PS-打造视觉感电商banner排版技巧(实操篇)图文教程发布时间:2022年02月07日 08:01
虎课网为您提供字体设计版块下的PS-打造视觉感电商banner排版技巧(实操篇)图文教程,本篇教程使用软件为PS(CC2016),难度等级为中级拔高,下面开始学习这节课的内容吧!
本节课讲解 Photoshop(简称PS)软件 - 打造视觉感banner排版(实操演示),同学们可以在下方评论区进行留言,老师会根据你们的问题进行回复,作业也可以在评论区进行提交。

课程核心知识点:选择具有视觉感的颜色搭配,文案排版及字体效果设计,画面场景搭建及产品突出展示。

学完本课内容后,同学们可以根据下图作业布置,在视频下方提交作业图片,老师会一一解答。

那我们开始今天的教程吧。
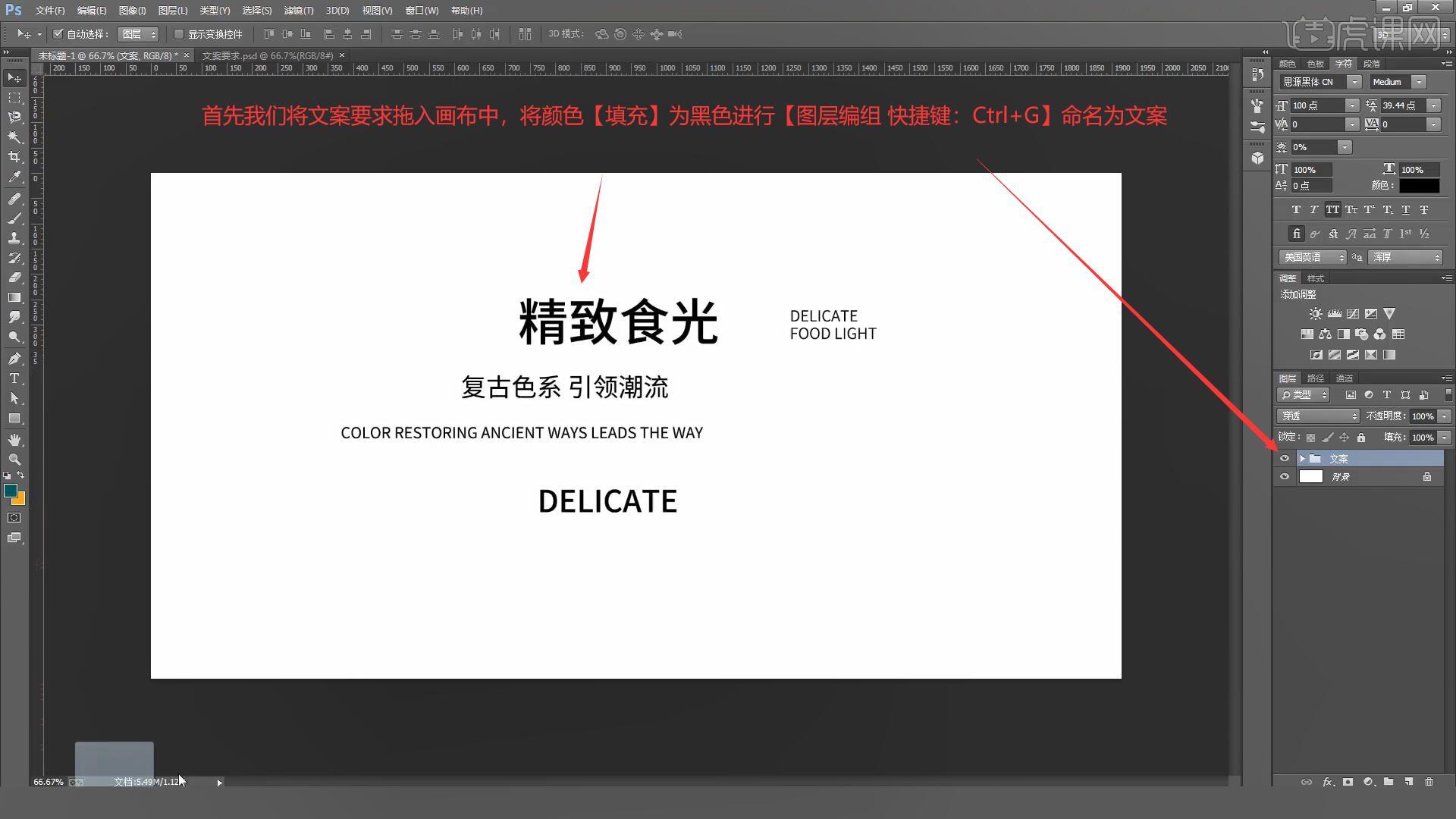
1.首先我们将文案要求拖入画布中,将颜色【填充】为黑色进行【图层编组 快捷键:Ctrl+G】命名为文案,如图所示。

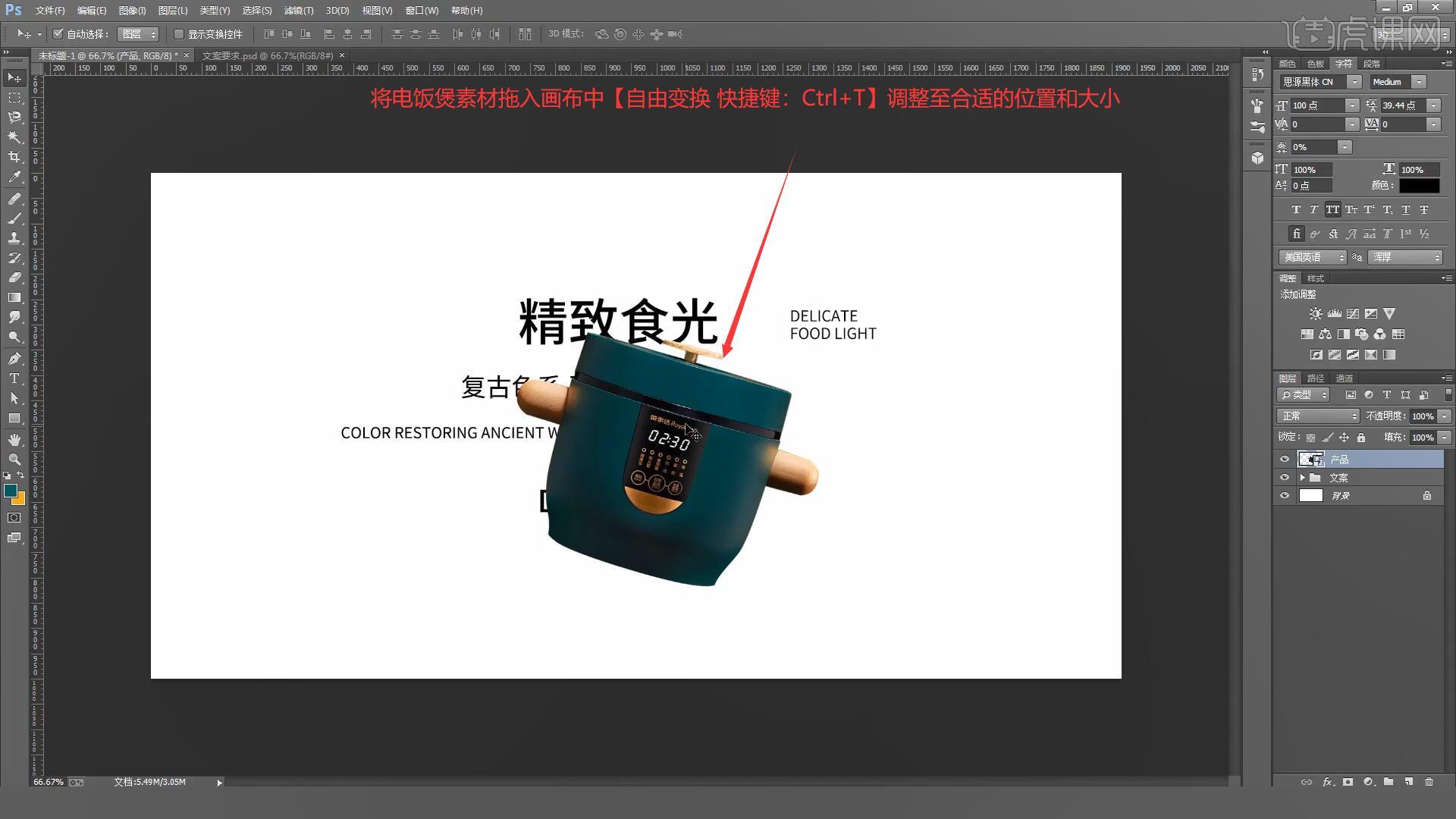
2.将电饭煲素材拖入画布中【自由变换 快捷键:Ctrl+T】调整至合适的位置和大小,如图所示。

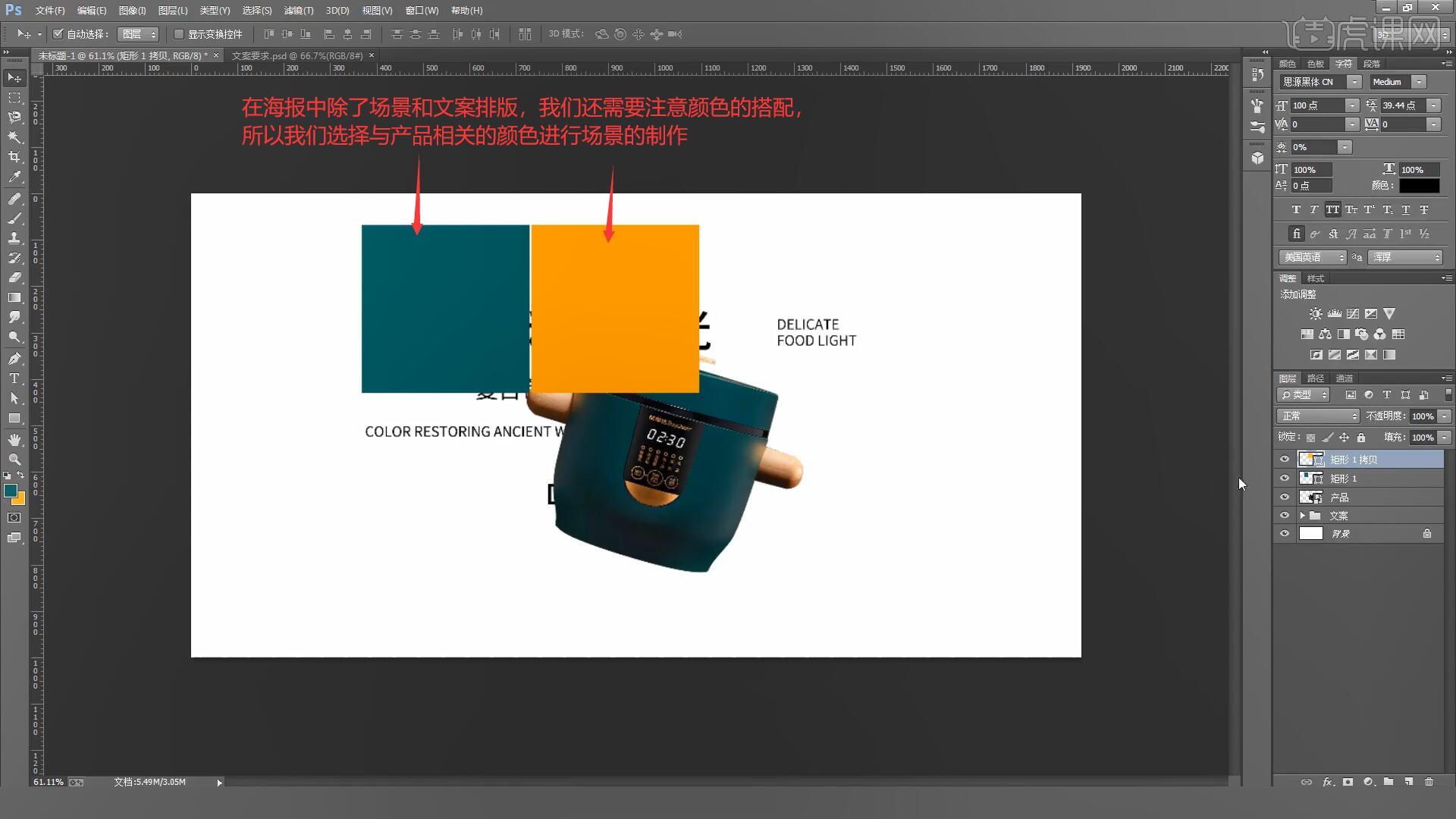
3.在海报中除了场景和文案排版,我们还需要注意颜色的搭配,所以我们选择与产品相关的颜色进行场景的制作,如图所示。

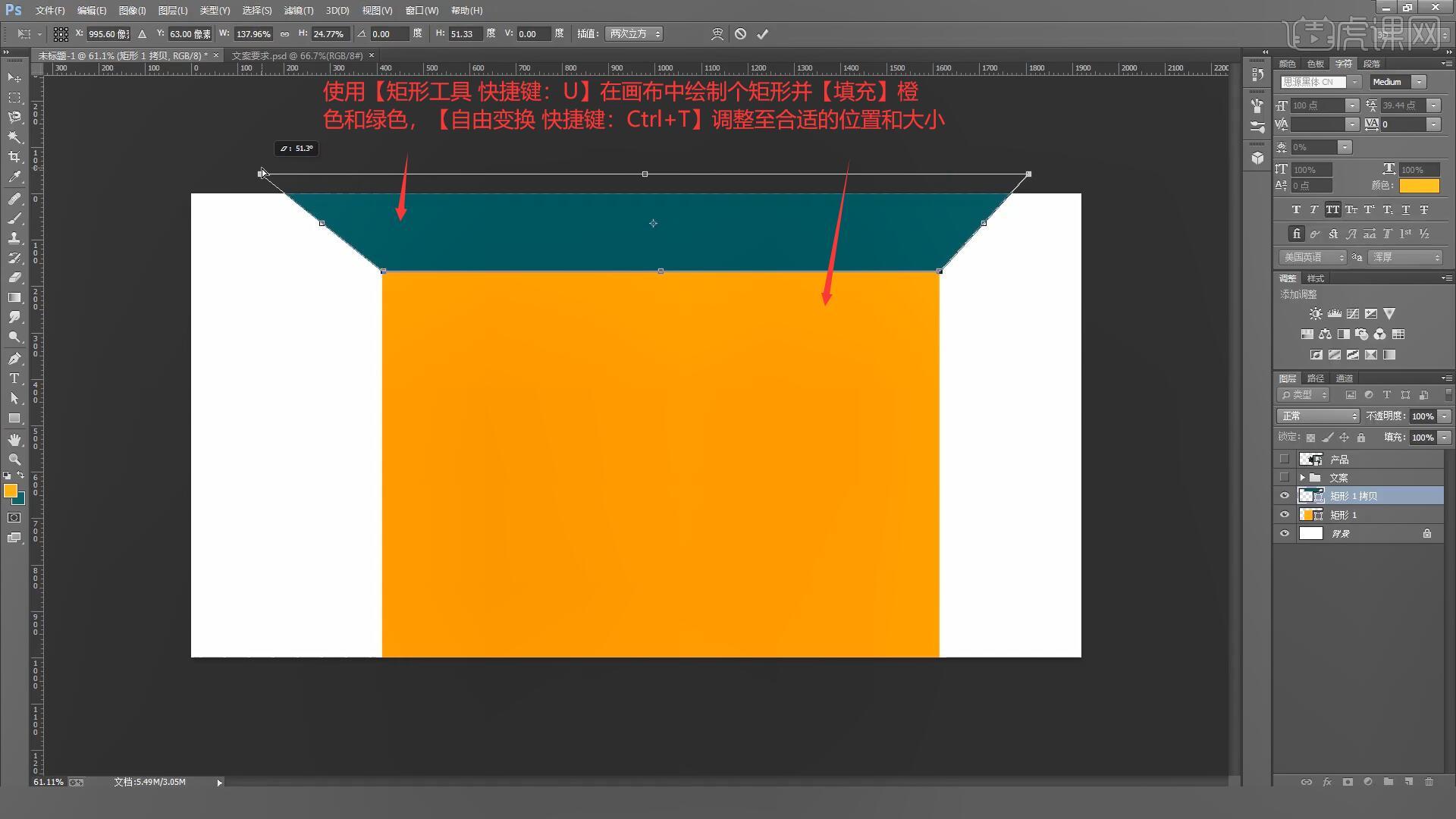
4.使用【矩形工具 快捷键:U】在画布中绘制个矩形并【填充】橙色和绿色,【自由变换 快捷键:Ctrl+T】调整至合适的位置和大小,如图所示。

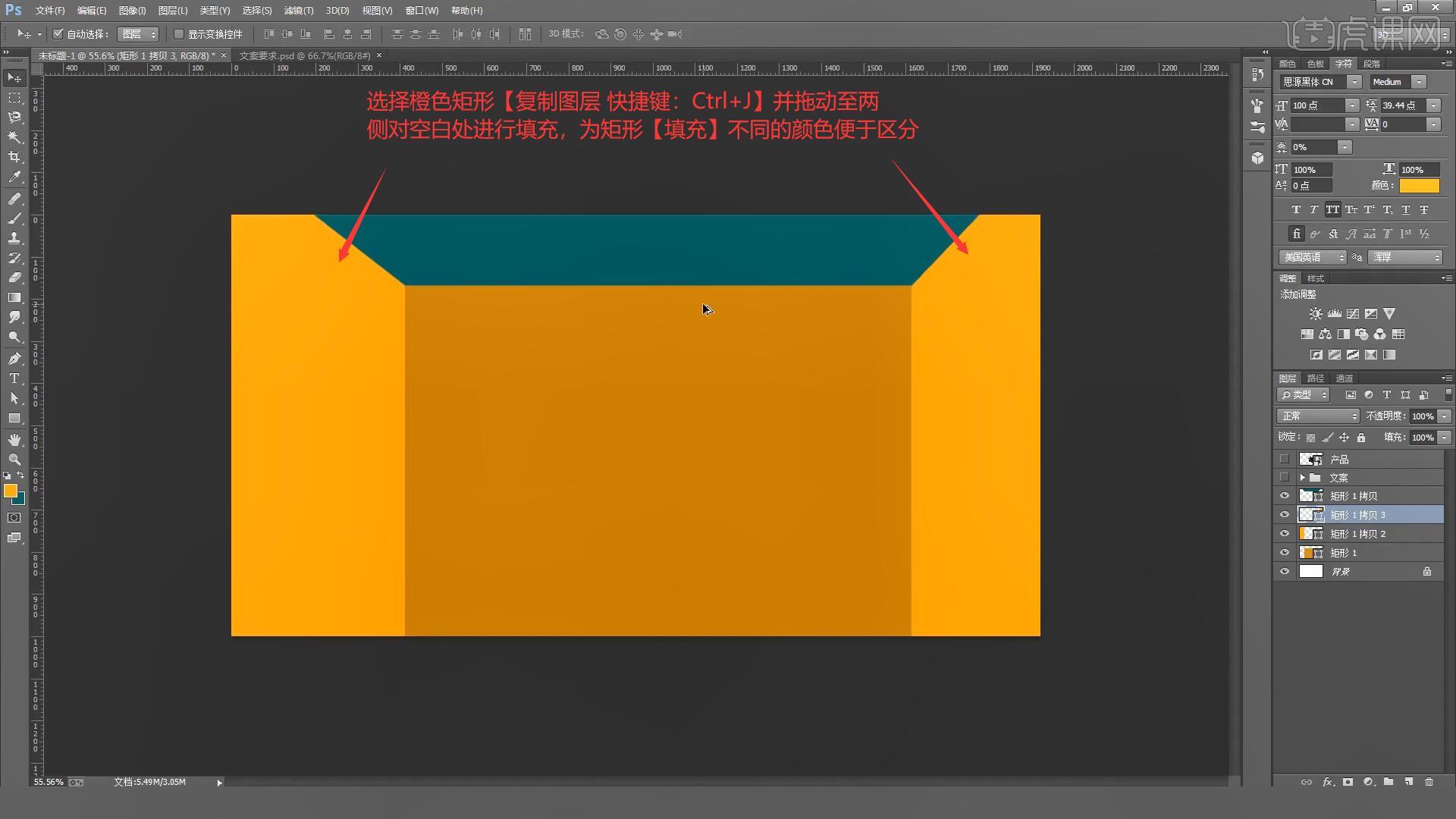
5.选择橙色矩形【复制图层 快捷键:Ctrl+J】并拖动至两侧对空白处进行填充,为矩形【填充】不同的颜色便于区分,如图所示。

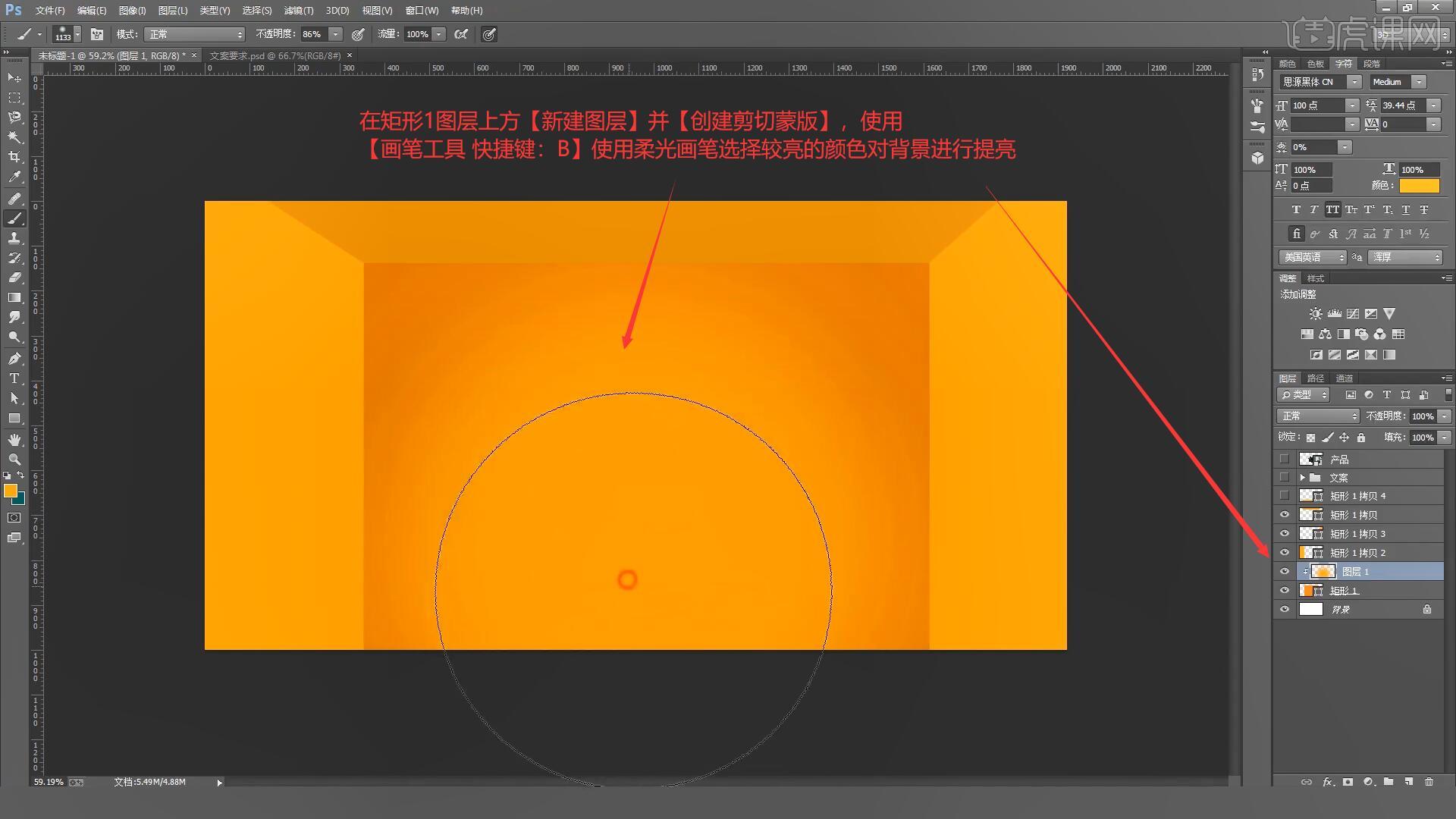
6.在矩形1图层上方【新建图层】并【创建剪切蒙版】,使用【画笔工具 快捷键:B】使用柔光画笔选择较亮的颜色对背景进行提亮,如图所示。

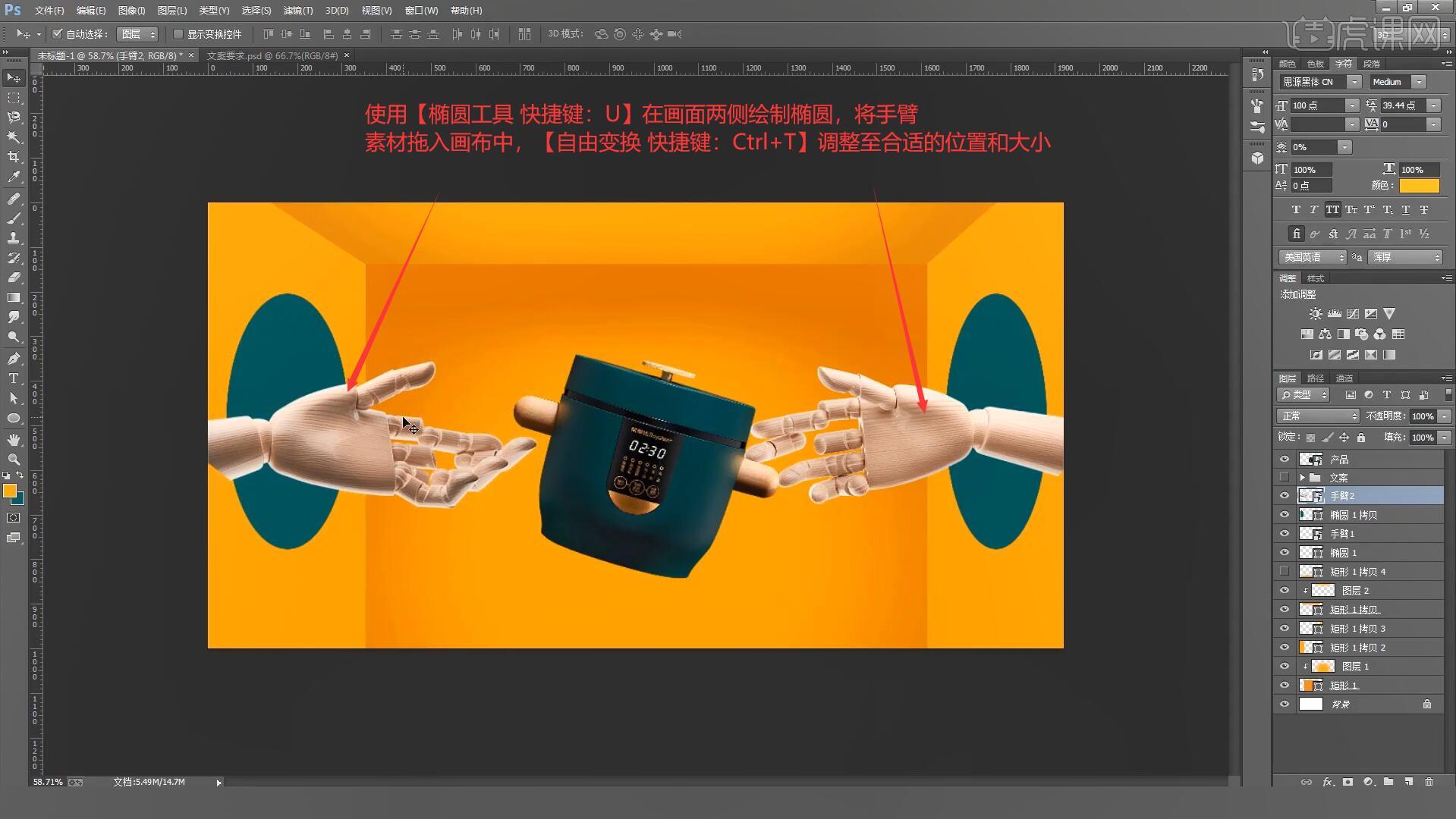
7.使用【椭圆工具 快捷键:U】在画面两侧绘制椭圆,将手臂素材拖入画布中,【自由变换 快捷键:Ctrl+T】调整至合适的位置和大小,如图所示。

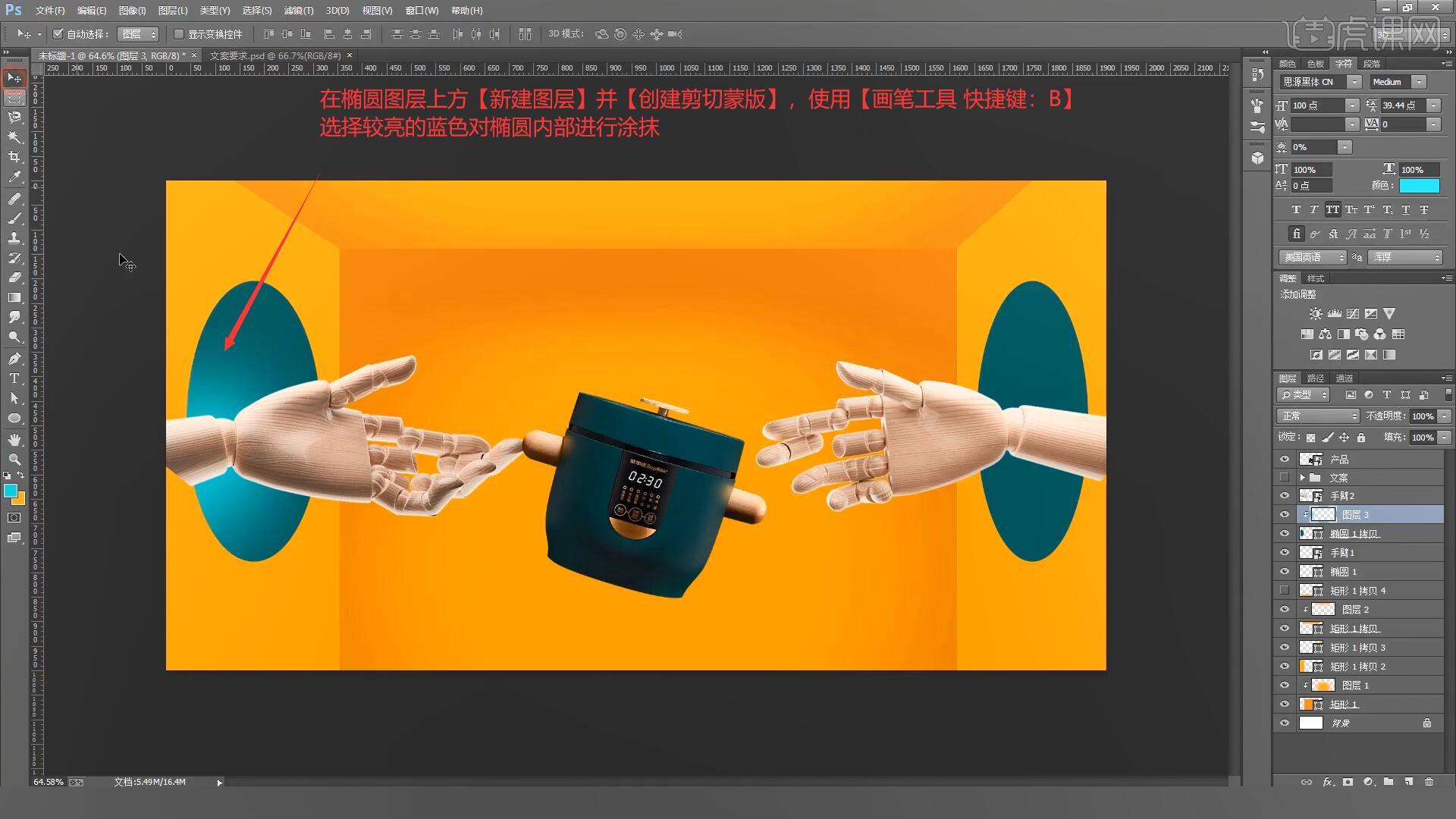
8.在椭圆图层上方【新建图层】并【创建剪切蒙版】,使用【画笔工具 快捷键:B】选择较亮的蓝色对椭圆内部进行涂抹,如图所示。

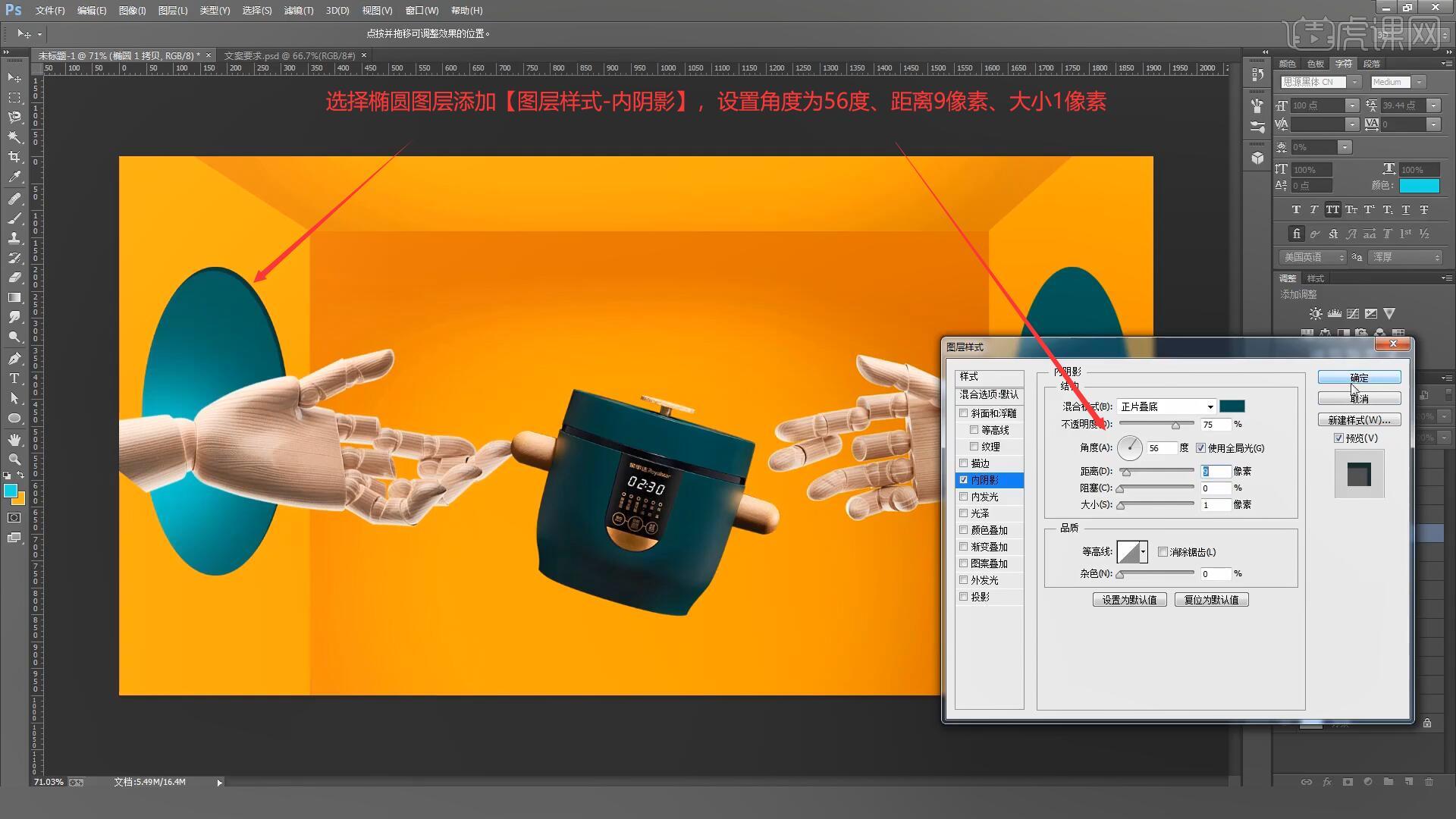
9.选择椭圆图层添加【图层样式-内阴影】,设置角度为56度、距离9像素、大小1像素,如图所示。

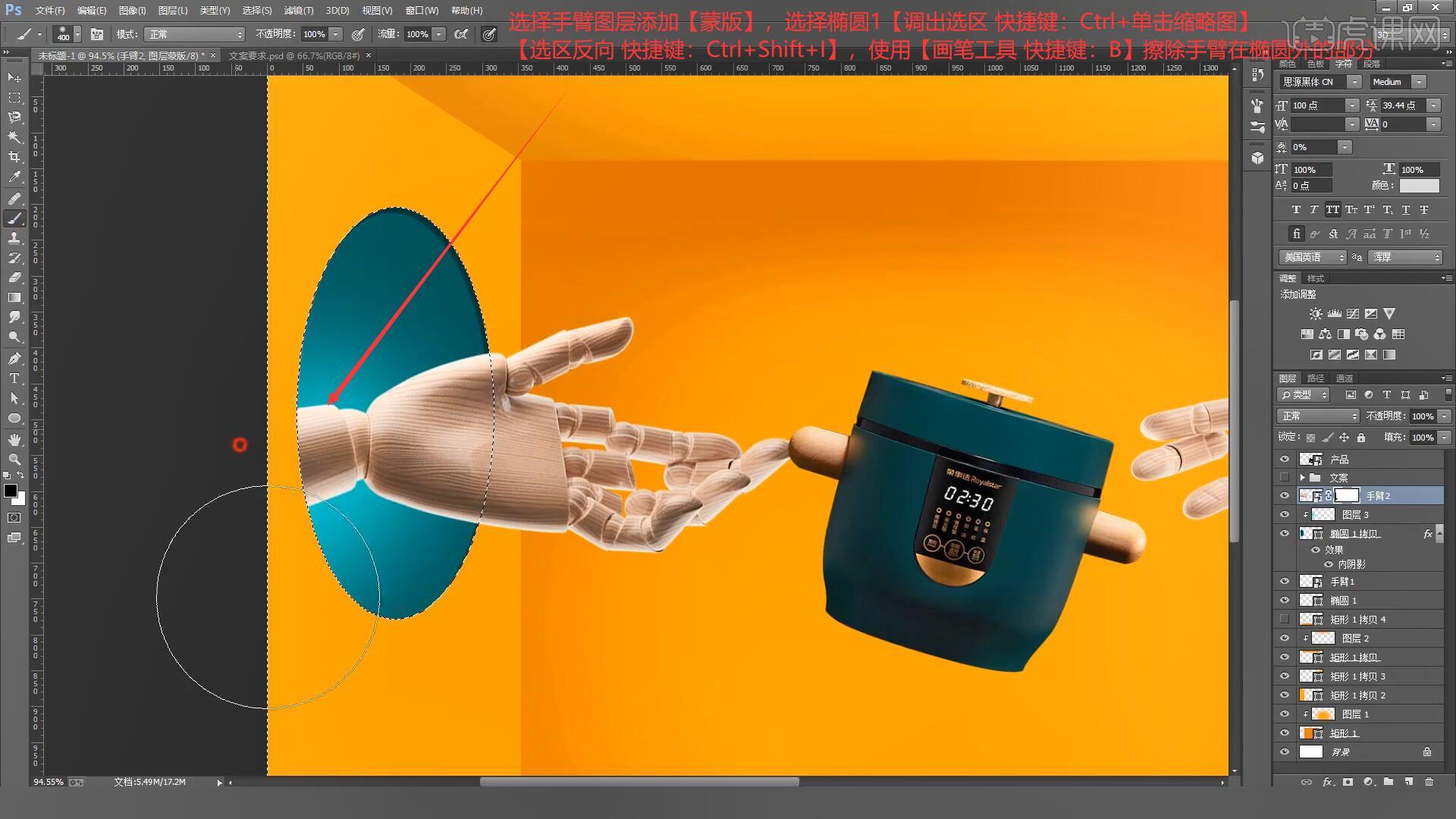
10.选择手臂图层添加【蒙版】,选择椭圆1【调出选区 快捷键:Ctrl+单击缩略图】【选区反向 快捷键:Ctrl+Shift+I】,使用【画笔工具 快捷键:B】擦除手臂在椭圆外的部分,如图所示。

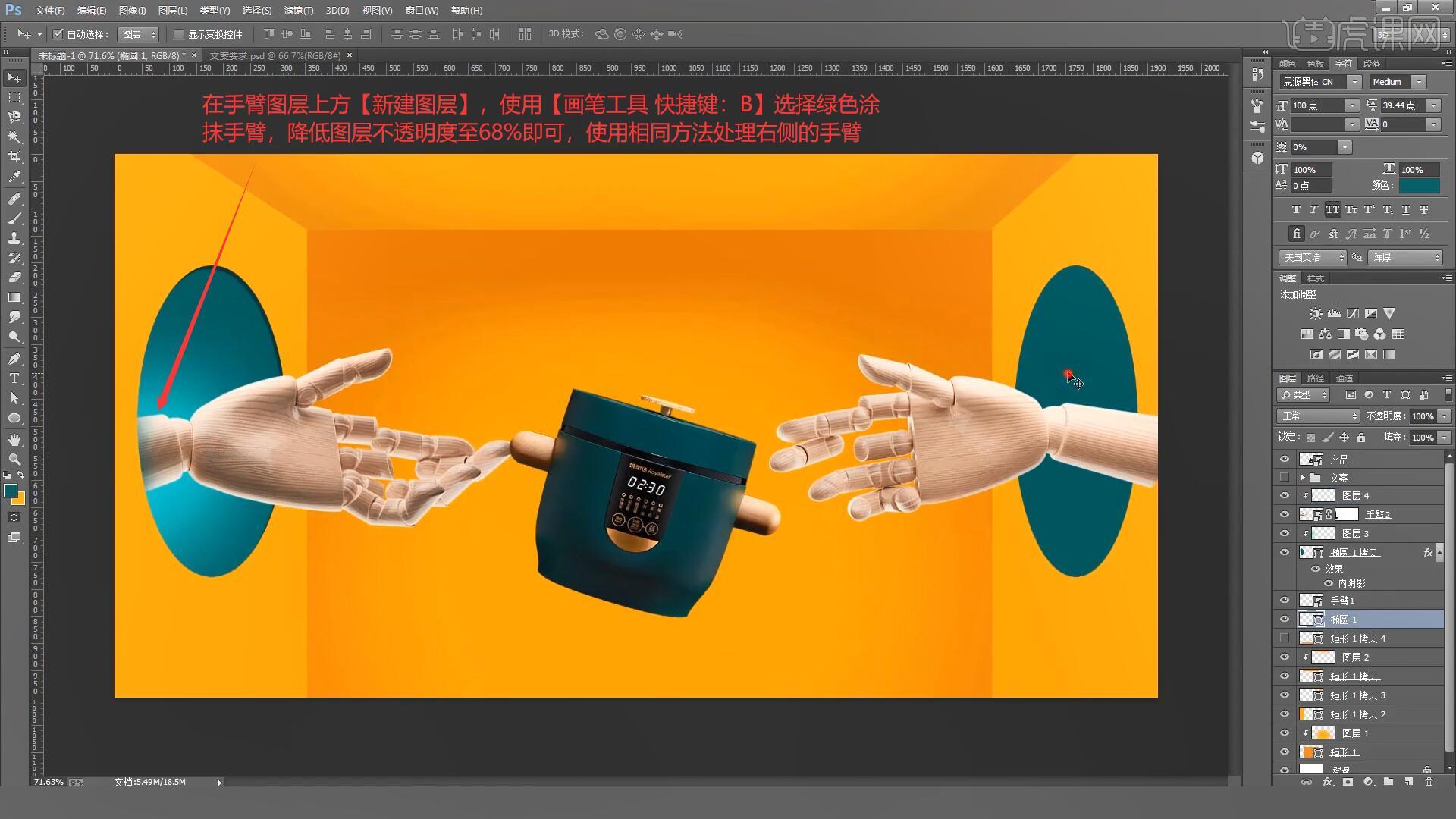
11.在手臂图层上方【新建图层】,使用【画笔工具 快捷键:B】选择绿色涂抹手臂,降低图层不透明度至68%即可,使用相同方法处理右侧的手臂,如图所示。

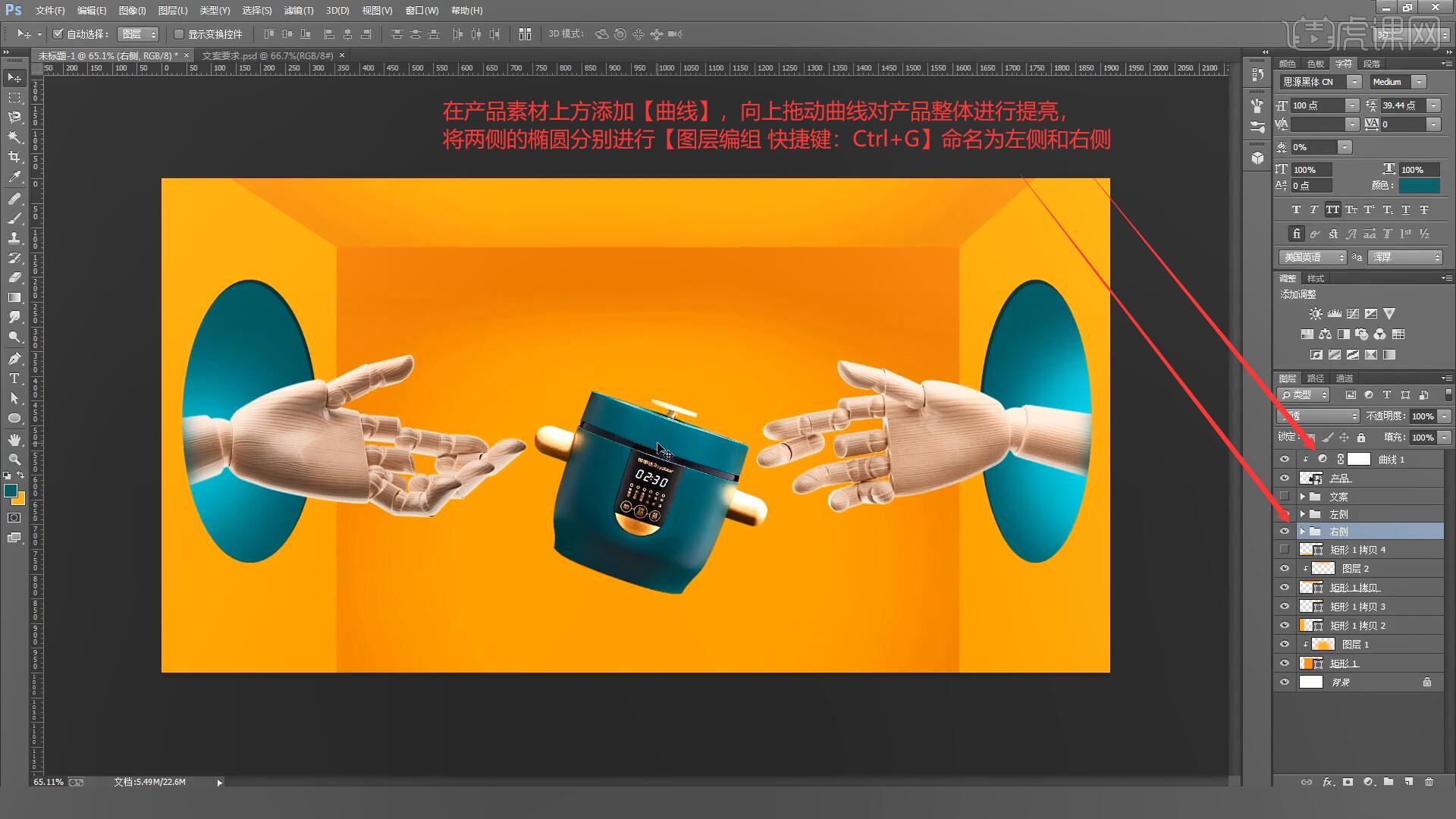
12.在产品素材上方添加【曲线】,向上拖动曲线对产品整体进行提亮,将两侧的椭圆分别进行【图层编组 快捷键:Ctrl+G】命名为左侧和右侧,如图所示。

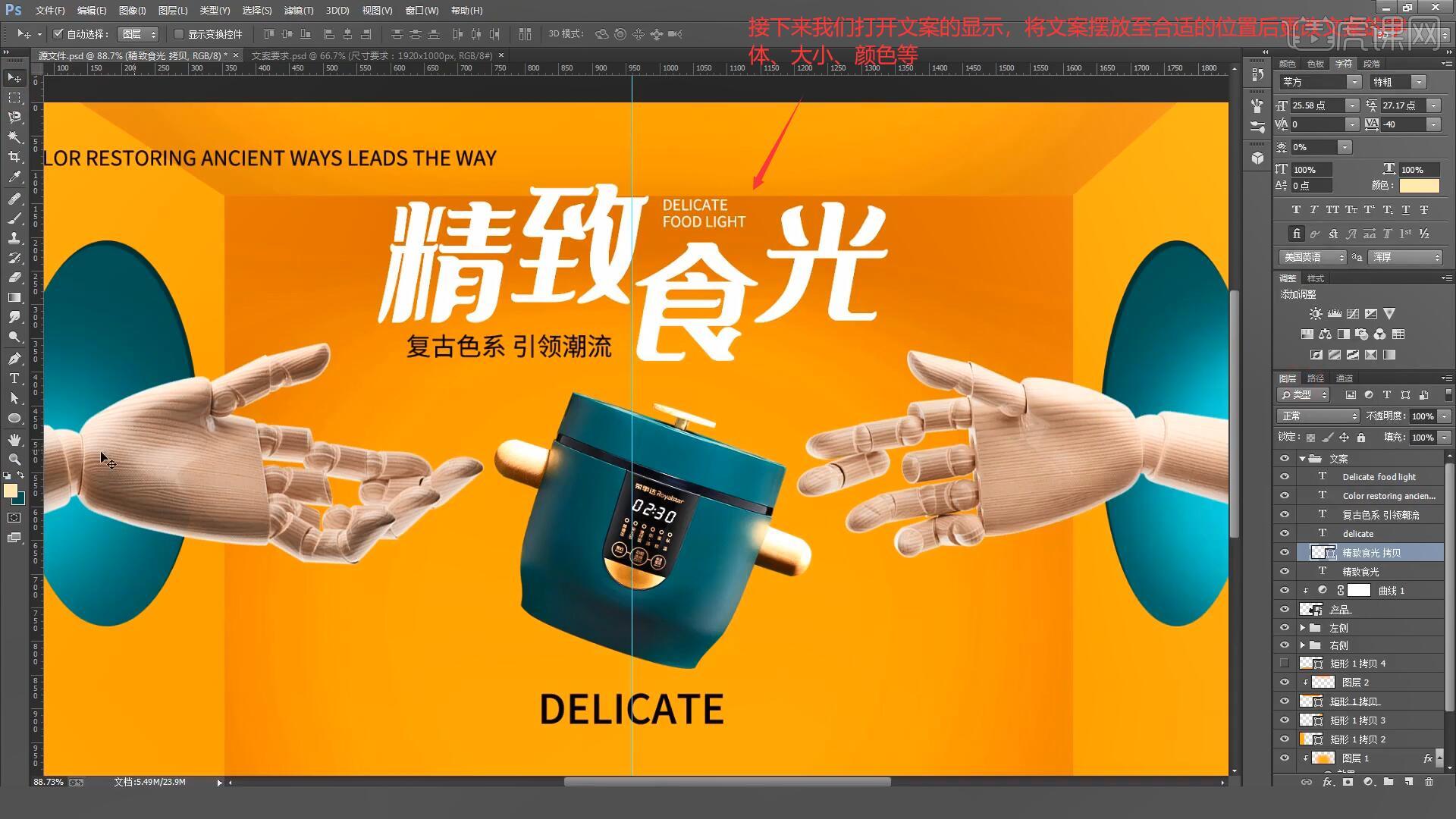
13.接下来我们打开文案的显示,将文案摆放至合适的位置后更改文案的字体、大小、颜色等,如图所示。

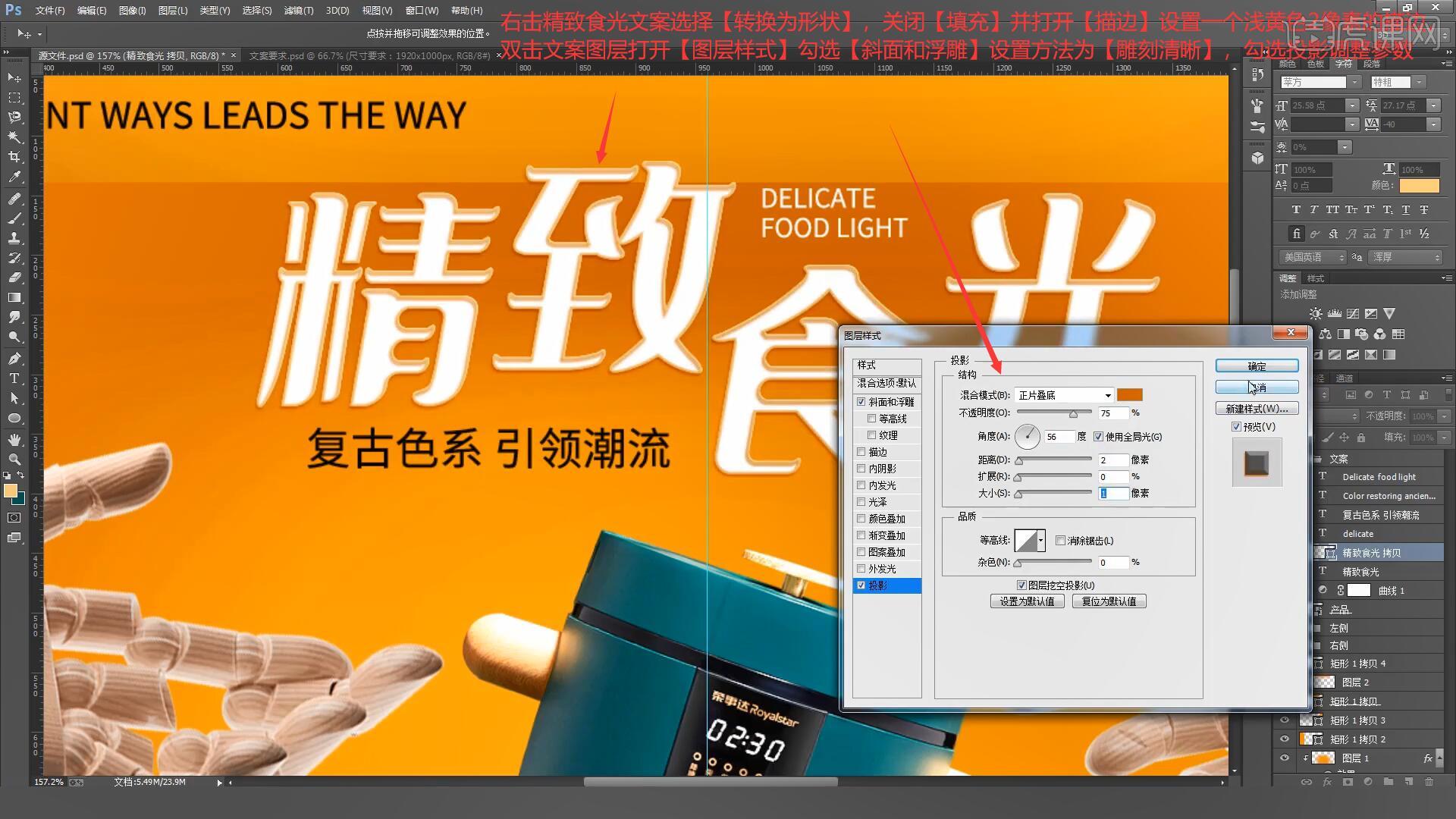
14.右击精致食光文案选择【转换为形状】,关闭【填充】并打开【描边】设置一个浅黄色2像素的描边,双击文案图层打开【图层样式】勾选【斜面和浮雕】设置方法为【雕刻清晰】,勾选投影调整参数,具体如图所示。

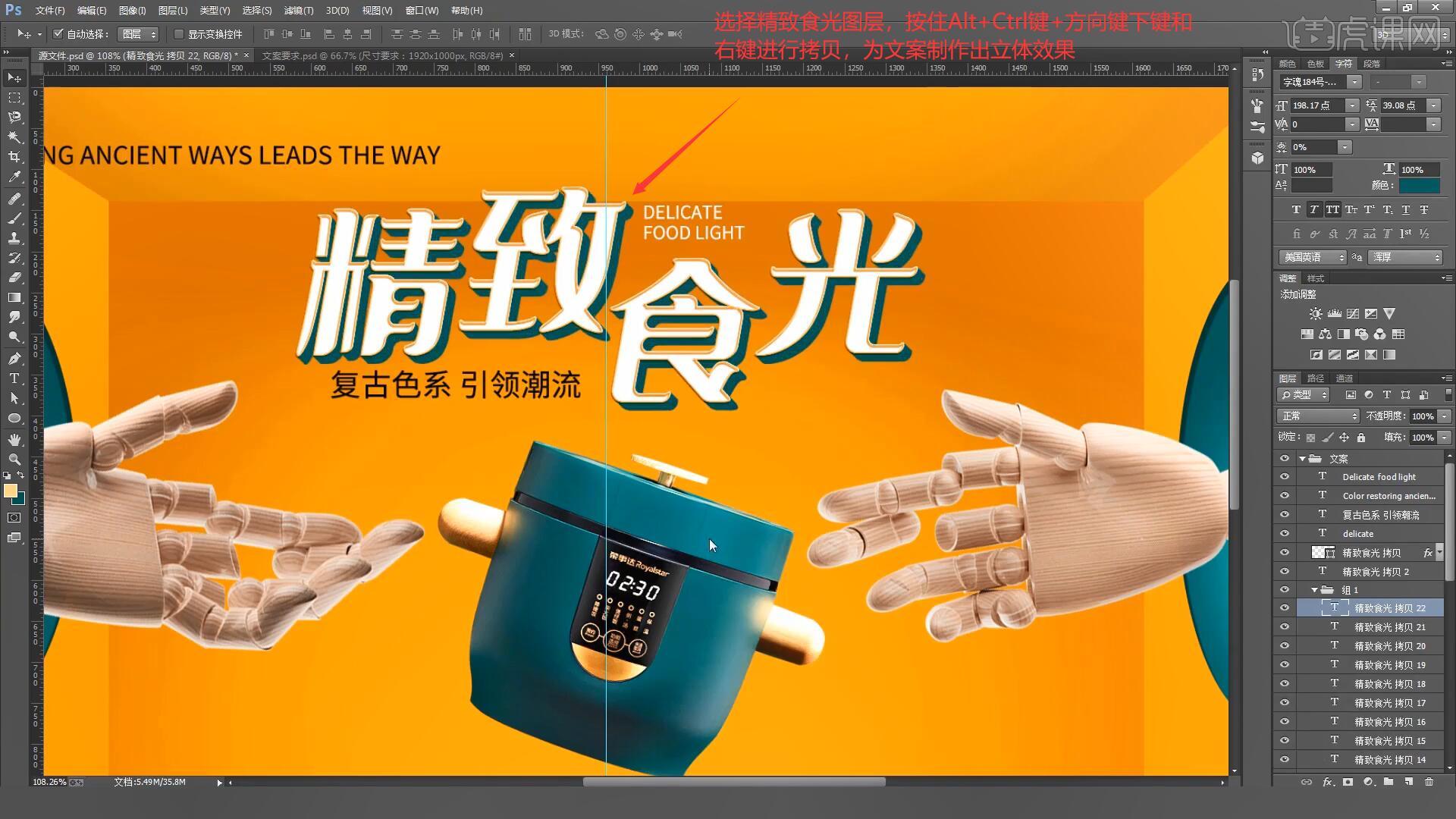
15.选择精致食光图层,按住Alt+Ctrl键+方向键下键和右键进行拷贝,为文案制作出立体效果,如图所示。

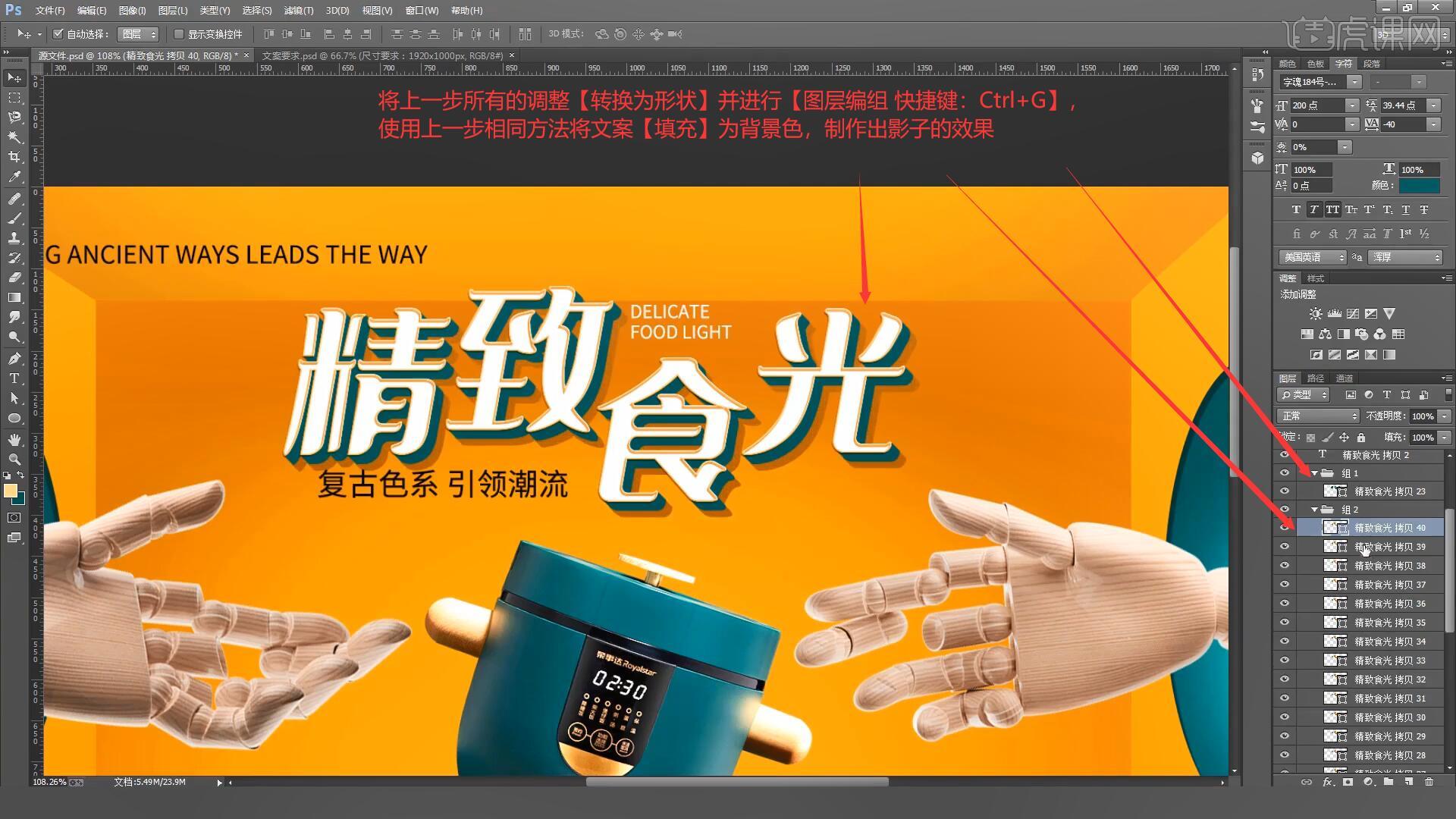
16.将上一步所有的调整【转换为形状】并进行【图层编组 快捷键:Ctrl+G】,使用上一步方法将文案【填充】为背景色,制作出影子的效果,如图所示。

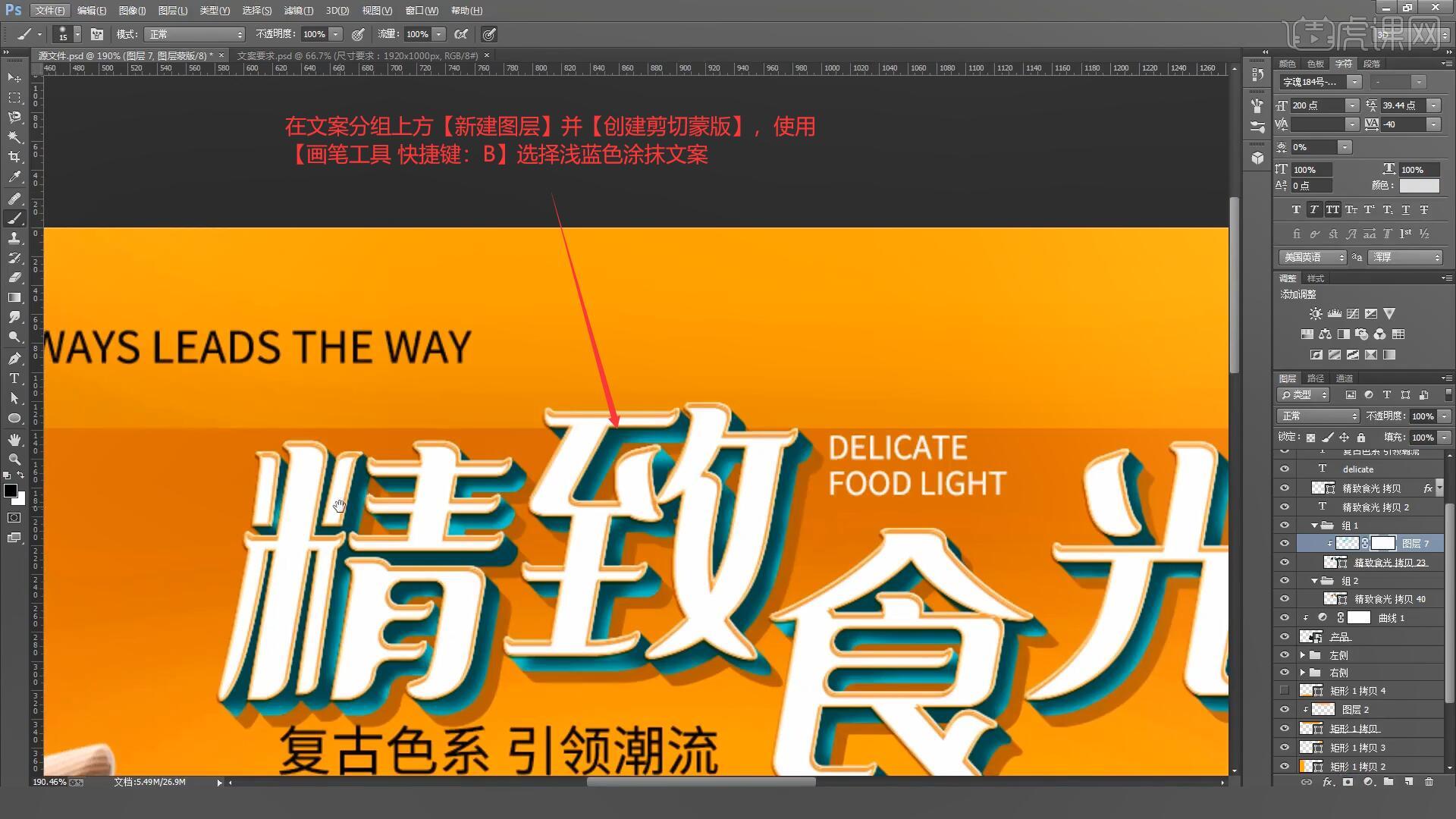
17.在文案分组上方【新建图层】并【创建剪切蒙版】,使用【画笔工具 快捷键:B】选择浅蓝色涂抹文案,如图所示。

18.使用【圆角矩形工具 快捷键:U】在文案图层下方绘制一个圆角矩形,并【填充】合适的颜色,关闭【填充】打开【描边】添加一个3像素的橙色描边,使用上述相同方法为文案制作阴影,如图所示。

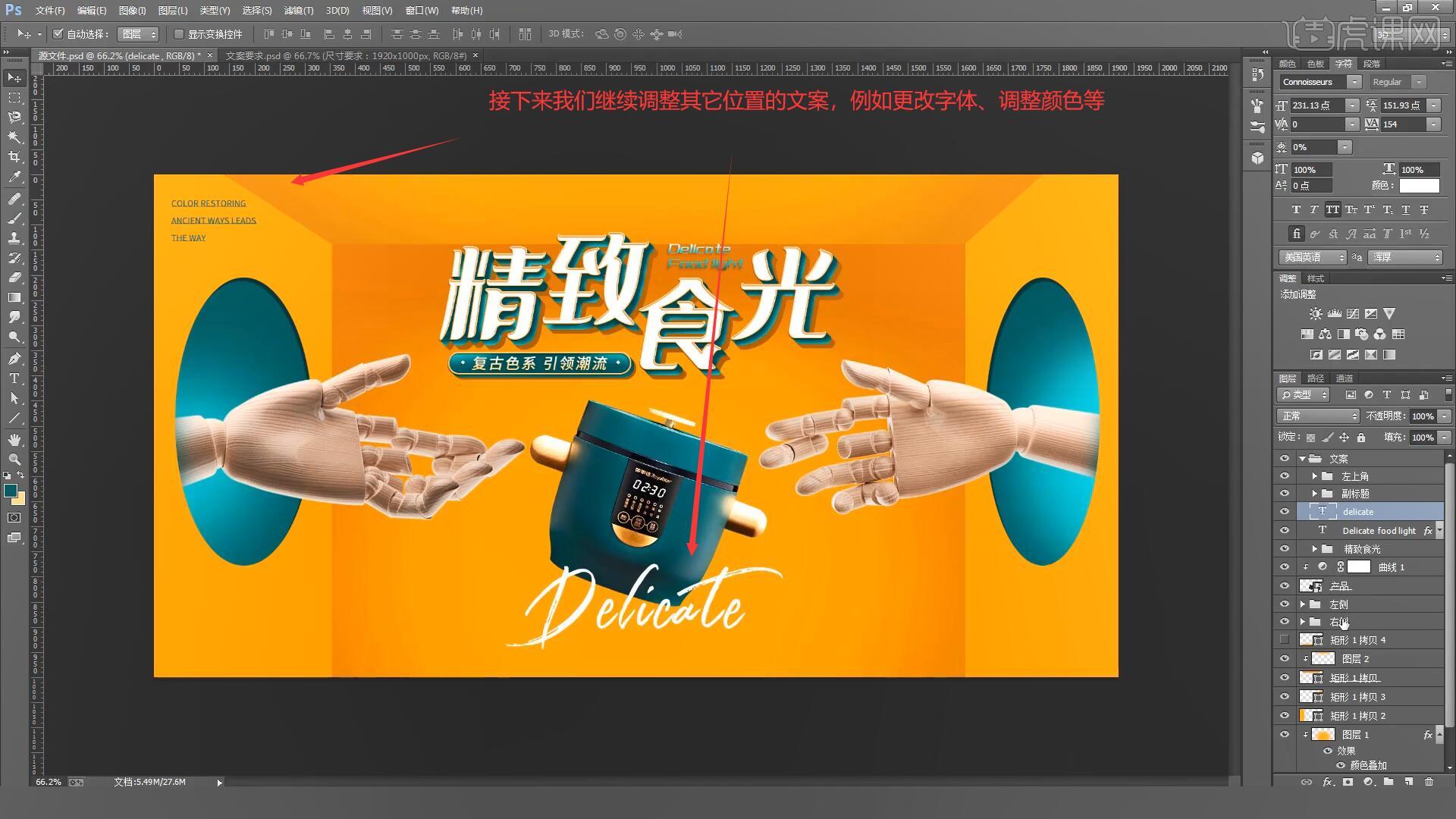
19.接下来我们继续调整其它位置的文案,例如更改字体、调整颜色等,如图所示。

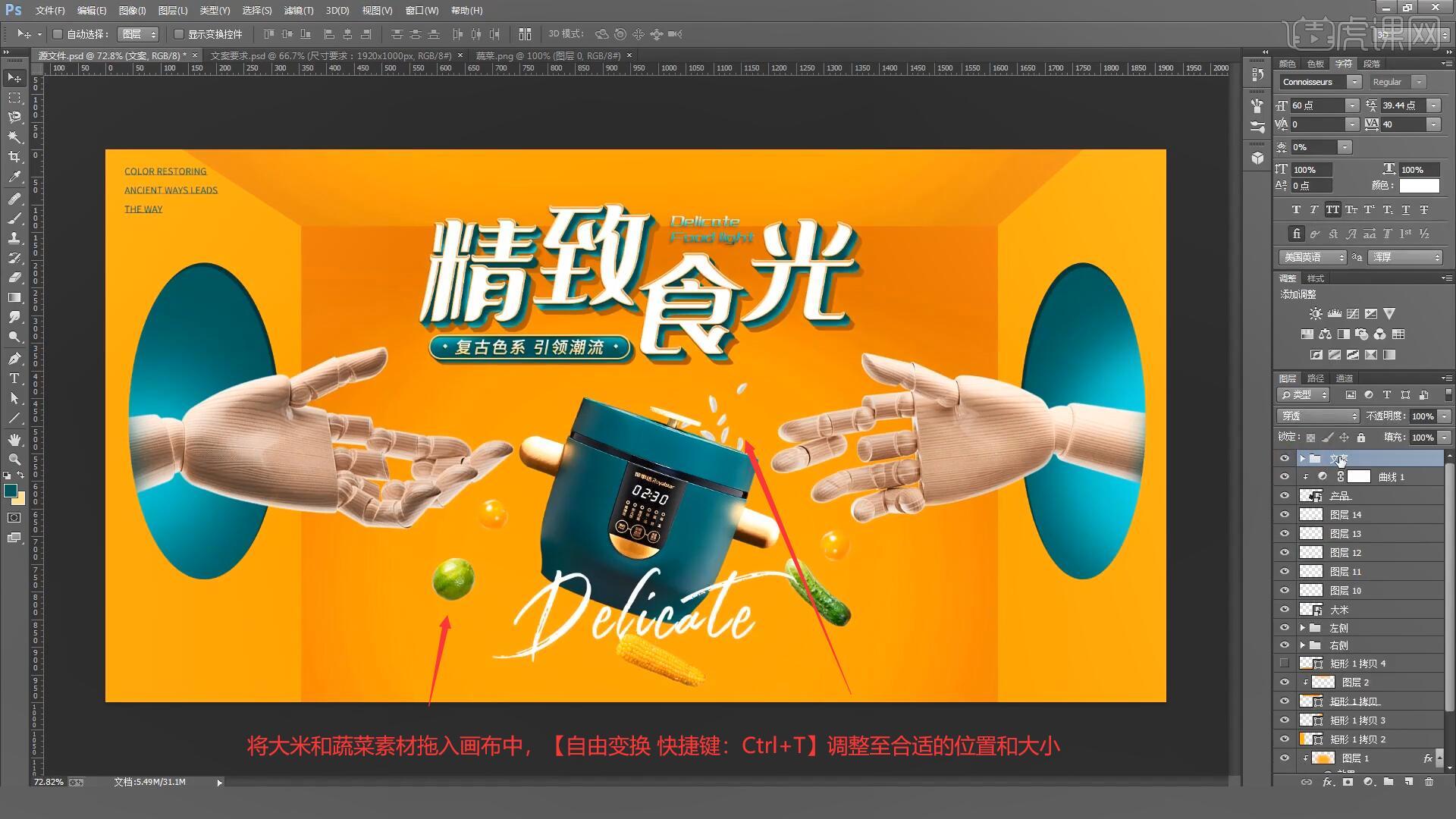
20.将大米和蔬菜素材拖入画布中,【自由变换 快捷键:Ctrl+T】调整至合适的位置和大小,如图所示。

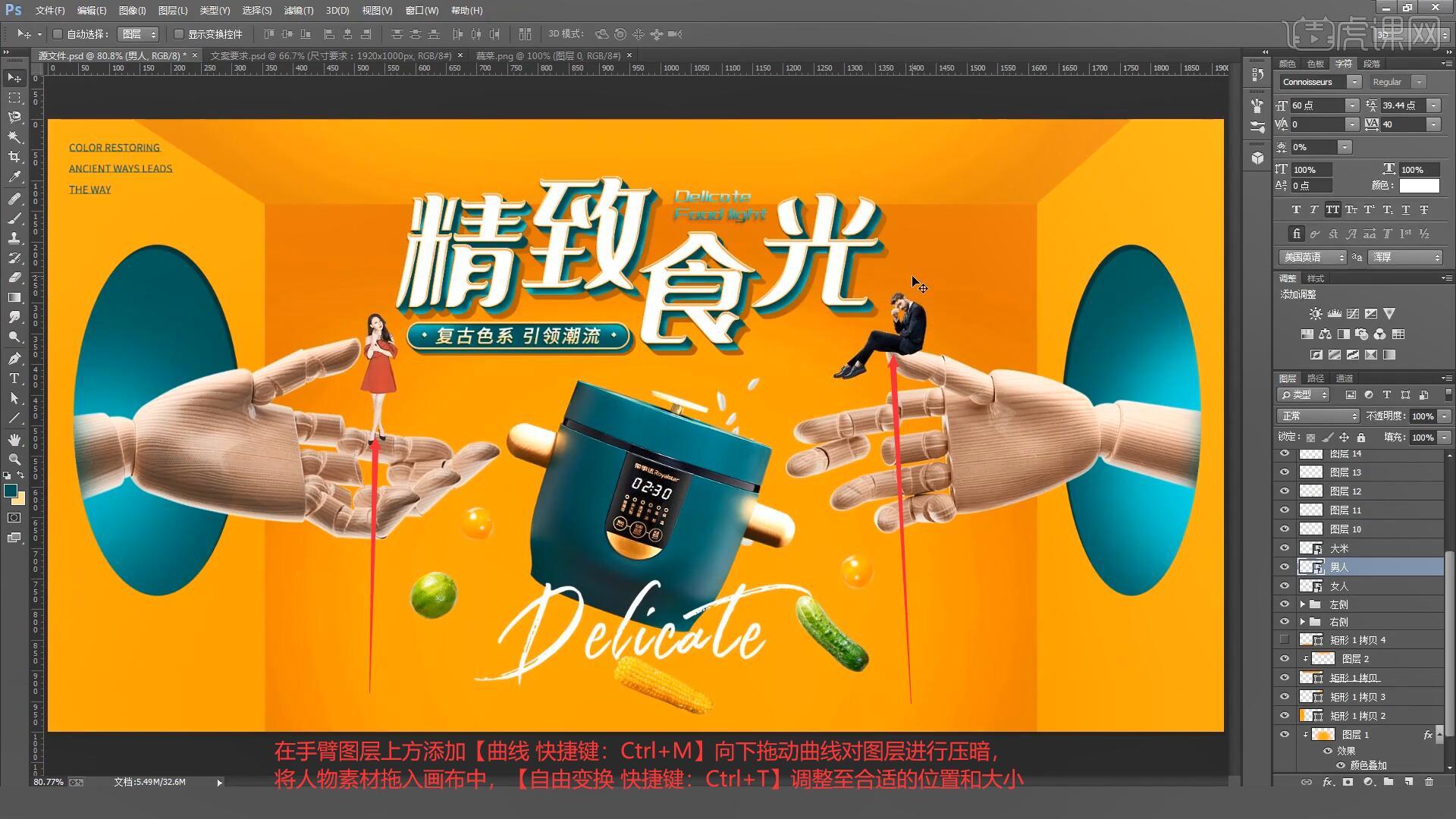
21.在手臂图层上方添加【曲线 快捷键:Ctrl+M】向下拖动曲线对图层进行压暗,将人物素材拖入画布中,【自由变换 快捷键:Ctrl+T】调整至合适的位置和大小,如图所示。

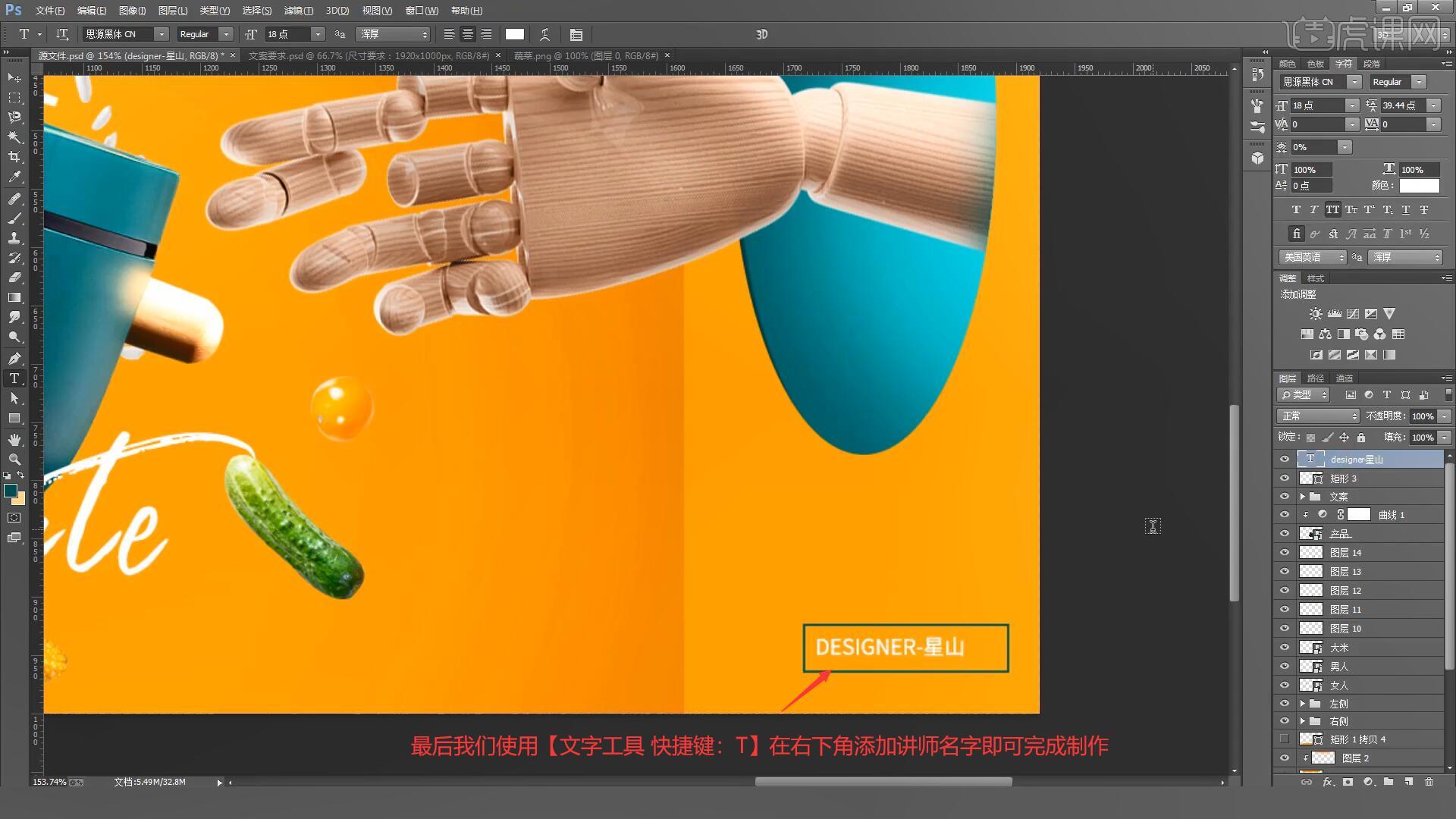
22.最后我们使用【文字工具 快捷键:T】在右下角添加讲师名字即可完成制作,如图所示。

23.回顾本节课所学的内容,同学们可在视频下方的评论区留言并提交作业,老师会根据提出的问题回复。

24.效果图如图所示,视频学百遍,不如上手练一练,你学会了吗!

以上就是PS-打造视觉感电商banner排版技巧(实操篇)图文教程的全部内容了,你也可以点击下方的视频教程链接查看本节课的视频教程内容,虎课网每天可以免费学一课,千万不要错过哦!


















