泛微数字人事看板-从零开始学B端设计图文教程发布时间:2022年04月04日 08:01
虎课网为您提供字体设计版块下的泛微数字人事看板-从零开始学B端设计图文教程,难度等级为新手入门,下面开始学习这节课的内容吧!
本节课讲解泛微人事门户主页设计,同学们可以在下方评论区进行留言,老师会根据你们的问题进行回复。
那我们开始今天的教程吧。

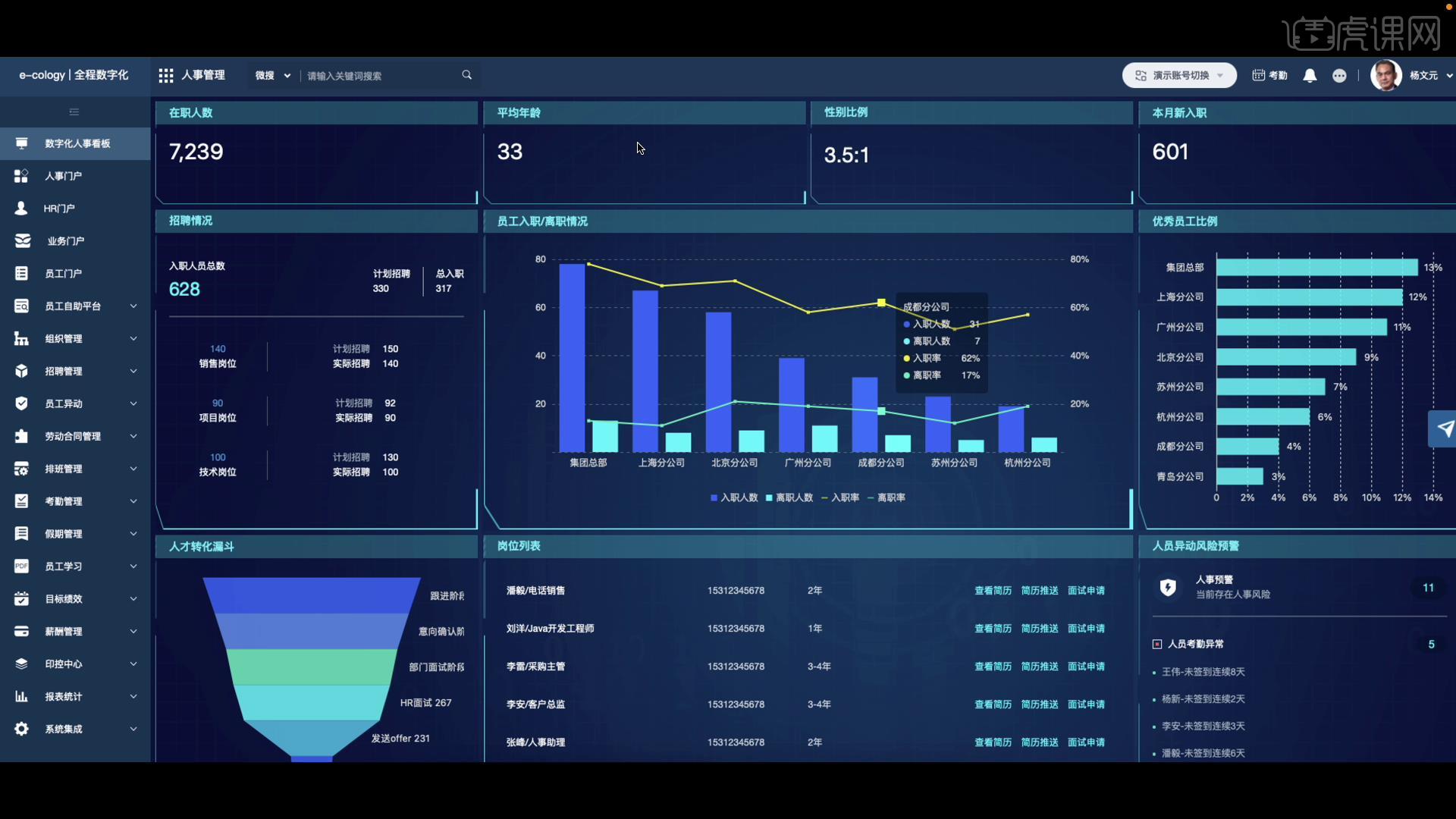
1.这个设计有点一言难尽,设计的颜色和现代设计样式有一点格格不入,主页他主要展示数据、图表、快速入口作为一个标准。

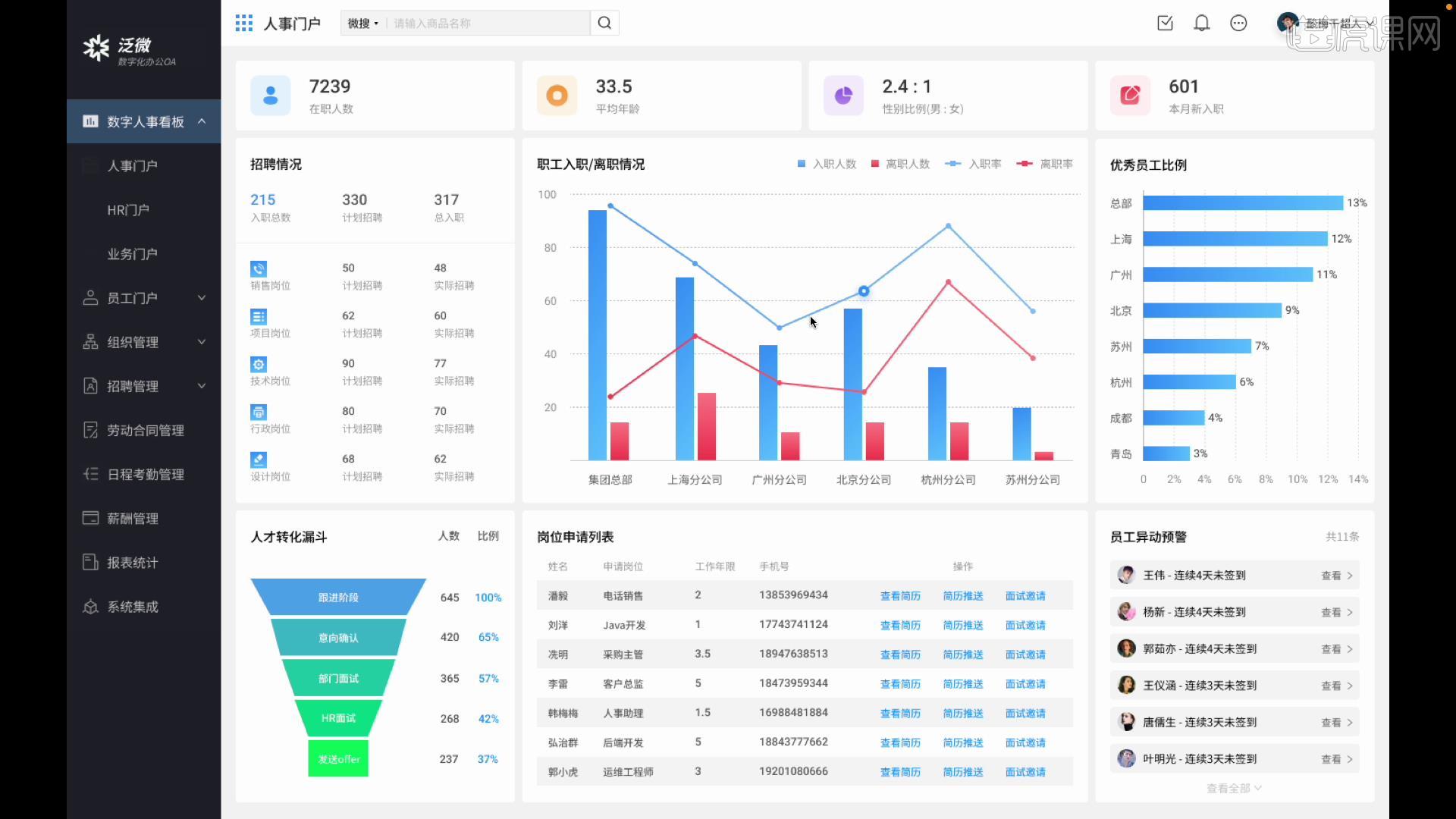
2.要设计它的深色版本和浅色版本,优先处理浅色版本,这是改版后的样例。

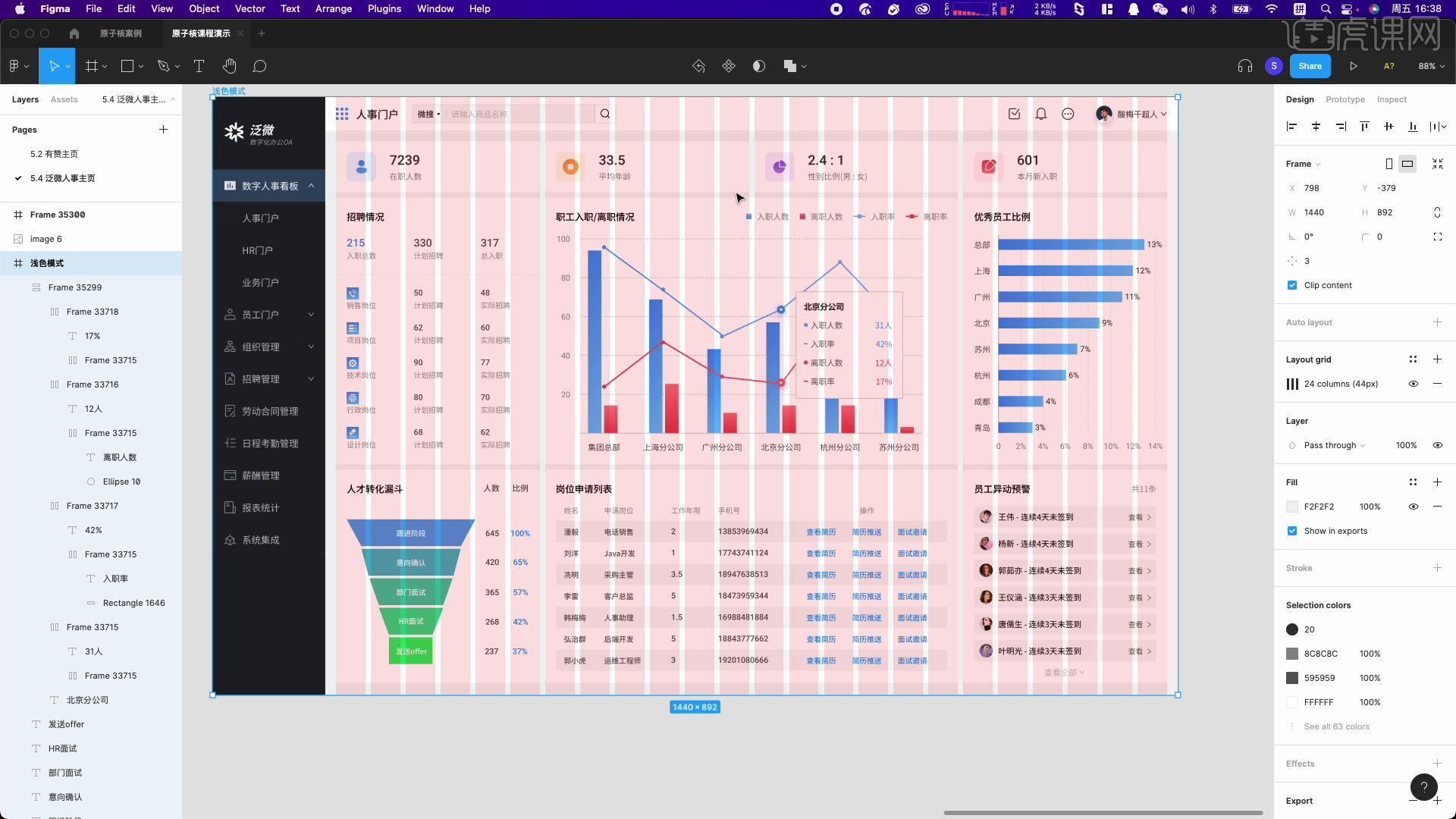
3.创建一个【1440*800】的画布,删格是在右侧对齐,左侧的面板不会受到删格的影响。

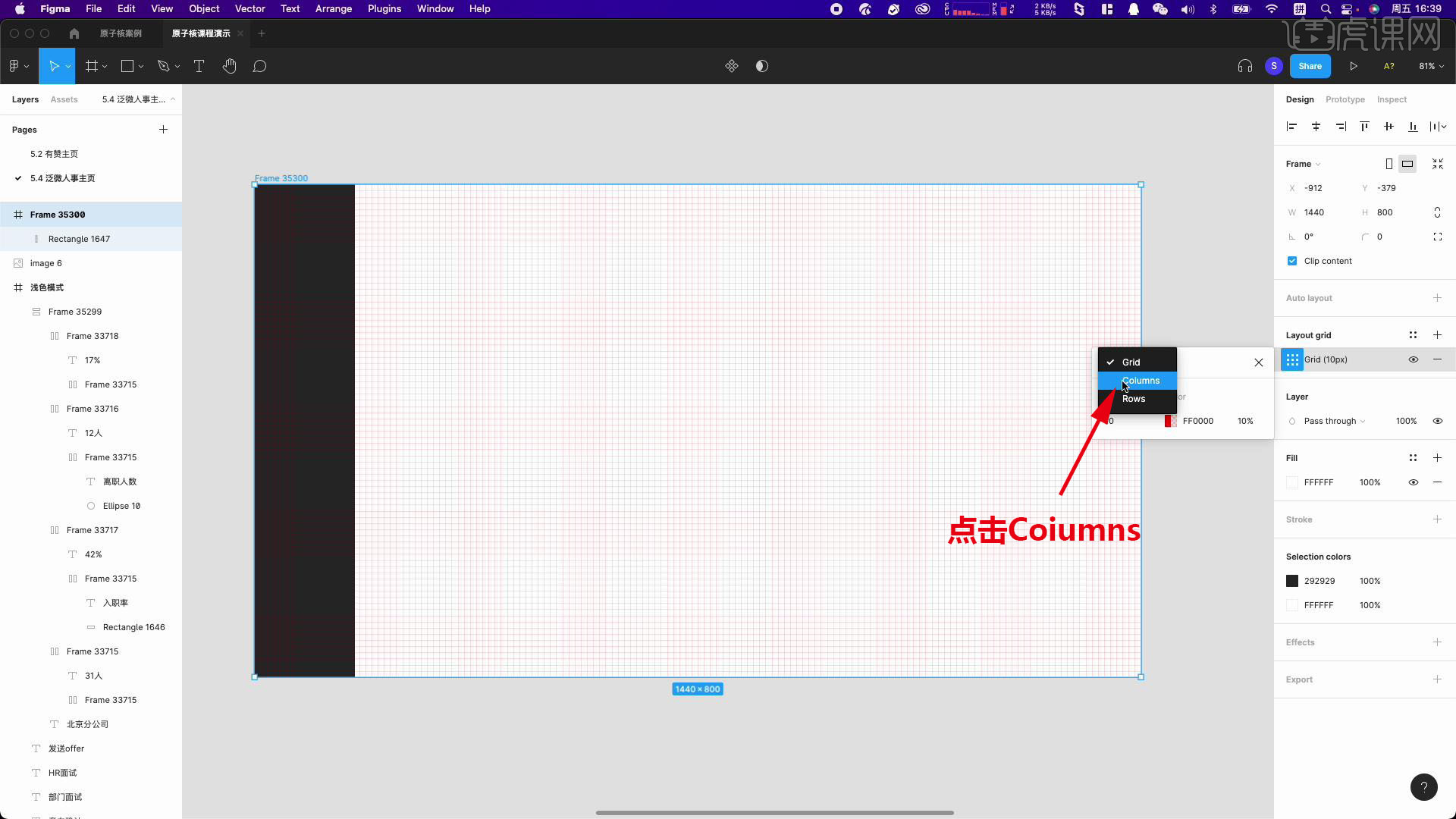
4.先大致确定左侧的宽度,把删格的面板确定出来,点击【Coiumns】。

5.Count为【24】,Gutter为【8】,选择【Left】。

6.把右侧删格的区域定出来,右侧做一个【20】的间距,调整删格的数量。

7.设置一个背景颜色,确定删格的模块,下方跟随上方的形式。

8.快速把页面的框架搭出来,进行内容的填充,确定第一个面板的高度。

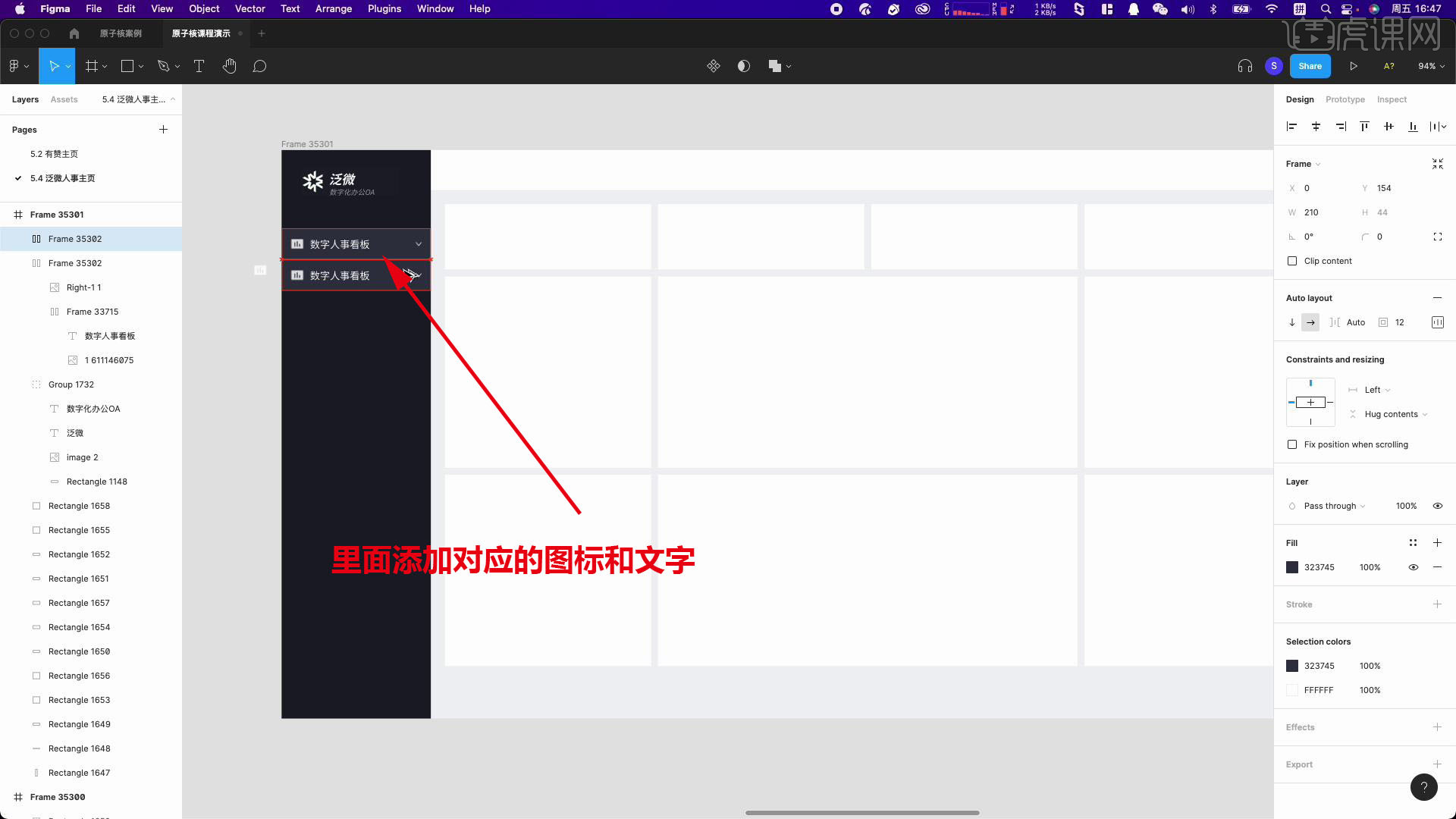
9.里面添加对应的图标和文字,加入图标,调整面板背景颜色。

10.然后进行向下延伸,关掉不需要的图标,关掉背景色。

11.处理上半部分的东西,亲密性近的距离近一些,远的距离远一些。

12.右侧的部分选择【Auto layout】,规划一下它们的宽度,进行统一。

13.处理下方数据内容,在B端里面如果没有绝对的信息,尽量把图标做的简单一些。

14.做图标首先定主色,然后定背景色进行弱化,页面的排版很重要,上方数据和下方数据进行对齐。

15.图表中出现了双柱状图,把标志性元素定出来,然后绘制图表,把刻度表现出来,给出【Dash】,给出柱状图大致的区域,确定对应的宽度,折线跟下方文字居中,选中的部分给个中轴线,右边的列表方法同理,漏斗是先把顶部的确定出来,然后进行收缩到最底部。本节课就到这里结束了,谢谢大家!

以上就是泛微数字人事看板-从零开始学B端设计图文教程的全部内容了,你也可以点击下方的视频教程链接查看本节课的视频教程内容,虎课网每天可以免费学一课,千万不要错过哦!













