品牌官网视觉设计-网页UI设计系统进修课图文教程发布时间:2022年03月28日 08:01
虎课网为您提供字体设计版块下的品牌官网视觉设计-网页UI设计系统进修课图文教程,难度等级为新手入门,下面开始学习这节课的内容吧!
本节课讲解品牌官网视觉设计,同学们可以在下方评论区进行留言,老师会根据你们的问题进行回复。
那我们开始今天的教程吧。

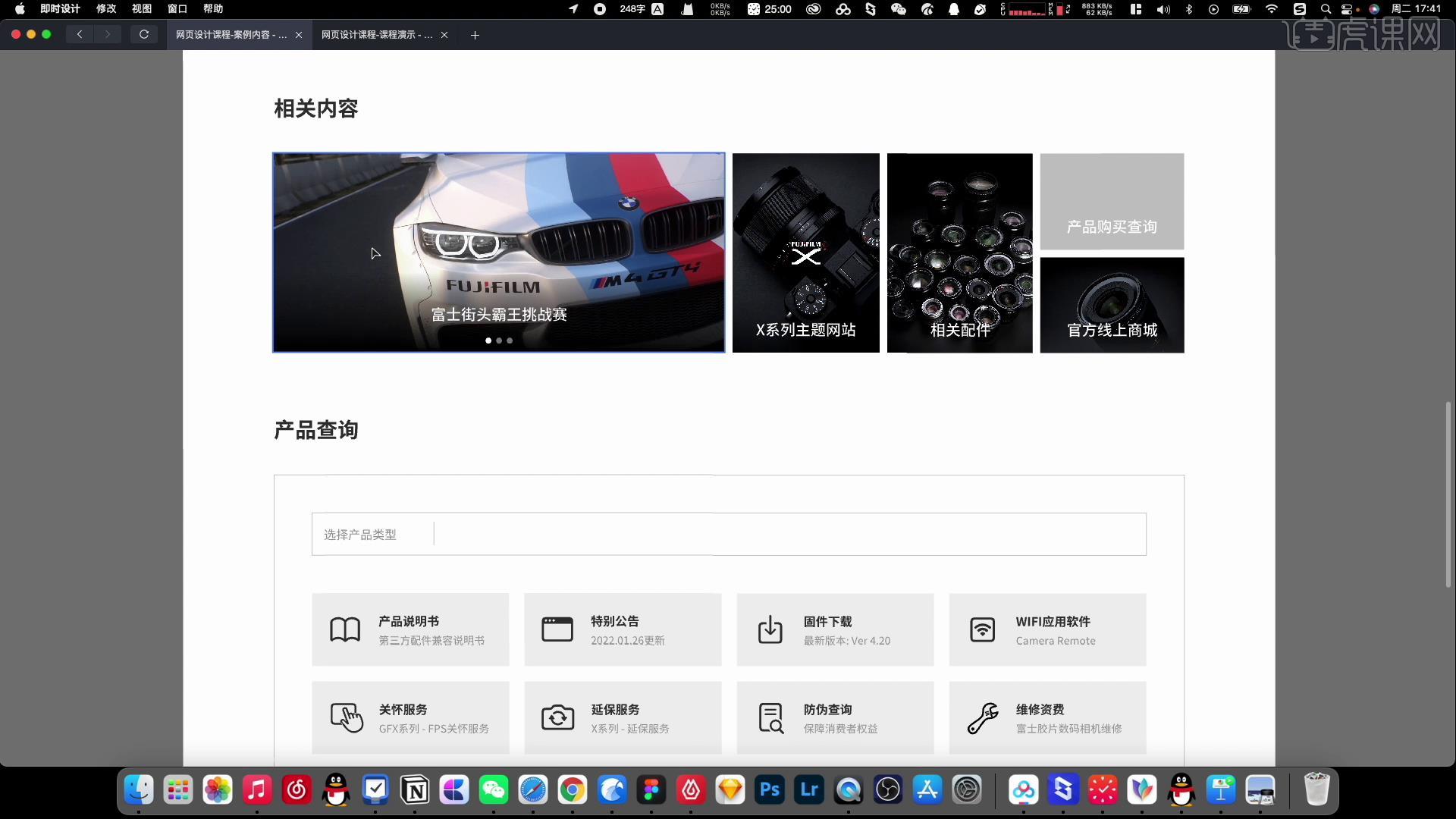
1.对它产品的分类页面进行了完善,将元素露出一部分,对结构进行全部的重排。

2.要遵循思路,把每个页面中应该放入的东西的摆放方式用好,把前后串联的页面操作逻辑确定出来。

3.不要在这种企业官网的设计环境中,去追求一些非常复杂的视觉效果,前后做的东西包含图片的应用。

4.接下来是简单的图标的应用,或者是一些背景色、线段的使用,没有做其他的操作。

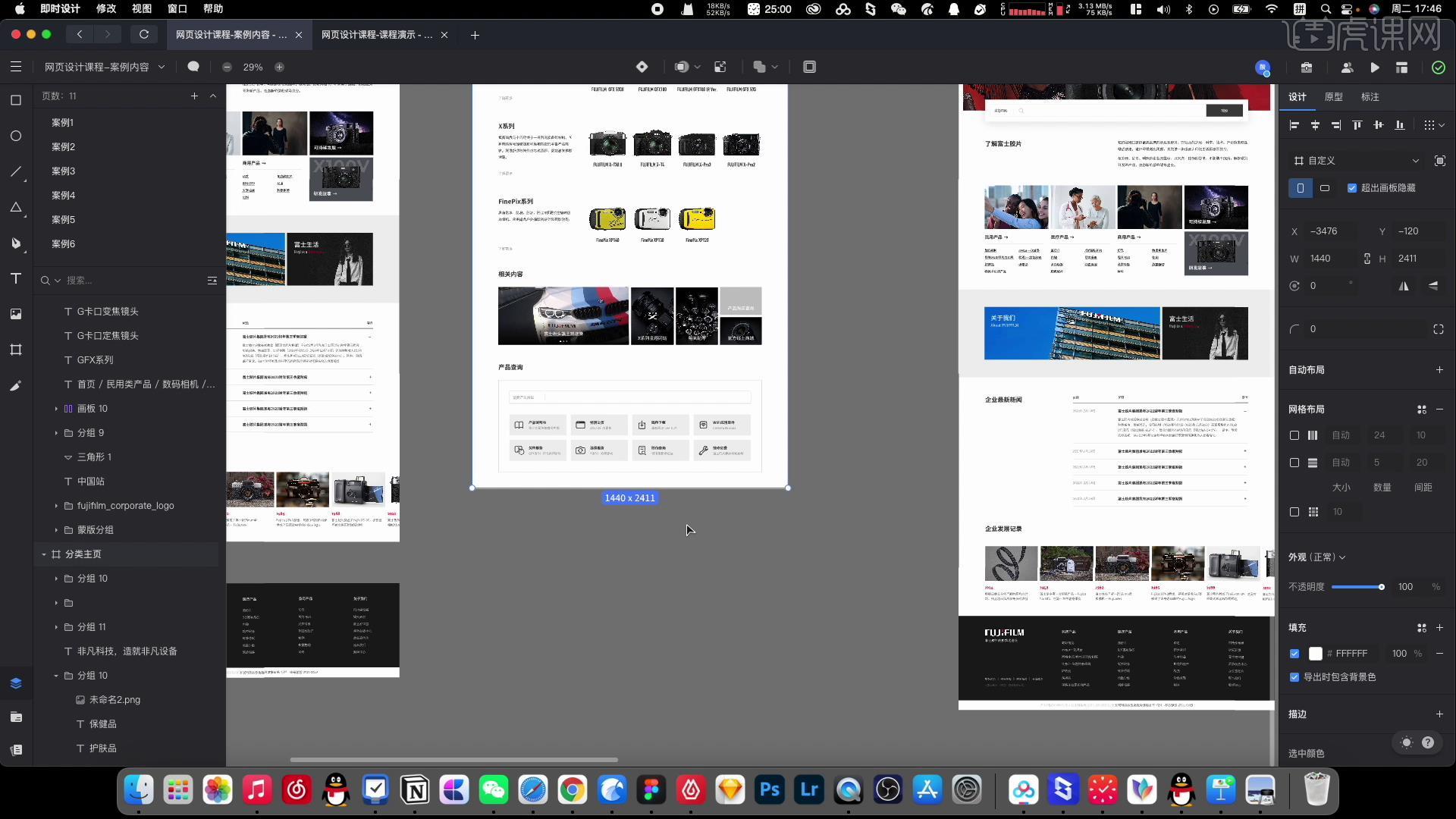
5.正常的网站输出或应用的同时,如果页面再向后制作,就会出现大量的重复元素。

6.在设计这个网站的时候,使用有关的风格和对应的组件功能,一个页面的组成在开发眼里是分成不同模块的引用。

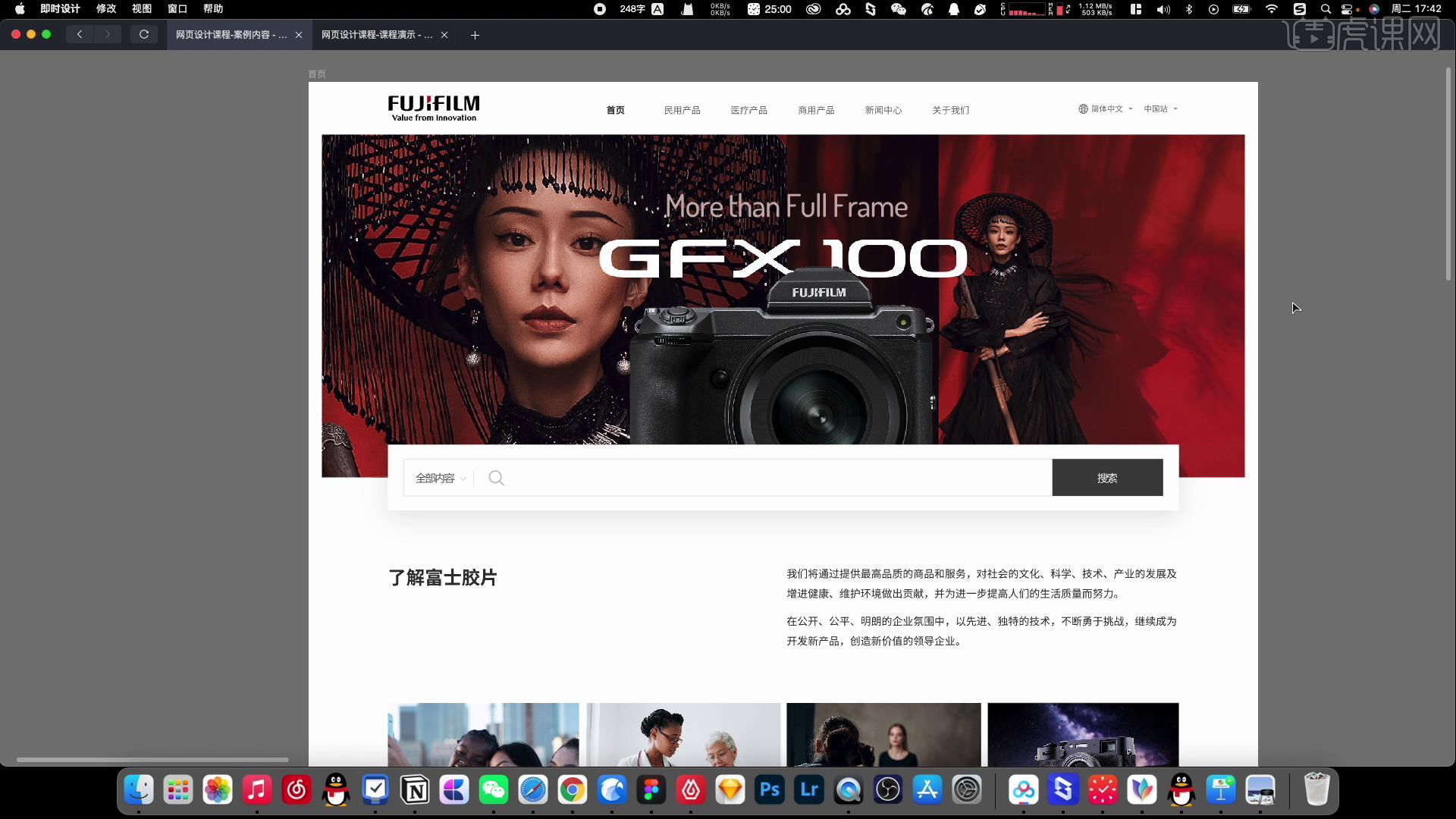
7.首先每个页面中包含了顶部模块,要把它的背景准备好,让这个区域处于一个完整的状态。

8.对于开发来讲整个页面包含页头、页脚、中间内容,后面页面在切换过程中,其实本质是一样的。

9.小方向中涉及到里面的一些小组件,一些模块也大量的在页面中使用,元素从小到大推进进行统一。

10.先把字体统一出来,建议在设计前期做一个字体统计,元素后面还涉及到对颜色本身的应用。

11.这个颜色本身是允许我们进行定义的,在HSB使用的环境中,字体固定用哪几种颜色。

12.最深的颜色一定用在最重要的地方,这样它才会有一个层次显示出来,文字之间必须赋予某种层次。

13.阅读的文本一定要大于【60】,文字是整个设计中最重要的点,文本是有行高的。

14.通过增加行高以及段间距,来实现对应的阅读,创建页脚和顶部导航。

15.一定不要在原页面中去创建,把这个页面元素独立放出来,需要改的时候点击【编辑引用组件】。本节课就到这里结束了,谢谢大家!

以上就是品牌官网视觉设计-网页UI设计系统进修课图文教程的全部内容了,你也可以点击下方的视频教程链接查看本节课的视频教程内容,虎课网每天可以免费学一课,千万不要错过哦!













