B端控件分页标签设计-从零开始学B端设计图文教程发布时间:2022年03月28日 08:01
虎课网为您提供字体设计版块下的B端控件分页标签设计-从零开始学B端设计图文教程,难度等级为新手入门,下面开始学习这节课的内容吧!
本节课讲解B端控件 - 分页标签,同学们可以在下方评论区进行留言,老师会根据你们的问题进行回复。
那我们开始今天的教程吧。

1.分页标签,是用来切换下级内容区域的控件,可以应用在页面内容切换或模块内容切换。

2.它来操控它下面的面块内容,关联到这些项目内容的切换,这样分类标签已经司空见惯。

3.分页标签可以使用文本形式,也可以使用按钮形式,点击可以快速切换内容而不用进行页面跳转。

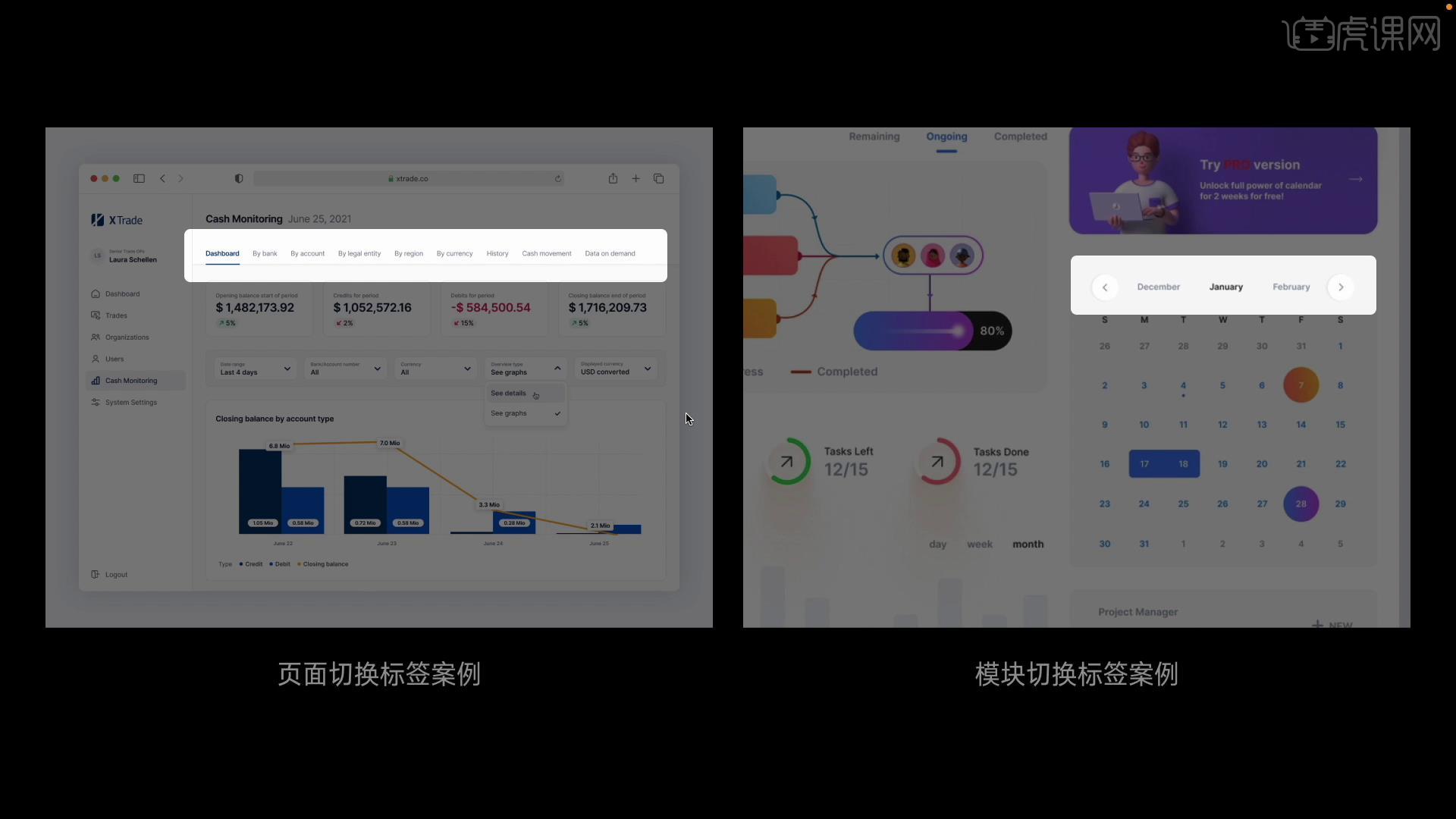
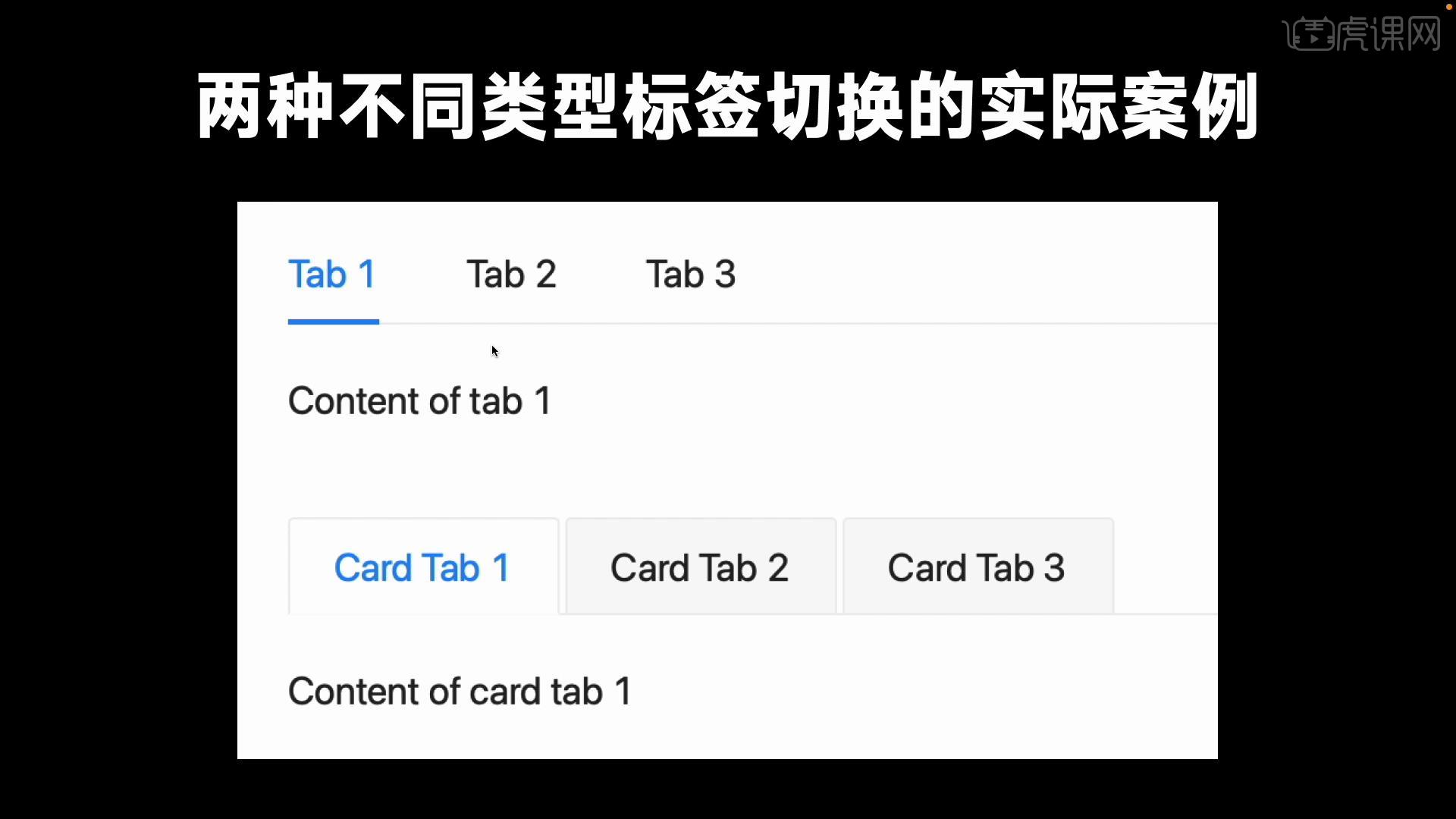
4.两种不同类型标签切换的实际案例,第一种是文字类型,第二种是按钮类型。

5.其中,标签的设计有三种不同的情况,定宽标签,适应性标签,等分标签。

6.每个标签都可以确定最小和最大宽度,部分场景文字大于标签宽,可以进行省略。

7.选中标签的时候,背景尽量和下方内容区域一致,不要对标签按钮设置额外的主色、辅助色。

8.如果标签数量会变动,且数量过多时,则可以使用滑动模式来隐藏更多的标签。

9.正常设计一个标签,会定出一个区域,假设做一个后台管理的业务,每增加一个元素,从文字增加已选中和未选中的对比。

10.再对它的字重做一个区分,同时可以添加下划线这样的元素,选中元素可以做点缀性元素。

11.还有按钮性的设计,创建一个背景,如果做定宽的设计,把里面元素居中。

12.把未选中的做浅一点,背景和描边是一致的,下方加上白色元素。

13.如果做非定宽的,点上Auto layout,里面的元素可以变成自动拓展。

14.要考虑下面这截怎么办,可以做一个元素盖上去,遮挡想用在哪个地方就移过去。

15.第一个元素被选中,未选中文字背后做透明的,根据使用状态进行灵活的调整。本节课就到这里结束了,谢谢大家!

以上就是B端控件分页标签设计-从零开始学B端设计图文教程的全部内容了,你也可以点击下方的视频教程链接查看本节课的视频教程内容,虎课网每天可以免费学一课,千万不要错过哦!













