HMI应用图标设计-车载界面实操课08图文教程发布时间:2022年04月25日 08:01
虎课网为您提供字体设计版块下的HMI应用图标设计-车载界面实操课08图文教程,难度等级为新手入门,下面开始学习这节课的内容吧!
本节课讲解虎课_车载课程_第八课,同学们可以在下方评论区进行留言,老师会根据你们的问题进行回复,作业也可以在评论区进行提交。
那我们开始今天的教程吧。

1.车载应用图标,左边是汽车的,右边是手机的,车载图标有系统应用图标+第三方APP组成。

2.车载应用图标的原则,不要设计的过于复杂,保证识别性,风格保持一致。

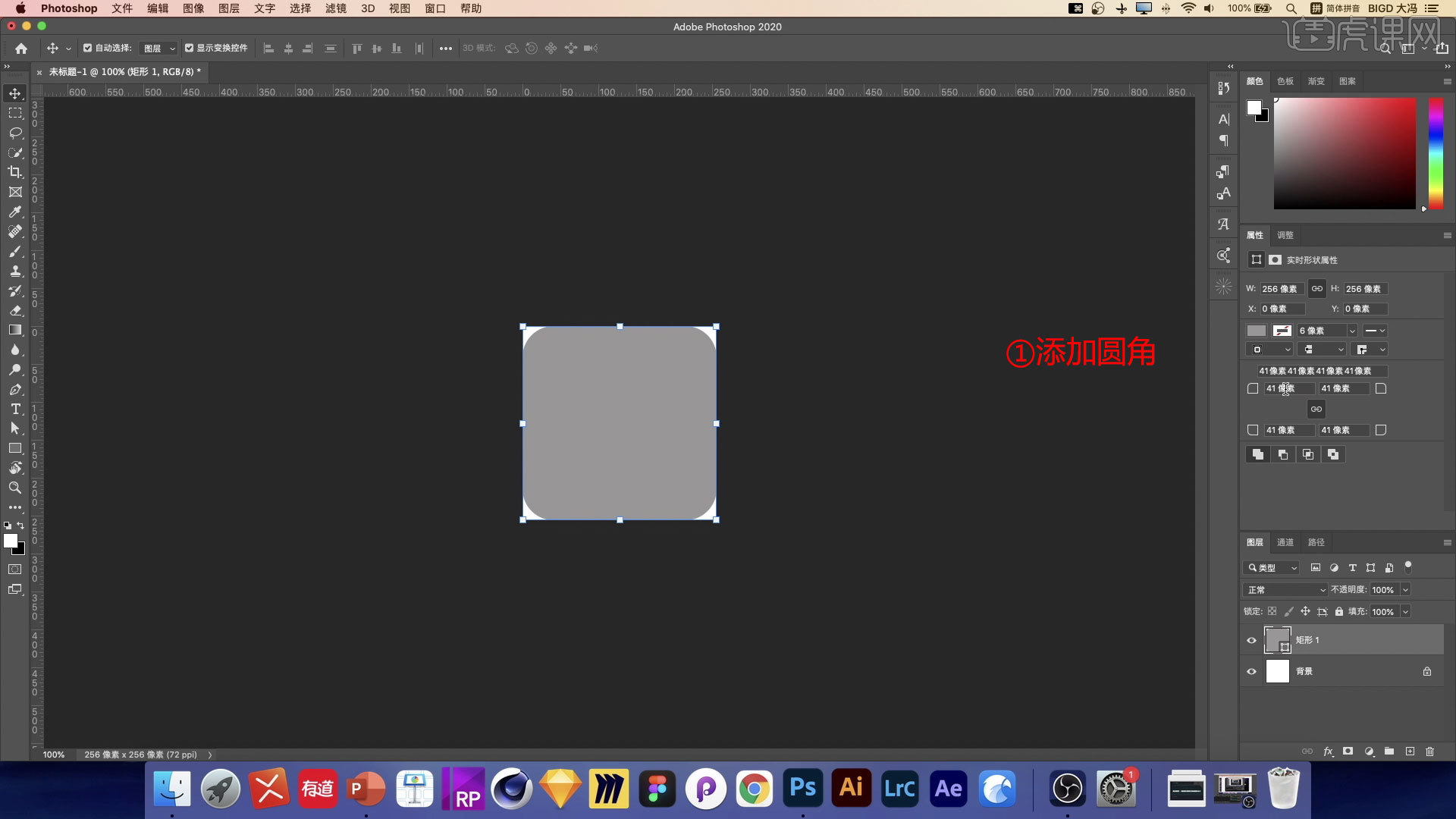
3.打开【PS】,新建256*256的画布,创建背景颜色,添加【圆角】。

4.制作开关的造型,浏览器找参考,调整位置和间距。

5.背板添加【渐变叠加】,里面的按钮图层双击添加【内阴影】,再添加【描边】,调整参数。

6.添加【内阴影】效果,调整颜色,调整【叠加模式】。

7.搜索黑胶唱片的素材,会有划痕质感,打开【PS】新建画布。

8.背景图标直接复制过来,调整渐变的颜色,中间添加圆形,制作胶片形状。

9.新建186*186的画布,添加圆形,【滤镜】-【杂色】-【添加杂色】,调整杂色的数量。

10.【滤镜】-【模糊】-【镜像模糊】,调整数量,做出划痕质感。

11.做好后复制粘贴到第一个文件中,圆形添加纯黑色图层,图层模式【颜色叠加】或者调整【不透明度】。

12.黑色图层双击,添加【渐变叠加】,对渐变颜色进行调整,调整【不透明度】。

13.打开中间的圆形进行复制,调小一点,大一点的圆形调为纯黑,调整【不透明度】。

14.中间添加小圆,调为黑色,添加【内阴影】,添加白色高光效果,整体添加【投影】,添加【浮雕】。

15.本节课内容结束,感谢同学们的观看!

以上就是HMI应用图标设计-车载界面实操课08图文教程的全部内容了,你也可以点击下方的视频教程链接查看本节课的视频教程内容,虎课网每天可以免费学一课,千万不要错过哦!













