即时设计-经典图标(上)-UI从入门到精通03图文教程发布时间:2022年07月25日 08:01
虎课网为您提供字体设计版块下的即时设计-经典图标(上)-UI从入门到精通03图文教程,难度等级为新手入门,下面开始学习这节课的内容吧!
本节课讲解经典图标2-1,同学们可以在下方评论区进行留言,老师会根据你们的问题进行回复,作业也可以在评论区进行提交。
那我们开始今天的教程吧。

1.准备了两个素材jsd和png的,把图片拖入画布,不同的尺寸对应图标的尺寸是不一样的。

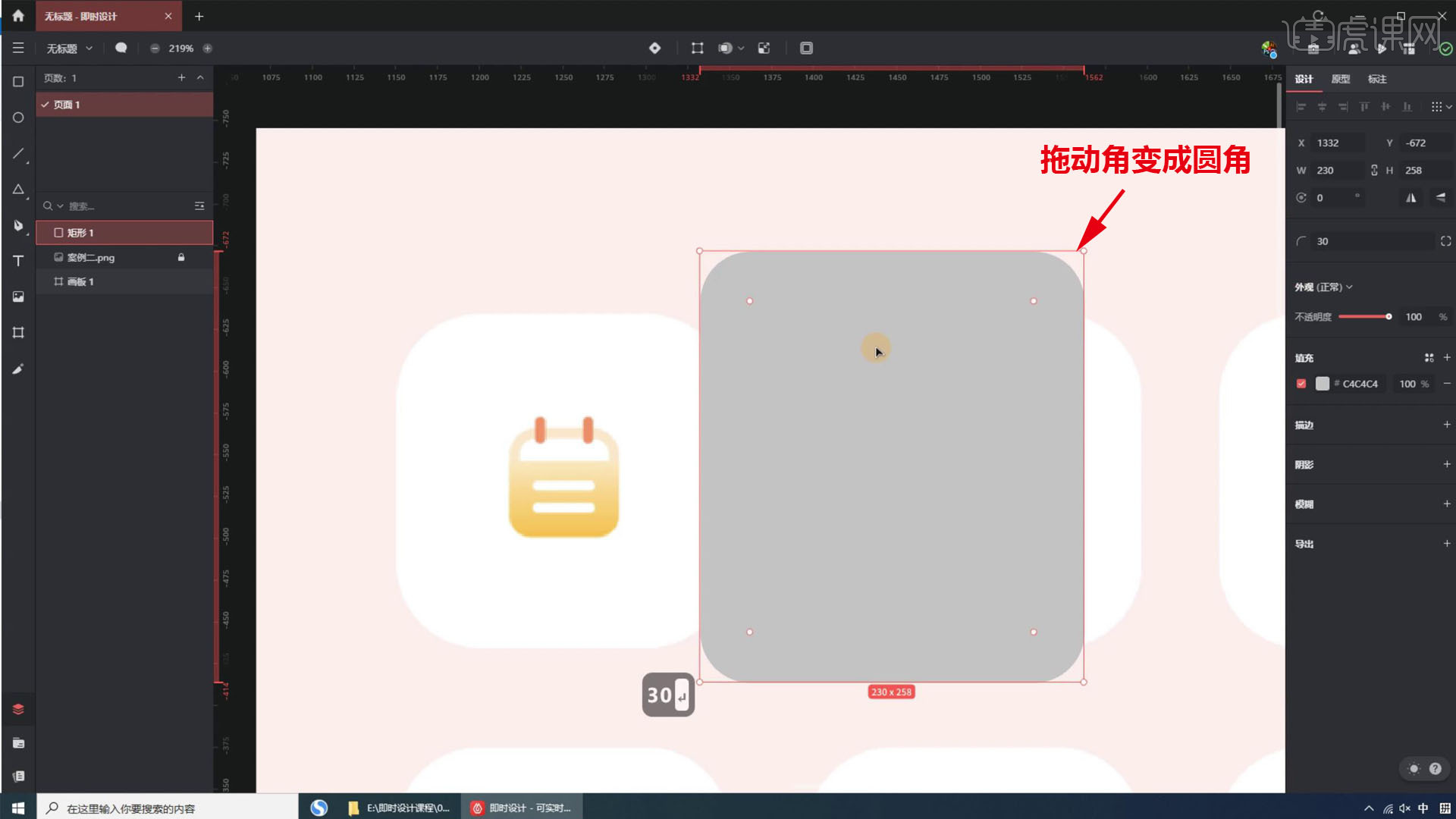
2.右键把图片【锁定】,画一个矩形框,拖动角变成圆角,圆角一般是整数。

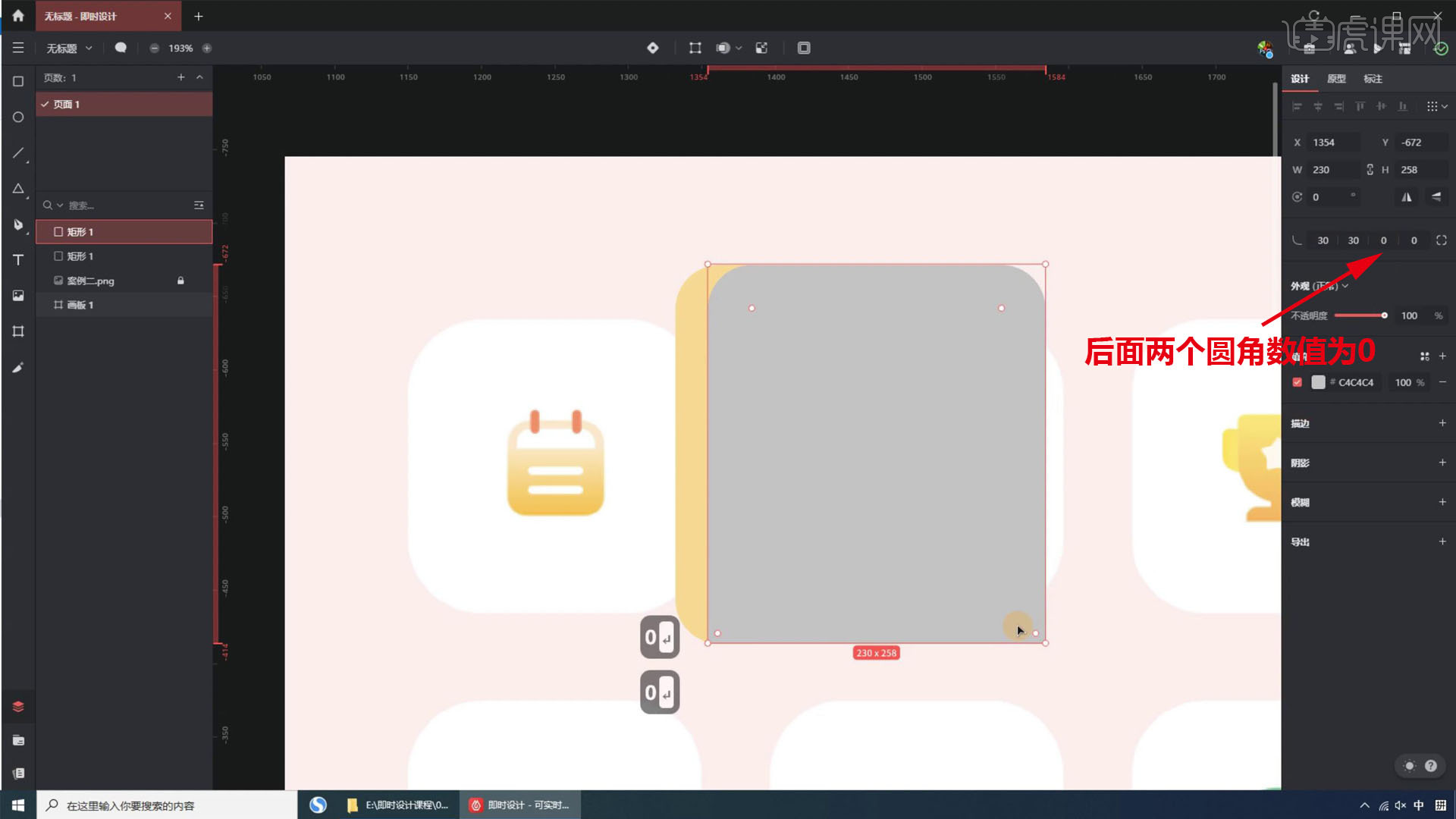
3.【Ctrl+D】复制,后面两个圆角数值为【0】,把它缩小。

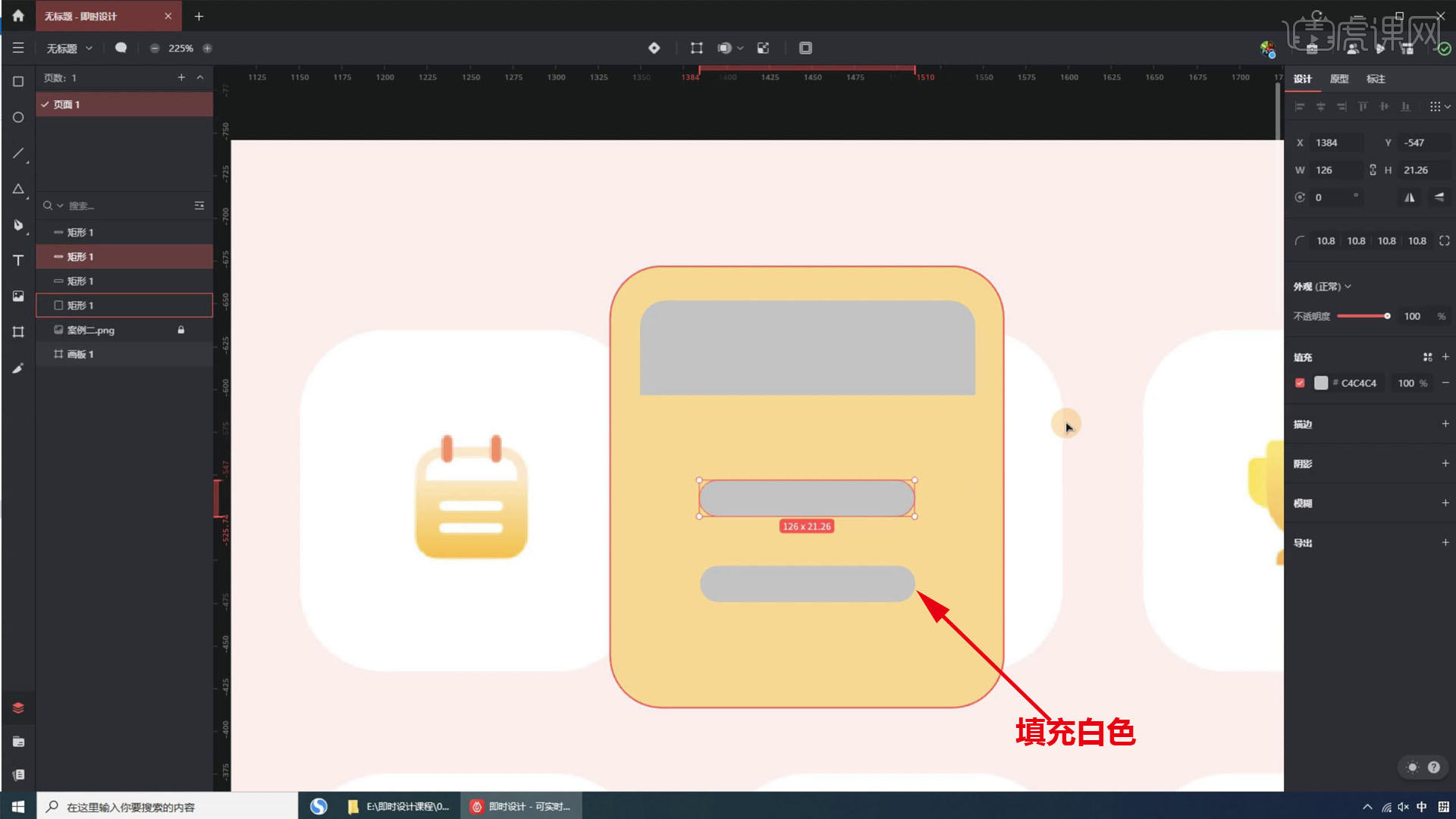
4.圆角设置为【15】,复制一个做下面两个圆角矩形,填充【白色】。

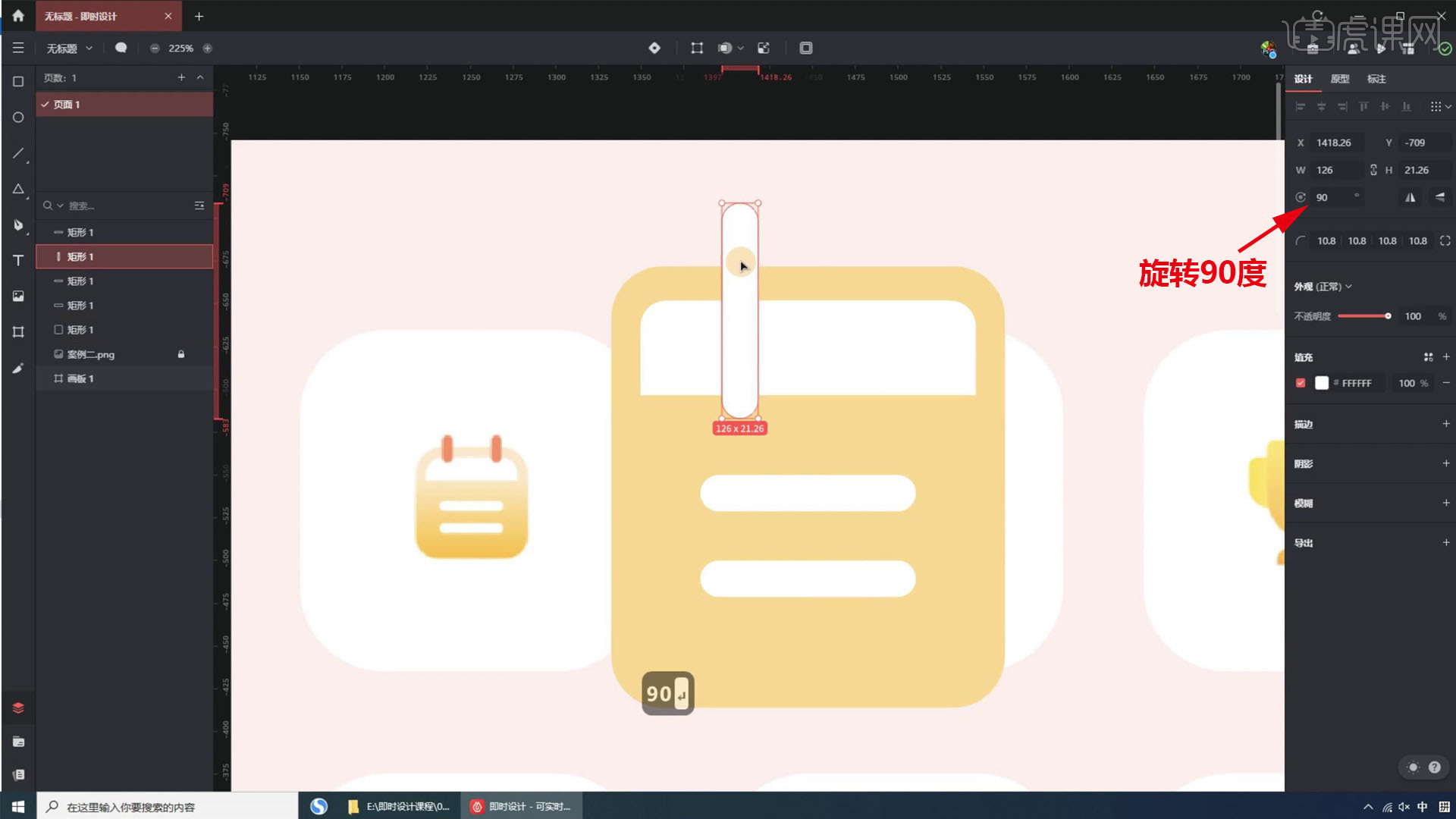
5.复制圆角矩形,旋转【90度】,修改颜色,放到合适的位置。

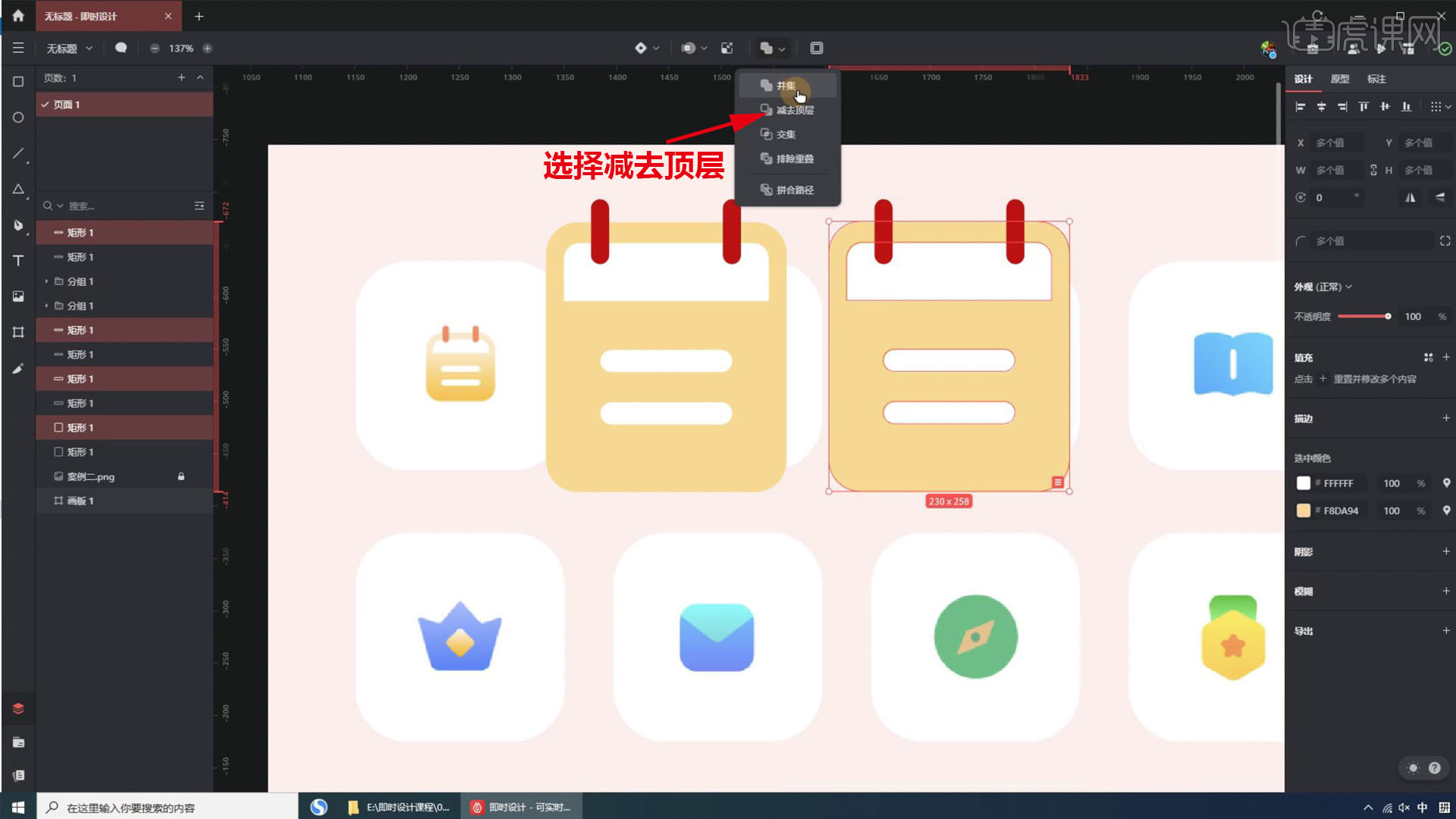
6.框选图标,选择【减去顶层】,层级也会发生变化,【Ctrl+[】调整层级。

7.【Ctrl+G】分组,双击进去,调整渐变。

8.做下一个图标,圆角为【25】,填充颜色。

9.画一个矩形,做上圆角,【Ctrl+D】复制缩小,修改颜色。

10.里面画一个圆,画一个圆角矩形,图标进行【线性渐变】。

11.做第三个图标,上面圆角小,下面圆角大,复制一个,缩小充当耳朵。

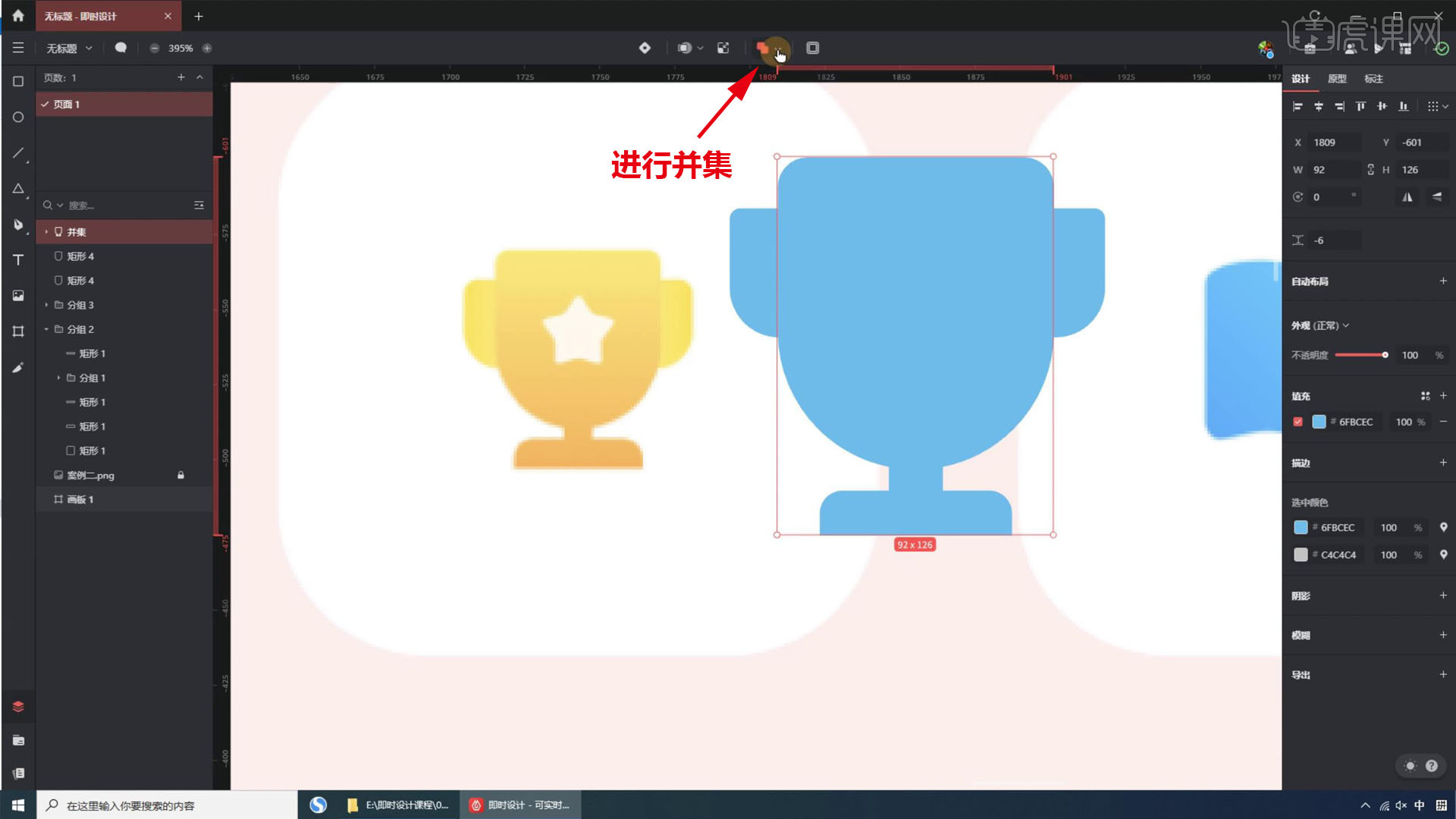
12.做下面的底座,选中上下两部分,进行【并集】。

13.图标进行【线性渐变】,中间加上五角星,圆角为【1】,填充【白色】。

14.【K】键等比例放大缩小,做书的图标,【Ctrl+A】选中所有节点,给它一个圆角。

15.单击加上节点,向上拖动拖出弧度,按住【Alt】键复制,选中两个进行【并集】。

16.进行【镜像渐变】,画一个圆角矩形放在中间,也可以两侧多加一个锚点进行向上拖动,得到图形。

17.详讲一下渐变,可以进行【反向渐变】,RGB是三原色,HEX是色值,一般用色值。

18.上面的是渐变的类型,最后一个是图片填充,针对图片进行设置。

19.画下一个图标,圆角为【20】,里面画个圆形和两个圆角矩形,画上方的矩形,拖动圆角,向上拖动,填充颜色。

20.图标圆角为【15】,复制出来两个,放到合适的位置,【减去顶层】,右键【拼合路径】,右键【轮廓化】,调整点的位置,里面画上圆角矩形,下一个图标拖动点调整形状,把它【镜像】,把点对齐,右键【拼合路径】,调整圆角,还可以用【钢笔工具】绘制,画上里面的矩形。本节课就到这里结束了,谢谢大家!

以上就是即时设计-经典图标(上)-UI从入门到精通03图文教程的全部内容了,你也可以点击下方的视频教程链接查看本节课的视频教程内容,虎课网每天可以免费学一课,千万不要错过哦!













