AI-【动感网咖】LOGO字体设计图文教程发布时间:2022年02月14日 08:01
虎课网为您提供字体设计版块下的AI-【动感网咖】LOGO字体设计图文教程,本篇教程使用软件为AI (CC2019),难度等级为中级拔高,下面开始学习这节课的内容吧!
本节课讲解 Illustrator(简称AI)软件 - 动感网咖字体,同学们可以在下方评论区进行留言,老师会根据你们的问题进行回复,作业也可以在评论区进行提交。

那我们开始今天的教程吧。
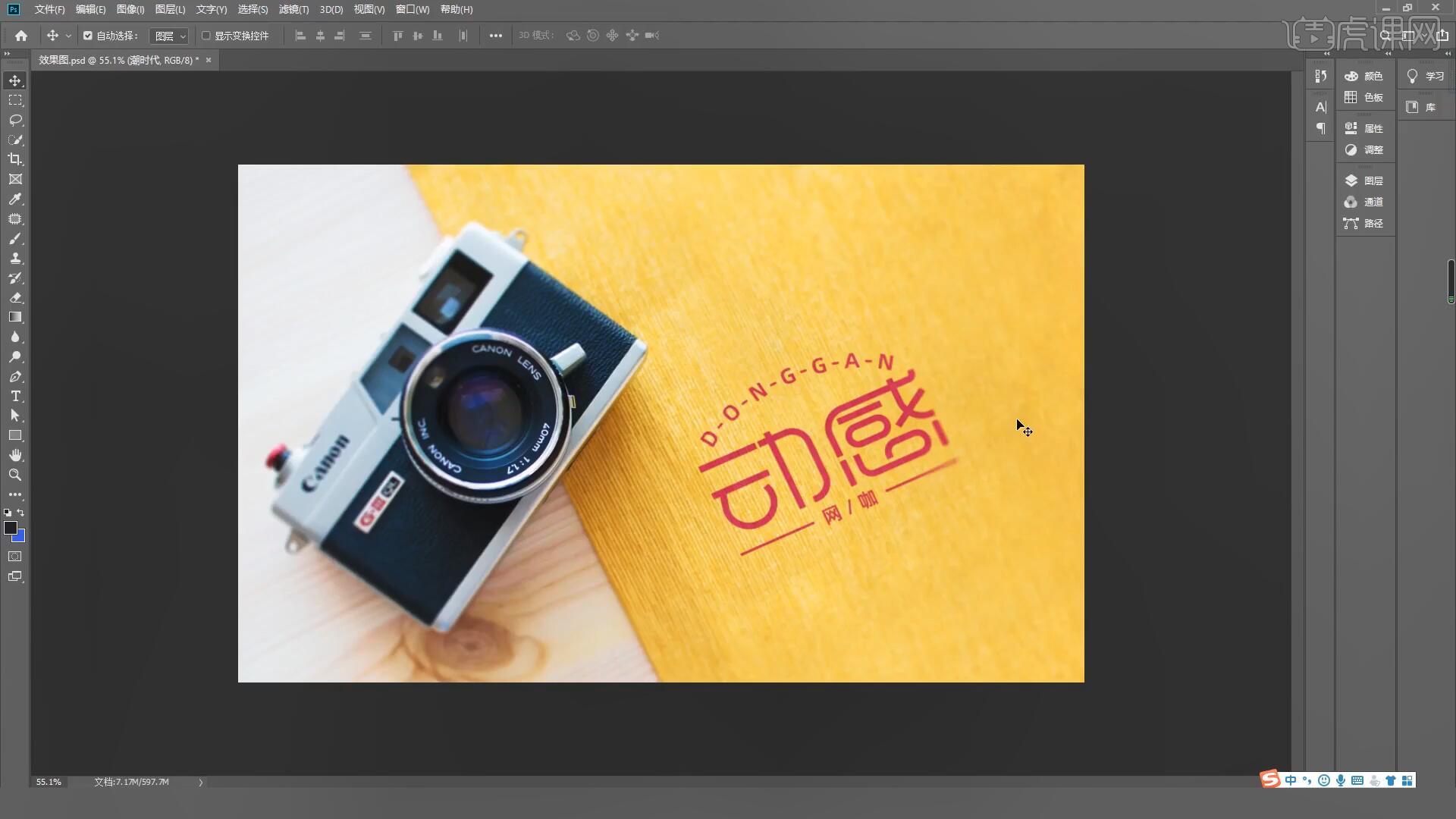
1.在讲解之前先来对本次案例成品进行浏览,根据当前的效果来讲解案例的制作流程,以及在制作过程中需要注意到的内容,如图所示。

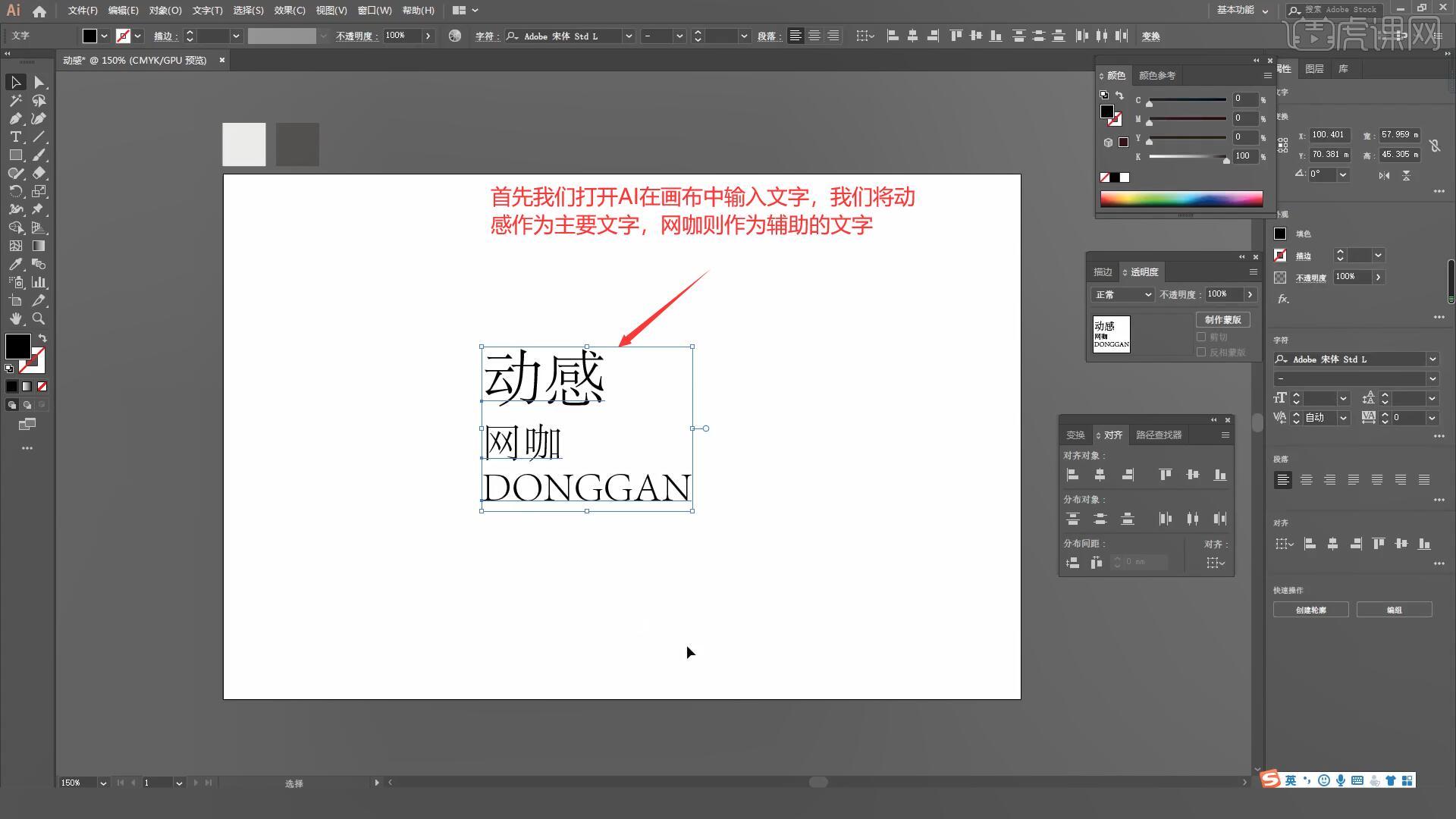
2.首先我们打开AI在画布中输入文字,我们将动感作为主要文字,网咖则作为辅助的文字,如图所示。

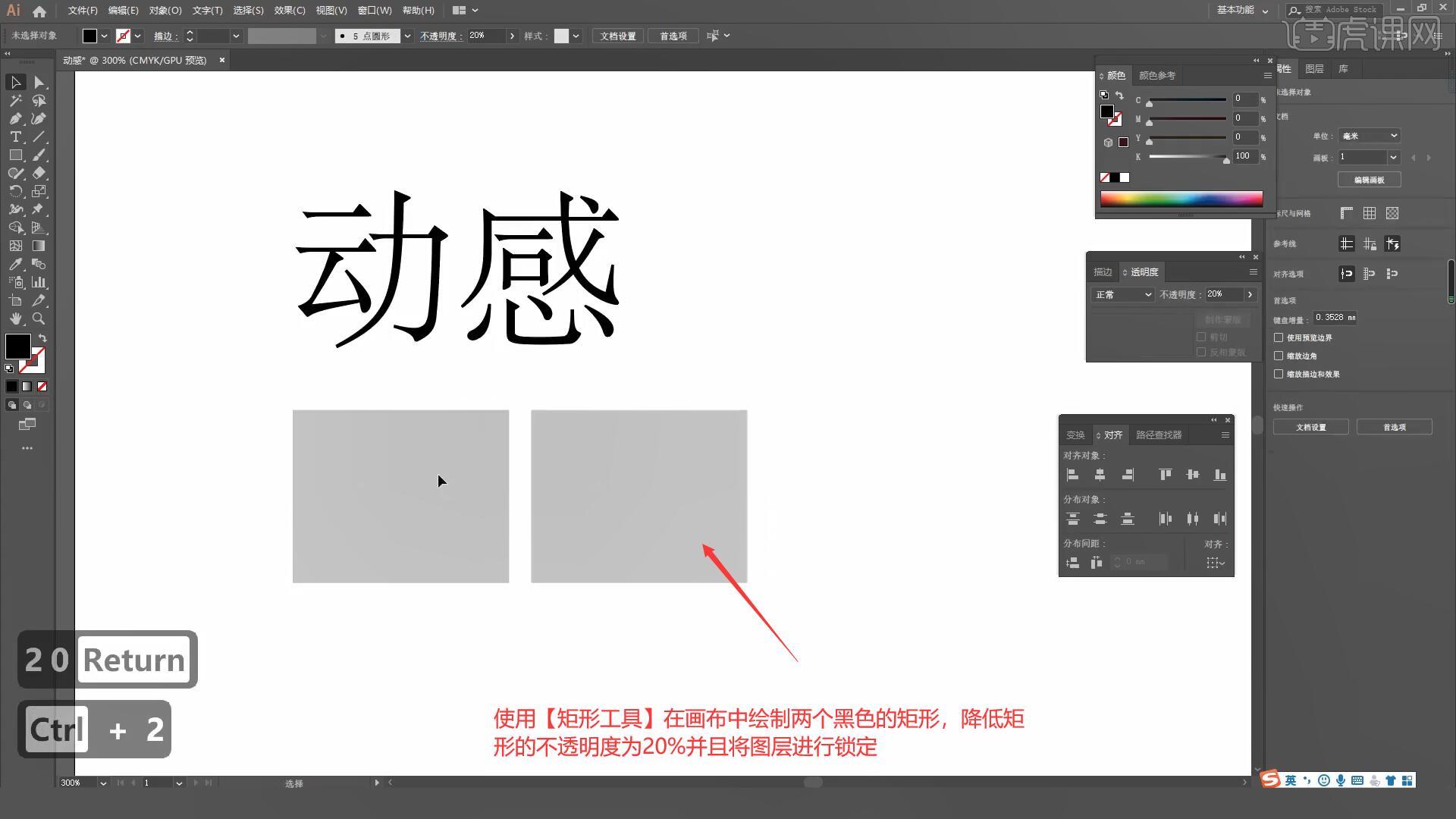
3.使用【矩形工具】在画布中绘制两个黑色的矩形,降低矩形的不透明度为20%并且将图层进行锁定,如图所示。

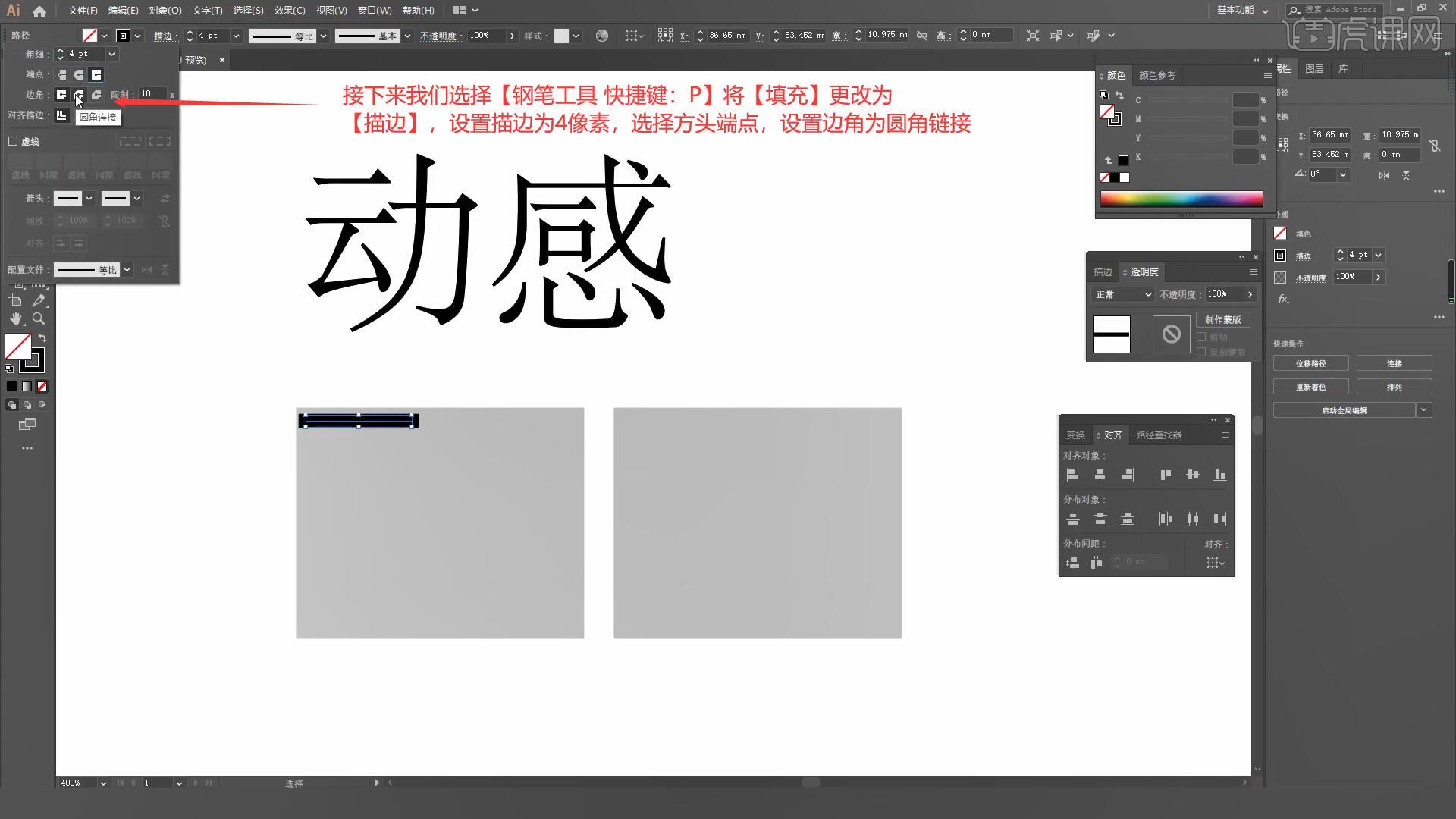
4.接下来我们选择【钢笔工具 快捷键:P】将【填充】更改为【描边】,设置描边为4像素,选择方头端点,设置边角为圆角链接,如图所示。

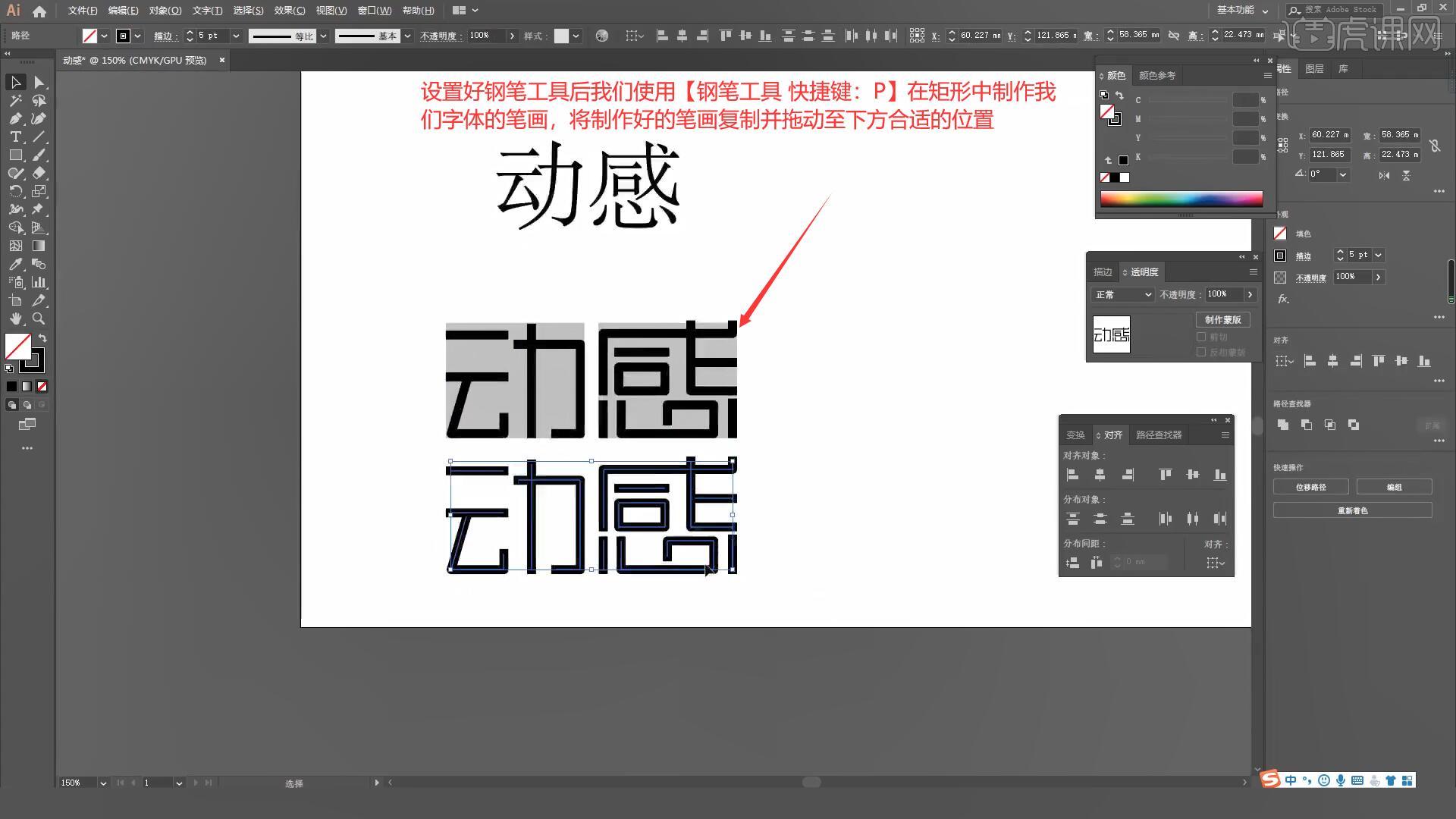
5.设置好钢笔工具后我们使用【钢笔工具 快捷键:P】在矩形中制作我们字体的笔画,将制作好的笔画复制并拖动至下方合适的位置,如图所示。

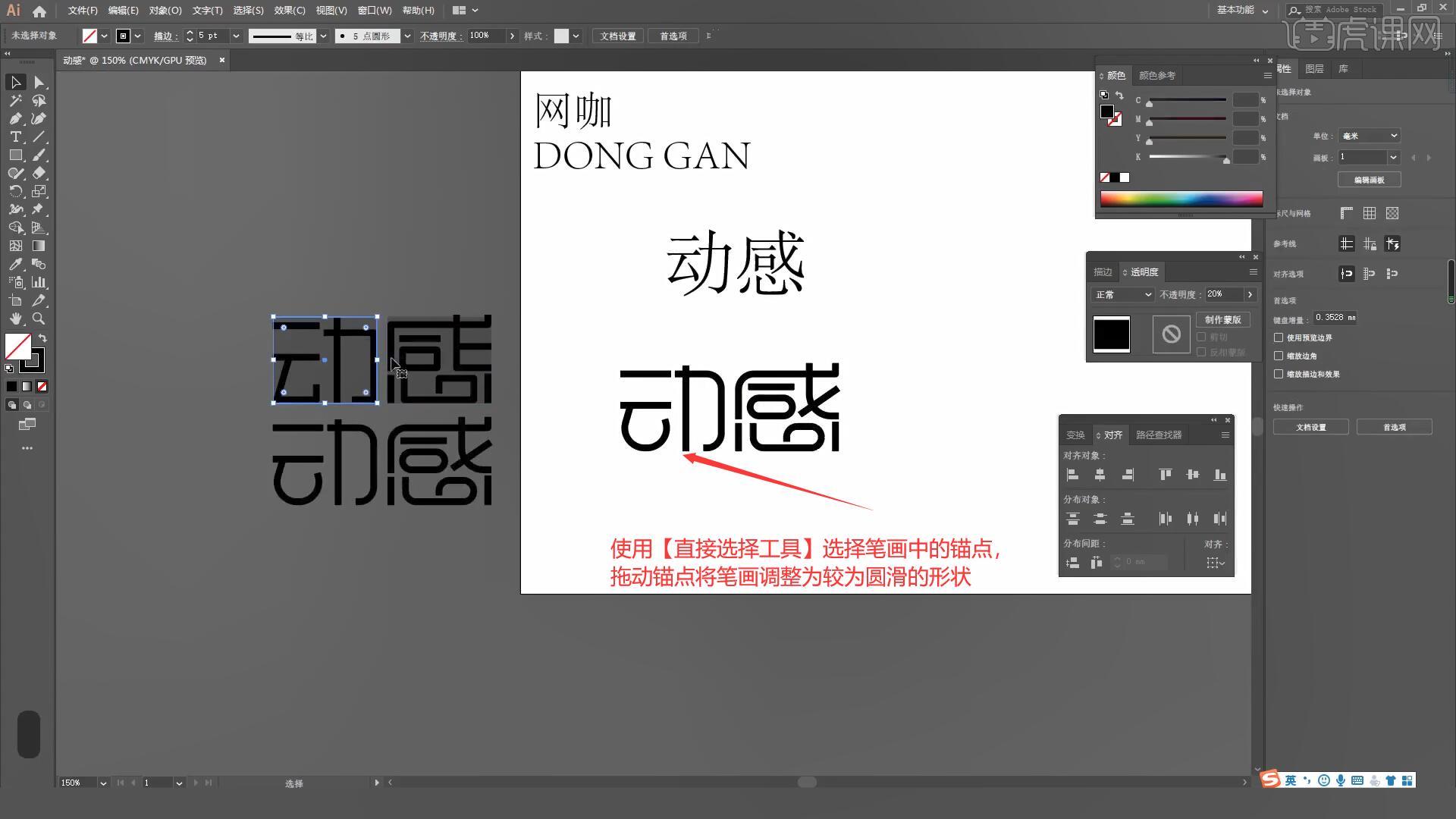
6.使用【直接选择工具】选择笔画中的锚点,拖动锚点将笔画调整为较为圆滑的形状,如图所示。

7.选择制作好的字体图层,选择【对象-扩展】将描边转换为面,使用【椭圆工具 快捷键:L】在主文案上方绘制一个椭圆,将英文文案拖动至圆的上方,如图所示。

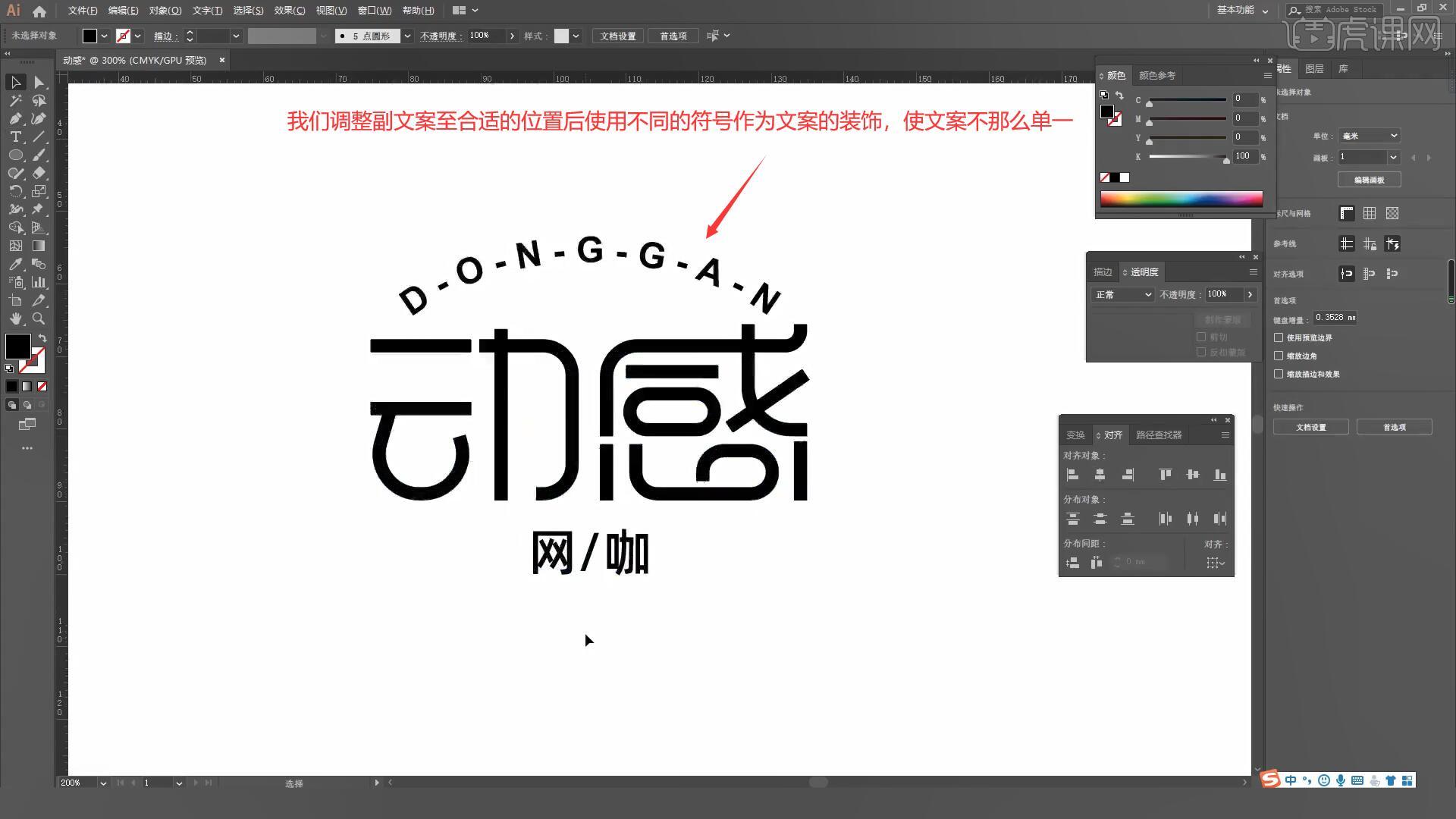
8.我们调整副文案至合适的位置后使用不同的符号作为文案的装饰,使文案不那么单一,具体如图所示。

9.回顾本节课所学的内容,同学们可在视频下方的评论区留言并提交作业,老师会根据提出的问题回复。
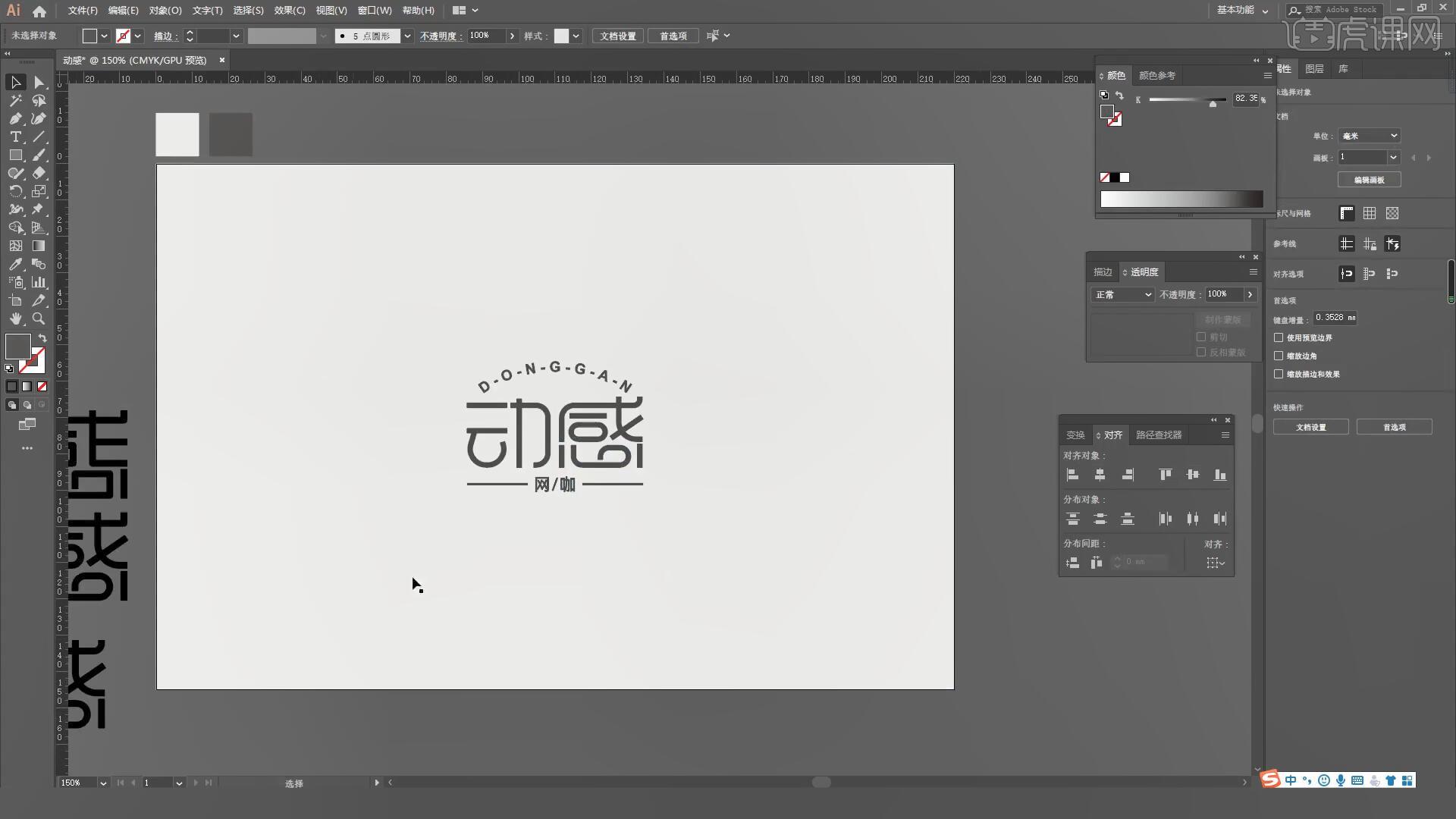
 10.效果图如图所示,视频学百遍,不如上手练一练,你学会了吗!
10.效果图如图所示,视频学百遍,不如上手练一练,你学会了吗!

以上就是AI-【动感网咖】LOGO字体设计图文教程的全部内容了,你也可以点击下方的视频教程链接查看本节课的视频教程内容,虎课网每天可以免费学一课,千万不要错过哦!













