响应式官网主页-网页UI设计系统进修课图文教程发布时间:2022年03月28日 08:01
虎课网为您提供字体设计版块下的响应式官网主页-网页UI设计系统进修课图文教程,难度等级为新手入门,下面开始学习这节课的内容吧!
本节课讲解响应式官网主页,同学们可以在下方评论区进行留言,老师会根据你们的问题进行回复。
那我们开始今天的教程吧。

1.响应式设计就是中间出现的某一种网页的类型,使用这一种网页的设计,可以应用在不同的屏幕宽度。

2.是针对不同的浏览器窗口的宽度,它会产生对应的变化,产生对应的适配。

3.在这样适配的环境中,就会看到一个完整的页面,这就是所谓的响应式设计。

4.响应式的加入,不再是固定中间区域的固定版心了,固定它显示宽度的设计。

5.而是一种会变动,右侧的版本就是所谓的手机版在这个环境中,这些页面看上去还是同一套页面。

6.因为它里面的设计元素出现的内容,其实是完全一致的,这是我们要去关注到的一些细节点。

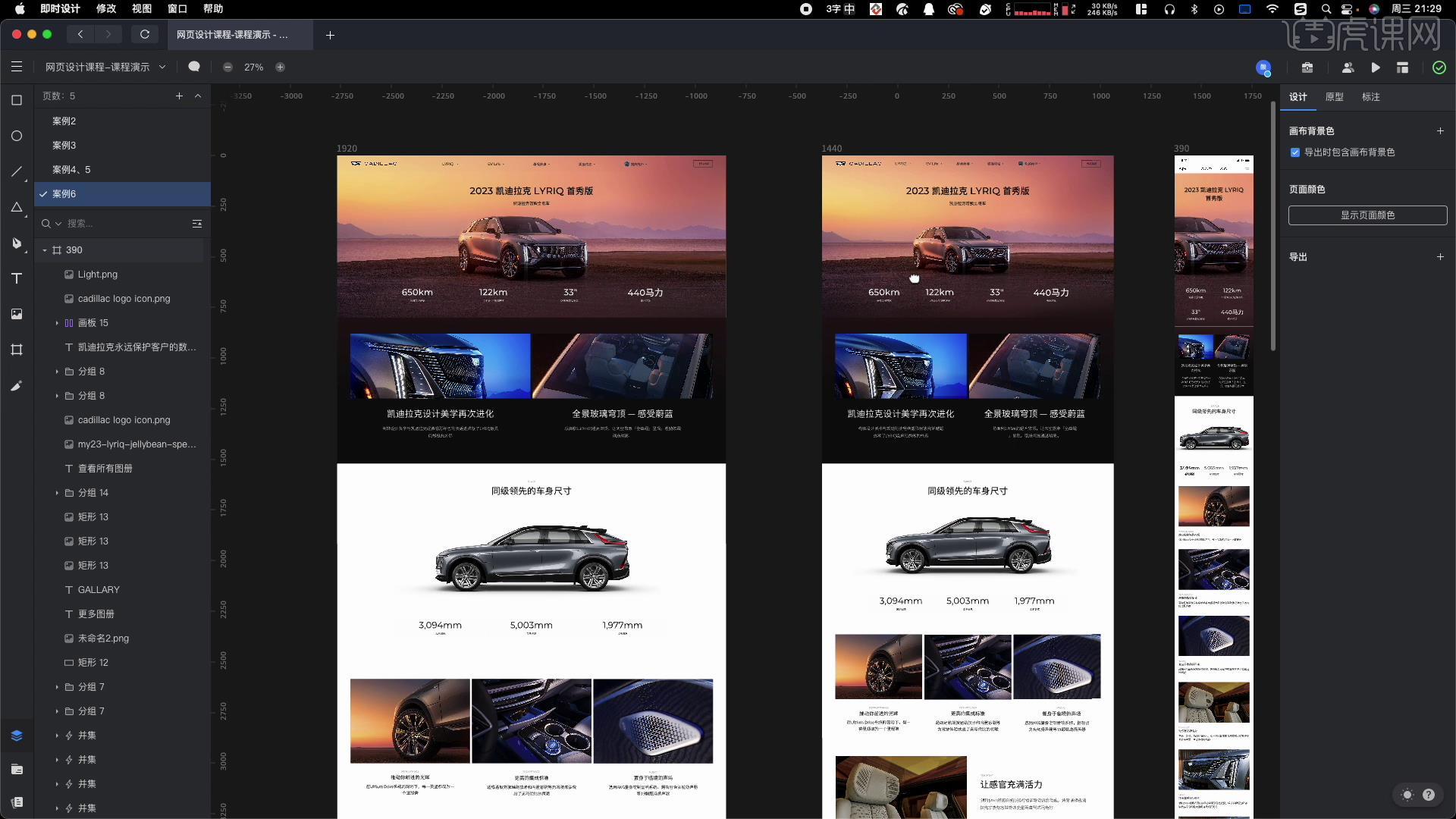
7.当前页面设计了之后,接下来两个页面要怎么设计,首先建立响应式画布。

8.只创建常规的中间画布尺寸,一般在【1920-1080】之间,创建对应的网格布局。

9.类型选择【自适应】,边距【65】,间距为【10】。

10.把元素一个一个摆进来,如果没有响应式的技巧或经验,你在做第一个界面的时候会考虑到大量的问题和响应式有关。

11.没有经验可以通过做第二个界面,建立你对响应式的相关的认识,把界面改成【1920】。

12.删格数字是固定的,列宽是不确定的,下一步处理里面的组件。

13.要把原来的元素撑满全屏,把它移动到合适的位置,先准备一张非常大的壁纸,背后的蒙版左右扩展。

14.响应式是上一个图层对下一个图层的影响,每一个控件在作为一个上级的单位中,它的下级单位基于上级单位的关系,保持了某种的一致性。

15.把下面的元素放大,调整间距,每个元素进行向下推进,响应式设计通过图片堆积起来的,非常普通的布局,设置移动端的时候也可以使用删格,建议使用【12】列的删格,每一列都显示,把删格占满,尽量精简。本节课就到这里结束了,谢谢大家!

以上就是响应式官网主页-网页UI设计系统进修课图文教程的全部内容了,你也可以点击下方的视频教程链接查看本节课的视频教程内容,虎课网每天可以免费学一课,千万不要错过哦!













