B端控件单选+多选项设计-从零开始学B端设计图文教程发布时间:2022年03月28日 08:01
虎课网为您提供字体设计版块下的B端控件单选+多选项设计-从零开始学B端设计图文教程,难度等级为新手入门,下面开始学习这节课的内容吧!
本节课讲解B端控件-单选多选,同学们可以在下方评论区进行留言,老师会根据你们的问题进行回复。
那我们开始今天的教程吧。

1.文本框是用来输入自定义内容的填空区域,而系统在很多情况下,想要用户做的是“选择题”。

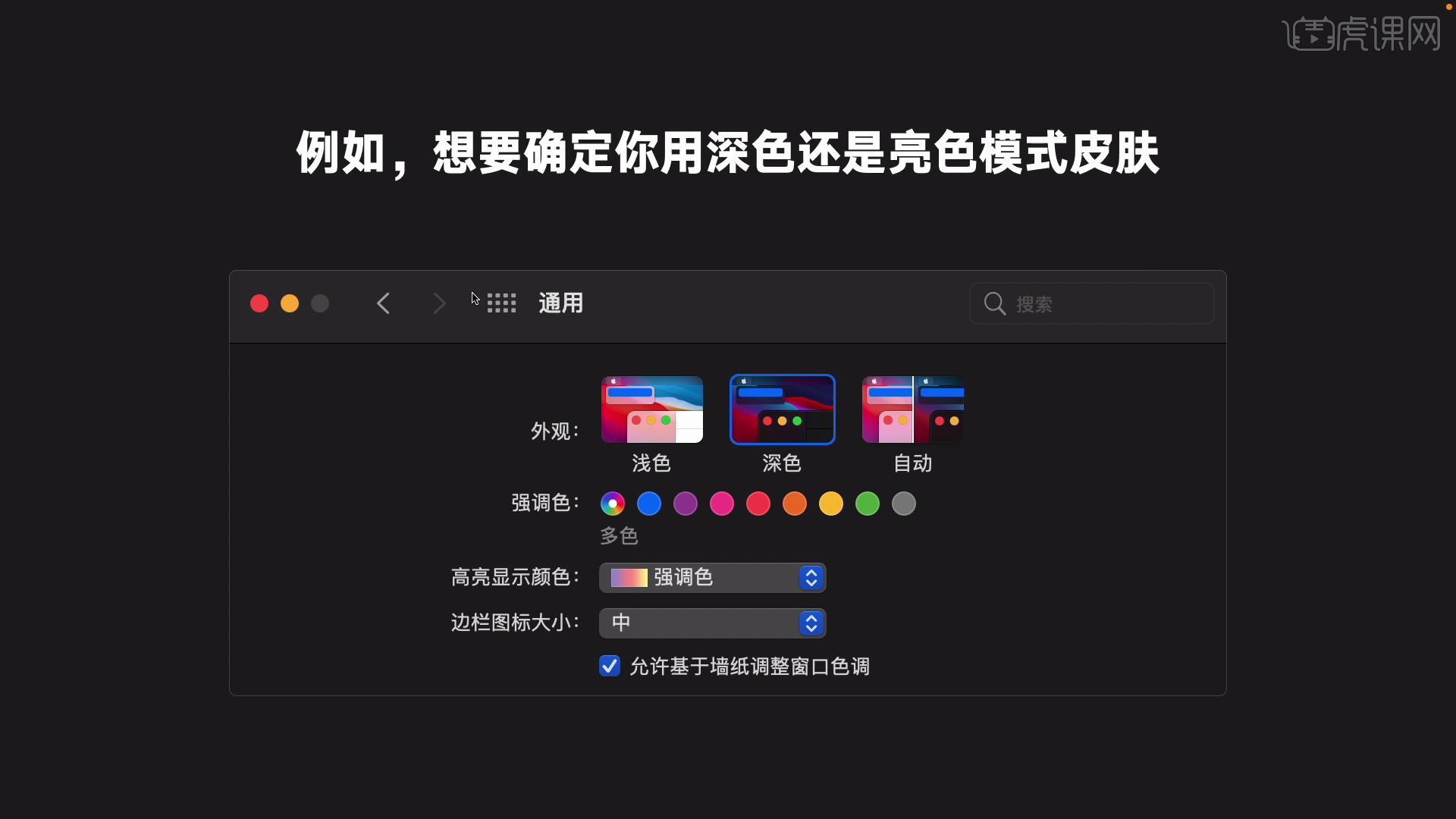
2.系统想要什么颜色,就直接做选择就好,选择题是今天在系统操作中非常高频次的操作,甚至比输入框使用的多得多。

3.也就是说,系统本身的输入指令提前就预制好了,用户要在这些选项里选出当前你想要的那个。

4.B端项目有非常多选择的方式,但最常见的,即一般单选选项和多选选项的应用。

5.单选和多选都是一种选择,但是在我们正常运用过程中,在设计上可以做一些区分。

6.通常,单选、多选可以用前面的选框图形判断,圆形代表单选选择,方形代表多选选择。

7.有了这两种方式作为区分,在不同选择题的时候,圆形和方形我们自动就能识别出来哪个是单选哪个是多选。

8.一般的选项会包含3种状态,即默认状态、选中状态和不可选状态,这些都是常见的状态。

9.但是,多选选框有时会有特例,那就是包含以下级选项时的半选状态。

10.在很多设计环境中,有框选全部选项,在框选全部的选项中就会有下面子选项中有些选了有些没选的,没选的状态就会使用一个正方形,在里面做一个小正方形,来表示这是一个选到一半还没有被选完的状态。

11.但并不是所有表单场景中的选项都这么设计,也有默认使用标签和按钮这样设计,当然这种设计完全看当前的设计环境跟语境,如果语境支持的情况下,用户正常操作就能看懂。

12.尺寸的设定12-16是比较舒适的范围,方形元素的设计也要考虑大小同一性,在前期制作环境当中,就可以选择两个元素在开始大小就不一样,每一个选项实际上有一个外边框也就是安全距离,在环境设计中要对它进行表现,选中的状态可以根据主色或者辅助色来定。本节课就到这里结束了,谢谢大家!

以上就是B端控件单选+多选项设计-从零开始学B端设计图文教程的全部内容了,你也可以点击下方的视频教程链接查看本节课的视频教程内容,虎课网每天可以免费学一课,千万不要错过哦!













