UI像素动效火苗图标绘制图文教程发布时间:2022年02月07日 08:01
虎课网为您提供字体设计版块下的UI像素动效火苗图标绘制图文教程,本篇教程使用软件为PS(CC2018),难度等级为初级练习,下面开始学习这节课的内容吧!
本节课讲解 Photoshop(简称PS)软件 - 像素动效火苗,同学们可以在下方评论区进行留言,老师会根据你们的问题进行回复,作业也可以在评论区进行提交。

那我们开始今天的教程吧。
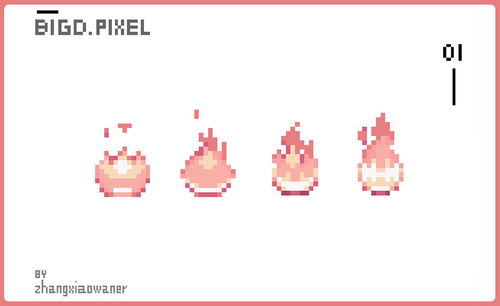
1.在讲解之前先来对本次案例成品进行浏览,根据当前的效果来讲解案例的制作流程,以及在制作过程中需要注意到的内容,如图所示。

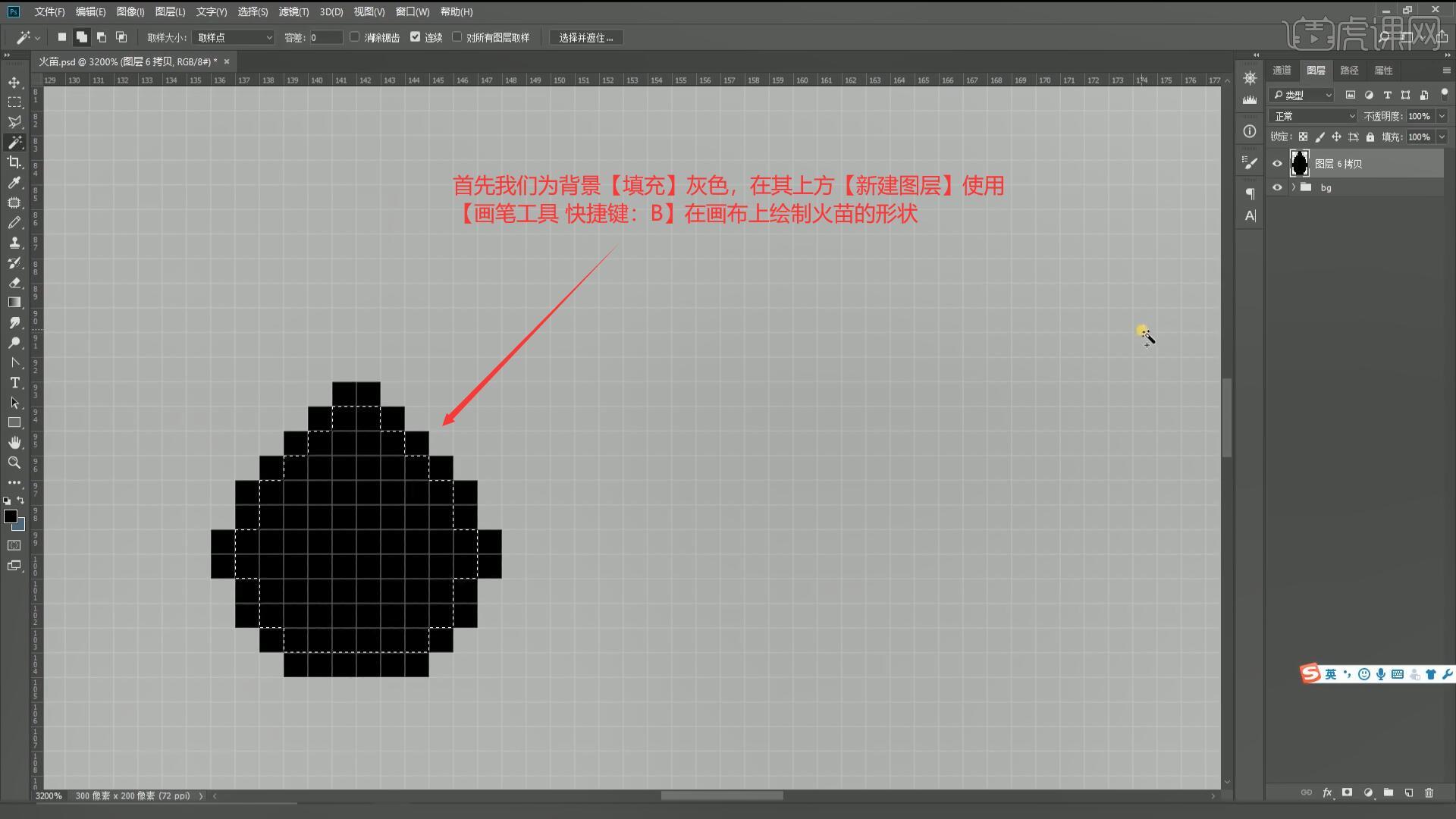
2.首先我们为背景【填充】灰色,在其上方【新建图层】使用【画笔工具 快捷键:B】在画布上绘制火苗的形状,如图所示。

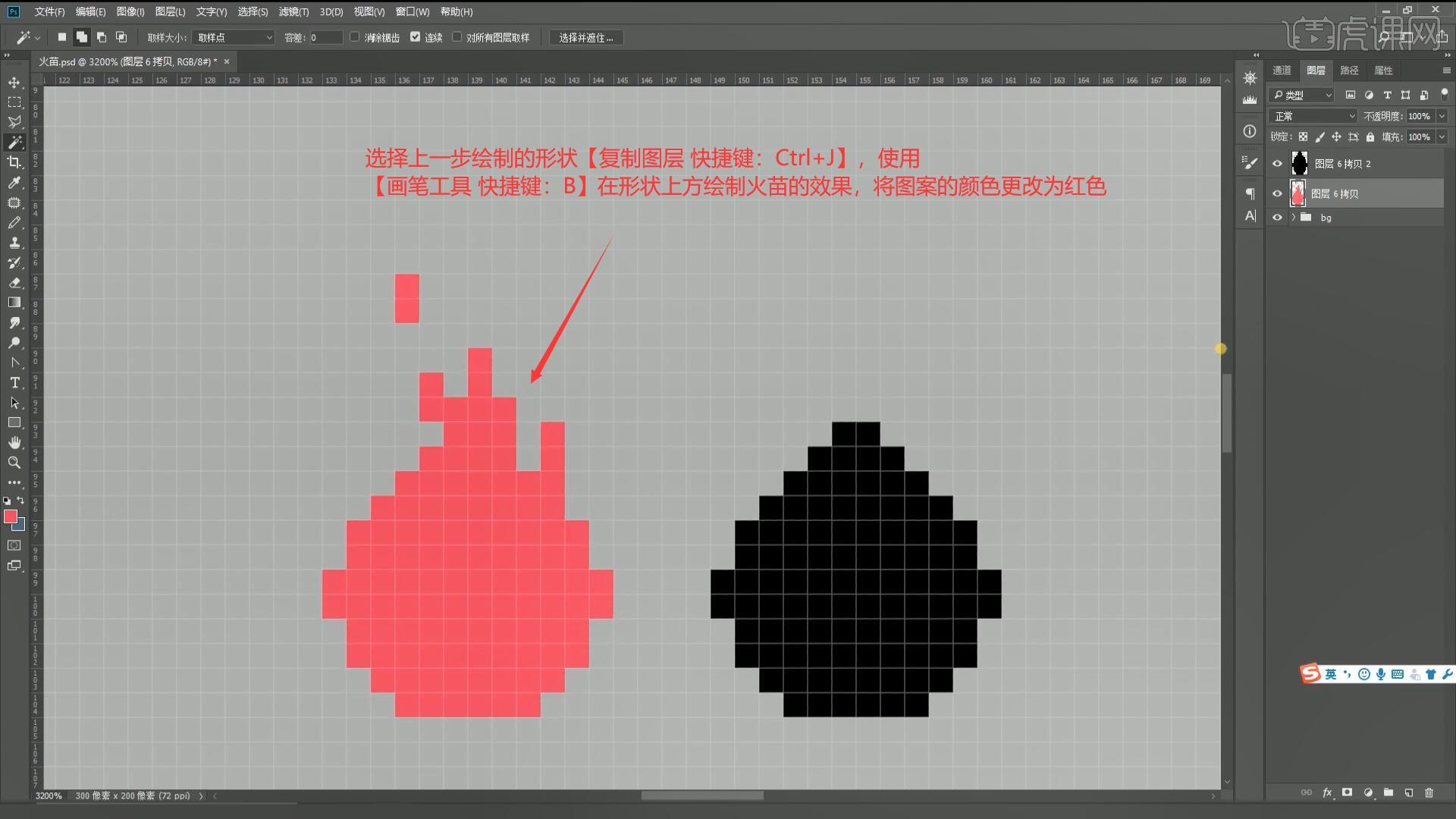
3.选择上一步绘制的形状【复制图层 快捷键:Ctrl+J】,使用【画笔工具 快捷键:B】在形状上方绘制火苗的效果,将图案的颜色更改为红色,如图所示。

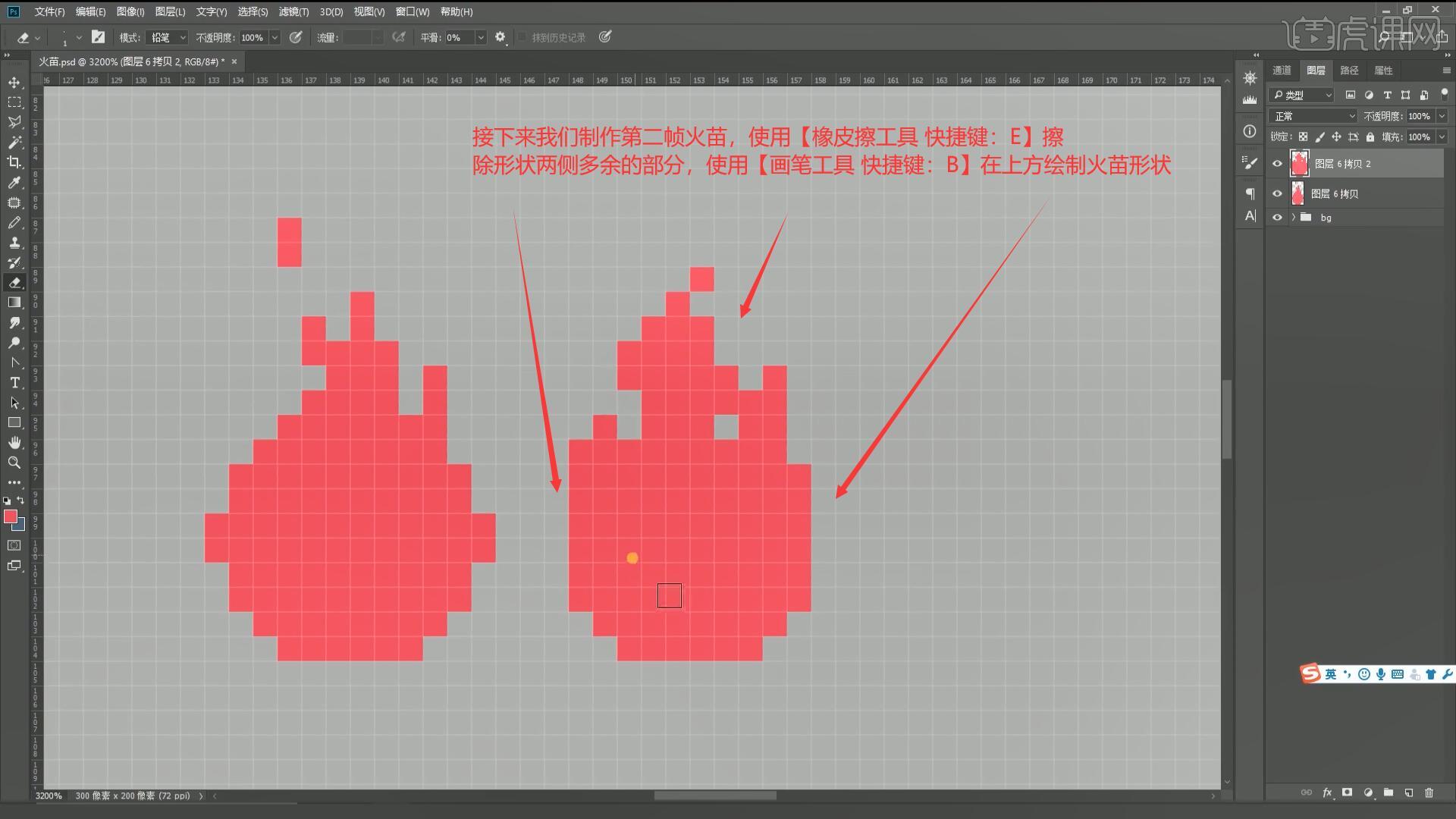
4.接下来我们制作第二帧火苗,使用【橡皮擦工具 快捷键:E】擦除形状两侧多余的部分,使用【画笔工具 快捷键:B】在上方绘制火苗形状,如图所示。

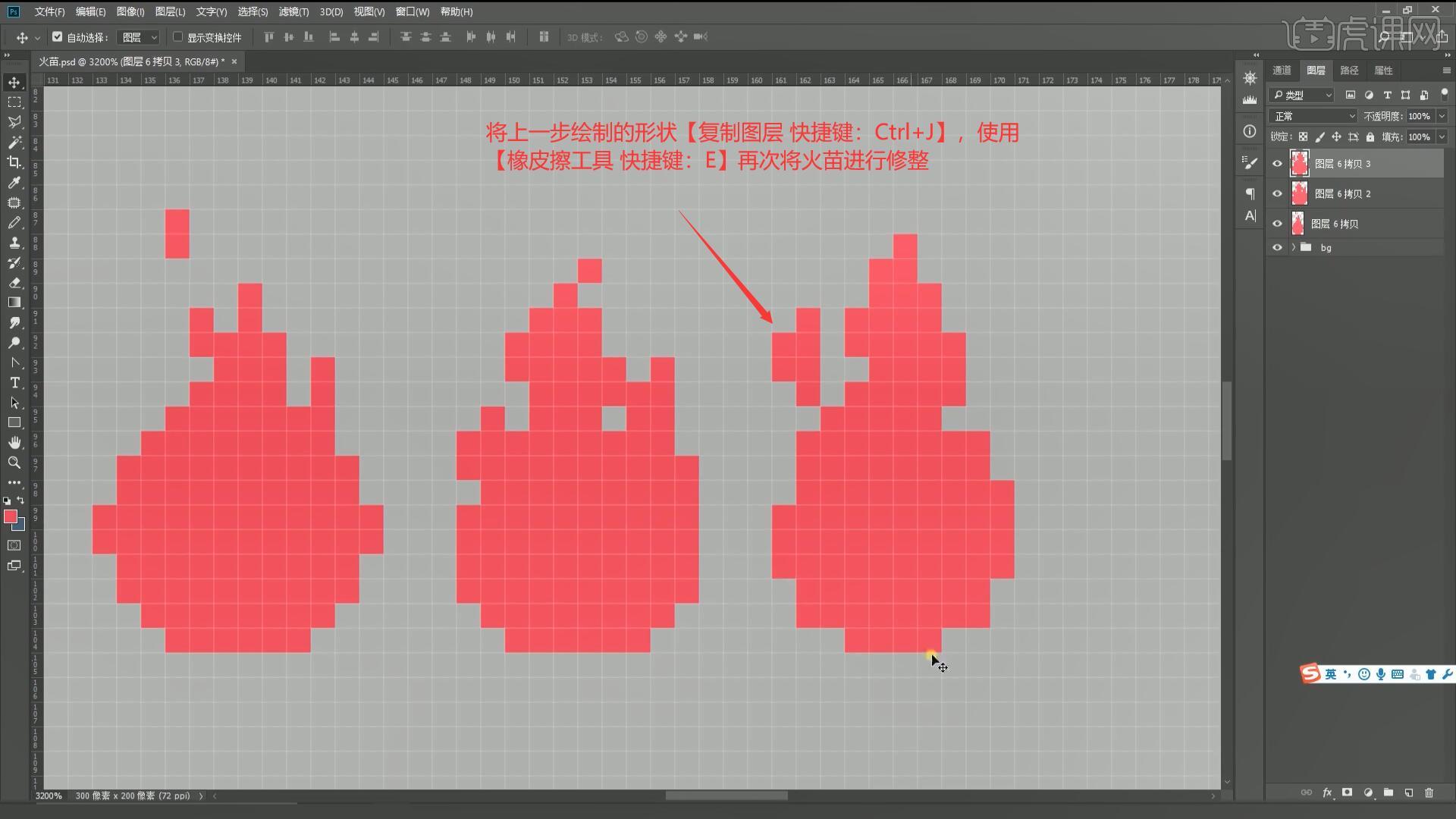
5.将上一步绘制的形状【复制图层 快捷键:Ctrl+J】,使用【橡皮擦工具 快捷键:E】再次将火苗进行修整,如图所示。

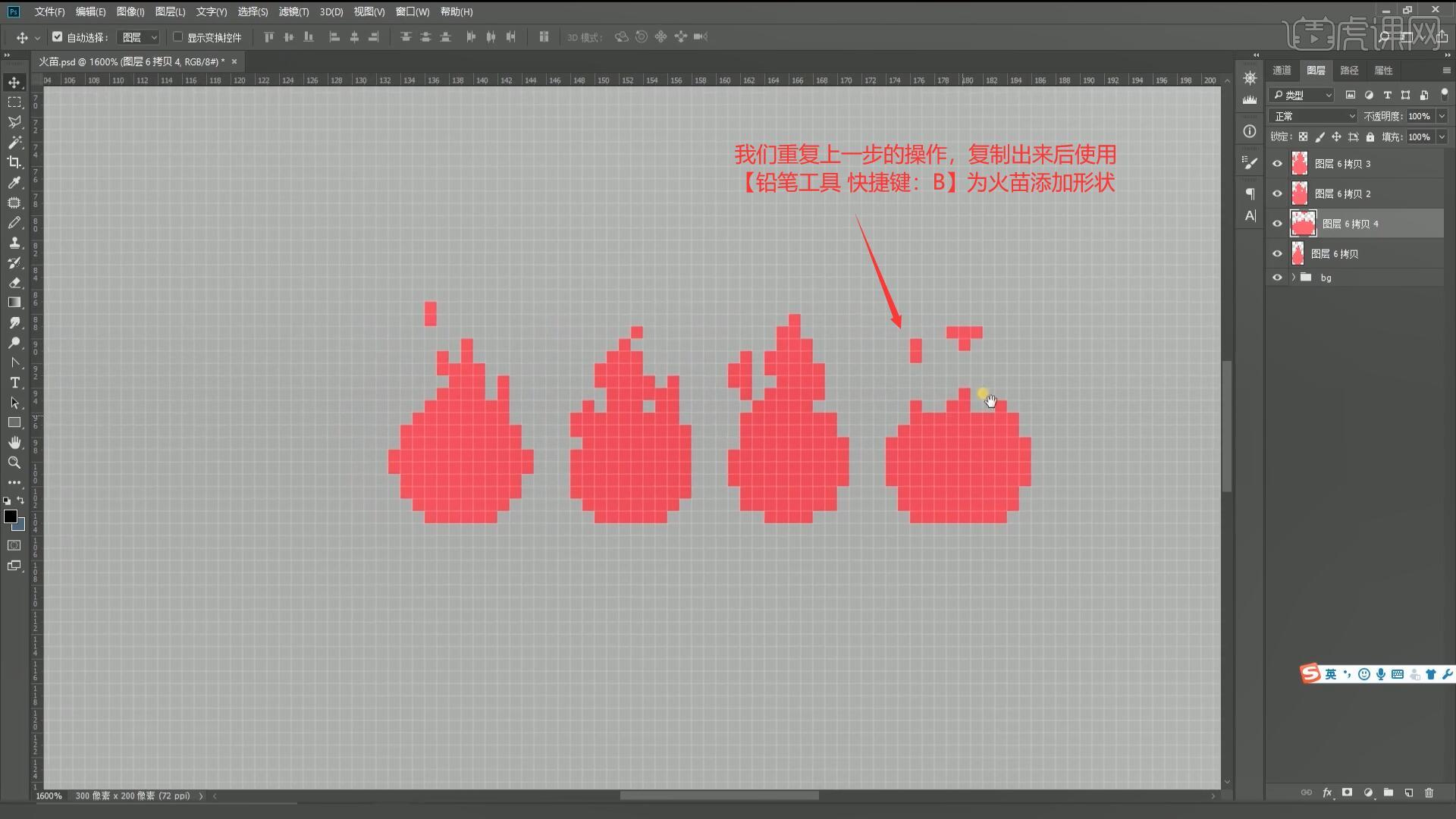
6.我们重复上一步的操作,复制出来后使用【铅笔工具 快捷键:B】为火苗添加形状,如图所示。

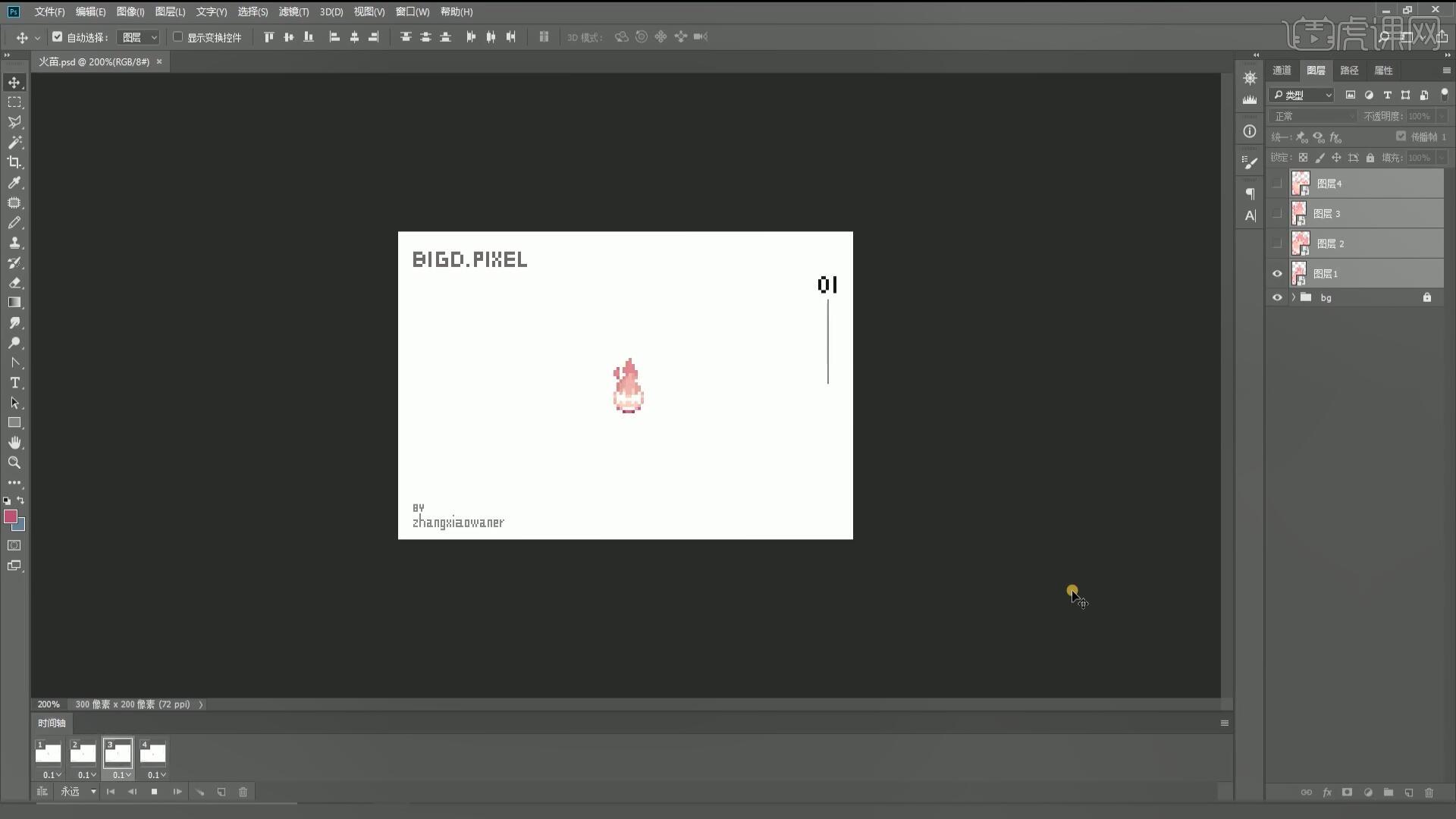
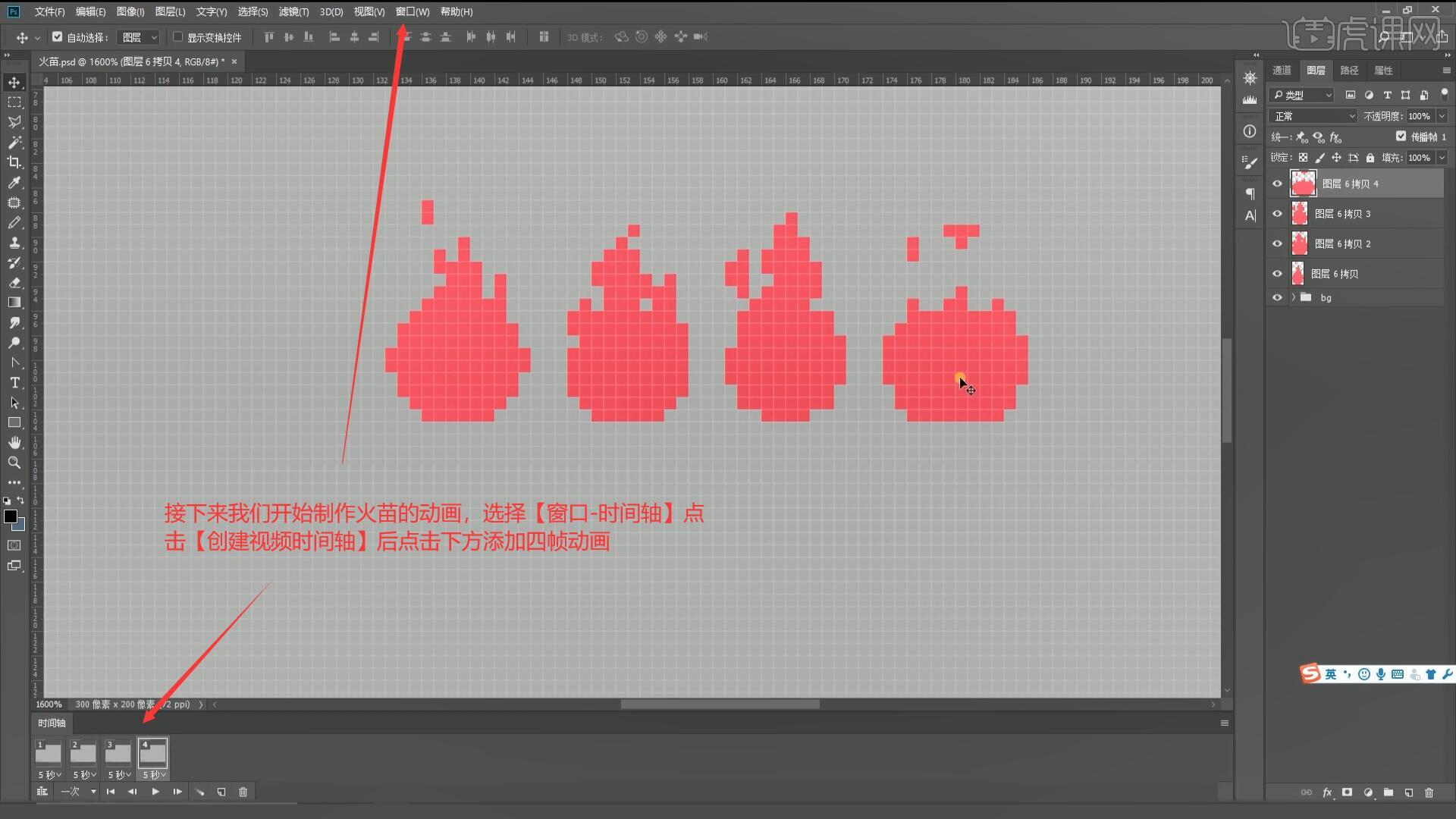
7.接下来我们开始制作火苗的动画,选择【窗口-时间轴】点击【创建视频时间轴】后点击下方添加四帧动画,如图所示。

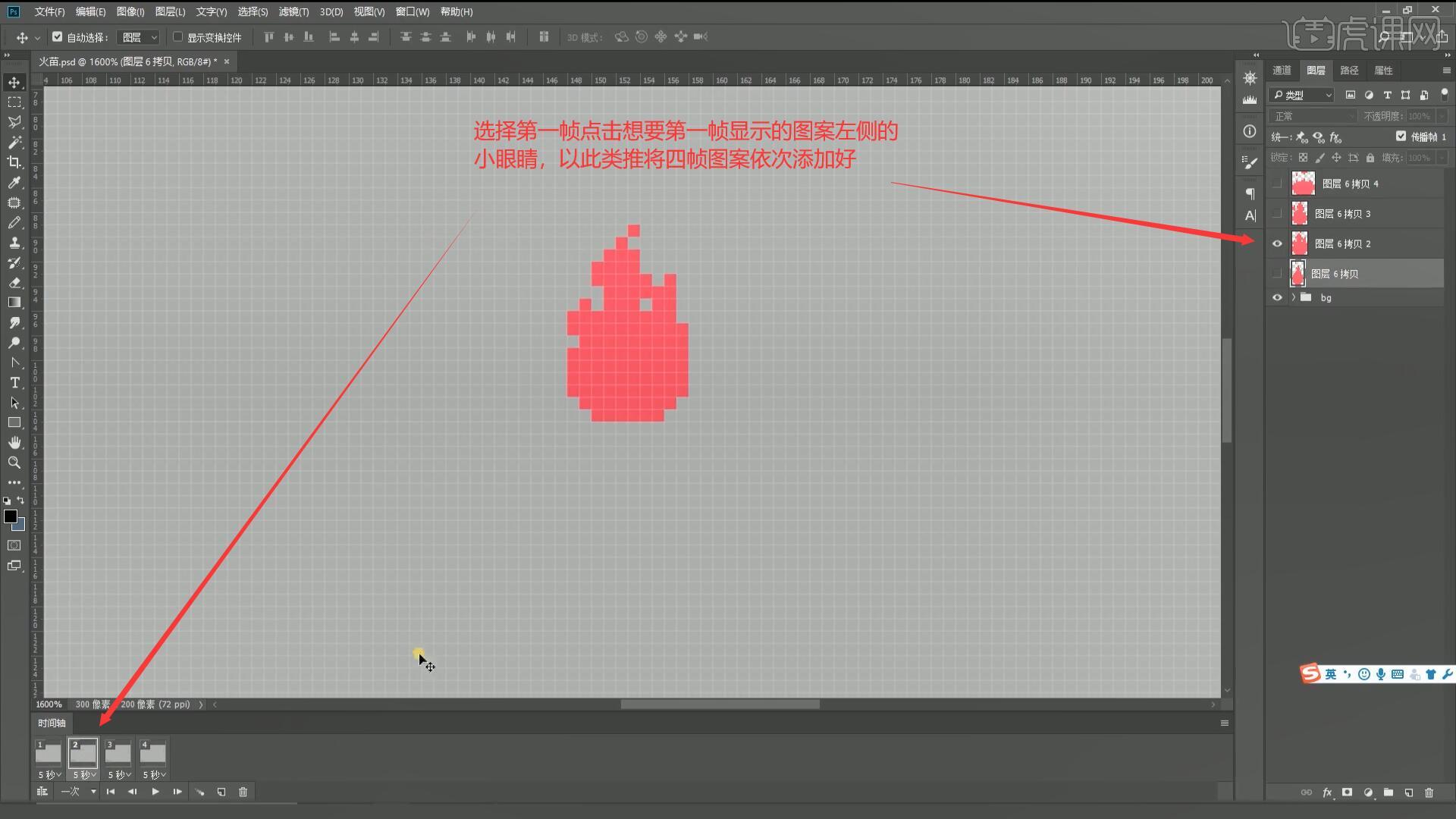
8.选择第一帧点击想要第一帧显示的图案左侧的小眼睛,以此类推将四帧图案依次添加好,如图所示。

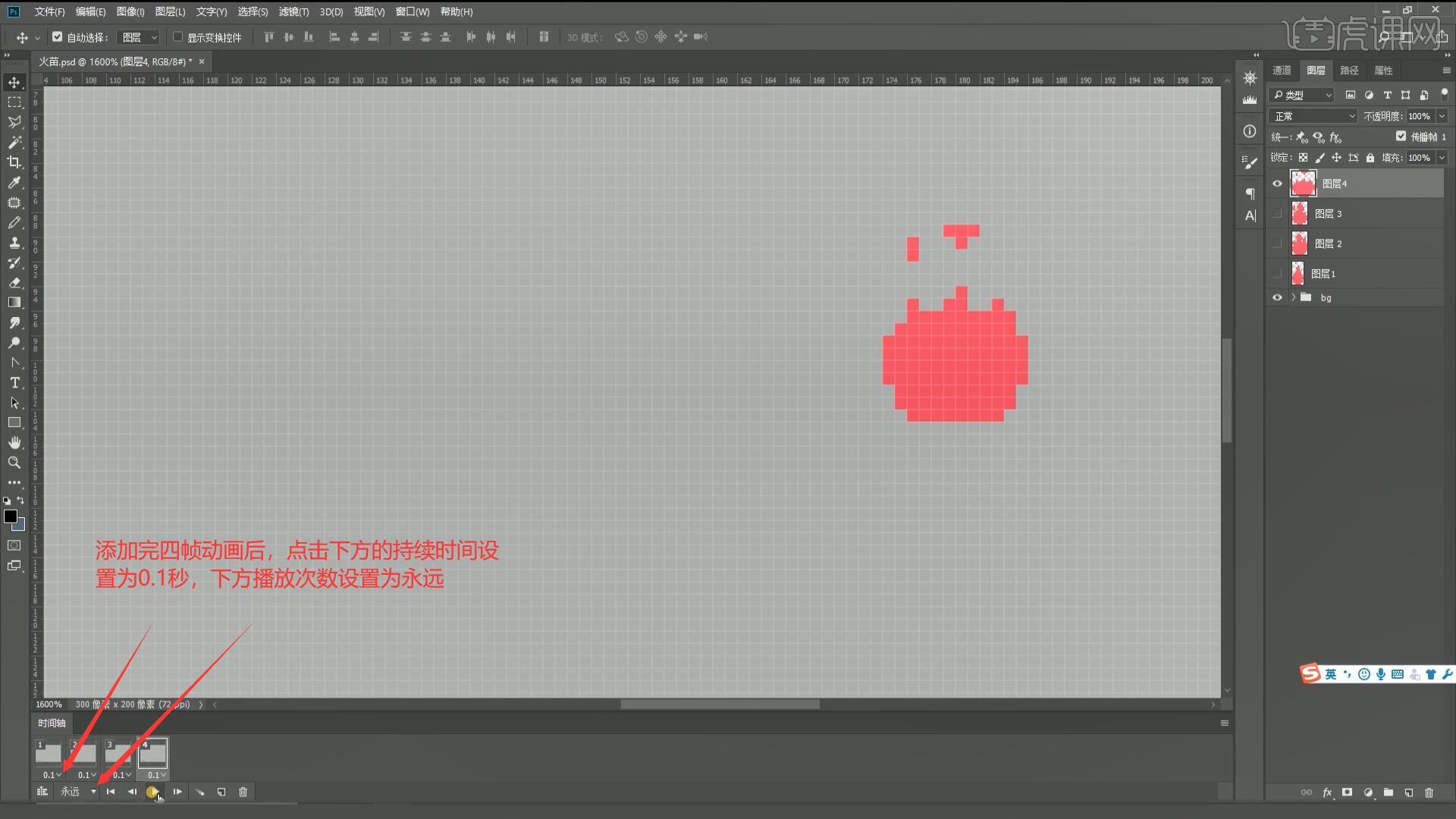
9.添加完四帧动画后,点击下方的持续时间设置为0.1秒,下方播放次数设置为永远,如图所示。

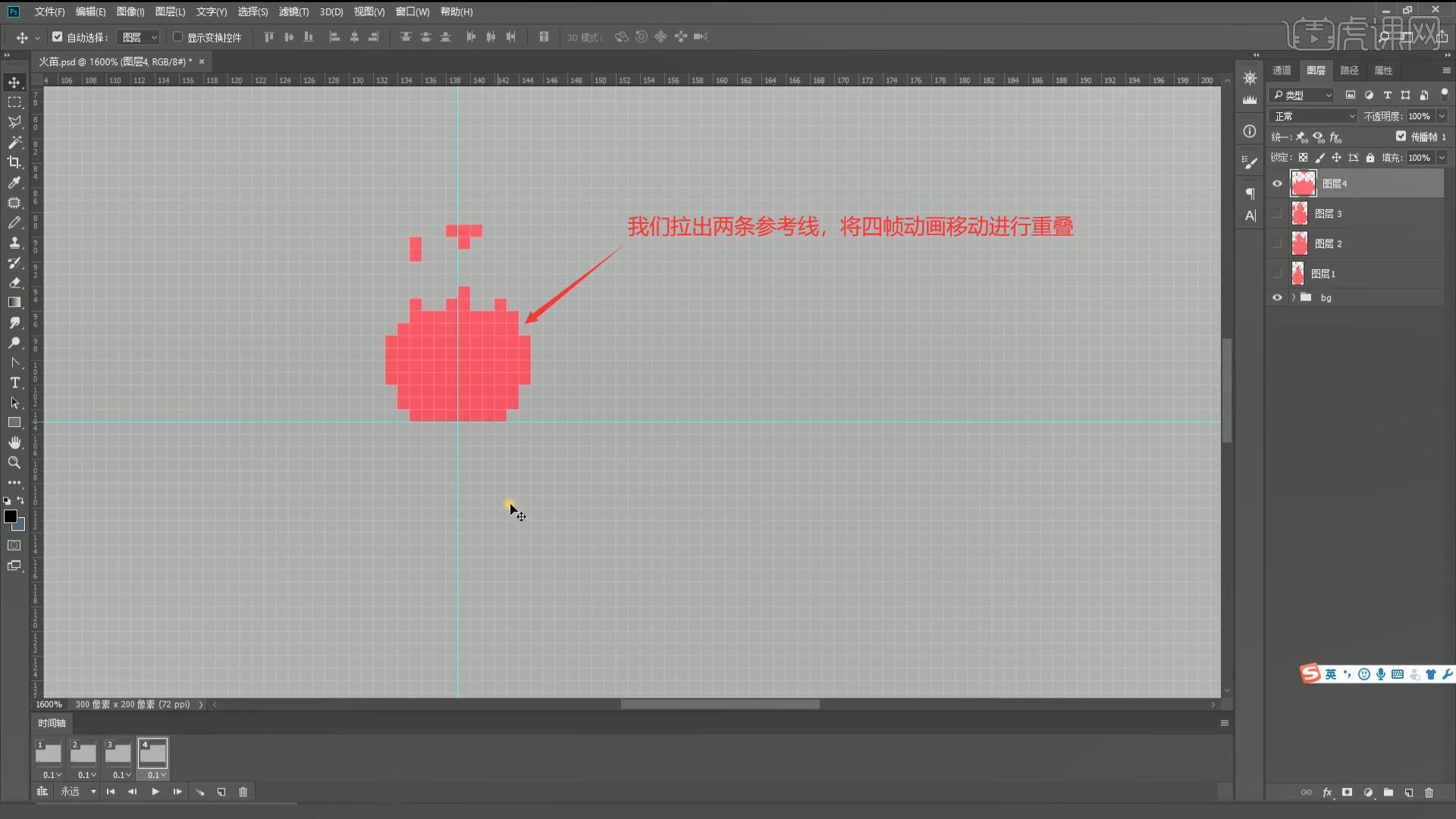
10.我们拉出两条参考线,将四帧动画移动进行重叠,具体如图所示。

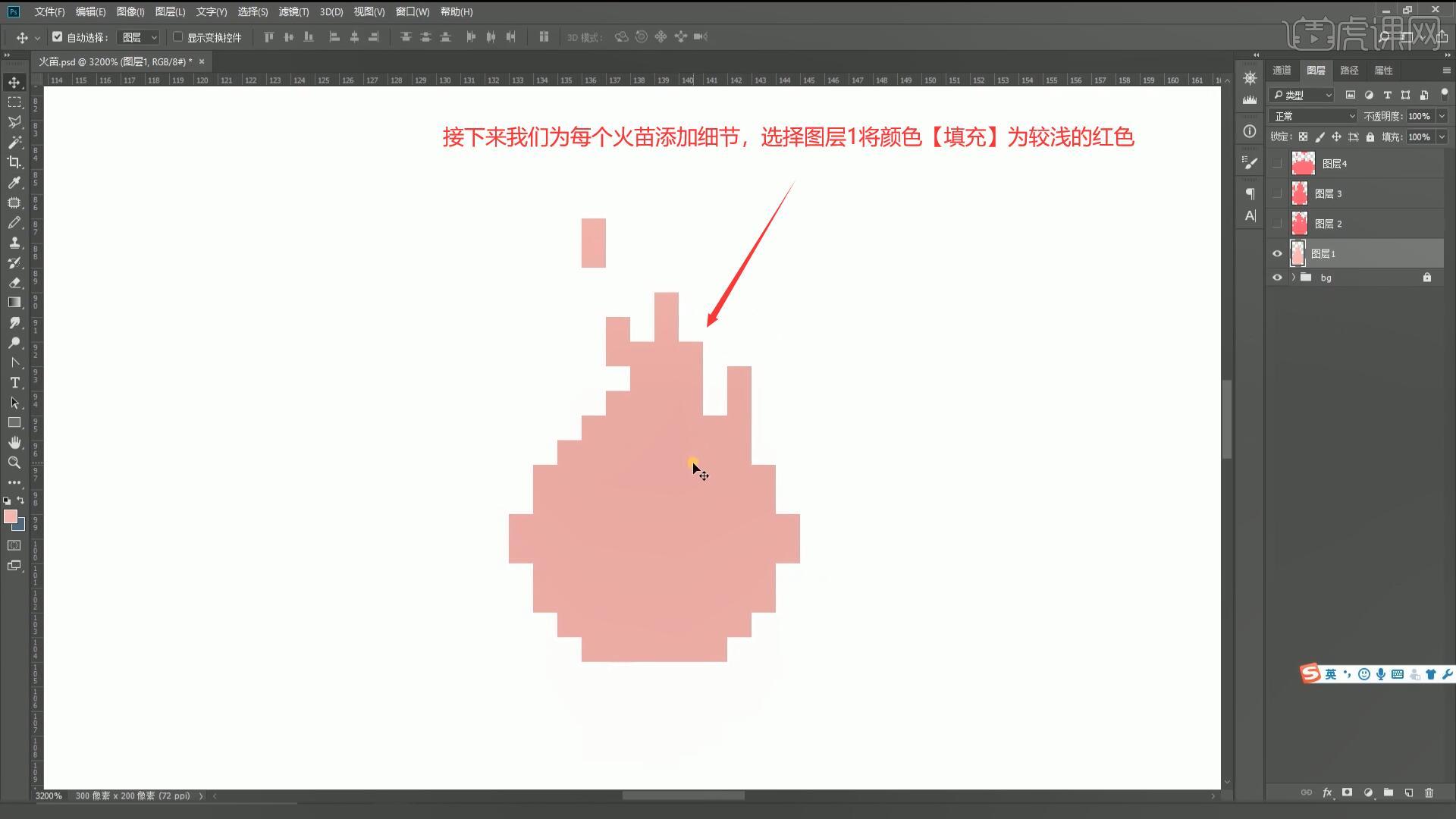
11.接下来我们为每个火苗添加细节,选择图层1将颜色【填充】为较浅的红色,如图所示。

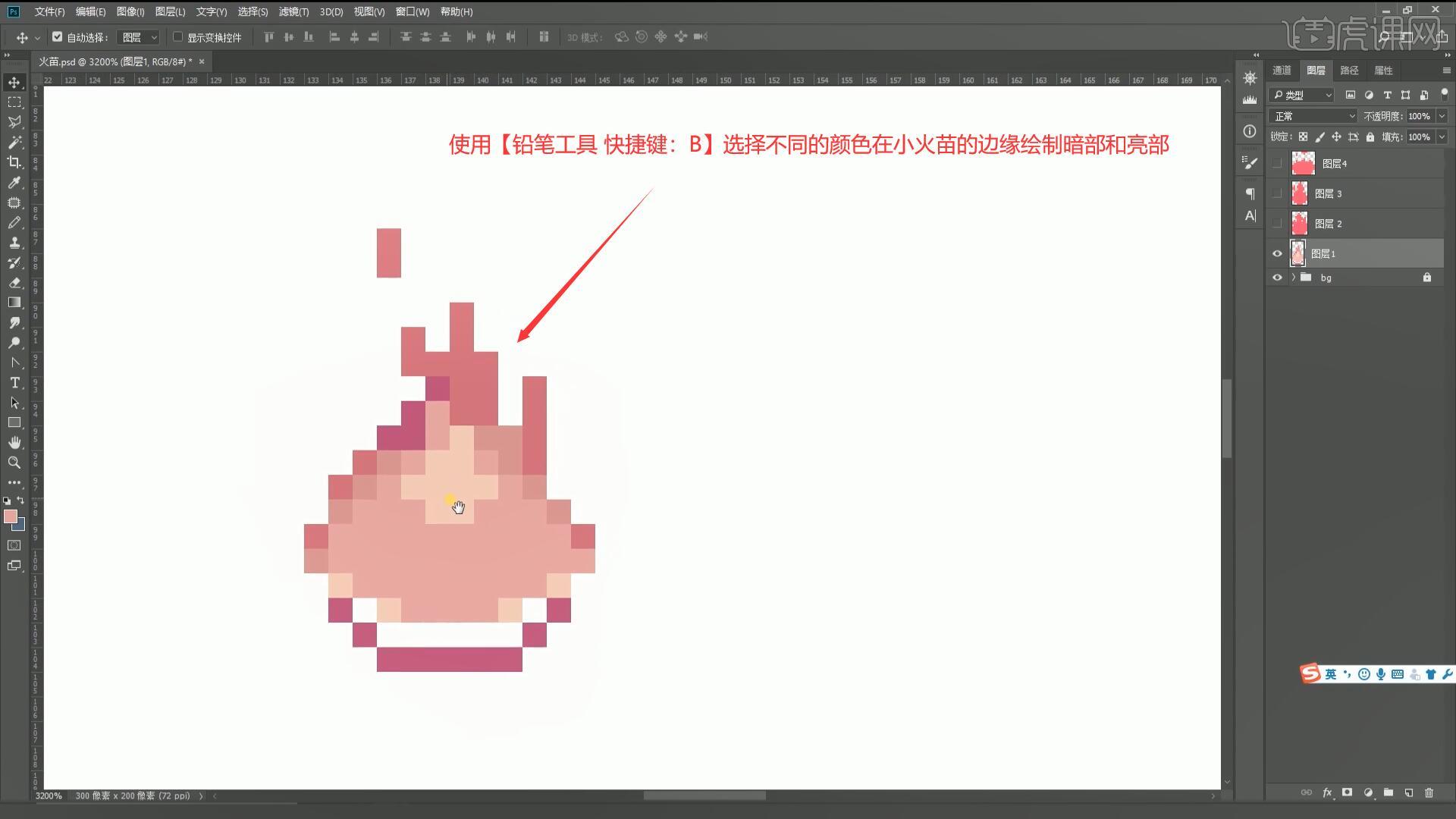
12.使用【铅笔工具 快捷键:B】选择不同的颜色在小火苗的边缘绘制暗部和亮部,如图所示。

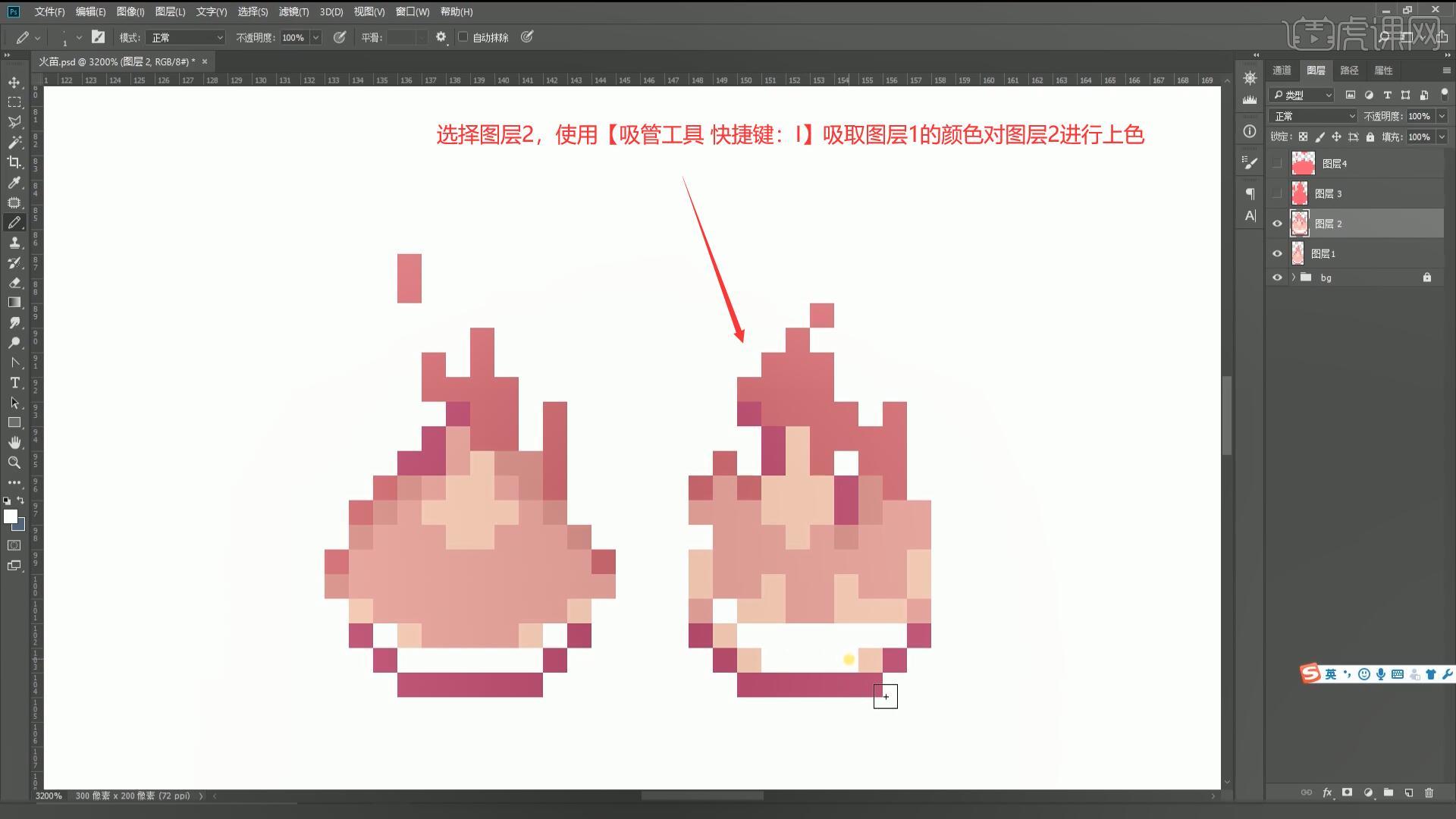
13.选择图层2,使用【吸管工具 快捷键:I】吸取图层1的颜色对图层2进行上色,如图所示。

14.使用相同方法继续完成后两帧动画颜色的上色,具体如图所示。

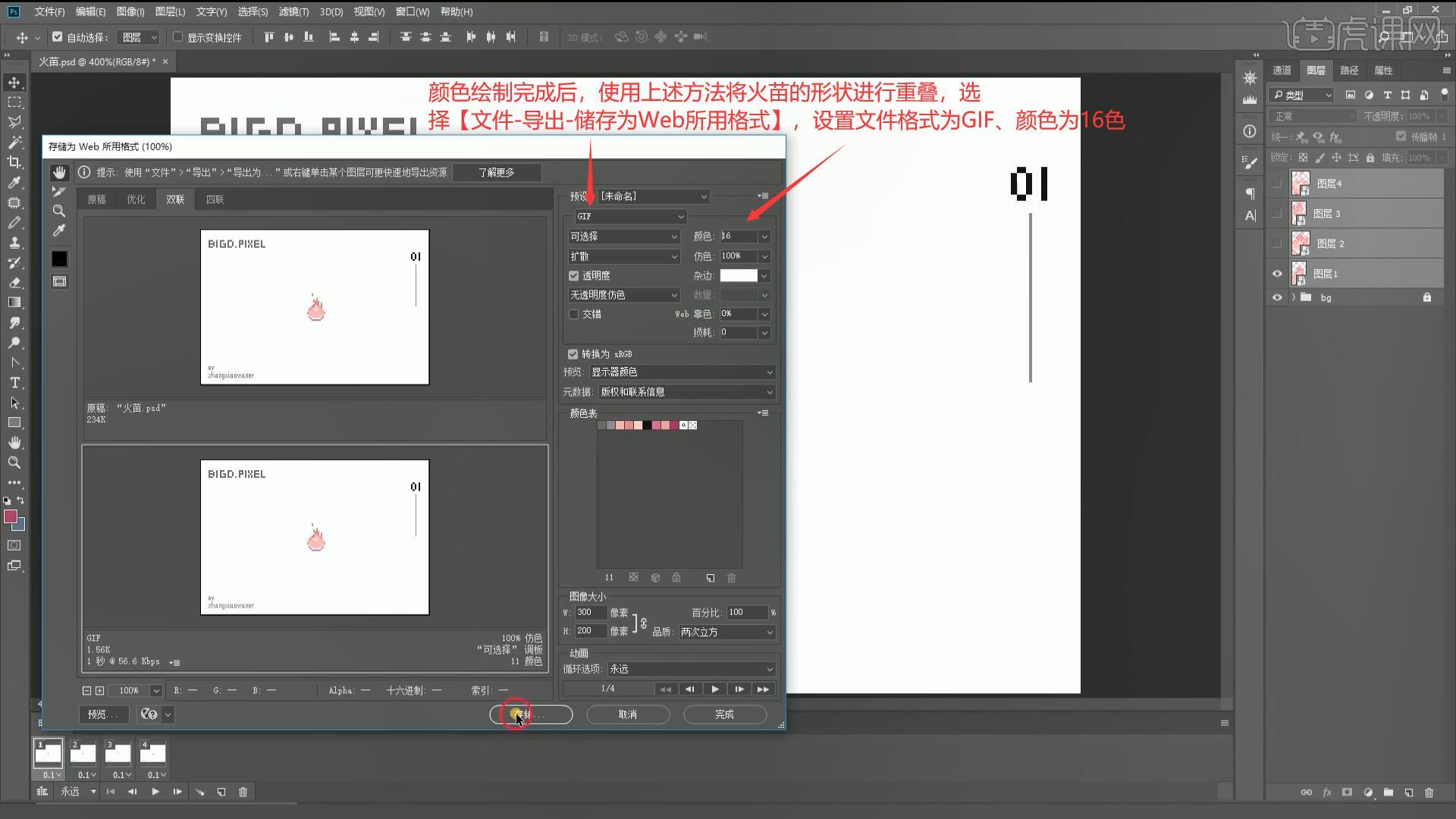
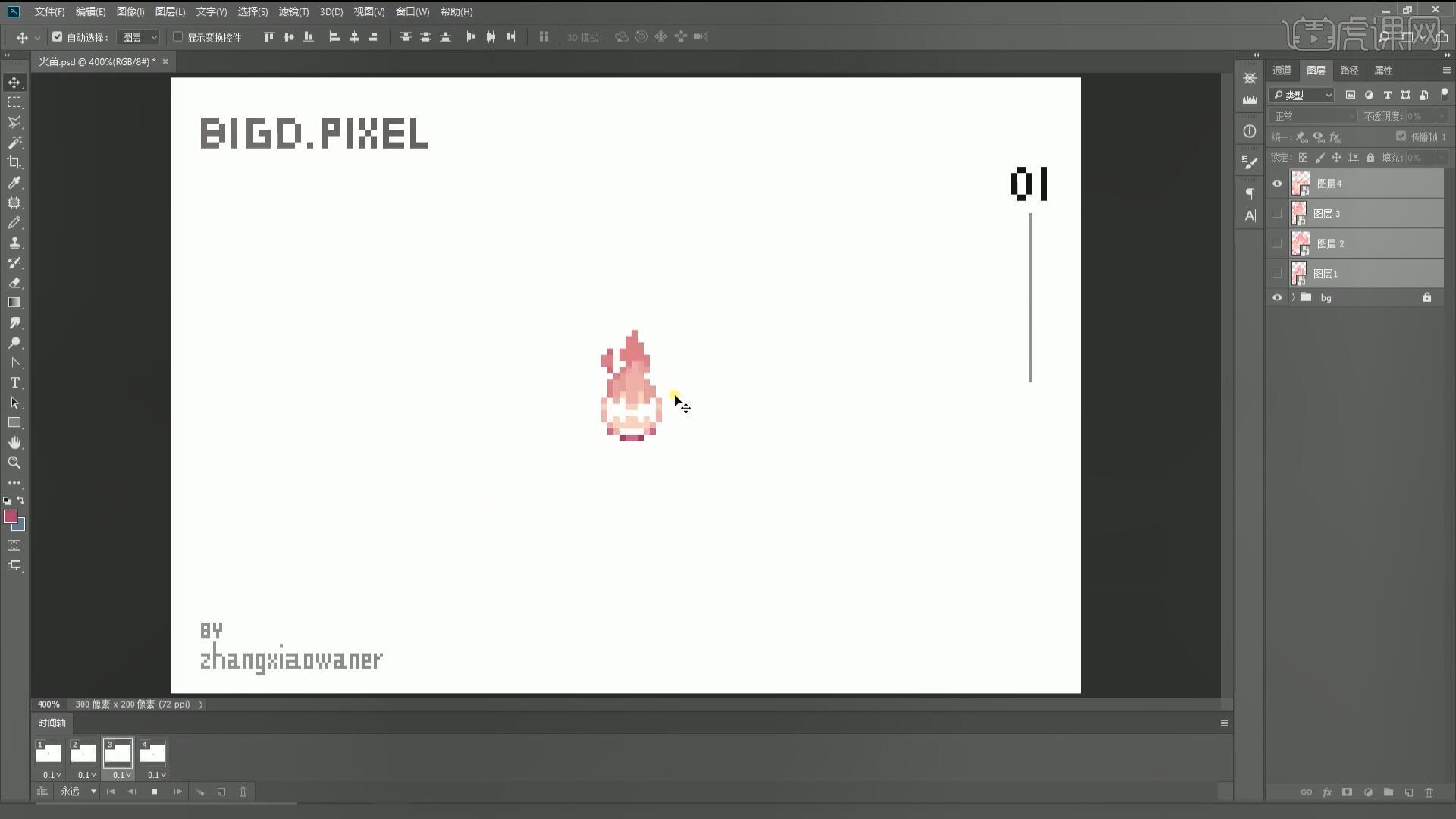
15.颜色绘制完成后,使用上述方法将火苗的形状进行重叠,选择【文件-导出-储存为Web所用格式】,设置文件格式为GIF、颜色为16色,具体如图所示。

16.回顾本节课所学的内容,同学们可在视频下方的评论区留言并提交作业,老师会根据提出的问题回复。

17.效果图如图所示,视频学百遍,不如上手练一练,你学会了吗!

以上就是UI像素动效火苗图标绘制图文教程的全部内容了,你也可以点击下方的视频教程链接查看本节课的视频教程内容,虎课网每天可以免费学一课,千万不要错过哦!