AE-立秋节气介绍动画图文教程发布时间:2022年02月07日 08:01
虎课网为您提供影视动画版块下的AE-立秋节气介绍动画图文教程,本篇教程使用软件为AE(CC2019),难度等级为初级练习,下面开始学习这节课的内容吧!
本节课讲解 After Effects(简称AE)软件 - 立秋节气介绍动画,同学们可以在下方评论区进行留言,老师会根据你们的问题进行回复,作业也可以在评论区进行提交。

课程核心知识点:利用Ease and wizz插件对关键帧进行控制,利用黑白素材实现转场。

学完本课内容后,同学们可以根据下图作业布置,在视频下方提交作业图片,老师会一一解答。

那我们开始今天的教程吧。
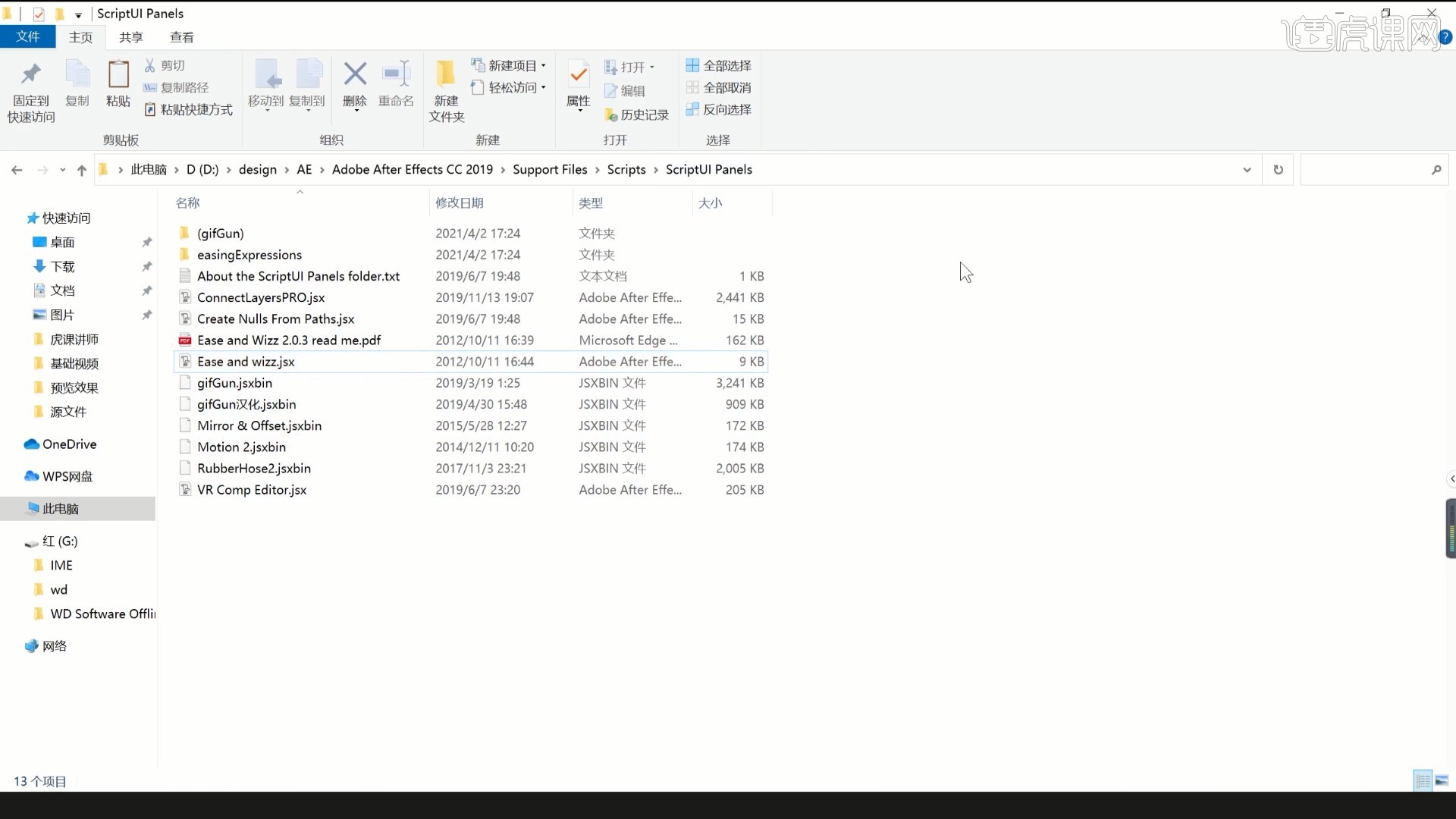
1.Ease and wizz插件文件放在AE的安装目录中,/Support Files/Scripts/ScriptUI Panels文件夹内,如图所示。

2.在AE中选择【编辑-首选项-常规】,在【脚本和表达式】中勾选允许脚本写入文件和访问网络,Ease and wizz的介绍可参考视频内老师的讲解。

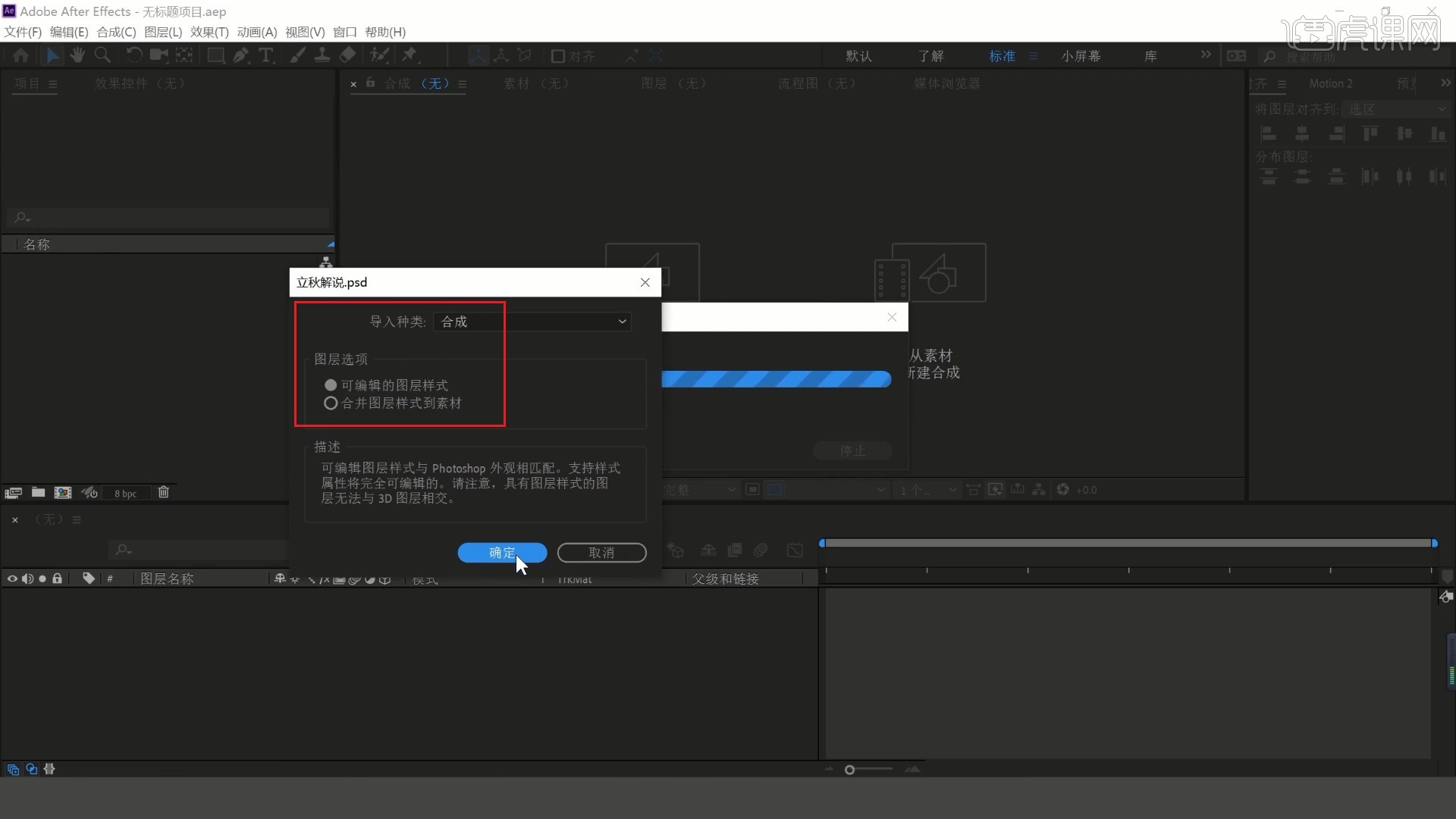
3.将立秋解说.psd素材拖入【项目面板】中,导入种类选择合成,素材尺寸选择可编辑的图层样式,如图所示。

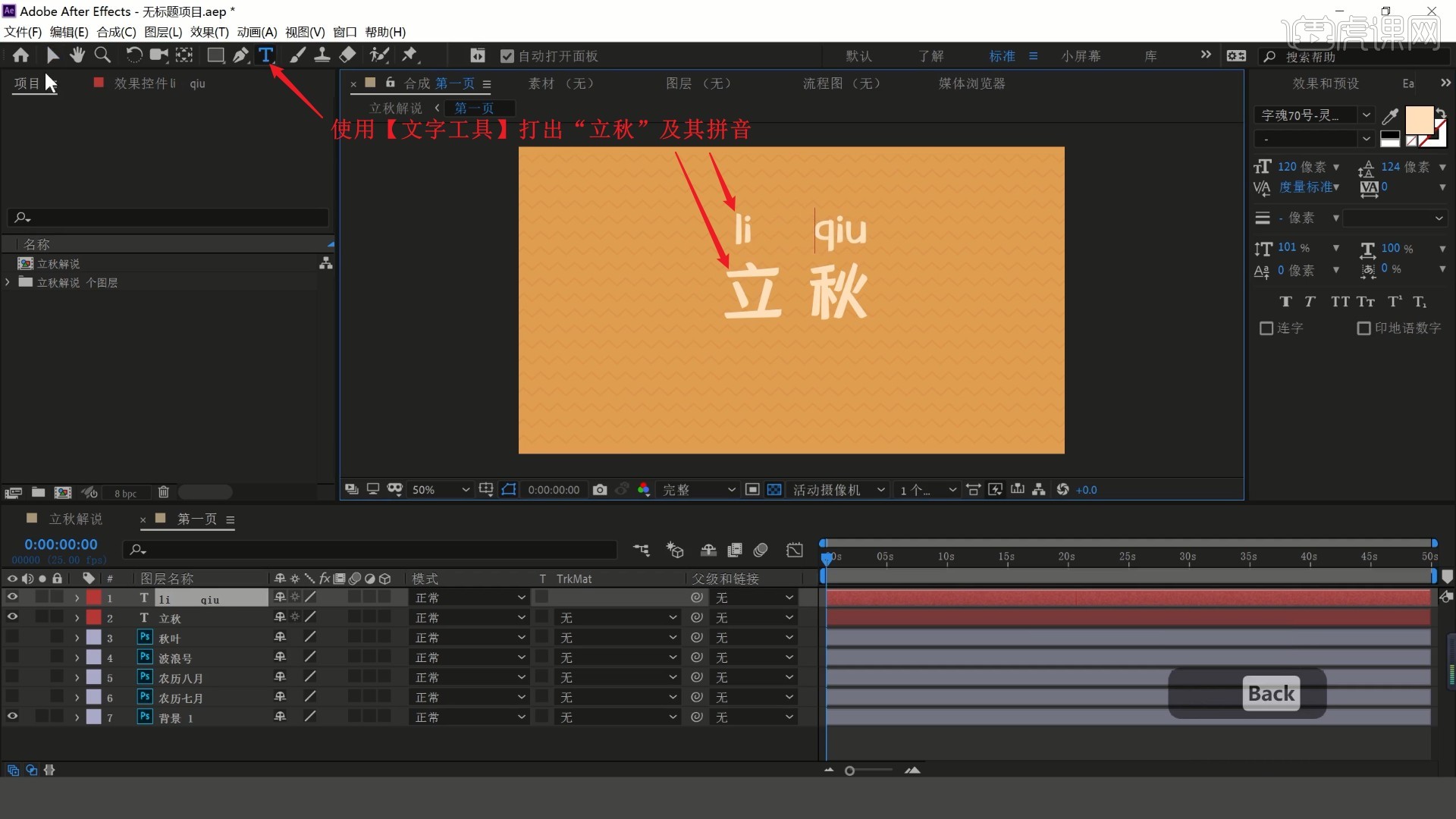
4.【双击】打开第一页合成,隐藏背景层外的所有层,使用【文字工具】打出“立秋”及其拼音,如图所示。

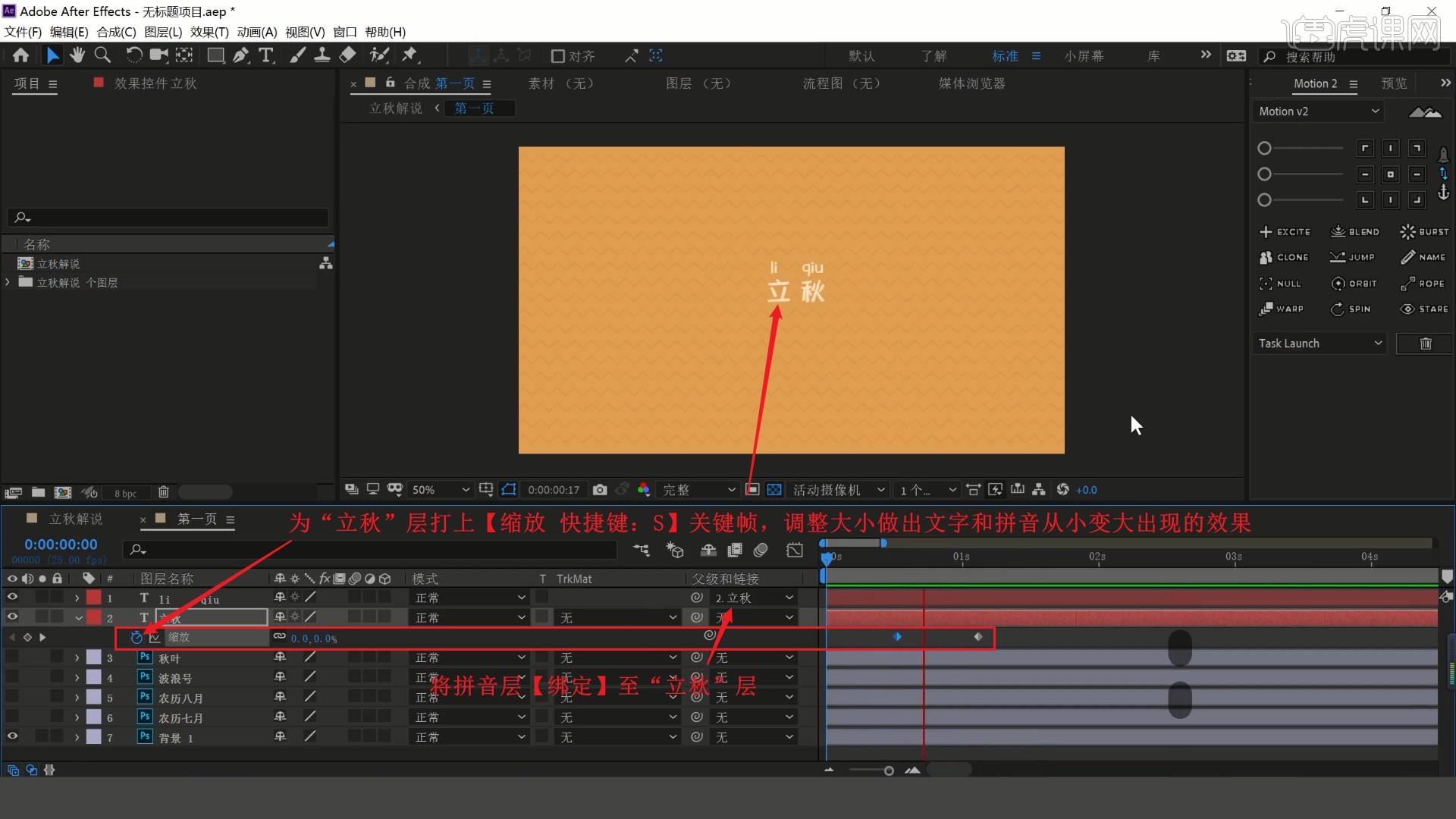
5.将拼音层【绑定】至“立秋”层,然后使用【Motion 2】插件将其锚点对齐中心,为“立秋”层打上【缩放 快捷键:S】关键帧,调整大小做出文字从小变大出现的效果,如图所示。

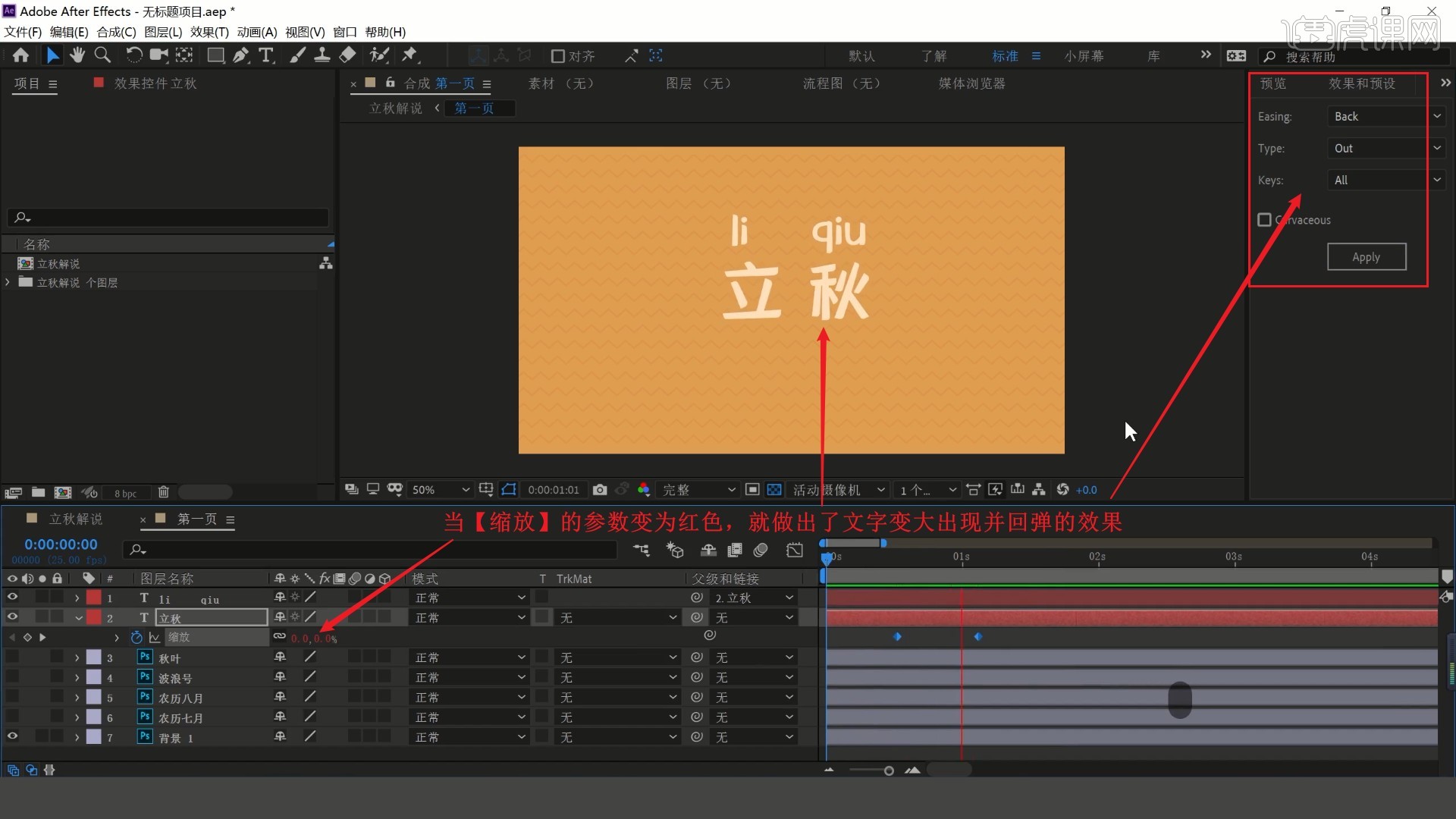
6.选择【窗口-Ease and wizz】,选中两个【缩放】关键帧,设置Easing为Back,Type为Out,点击【Apply】添加回弹,当【缩放】的参数变为红色,就做出了文字变大出现并回弹的效果,如图所示。

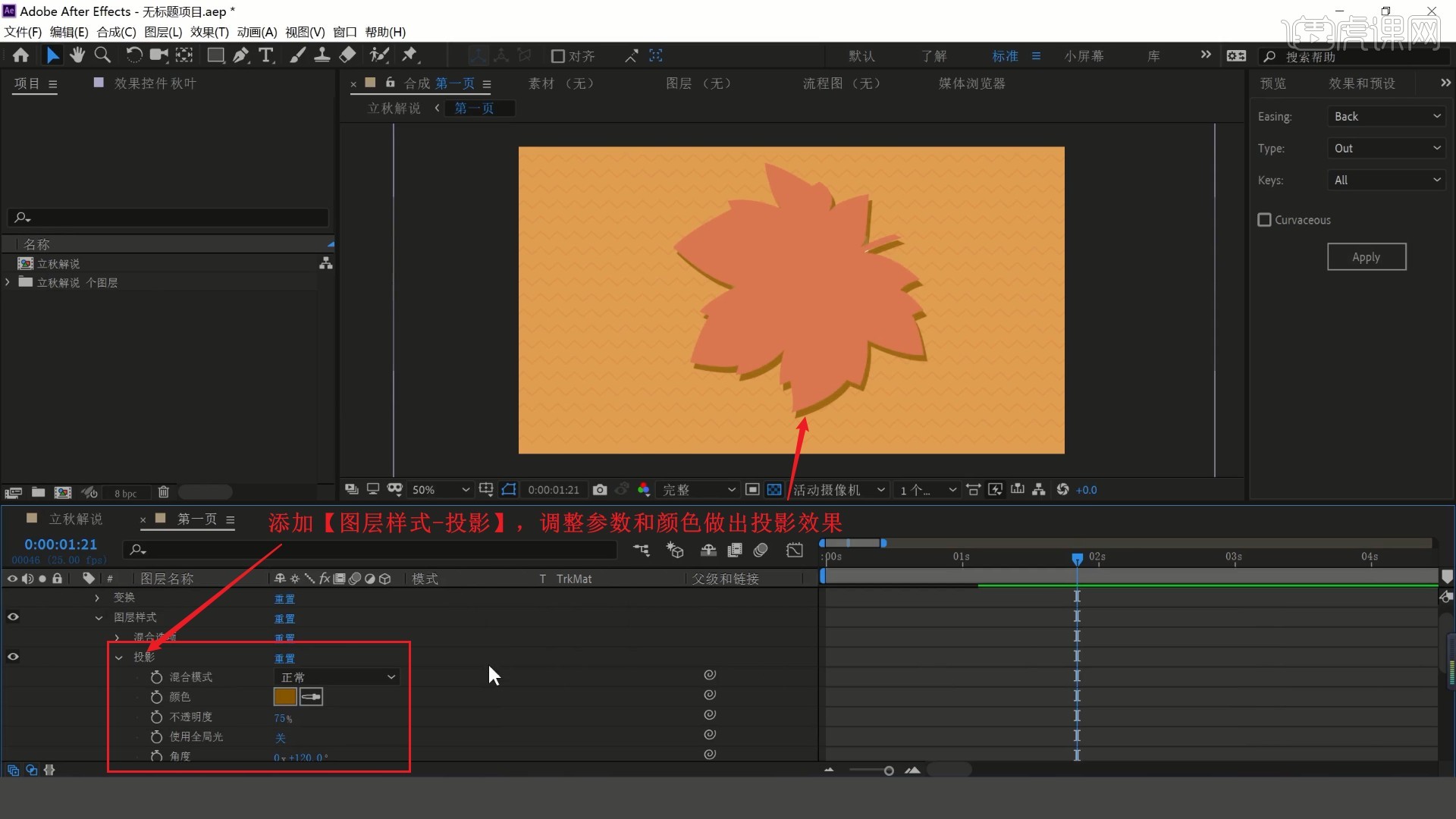
7.显示秋叶层并移至顶层,添加【图层样式-投影】,调整参数和颜色做出投影效果,如图所示。

8.同样打上【缩放】关键帧并添加回弹,制作其从小变大出现并回弹的效果,如图所示。

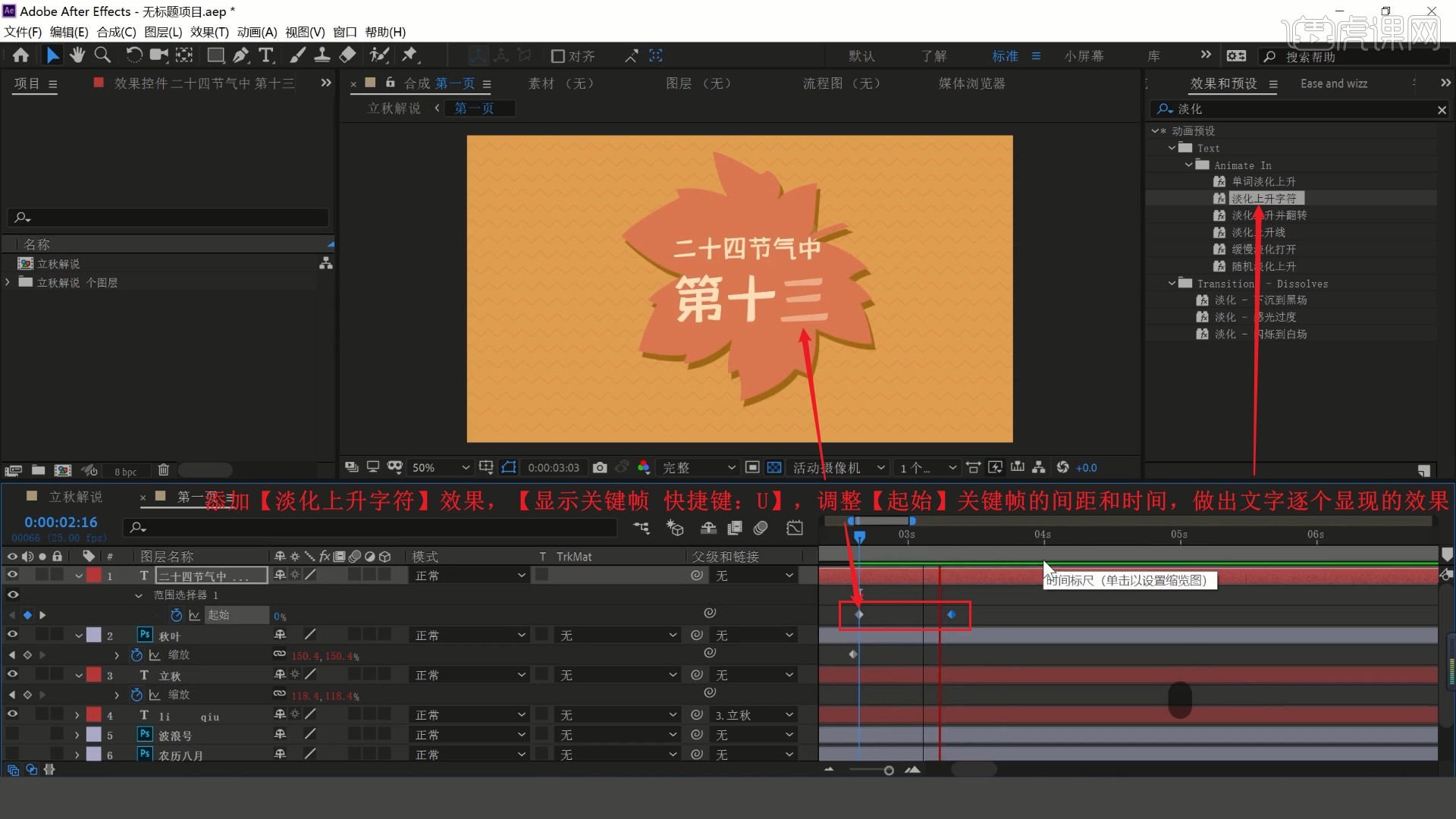
9.使用【文字工具】打出文字,添加【淡化上升字符】效果,【显示关键帧 快捷键:U】,调整【起始】关键帧的间距和时间,做出文字逐个显现的效果,如图所示。

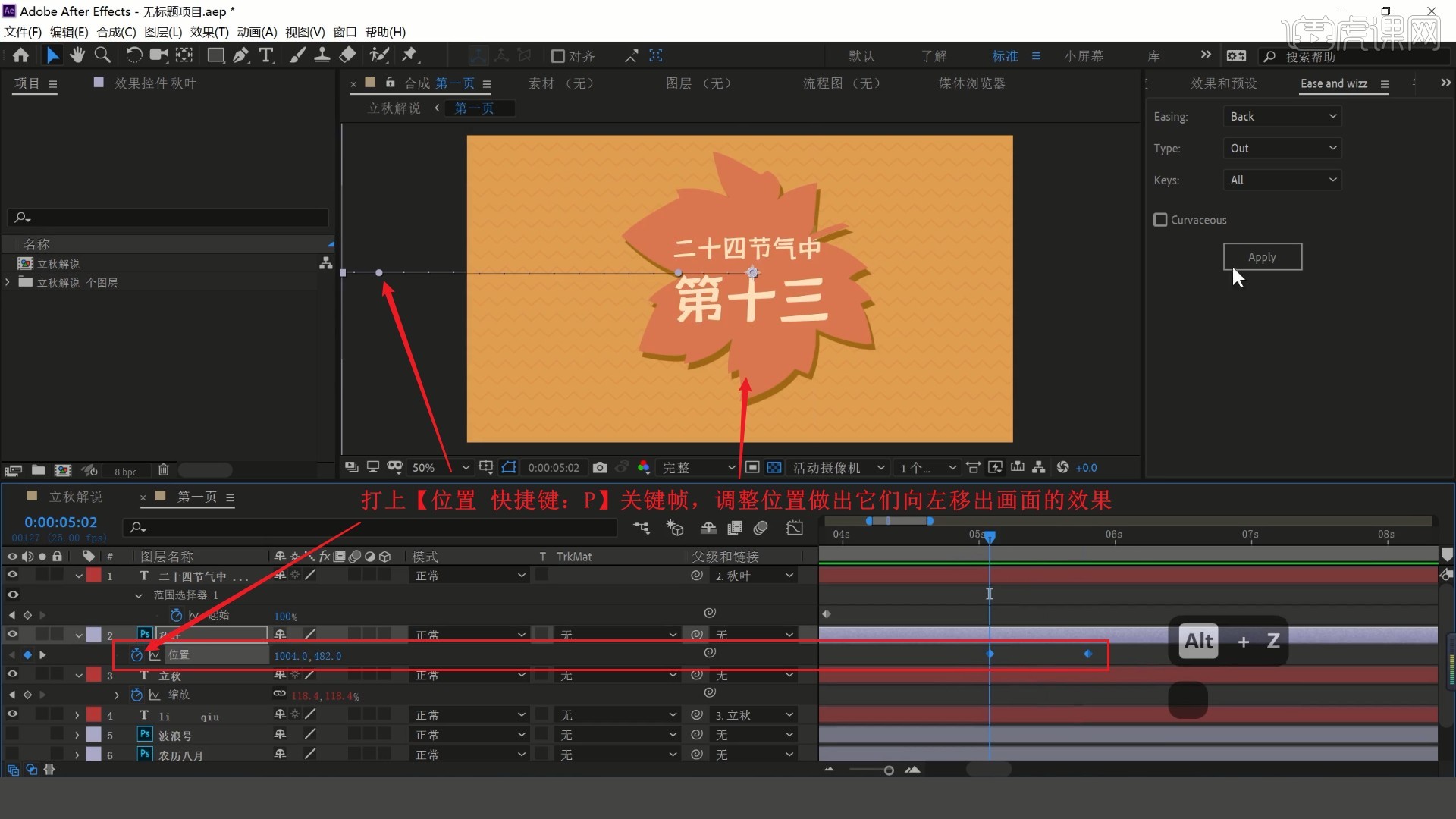
10.将文字层【绑定】至秋叶层,然后为秋叶层打上【位置 快捷键:P】关键帧,调整位置做出它们向左移出画面的效果,如图所示。

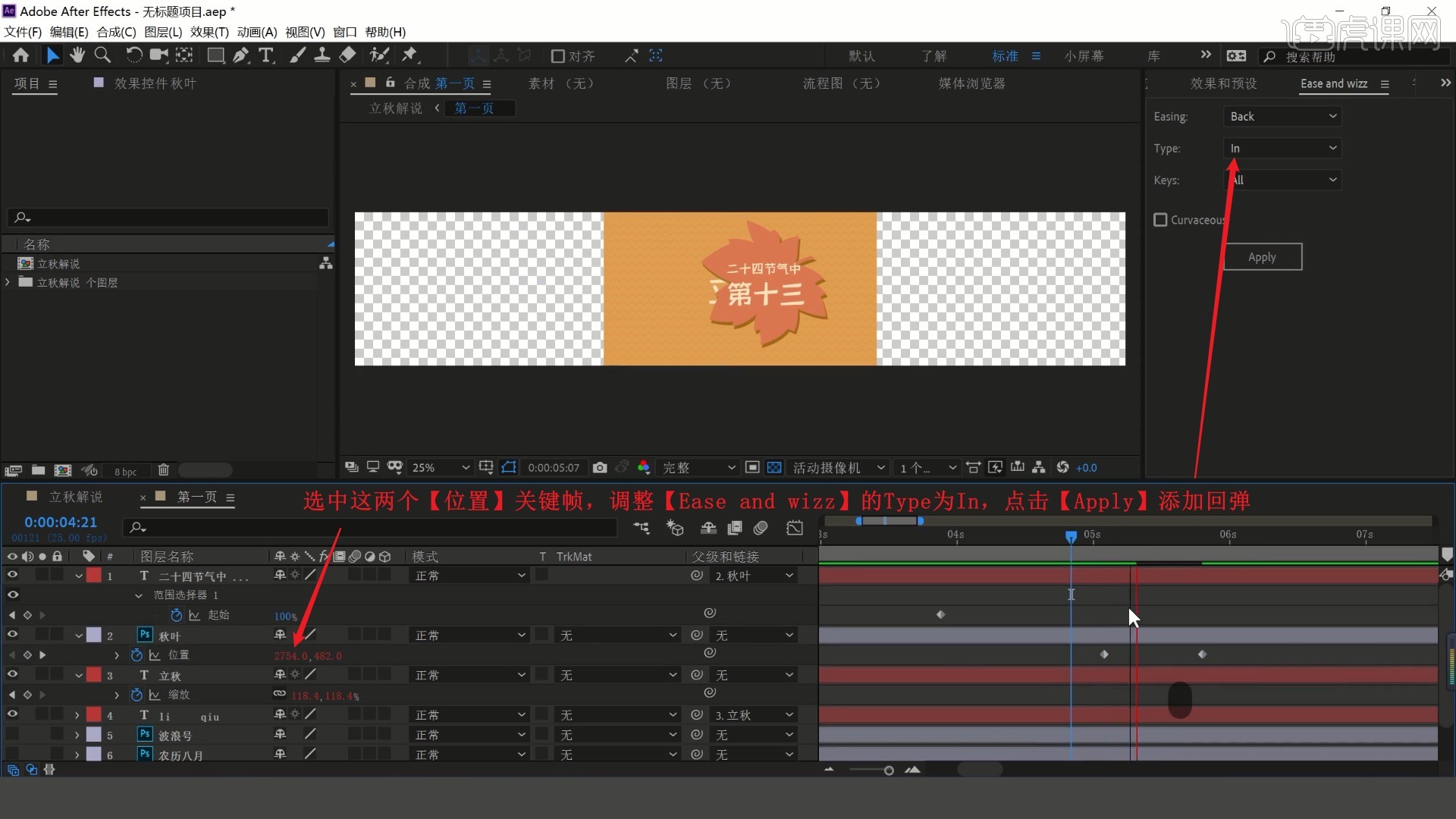
11.选中这两个【位置】关键帧,调整【Ease and wizz】的Type为In,点击【Apply】添加回弹,做出其回弹后向左移出画面的效果,如图所示。

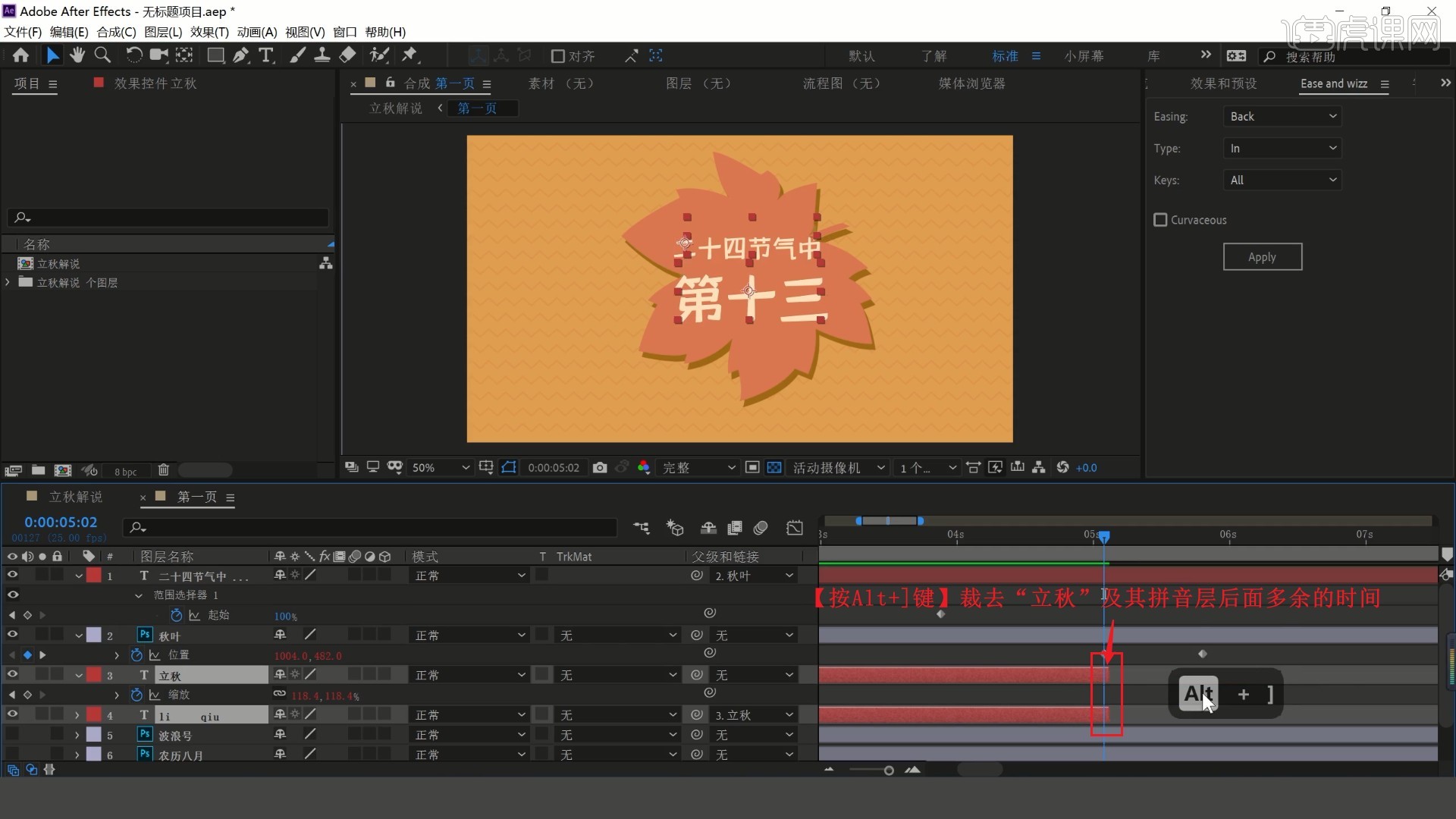
12.【按Alt+]键】裁去“立秋”及其拼音层后面多余的时间,如图所示。

13.显示剩余的三层移至顶层,打开两个日历图案层的【3D开关】,打上【X轴旋转 快捷键:R】关键帧,调整角度做出它们翻转出现的效果,如图所示。

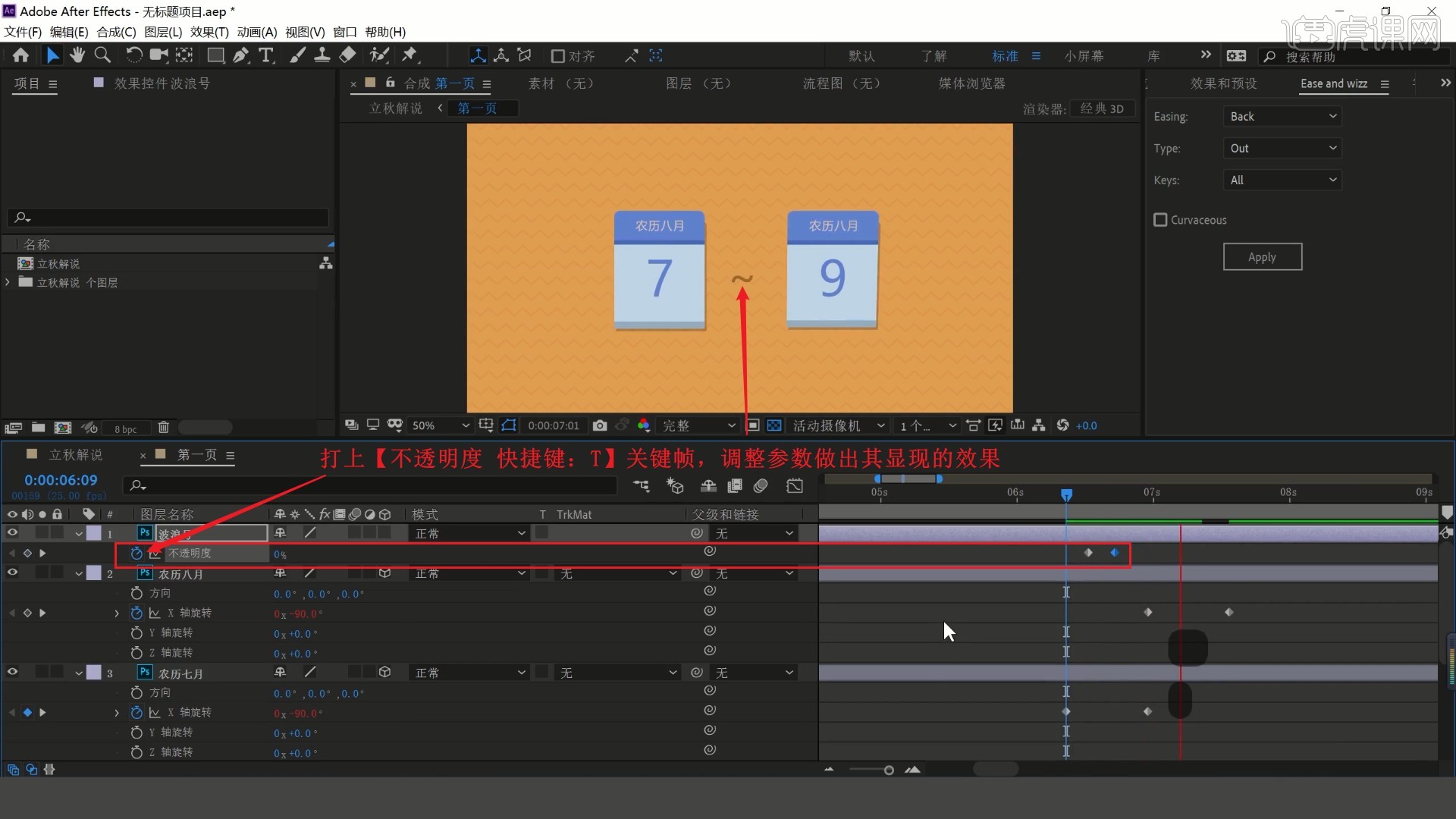
14.为这四个关键帧添加Type为Out的回弹效果,然后后移农历八月层的时间,然后为波浪号层打上【不透明度 快捷键:T】关键帧,调整参数做出其显现的效果,完成第一页动效的制作,如图所示。

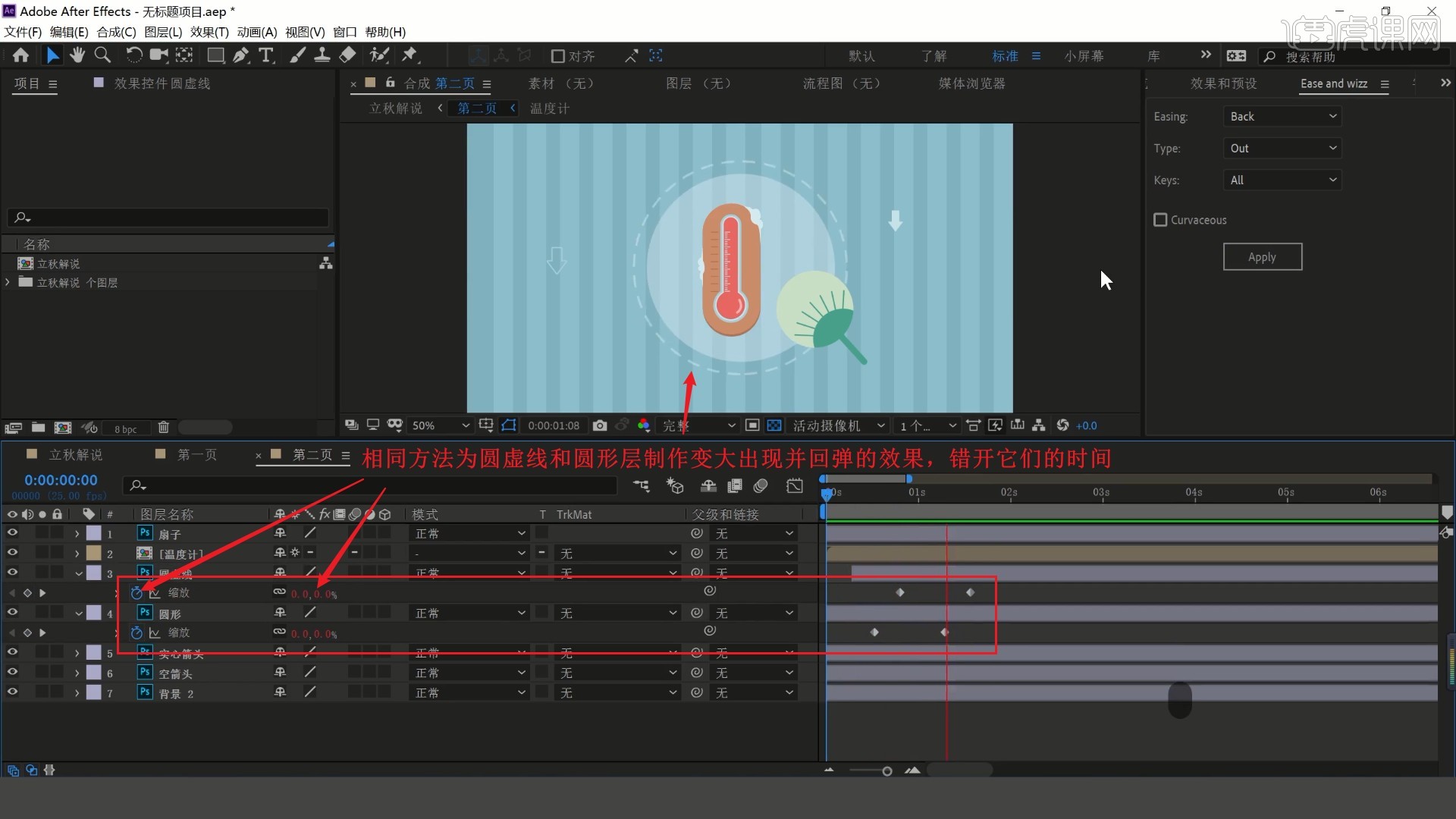
15.在立秋解说合成中打开第二页合成,相同方法为圆虚线和圆形层制作变大出现并回弹的效果,错开它们的时间,如图所示。

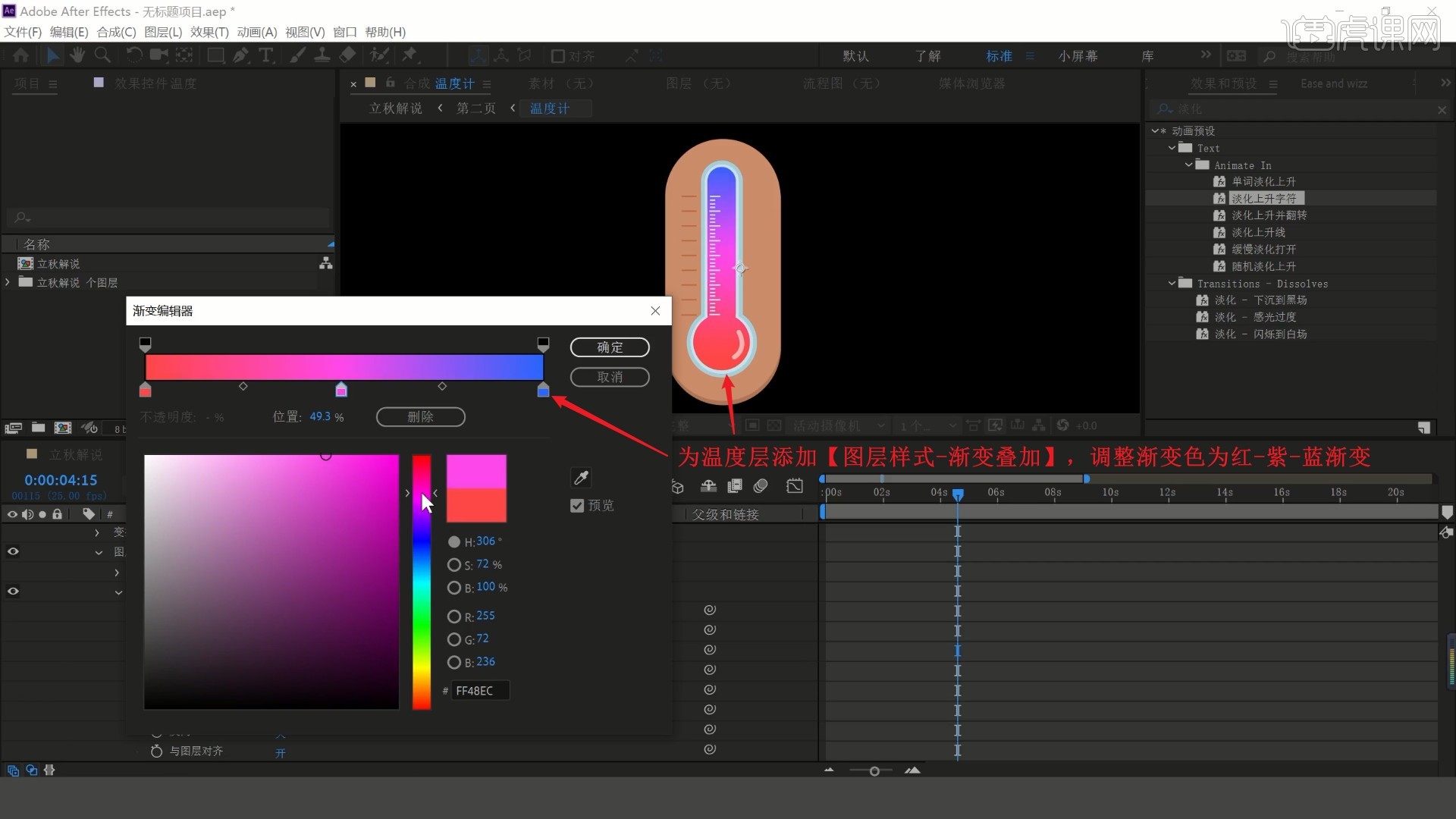
16.相同方法制作温度计变大出现并回弹的效果,然后打开温度计合成,为温度层添加【图层样式-渐变叠加】,调整渐变色为红-紫-蓝渐变,如图所示。

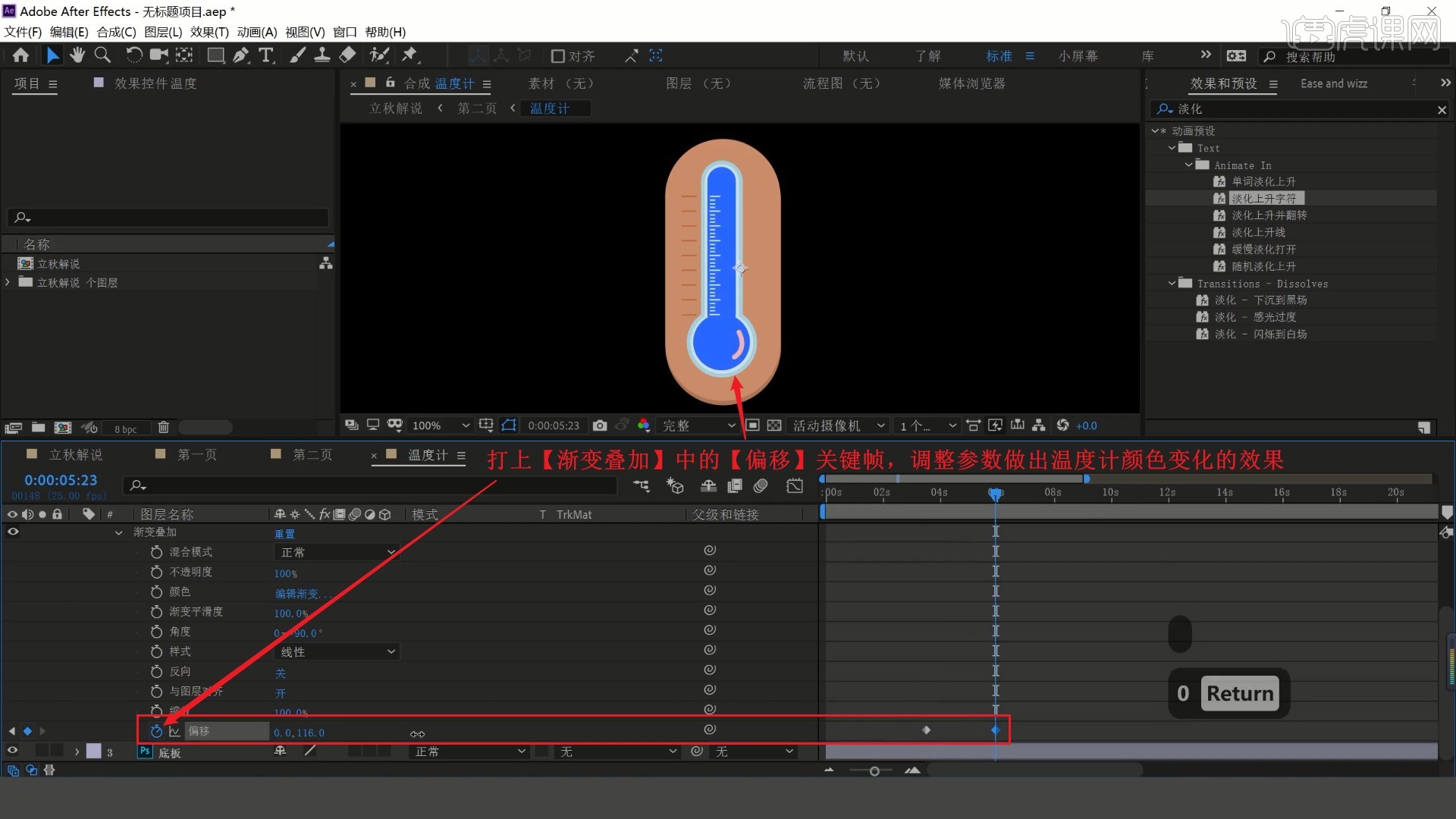
17.打上【渐变叠加】中的【偏移】关键帧,调整参数做出温度计颜色变化的效果,如图所示。

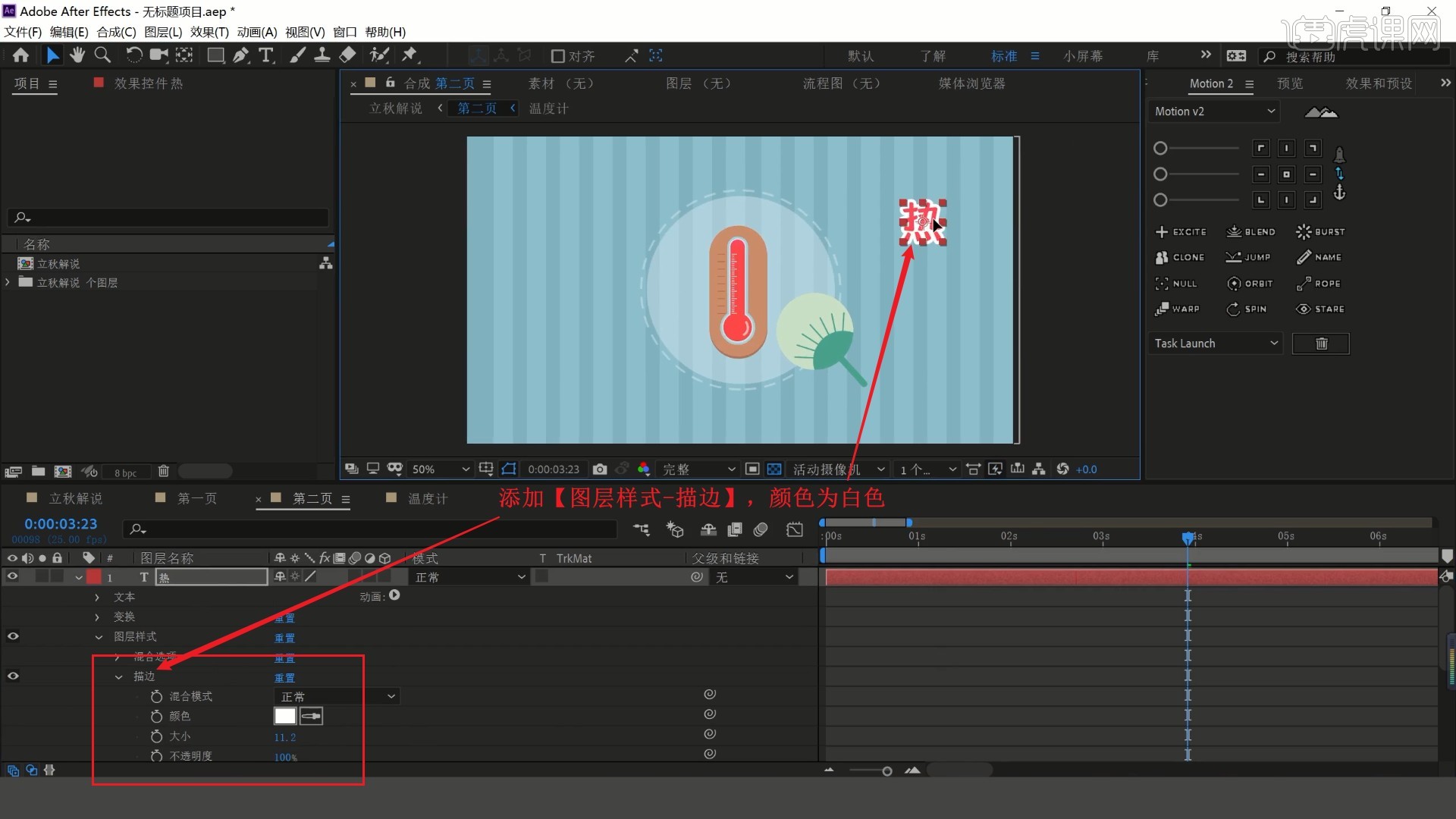
18.回到第二页合成中,使用【文字工具】打出“热”,添加【图层样式-描边】,颜色为白色,如图所示。

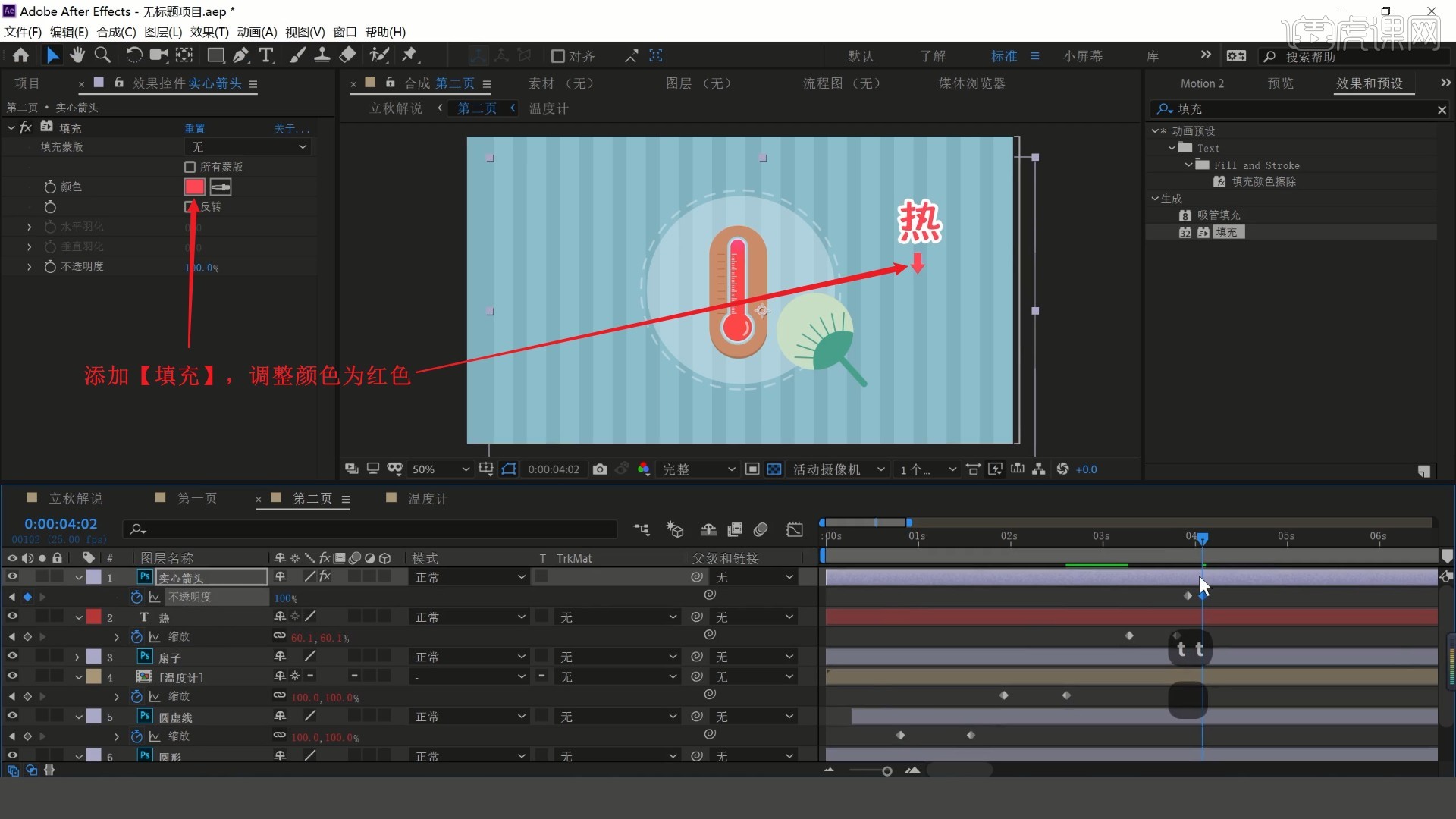
19.相同方法制作“热”变大出现并回弹的效果,然后显示实心箭头层并移至顶层,添加【填充】,调整颜色为红色,如图所示。

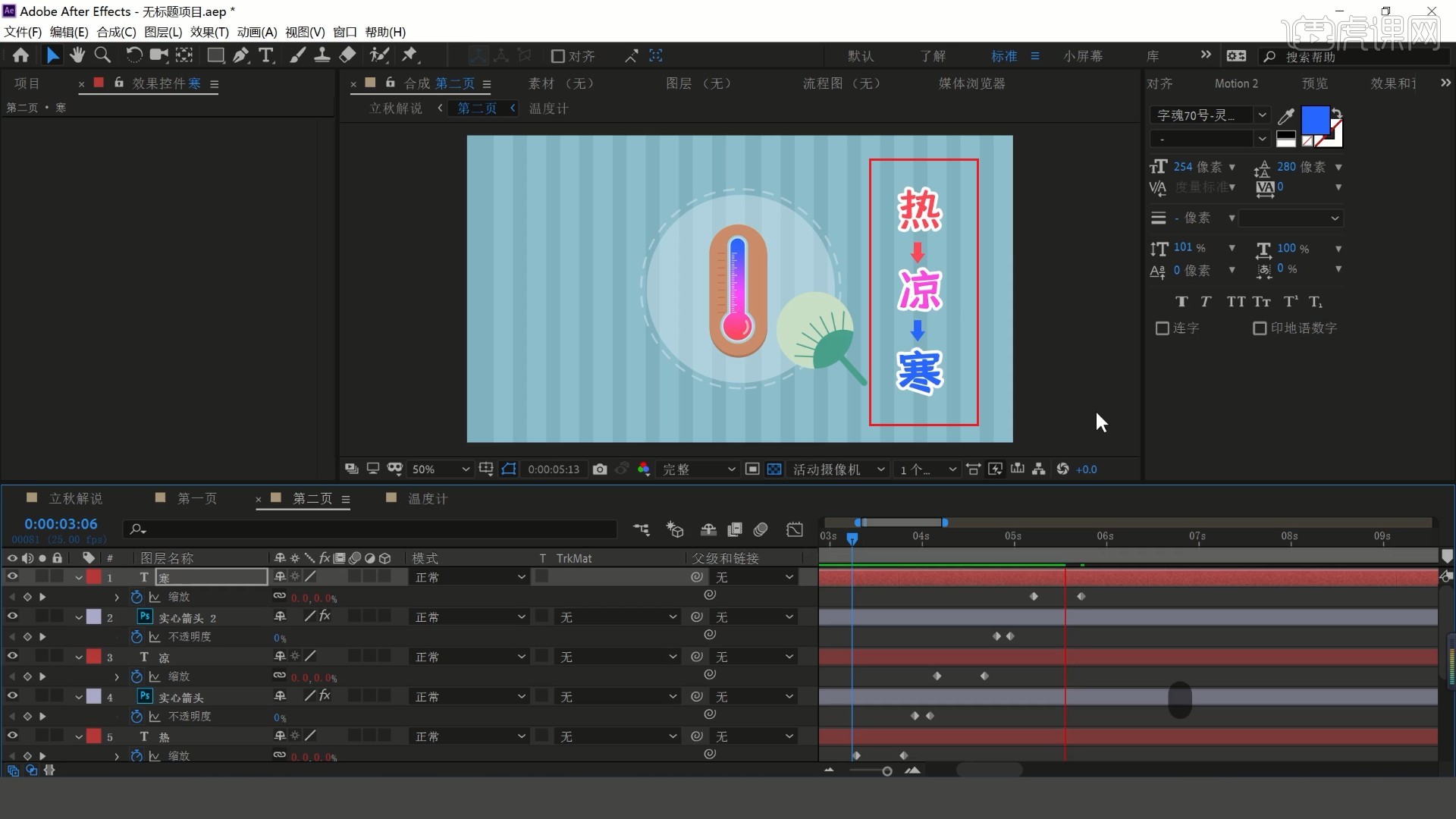
20.打上【不透明度】关键帧,做出箭头显现的效果,然后相同方法制作剩余部分的文字和箭头动效,注意文字的出现与温度计颜色变化对应,如图所示。

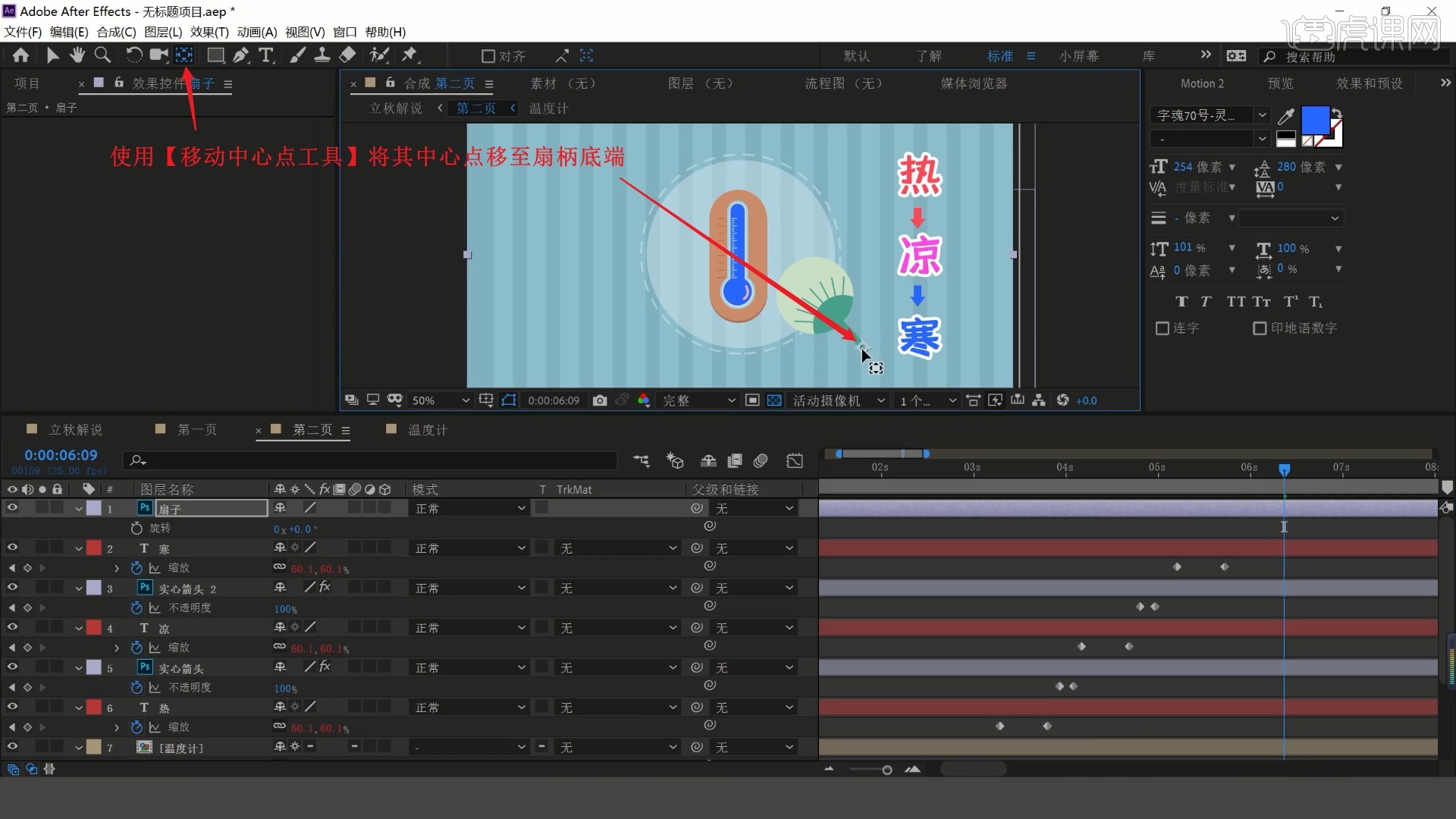
21.显示扇子层并移至顶层,打开【3D开关】,使用【移动中心点工具】将其中心点移至扇柄底端,如图所示。

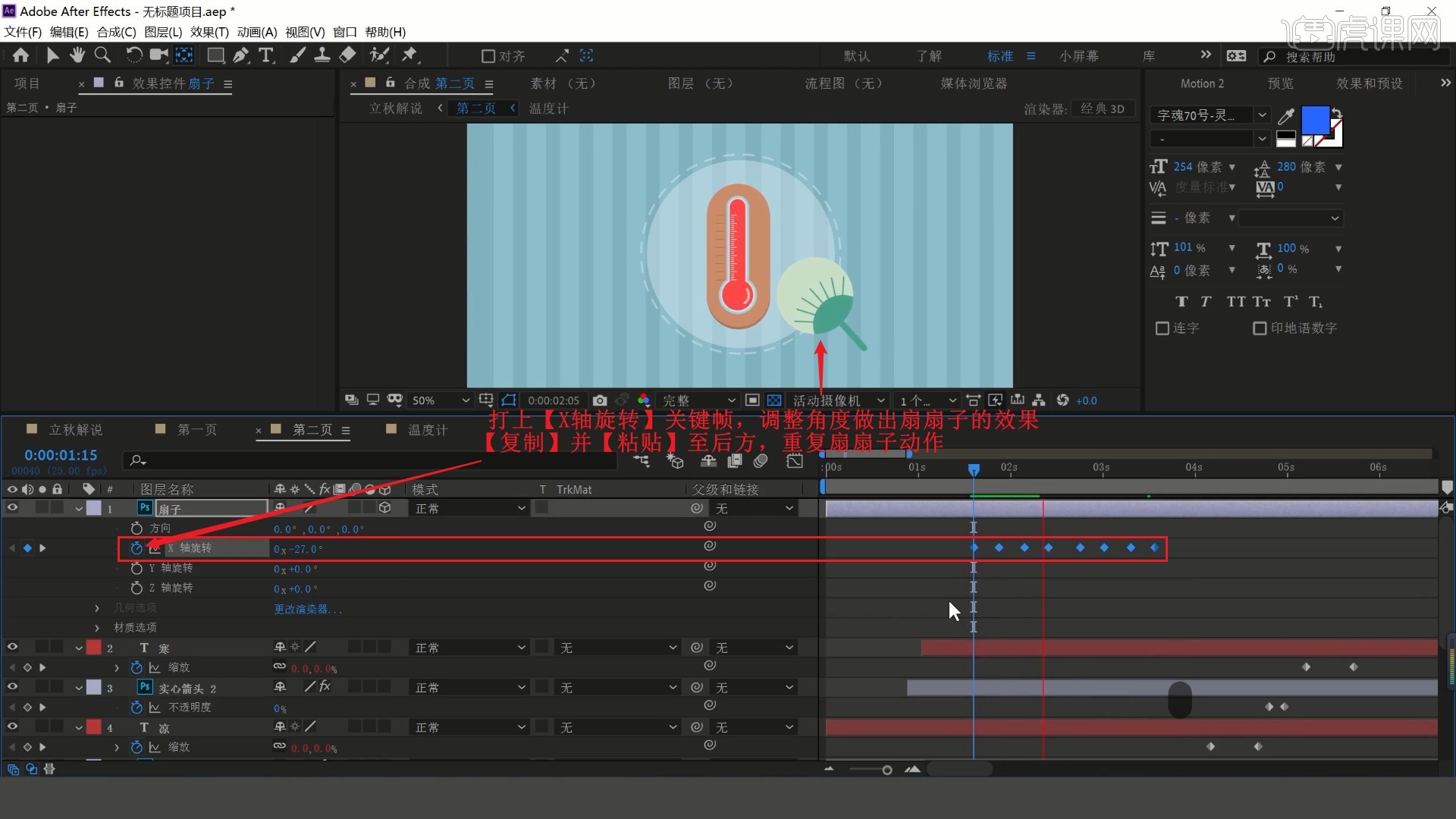
22.打上【X轴旋转】关键帧,调整角度做出扇扇子的效果,【复制】并【粘贴】至后方,重复扇扇子动作,完成第二页动效的制作,如图所示。

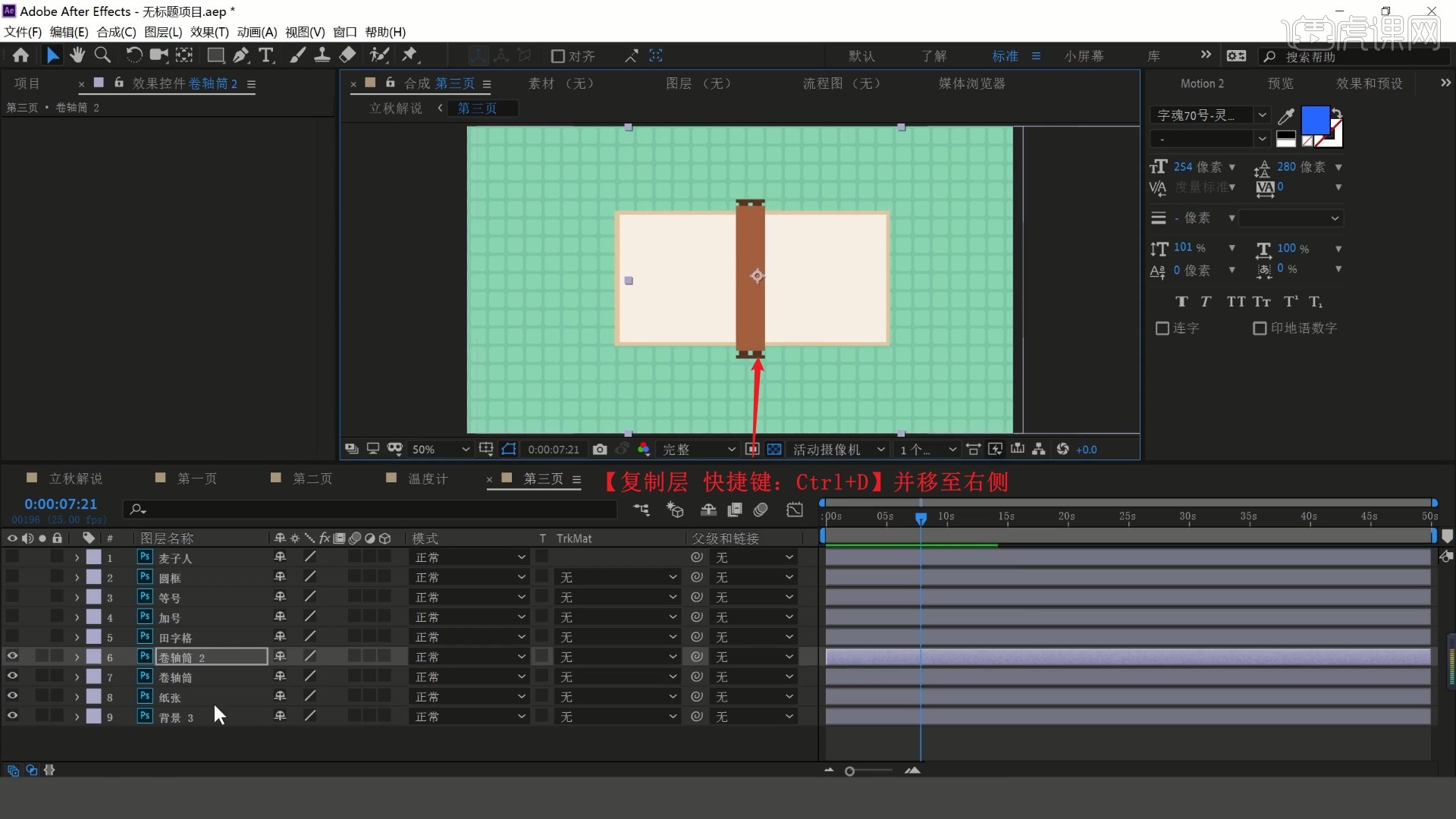
23.打开第三页合成,在卷轴筒层使用【移动中心点工具】调整其锚点至中心,然后【复制层 快捷键:Ctrl+D】并移至右侧,如图所示。

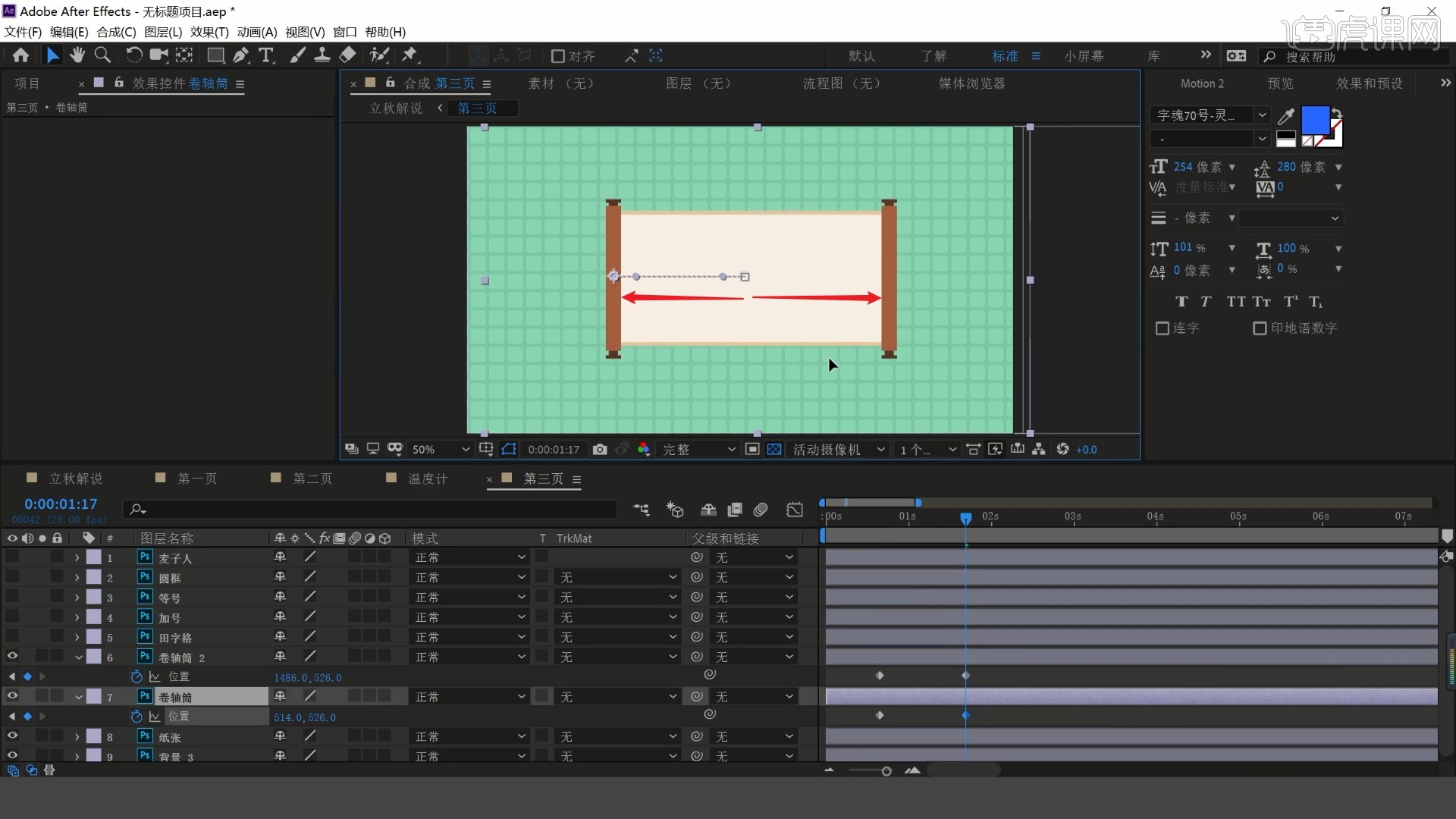
24.为这两层打上【位置】关键帧,调整位置做出它们向两侧打开的效果,如图所示。

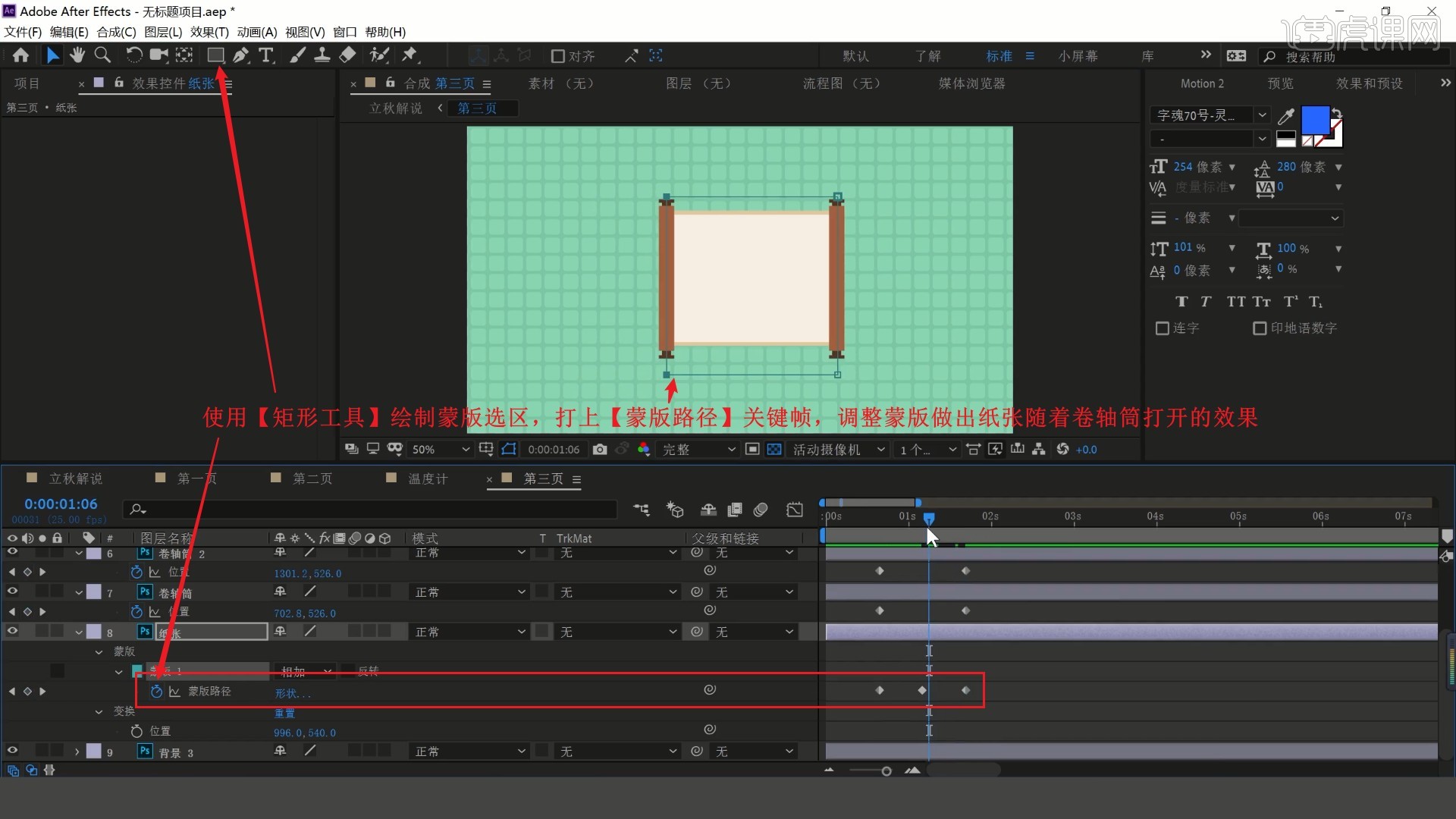
25.在纸张层上使用【矩形工具】绘制蒙版选区,打上【蒙版路径】关键帧,调整蒙版做出纸张随着卷轴筒打开的效果,具体可参考视频内老师的调整。

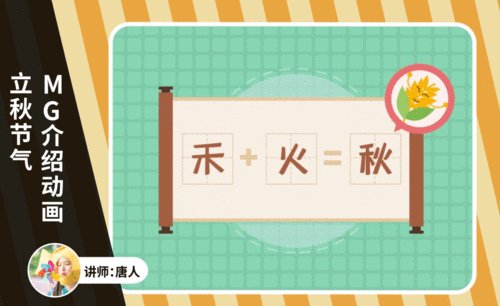
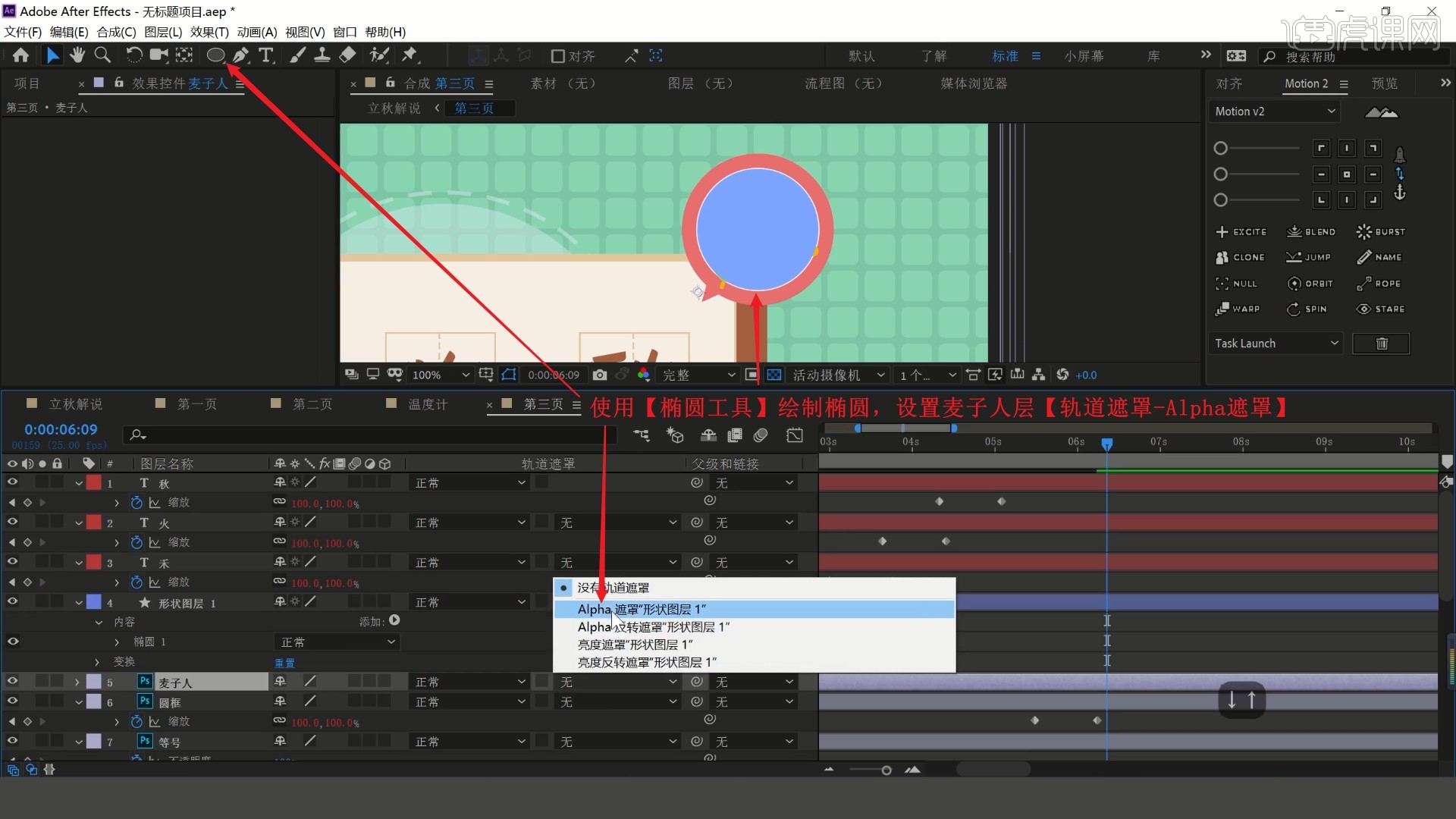
26.继续使用相同方法制作剩余部分的动效,然后在麦子人层上方【新建-形状图层】,使用【椭圆工具】绘制椭圆,设置麦子人层【轨道遮罩-Alpha遮罩】,隐藏多余部分,完成第三页动效的制作,如图所示。

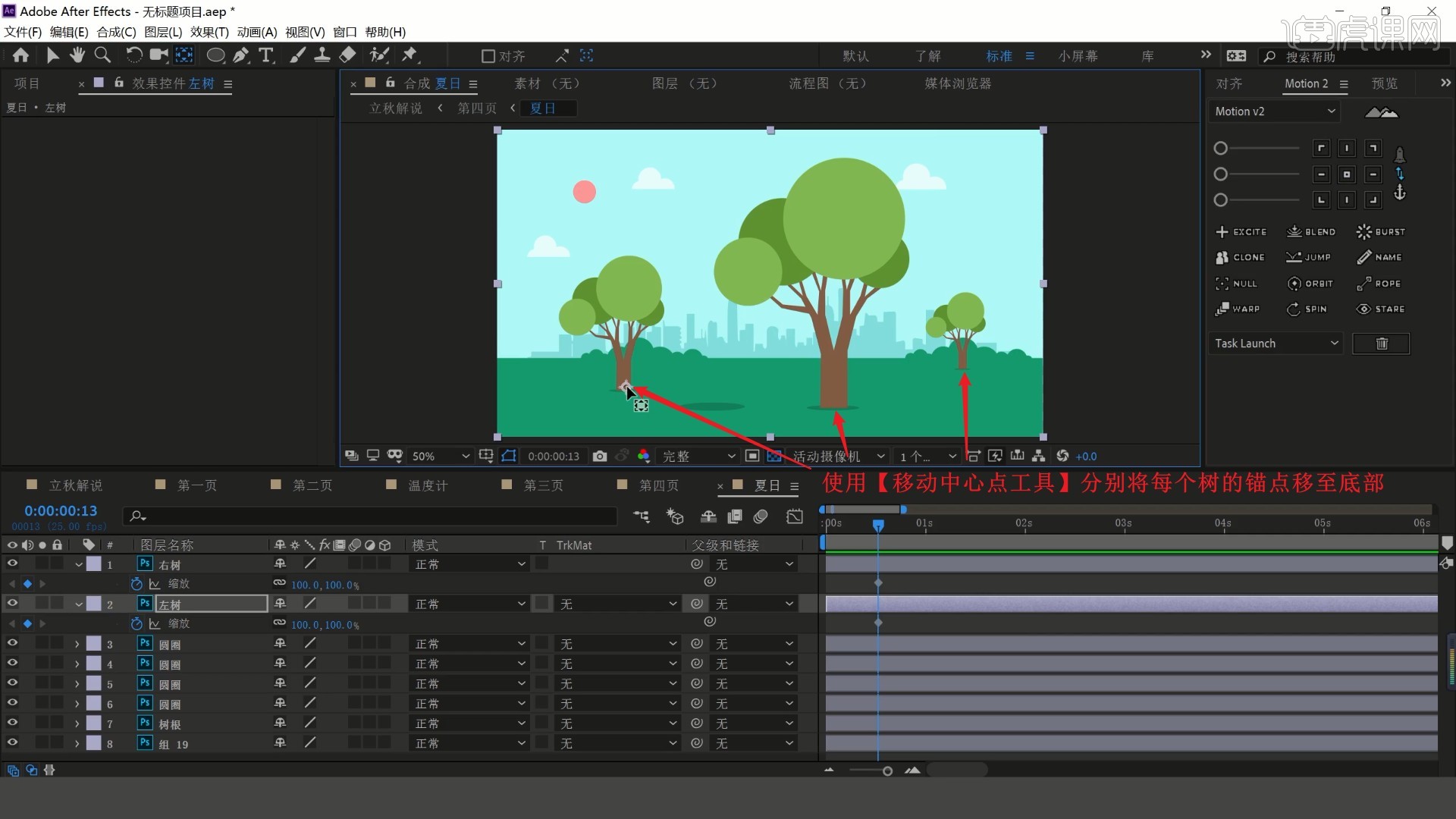
27.打开第四页合成中的夏日合成,使用【移动中心点工具】分别将每个树的锚点移至底部,如图所示。

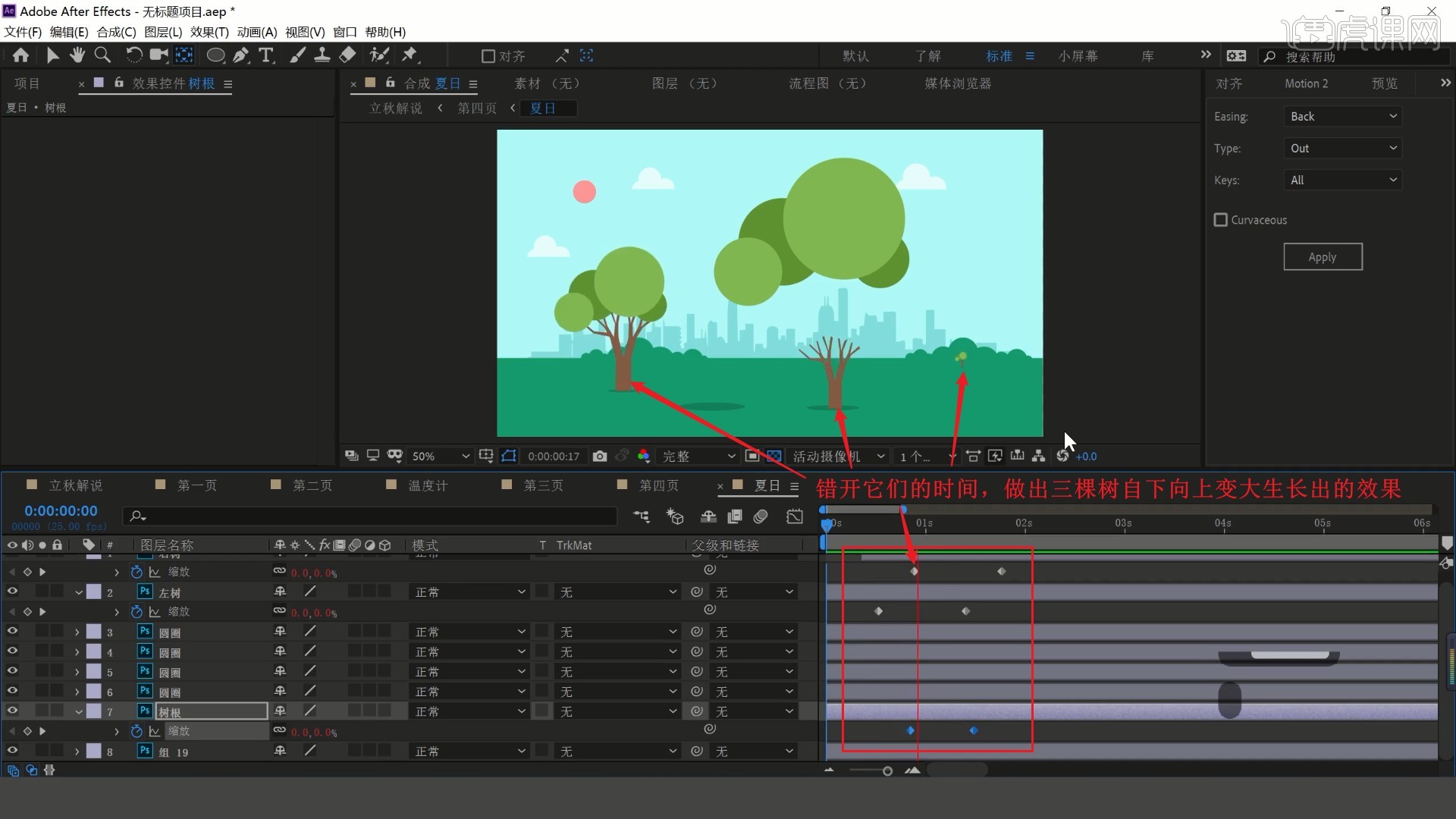
28.打上【缩放】关键帧并添加回弹效果,然后错开它们的时间,即可做出三棵树自下向上变大生长出的效果,如图所示。

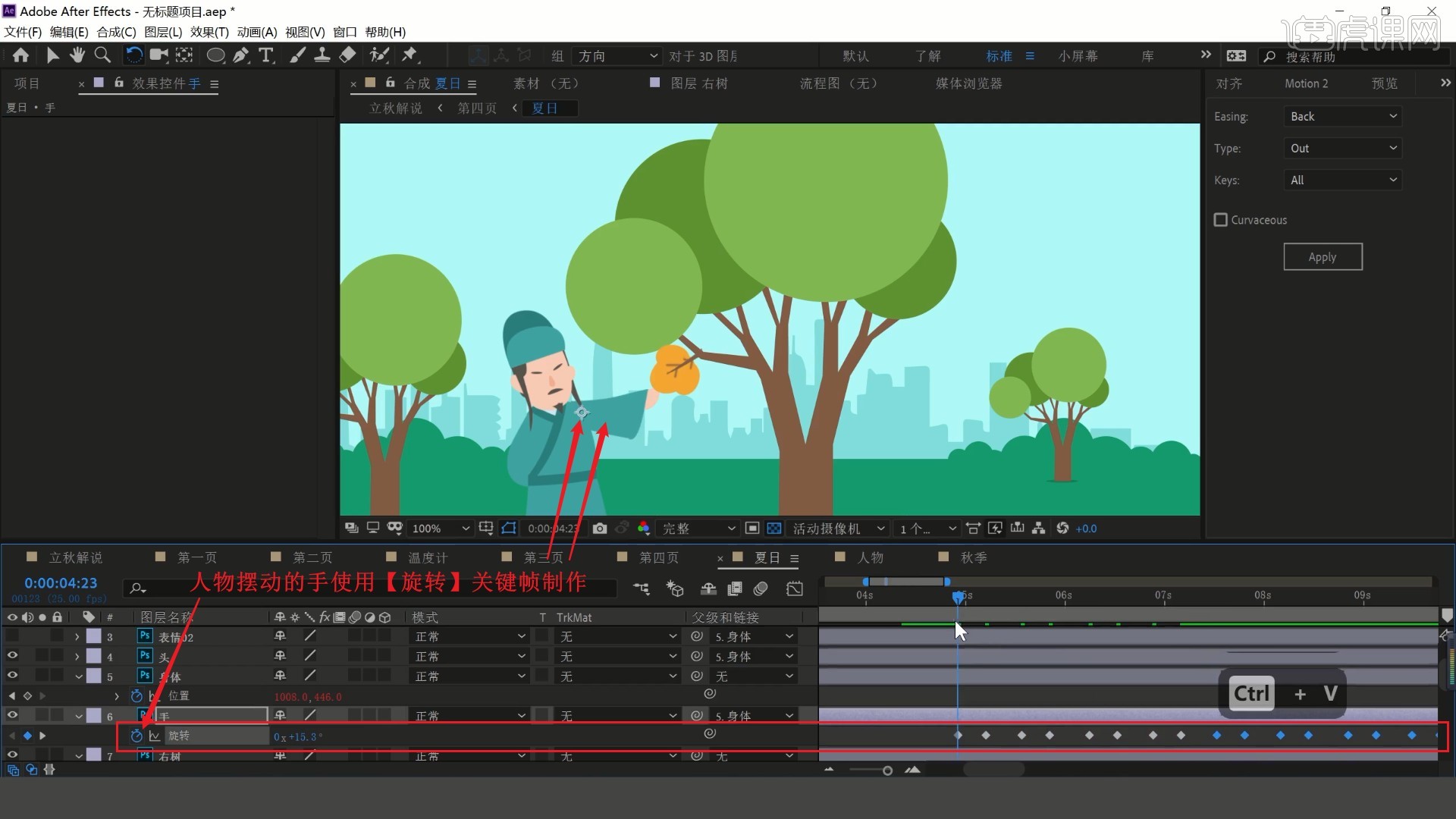
29.相同方法制作剩余部分的动效,人物摆动的手使用【旋转】关键帧制作,如图所示。

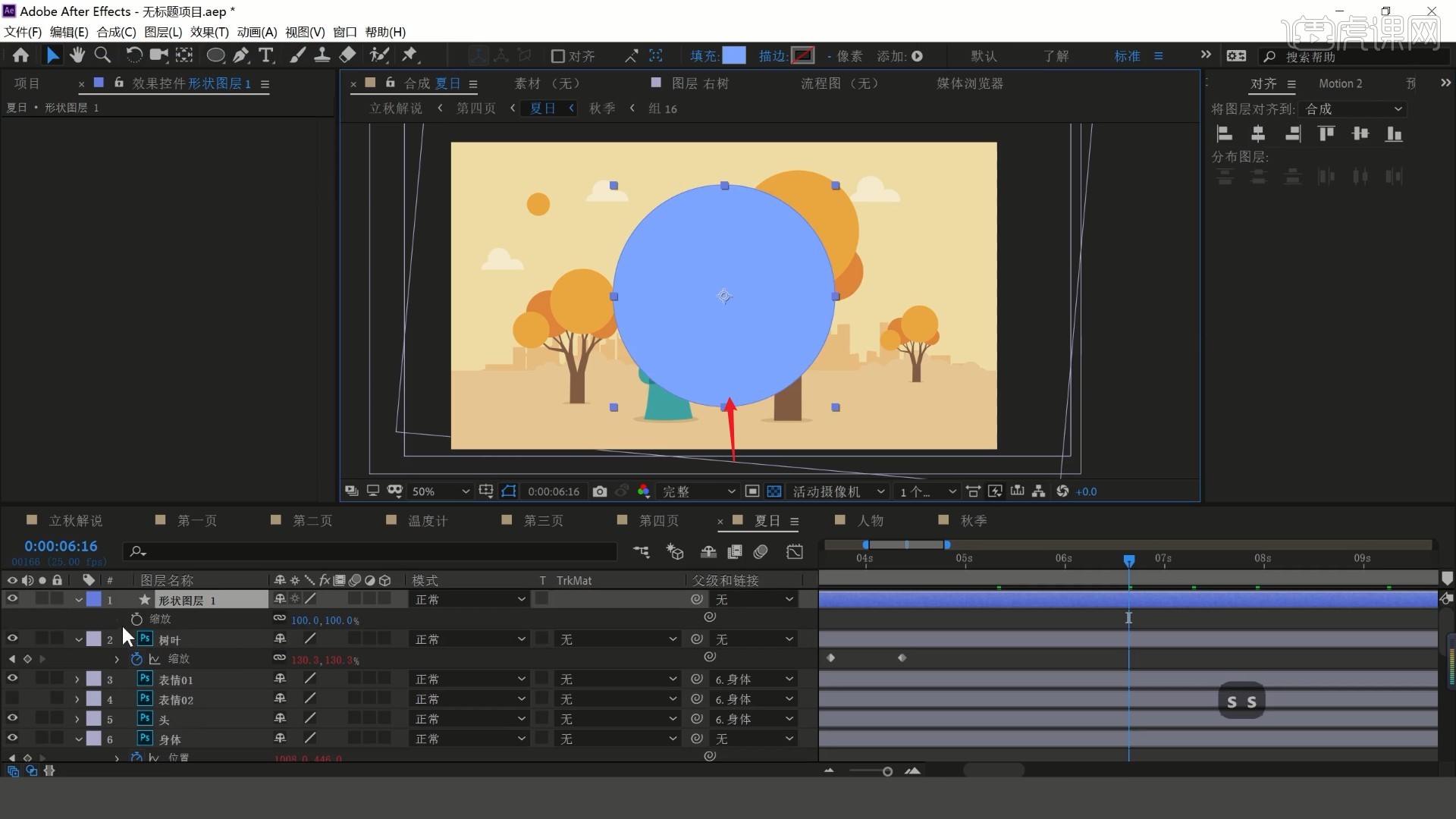
30.【复制】第四页合成中的秋季合成,【粘贴】至夏日合成中手层的下层,然后在顶部【新建-形状图层】,使用【椭圆工具】绘制椭圆,对齐画面中心,如图所示。

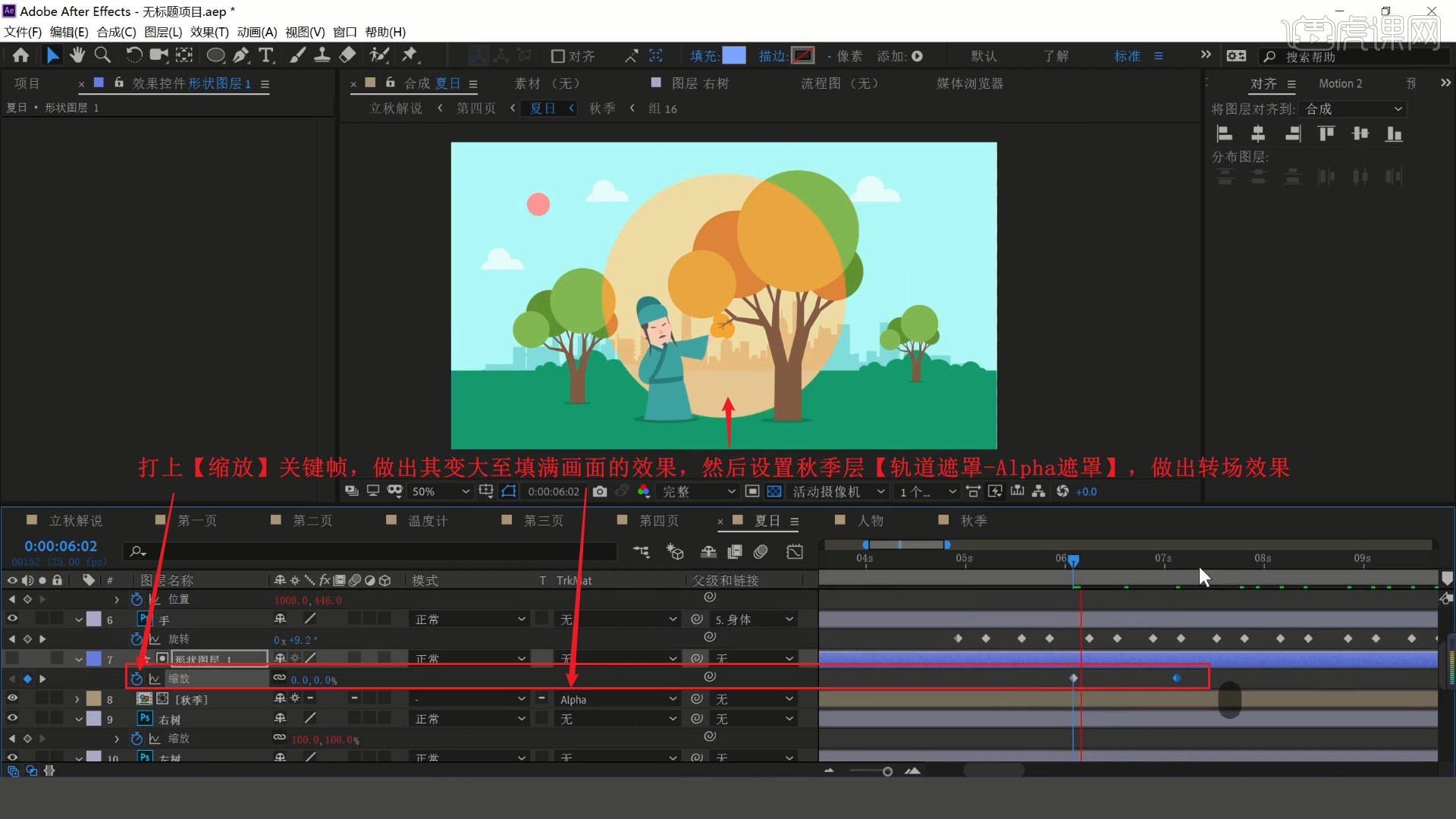
31.将此层移至秋季层上方,打上【缩放】关键帧,做出其变大至填满画面的效果,然后设置秋季层【轨道遮罩-Alpha遮罩】,做出转场效果,如图所示。

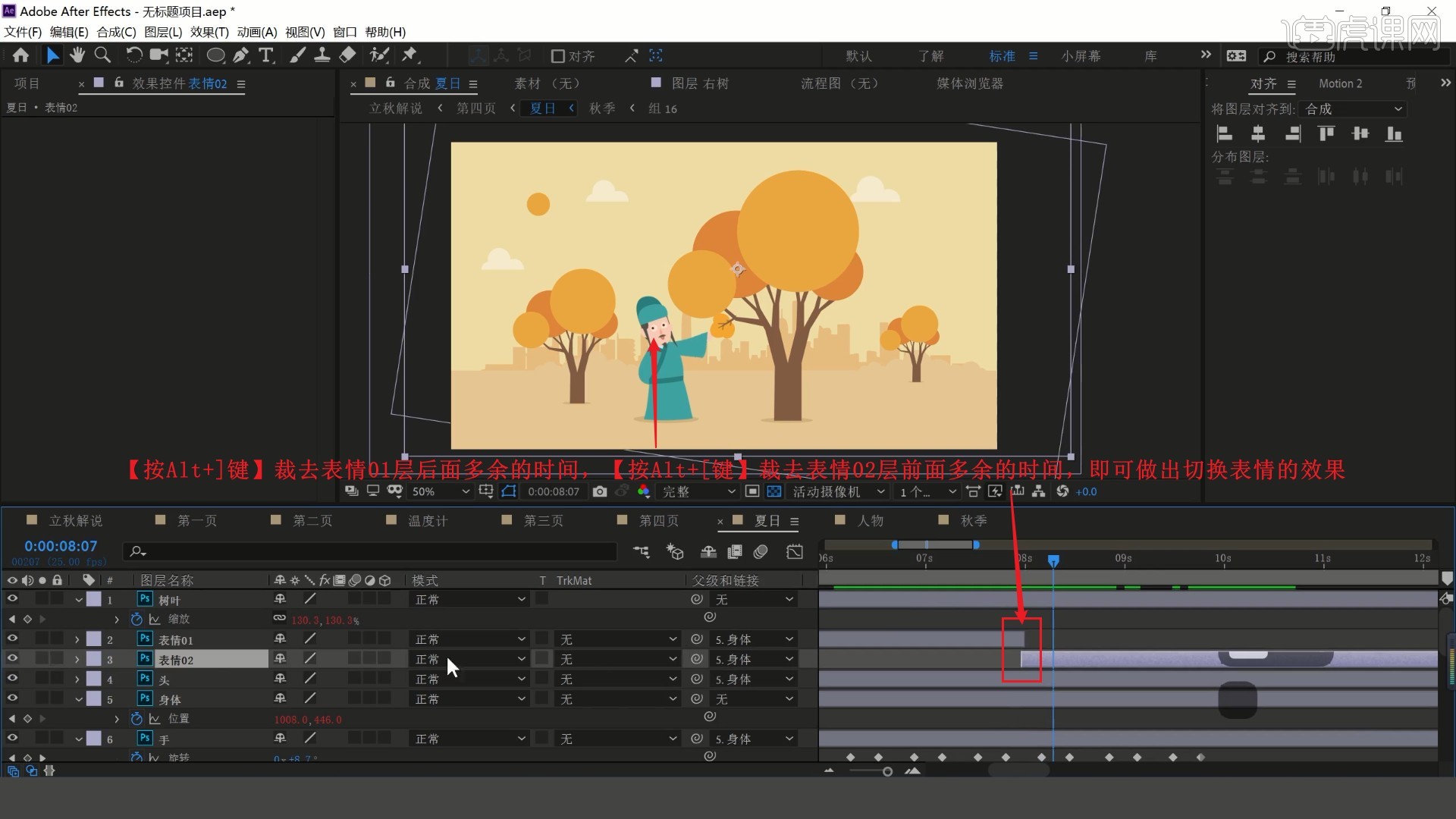
32.【按Alt+]键】裁去表情01层后面多余的时间,【按Alt+[键】裁去表情02层前面多余的时间,即可做出切换表情的效果,如图所示。

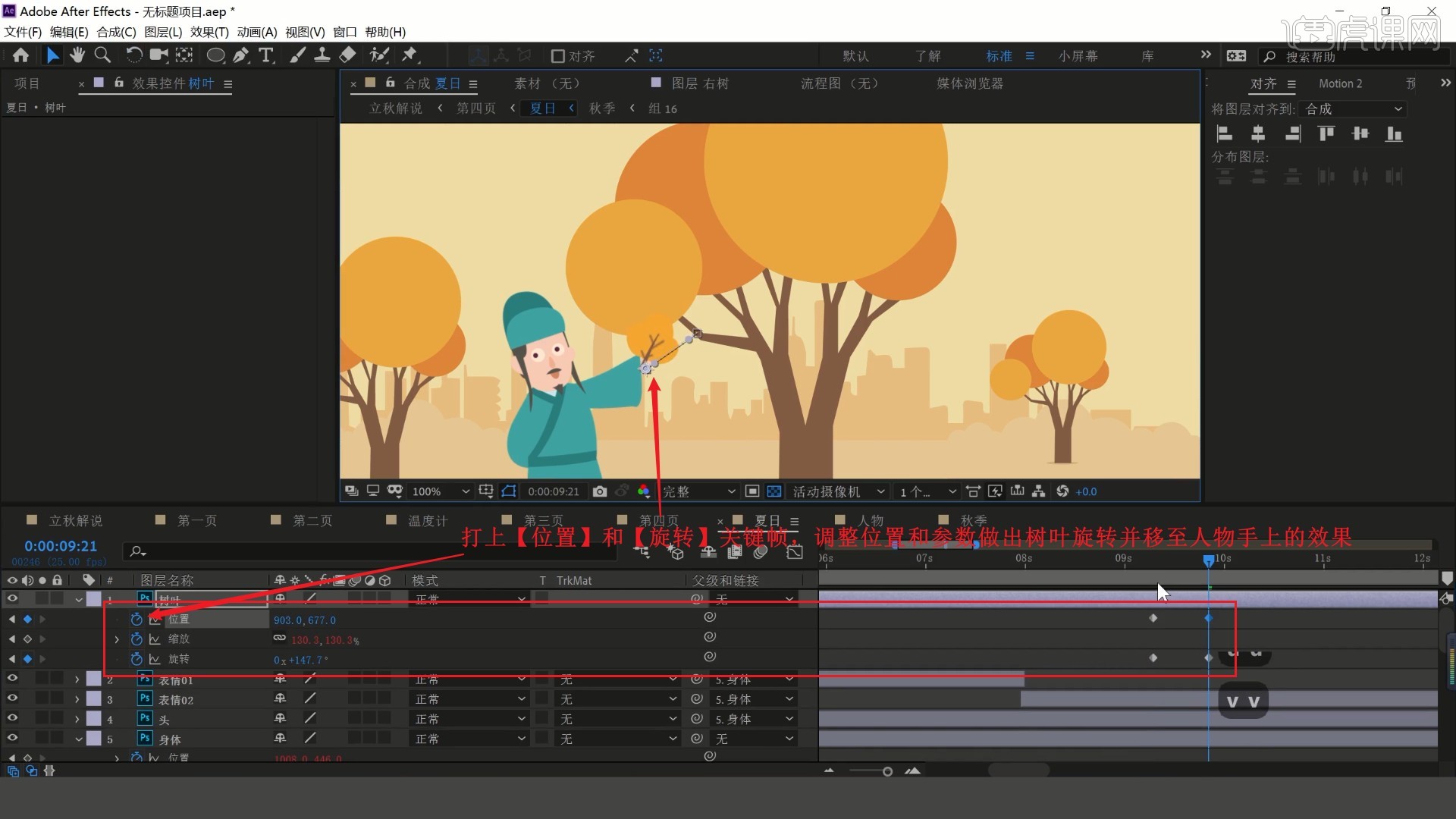
33.为树叶层打上【位置】和【旋转】关键帧,调整参数做出树叶旋转并移至人物手上的效果,如图所示。

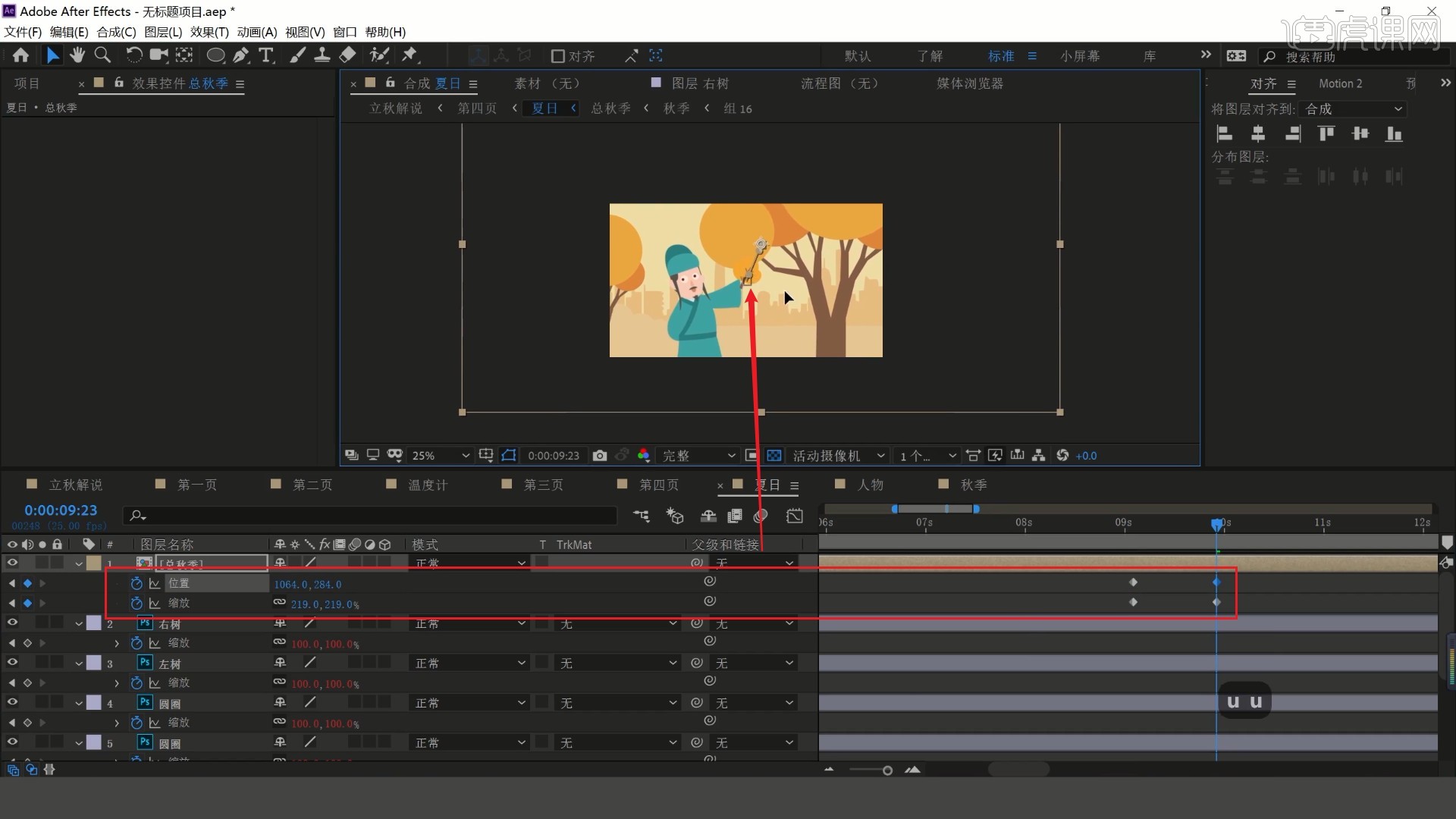
34.对秋季层以及上方所有层【预合成】,命名为总秋季,然后打上【缩放】和【位置】关键帧,做出画面变大的效果,如图所示。

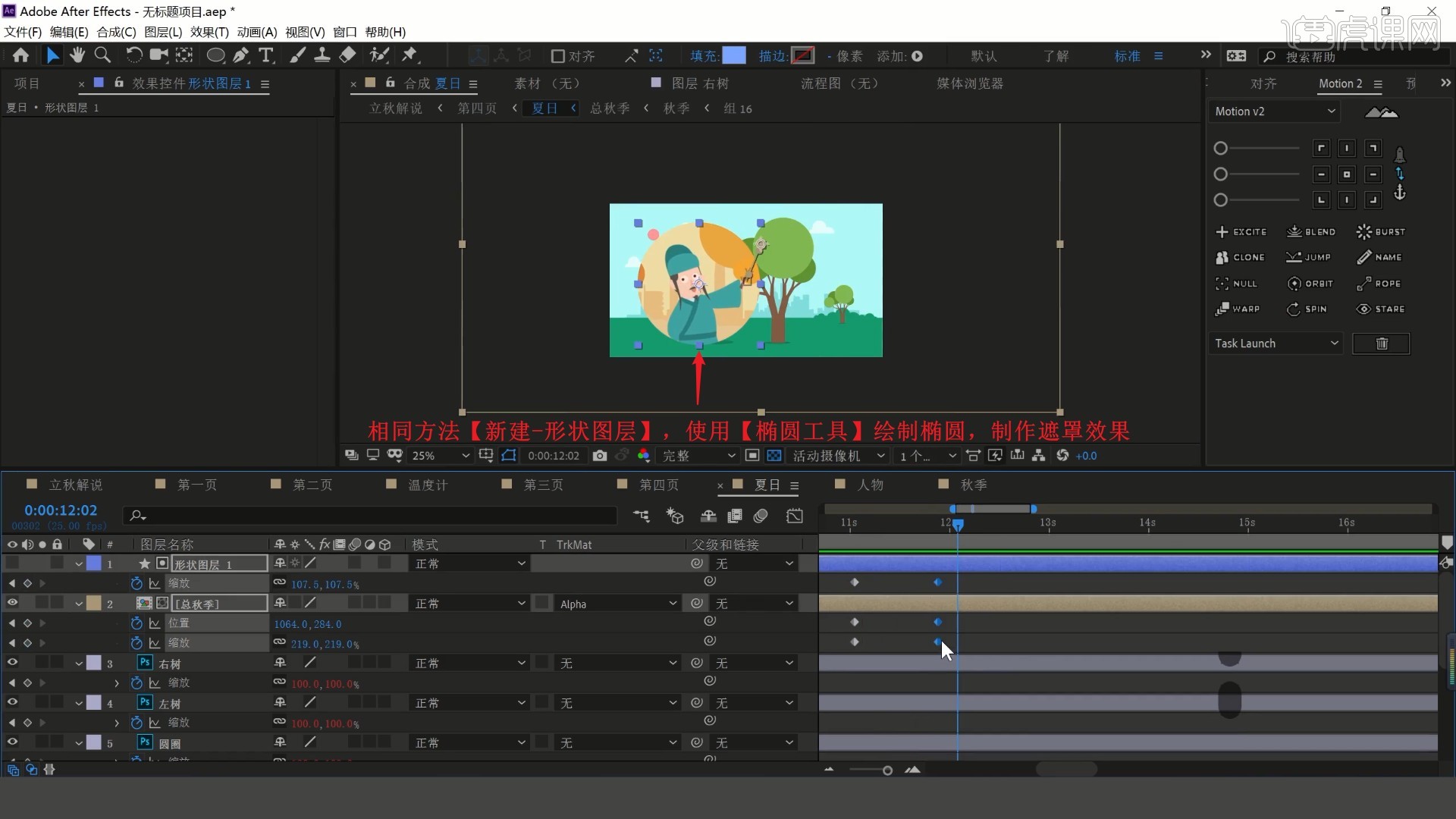
35.相同方法【新建-形状图层】,使用【椭圆工具】绘制椭圆,制作遮罩效果,具体可参考视频内老师的调整。

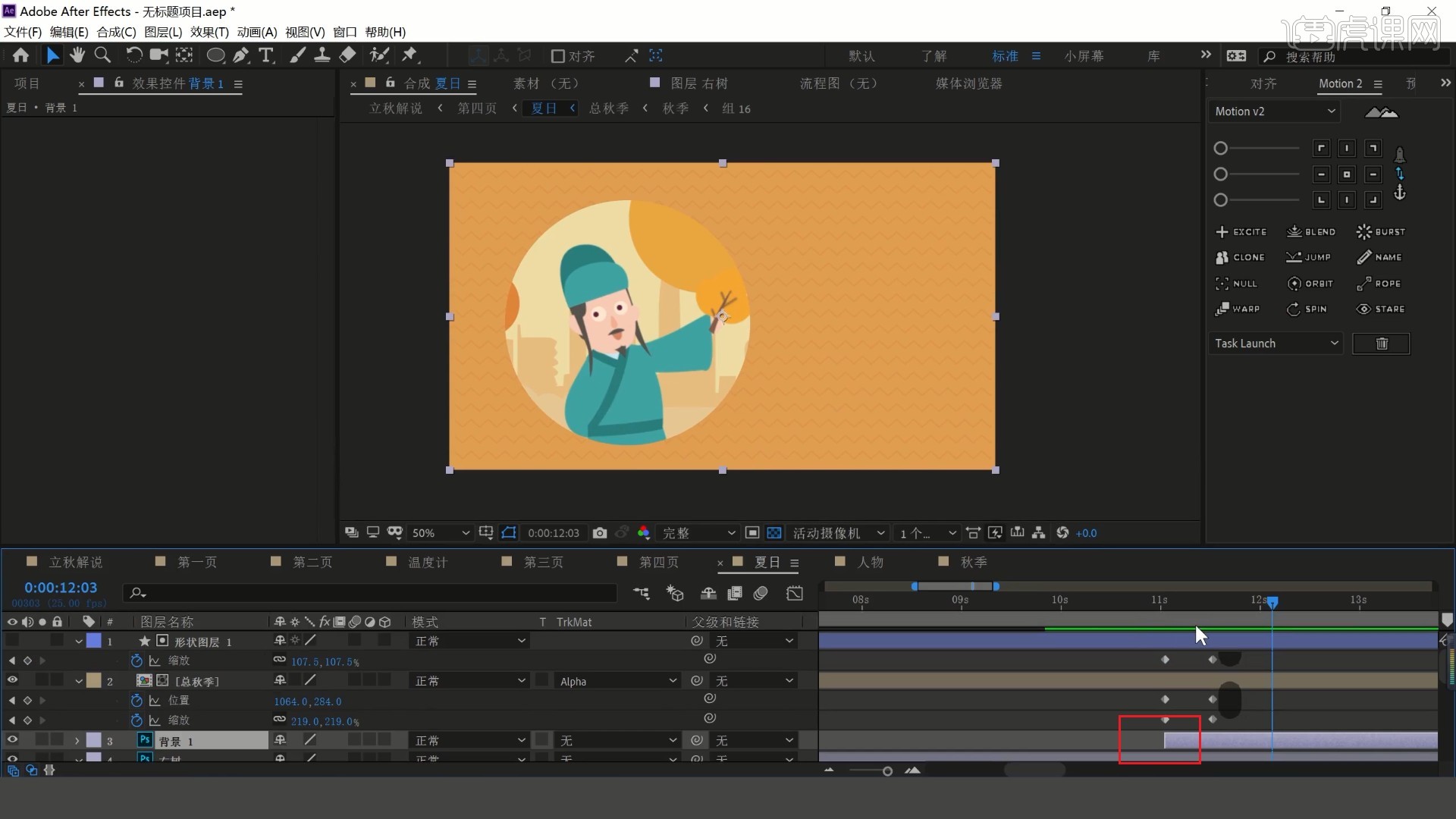
36.【复制】背景1层并【粘贴】至总秋季层下方,【按Alt+[键】裁去前面多余的时间,完成第四页动效的制作,如图所示。

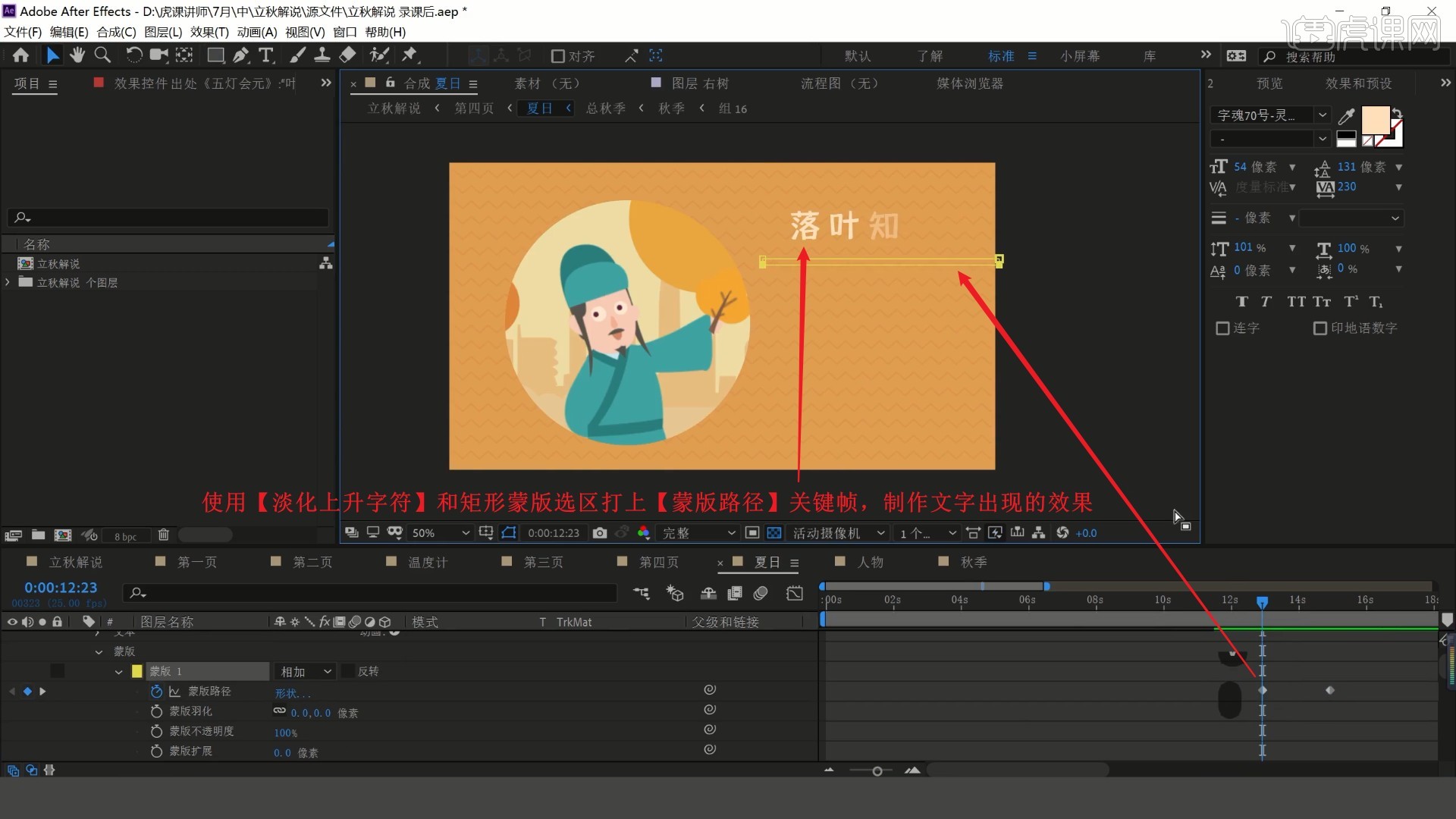
37.使用【文字工具】打出文字,使用【淡化上升字符】和矩形蒙版选区打上【蒙版路径】关键帧,制作文字出现的效果,如图所示。

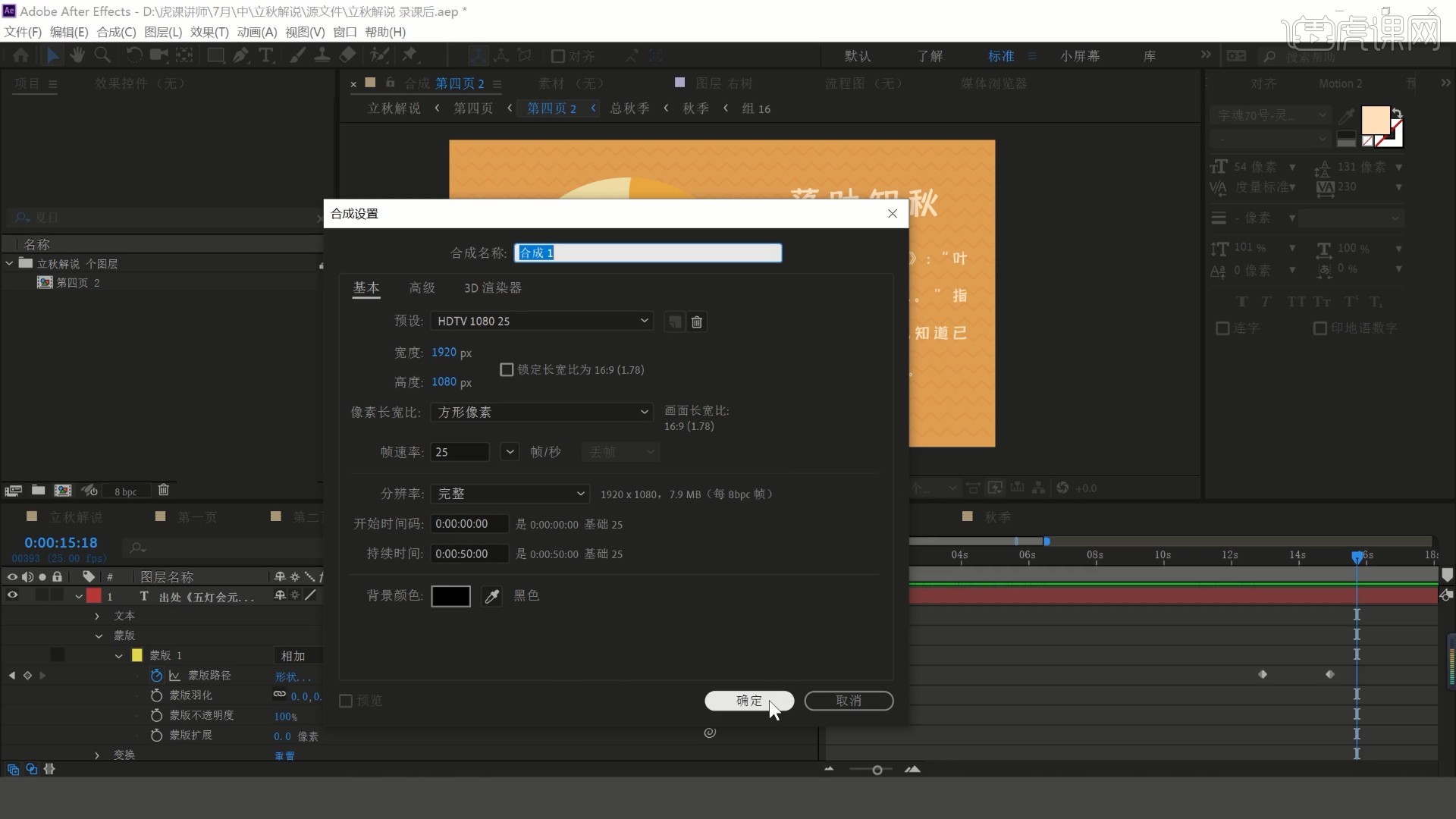
38.【重命名】夏日合成为第四页 2,【新建合成】合成1,宽度和高度为1920×1080像素,帧速率为25帧/秒,持续时间为50秒,如图所示。

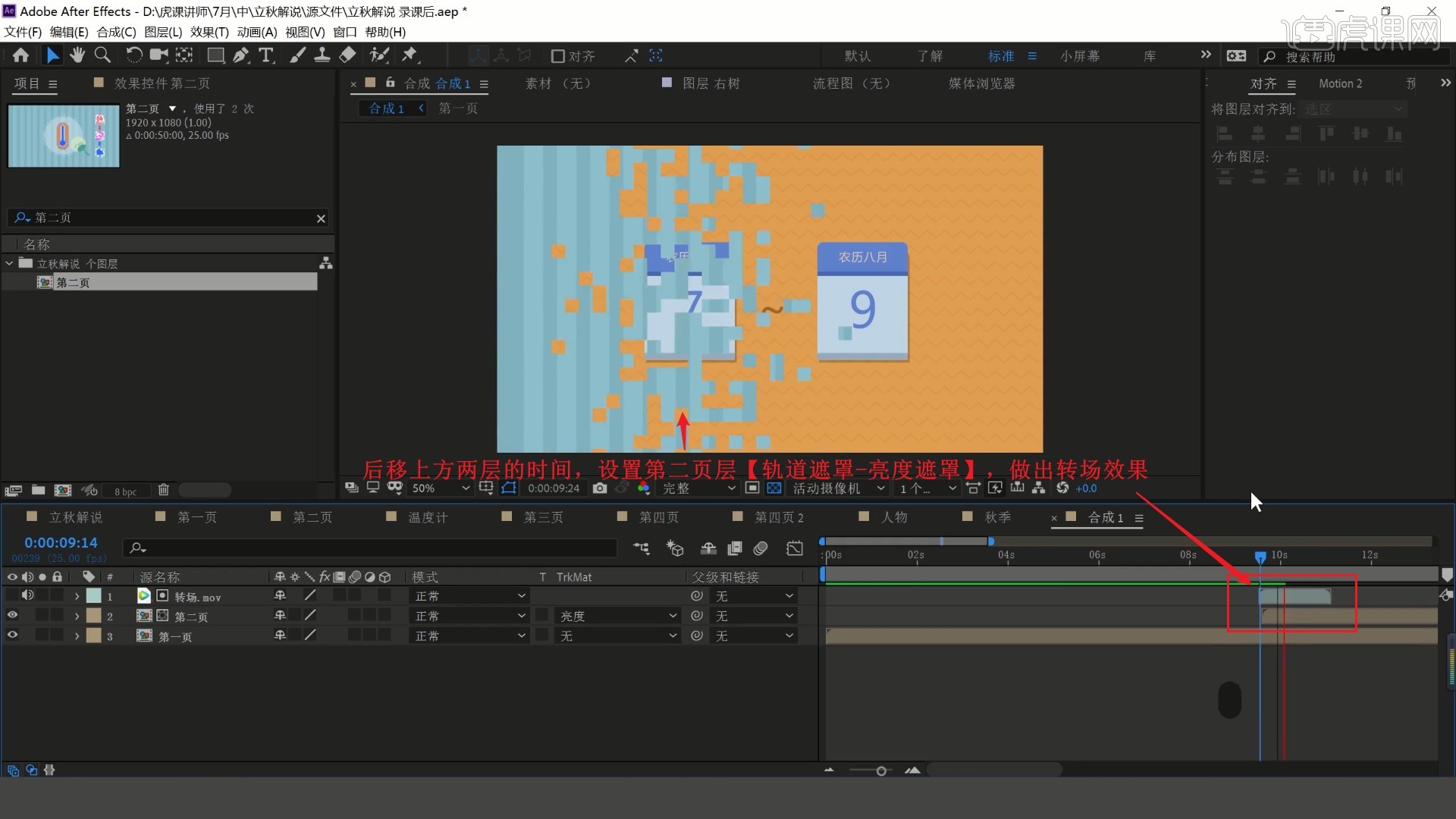
39.将第一页合成、第二页合成和转场素材拖入,后移上方两层的时间,设置第二页层【轨道遮罩-亮度遮罩】,做出转场效果,如图所示。

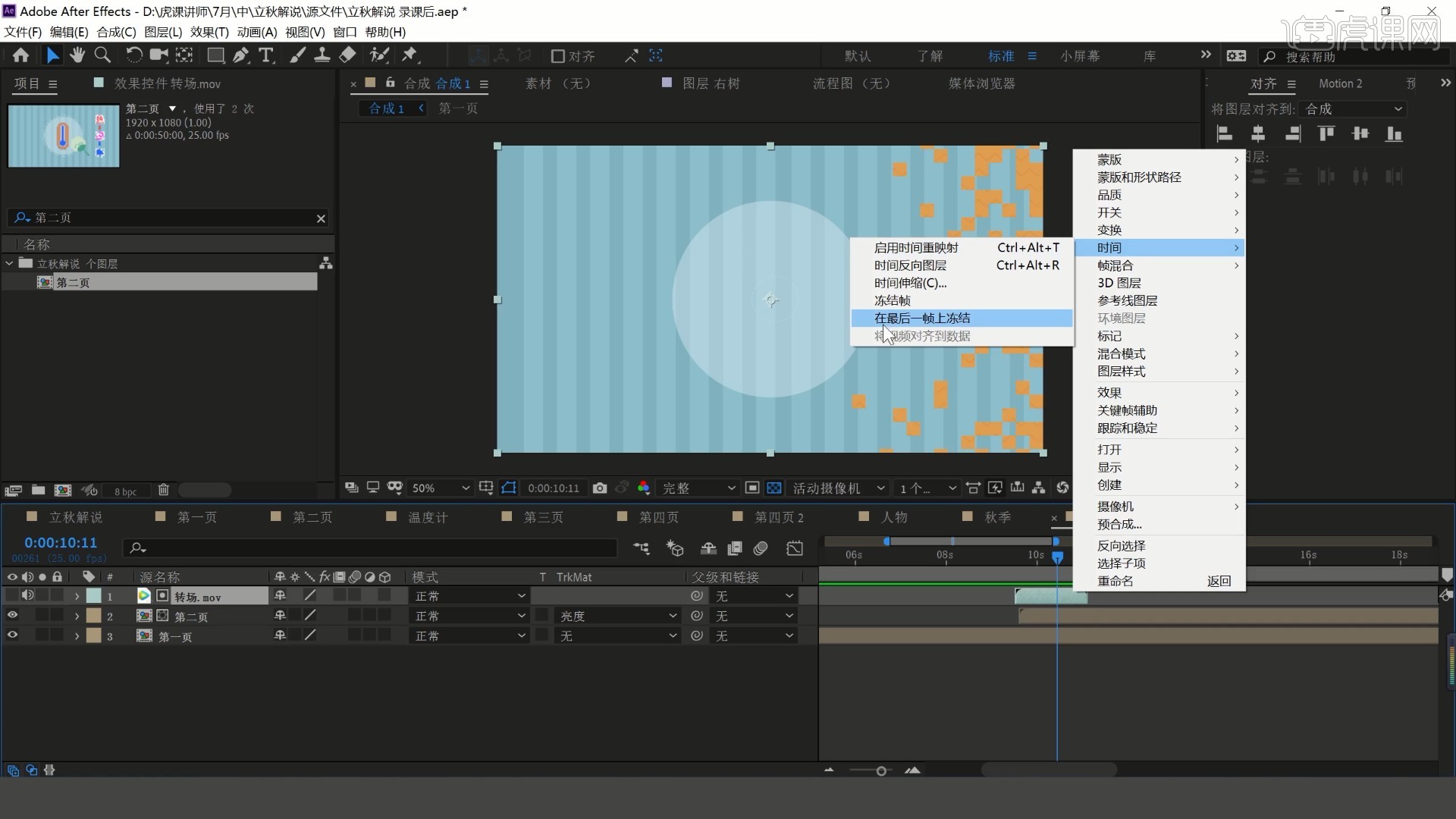
40.【右键】转场层选择【时间-在最后一帧上冻结】,如图所示。

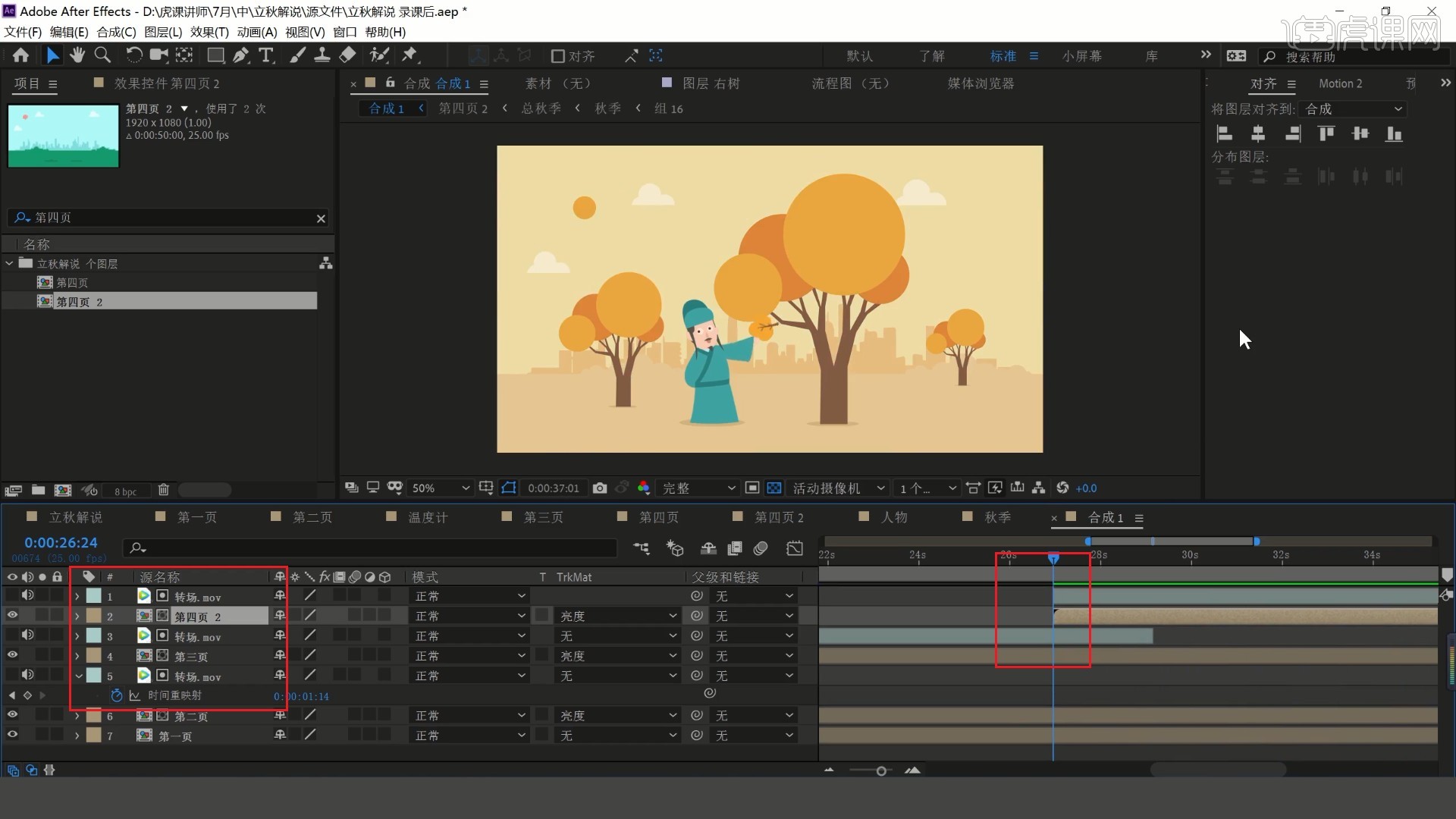
41.使用相同方法制作第三页、第四页 2的转场效果,即可完成制作,如图所示。

42.回顾本节课所讲解到的内容,同学们可以在下方评论区进行留言,老师会根据你们的问题进行回复。

43.最终效果如图所示,视频学百遍,不如上手练一练!你学会了吗?

以上就是AE-立秋节气介绍动画图文教程的全部内容了,你也可以点击下方的视频教程链接查看本节课的视频教程内容,虎课网每天可以免费学一课,千万不要错过哦!