B端网页的响应式和栅格-从零开始学B端设计图文教程发布时间:2022年03月21日 08:01
虎课网为您提供字体设计版块下的B端网页的响应式和栅格-从零开始学B端设计图文教程,难度等级为新手入门,下面开始学习这节课的内容吧!
本节课讲解B端网页的响应式和栅格,同学们可以在下方评论区进行留言,老师会根据你们的问题进行回复。
那我们开始今天的教程吧。

1.前面我们知道了,浏览器视图区域大小不可控,项目应该如何应对不同分辨率和视图大小呢。

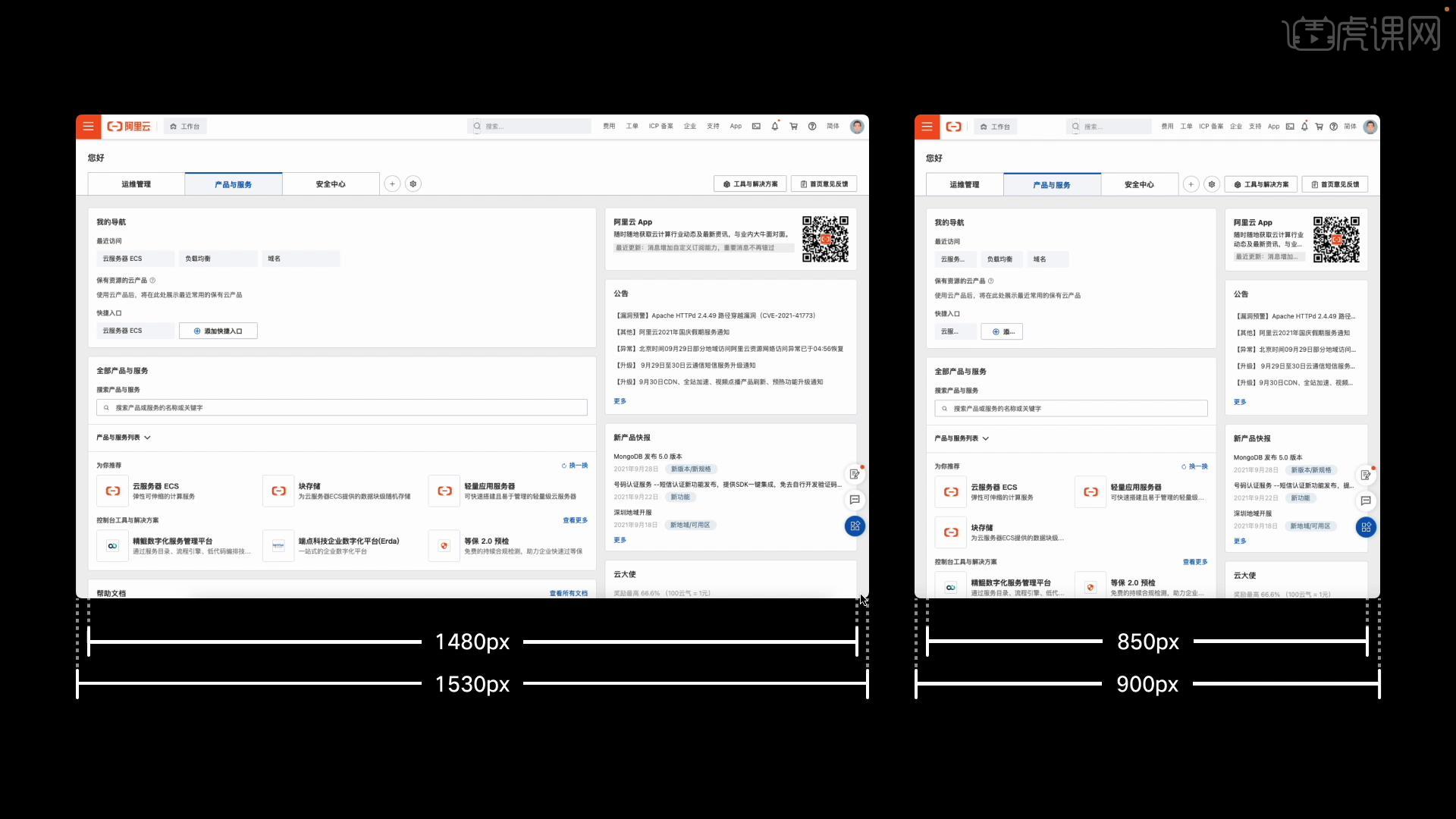
2.比如一个网站,大的视图情况是这样,缩小之后内容还是能看,这样的话是使用了什么东西呢。

3.响应式技术,即动态适配浏览器视图的技术,在不同视图下尽可能完整利用空间显示内容。

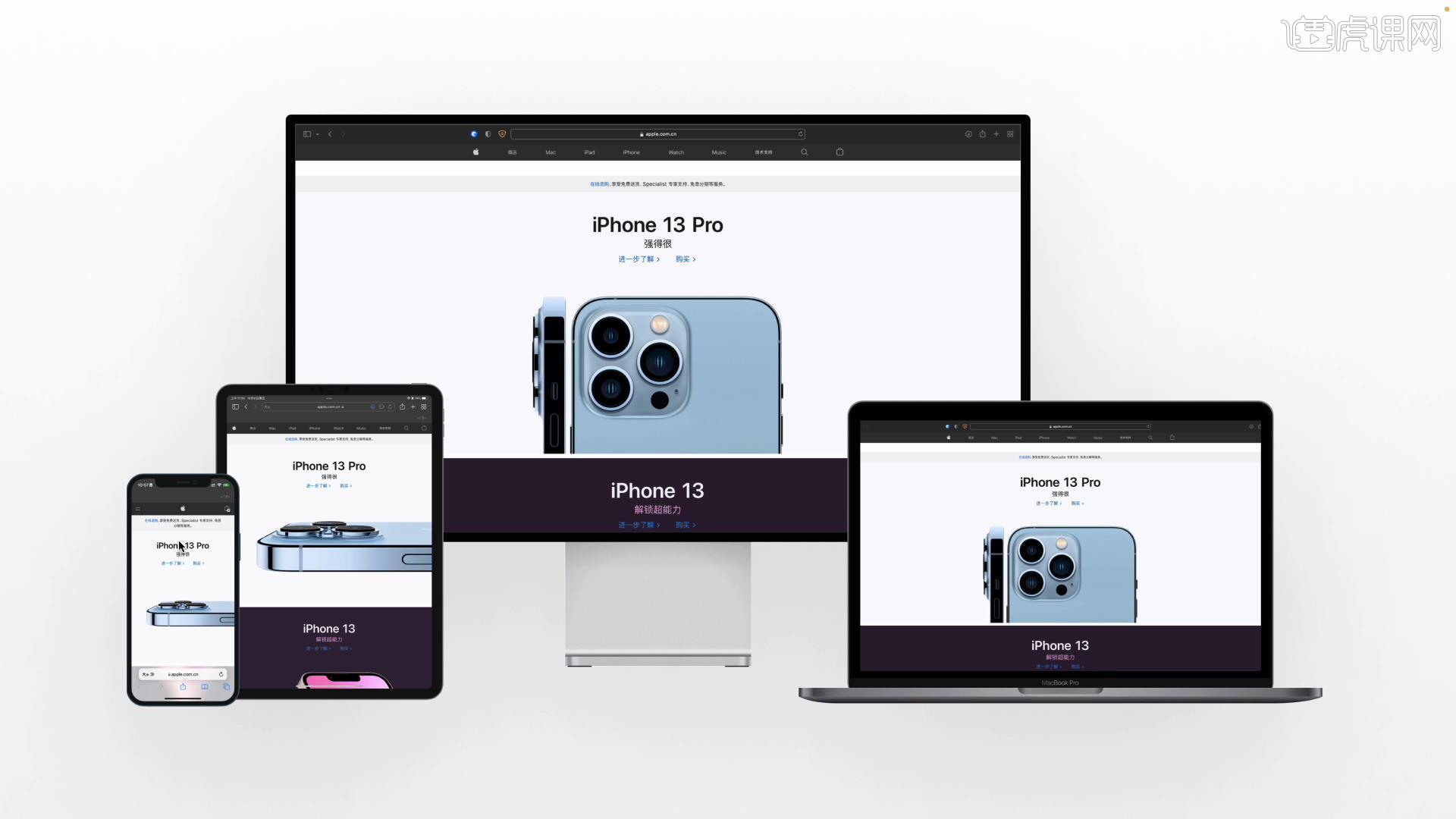
4.网页响应式技术是怎么来的?它是从移动互联网兴起后开始发展,主要目标是无缝适配移动端设备的显示需求。

5.来源是因为我们的设备开始多样化,多样化之后就希望设计一套网页,并在其他软件和设备中全都能看的见。

6.B端项目和一般网页的响应需求不同,很多情况下,我们通常不考虑直接支持移动端设备的应用。

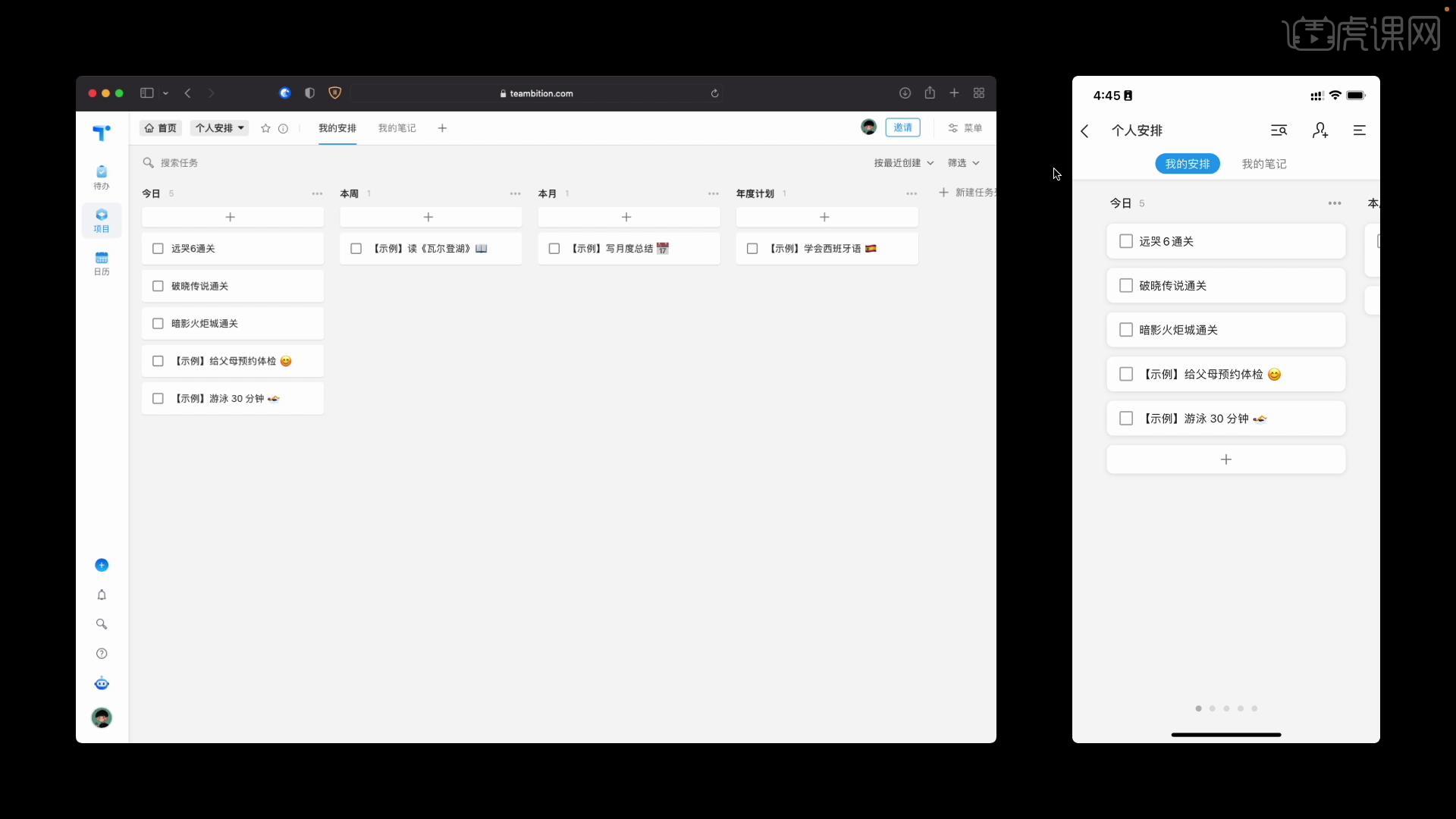
7.比如我们看到的很多项目,你会发现手机版本跟网页版本,都是网页的状态,但其实完全不一样。

8.B端项目的响应式通常只面向电脑显示器,也就是我们的浏览器,并会明确的制定内容区域和显示范围。

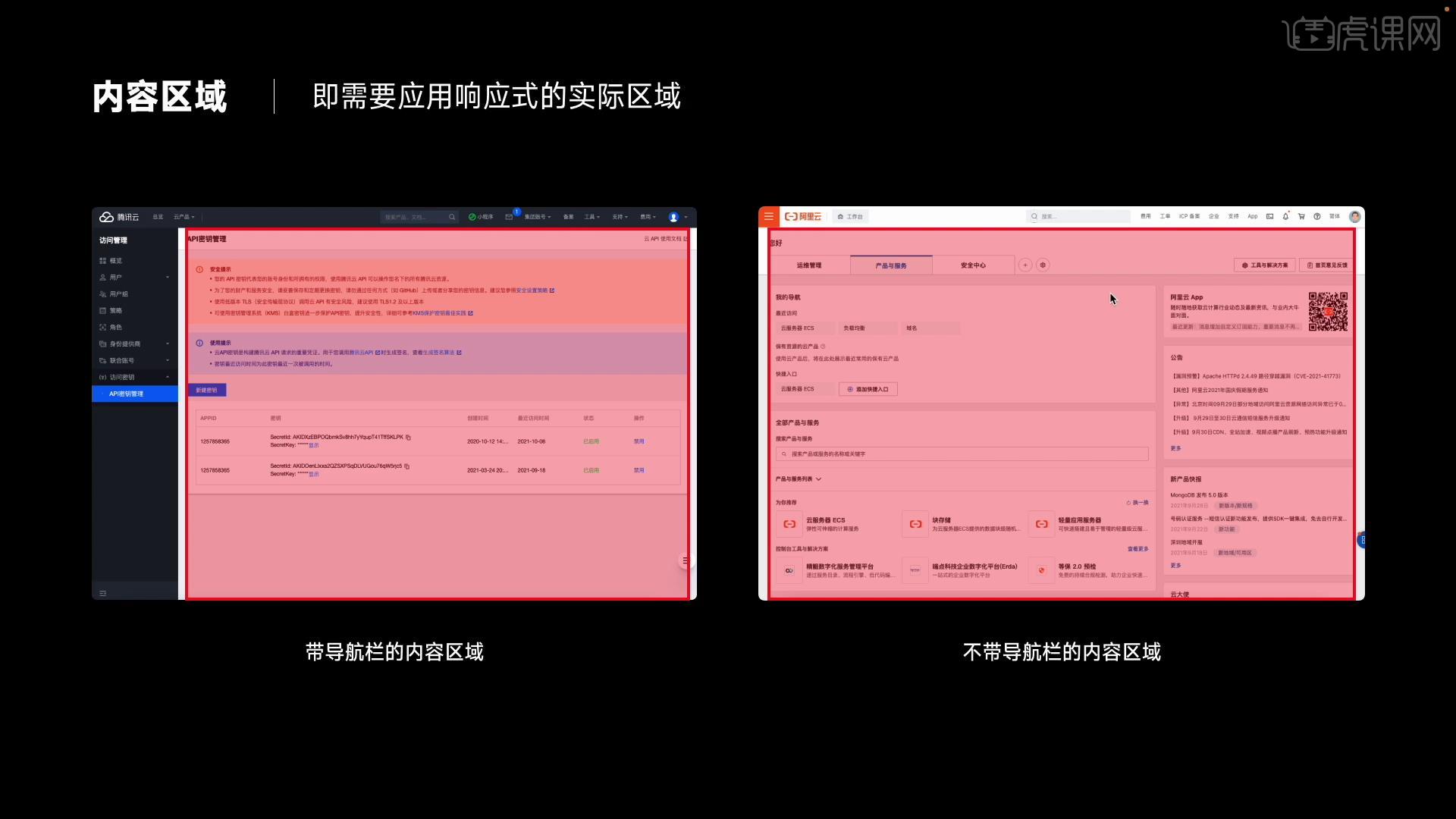
9.内容区域,即需要应用响应式的实际区域,内容区域不能适配无限大或是无限小。

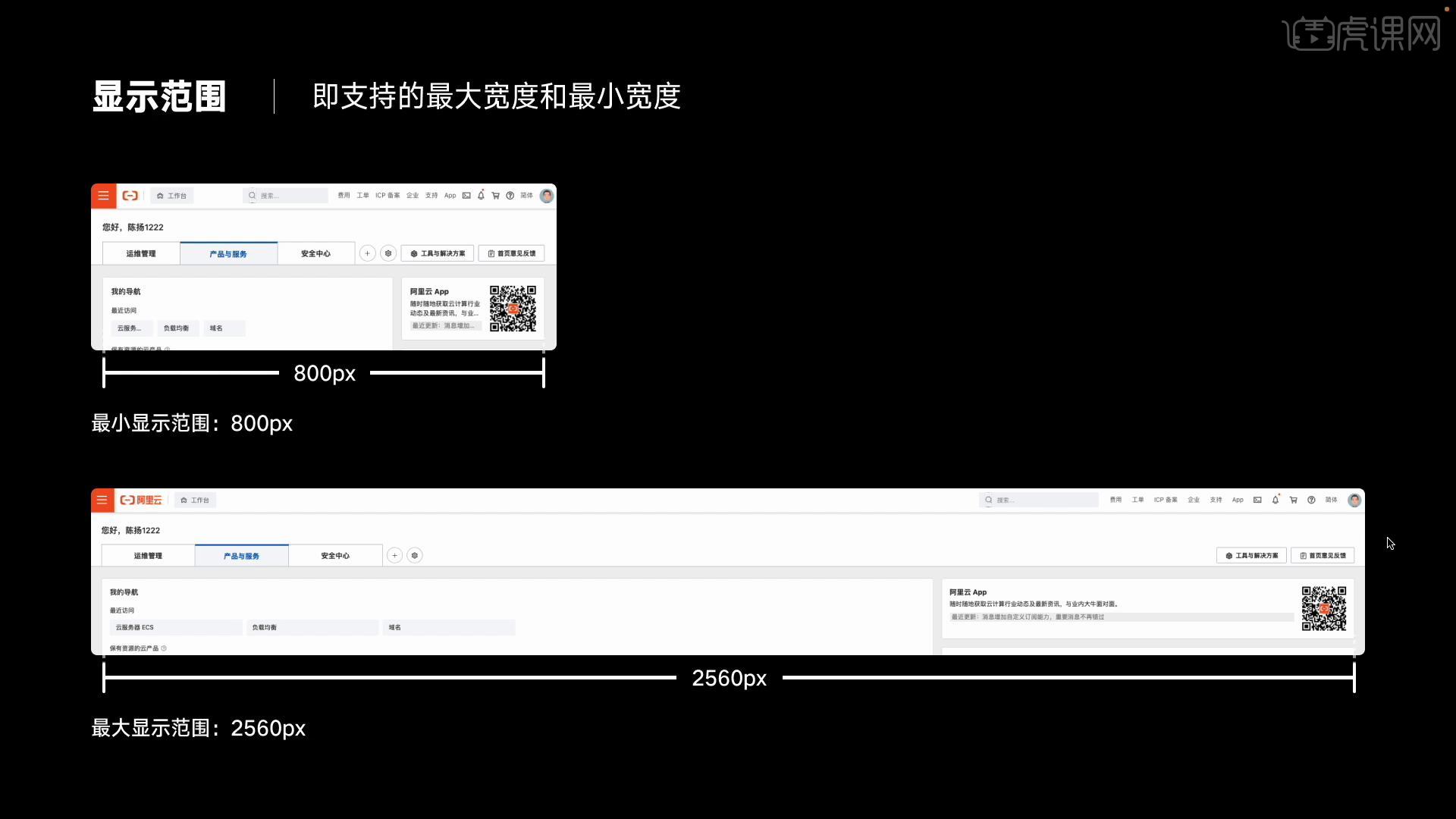
10.显示范围,即支持的最大宽度和最小宽度,最小显示范围是800px,最大显示范围是2560px。

11.响应式的基本规则,即在这个宽度范围内,有效同步内容区域宽度和内容宽度的过程。

12.案例一,文字的响应式演示,如果在响应式规则范围内拉伸,它就会放大,这个模块本身就会放大。

13.案例二,表格的响应式演示,拉伸时表格的不同区域变大,里面的容量变大,就会显示更多的内容。

14.要谨记,响应式不是等比放大内容,而会固定应用的各类间距数值不变。

15.左右边距是一致的,表格各个地方边距也是一致的,所以响应式更多的是记录间距。

16.主流B端响应式技术,离不开栅格的应用,即将内容区域进行等分显示的方法。

17.栅格就是将内容区域划分成12格,14格和16格的过程,内容宽度相同,但栅格宽度是不同的。

18.如果固定栅格的情况下,放大右边的元素,保持栅格间距不变,但是栅格的宽度发生变化。

19.栅格的正常应用包括栅格栏,栅格间距和外边距,就是这些基本的要素。

20.栅格的应用,就是制定固定的对齐标准,以及将每个列宽作为一个长度系数使用。

21.比如系数使用叫做n,1n占据一个栅格,2n占据两个栅格,3n占据3个栅格,这样我们制定页面宽度和某个某些元素大小时就不会制定具体的像素。

22.在间距不变时,栅格宽度会变大,当使用栅格系数定义完之后,它背后的处理逻辑会自动帮我们处理操作。

23.通过栅格的系数,制定模块宽度,并快速实现响应式的规则和逻辑。

24.B端项目的栅格和响应式开发非常复杂,所以,常规项目都依托第三方开源系统搭建。

25.Bootstrap是Twitter推出的一个用于前端开发的开源工具包,是目前全球使用最广泛的,逻辑接受度最高的前端框架。

26.比如像这个,大家感兴趣的,可以自己去查一查。

27.AntDesign/Element/其它:都在一定程度上借鉴了Bootstrap开发了自己的栅格系统,使用这些栅格系统,就要在官网查看说明以及和开发沟通。

28.所有系统官方一定会对栅格有官方的讲解,需要把整个文档都看一遍,就能理解这个B端的栅格逻辑或应用方式。

29.在设计环节中,栅格使用非常简单,我们只需要遵循下方的流程即可。

30.响应式栅格确定流程:(1)确定内容区域,(2)确定栅格版式,(3)开发技术评估,(4)开始内容设计

31.确定内容区域,即确定画布中的哪部分区域应用响应式,是否包含左侧导航。

32.确定栅格版式,确定使用的栅格栏数,以及使用的栅格间距多大。

33.开发技术评估,对使用的栅格方案和前端工程师进行沟通,评估可用性。

34.开始内容设计,根据和开发确定的栅格方案,推进后续内容的设计。

35.响应式栅格主要是由技术主导的前端规范,遵循这个思路设计,后续适配就会变得更容易。本节课就到这里结束了,谢谢大家!

以上就是B端网页的响应式和栅格-从零开始学B端设计图文教程的全部内容了,你也可以点击下方的视频教程链接查看本节课的视频教程内容,虎课网每天可以免费学一课,千万不要错过哦!













