分页查询实例(1)-Python博客系统实战图文教程发布时间:2022年02月21日 08:01
虎课网为您提供字体设计版块下的分页查询实例(1)-Python博客系统实战图文教程,本篇教程使用软件为Python(3)、Django(3.2.6)、Mysql(5.7)、BootStrap(3.4.1)、 jQuery(2.1.3),难度等级为中级拔高,下面开始学习这节课的内容吧!
那就开始今天的教程吧
1.上一讲接触了分页查询的概念,因为Haystack这个框架默认的支持多页式查询的功能,会用一些上下文的环境变量来支持分页的功能,那么首页和分类页,这些自己开发的django的框架的页面如何来实现分页,
这一讲会讲在web开发中,尤其是在多页式查询中非常重要的一个开发方法,叫做【分页查询功能的开发】,介绍两种分页的功能,一种是简单的分页, 还有分页组件。

2.所有的前端框架一定会支持分页查询,这是必然的,如果不支持就直接放弃,进到组件的页签中找到,它有一个默认分页,有翻页,还有分页组件,它是结合着数据的区域一起来完成分页查询的功能。

3.进入到博客的首页,copy分页代码,放到【blogList】页面中,刷新页面后就有两个按钮,但是这两个按钮只是前端的样式,还没有给它加代码和功能,older改成中文的上一页,后面的叫下一页。

4.实现翻页知道当前是第几页,它的上一页是第几页,它的下一页是第几页就可以了,开发这个首页的时候,视图是在views这个模块中,如果忘记了看url是默认的,也就是说没有输入任何路径的,
它用的是【indexview】,当时开发的时候用的是类,现在这个indexview查了所有文章的列表,并且以blog_list 返回到页面上。

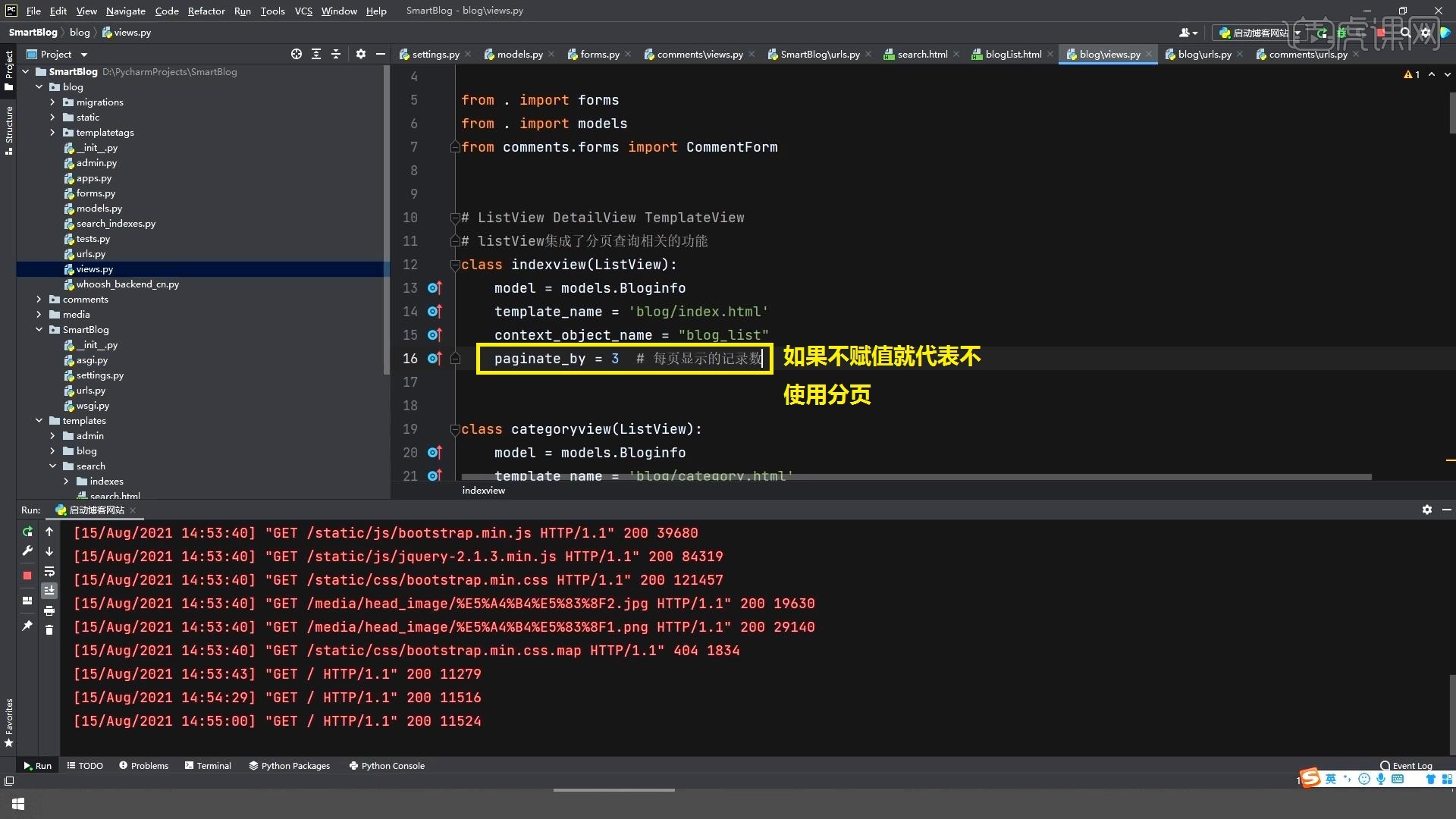
5.这里加一个新的变量就可以开启listview的分页功能,就是listview它这个父类,django ListView它的另外一个核心功能就是处理分页查询的,所以【ListView】集成了分页查询相关的功能,
加新的属性【paginate_by】,by是每页显示的记录数,比方说来个3,就是这一页要显示几篇博客的文章,如果不赋值就代表不使用分页。

6.如果想使用这个django的分页功能,也就是在使用ListView的同时对这个属性进行赋值,它默认就开启了,比如打印context,虽然默认没调这个方法,但是希望在这个方法中调用它,把这一段代码复制过来,
但是category是不需要的,只需要拿到父类的context,然后输出context,打印print context,默认是保持不打开分页的时候。

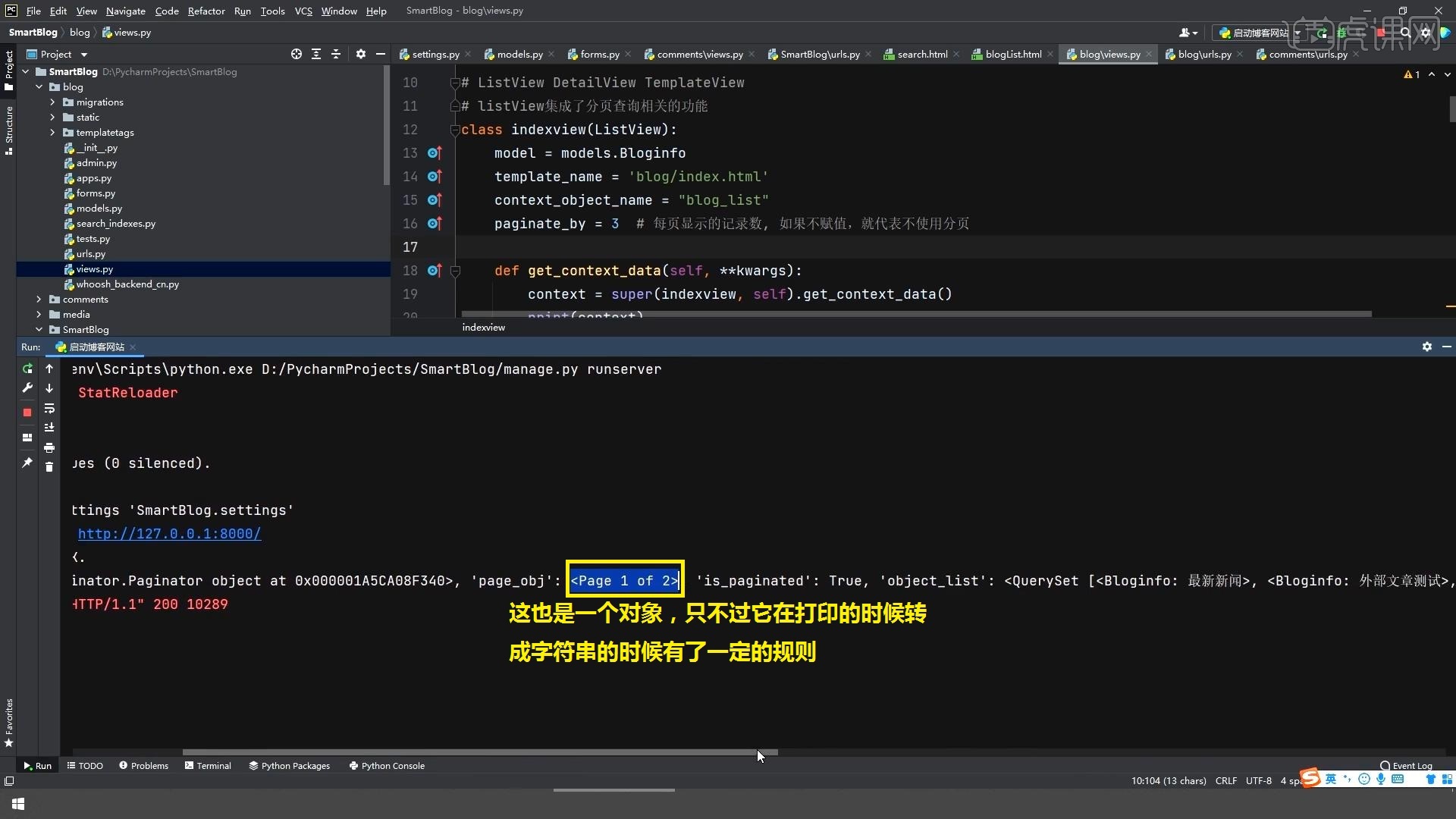
7.重新启动,刷新一下页面,context里边有paginator,它默认会有有一个跟分页相关的对象,现在是None,因为没开启分页,然后object_list里边会有Bloginfo,blog_list里面也会封装这样的集合,
主要看前面这个,在没分页的情况下这些东西是不能用的,前端再重启,paginator现在有东西了,然后显示了page 1 of 2,这也是一个对象,只不过它在打印的时候转成字符串的时候有了一定的规则。

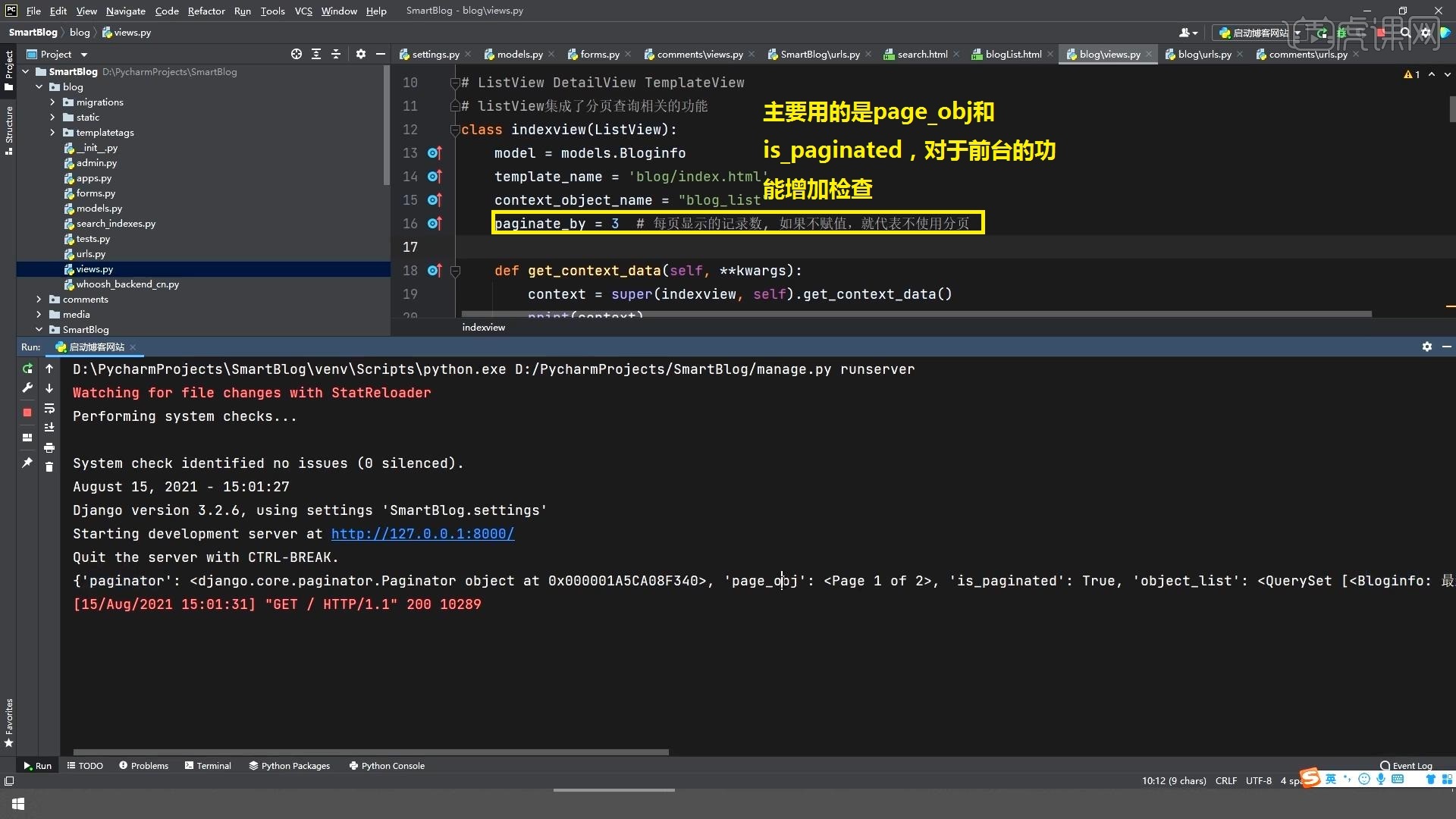
8.变量【is_paginated】是一个布尔类型,现在是Ture,说明已经开启分页了,object_list里边变成3个,就只是当前页所用到的3个文章,主要用的是page_obj和is_paginated,对于前台的功能增加检查,
page_obj是context.get('page_obj'),打印出来的跟展示的是一样的。

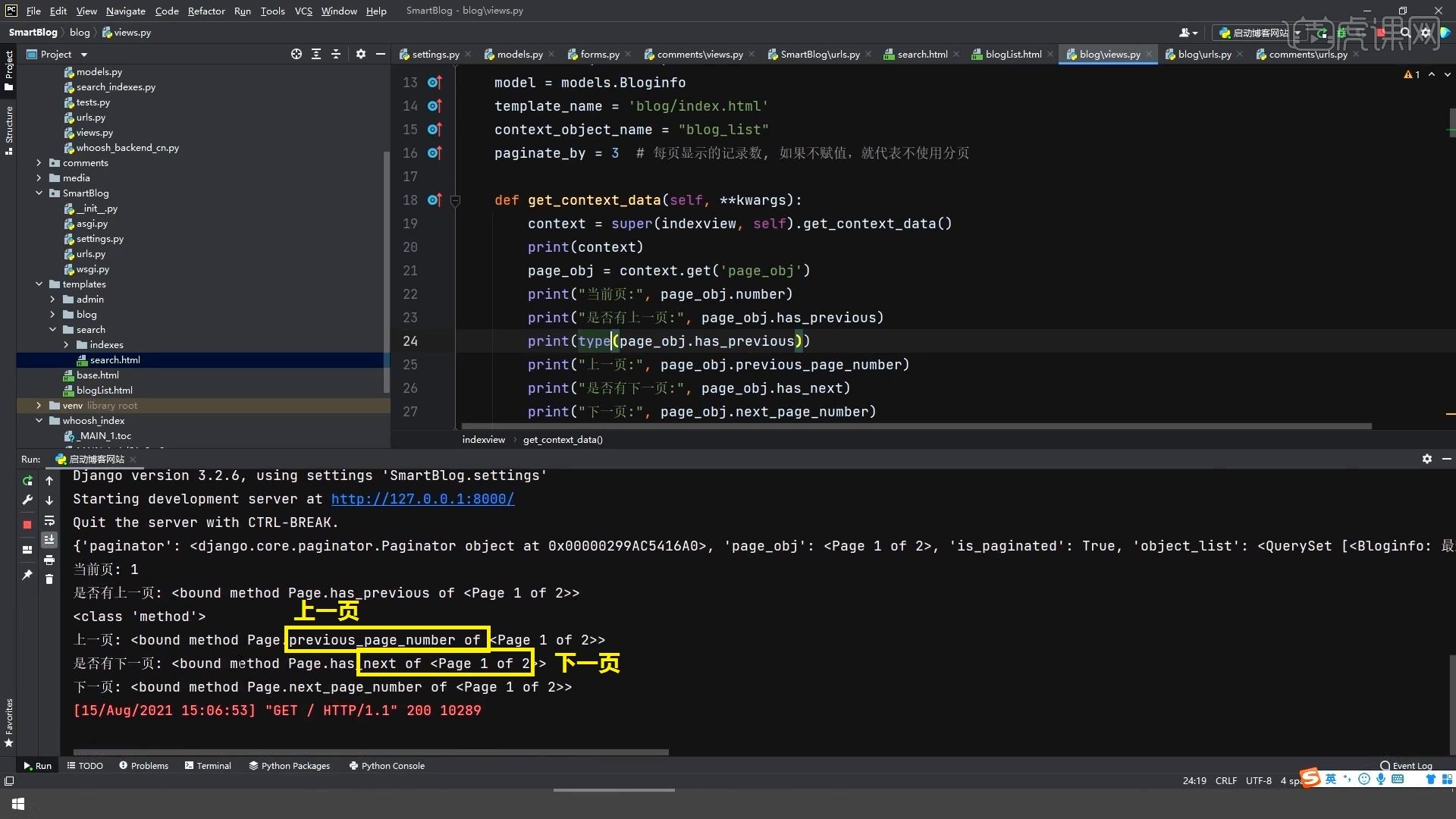
9.它里边有几个比较关键的属性,上一页是【previous_page_number】,回到view中把它加进来,下一页是【next_page_numbe】,重启输出,刷新一下前端,现在已经是在分页的状态下了,page.obj.has_previous,
看它是一个什么样的类型,如果想看的比较细还是打印一下它的type。

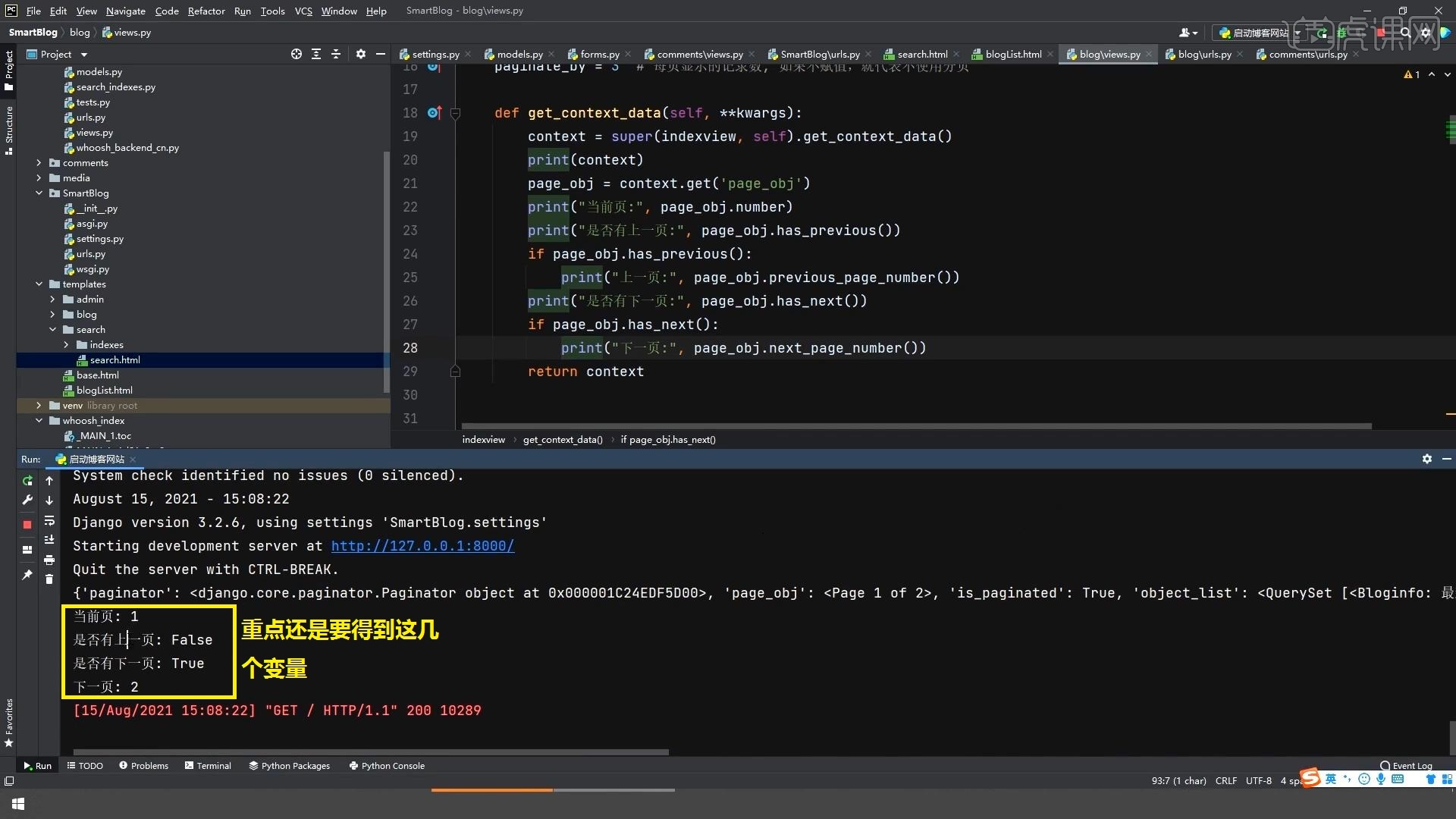
10.这是一个method,所以它不是属性,直接用方法来输出,报错页码小于1,就是没有上一页的时候是要出问题的,加if page_obj.has_previous ,如果你有下一页,再打印下一页的页码,否则它会抛这样的异常,
重点还是要得到这几个变量,第一页没有上一页,就不打印它的上一页的页码。

11.回到bloglist,加了这两个简单的分页之后,上一页的连接就是在当前的这个连接之上加一些东西,找到url blogdetail,把当前的这个页面的page参数传递上去就可以了,加一个相对路径,然后带着一个问号,
问号带着page参数,上一页的参数叫page_obj.previous_page_number。

12.下一页的连接改成【next】,view中暴露错误,也要加一层if的判断,if page_obj.has_previous,当你有上一页的时候才打印,没有就不打印,要写结束符【endif】,下一页也是要加的,对齐代码,有下一个页,
才要输出下一个页的按钮,没有就不输出,页面上就不展示下一页的按钮。

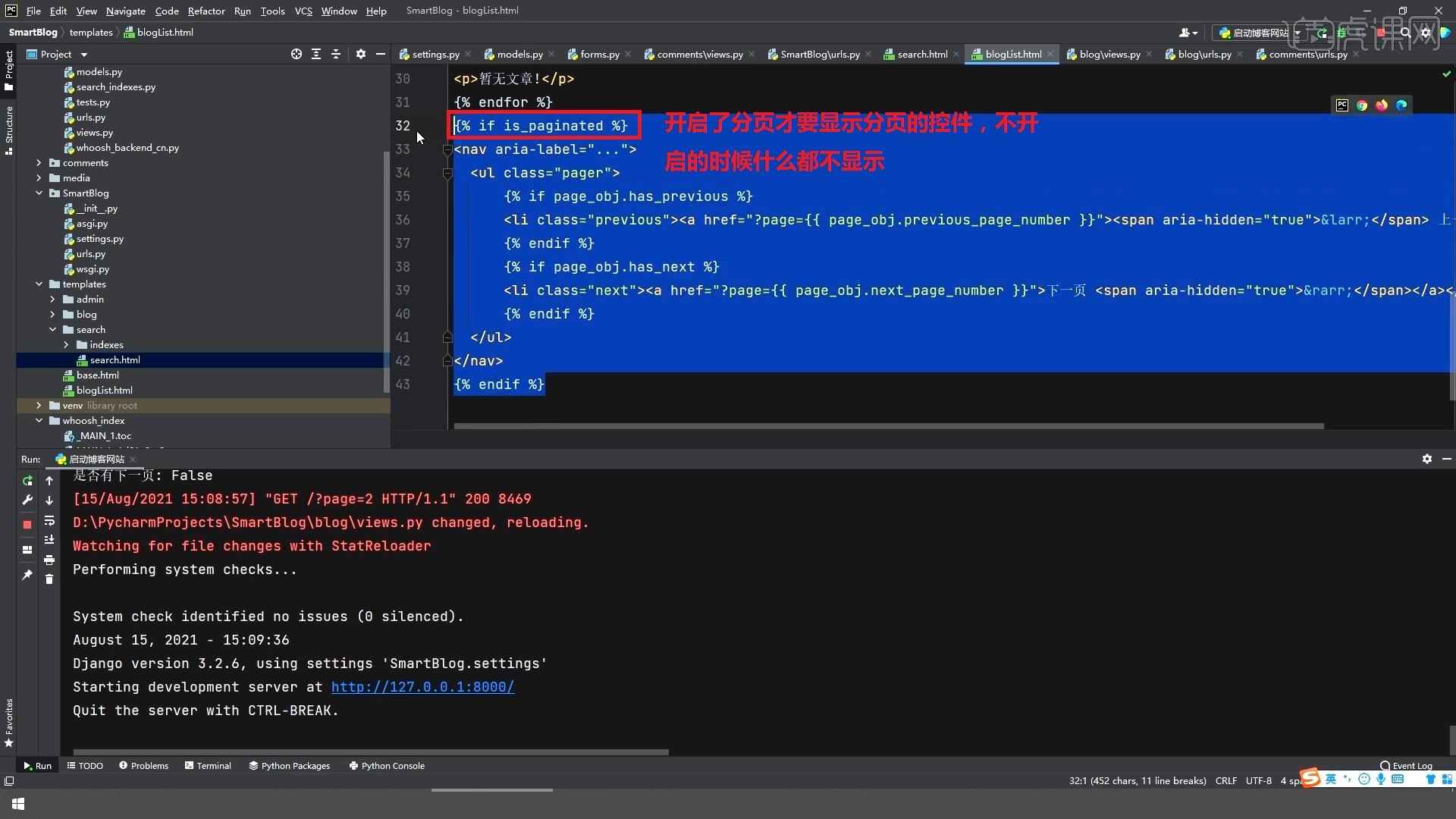
13.回到views中,还输出了一个是否,is是否分页, 就是context里面看的is_paginated,只有当前的这支交易开启了分页的前提下,【is_paginated】是一个动词,就是开启了分页,分页相关的这个代码才要展示,
千万不要忘了endif,否则语法是有问题的,判断变量is_paginated,开启了分页才要显示分页的控件,不开启的时候这个地方是什么都不显示的,它还是一个普通的文章。

14.首页刷新,现在它只展示3个文章,然后有下一页,进入到第二页,地址栏变化后面带着个参数,把第几页这个参数传递上去,这个就是作为基础的分页,将views里边的每一页3改成1,让它每一页显示1篇文章,
那么第一页没有上一页,所以它只有下一页。

15.大家做一个作业,回去自己去修改后面的这几个view,比方说老师现在改的是indexviewl,那么categoryview一样也可以加分页,它的view都是类似的,上一页下一页有的时候它也会叫做翻页,
如果你觉得这个东西应该放在上边,你就去修改模板中的相关的代码,这一段放在for的前面,分页依然是好使的,只不过按钮已经放到上面去了。

以上就是分页查询实例(1)-Python博客系统实战图文教程的全部内容了,你也可以点击下方的视频教程链接查看本节课的视频教程内容,虎课网每天可以免费学一课,千万不要错过哦!













