『研习设』一个标志的理性之旅图文教程发布时间:2022年03月14日 08:01
虎课网为您提供字体设计版块下的『研习设』一个标志的理性之旅图文教程,本篇教程使用软件为无,难度等级为中级拔高,下面开始学习这节课的内容吧!
本节课讲解一个标志的理性之旅,同学们可以在下方评论区进行留言,老师会根据你们的问题进行回复。

那我们开始今天的教程吧。
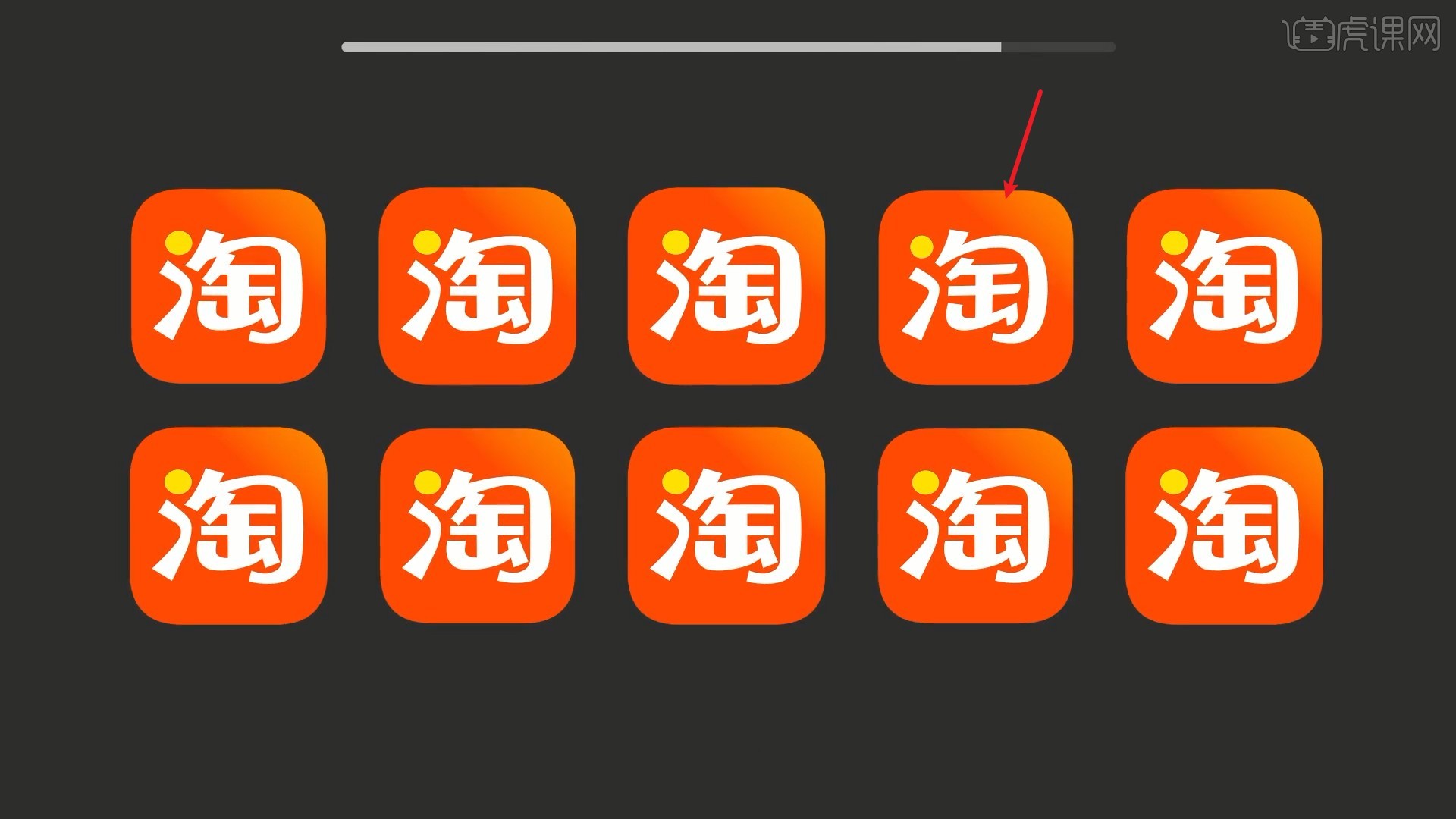
1.你能找出哪一个才是淘宝最新的标志吗,如图所示。

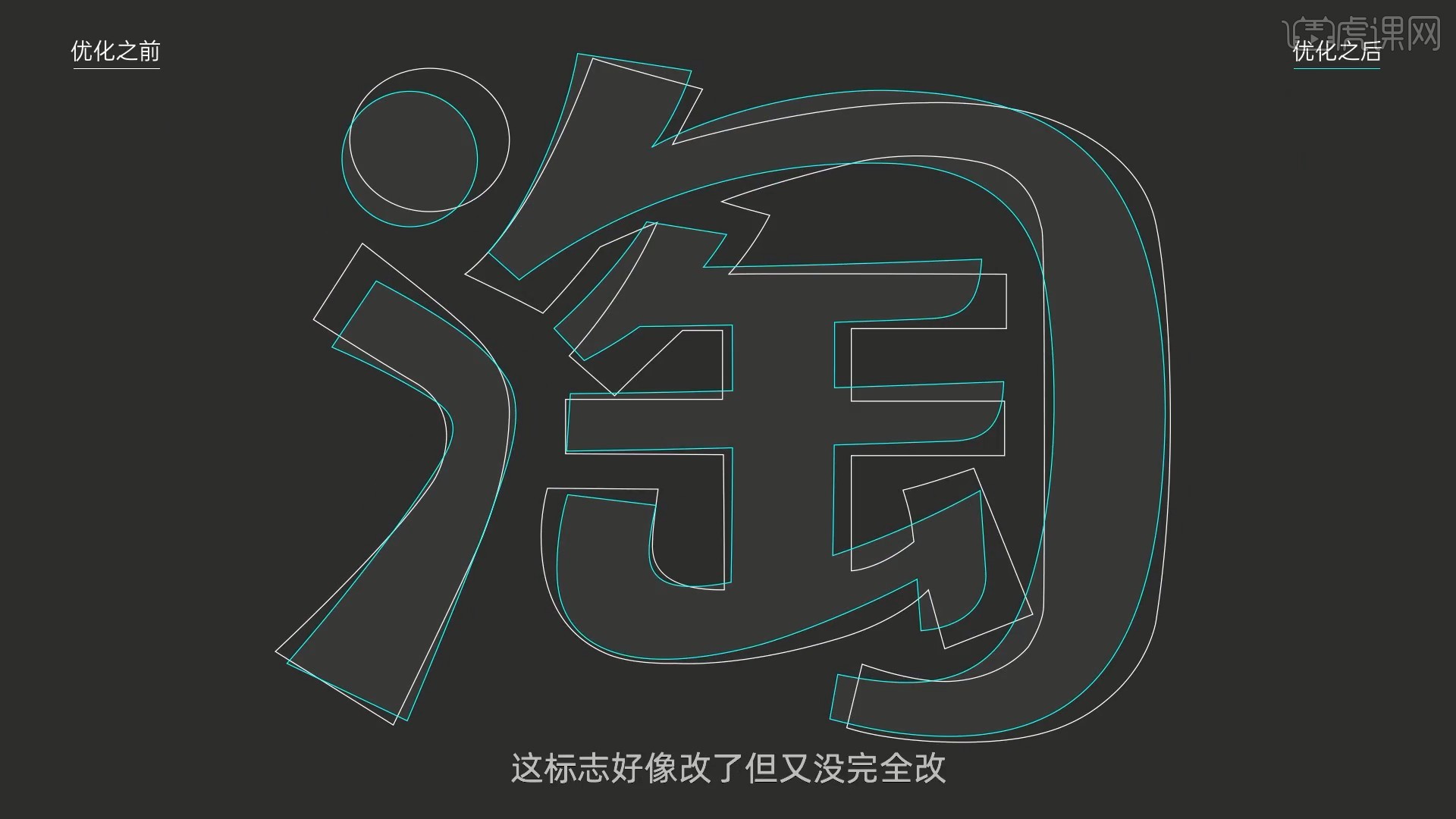
2.其实是第一排第四个,放大它能够让我们更容易看出他们之间的差异,可能你会有这样的疑问,这标志好像改了,但又没完全改,如图所示。

3.这样差异不大,为什么还要在这种细节上做调整,带着这样的疑问,我们会发现原很多标志的优化升级也都差不太多,如图所示。

4.比如宜家标志调整了整体的比例关系,如图所示。

5.VIVO的标志选择了弱化圆形的字形,将字母的两端做了水平的切割,如图所示。

6.而相比之下,小米将圆角的圆弧放大的做法似乎也变得激进了很多,如图所示。

7.或许是为了顺应时代的审美,适配新的应用场景,又或者是品牌自身的业务变化,这些都需要在视觉上有所体现,但为了降低用户的适应成本,通常标志也并不会调整过大,如图所示。

8.讲述的优化细节的同时又能继承原有的印象,这可能并没有看起那么简单,它在专业领域中被称为标志造型的缜密化细节改良设计,具体是在保持原有标志创意和基本图形特征上的造型规范化和细节改良,如图所示。

9.想达成这样的优化就一定绕不开标志设计中的规范化制图了,简单来说这是一门用理性去推敲与量化设计细节的学问,无论是升级改造,又或者是从头开始,当一个标志的基本形态被确定后,我们要如何保证图形能够在不同的应用场景中都能保持统一且完整的视觉感知呢,如图所示。

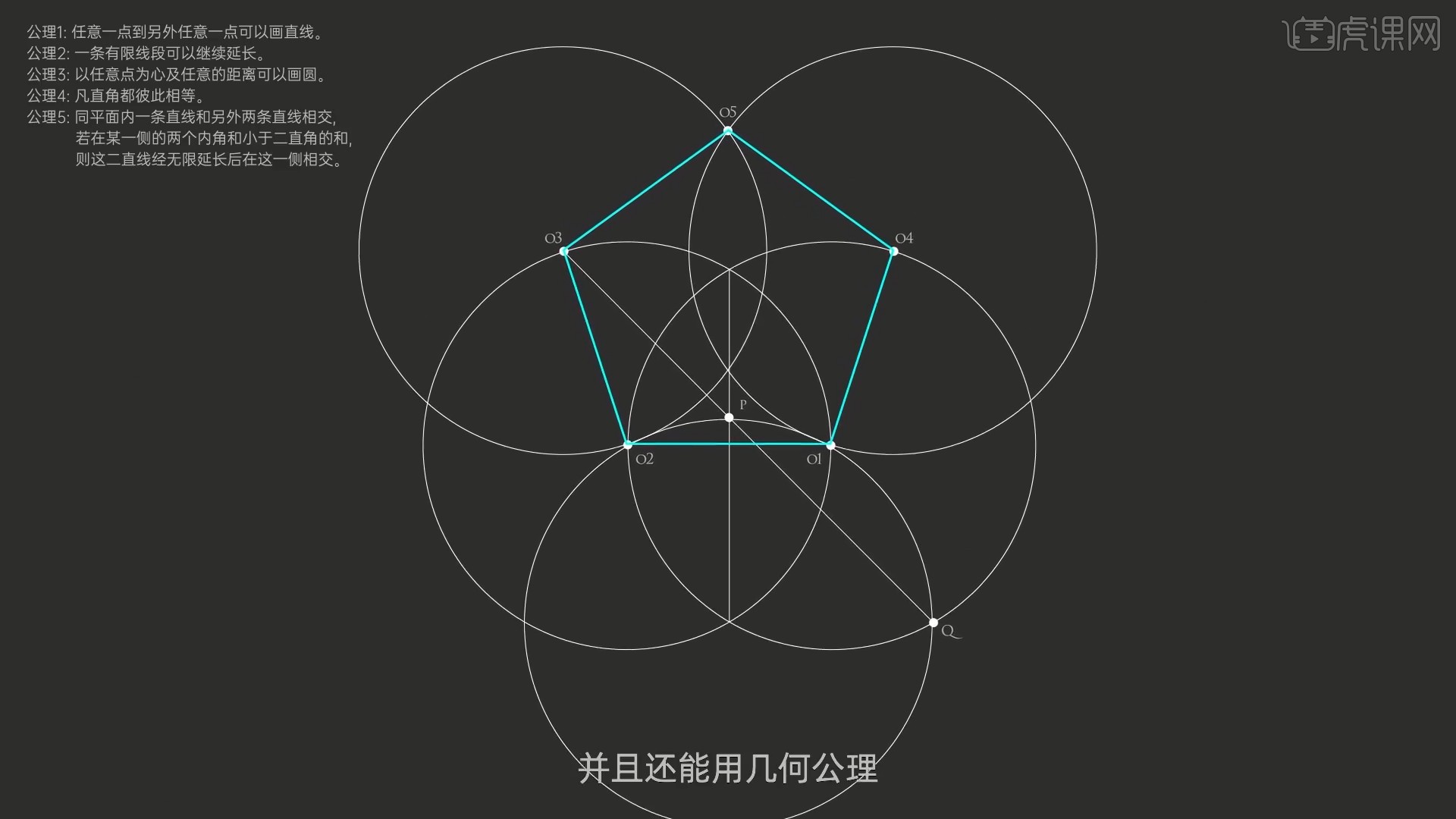
10.这在公元前300年左右的几何原本中希腊人就已经找到了办法,利用尺规制图,人们能够在任意场景下都能绘制出标准的正五边形,并且还能用几何公理证明它的准确性,如图所示。

11.辅助线是规范制图中的一个特性,即便是在如今这个时代,这种设计思维也依然在标志设计的创作流程当中,这包括对想法与草图的修正、简化造型之间的选择范围、以及创作提供某种模式化的参考依据,如图所示。

12.这是博朗的标志,细心的你可能已经发现了,字母之间的距离原来与笔画的宽度是一致的,如图所示。

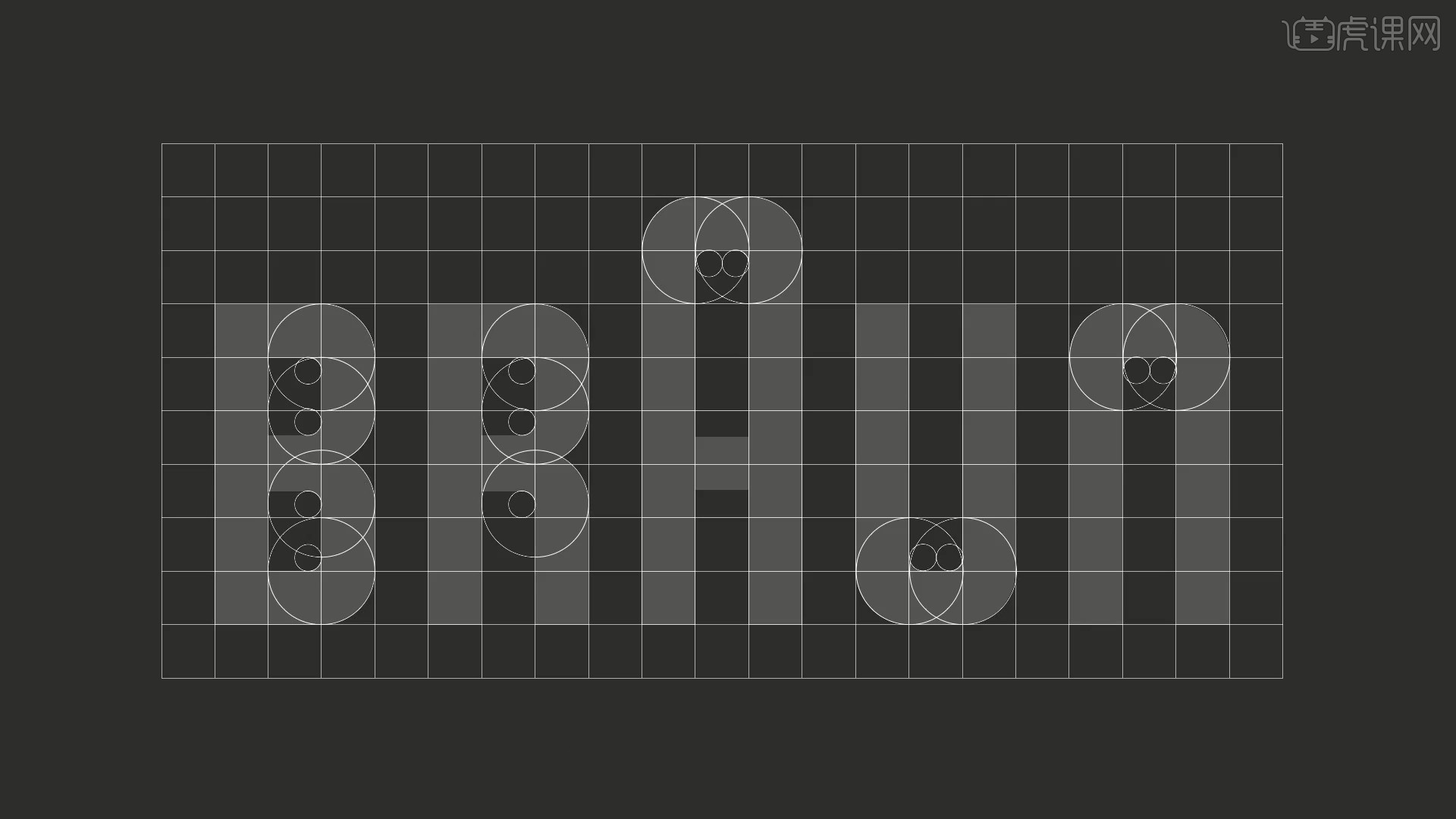
13.这难道是一个巧合吗,我们继续沿用这个基本单位便会豁然开朗,原来字母的高度也可以被这个单位解释,我们几乎可以利用19x8的网格构建出勃朗的标志,转角部分也能够被相应的正圆解释,如图所示。

14.其中字母A的设定并不是增高,而是被放大过的,这意味着字母A的负空间部分也需要随之增大,应该调整多少最终被设定在了基本单位的1/3,这种比例上的调整已让标志的构造变得更加灵活了,如图所示。

15.中国银行的标志则使用了一套动态的单位,首先我们需要确立一个参考单位X,它可以由毫米点或者是像素等任意单位构成,比如其中这个最小的圆角半径是1.5px,最外侧的圆环半径是14x,与此同时,中央的拐角圆弧的半径以及垂直水平的线条也都使用了14x这个单位大小,以此类推我们就得到了整体的标准结构,如图所示。

16.另外这种标注比例的方法也被用在了规范安全空间上,为了保证标志的清晰识别,周围的这个距离是不允许侵入任何内容的,如图所示。

17.微信的标志也采用了类似的做法,从气泡尾巴的最小的圆角出发,分别从两倍三倍到四倍的比例规范,更大部分选择了25与30这样的整数倍率,如图所示。

18.尺规制图只需要利用基本的直线、圆弧以及倾斜线条,我们就能够通过它们之间的嵌套组合获得诸多的标志,比如仅利用水平与倾斜的辅助线,我们就能得到三菱的标志,如图所示。

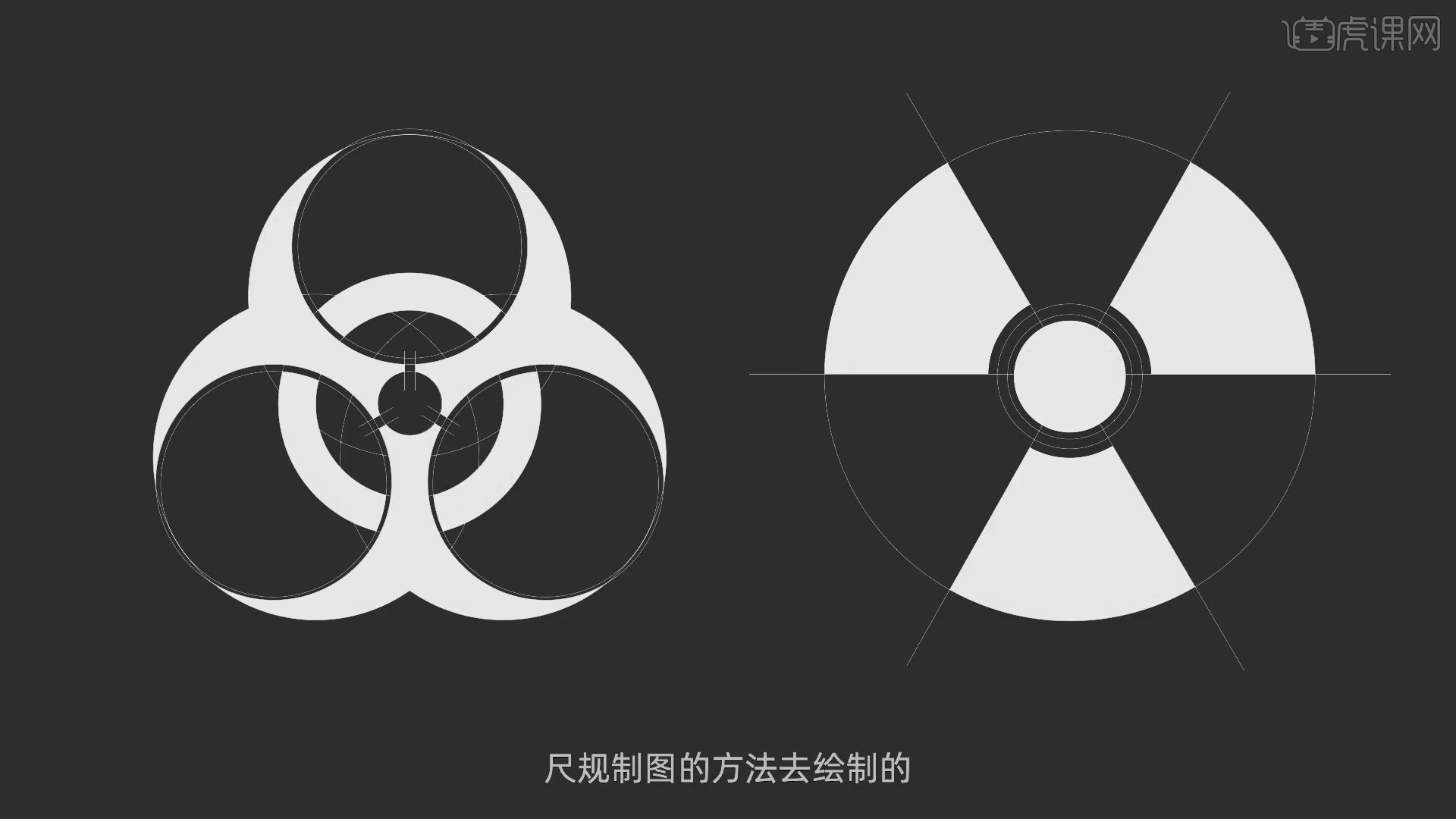
19.像生化与辐射这类的警示标志,也都是利用了尺规制图的方法绘制的,如图所示。

20.可能你不知道,像LV这类的字体类型的标志其实也是能够通过这样几何结构推导出来的,其中的圆弧部分虽然大小不一,但弧线的取率也都是能够完美闭环的,如图所示。

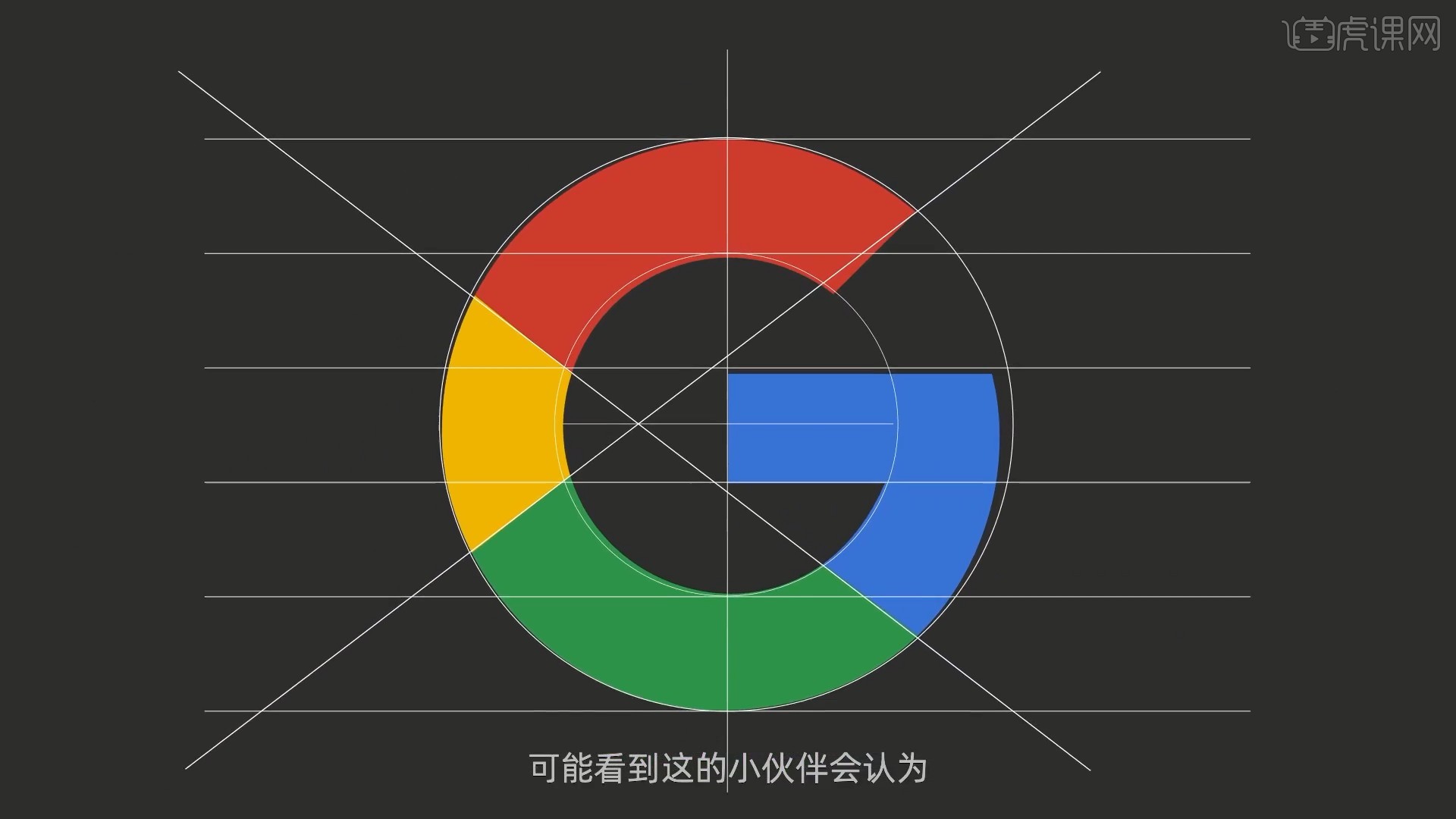
21.不过话说回来,当然也不是所有的标志都会严格的按照几何的造型去规范,比如谷歌的标志就让许多完美主义者感到了强烈的不适,人们发现整个标志的外圈并非一个完美的正圆,即便是圆环的内侧也依然存在这样的误差,,如图所示。

22.不仅如此,内部的横比粗细与外圈的圆环高度也存在着粗细不一的情况,甚至用划分标志内部色彩的倾斜线条也并没有对齐,我们不妨依照所谓完美方式绘制一版,我们会发现实际用肉眼观看这个标志时,左侧的开口处的曲线给了一种向外延伸的错觉,如图所示。

23.而当我们把它当成一个字母G的时候,起笔的位置显得也并不自然,解决的办法可以将角度对准圆心,并且把右侧的开口向内收缩一些抵消之前的错觉,置于色彩的划分部分,我们参照收口的底部绘制水平线,相交到外圆,再由这一点连接右下角,镜像翻转这个部分,经过一番视觉上的修正,我们看这个标志明显看起舒服了很多,如图所示。

24.原来这就是谷歌如今在使用的标志了,这种基于视觉心理的几何较正在标志优化的过程中也相对常见,如图所示。

25.油管的标志可能会更容易说明这个问题,我们尝试着绘制一下一个红色的圆角矩形,中央放置一个白色的三角,等一下事情好像并没有想象的简单,计算机识别的是外边缘,但三角形的重心并不在这里,如图所示。

26.通过在三角形内部绘制垂直90度线,我们能得到三角形的计算中心,不过这个还没结束,实际上在视觉心理中的垂直重心要略微偏左一些,当圆弧与直线衔接时视觉上会产生些许向内凹陷的错觉,如图所示。

27.贝塞尔曲线时设计师调整图形时的常用工具,它用锚点与对应的控制杆构成,将直线部分修正成类似向外的圆弧造型就能够很好的抵消这种感觉,如图所示。

28.接下来讲解小米的Logo升级,可能更多的人只注意到了外轮廓的部分,旧版的m字是标准的1/10圆角,这种圆角在曲线与直线的衔接部分视觉上显得并不圆滑,解决的办法是将锚点向后拖动一些并且拉长控制杆,这样得到的曲线才能达到肉眼级别的圆滑过渡,如图所示。

29.中国美术学院的标志由五段横线与两端竖线构成,是国字的抽象提炼,如果采用数学层面的相等粗细绘制线条,我们会发现这些线条看上横粗竖细,显然会很不协调,另外这种垂直与水平的错觉也会让几何层面的正方形看起稍显瘦高,如图所示。

30.修正这些问题标志看起才会显得均匀方正,如图所示。

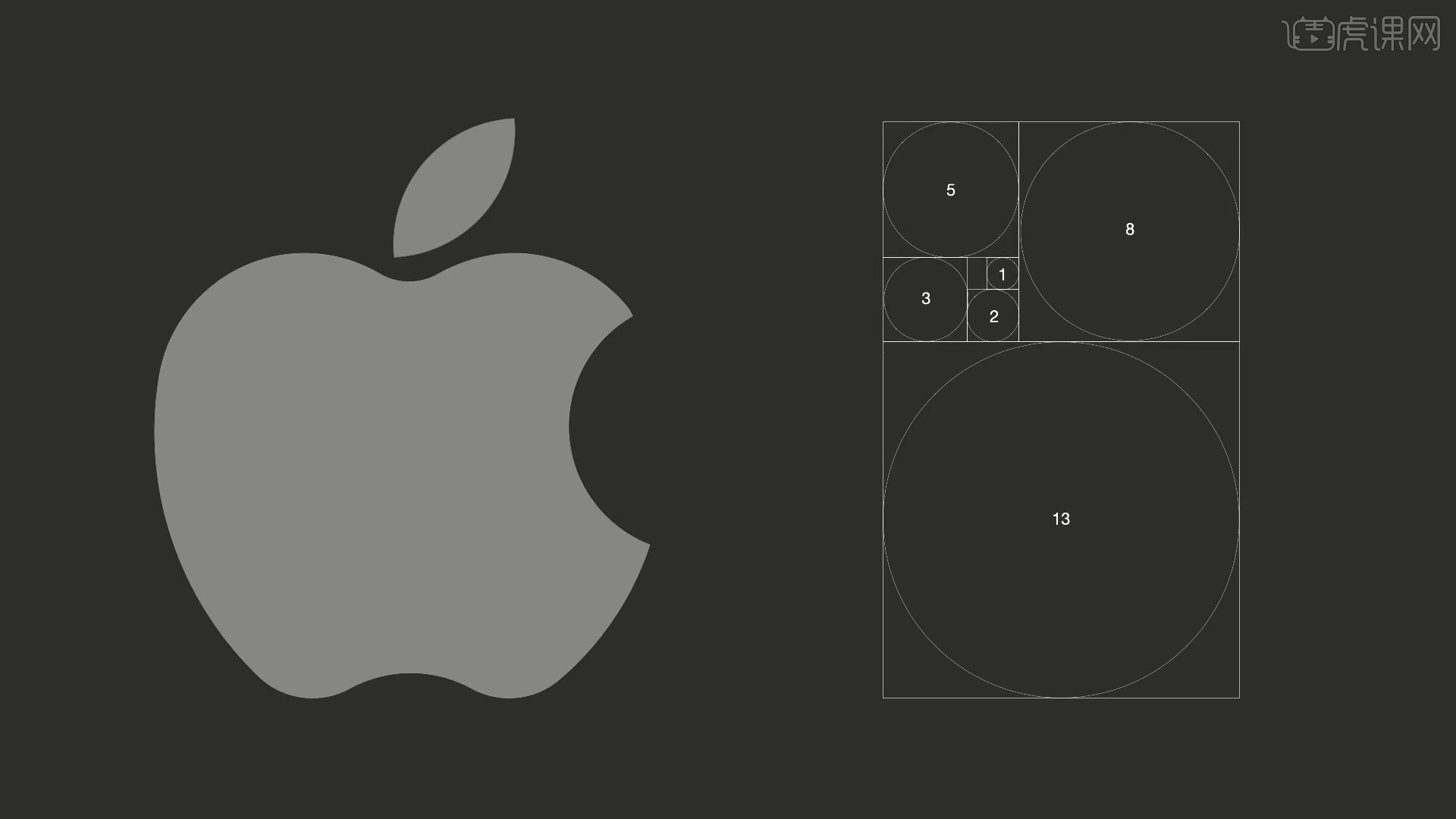
31.标志设计中黄金比例也有相当重要的地位,你一定见过这张关于苹果标志的解析图,其中的比例自于黄金分割中斐波那契数列的圆环嵌套,可遗憾的是这或许也只是粉丝们的一厢情愿罢了,从苹果官网的文档中能够很方便的提取到矢量版本,如图所示。

32.将它们重叠对比就能看出破绽了,显然苹果并没有做到极端,而是在较为规范的曲线当中又添加了些许人文气息,如图所示。

33.当然尺规制图也并不是束缚想象力的洪水猛兽,即便是在同样规则的固定架构下,其实也能够延展出变化丰富的同性符号,无论是选择追求完美的树立关系,亦或是灵活多变的局部修改,这两者其实并没有优劣之分如图所示。

34.,因为能够最终主导设计决策的从不是那条冰冷的辅助线,而是坐在电脑前苦思冥想的你,也许人们并不会在意些标志中都有过怎样的细微设置,即便是他们悄无声息的在不断的优化调整,也很少会有人发现其中的差别,如图所示。

35.但让人察觉不到的行为调整就一定不是好的设计吗,对我来说,这不仅是一个好的设计,更是对细节的理想追求。

36.回顾本节课所讲解到的内容,同学们可以在下方评论区进行留言,老师会根据你们的问题进行回复。视频学百遍,不如上手练一练!你学会了吗?

以上就是『研习设』一个标志的理性之旅图文教程的全部内容了,你也可以点击下方的视频教程链接查看本节课的视频教程内容,虎课网每天可以免费学一课,千万不要错过哦!













