车载中控屏(HMI)首页设计-下图文教程发布时间:2022年02月21日 08:01
虎课网为您提供字体设计版块下的车载中控屏(HMI)首页设计-下图文教程,本篇教程使用软件为PS(CC2020),难度等级为中级拔高,下面开始学习这节课的内容吧!
本节课讲解车载中控屏(HMI)首页设计-下,同学们可以在下方评论区进行留言,老师会根据你们的问题进行回复,作业也可以在评论区进行提交。

核心知识点:界面设计。

学完本课内容后,同学们可以根据下图作业布置,在视频下方提交作业图片,老师会一一进行解答。

那我们开始今天的教程吧。
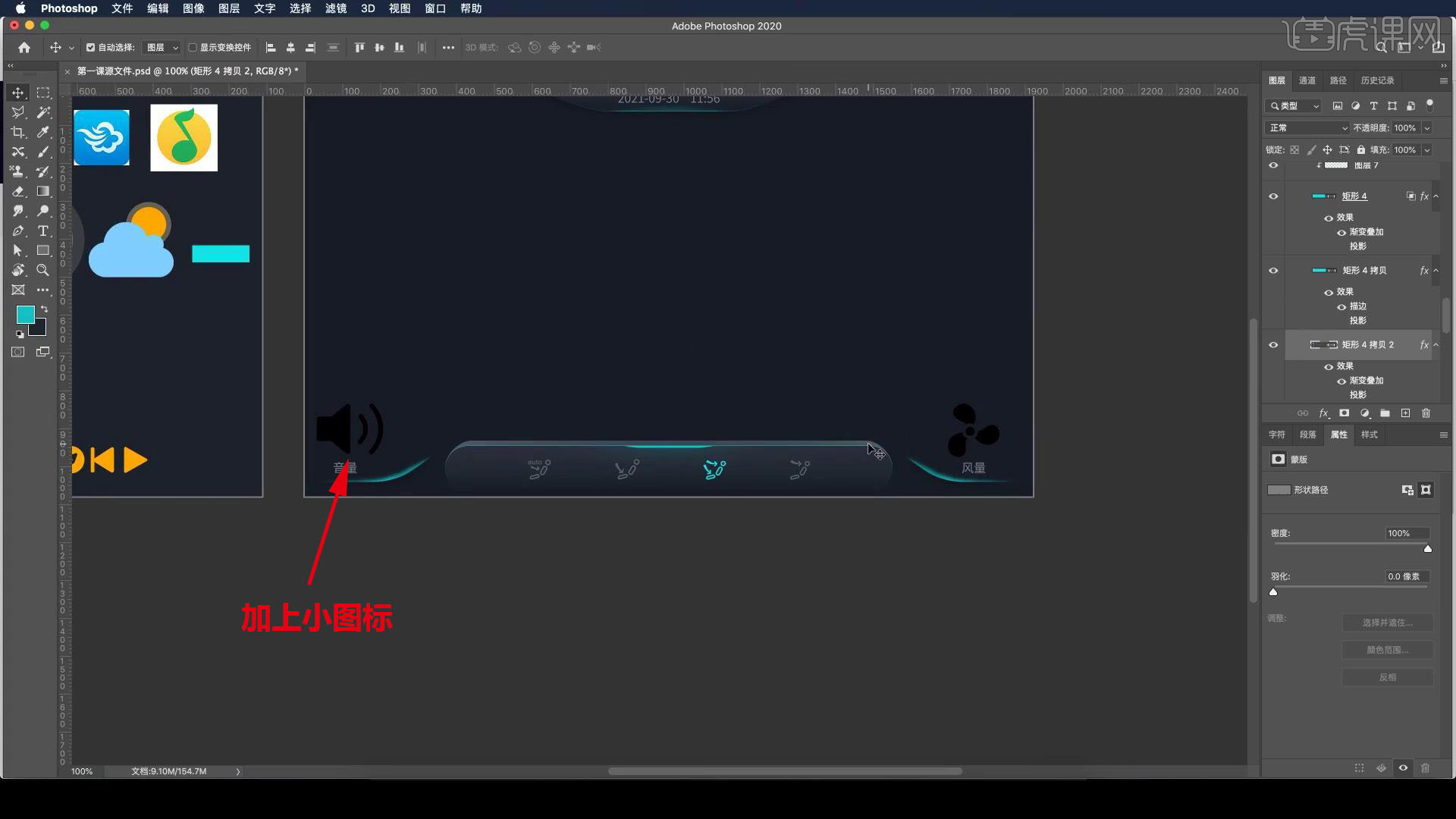
1.下面两边改成音量和风速,加上小图标,调整下面的圆角矩形。

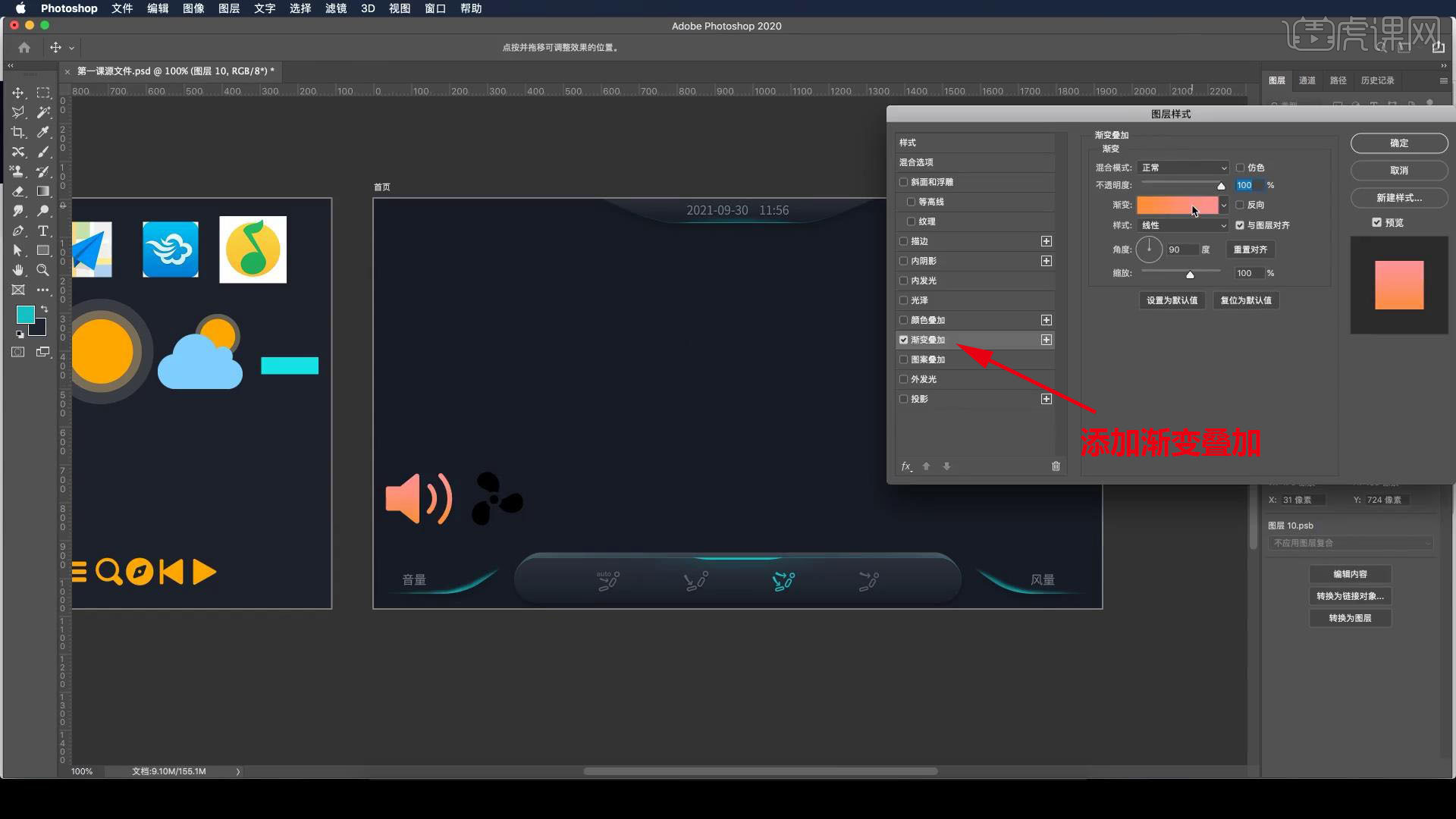
2.调整细节,两侧突出的按键加上立体感,添加【渐变叠加】。

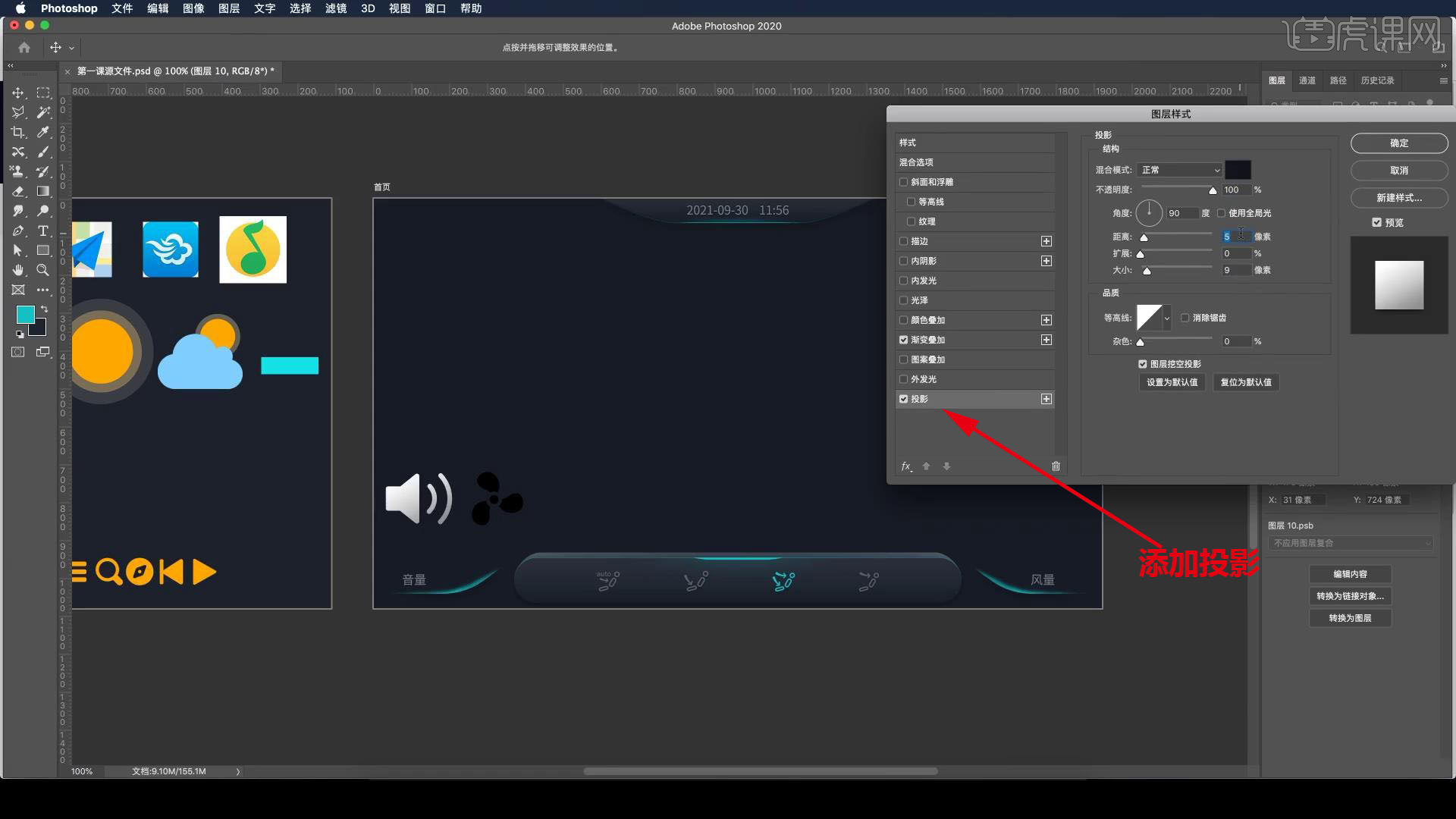
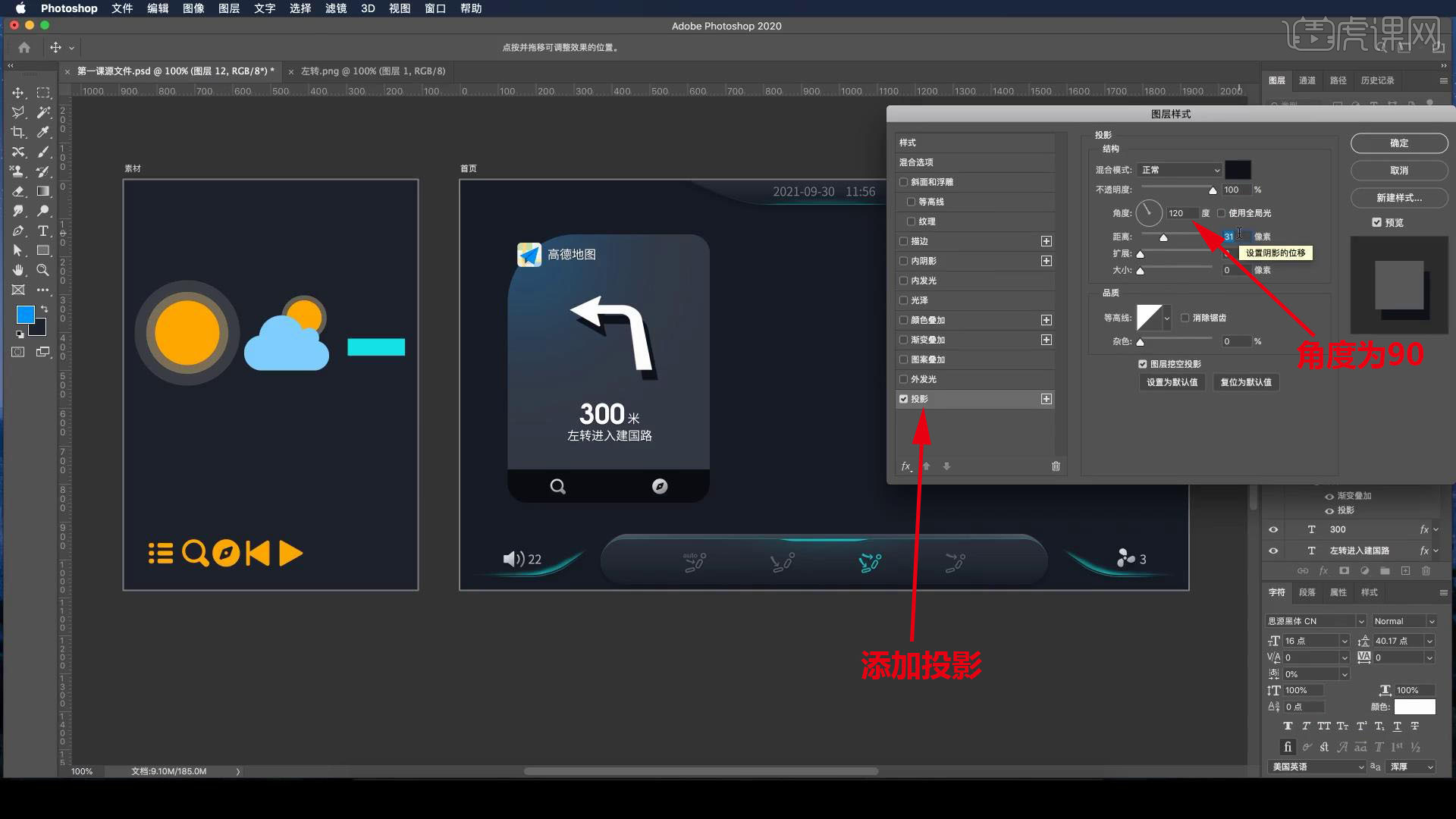
3.角度为【120】,添加【投影】,颜色做的灰一点。

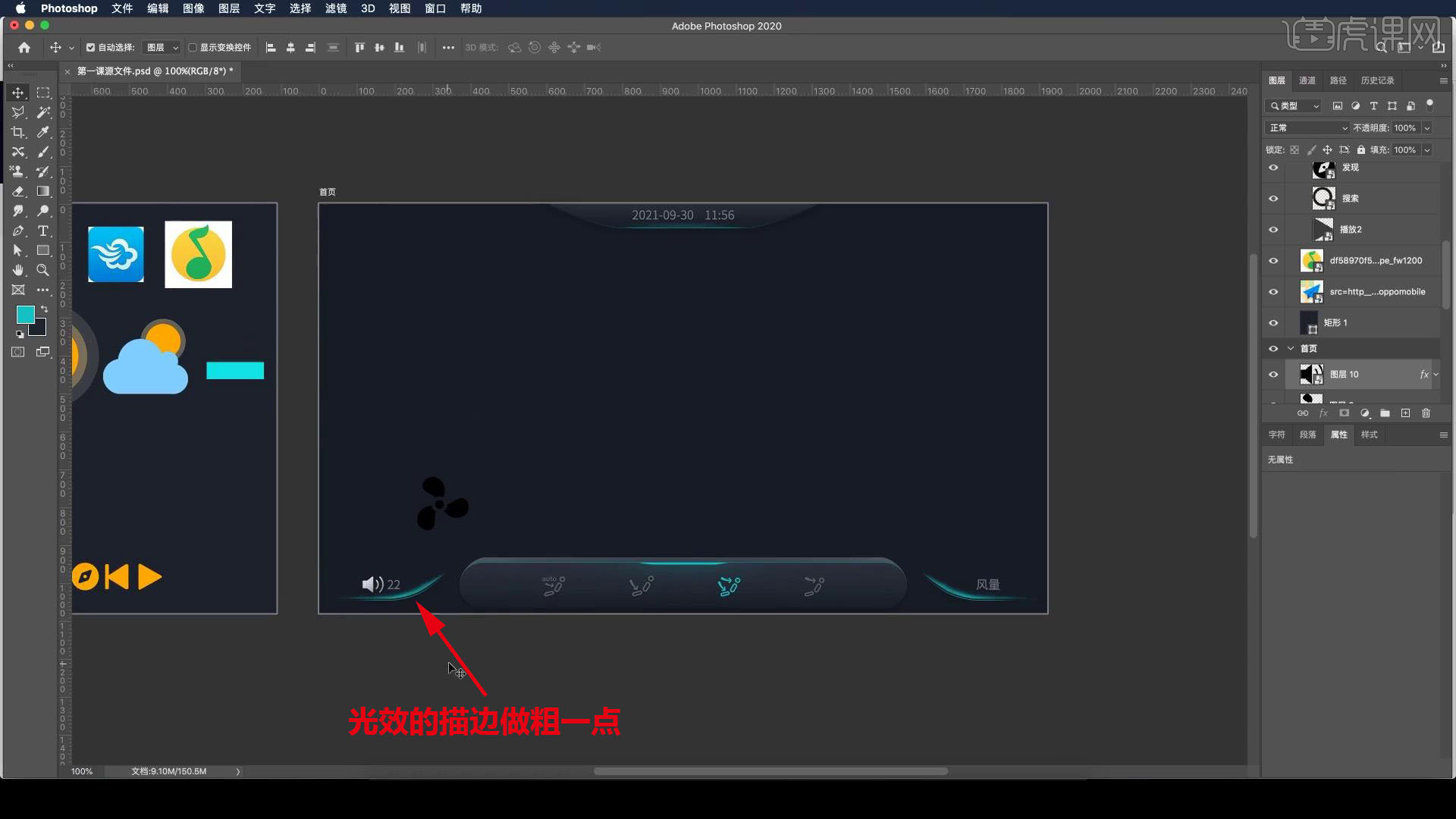
4.光效的【描边】做粗一点,复制到另一边,音量改成数字。

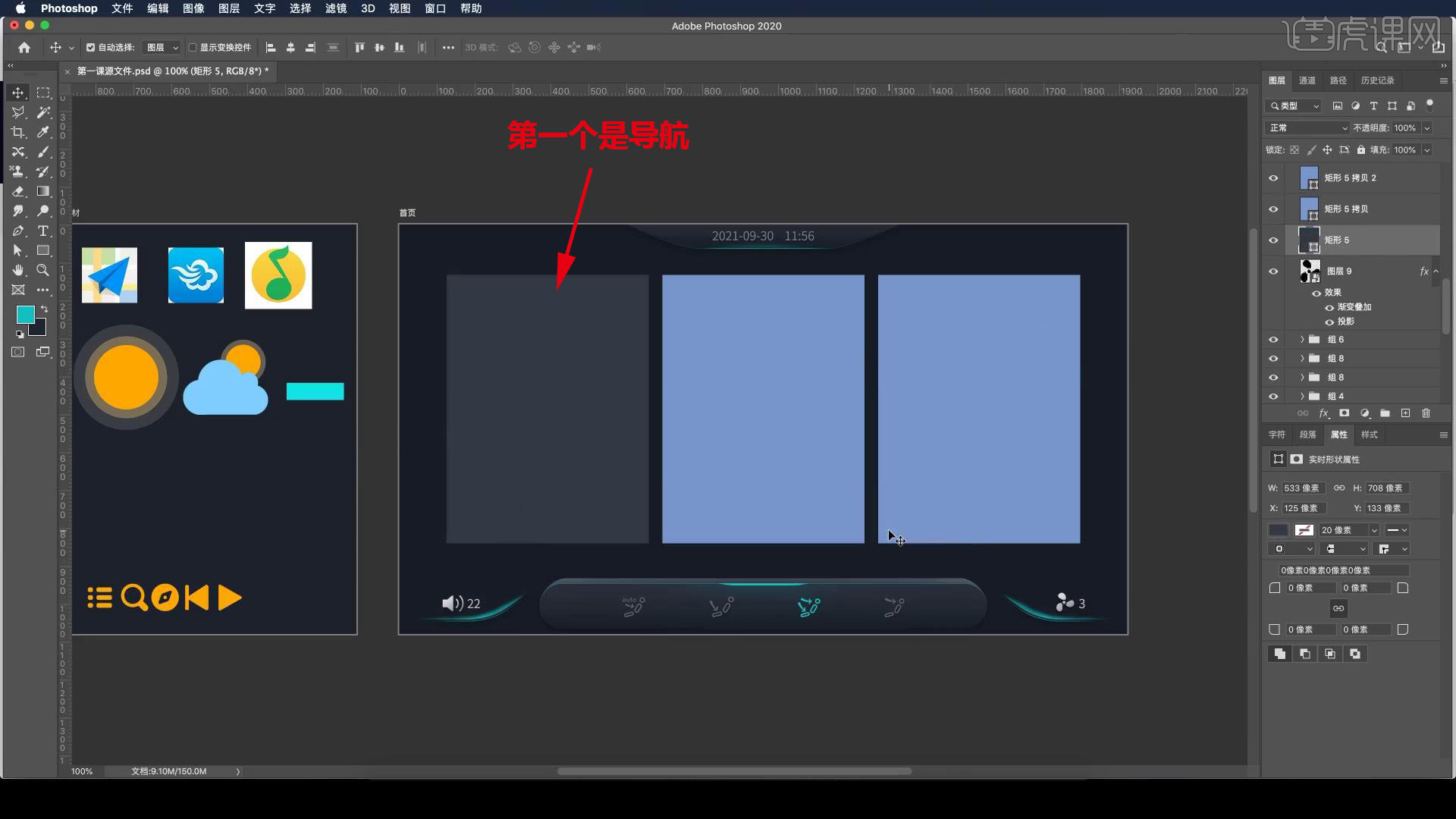
5.右侧的图标操作同理,做上面的几大板块,第一个是导航。

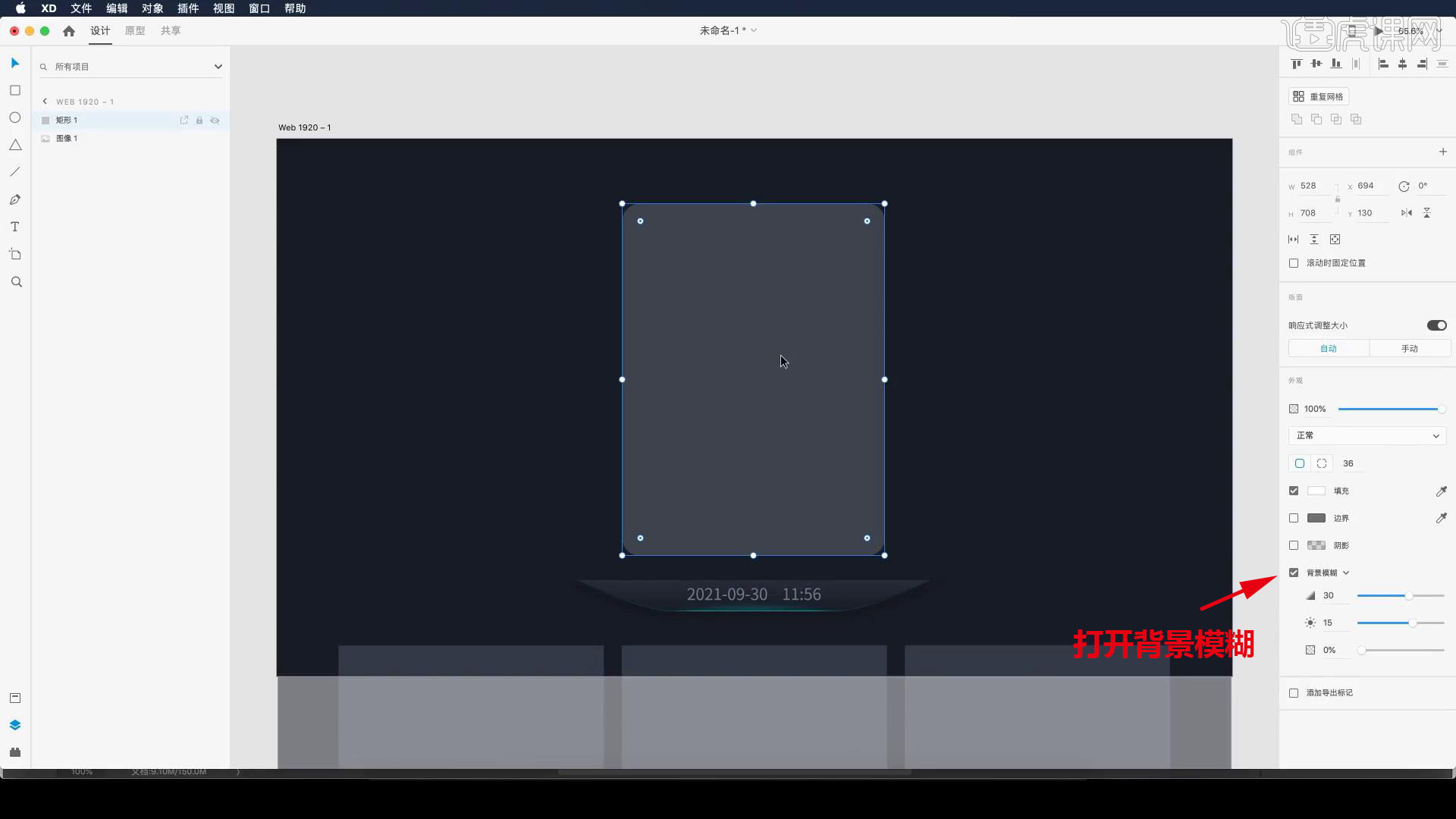
6.第二个是天气,第三个是音乐,打开【XD】,变成【圆角】,打开【背景模糊】。

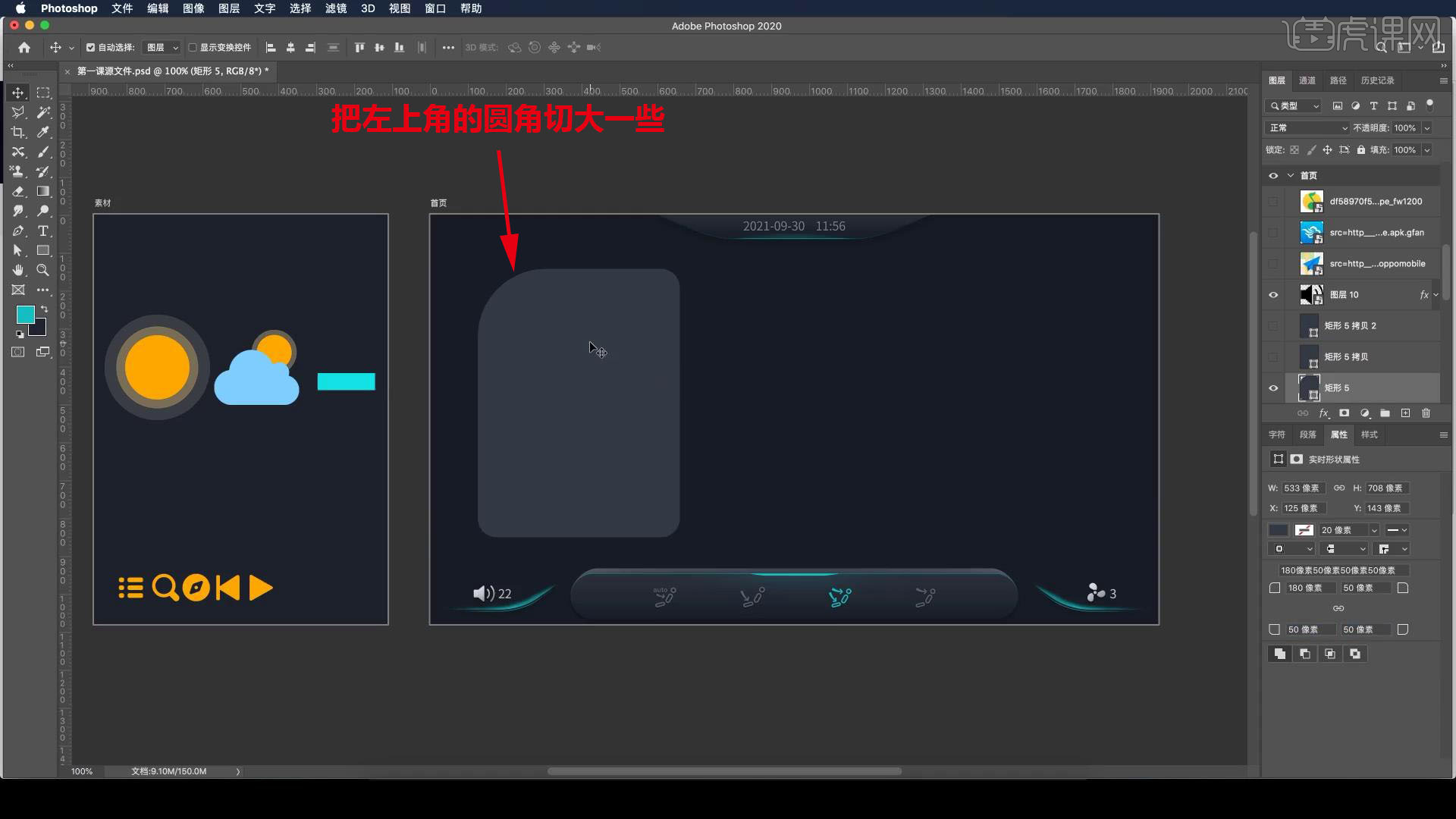
7.把图标做成发光的样式,营造玻璃的感觉,把左上角的圆角切大一些。

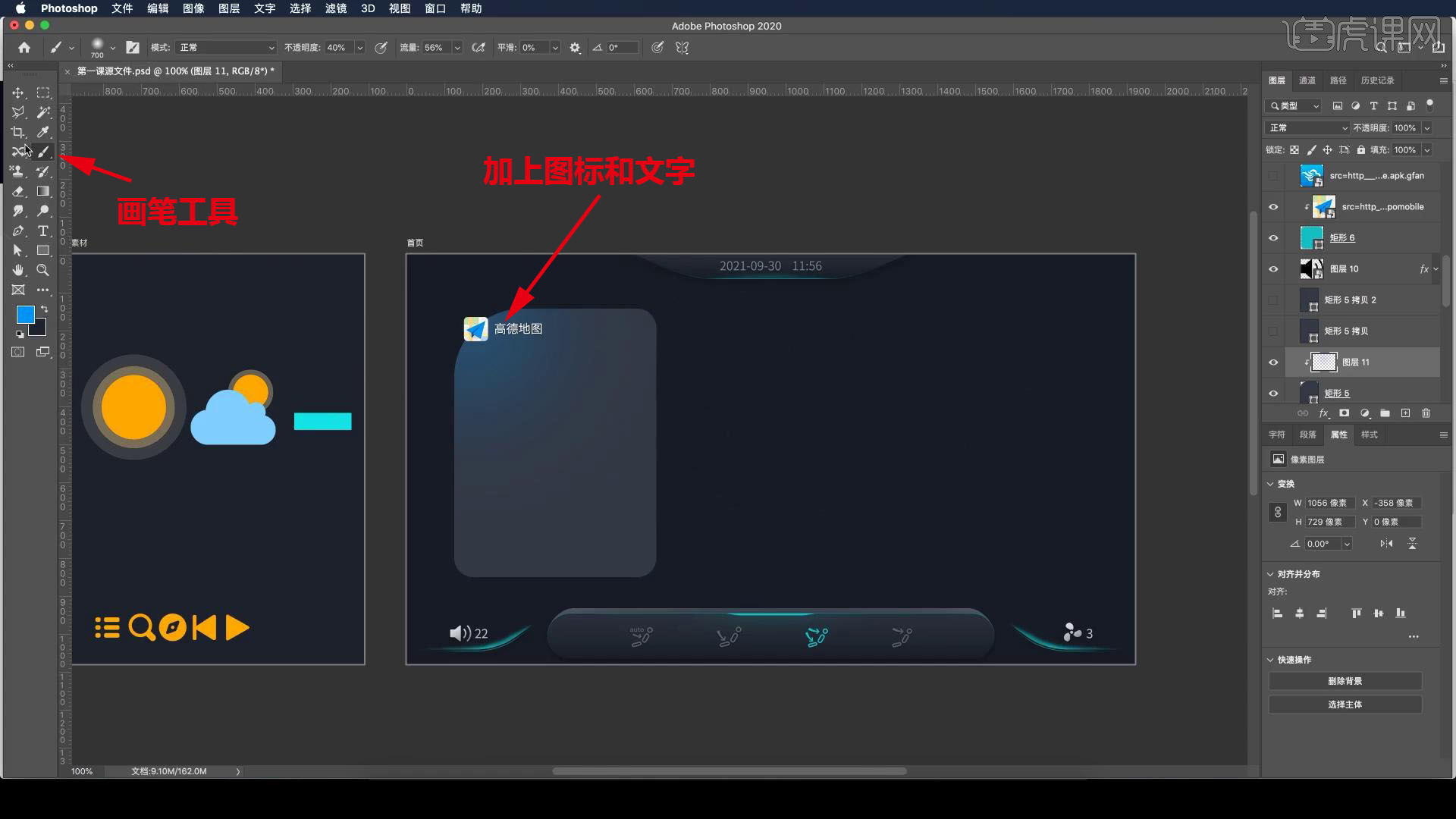
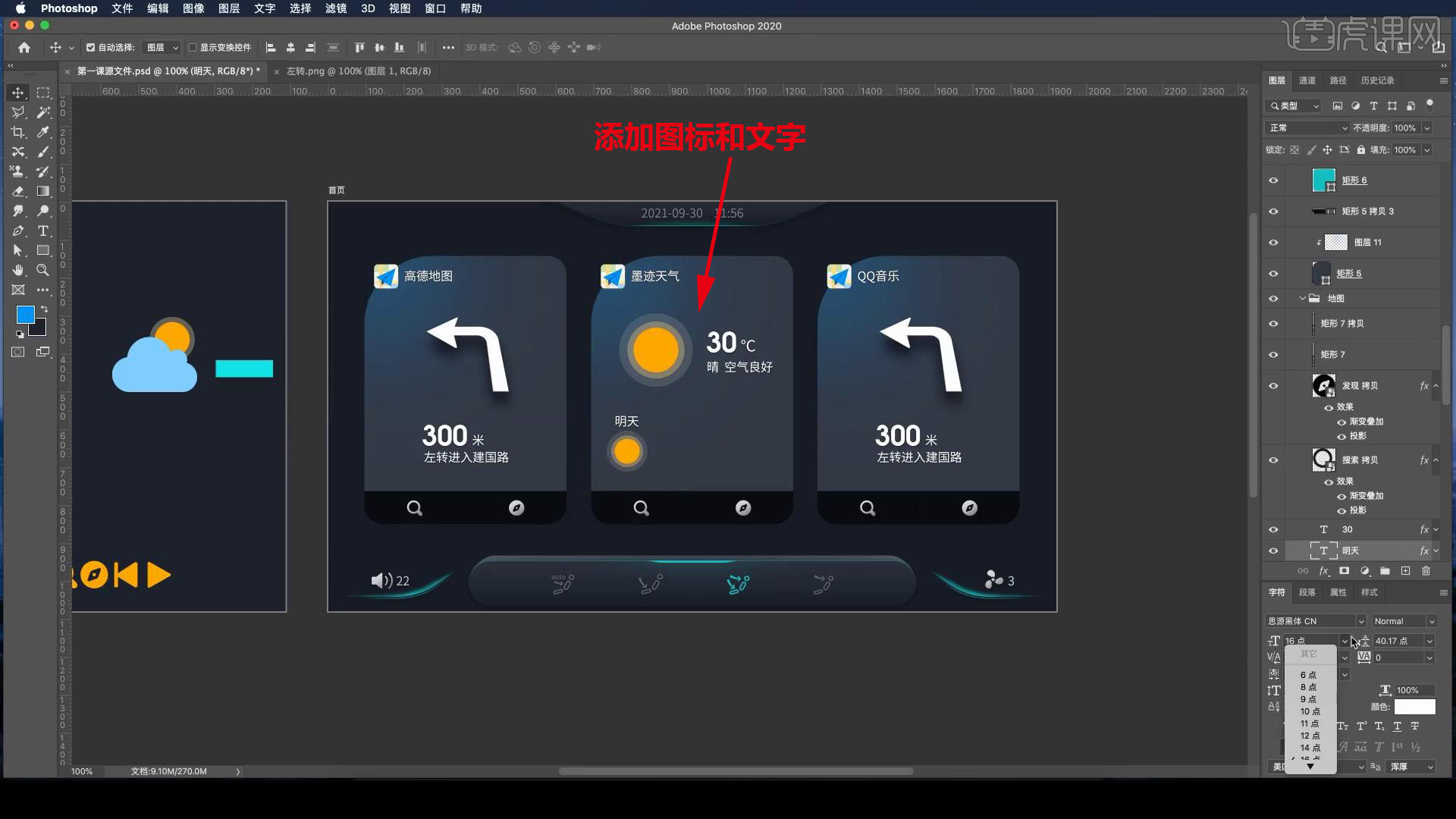
8.加上图标和文字,新建图层,用【画笔工具】吸取【蓝色】,加在左上角,玻璃的感觉就出来了。

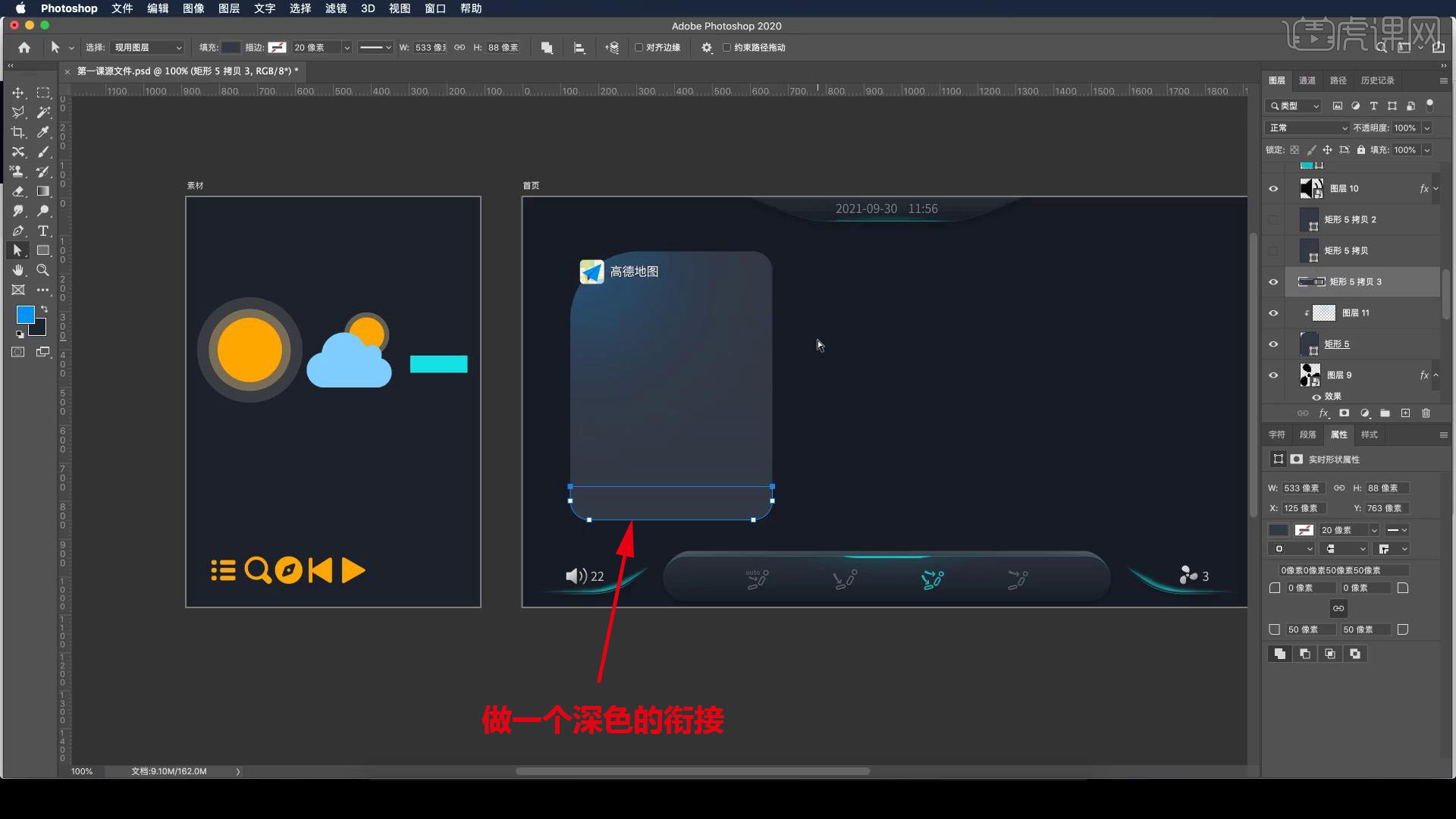
9.下面可以加一些操作,做一个程序屋,复制一层,取消圆角,做一个深色的衔接。

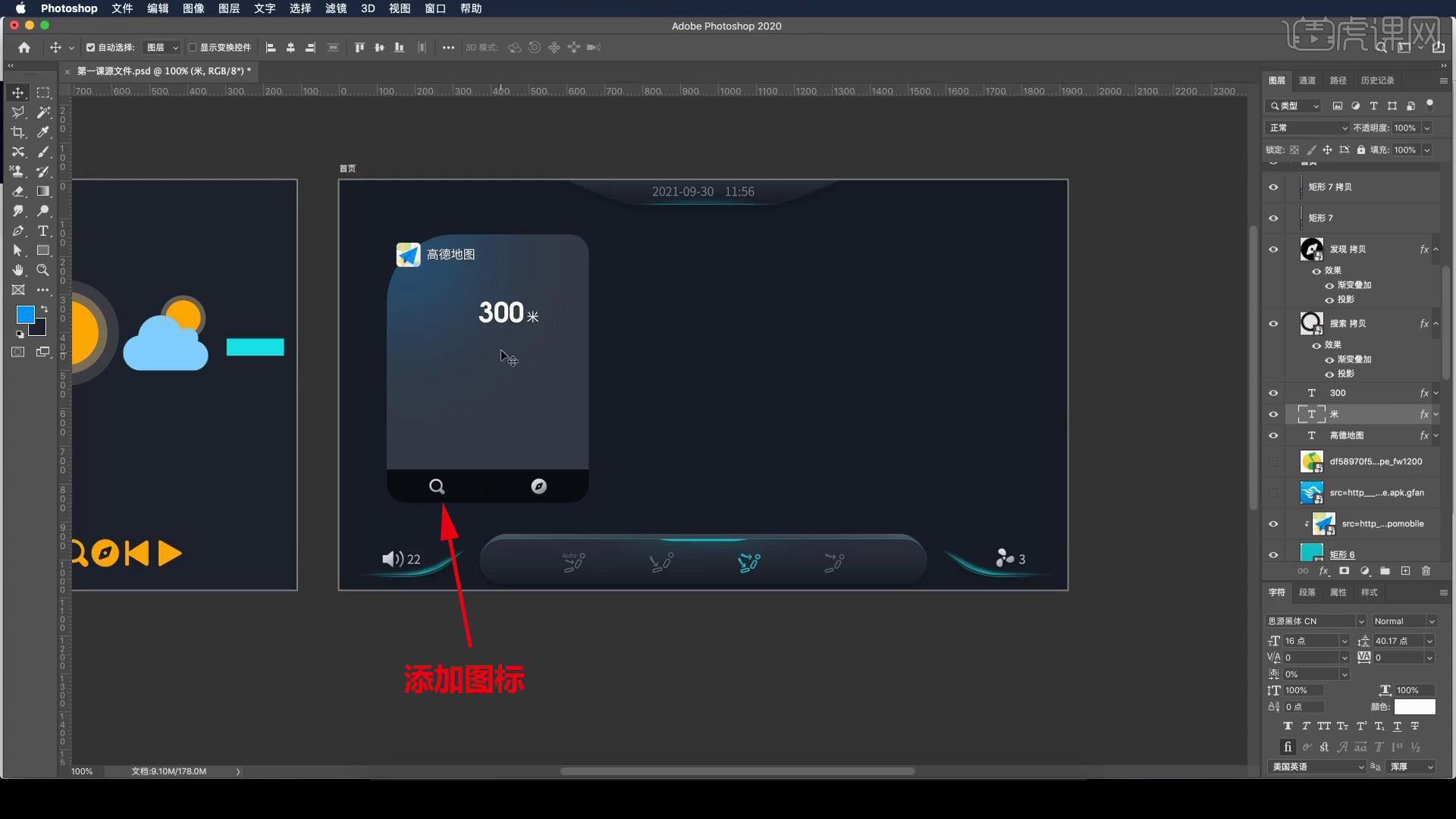
10.添加图标,中间加上阴阳线,上面加上地图或信息。

11.图标添加【投影】,大小为【0】,角度为【90】,调整【距离】。

12.复制两个,做天气和音乐,操作同理,添加图标和文字。

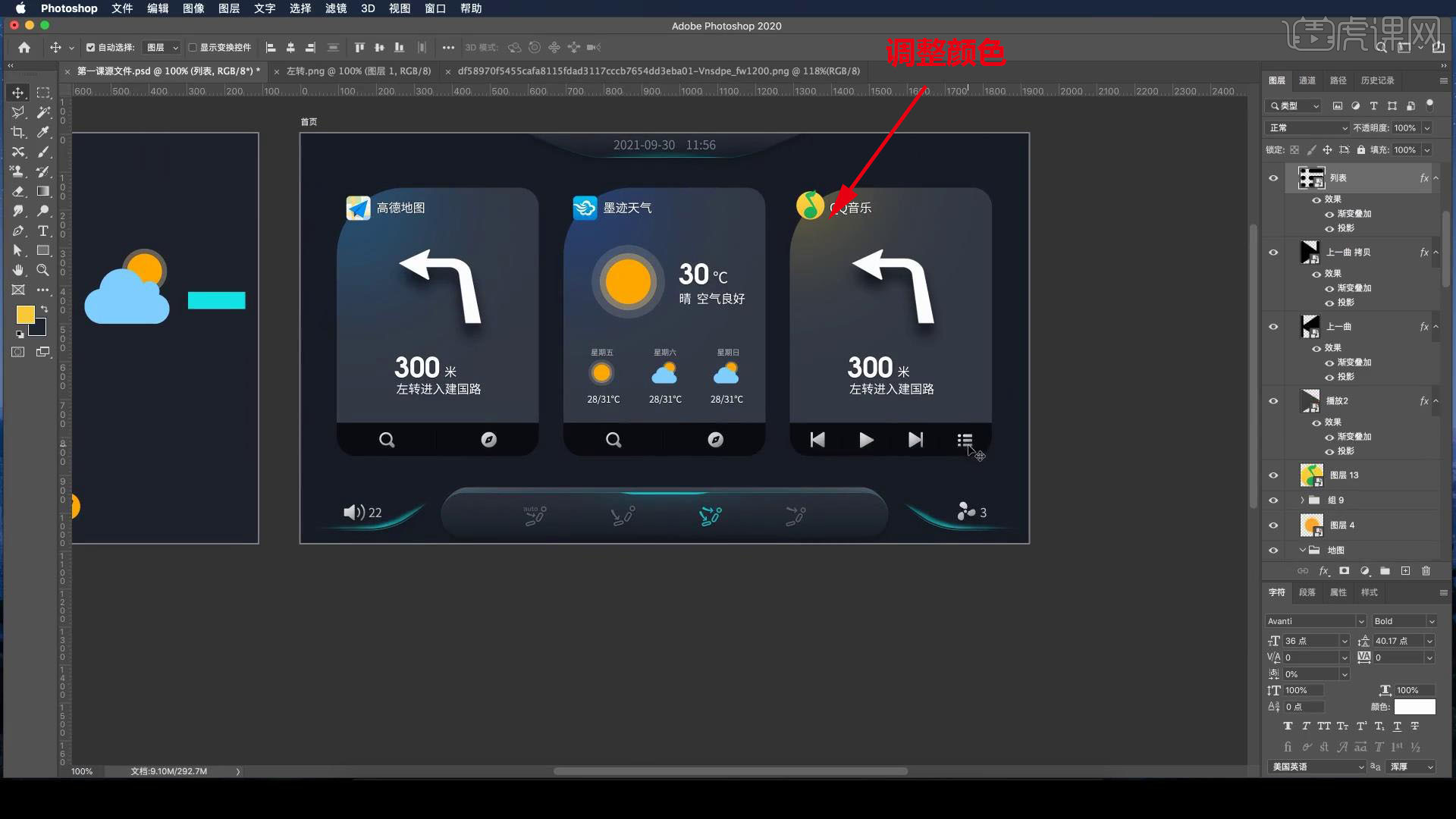
13.左上角的模糊颜色调整颜色,音乐常规是4个图标,给它分割一下。

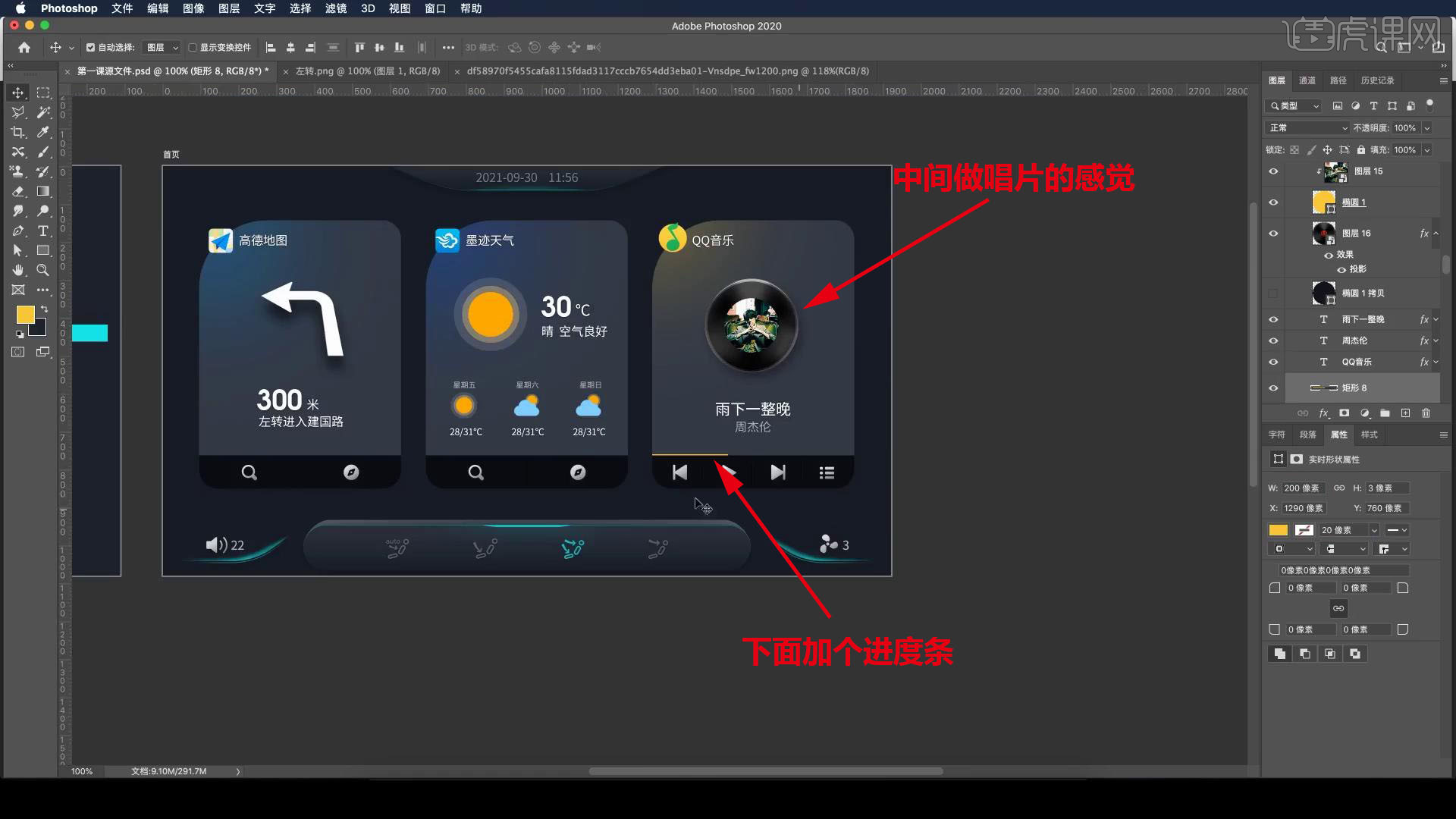
14.可以加一些微动画,中间做唱片的感觉,下面加个进度条。

15.同学们记得上传自己的作业哦!

以上就是车载中控屏(HMI)首页设计-下图文教程的全部内容了,你也可以点击下方的视频教程链接查看本节课的视频教程内容,虎课网每天可以免费学一课,千万不要错过哦!













