响应式与格栅-网页UI设计系统进修课图文教程发布时间:2022年03月28日 08:01
虎课网为您提供字体设计版块下的响应式与格栅-网页UI设计系统进修课图文教程,难度等级为新手入门,下面开始学习这节课的内容吧!
本节课讲解响应式与栅格,同学们可以在下方评论区进行留言,老师会根据你们的问题进行回复。
那我们开始今天的教程吧。

1.响应式是在移动互联网爆发之后,我们会发现我们在使用这些智能设备开始增加,设备类型的增长增强了网页的适配需求。

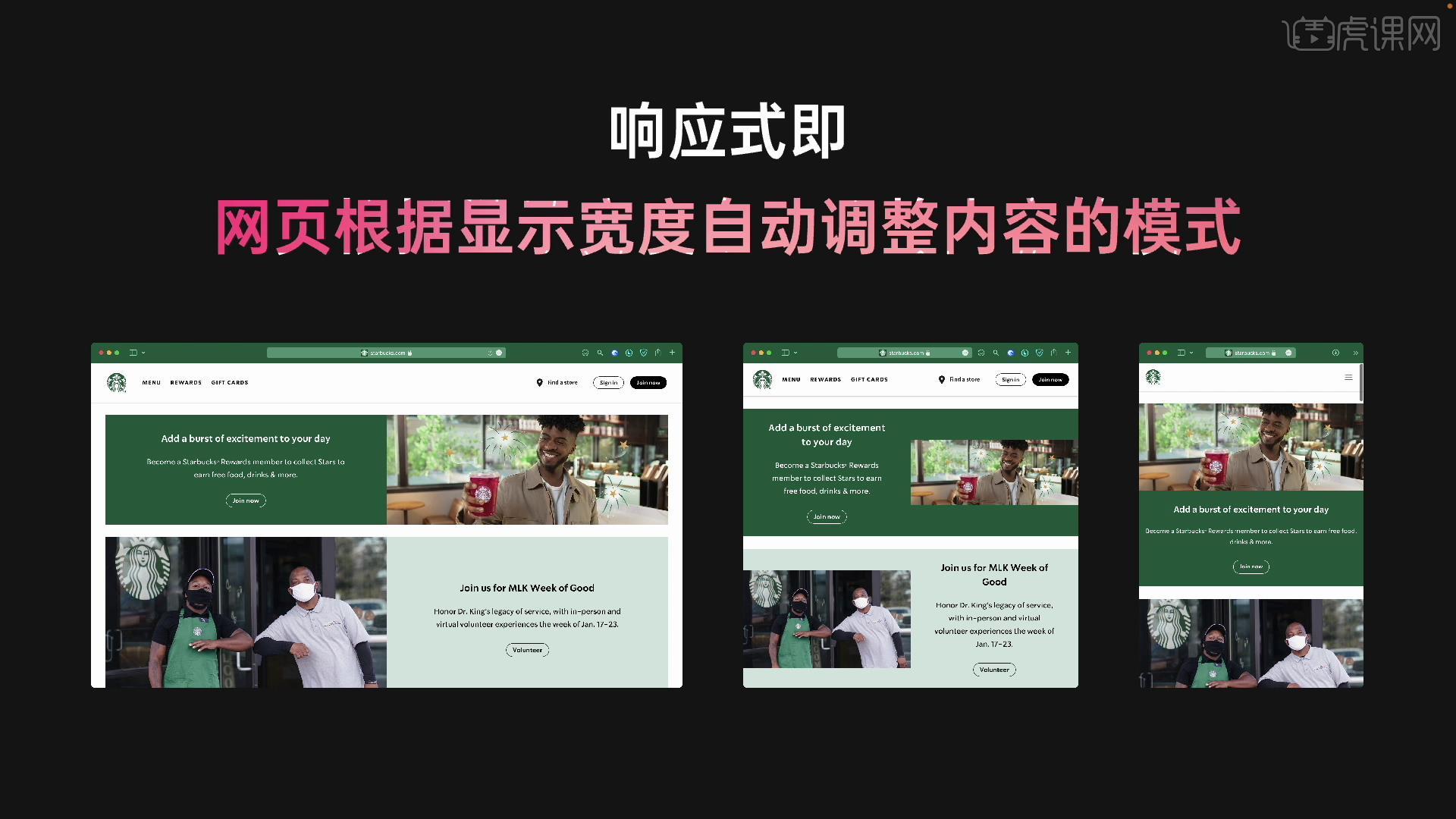
2.响应式即网页根据显示宽度自动调整内容的模式,比如左侧是最宽,中间是第二宽,右侧是第三宽。

3.显示的宽度是浏览器的宽度, 电脑使用的分辨率代表的是当前这个用户,他在他电脑中可以看到网页的最大值,也就是它的上限,但不代表在这台电脑中所看的网页必须是全屏的。

4.在电脑中常见的分辨率有2560、1920、1440,平板中使用的分辨率有1280和1024,也就是我们的宽度,手机的宽度一般是800~640之间,根据宽度来实现页面变动的一种前端技术。

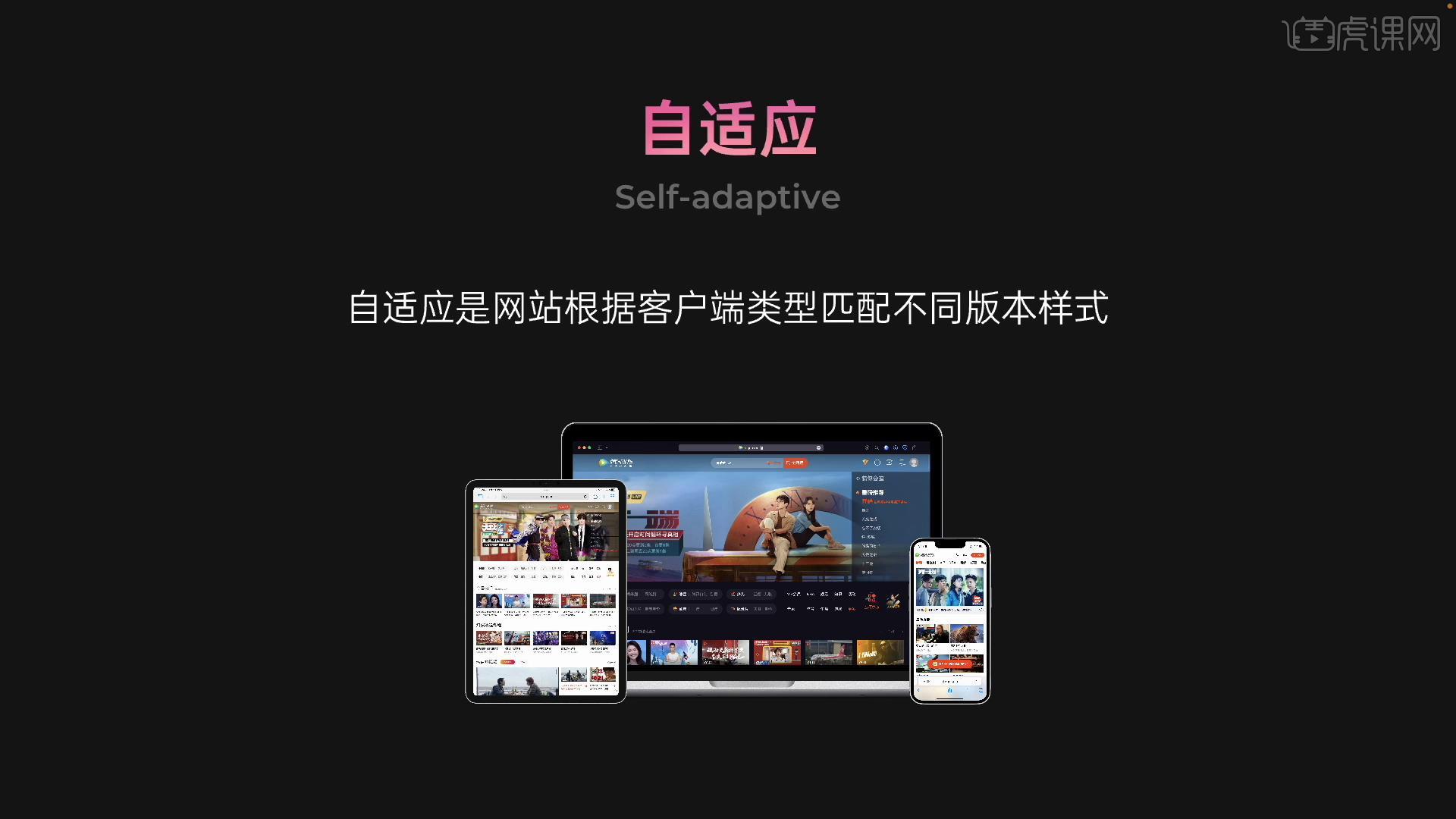
5.自适应和响应式不一样,响应式是我们希望用一套的前端代码,来实现所有设备的匹配,自适应是网站根据客户端类型匹配不同版本样式。

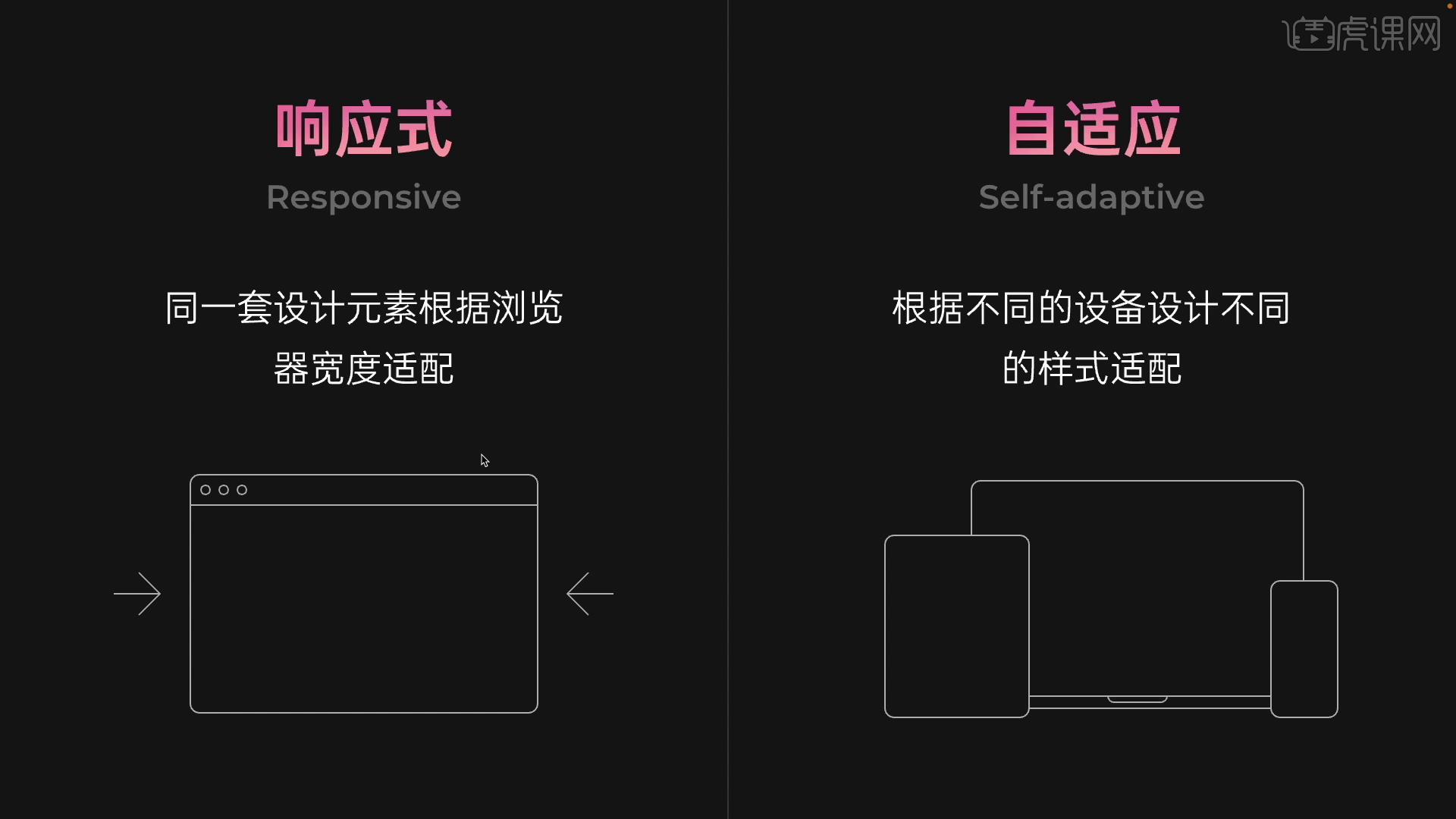
6.响应式是用同一套设计元素根据浏览器宽度适配,自适应是根据不同的设备设计不同的样式适配,这两者之间有各自适用的场景跟适用的环境,和他们的开发成本。

7.响应式是一种显示的模式,但不是必需品,它适用于企业、产品等视觉展示型网站中。

8.而对于信息量庞大、阅读性强的网站,就并不需要使用响应式,而是固定其宽度。

9.在超宽屏情况下,里面的东西不能撑满显示,这样根本就没法阅读了,响应式不是说什么情况下什么场景都要用,而是要去分情况。

10.像豆瓣这些网站并没有去使用响应式设计,设计网站必须要根据它当前的类型来决定,要不要做响应式。

11.网格系统,平面设计中的概念,通过规划定义格线的体系辅助设计师有效排版。

12.有很多专业的排版书籍,实际上都经过一个非常严格的格线系统进行规划,然后设计出来的。

13.栅格的体系本身包含它的列数,也就是在一个正常的宽度当中,在一个正式显示区域,分成若干的列,拆完列之后包含的参数有栅格栏、栅格间距和外边距,栅格在这个阶段里面,在早期的应用里面,实际上就是把网格系统直接套用进来,作为一个可以上下滚动的,页面的一个辅助的格线系统。

14.栅格跟响应式是做出了一个紧密结合的,同时紧密结合大致的一个简单逻辑是在一个画面中,定出了有多少列数,而这个列数的内容会随着画面的变动而变动,主要变动的是栅格宽度,也就是格线宽度,栅格系统随画布等比缩放。

15.栅格我们在应用过程当中,可以把每一条格线比作它是一个n的系数,宽度就不再是描述成一个具体的数字,而是一个随着比例可以自动跟浏览器进行适配的比例。

16.在响应式设计环境中,有个很重要的东西叫做断点,断点设置是将整个画面设置成了将整个浏览器我们的响应设定做成了多个段落,在不同的尺寸环境中,会匹配到下方是某个数字,在大于某个区间或是小于某个区间的时候,画面会发生变动。

17.在响应式里面还有东西叫流体的概念,也就是在缩小的时候,右侧没有很多地方可以做,用了总宽,如果多出来就会移到下一层。

18.比如说像Behance,它其实是一个流体设计,在进行宽度缩放的时候,会发现内容向下进行排列或者是内容进行宽度的变动,以及拖到一定窄到一定程度的时候,它就会彻底撑满,就是把所有的n字全部占满。

19.网页画布制定流程,(1)分析网站需求,(2)确定网页类型,(3)设置相关尺寸,(4)确定响应数量(5)添加栅格系统。

20.在整个设计的这些类型里面,有一些类型天生不适合做响应式,比如说门户平台、营销活动等,还有一类如果说特别复杂,操作流程特别多,不建议做成响应式,只要觉得按钮多,操作多,最好用普通的方法设计。

21.决定这个东西的时候,同时要去决定现在要使用的一个版型,或者说使用一个适配优先,适配什么比例,这样的一个画布分辨率尺寸,建议使用1280×800或是1440×800。

22.为什么使用这些尺寸,理由包含(1)小屏向上适配更容易,(2)画布越小设计难度越低,(3)在设计软件中,可以使用100%比例视图,(4)主流版心区域在900-1200px。

23.同时在响应式设计当中,也要去记录一件事情,就是段落包含了几段,在我们真实的设计环境里面,你要支持的段落可以根据自己实际的状态去进行一个制定。本节课就到这里结束了,谢谢大家!

以上就是响应式与格栅-网页UI设计系统进修课图文教程的全部内容了,你也可以点击下方的视频教程链接查看本节课的视频教程内容,虎课网每天可以免费学一课,千万不要错过哦!













