博客搜索引擎开发(2)-Python博客系统实战图文教程发布时间:2022年02月21日 08:01
虎课网为您提供字体设计版块下的博客搜索引擎开发(2)-Python博客系统实战图文教程,本篇教程使用软件为Python(3)、Django(3.2.6)、Mysql(5.7)、BootStrap(3.4.1)、 jQuery(2.1.3),难度等级为中级拔高,下面开始学习这节课的内容吧!
那就开始今天的教程吧
1.检索关键词之后就会得到检索的结果,这个结果放在page.object_List,【object】是检索结果的内容,遍历它就能够拿到检索的结果,刚才定义的text来一个循环,for检索结果叫result,就result in page.object_List,
就可以拿到检索的结果,这个结果也是个对象,它里边会关联着文章,加一个empty,如果没有拿到检索结果的时候提示暂无搜索内容,加样式,div框class等于no_blog,这些比较常用的样式直接给它加上。

2.开始看上面循环一条一条的如何来展示,复制【article】标签,评论的不要,在search的结果页面中粘贴,需要把搜索结果关联到里边,要先展示文章的标题,但是这个标题里边是包含检索内容的,如何来获取到检索的结果,
分词器分完了之后得知道哪一个词是要的关键字,用到【highlight】自定义标签,这个标签是Haystack定义好的,引入出来之后就可以使用这个标签。

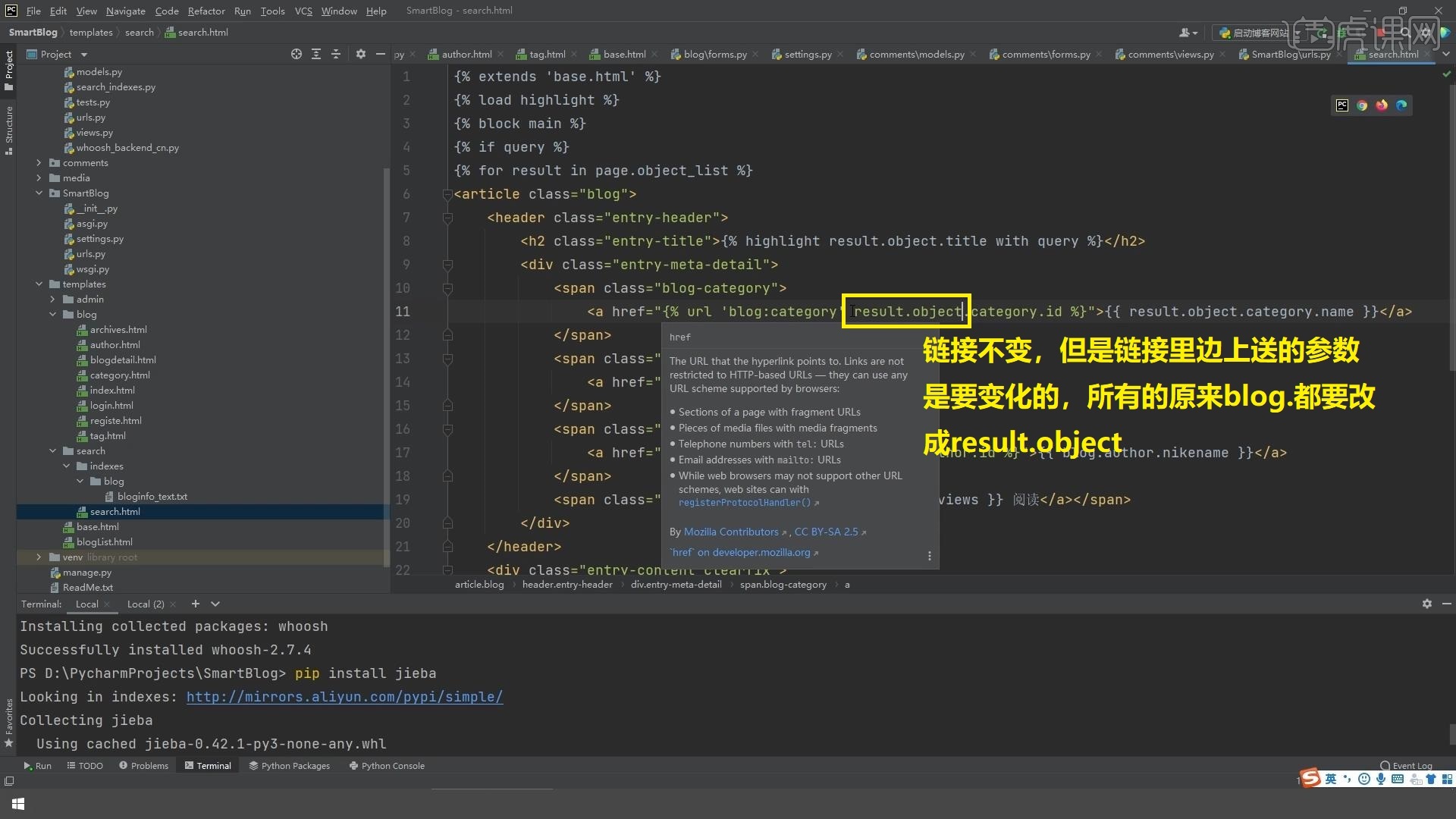
3.先写标签的名字【highlight】,结果在result里边,通过result.object拿到一条搜索结果所对应的文章的对象信息,就是数据库里边的一条记录,然后.title 加with query 让它格式化,现在这个页面里没有blog这个对象,
如果你这样写它会报错的,blog这个对象是result.object,把它复制替换掉,就是说链接不变,但是链接里边上送的参数是要变化的,所有的原来blog.都要改成result.object.

4.这是变量取值的过程,根据每一个页面每一个模板,所用到的上下游环境变量不一样,【body with query】会有一定的截取和格式化,然后用一个段落套下,这样就是搜索结果的内容,下一步在base.html中增加搜索框,
找Bootstrap的文档,代码复制下来放在base里边,找到banner,在它们两个中间加上。

5.这个form需要有连接,是【Haystack】来解析,method的应该是get方法,而不是post,然后它是以传参的方式传递上去的,这个时候action发送的链接是haystack的search,这个是固定的写法,用haystack的时候,
这个链接就要向这个地方去发送,用的是get请求,它会将搜索关键词作为参数传递上去,这个参数需要有一个name属性,这些都是要注意的点。

6.有text,有name,其它的就不需要,加【required】返回搜索框,就定义完成可以使用了,点击这个搜索按钮的时候,它就会提交到url上,并且带着一个q参数,比方说搜索IDE,它通过with query的方式,
整体的内容进行了优化,把关注的中间地方展示出来。

7.回头看【search.html】,这用了with query,也就是说highlight这个标签是有一定的语法的,它有方法调用,搜索的body和title用了with query之后,它会用一种装饰的方法将输出的内容展示到网页上,
如果不知道关键字是什么,三个点之后它有一个span class=highlighted新闻,就对这个class=highlighted的对象增加一条高量,加在base.html里边。

8.加样式,复制span.highlighted,然后加一个color yellow,就是让黄色标记出来,搜GitHub把所有的GitHub都标记出来了,现在没有给它创建索引,创建文章的时候,这个文章中的内容分词的结果没有收录到索引文件中,
需要创建索引,在最开始配的搜索引擎,然后再添加文章,文章的这些内容都会被收录到搜索文件中。

9.输入python manage . py,这个命令就是重新构建搜索结果的文件,这些文件没必要手工去动它,就是whoosh的一些中间结果文件叫索引,重建索引是【rebuild index】,这个就是搜索引擎的基础的配置。

10.重新建立索引文件,命令是python manager.py rebuild_index,直接去复制然后执行就可以,在搜索结果多的时候就有分页的需求,Haystack这个跟Django集成的时候,也集成了分页相关的变量,
比方说在配置setting的时候,增加haystack配置时候,现在要求的是每页展示三个,给它改成2,每页展示两条搜索结果,第三条在下一页上,但是下一页现在找不到,这里没有给出分页的控件和按钮。

11.Haystack搜索结果在templates search,通过object拿到page的object_list,page这个对象里边还有两个跟分页相关的属性,应该把它放在循环的后边endfor else,请输入关键词,
endfor 循环结束之后 要增加分页相关的页面。

12.这个地方也是一个判断,如果它大于一页,if page.has_ previous,就是说它有没有前一页,或者叫has_next,就是它有没有下一页,如果这两个变量有一个是True,也就是说超过了一页检索的数量,
这两个变量中就会有一个生效,page.has_previous,要加分页的容器。

13.比方说if page.has_previous,就是有上一页,这个时候应该加一个连接,加一个button,这个button直接就是拿a标签,然后href,里边写的这个内容就是上一页,再给出下一页,if page.has_next,
就是你有没有下一页,如果有,也要给出下一页的按钮,下一页也是超链接。

14.上一页下一页这个链接也给它加class,class等于button,然后btn-default,还是用灰色的这个按钮,因为现在是4条,把这个Settings改成1条,将会有4页,现在上一页下一页都有了,
分页的时候链接上就有这样配置等于几,这个也是分页上比较常用的知识,如果是5条,因为它只有4条检索记录没有超过5,所以配置相关的内容是没有的。

15.借着搜索引擎的场景,给大家简单的介绍了Haystack提供的分页变量,实现了一个简单的分页的功能,这节课重要的知识点都是按照Haystack和Django的配置来完成的,如果理解不了,
大家把配置的过程手工的完成到你的项目中,配置好了一次,未来就是可以直接来用的。

以上就是博客搜索引擎开发(2)-Python博客系统实战图文教程的全部内容了,你也可以点击下方的视频教程链接查看本节课的视频教程内容,虎课网每天可以免费学一课,千万不要错过哦!













