玻璃拟态页设计-零基础学Figma图文教程发布时间:2022年03月28日 08:01
虎课网为您提供字体设计版块下的玻璃拟态页设计-零基础学Figma图文教程,难度等级为新手入门,下面开始学习这节课的内容吧!
本次课程讲解Figma零基础系列课程-第四课【玻璃拟态页设计】-掌握属性面板进阶,同学们可以在视频下方评论区进行留言,老师会根据你们的问题进行回复。
那我们开始今天的教程吧。

1.本节课主要学习玻璃拟态页,【发现页面】和【个人主页】,打开Figma软件,首先创建【iPhone 11 pro】首页,置入上下两个重要元素,玻璃拟态指界面有若干比较透明的元素。

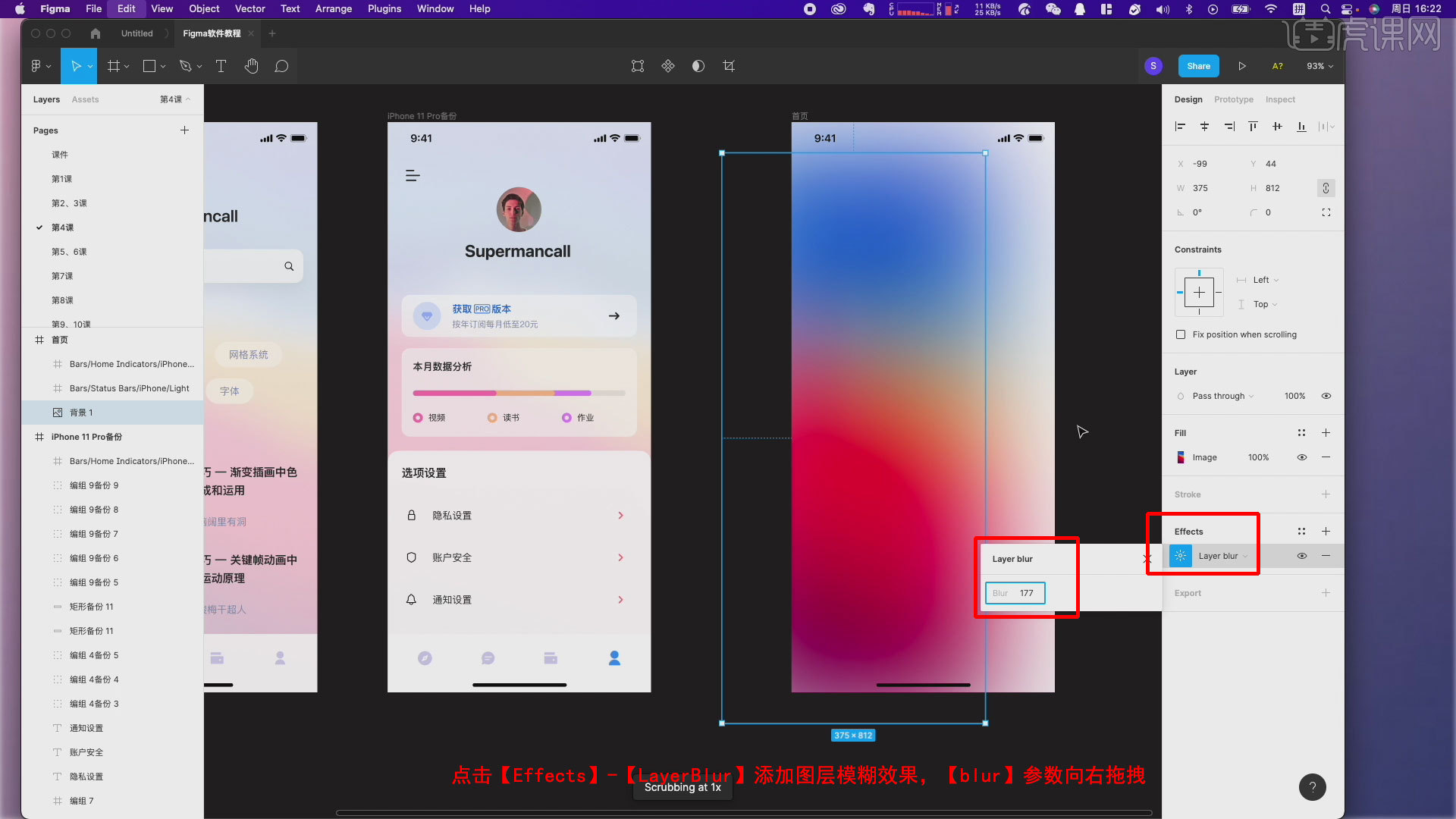
2.效果类似于雾面玻璃,先制作背景将背景素材图片放在最底层,点击【Effects】-【LayerBlur】添加图层模糊效果,【blur】参数向右拖拽。

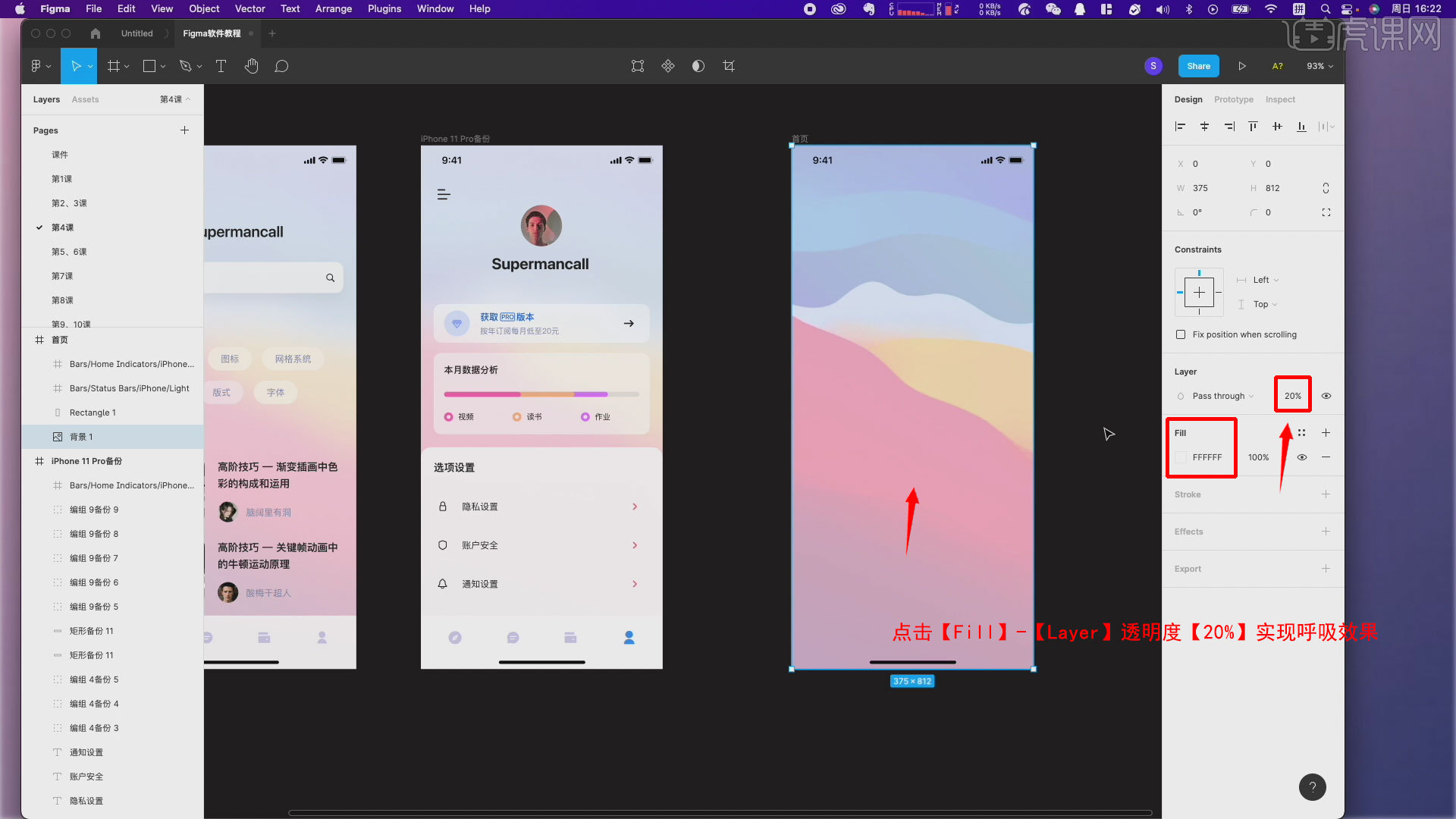
3.不建议在上面加一层白色遮罩,然后点击【Fill】-【Layer】透明度【20%】实现呼吸效果,不便于修改下面的图层。

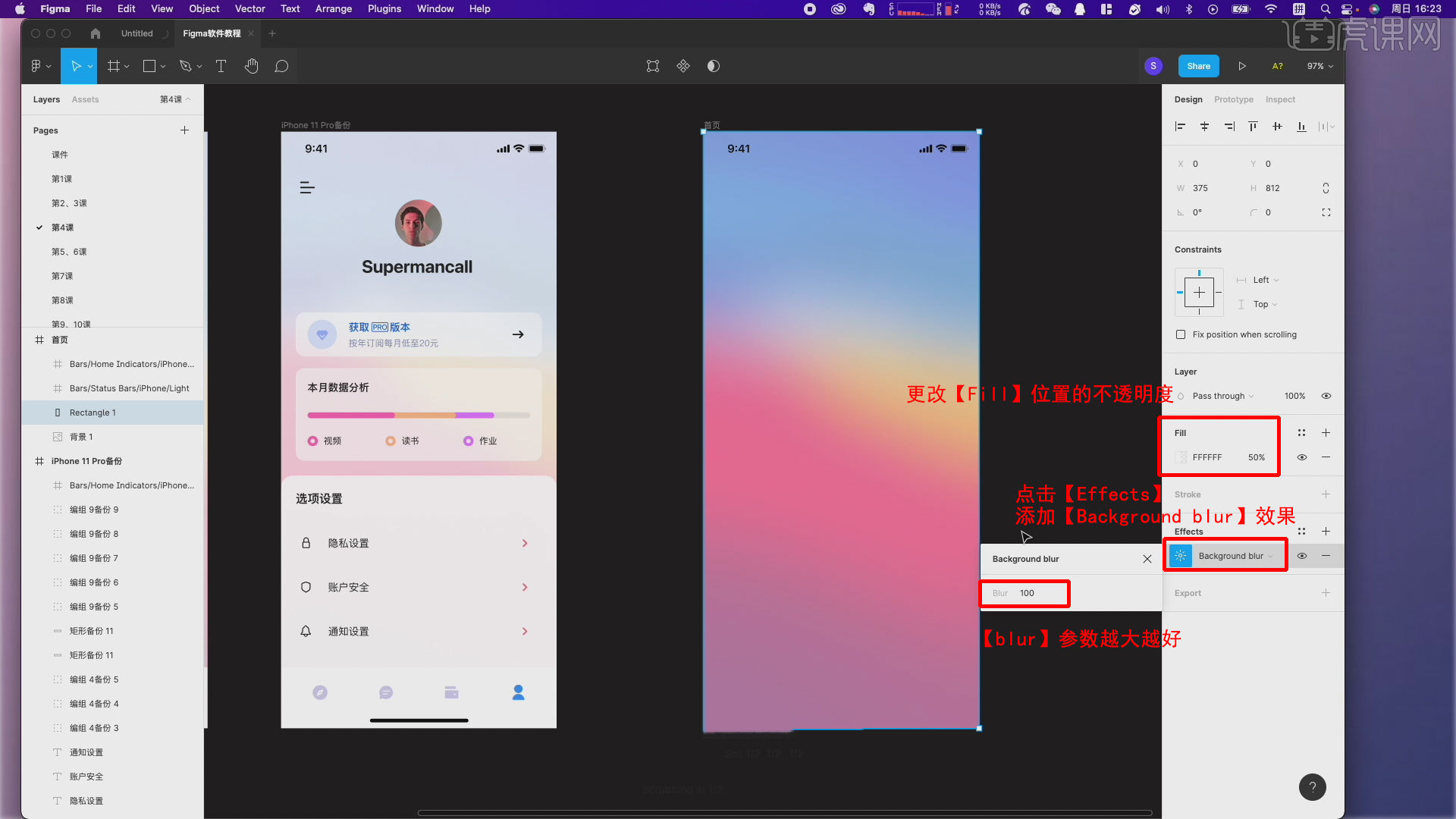
4.常规操作先点击右边【Effects】-添加【Background blur】效果-【blur】参数越大越好,更改【Fill】位置的不透明度。

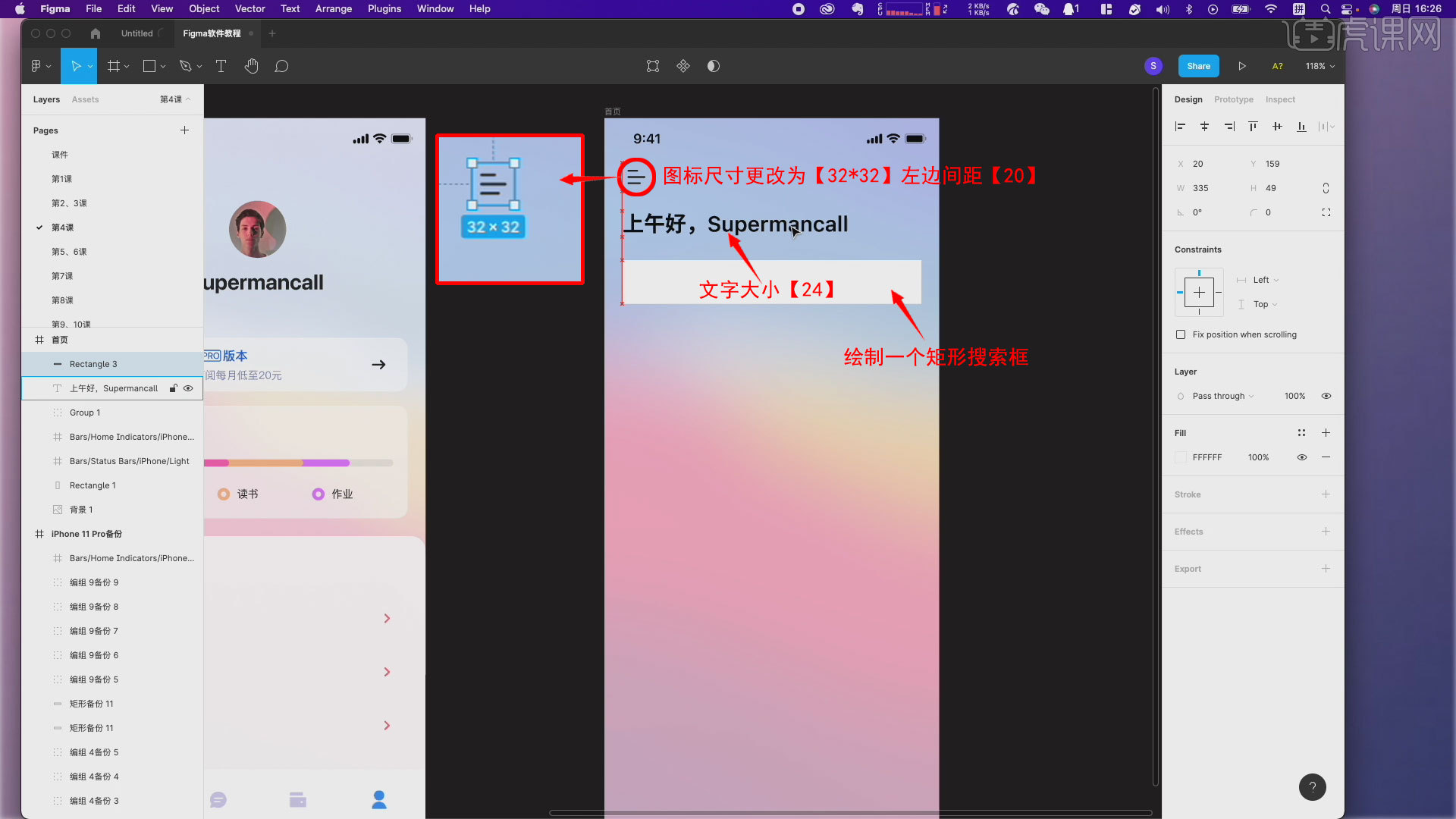
5.绘制【44像素】的顶部标题栏,颜色减掉,拖拽到跟上方对齐,拖入图标尺寸更改为【32*32】左边间距【20】,文字大小【24】,绘制一个矩形搜索框。

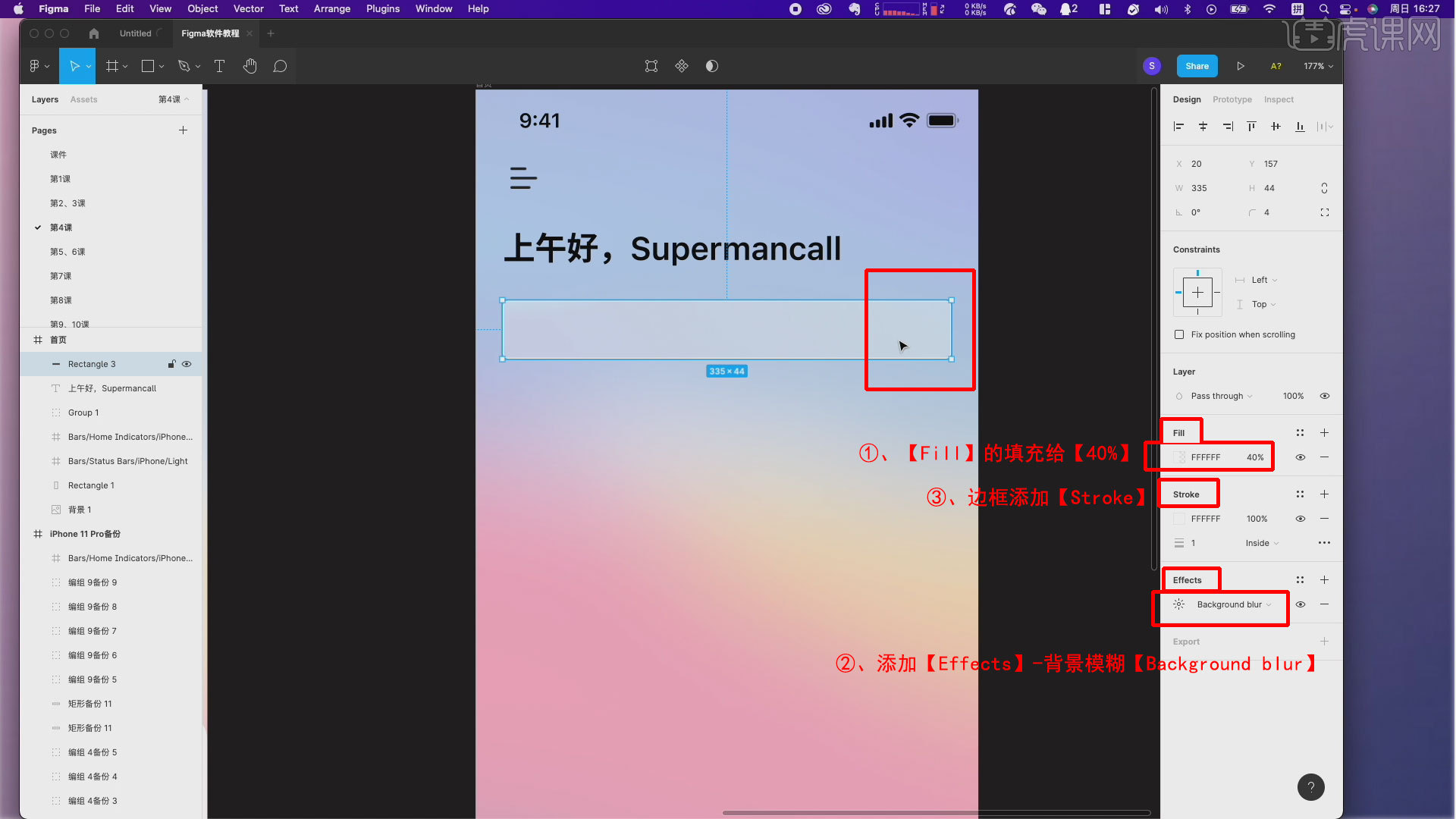
6.搜索框玻璃拟态【Fill】的填充不能太多【40%】,同步添加【Effects】-背景模糊【Background blur】,边框添加【Stroke】。

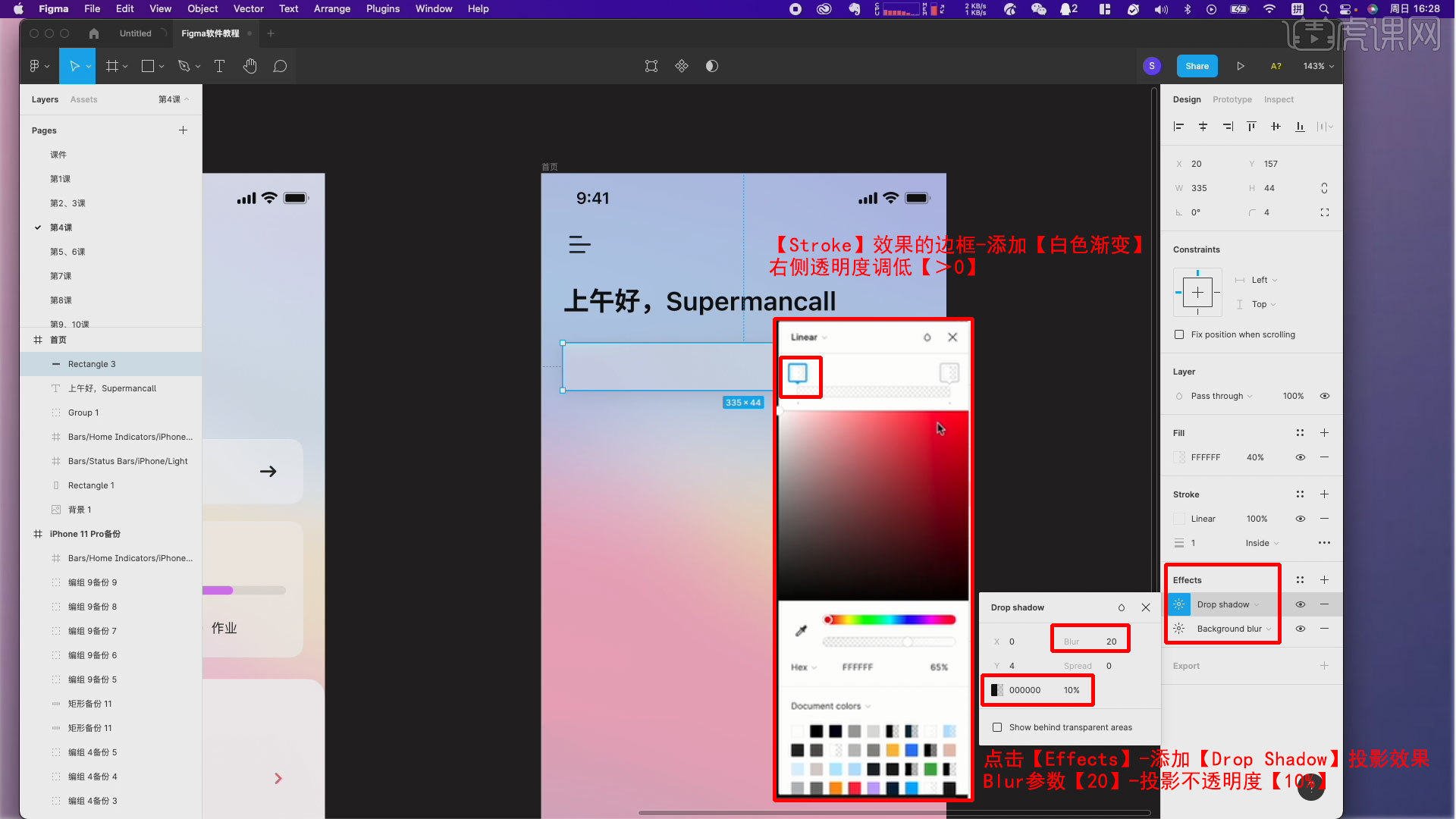
7.【Stroke】效果的边框-添加【白色渐变】,右侧透明度调低【>0】,再点击【Effects】-添加【Drop Shadow】投影效果,Blur参数【20】-投影不透明度【10%】。

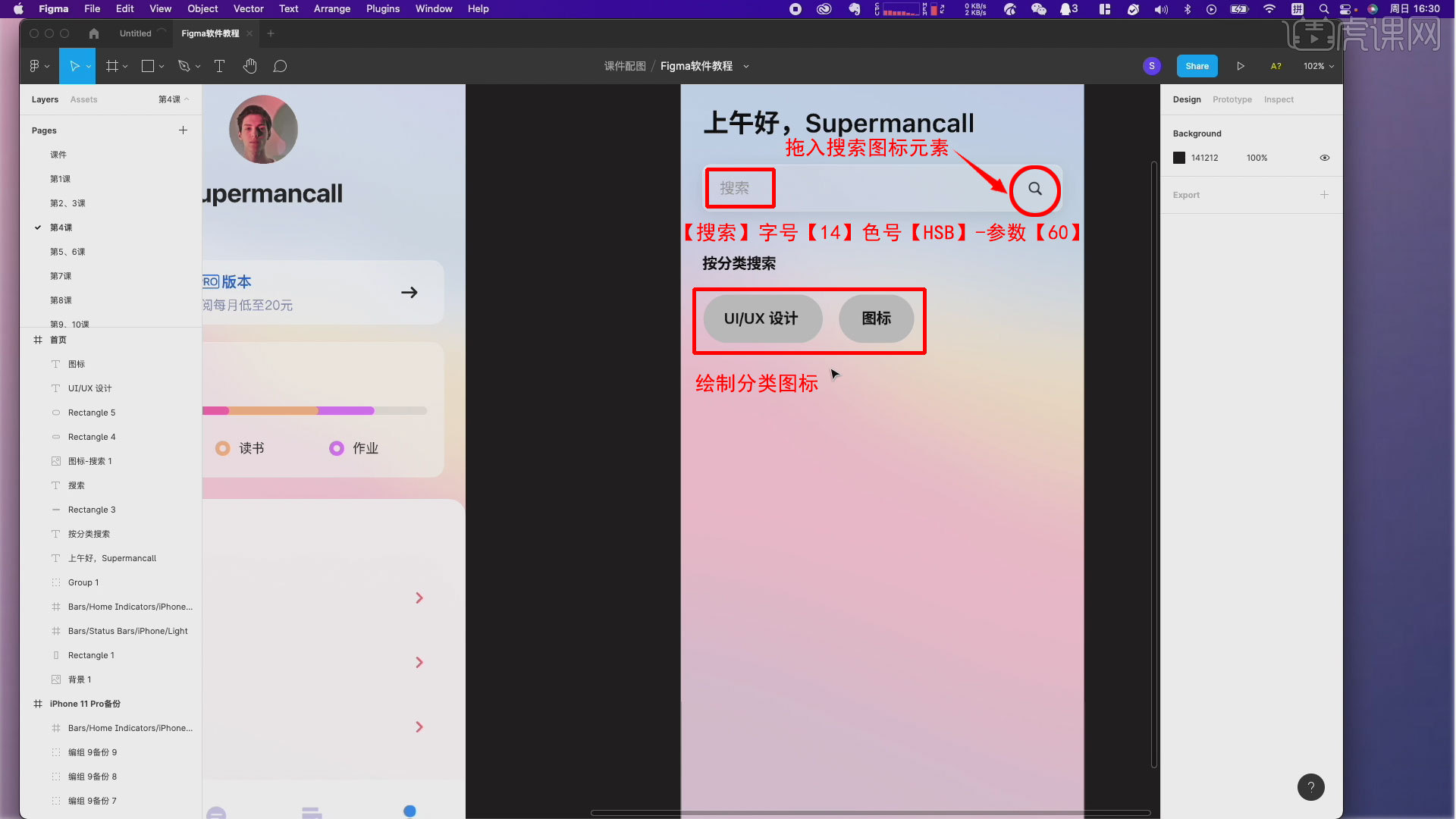
8.【搜索】字号【14】色号【HSB】-参数【60】,拖入搜索图标元素,编辑文字,放置相应位置,添加分类图标。

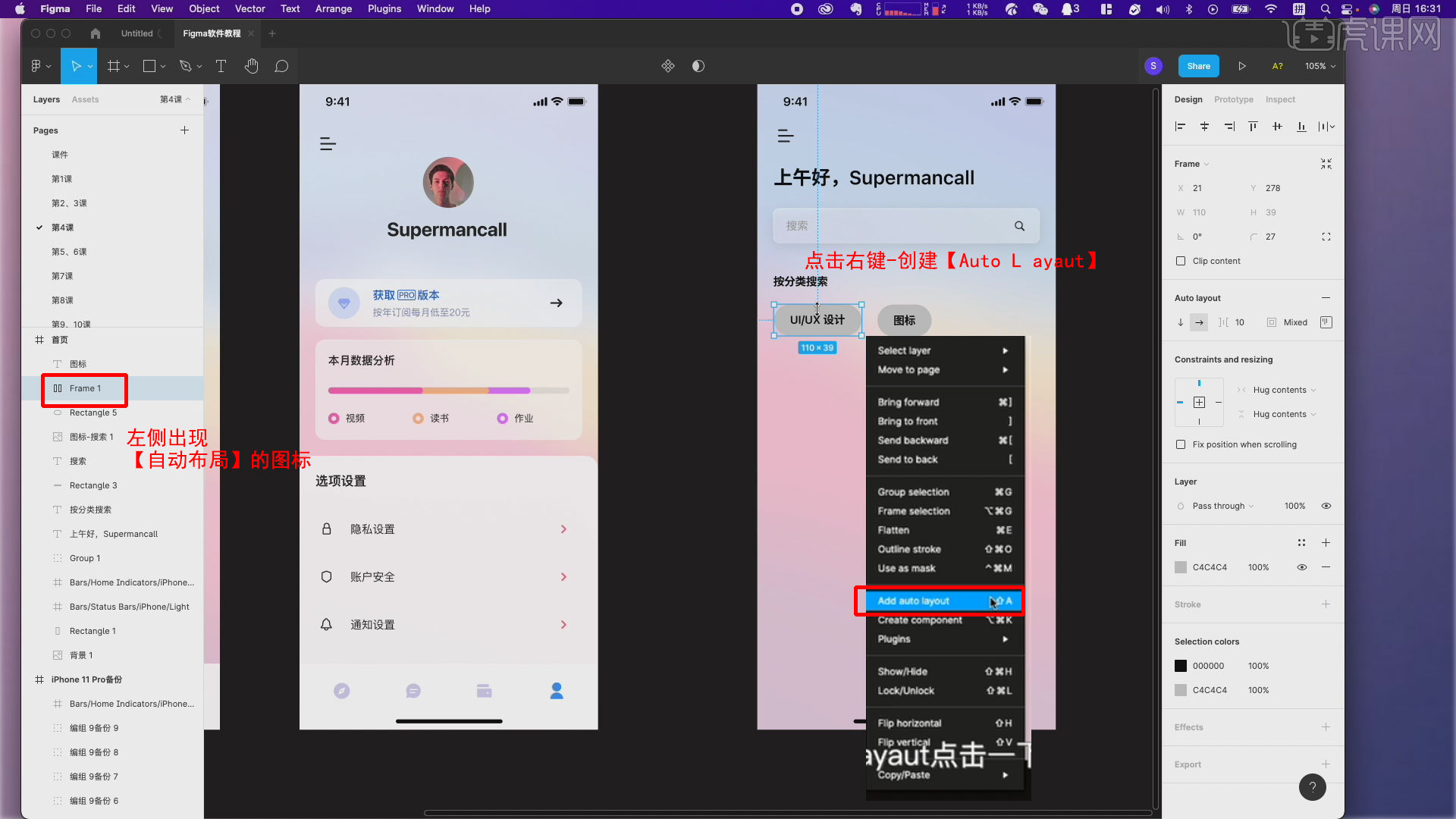
9.制作长短不一的图标依据是【左右间距】,先调整矩形高度【40】文字居中,中间间距【20】,点击右键-创建【Auto Layout】,左侧会出现【自动布局】的图标。

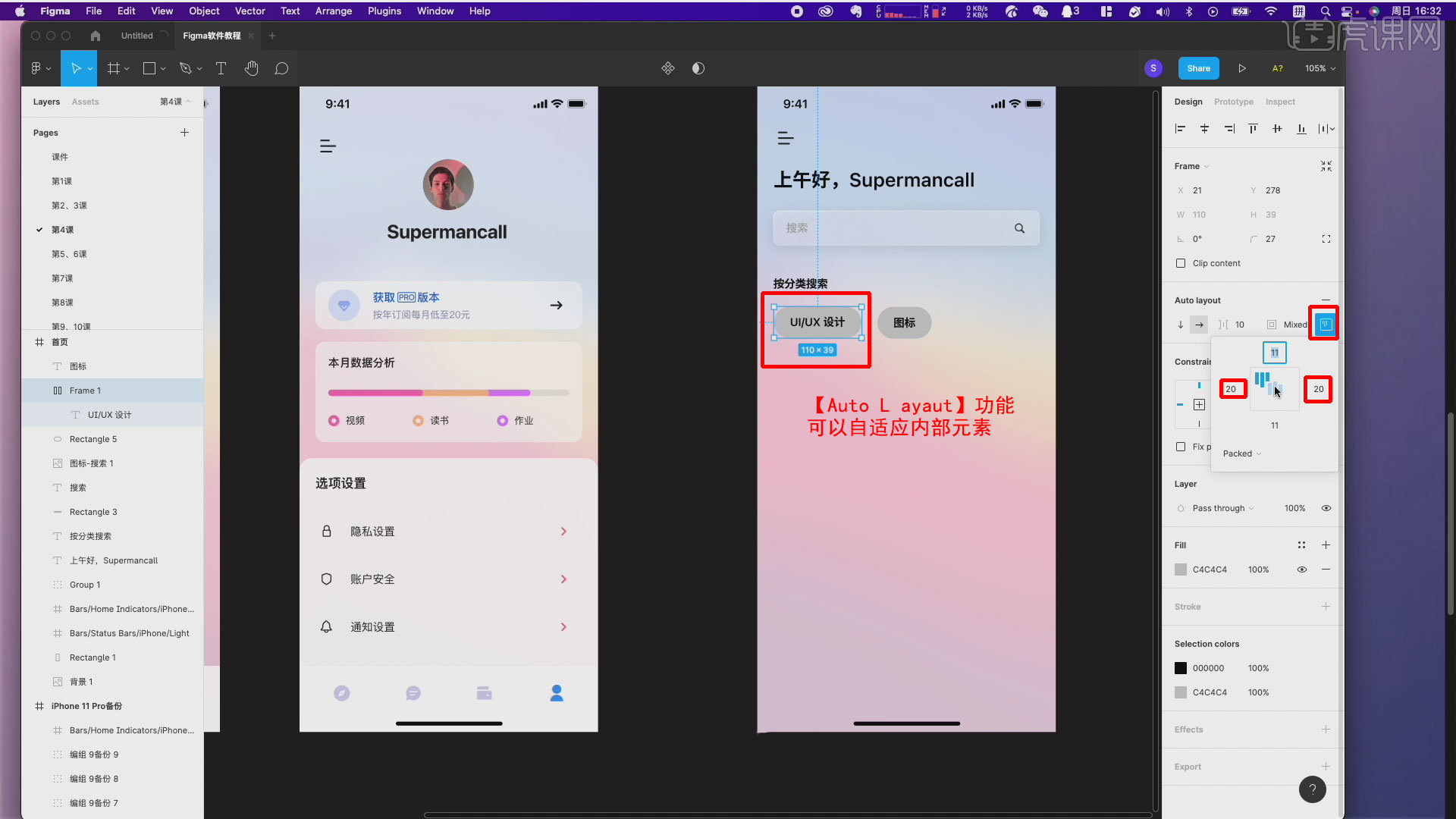
10.【Auto Layout】功能可以自适应内部元素,右侧工具栏出现了可以设置字体跟图形左右间距的参数,设置好之后,不管输入多少字的字体,左右间距都不会变,不额外对齐。

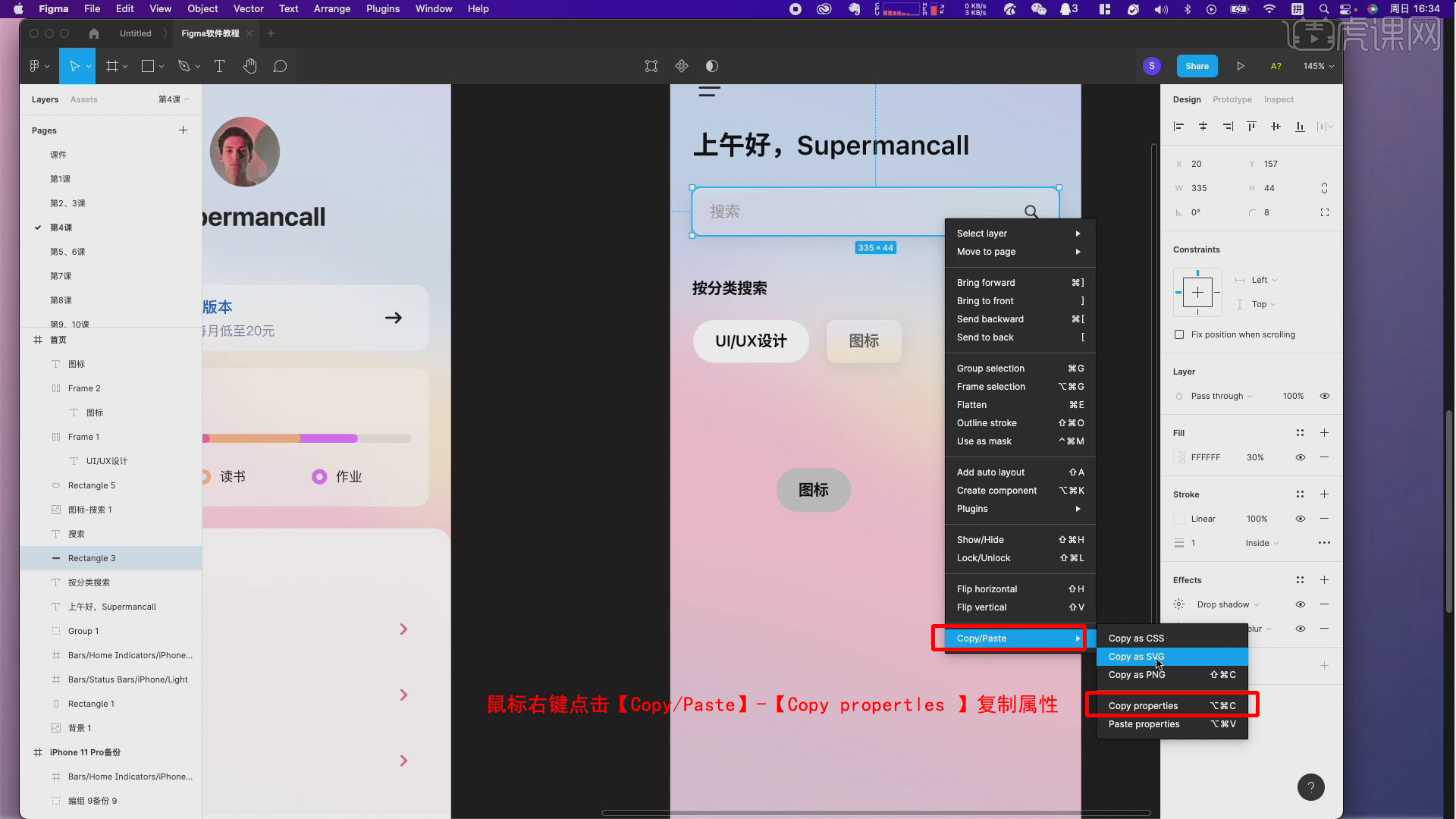
11.右边的参数栏更多的是对外部轮廓进行编辑,要使用同种样式,鼠标右键点击【Copy/Paste】-【Copy propertles 】复制属性。

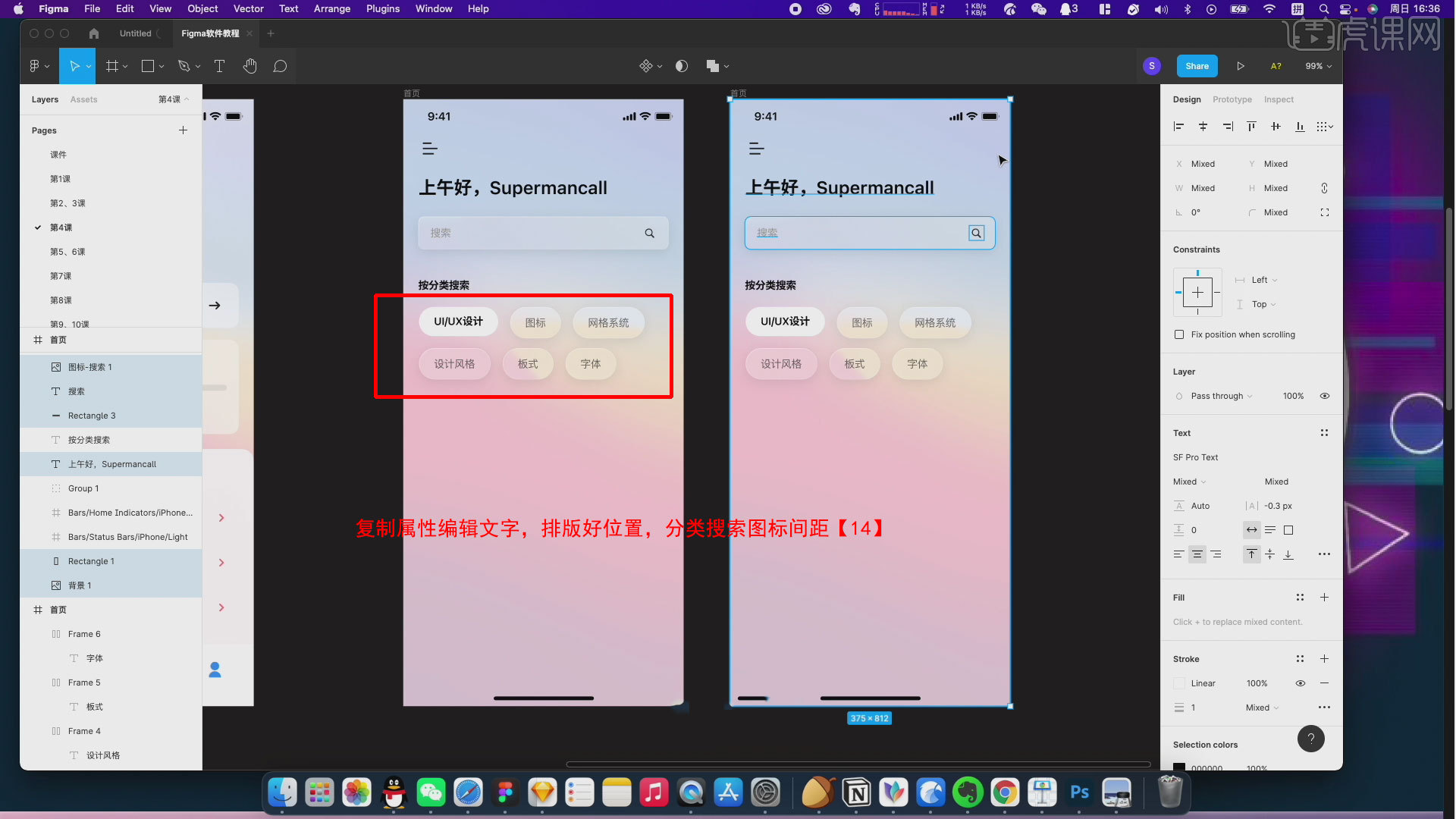
12.使用【Auto L ayaut】之后,不管字体是多少字体跟矩形宽的间距不会变,复制属性编辑文字,排版好位置,分类搜索图标间距【14】。

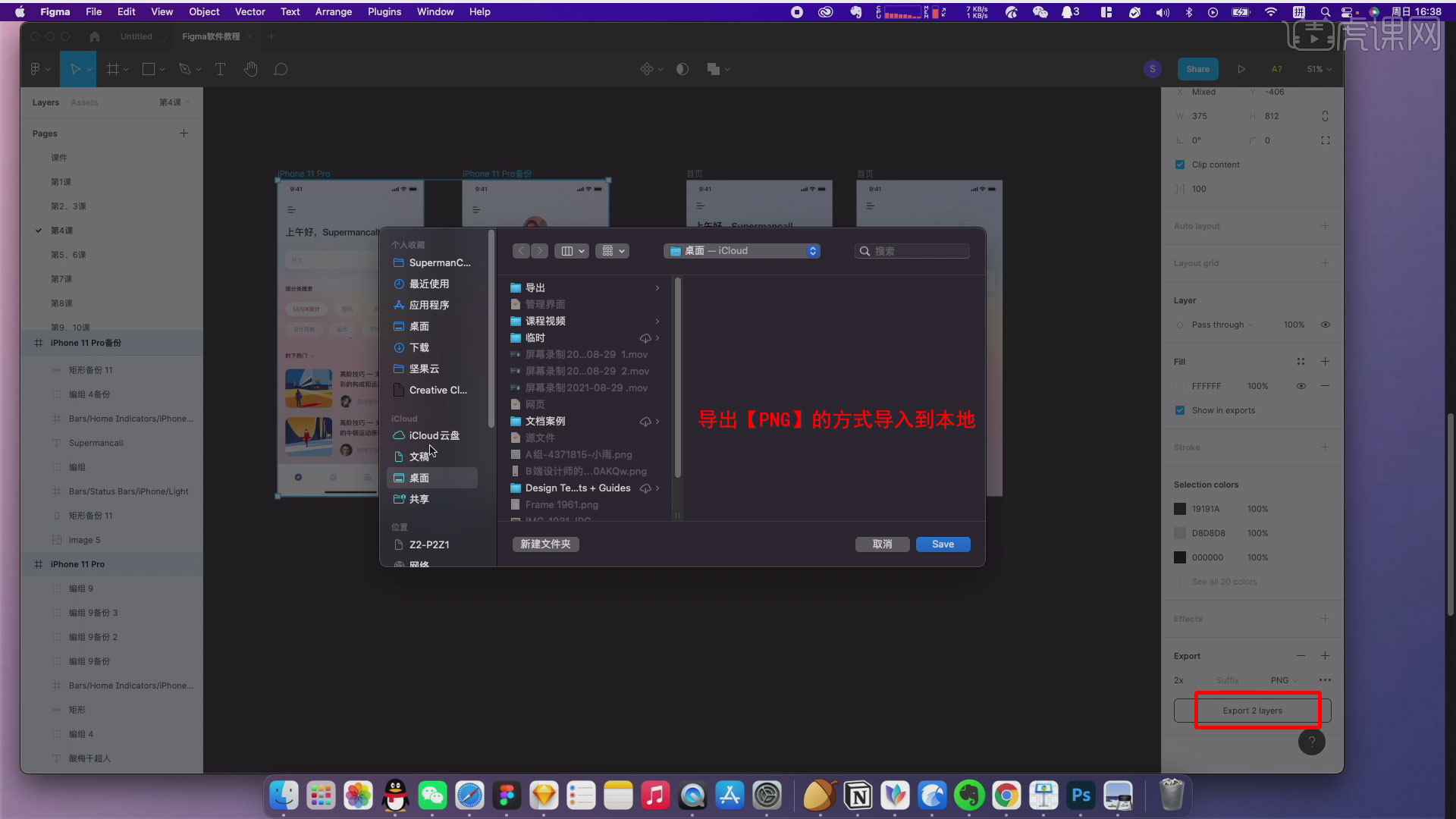
13.按住【Alt】复制首页图层,删除多余元素,绘制两个矩形参数一样,复制属性快捷键【Command+Alt+V】,【Fill】更改亮度参数,可以导出【PNG】的方式导入到本地。

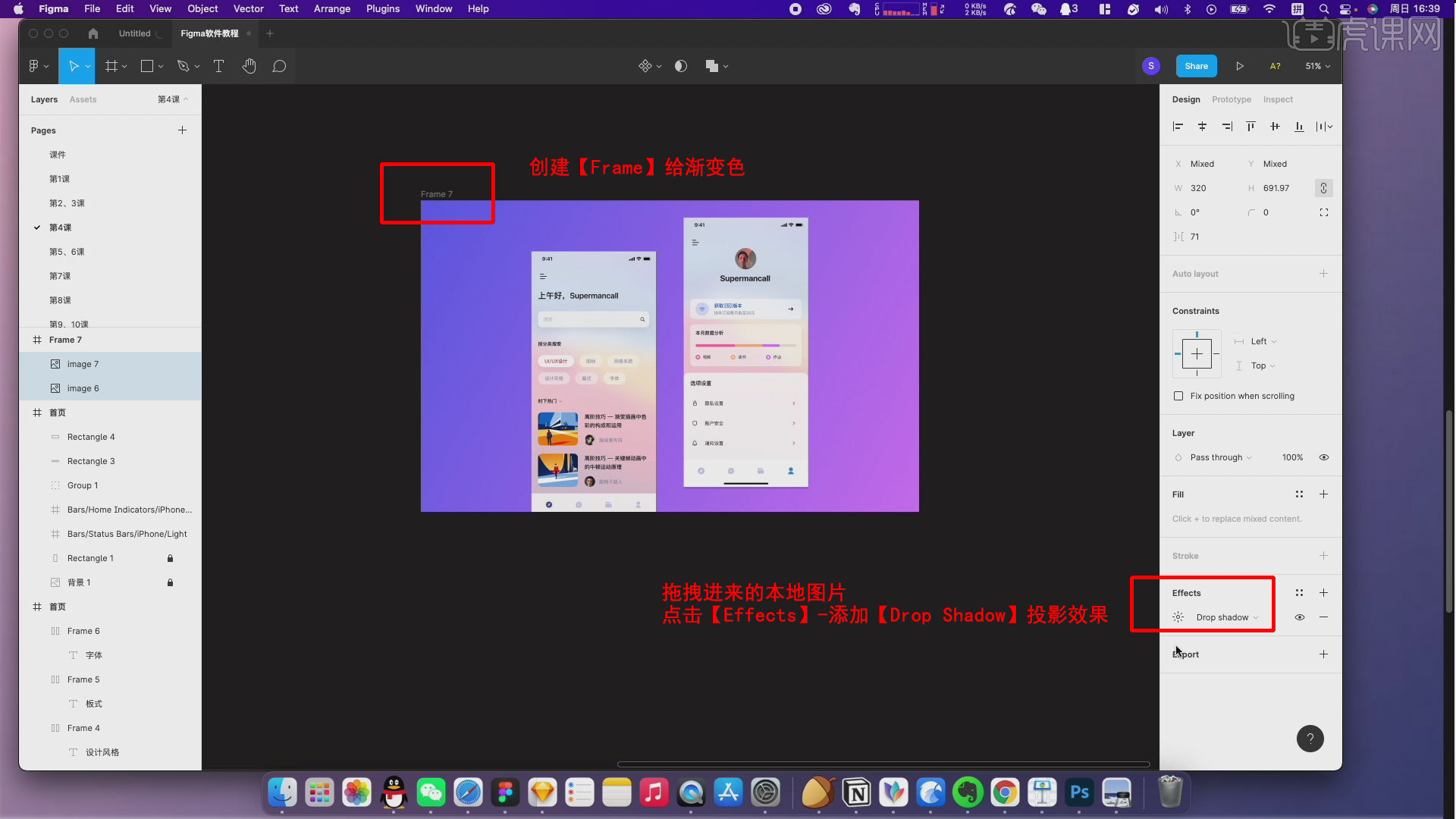
14.创建【Frame】给渐变色,将前面导出到本地的图片拖拽进来,进行摆放排版,再点击【Effects】-添加【Drop Shadow】投影效果。

15.扫下方二维码,获得课程素材资料,课下同学们也可以临摹操作练习,视频下方评论区留言或者提交作业。

以上就是玻璃拟态页设计-零基础学Figma图文教程的全部内容了,你也可以点击下方的视频教程链接查看本节课的视频教程内容,虎课网每天可以免费学一课,千万不要错过哦!













