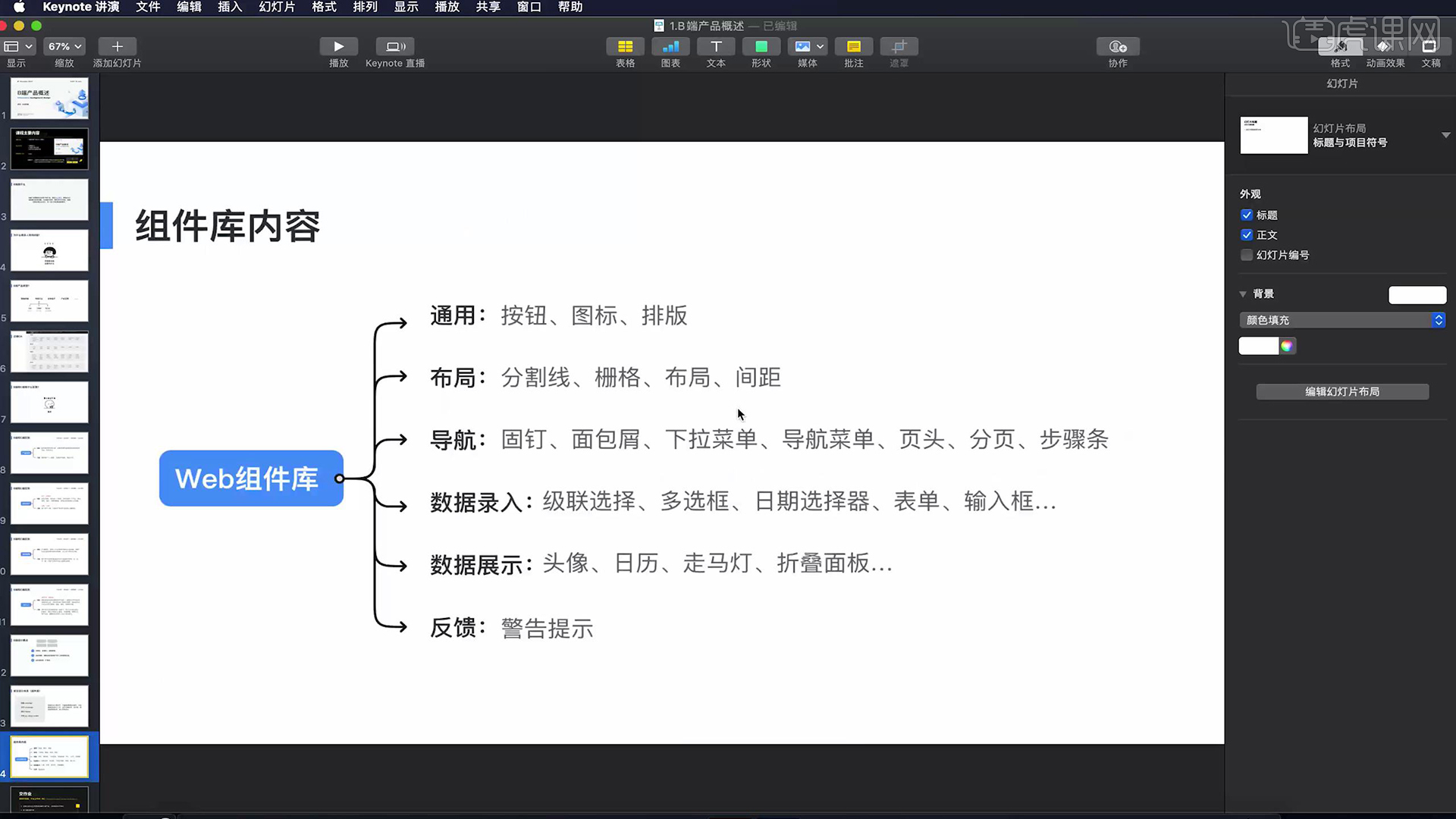
12.组件库内容包括通用、布局、导航、数据录入、数据展示、反馈几个方面。

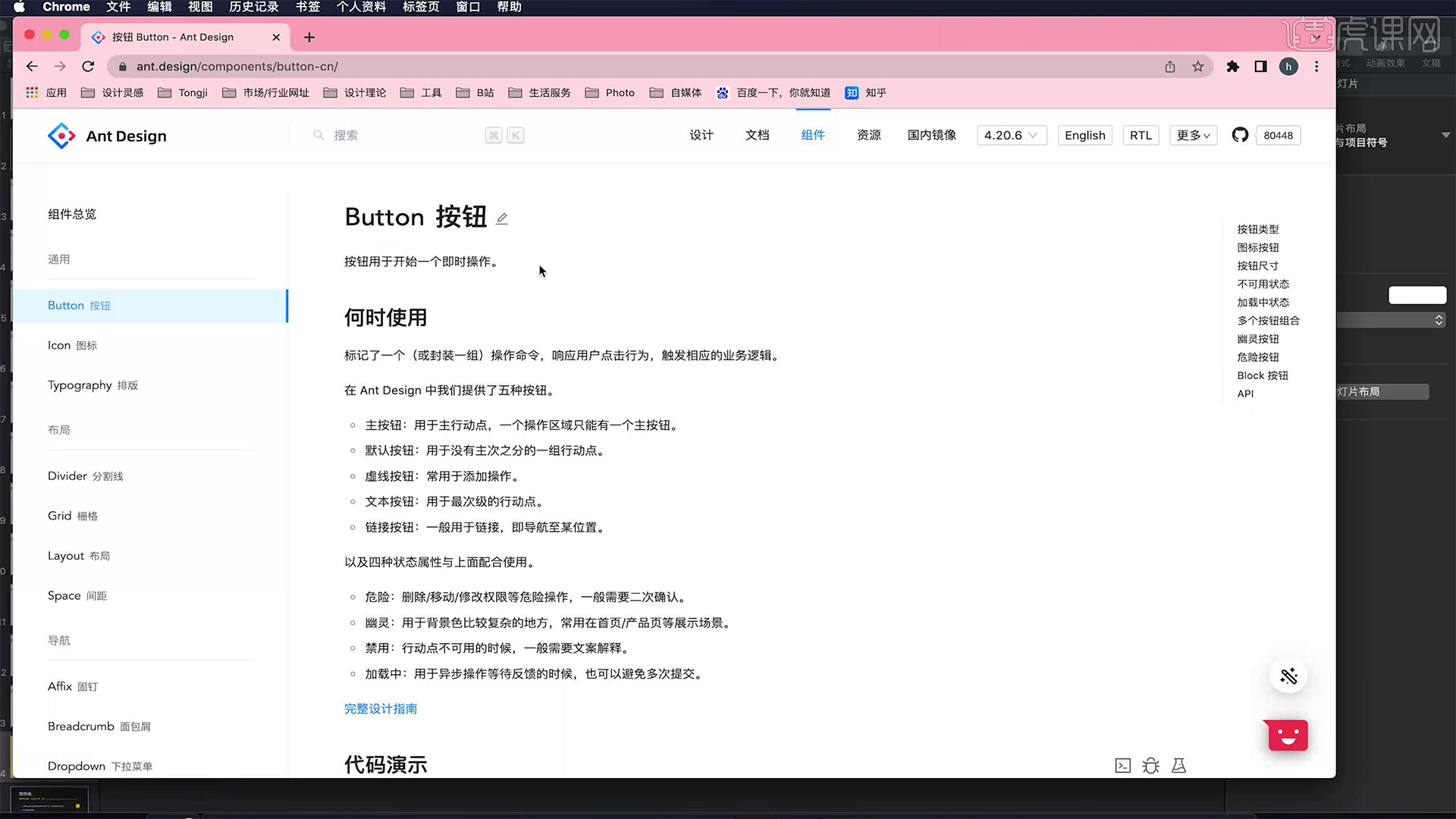
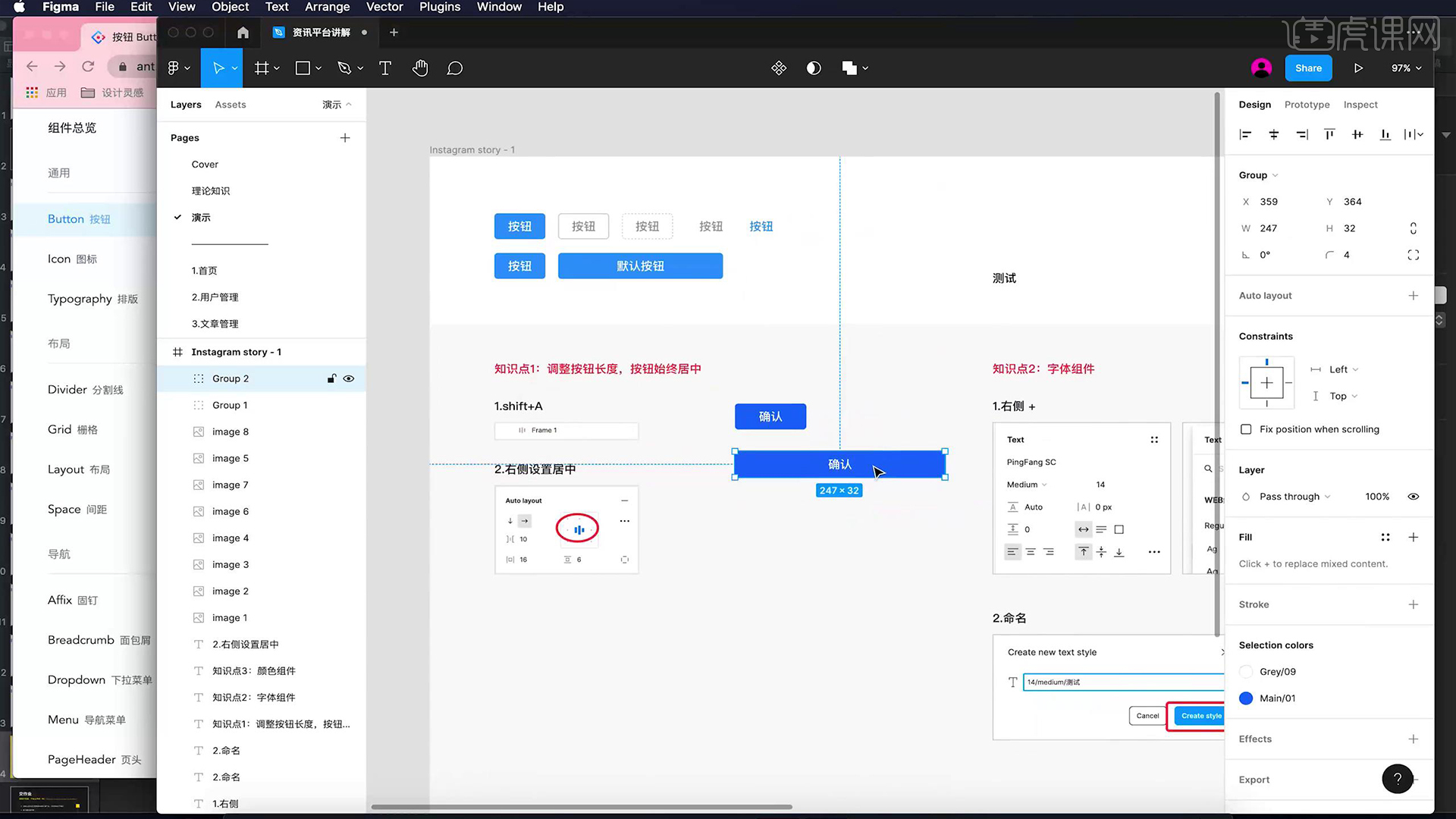
13.按钮是用于开始的一个提示操作,包括主按钮、默认按钮、虚线按钮、文本按钮和链接按钮,以及四种状态危险状态、幽灵状态、禁用状态和加载状态。

14.调整按钮长度,按钮始终居中,先画一个矩形,输入文字,改颜色,居中, 用【Shift+A】,就可以任意去拉,右侧要设置成居中。

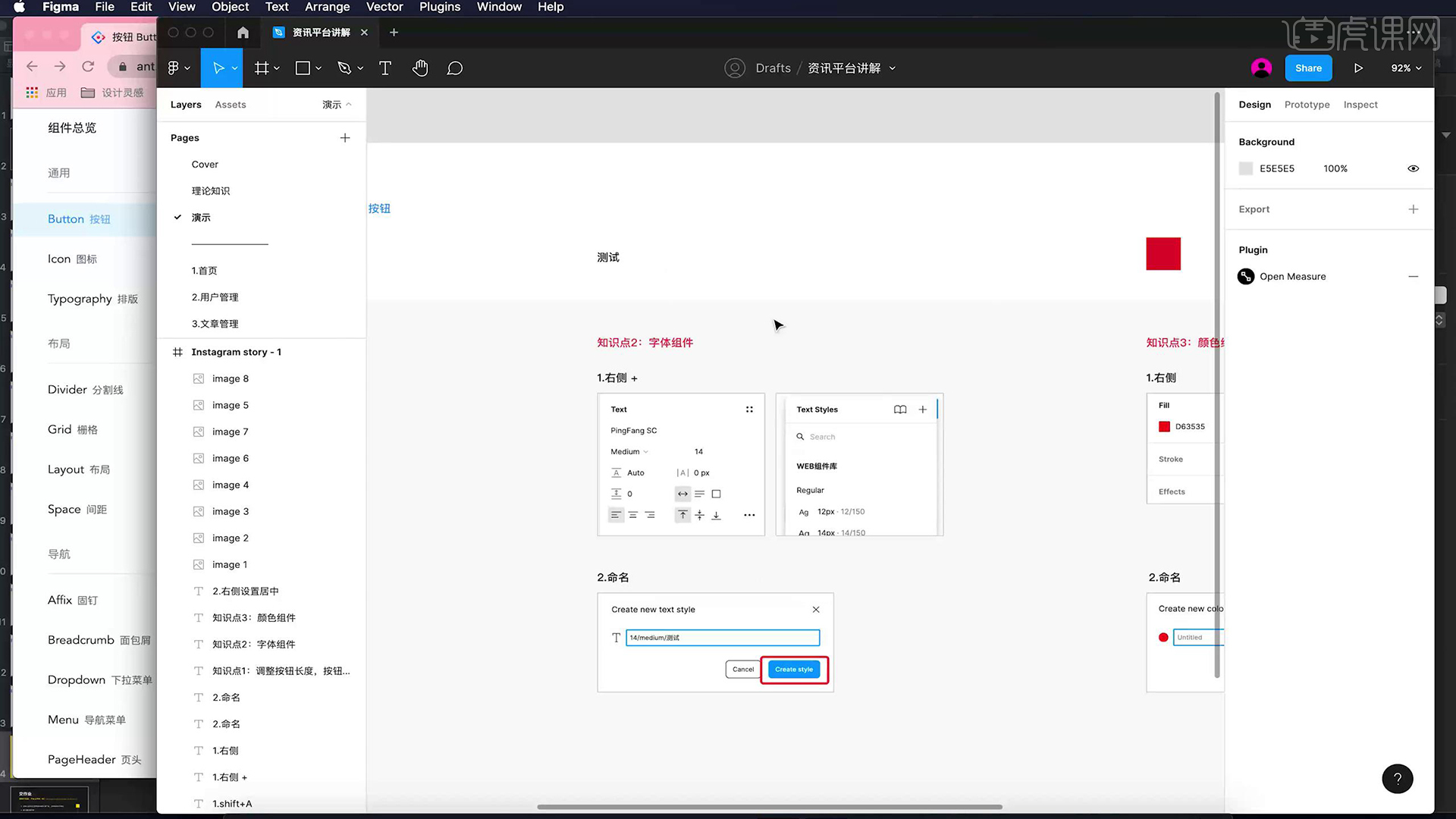
15.输入文字,改颜色,改大小,把字体样式做个组件,点击右侧+号,输入文字,创立样式。

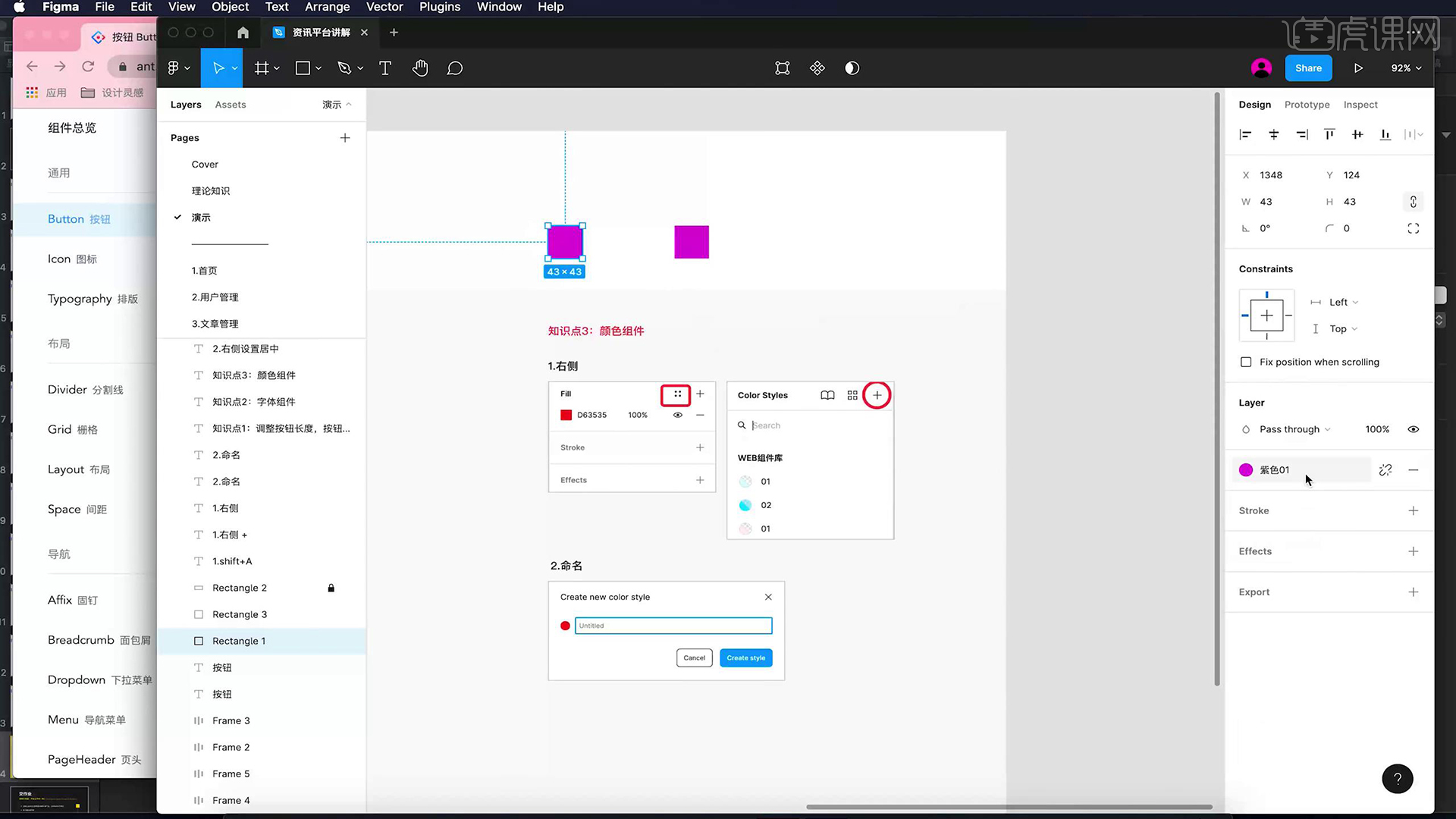
16.颜色组件先选个颜色,点击右侧+号,创建颜色。

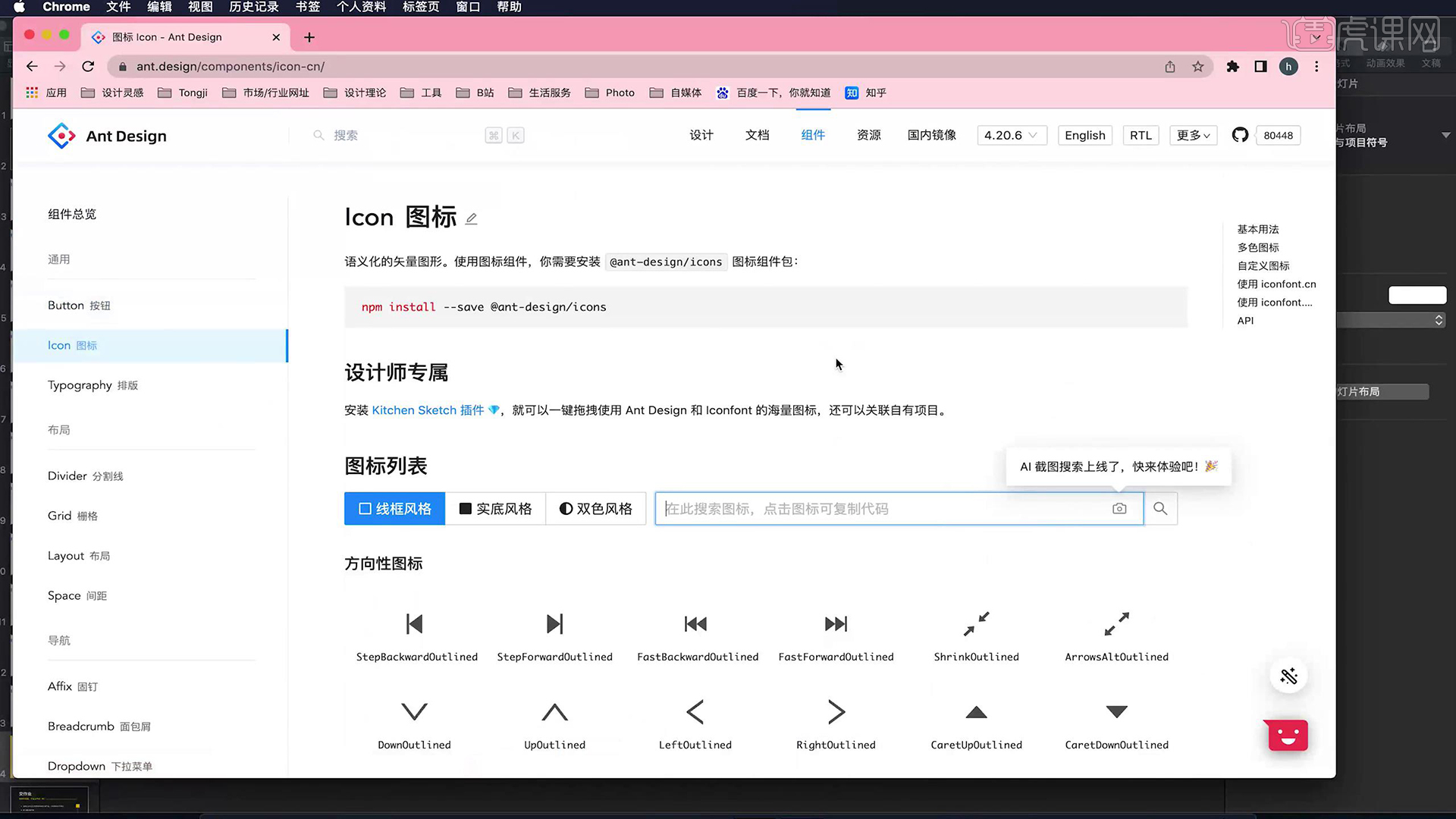
17.图标有一些不同的颜色和用法,图标有大有小,它的使用场景都是不一样的,包括图标类型也是不一样的。

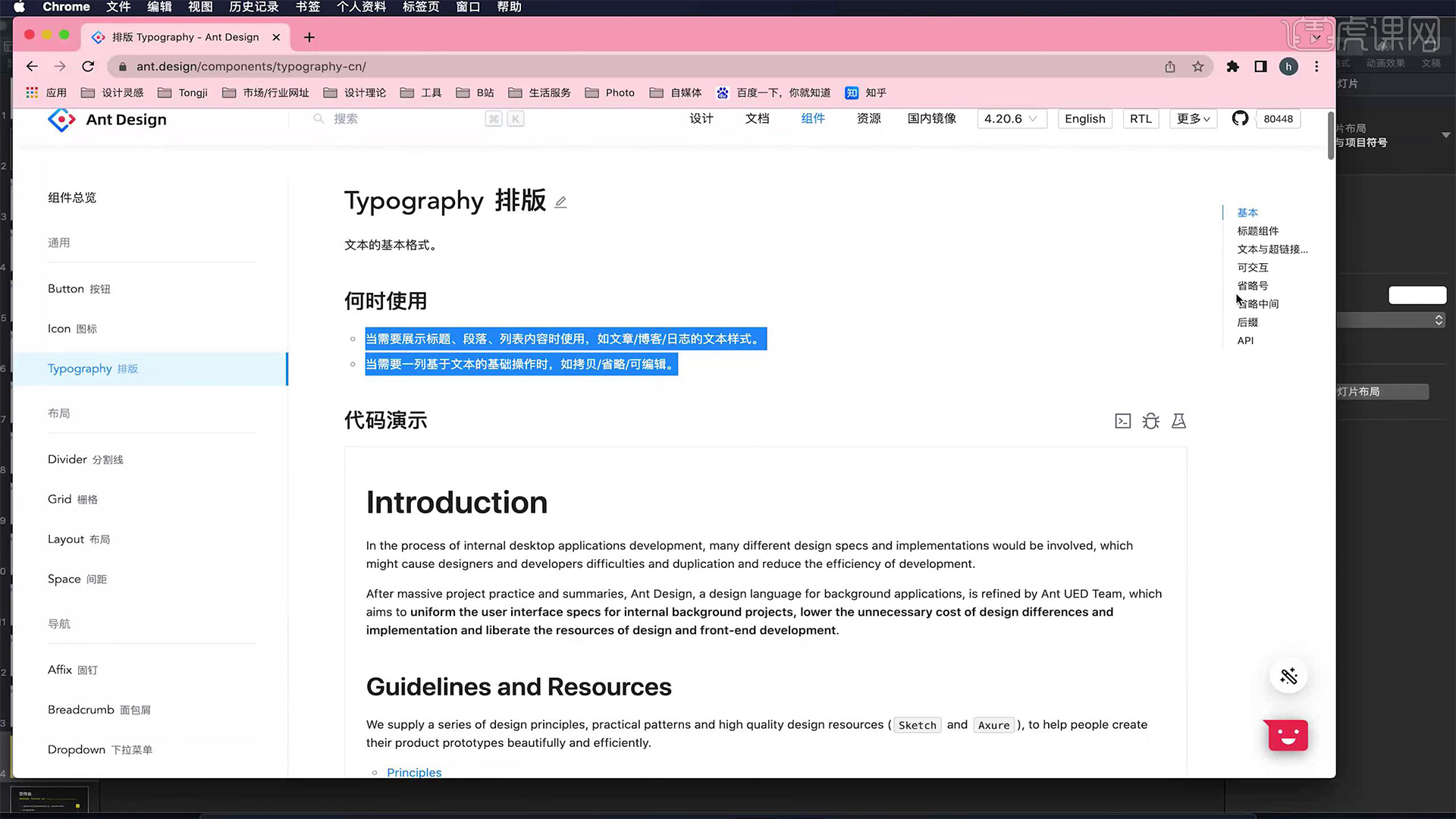
18.排版的结构,上面是标题,中间解释一下文本的基本格式和使用的用法。

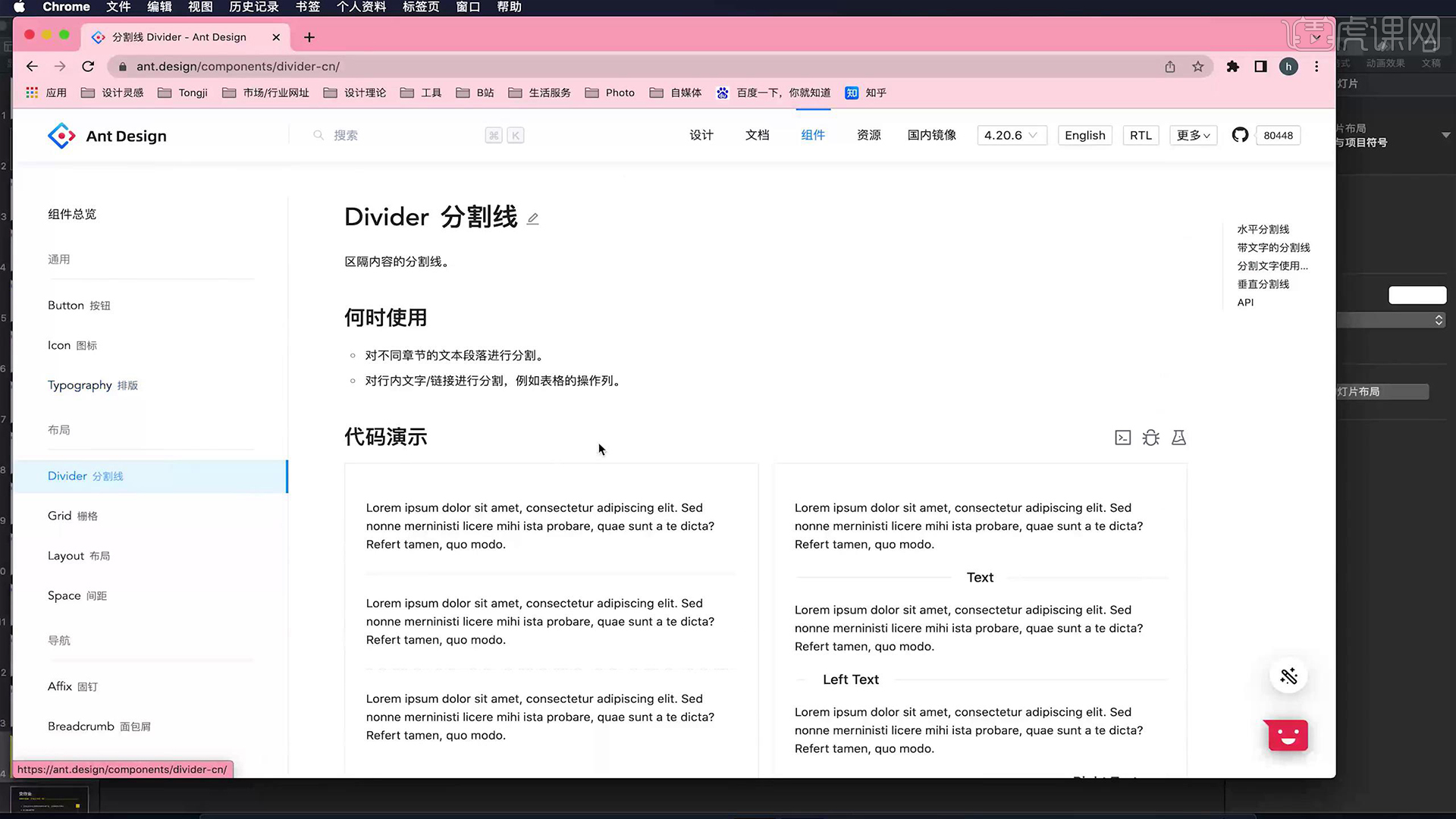
19.分割线是区域内容之间的分割线,对于不同的段落进行分割,样式非常多,但是在使用时并不一定全部都用到。

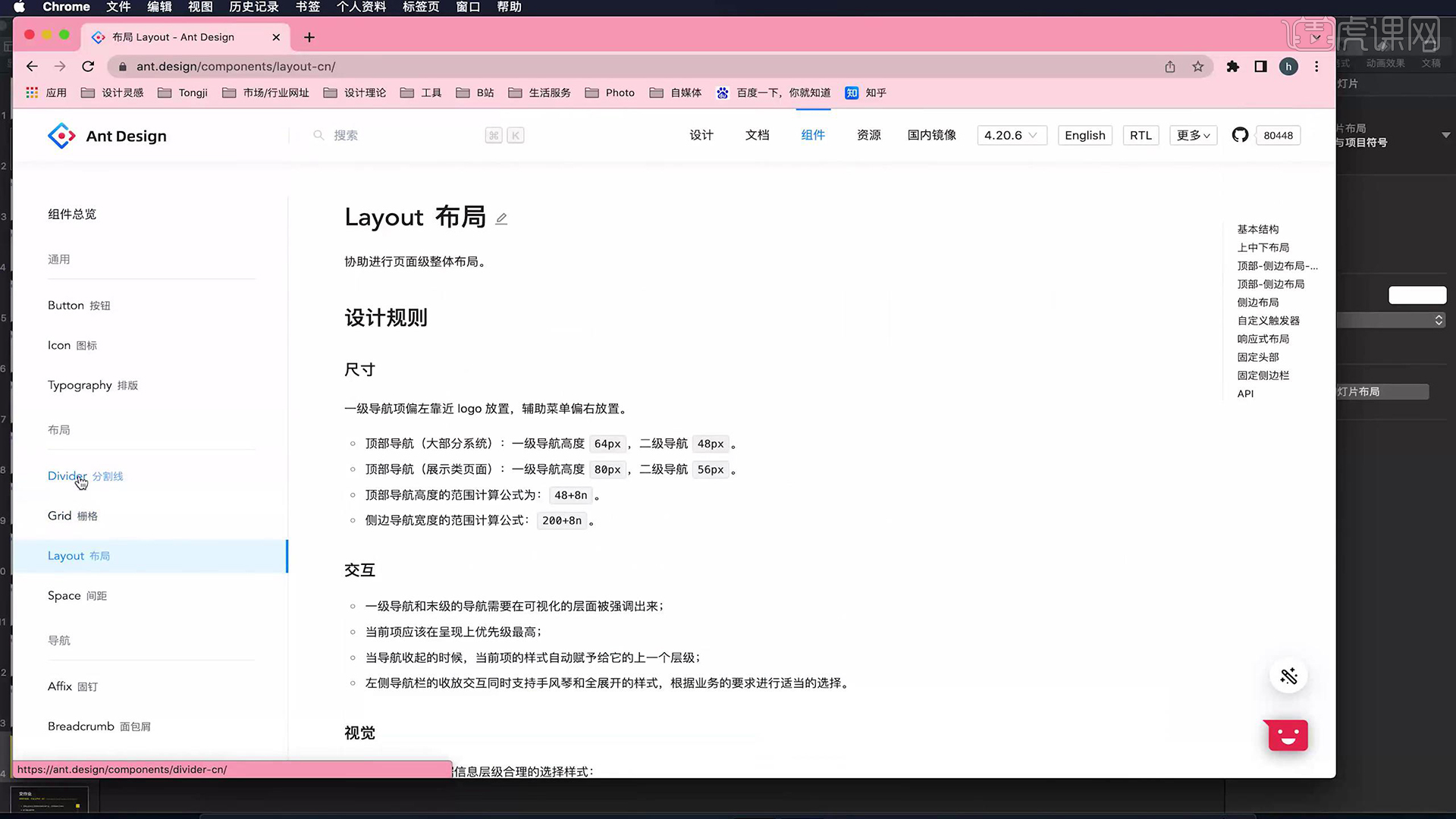
20.布局的话,顶部导航尺寸:一级导航高度是64px,二级导航高度是48px,顶部导航高度的范围计算公式为48+8n。

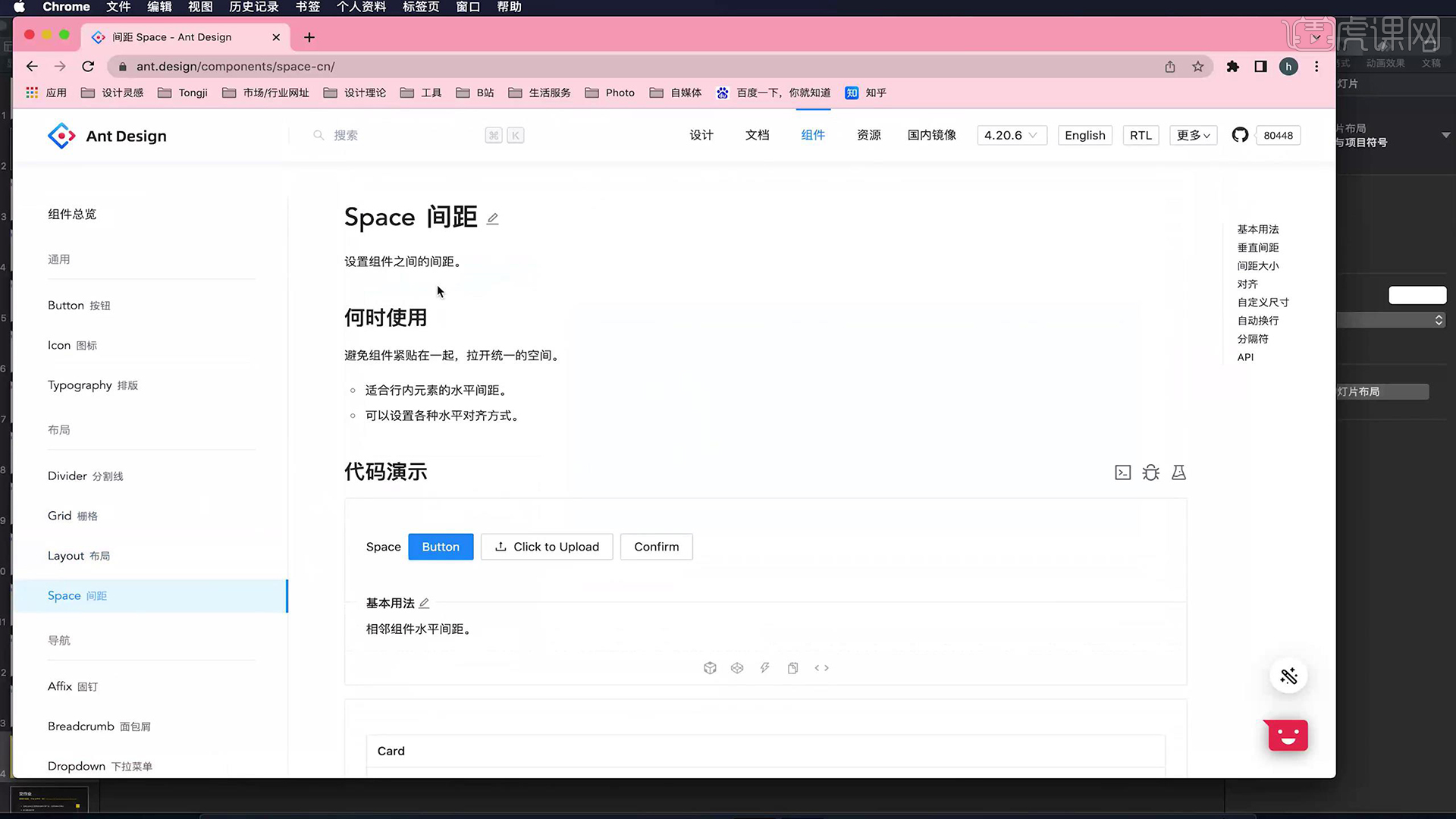
21.组件之间的间距可以设置为大、中、小三种大小,还有对齐方式以及自定义大小,如果按钮过多的话会有字的换行,如果是文字按钮的话会有分隔符进行区分。

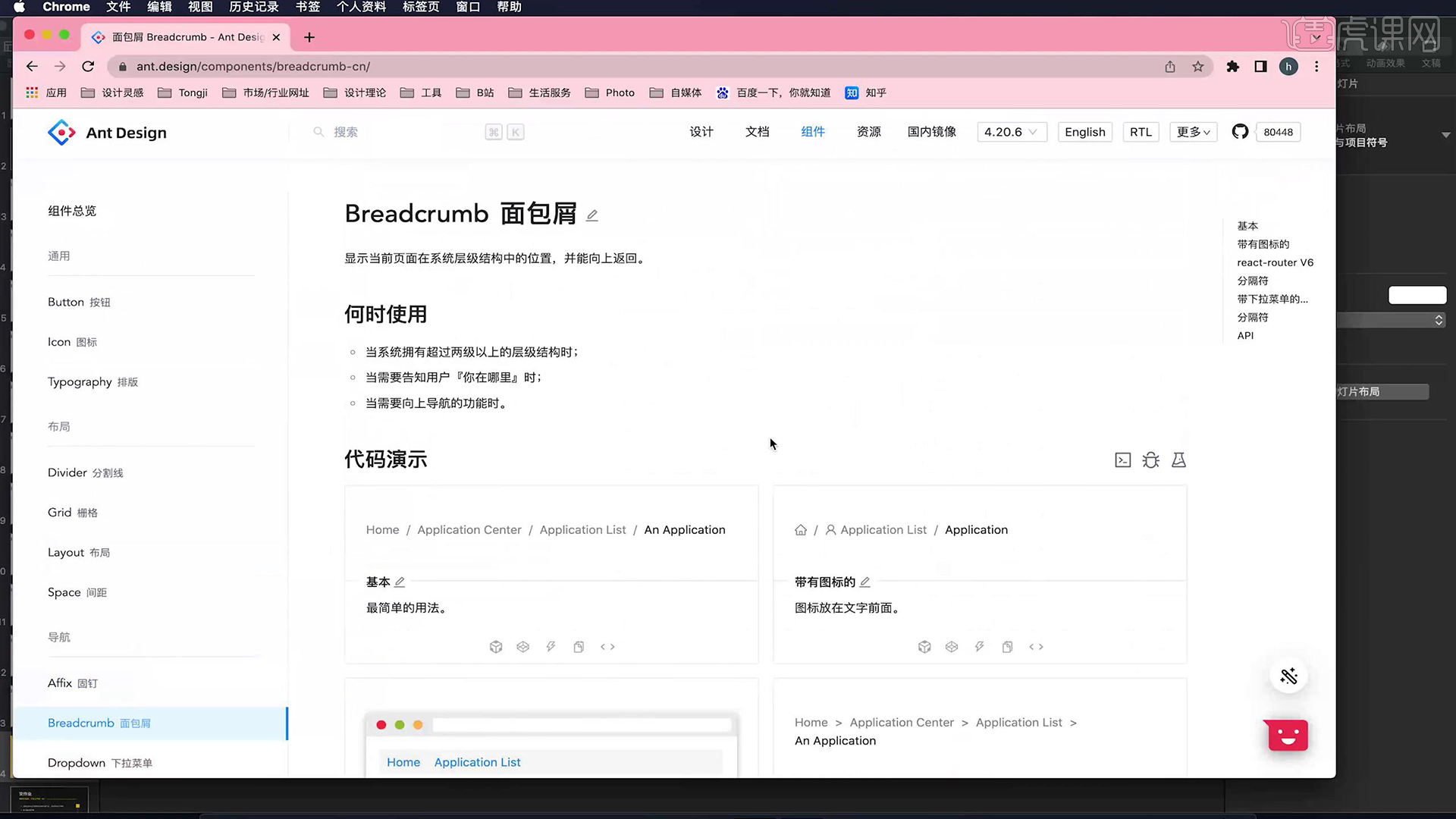
22.面包屑是显示当前页面在系统层级中的结构的位置并能向上返回,点击home就进行了主界面,是最基本的用法,带有图标的放在文字前面,可以自定义分隔符。

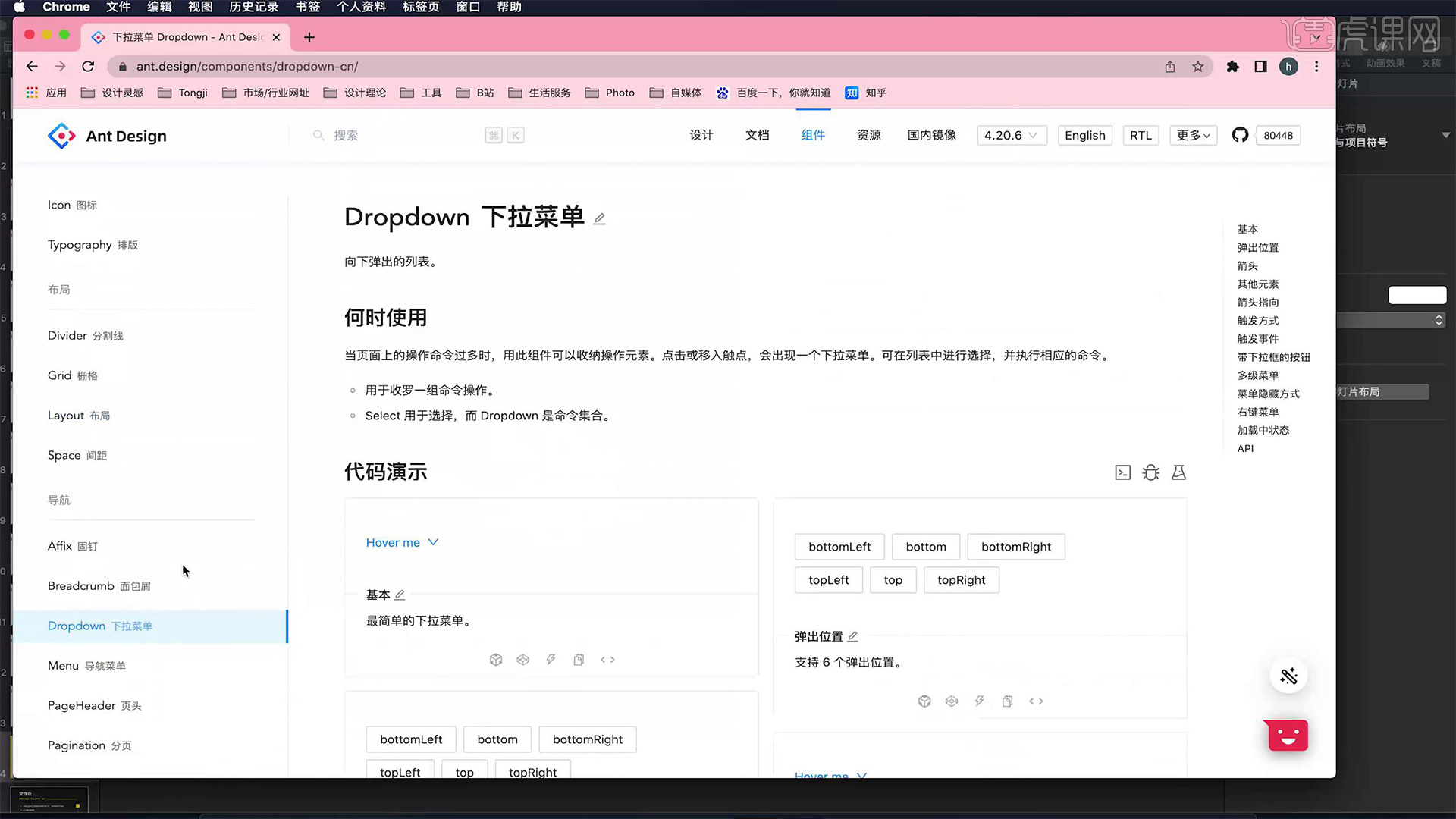
23.下拉菜单是指向下弹出的列表,当上级命令操作过多,可以用此组件收纳操作元素,点击或移入触点,会出现一个下拉菜单,可在列表中进行选择,并执行相应的命令。

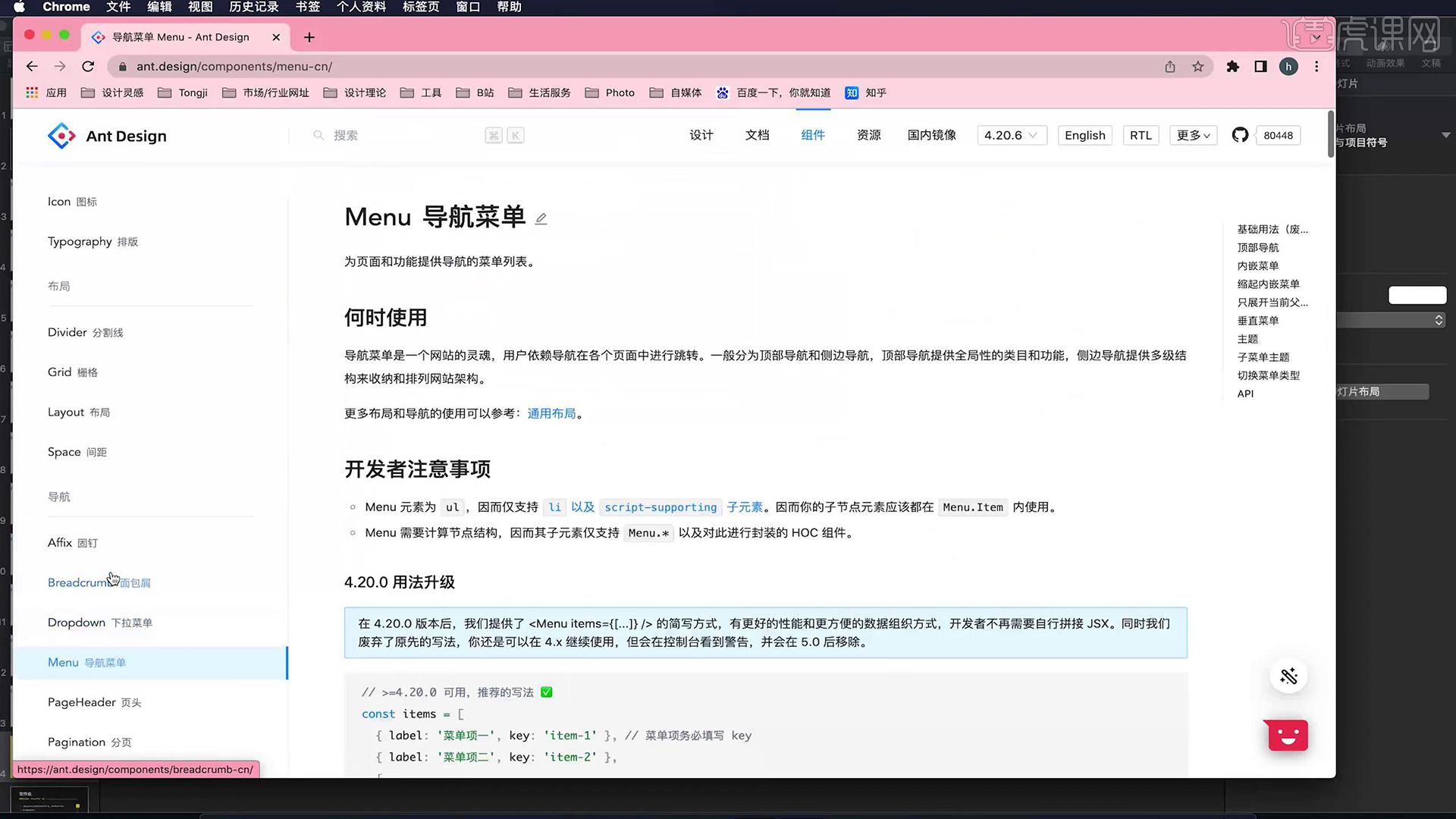
24.导航菜单是为页面提供导航和菜单列表,导航是一个网站的灵魂,导航的样式有,前面有图标加上文字,还有侧面导航分为很多级别。

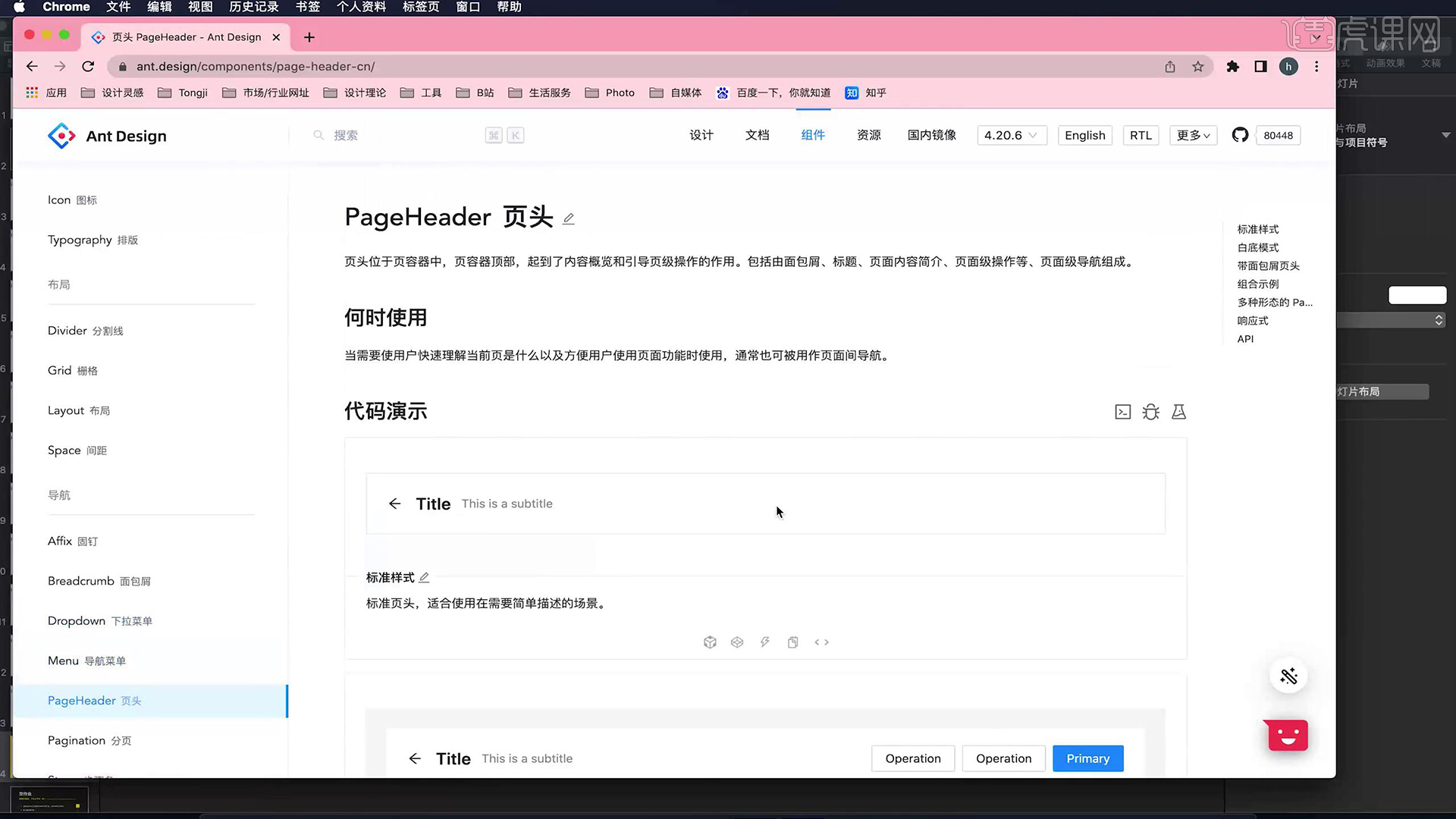
25.页头有时候会用面包屑进行替代,有的时候不行,要根据实际的业务场景去判断。

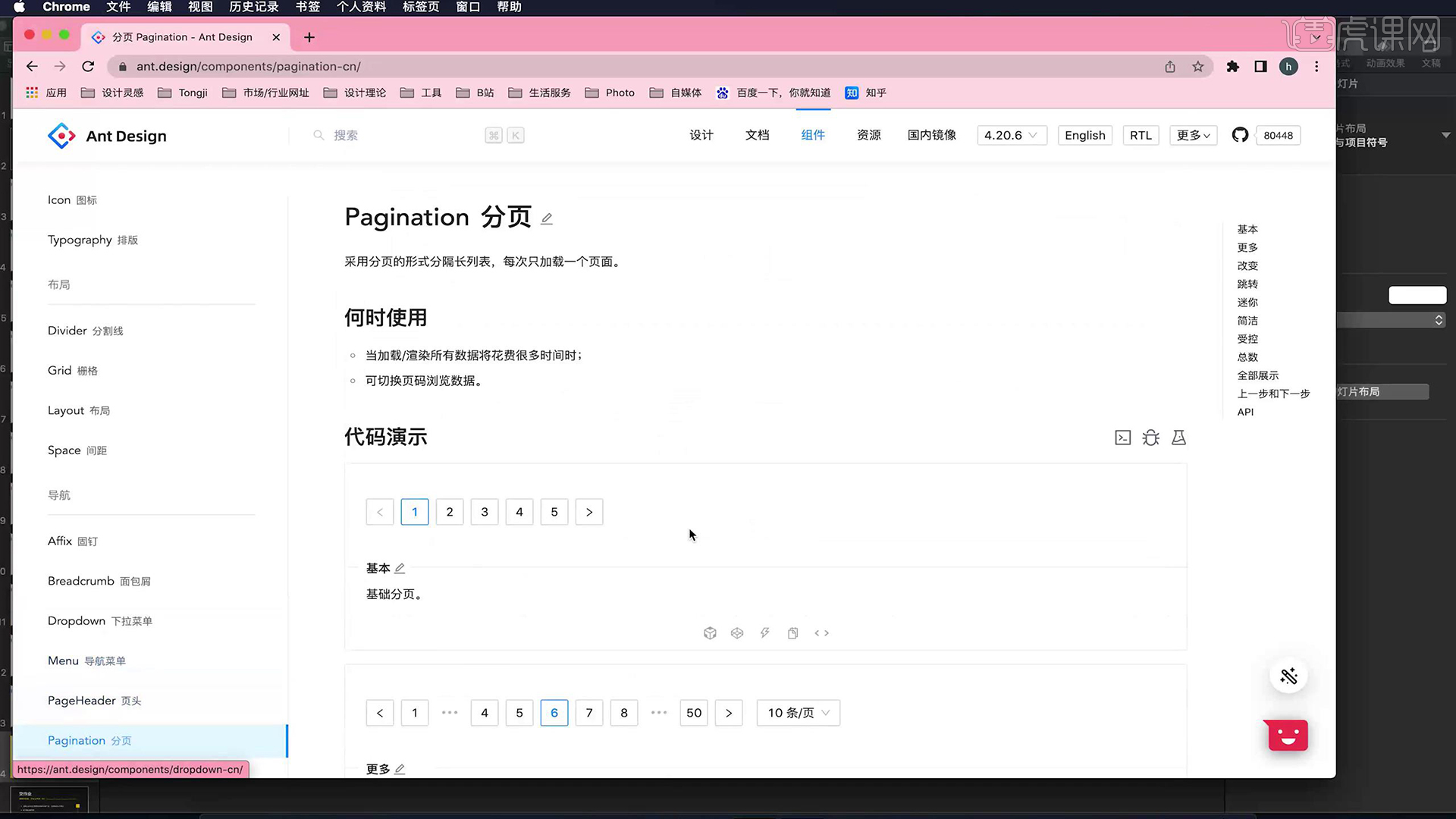
26.分页器的样式包括基础分页和更多分页,还有可以支持跳转某一页,这三种是常见的。

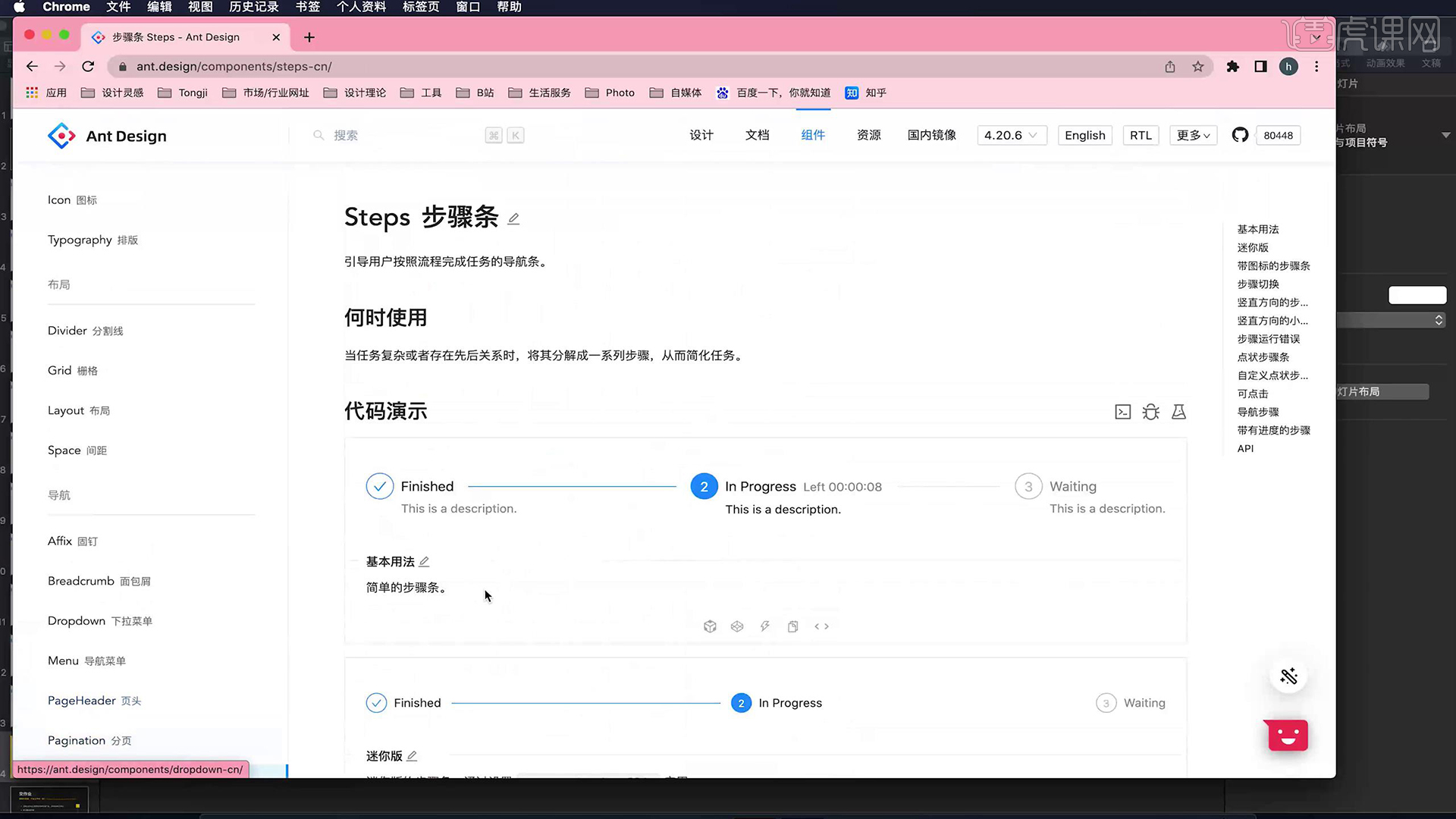
27.步骤条的作用是引导用户按照流程完成任务的导航栏,没有完成的是灰色,已完成的就是√号,竖着的在流程的时候用的比较多。

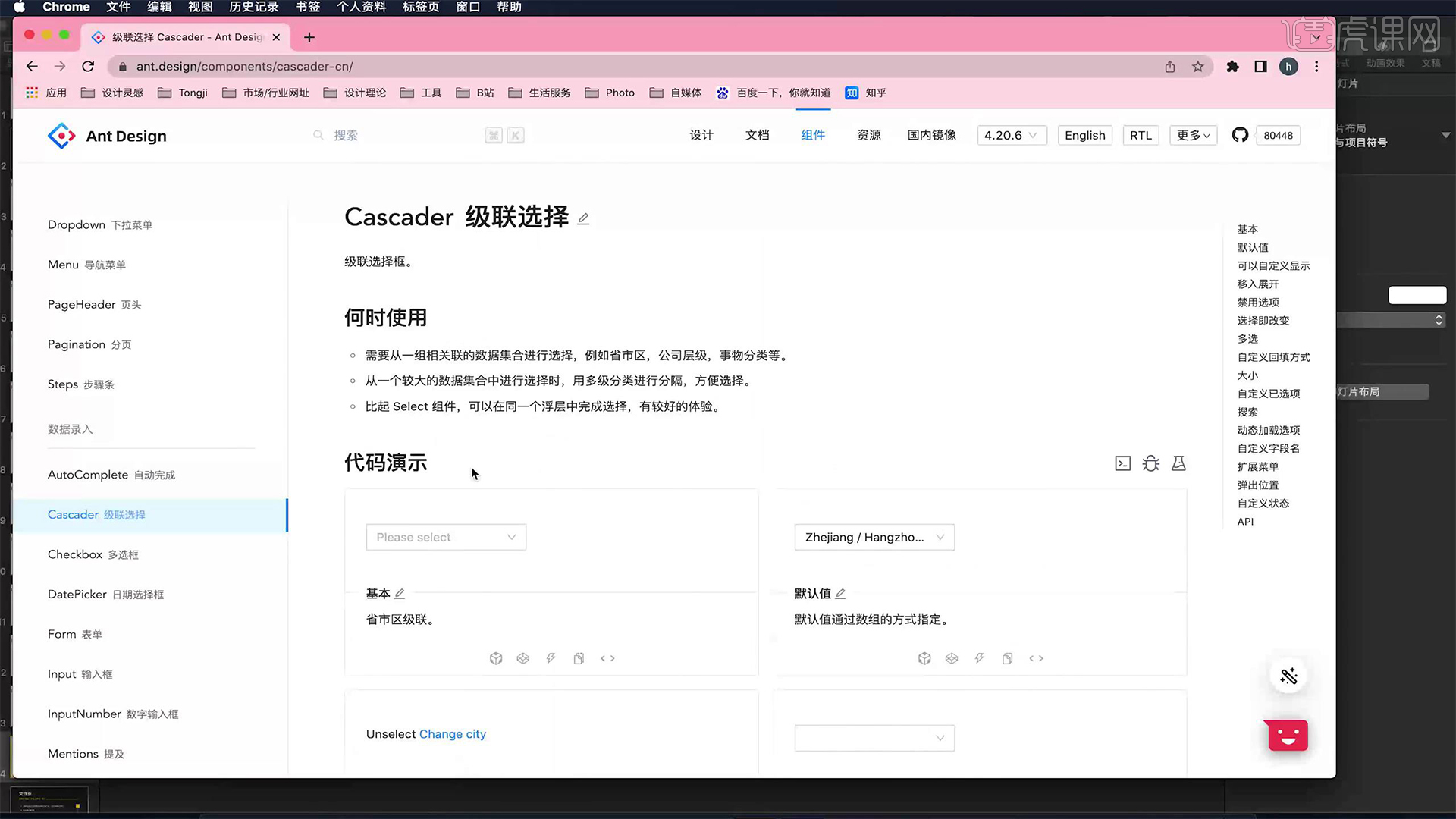
28.级联选择,需要从一组相关联的数据集合进行选择,例如省市区,公司层级,事物分类等。

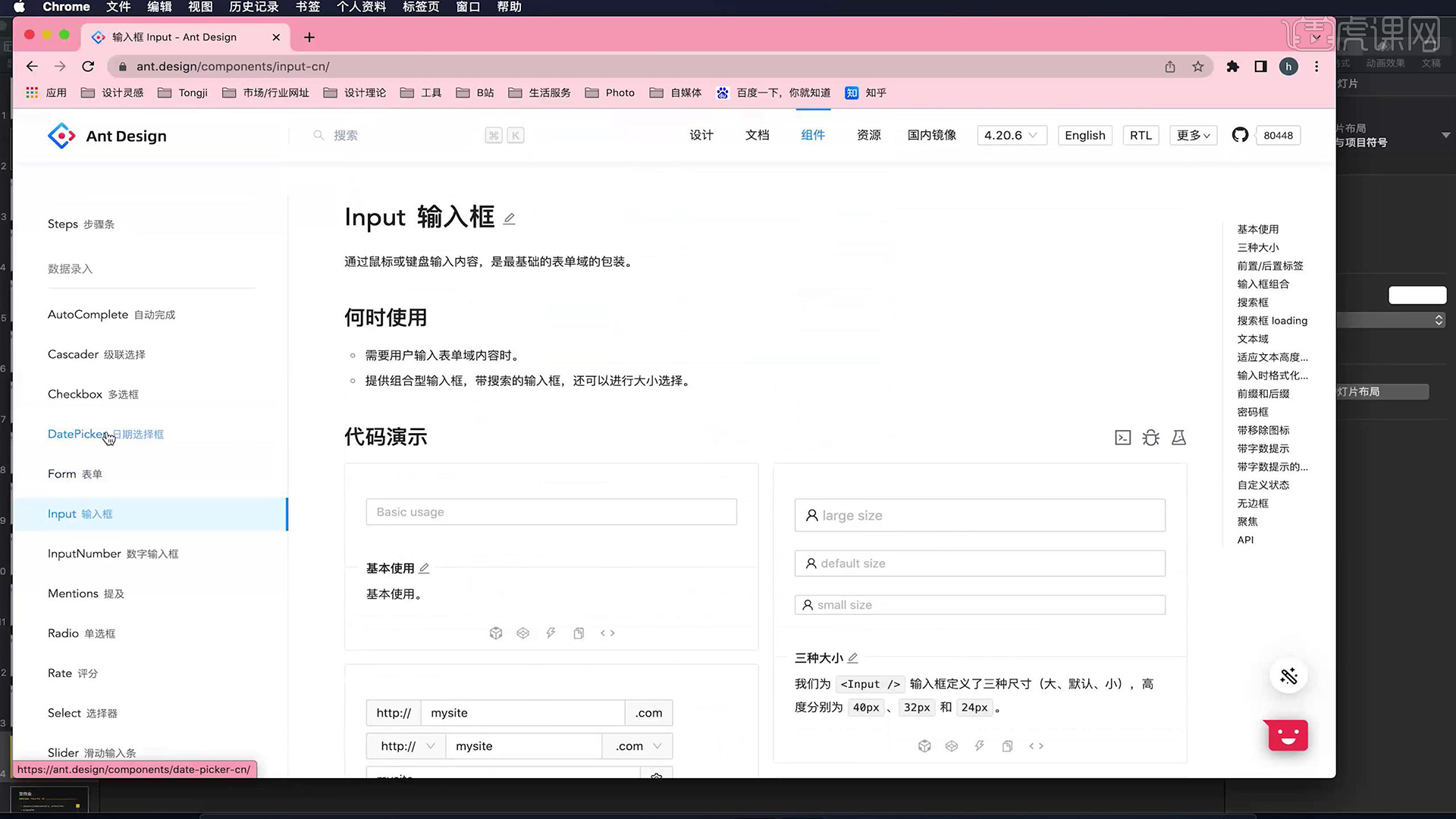
29.输入框有三种尺寸大小,为大、默认、小,高度分别为40px、32px和24px,它会有一些组合样式,带不同的内容进行搭配。

30.本节课的内容到此结束,同学们记得上传自己的作业哦!

以上就是B端产品概述图文教程的全部内容了,你也可以点击下方的视频教程链接查看本节课的视频教程内容,虎课网每天可以免费学一课,千万不要错过哦!