AN-互动按钮添加-影视动画【6-2】图文教程发布时间:2022年05月30日 08:01
虎课网为您提供影视动画版块下的AN-互动按钮添加-影视动画【6-2】图文教程,本篇教程使用软件为Adobe Animate (2021),难度等级为初级练习,下面开始学习这节课的内容吧!
今天课程的内容是讲解影视动画-互动按钮添加,同学们可以在下方评论区进行留言,老师会根据你们的问题进行回复,作业也可以在评论区进行提交。

课程的核心知识是按钮元件的创建,影片剪辑按钮的使用,元件实例名的设置方法,使用的工具是An。

学完本次课程后,同学们可以根据视频下方的作业布置,完成作业,老师会一一解答。

那就开始今天的教程咯。
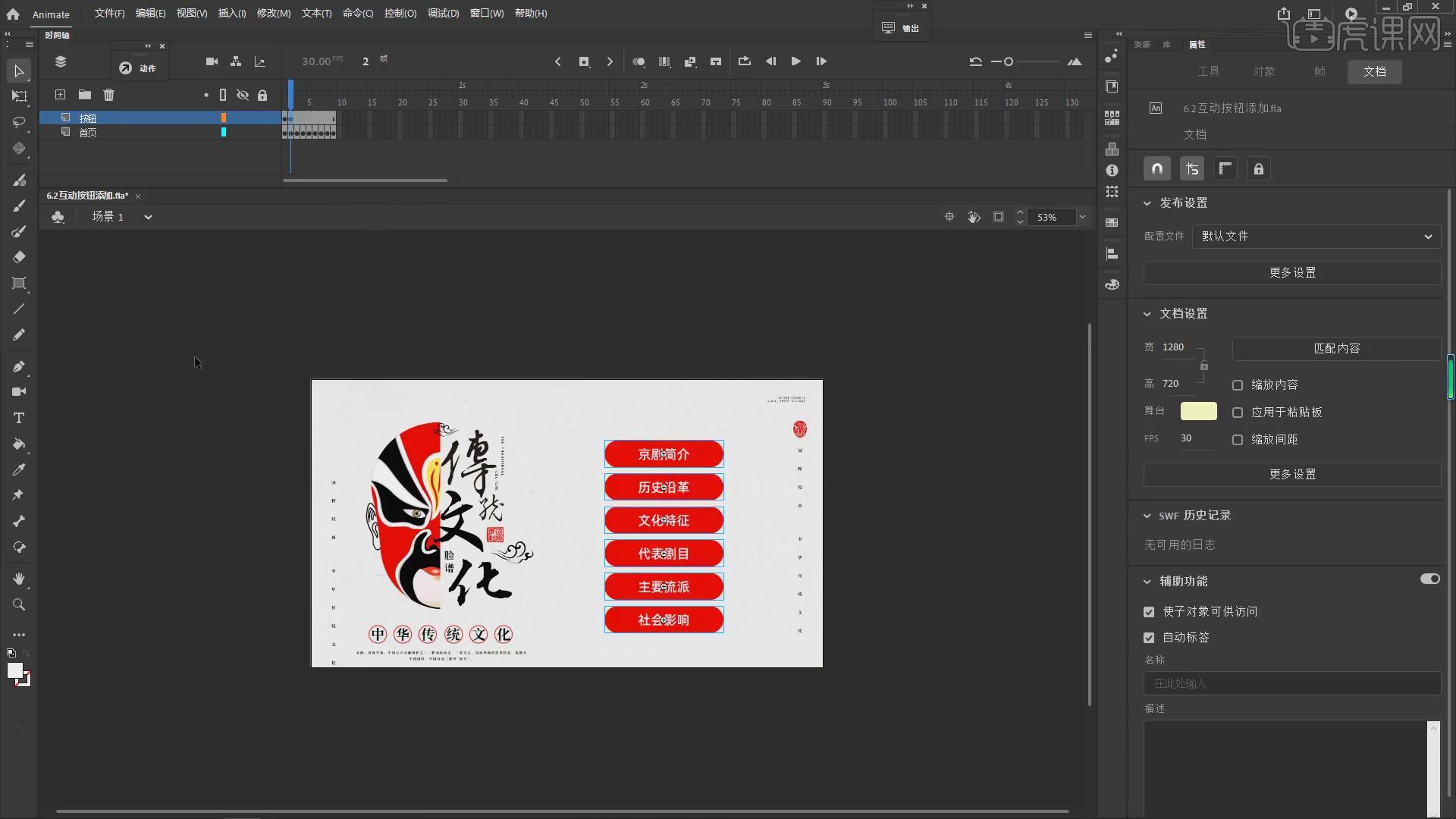
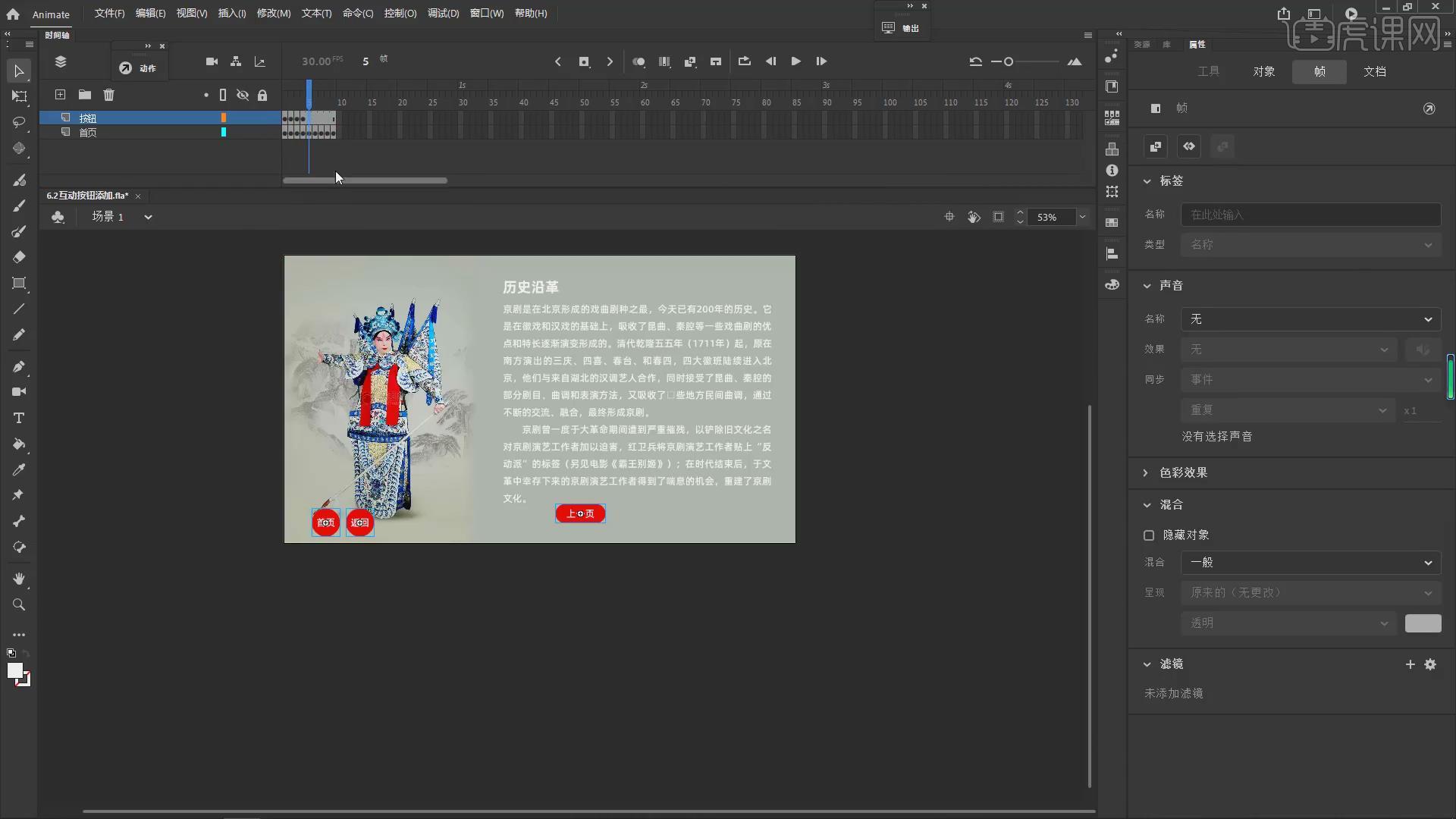
1.上节课我们已经制作好舞台图片的摆放,创建一个新的图层命名为按钮,选择之前的按钮,复制一份修改文字为点击开始。

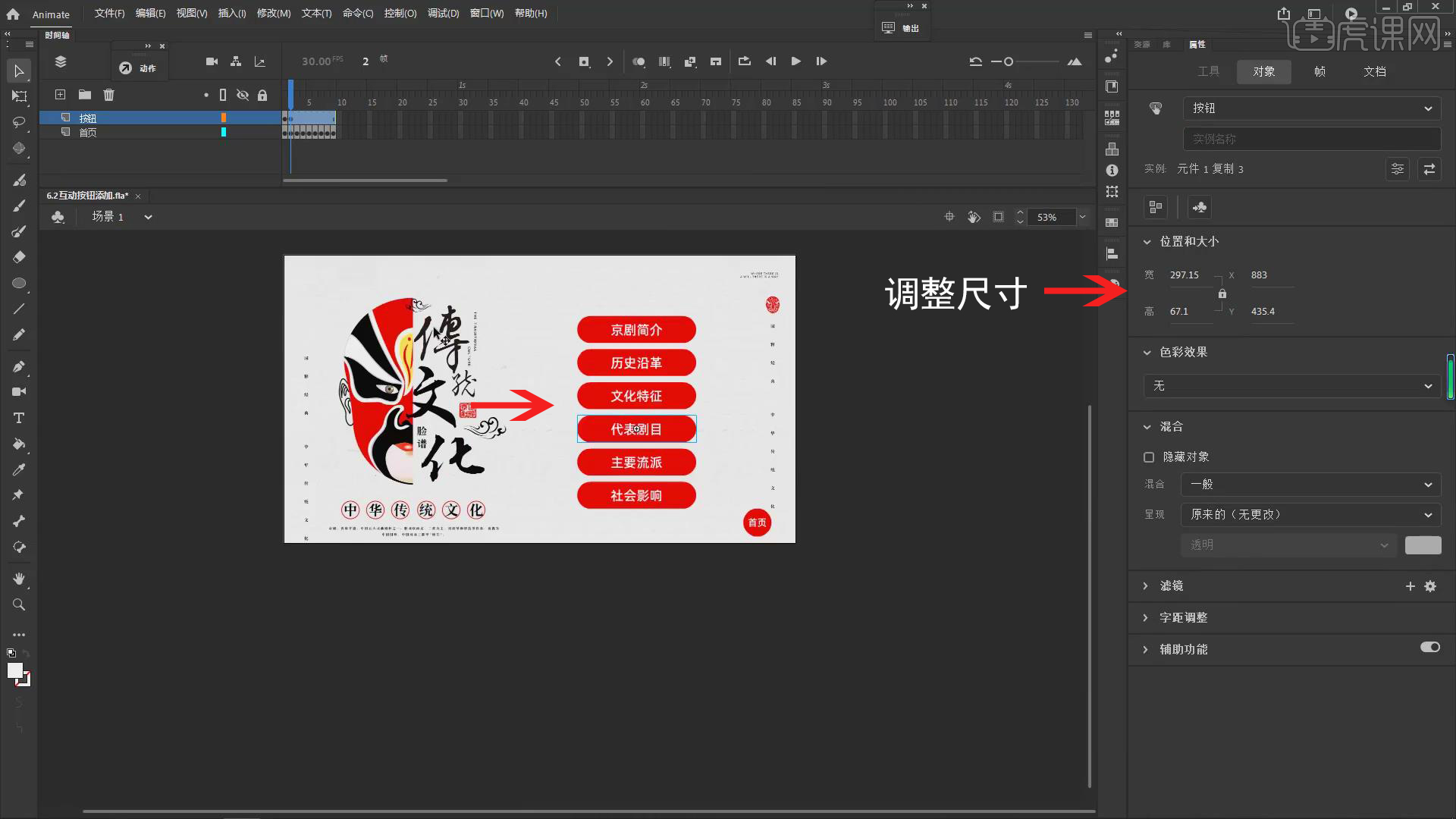
2.将其调整到合适的大小,设置元件实例为btnStart,选择第二帧点击插入【空白关键帧】,选择之前的目录按钮复制一份调整到舞台中。

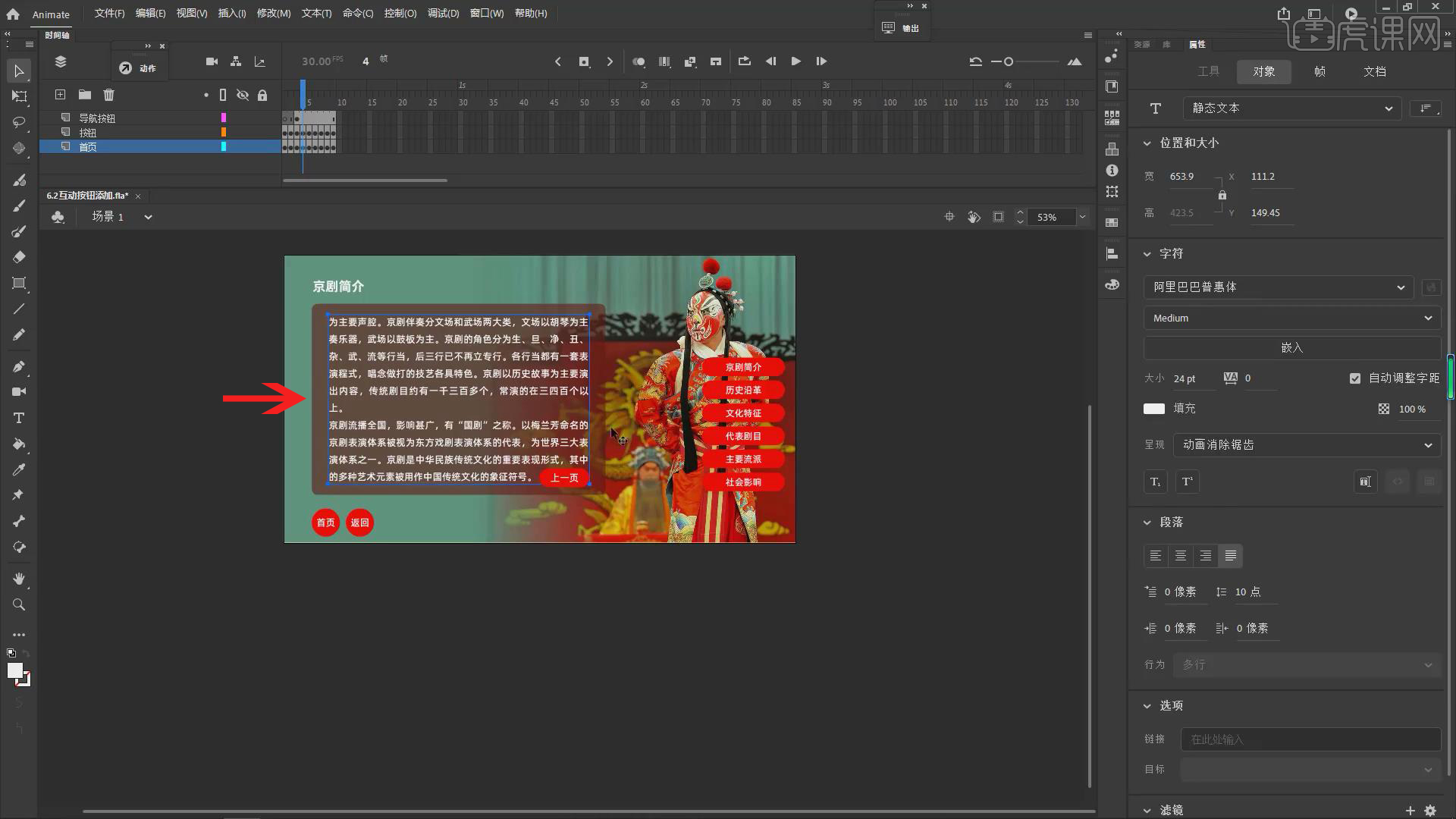
3.使用【椭圆工具】绘制返回按钮,使用【文字工具】输入返回,点击【转换为元件】设置【类型】为元件,设置实例名为btnHome。

4.分别为六个按钮实例名为btn1-6,选择第3帧点击【插入关键帧】,只保留返回按钮,按【Alt】复制一份点击【直接复制元件】,设置【文字内容】为返回。

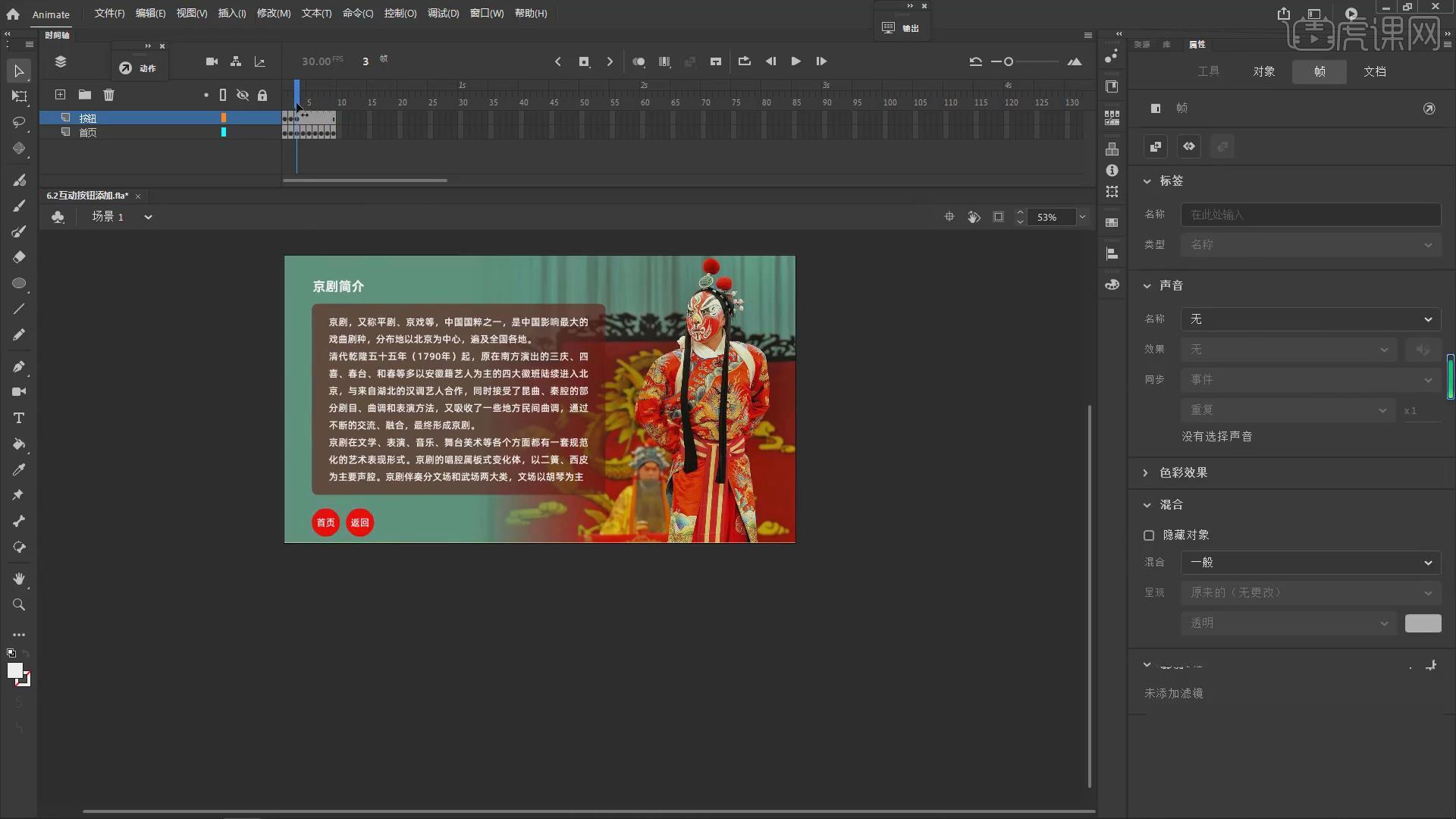
5.设置【实例名】为btnBack,使用【圆角矩形工具】绘制图形,使用【文字工具】输入下一页,点击【转换为元件】为btnNext,使用相同的方法处理后面的页面。

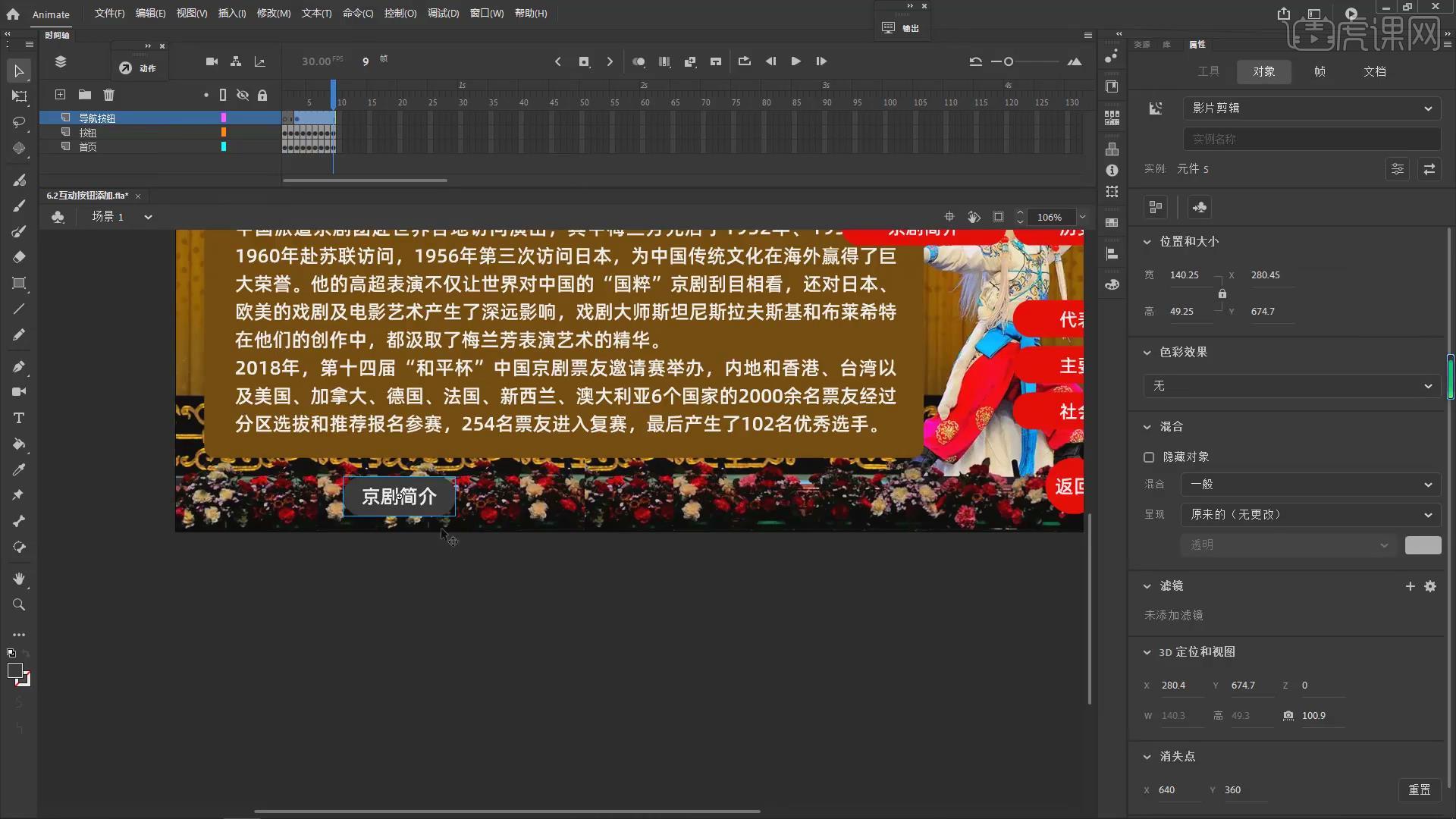
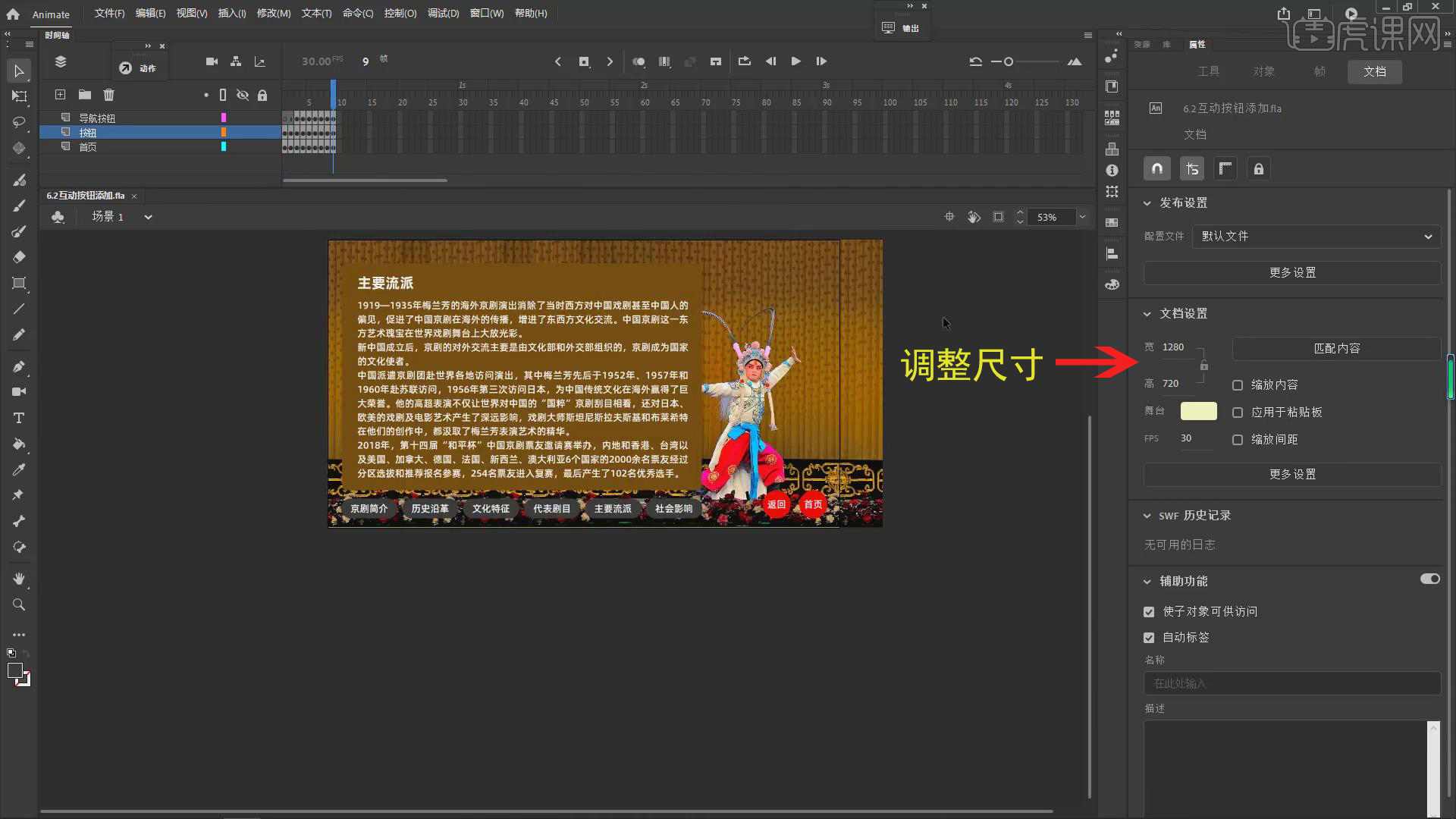
6.复制一份导航框,创建一个新的图层,设置名字为导航按钮,在第三帧创建一个关键帧并粘贴元件将其调整到合适的大小,并根据内容调整元件的位置。

7.使用【圆角矩形工具】绘制图形,使用【文字工具】输入京剧简介,设置【颜色】为灰色,选择第一帧点击【动作】输入Stop();。

8.按【Alt】复制两份,点击【直接复制元件】并修改对应的文字内容,将原件复制一份并将其调整到合适的位置。

9.回顾本节课所学的内容,同学们可在视频下方的评论区留言并提交作业,老师会根据提出的问题回复。

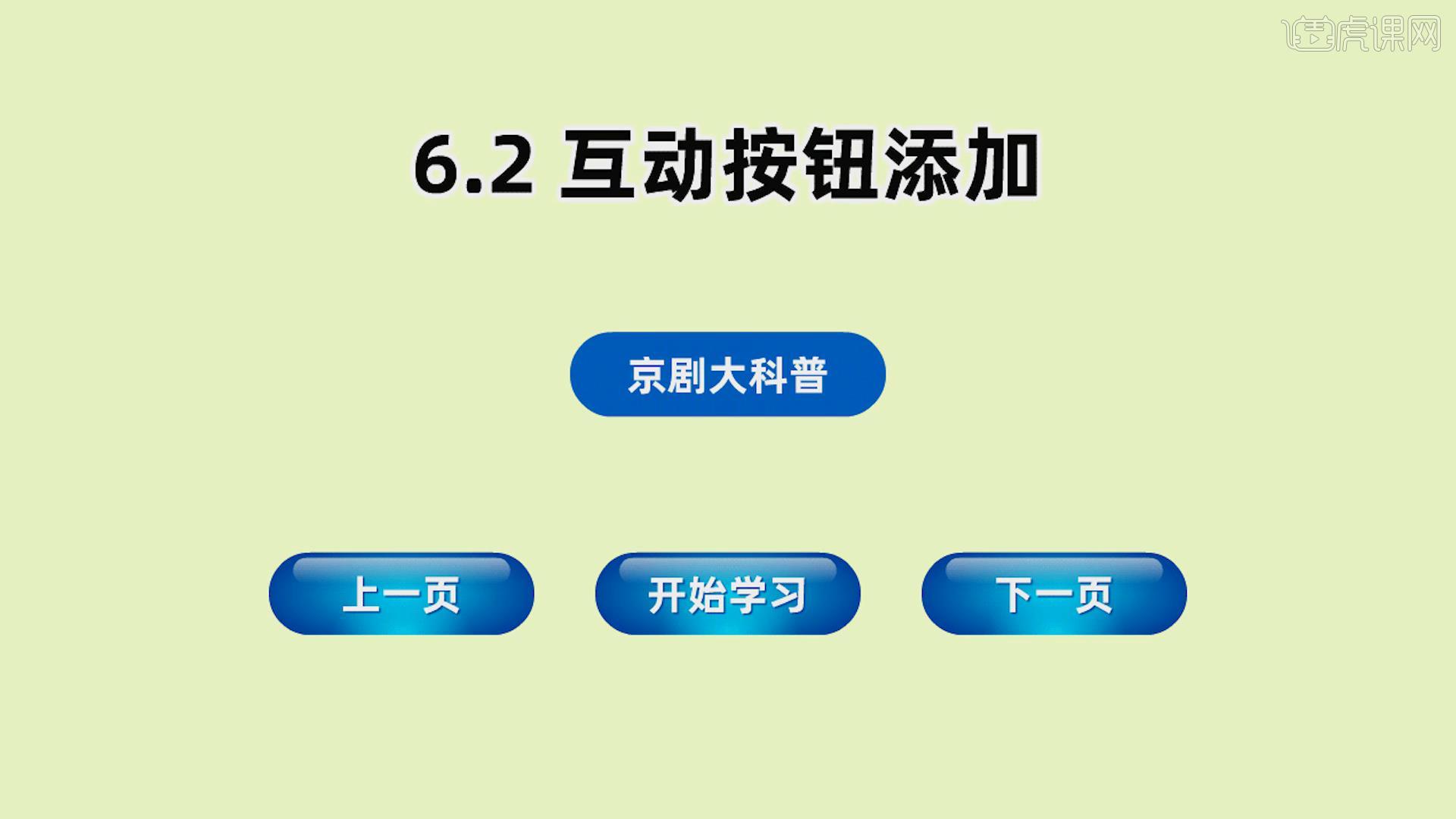
10.最终效果如图所示,视频学百遍,不如上手练一练,你学会了吗?

以上就是AN-互动按钮添加-影视动画【6-2】图文教程的全部内容了,你也可以点击下方的视频教程链接查看本节课的视频教程内容,虎课网每天可以免费学一课,千万不要错过哦!