AI+XD-动态毛玻璃质感图标-设计小技巧图文教程发布时间:2022年07月18日 08:01
虎课网为您提供字体设计版块下的AI+XD-动态毛玻璃质感图标-设计小技巧图文教程,本篇教程使用软件为AI(2021)、XD,难度等级为初级练习,下面开始学习这节课的内容吧!
今天课程的内容是讲解AI+XD-动态毛玻璃质感图标-设计小技巧,同学们可以在下方评论区进行留言,老师会根据你们的问题进行回复,作业也可以在评论区进行提交。

那就开始今天的教程咯。
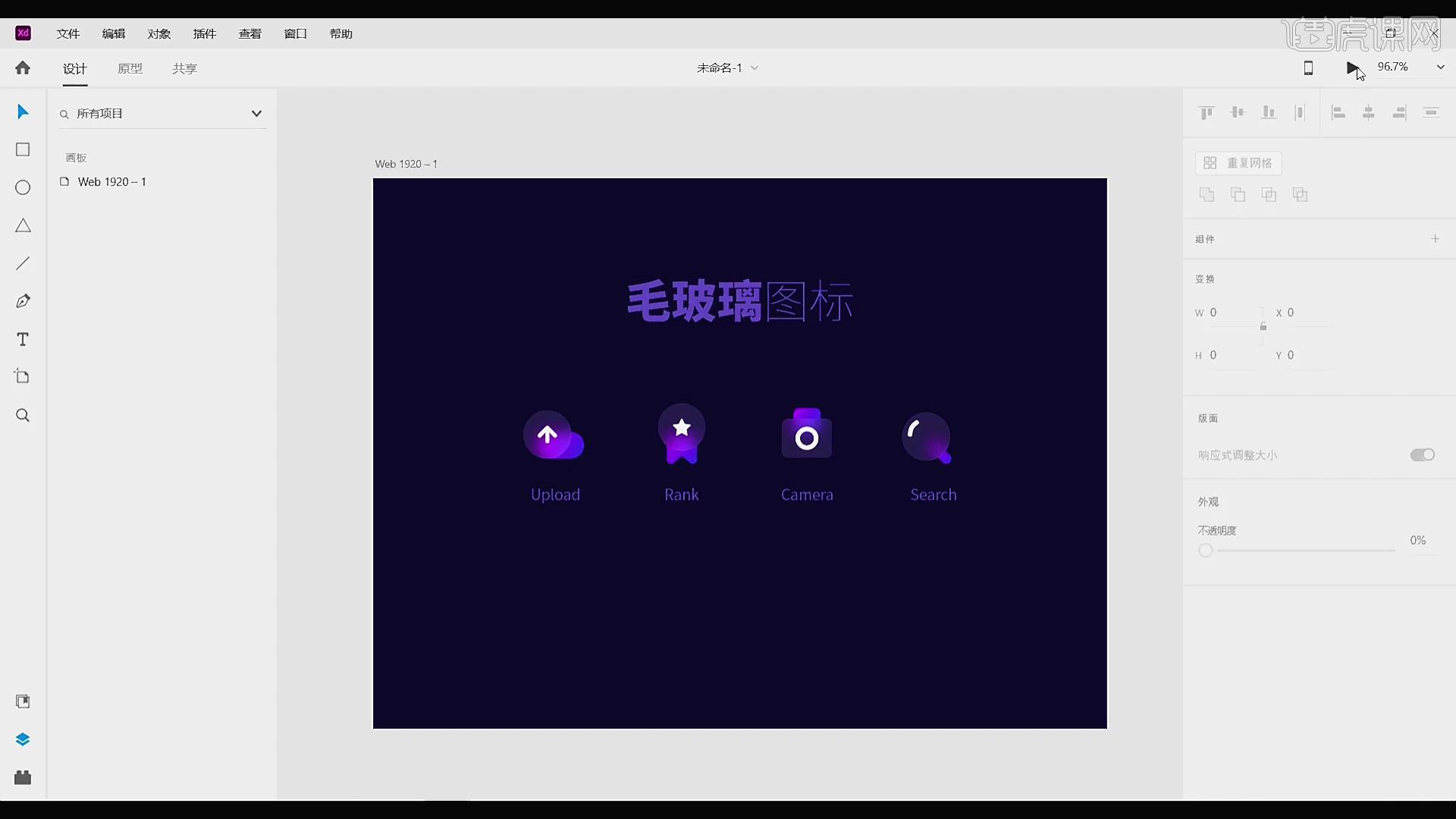
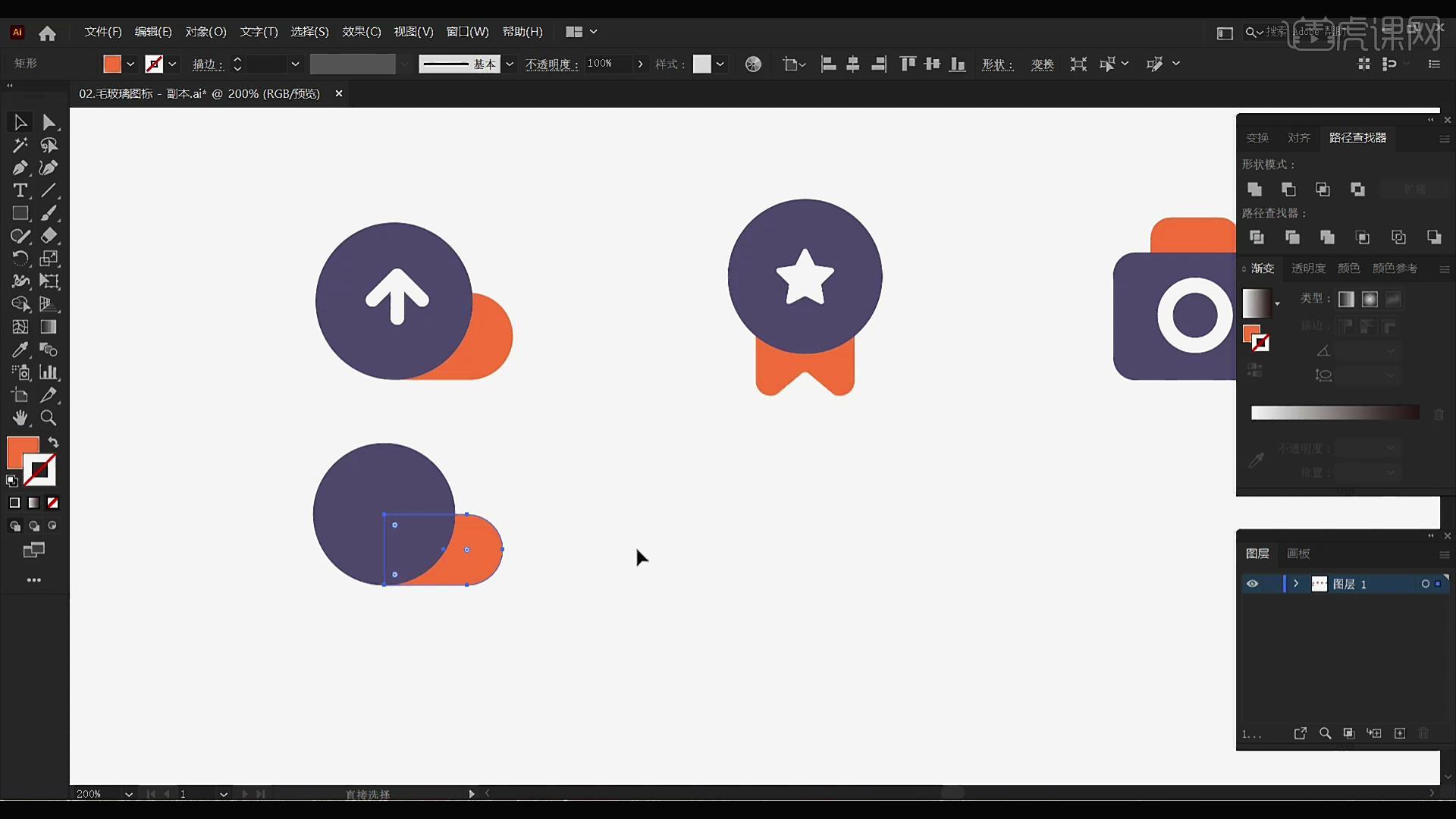
1.首先查看效果图,使用【椭圆工具】绘制一个圆形,再次使用【矩形工具】绘制图形,调整圆角的度数调整到合适的大小,更换对应的颜色。

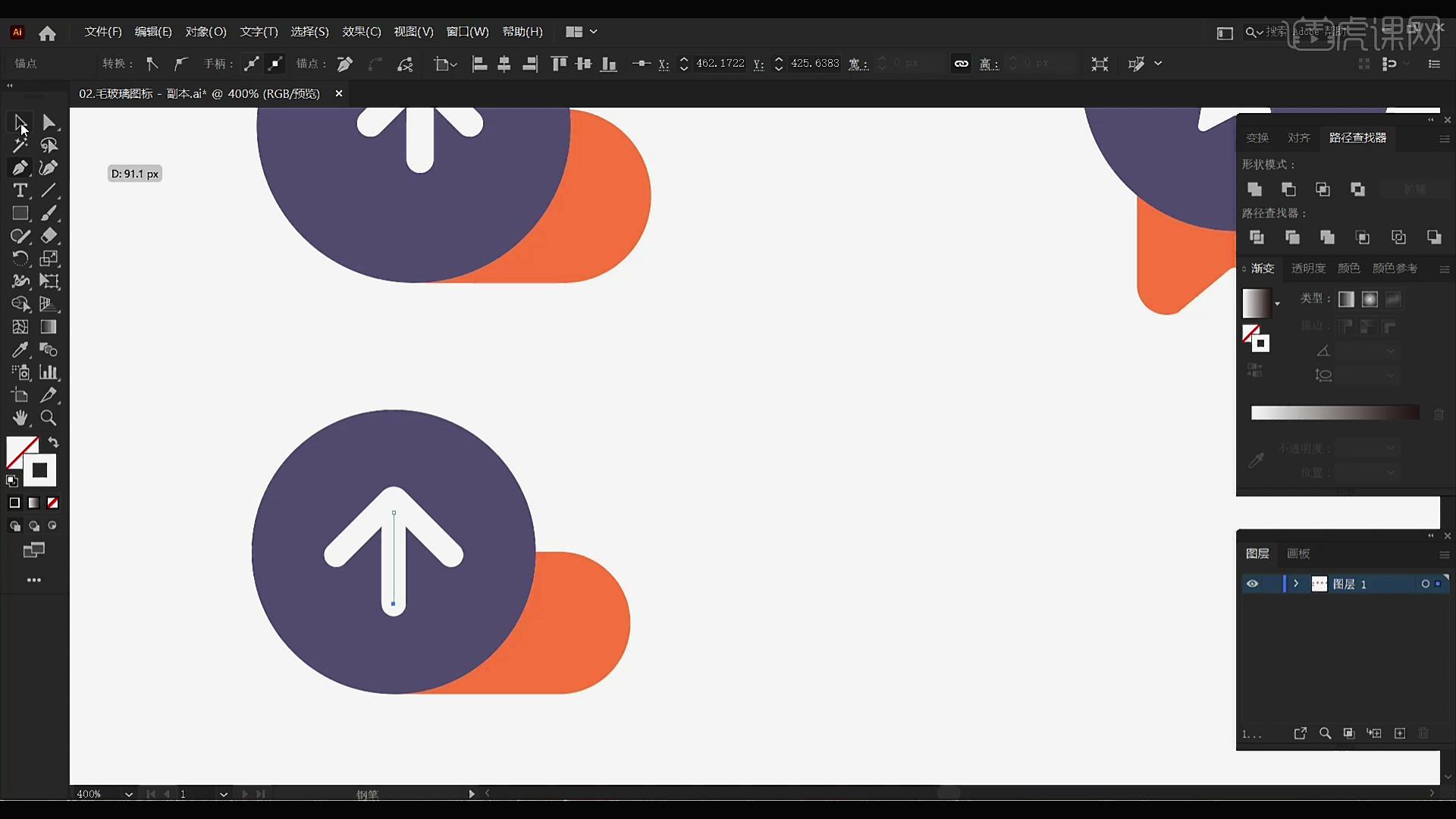
2.按【Ctrl+[】调整图层顺序,使用【矩形工具】绘制图形旋转45°,设置【描边】为4像素,删除多余的点调整圆角的度数。

3.使用【钢笔工具】绘制竖线,按【Alt】复制一份椭圆,使用【矩形工具】绘制一个图形,使用【添加锚点锚具】并调整锚点的位置。

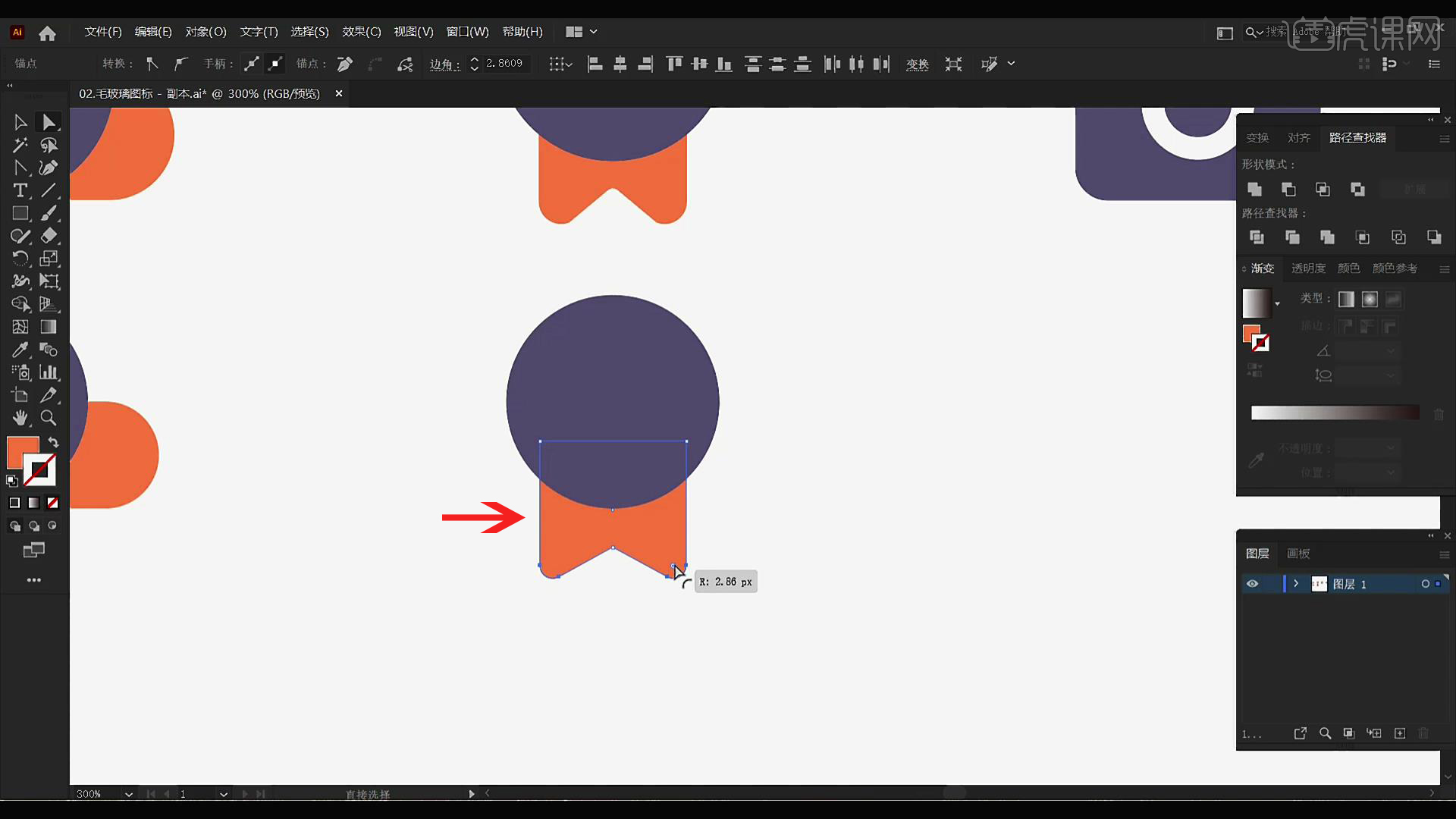
4.可以使用【直接选择工具】进行调整,使用【星型工具】绘制图形调整圆角的度数,调整整体的颜色,剩下两个自己进行绘制即可。

5.按【Ctrl+C】、【Ctrl+V】移动到XD软件中,点击【取消编组】,选择下面的圆角矩形点击【填充】为线性渐变,调整对应的颜色即可。

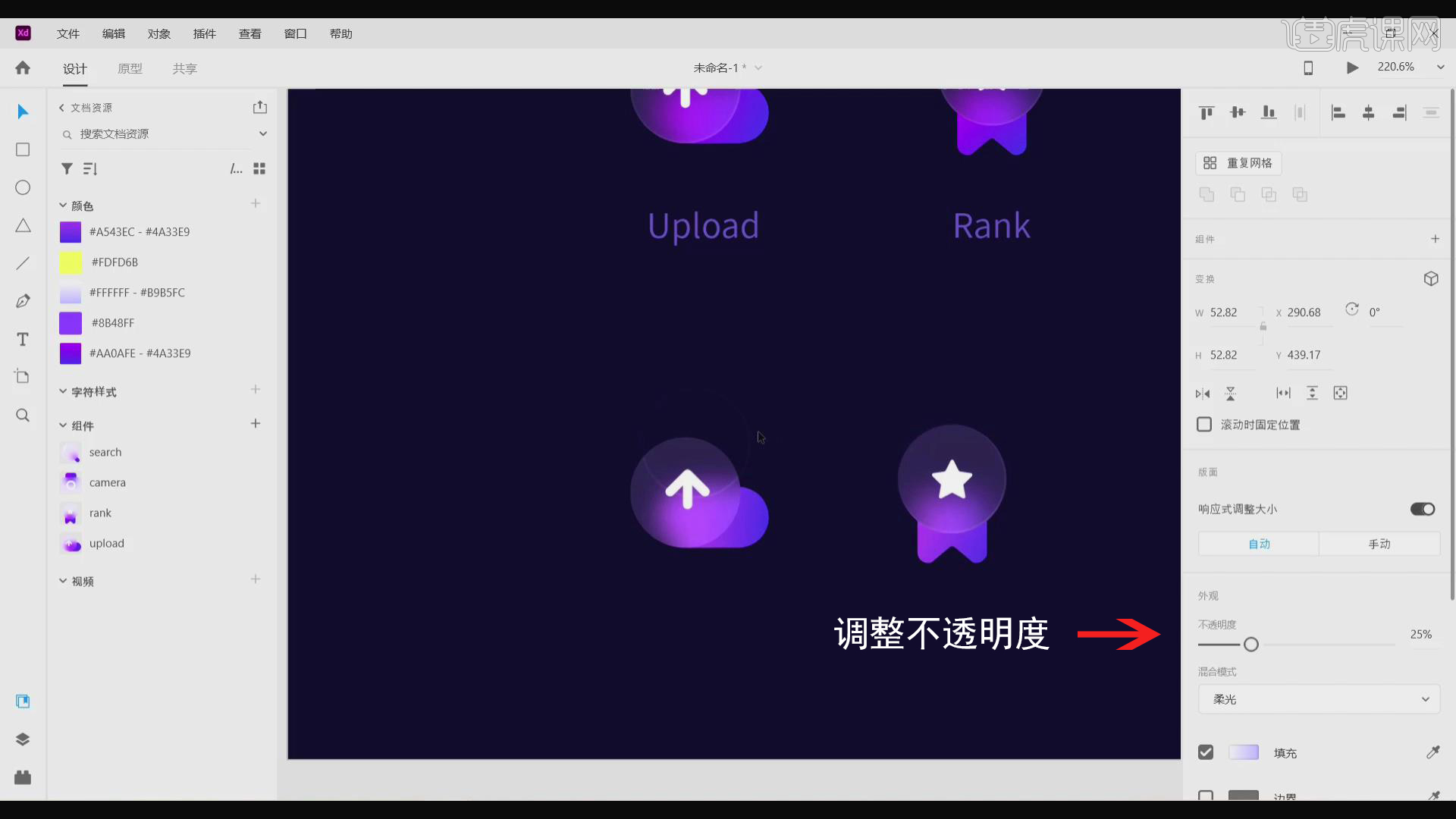
6.拖动线条可以直接调整方向,点击【文档资源】-【颜色】可以寻找之前的颜色,点击【效果】-【背景模糊】设置【数量】为8,设置【亮度】为10。

7.选择第二个图形点击【效果】-【背景模糊】设置【数量】为8,设置【亮度】为10,按【Ctrl+C】、【Ctrl+V】复制一份关闭【填充】,保留【边界】。

8.设置【描边】点击【轮廓化描边】,点击【填充】选择之前的渐变填充即可,通过控制线调整对应的颜色,设置【混合模式】为柔光。

9.将其置于顶层,设置【不透明度】为75%,调整描边的大小,可以调整【背景模糊】的参数可以得到不同的效果。

10.按【Ctrl+C】、【Ctrl+V】复制一份移动到合适的位置,框选图形按【Ctrl+G】描边命名为01,另一个按【Ctrl+G】命名为02。

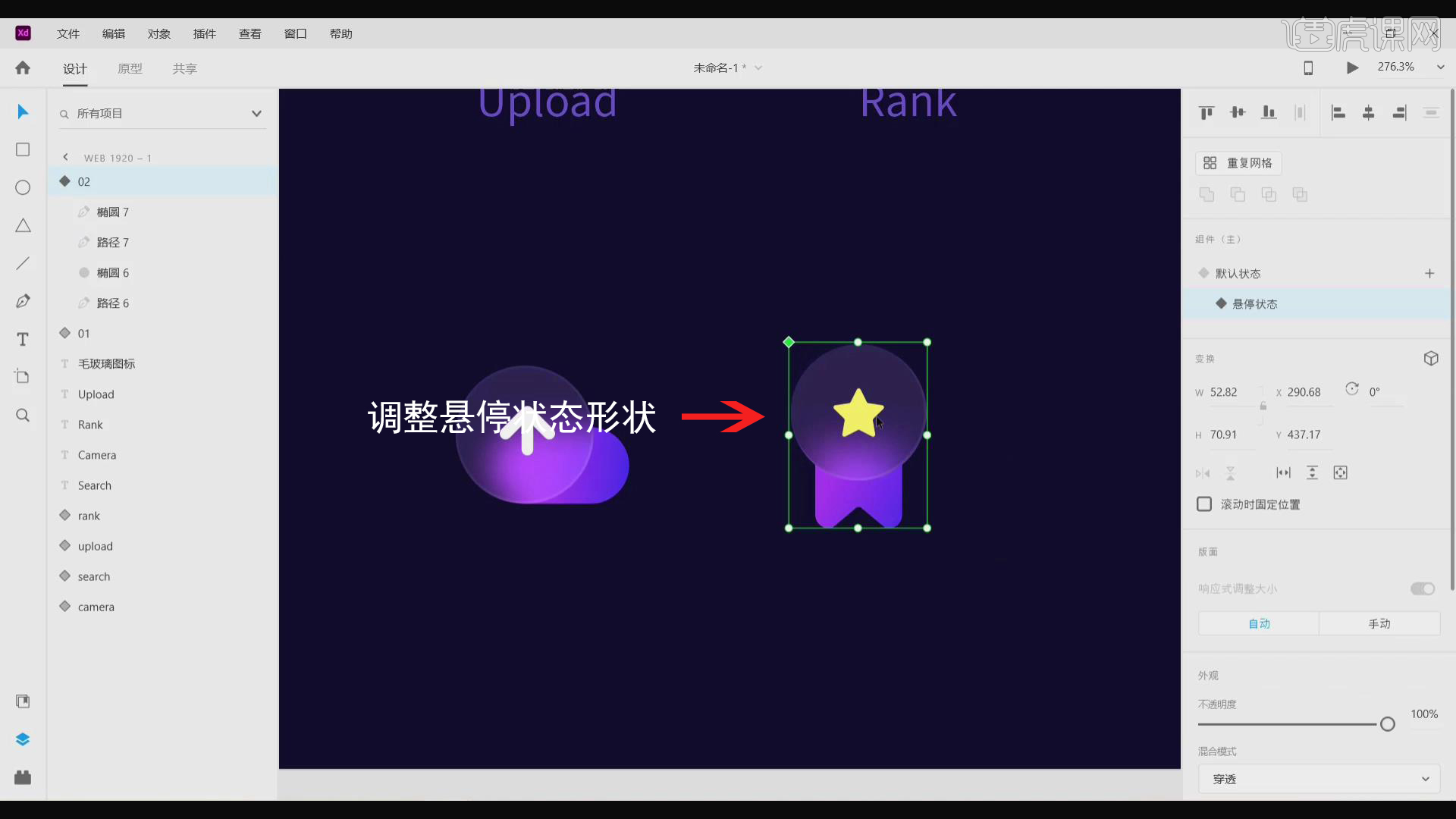
11.新建【悬停状态】分别向左、向右移动两像素,设置【方向】的【颜色】为黄色,也可以进行位置操作。

12.选择第二个图形,新建【悬停状态】选择合适的图层,分别向上、下移动两像素,设置【方向】的【颜色】为黄色。

13.回顾本节课所学的内容,同学们可在视频下方的评论区留言并提交作业,老师会根据提出的问题回复。

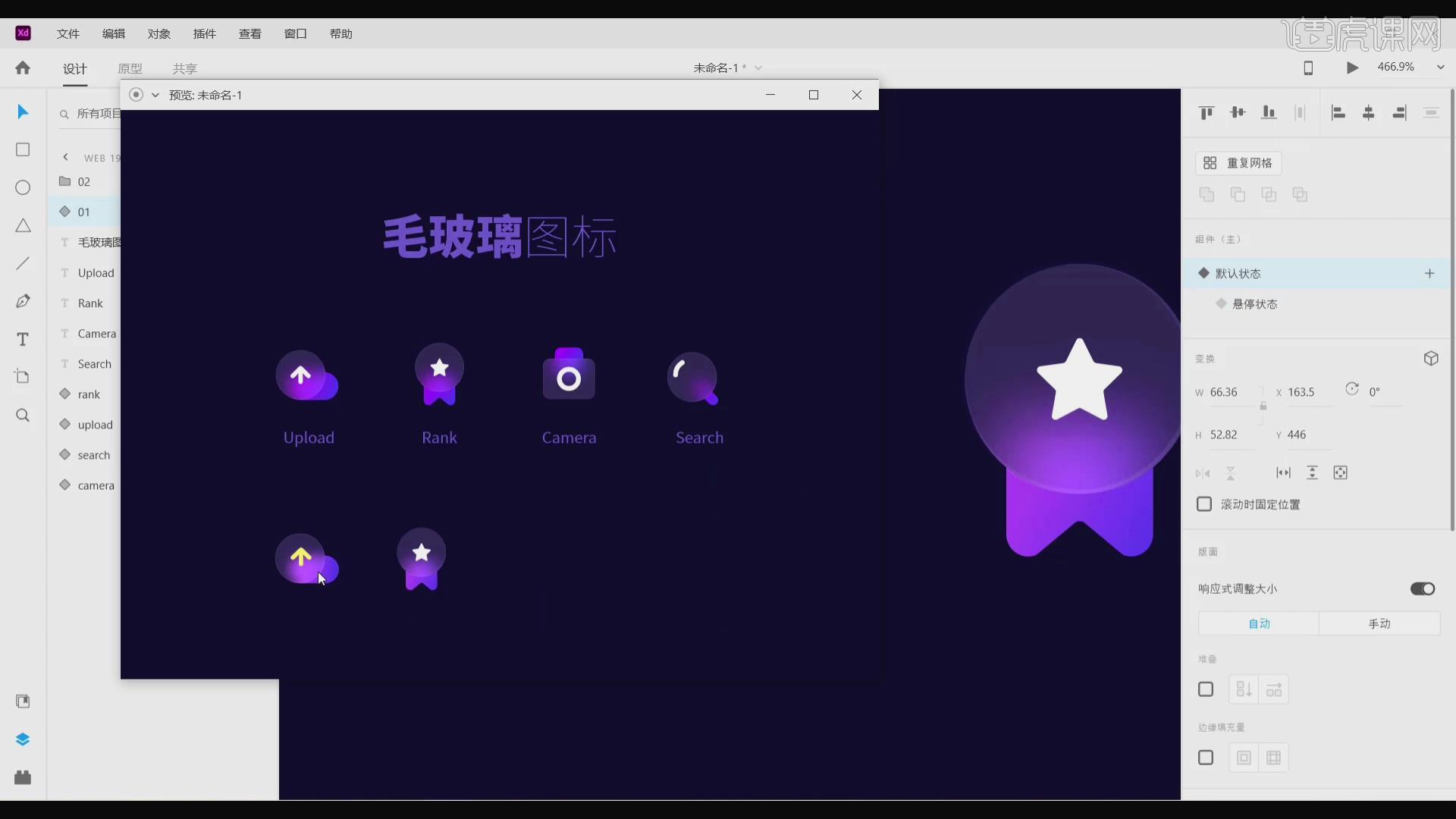
14.最终效果如图所示,视频学百遍,不如上手练一练,你学会了吗?

以上就是AI+XD-动态毛玻璃质感图标-设计小技巧图文教程的全部内容了,你也可以点击下方的视频教程链接查看本节课的视频教程内容,虎课网每天可以免费学一课,千万不要错过哦!













