交互动画设计-零基础学Figma图文教程发布时间:2022年03月28日 08:01
虎课网为您提供字体设计版块下的交互动画设计-零基础学Figma图文教程,难度等级为新手入门,下面开始学习这节课的内容吧!
本次课程讲解Figma零基础系列课程-第六课【交互动画设计】-连线动画效果说明,同学们可以在视频下方评论区进行留言,老师会根据你们的问题进行回复。
那我们开始今天的教程吧。

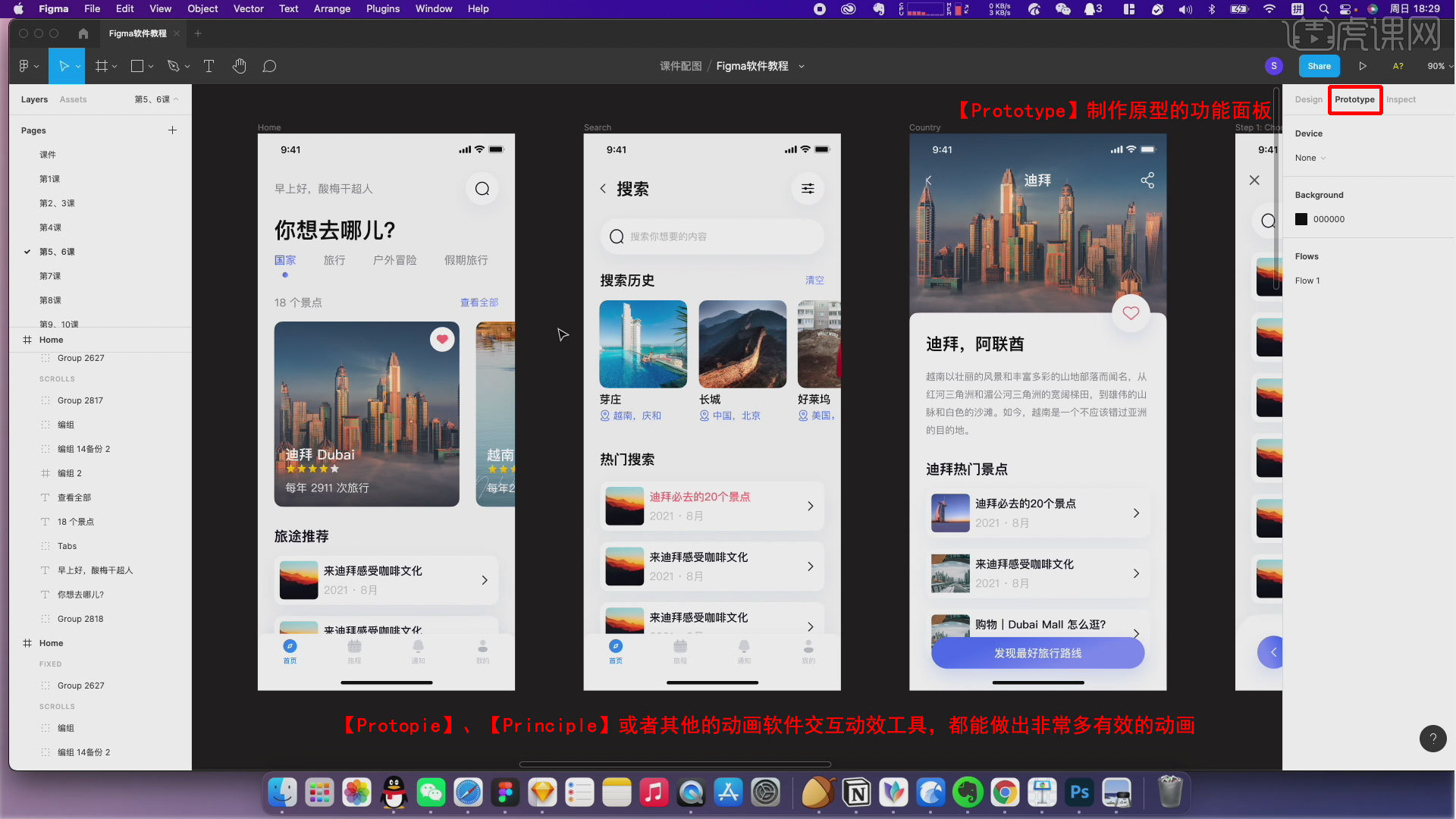
1.首先【Protopie】、【Principle】或者其他的动画软件交互动效工具,都能做出非常多有效的动画,但需要跳转其他软件界面操作,本节课分享交互动画设计,【Prototype】制作原型的功能面板。

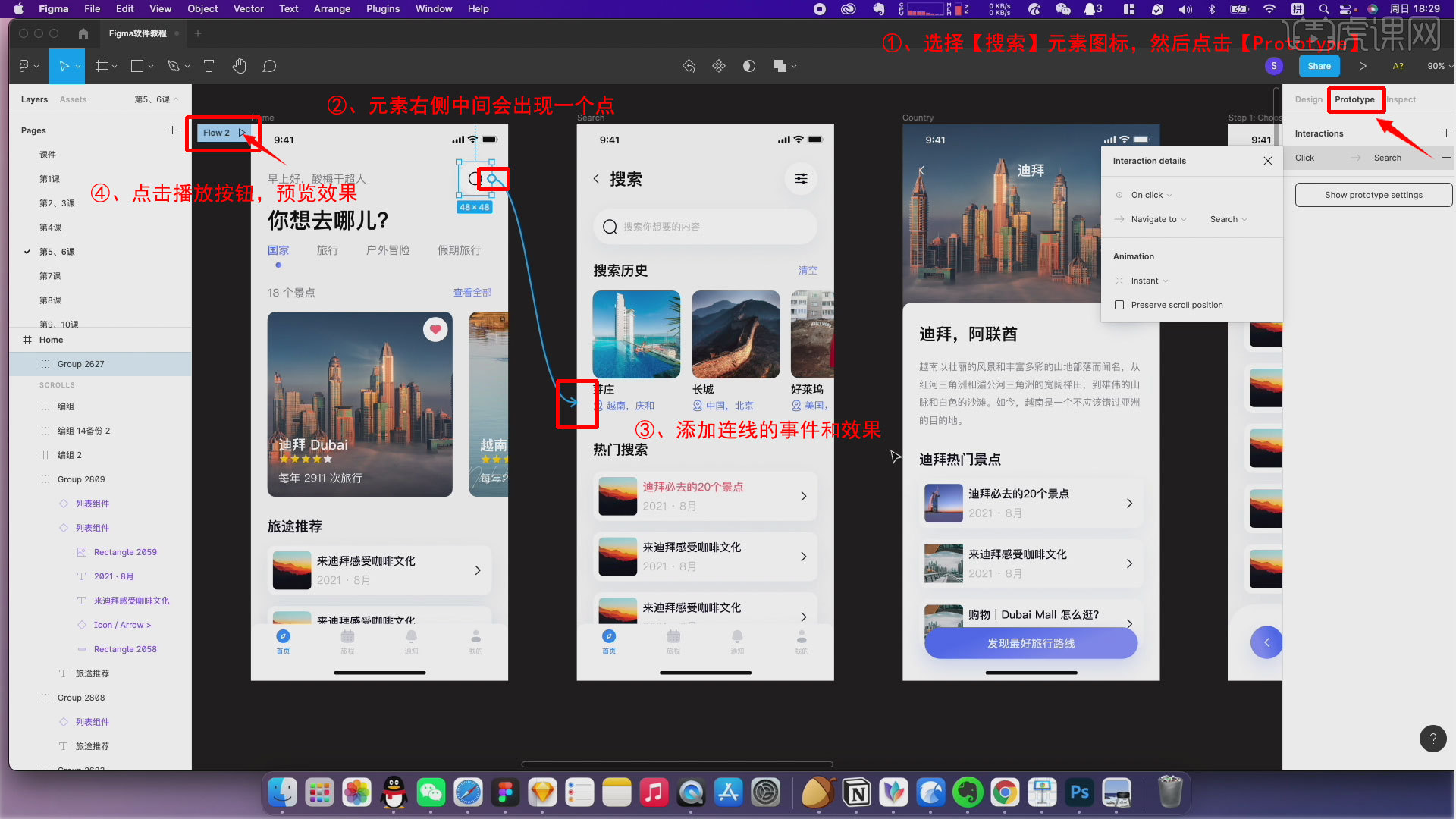
2.①、选择【搜索】元素图标,然后点击【Prototype】,②、元素右侧中间会出现一个点,③、添加连线的事件和效果,④、点击播放按钮,预览效果。

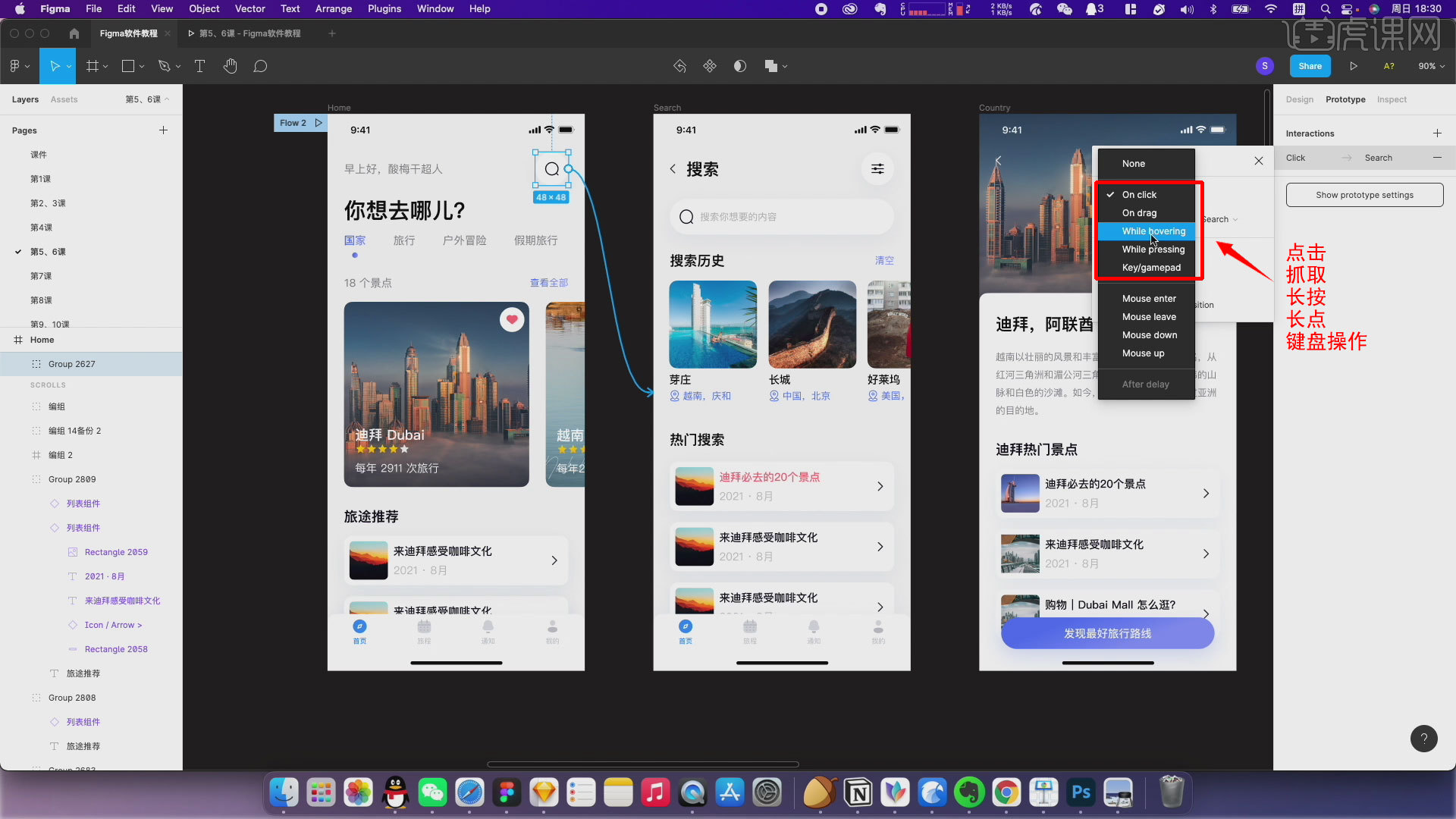
3.点击连线右边【Prototype】功能面板会出现【Interaction details】的说明,点击【Click】跳转到【Search】页面,实现简单的交互跳转。

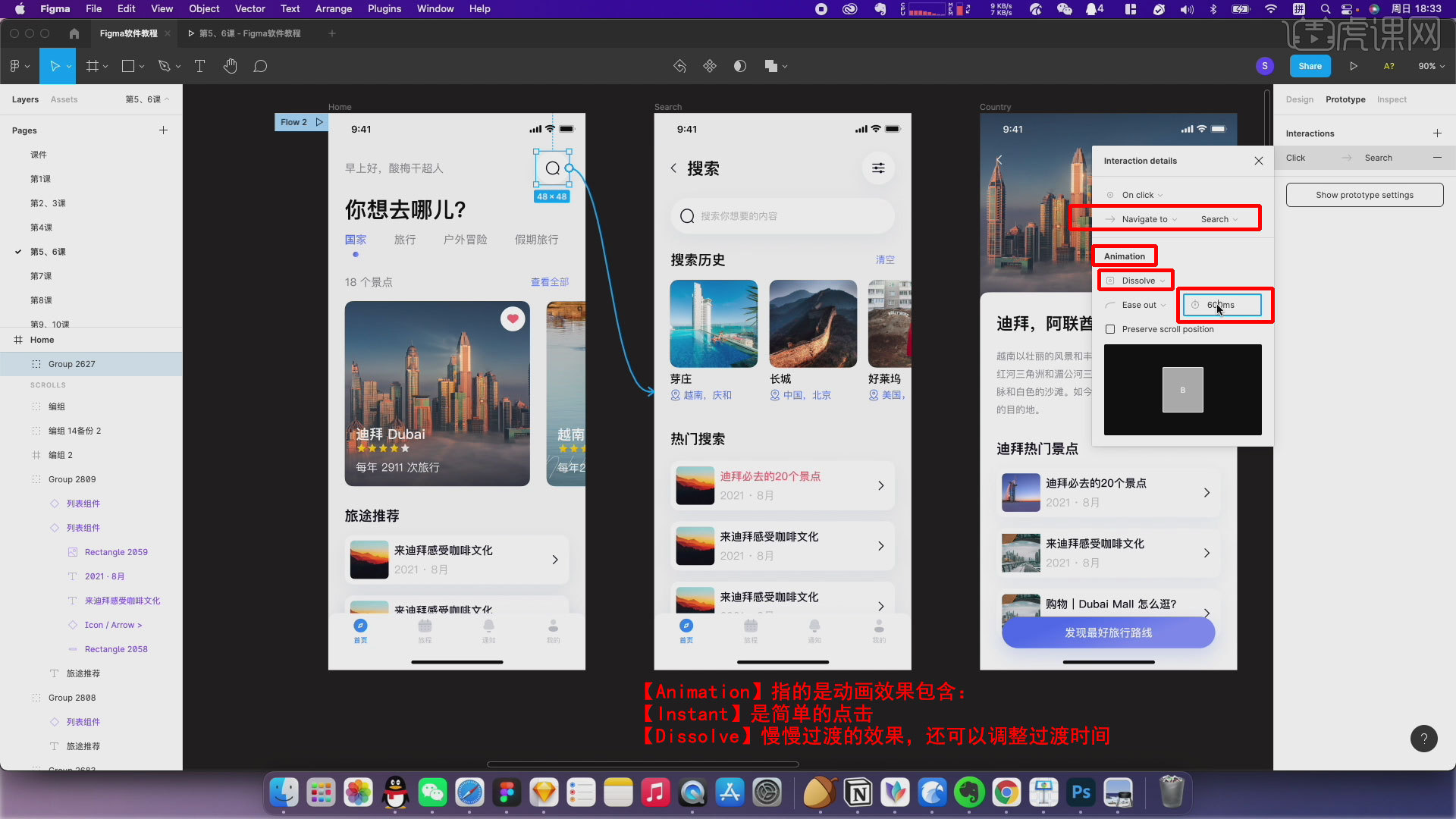
4.跳转到某个地方【Navigate to】,跳转到某个页面【Search】,【Animation】指的是动画效果包含:【Instant】是简单的点击,【Dissolve】慢慢过渡的效果,还可以调整过渡时间,【600ms=0.6秒/1000ms=1秒】。

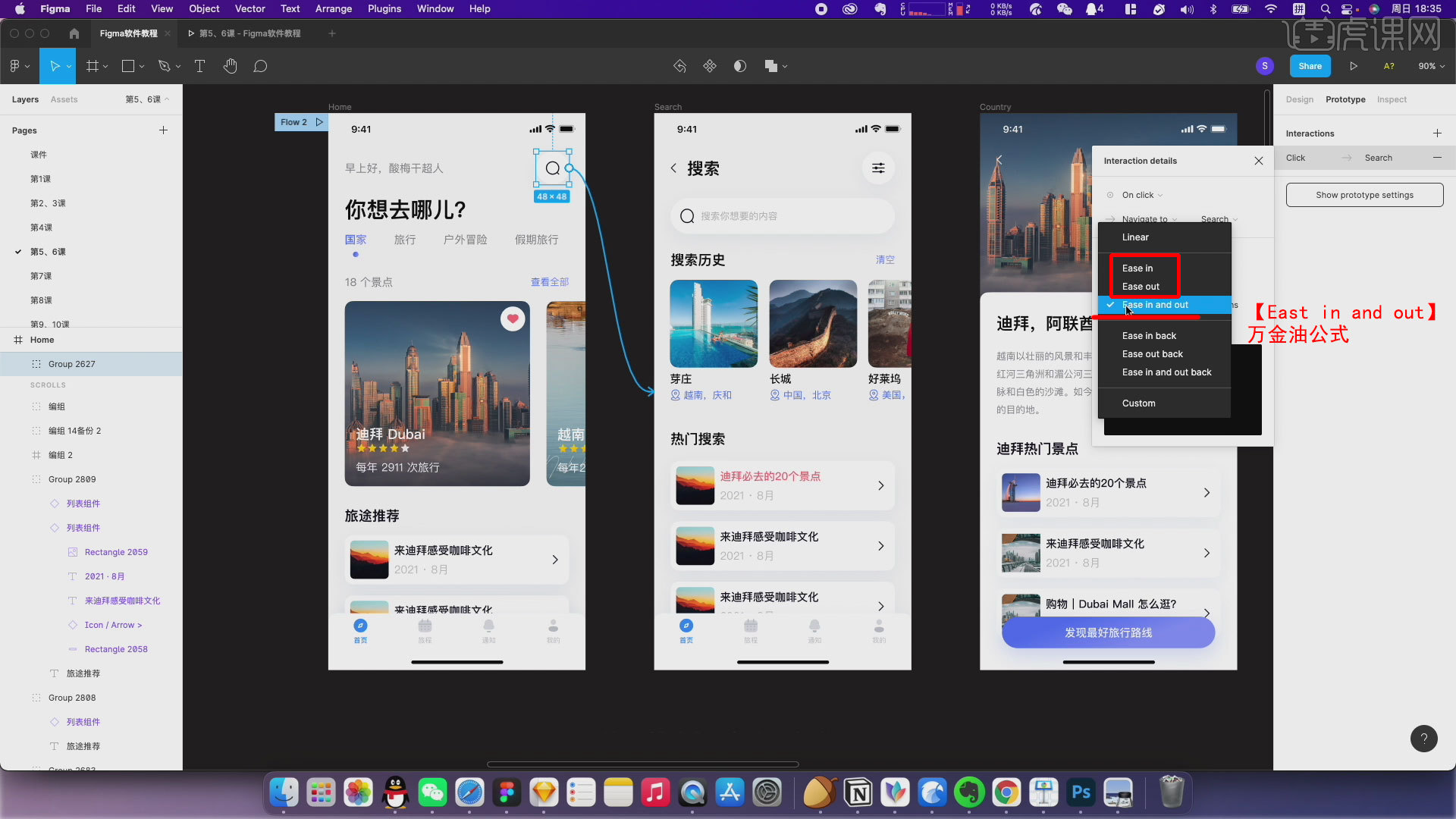
5.正常操作【East out/East in】的功能是指缓动效果,【East in and out】万金油公式,最常用的缓入缓出动效。

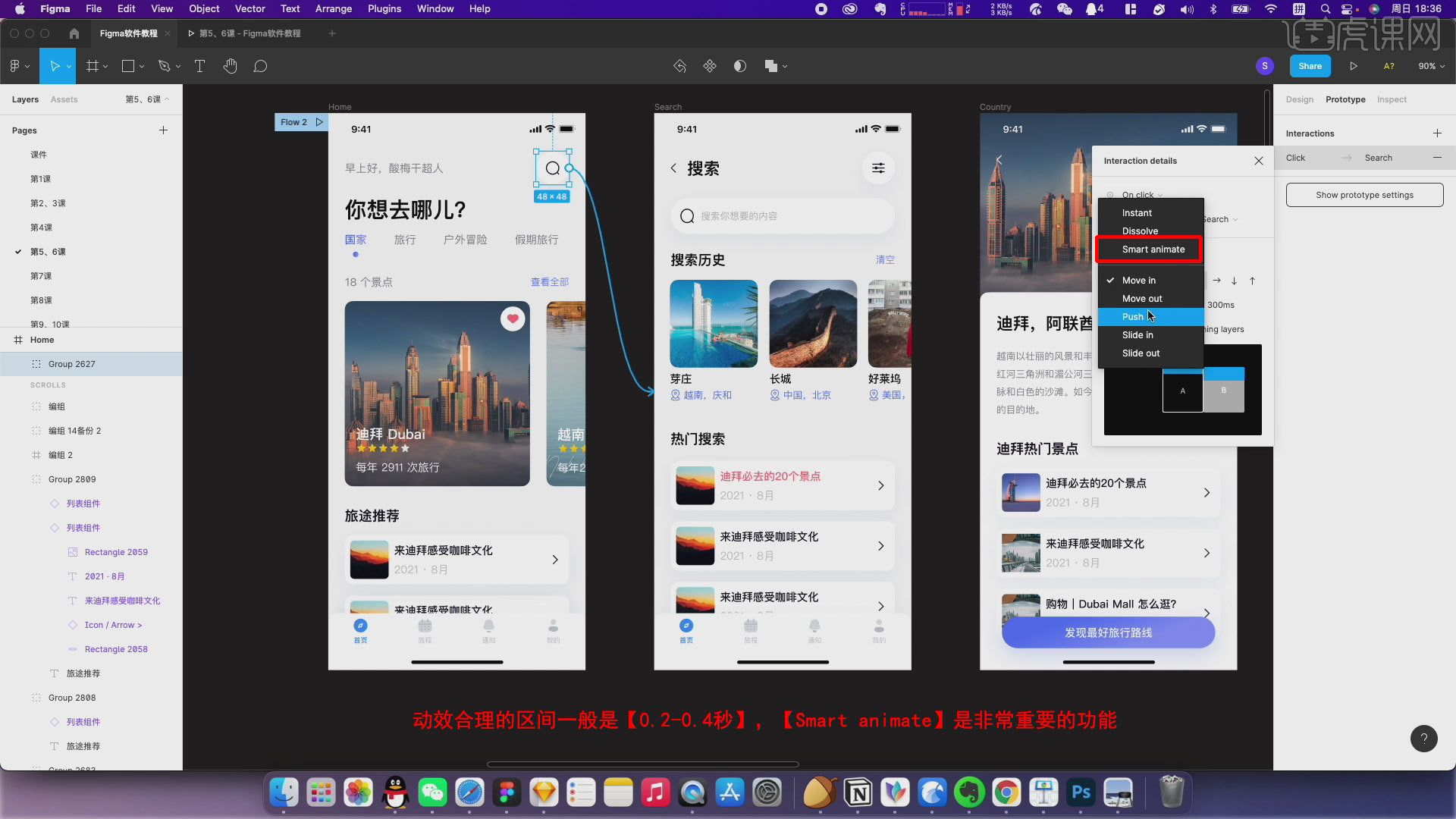
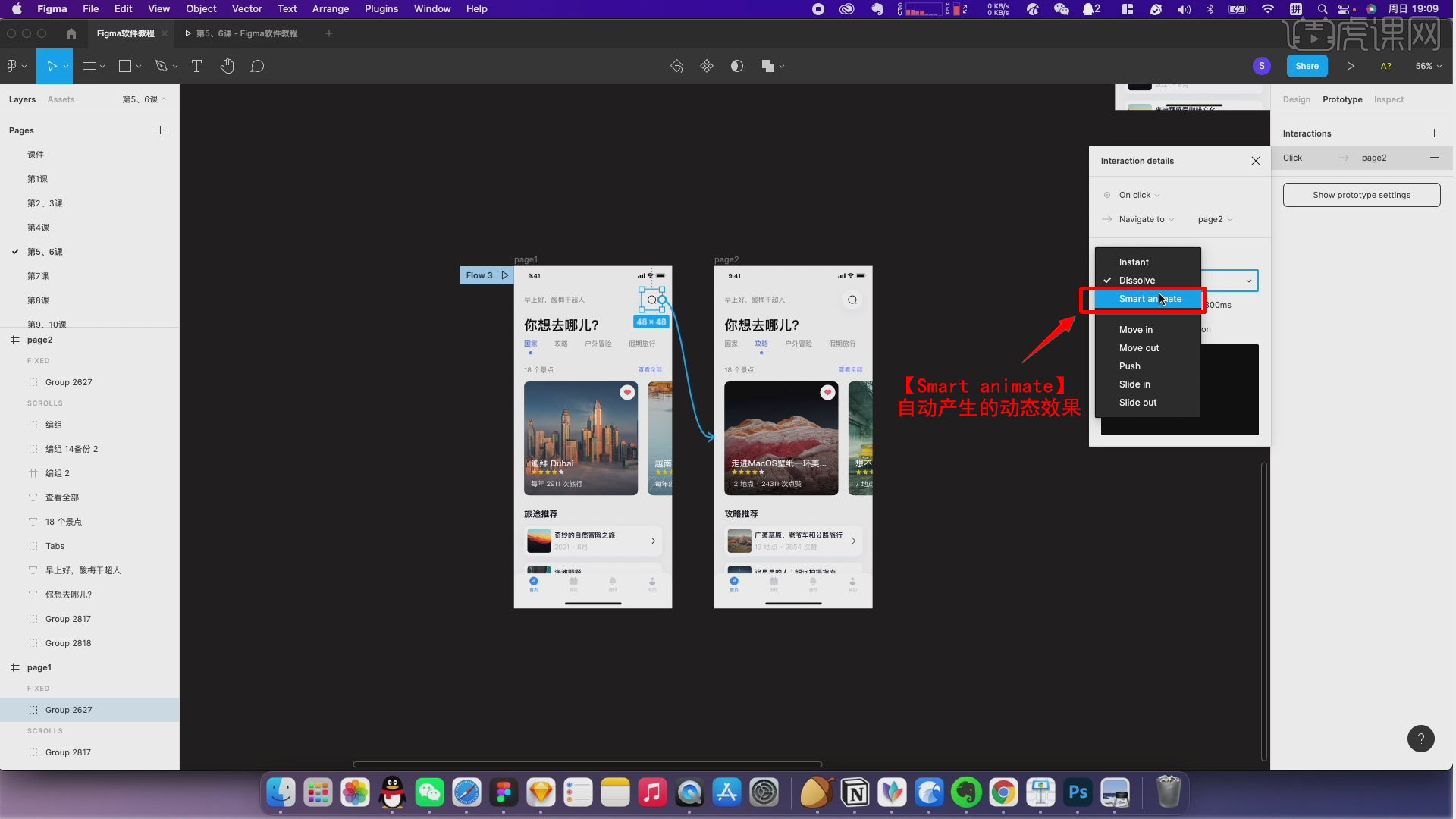
6.匀速过渡【Linear】的效果,一般还是用【Ease in and Ease out】偏多,动效合理的区间一般是【0.2-0.4秒】,【Smart animate】是非常重要的功能,【Move in/Move out】是移动效果。

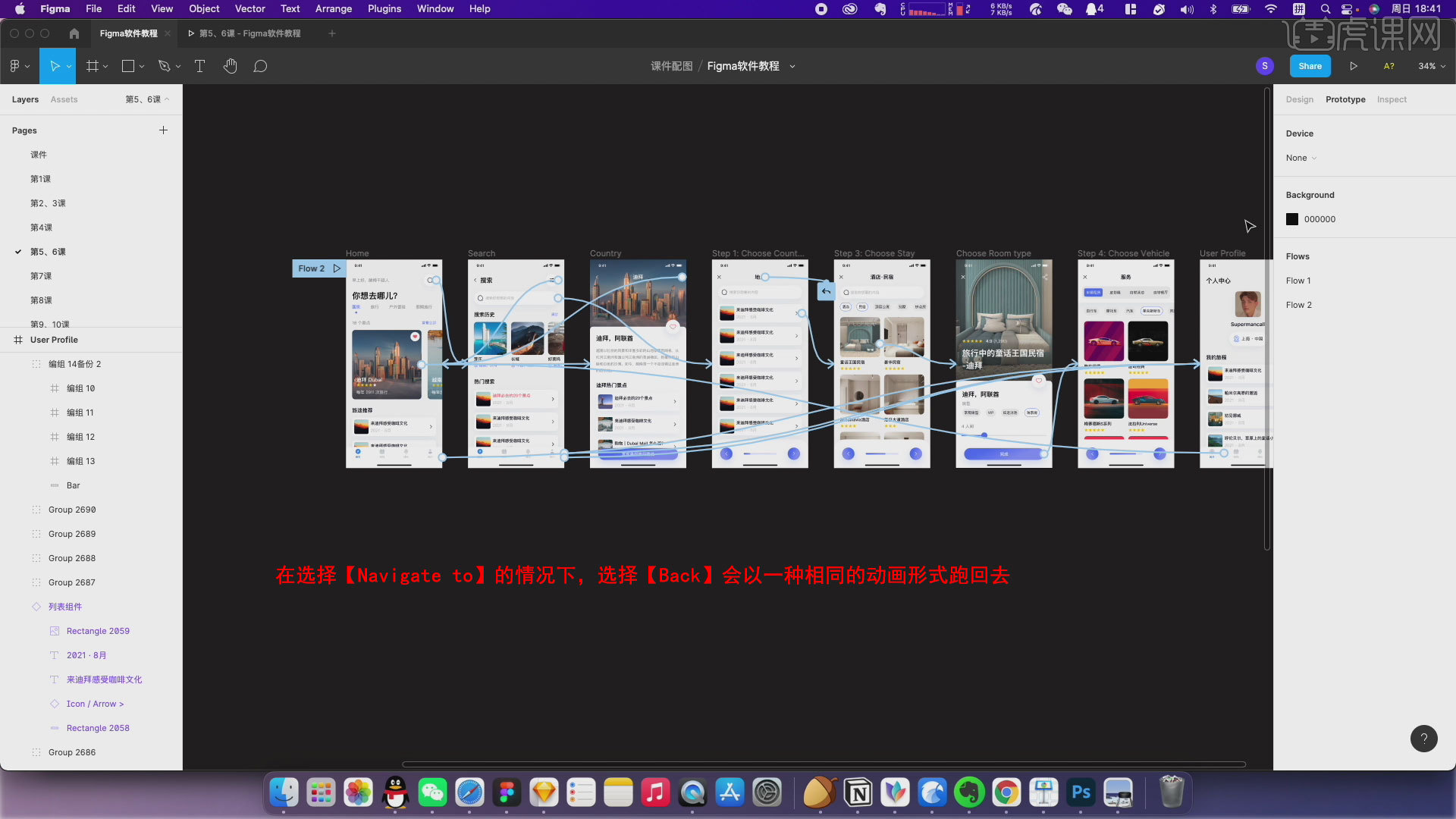
7.从那个页面来,回到那个页面去功能【Back】,在选择【Navigate to】的情况下,选择【Back】会以一种相同的动画形式跑回去,页面跳转留心日常应用,比如【底部点击】不会整个页面跳转。

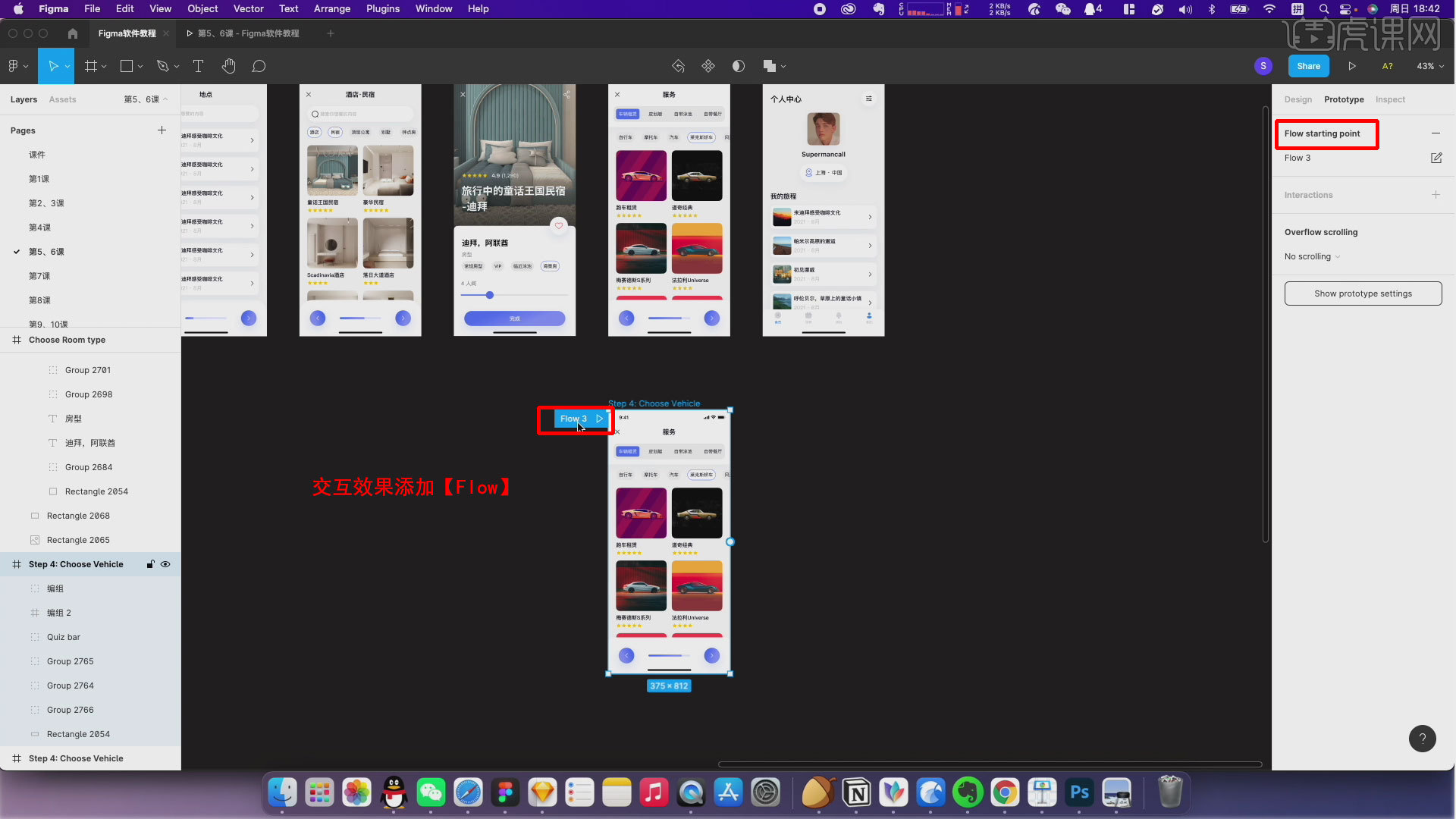
8.当页面当中有很多流程不需要做在一起时,交互效果添加【Flow】,先把页面拖拽出来,出现新的页面流程。

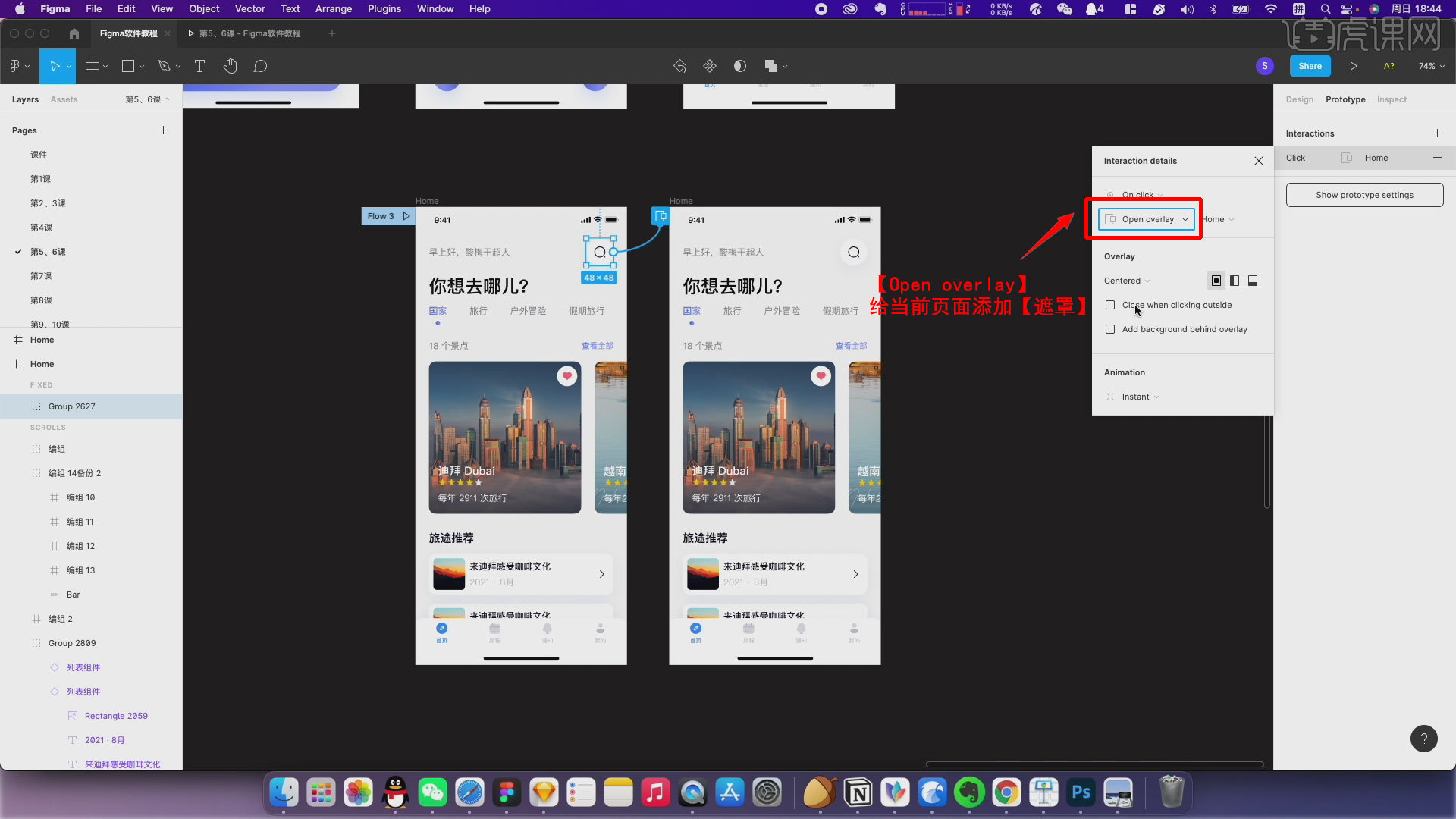
9.复制一个简单的页面,创建跳转动效时,除了【Navigate to】还有【Open overlay】给当前页面添加【遮罩】。

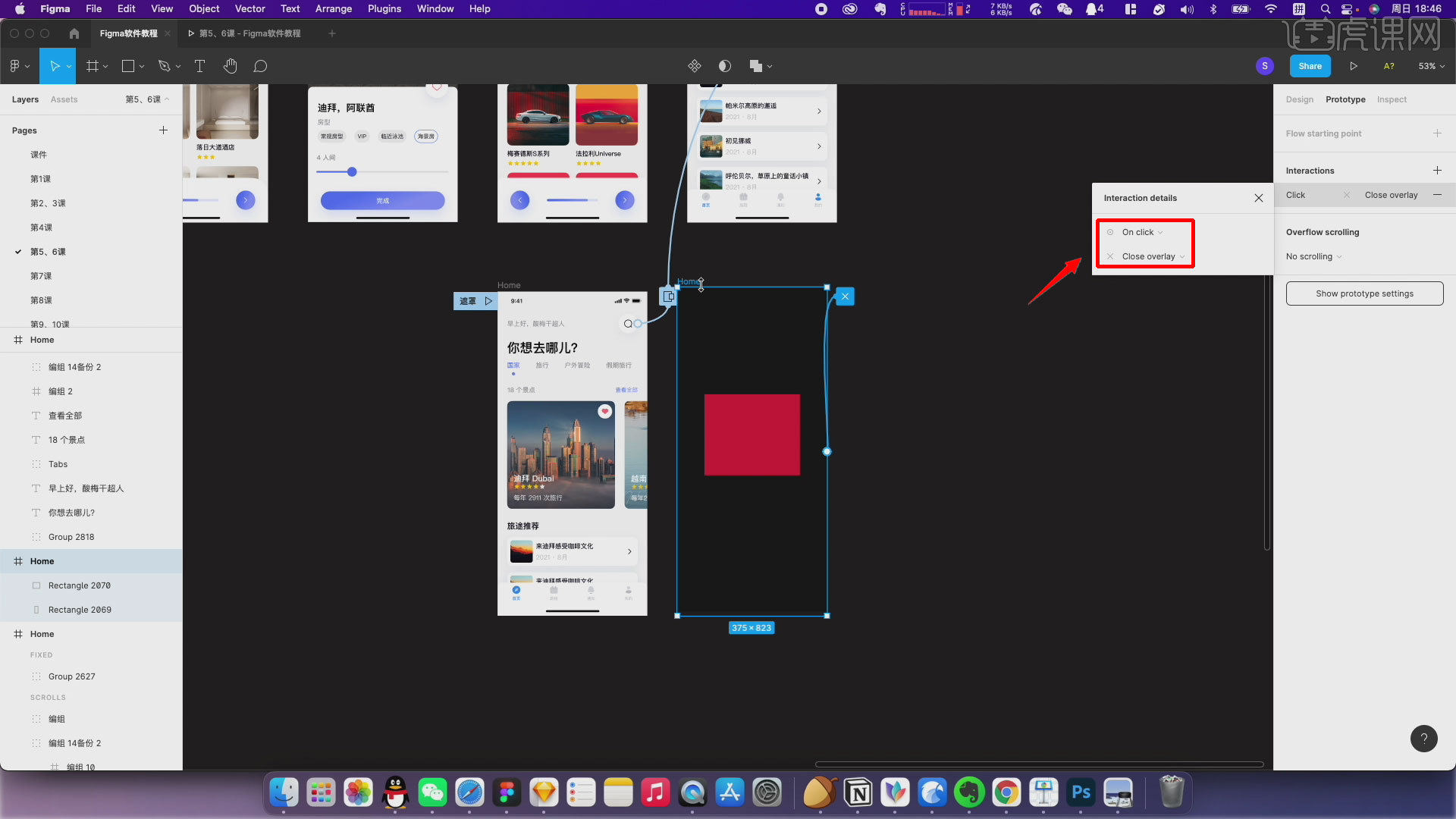
10.添加遮罩【Open overlay】的时候,记得把【Design】层背景的部分关掉,还可以添加【Interactions】-再添加【Close overlay】,项目中有些页面需要弹出提示窗。

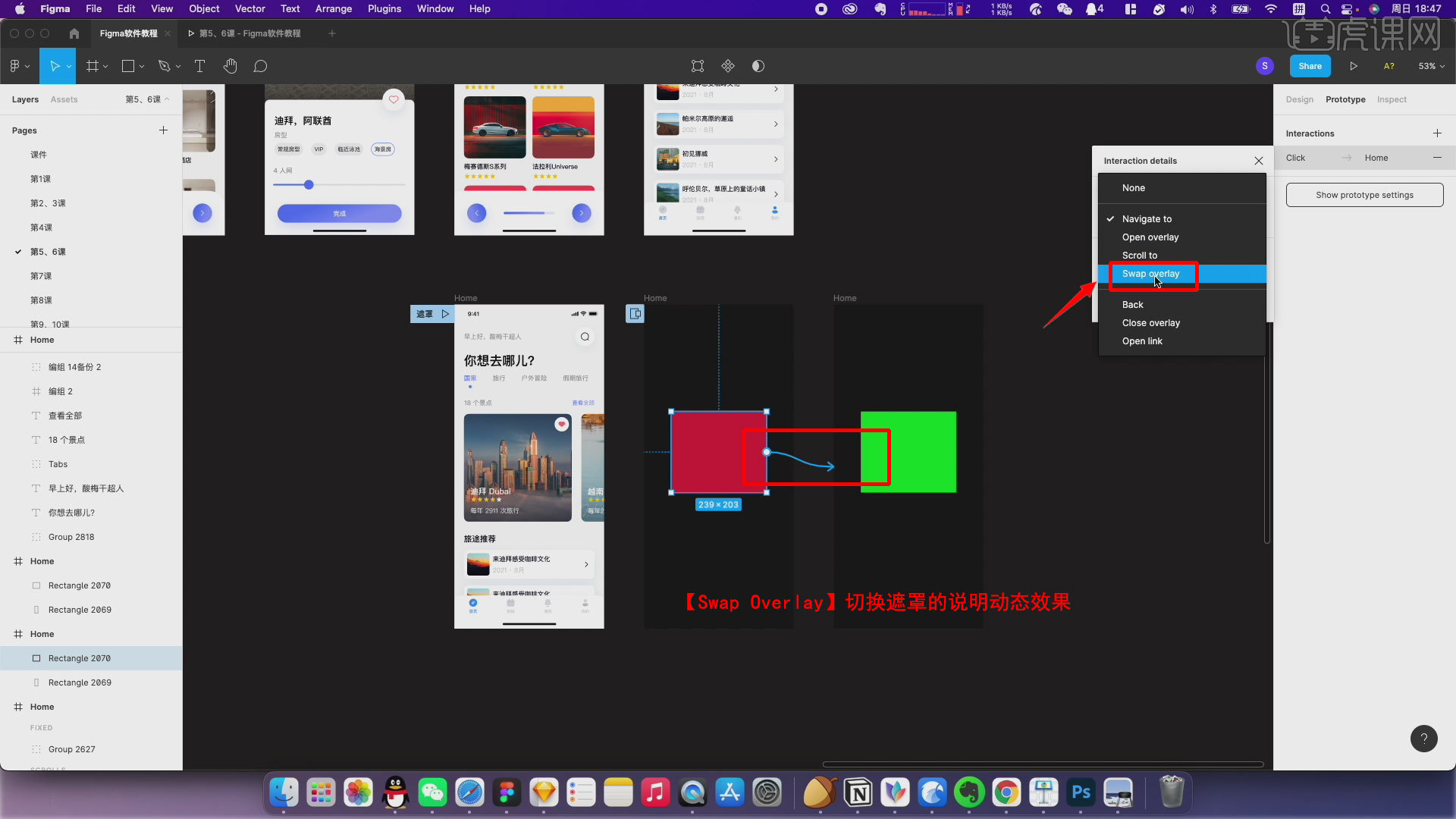
11.拖拽复制一份添加了【Open overlay】效果的页面,点击【Prototype】然后更为为【Swap Overlay】-【Dissolve】,做渐进的过程,达到切换遮罩的说明。

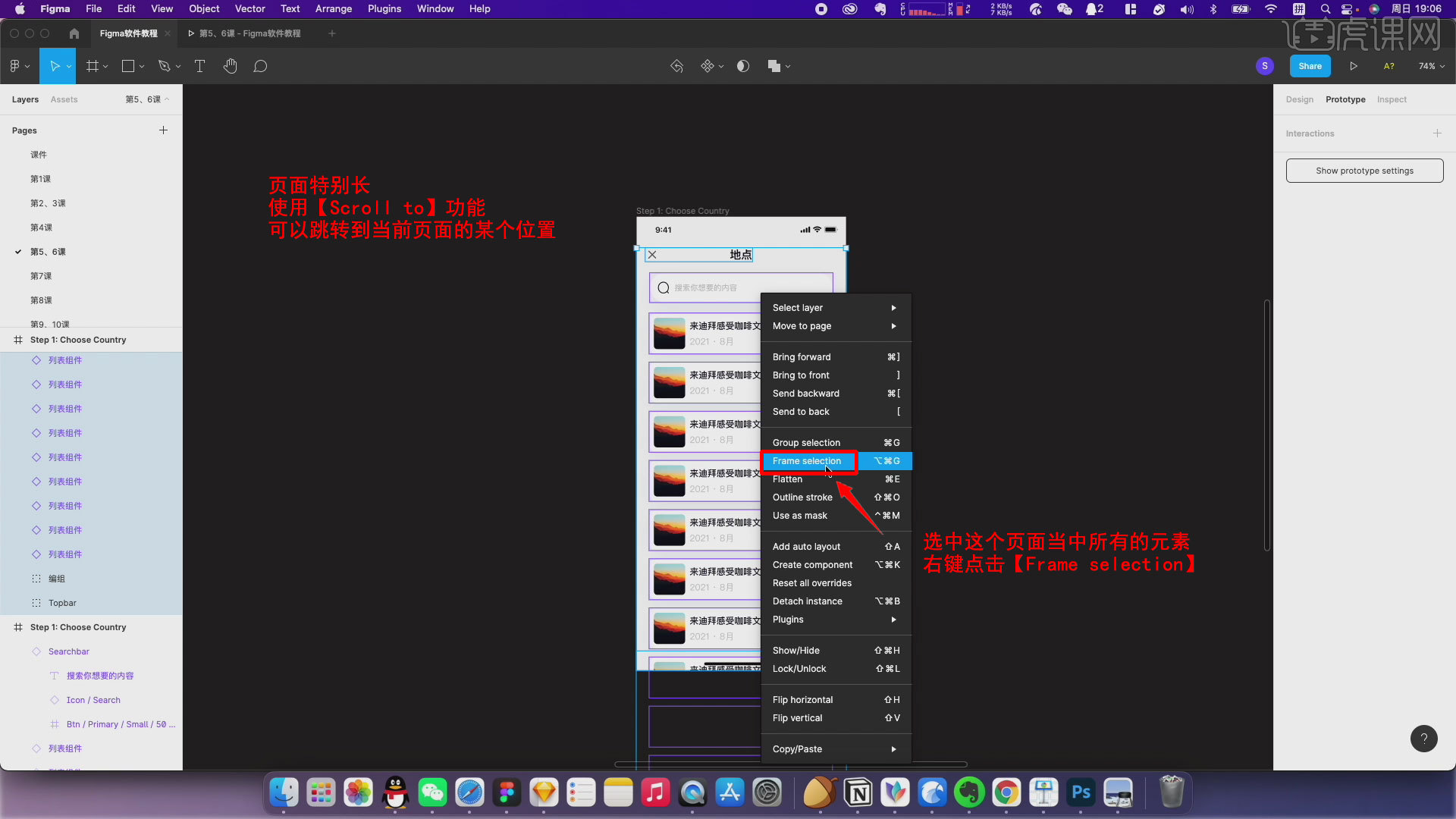
12.有时候页面特别长【Scroll to】可以跳转到当前页面的某个位置,需要结合单独内容滚动的效果,需要选中这个页面当中所有的元素,右键点击【Frame selection】。

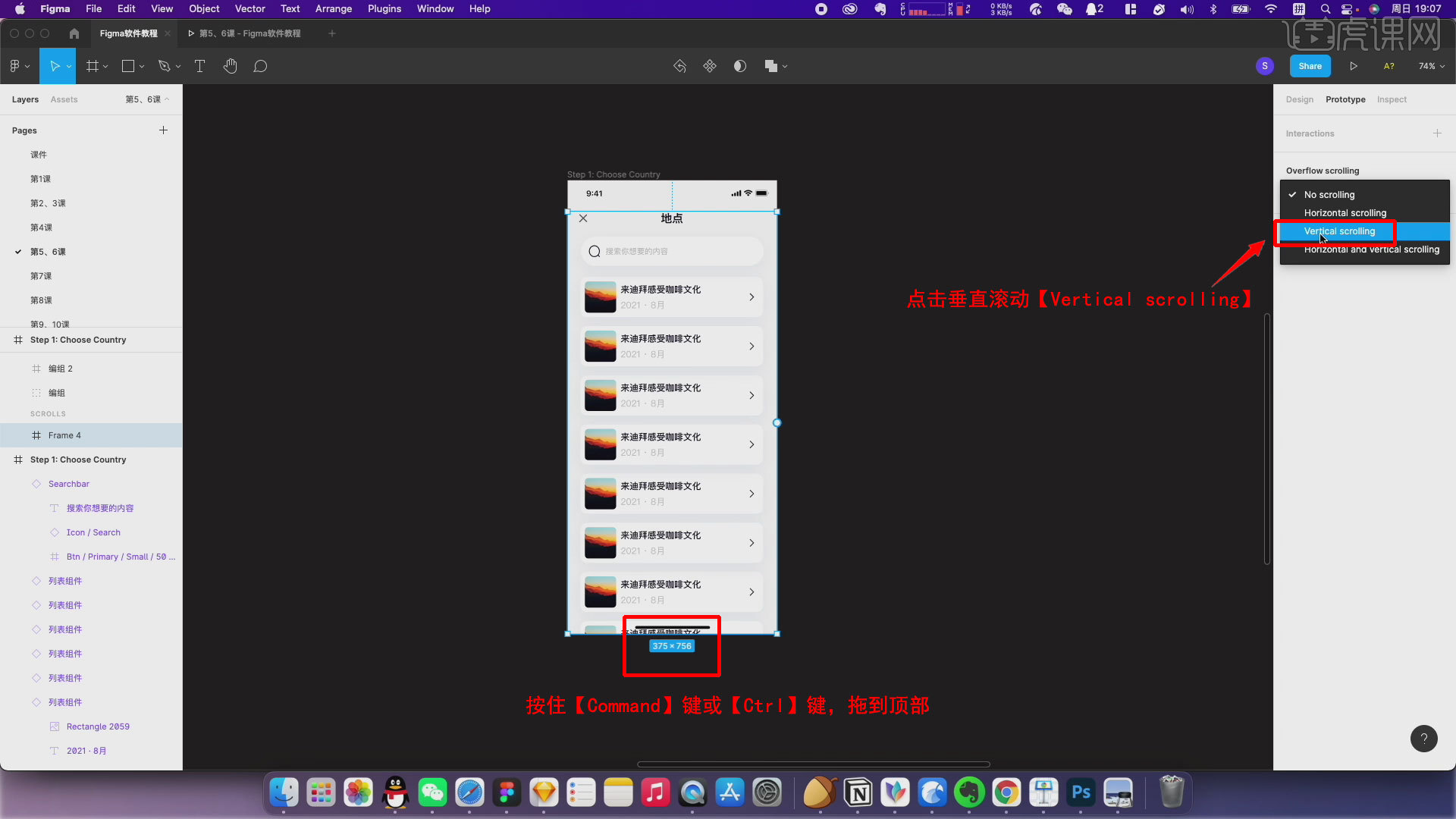
13.按住【Command】键或【CtrI】键,拖到顶部之后右侧面板【Prototype】会出现,创建了可以滚动的层,点击垂直滚动【Vertical scrolling】。

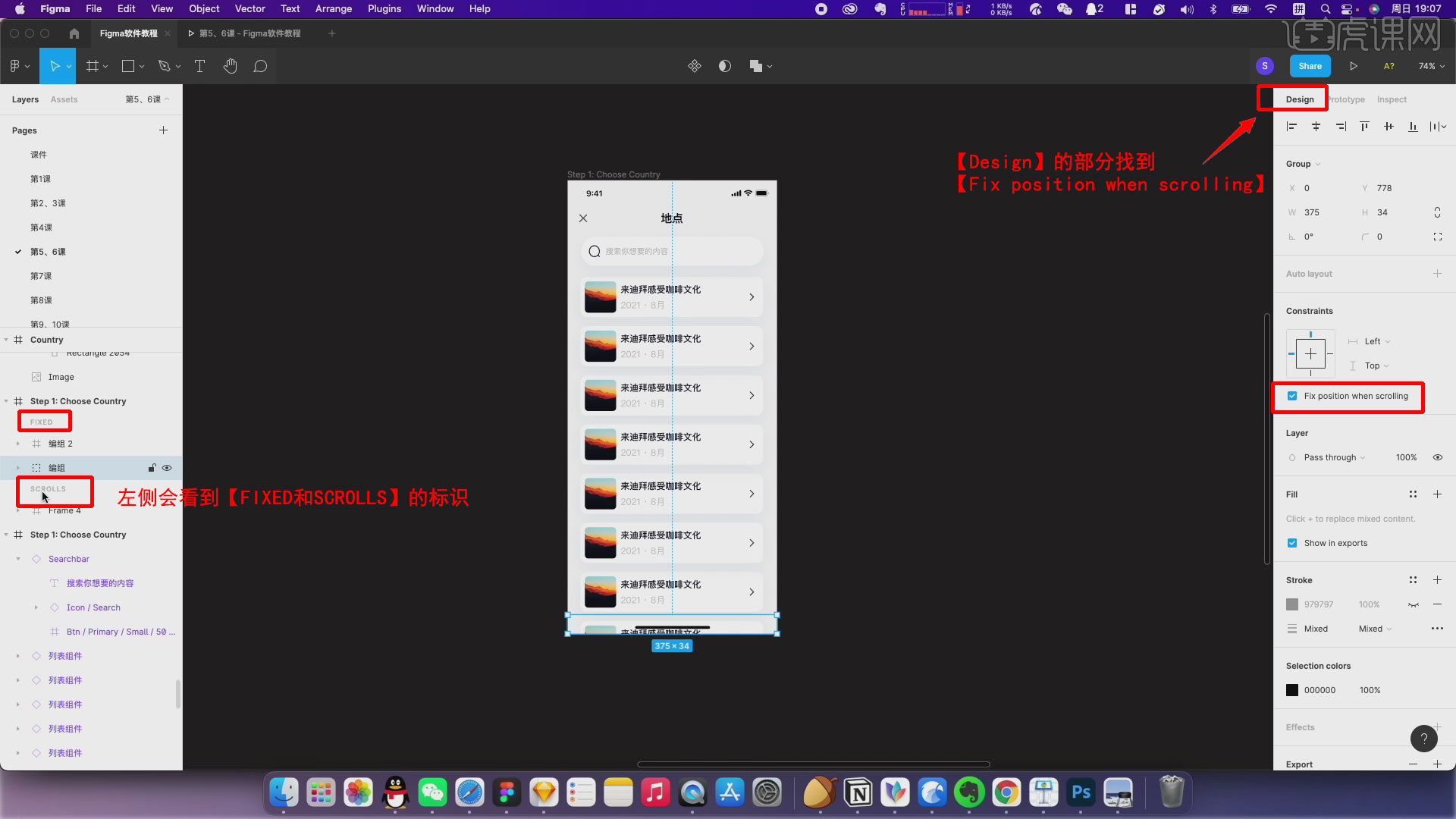
14.在【Design】的部分找到【Fix position when scrolling】,意思是不管里面怎么滚动元素就固定在这个位置,左侧会看到【FIXED和SCROLLS】的标识。

15.底部放置一个按钮,使用【Scroll to】功能,可以实现跳转回顶部的动态效果,课程最后一个动态效果【Smart animate】自动产生的动态效果。

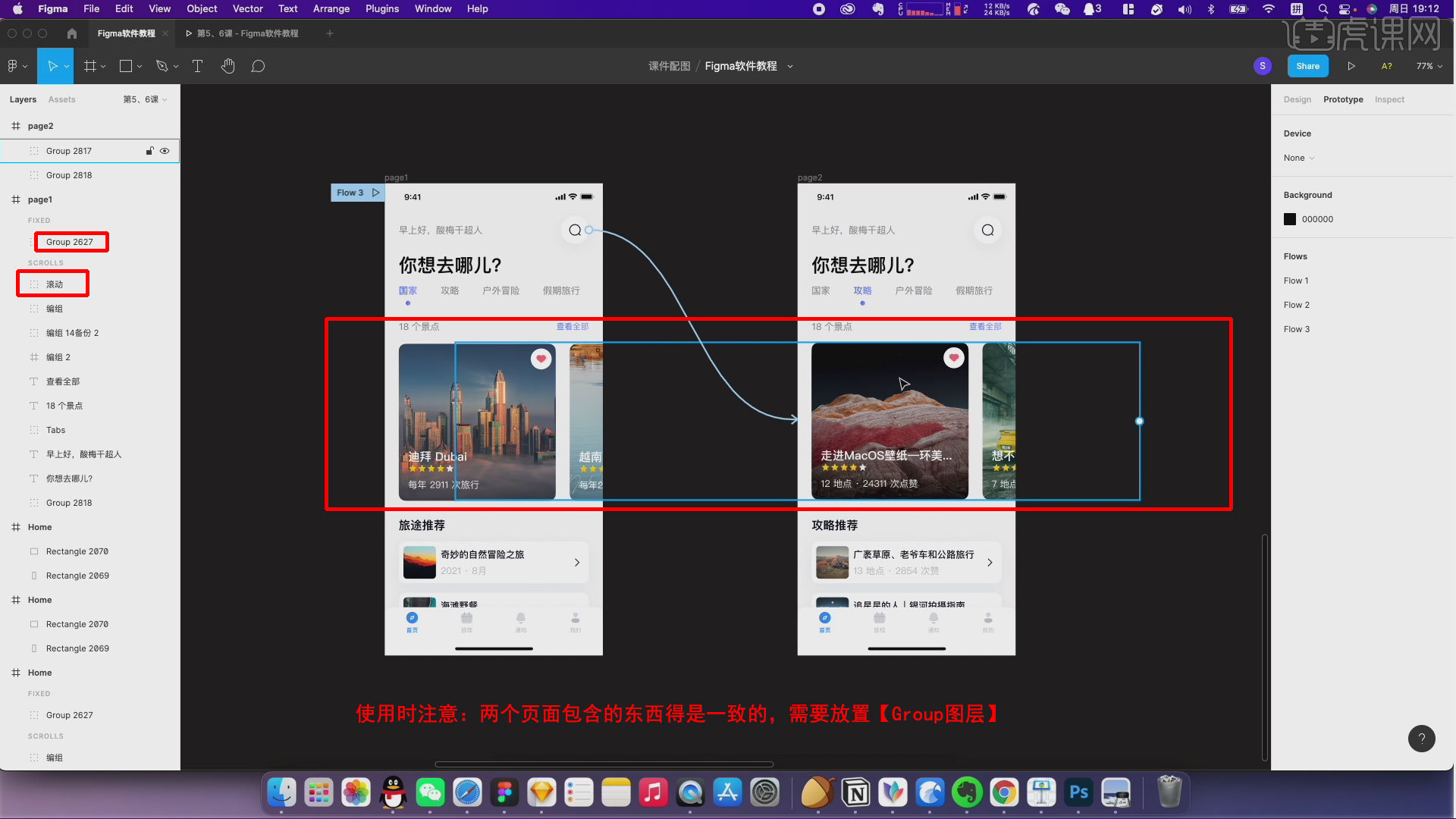
16.【Smart animate】可以理解为是关键帧动画效果,类似于【Keynote软件】的神奇移动,使用时注意:两个页面包含的东西得是一致的,需要放置【Group图层】。

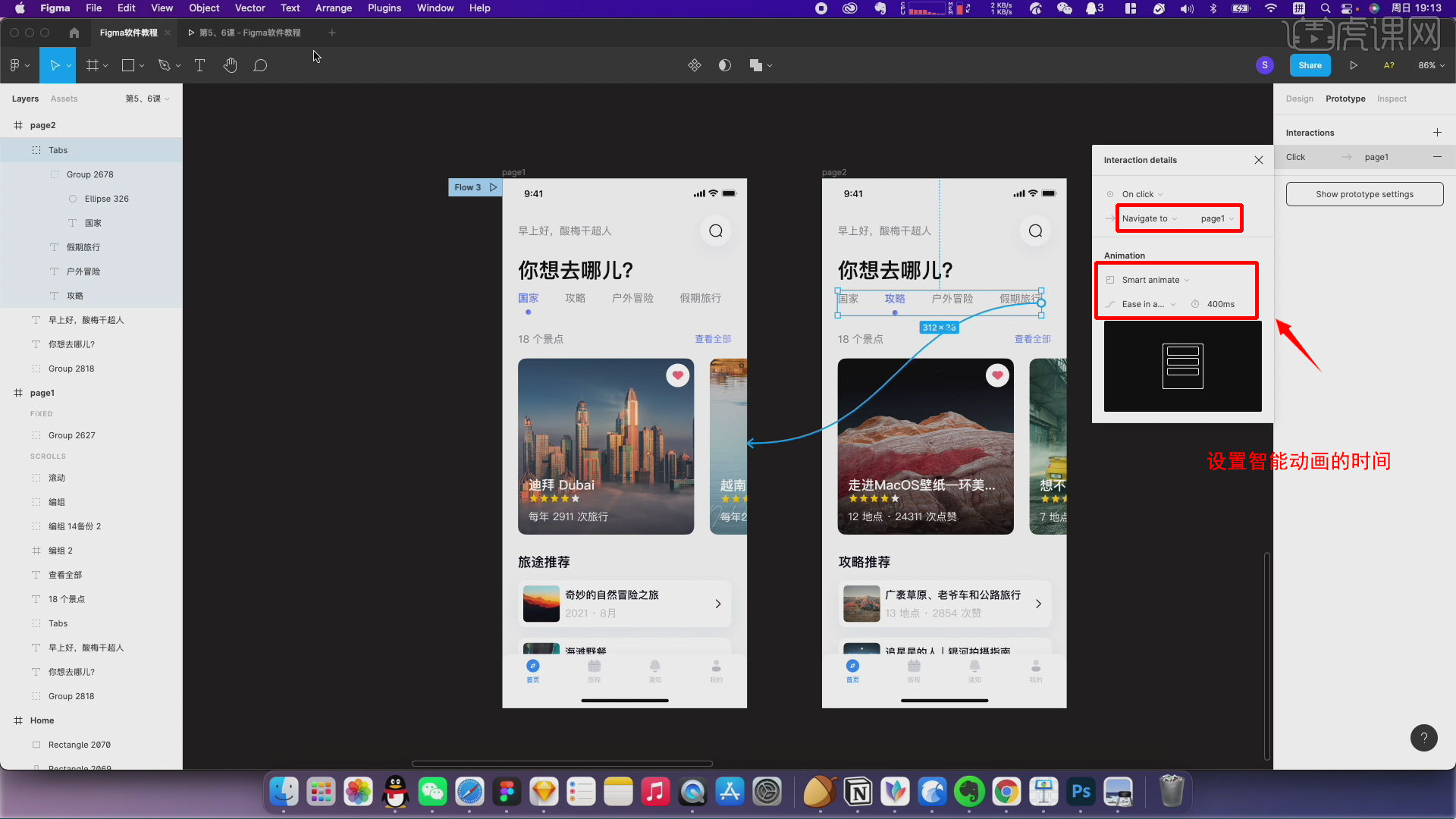
17.移动的时候不是整个【Page】的移动,而是元素直接的移动,两个元素必须都出现在同一个画布里面,样式可以有变化,但是图层和名称千万不要更改,还可以设置智能动画的时间。

18.扫下方二维码,获得课程素材资料,课下同学们也可以临摹操作练习,视频下方评论区留言或者提交作业。

以上就是交互动画设计-零基础学Figma图文教程的全部内容了,你也可以点击下方的视频教程链接查看本节课的视频教程内容,虎课网每天可以免费学一课,千万不要错过哦!













