即时设计-UI首页设计(上)-UI零基础快速上手教程19图文教程发布时间:2022年07月25日 08:01
虎课网为您提供字体设计版块下的即时设计-UI首页设计(上)-UI零基础快速上手教程19图文教程,难度等级为新手入门,下面开始学习这节课的内容吧!
本节课讲解UI系列课程——【即时设计】零基础到精通,同学们可以在视频下方评论区进行留言,老师会根据你们的问题进行回复,作业也可以在评论区进行提交。
那我们开始今天的教程吧。
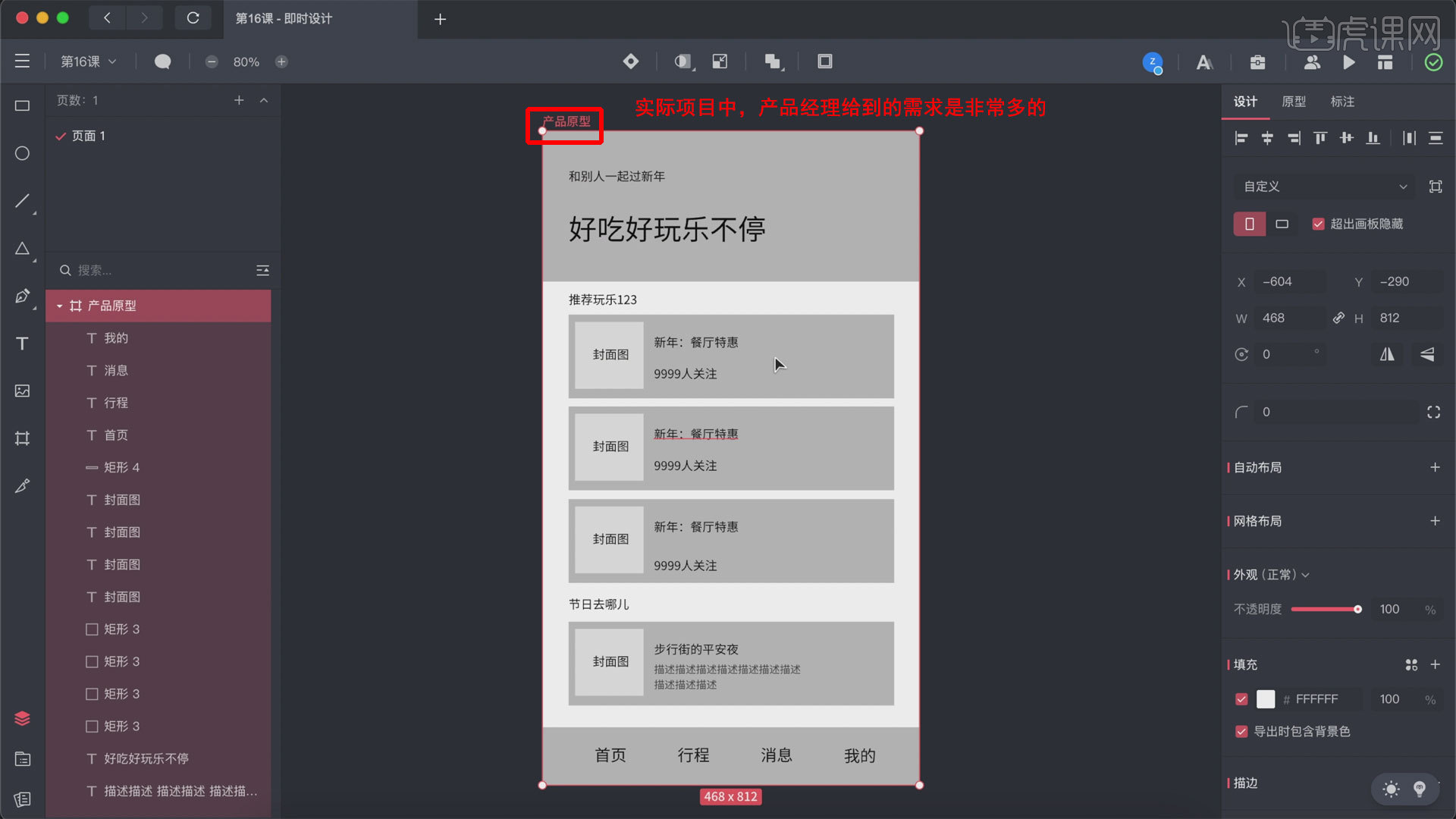
1.本次课程主要讲解实操案例-【UI首页设计】(上),实际项目中,产品经理给到的需求是非常多的。

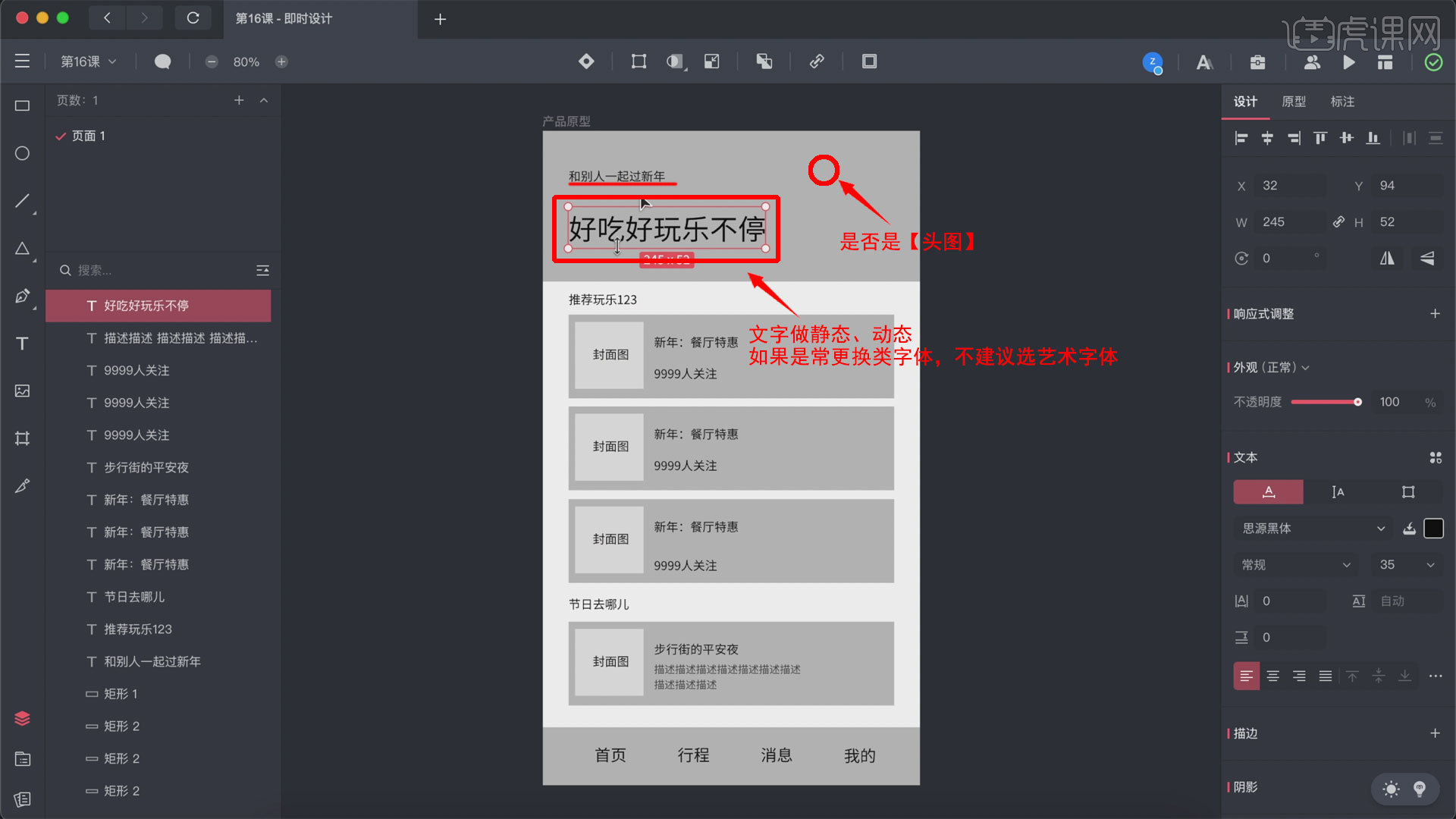
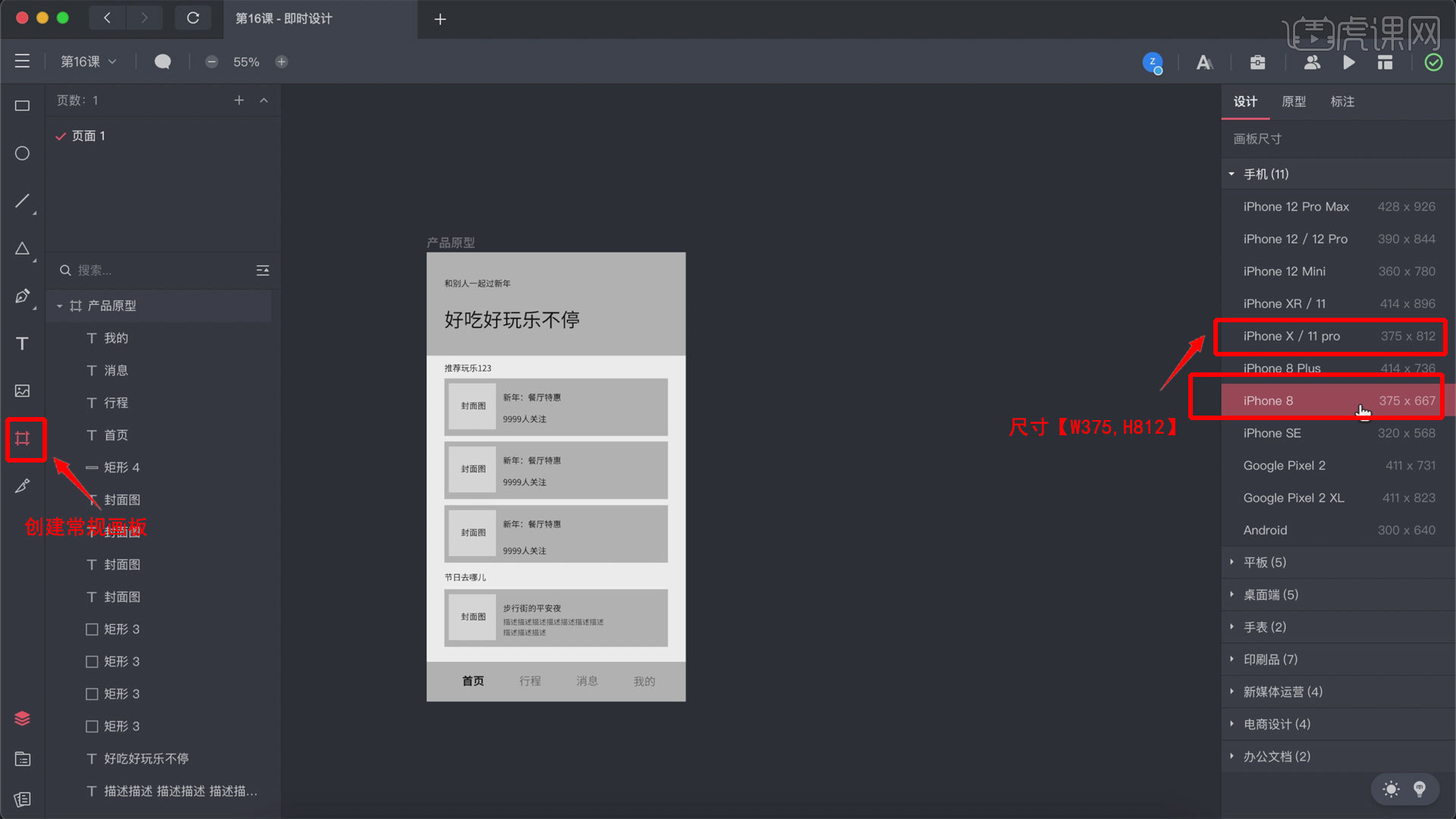
2.首先会拿到一份【产品原型】先分析【需求】,询问产品经理,是否有【头图】,文案是【动态/静态】,是否做【新年主题】等一系列问题。

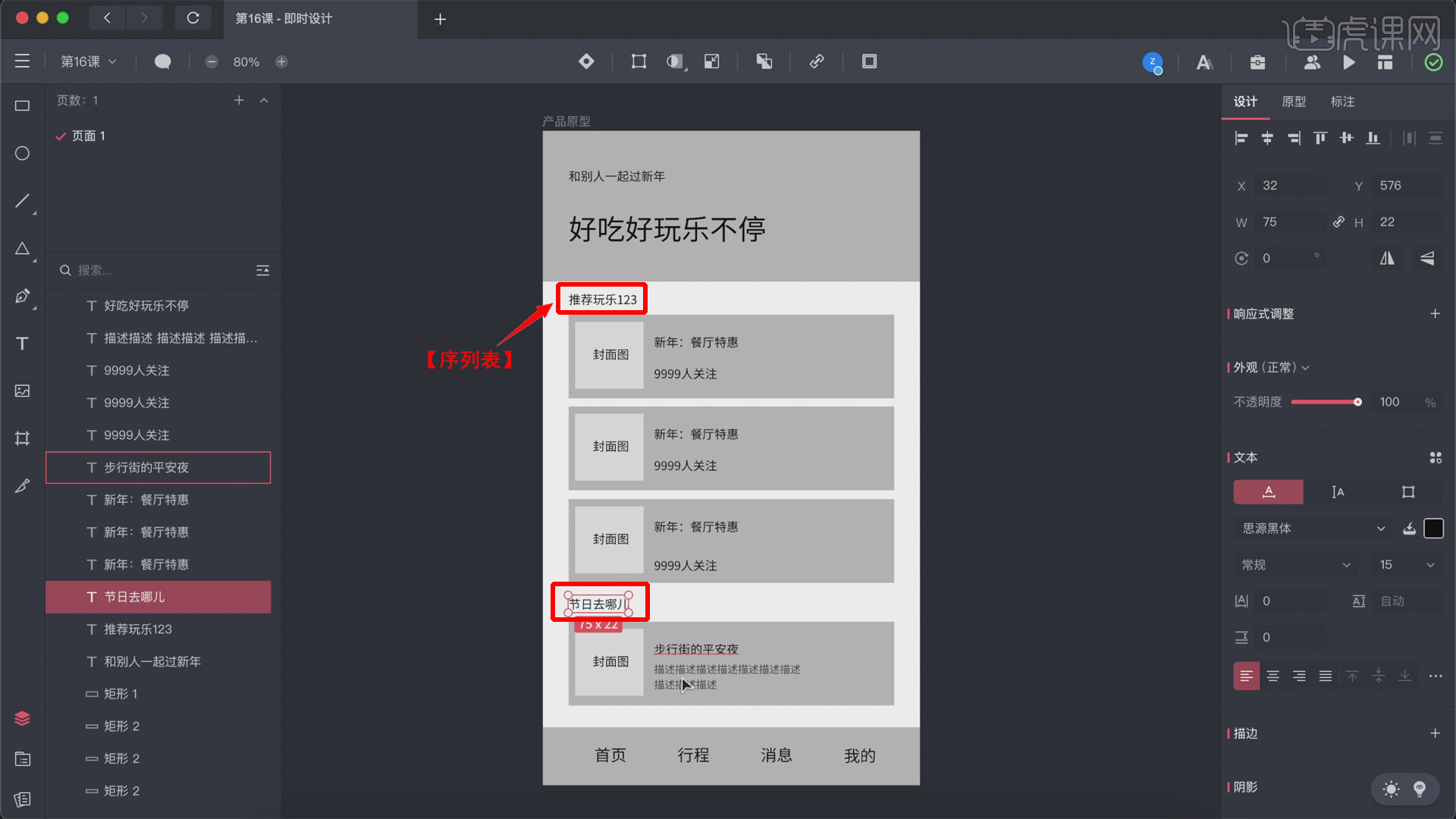
3.问清楚【封面图】需要放的数量,来确定构图的样式,一共有几个【序列表】。

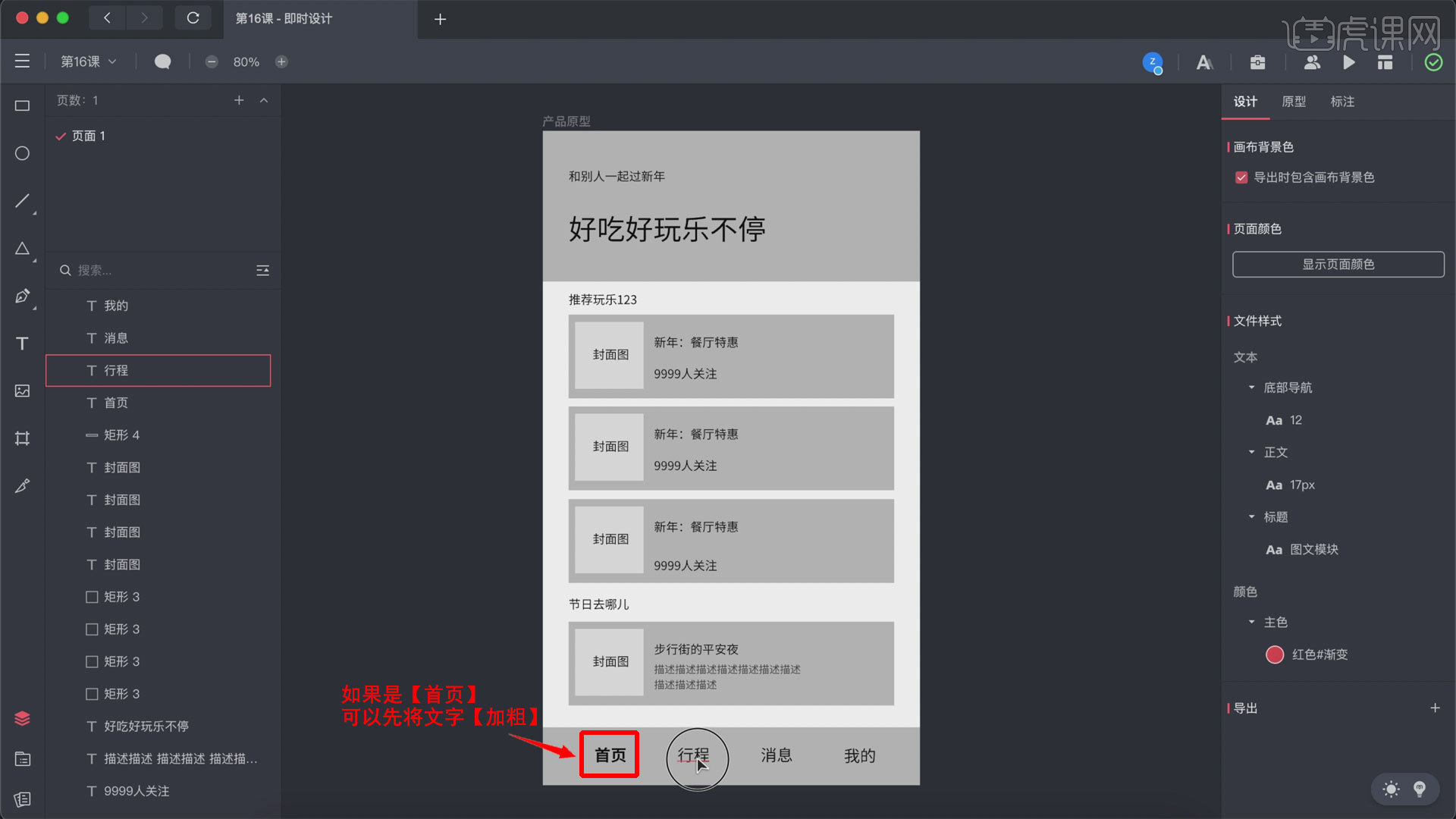
4.确认该页面是否为【一级页面】,一级页面额归属是什么,如果是【首页】可以先将文字【加粗】。

5.实际项目中还会有【产品文档】、【交互】等细节的东西,首先创建常规画板,尺寸【W375,H812】。

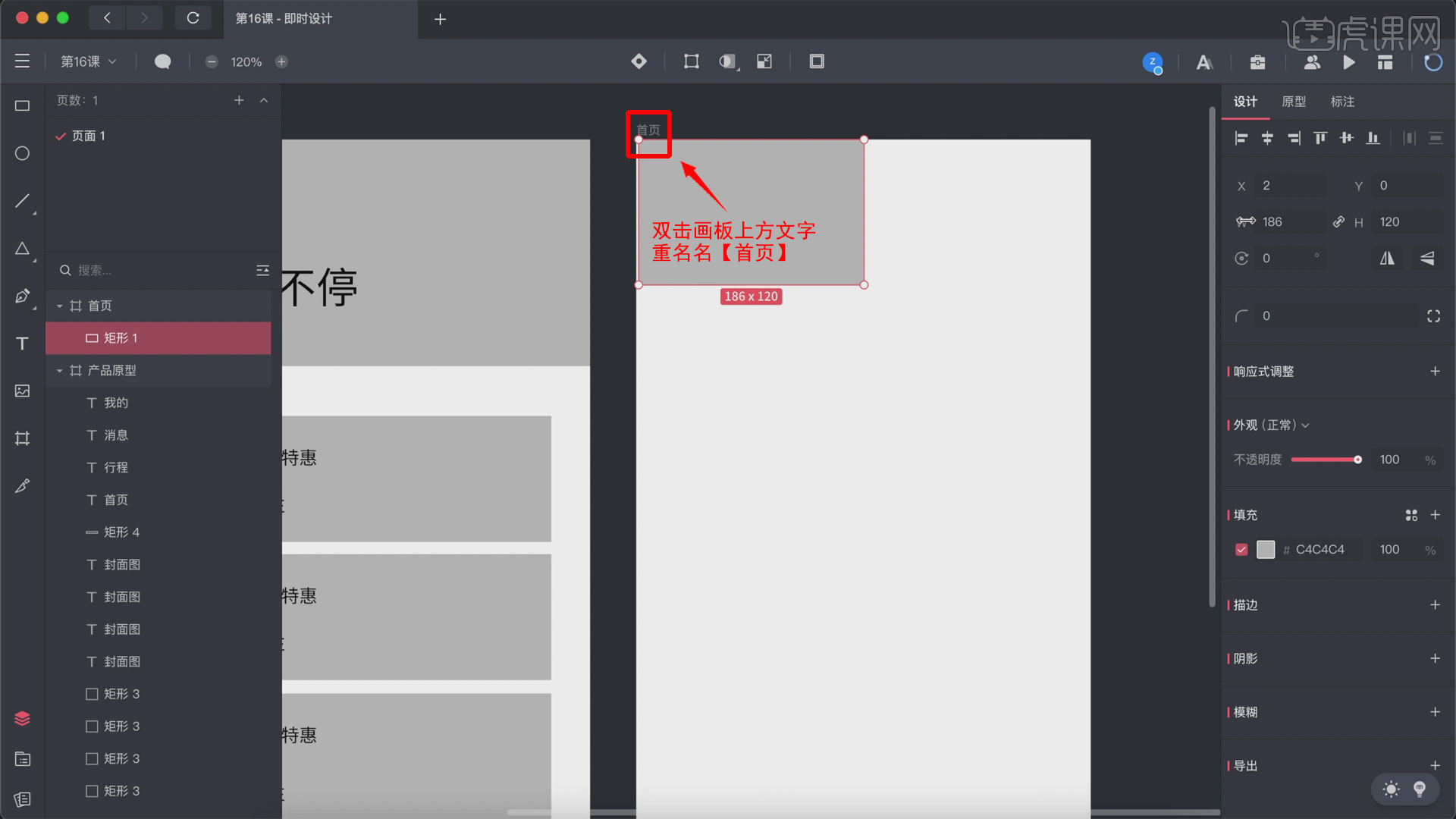
6.双击画板上方文字,重名名【首页】,首页是最难设计的,需要设计的板式最多。

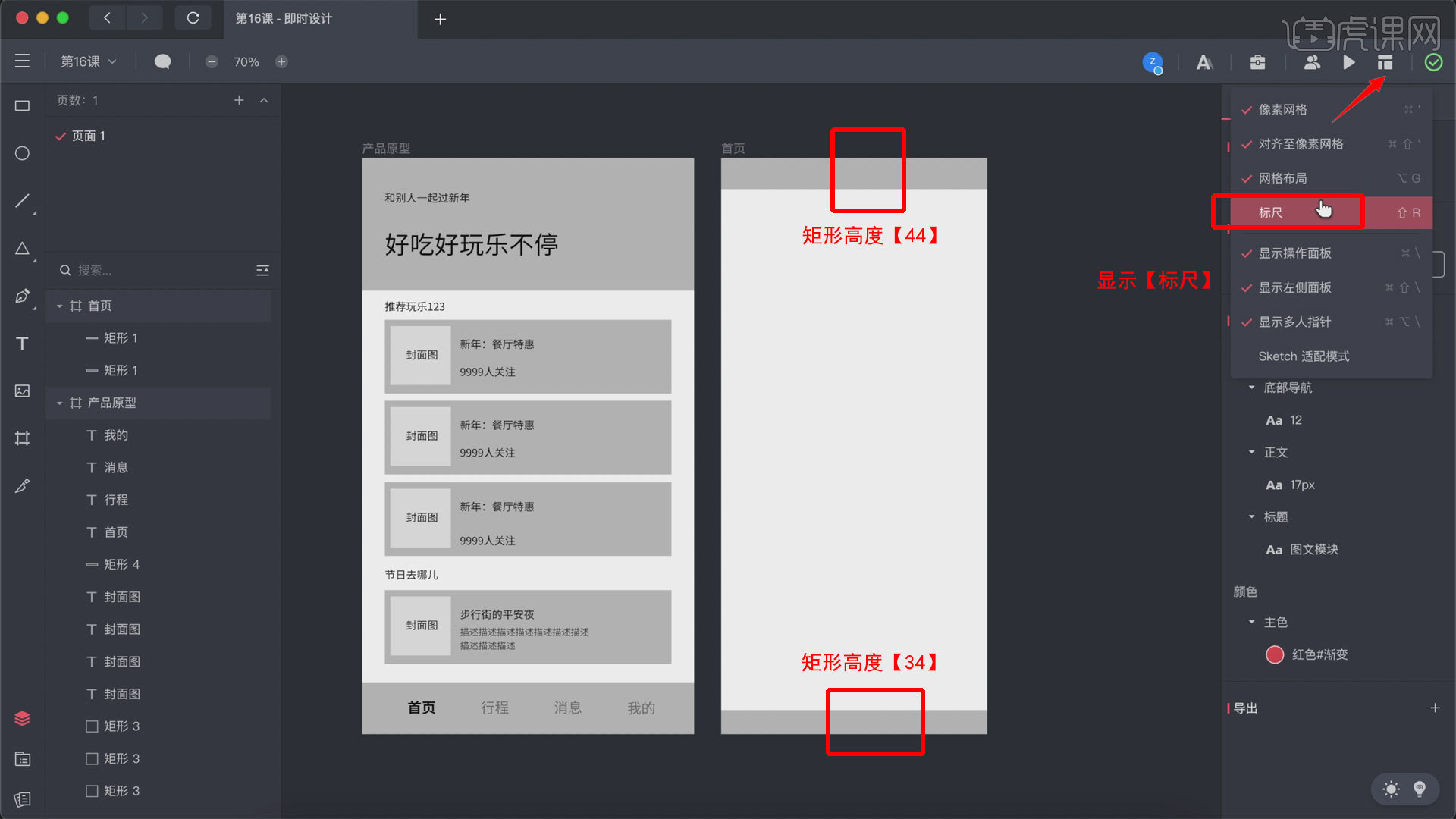
7.苹果11上下都会有一个【保护区域】,创建【矩形】,高度分别是【44】和【34】,显示【标尺】。

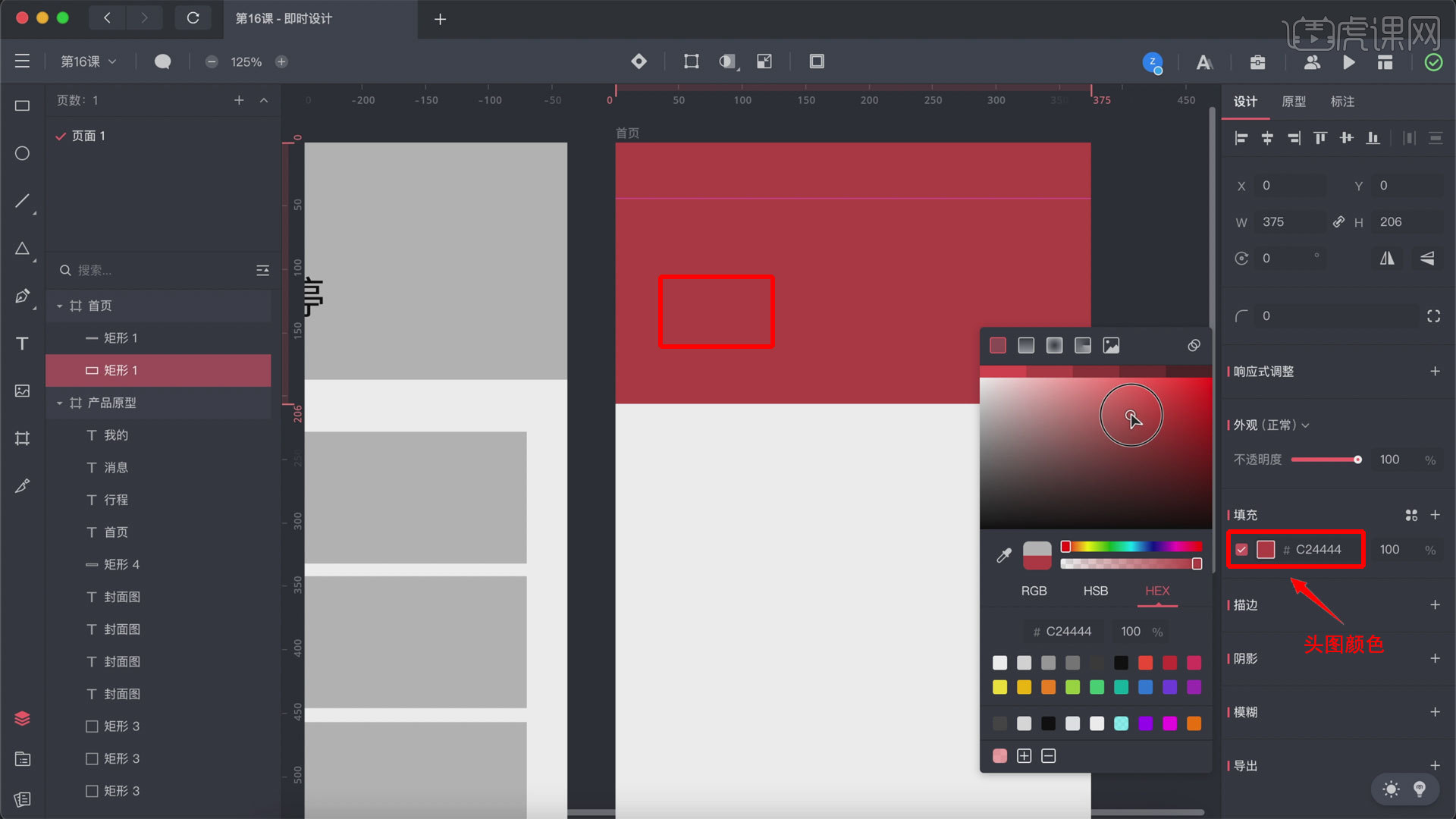
8.鼠标放在【标尺上方】-按住鼠标左键拖拽【参考线】,确定安全区域,头图【填充】颜色-色值【C24040】。

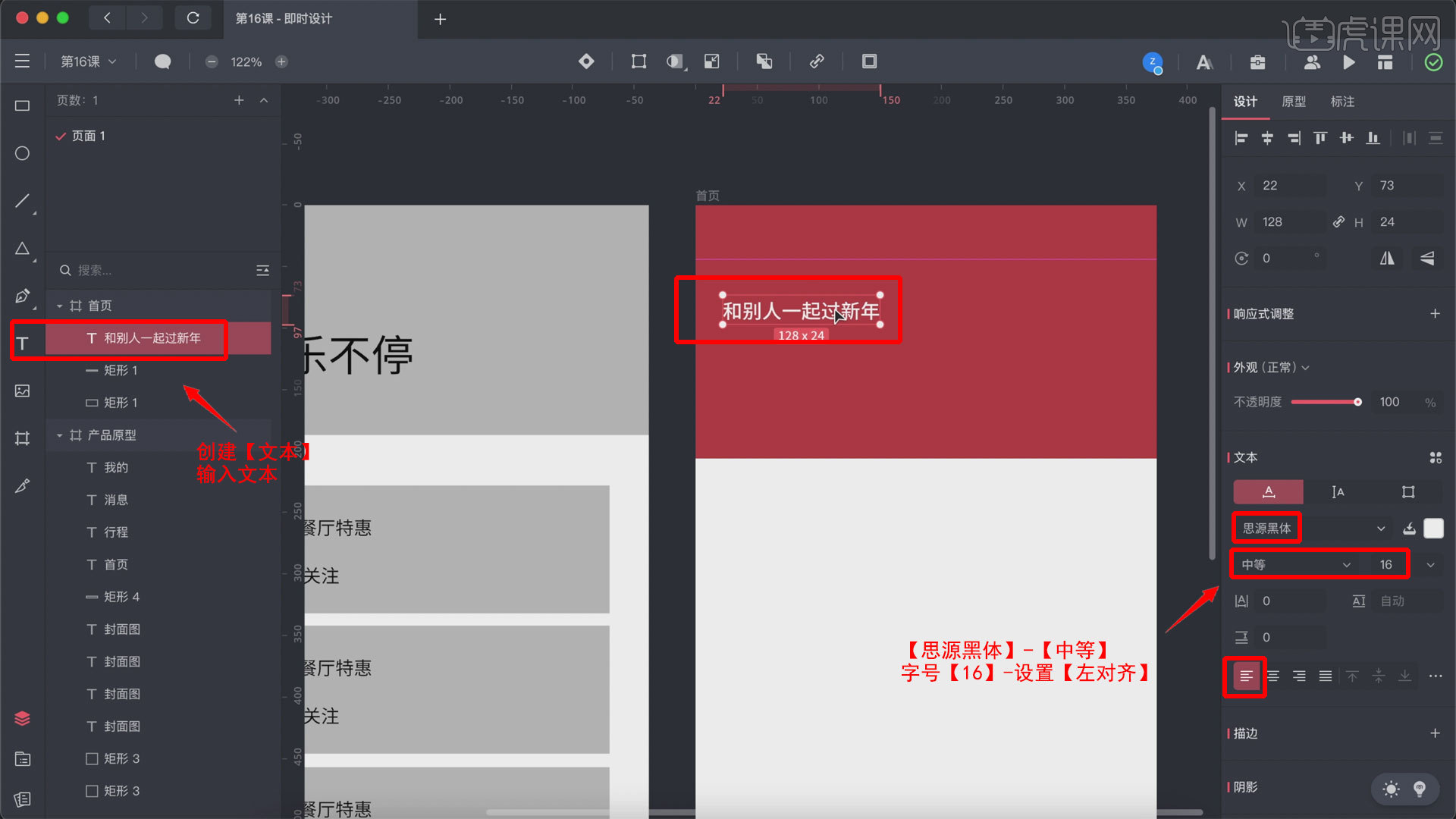
9.创建【文本】-输入文本-【思源黑体】-【中等】-字号【16】-设置【左对齐】,颜色填充【白色】。

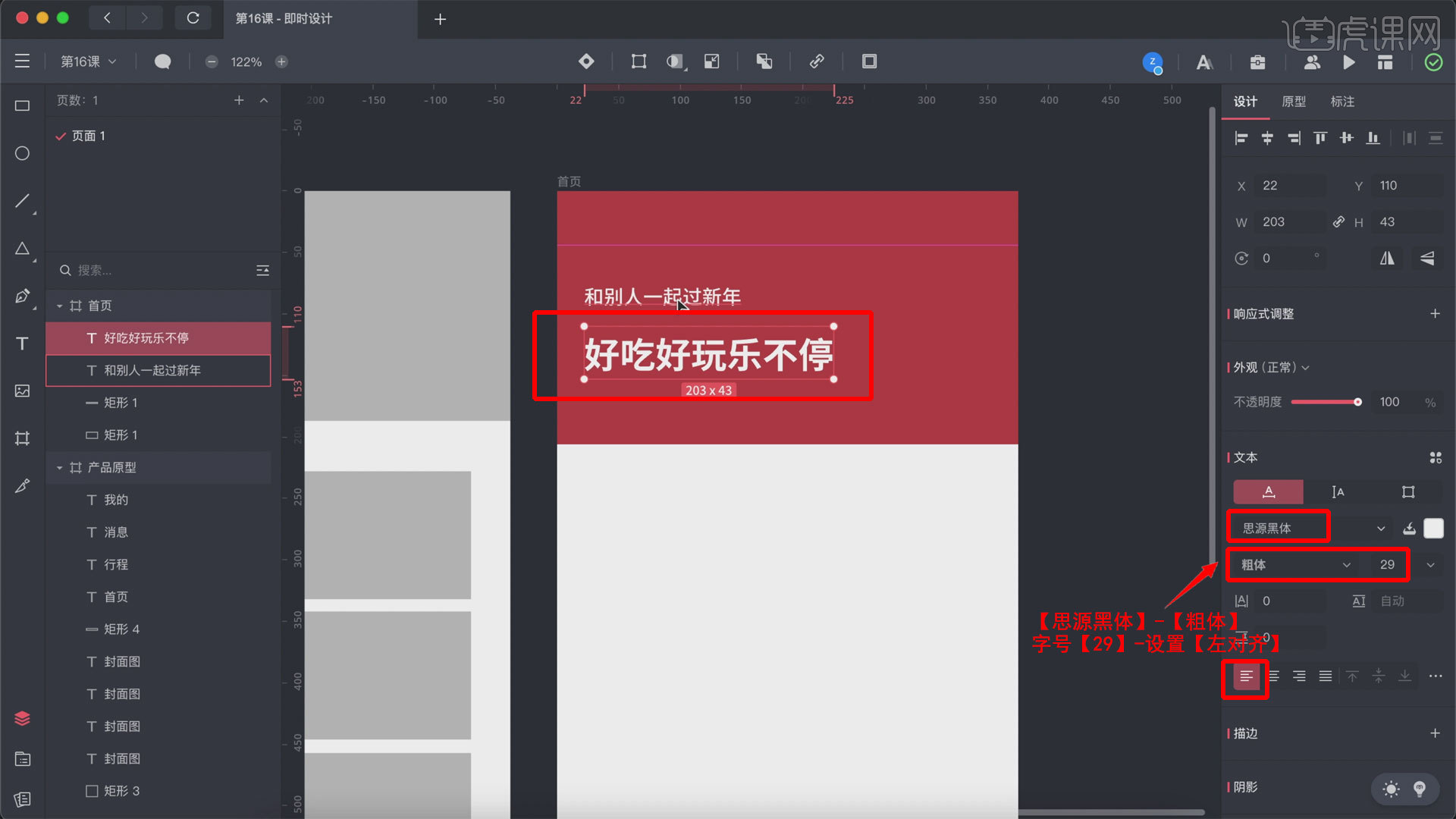
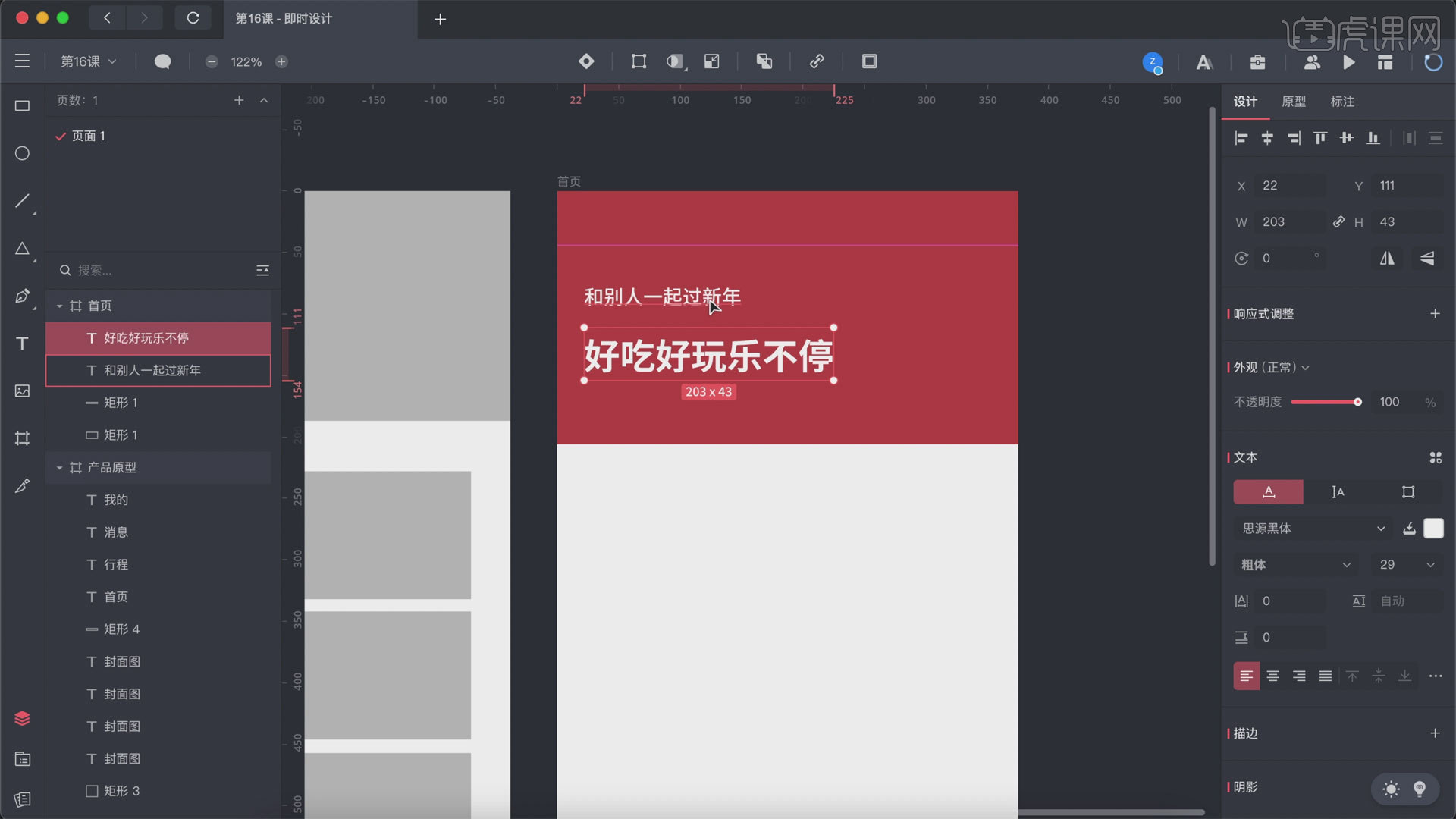
10.复制【文本】-输入文本-【思源黑体】-【粗体】-字号【29】-设置【左对齐】,颜色填充【白色】。

11.本节课程内容就到此结束,课下多练习复习巩固课程内容,有问题的同学可以视频下方评论区留言。

以上就是即时设计-UI首页设计(上)-UI零基础快速上手教程19图文教程的全部内容了,你也可以点击下方的视频教程链接查看本节课的视频教程内容,虎课网每天可以免费学一课,千万不要错过哦!













