PS-【国风汉服】电商手机端活动页面设计图文教程发布时间:2022年02月21日 08:01
虎课网为您提供字体设计版块下的PS-【国风汉服】电商手机端活动页面设计图文教程,本篇教程使用软件为PS(CC2016),难度等级为中级拔高,下面开始学习这节课的内容吧!
本节课讲解Photoshop(简称:PS)软件 - 【国风汉服】电商手机端活动页面设计,同学们可以在下方评论区进行留言,老师会根据你们的问题进行回复,作业也可以在评区进行提交。

课程核心知识点:画面场景搭建和颜色搭配,复杂的场景素材及形状设计,文案排版及字体效果处理。

学完本课内容后,同学们可以根据下图作业布置,在视频下方提交作业图片,老师会一一解答。

那我们开始今天的教程吧。
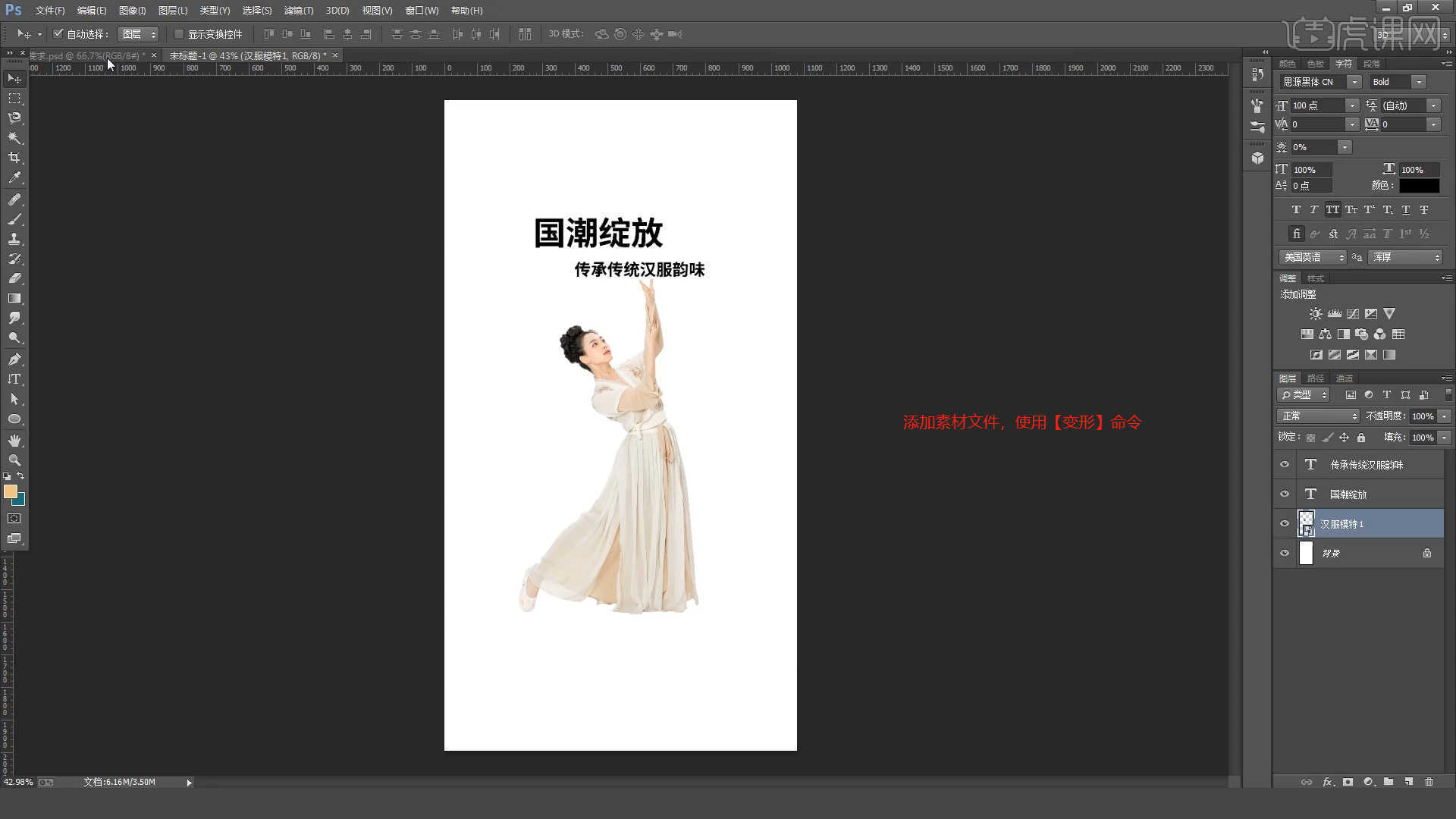
1.打开“文案内容”,根据当前的内容来讲解案例的制作流程,以及在制作过程中需要注意到的,具体如图示。

2.加载素材文件,利用【变形】命令【快捷键:Ctrl+T】,来调下它的【形状】样式,具体如图示。

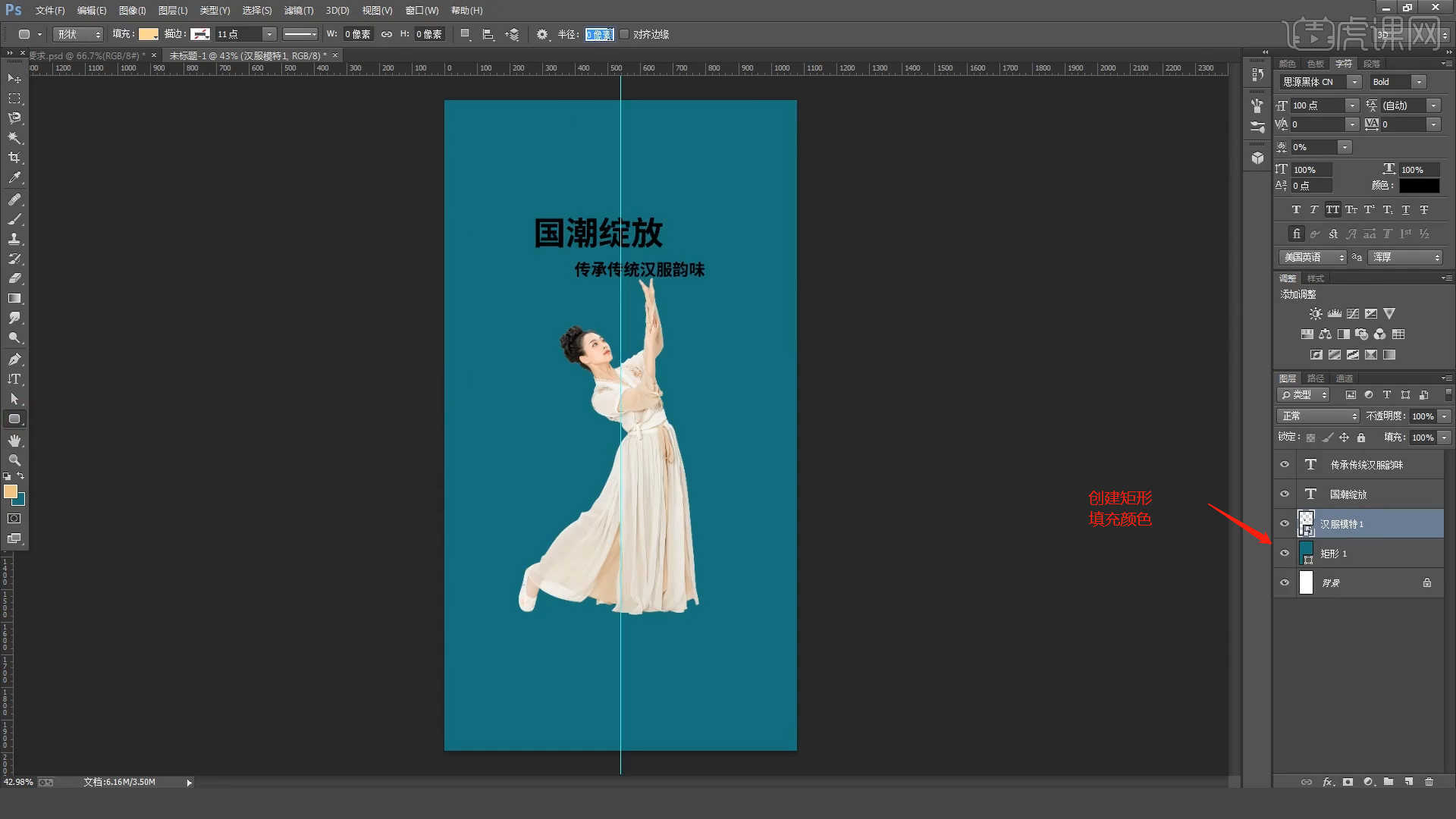
3.在工具栏中选择【形状】工具,然后创建【矩形】在颜色面板设置颜色进行填充,具体如图示。

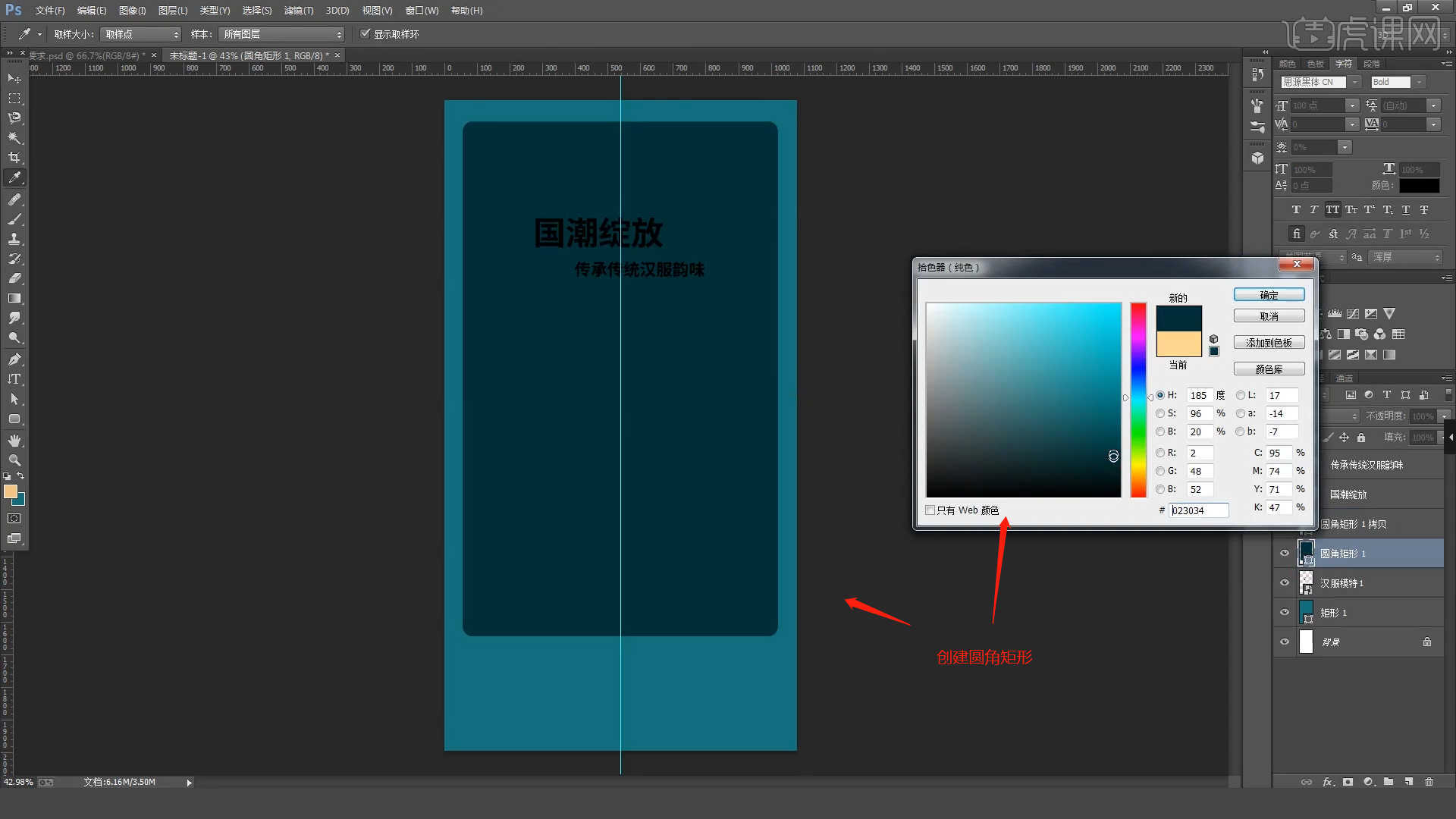
4.在工具栏中选择【形状】工具,然后创建【圆角矩形】在颜色面板设置颜色进行填充,具体如图示。

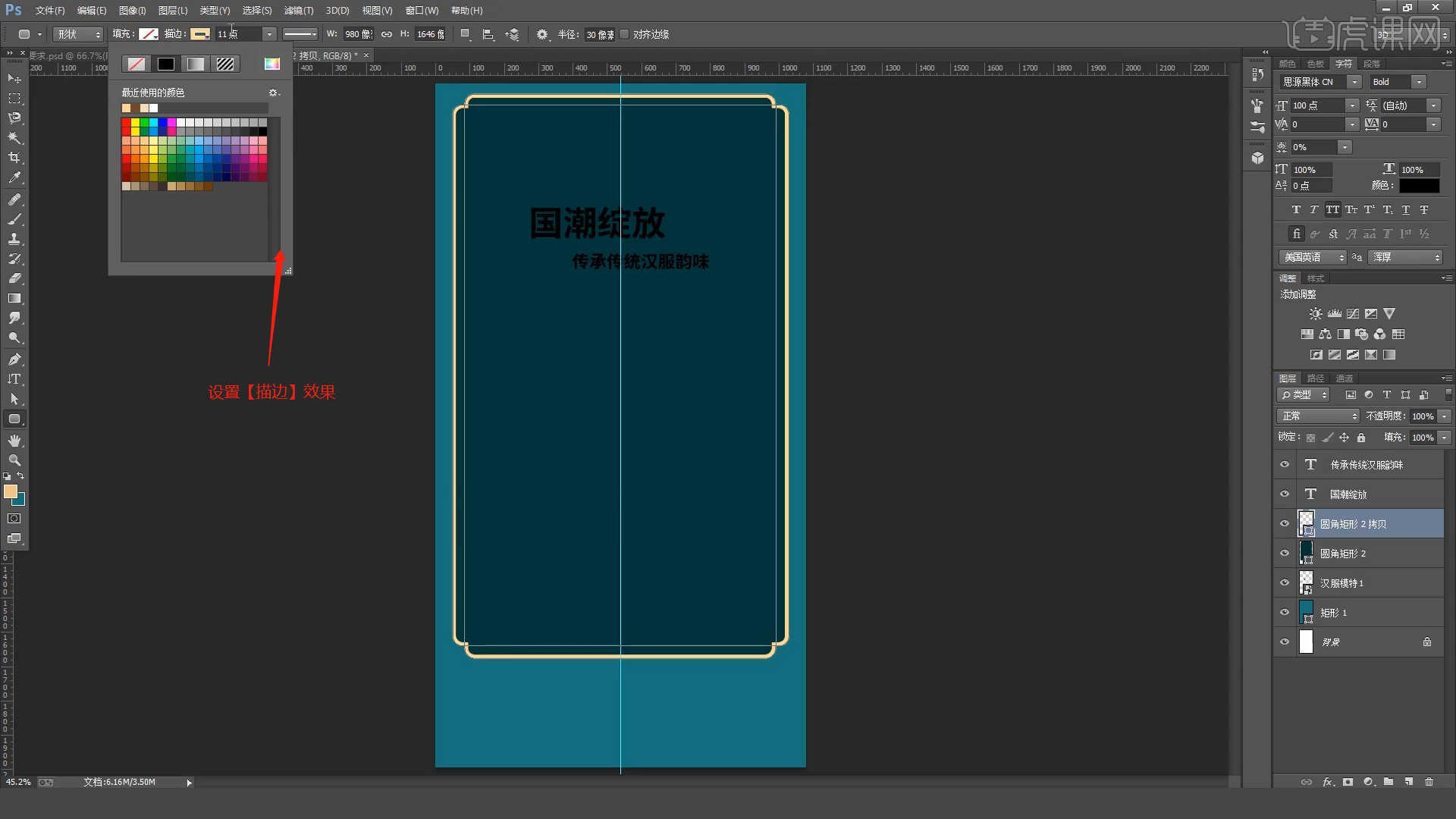
5.选择形状图层进行【复制】【快捷键Ctrl+J】,然后在颜色面板中设置【描边】颜色进行填充,具体如图示。

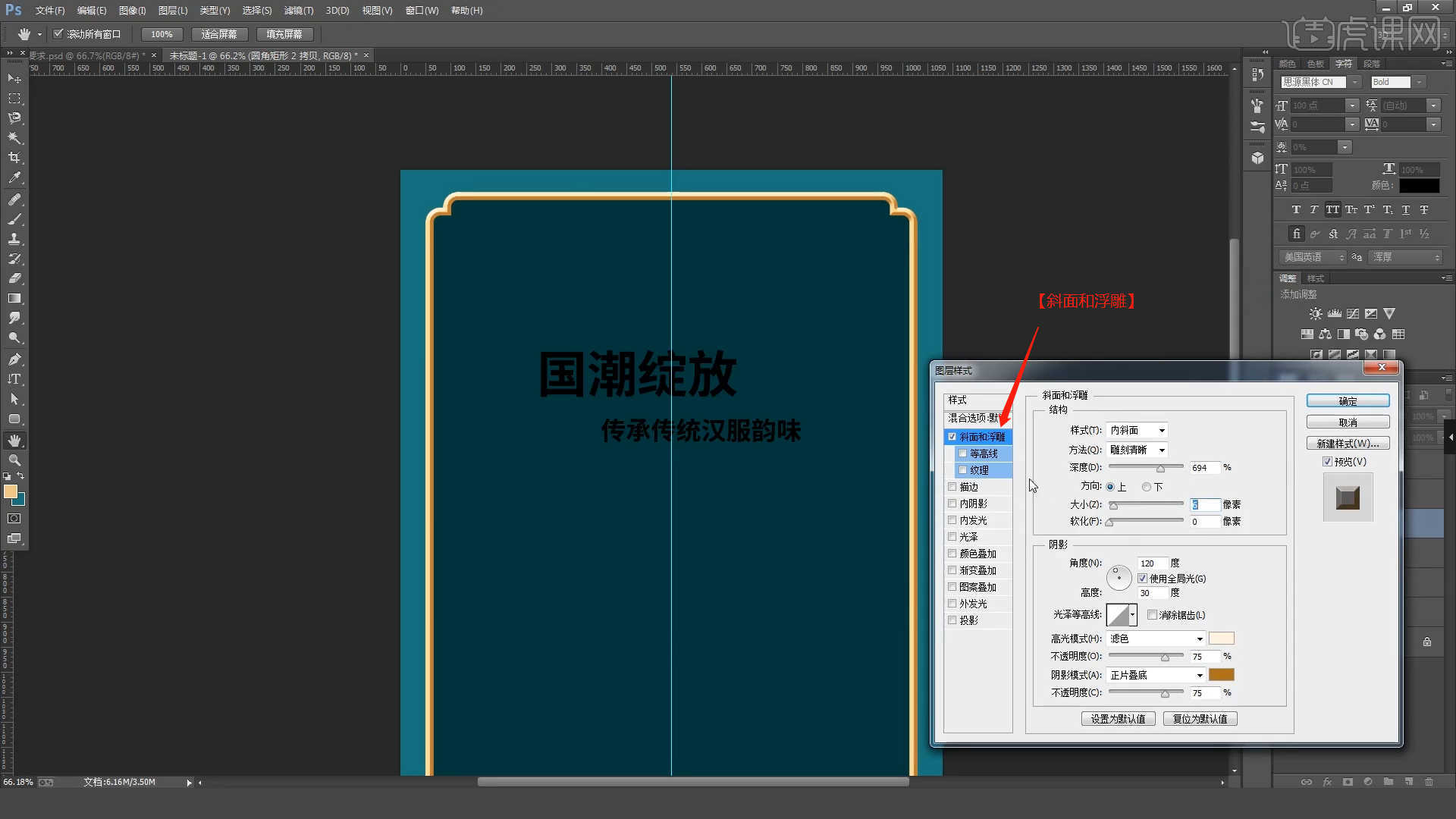
6.在【图层样式】面板中添加【斜面和浮雕】效果,然后在面板中调整一下它的信息数值,具体如图示。

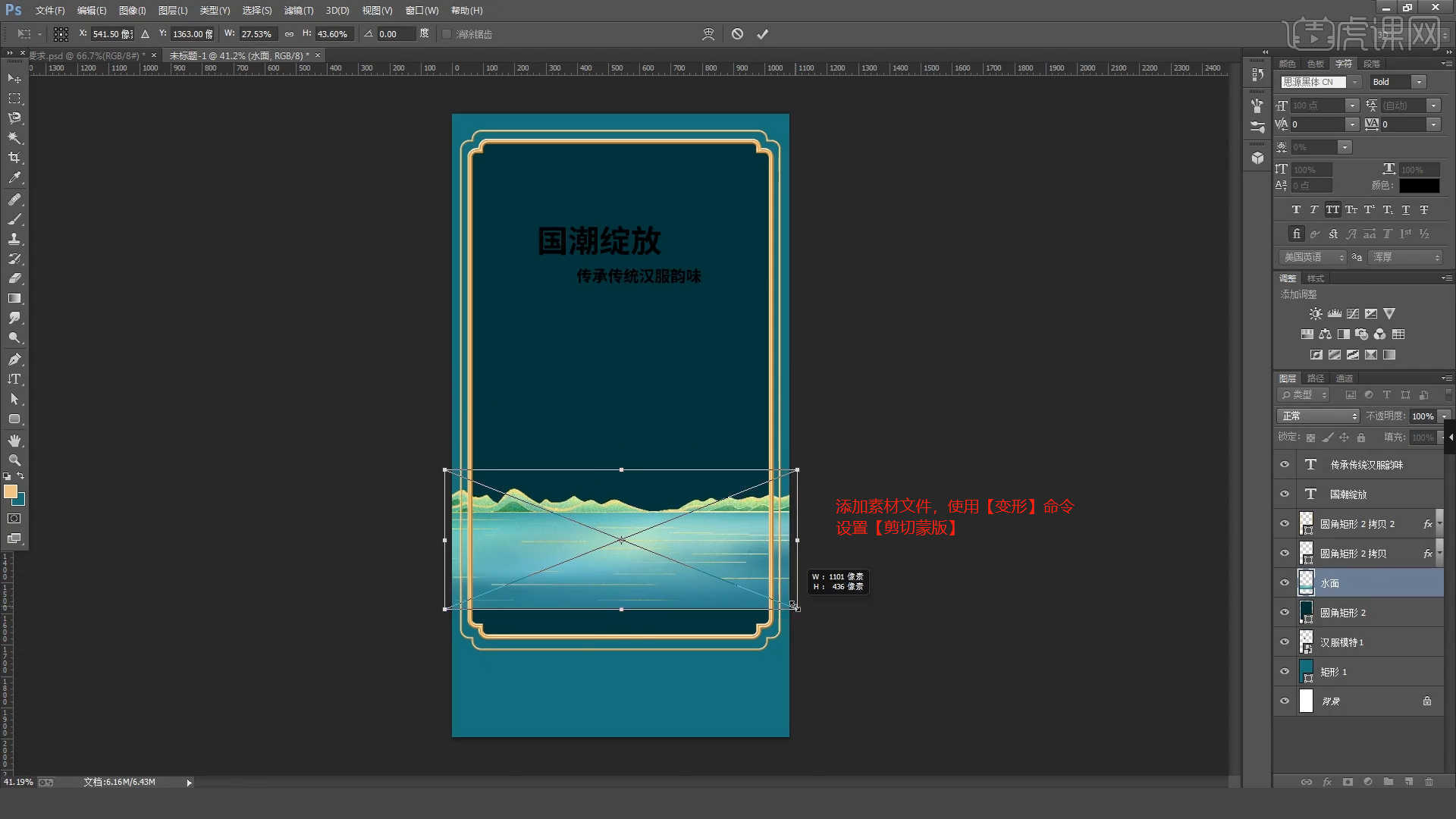
7.加载素材文件,利用【变形】命令【快捷键:Ctrl+T】,来调下它的【形状】样式,然后设置【剪切蒙版】,具体如图示。

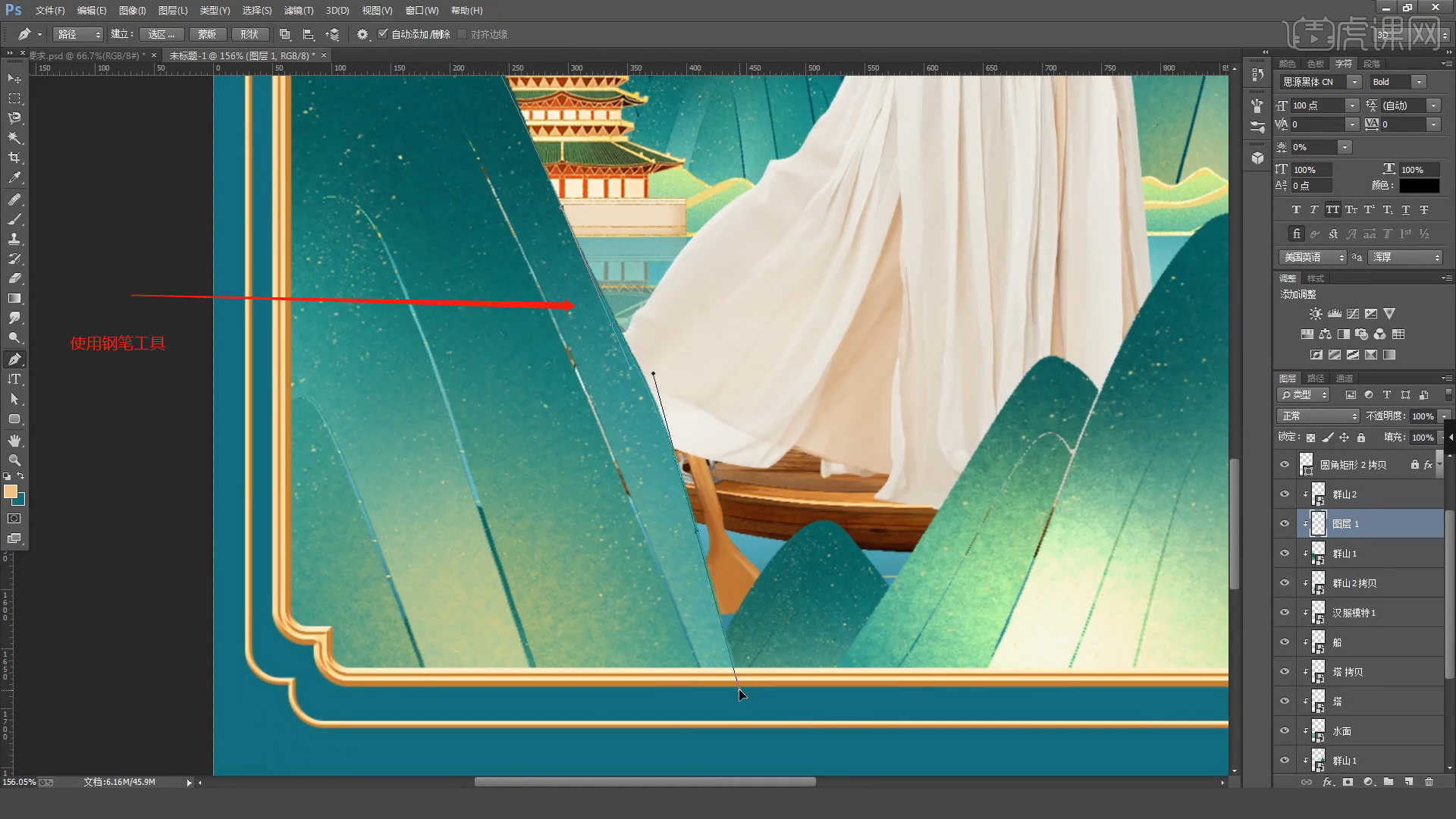
8.新建图层【快捷键:Ctrl+Shift+N】,选择图层使用【钢笔】绘制路径,然后设置【描边】颜色进行填充,具体如图示。

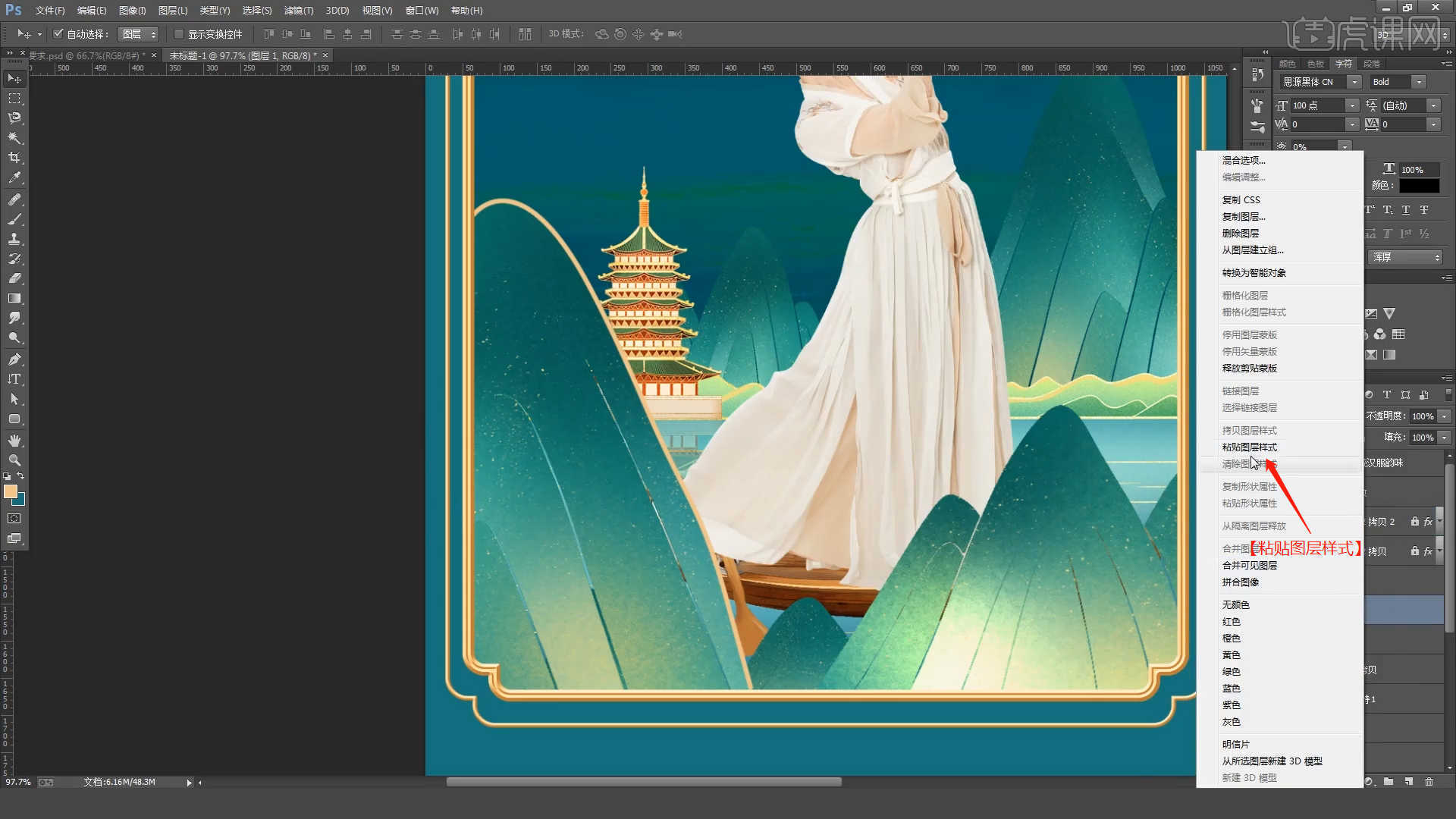
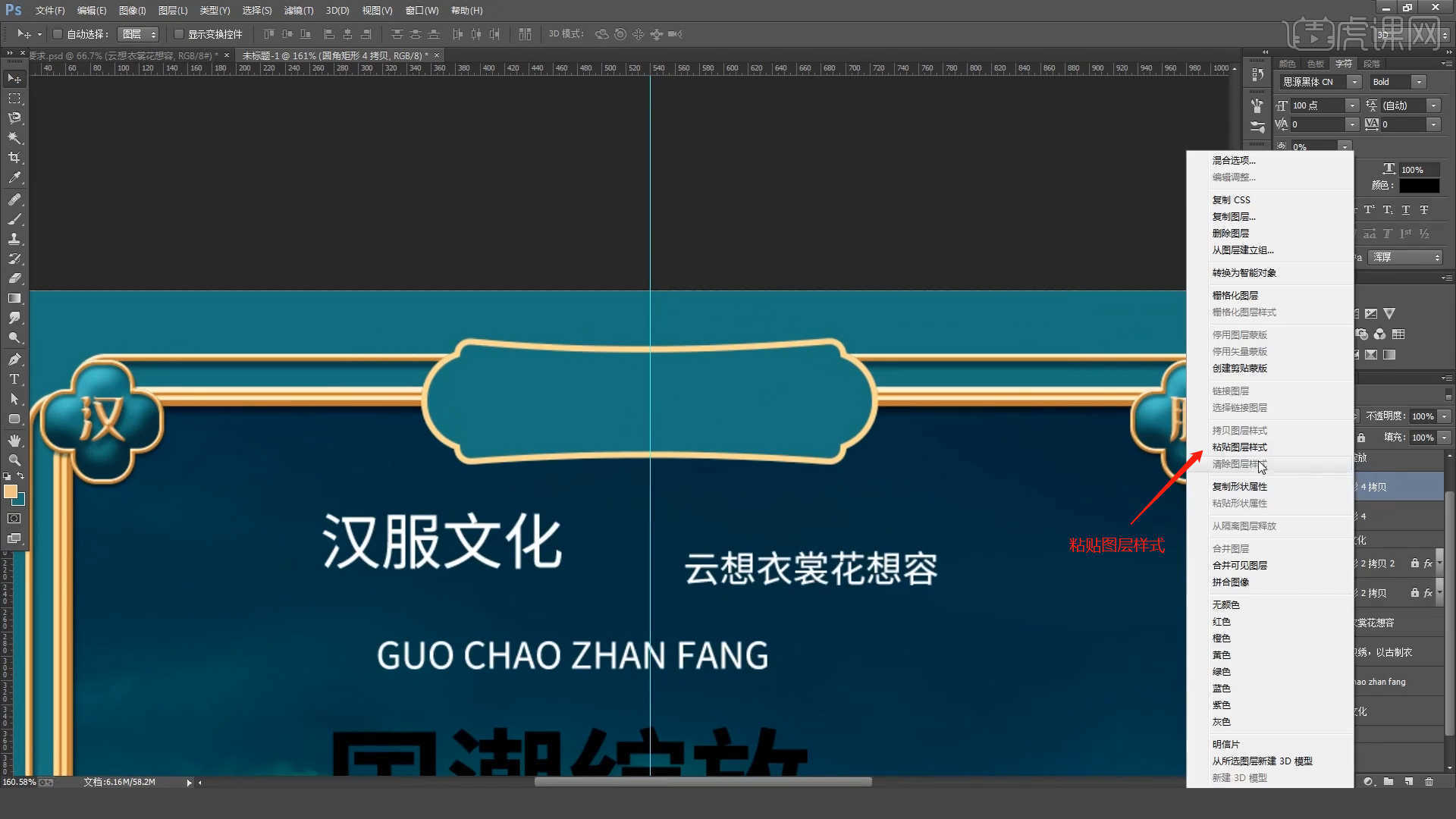
9.选择图层右键鼠标【拷贝图层样式】,然后选择“描边”的图层【粘贴图层样式】,具体如图示。

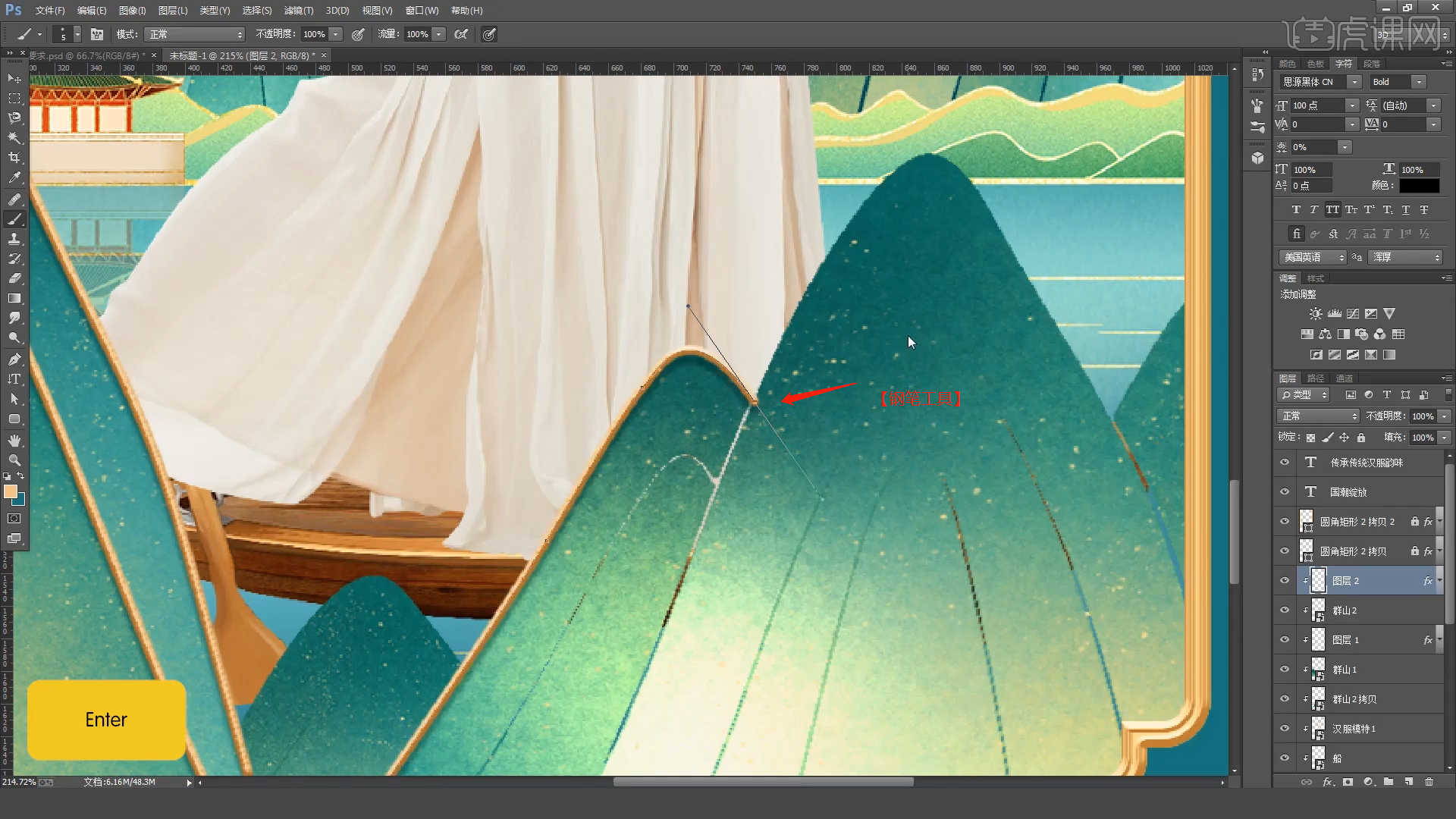
10.继续选择图层使用【钢笔】绘制路径,然后设置【描边】颜色进行填充,具体如图示。

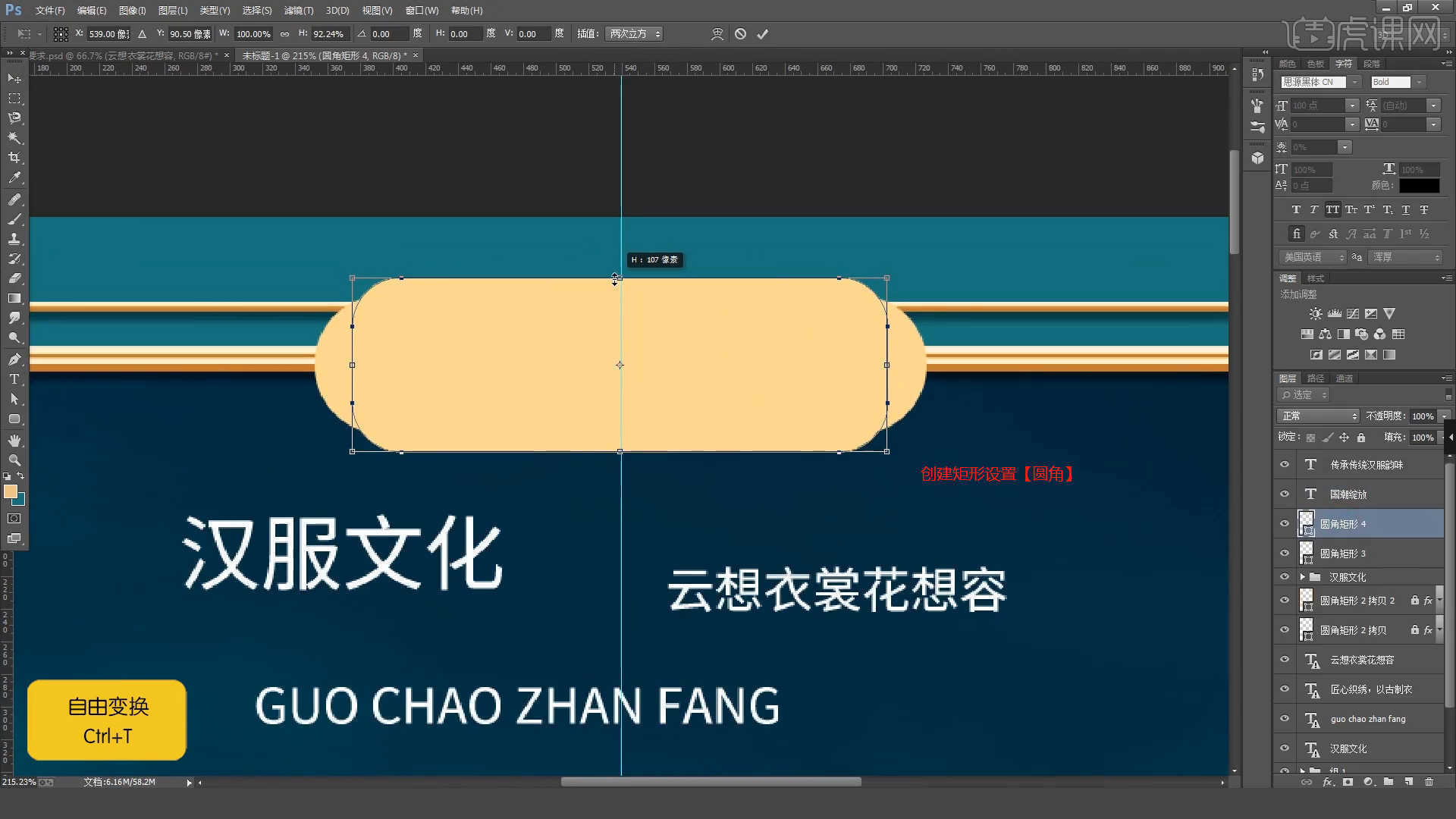
11.在工具栏中选择【形状】工具,然后创建【矩形】在颜色面板设置颜色进行填充,在【属性】面板中设置【圆角】的数值,具体如图示。

12.选择形状图层进行【复制】【快捷键Ctrl+J】,利用【变形】命令【快捷键:Ctrl+T】,来调下它的【形状】样式,具体如图示。

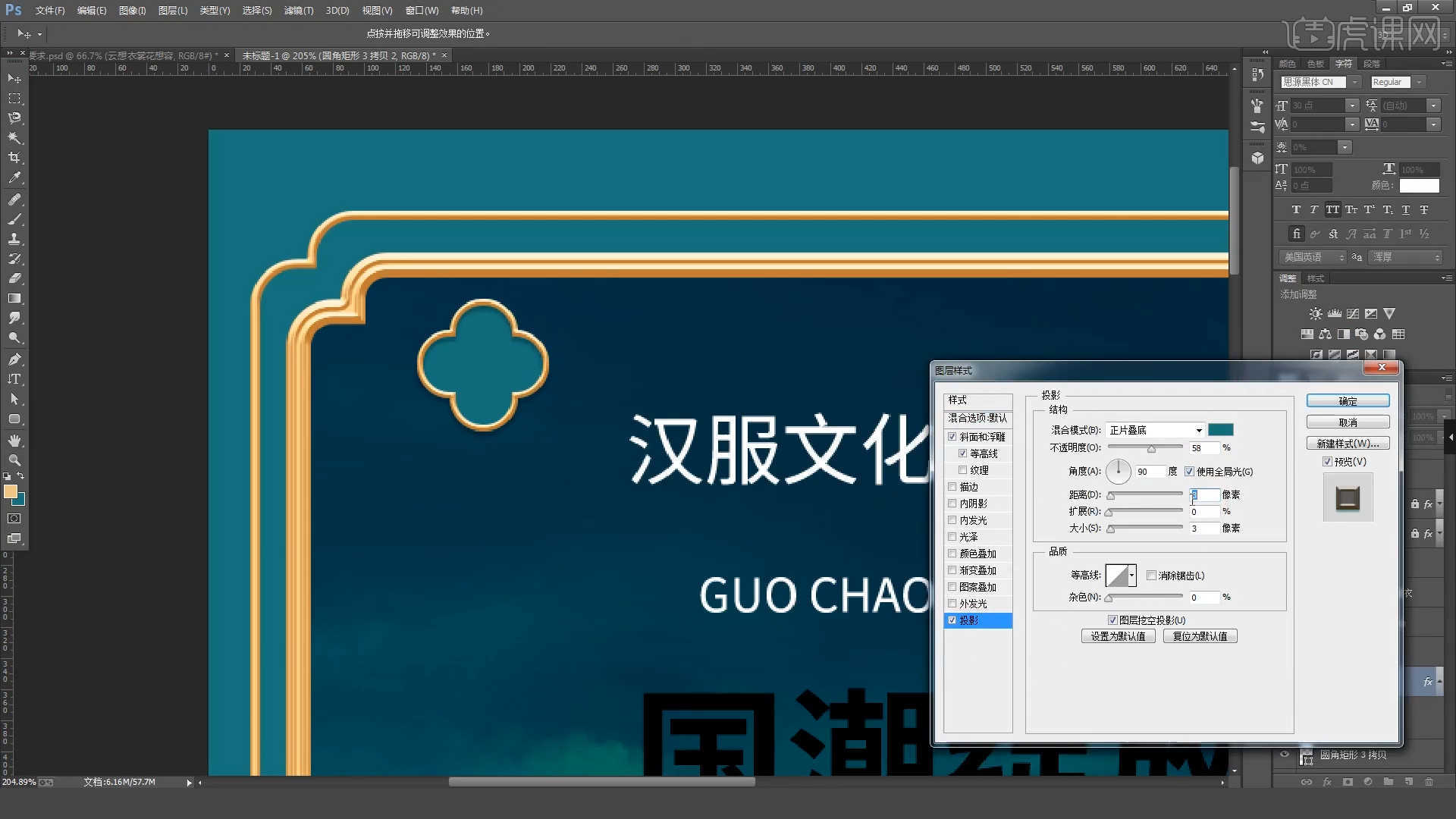
13.在【图层样式】面板中添加【斜面和浮雕】效果,在面板中调整一下它的信息数值,然后勾选【投影】效果,在【投影】面板中调整它的【方向、距离、扩展、大小】的数值信息,具体如图示。

14.在工具栏中选择【形状】工具,然后创建【矩形】在颜色面板设置颜色进行填充,在【属性】面板中设置【圆角】的数值,具体如图示。

15.选择形状图层进行【复制】【快捷键Ctrl+J】,设置【描边】颜色进行填充,右键鼠标选择【粘贴图层样式】,具体如图示。

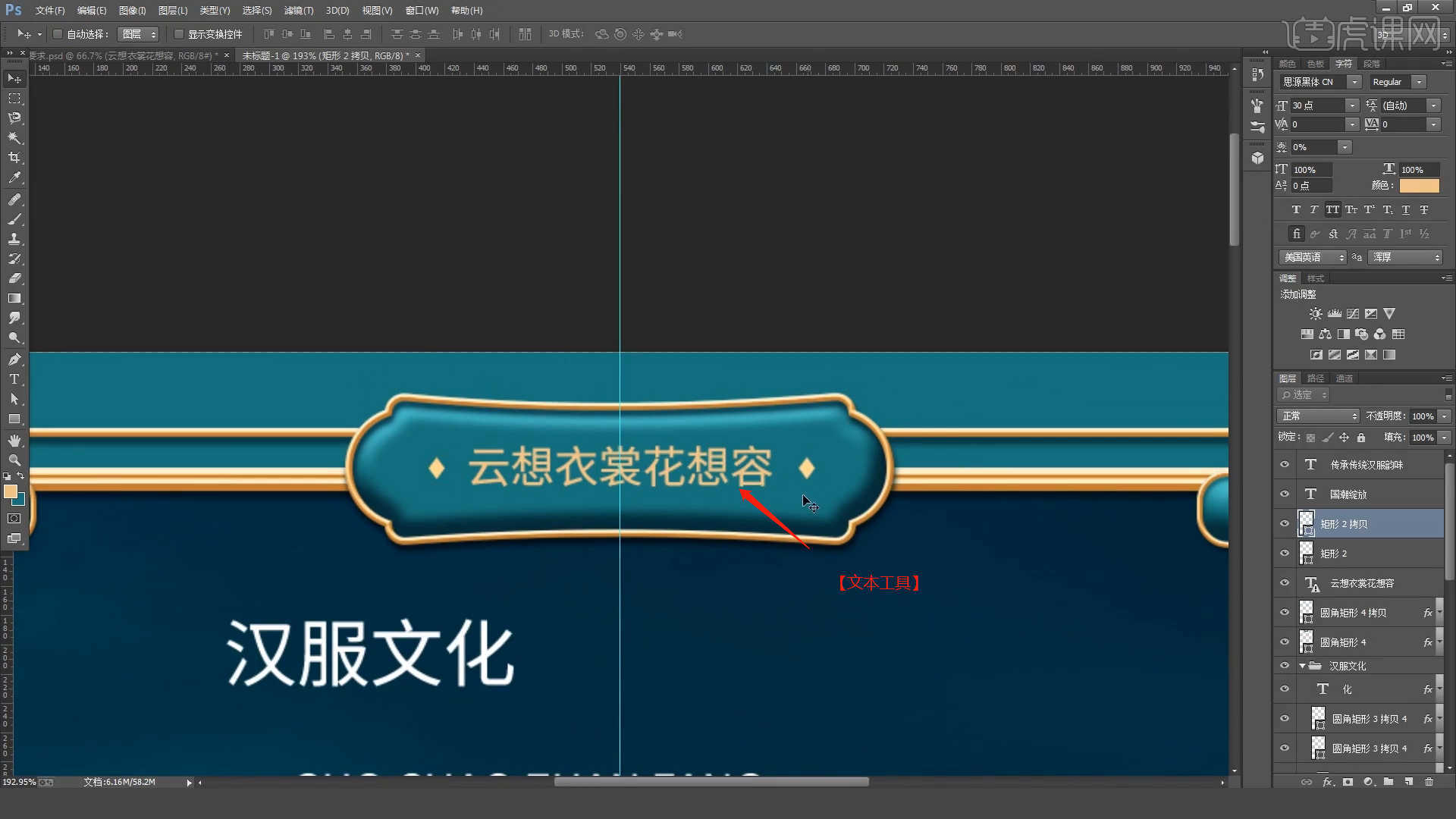
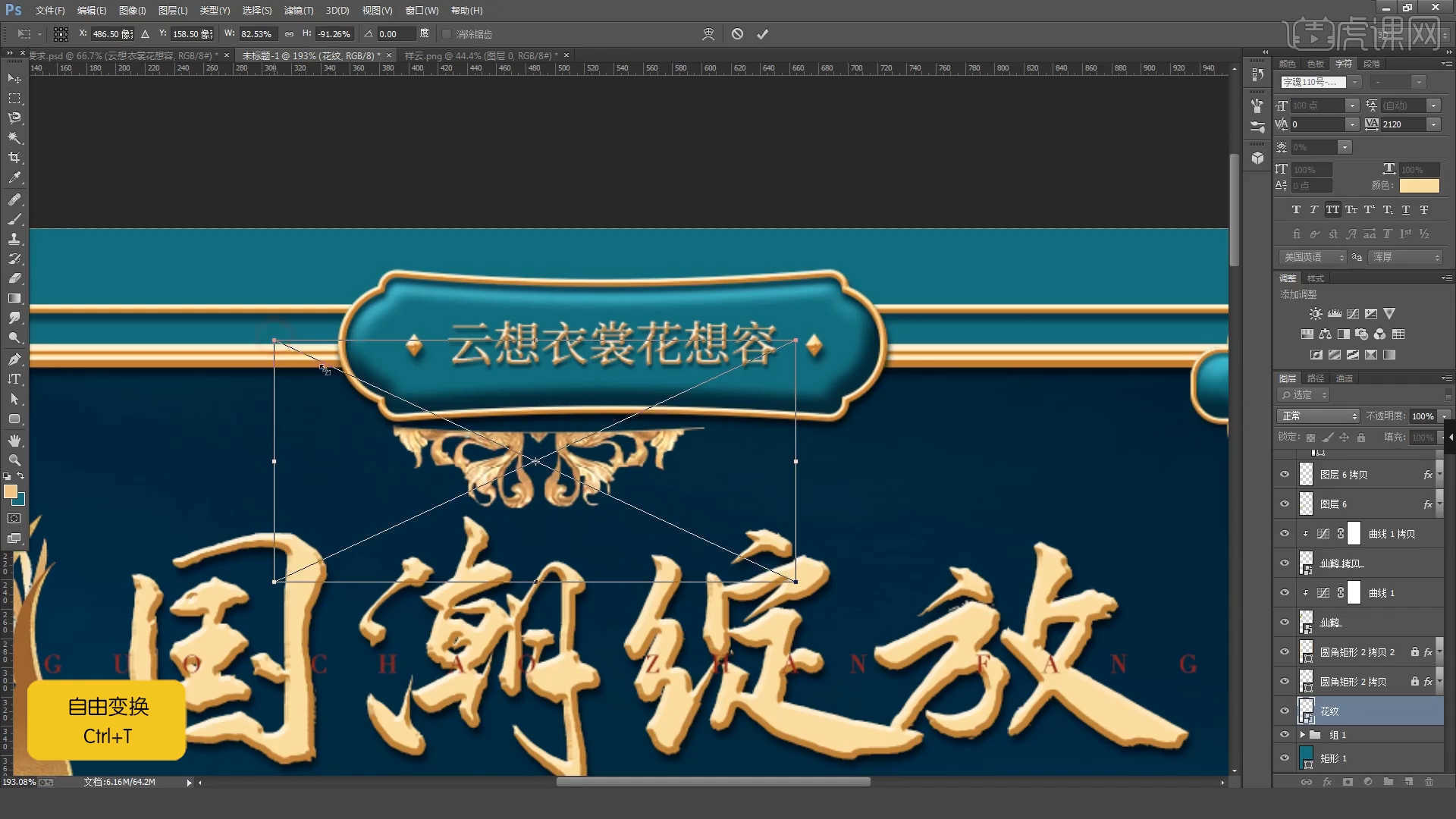
16.使用【文本】工具,录入文字内容并且修改字体预设调整字体的大小,然后在颜色面板中设置填充颜色,利用【变形】命令【快捷键:Ctrl+T】,来调下它的【形状】样式,具体如图示。

17.加载素材文件,利用【变形】命令【快捷键:Ctrl+T】,来调下它的【形状】样式,具体如图示。

18.使用【文本】工具,录入文字内容并且修改字体预设调整字体的大小,然后在颜色面板中设置填充颜色,利用【变形】命令【快捷键:Ctrl+T】,来调下它的【形状】样式,具体如图示。

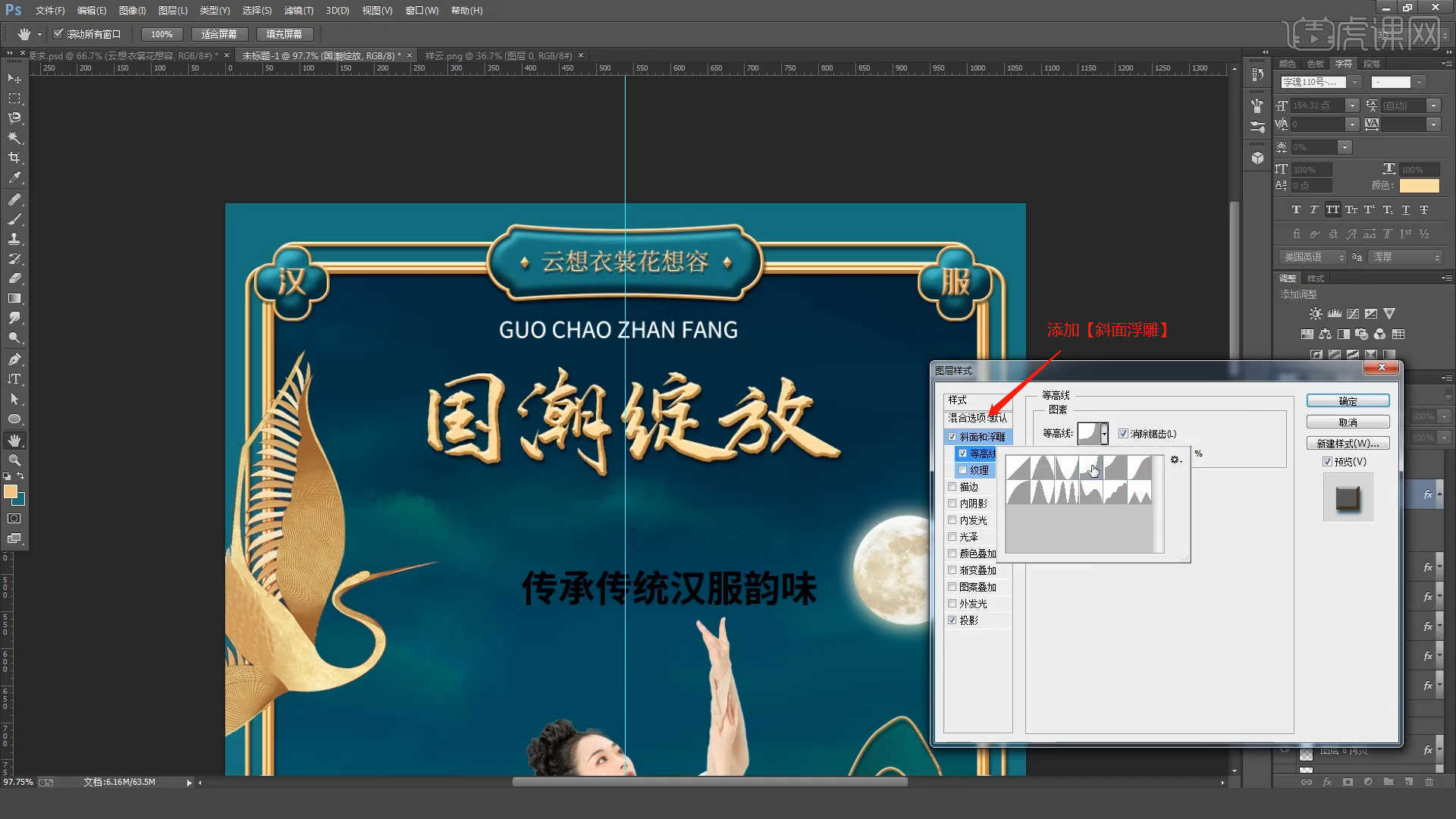
19.在【图层样式】面板中添加【斜面和浮雕】效果,然后在面板中调整一下它的信息数值,具体如图示。

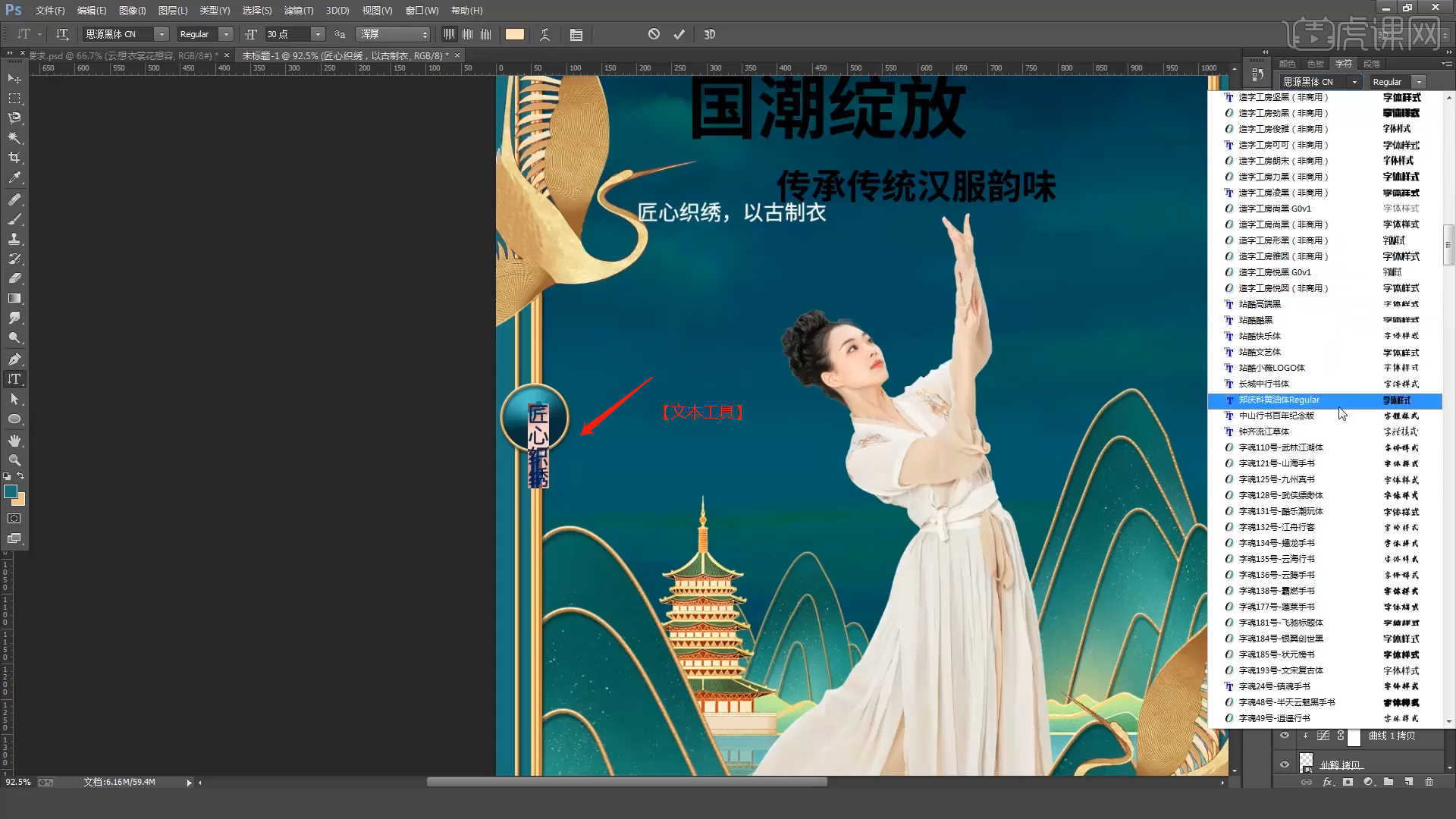
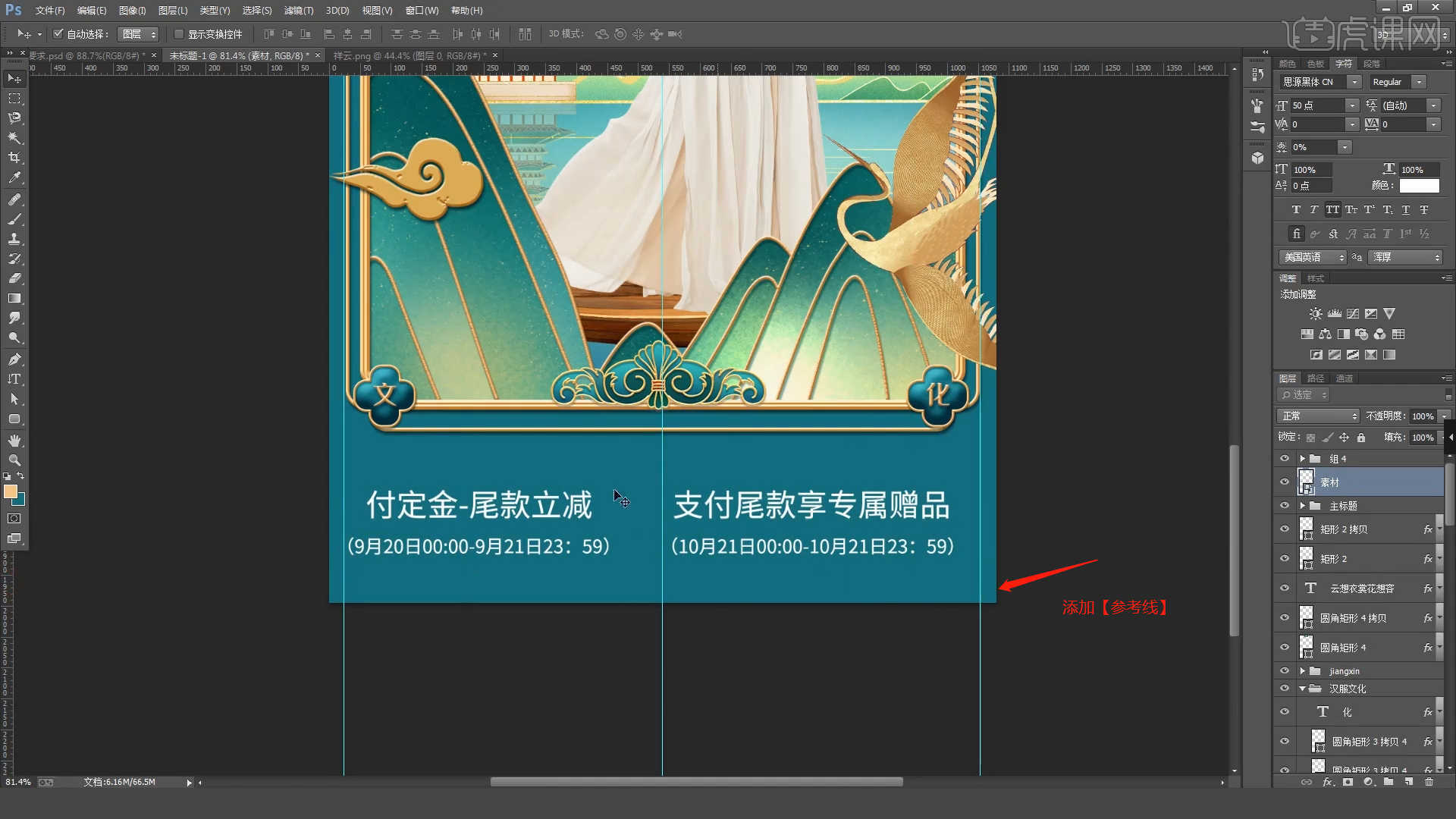
20.使用【文本】工具,录入文字内容并且修改字体预设调整字体的大小,然后在颜色面板中设置填充颜色,具体如图示。

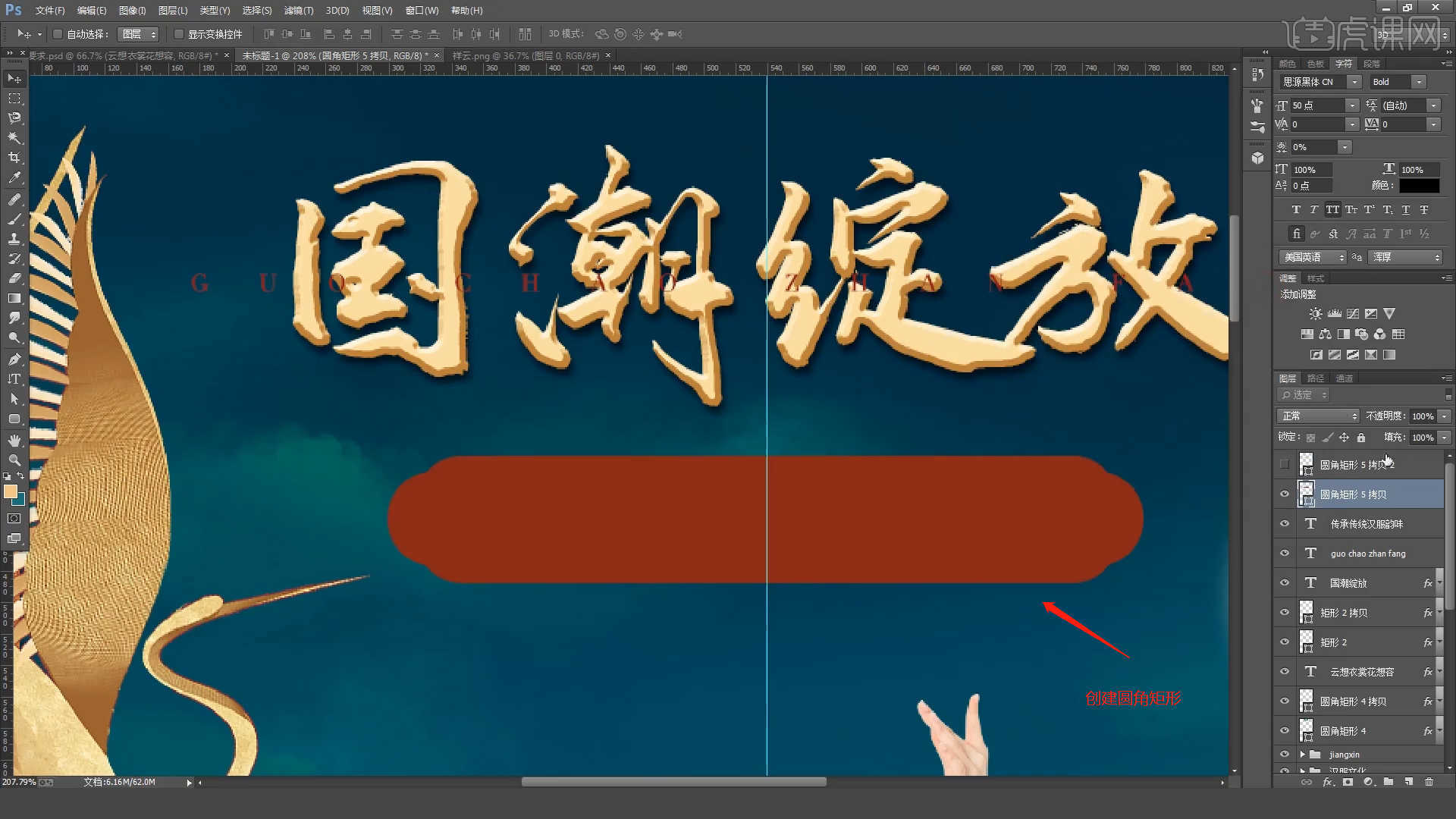
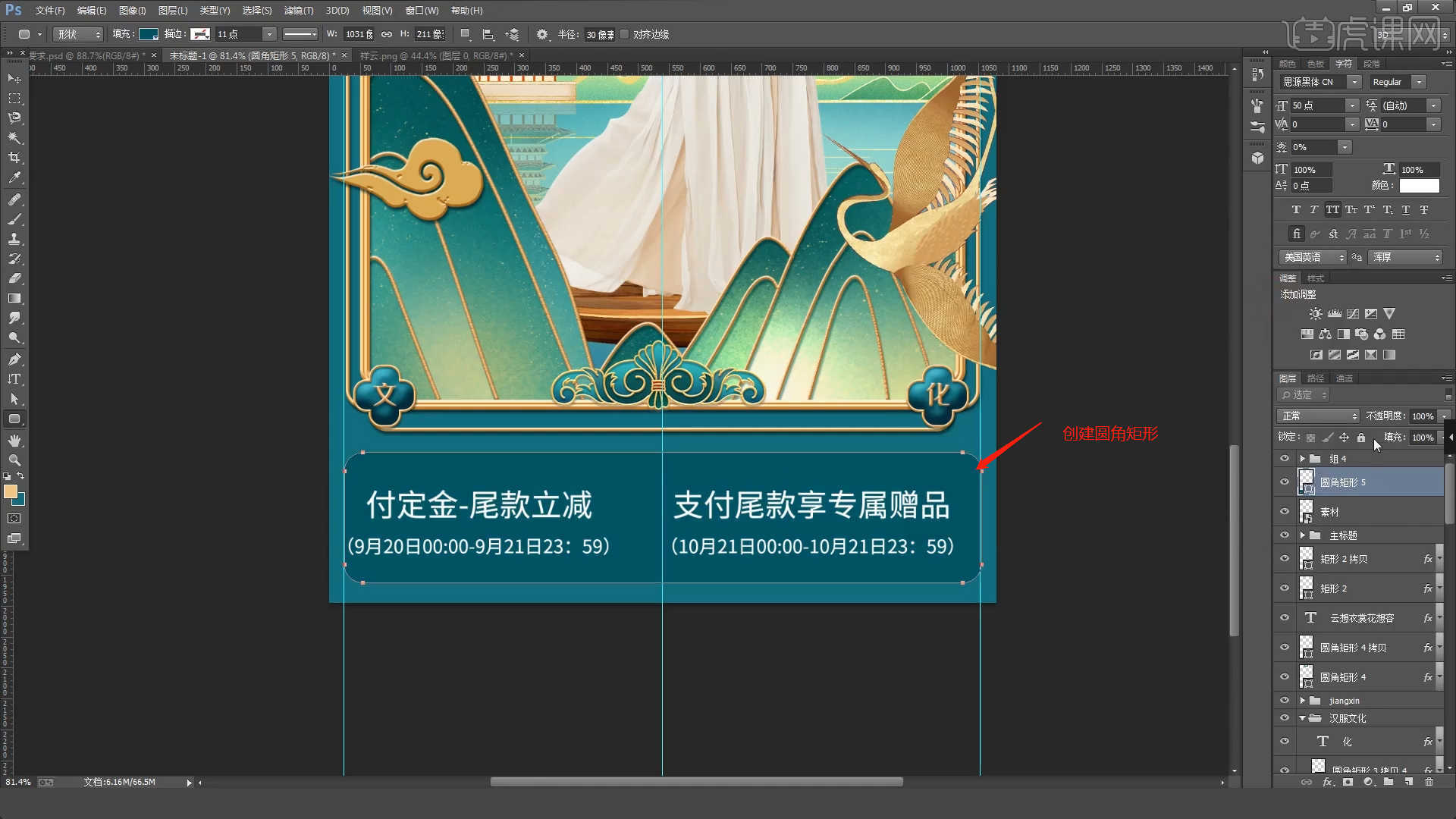
21.在工具栏中选择【形状】工具,然后创建【矩形】在颜色面板设置颜色进行填充,在【属性】面板中设置【圆角】的数值,具体如图示。

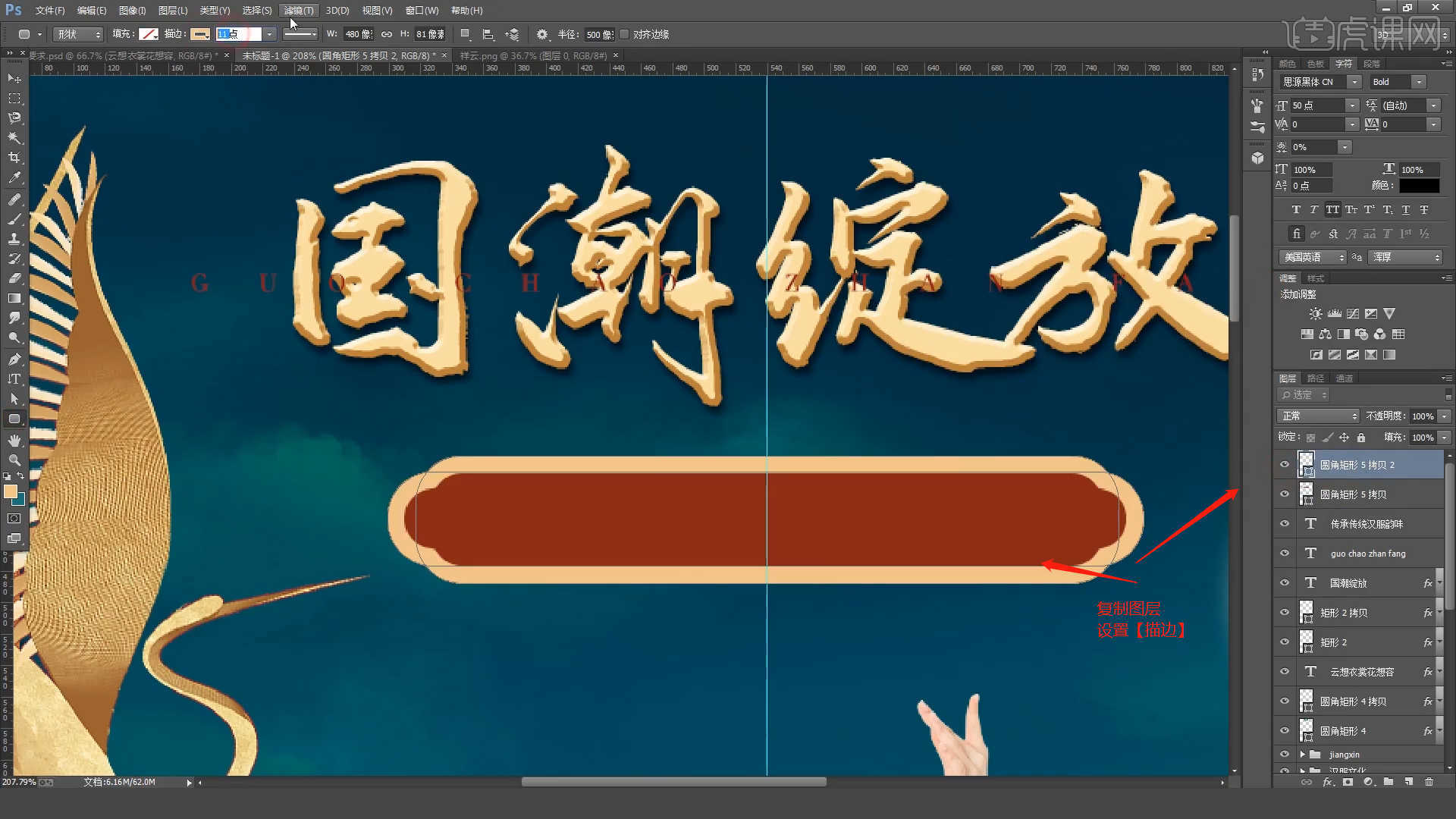
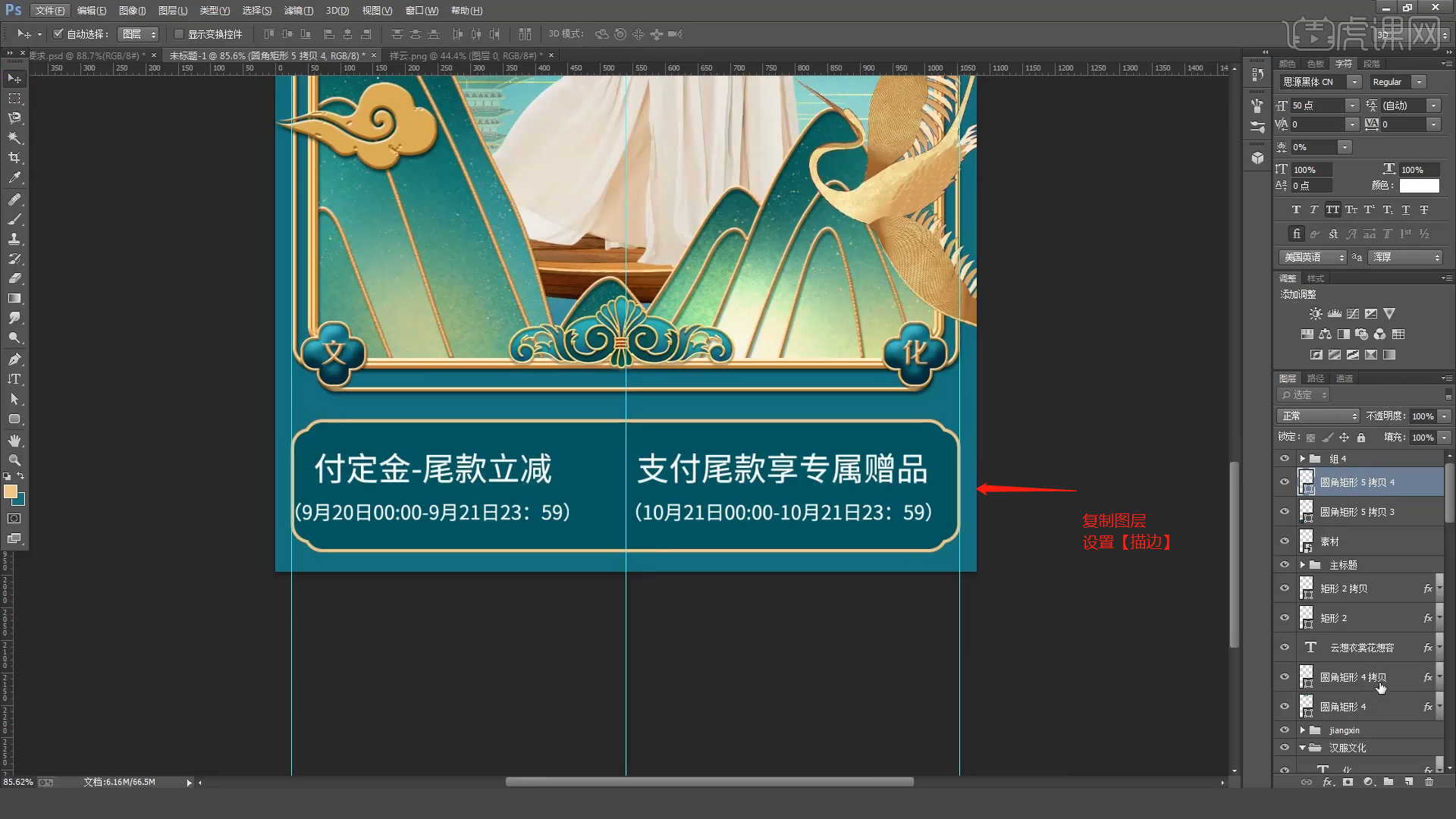
22.选择形状图层进行【复制】【快捷键Ctrl+J】,设置【描边】颜色进行填充,右键鼠标选择【粘贴图层样式】,具体如图示。

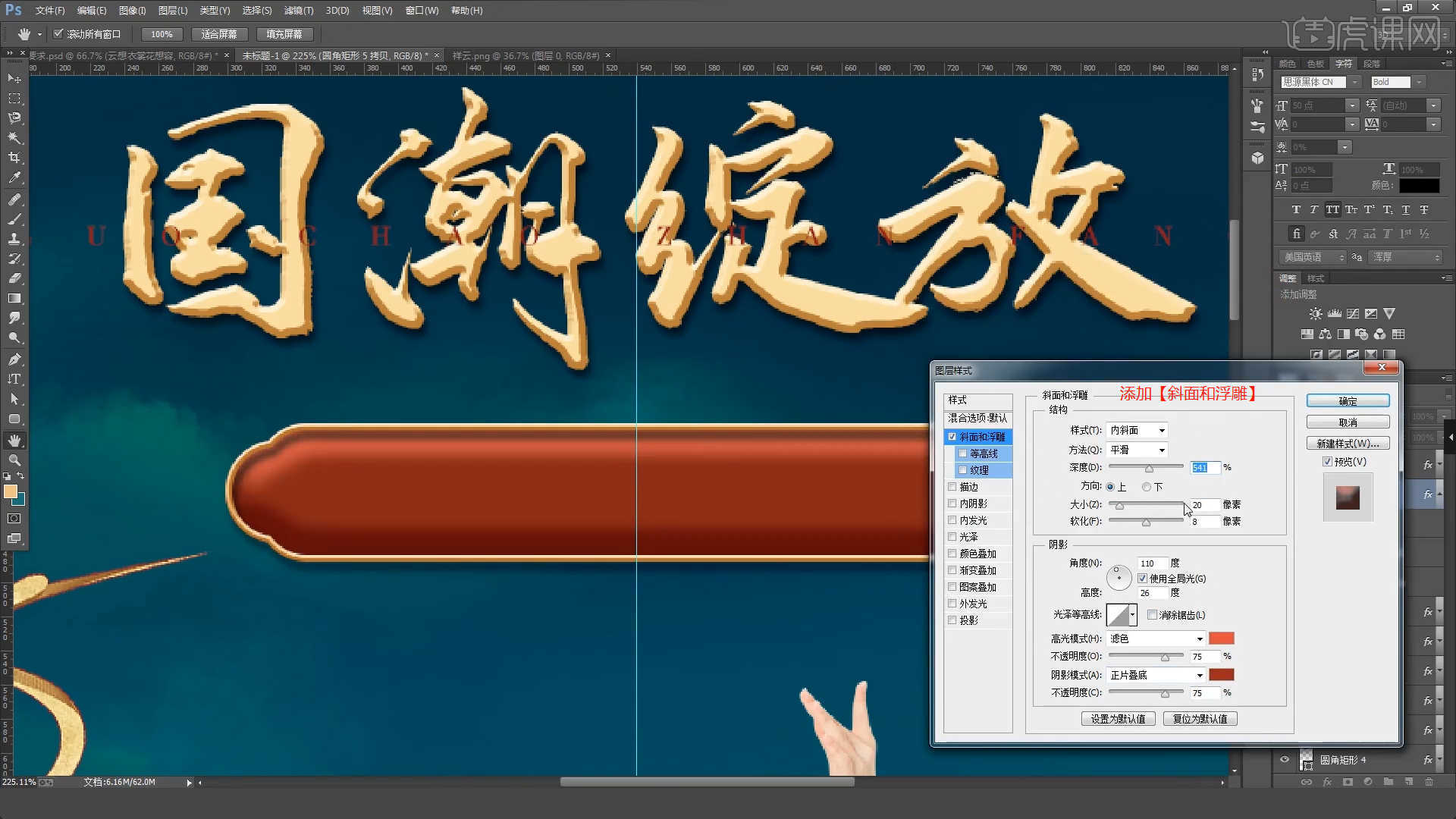
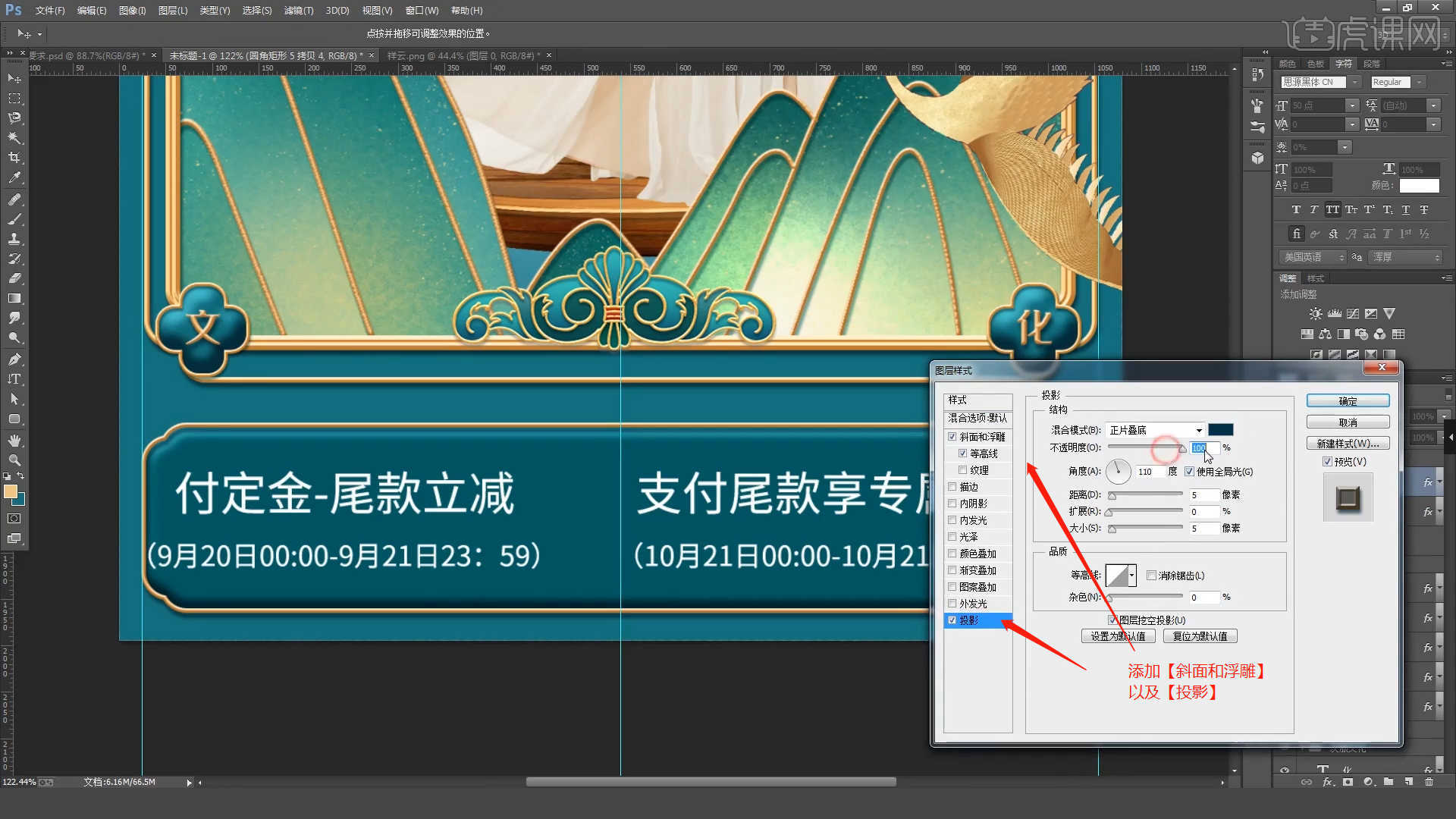
23.在【图层样式】面板中添加【斜面和浮雕】效果,然后在面板中调整一下它的信息数值,具体如图示。

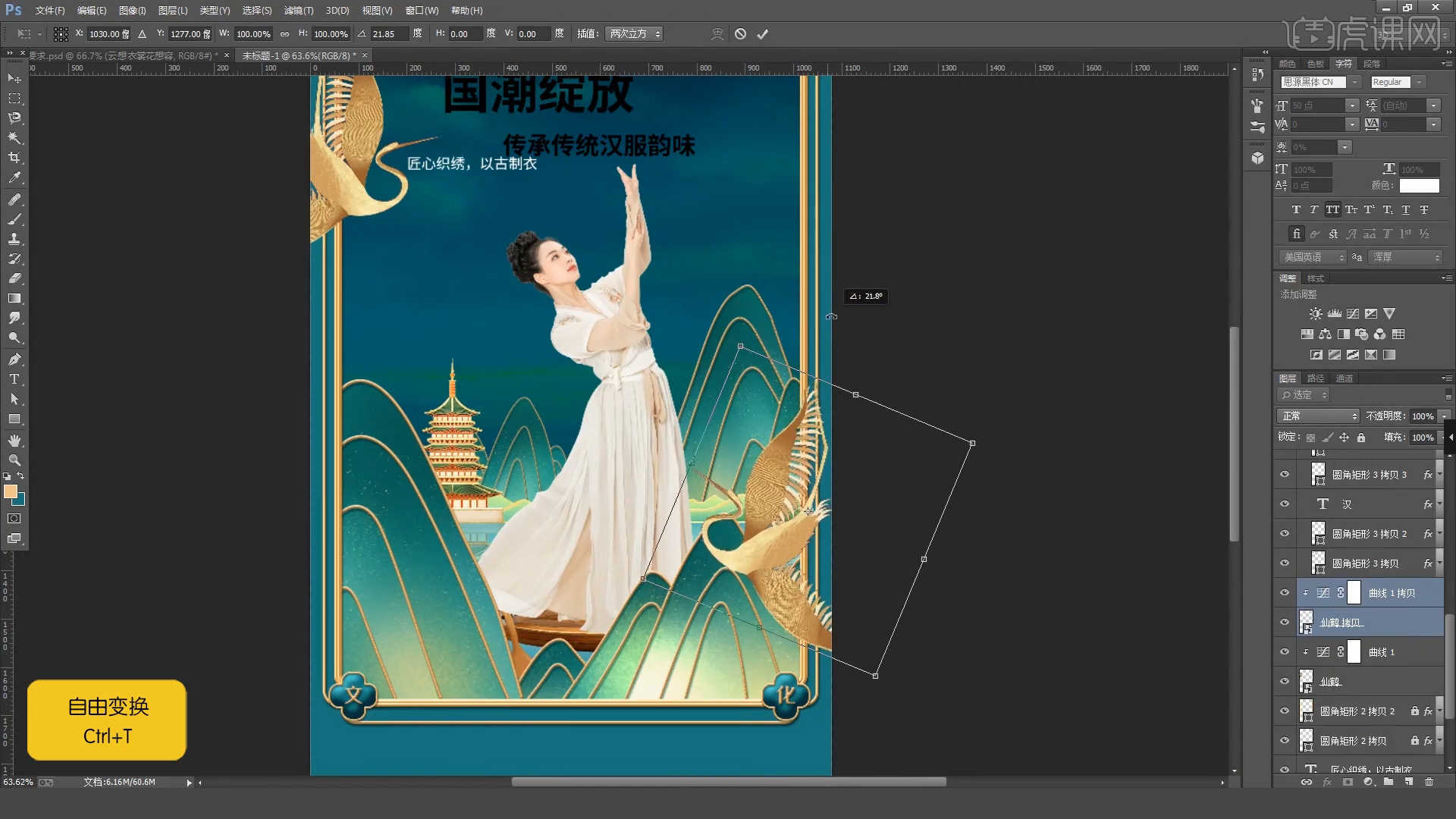
24.加载素材文件,利用【变形】命令【快捷键:Ctrl+T】,来调下它的【形状】样式,具体如图示。

25.在上侧工具栏中拖动“参考线”到合适位置,方便版式的规整,具体如图示。

26.在工具栏中选择【形状】工具,然后创建【矩形】在颜色面板设置颜色进行填充,在【属性】面板中设置【圆角】的数值,具体如图示。

27.选择形状图层进行【复制】【快捷键Ctrl+J】,设置【描边】颜色进行填充,右键鼠标选择【粘贴图层样式】,具体如图示。

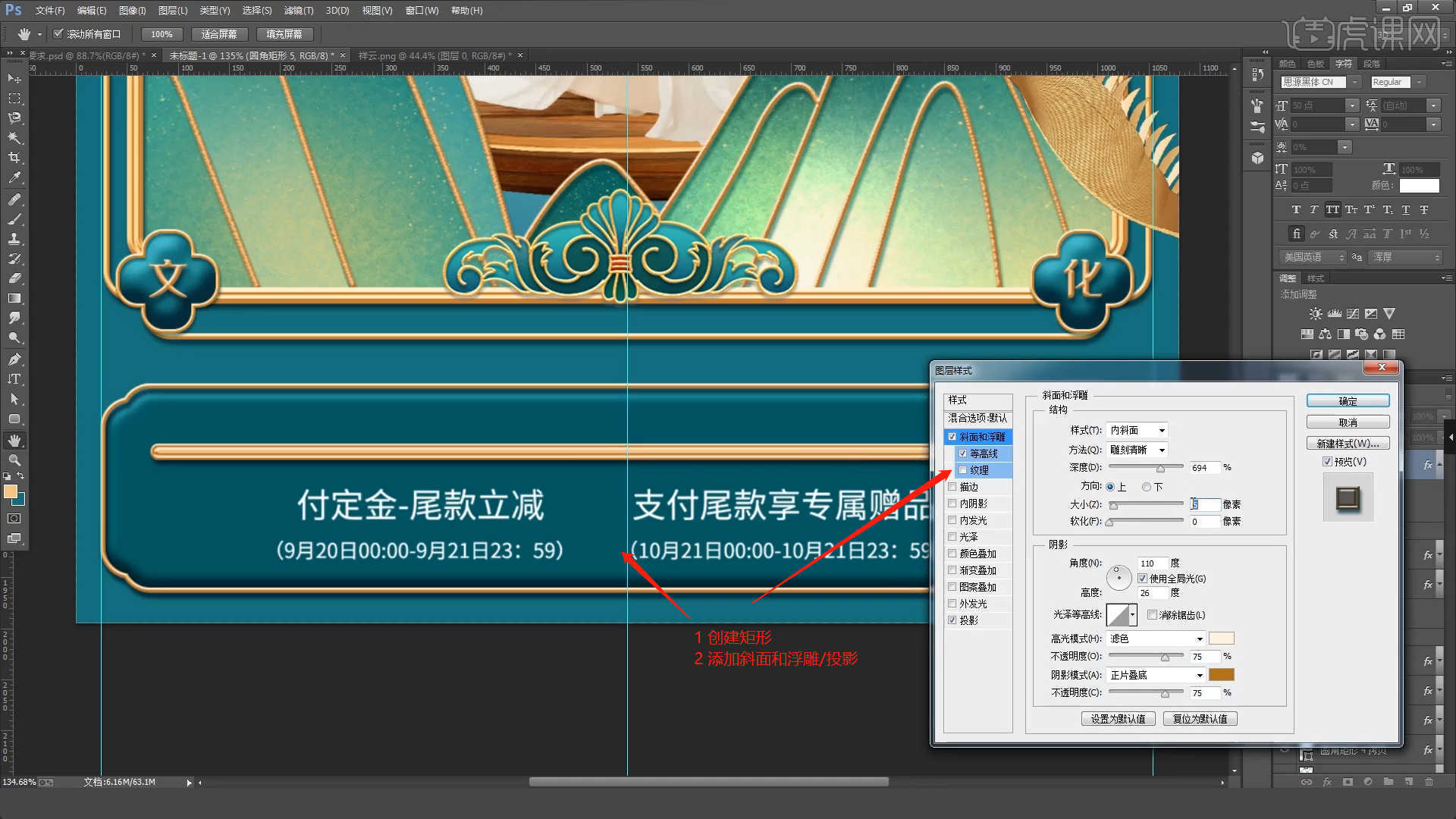
28.在【图层样式】面板中添加【斜面和浮雕】效果,在面板中调整一下它的信息数值,然后勾选【投影】效果,在【投影】面板中调整它的【方向、距离、扩展、大小】的数值信息,具体如图示。

29.在工具栏中选择【形状】工具创建【矩形】,在【图层样式】面板中添加【斜面和浮雕】效果,在面板中调整一下它的信息数值,然后勾选【投影】效果,在【投影】面板中调整它的【方向、距离、扩展、大小】的数值信息,具体如图示。

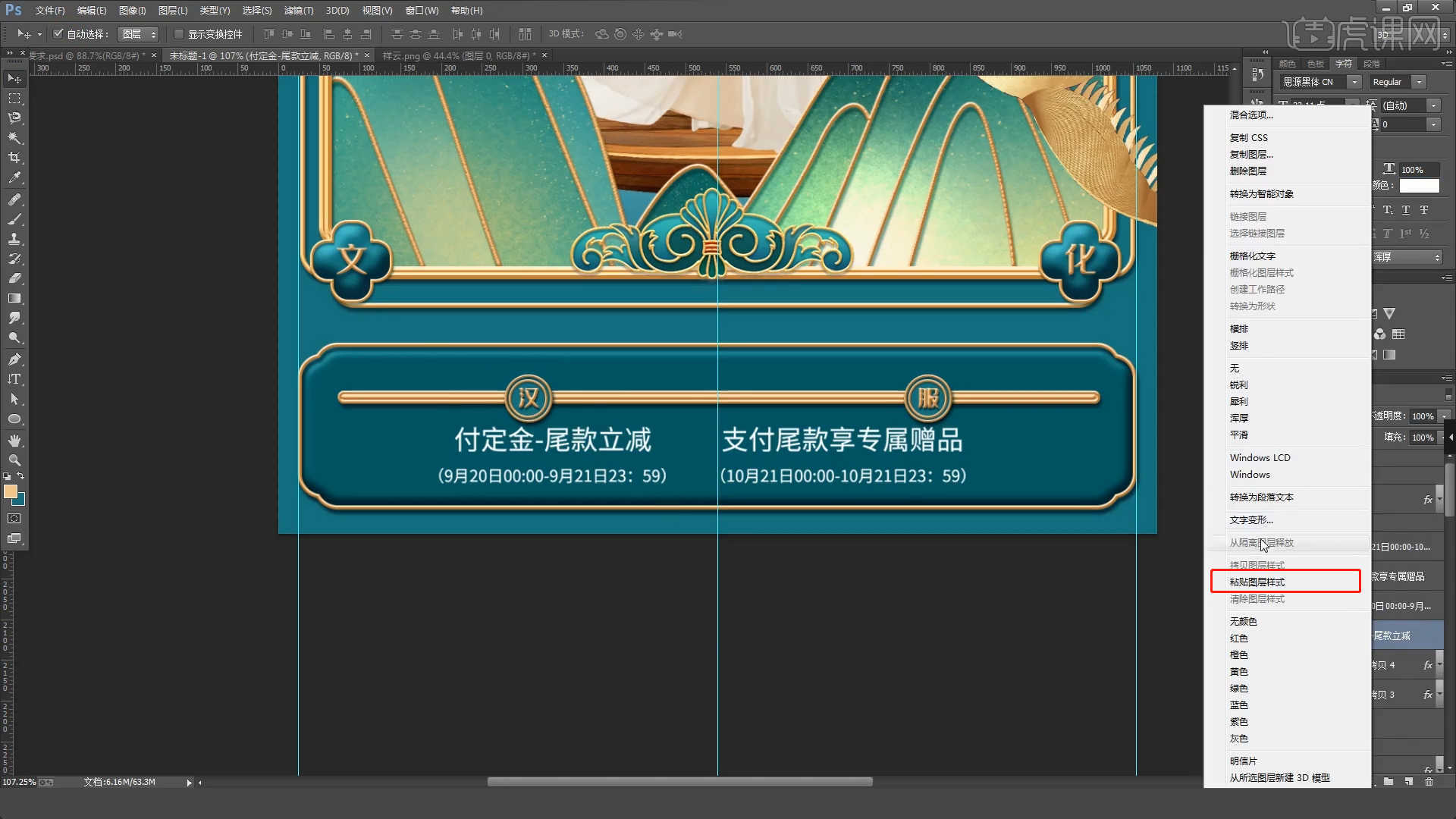
30.选择文本图层,右键鼠标选择【粘贴图层样式】,具体如图示。

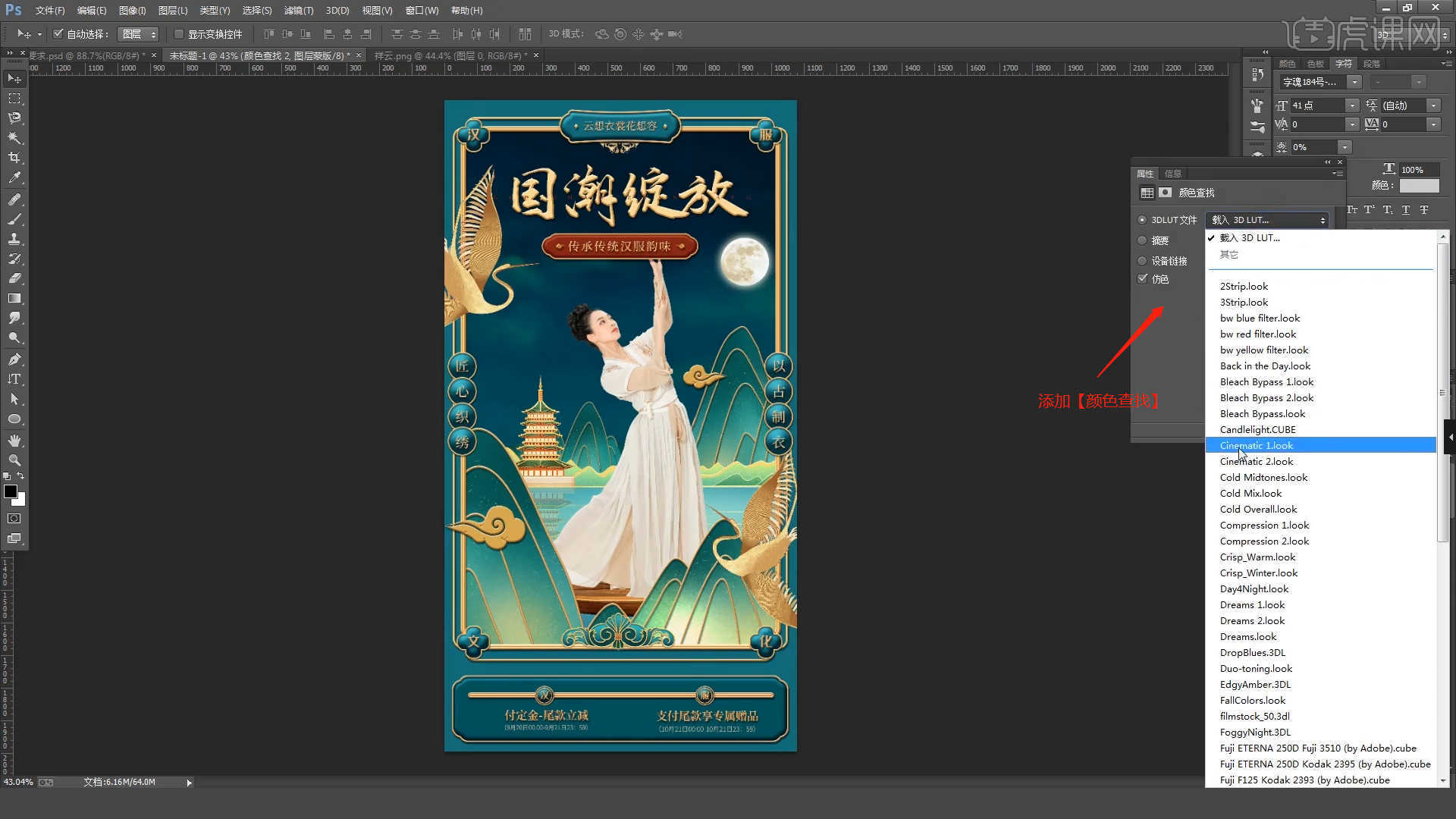
31.选择图层在效果器中添加【颜色查找】的效果器,在面板中选择预设效果,面板中的预设文件是可以后期进行添加的。

32.回顾本节课所讲解的内容,课程中的难重点同学们可以在下方评论区进行留言,老师你们会根据你们的问题进行回复。

33.最终效果如图示,视频学百遍,不如上手练一练,你学会了吗!

以上就是PS-【国风汉服】电商手机端活动页面设计图文教程的全部内容了,你也可以点击下方的视频教程链接查看本节课的视频教程内容,虎课网每天可以免费学一课,千万不要错过哦!













