B端设计-组件库如何整理?图文教程发布时间:2022年01月31日 08:01
虎课网为您提供字体设计版块下的B端设计-组件库如何整理?图文教程,难度等级为中级拔高,下面开始学习这节课的内容吧!
本节课讲解22.组件库如何整理?同学们可以在下方评论区进行留言,老师会根据你们的问题进行回复,作业也可以在评论区进行提交。

那我们开始今天的教程吧。
1.这节课通过前面实战的页面来整理一下组件库,组件库分为几个模块,首先是封面。

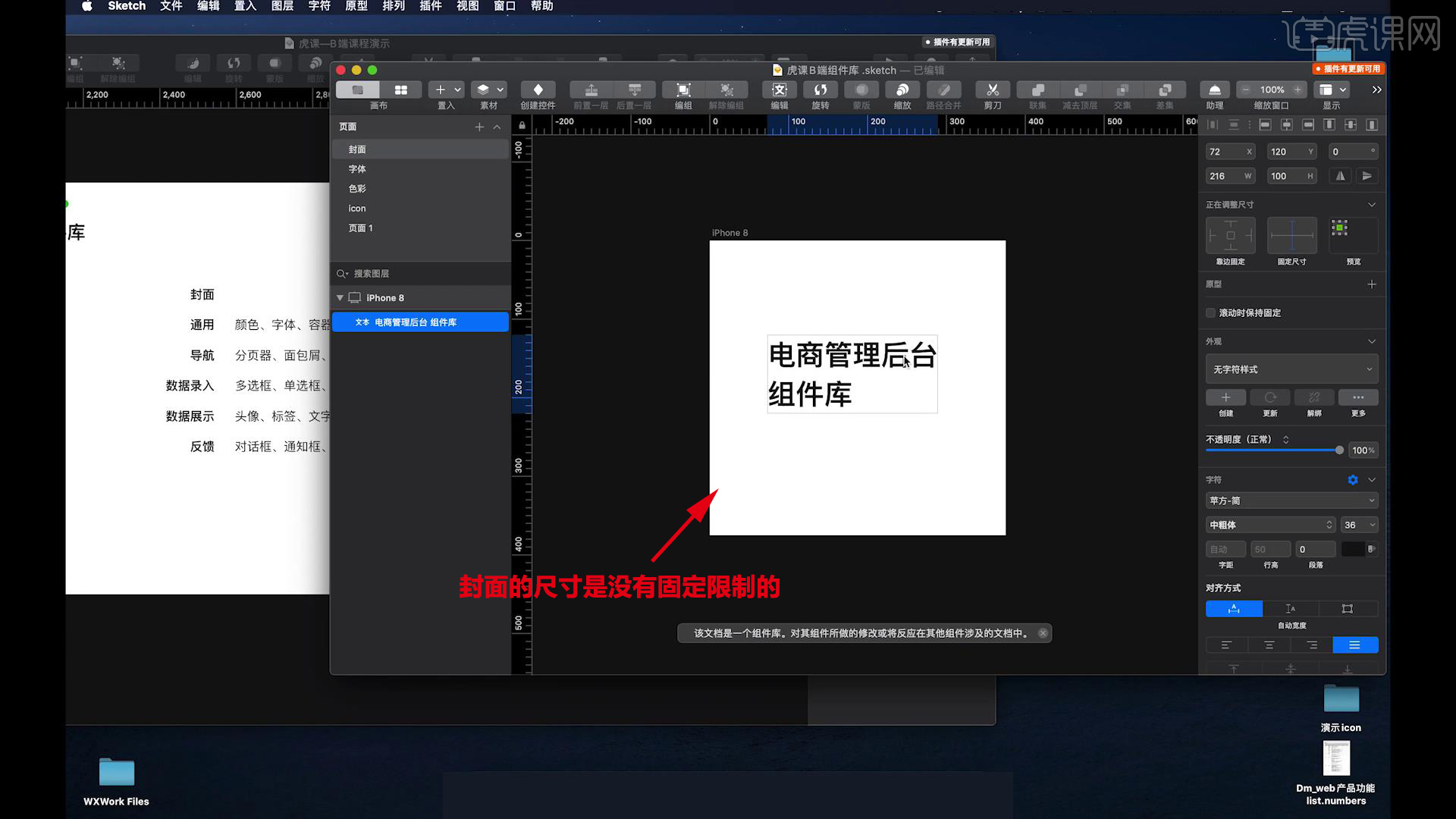
2.封面的尺寸是没有固定限制的,可以弄得小一些,组件库里也可以有自己的logo。

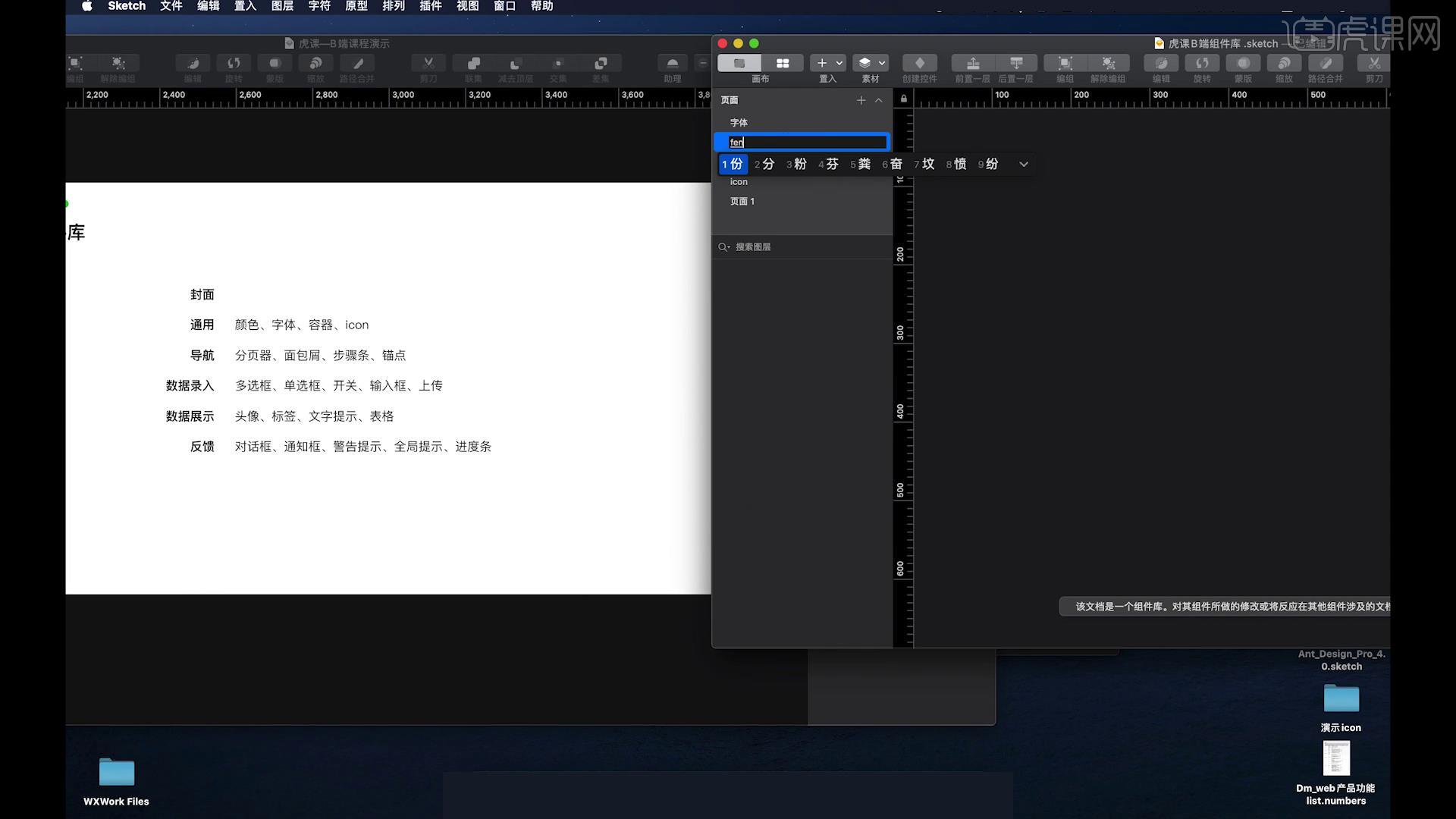
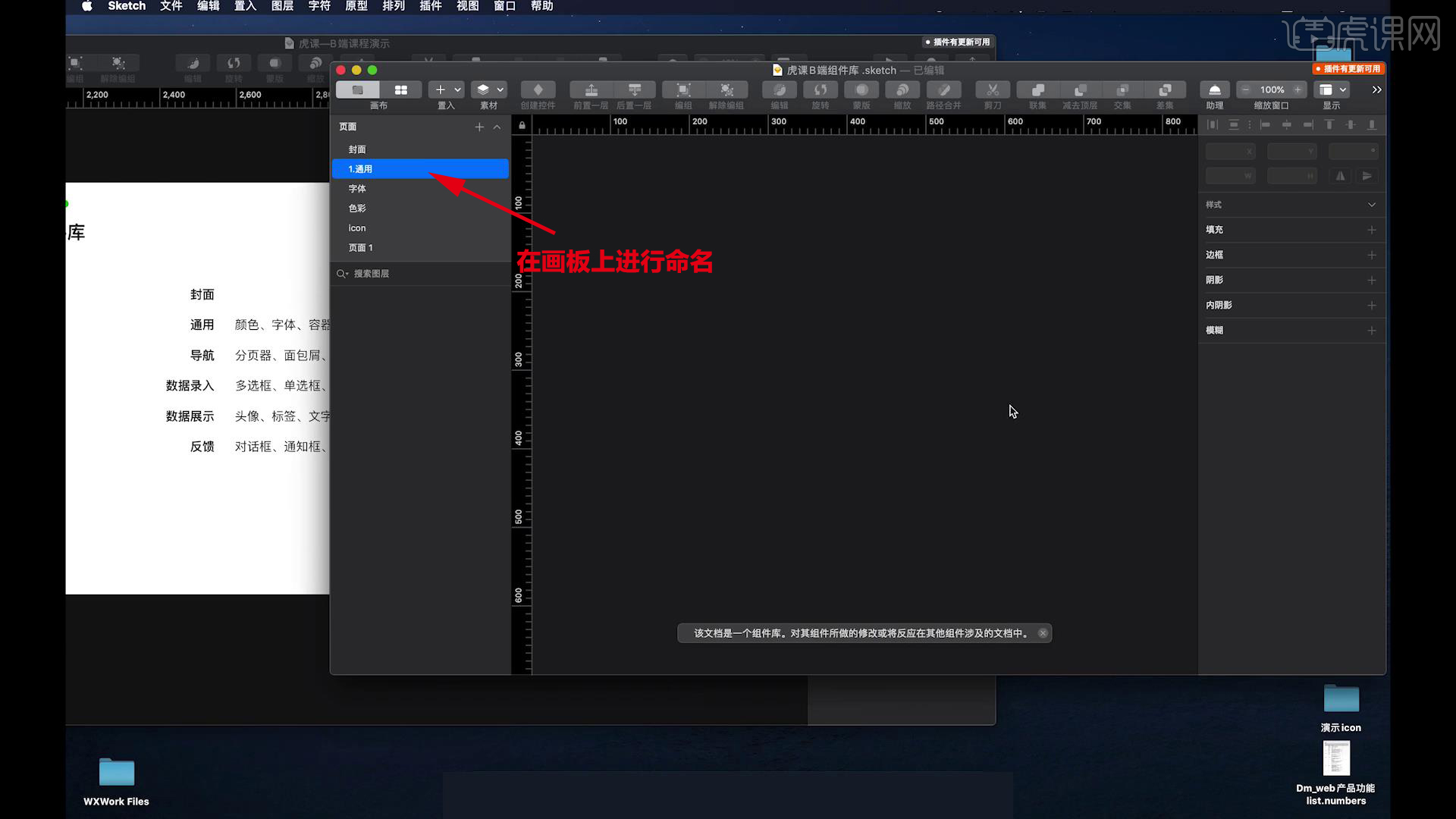
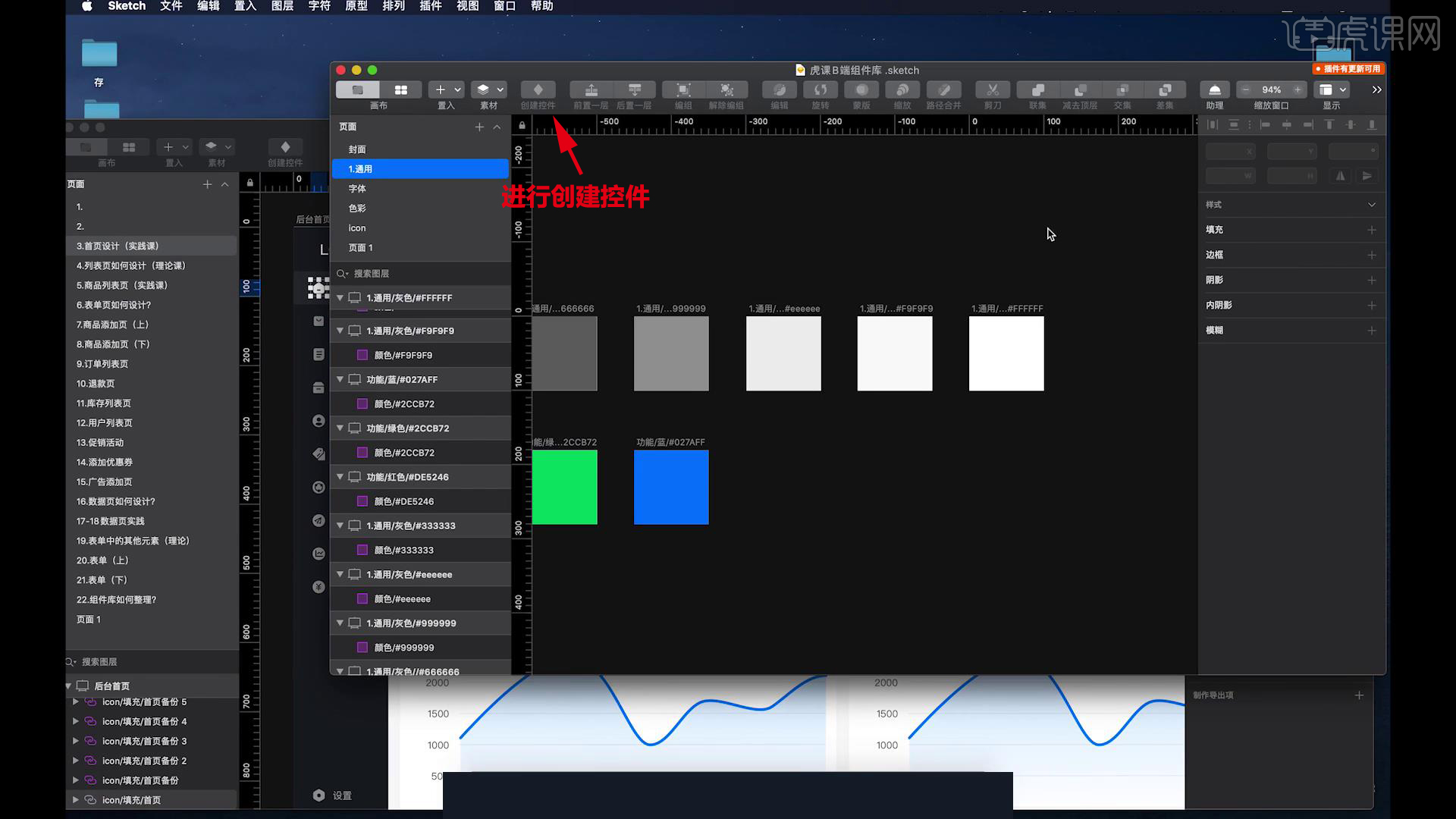
3.在画板上进行命名,第一个模块是通用,通用下有颜色、字体、容器、icon。

4.颜色的名字要和画板的名称是一样的,看一下之前做的组件库有没有建立完整,进行【创建控件】。

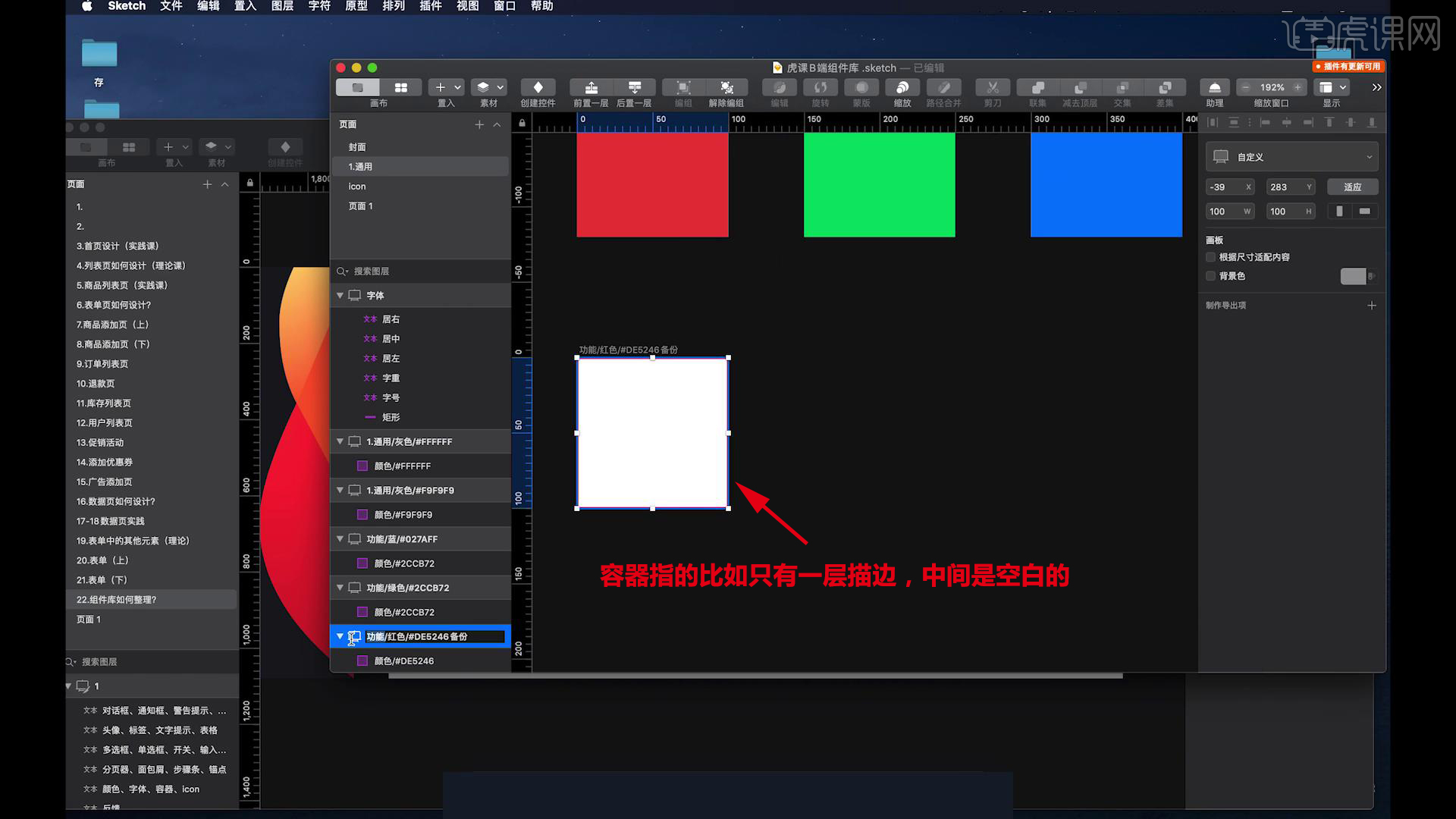
5.字体和颜色属于比较特殊的,容器指的比如只有一层描边,中间是空白的。

6.刚才添加了一个容器,可以直接在这里进行变更,可以做在实际中应用的那部分。

7.在组件库里可以进行调整,第三个通过的模块是icon,icon的名称一定要改成这样。

8.导航也要单独建一个,有哪些应用了这些内容,比如分页器,面包屑,步骤条,锚点。

9.把分页器放进画板,分页器还包含一些其他情况,框也可以作为容器,这样可以联动选择。

10.每一个元素都可以形成组件库,面包屑属于导航中的一部分,进行【创建控件】。

11.上面是Tab导航,要把底下的颜色选择为组件的颜色,如果没有要选成白色。

12.想要变成状态已上架,就不是显示全部商品,除了文字替换之外,下面直接改成白色。

13.之前设置白色的改为黑色,下一个模块是数据录入,它包含多选框,单选框,开关,输入框以及上传功能。

14.把输入框粘贴过来,【创建控件】,把它做一个限定,让它的高度不变,把文字也进行固定,加上下拉按钮。

15.输入框还要有一些状态变化,变成hover状态以及不可选中状态,做上开关,再做一个多选框,数据展示可以作为业务的展现,第五个模块是反馈,反馈里面一般有对话框,通知框,还有全局提醒。

以上就是B端设计-组件库如何整理?图文教程的全部内容了,你也可以点击下方的视频教程链接查看本节课的视频教程内容,虎课网每天可以免费学一课,千万不要错过哦!













