AE-虎课商城周边闪购宣传动画图文教程发布时间:2022年01月24日 08:01
虎课网为您提供影视动画版块下的AE-虎课商城周边闪购宣传动画图文教程,本篇教程使用软件为AE(CC2019),难度等级为初级练习,下面开始学习这节课的内容吧!
本节课讲解 After Effects(简称AE)软件 - 虎课商城周边闪购宣传动画,同学们可以在下方评论区进行留言,老师会根据你们的问题进行回复,作业也可以在评论区进行提交。

课程核心知识点:利用Ease and Wizz插件对关键帧进行控制,利用中继器做波普背景效果。

学完本课内容后,同学们可以根据下图作业布置,在视频下方提交作业图片,老师会一一解答。

那我们开始今天的教程吧。
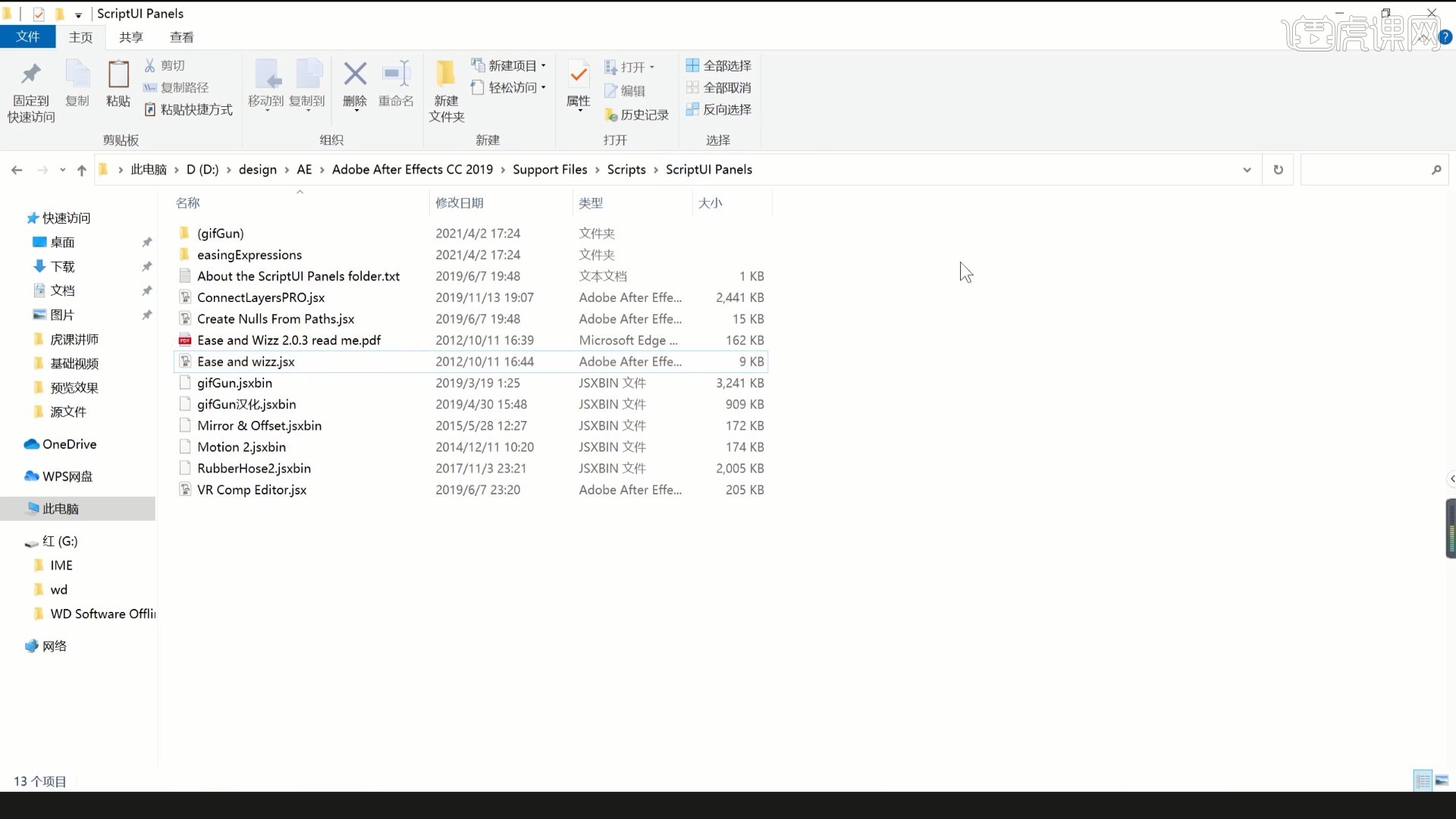
1.Ease and wizz插件文件放在AE的安装目录中,/Support Files/Scripts/ScriptUI Panels文件夹内,如图所示。

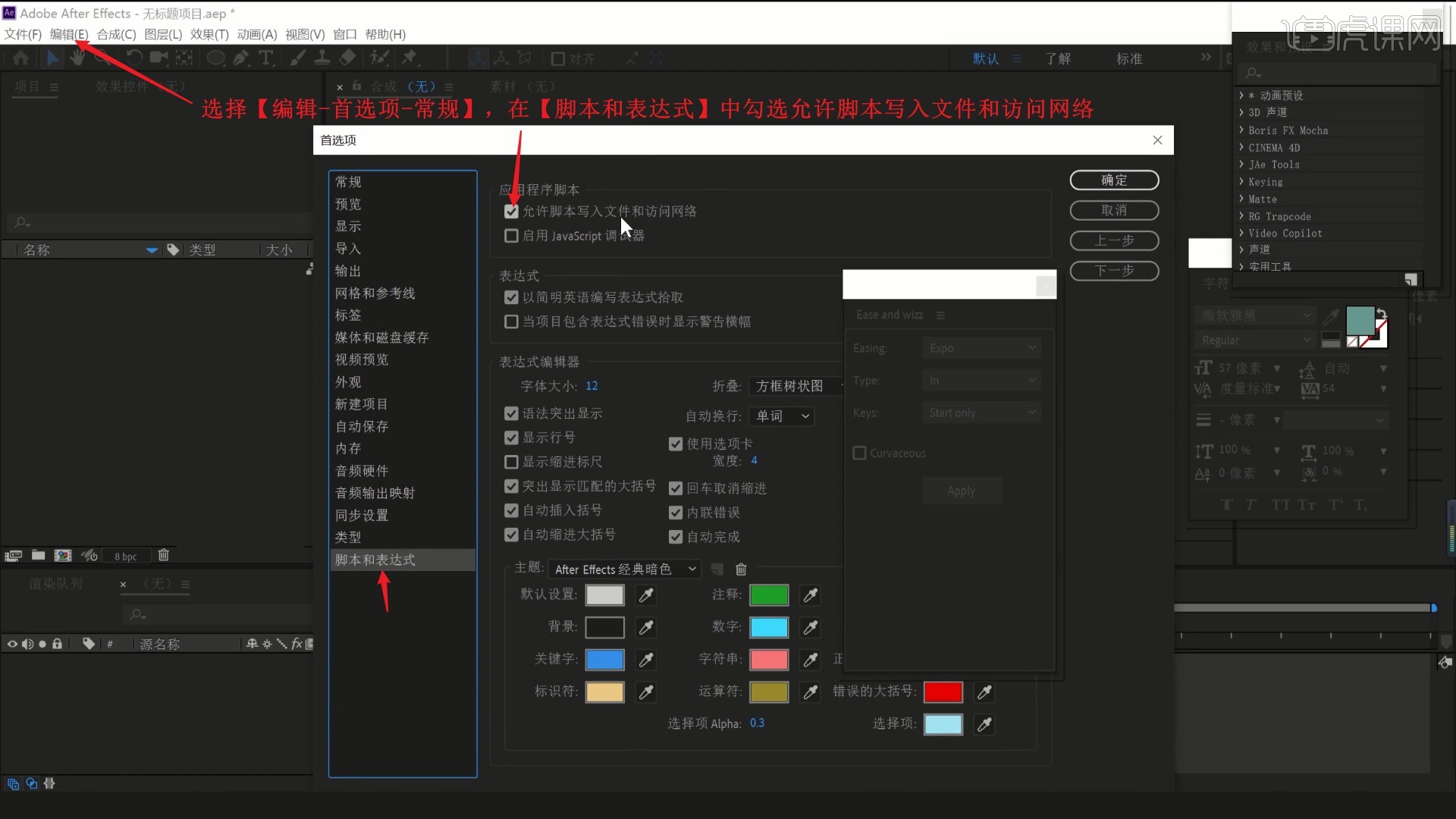
2.在AE中选择【编辑-首选项-常规】,在【脚本和表达式】中勾选允许脚本写入文件和访问网络,如图所示。

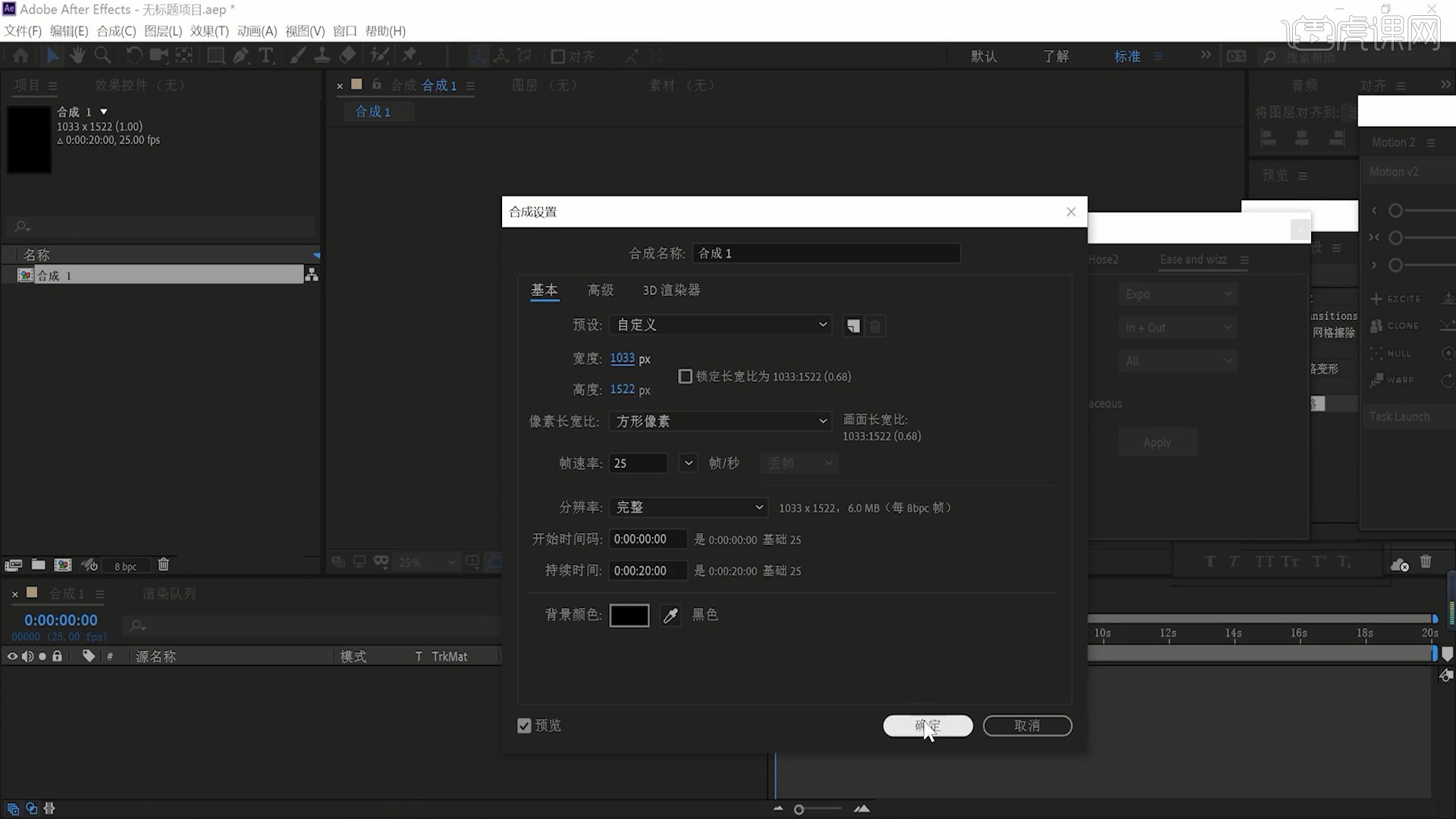
3.选择【窗口-Ease and wizz】,【新建合成】合成1,宽度和高度为1033×1522像素,帧速率为25帧/秒,背景颜色为黑色,持续时间为15秒,如图所示。

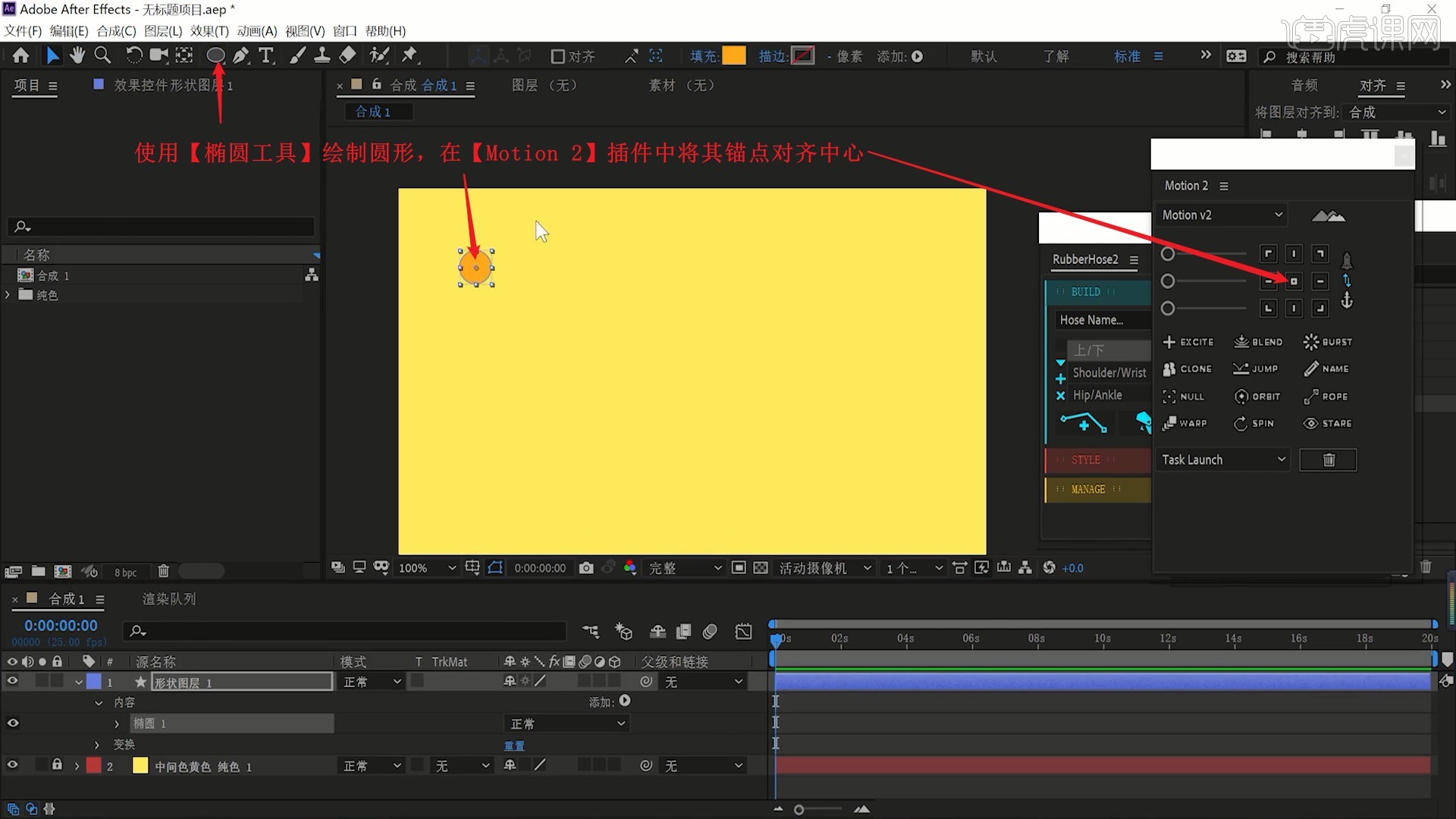
4.首先制作背景,【新建-纯色】颜色为黄色,使用【椭圆工具】绘制圆形,在【Motion 2】插件中将其锚点对齐中心,如图所示。

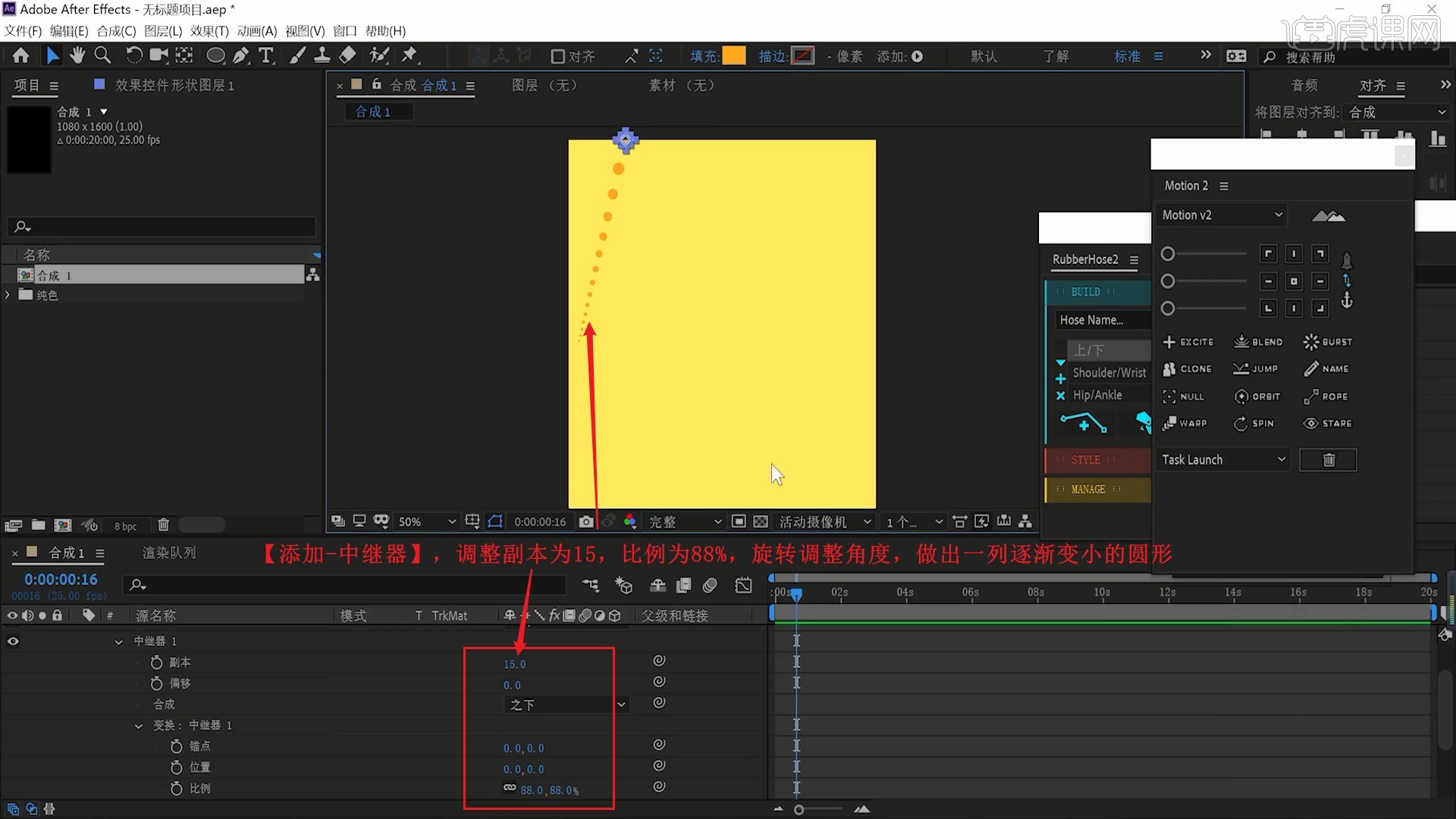
5.展开此层的【内容】,【添加-中继器】,调整【中继器1】中的副本为15,比例为88%,旋转调整角度,做出一列逐渐变小的圆形,如图所示。

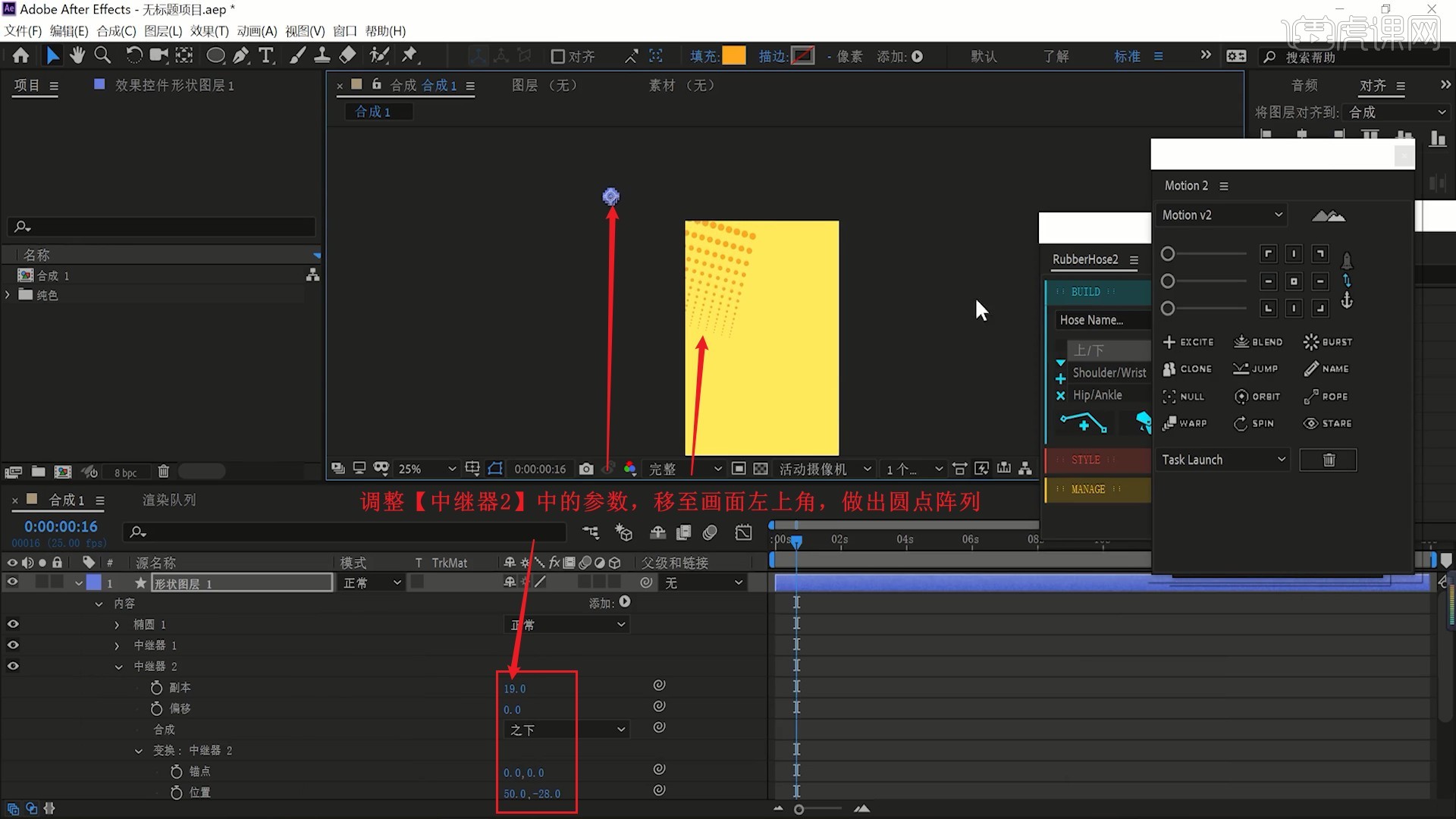
6.选中【中继器1】,【添加-中继器】,调整【中继器2】中的参数,移至画面左上角,做出圆点阵列,具体参数如图所示。

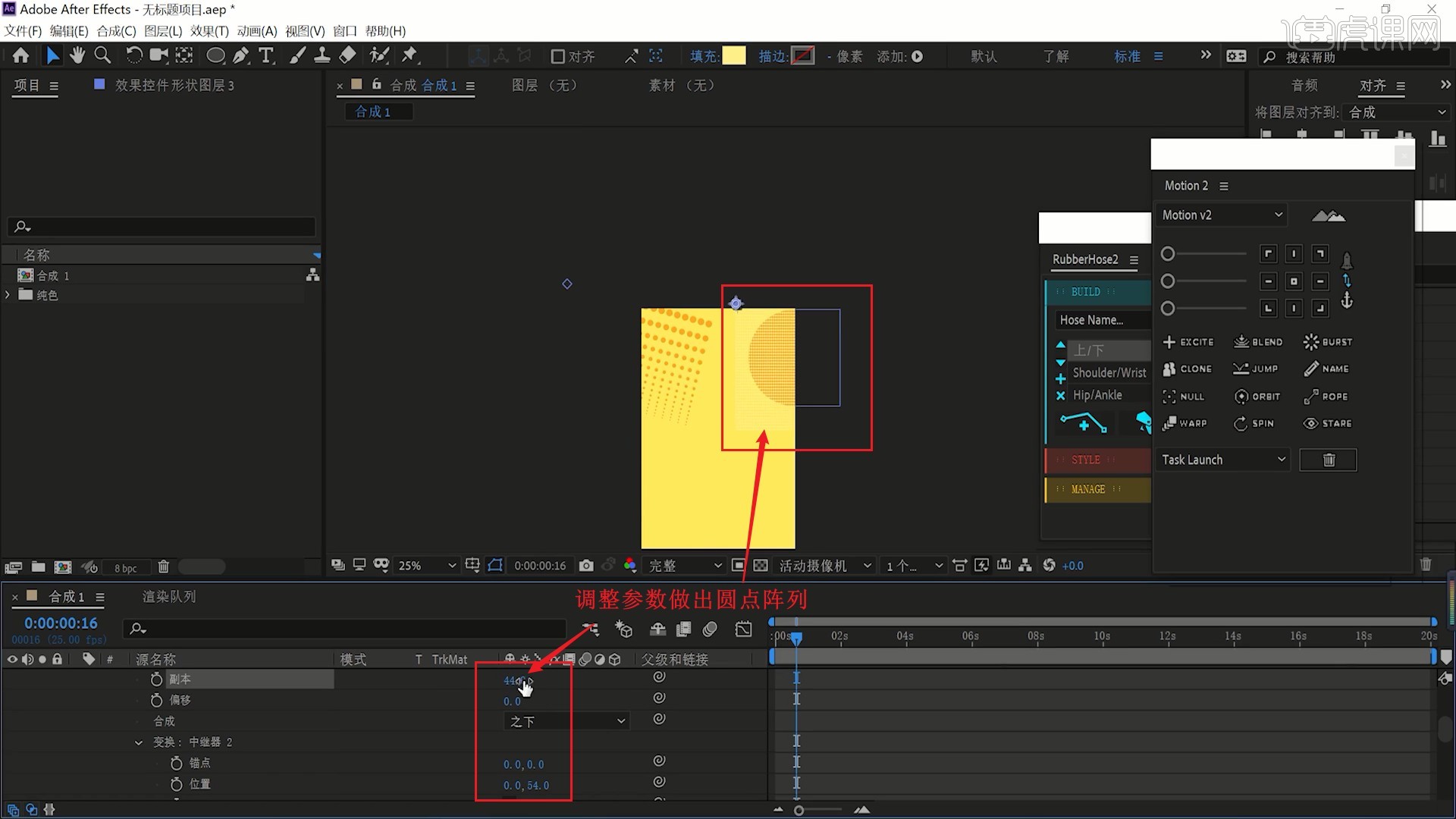
7.使用【椭圆工具】在画面右侧绘制大圆和小圆,小圆改为淡黄色,移至大橙色圆形上,同样为小圆【添加-中继器】两次,调整参数做出圆点阵列,如图所示。

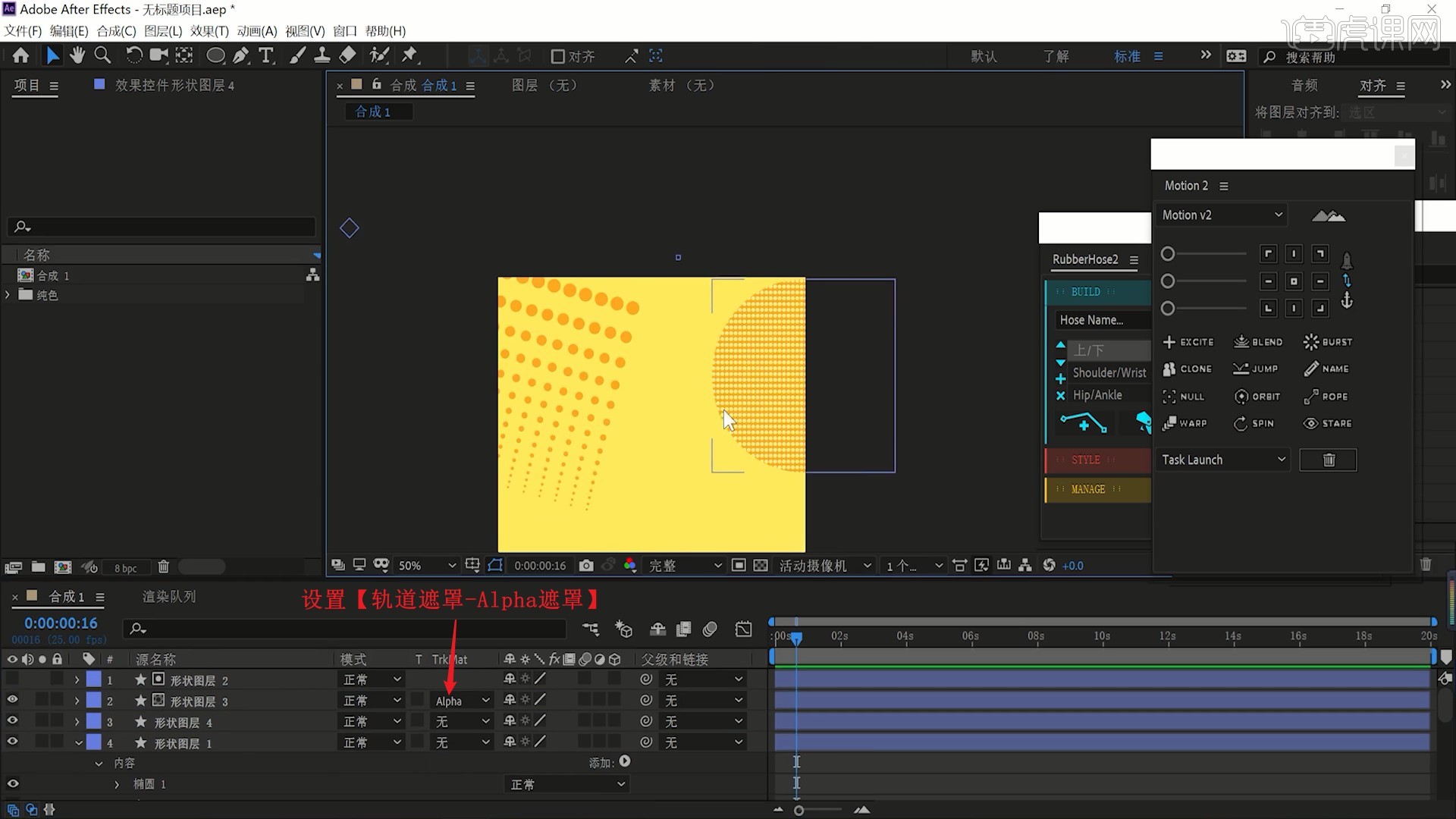
8.将形状图层3移至形状图层2下方,设置【轨道遮罩-Alpha遮罩】,然后【复制层 快捷键:Ctrl+D】形状图层2,移至形状图层3下方,做出右上角的圆形效果,完成背景的制作,如图所示。

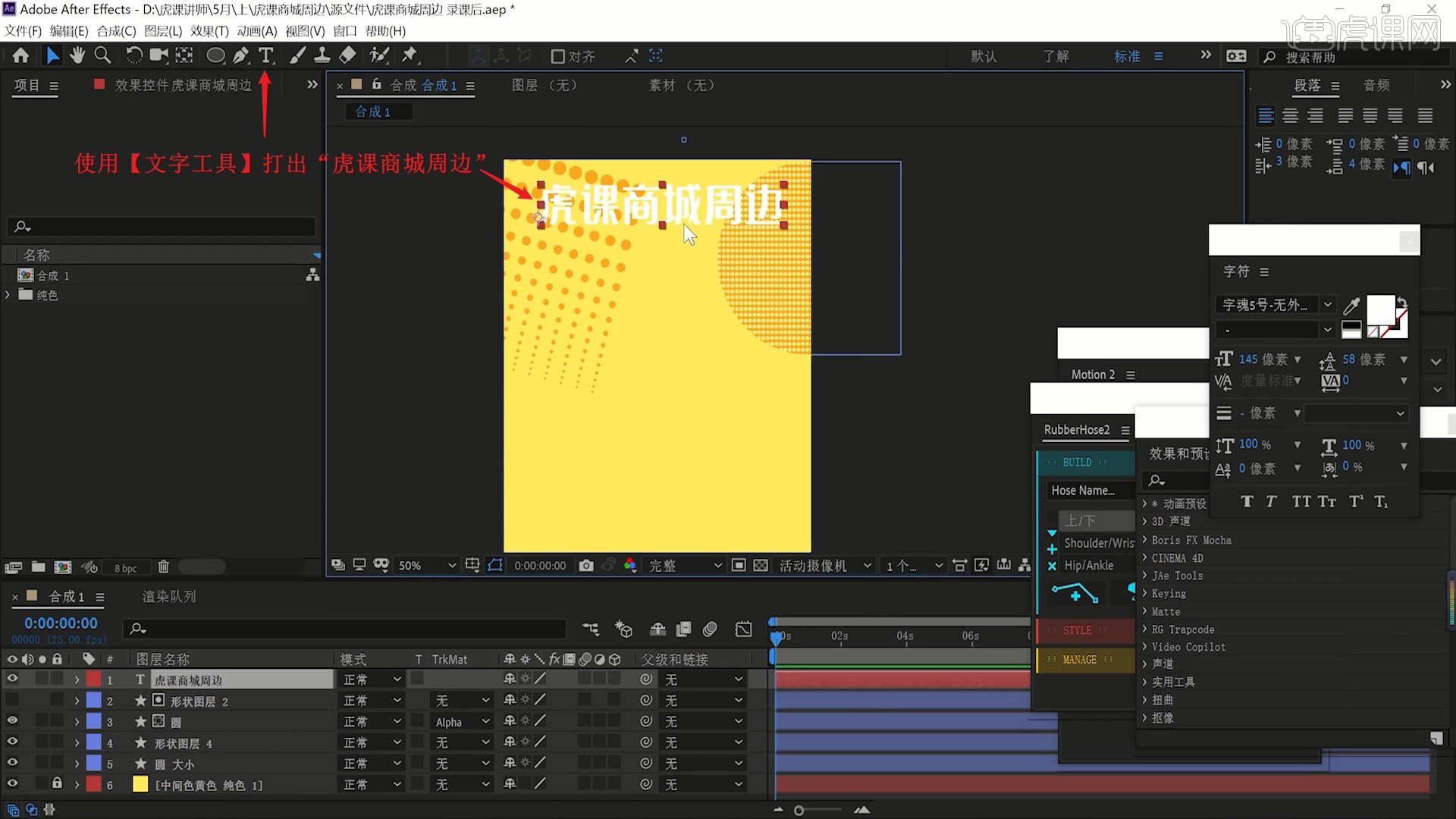
9.重命名各层形状图层以便区分,使用【文字工具】打出“虎课商城周边”,设置合适字体,颜色为白色,摆放在画面顶部,重命名可参考视频内老师的调整。

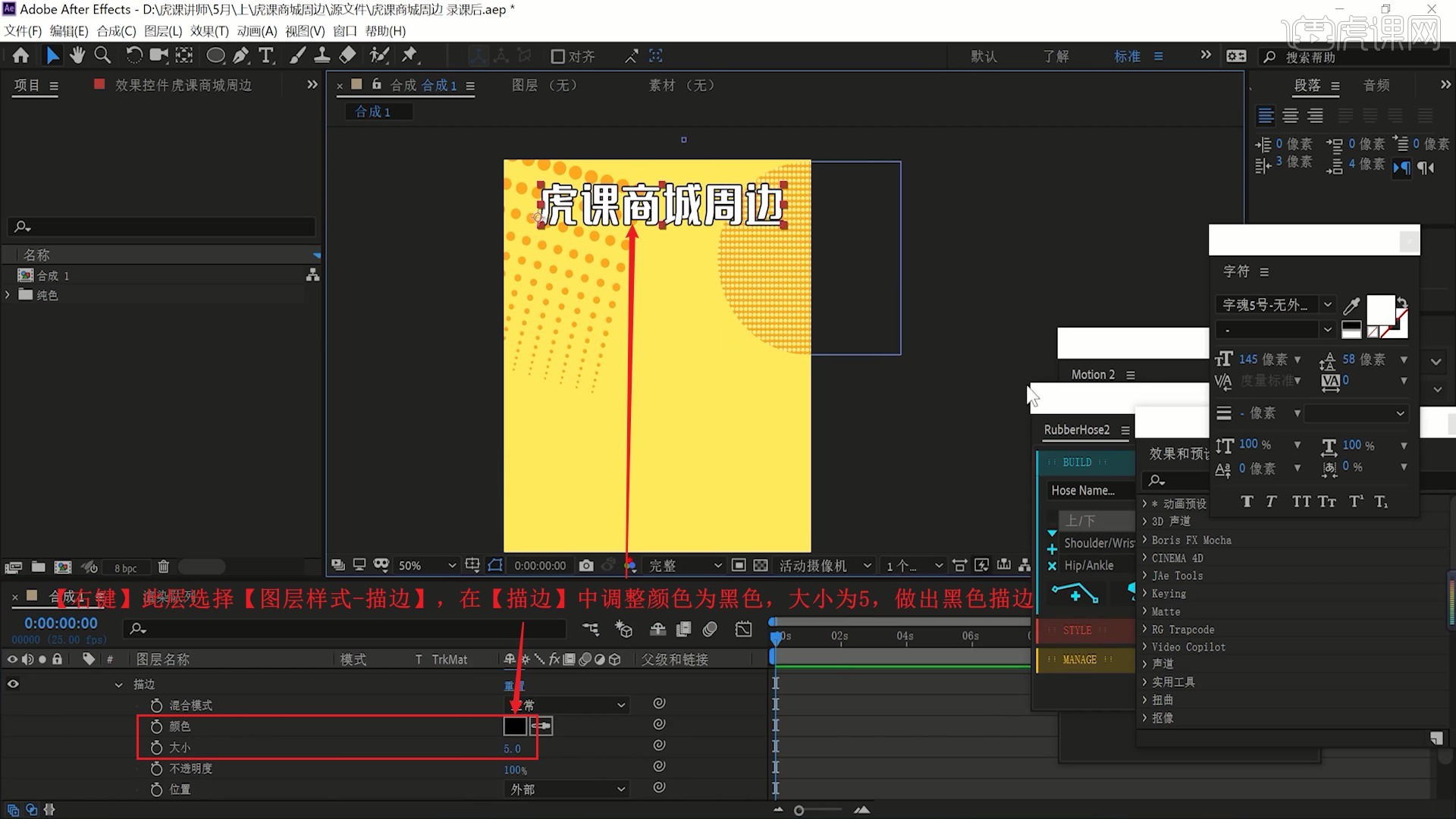
10.【右键】此层选择【图层样式-描边】,在【描边】中调整颜色为黑色,大小为5,做出黑色描边,如图所示。

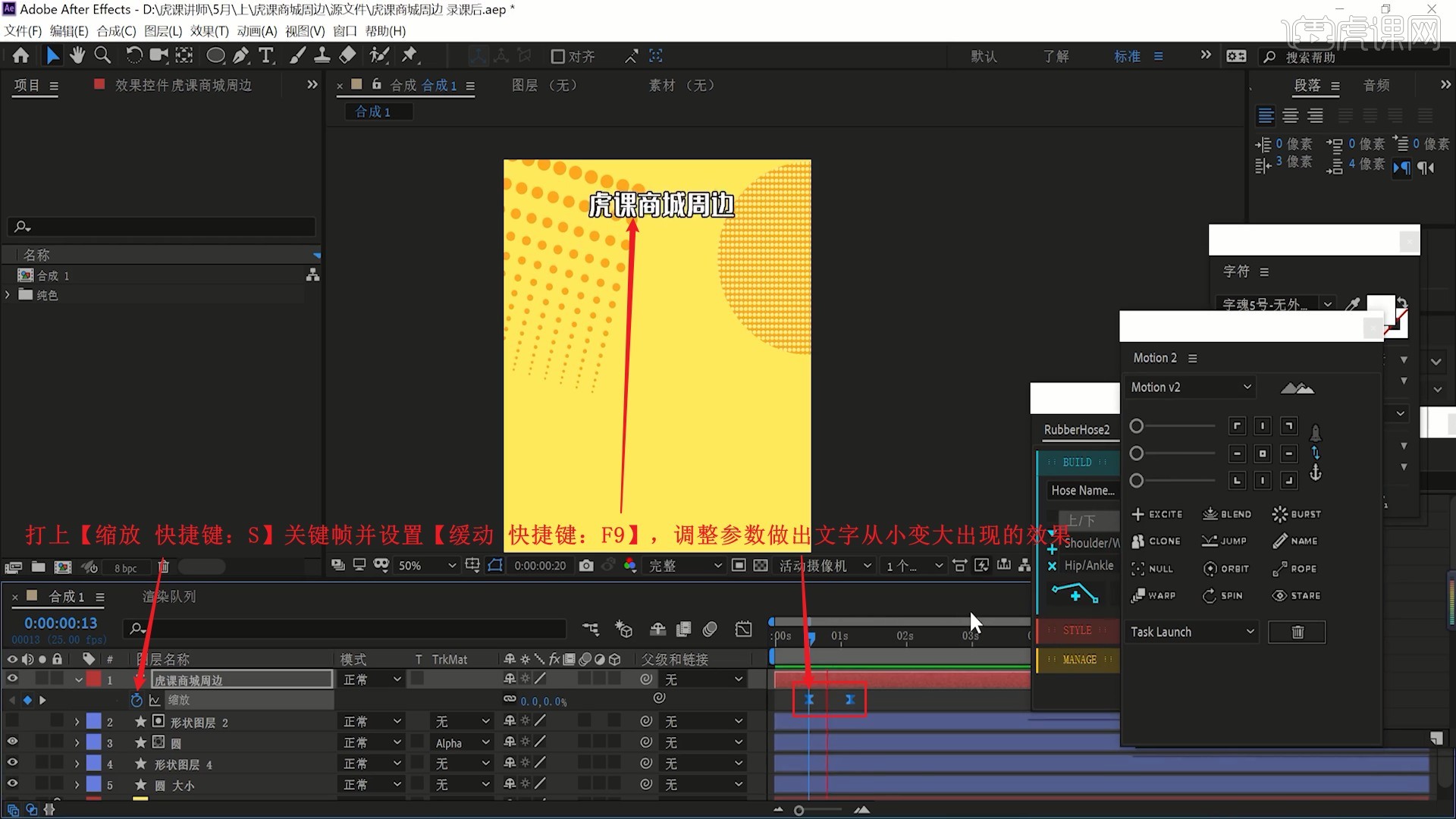
11.为此层打上【缩放 快捷键:S】关键帧并设置【缓动 快捷键:F9】,调整参数做出文字从小变大出现的效果,如图所示。

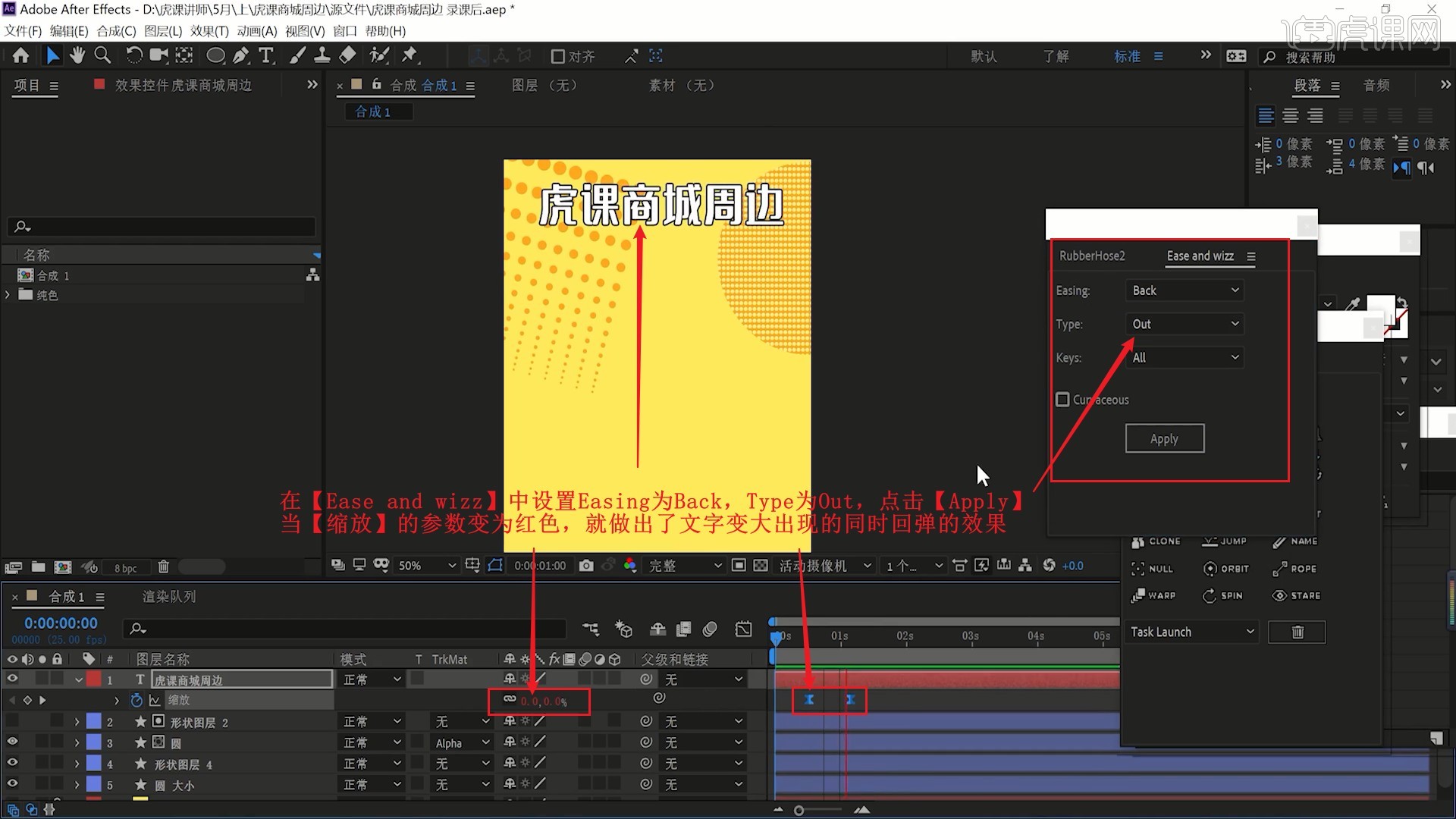
12.选中这两个【缩放】关键帧,在【Ease and wizz】中设置Easing为Back,Type为Out,点击【Apply】,当【缩放】的参数变为红色,就做出了文字变大出现的同时回弹的效果,如图所示。

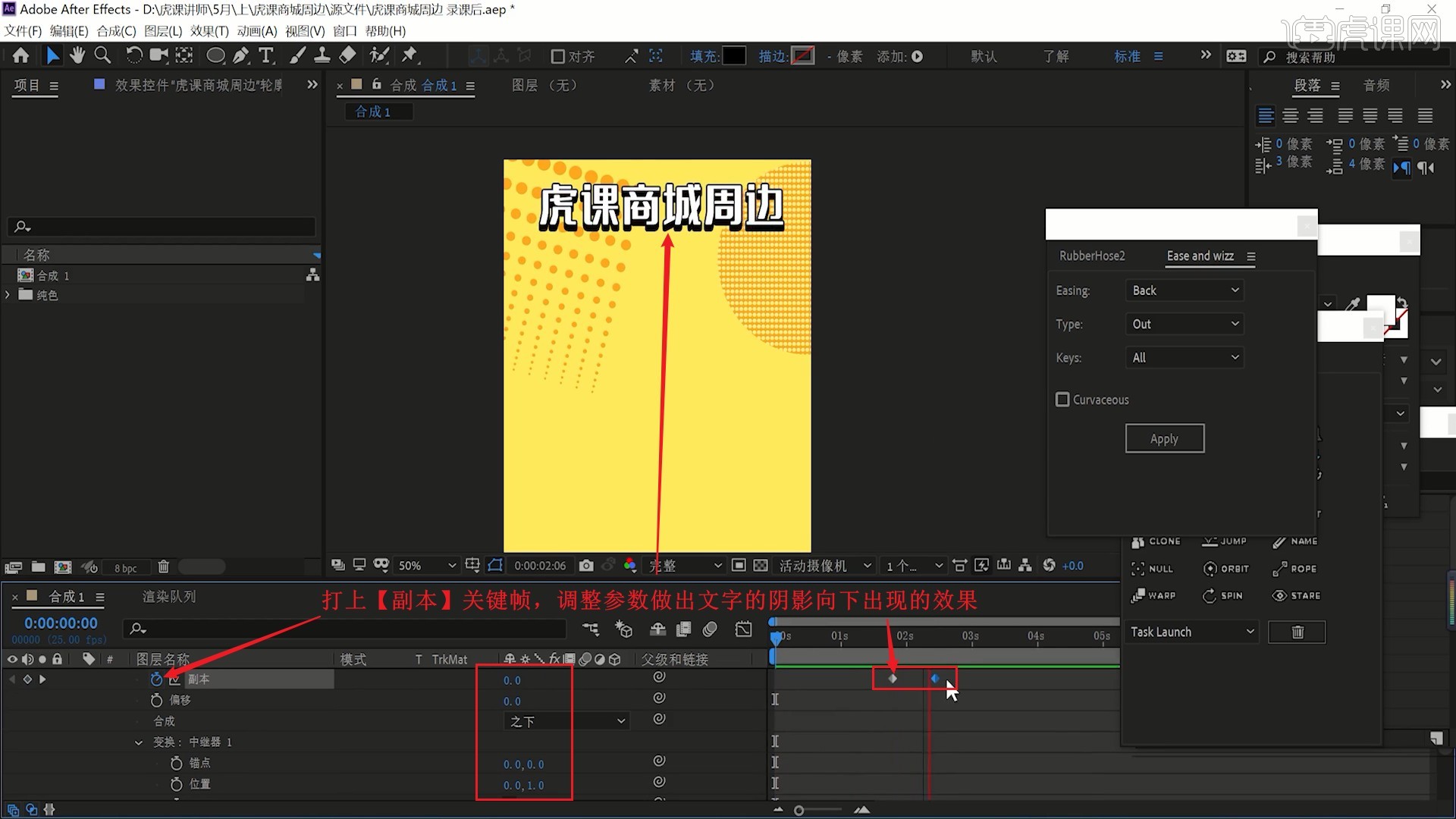
13.【复制层】,【右键】下层文字层选择【创建-从文字创建形状】,将填充颜色改为黑色,【添加-中继器】,打上【副本】关键帧,使其先为0,后为22,调整参数做出文字的阴影向下出现的效果,如图所示。

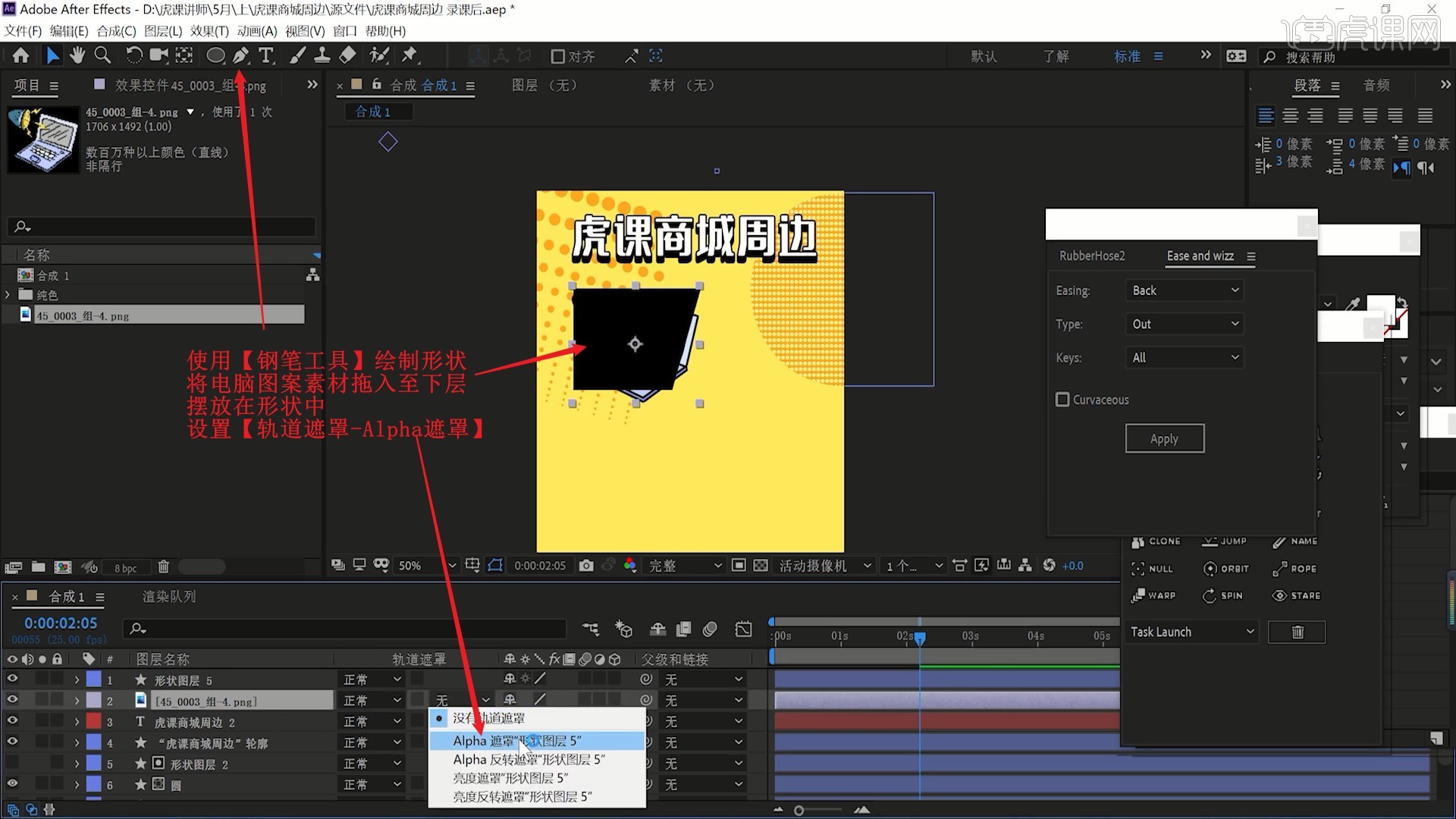
14.使用【钢笔工具】绘制形状,将电脑图案素材拖入至下层,摆放在形状中,设置【轨道遮罩-Alpha遮罩】,如图所示。

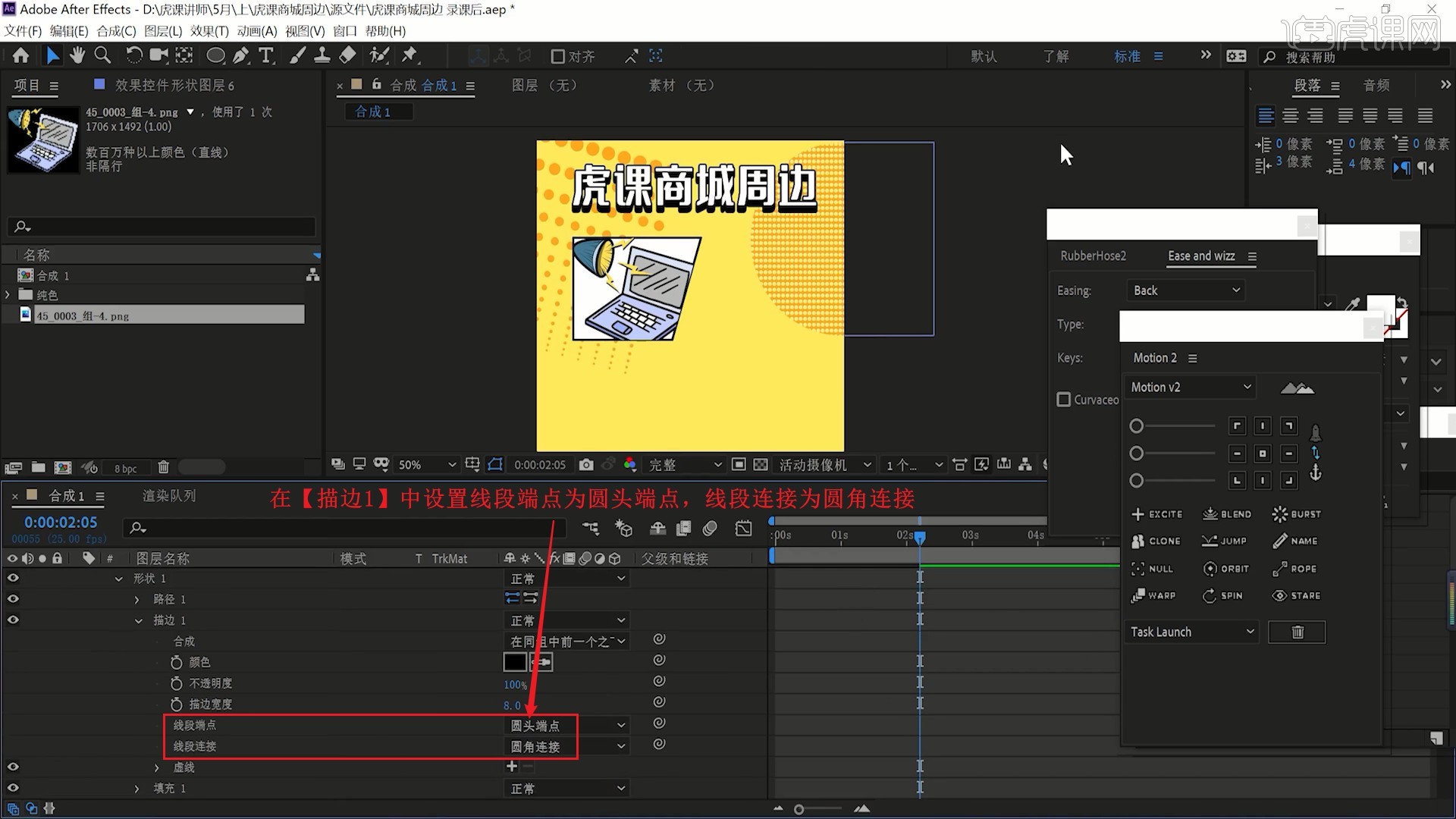
15.【复制层】形状图层5并移至图片层下方,将形状图层6的填充色改为白色,设置黑色描边,描边大小为8像素,在【描边1】中设置线段端点为圆头端点,线段连接为圆角连接,如图所示。

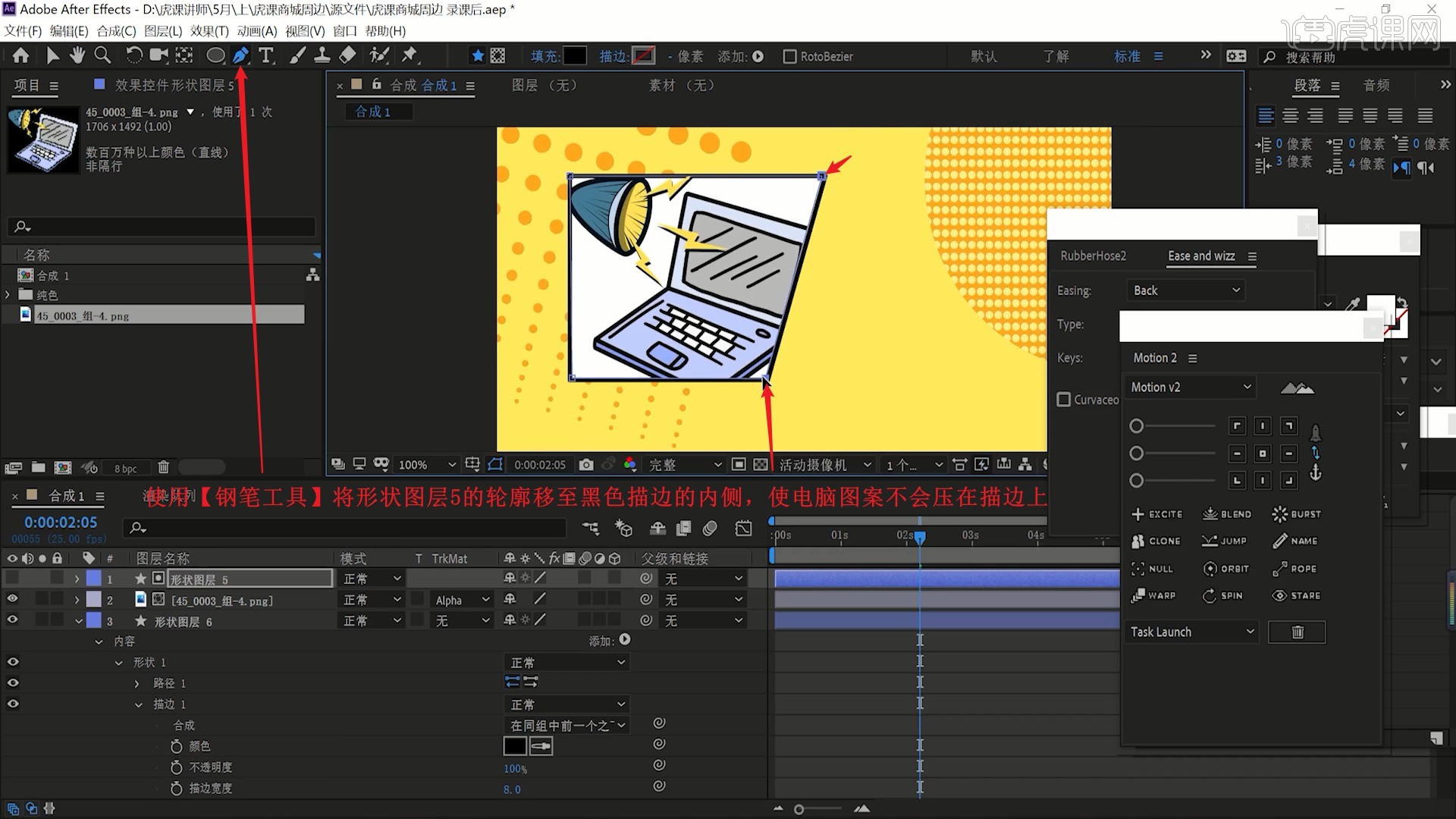
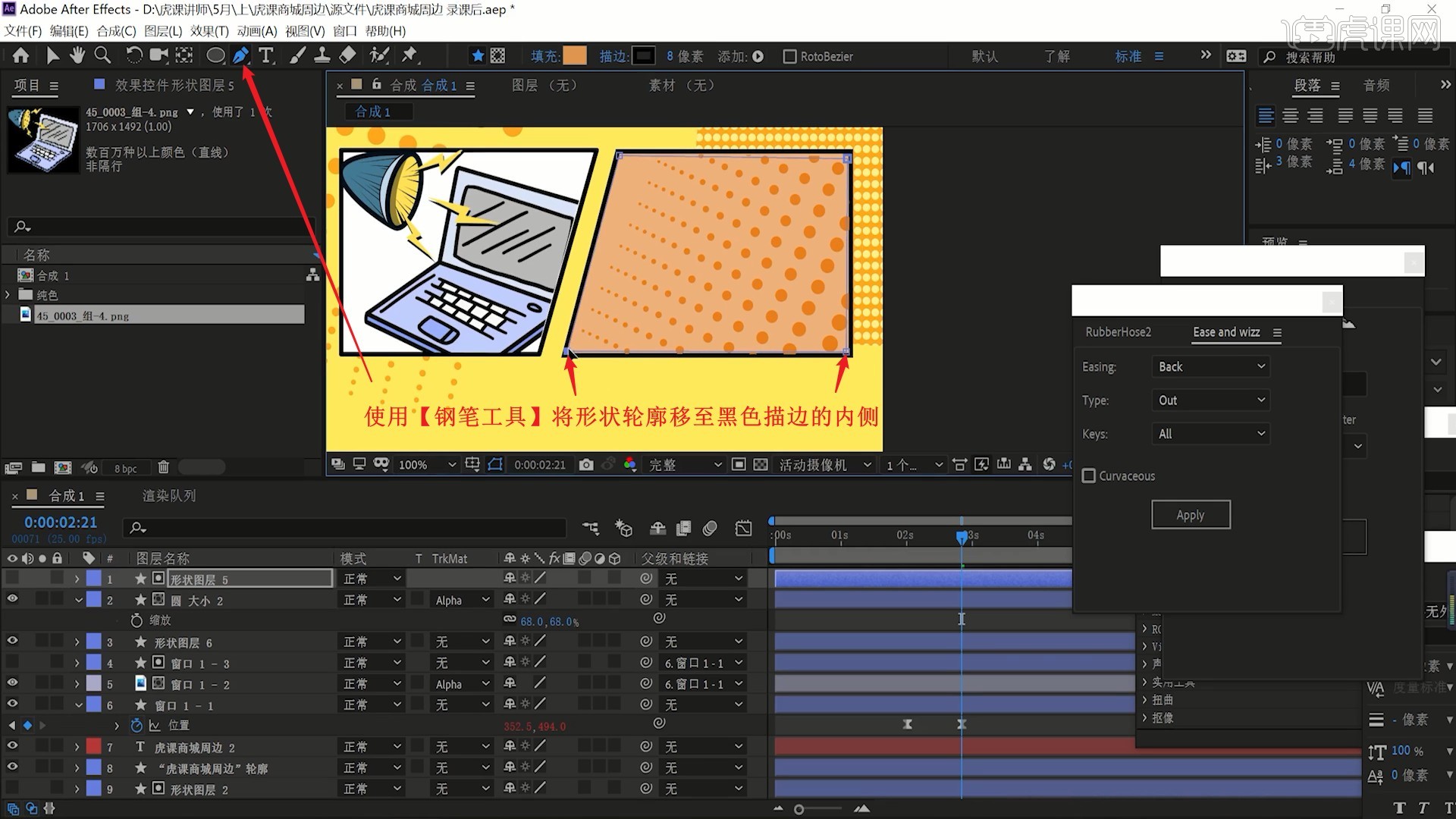
16.使用【钢笔工具】将形状图层5的轮廓移至黑色描边的内侧,使电脑图案不会压在描边上,如图所示。

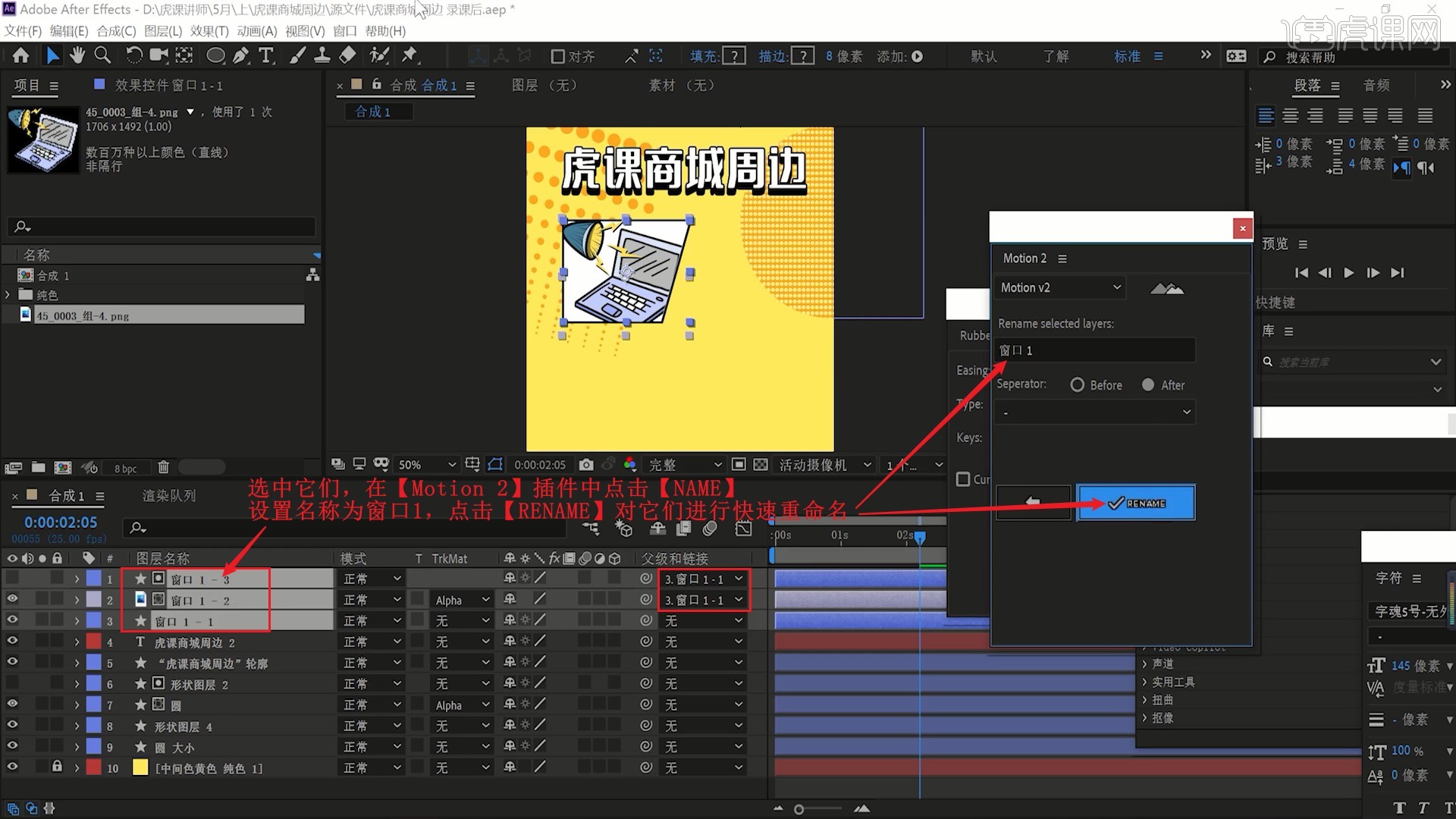
17.将形状图层5和电脑图案层【连接】至形状图层6,然后选中它们,在【Motion 2】插件中点击【Name】,设置名称为窗口1,对它们进行快速重命名,如图所示。

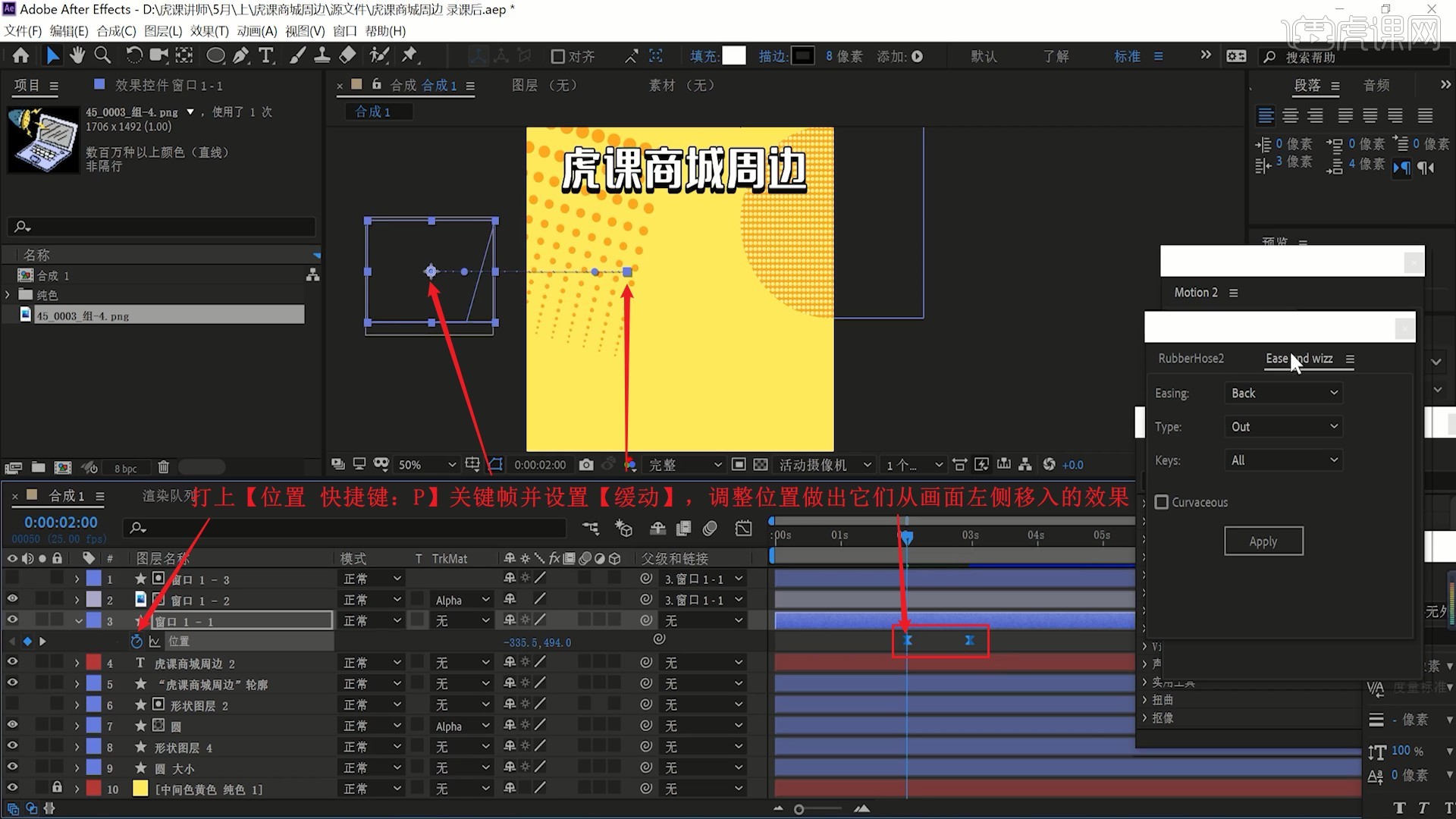
18.为窗口1-1层打上【位置 快捷键:P】关键帧并设置【缓动】,调整位置做出它们从画面左侧移入的效果,如图所示。

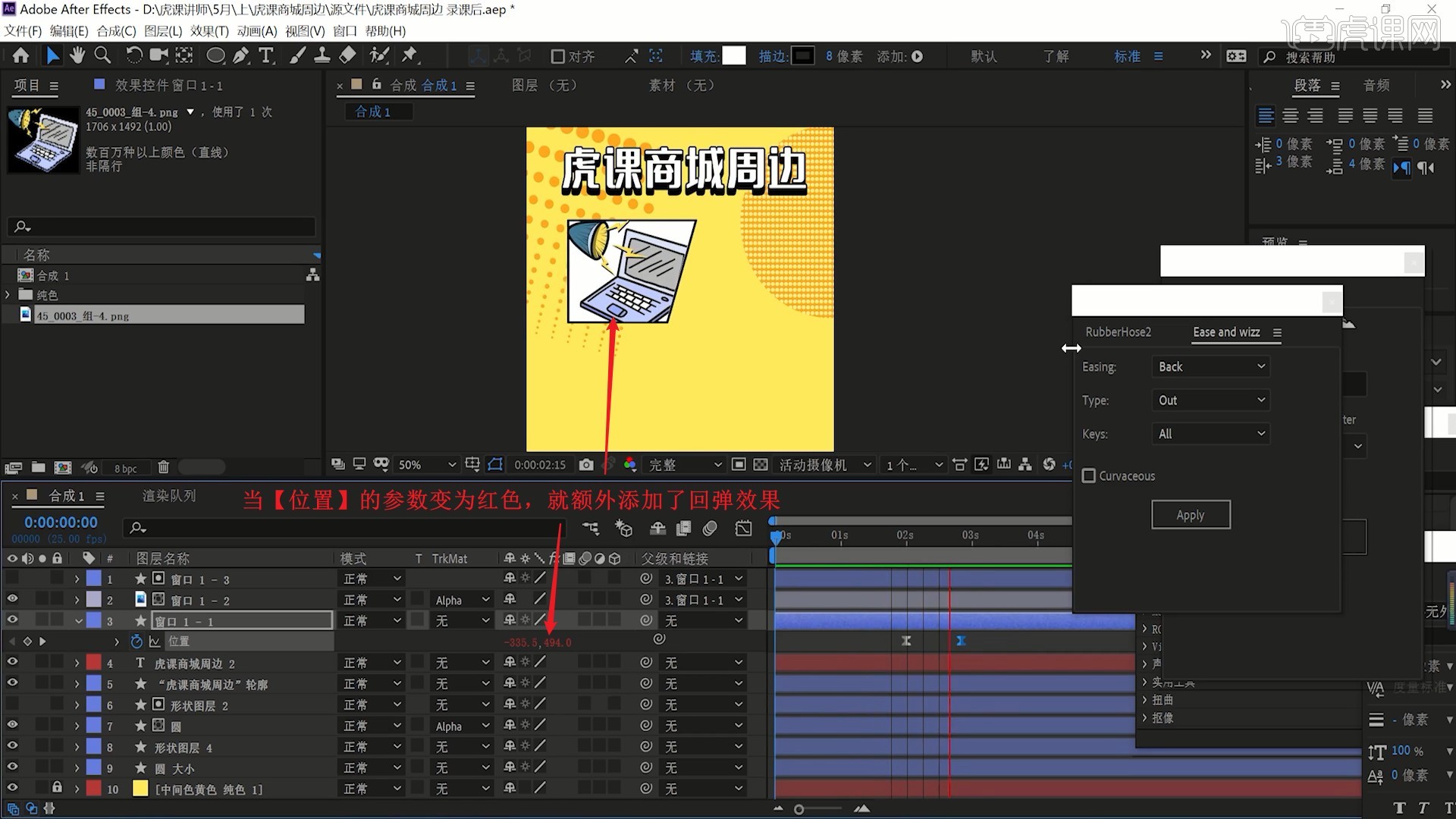
19.相同方法选中两个【位置】关键帧,在【Ease and wizz】中点击【Apply】,当【位置】的参数变为红色,就额外添加了回弹效果,如图所示。

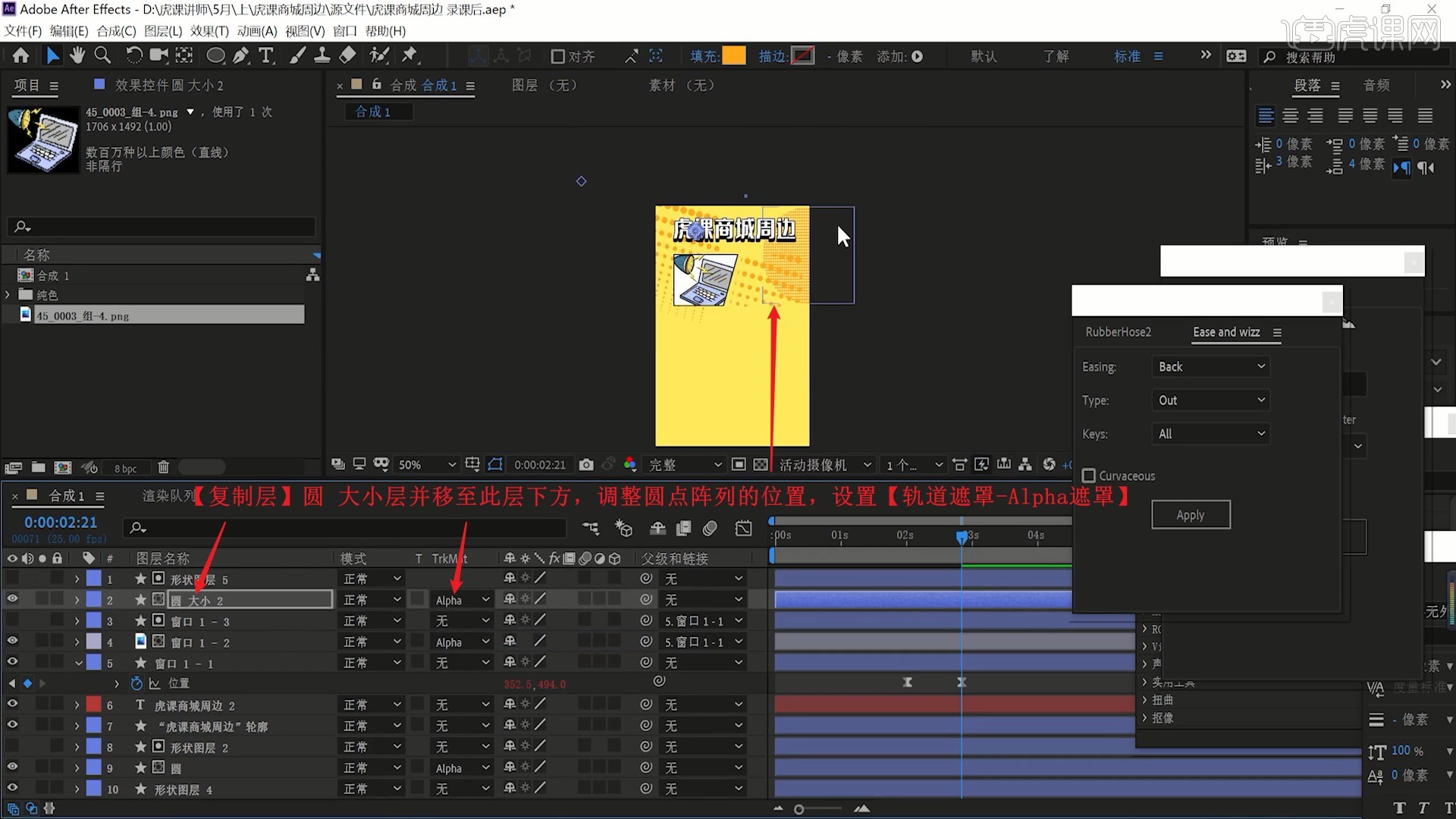
20.使用【钢笔工具】绘制形状,设置填充颜色为浅棕色,黑色描边,描边大小为8像素,然后【复制层】圆 大小层并移至此层下方,调整圆点阵列的位置,设置【轨道遮罩-Alpha遮罩】,做出形状内的圆点阵列,如图所示。

21.【复制层】形状图层5并移至圆 大小2层下方,对圆 大小2层【缩放】缩小,旋转调整角度,调整形状和圆点的颜色,然后同样使用【钢笔工具】将形状图层5的轮廓移至黑色描边的内侧,使圆点不会压在描边上,如图所示。

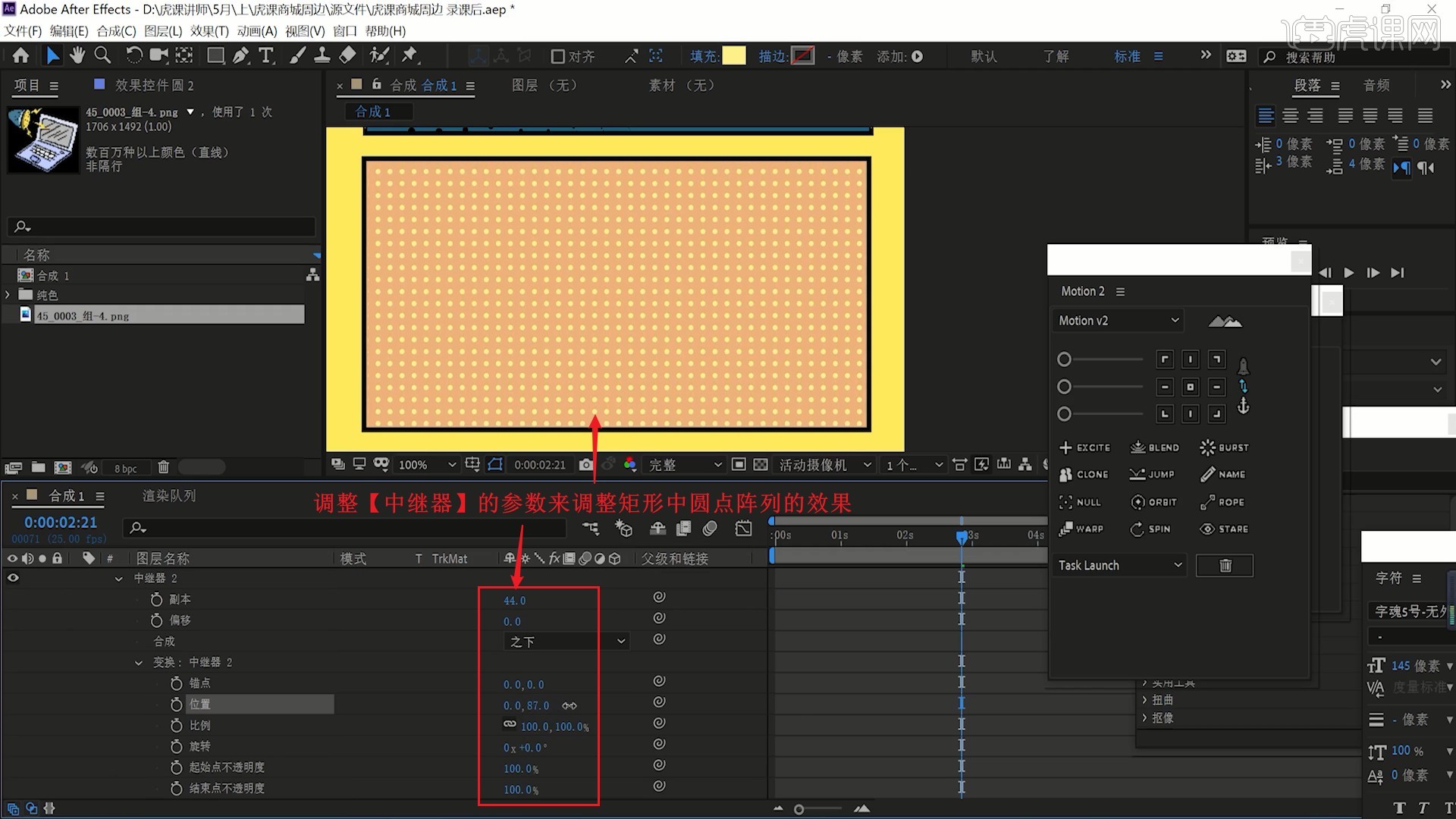
22.相同方法制作下方两个带圆点阵列的矩形,可调整【中继器】的参数来调整矩形中圆点阵列的效果,具体可参考视频内老师的调整。

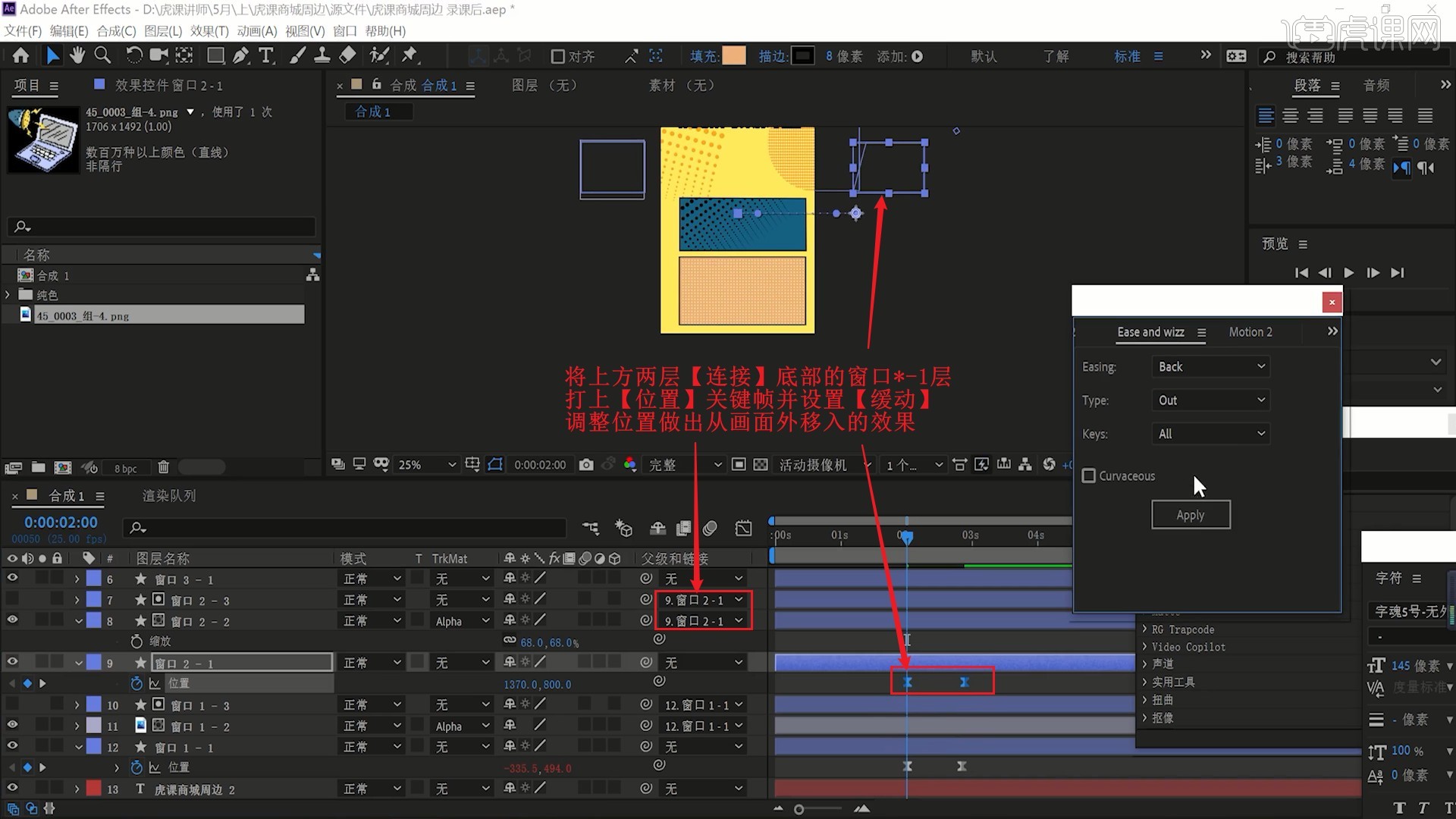
23.同样对它们重命名后将上方两层【连接】底部的窗口*-1层,打上【位置】关键帧并设置【缓动】,调整位置做出从画面外移入的效果,如图所示。

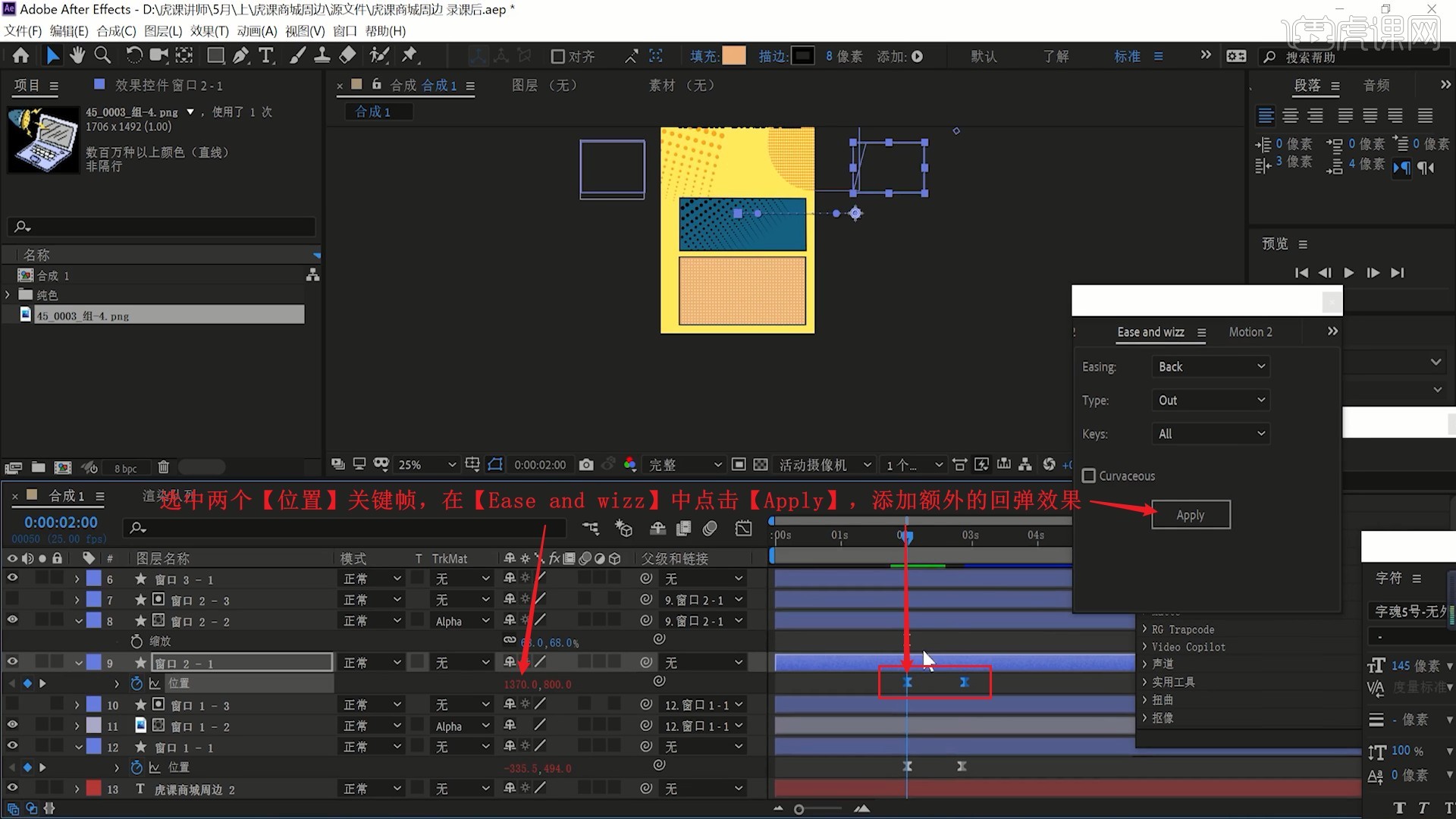
24.相同方法选中两个【位置】关键帧,在【Ease and wizz】中点击【Apply】,添加额外的回弹效果,如图所示。

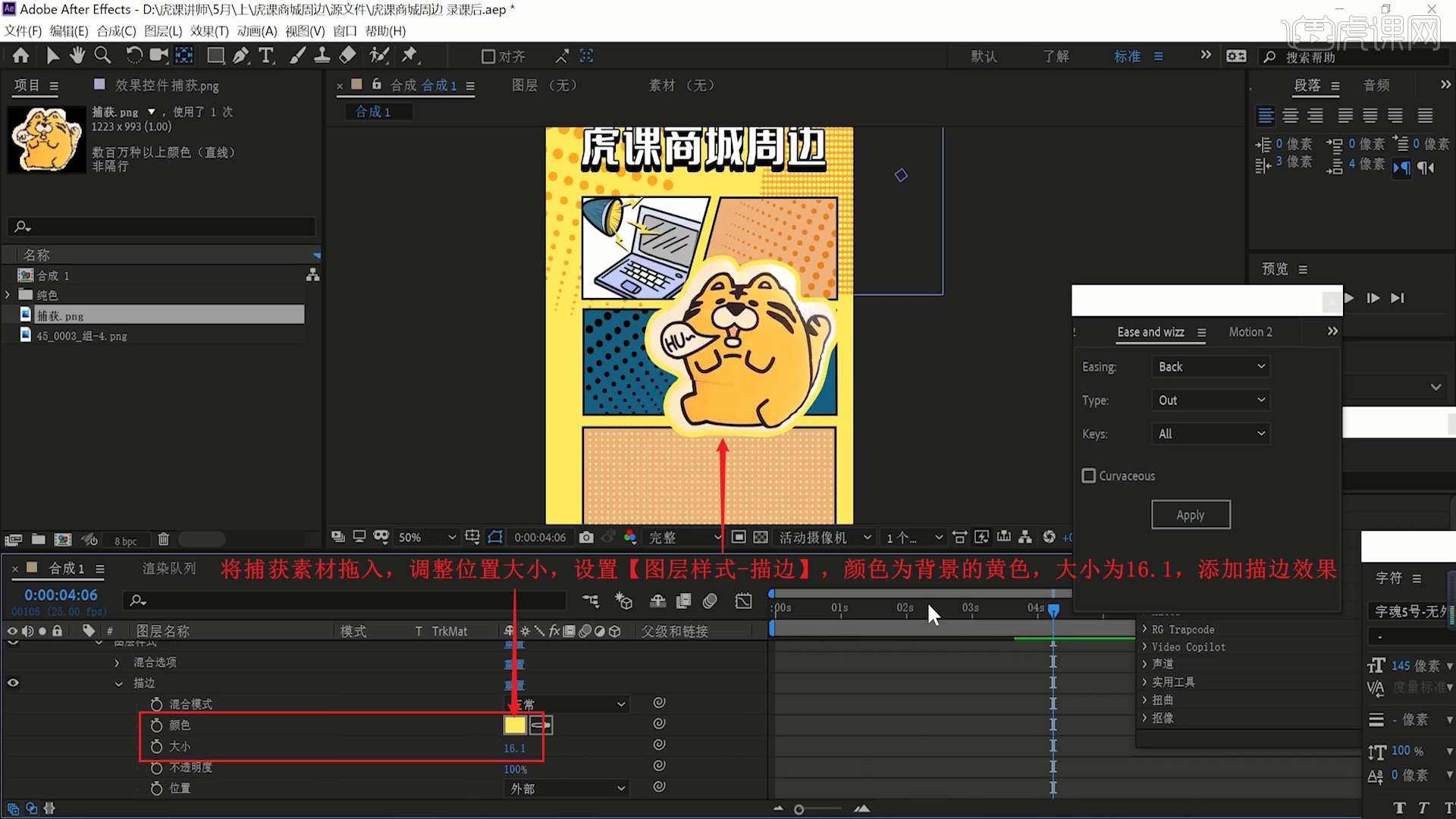
25.相同方法为其他的两个形状制作移入画面并回弹的效果,然后将捕获素材拖入,调整位置大小,设置【图层样式-描边】,颜色为背景的黄色,大小为16.1,添加描边效果,如图所示。

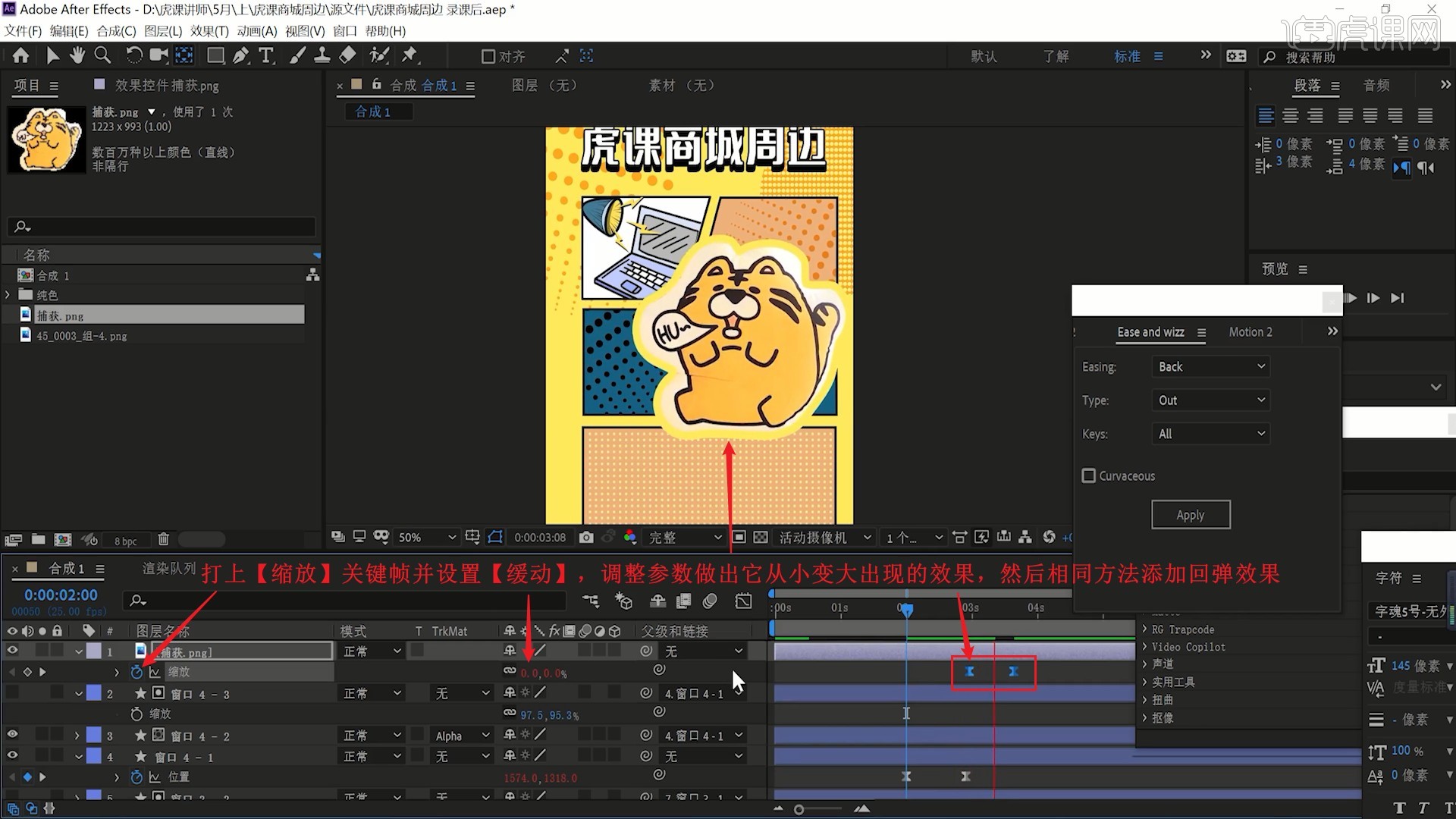
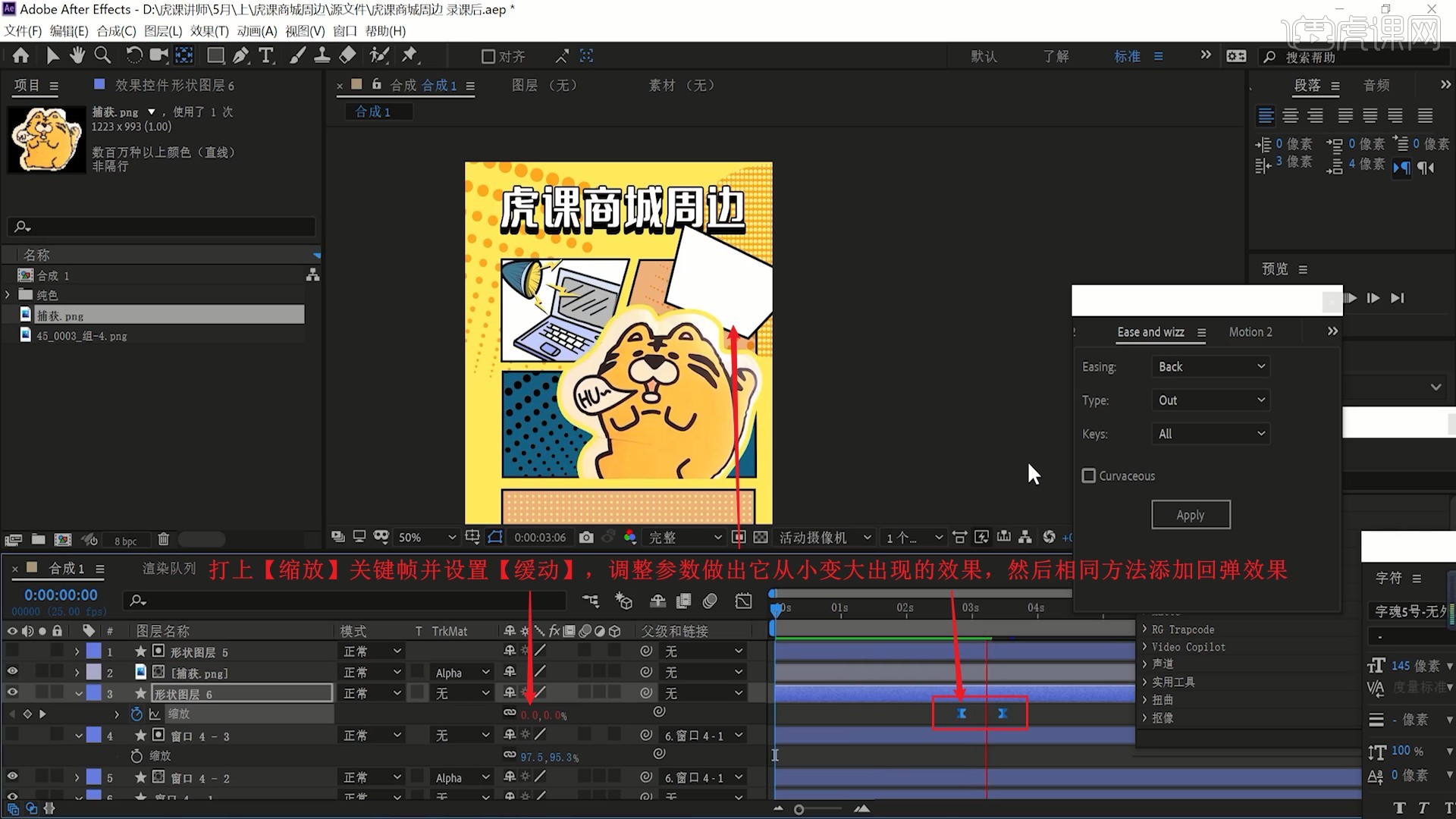
26.打上【缩放】关键帧并设置【缓动】,调整参数做出它从小变大出现的效果,然后相同方法添加回弹效果,如图所示。

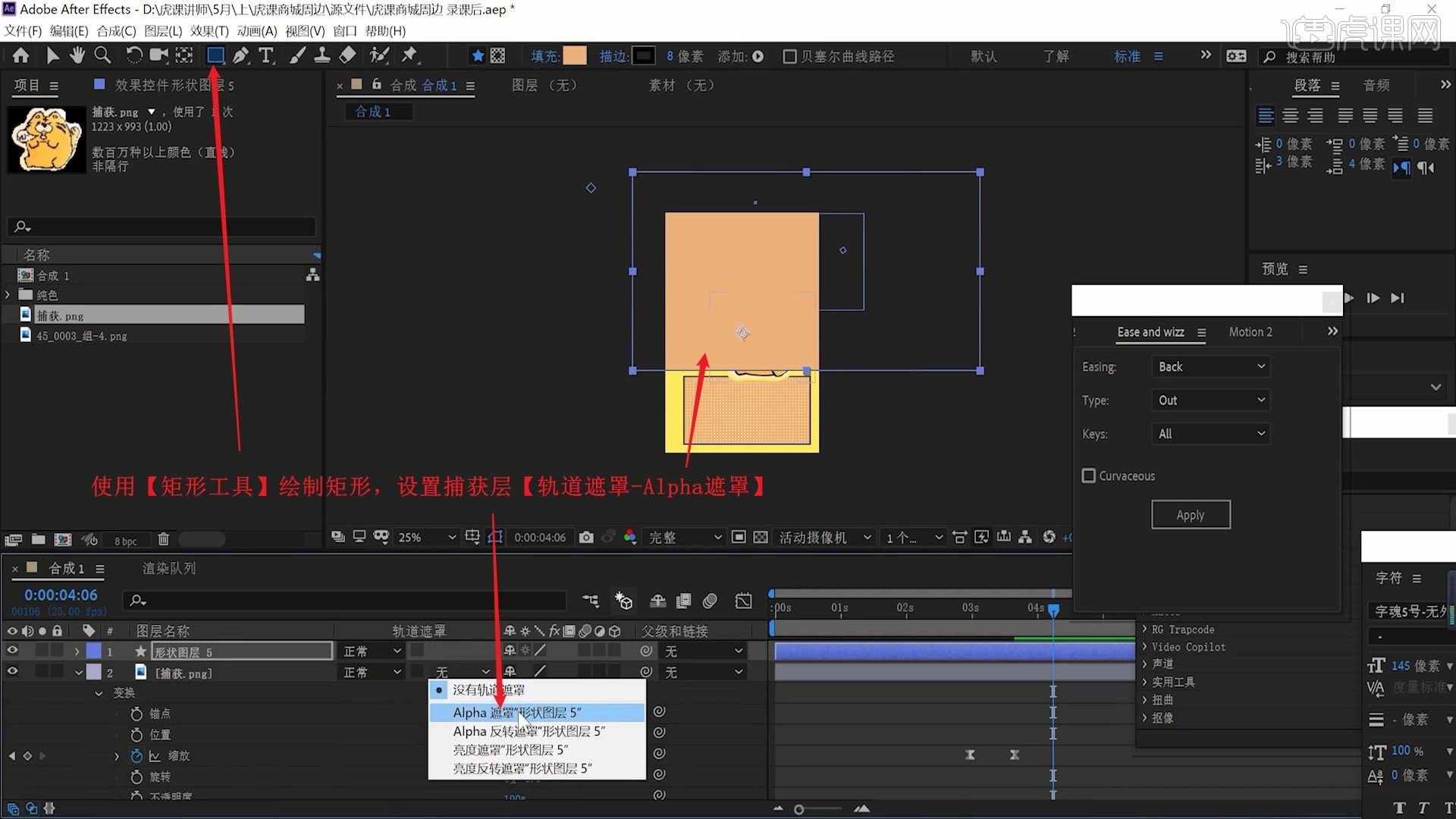
27.使用【矩形工具】绘制矩形,设置捕获层【轨道遮罩-Alpha遮罩】,遮罩图案底部超出矩形的部分,如图所示。

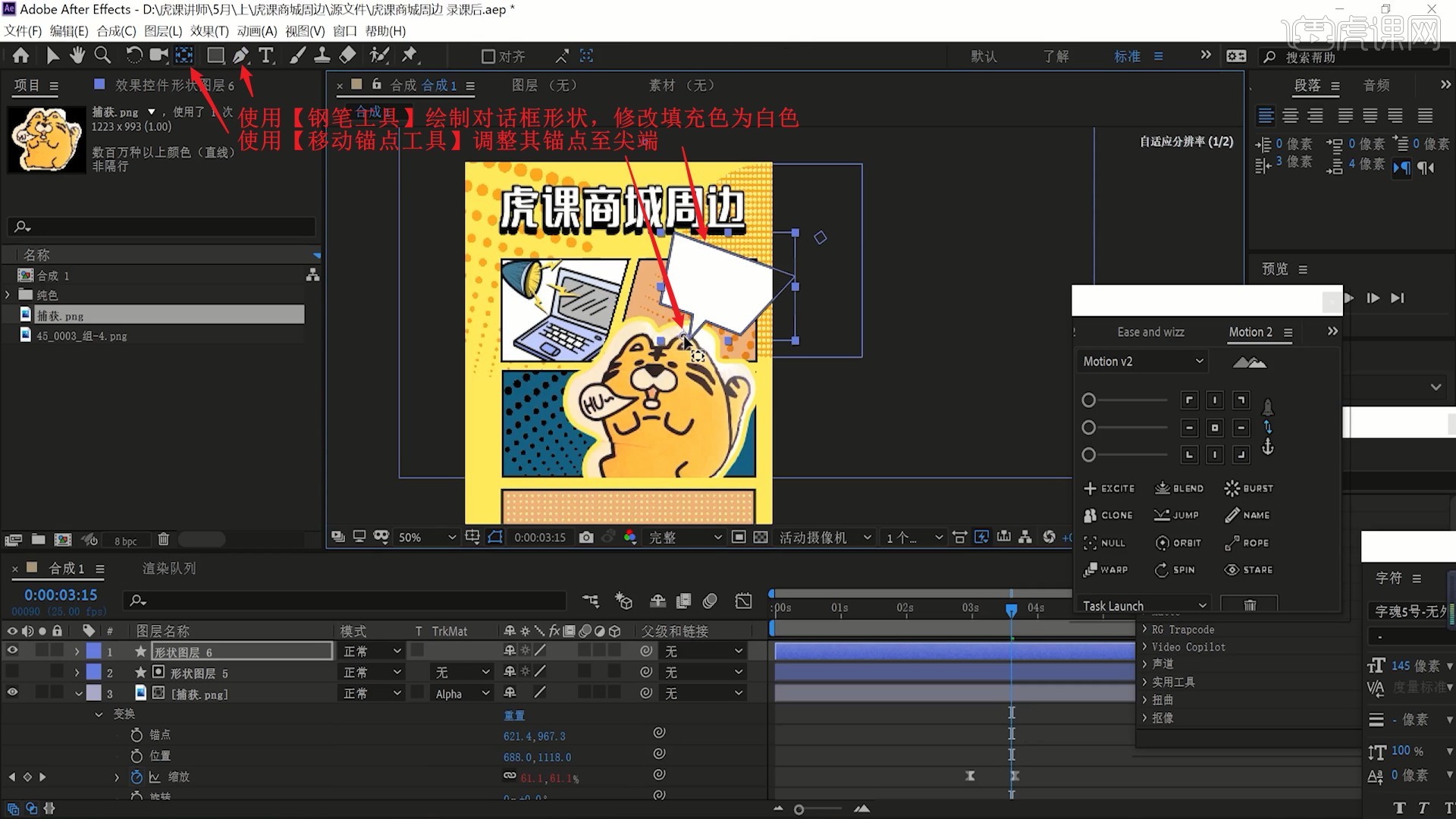
28.使用【钢笔工具】绘制对话框形状,修改填充色为白色,使用【移动锚点工具】调整其锚点至尖端,如图所示。

29.将此层移至捕获层下方,打上【缩放】关键帧并设置【缓动】,调整参数做出它从小变大出现的效果,然后相同方法添加回弹效果,如图所示。

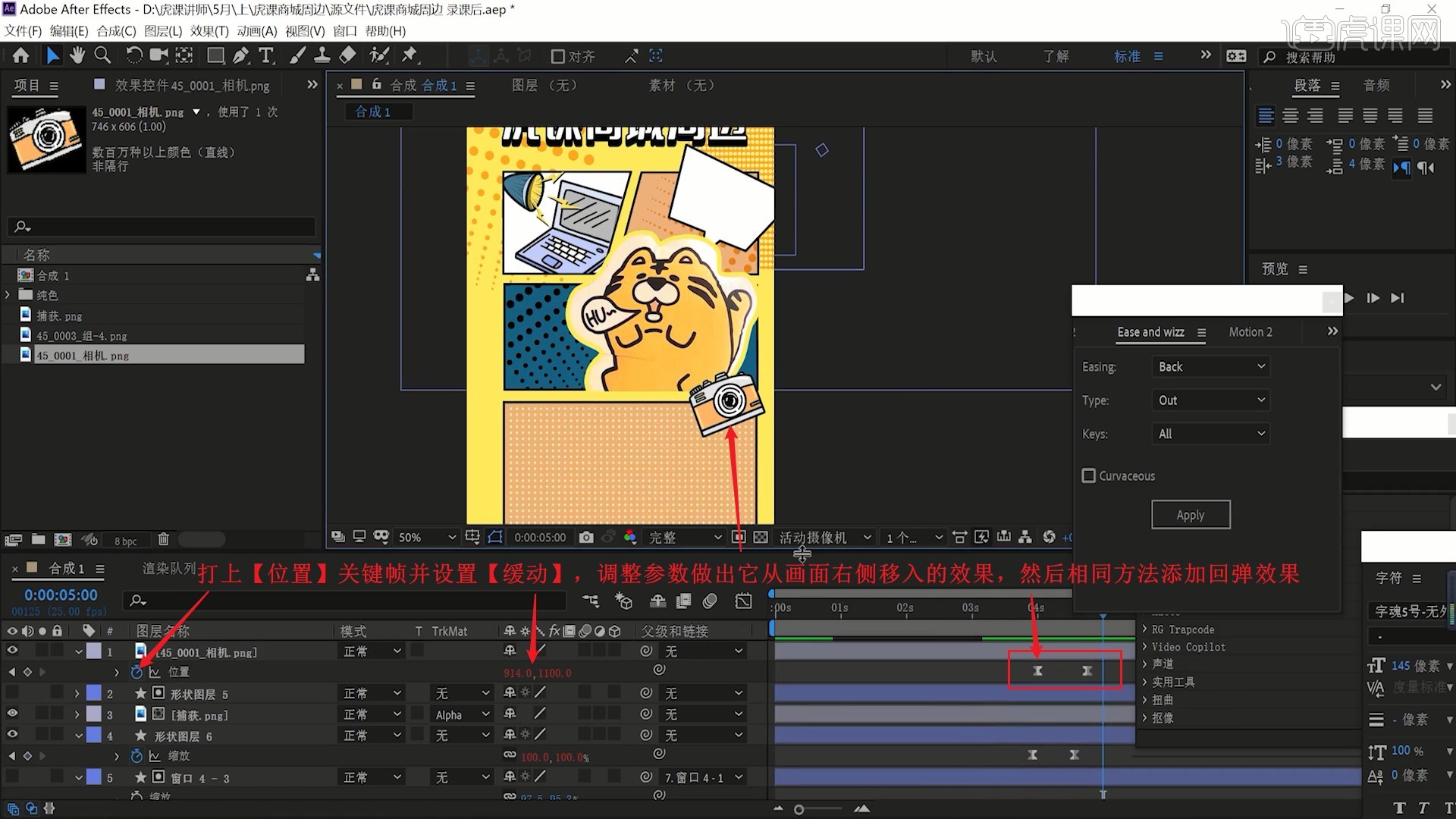
30.在【描边1】中设置线段端点为圆头端点,线段连接为圆角连接,然后将相机素材拖入,调整位置大小,摆放在捕获图案右下侧,打上【位置】关键帧并设置【缓动】,调整参数做出它从画面右侧移入的效果,然后相同方法添加回弹效果,如图所示。

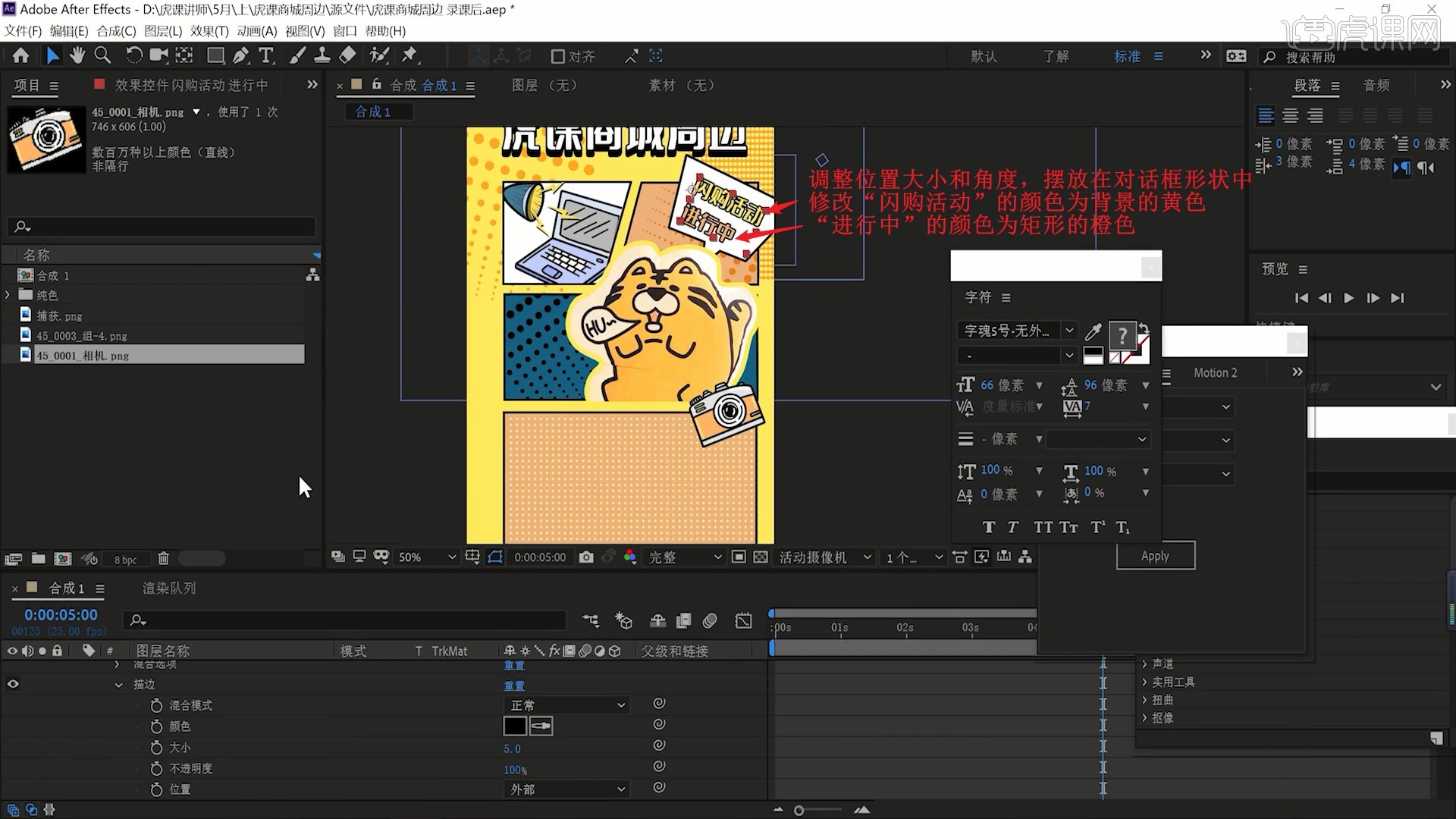
31.使用【文字工具】打出“闪购活动进行中”,设置【图层样式-描边】,颜色为黑色,大小为5,调整位置大小和角度,摆放在对话框形状中,修改“闪购活动”的颜色为背景的黄色,“进行中”的颜色为矩形的橙色,如图所示。

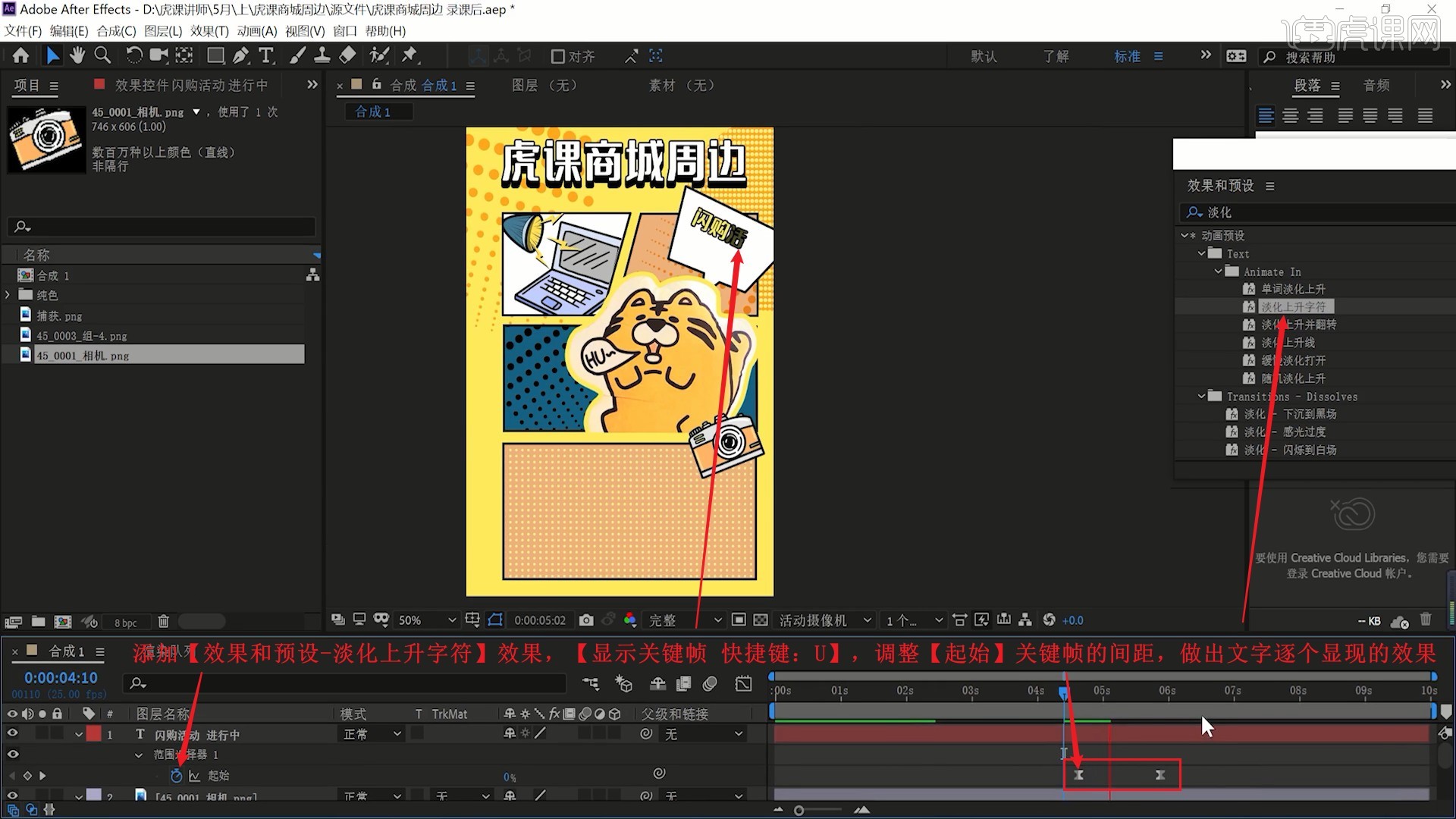
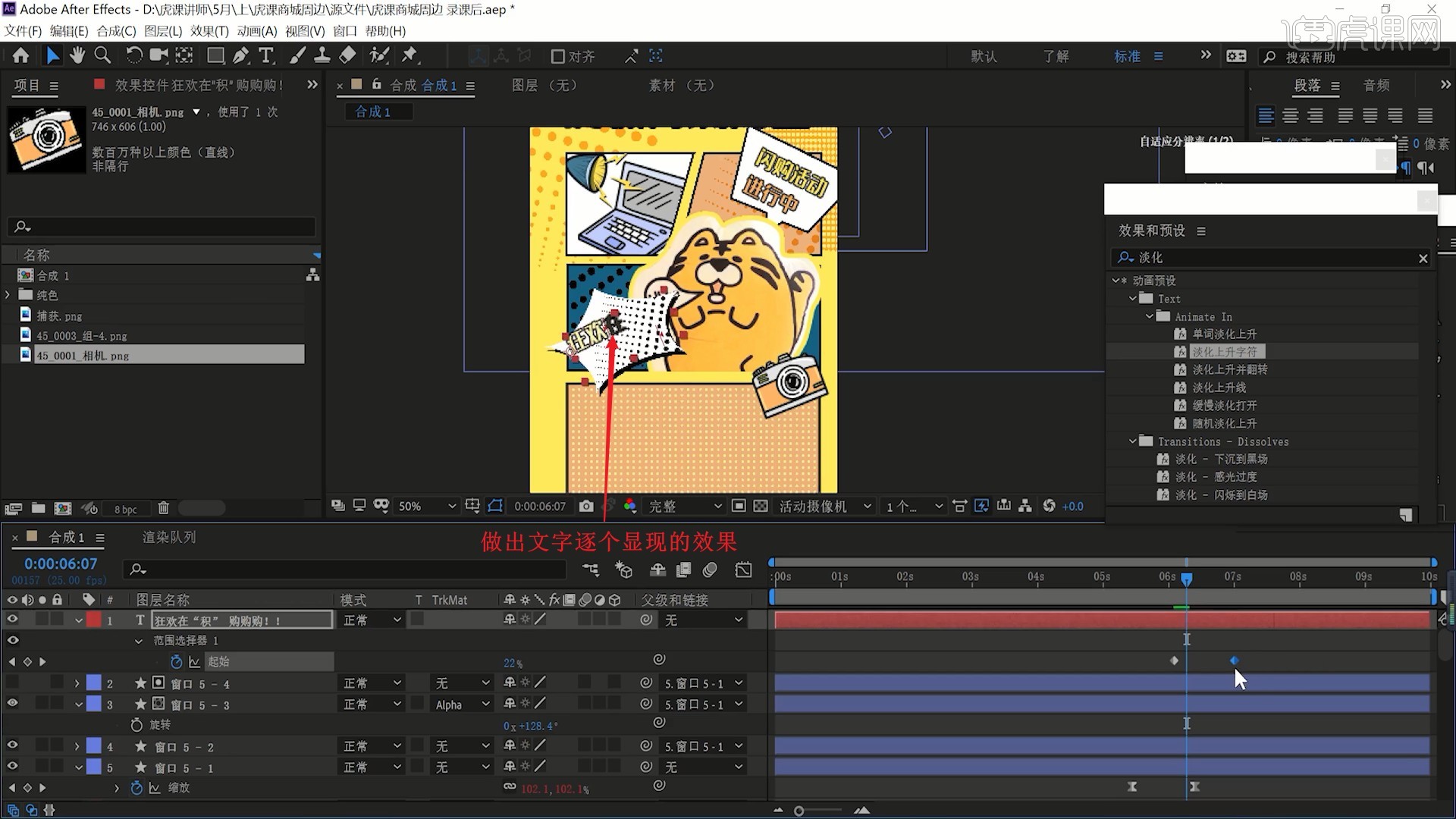
32.添加【效果和预设-淡化上升字符】效果,【显示关键帧 快捷键:U】,调整【起始】关键帧的间距,做出文字逐个显现的效果,如图所示。

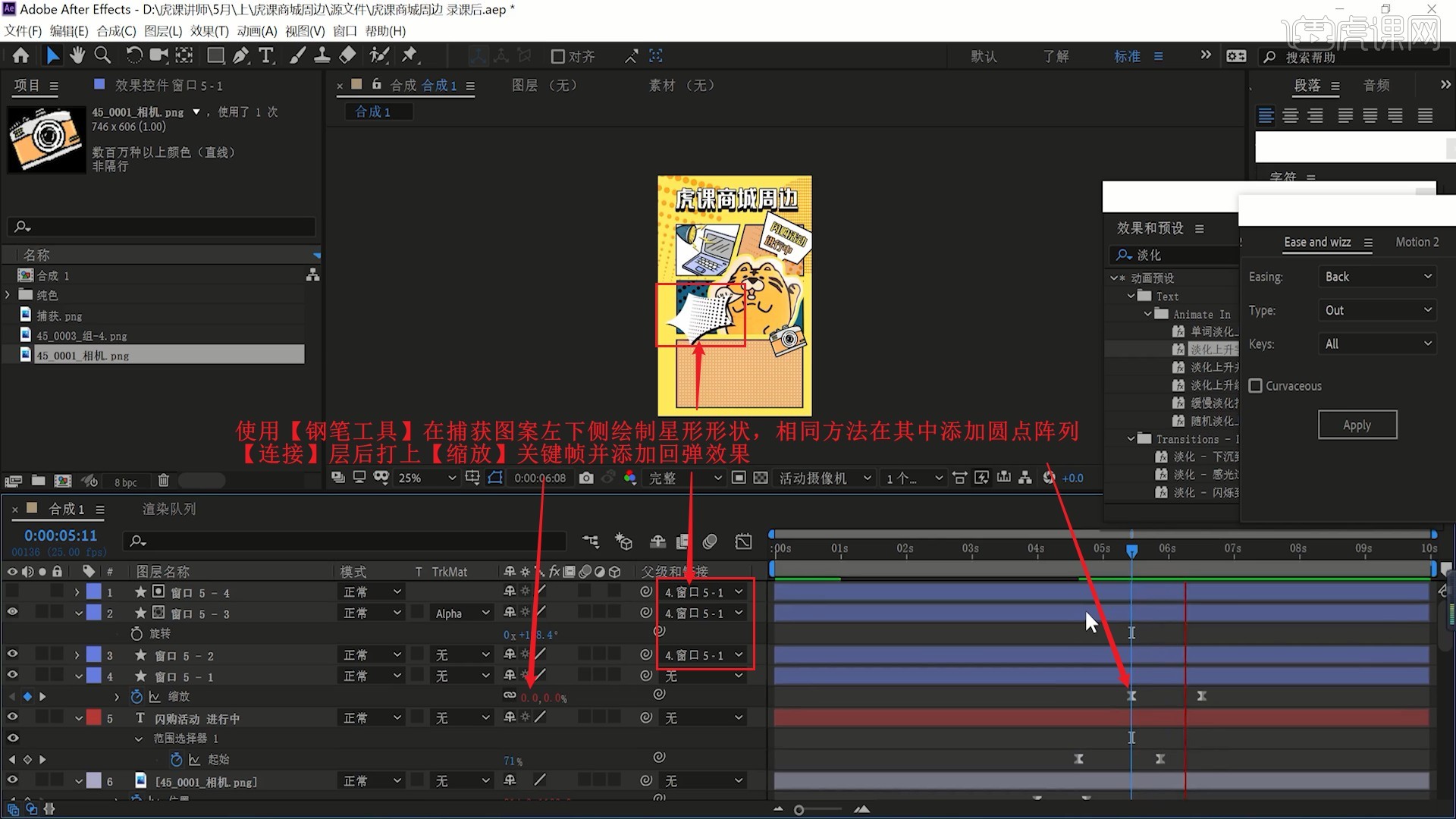
33.使用【钢笔工具】在捕获图案左下侧绘制星形形状,相同方法在其中添加圆点阵列,【连接】层后打上【缩放】并设置【缓动】,然后添加回弹效果,,如图所示。

34.使用【文字工具】打出文案,颜色为较淡的黄色,设置【图层样式-描边】,颜色为黑色,大小为5,调整位置大小和角度,摆放在星形形状中,同样添加【效果和预设-淡化上升字符】效果,并调整【起始】关键帧的间距,做出文字逐个显现的效果,如图所示。

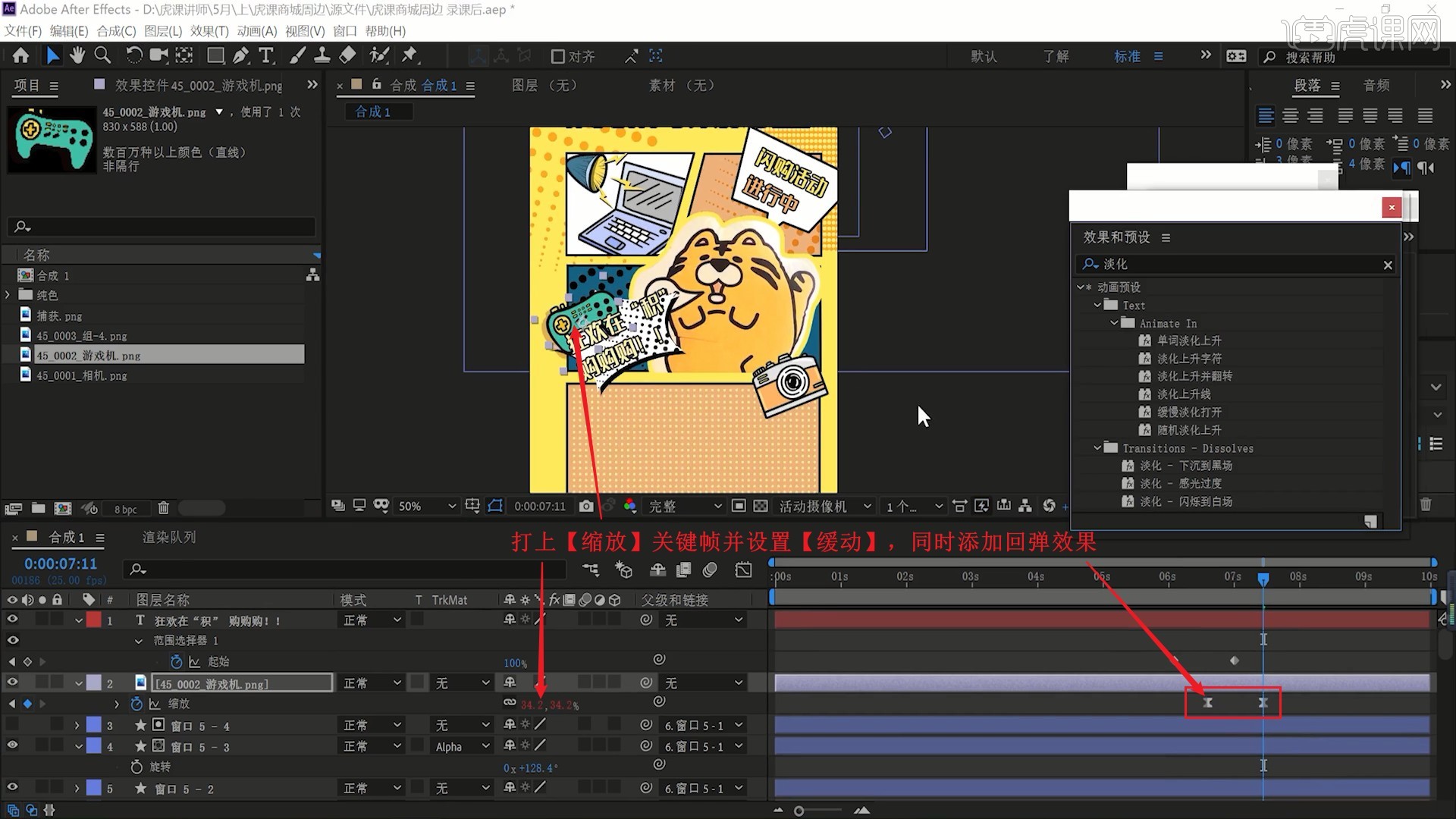
35.将游戏机素材拖入,调整位置大小和角度,摆放在文字和星形形状间,打上【缩放】关键帧并设置【缓动】,然后添加回弹效果,如图所示。

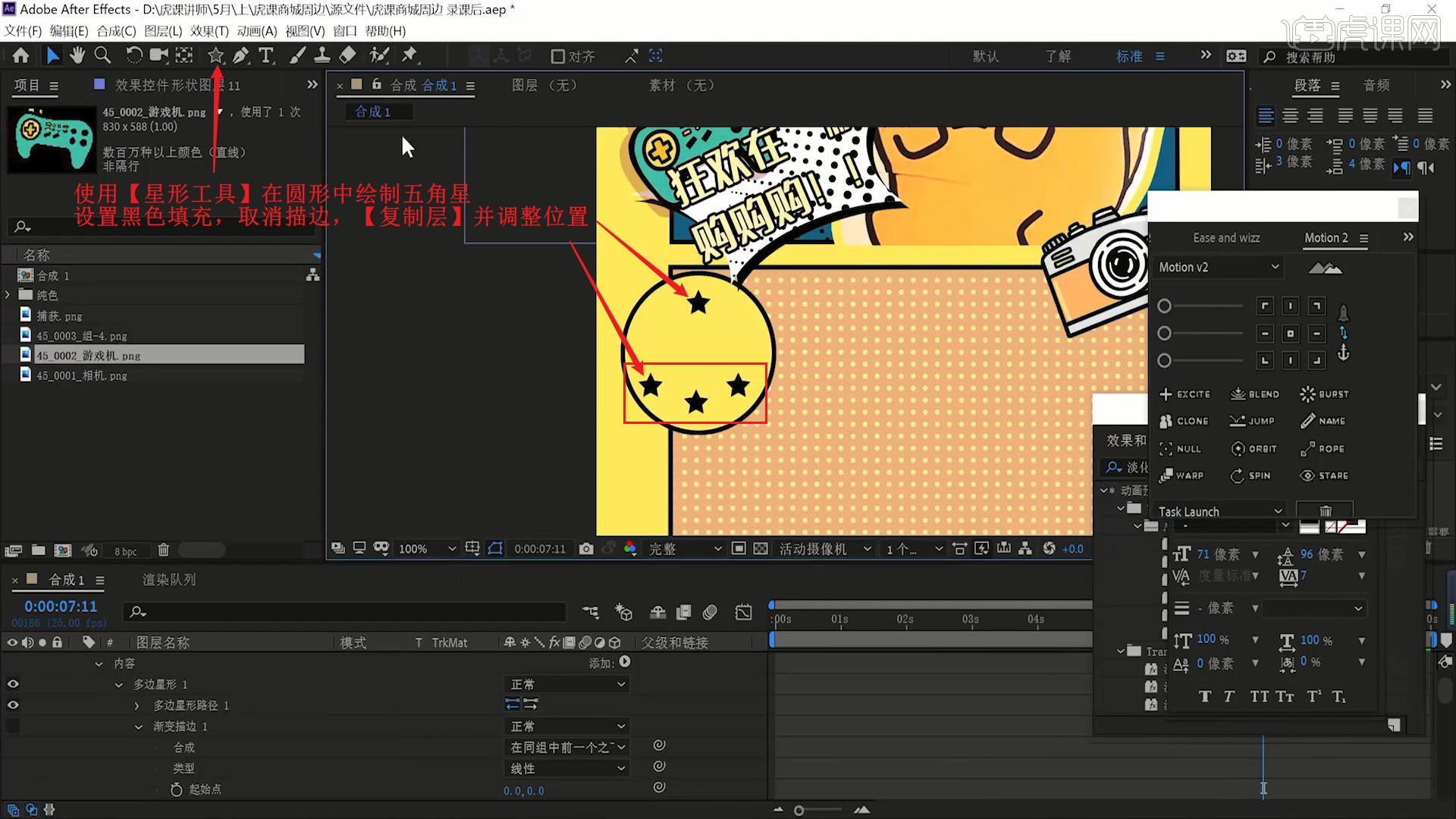
36.使用【椭圆工具】绘制圆形,填充色为黄色,在【Motion 2】插件中将其锚点居中,使用【星形工具】在圆形中绘制五角星,设置黑色填充,取消描边,【复制层】并调整位置,如图所示。

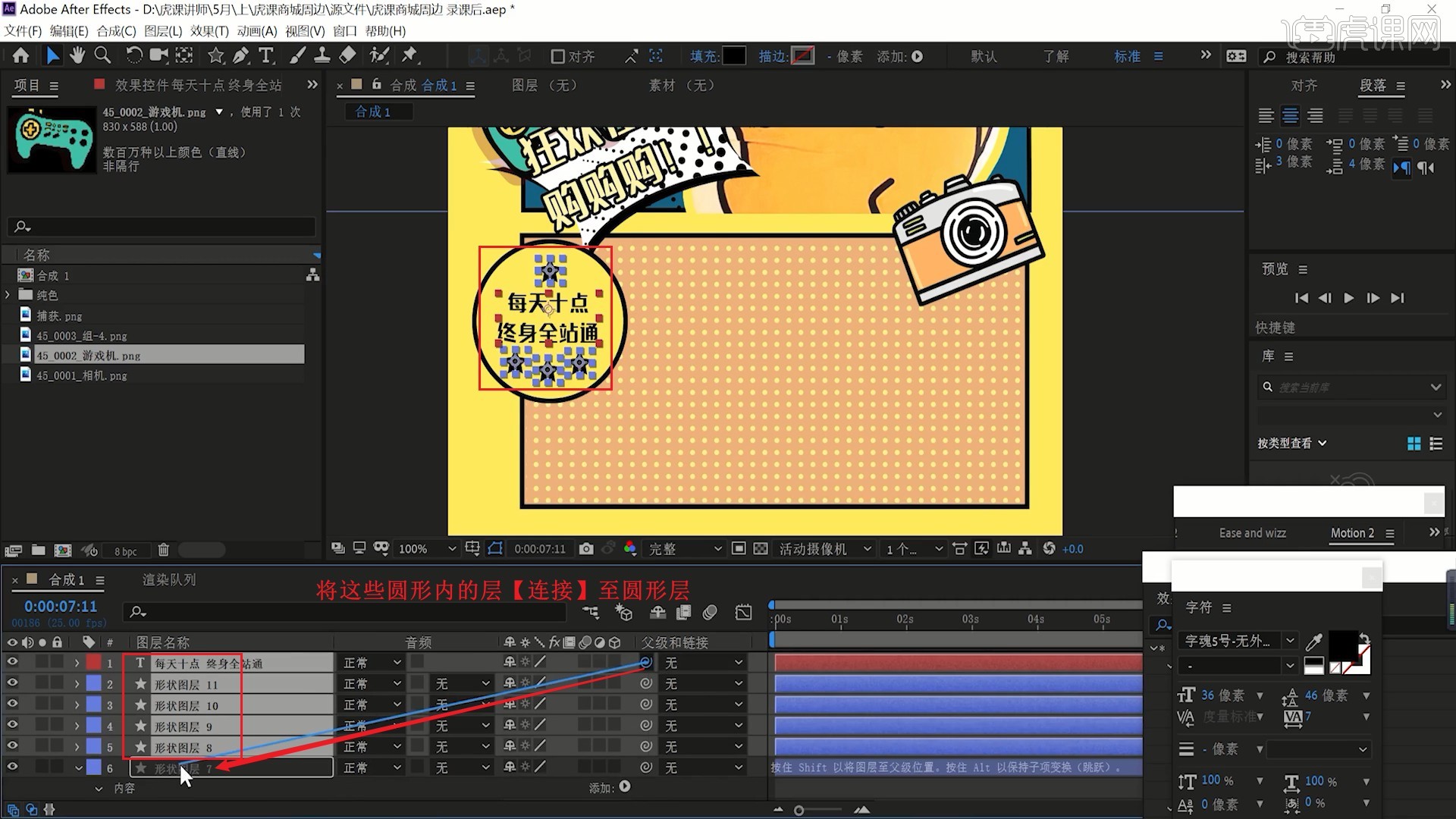
37.使用【文字工具】打出文案,颜色为黑色,对齐方式为居中对齐,调整位置大小,摆放在星形间,然后将这些圆形内的层【连接】至圆形层,如图所示。

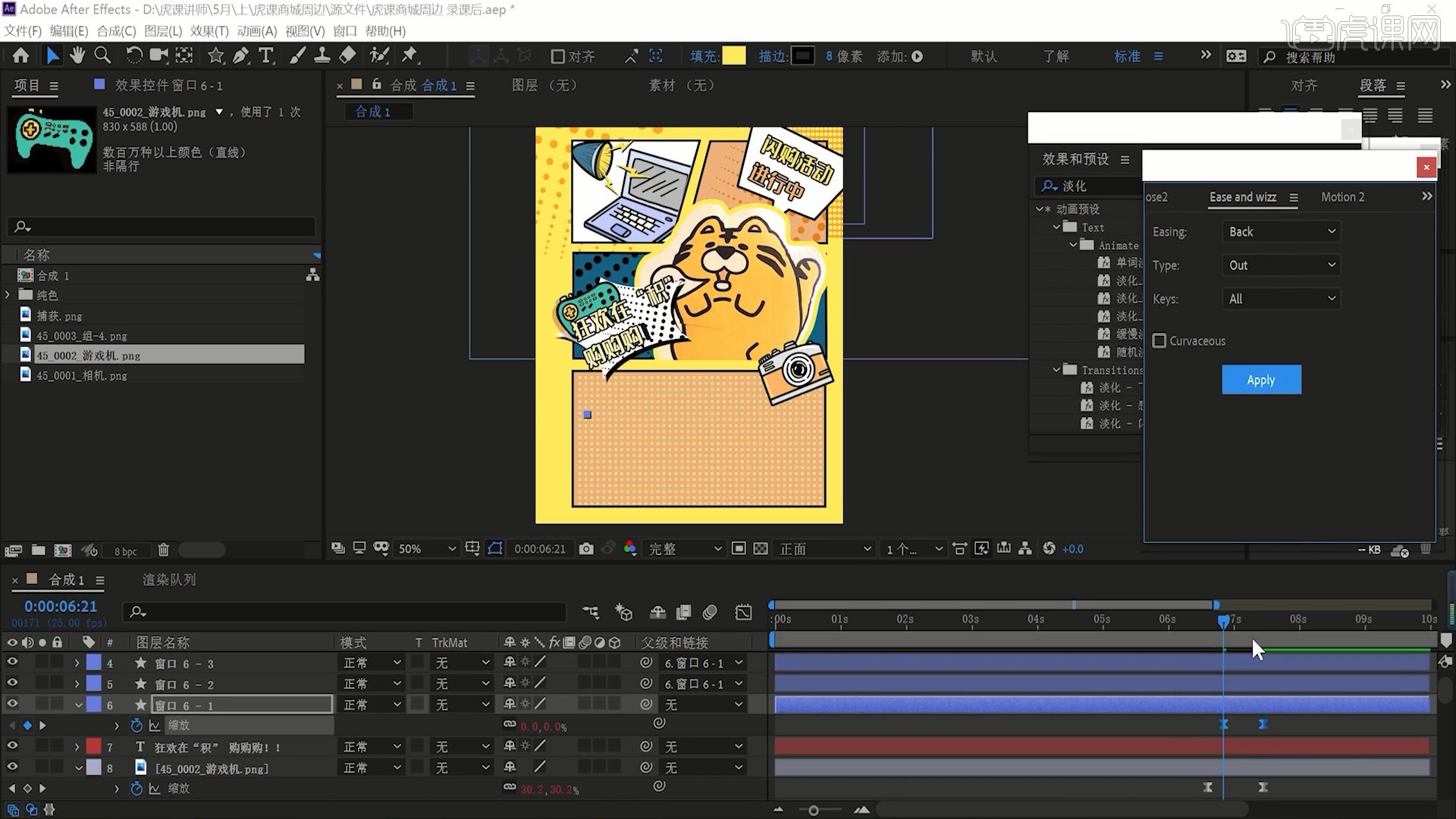
38.同样使用【Motion 2】插件快速重命名,为窗口6-1层打上【缩放】关键帧并设置【缓动】,然后添加回弹效果,如图所示。

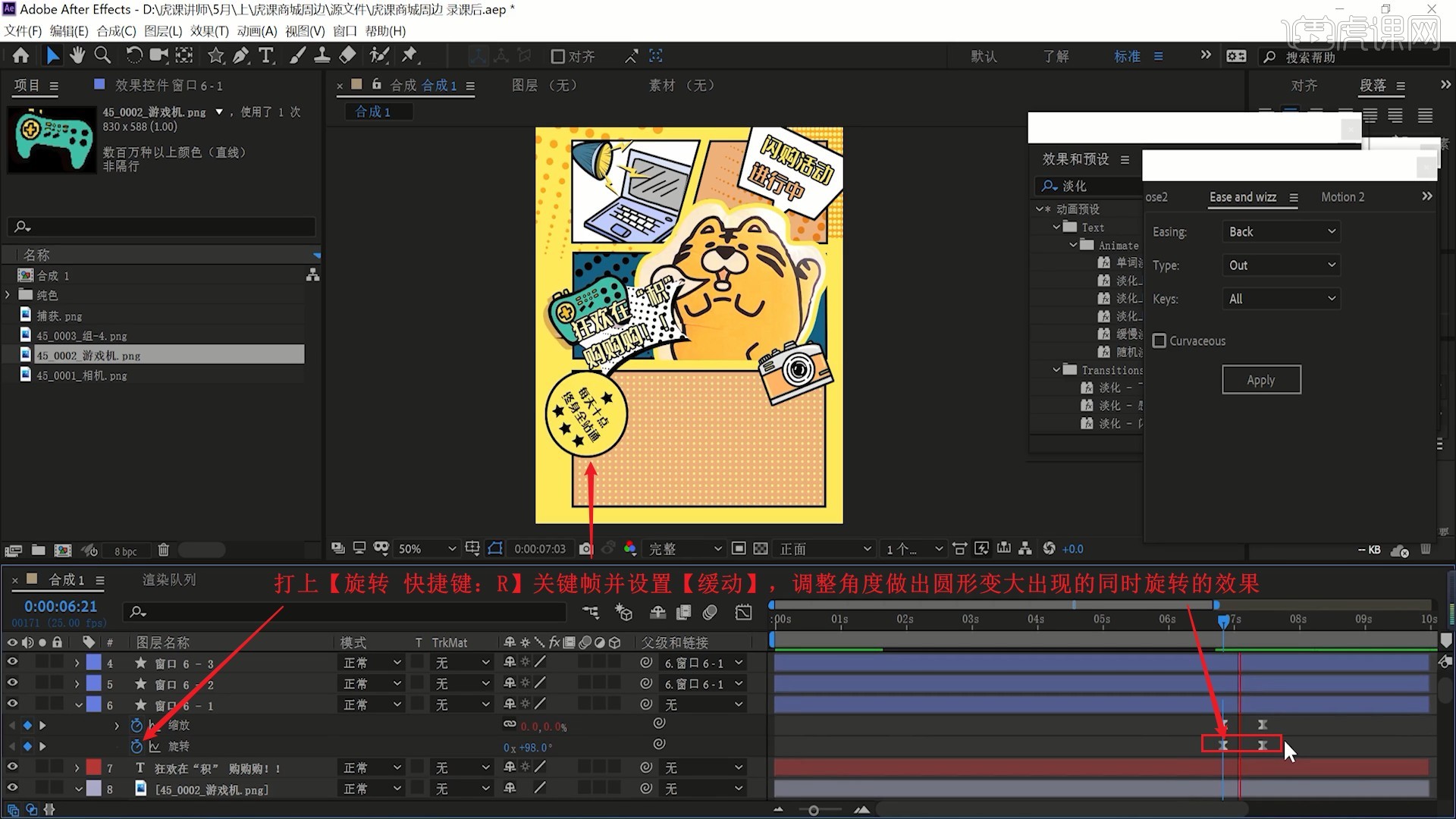
39.打上【旋转 快捷键:R】关键帧并设置【缓动】,调整角度做出圆形变大出现的同时旋转的效果,如图所示。

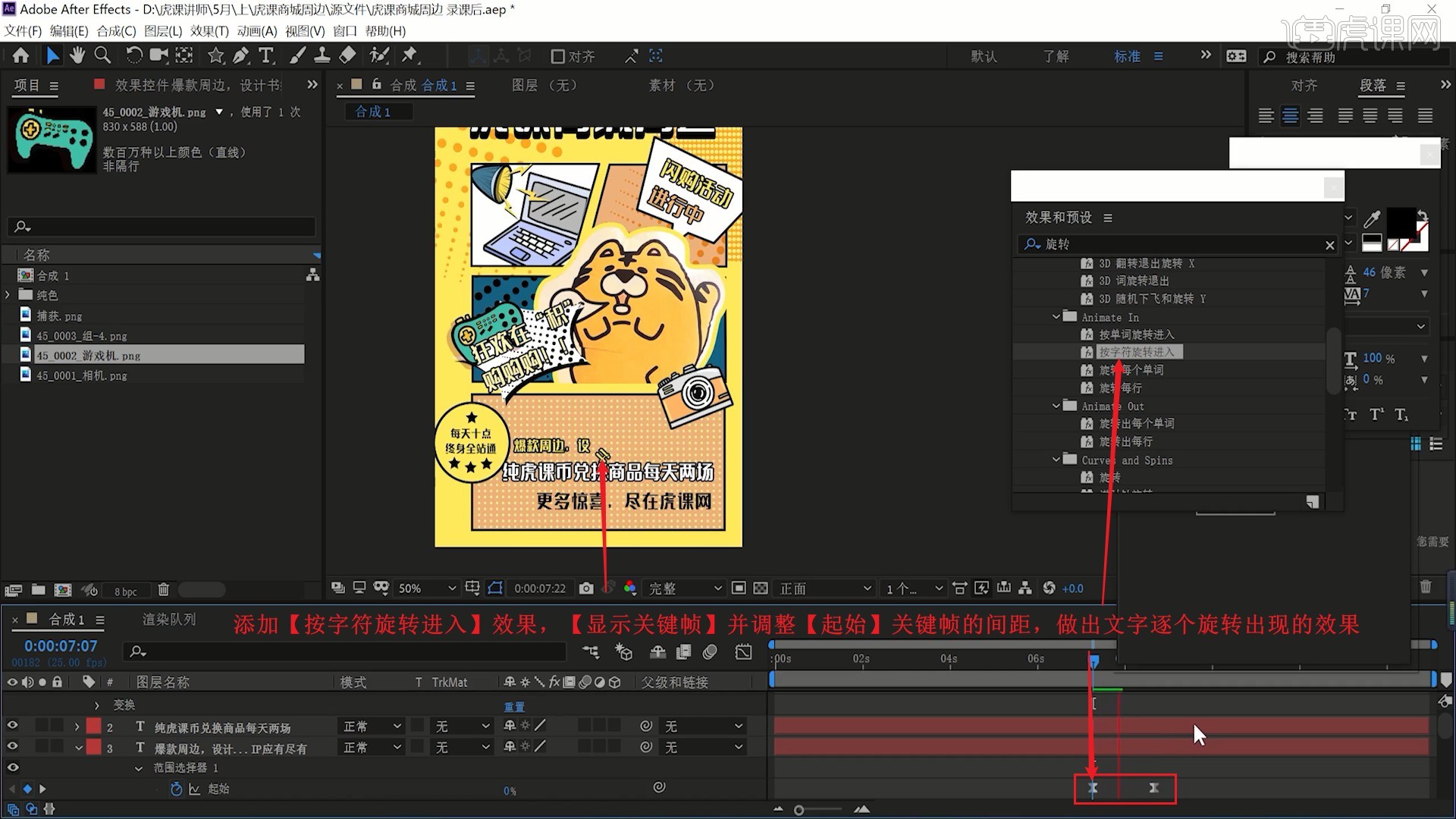
40.使用【文字工具】打出三段文案,【复制】【描边】效果并【粘贴】给它们,添加同样的描边效果,然后为它们添加【按字符旋转进入】效果,【显示关键帧】并调整【起始】关键帧的间距,做出文字逐个旋转出现的效果,如图所示。

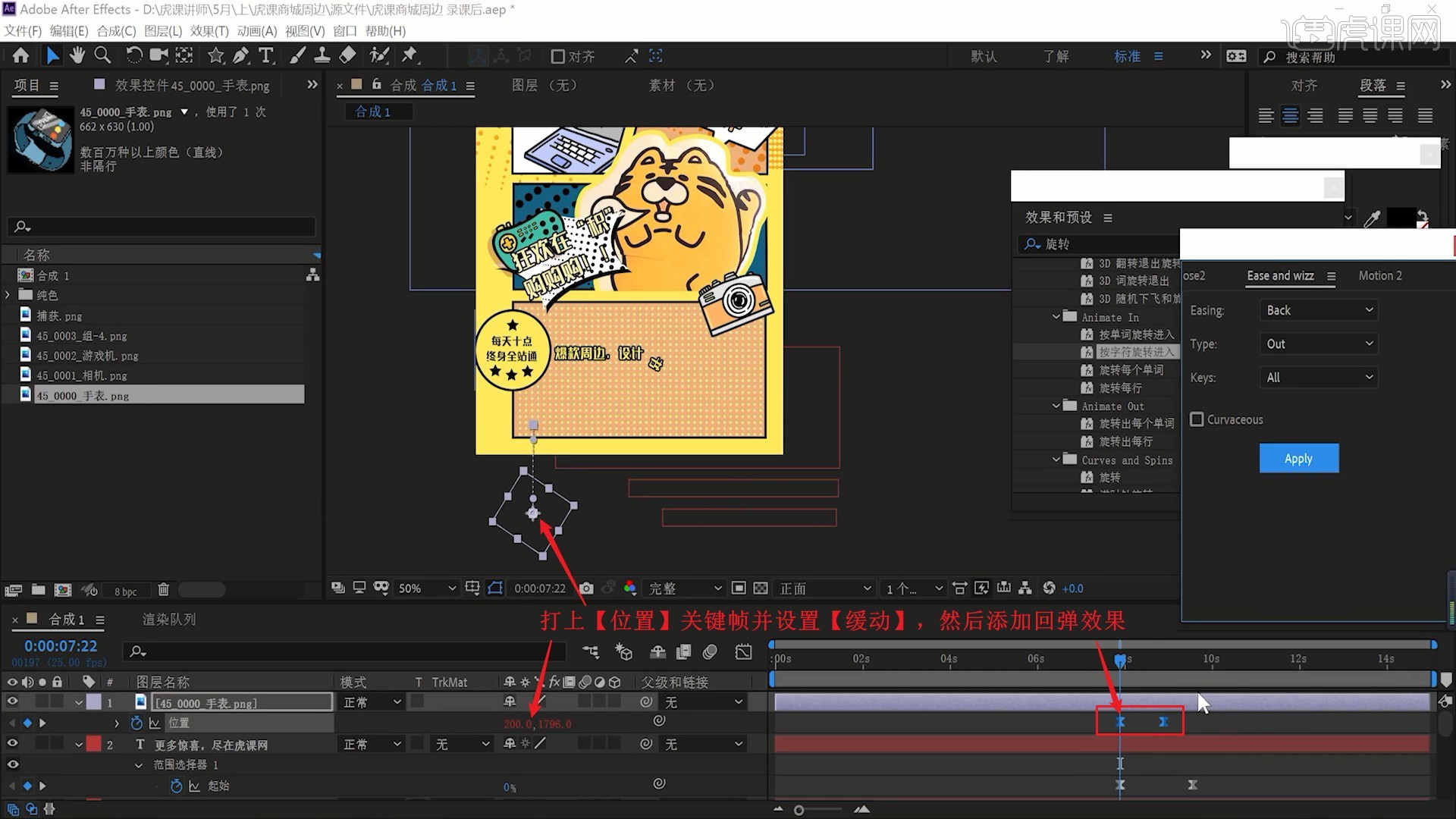
41.为另外两个文案层也添加【按字符旋转进入】效果并调整,然后将手表图案素材拖入,打上【位置】关键帧并设置【缓动】,然后添加回弹效果,完成片头的制作,如图所示。

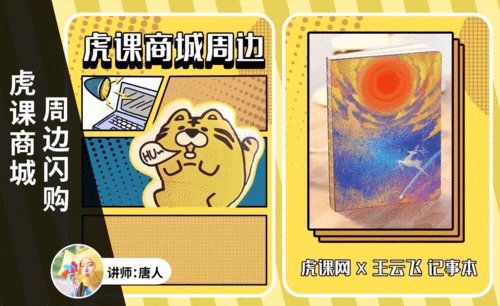
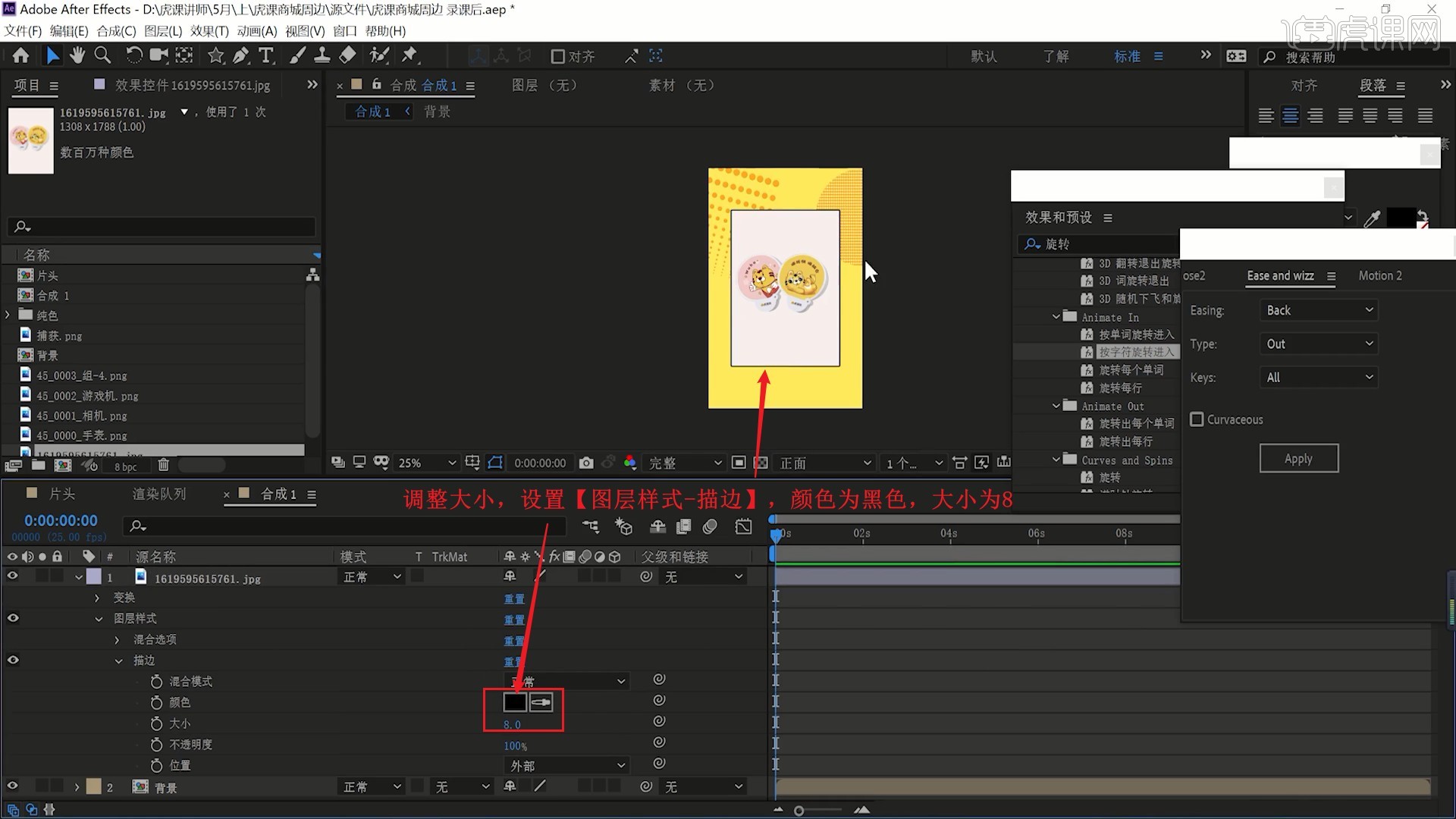
42.【重命名】此合成为片头,然后对合成中制作背景的层【预合成】,命名为背景,【新建合成】第一页,将背景合成拖入,将商品素材拖入,调整大小,设置【图层样式-描边】,颜色为黑色,大小为8,如图所示。

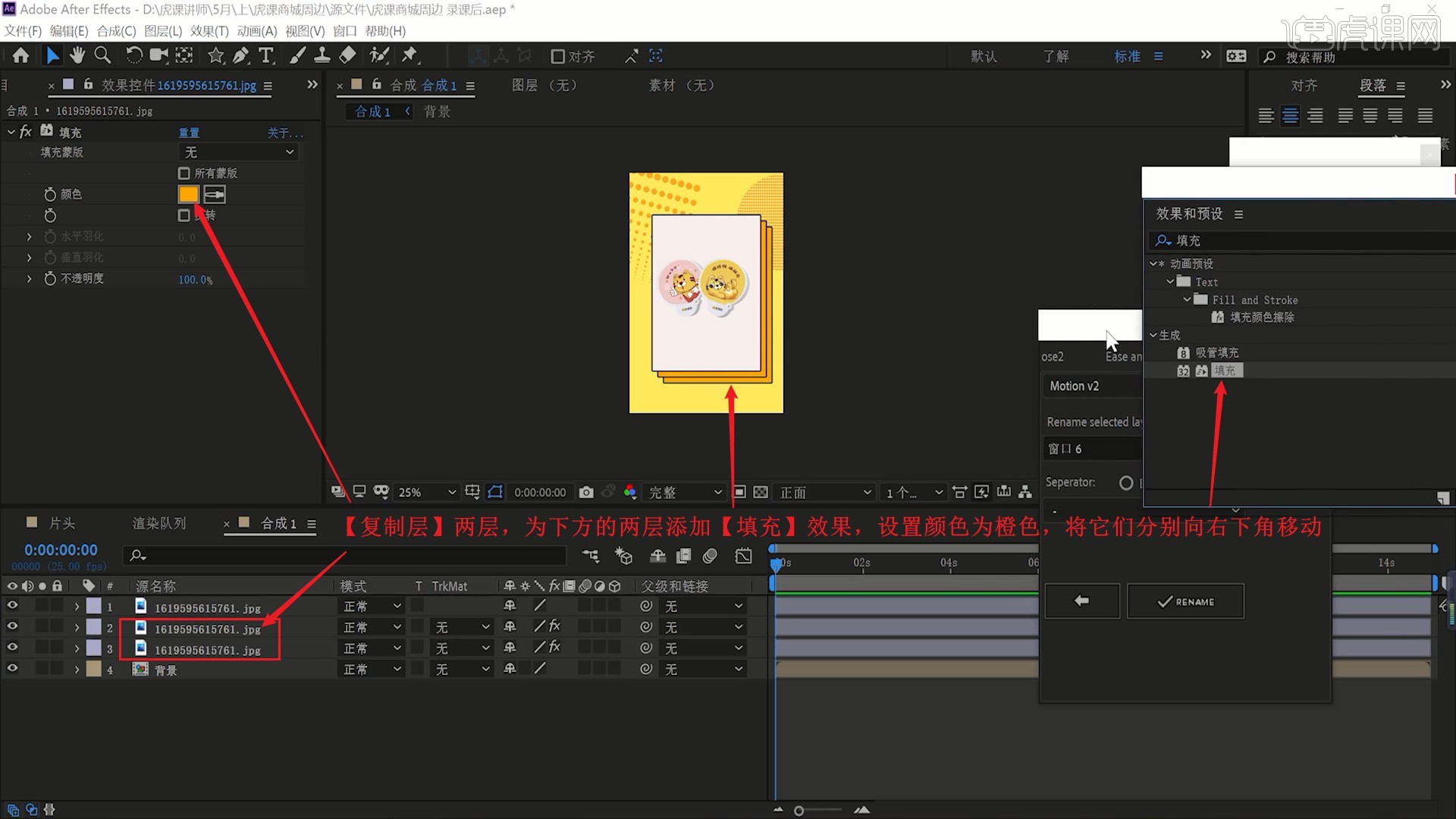
43.【复制层】两层,为下方的两层添加【填充】效果,设置颜色为橙色,将它们分别向右下角移动,如图所示。

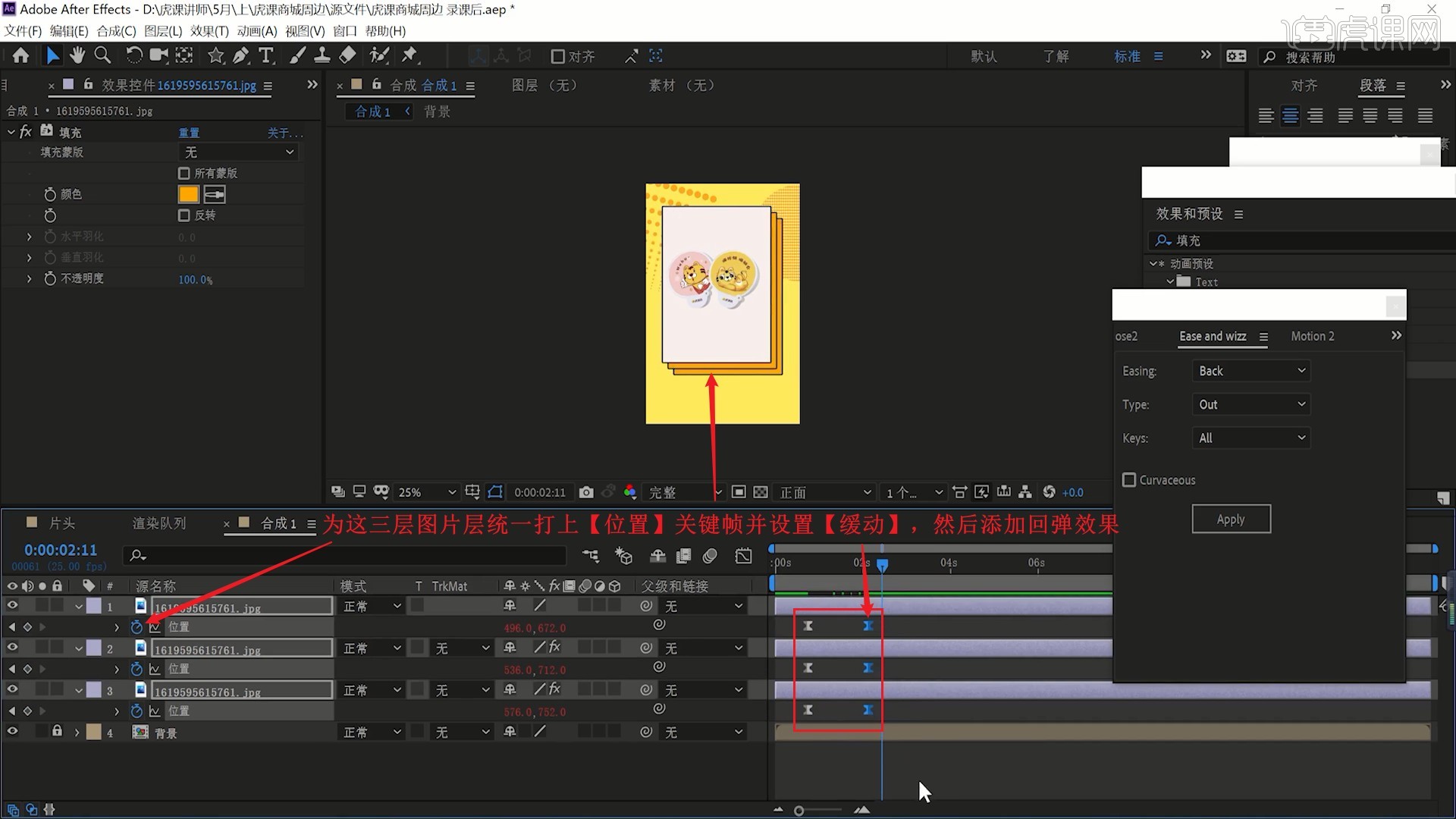
44.为这三层图片层统一打上【位置】关键帧并设置【缓动】,然后添加回弹效果,如图所示。

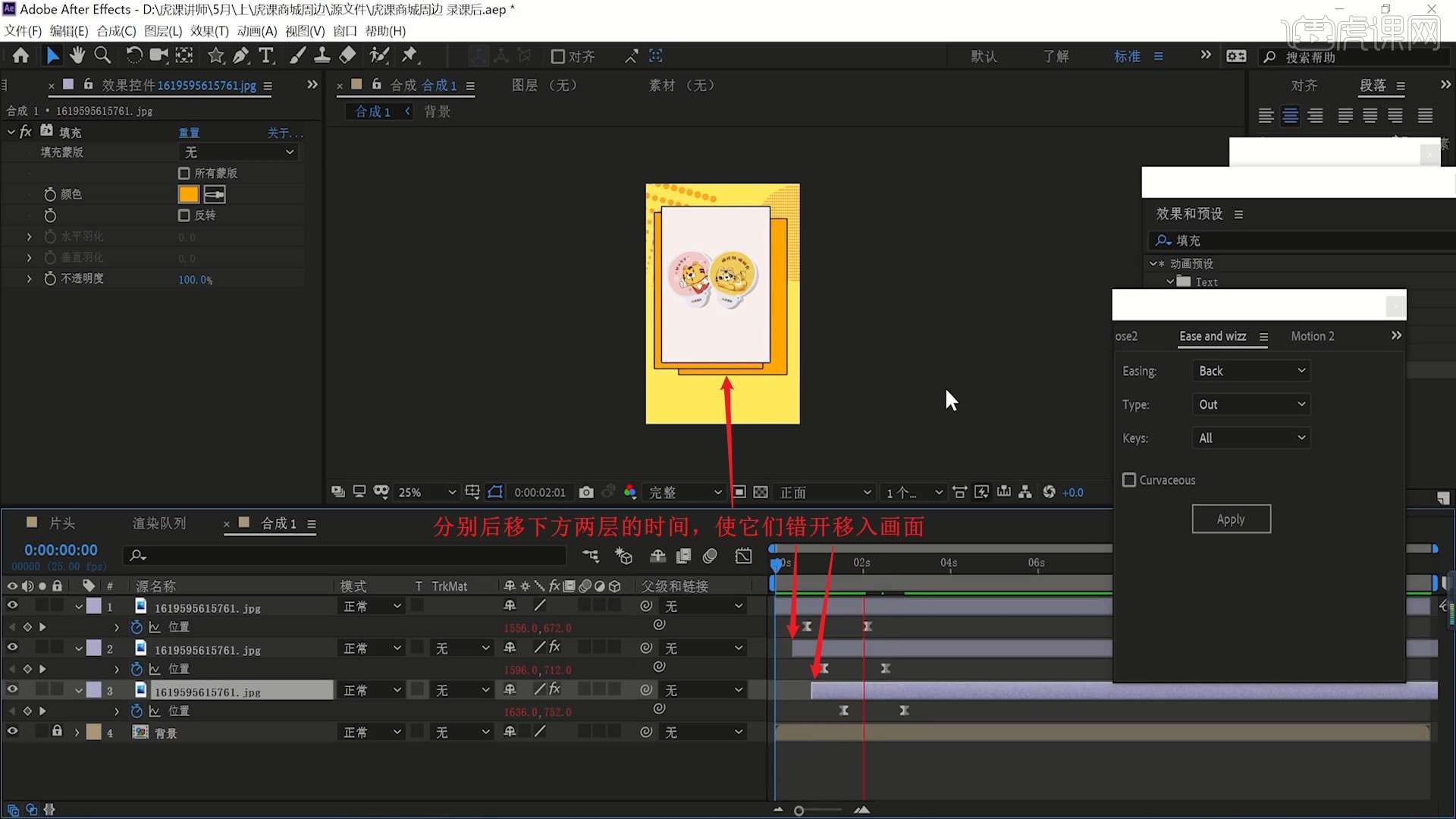
45.分别后移下方两层的时间,使它们错开移入画面,如图所示。

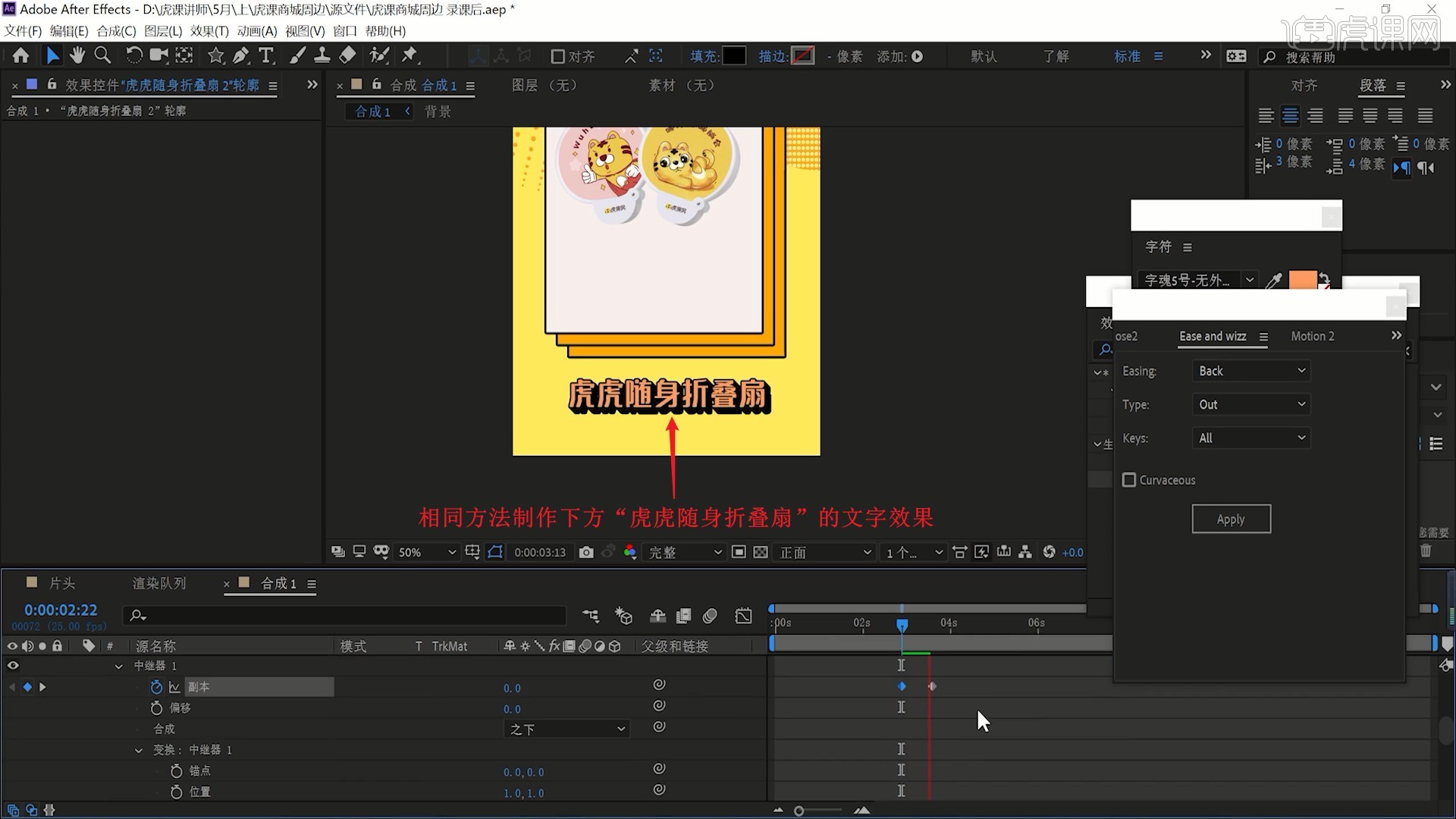
46.使用与制作片头中“虎课商城周边”效果的相同方法,制作下方“虎虎随身折叠扇”的文字效果,具体可参考视频内老师的调整。

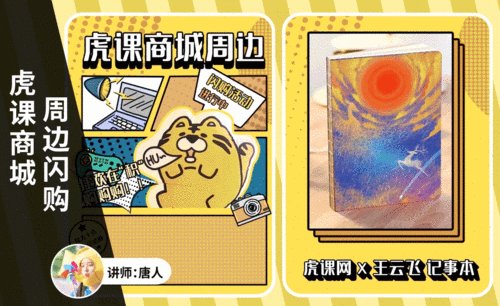
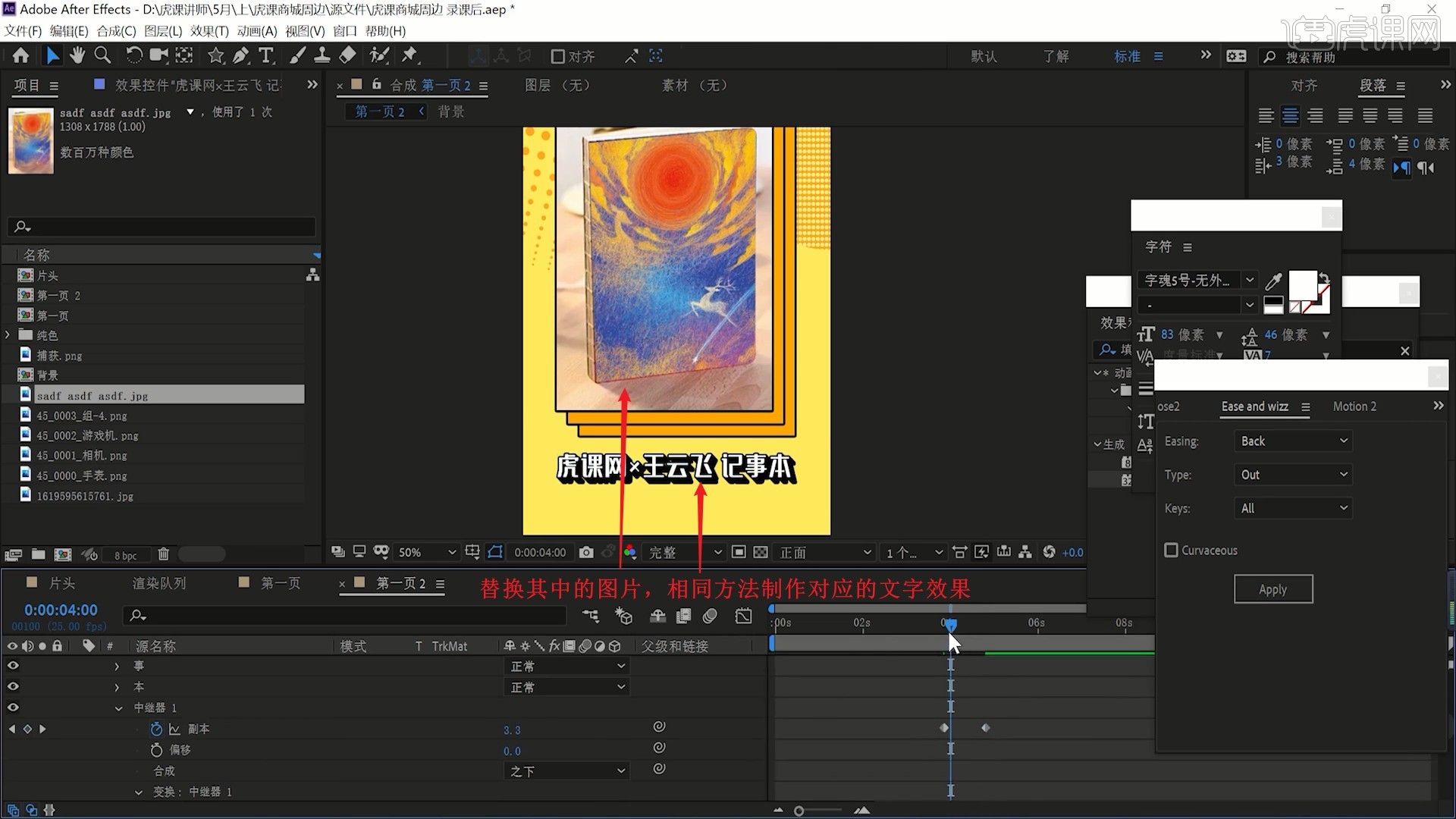
47.在【项目面板】中【复制】第一页合成,【重命名】为第二页,打开此合成,替换其中的图片,相同方法制作对应的文字效果,如图所示。

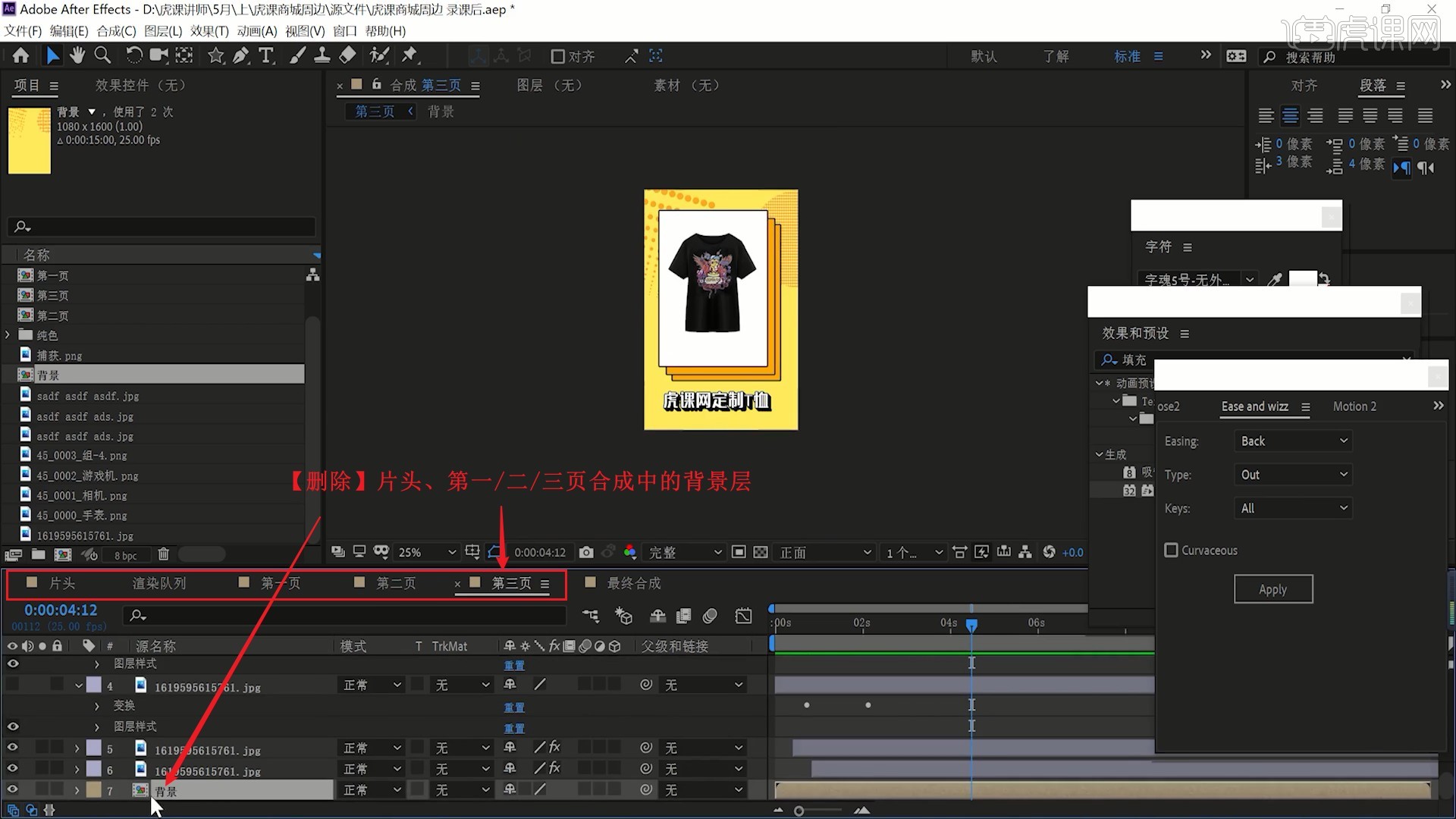
48.继续使用相同方法制作第三页合成,然后【新建合成】最终合成,将背景合成拖入,【删除】片头、第一/二/三页合成中的背景层,如图所示。

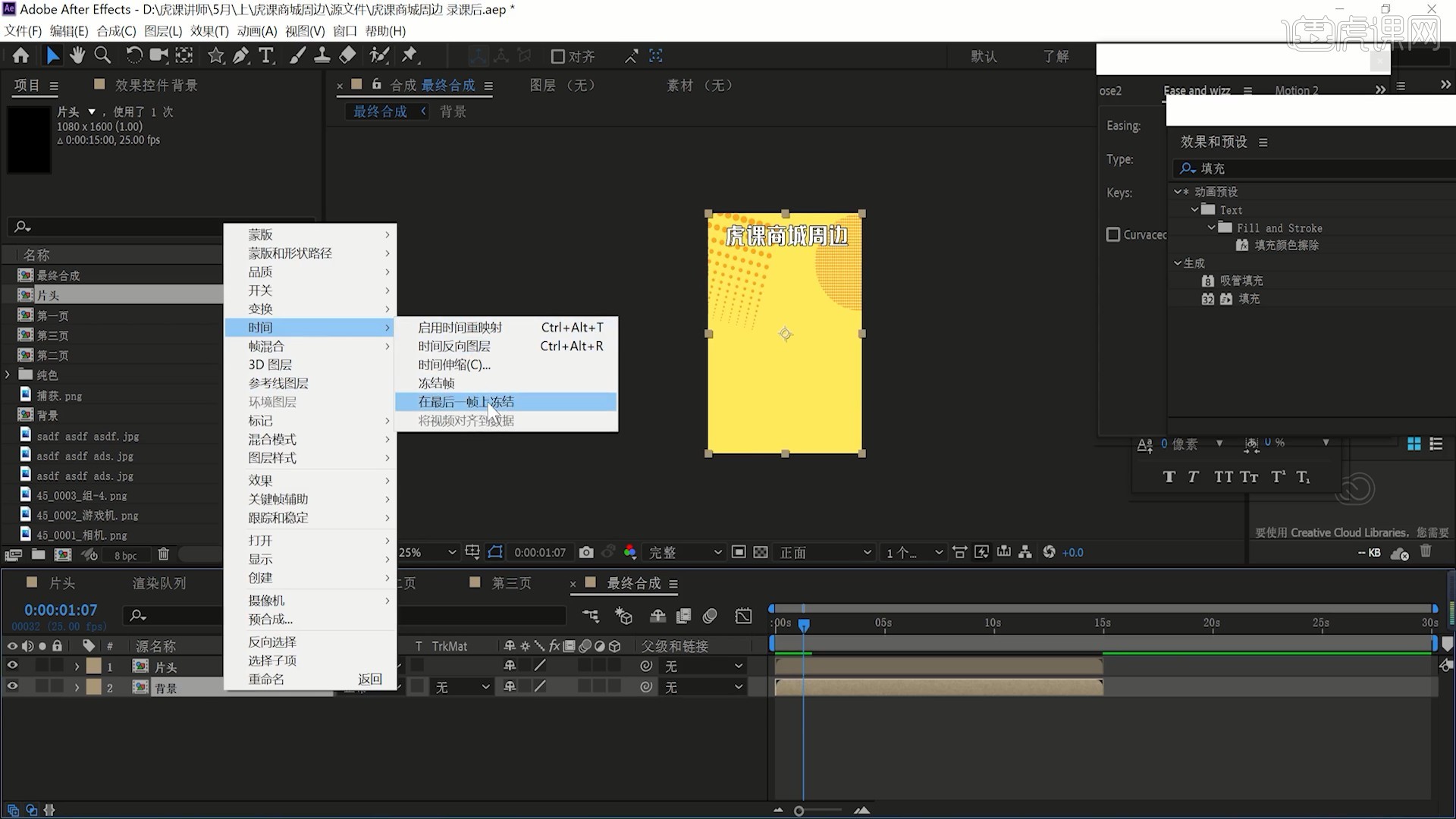
49.回到最终合成中,在【合成设置 快捷键:Ctrl+K】修改持续时间为30秒,将片头合成拖入,【右键】背景层选择【时间-在最后一帧上冻结】,使背景持续存在,如图所示。

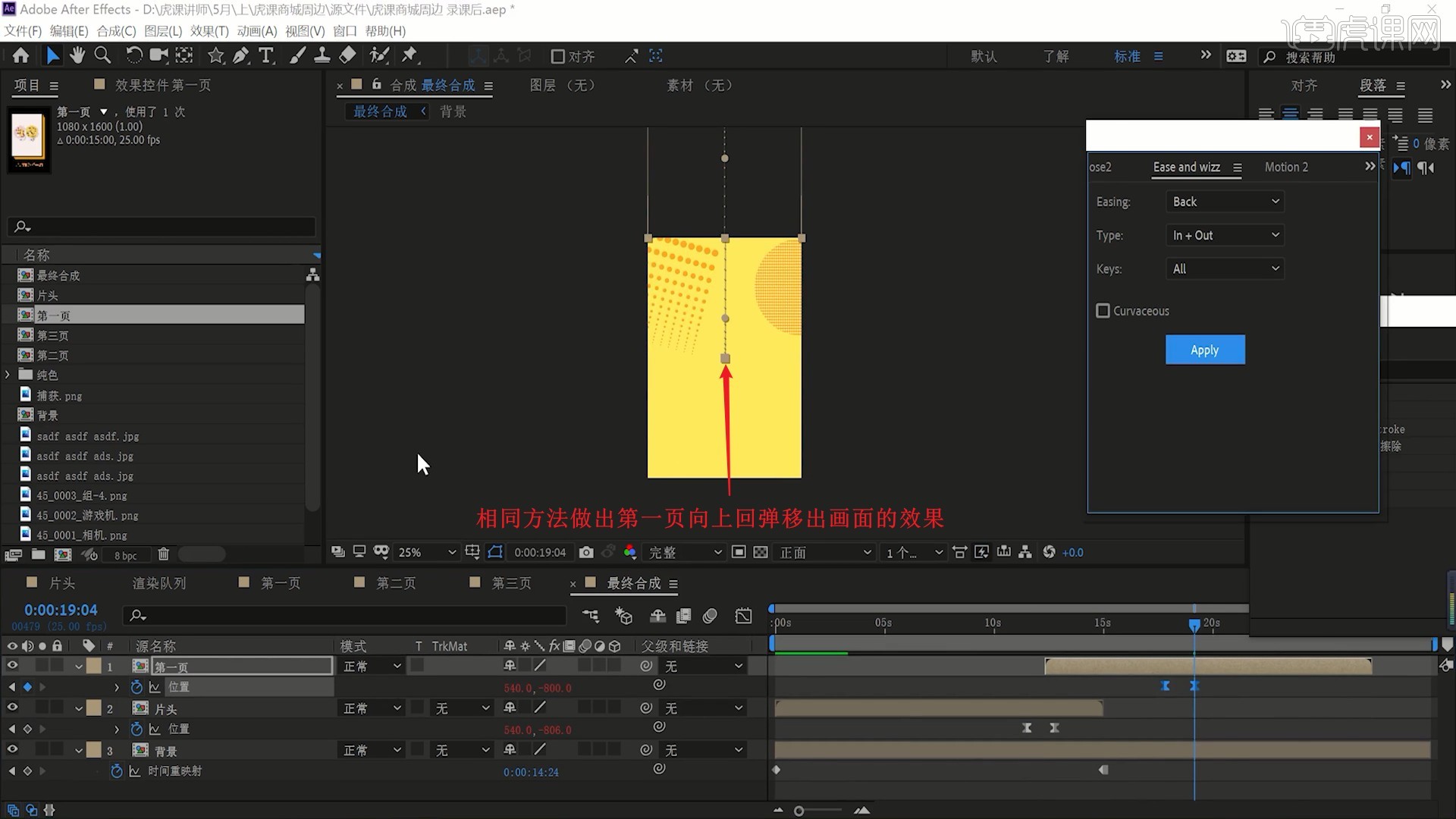
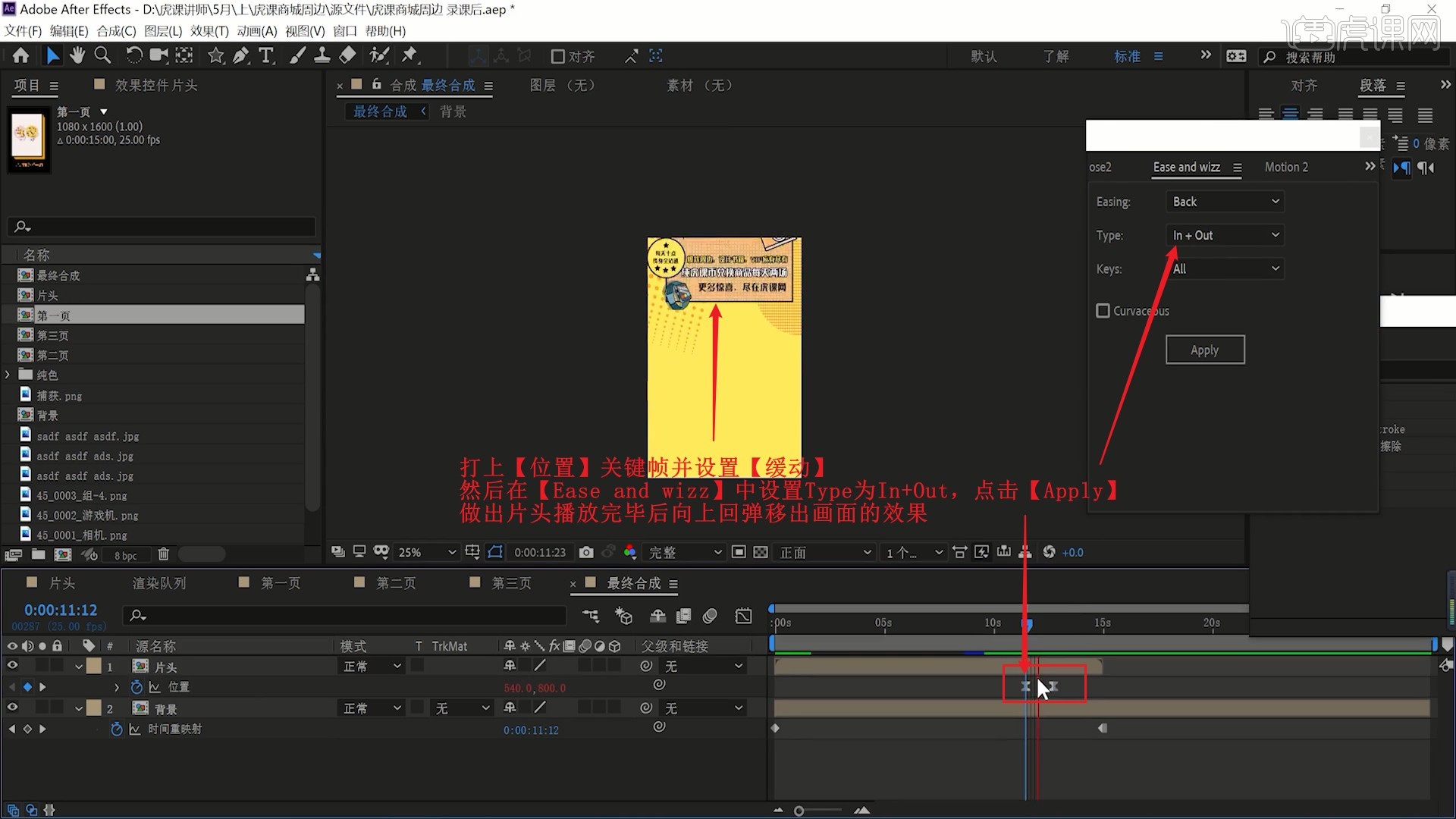
50.为片头层打上【位置】关键帧并设置【缓动】,然后在【Ease and wizz】中设置Type为In+Out,点击【Apply】,做出片头播放完毕后向上回弹移出画面的效果,如图所示。

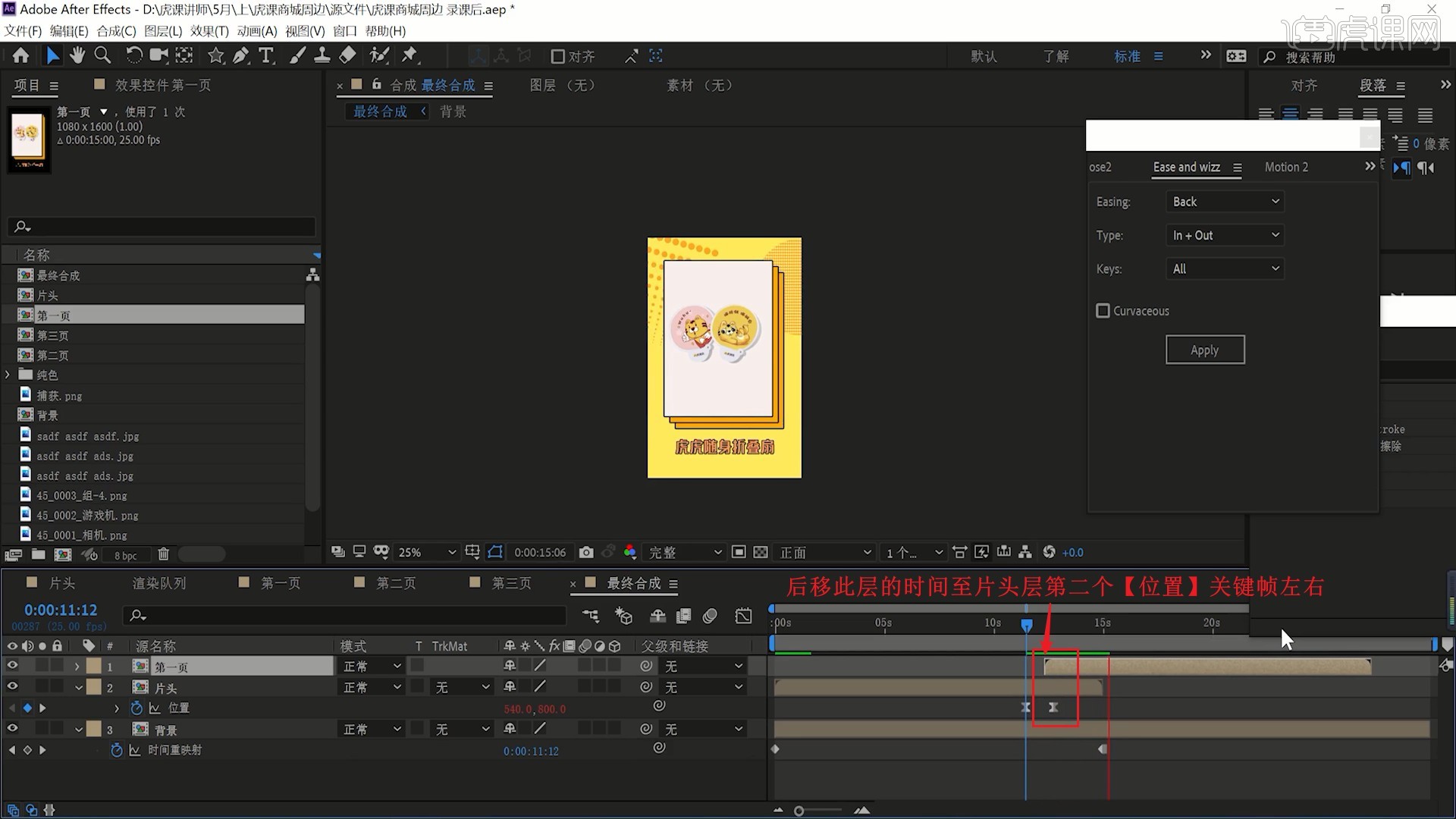
51.将第一页合成拖入,后移此层的时间至片头层第二个【位置】关键帧左右,如图所示。

52.同样为第一页层打上【位置】关键帧并设置【缓动】,然后添加回弹效果,做出第一页向上回弹移出画面的效果,如图所示。