完成简单的网页-网页UI设计系统进修课图文教程发布时间:2022年03月28日 08:01
虎课网为您提供字体设计版块下的完成简单的网页-网页UI设计系统进修课图文教程,难度等级为新手入门,下面开始学习这节课的内容吧!
本节课讲解完成简单的网格,同学们可以在下方评论区进行留言,老师会根据你们的问题进行回复。
那我们开始今天的教程吧。

1.今天我们来学习,最简单的信息展示类网页,类似幻灯片风格的简单全屏化设计。

2.这是一个建筑类的官网,看起来比较高端一点高级一点的感觉,怎么制作出这种高级的感觉。

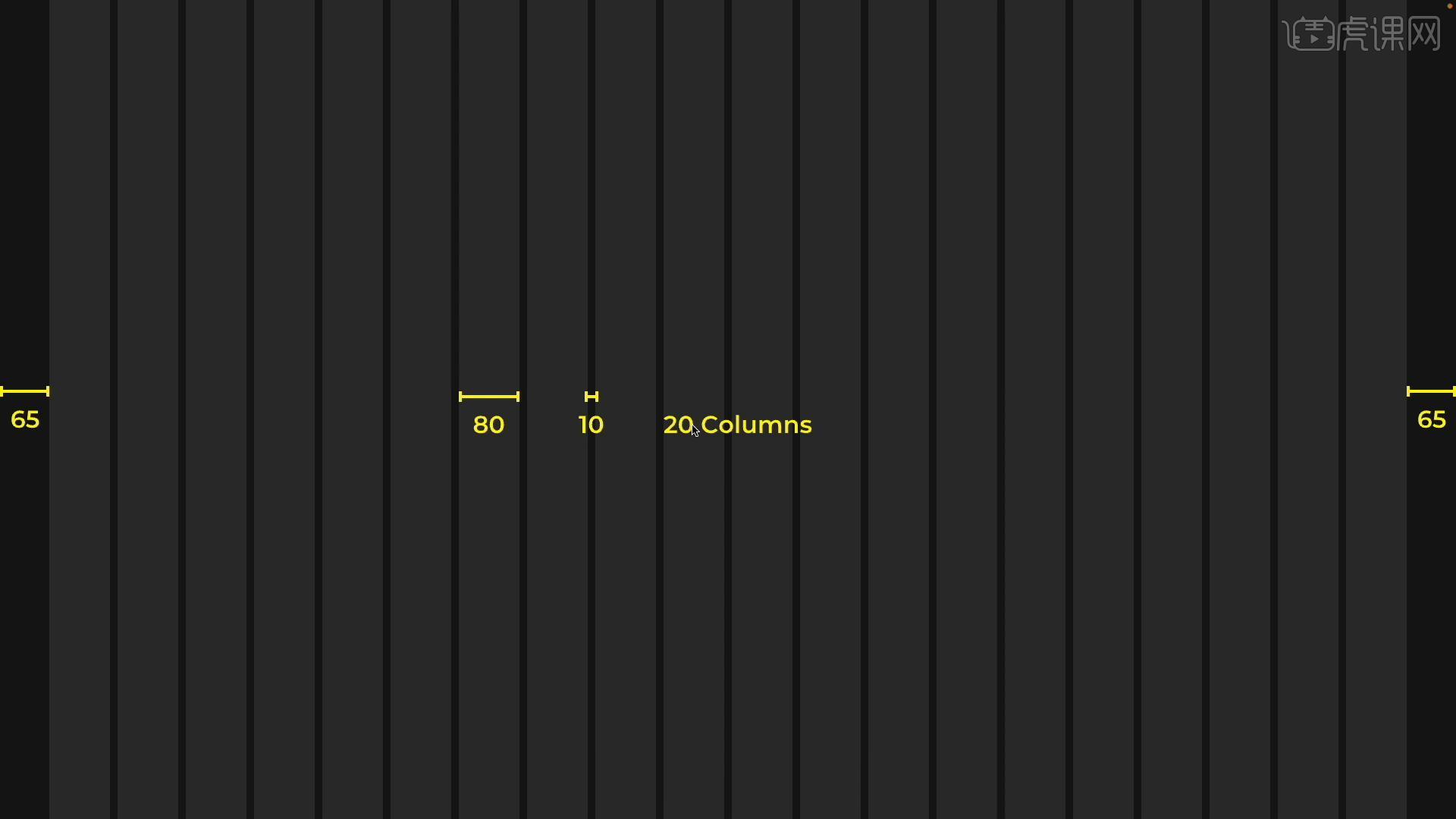
3.先去做一个基本的栅格体系,栅格系统中我们用的是24列,用的是80的宽10的间距,列完我们的图形,把所有的元素置入到对应的对齐线上面,就形成了最后比较工整的结果。

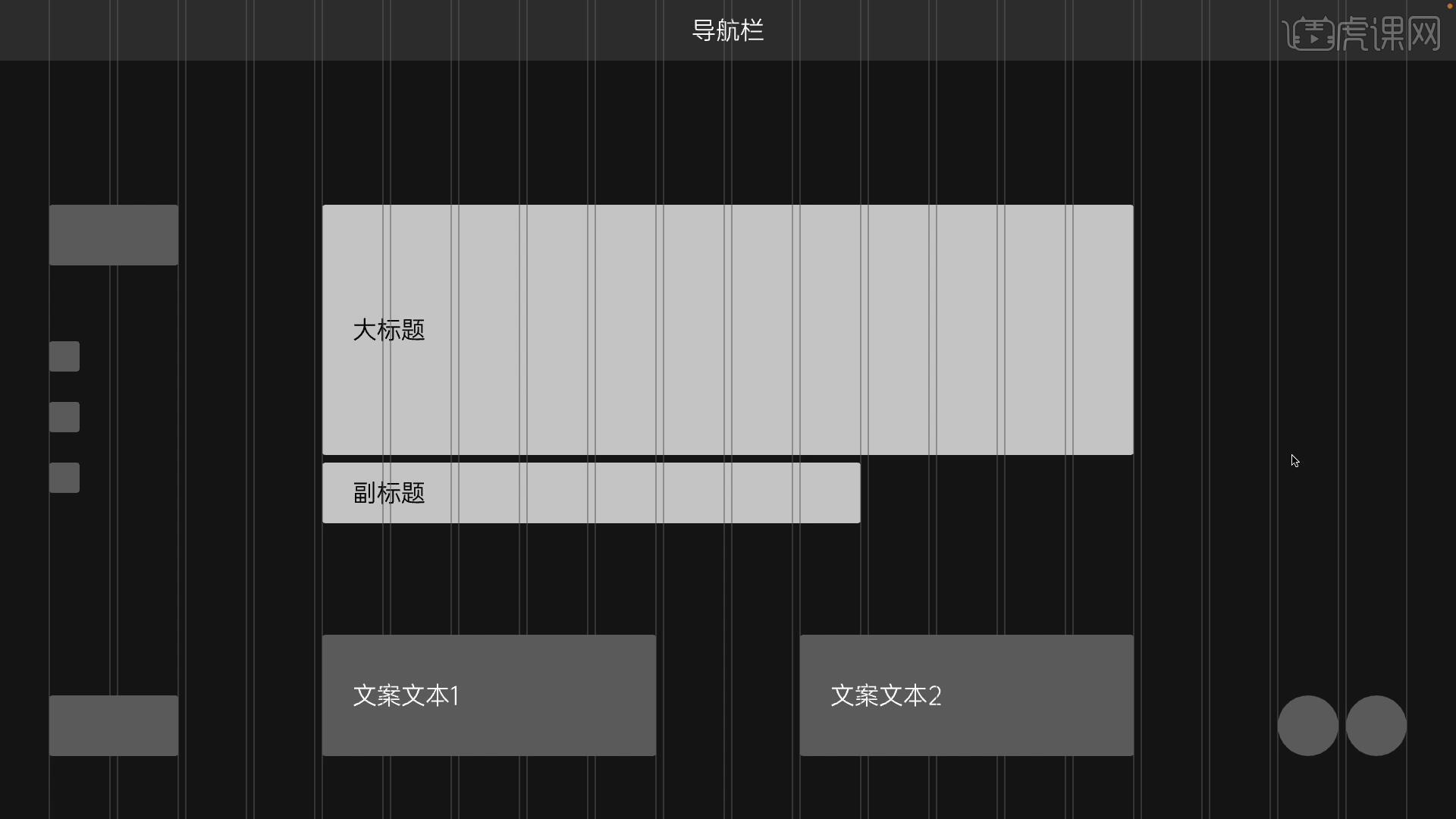
4.在这个画面中去构思,放了哪些模块,放了什么组件,把这些元素固定了,在展开后续的操作步骤,找一张好看的背景图,把其他元素替换上去,大小尺寸做的合理一点,基本上设计就完成。

5.版式在这个步骤里面并不代表只有一种解法,可以对版式做出一个其他的切换,把东西进行调整,这些都是完全没有问题的。

6. 创建一个【1440*800】画布,删格列数为【24】,间距为【10】,边距为【65】。

7.开始对它进行布局,把背景改成深色,对版式做一个基本的调整。

8.最上方有专门的导航区域,左侧基本的Logo占两格,距离三格的位置放上主页的文本。

9.右侧做对应的简体中文和对应的搜索框,画一个背景放到最底部,进行【水平居中】。

10.把下面元素的排列做出一个基本的对接,下面有三个图标,右侧是文字。

11.把版式先确定出来,右侧还有一些文字,进行【右对齐】。

12.设置中间一系列文本,上方有个图标,图标下面是对应的标题。

13.距离这个位置两格的地方再加一段,右边还有两个圆,把大致的框架完成。

14.再进行细节的调整,移动的环境中,可以用一些比较辅助性的思维来帮助我们。

15.控制下方的距离,下一步对内容进行填充,如果觉得背景太亮可以加一层遮罩,把元素加进来,页面次要字体进行弱化。本节课就到这里结束了,谢谢大家!

以上就是完成简单的网页-网页UI设计系统进修课图文教程的全部内容了,你也可以点击下方的视频教程链接查看本节课的视频教程内容,虎课网每天可以免费学一课,千万不要错过哦!













