『研习设』设计不能这样做(上篇)图文教程发布时间:2022年01月31日 08:01
虎课网为您提供综合教程版块下的『研习设』设计不能这样做(上篇)图文教程,本篇教程使用软件为无,难度等级为中级拔高,下面开始学习这节课的内容吧!
本节课讲解设计不能这样做,同学们可以在下方评论区进行留言,老师会根据你们的问题进行回复。

那我们开始今天的教程吧。
1.通过本节课的学习,同学们就可以自己对自己的设计进行走查优化,这一系列分为上、中、下三部分,上即本次教程,会讲解信息整理和布局时会有哪些常见且易犯的小错误,中则是如何正确处理版面中的元素,下则会透露配色的小技巧,如图所示。

2.首先讲解重点不突出,拿到这段文案的时候,我们可以先划分层级关系,根据主次的优先级处理文字,如图所示。

3.先将层级关系最高、折扣力度最大的“全场五折起”放大突出,数字替换更美观的字体,并放大与文字对齐,整体加粗加重体现热闹的感觉,嵌入其他的文案作为补充说明,如图所示。

4.同样符号也要替换成更美观的样式,再调整字重保持匀称,最后加入横线进一步强调层级关系,如图所示。

5.这时候文字已经变得有主有次了,但是好像还差点聒噪感,暖色和超大的字号就可以产生聒噪感,所以我们可以再给“5”换大红色,或者进一步放大,这样文字组的处理才算OK,如图所示。

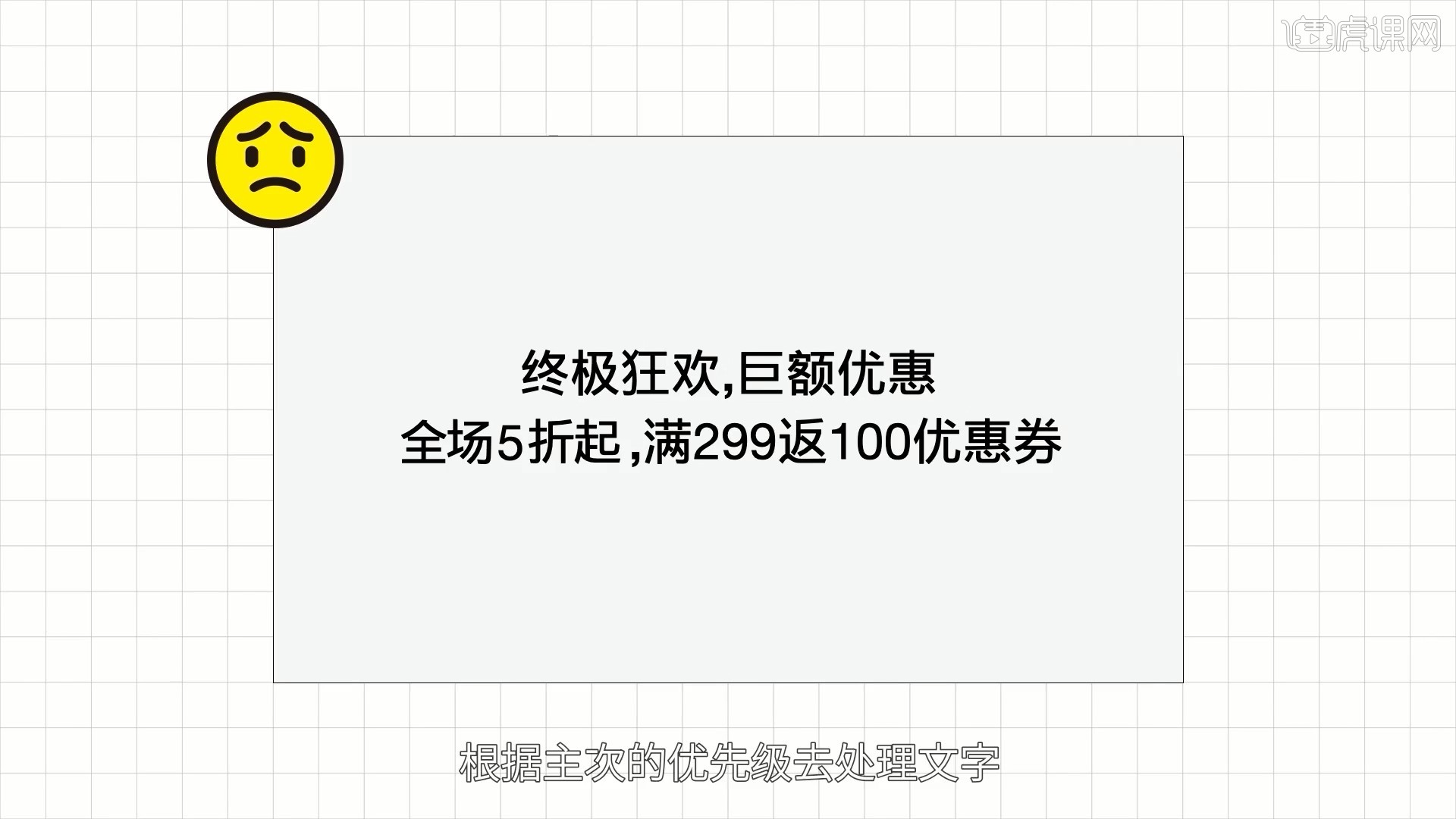
6.接下来讲解数据太单调,拿到这段文案的时候,我们同样可以先划分层级关系,然后加入分割线处理中间尴尬的留白,但是这样还是有点单调,如图所示。

7.如果我们进一步放大关键数据,然后再换一个有冲击力的背景色,就感觉好一点点了,如图所示。

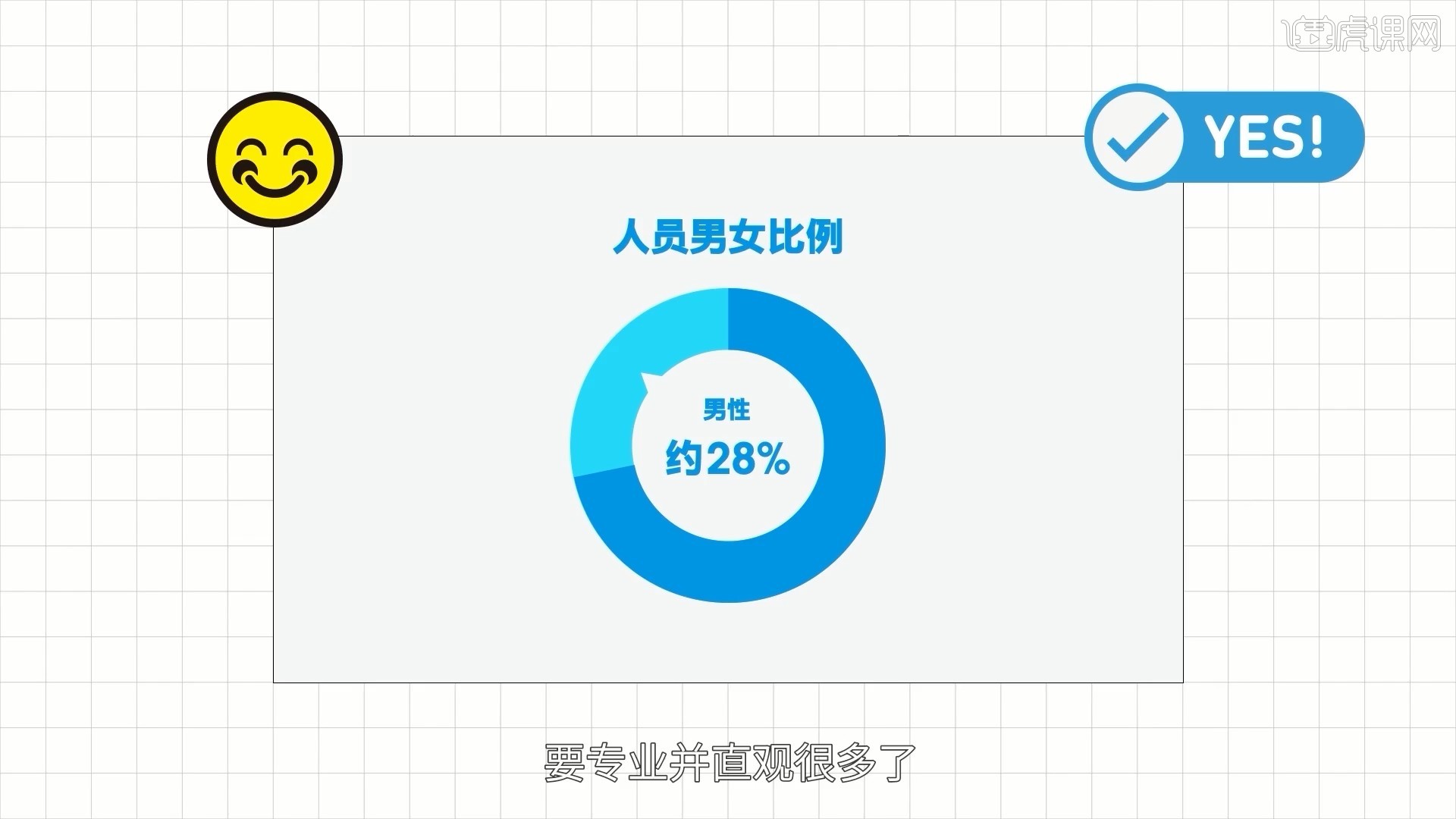
8.我们可以再进一步,利用信息可视化把信息转变成可以瞬间识别的图形语言,比如男女性别就用图形替换文字,画面就会更加生动活泼,识别度也不会受到影响,如图所示。

9.如果要体现专业的感觉,可以选择图表进行数据可视化,例如环形图,因为数据只有两项,体现其中一项即可,这样就比纯文字的安排要专业并直观很多了,如图所示。

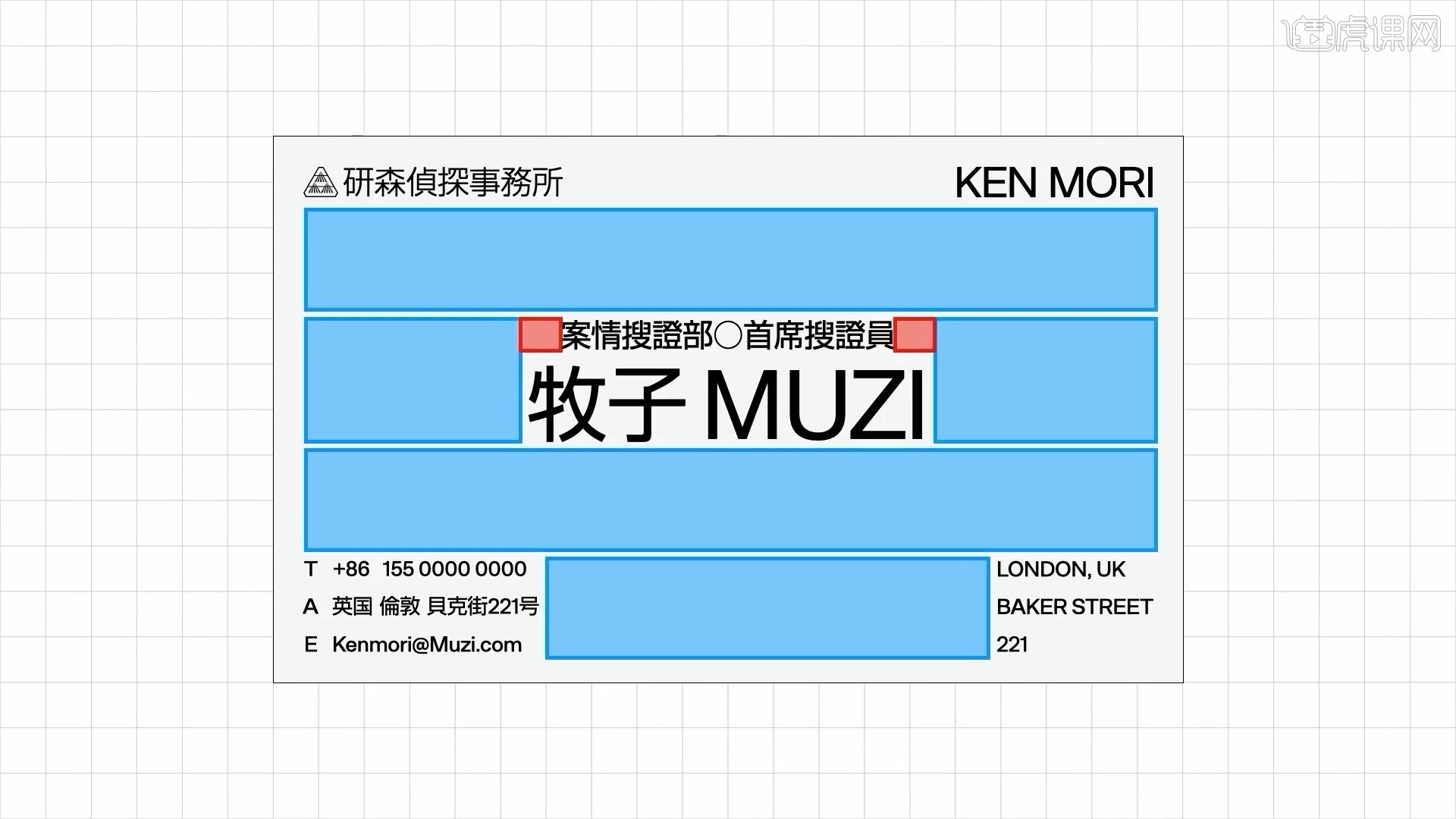
10.接下来讲解留白太混乱,下图名片的留白被分成五块,因为中心文字的行头行尾没有对齐,看起来凹凸不平,显得留白不够整齐,如图所示。

11.留白数量多、或者留白不完整就会显得不够干净利落,我们只需要注意两点,分别是减少留白数量和保持大面积留白的完整,如图所示。

12.首先处理姓名和职位信息,为了增加留白的面积,我们可以把它们缩小并放在画面上方,把品牌名称放在右下角,断句可以制造留白,增加文字间的透气感,同时用标志和品牌字压住右上和左下角,如图所示。

13.将阅读性的信息编排在版面上,稍微调整位置让画面更稳定,看上去就舒服多了,留白变得只有三块,而且形态也很完整,比之前好了很多,如图所示。

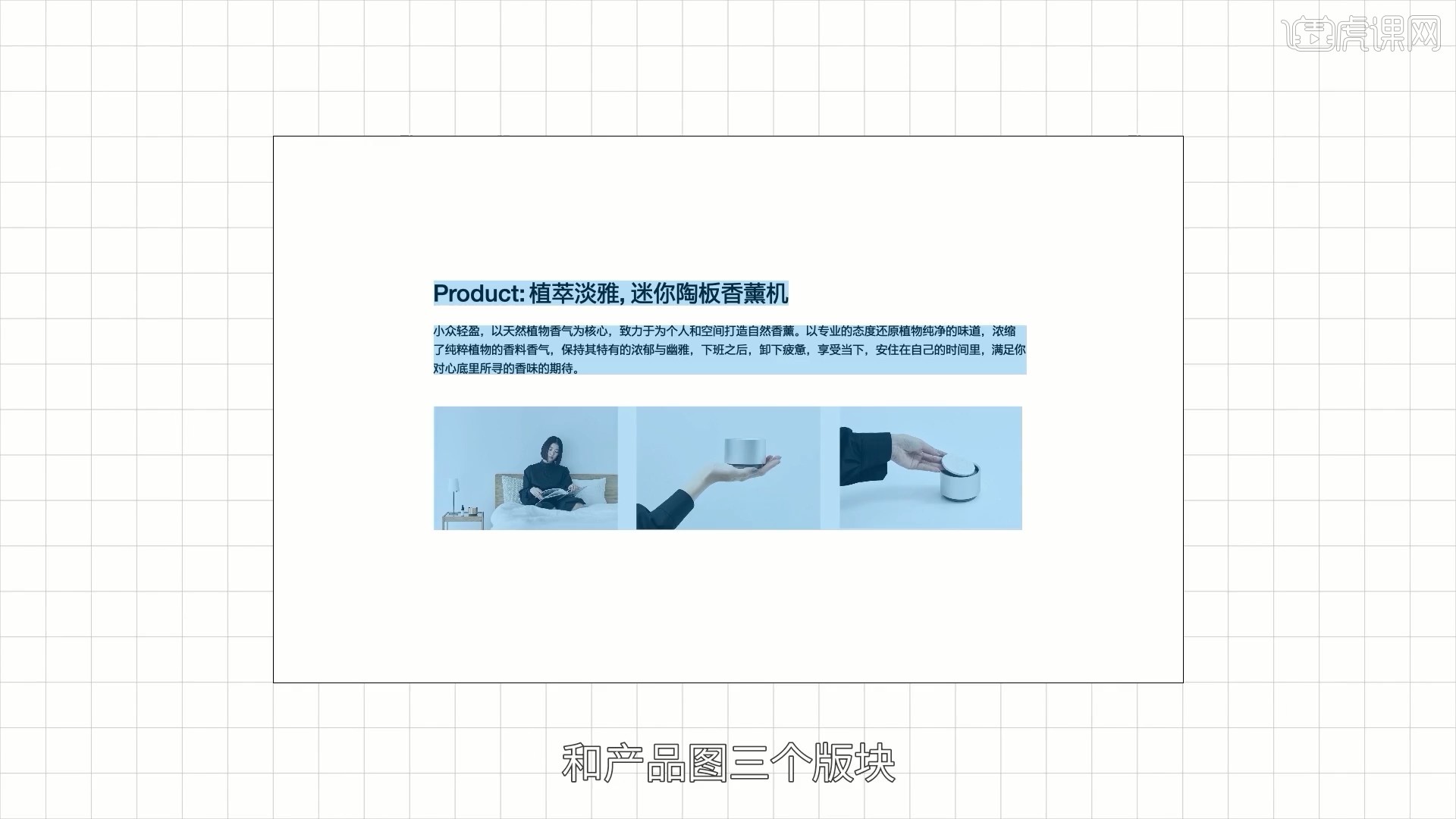
14.接下来讲解信息不对齐,下图为网页中常见的单元形,根据内容大致可以分为产品标题、产品描述和产品图三个版块,如图所示。

15.文字的对齐是基本但也是日常容易犯的小错误,这里的产品描述就是如此,所以先调整文字的对齐,然后调整图片大小,让它们与文字对齐,如图所示。

16.将板块间的距离设置为一致,到这一步就完成初步的对齐了,对文字再刻画一下,将标题断行并加粗字重,放大主图,置入其余信息,英文部分换成意大利斜体并修改颜色,这样处理就比原来更规整、而又具备变化性了,如图所示。

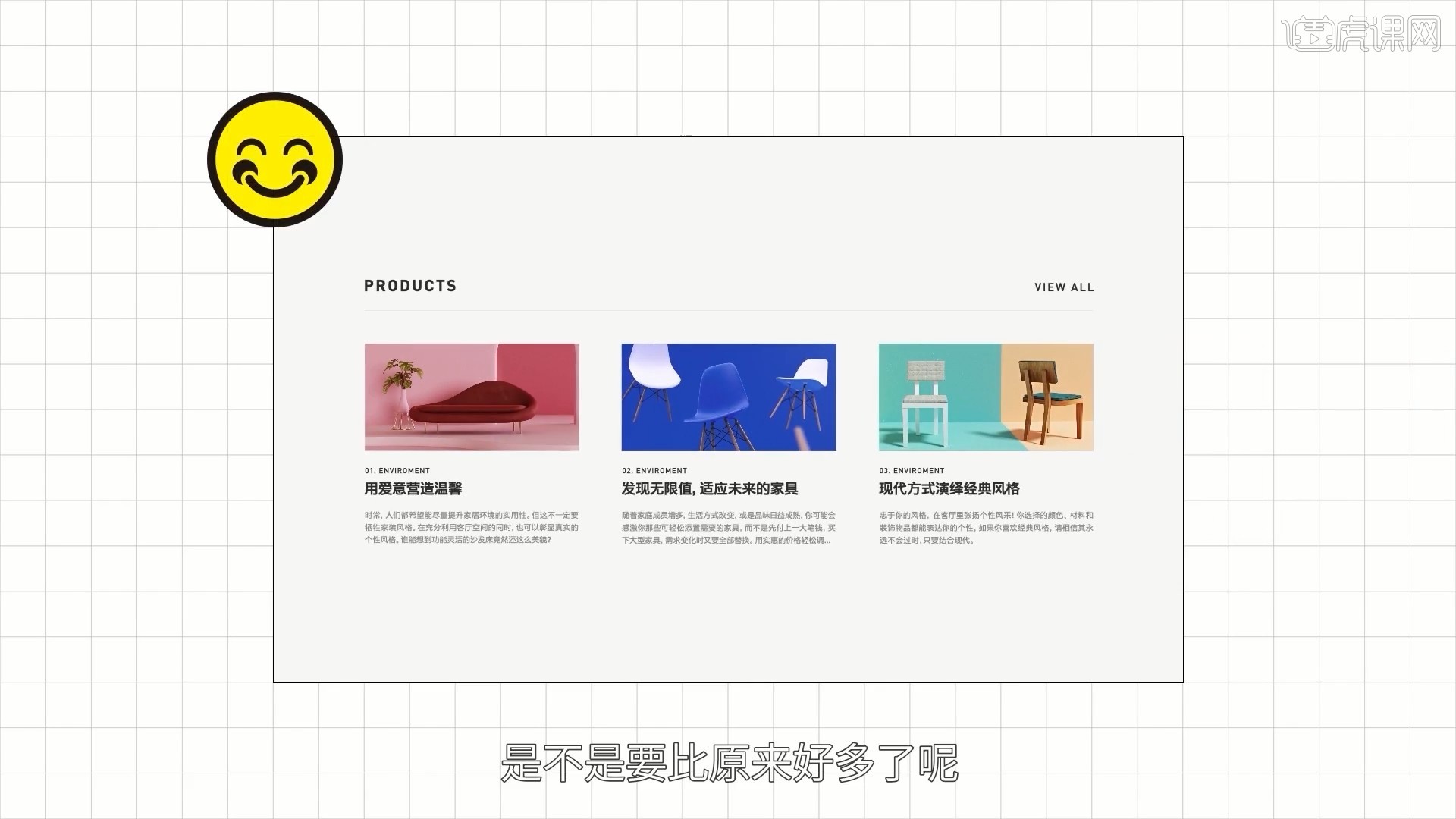
17.在下图的案例中,板块对齐、文字对齐都是正确的,版面的层级关系也很清晰,但是因为图片没有与下方文字形成对齐关系,从而造成了留白的多处不完整,,如图所示。

18.先提取两个板块进行对齐调整,觉得差不多后,置入全部内容查看效果,就比原来好多了,如图所示。

19.接下来讲解大标题过长,对于长标题,如果断行会不利于阅读,显然是不行的,我们可以区分层级,将整句话分为主标题和副标题,如图所示。

20.将素材加入版面,将标题放在版面中,但是标题放大就会和素材重叠,影像识别性,如果缩小了又感觉所有文字堆在一起,看着很累,也会影响传达,增加阅读成本,如图所示。

21.在这种情况下,我们还可以把标题再断行,同时将主副标题的距离拉开,减少连续阅读带来的压力,把其他信息安排在版面的负空间,就算完成了,如图所示。

22.接下来讲解阅读太费力,这个版面的编排存在着阅读的舒适度较低的问题,如图所示。

23.首先第一段出现了过多的断行,用户的思路很容易被打断,而下面的文字过于密集,在阅读的时候同样会产生不舒适的感觉,如图所示。

24.网格使用了三栏的形式,每一栏文字单行数量太少,在一定程度上阻碍了阅读,调整成双栏的形式,让每行文字数量增加,改善阅读的流畅度,这样阅读起来就流畅了很多,如图所示。

25.然后整理小标题的字重,提那家横线进一步加强层级关系,把剩下的文字都置入调整后,发现上下两部分的阅读顺序不同,这样同样会导致阅读的不流畅,重新调整文字的阅读顺序,保持阅读方向上的一致,如图所示。

26.上方文字分段过多的问题还是没解决,我们可以适当减少段落数量,相比之前,整个版面阅读的流畅度大幅提升了,如图所示。

27.接下来讲解布局不合理,这个版面给人一种杂乱无章的感觉,原因是版面明显被分成了三个版块,如图所示。

28.单独提取每个版块,我们会发现编排上并没有太大的问题,每个版块都有重点,重新回到版面中,去掉所有图片,发现阅读逻辑还可以,所以臭的问题出现在了版面规划上,如图所示。

29.保持内容不变,改动一下图片的位置,版面就变得更清晰、有条理了,如图所示。

30.但这里的文字和图片没有形成太强的关联性,所以我们需要重新规划一个版面,首先准备网格本,先大概画一下版面内文字和图片的布局,再进一步勾勒出文字组的编排方式,如图所示。

31.按照事先规划好的布局置入图片,再是文字区域,在左上方置入正文和注释文字,左侧添加标题,这样左页就做好了,按照这个思路继续做完右边剩下的部分,如图所示。

32.这里也要注意一些小细节,例如也可以直接将注释添加在图片中,这样指向性也会更高,同时东京塔当前处于版面的正中心,印刷后正好卡在对折部分,这里就需要去调整一下位置,避免产生一些阅读问题,如图所示。

33.对版面中信息的整理和布局都是有逻辑的,而不是盲目的去修改,如何既满足甲方需求,又能为用户带去良好的阅读感受,这些都是我们始终要考虑的事情。

34.回顾本节课所讲解到的内容,同学们可以在下方评论区进行留言,老师会根据你们的问题进行回复。视频学百遍,不如上手练一练!你学会了吗?

以上就是『研习设』设计不能这样做(上篇)图文教程的全部内容了,你也可以点击下方的视频教程链接查看本节课的视频教程内容,虎课网每天可以免费学一课,千万不要错过哦!