B端项目的布局框架说明-从零开始学B端设计图文教程发布时间:2022年03月21日 08:01
虎课网为您提供字体设计版块下的B端项目的布局框架说明-从零开始学B端设计图文教程,难度等级为新手入门,下面开始学习这节课的内容吧!
本节课讲解B端项目的布局框架说明,同学们可以在下方评论区进行留言,老师会根据你们的问题进行回复。
那我们开始今天的教程吧。

1.B端产品,基本都是用来解决问题的工具,它们的整体使用逻辑和本地软件非常接近。

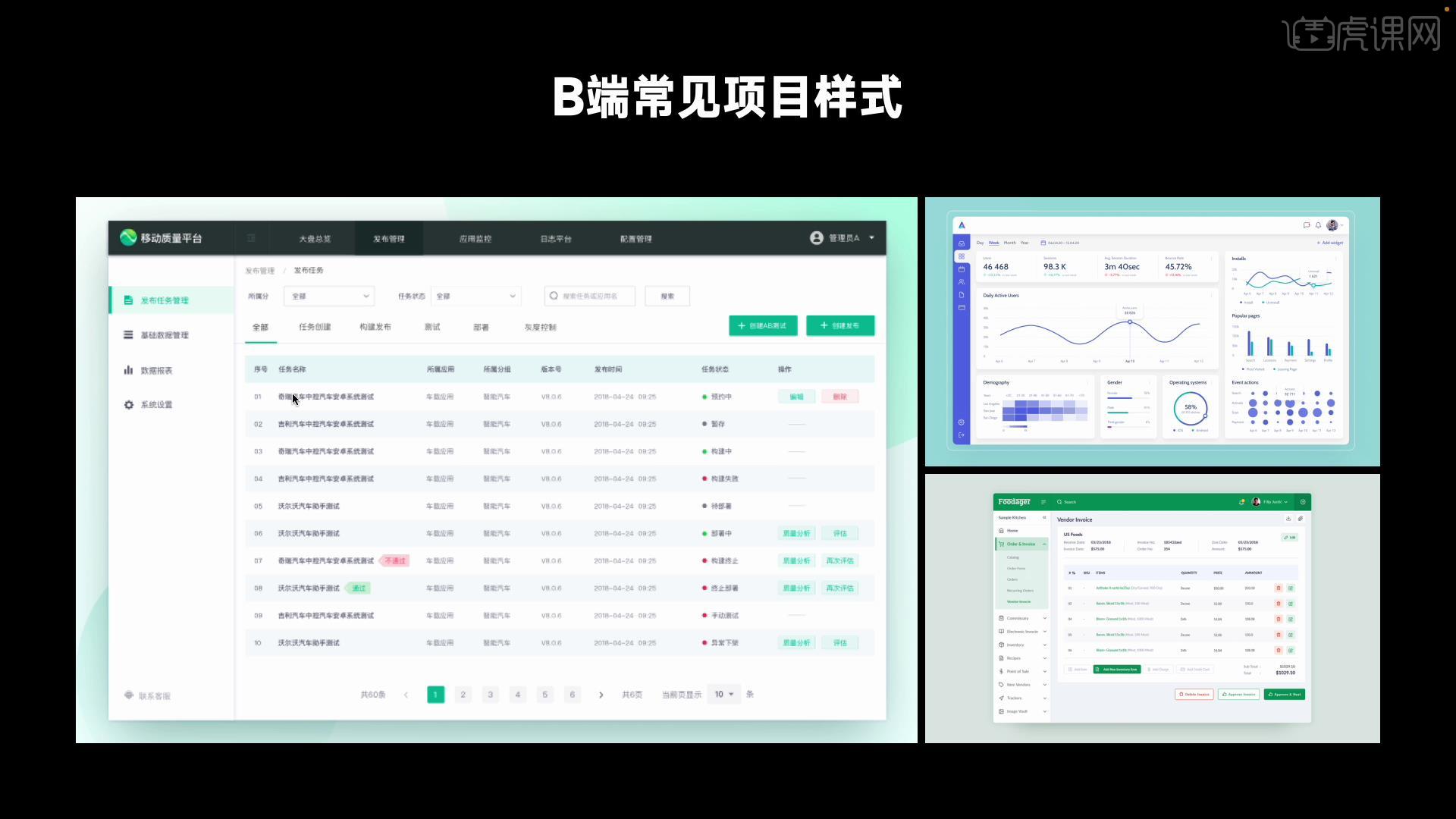
2.B端常见项目样式,如果把网页这部分的内容去掉,其实跟软件特别像,但它不是软件是网页。

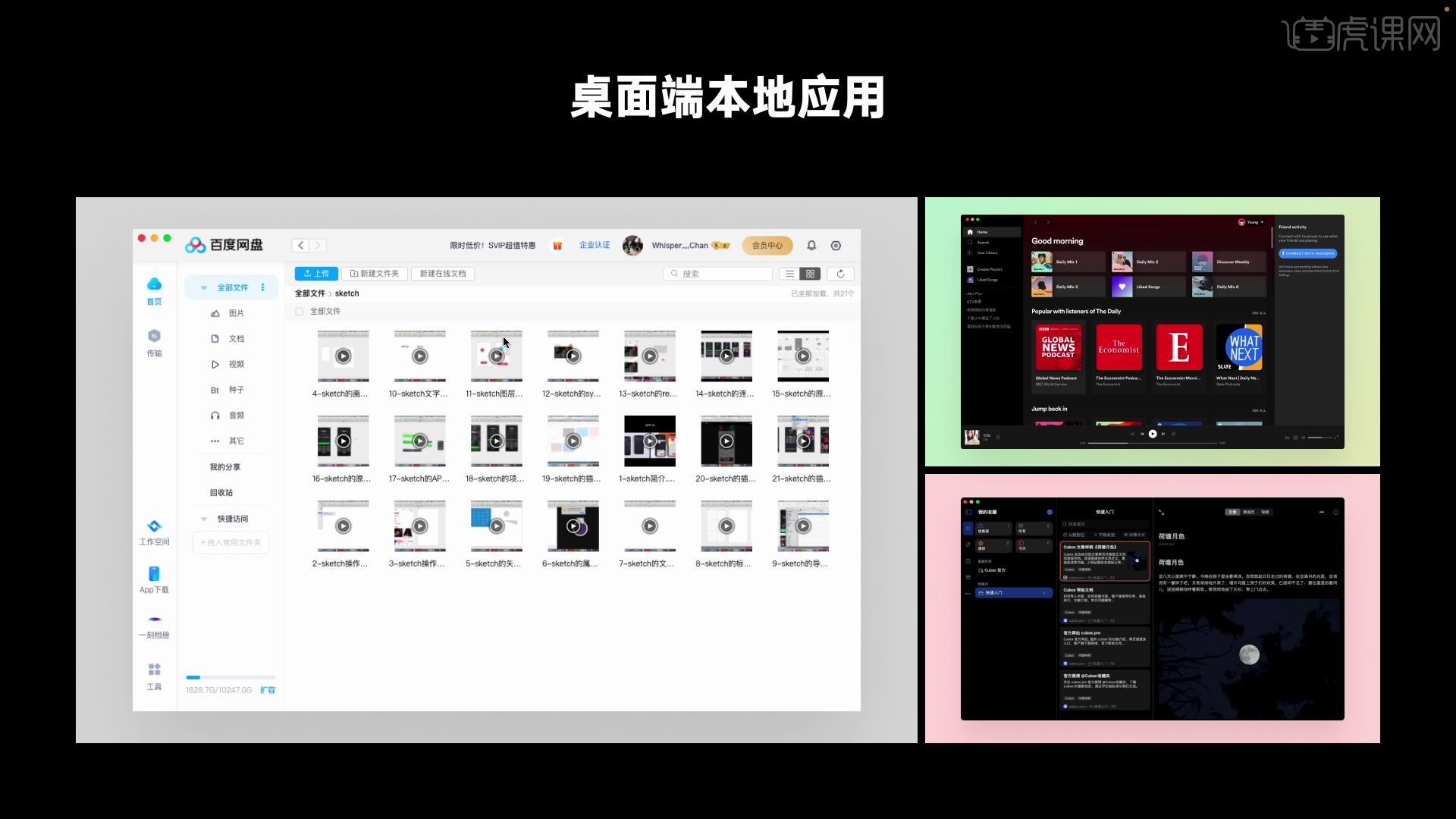
3.桌面端本地应用,作为本地客户端来讲,布局如果把上面的东西拿掉,如果说是网页,看起来好像也是,并没有那么大的区分必要。

4.任何功能、模块众多的软件,都会有自己的信息框架和使用方法。

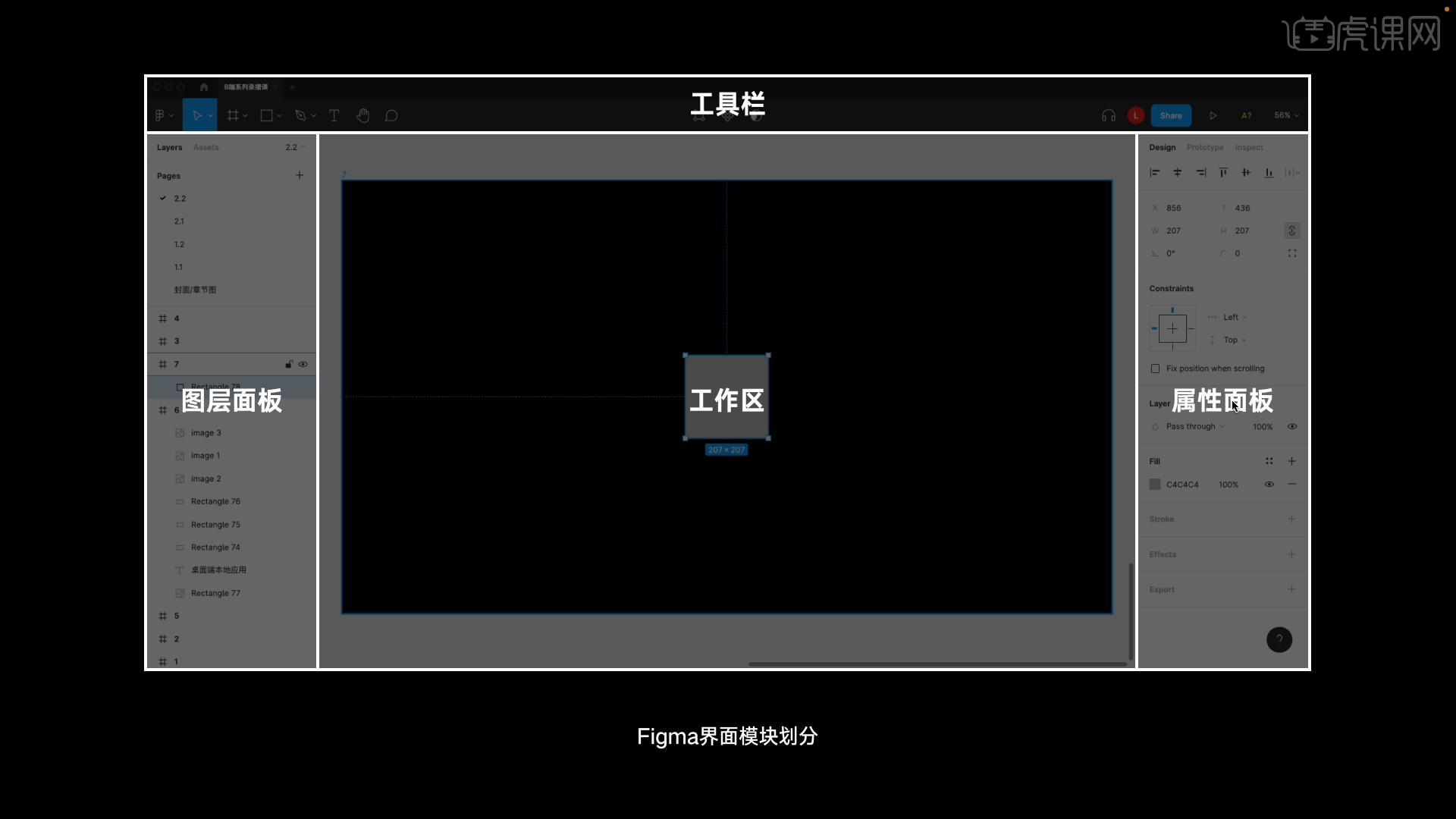
5.Figma界面模块划分,包括工作区,工具栏,图层面板,属性面板。

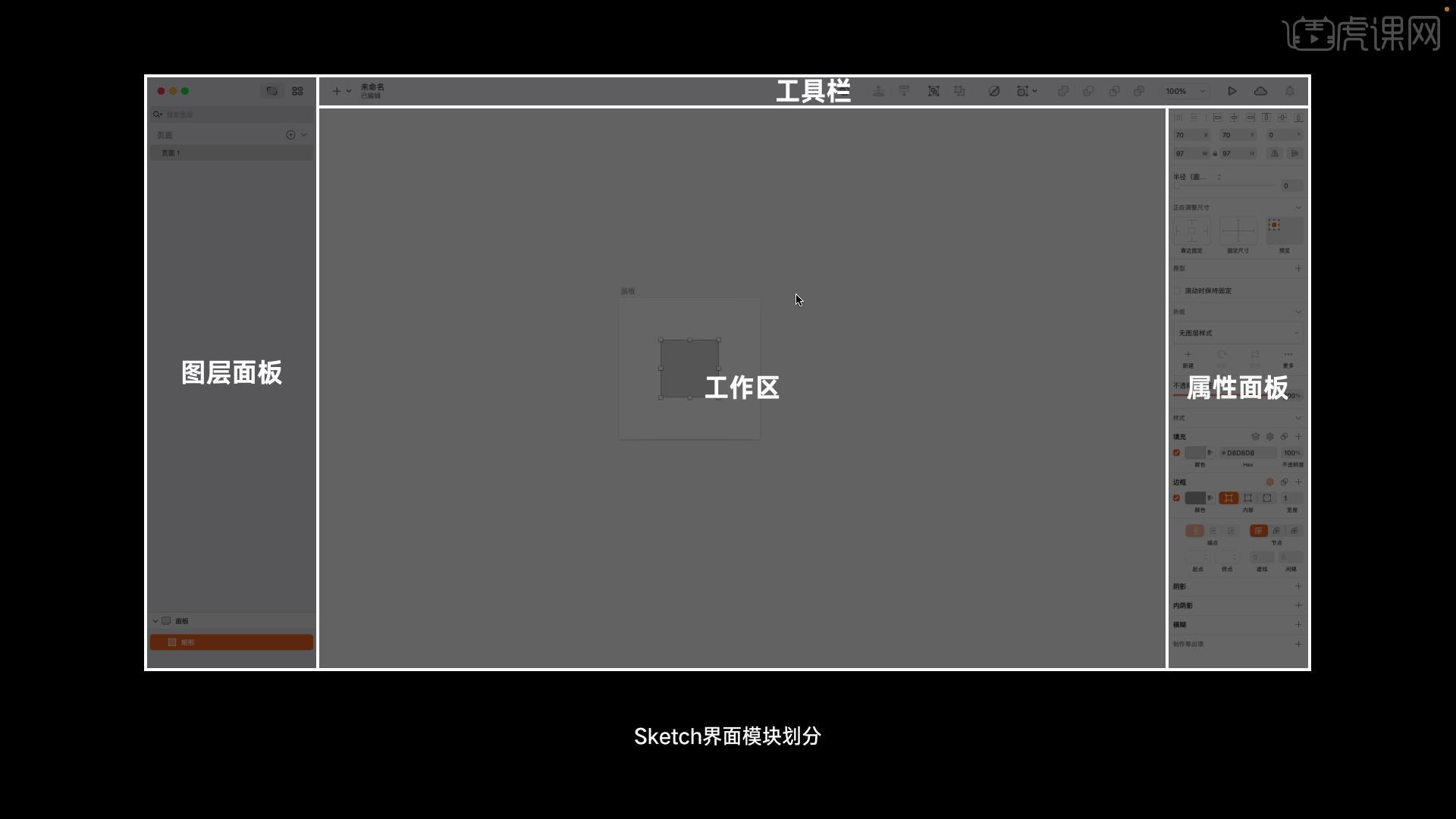
6.Sketch界面模块划分,包括工作区,工具栏,图层面板,属性面板。

7.Pages界面模块划分,包括工作区,工具栏,页面视图,属性面板,要仔细看布局,这些框架其实都是差不多的。

8.在B端项目中,框架的定制至关重要,决定了整个产品的使用逻辑和步骤。

9.比如在Figma软件中,在左上角选择置入的一些视觉元素到中间的画布,左侧可以管理置入进来所有元素的资产,对它们进行显示,选中里面进行布局,然后在右侧修改它们的属性,这是在Figma中基本操作逻辑。

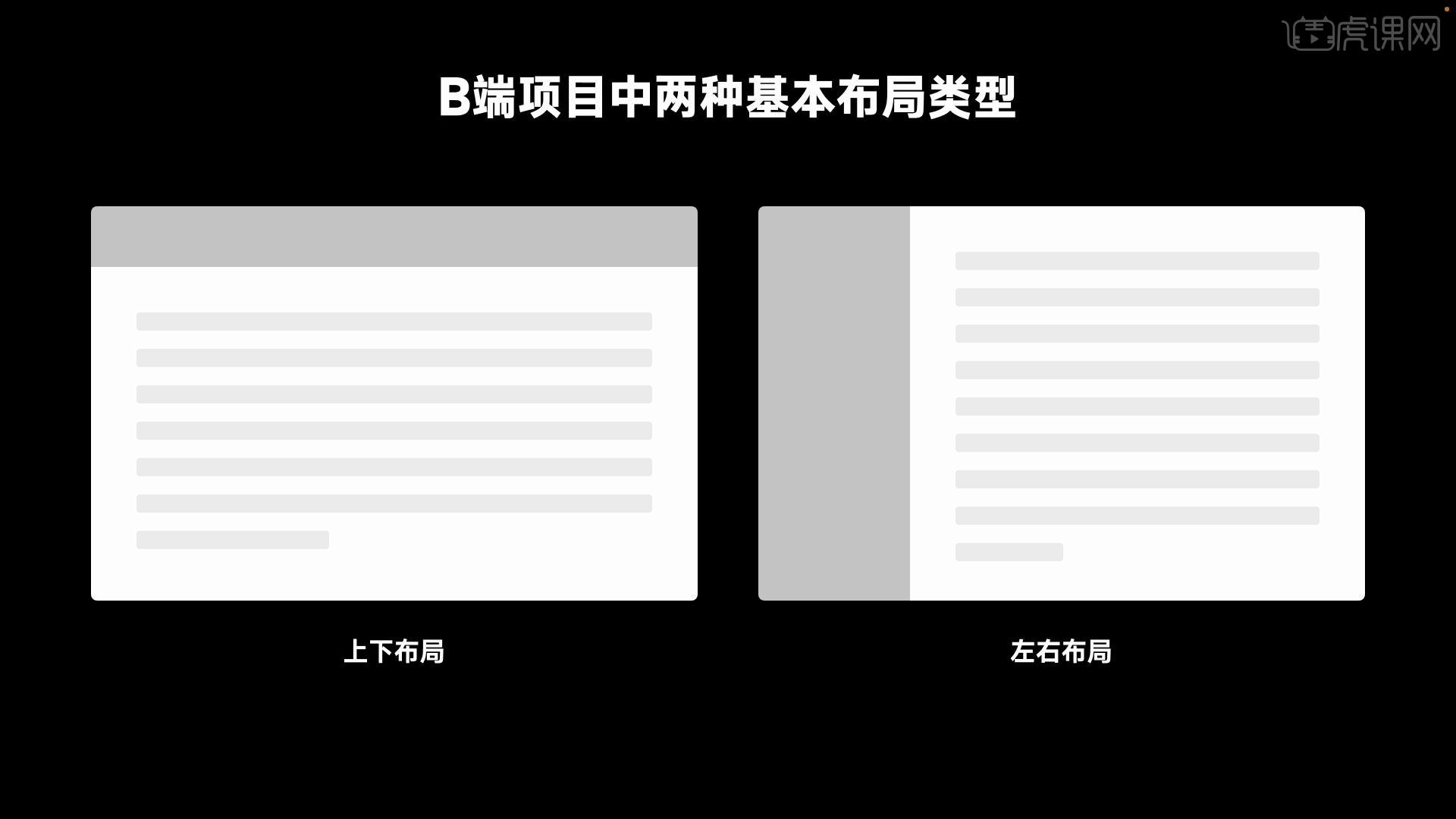
10.B端项目中两种基本布局类型,第一种是上下布局,第二种是左右布局。

11.两种布局类型要根据项目的实际情况决定,并在具体实施中,有不同的细节点需要注意。

12.上下布局的设计,通常用于模块较少的项目,主要的操作、跳转在下方的内容区域完成。

13.主要的操作内容在底部,对于顶部的东西,比如调整位置,都是比较少的需求。

14.在这类设计中,通常顶部导航栏是悬浮固定的,下方的内容可以延长,并实现在浏览器内滚动。

15.而当导航模块较多,则适用左右布局的形式,因为上下排序的形式可以容纳更多的导航按钮。

16.左右布局的形式,在跳转模块之间的情况下,速度会远远比在上方操作起来容易。

17.左右布局中,右上方通常也会放置一个栏目,用来存放一些必要的信息和快捷操作选项。

18.比如像这样的,右上角会放一些快速操作,搜索或是消息通知的东西,

19.在这个布局状态下,导航和顶栏悬浮固定,较长的页面可以在内容区域内上下滚动。

20.右下角这个区域,移动,左侧是固定的,上方是滑动。

21.总结:当整体页面内容少,导航操作频率低的时候用上下布局,当整体页面层级多,导航操作频率高的时候用左右布局。

22.左右、上下布局只是确定了最基本的信息结构,但完整的B端信息框架不止是导航、内容的排列。

23.还包含标签、抽屉、弹窗、提示,这些都是信息制定过程中,必须要去考虑的事情。

24.第一标签栏的应用,确定是否应用页内标签栏,适用于需要在多个页面切换比较的产品需求。

25.还有抽屉组件应用,确定是否使用抽屉的方法来展示部分详情、表单的信息,优点是没有跳出原来的页面。

26.第三是弹窗的使用,确定强提示弹窗是否需要遮罩,弹出在页面的哪个区域。

27.最后是提示气泡,确定弱提示类气泡的弹出位置、逻辑,以及如何消失和关闭。

28.看看增加完所有模块后的布局框架,所有内容包含的完整的框架,我们来看看示意图。

29.这是一个左右的布局,左侧是导航,右上角有对应的文案内容,下方是标签列表,下面是标题,最下方是内容区域。

30.在这个环节中,增加了右侧的抽屉,需要去打开比较多的内容,从右侧来打开。

31.制定一个如何上下滚动的提示气泡,用居中的方式从上方弹入进来,把这些内容共同制定完成。

32.布局框架决定了后续所有页面的操作逻辑,先确定完布局框架,才能进行交互和视觉设计。本节课就到这里结束了,谢谢大家!

以上就是B端项目的布局框架说明-从零开始学B端设计图文教程的全部内容了,你也可以点击下方的视频教程链接查看本节课的视频教程内容,虎课网每天可以免费学一课,千万不要错过哦!













