详情页之自动布局和图片比例规范-UI/UX设计系列课图文教程发布时间:2022年02月21日 08:01
虎课网为您提供字体设计版块下的详情页之自动布局和图片比例规范-UI/UX设计系列课图文教程,本篇教程使用软件为Figma,难度等级为新手入门,下面开始学习这节课的内容吧!
本节课讲解 - 2.9 详情页之自动布局和图片比例规范,同学们可以在下方评论区进行留言,老师会根据你们的问题进行回复,作业也可以在评论区进行提交。

课程核心知识点:详情页面图片、视频、标题、文本等规范,信息层级排布、Figma组件变体、自动布局。

那我们开始今天的教程吧。
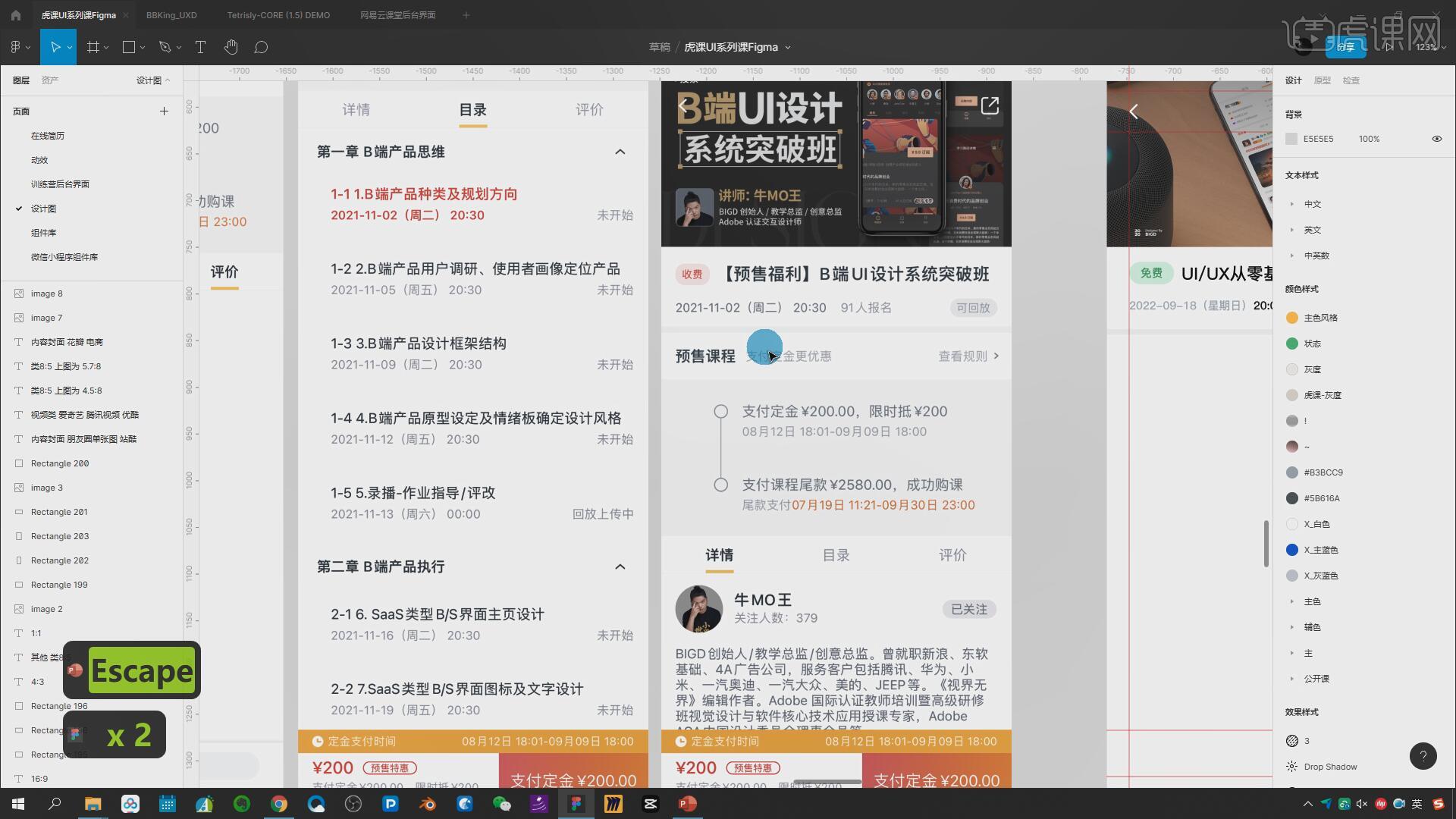
1.在讲解之前先来对本次案例成品进行浏览,根据当前的效果来讲解案例的制作流程,以及在制作过程中需要注意到的内容,如图所示。

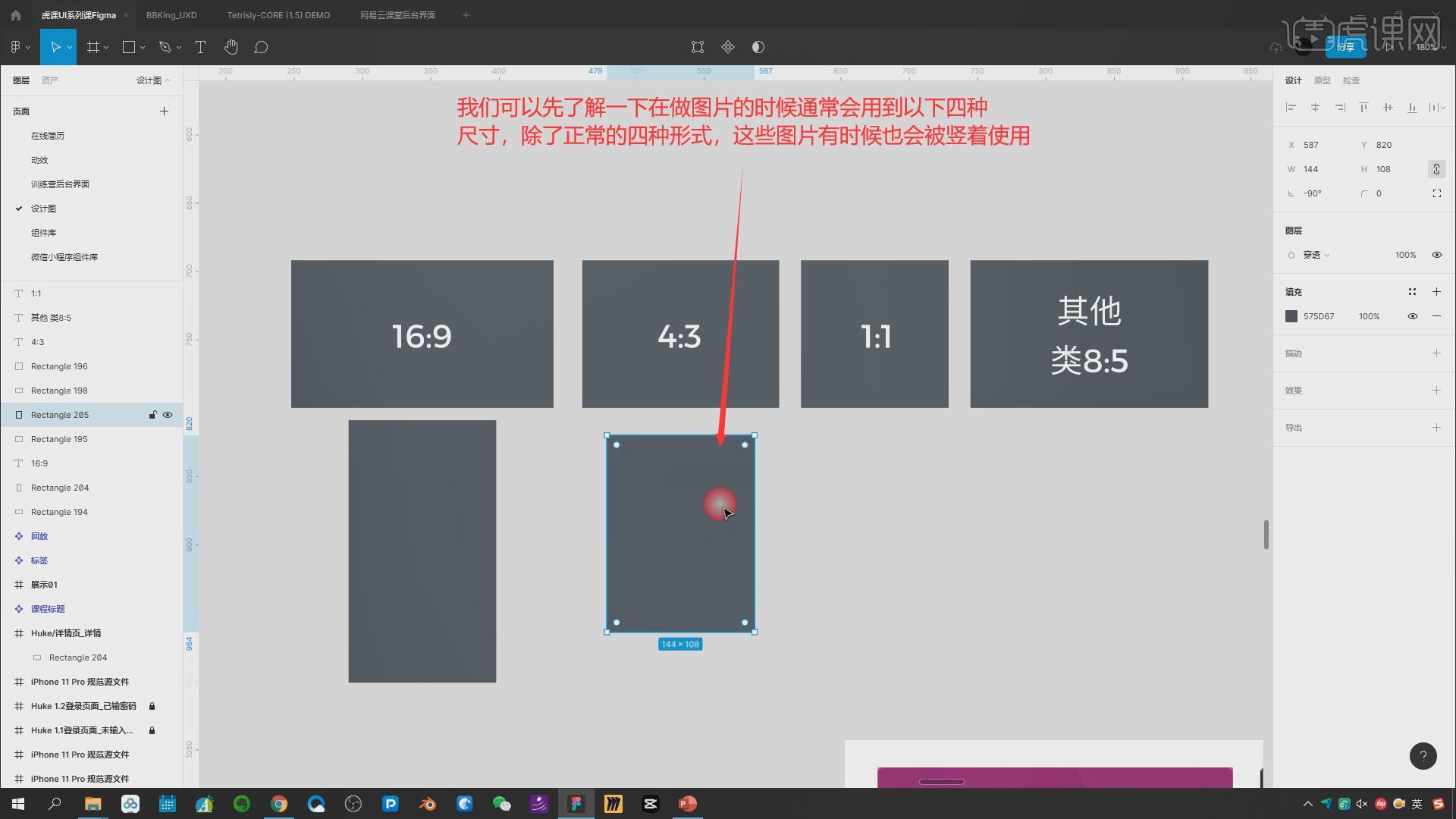
2.我们可以先了解一下在做图片的时候通常会用到以下四种尺寸,除了正常的四种形式,这些图片有时候也会被竖着使用,如图所示。

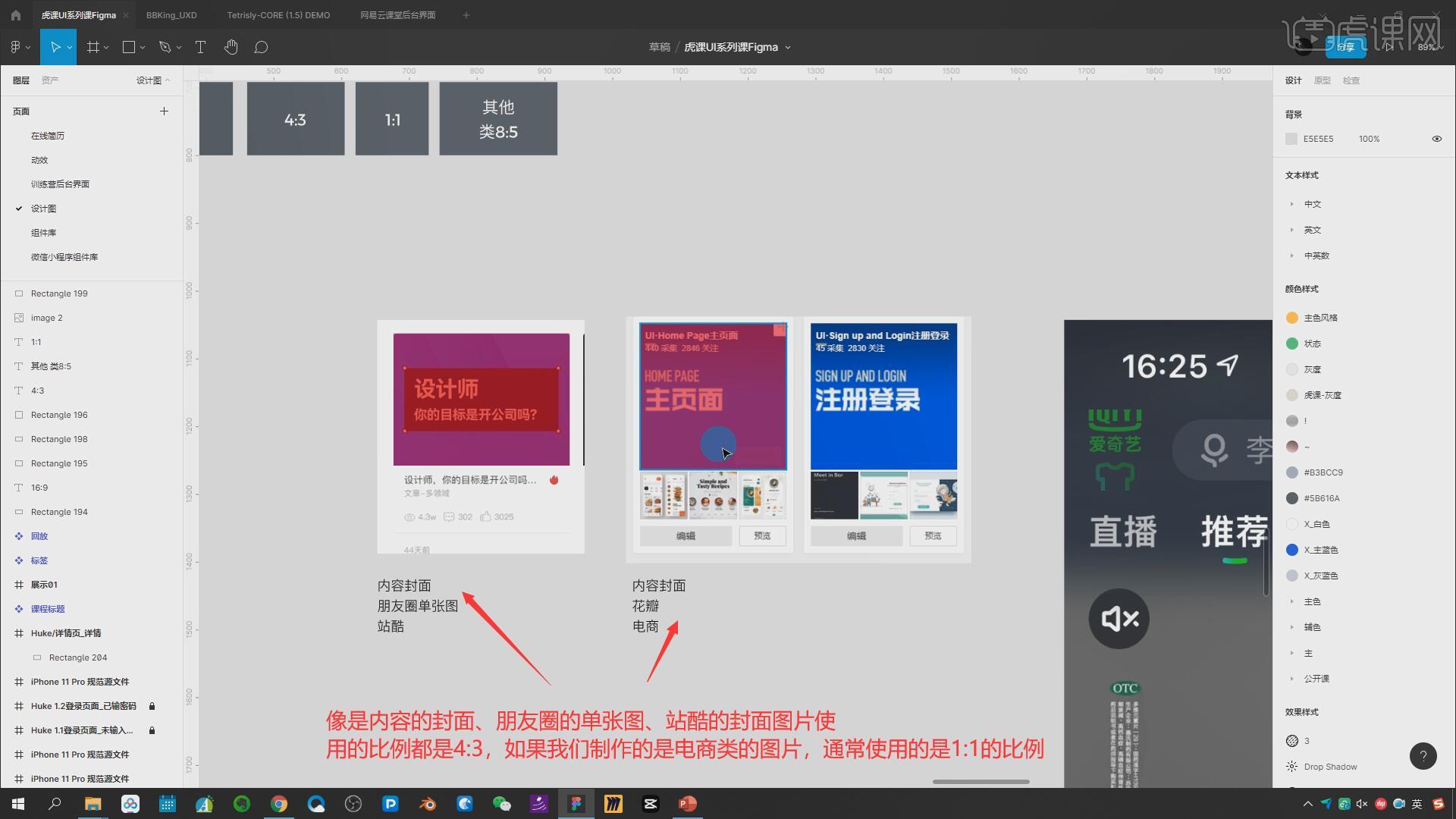
3.像是内容的封面、朋友圈的单张图、站酷的封面图片使用的比例都是4:3,如果我们制作的是电商类的图片,通常使用的是1:1的比例,如图所示。

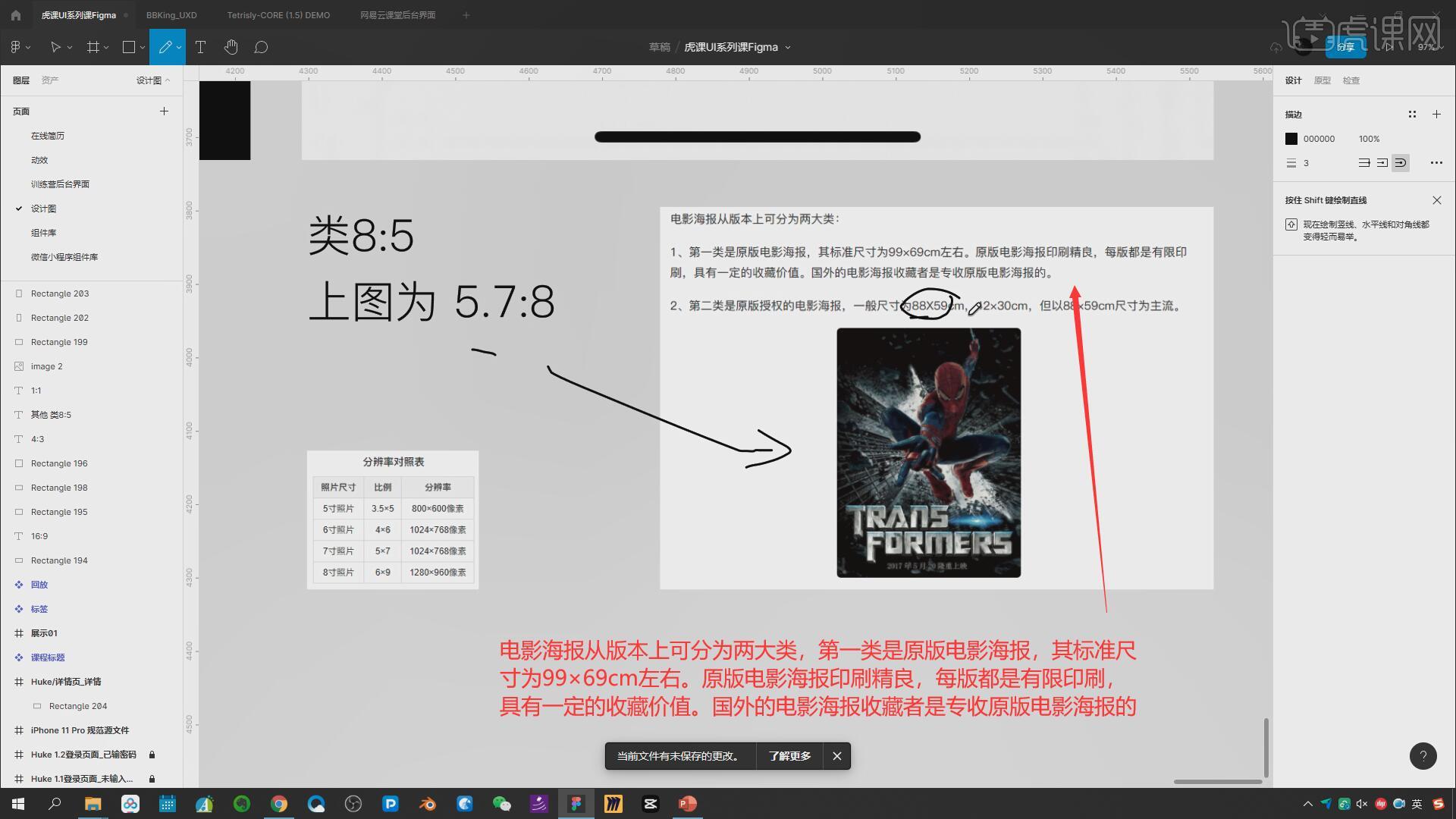
4.电影海报从版本上可分为两大类,第一类是原版电影海报,其标准尺寸为99×69cm左右。原版电影海报印刷精良,每版都是有限印刷,具有一定的收藏价值。国外的电影海报收藏者是专收原版电影海报的,具体如图所示。

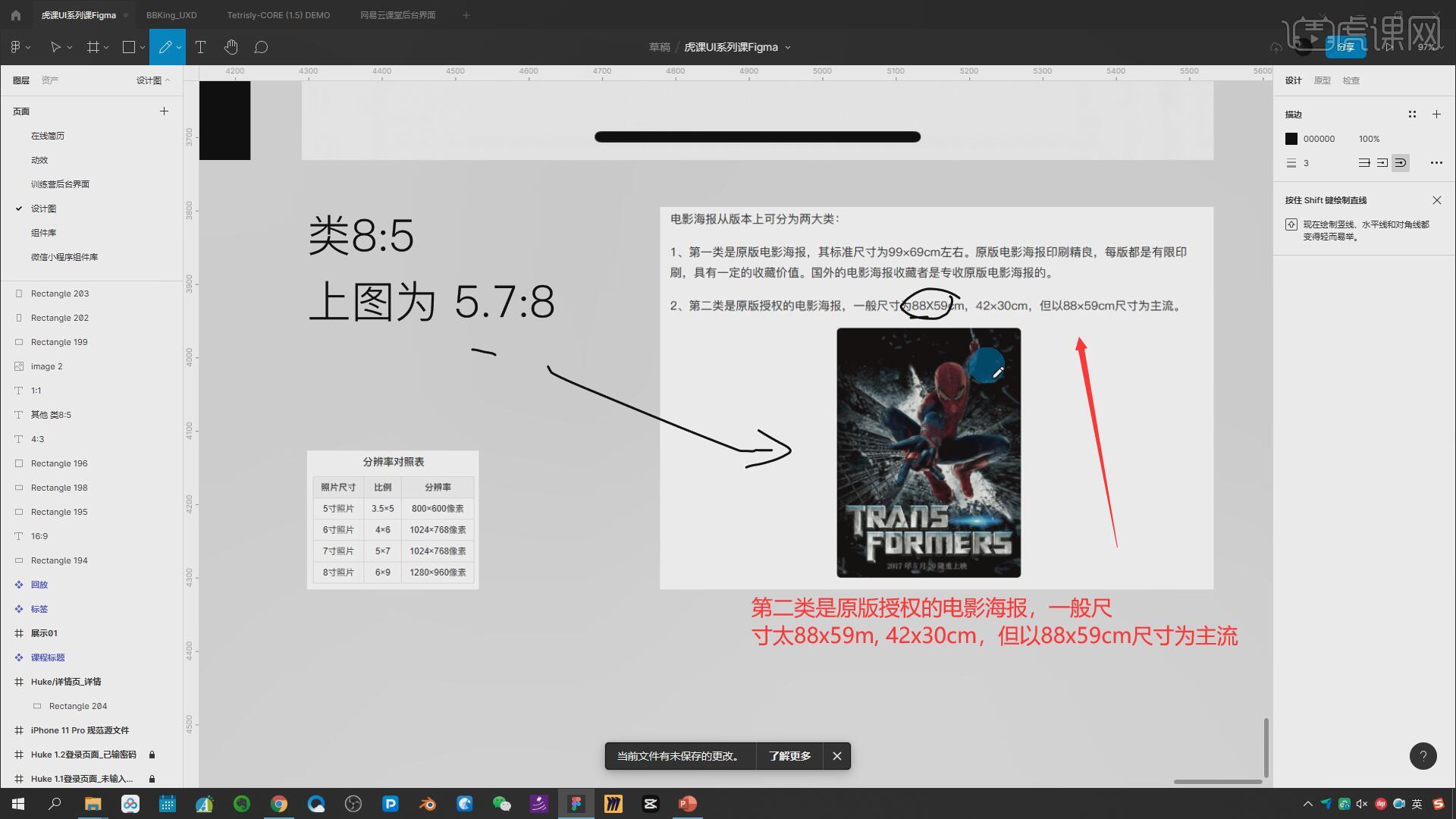
5.第二类是原版授权的电影海报,一般尺寸太88x59m, 42x30cm,但以88x59cm尺寸为主流,具体如图所示。

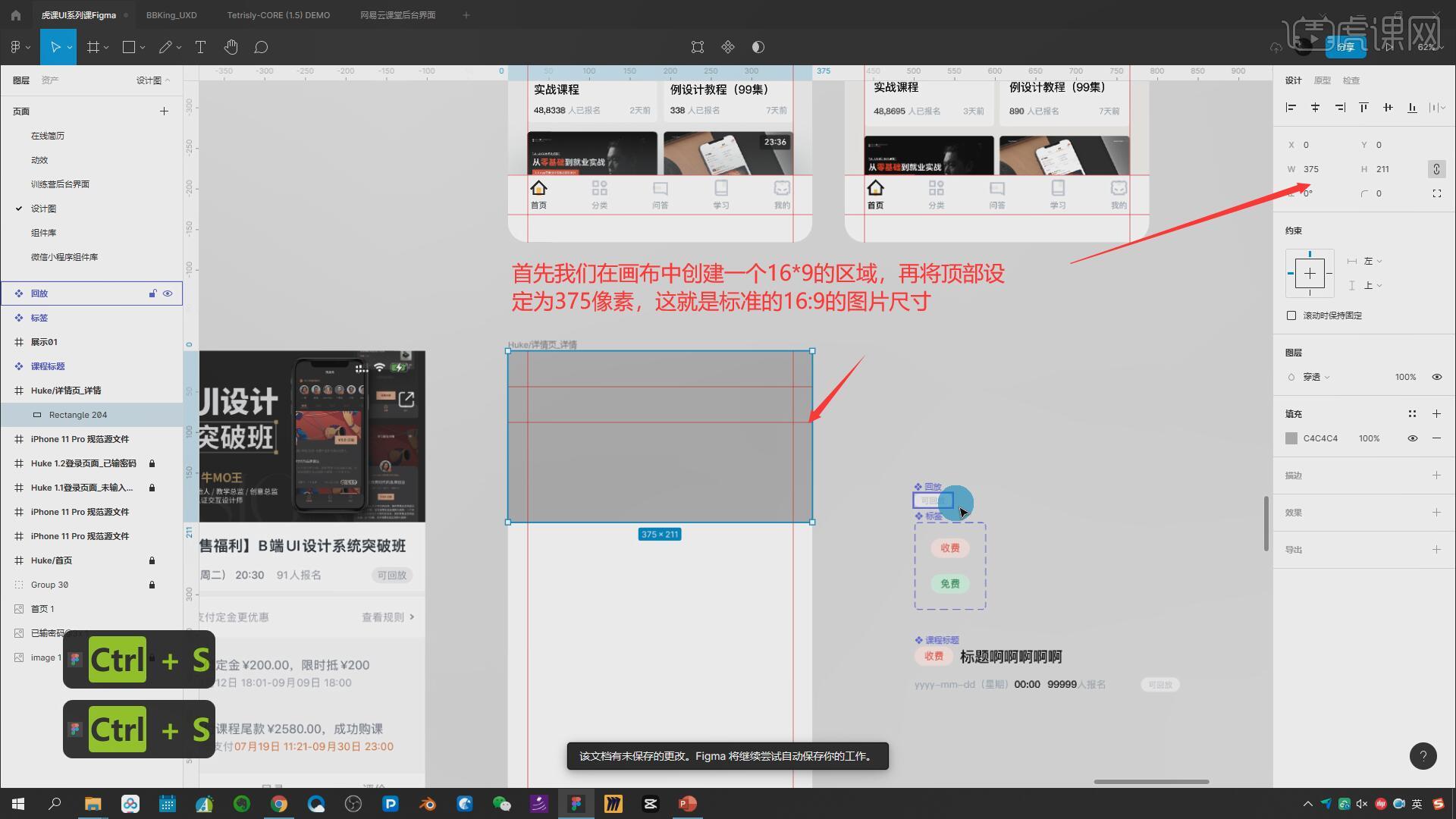
6.首先我们在画布中创建一个16*9的区域,再将顶部设定为375像素,这就是标准的16:9的图片尺寸,如图所示。

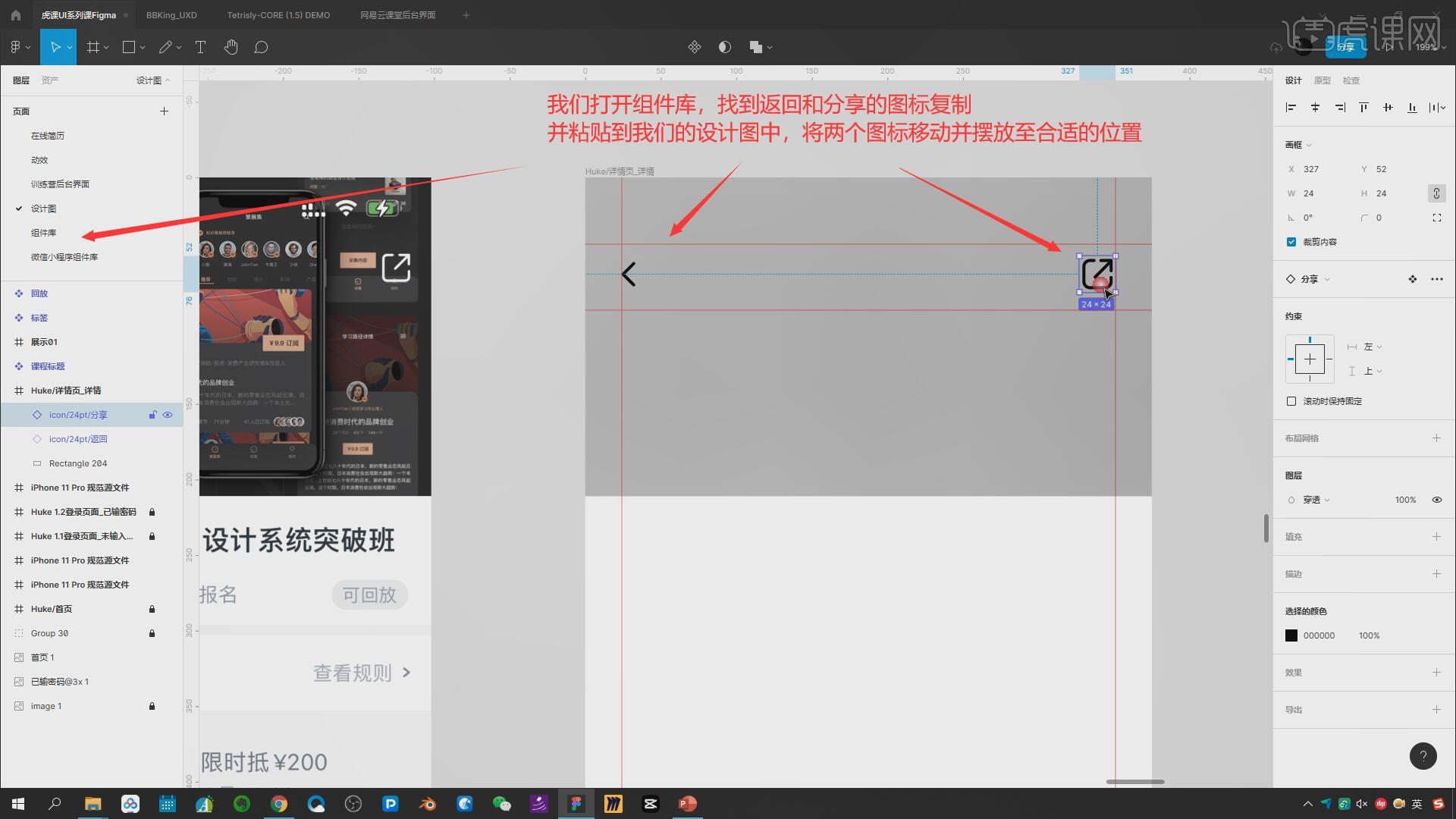
7.我们打开组件库,找到返回和分享的图标复制并粘贴到我们的设计图中,将两个图标移动并摆放至合适的位置,如图所示。

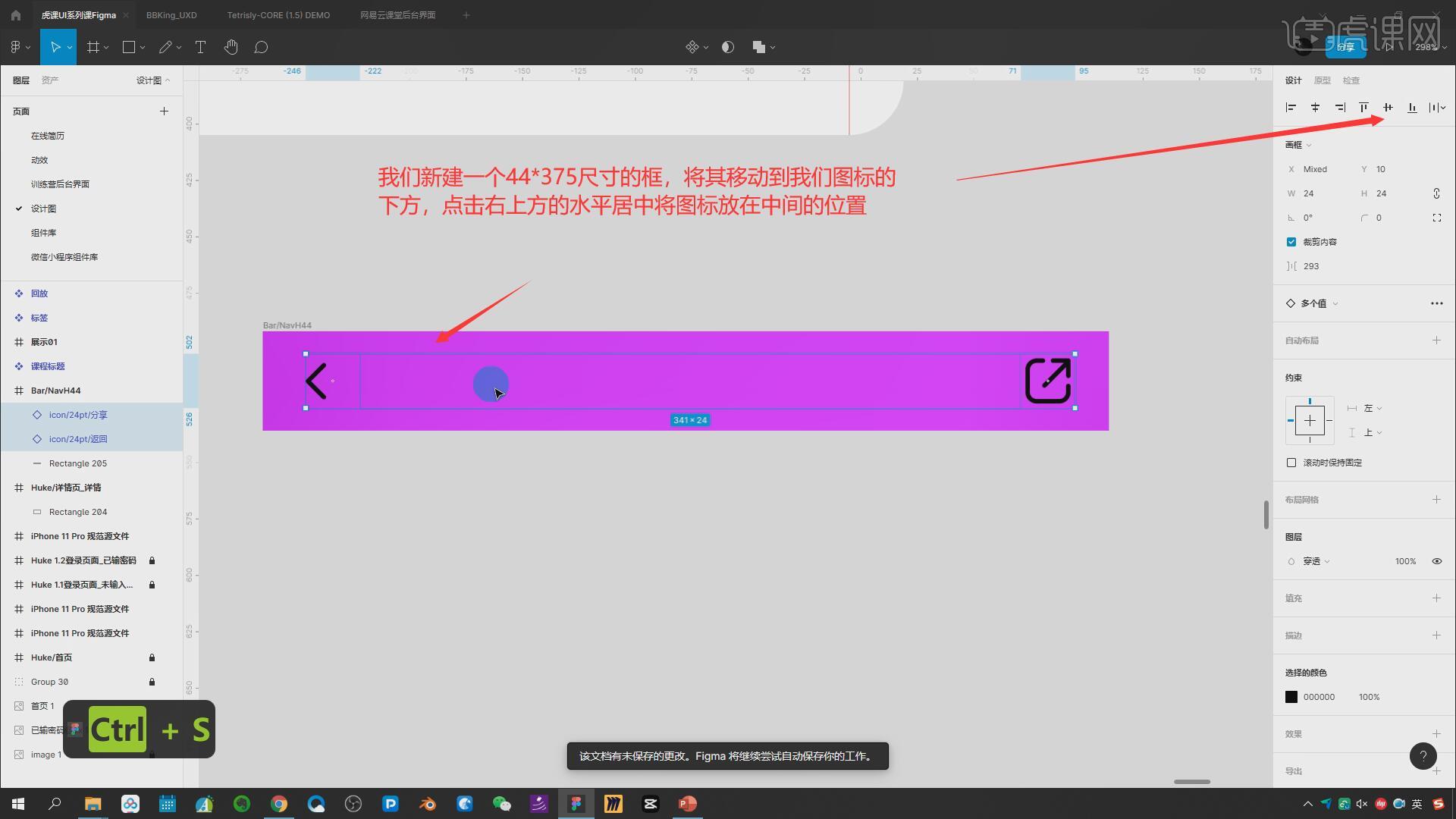
8.我们新建一个44*375尺寸的框,将其移动到我们图标的下方,点击右上方的水平居中将图标放在中间的位置,如图所示。

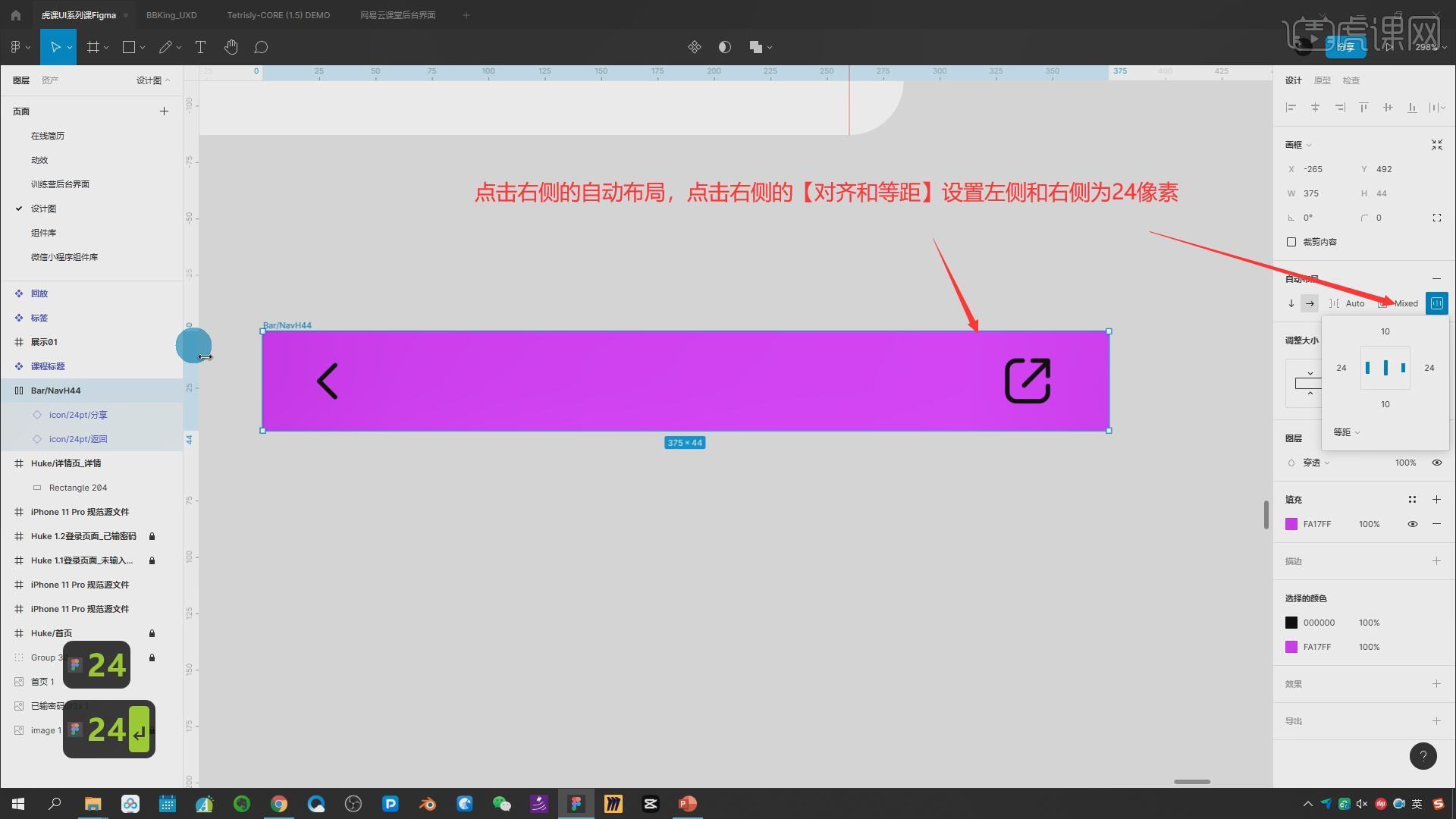
9.点击右侧的自动布局,点击右侧的【对齐和等距】设置左侧和右侧为24像素,如图所示。

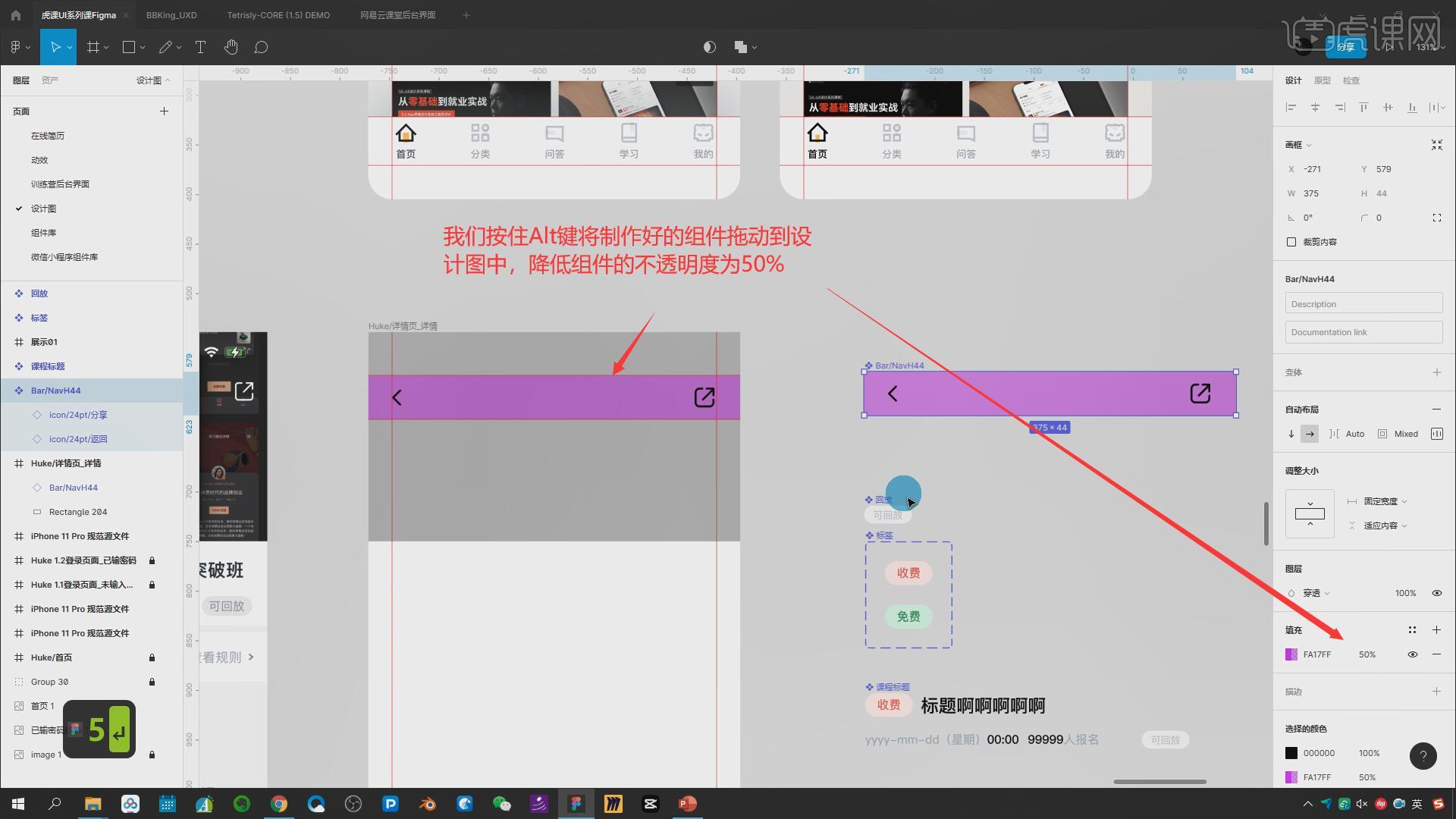
10.我们按住Alt键将制作好的组件拖动到设计图中,降低组件的不透明度为50%,具体如图所示。

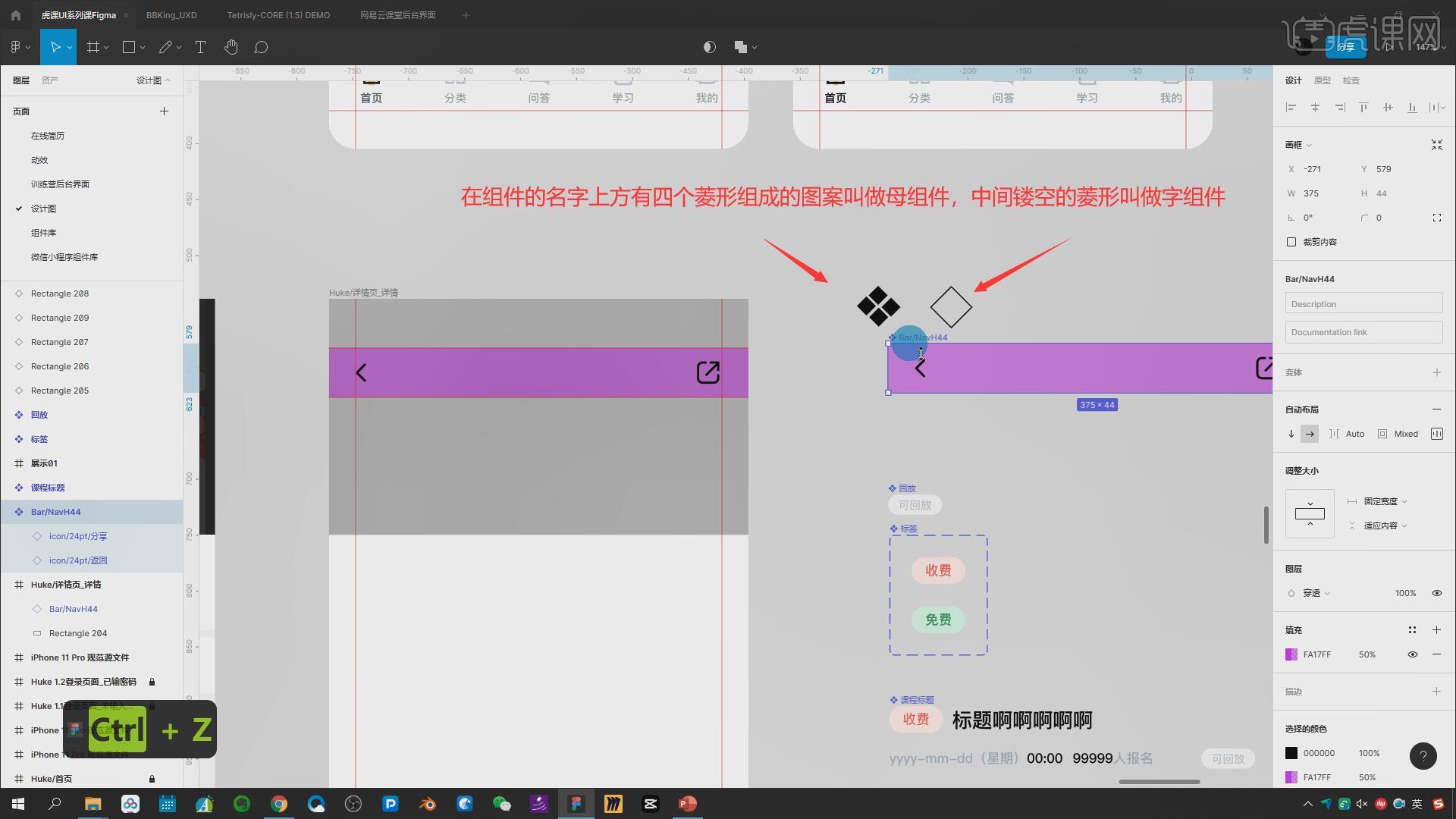
11.在组件的名字上方有四个菱形组成的图案叫做母组件,中间镂空的菱形叫做字组件,如图所示。

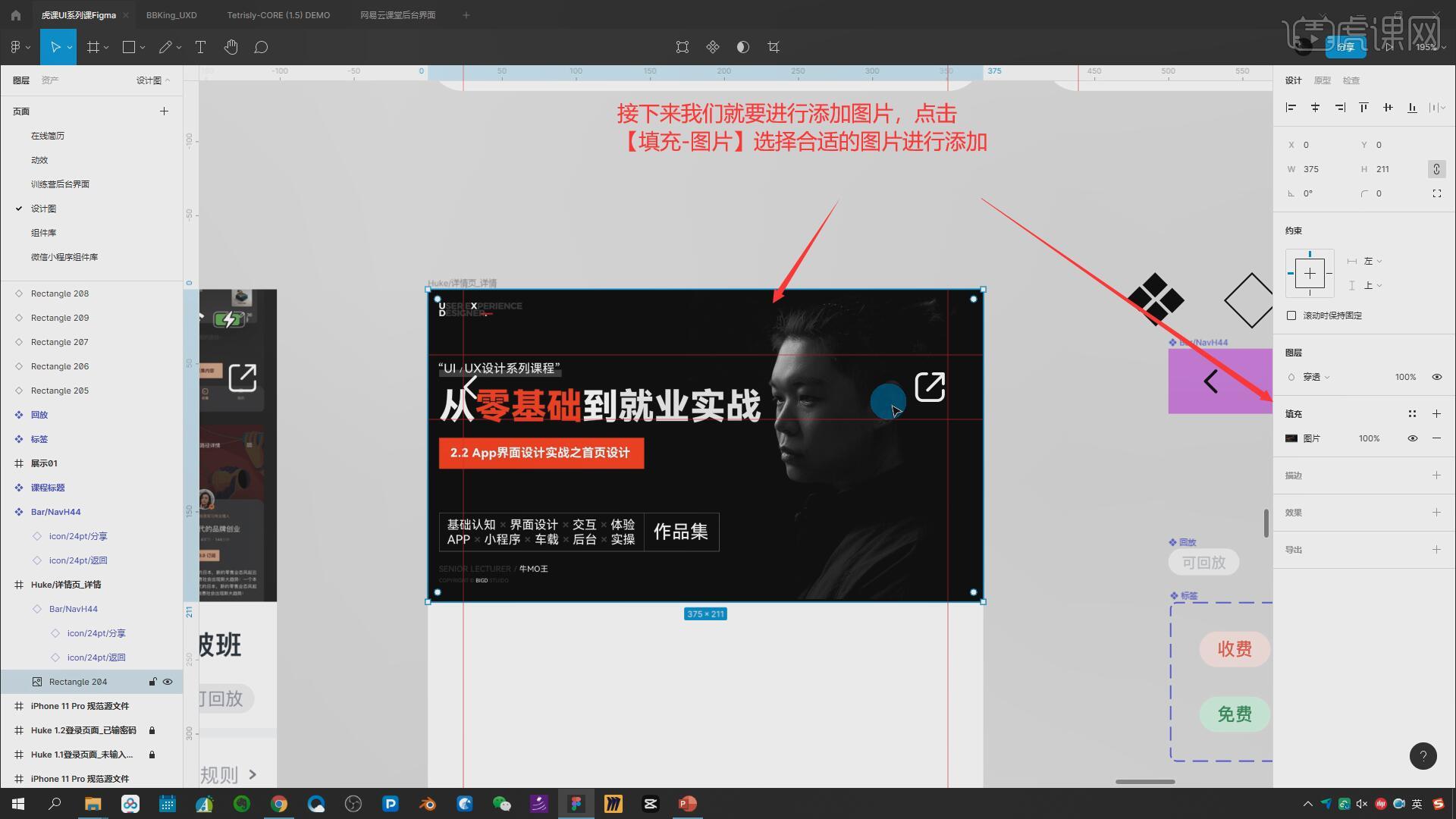
12.接下来我们就要进行添加图片,点击【填充-图片】选择合适的图片进行添加,如图所示。

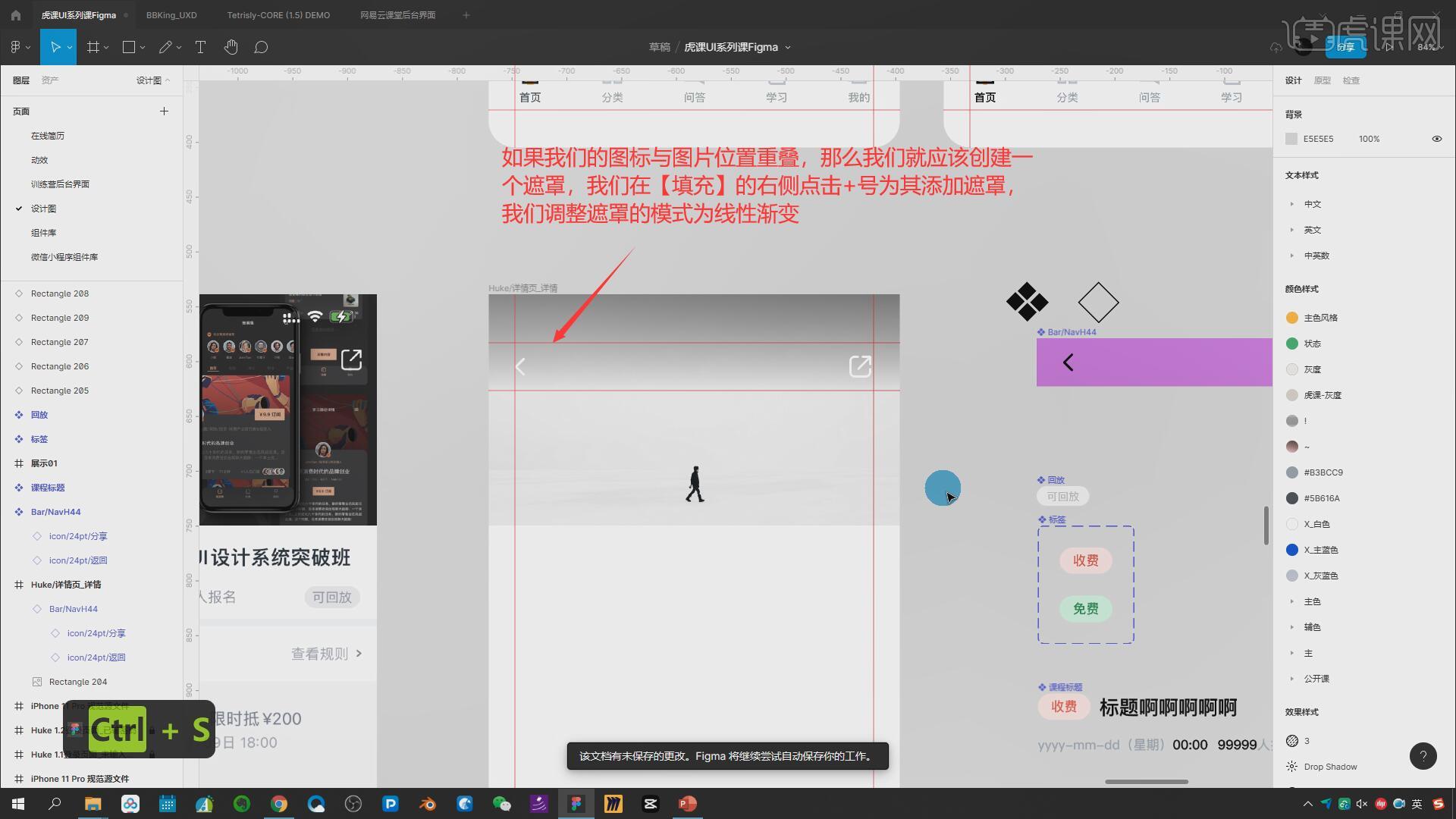
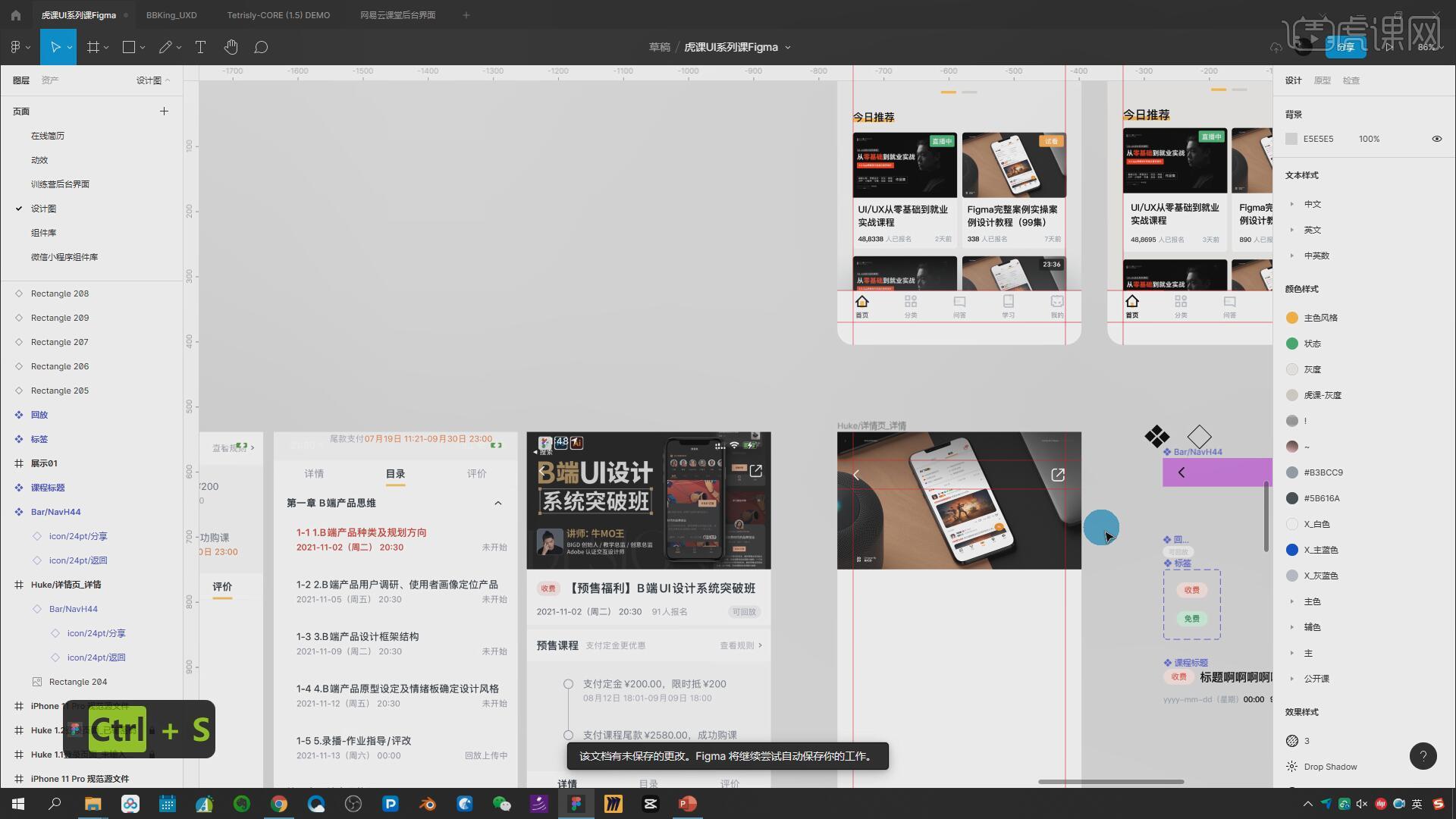
13.如果我们的图标与图片位置重叠,那么我们就应该创建一个遮罩,我们在【填充】的右侧点击+号为其添加遮罩,我们调整遮罩的模式为线性渐变,如图所示。

14.回顾本节课所学的内容,同学们可在视频下方的评论区留言并提交作业,老师会根据提出的问题回复。

15.视频学百遍,不如上手练一练,你学会了吗!

以上就是详情页之自动布局和图片比例规范-UI/UX设计系列课图文教程的全部内容了,你也可以点击下方的视频教程链接查看本节课的视频教程内容,虎课网每天可以免费学一课,千万不要错过哦!