店铺装修-天猫详情关联页装修及批量投放图文教程发布时间:2022年02月07日 08:01
虎课网为您提供字体设计版块下的店铺装修-天猫详情关联页装修及批量投放图文教程,本篇教程使用软件为PS(CC2019),难度等级为新手入门,下面开始学习这节课的内容吧!
本节课讲解 Photoshop(简称PS)软件 - 天猫详情关联最终上传,同学们可以在下方评论区进行留言,老师会根据你们的问题进行回复,作业也可以在评论区进行提交,课程核心知识点:无线端详情关联页批量投放、PC端详情关联页批量投放。

学完本课内容后,同学们可以根据下图作业布置,在视频下方提交作业图片,老师会一一解答。

那我们开始今天的教程吧。
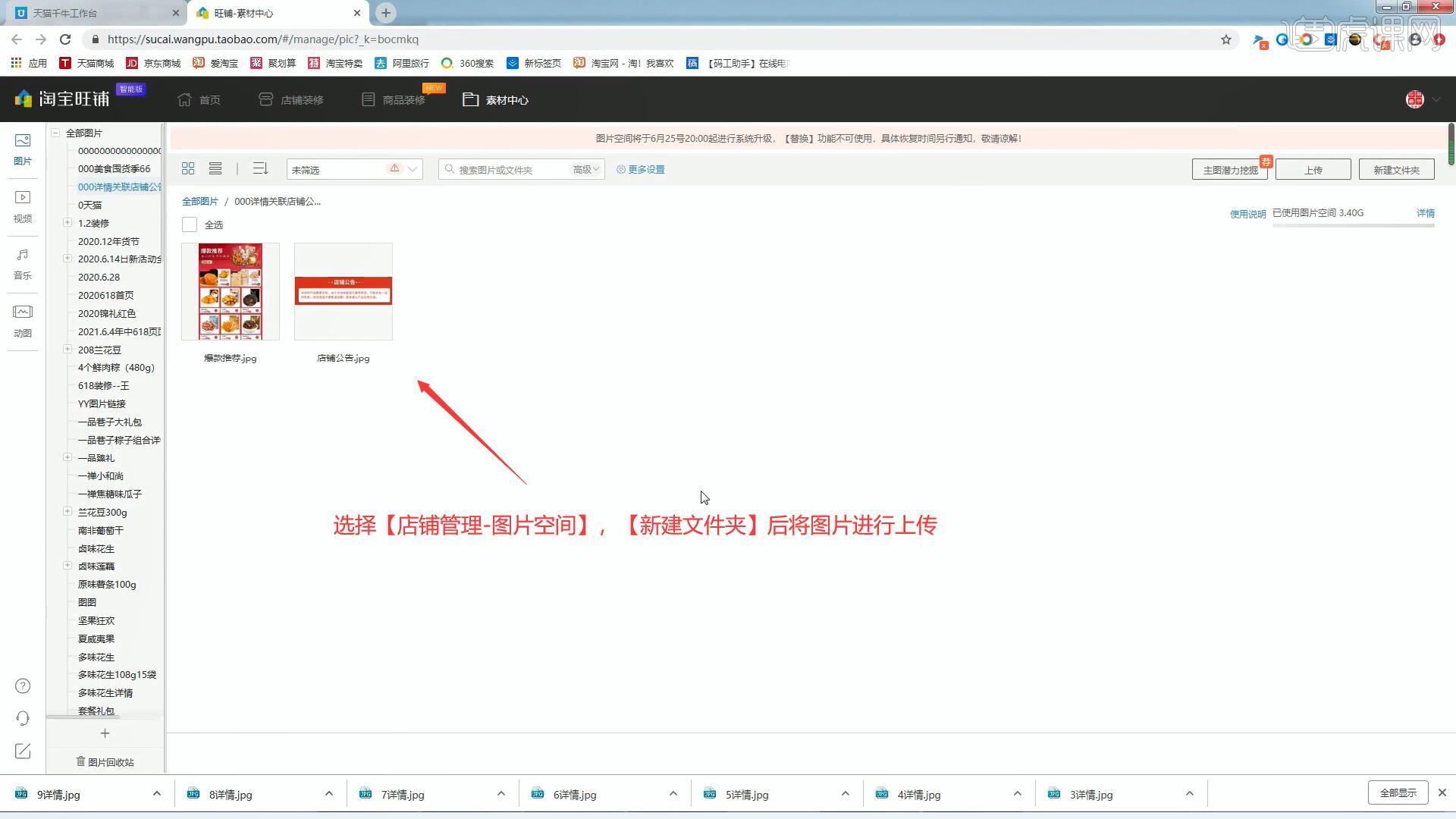
1.首先我们打开天猫后台,选择【店铺管理-图片空间】,【新建文件夹】后将图片进行上传,如图所示。

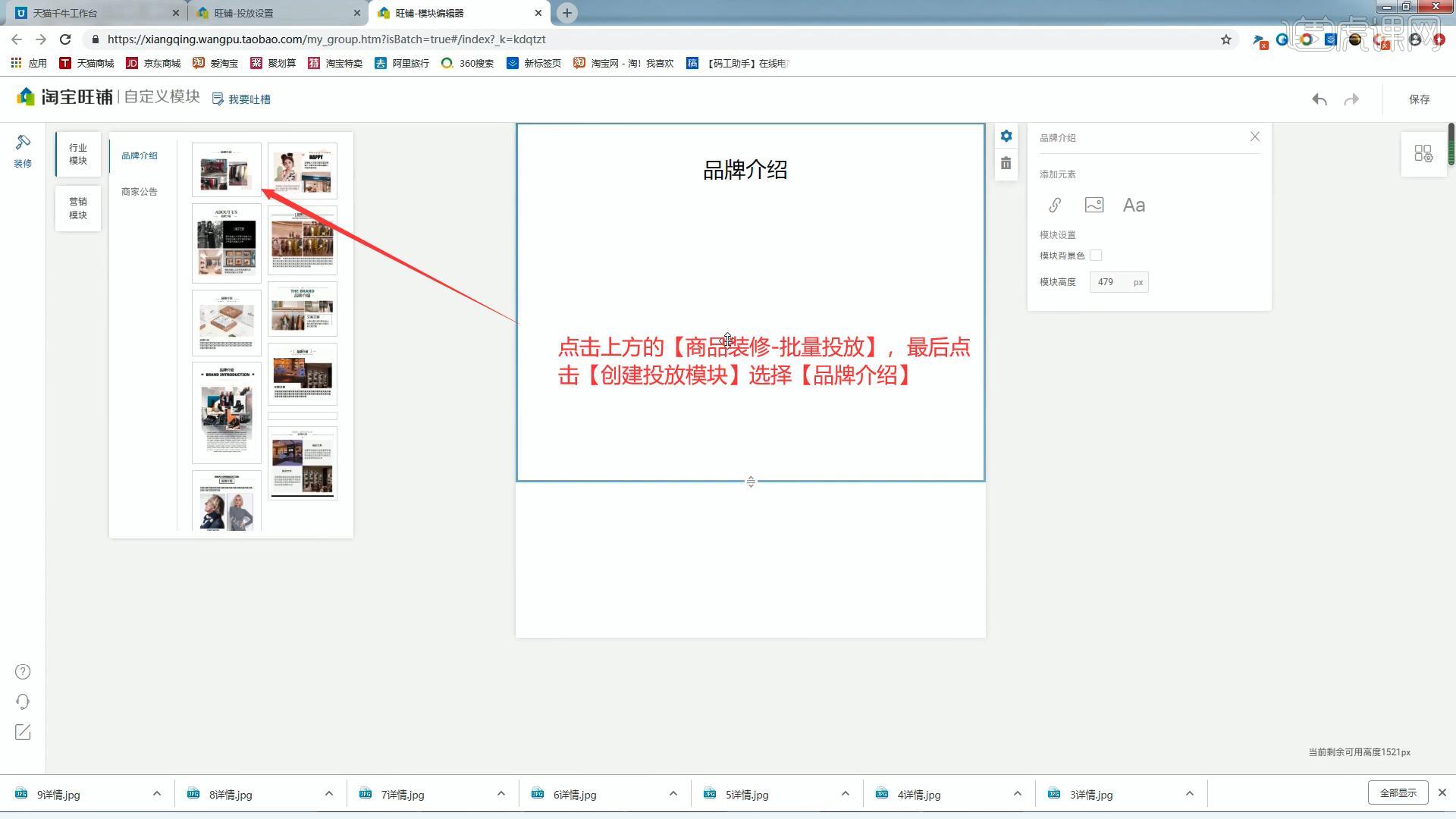
2.点击上方的【商品装修-批量投放】,最后点击【创建投放模块】选择【品牌介绍】,如图所示。

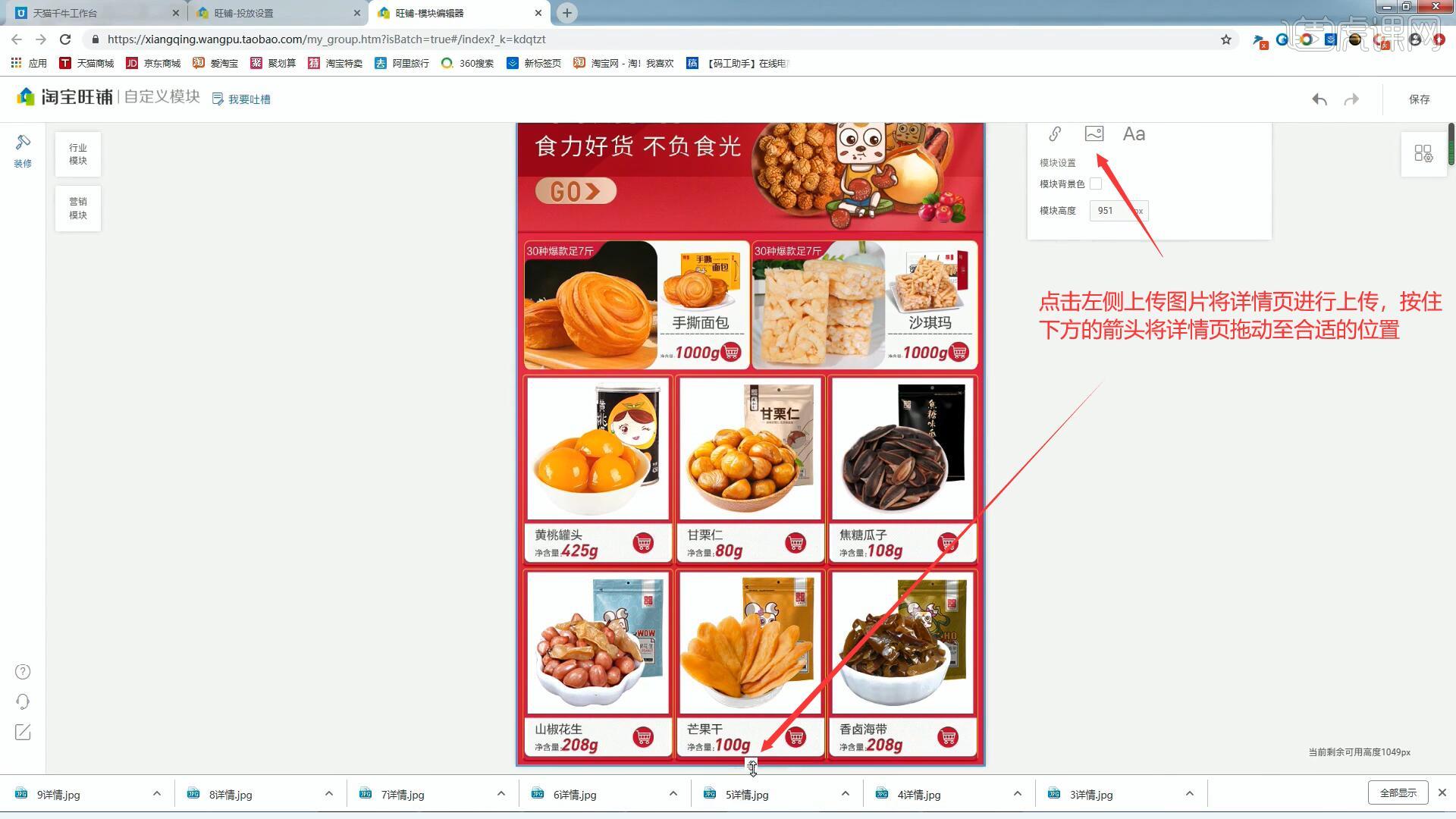
3.点击右侧上传图片将详情页进行上传,按住下方的箭头将详情页拖动至合适的位置,如图所示。

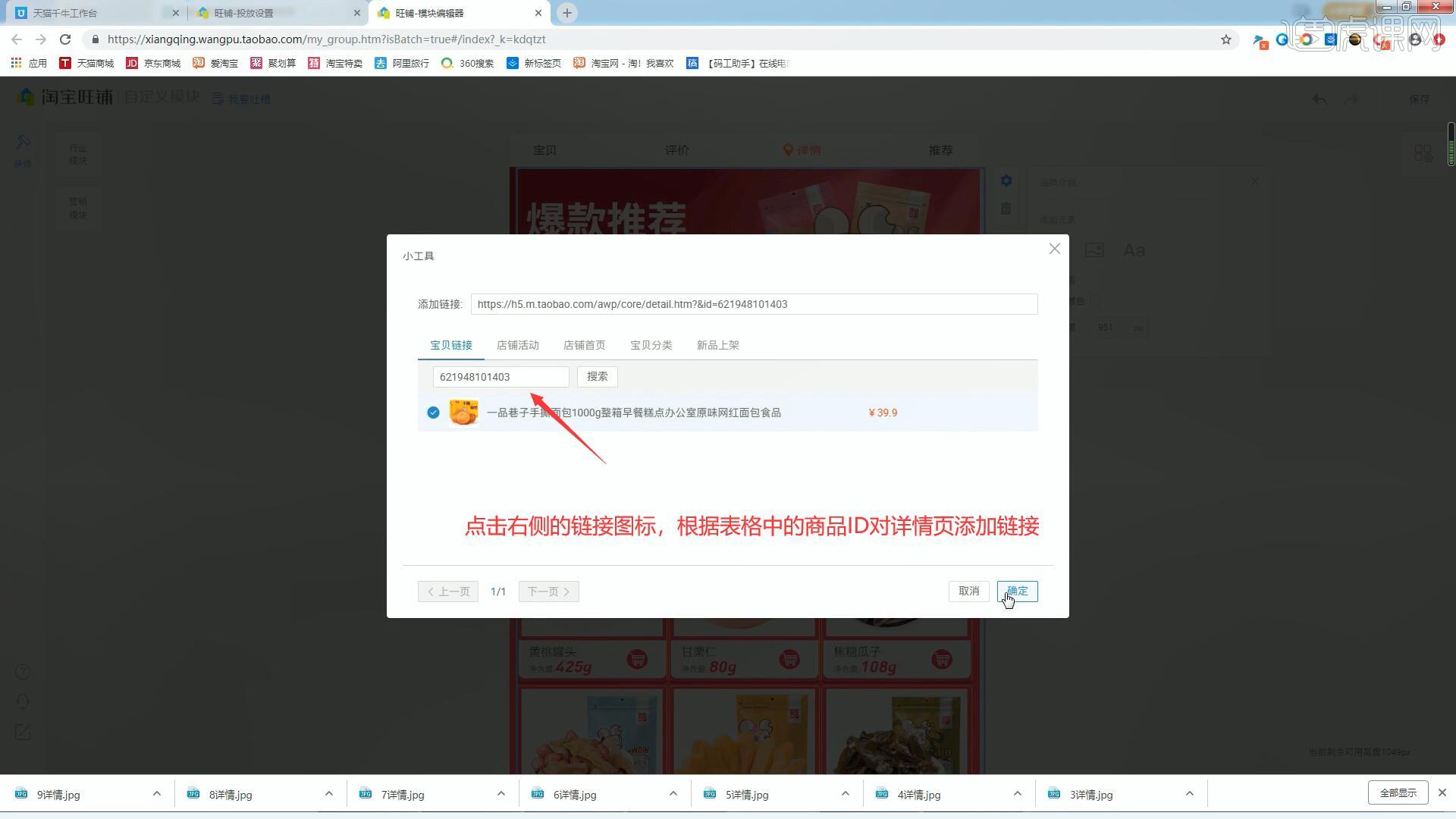
4.点击右侧的链接图标,根据表格中的商品ID对详情页添加链接,如图所示。

5.商品链接添加完成后点击【去投放】,修改生效日期后即可对商品进行投放,如图所示。

6.接下来我们创建下一个模块,点击【商家公告-创建投放模块】,如图所示。

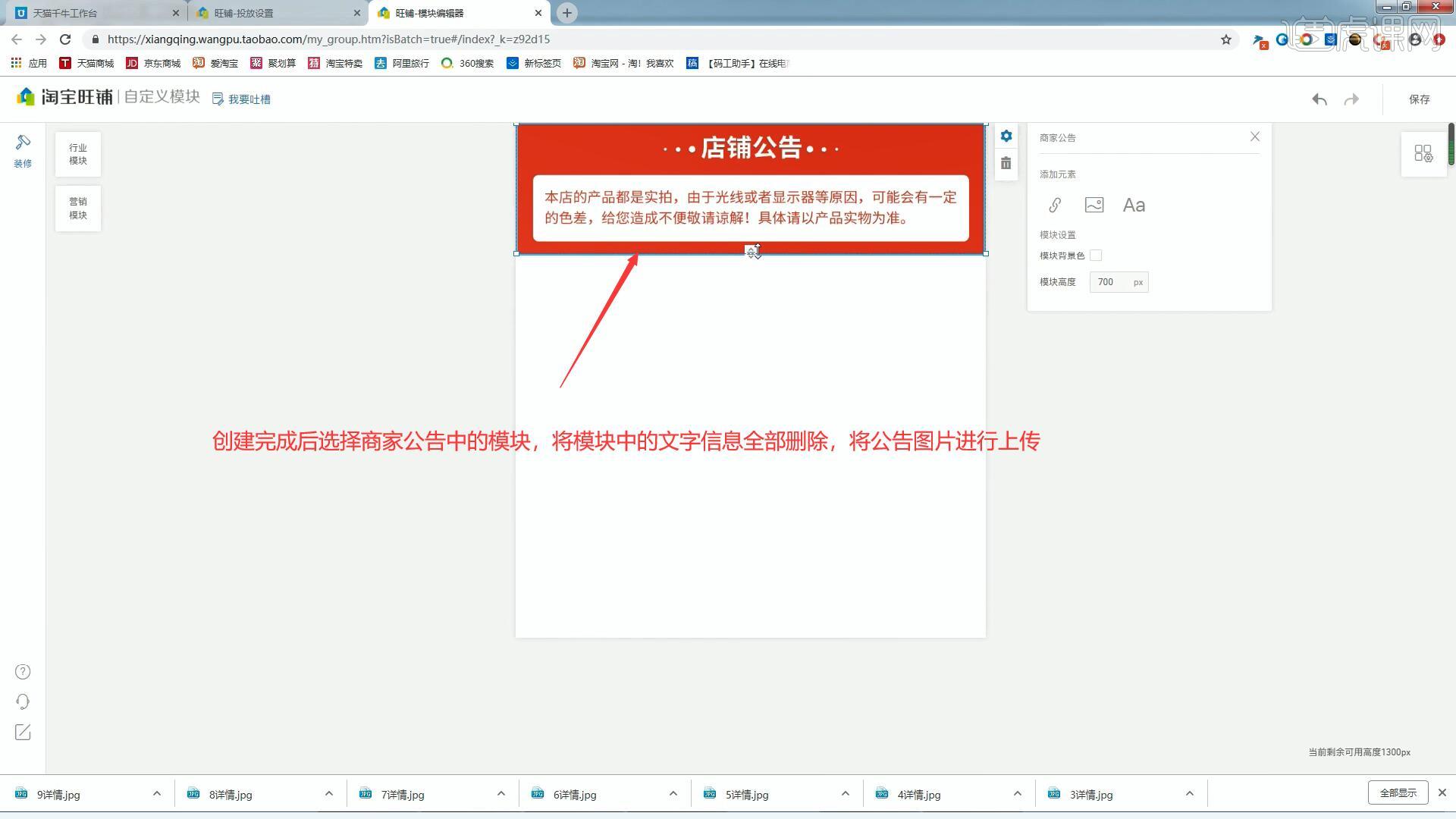
7.创建完成后选择商家公告中的模块,将模块中的文字信息全部删除,将公告图片进行上传后进行投放即可,如图所示。

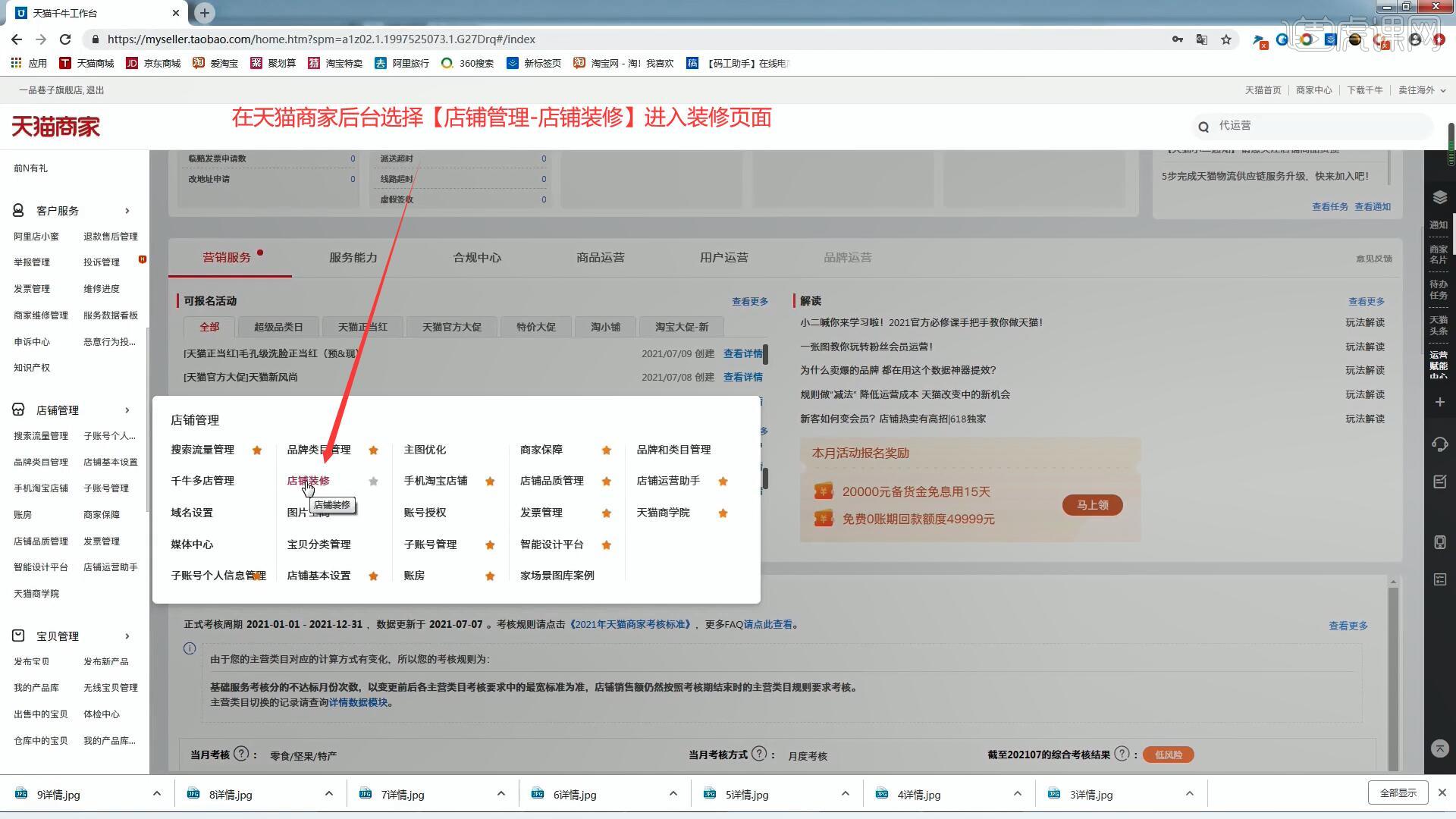
8.接下来我们讲解电脑端详情关联页的装修,在天猫商家后台选择【店铺管理-店铺装修】进入装修页面,如图所示。

9.选择【PC装修】中的【宝贝详情页】进入装修页面,在左侧选择【自定义区】模块拖动至宝贝描述信息上方,如图所示。

10.点击自定义区上方的【编辑】,选择【不显示标题】后开始添加【热区】,如图所示。

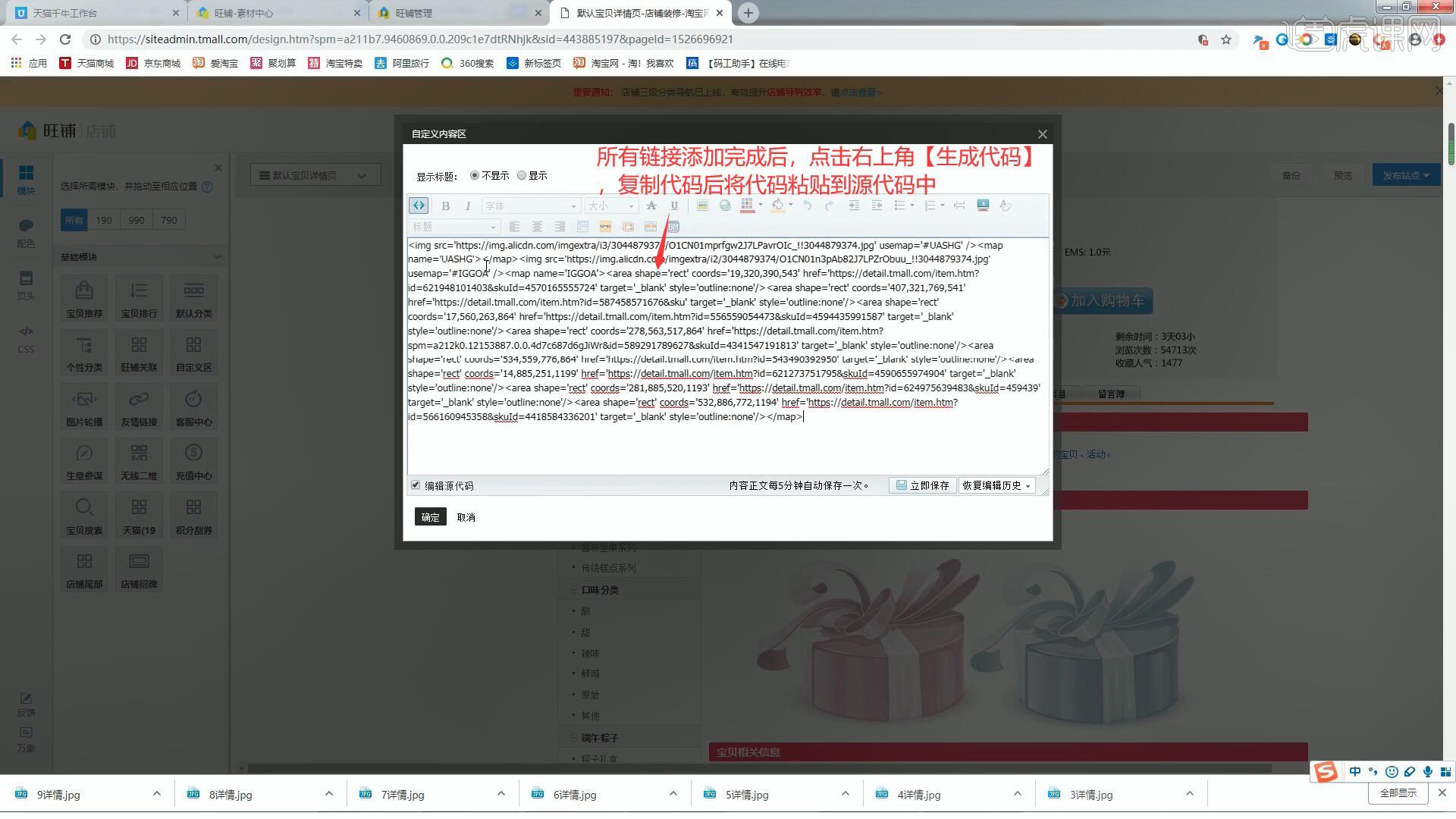
11.所有链接添加完成后,点击右上角【生成代码】,复制代码后将代码粘贴到源代码中,如图所示。

12.将源代码粘贴进自定义区后点击确定,对我们制作好的详情进行预览,确认无误后即可发布,如图所示。

13.回顾本节课所学的内容,同学们可在视频下方的评论区留言并提交作业,老师会根据提出的问题回复。

14.视频学百遍,不如上手练一练,你学会了吗!

以上就是店铺装修-天猫详情关联页装修及批量投放图文教程的全部内容了,你也可以点击下方的视频教程链接查看本节课的视频教程内容,虎课网每天可以免费学一课,千万不要错过哦!