B端规范搭建-零基础学Figma图文教程发布时间:2022年03月28日 08:01
虎课网为您提供字体设计版块下的B端规范搭建-零基础学Figma图文教程,难度等级为新手入门,下面开始学习这节课的内容吧!
本次课程讲解Figma零基础系列课程-第十课【B端规范搭建】-组件进阶功能应用,同学们可以在视频下方评论区进行留言,老师会根据你们的问题进行回复。
那我们开始今天的教程吧。

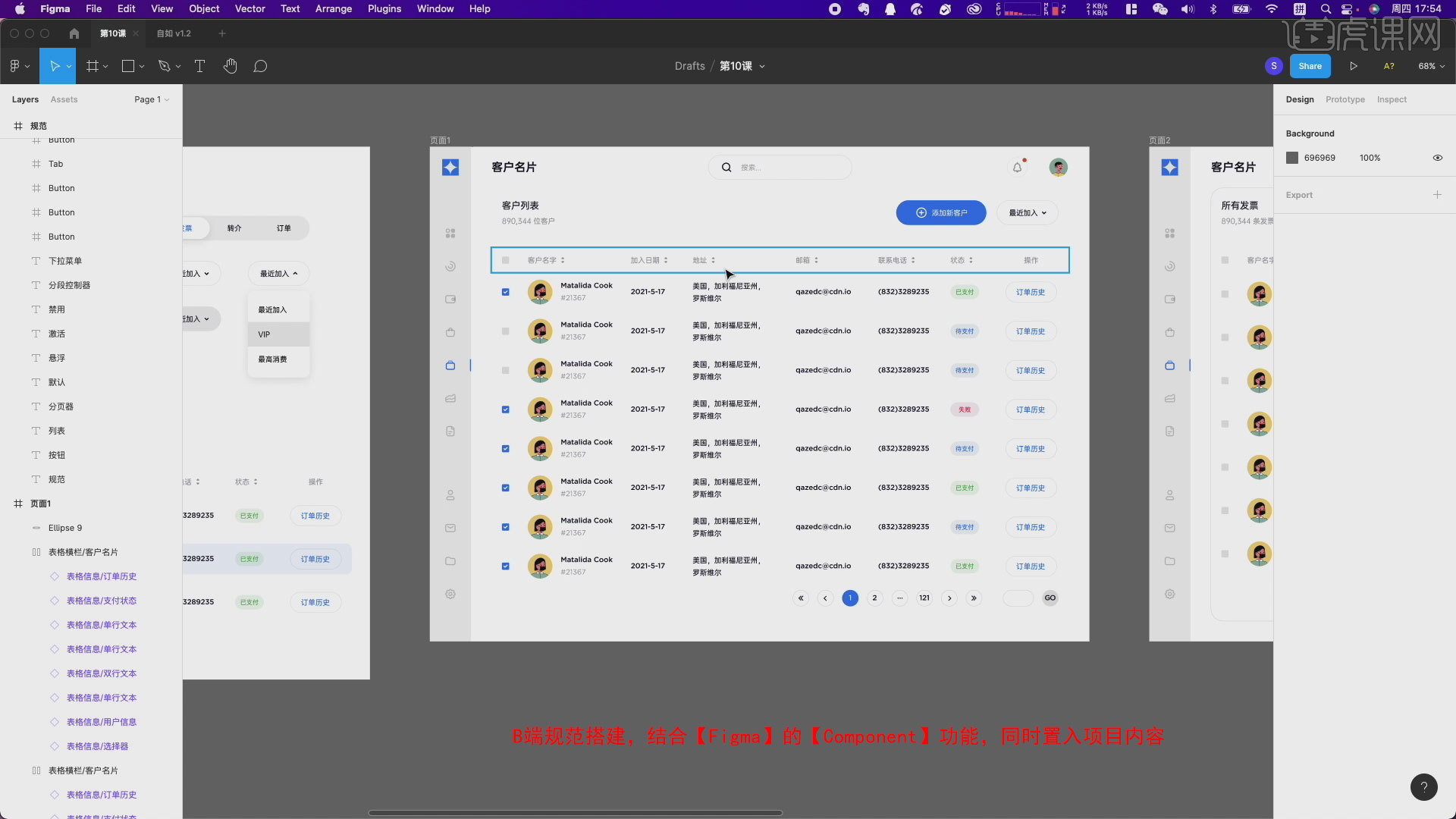
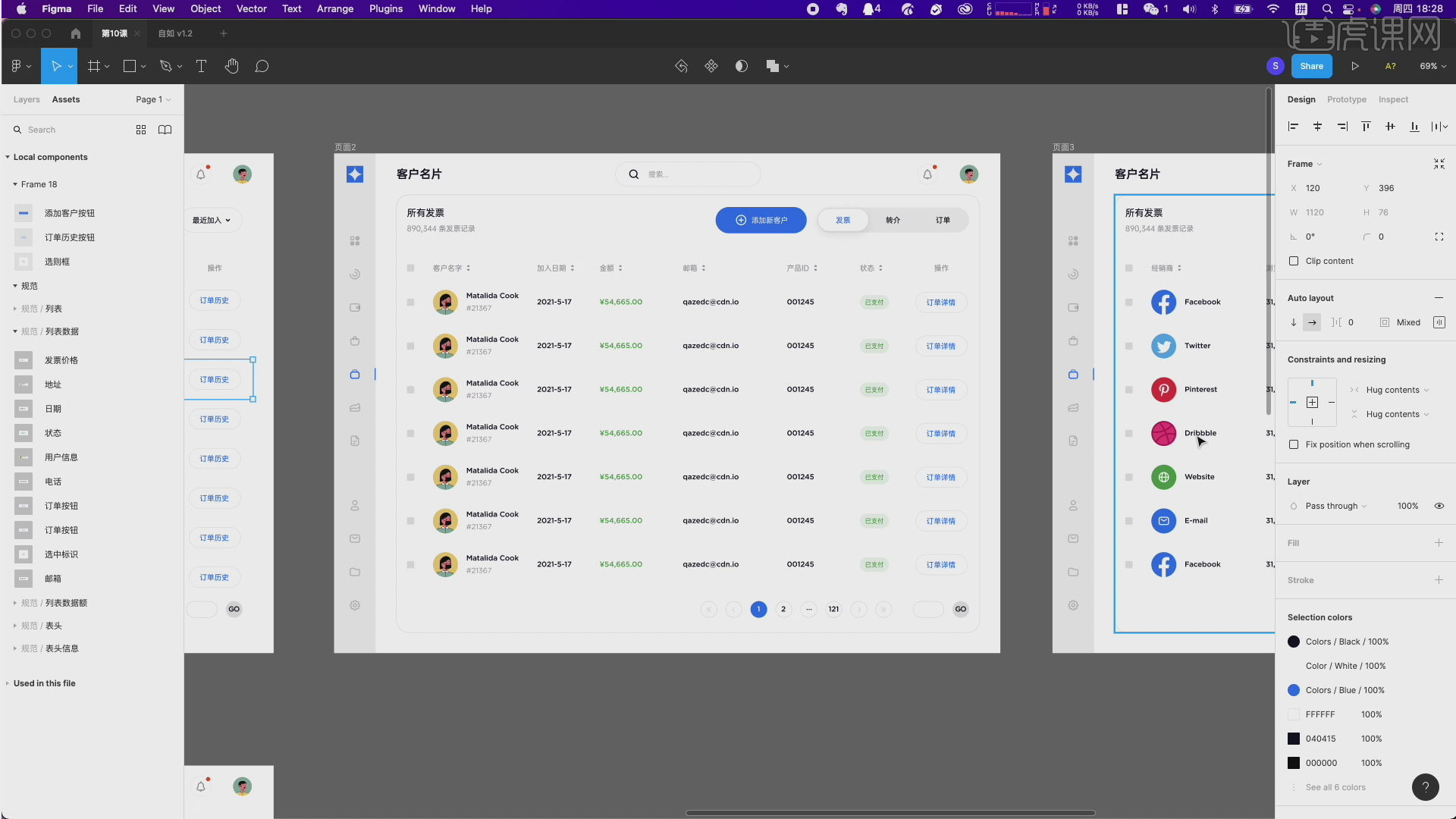
1.一个完成的项目包含很多模块,如果没有使用【Component】功能规范,更改元素的时候非常不方便,B端规范搭建,结合【Figma】的【Component】功能,同时置入项目内容。

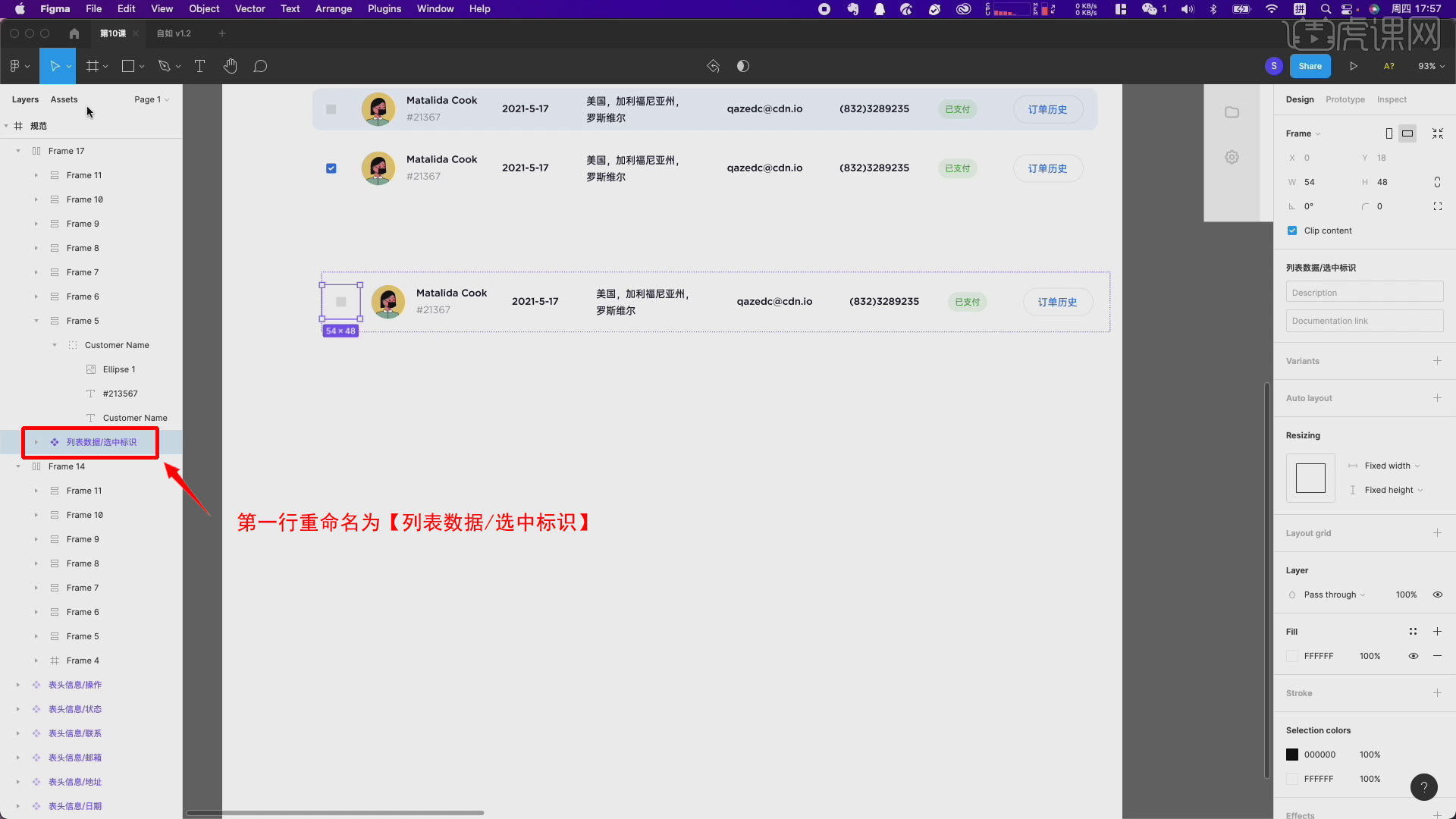
2.当整个项目出现大量列表的时候,如何实现快速的复用,每个列表实际上是由【Auto Layout】里面若干的小模块组成的,【Component】可以搭建单项的,第一行重命名为【列表数据/选中标识】。

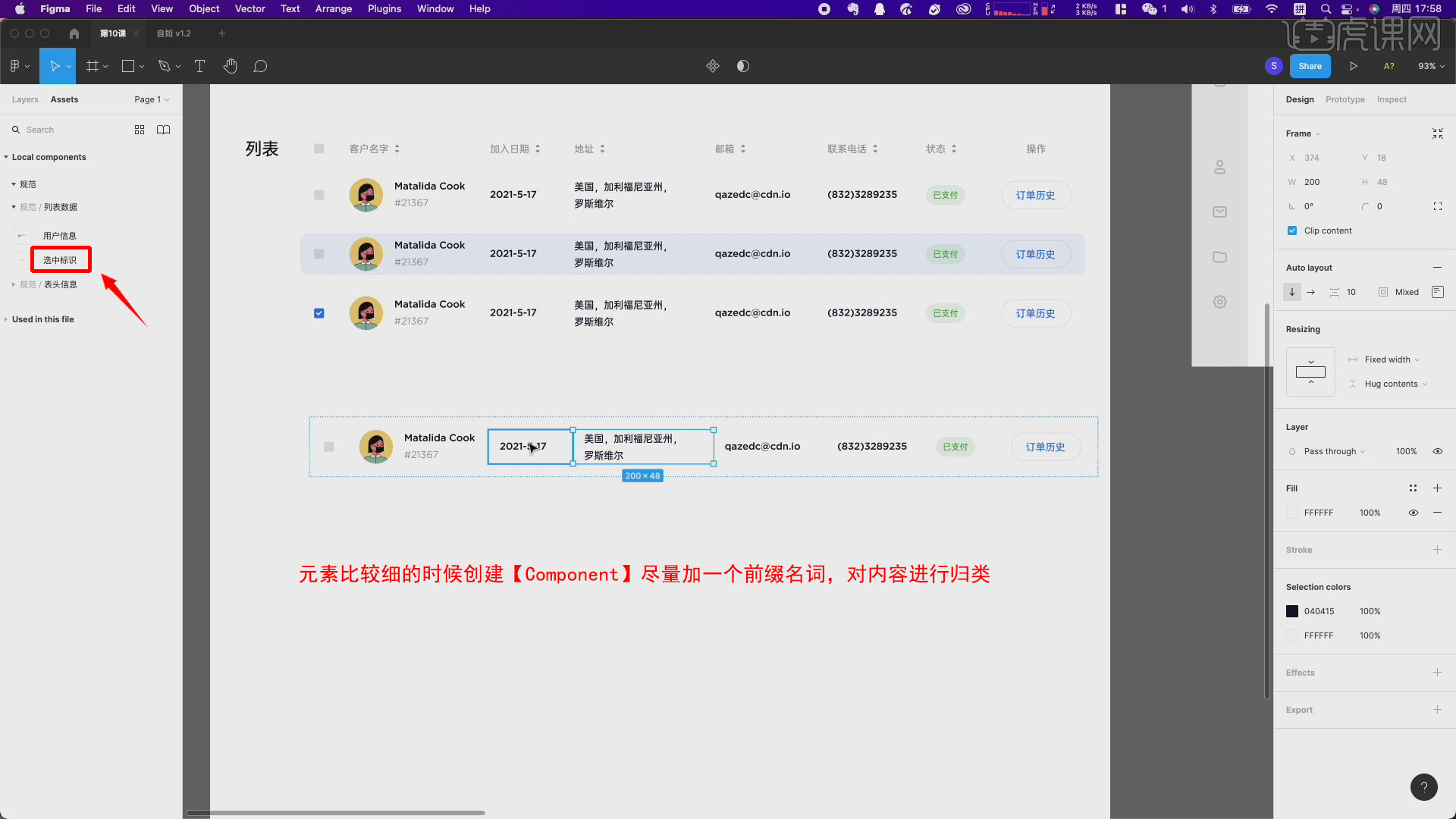
3.名字打斜杠创建【Component】,是为了点击【Aaaets】进行分类,不打斜杆两个相同的元素会被置入到一起,元素比较细的时候创建【Component】尽量加一个前缀名词,对内容进行归类。

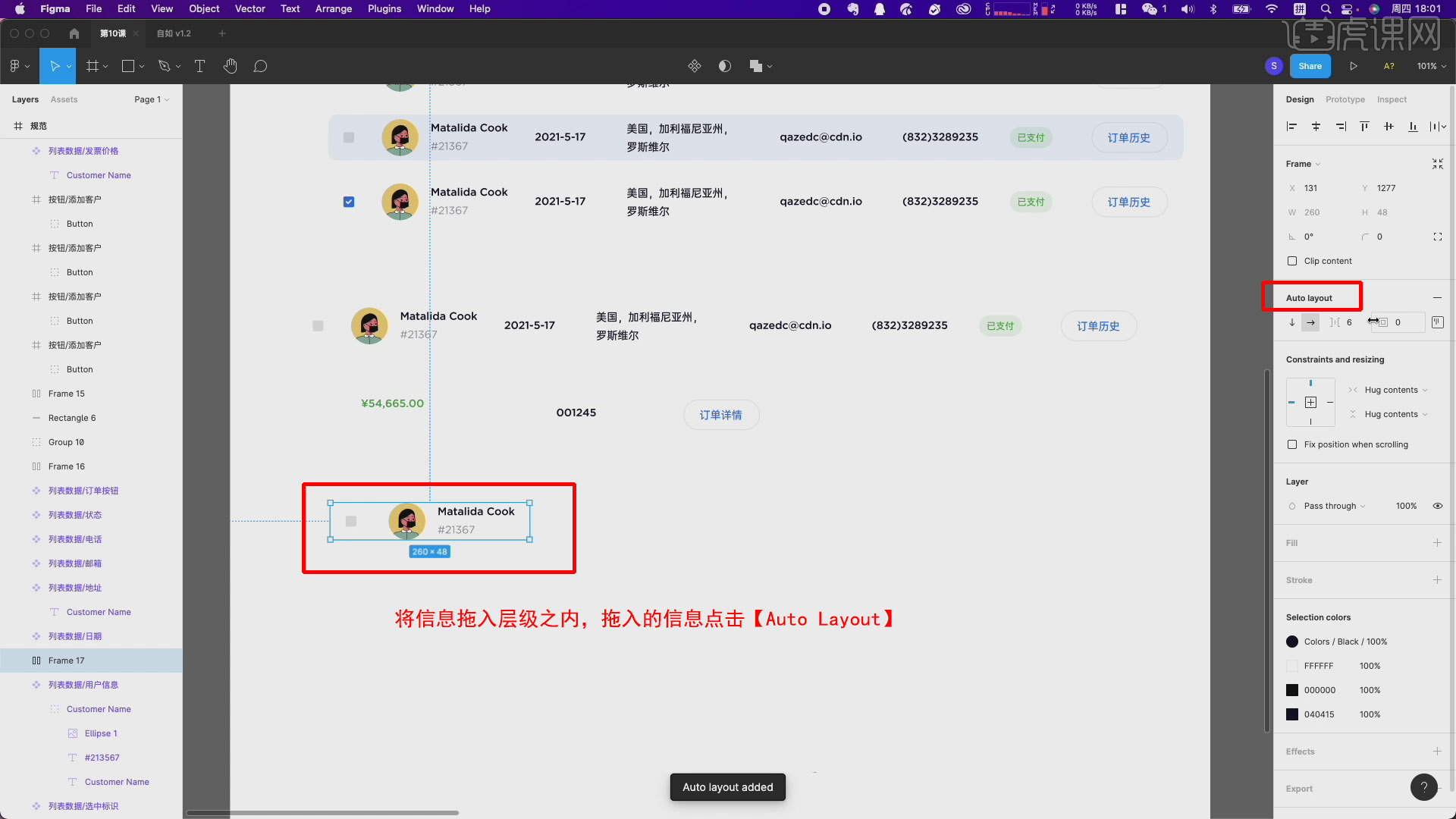
4.创建不同类型之后,创建【Component】,每个列表底下包含的数据信息肯定不一样,只要是不重复的信息就可以单独创建信息,将信息拖入层级之内,拖入的信息点击【Auto Layout】,向右延伸的地方改成【0】。

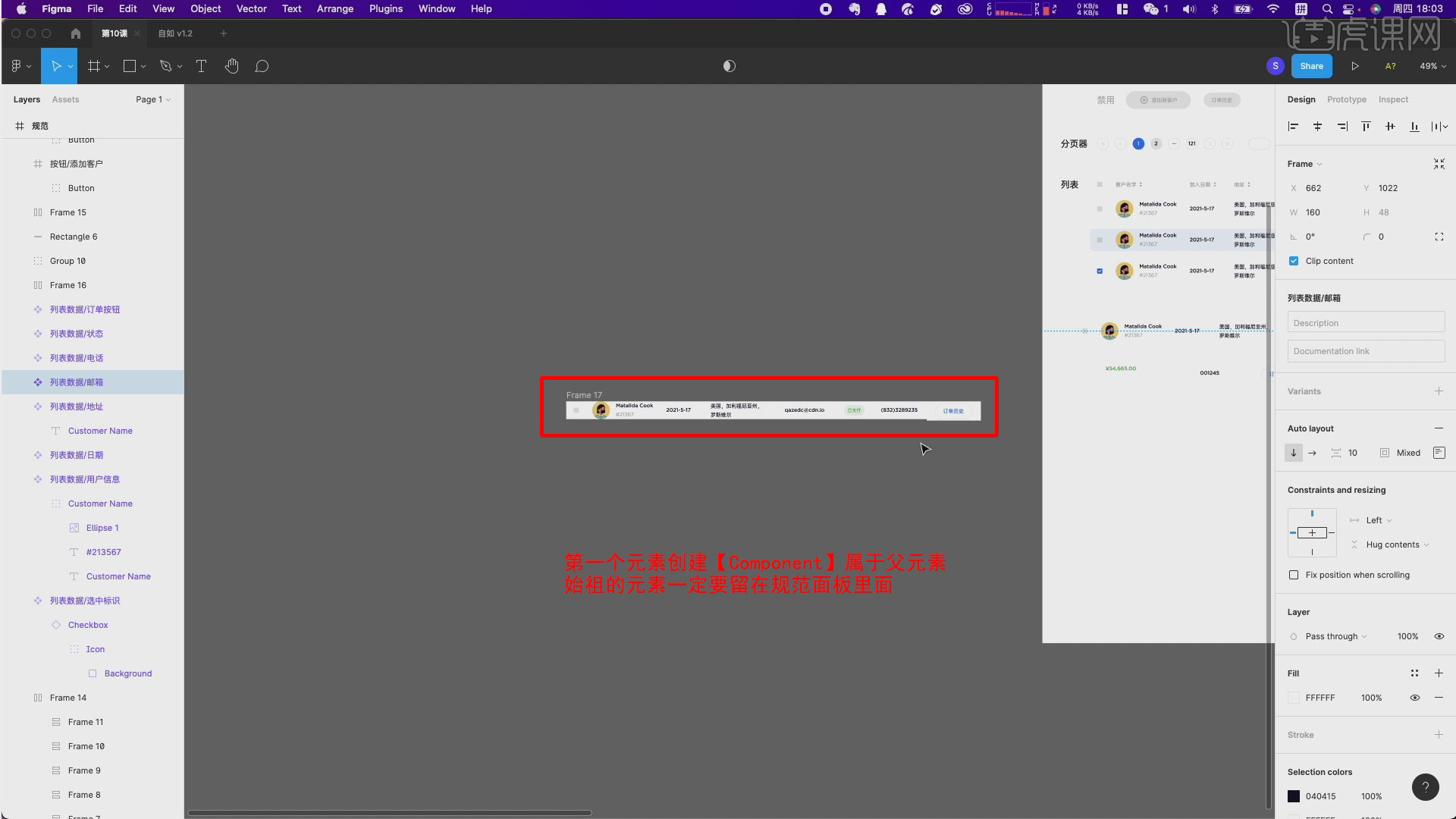
5.每次要做一个新的元素的时候,只要按住【Alt】键拖一个进来,就可以在右侧进行显示,上节课有讲的第一个元素创建【Component】属于父元素,始祖的元素一定要留在规范面板里面。

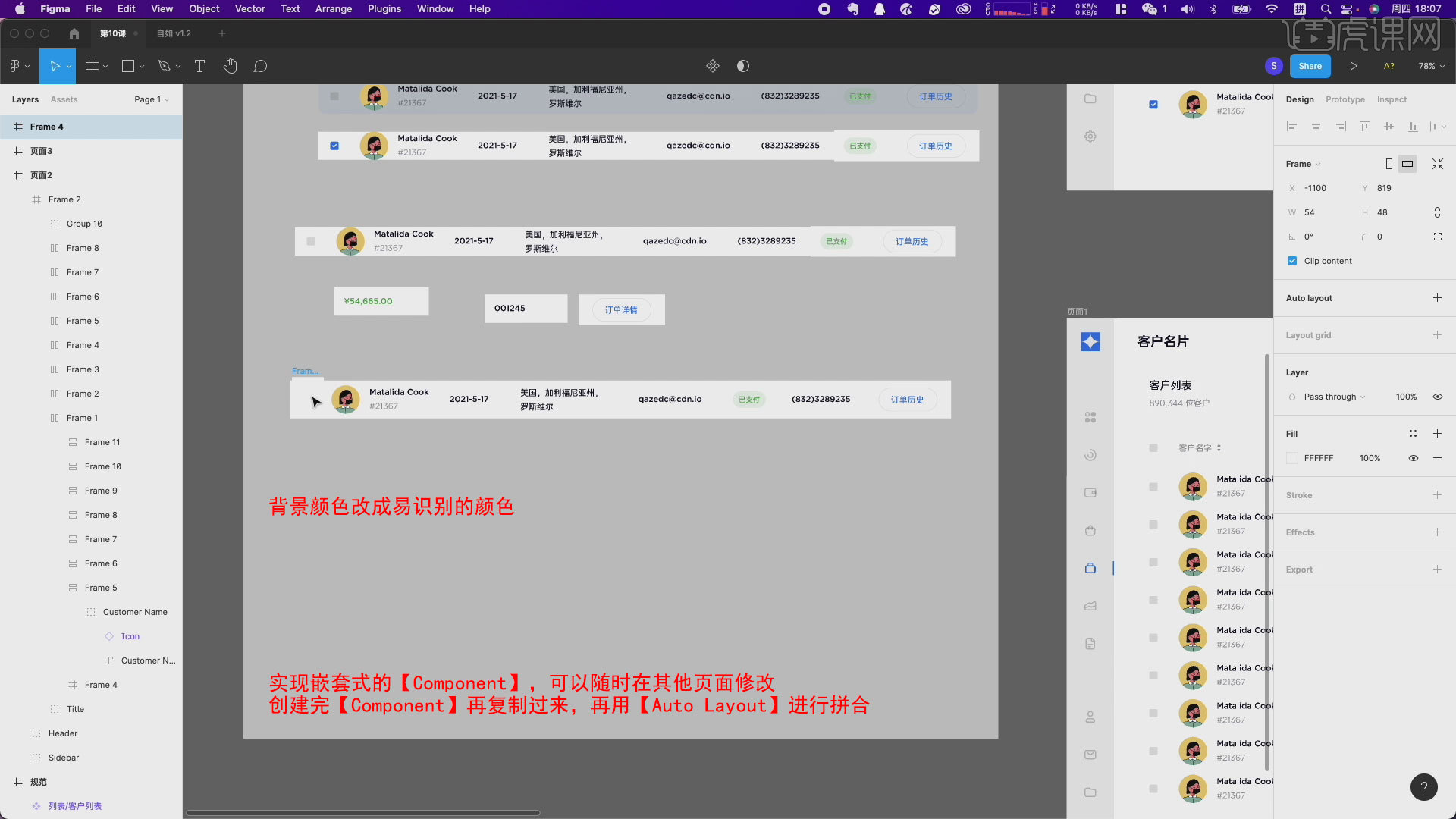
6.一个列表的生成环境当中,实现嵌套式的【Component】,可以随时在其他页面修改,创建完【Component】再复制过来,再用【Auto Layout】进行拼合,拼合完再复制新的出来。

7.还可以运用相同的规则,将顶部的元素创建成固定的表头,为表头单独创建【Frame】,聚合不同【Component】内容,可以通过【Component】进行上下级的嵌套。

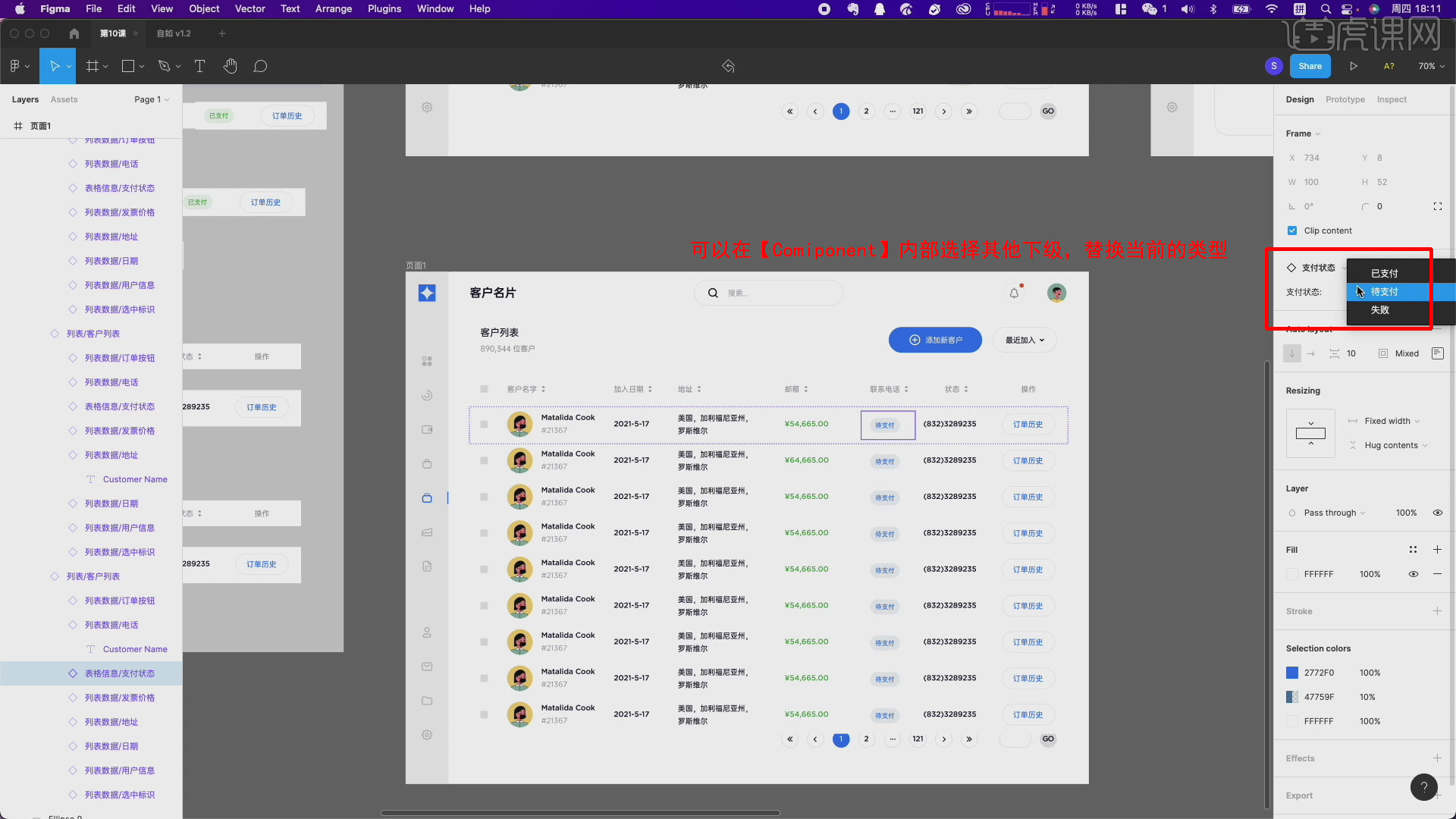
8.在使用这个界面的设计环境当中,如果要在一个【Coimponent】当中替换它文本,但仅限于文本,可以在【Comiponent】内部选择其他下级,替换当前的类型。

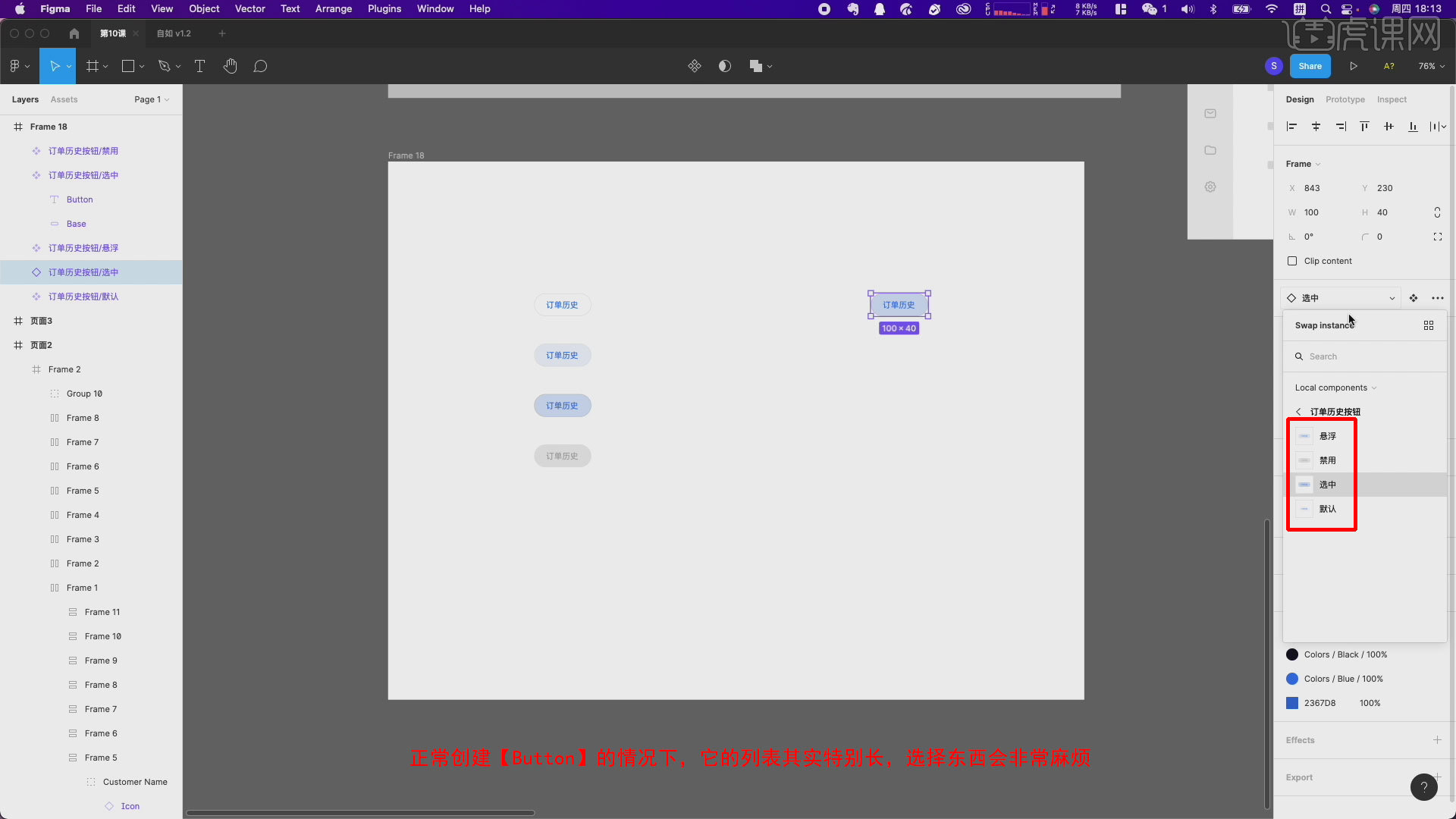
9.每一个按钮都会有不同的状态,默认悬浮、禁用状态、需要使用【Variants】,正常创建【Button】的情况下,它的列表其实特别长,选择东西会非常麻烦。

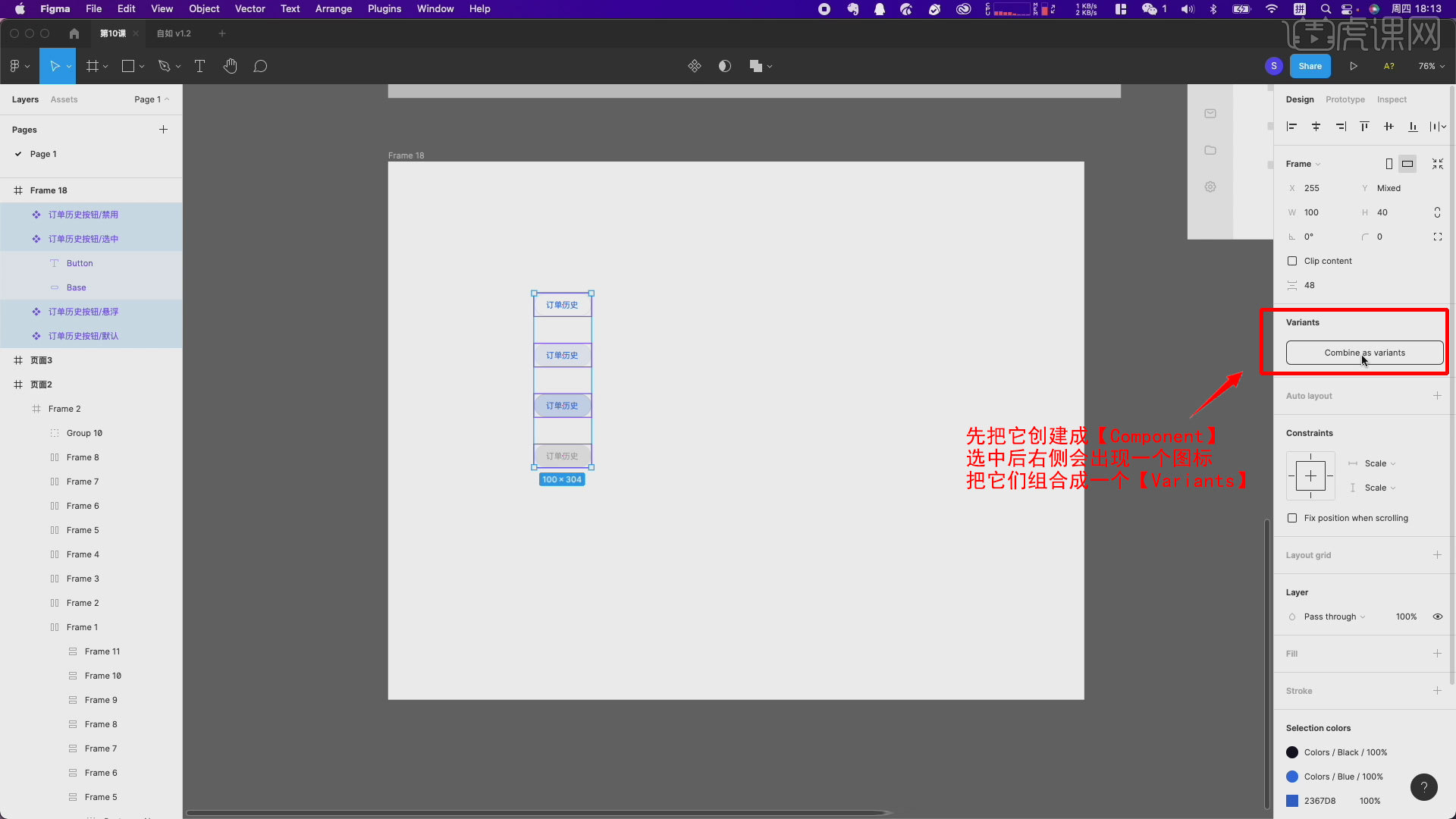
10.选中的图标一定要先把它创建成【Component】,选中后右侧会出现一个图标,把它们组合成一个【Variants】。

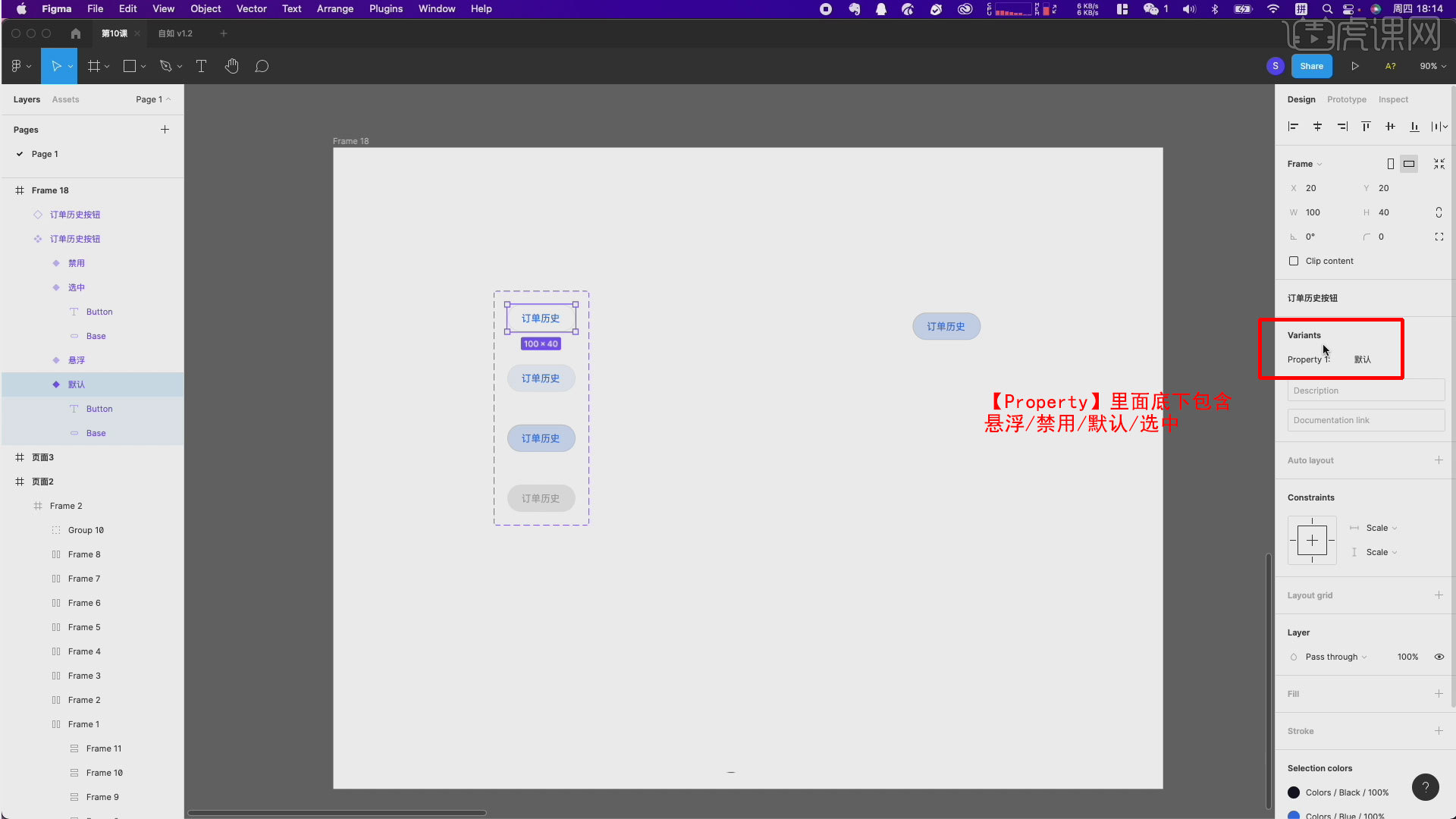
11.【Property】里面底下包含了悬浮/禁用/默认/选中,【Variants】会把四个拼接成同一个【Comiponent】,下方不同的样式,代表【Comiponent】当中的不同的状态。

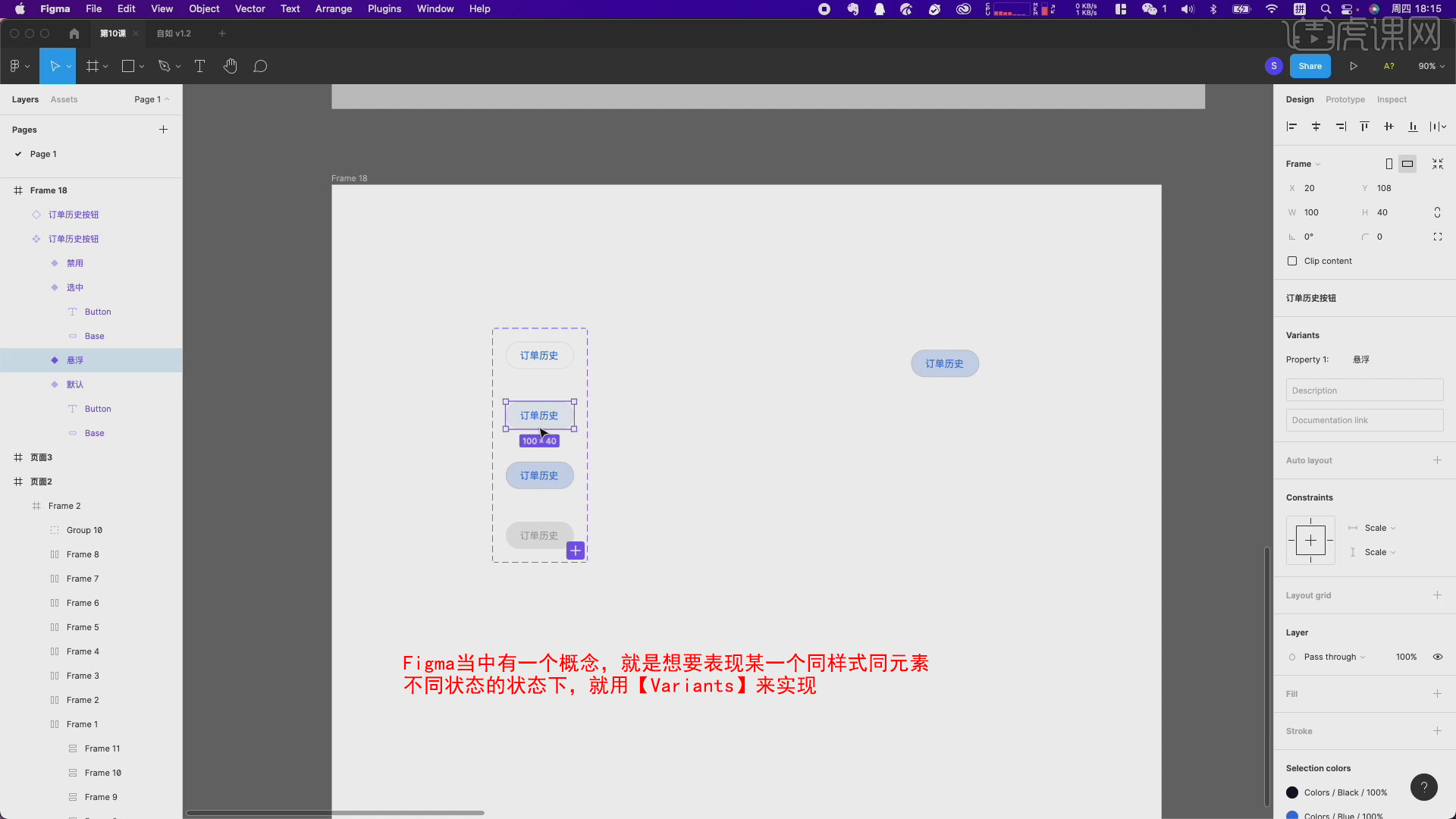
12.Figma当中有一个概念,就是想要表现某一个同样式同元素,不同状态的状态下,就用【Variants】来实现,而不同的工能就创建不同的【Comiponent】,不要用【Comiponent】来实现同一个按钮不同的状态。

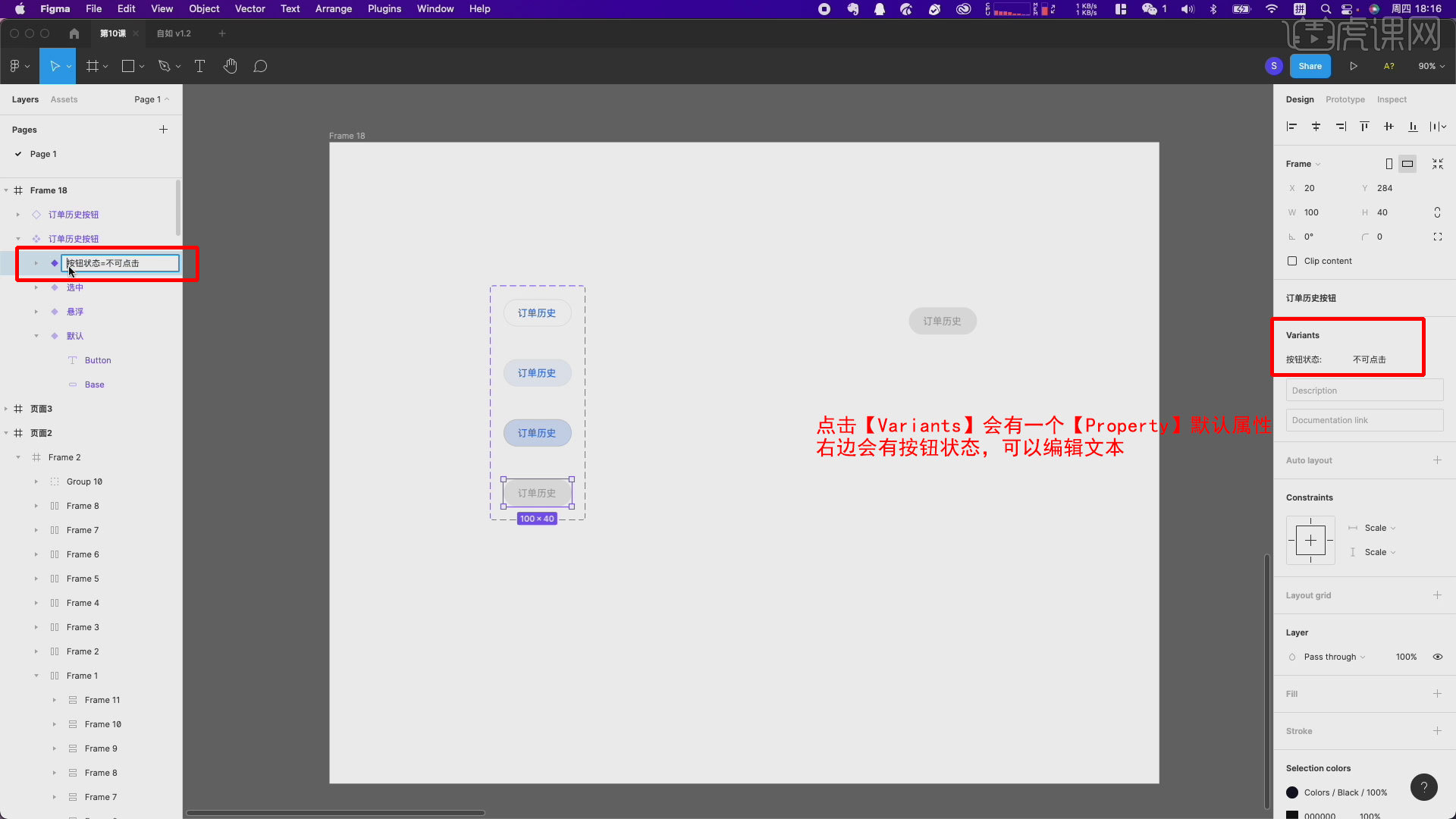
13.点击【Variants】会有一个【Property】默认属性,右边会有按钮状态,可以编辑文本,左边击【Aaaets】双击其实会出现各种公式,排序是根据文字的第一个首字母进行排序的。

14.【Variants】在后续控制元素的时候,复制出两个状态,命名为【选择框/为选择】,分别创建【Comiponent】,再创建【Variants】,Figma特殊的命名方法【off/on】会变成开关。

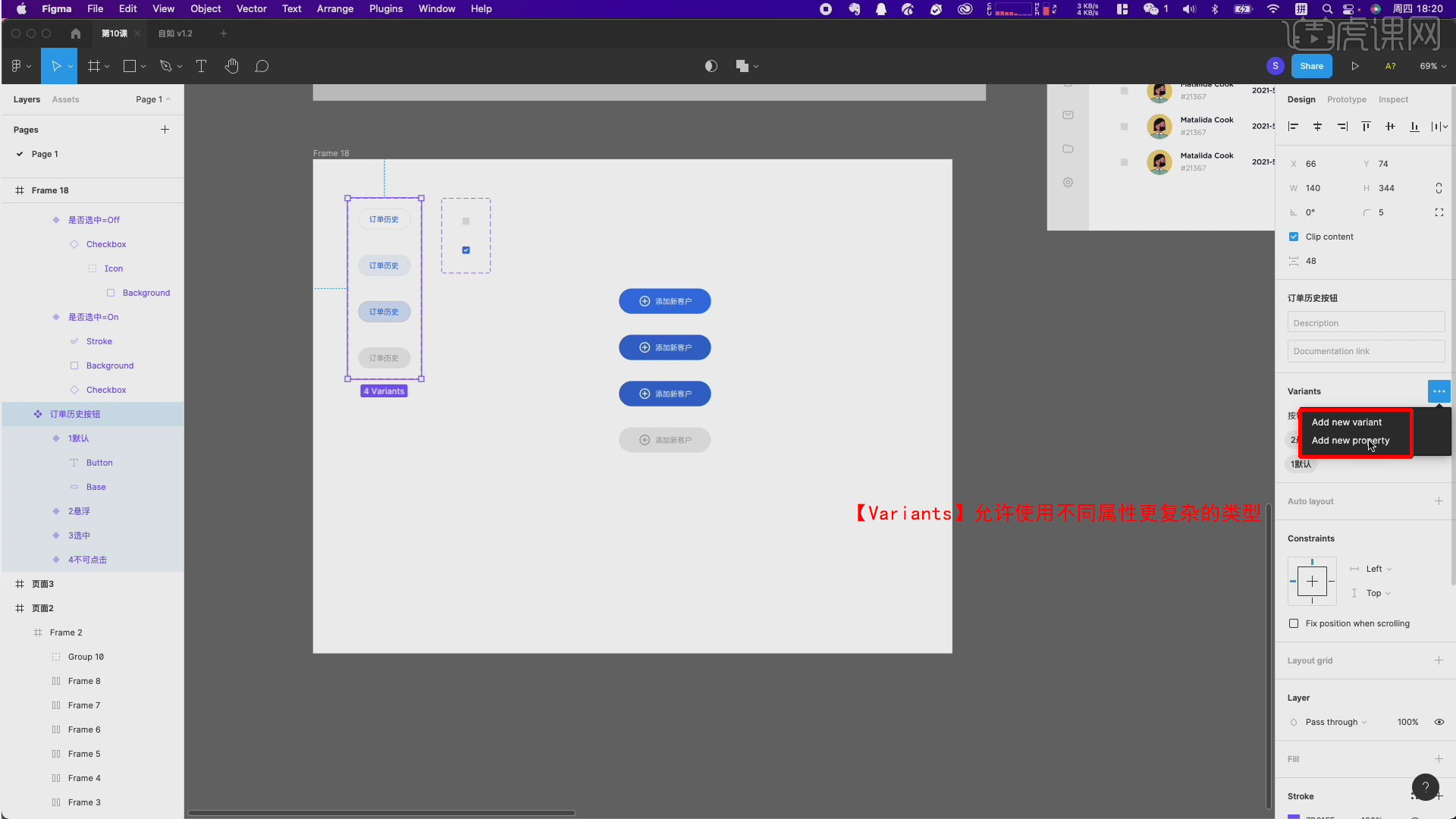
15.【Component】、【Auto Layout】、【Variants】的共同结合,可以搭建组件规范,【Variants】还允许使用不同属性更复杂的类型,【Add new variant】/【Add new property】。

16.每一次添加属性的时候,确保每一个属性都可以匹配到所有其他的状态,而且都是对等的,这样创建【Variants】的意义才大。

17.扫下方二维码,获得课程素材资料,课下同学们也可以临摹操作练习,视频下方评论区留言或者提交作业。

以上就是B端规范搭建-零基础学Figma图文教程的全部内容了,你也可以点击下方的视频教程链接查看本节课的视频教程内容,虎课网每天可以免费学一课,千万不要错过哦!













