AI+AE-LOGO动效设计图文教程发布时间:2022年02月07日 08:01
虎课网为您提供字体设计版块下的AI+AE-LOGO动效设计图文教程,本篇教程使用软件为AI(CC2018)、AE(CC2019),难度等级为中级拔高,下面开始学习这节课的内容吧!
本节课讲解LOGO动效设计,教程中使用的软件为 Illustrator(简称AI)和 After Effects(简称AE) ,同学们可以在下方评论区进行留言,老师会根据你们的问题进行回复,作业也可以在评论区进行提交。

课程核心知识点:LOGO图层编组,AE动态的制作。

学完本课内容后,同学们可以根据下图作业布置,在视频下方提交作业图片,老师会一一解答。

那我们开始今天的教程吧。
1.在讲解之前先来对本次案例成品进行浏览,根据当前的效果来讲解案例的制作流程,以及在制作过程中需要注意到的内容,具体可参考视频内老师的讲解。

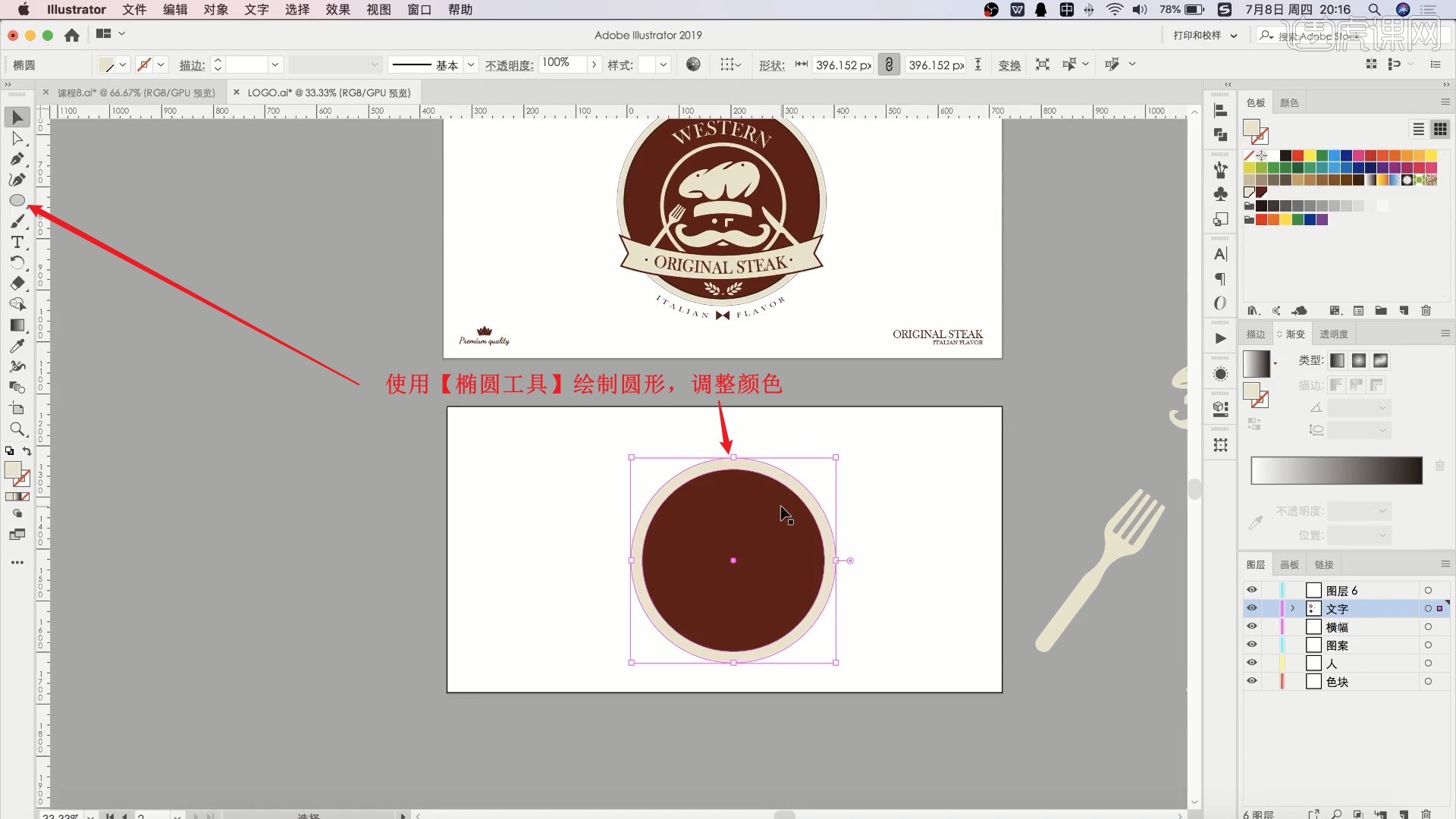
2.打开AI软件,【新建文档】,使用【椭圆工具】绘制圆形,调整颜色,如图所示。

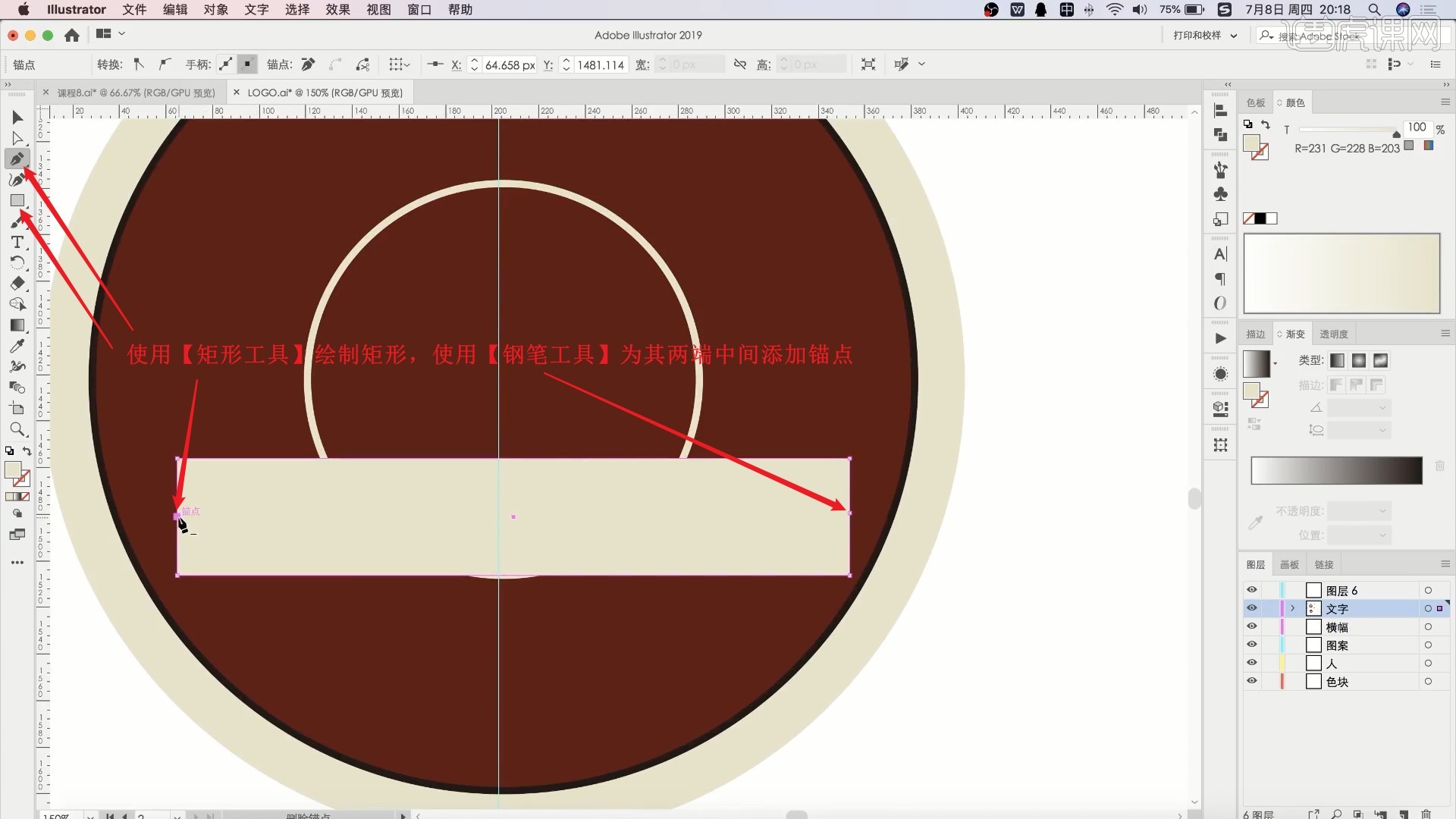
3.使用【椭圆工具】绘制圆框,使用【矩形工具】绘制矩形,使用【钢笔工具】为其两端中间添加锚点,如图所示。

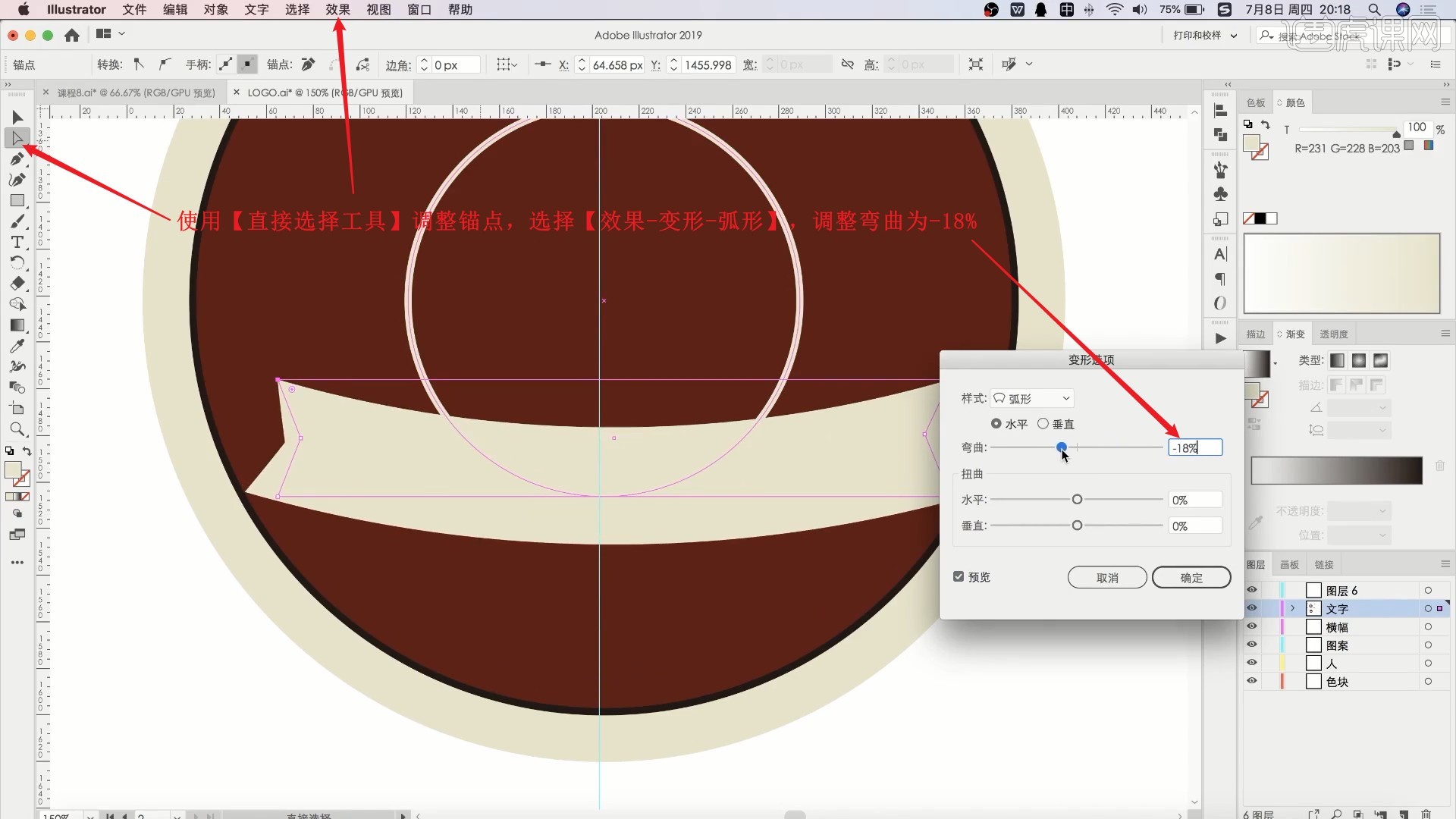
4.使用【直接选择工具】调整锚点,选择【效果-变形-弧形】,调整弯曲为-18%,如图所示。

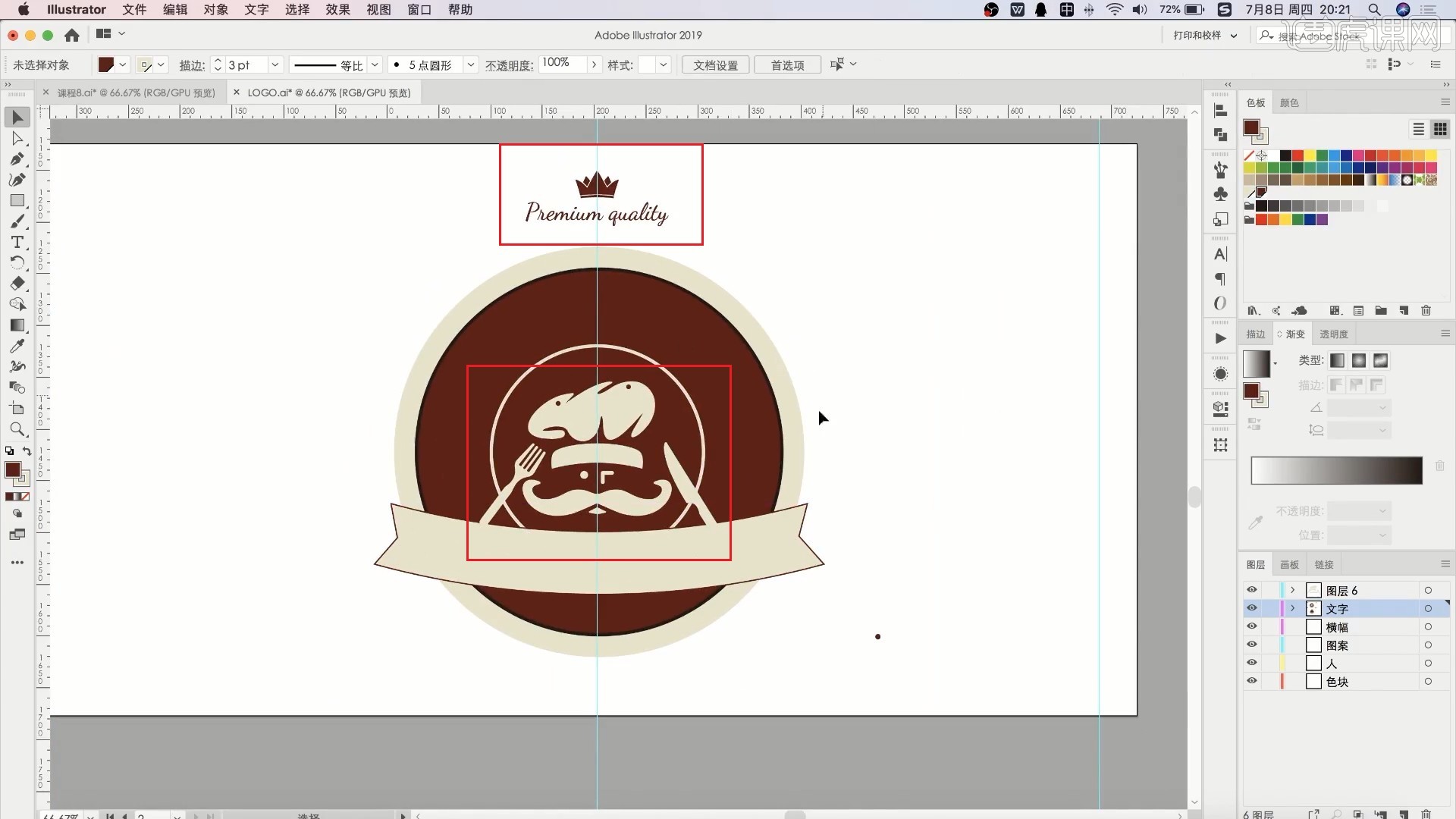
5.为此形状设置描边,然后将人物图案、刀叉、Logo素材拖入,调整位置和颜色,如图所示。

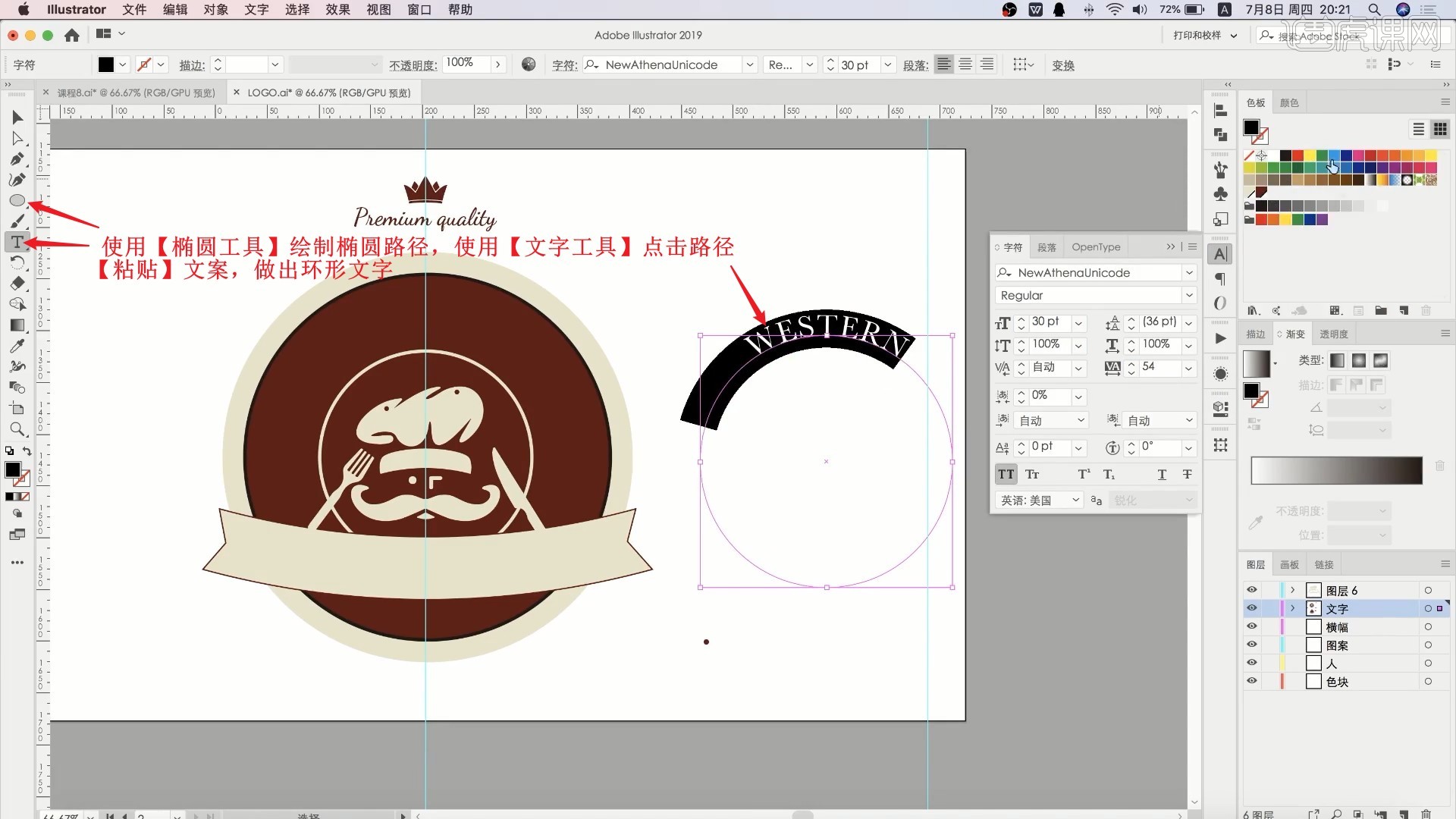
6.使用【椭圆工具】绘制椭圆路径,使用【文字工具】点击路径,【粘贴】文案,做出环形文字,如图所示。

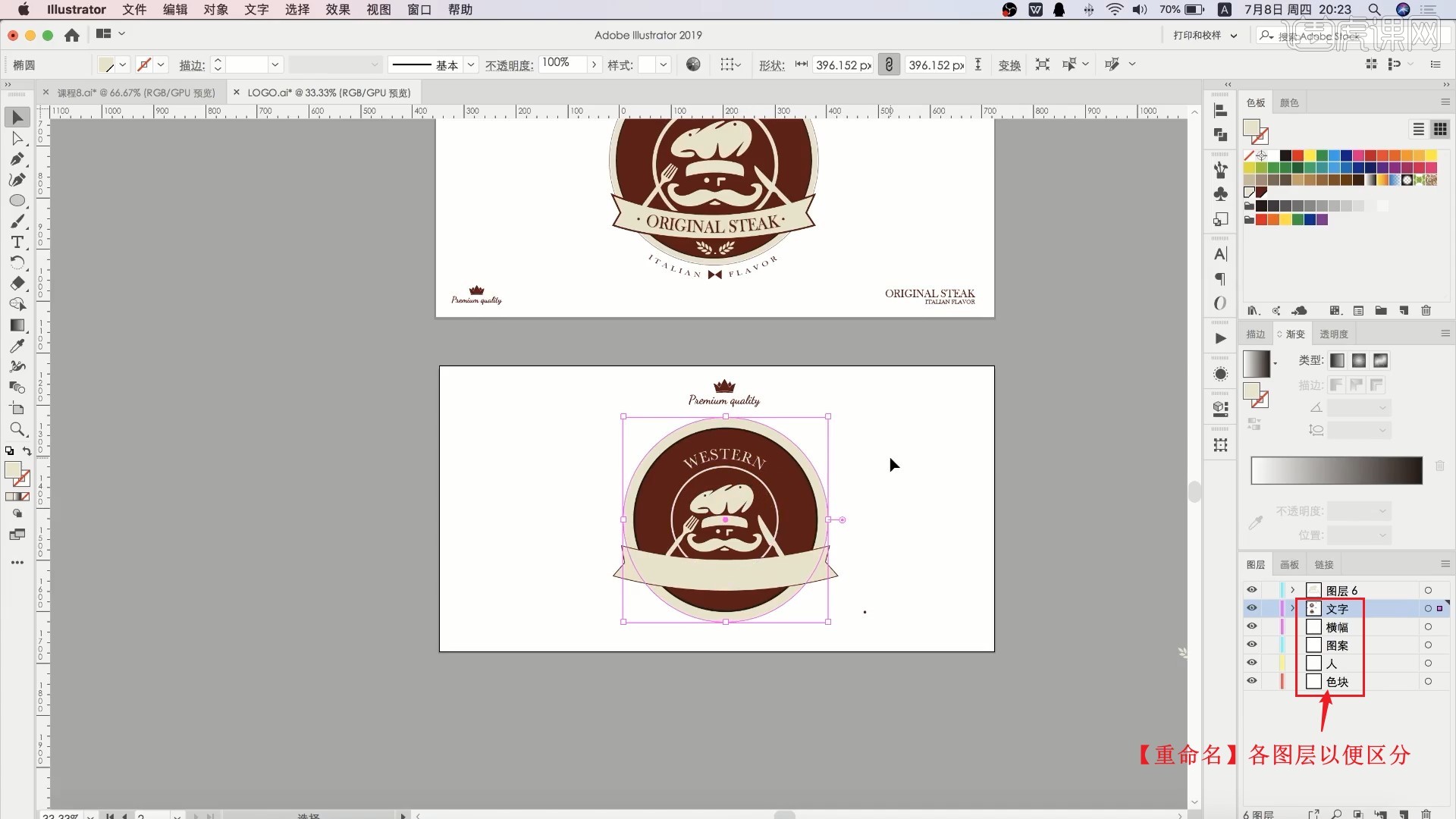
7.将环形文字摆放在Logo上,【重命名】各图层以便区分,选择【文件-导出-导出为】PSD格式的文件,如图所示。

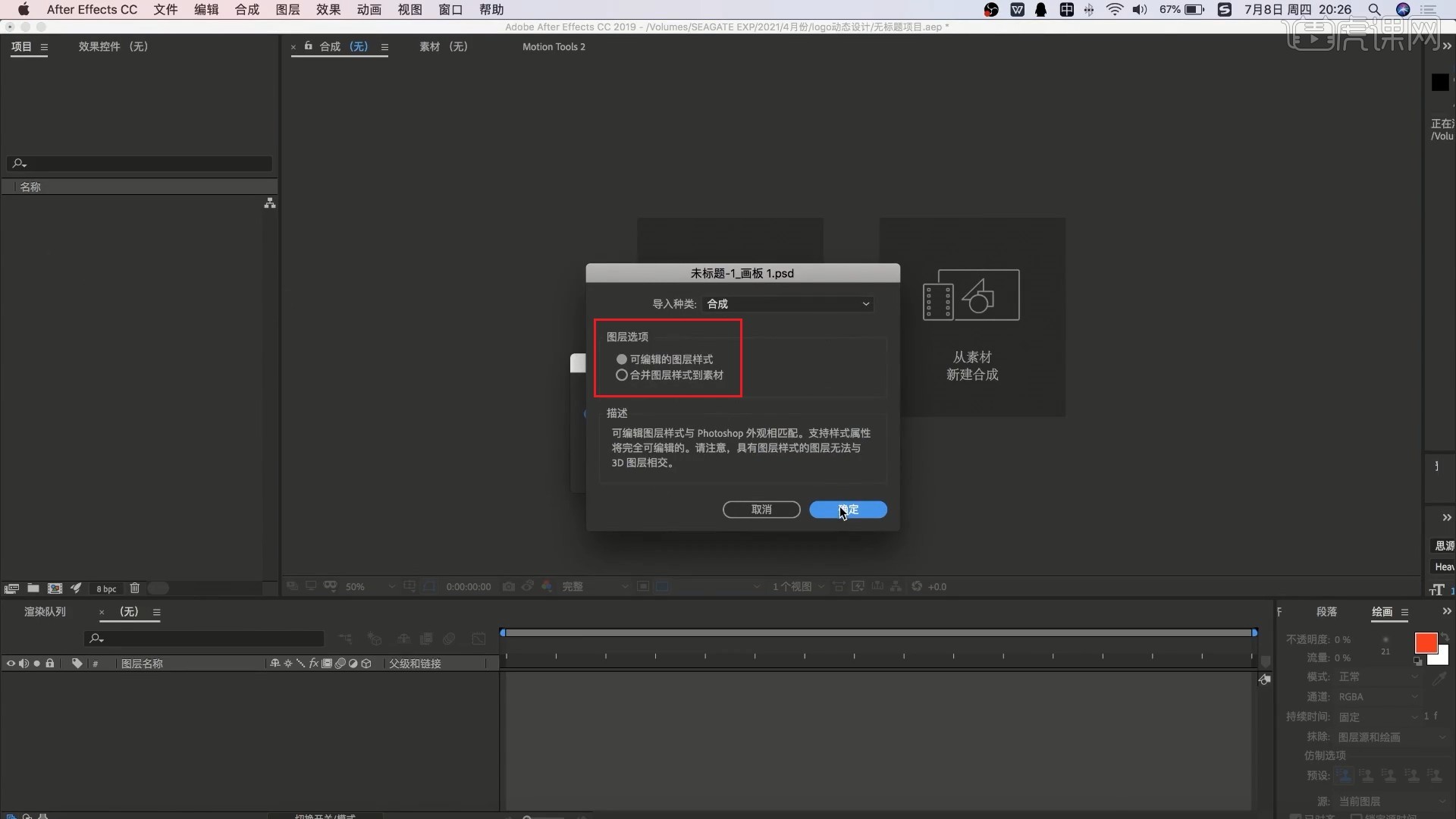
8.将此文件拖入AE中,图层选项选择可编辑的图层样式,如图所示。

9.【双击】打开此合成,隐藏除了底部的圆形外所有层,打上【缩放 快捷键:S】关键帧,调整参数打上多个关键帧,做出圆形从小变大出现后变小的效果,如图所示。

10.为这些【缩放】关键帧设置【缓动 快捷键:F9】,使其出现的动效更加顺滑,如图所示。

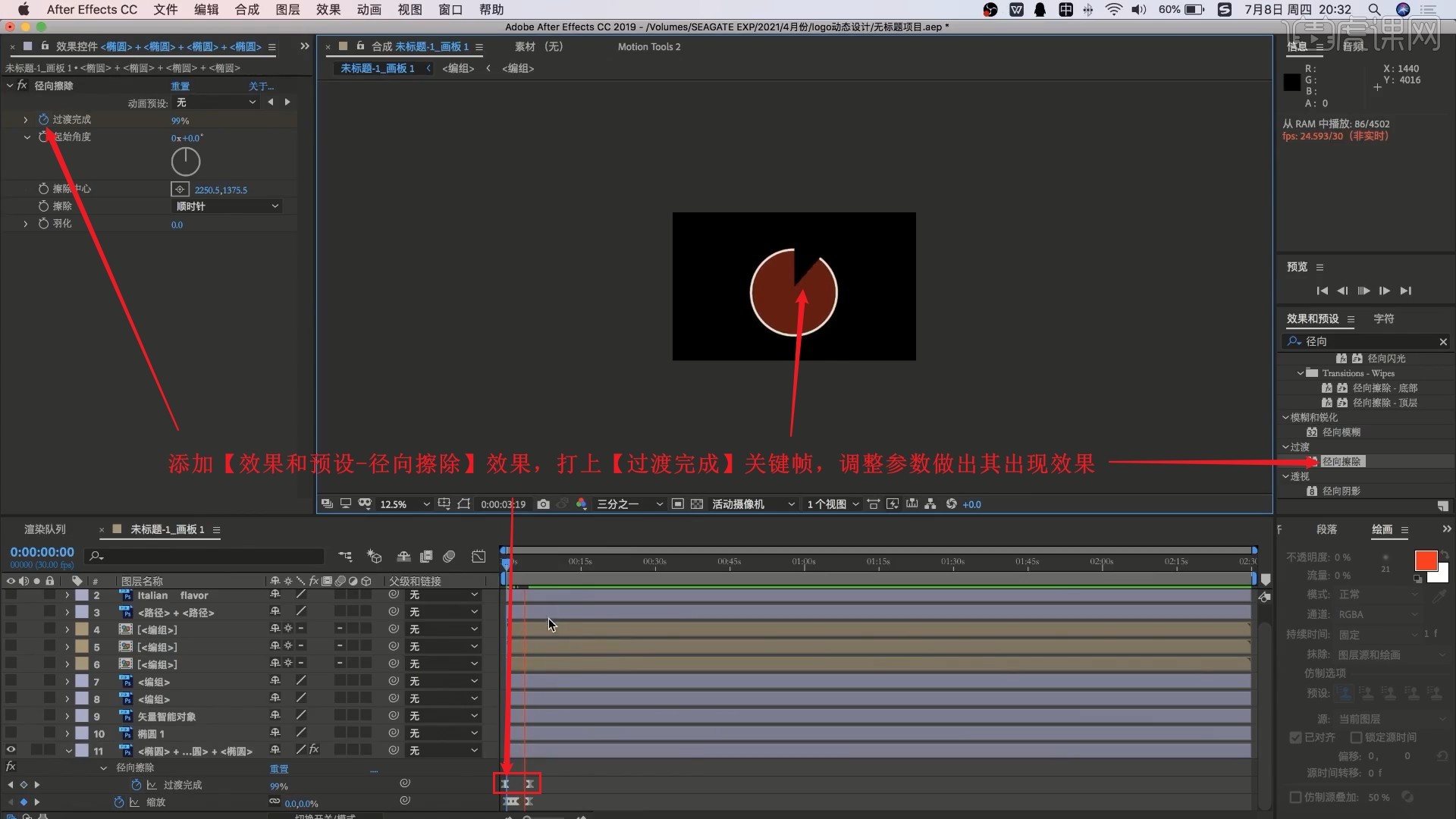
11.添加【效果和预设-径向擦除】效果,打上【过渡完成】关键帧,调整参数做出其出现效果,如图所示。

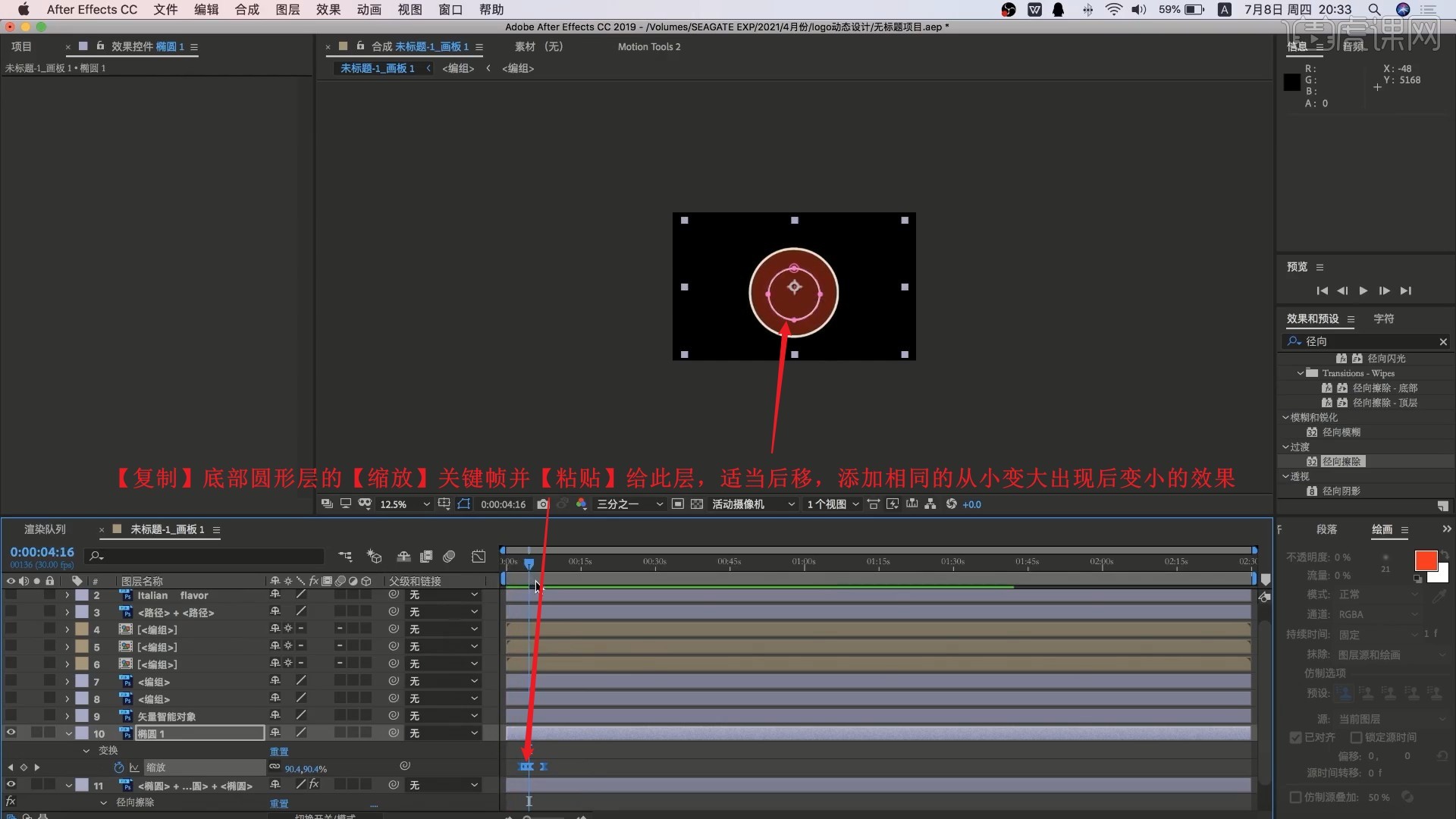
12.显示椭圆1层,【复制】底部圆形层的【缩放】关键帧并【粘贴】给此层,适当后移,添加相同的从小变大出现后变小的效果,如图所示。

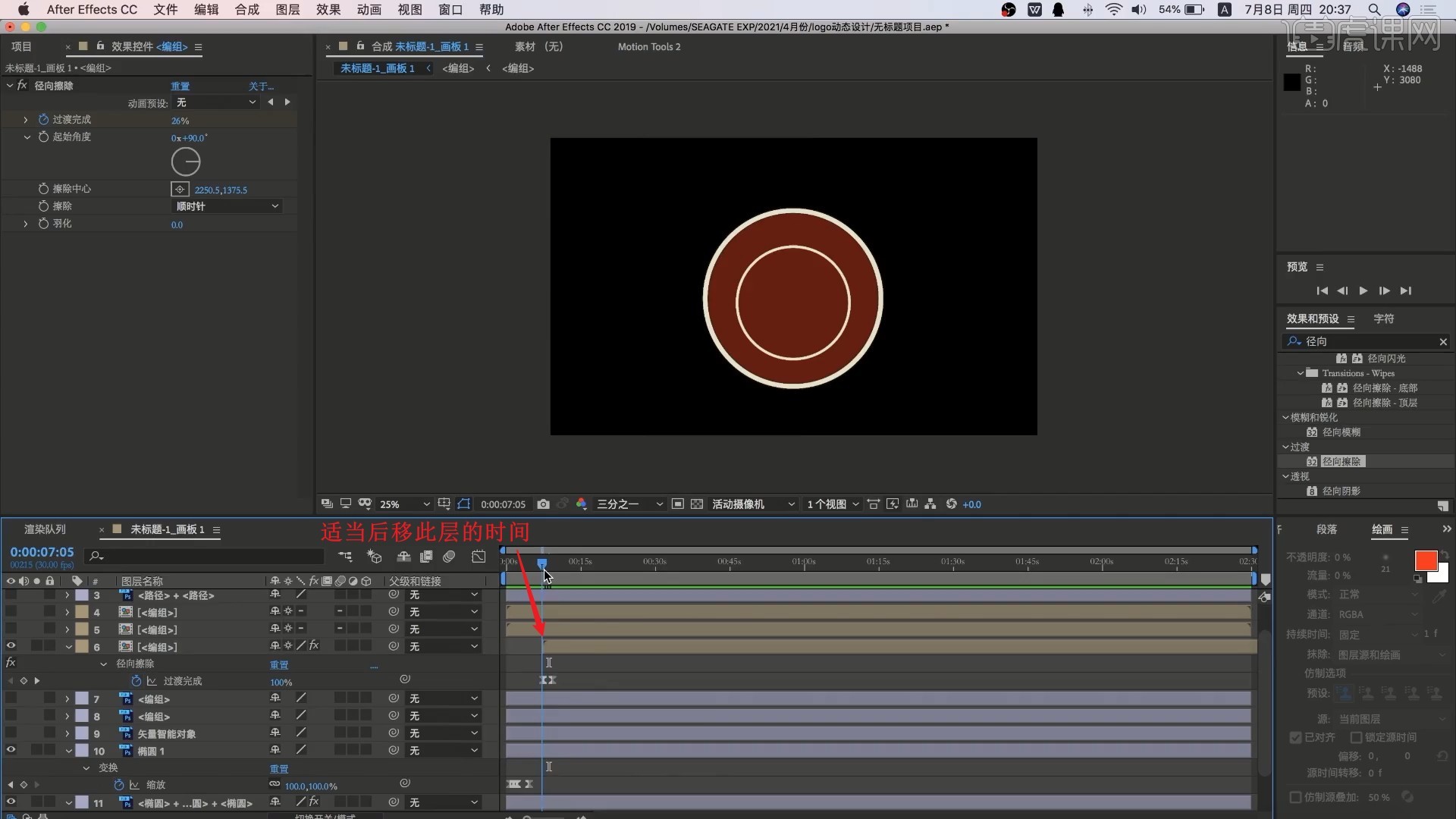
13.显示编组层,适当后移此层的时间,相同方法添加【径向擦除】效果并打上【过渡完成】关键帧,调整参数做出其出现效果,如图所示。

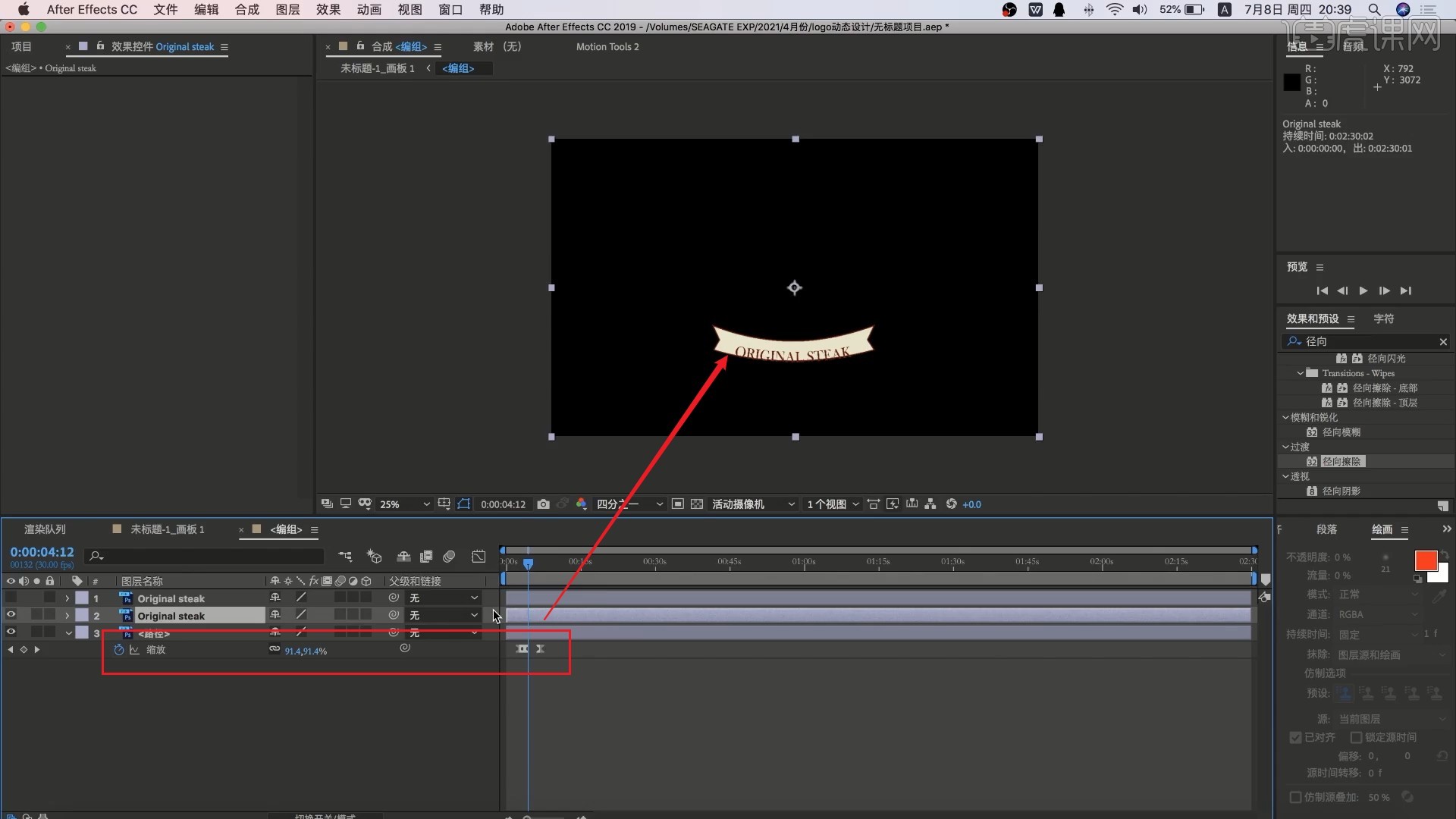
14.【双击】条幅的编组层,为路径层打上【缩放】关键帧并设置【缓动】,做出其变大出现的效果,如图所示。

15.在Origin steak层使用【钢笔工具】绘制蒙版选区选中文字部分,设置【蒙版1】的模式为相减,如图所示。

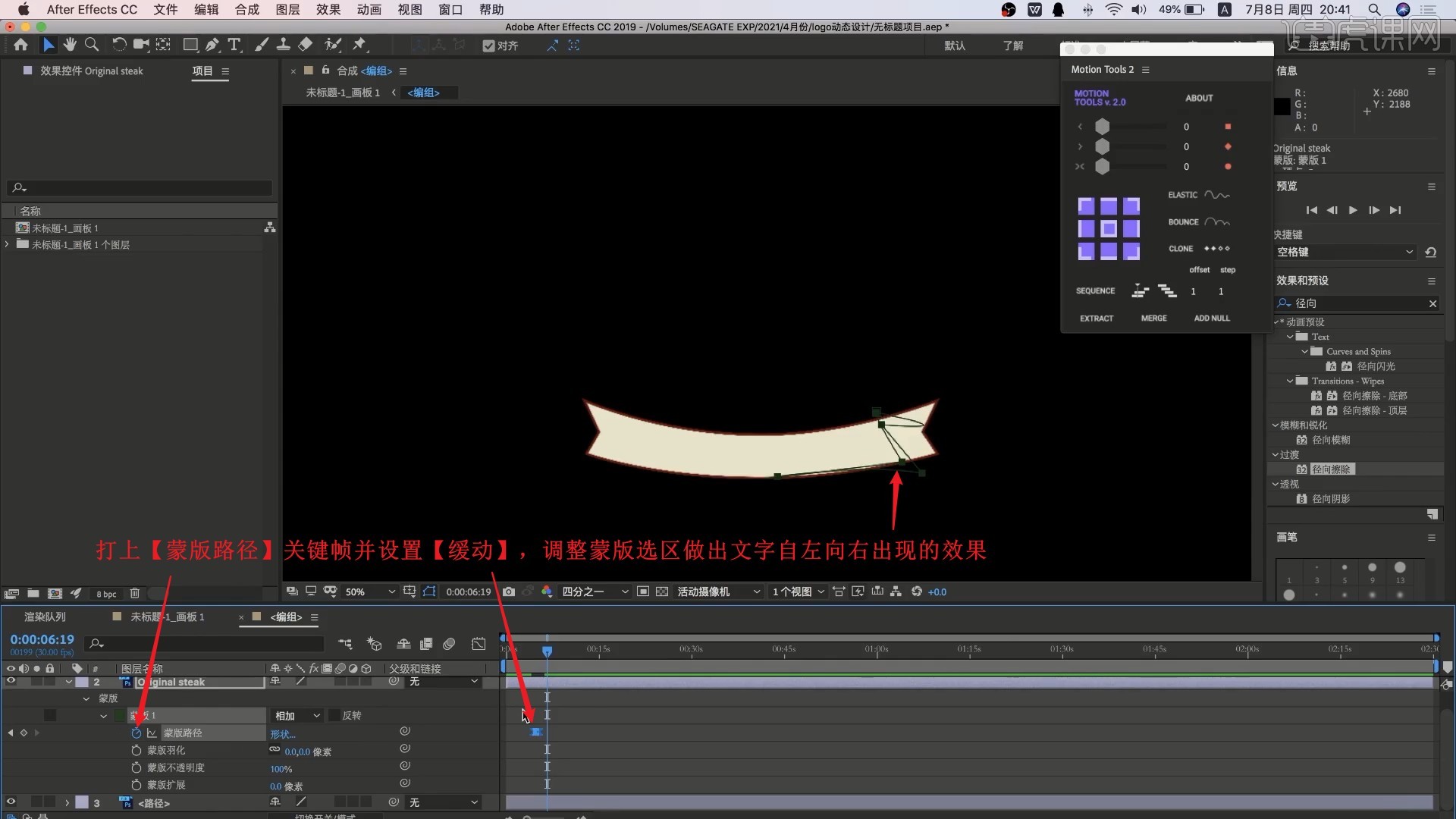
16.打上【蒙版路径】关键帧并设置【缓动】,调整蒙版选区做出文字自左向右出现的效果,如图所示。

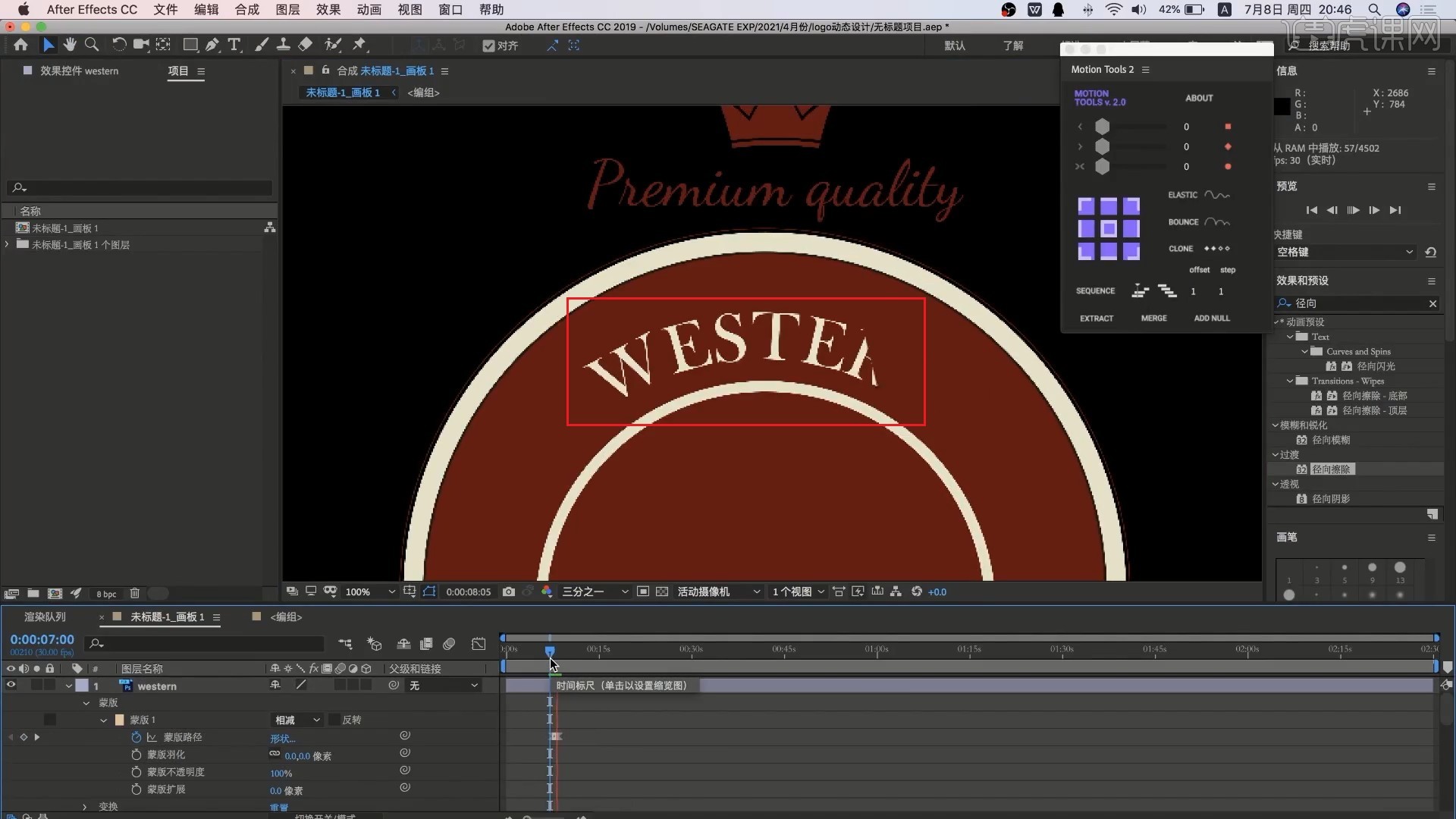
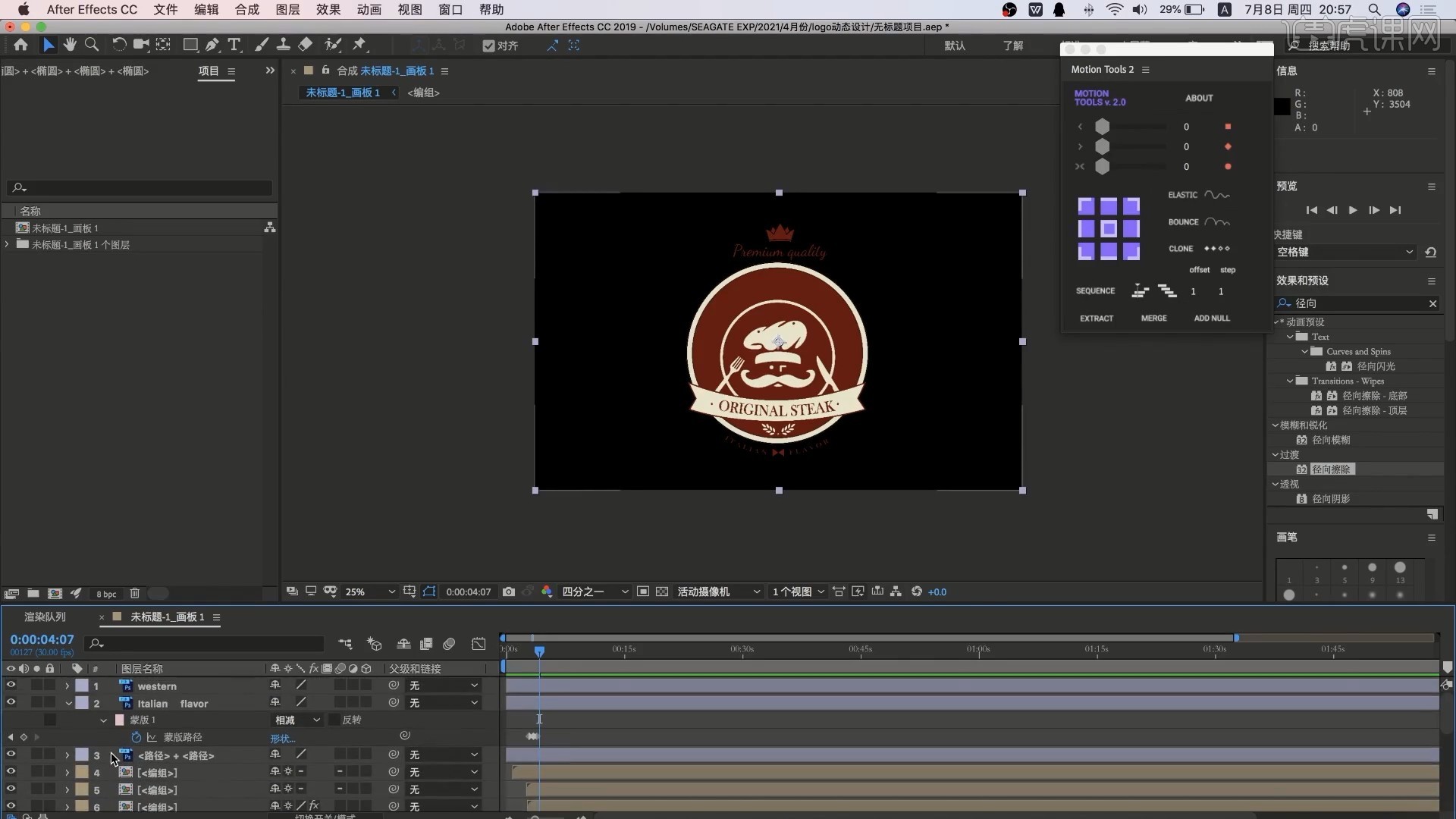
17.回到合成中,相同方法为下方的和环形文字制作自左向右出现的效果,如图所示。

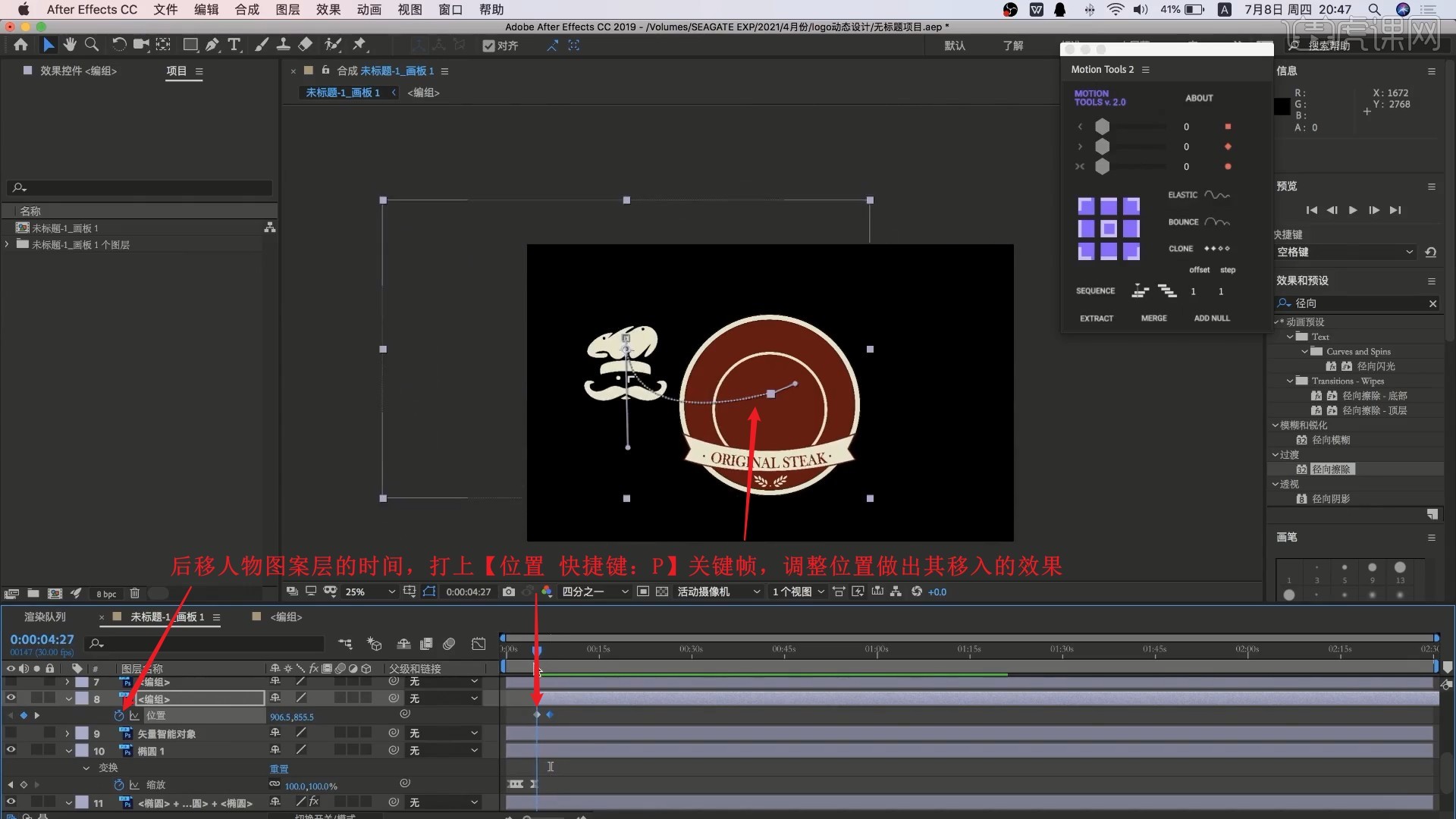
18.后移人物图案层的时间,打上【位置 快捷键:P】关键帧,调整位置做出其移入的效果,如图所示。

19.打上【缩放】关键帧并设置【缓动】,做出其移入的同时变大出现的效果,如图所示。

20.打上【不透明度 快捷键:T】关键帧设置【缓动】,调整参数做出其显现的效果,如图所示。

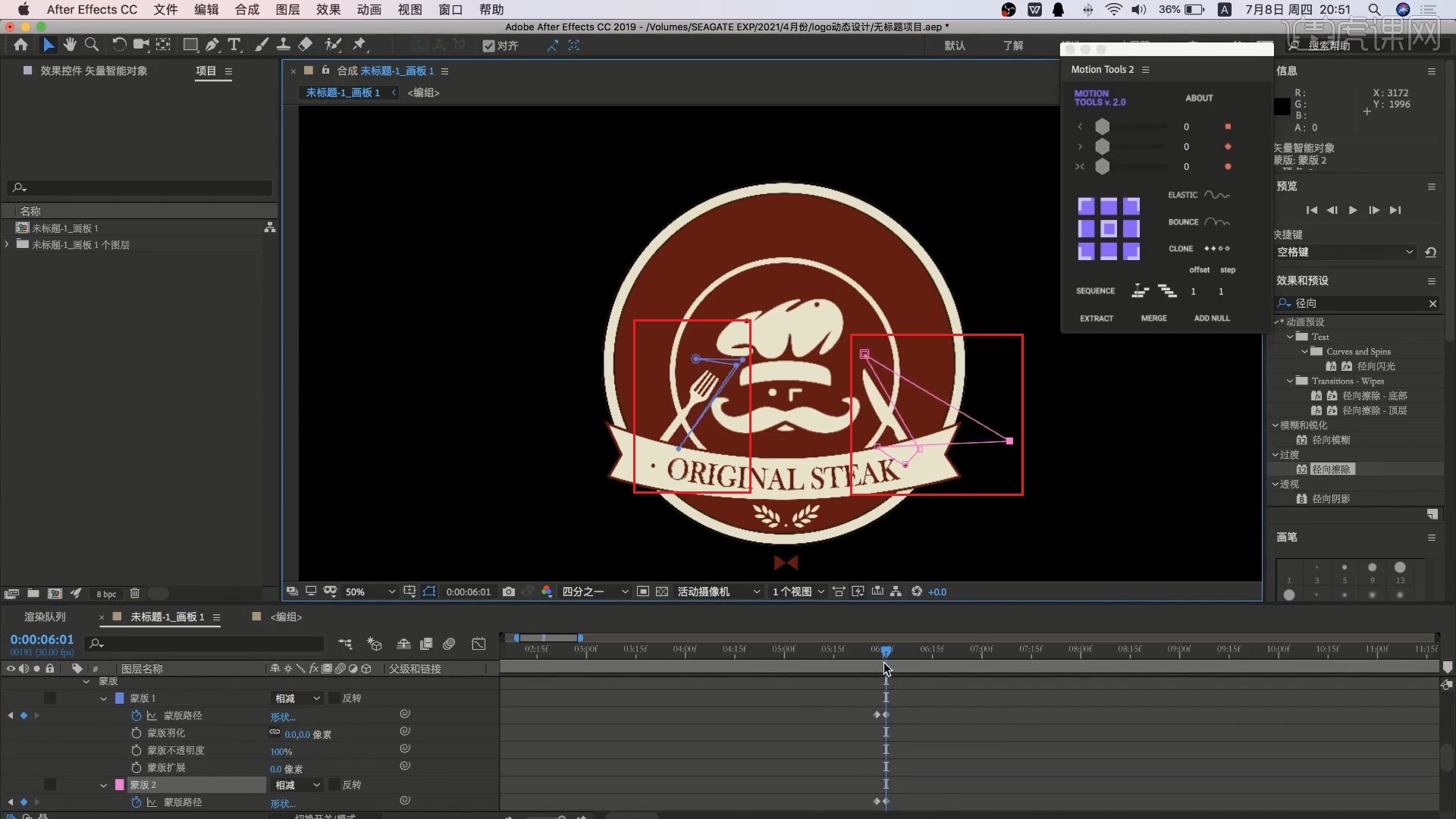
21.相同方法使用【蒙版路径】关键帧制作刀和叉子图案的出现效果,如图所示。

22.最后微调各部分关键帧的参数,调整时间,优化动效,即可完成制作,具体可参考视频内老师的调整。

23.回顾本节课所讲解到的内容,同学们可以在下方评论区进行留言,老师会根据你们的问题进行回复。

24.最终效果如图所示,视频学百遍,不如上手练一练!你学会了吗?

以上就是AI+AE-LOGO动效设计图文教程的全部内容了,你也可以点击下方的视频教程链接查看本节课的视频教程内容,虎课网每天可以免费学一课,千万不要错过哦!