在线工具-毛玻璃效果图标设计图文教程发布时间:2022年02月07日 08:01
虎课网为您提供字体设计版块下的在线工具-毛玻璃效果图标设计图文教程,本篇教程使用软件为在线工具,难度等级为新手入门,下面开始学习这节课的内容吧!
经常在设计师的群里看到有人问毛玻璃效果怎么实现,今天就给大家带来详细的教程。
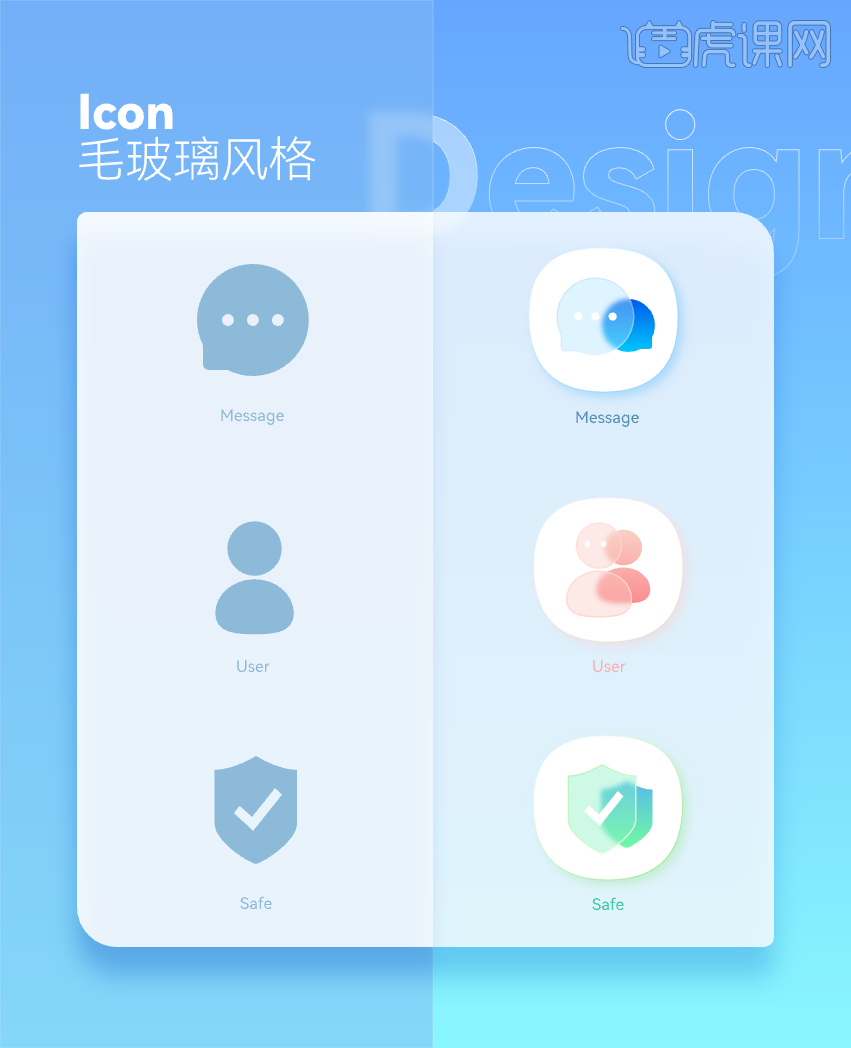
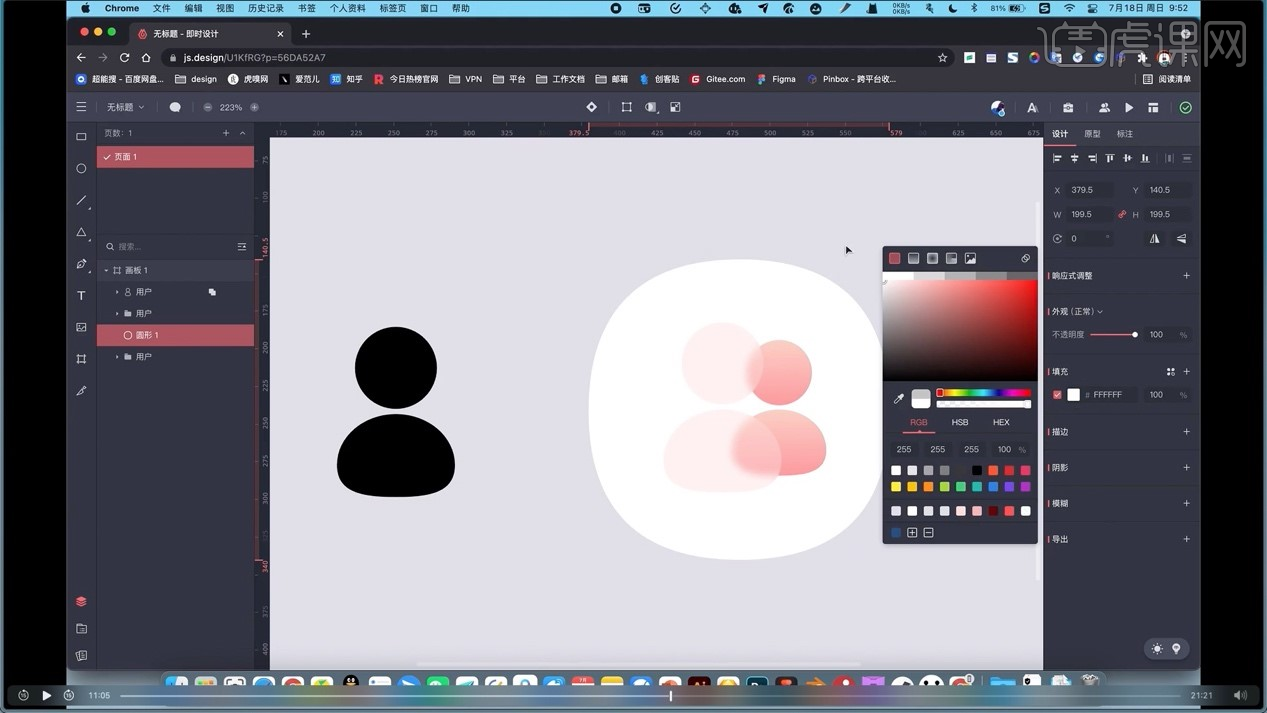
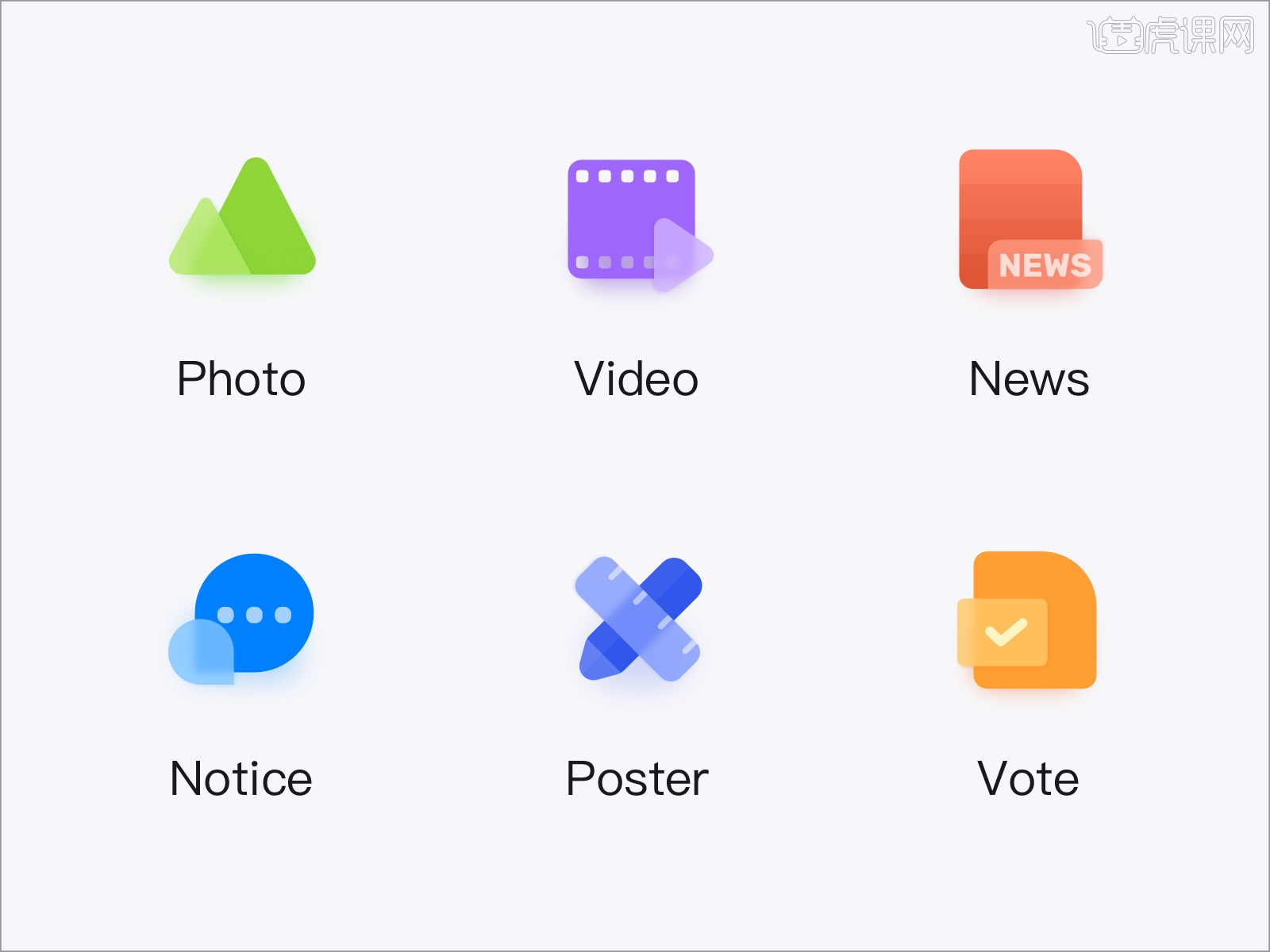
在具体的教程之前,我们先来分析一下毛玻璃效果的特点,以下图的3个icon为例,
① 左侧的面性图标前后关系并不是很明确,没有毛玻璃的质感,美观度上是不如毛玻璃风格
② 毛玻璃质感会比传统的面性图标要强很多,前后也会有一定的层级
③ 毛玻璃这样的一个本身的质感也会增加整个图标的丰富度以及颜色的丰富度

下面我们正式开始教程,教大家如何实现从面性图标到毛玻璃质感图标的转化。
需要掌握的要点为如下几点:
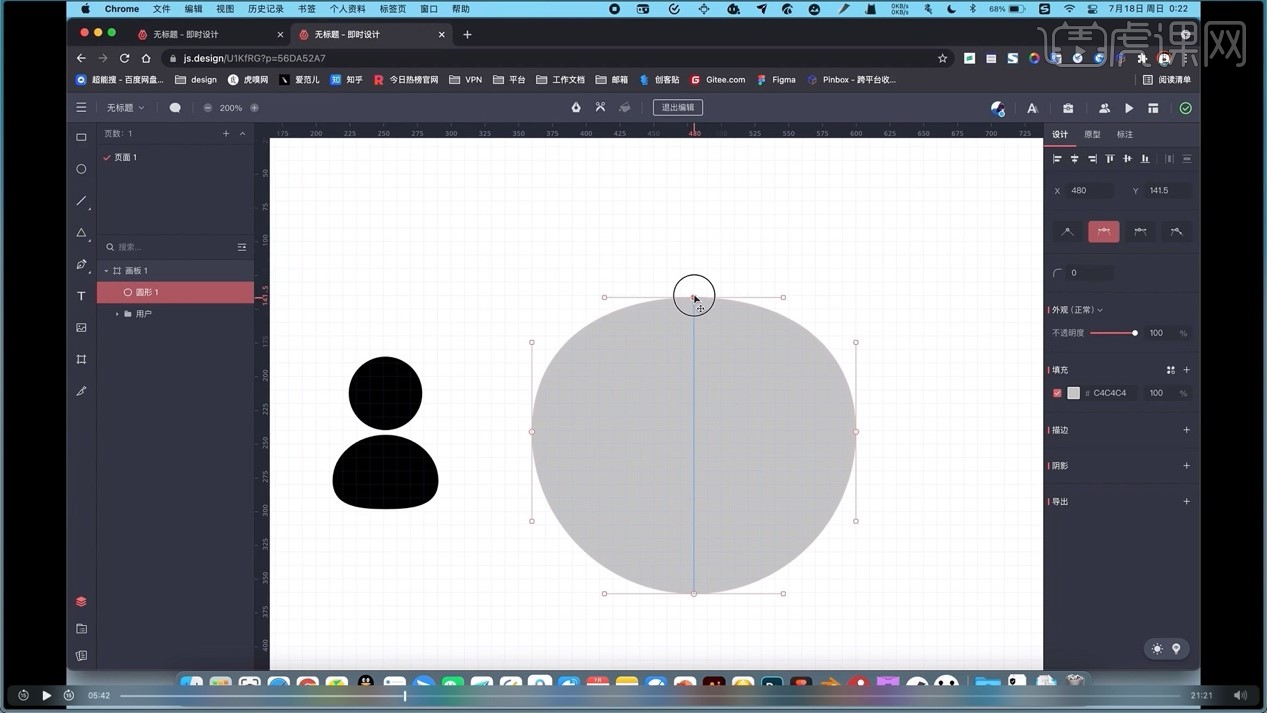
01. 绘制超椭圆
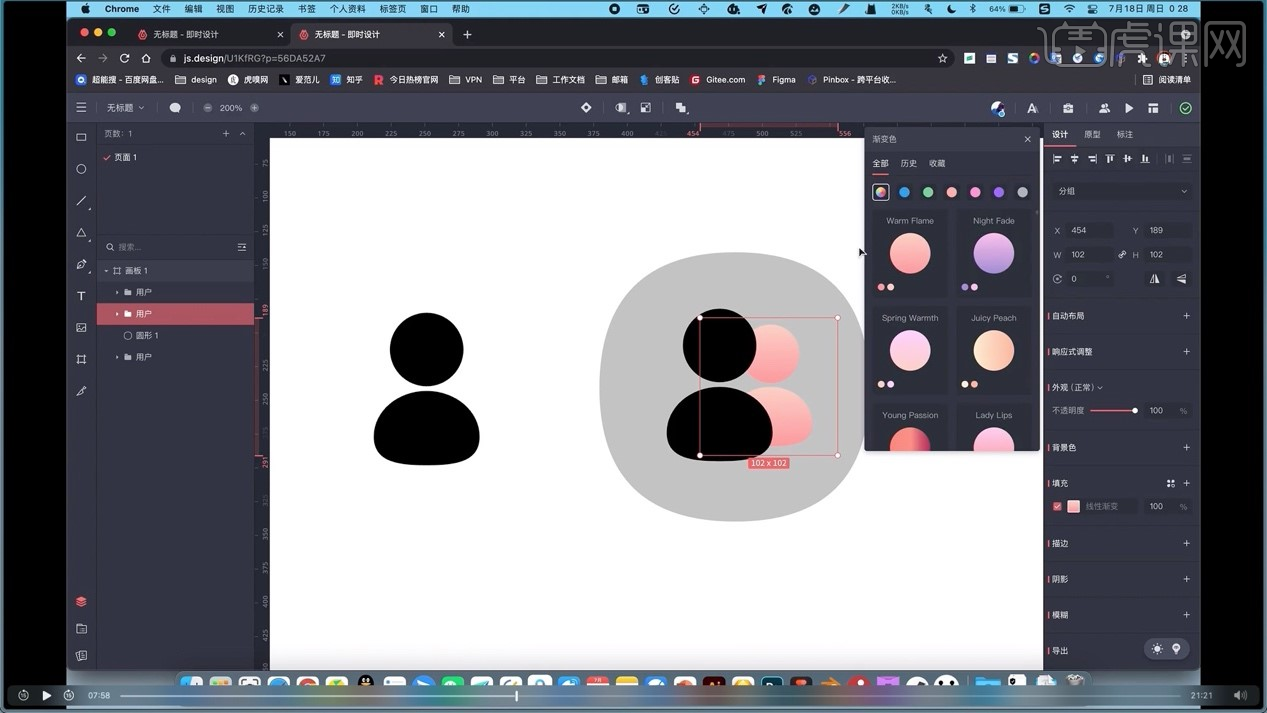
02. 利用插件快速填充渐变
03. 利用背景模糊快速完成毛玻璃效果
04. 利用描边完成厚度的增加
05. 利用投影增加图标细节
第一步:打开即时设计平台(https://js.design/?source=huke&plan=mbl),利用快捷键A绘制画板(850X1040)

第二步:拖入原始图标
图标素材:https://js.design/P8U17H?p=J2235CMKQ2?source=huke&plan=mbl

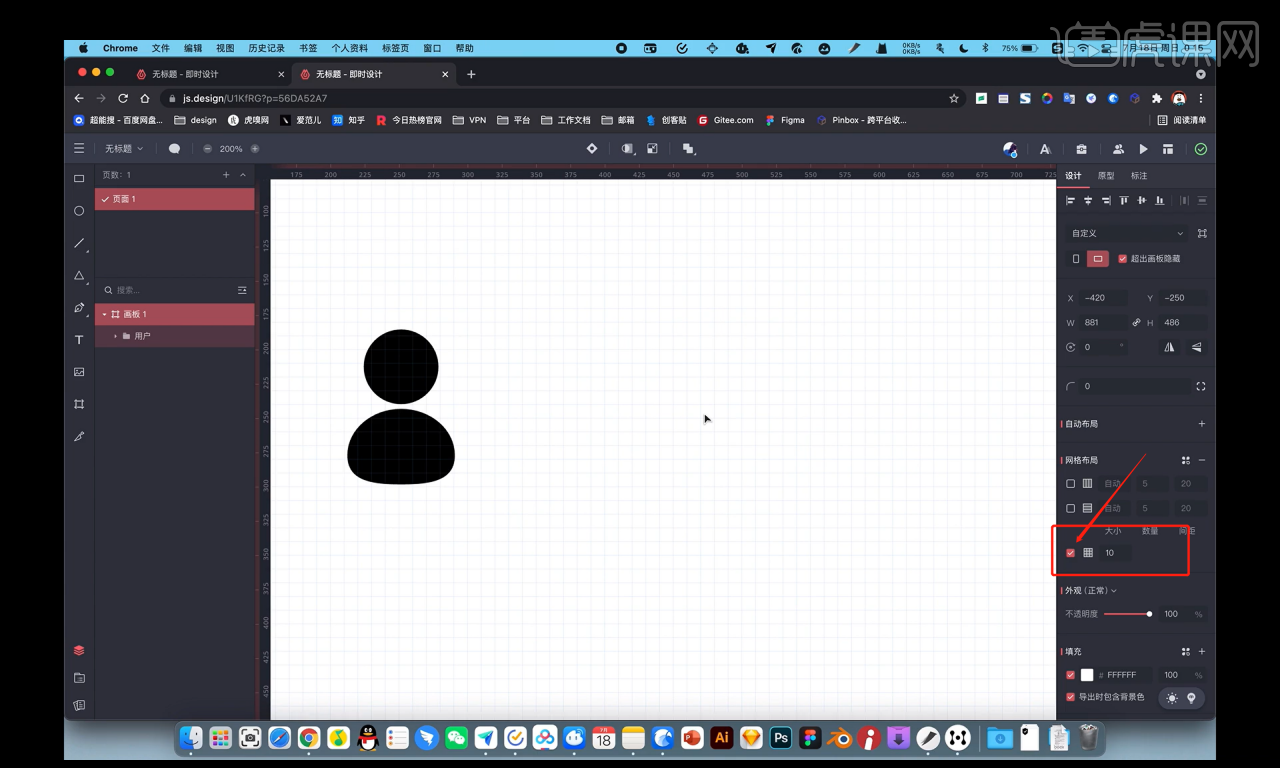
第三步:在右边我们选择网格布局并打开,然后同时把第1个对勾取消掉,选择最后一个对勾,这个时候你就会发现我们的画板上面会有很多的小的网格,我们主要就利用这个网格去做我们的超椭圆

第四步:这个时候大家可以来按键盘的O,直接画一个圆。那么我们找到网格的交接线的部分,直接去拖动。这个时候大家注意啊,在拖动中摁住shift键,保证我们的圆是一个正圆,然后一定要对齐网格

第五步:双击进入形状编辑状态,利用锚点上下左右都往圆心移动两个格子就好了,有的时候呢,大家在移动的时候可能不是很精准,所以说一定要对好这个网格的边缘线

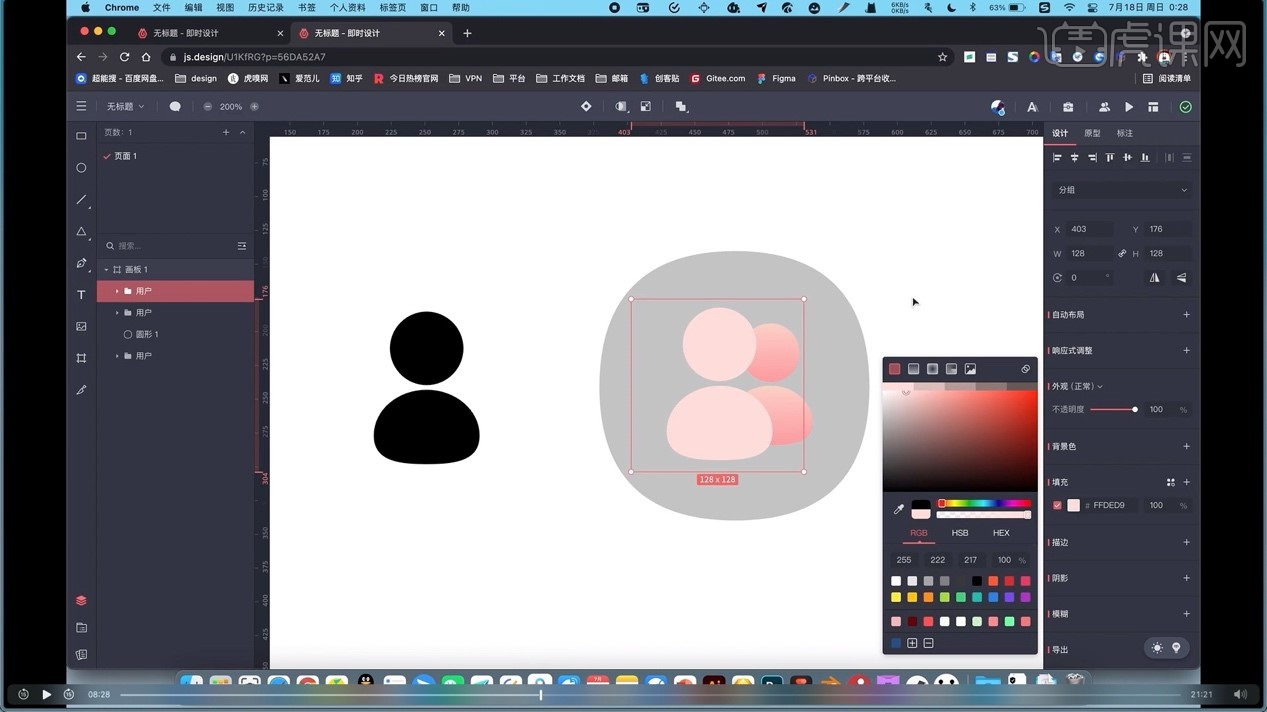
第六步:我们可以把左边的图标开始进行复制,ctrl+c\ctrl+v复制完了之后,我们在图层当中把它放在最上面这一个层,然后拖动到我们的这个超椭圆里面,这样的话我们就可以以这个图标为基准开始往下设计,并且给右侧的图标利用插件快速的进行渐变色的填充

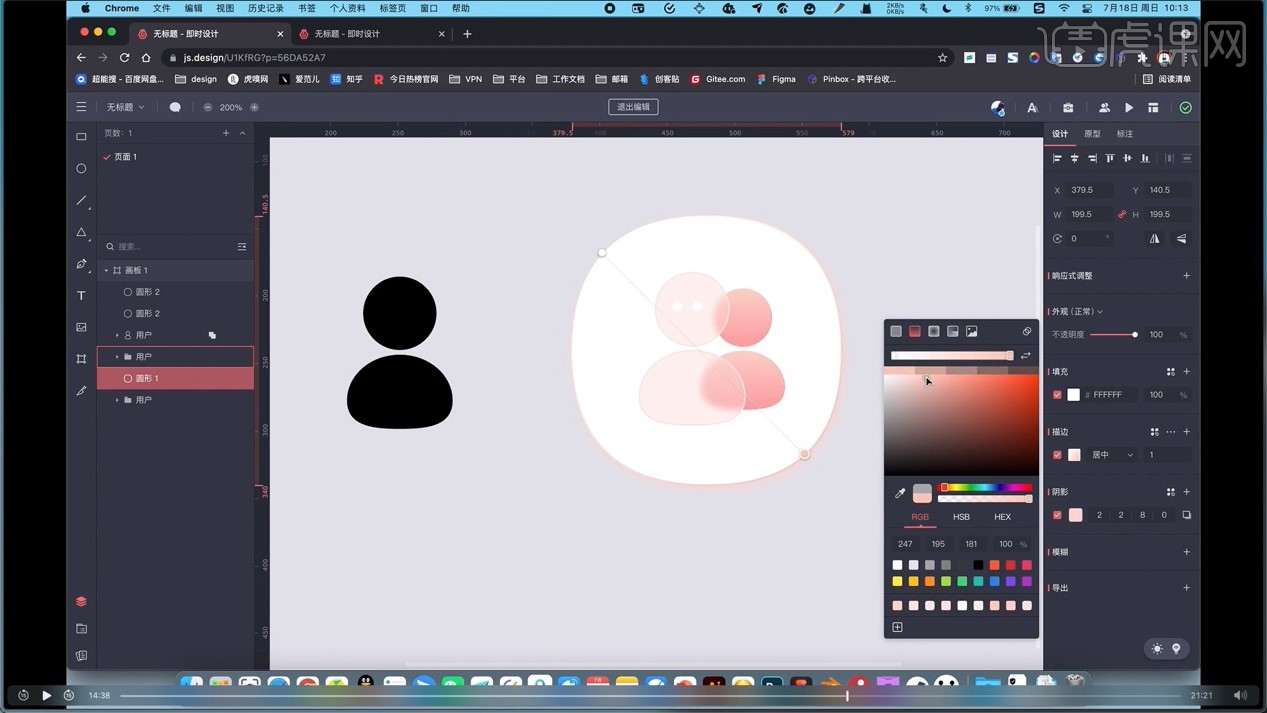
第七步:左边这个图标的颜色我们可以选什么,一般像毛玻璃质感,玻璃这块的颜色都是右边这个图标的一个浅色,我们可以选中左边这个图标,然后在右边填充里面选择取色器,然后呢吸一下这个颜色,把它变得更亮一些就 ok 了

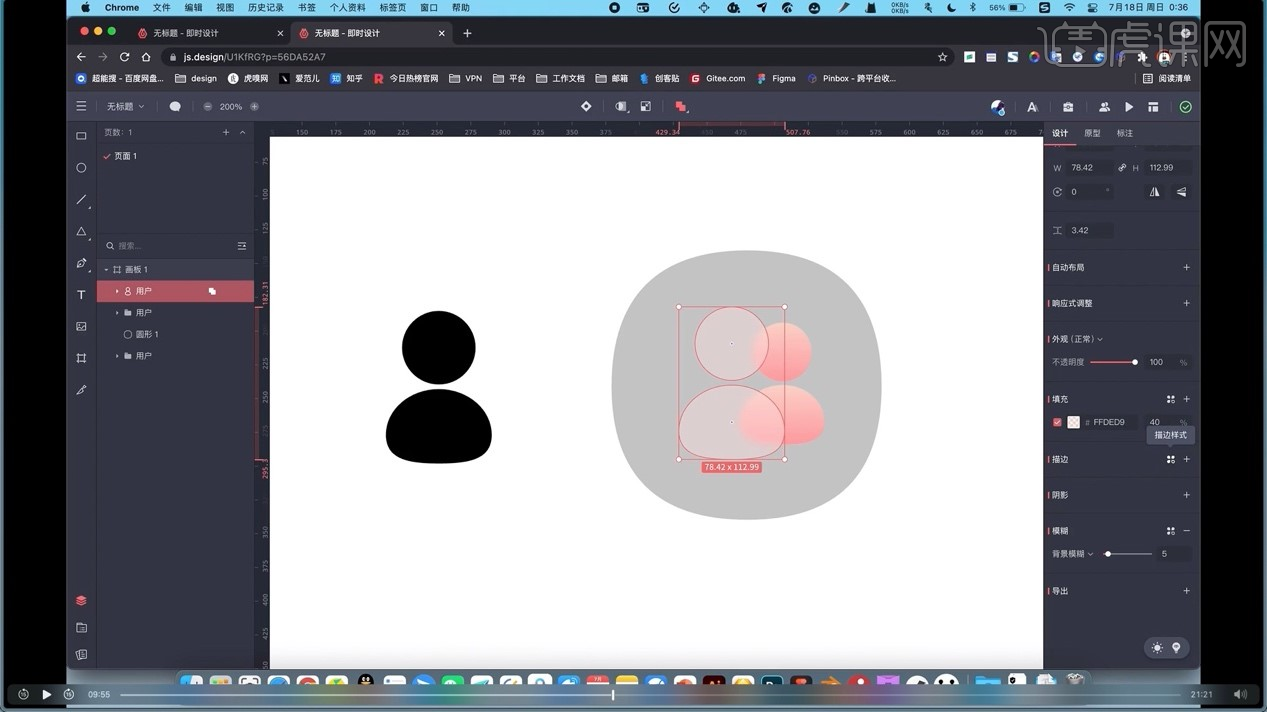
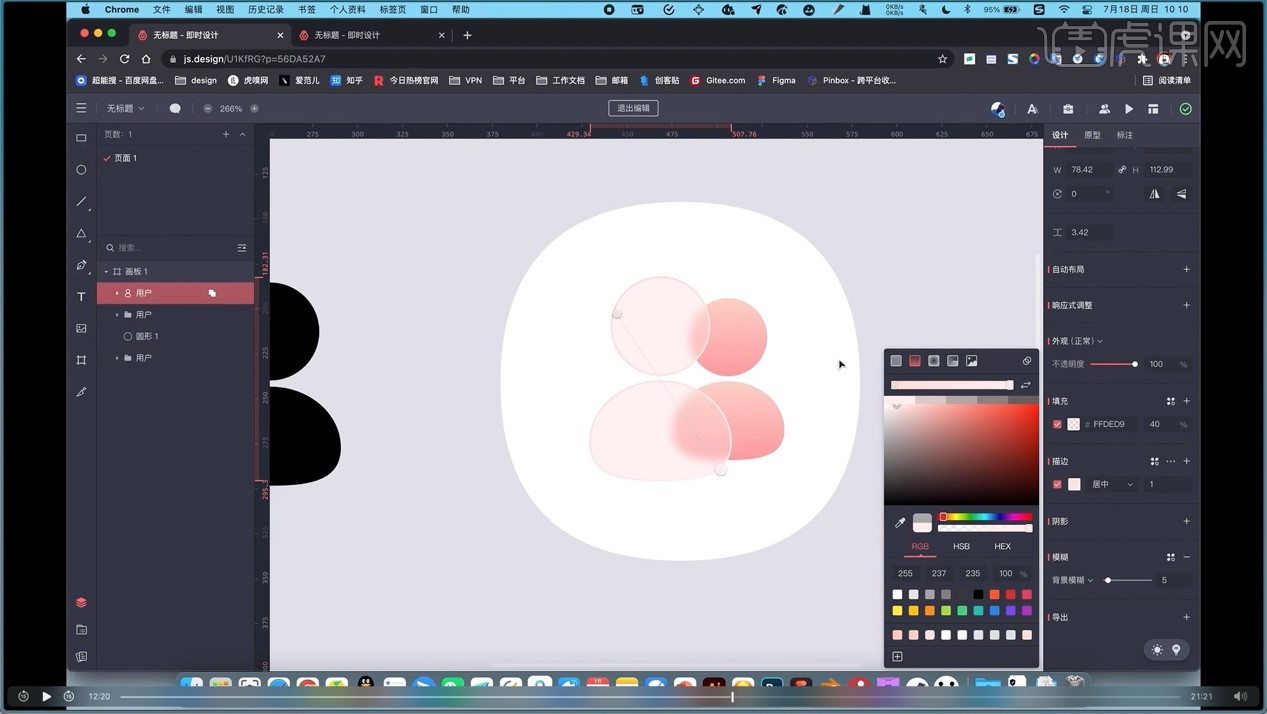
第八步:下面我们就来做最核心的一步,也就是这里面体现质感最强的一步,就是毛玻璃的这个高斯模糊效果。非常简单。实际上在我们的即时设计当中,有一个叫背景模糊的功能,这个功能就是为了制作毛玻璃而诞生的
右边我们再点开模糊的情况下,选择我们的背景模糊,我们把背景模糊的数值调到5左右,然后填充色里面的百分比往下降一降,让这个图形或者我们的图标,变成一个半透明的效果就可以了,好那么一般我会选择40%,最核心的这个毛玻璃效果就出来了

第九步:我们选择超椭圆本身,然后点击填充,直接选择纯白色

第十步:给毛玻璃增加厚度,可以在右侧选择描边,然后描边选择渐变。渐变颜色可以左边颜色深右边颜色浅,多利用吸色器吸取颜色进行编辑

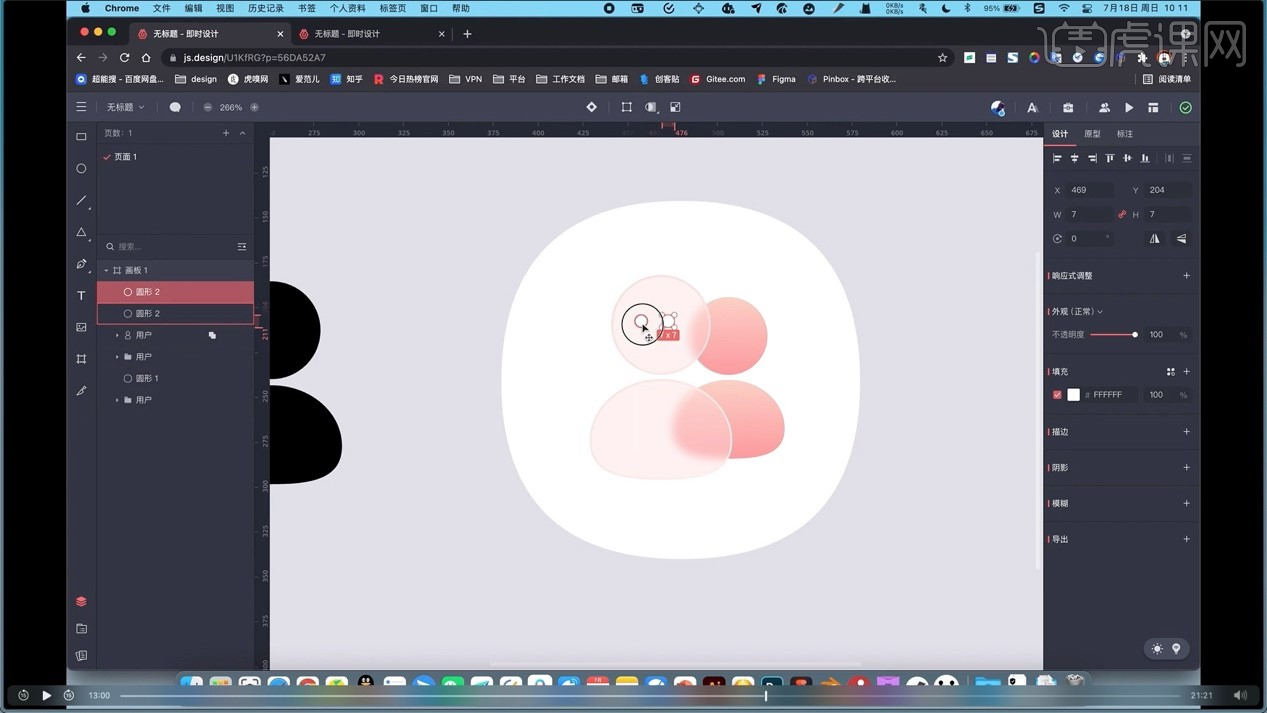
第十一步:利用圆形,进行表情绘制,可以往左位移,产生方向感

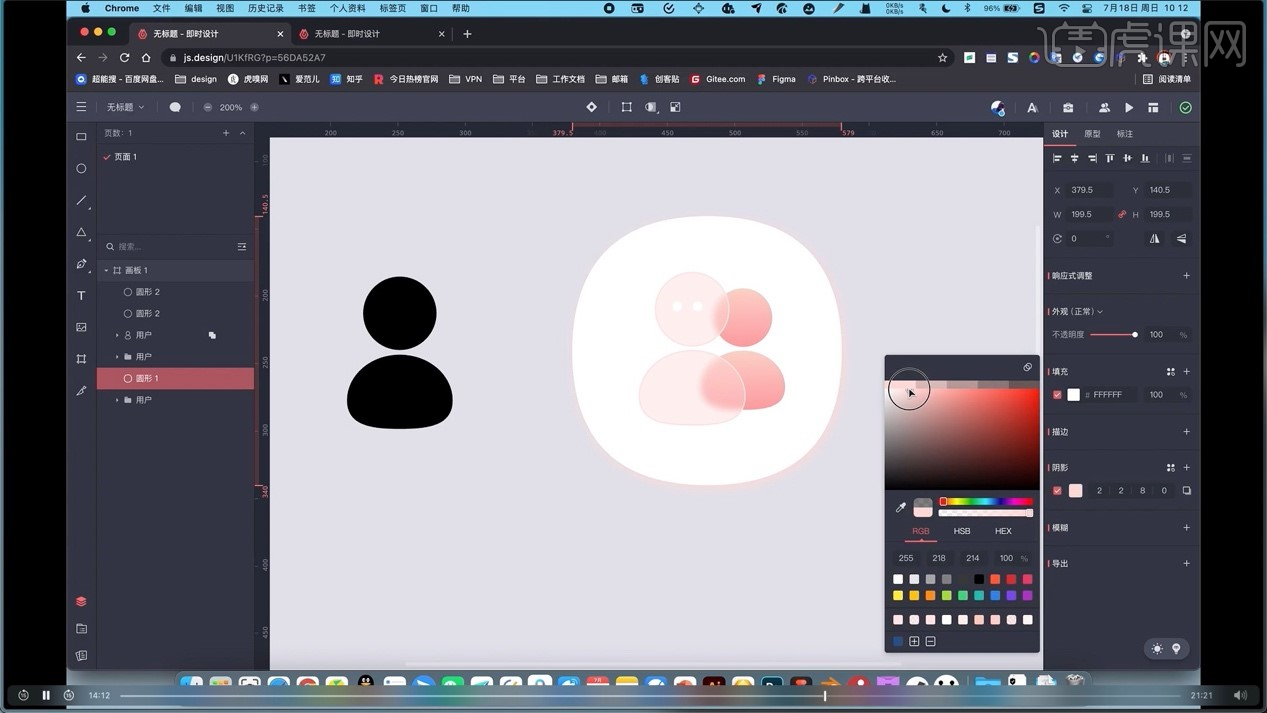
第十二步:超椭圆加上一个阴影,或者加上一个投影。选择右侧阴影,在这里面 x 轴位移两个像素外轴原始就两个,然后他的模糊效果可以稍微高一点,然后同时我们换上一个颜色颜色的话,大家可以选择图标本身的颜色,就像这种稍微是有一些发暖的颜色或者发粉的颜色就可以了

第十三步:我们也给他增加一个描边,点击右侧描边,选择渐变色。这个描边我们也选择这种渐变的形式,那么左边实际上我直接就给了一个白色的描边,这样的话可以让描边看起来不会特别的多,简化整个图标的一个复杂程度,右边的话呢我会选择一个稍微发深一点的给他一个边界就 ok 了

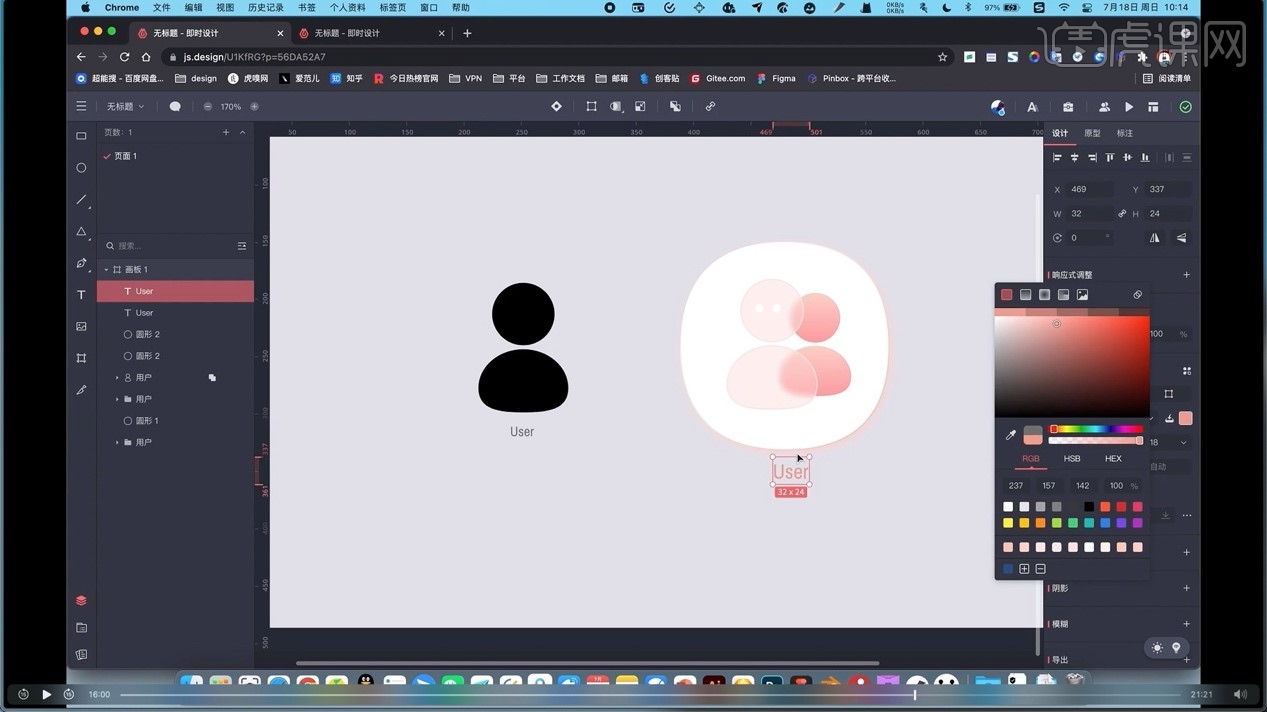
第十四步:利用左侧文字工具输入图标名称,再利用右侧颜色工具更改成相似色

毛玻璃效果大功告成,其实步骤非常简单,有设计基础的同学,可以几分钟就快速的实现毛玻璃效果。
教程看百遍,不如练一练,赶紧动起来吧!
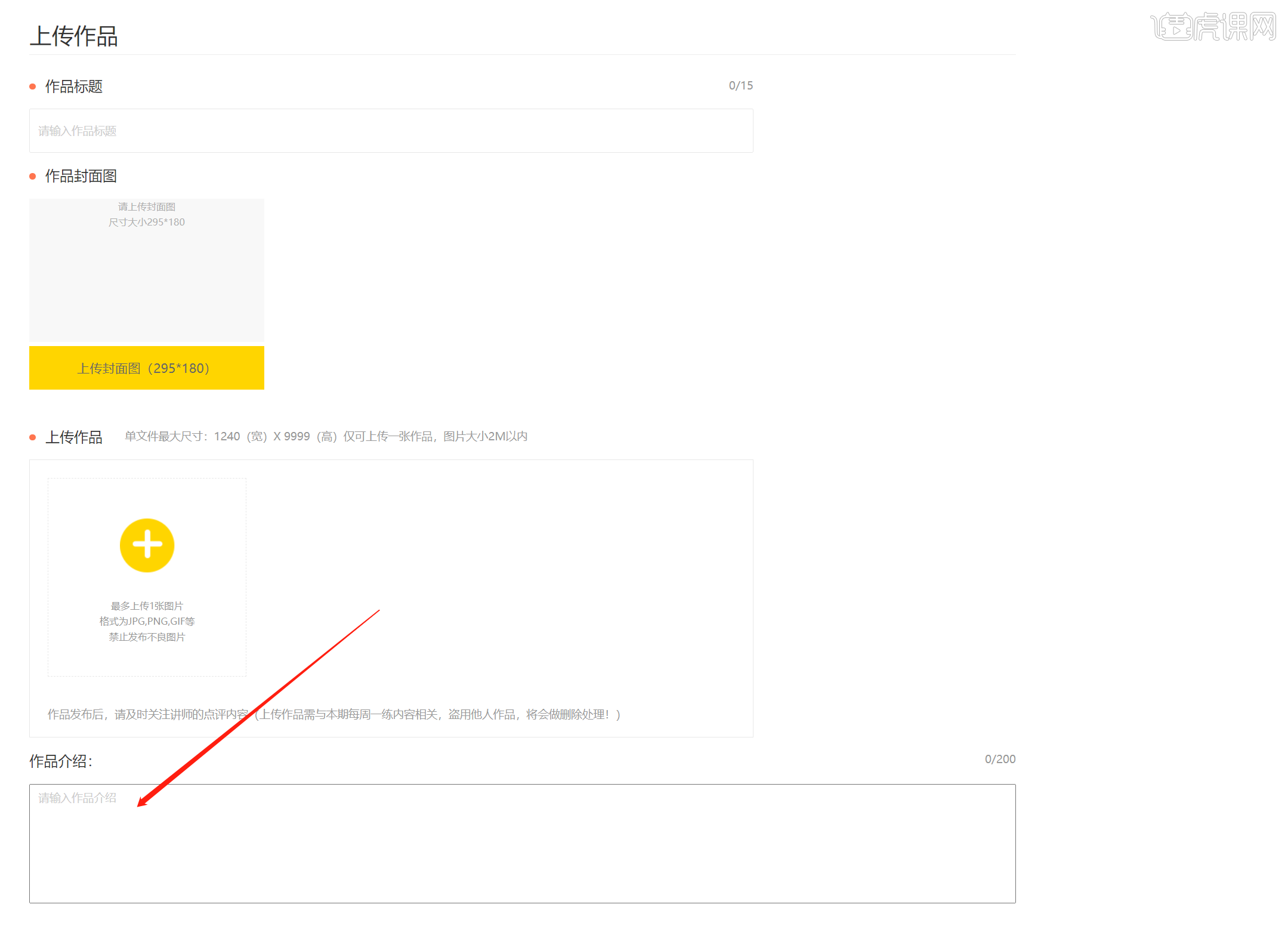
在这里强调一下作业提交规则,首先是上传作业的要求:
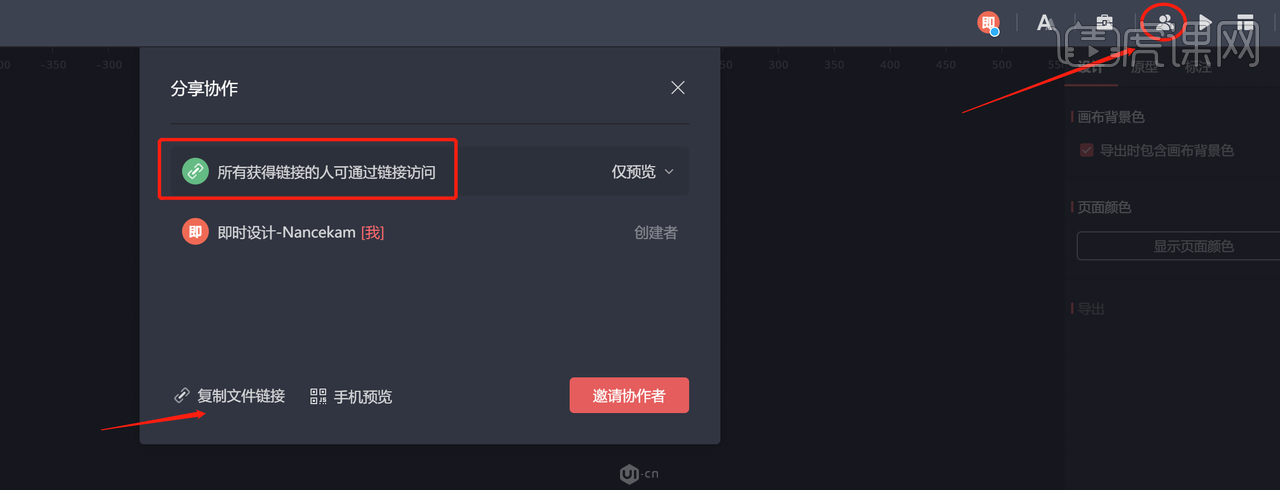
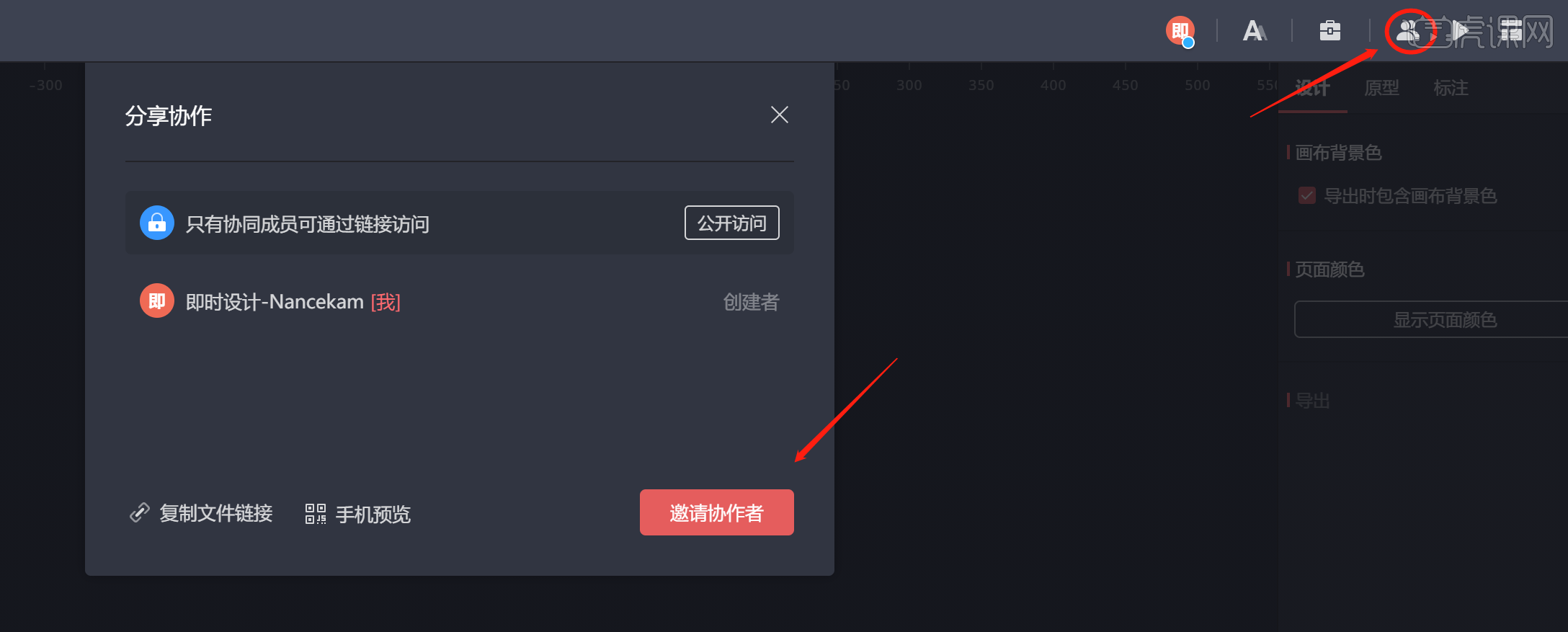
① 上传到虎课时,需要在作品介绍这里附上即时设计的分享链接
注意要设置成“所有获得链接的人可通过链接访问”,用于登记奖励信息、奖励发放


② 需要邀请【即时设计-Nancekam】成为协同者,老师会直接在作业页面进行点评,提升学习。

本次学习,除了针对初学者的临摹有阳光普照奖励,对于原创作品,我们还设置了更多的奖励。
大家多多原创,应用到工作场景,发挥自己的脑洞,期待你的作品!
教程icon素材传送门:
https://js.design/P8U17H?p=J2235CMKQ2?source=huke&plan=mbl
参考案例传送门:
https://js.design/lB057H?p=AqguKIHgil?source=huke&plan=mbl
毛玻璃效果应用赏析(更多参考可通过上面的参考案例访问):




以上就是在线工具-毛玻璃效果图标设计图文教程的全部内容了,你也可以点击下方的视频教程链接查看本节课的视频教程内容,虎课网每天可以免费学一课,千万不要错过哦!


















