全面屏APP设计规范-元素篇图文教程发布时间:2022年02月07日 08:01
虎课网为您提供字体设计版块下的全面屏APP设计规范-元素篇图文教程,难度等级为新手入门,下面开始学习这节课的内容吧!
本节课讲解全面屏APP设计规范-元素篇,同学们可以在下方评论区进行留言,老师会根据你们的问题进行回复,作业也可以在评论区进行提交。

核心知识点:基础元素和常见组件。

学完本课内容后,同学们可以根据下图作业布置,在视频下方提交作业图片,老师会一一进行解答。

那我们开始今天的教程吧。
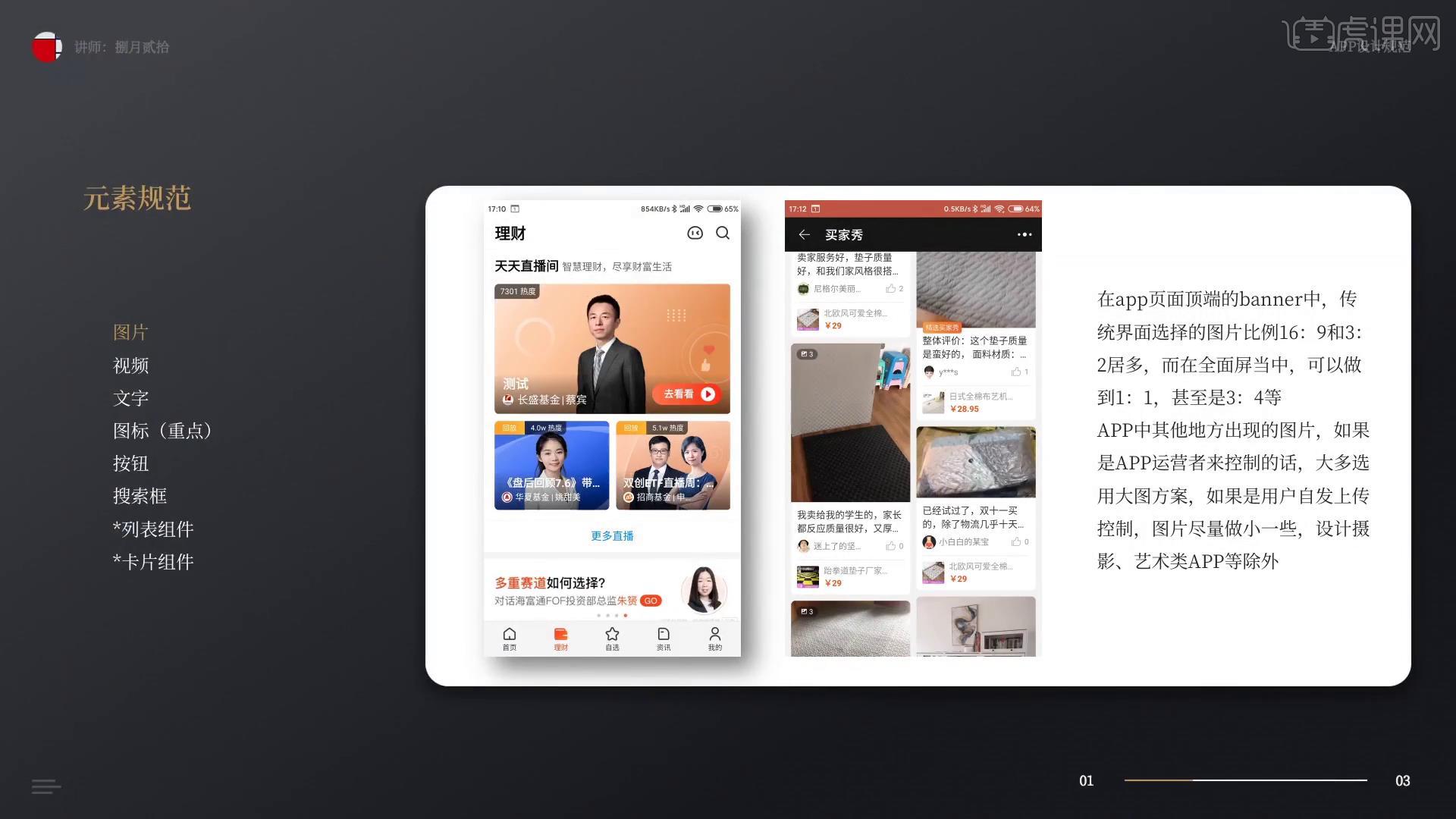
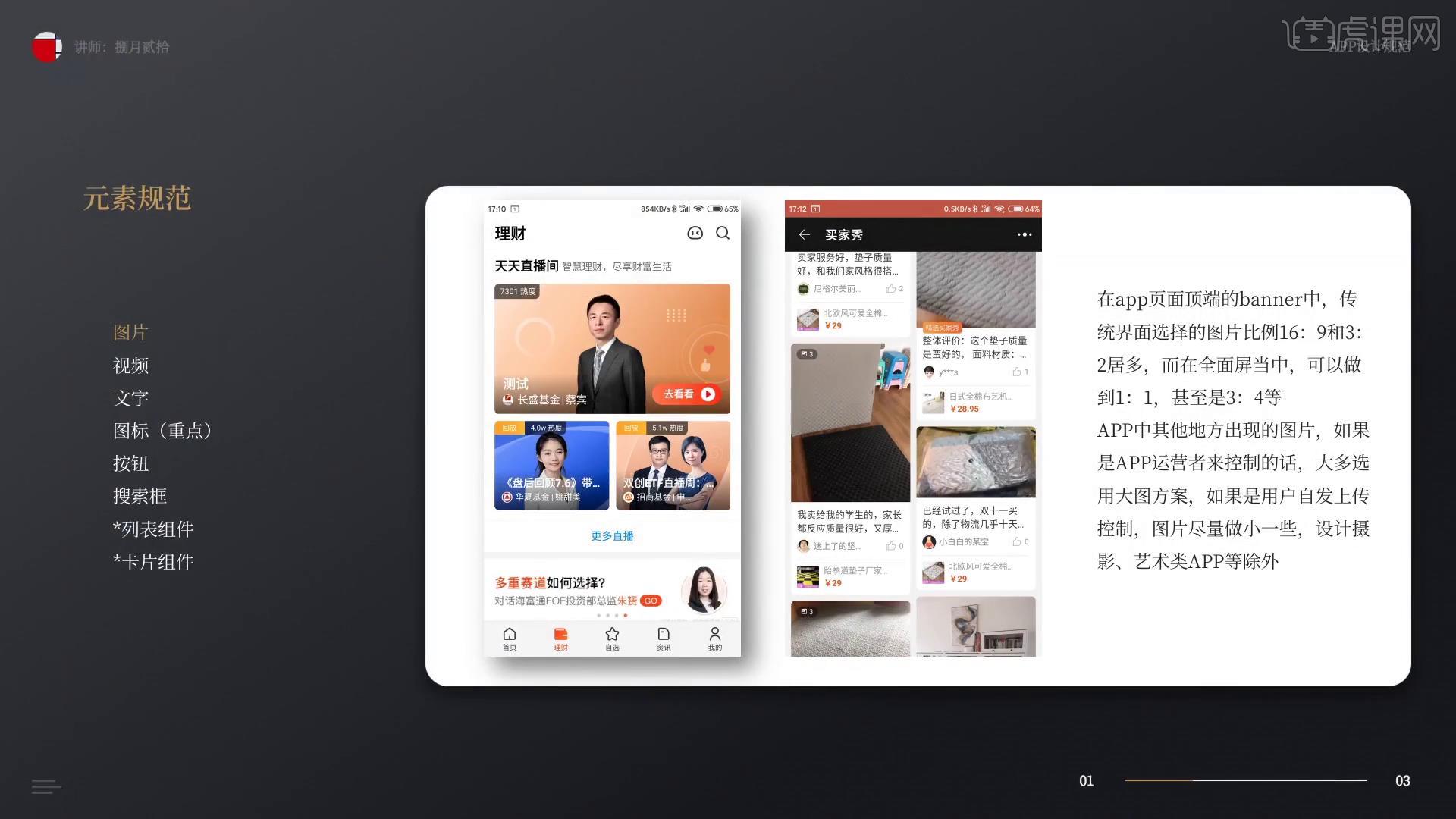
1.本节课结合图片、视频、文字、图标等元素,讲解下APP设计规范,分为基础元素和常见组件。

2.在APP页面顶端的banner中,传统界面选择的图片比例16:9和3:2居多,而在全面屏当中,可以做到1:1甚至是3:4等。

3.APP中其它地方出现的图片,如果是APP运营者来控制的话,大多选用大图方案,如果是用户自发上传控制,图片尽量做小一些,设计摄影、艺术类APP等除外。

4.常规性的视频引用,直接采用16:9的比例就可以,在电商中,以淘宝为例,出于良好体验,视频比例一般为1:1或3:4。

5.在短视频APP中,出于沉浸式体验,最小也得保证3:4,常见为9:16,在全面屏中,9:21是满铺样式。

6.主要以系统字体为主,如需特殊字体样式,尽量用png图片代替,不去加载三方字体。

7.banner上等地方的字体,整体不超过三个,主要字体大小选择不超过3个。

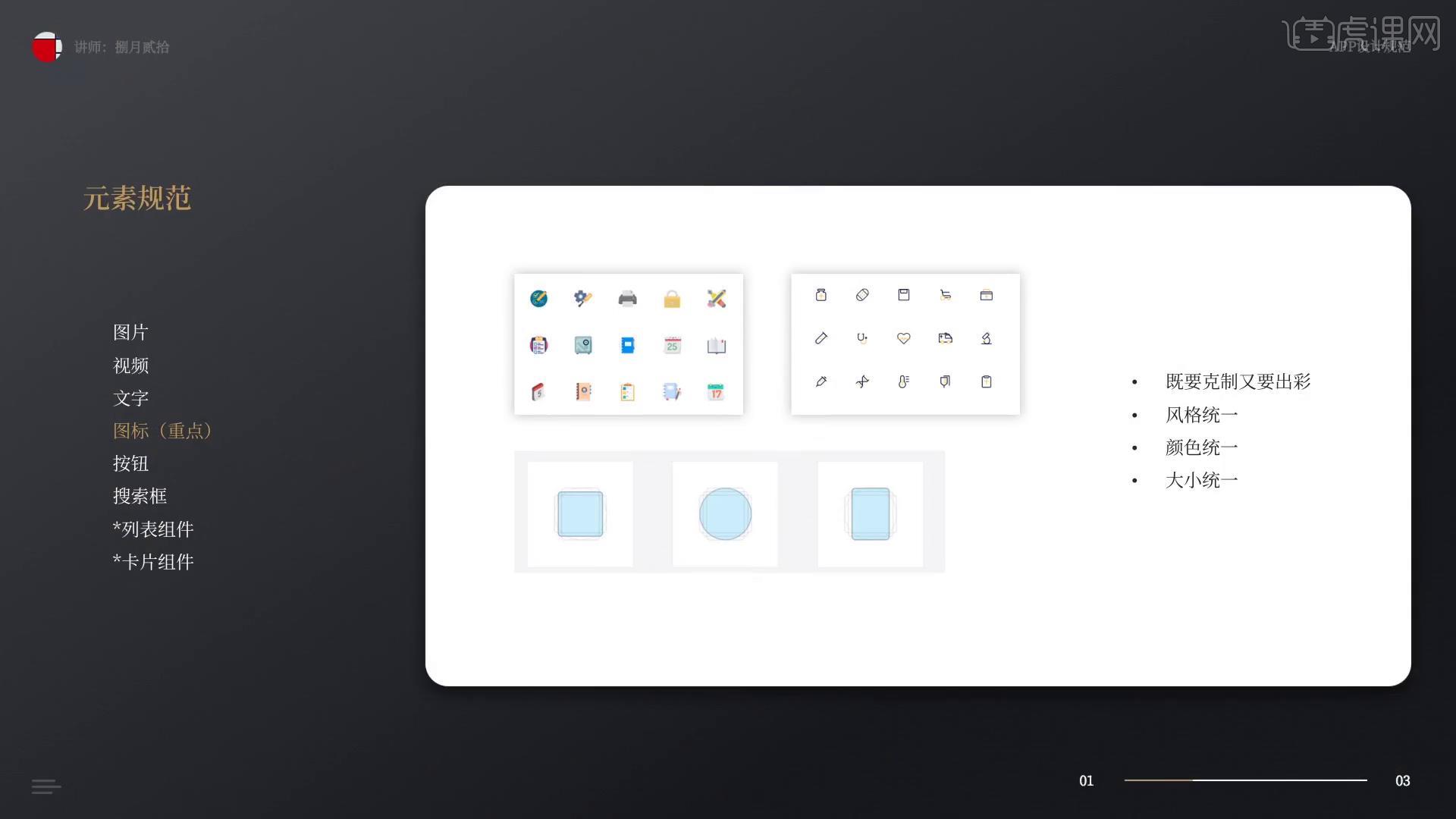
8.图标既要克制又要出彩,风格统一,颜色统一,大小统一。

9.两个图标,【描边】做成一样的,它们都要统一。

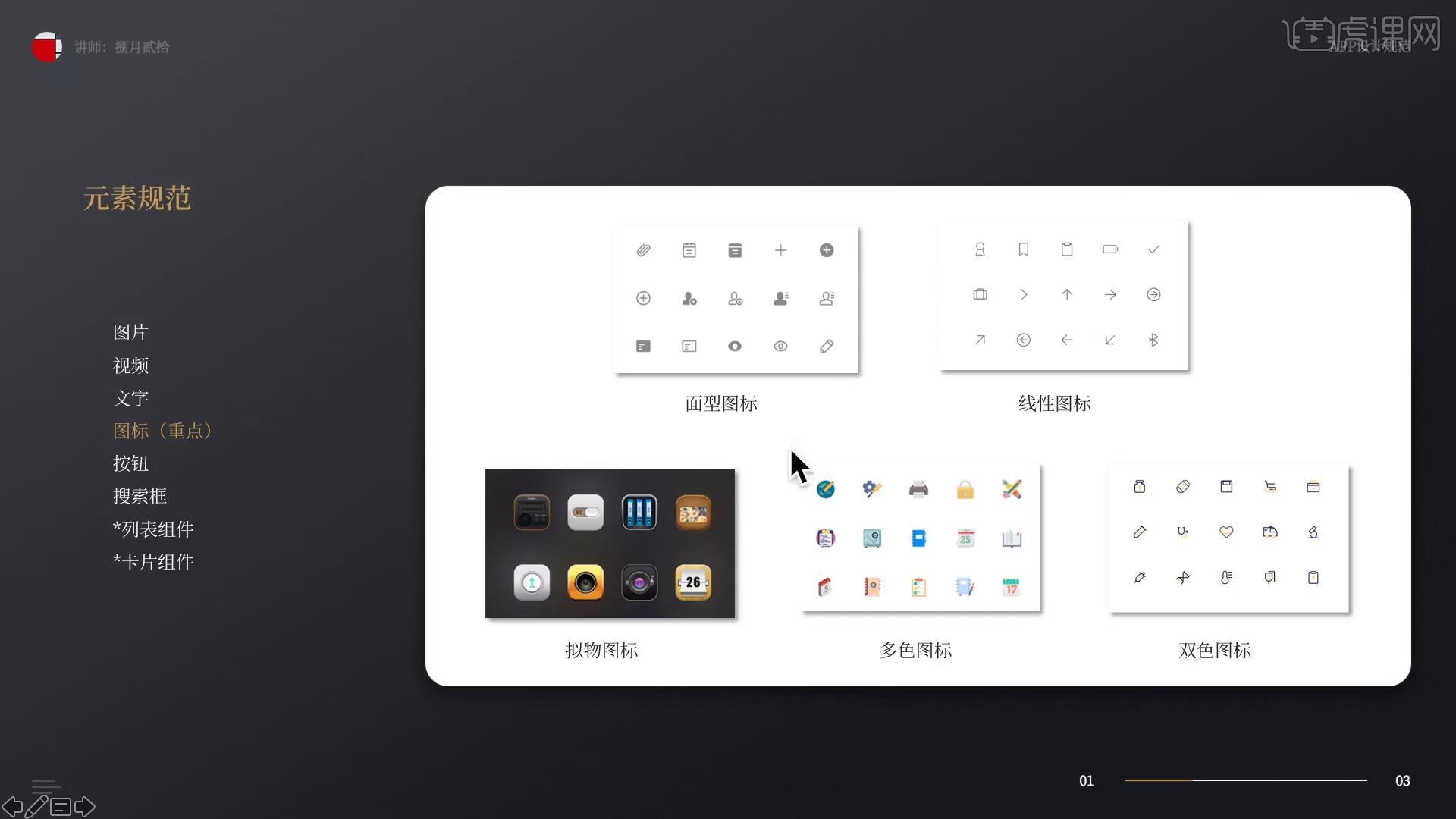
10.这是一些简单的图标分类,包括面性图标,线性图标,拟物图标,多色图标,双色图标,一开始要做好定位。

11.识别性,符合规范,包括视觉比重,线条粗细,圆角大小等,统一性,品牌视觉。

12.大按钮一般为通屏按钮,中按钮也作为通屏按钮,或者和小按钮左右并排,除了列表和宫格,其它地方尽量少选择三个按钮并排。

13.按钮不同的状态要表达明白,按下去或没按下去的状态要指示明白,这边也分了大按钮和小按钮的区别。

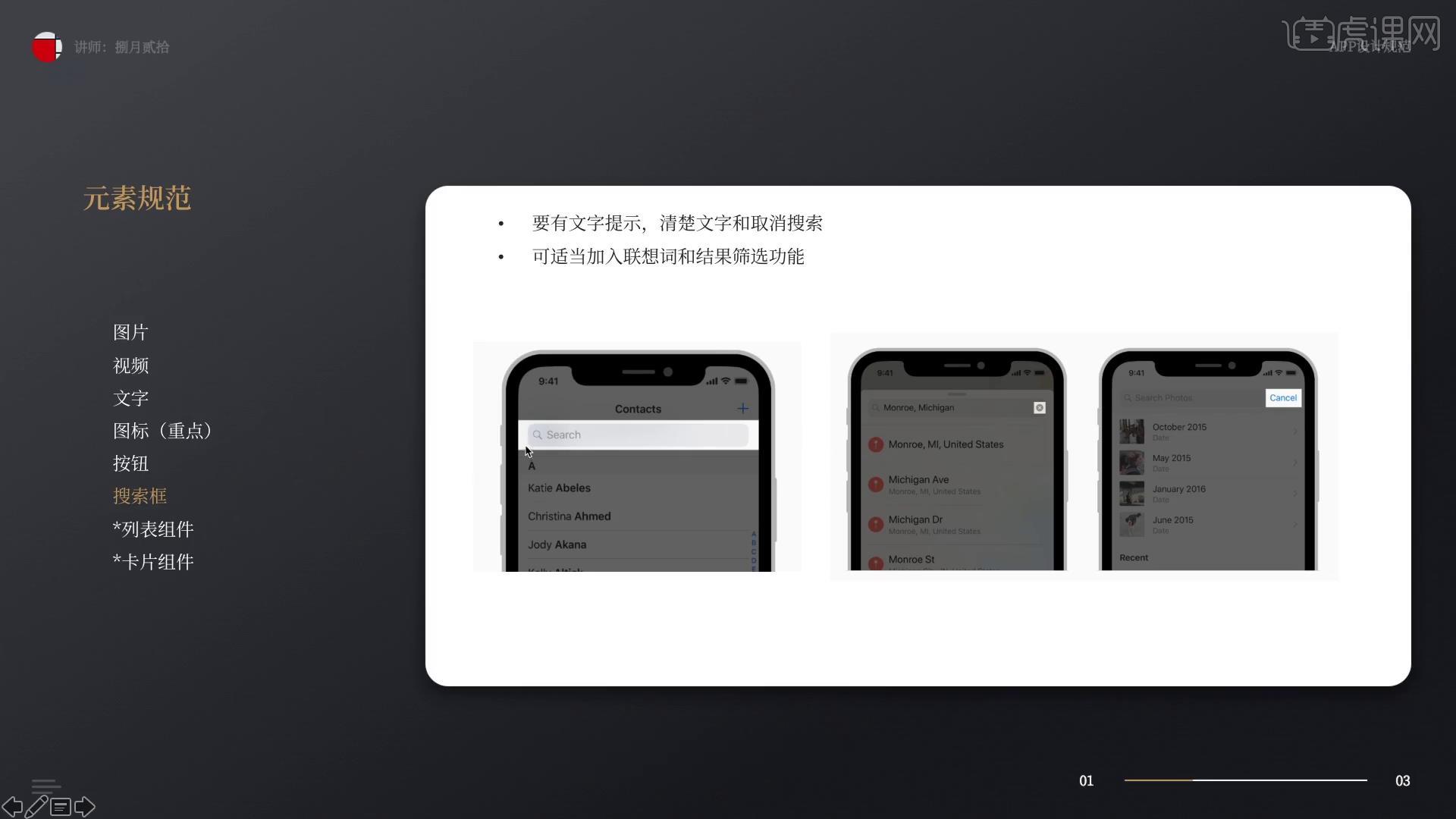
14.搜索框要有文字提示,清楚文字和取消搜索,可适当加入联想词和结果筛选功能。

15.列表组件:出于移动端的特性,左右一般为切换tab,以上下滑动为主,一般考虑下列表组件和卡片组件列表式的单条高度,尽量做到最低为40,低于40普遍体验不佳,最高根据内容适配就可以。

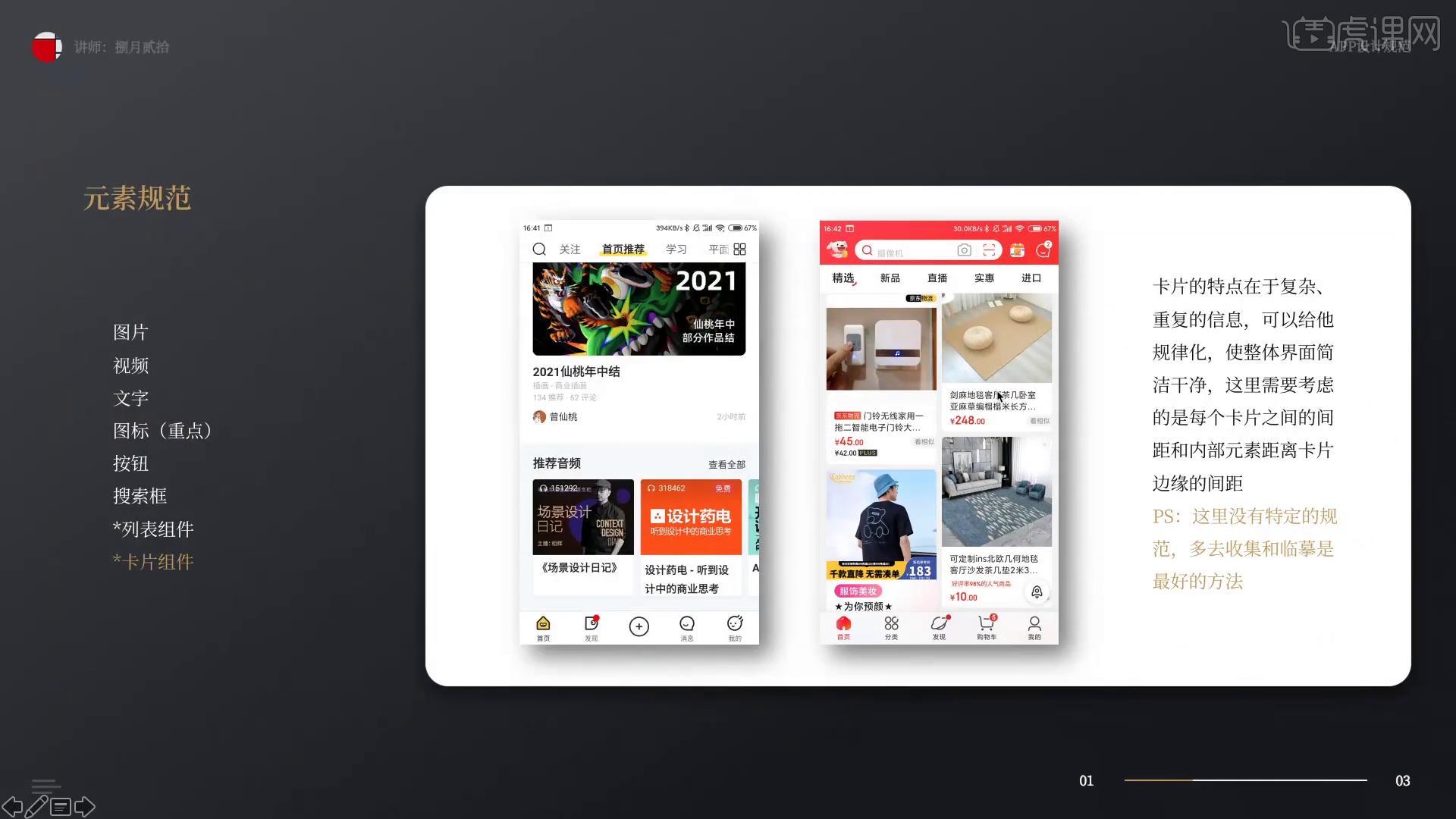
16.卡片组件:卡片的特点在于复杂,重复的信息可以给它规律化,使整体界面简洁干净,这里需要考虑的是每个卡片之间的间距和内部元素距离卡片边缘的间距。

17.同学们记得上传自己的作业哦!

以上就是全面屏APP设计规范-元素篇图文教程的全部内容了,你也可以点击下方的视频教程链接查看本节课的视频教程内容,虎课网每天可以免费学一课,千万不要错过哦!














