外贸网站交互-网页UI设计系统进修课图文教程发布时间:2022年03月28日 08:01
虎课网为您提供字体设计版块下的外贸网站交互-网页UI设计系统进修课图文教程,难度等级为新手入门,下面开始学习这节课的内容吧!
本节课讲解外贸网站交互,同学们可以在下方评论区进行留言,老师会根据你们的问题进行回复。
那我们开始今天的教程吧。

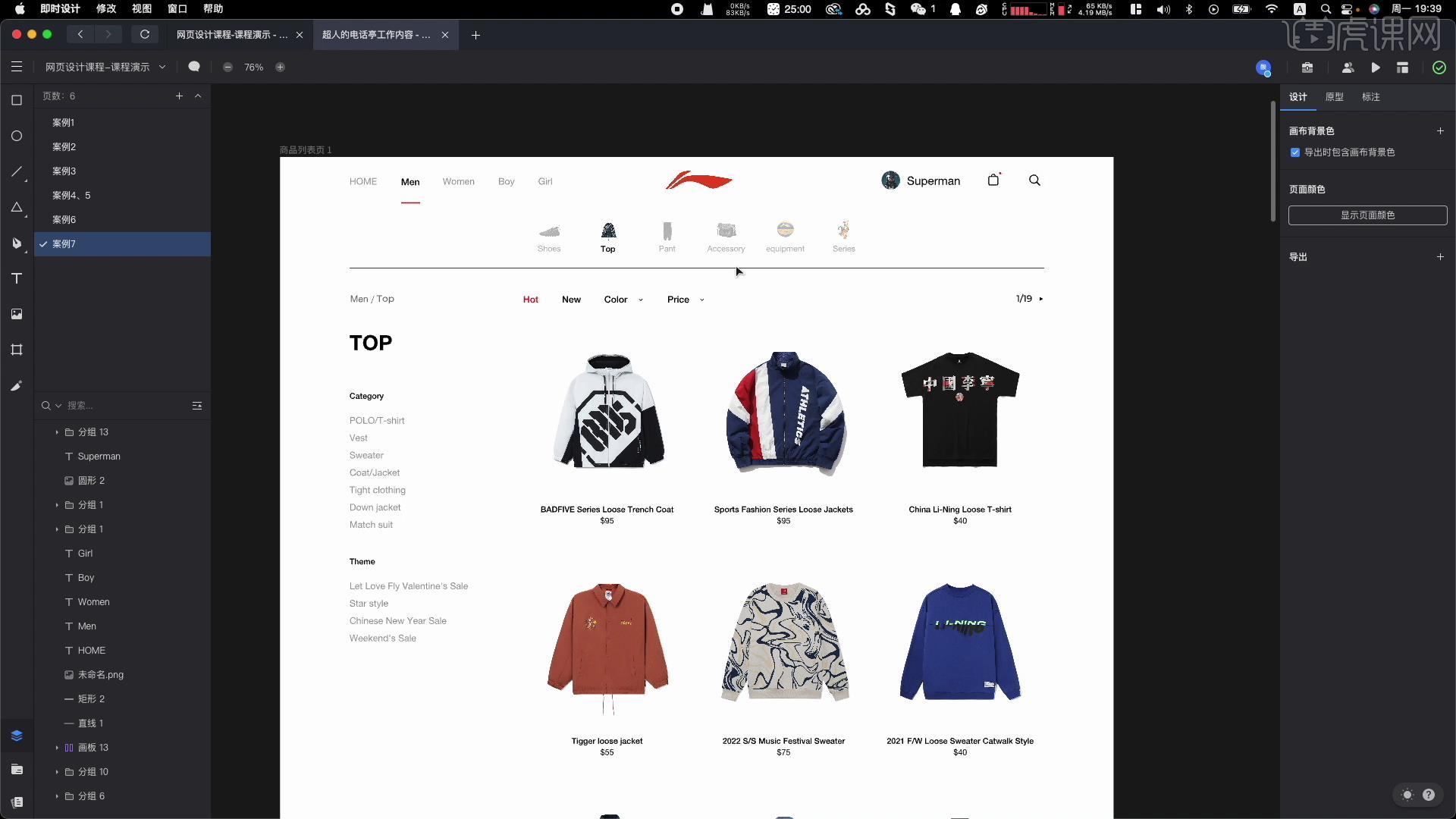
1.关于李宁官网做了一个外贸网站的版本,对它进行了模块的排版、布局,比较基础的电商商品列表页面。

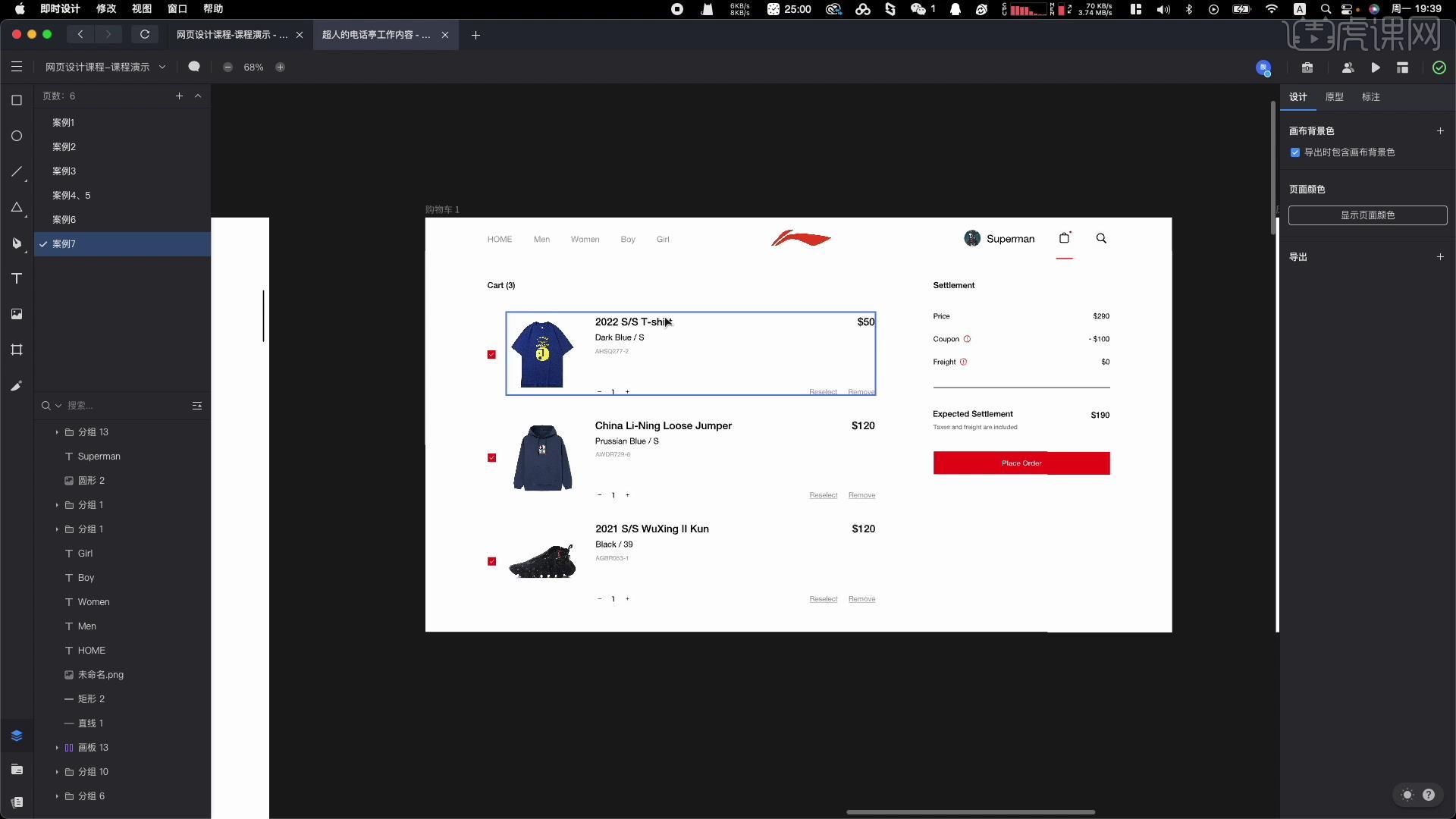
2.后面是实际的商品详情页面,这跟我们平时看到的网站好像并不是特别接近,比如像购物车页面。

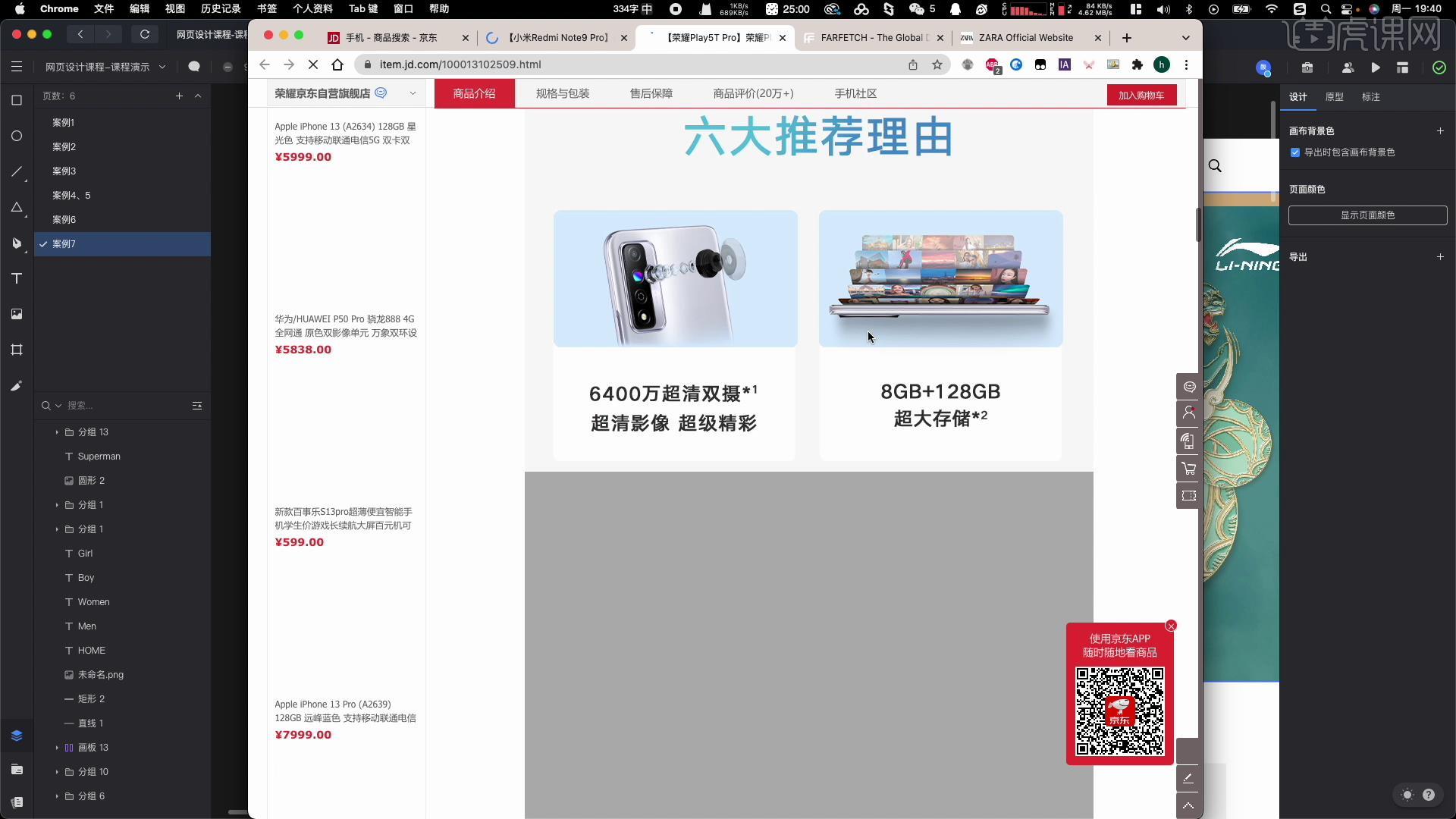
3.它完全不是主流正常在使用的这种网站设计类型,使用这些网站设计环境中,设计国际上的网站它的交互、界面、样式跟国内的电商应用完全不一样。

4.整个电商页面非常复杂,页面包含的元素实在太多,详情页包含的东西非常复杂。

5.有大量的文案、图片,整个项目做下来浪费时间非常多,设计电商外贸的应用环境中,往往会脱离这样的状态。

6.放弃详情页的设计,或者整个页面不像国内页面那么麻烦,外贸的电商本质上是品牌。

7.然后单独建一个自己的网站,它本身的设计形式不能完全去参照国内电商设计逻辑,去设计后面这些东西。

8.视觉上不会有一种固定的套路限制,可以做的传统一点,也可以做的不传统。

9.增加了可以允许购物的操作,就不再仅仅是视觉的问题,还有交互和流程问题。

10.在交互流程里面最重要的就是整个购买步骤,和订单相关的一些细节,把页面中欠缺的不同状态和不同经过的交互表现出来。

11.真正关注的是从列表页面开始,当我们在设计一个不像国内那么普及的交互形式,如果仅仅把最终形态做出来,最后一定会出现非常严重的开发问题。

12.也可能有更严重的一点是没有思考结果流程,它是没有闭环的,中间缺步骤,流程是走不通的。

13.常规中要展示一个东西,把它模块做出来,做一个分组,做成展开面板。

14.今天的做法是必须把这个页面做出来,可以在每个页面实现多个页面,给它进行简单的连线。

15.这样的一个操作形态指向到这边,把图形复制再连接到页面,快速看懂页面对应的交互模式。本节课就到这里结束了,谢谢大家!

以上就是外贸网站交互-网页UI设计系统进修课图文教程的全部内容了,你也可以点击下方的视频教程链接查看本节课的视频教程内容,虎课网每天可以免费学一课,千万不要错过哦!













