京东店铺电脑端装修教程图文教程发布时间:2022年01月31日 08:01
虎课网为您提供字体设计版块下的京东店铺电脑端装修教程图文教程,难度等级为新手入门,下面开始学习这节课的内容吧!
本节课讲解 Photoshop(简称PS)软件 - 京东店铺电脑端装修教程,同学们可以在下方评论区进行留言,老师会根据你们的问题进行回复,作业也可以在评论区进行提交,课程核心知识点:京东电脑端装修尺寸,二级页面搭建。

那我们开始今天的教程吧。
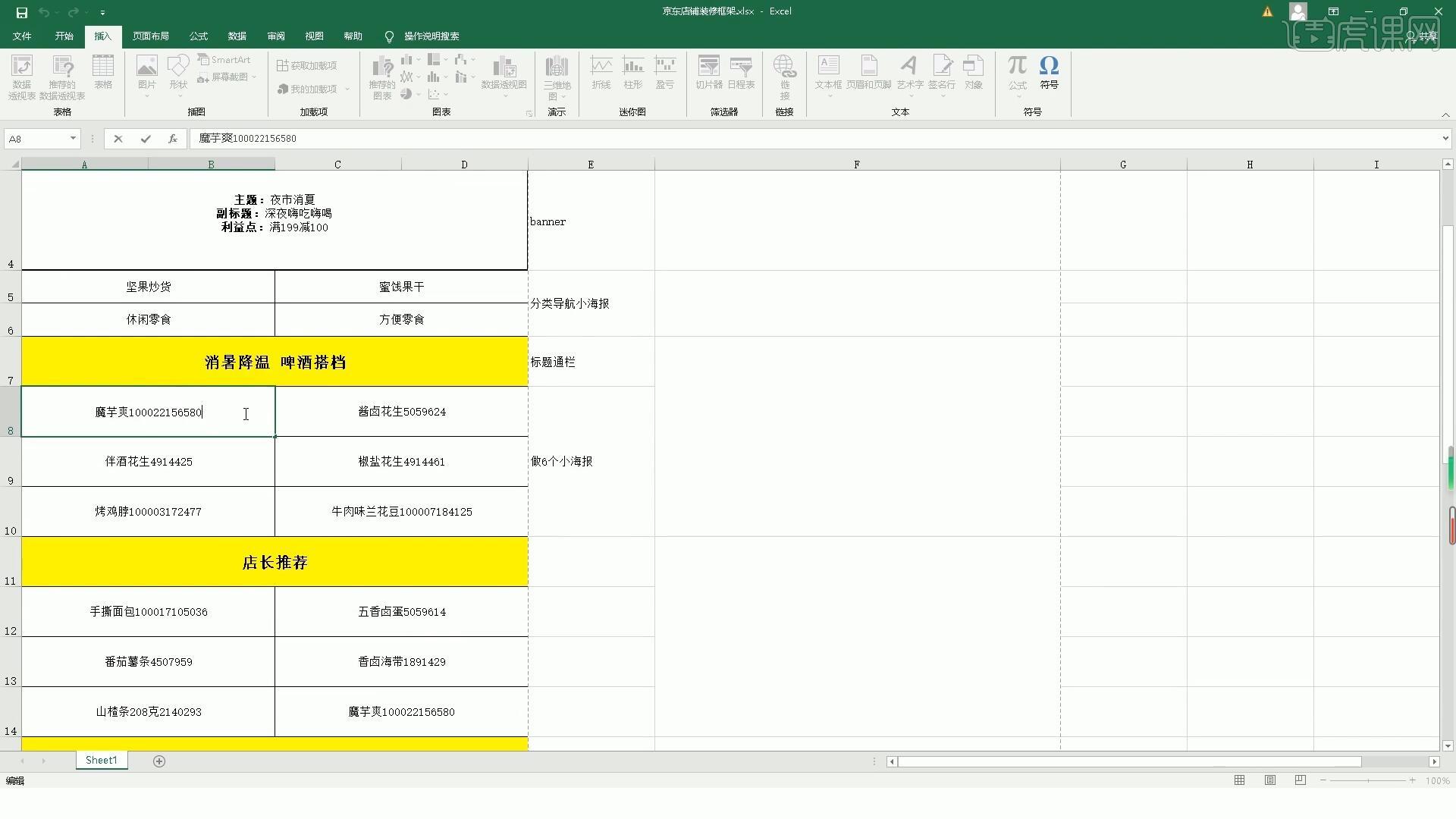
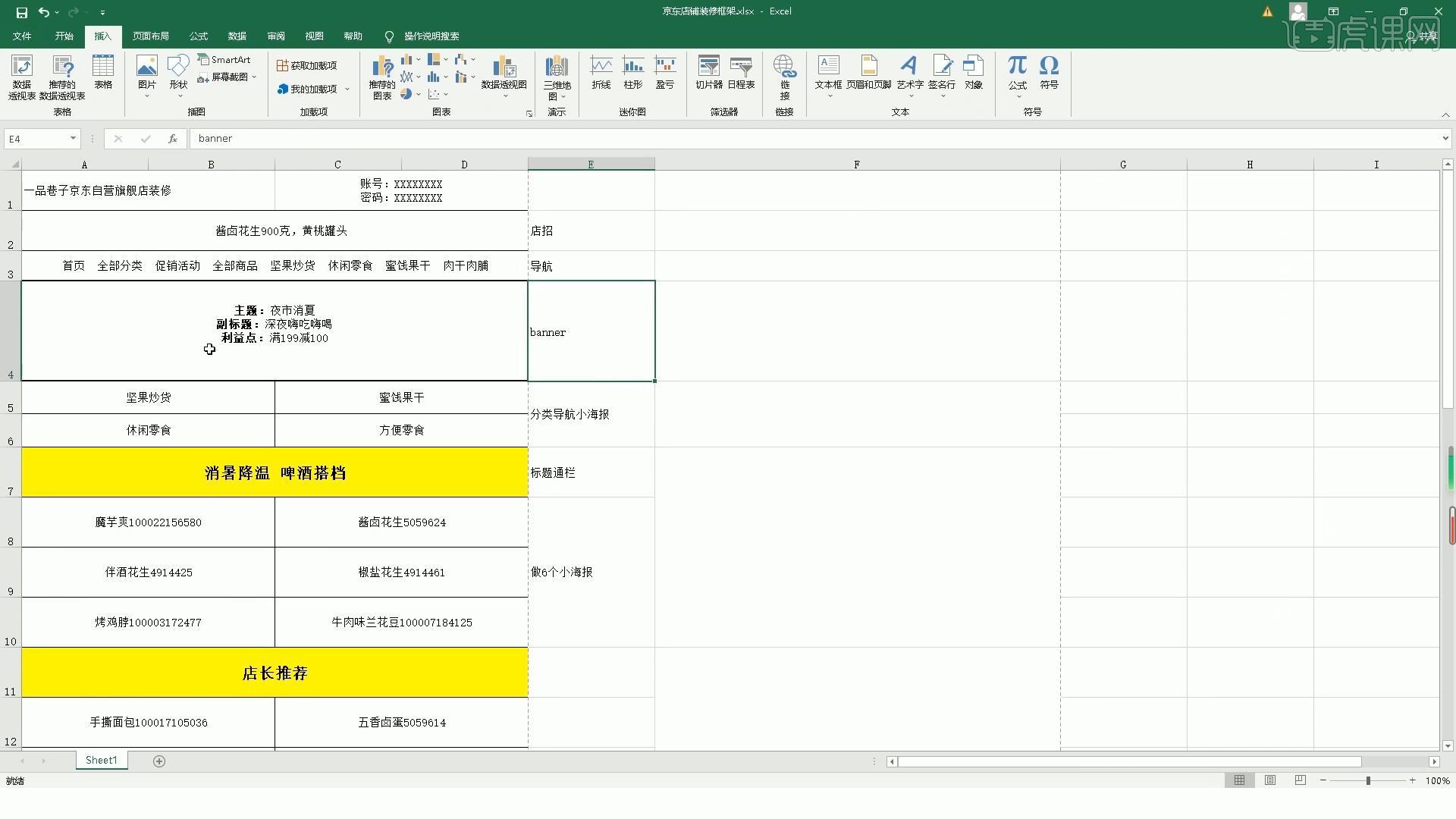
1.首先我们来查看店铺装修的框架,每个产品后面都有提供SKU,相当于产品的身份证号,一个产品对应一个号码,我们便能够根据框架来制作页面,如图所示。

2.在设计页面时为了避免文件过大而造成的卡顿,我们需要将每个部分单独来进行制作,如图所示。

3.接下来我们登陆京东账户后台,我们可以在原来的页面进行装修,也可以新建一个页面,这里我们新建一个页面进行装修,如图所示。

4.首先我们将店招上传,框选店招上的【立即抢购】区域制作热区,为热区添加相应的产品,如图所示。

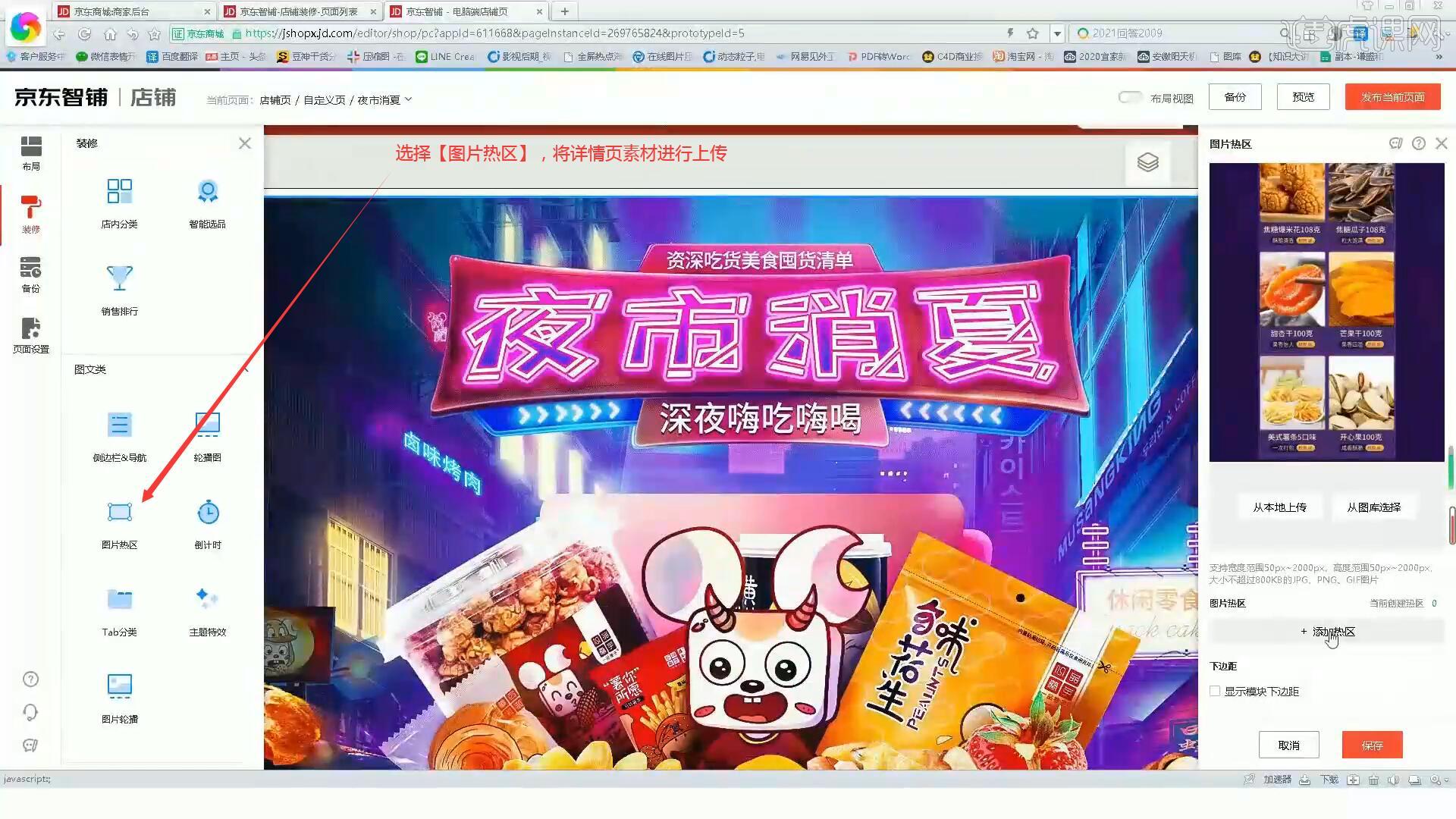
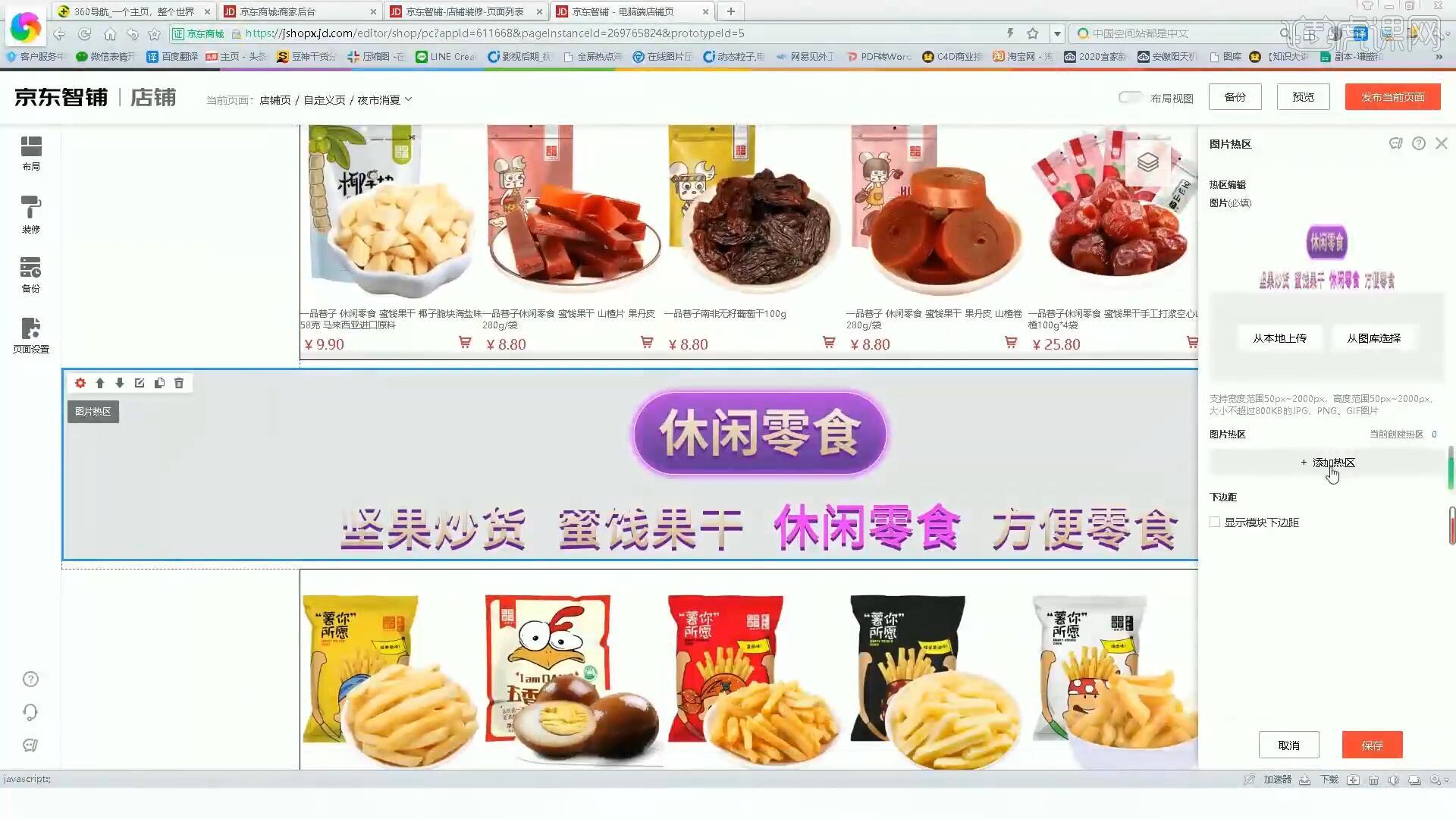
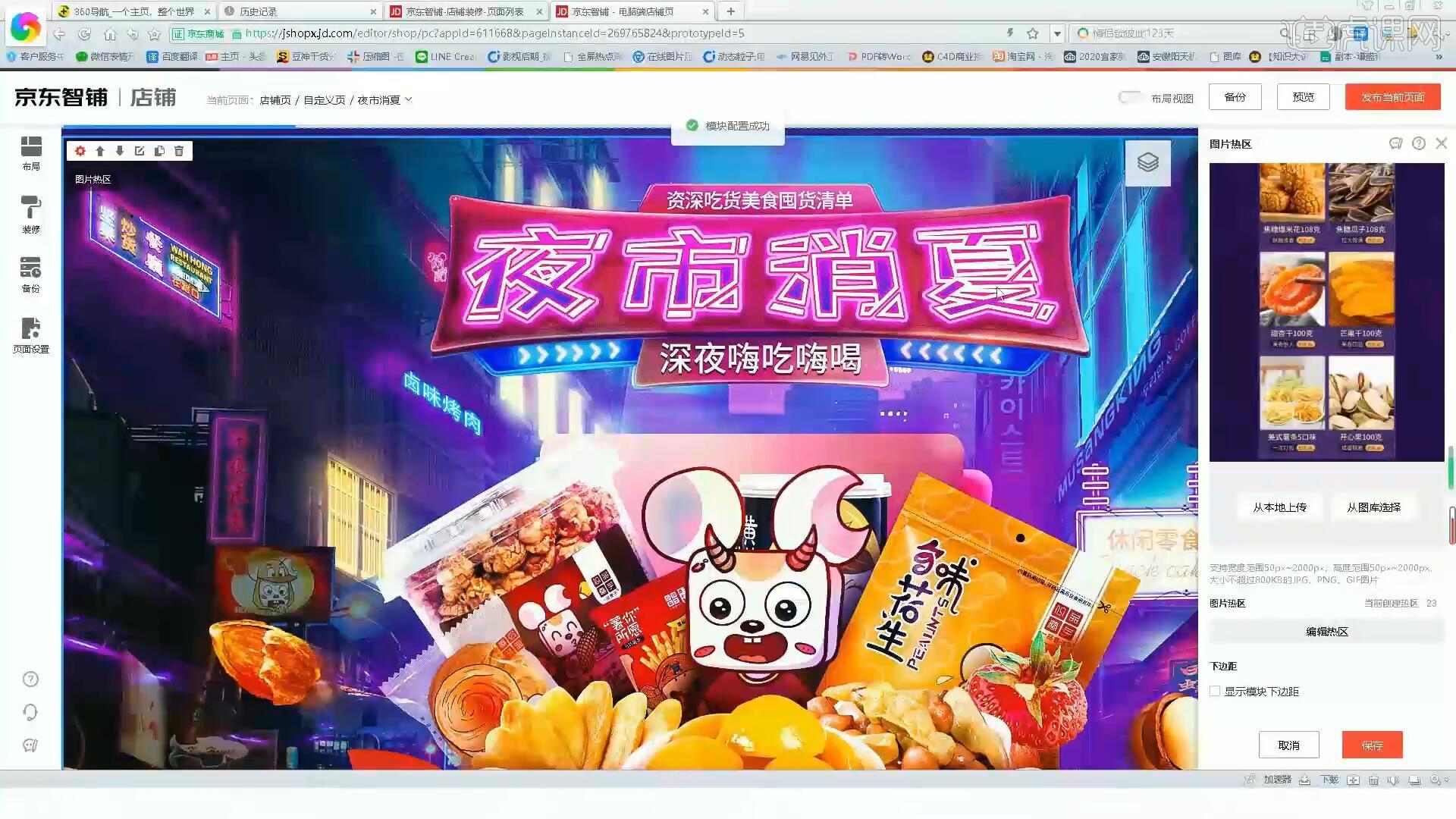
5.点击【布局】选择【图片热区】,将详情页素材进行上传后进行保存,具体如图所示。

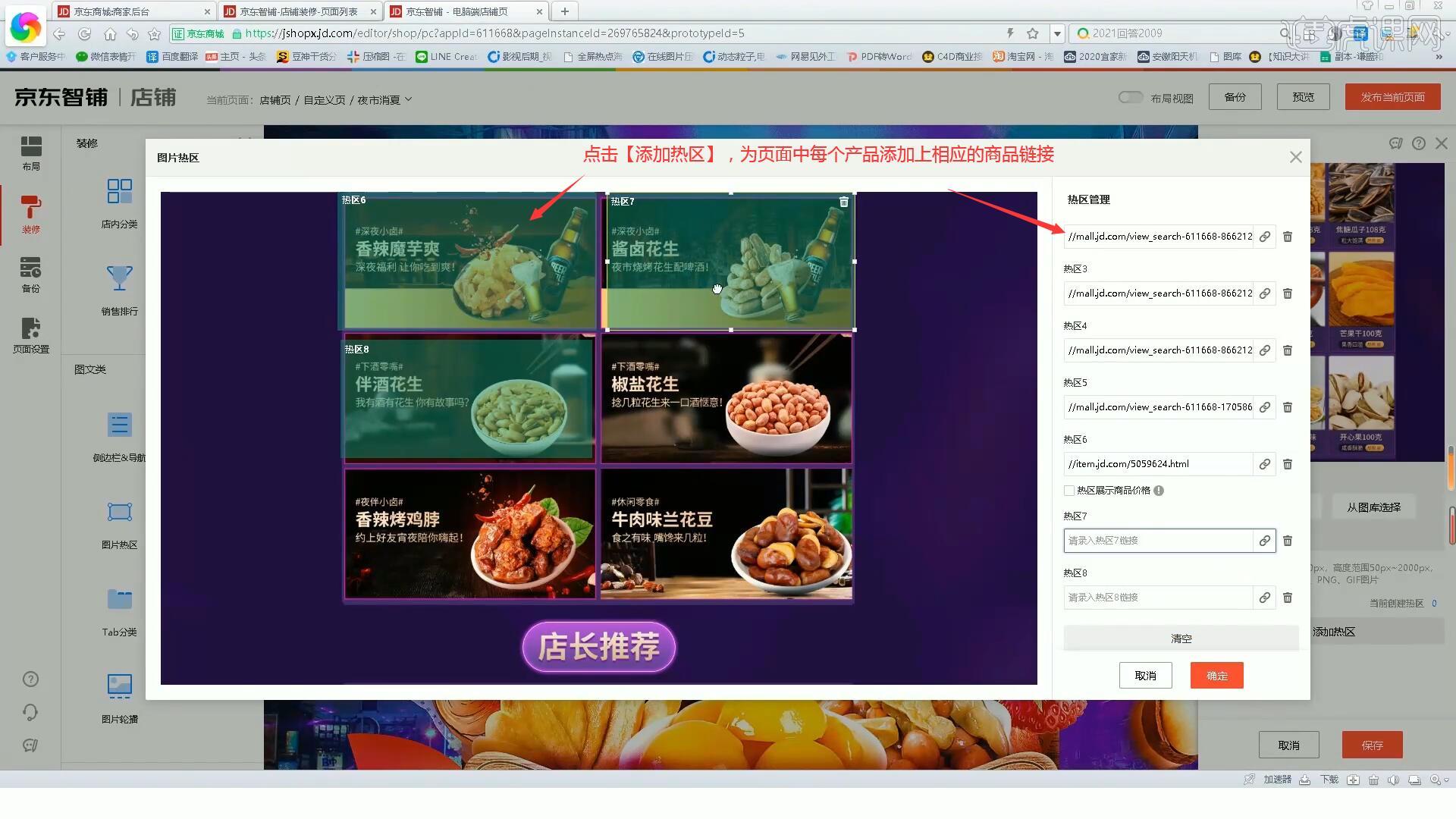
6.点击【添加热区】,为页面中每个产品添加上相应的商品链接,具体如图所示。

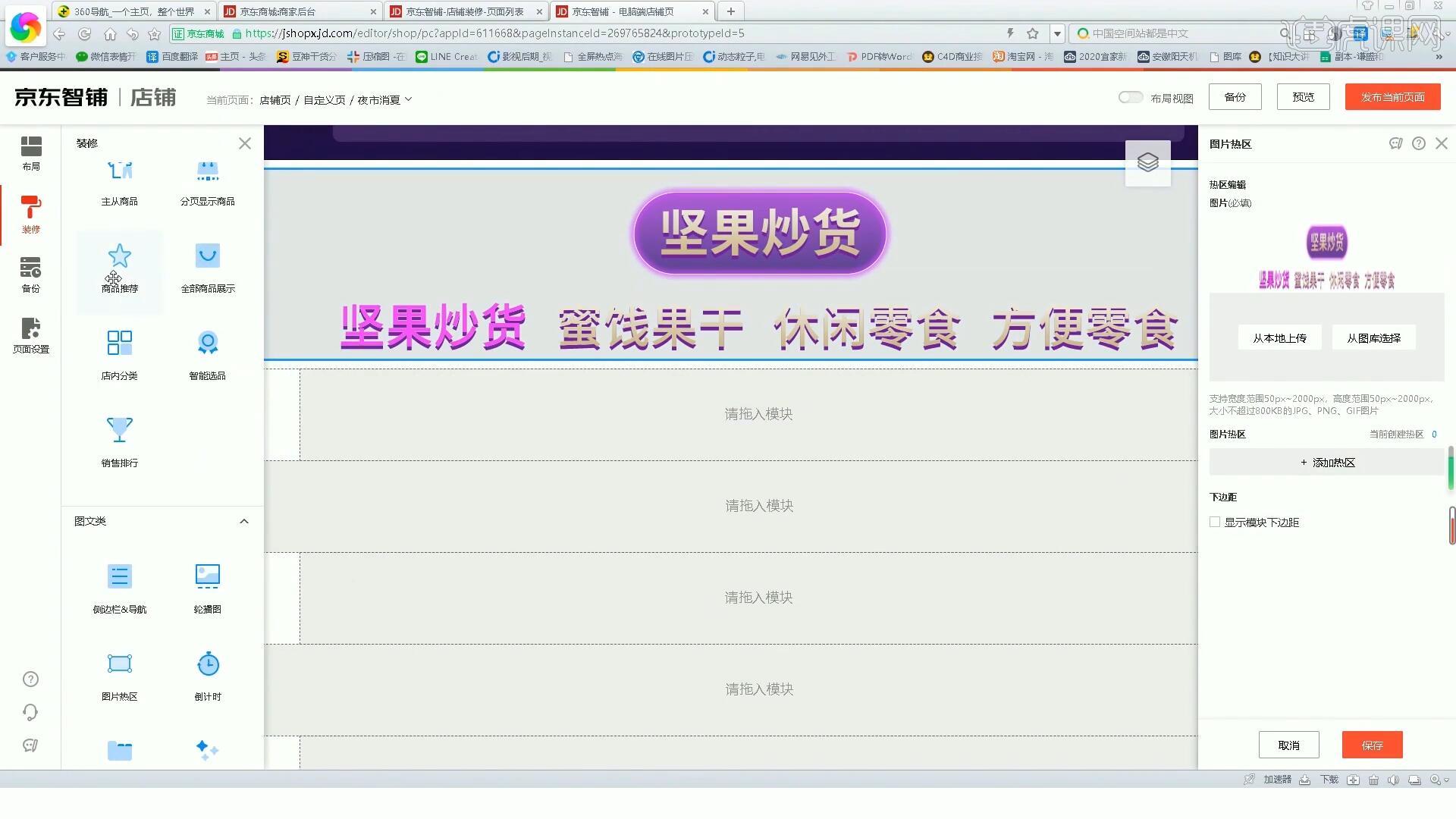
7.点击【布局】,将100%通栏和1221通栏拖入页面,布局完成后将标题素材上传到页面中,如图所示。

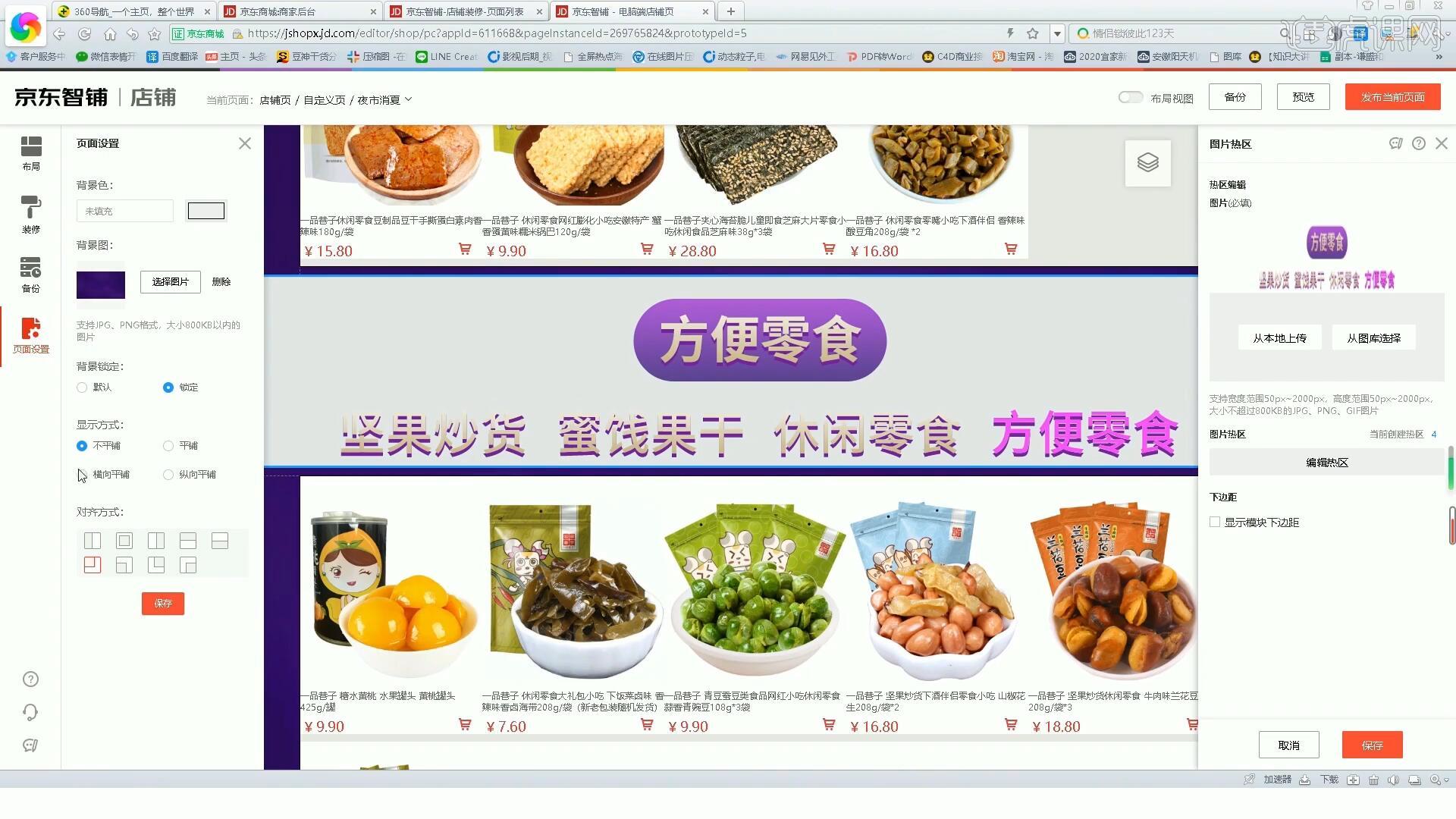
8.在标题下方加入商品推荐后为在标题部分使用相同方法添加热区,如图所示。

9.选择【页面设置】,添加一个紫色的背景图,背景选择【锁定】,显示方式为【不平铺】,如图所示。

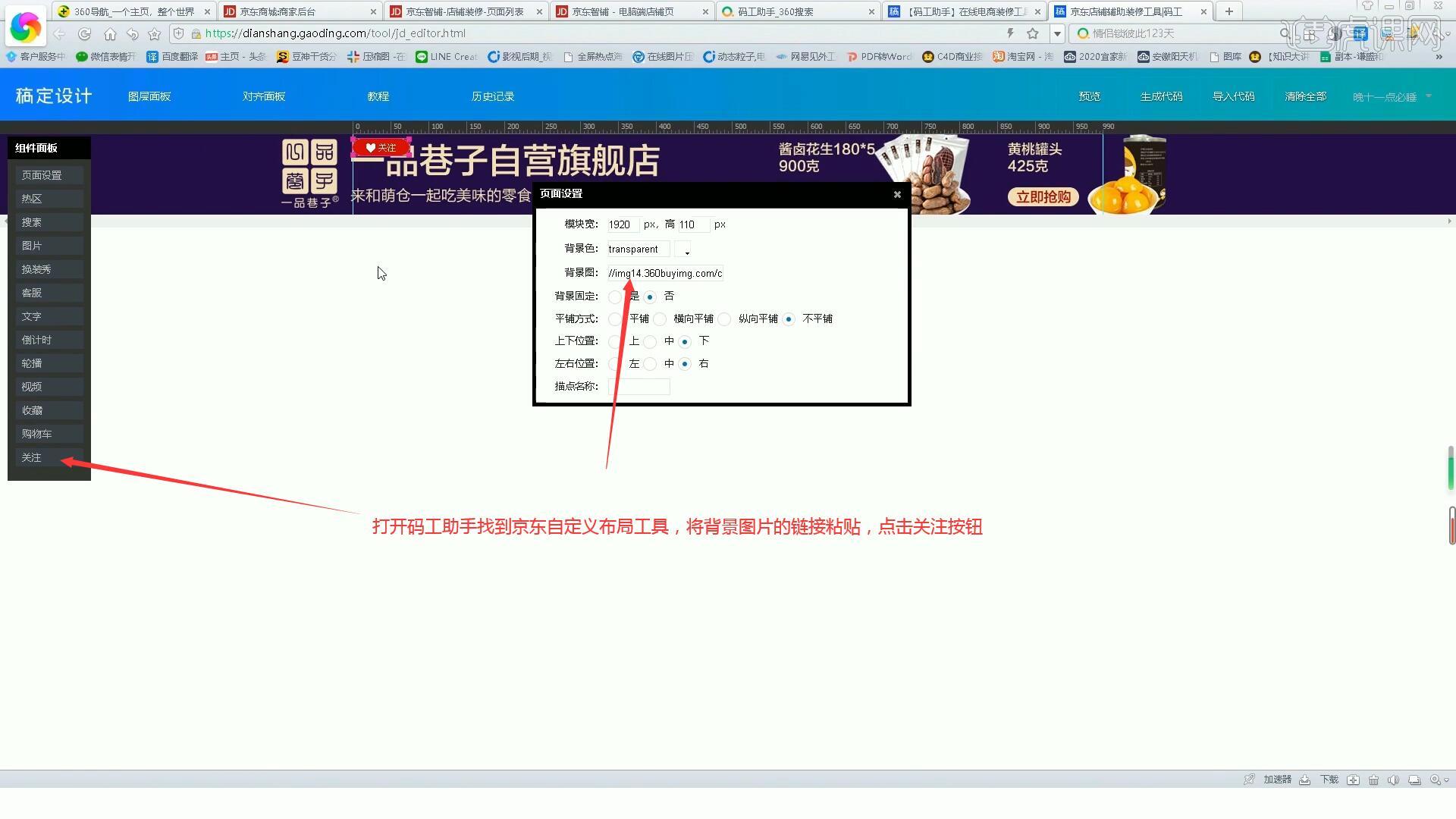
10.打开【自定义店招编辑】,打开【图片编辑器】复制【关注店铺】的链接,打开码工助手找到京东自定义布局工具,将背景图片的链接粘贴,点击关注按钮,如图所示。

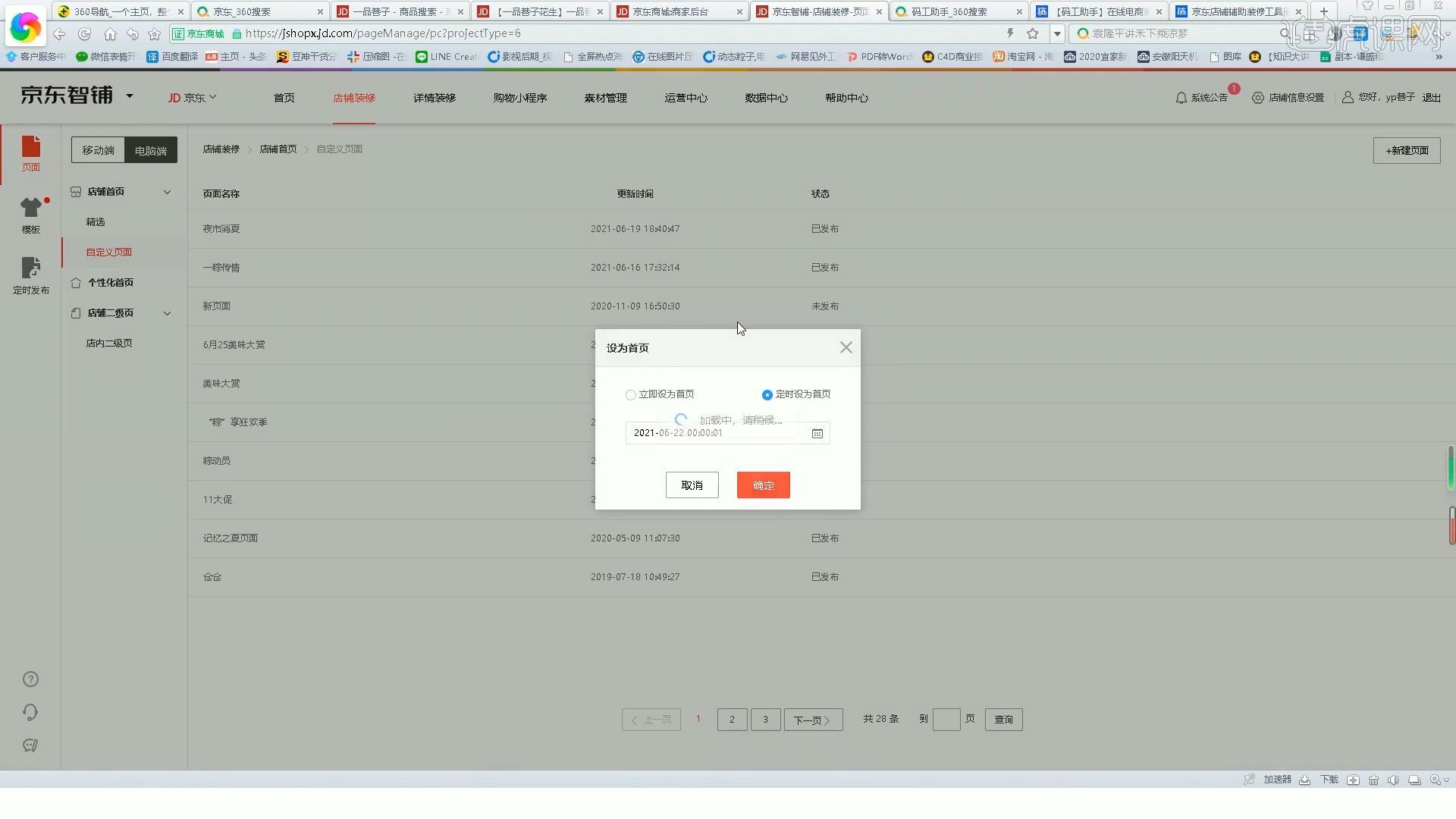
11.最后我们设置一个时间,在到达设定时间后,页面会自动变成制作好的页面,如图所示。

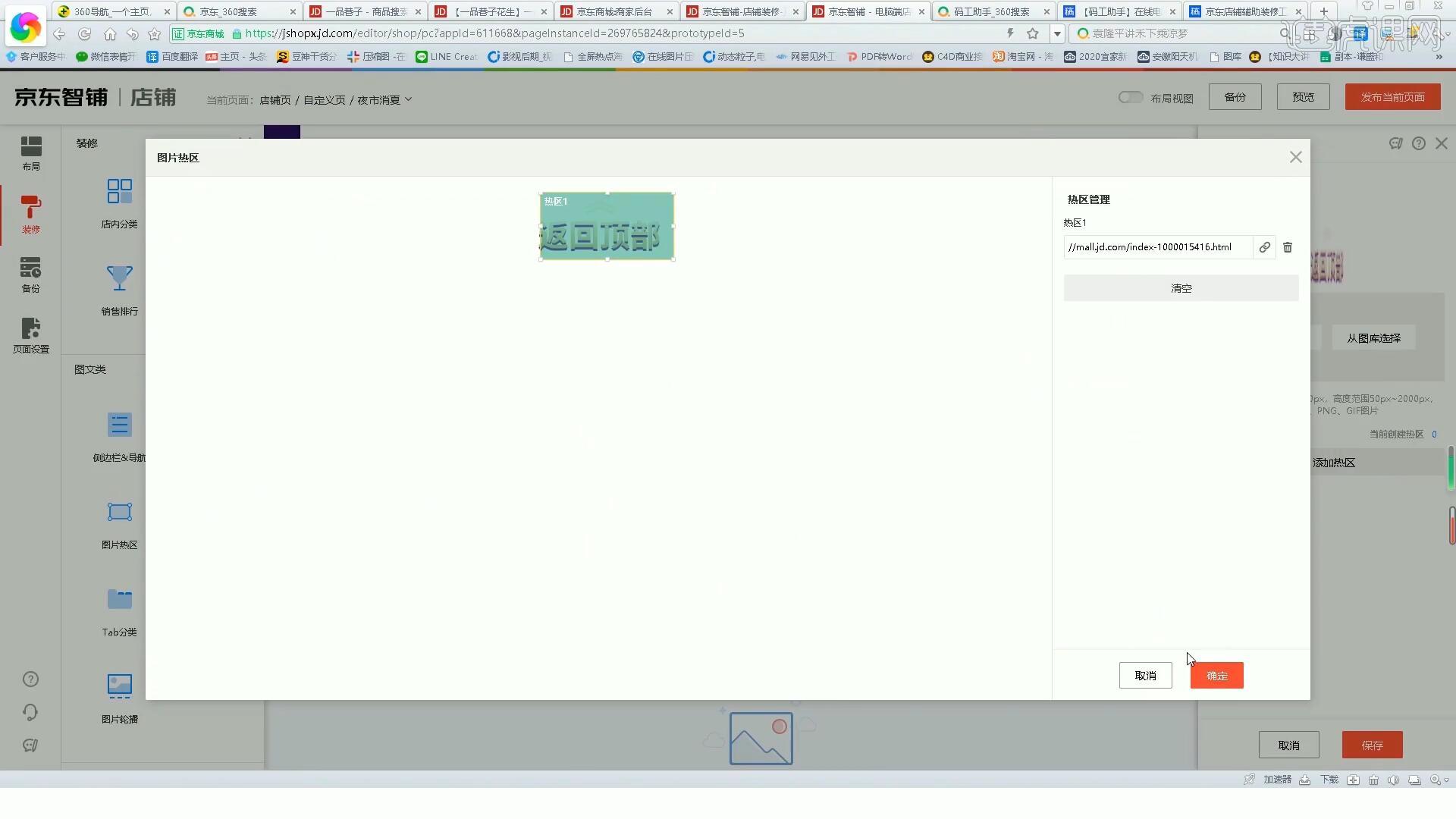
12.点击【布局】选择100%通栏,点击【装修-图片热区】将返回顶部按钮上传,最后添加热区到店铺首页即可,如图所示。

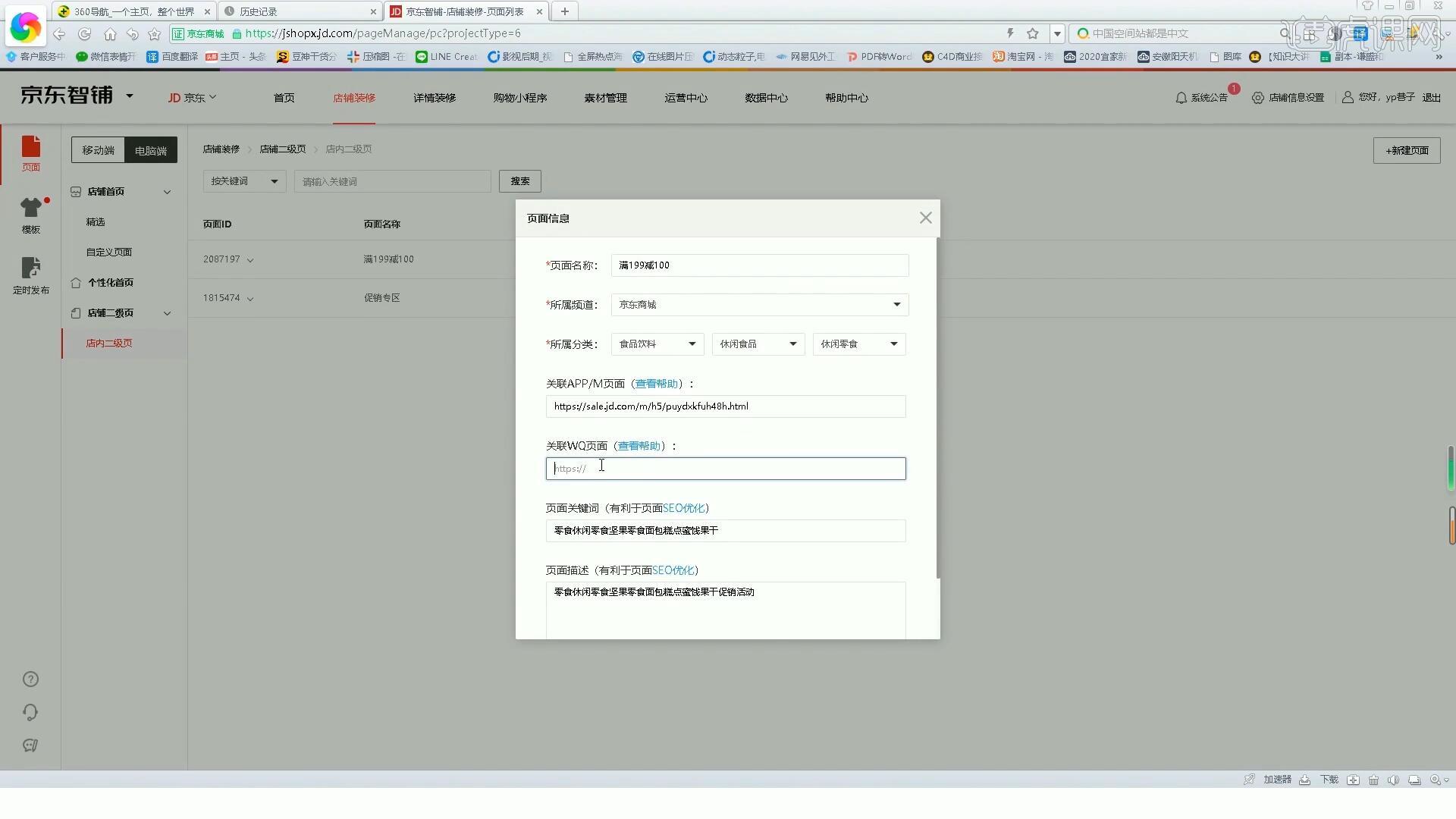
13.接下来我们添加店铺二级页面,根据页面提示填写信息,填写微信、手Q等推广地址即可,如图所示。

14.回顾本节课所讲解到的内容,同学们可在视频下方的评论区留言并提交作业,老师会根据你们的问题进行回复。

15.视频学百遍,不如上手练一练!你学会了吗?

以上就是京东店铺电脑端装修教程图文教程的全部内容了,你也可以点击下方的视频教程链接查看本节课的视频教程内容,虎课网每天可以免费学一课,千万不要错过哦!














