PS-金属质感图标-电商详情页功能图标系列课图文教程发布时间:2022年02月21日 08:01
虎课网为您提供字体设计版块下的PS-金属质感图标-电商详情页功能图标系列课图文教程,本篇教程使用软件为PS(CC2019),难度等级为初级练习,下面开始学习这节课的内容吧!
本节课讲解 Photoshop(简称PS)软件 - 电商详情页功能图标系列-08金属质感图标,同学们可以在下方评论区进行留言,老师会根据你们的问题进行回复,作业也可以在评论区进行提交。

课程核心知识点:画笔工具使用技巧、图层样式的综合运用、涂抹工具技巧。

那我们开始今天的教程吧。
1.在讲解之前先来对本次案例成品进行浏览,根据当前的效果来讲解案例的制作流程,以及在制作过程中需要注意到的内容,如图所示。

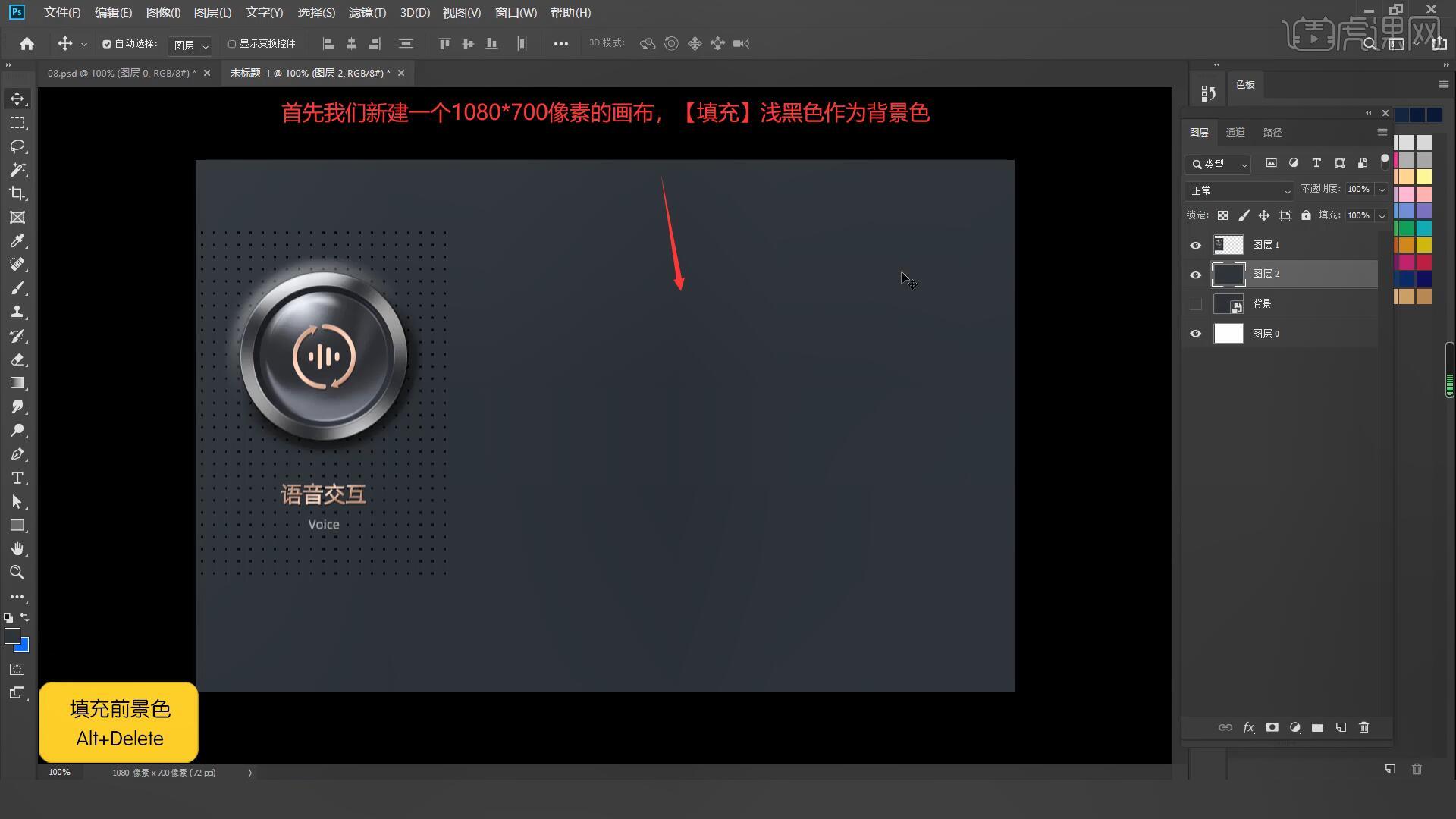
2.首先我们新建一个1080*700像素的画布,【填充】浅黑色作为背景色,如图所示。

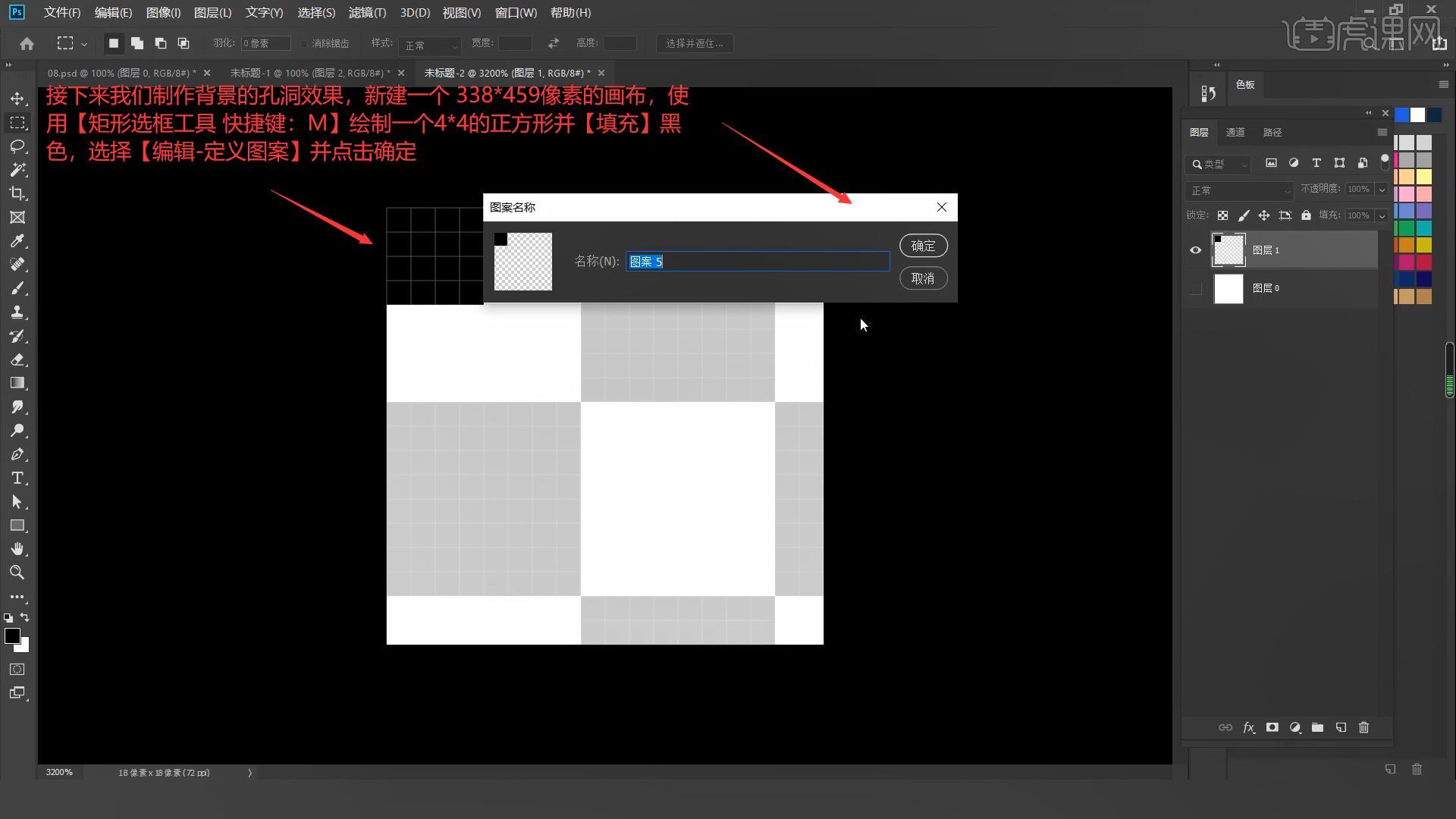
3.接下来我们制作背景的孔洞效果,新建一个 338*459像素的画布,使用【矩形选框工具 快捷键:M】绘制一个4*4的正方形并【填充】黑色,选择【编辑-定义图案】并点击确定,如图所示。

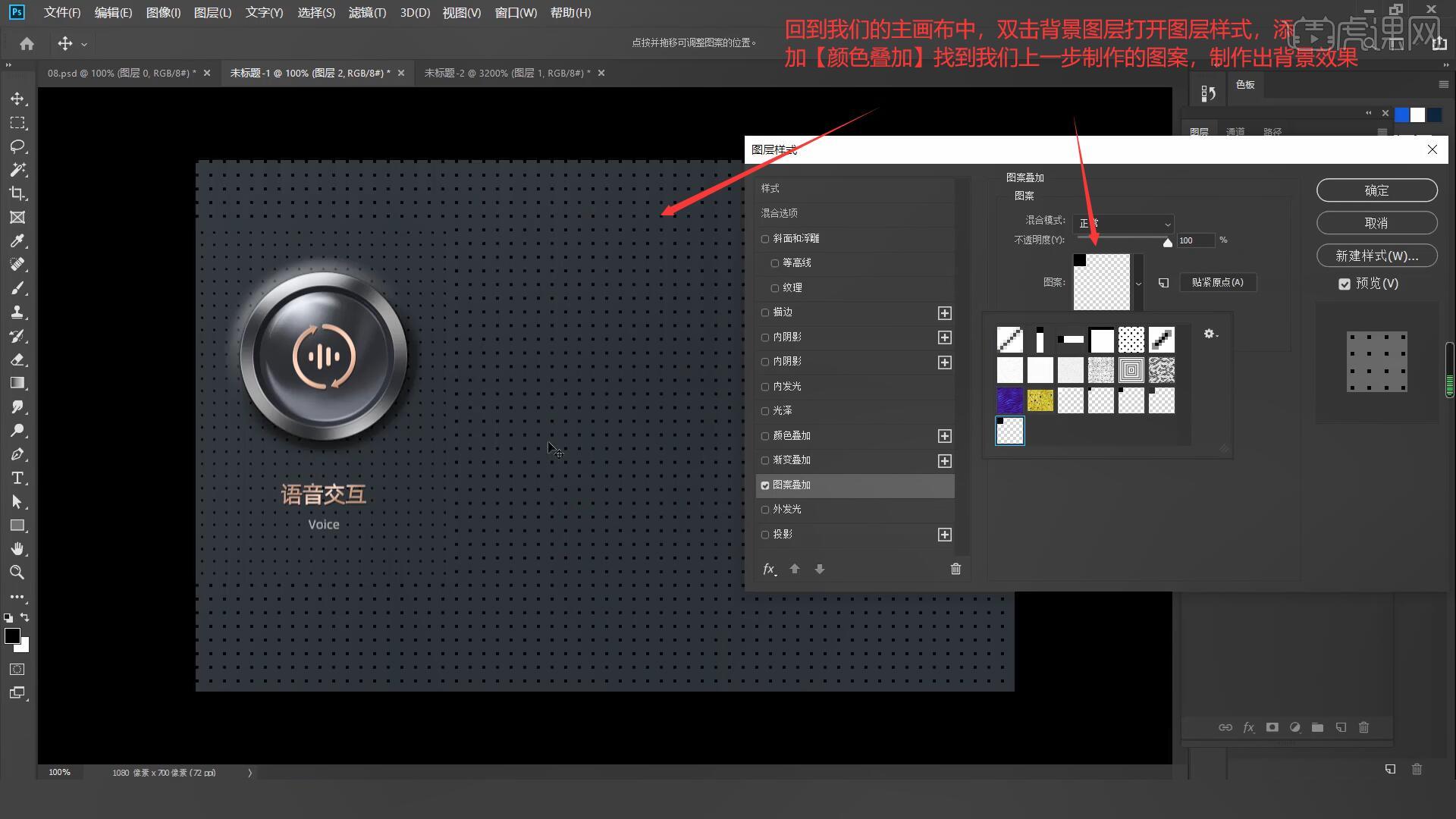
4.回到我们的主画布中,双击背景图层打开图层样式,添加【颜色叠加】找到我们上一步制作的图案,制作出背景效果,如图所示。

5.接下来我们使用【椭圆工具 快捷键:U】在画布中绘制一个圆,【复制图层 快捷键:Ctrl+J】【自由变换 快捷键:Ctrl+T】将圆缩小,为其【填充】不同的颜色便于区分,如图所示。

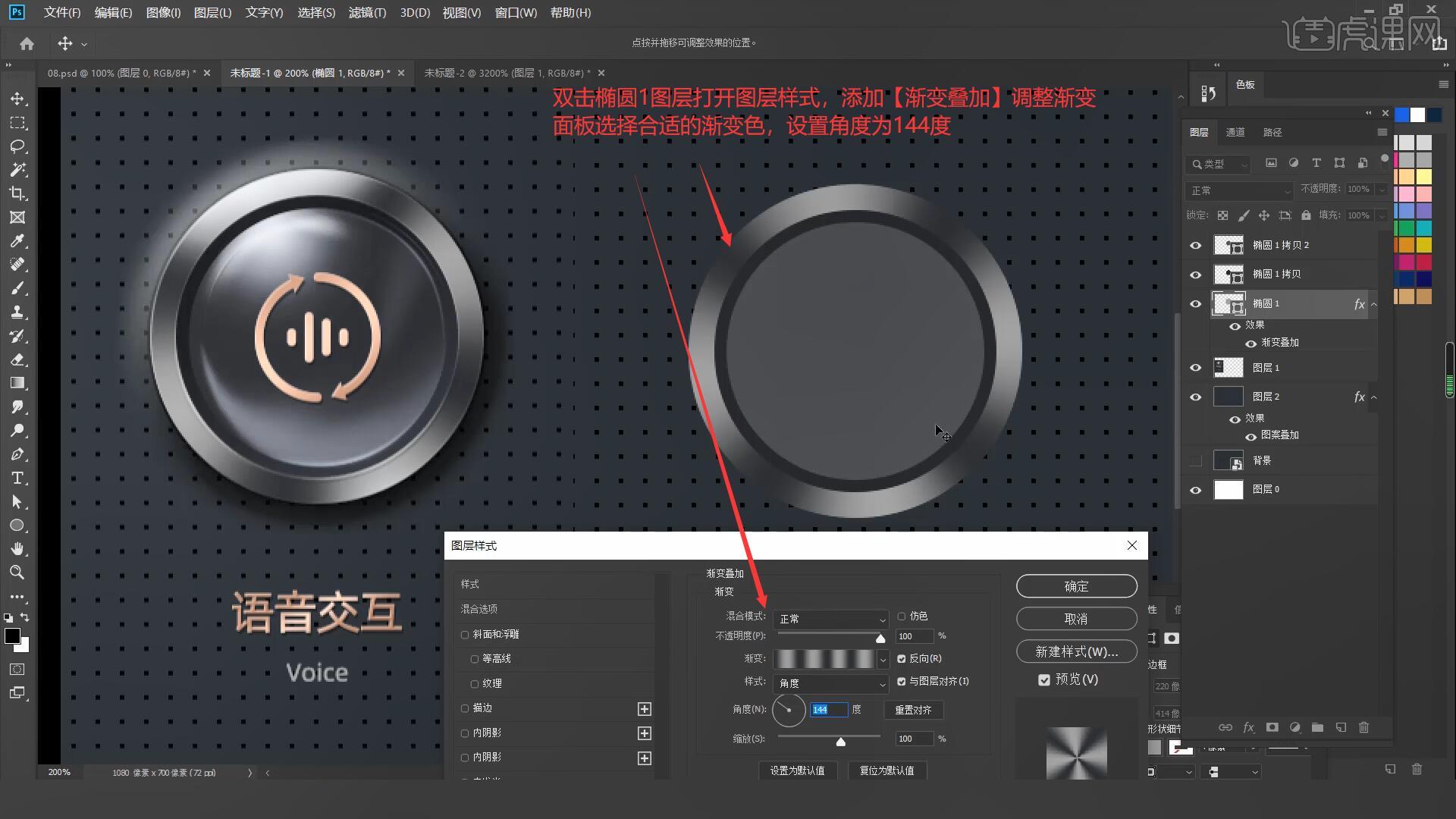
6.双击椭圆1图层打开图层样式,添加【渐变叠加】调整渐变面板选择合适的渐变色,设置角度为144度,具体如图所示。

7.双击椭圆1图层打开图层样式,添加【内阴影】设置角度为120度,再次添加【内阴影】设置角度为-60度,如图所示。

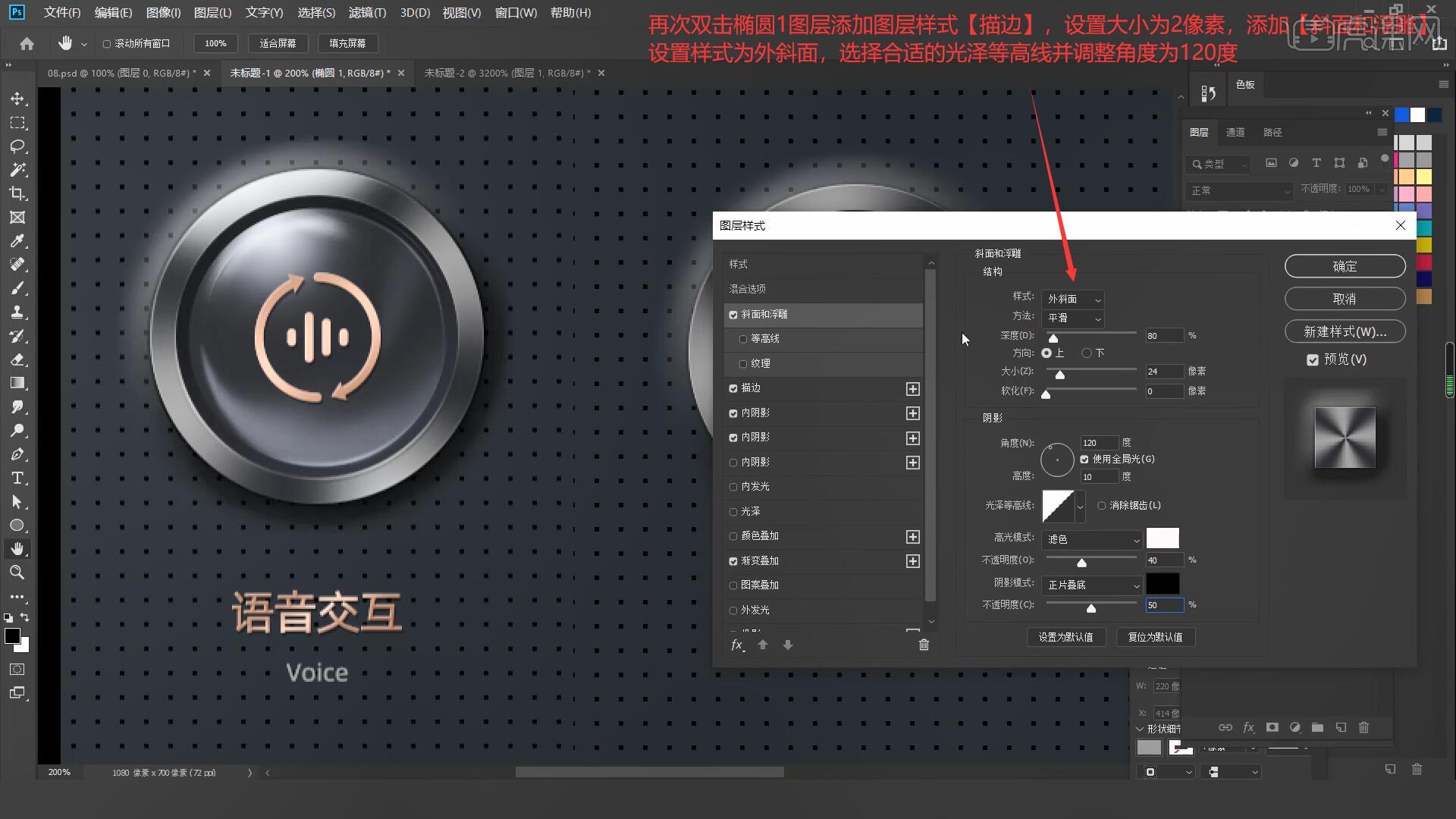
8.再次双击椭圆1图层添加图层样式【描边】,设置大小为2像素,添加【斜面和浮雕】设置样式为外斜面,选择合适的光泽等高线并调整角度为120度,如图所示。

9.接下来我们为其添加投影,双击椭圆1图层添加【投影】设置颜色为黑色,设置距离为6像素,大小为16像素,具体如图所示。

10.接下来我们制作图标的内部,在矩形1图层上方【新建图层】使用【画笔工具 快捷键:B】选择浅灰色涂抹圆的内部制作高光效果,如图所示。

11.添加完高光效果后我们使用【涂抹工具】调整高光的形状,使用【画笔工具 快捷键:B】绘制一个高光条,【自由变换 快捷键:T】【透视】调整调整高光的形状,如图所示。

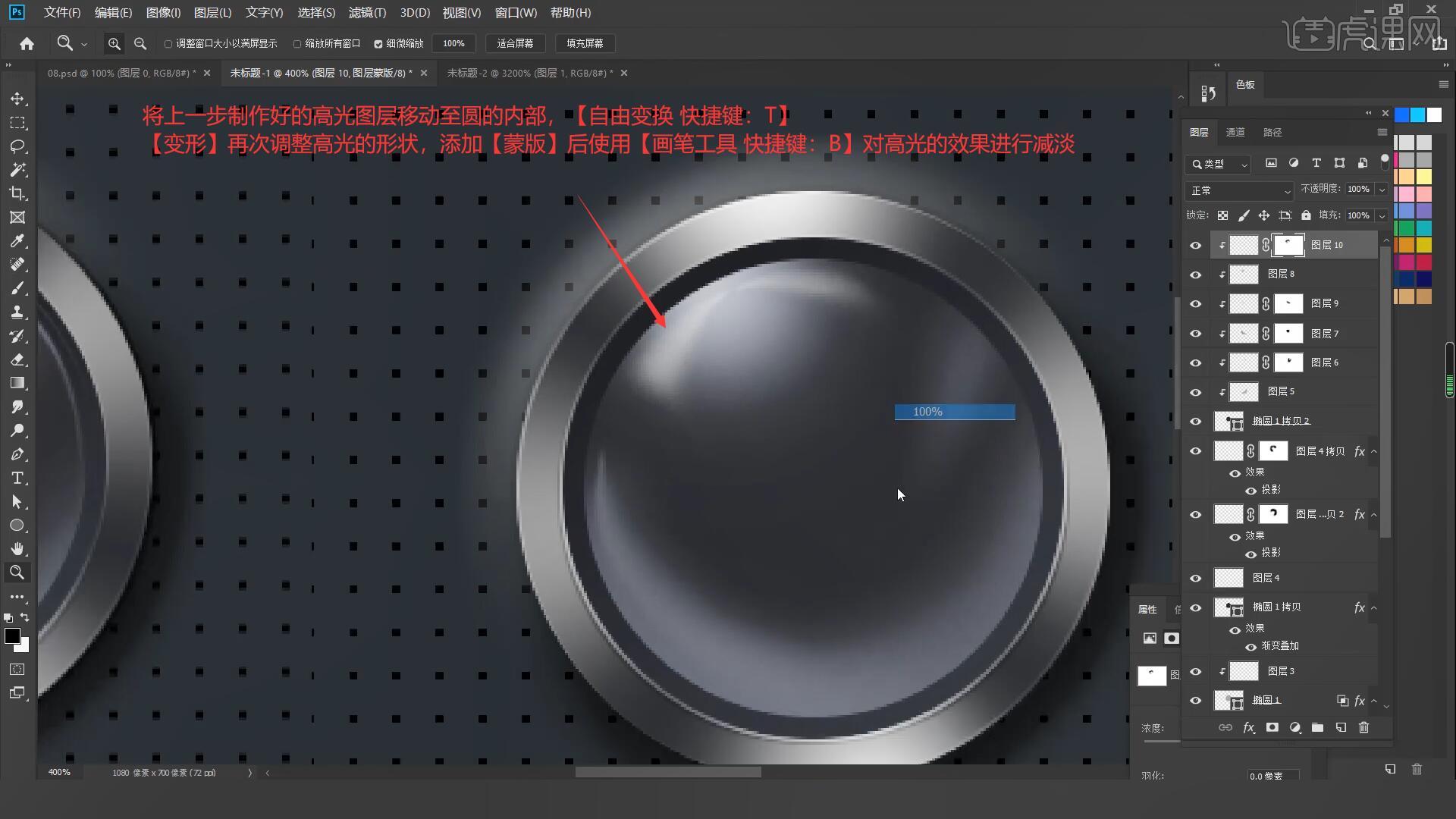
12.将上一步制作好的高光图层移动至圆的内部,【自由变换 快捷键:T】【变形】再次调整高光的形状,添加【蒙版】后使用【画笔工具 快捷键:B】对高光的效果进行减淡,如图所示。

13.使用【画笔工具 快捷键:B】在圆的周围绘制高光效果,选择【滤镜-模糊-高斯模糊】设置模糊半径为0.3像素,如图所示。

14.最后我们将图标拖入画布中,双击打开图层样式添加【渐变叠加】调整渐变面板为其制作渐变效果,添加【内阴影】设置阴影颜色为黑色,距离为2像素,大小为6像素,具体如图所示。

15.回顾本节课所学的内容,同学们可在视频下方的评论区留言并提交作业,老师会根据提出的问题回复。

16.效果图如图所示,视频学百遍,不如上手练一练,你学会了吗!

以上就是PS-金属质感图标-电商详情页功能图标系列课图文教程的全部内容了,你也可以点击下方的视频教程链接查看本节课的视频教程内容,虎课网每天可以免费学一课,千万不要错过哦!


















