用UI进行个人中心的改版和优化发布时间:暂无
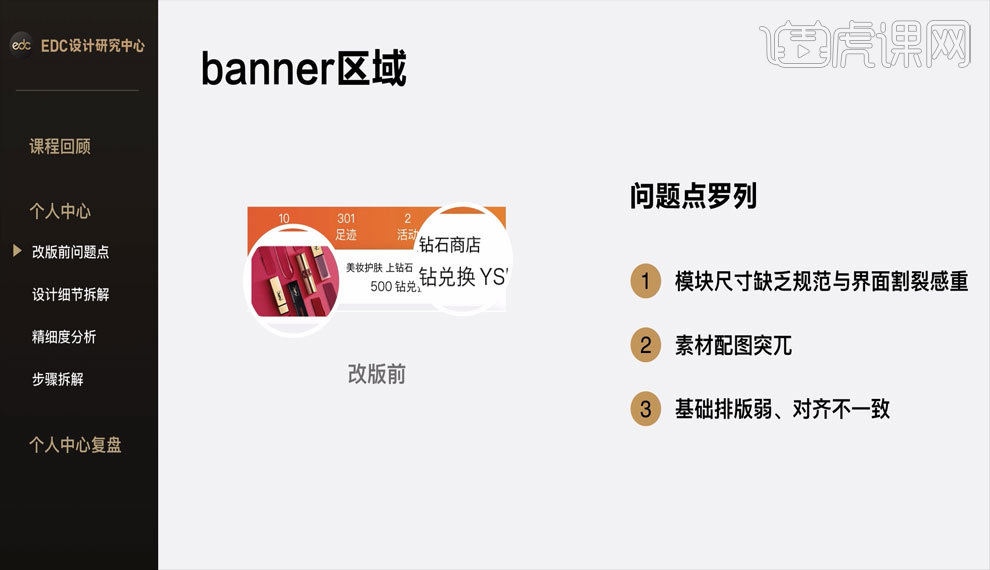
1.Banner区域的设计应避免【模块尺寸缺乏规范,与界面割裂感重】、【素材配图突兀】、【基础排版弱、对齐不一致】。

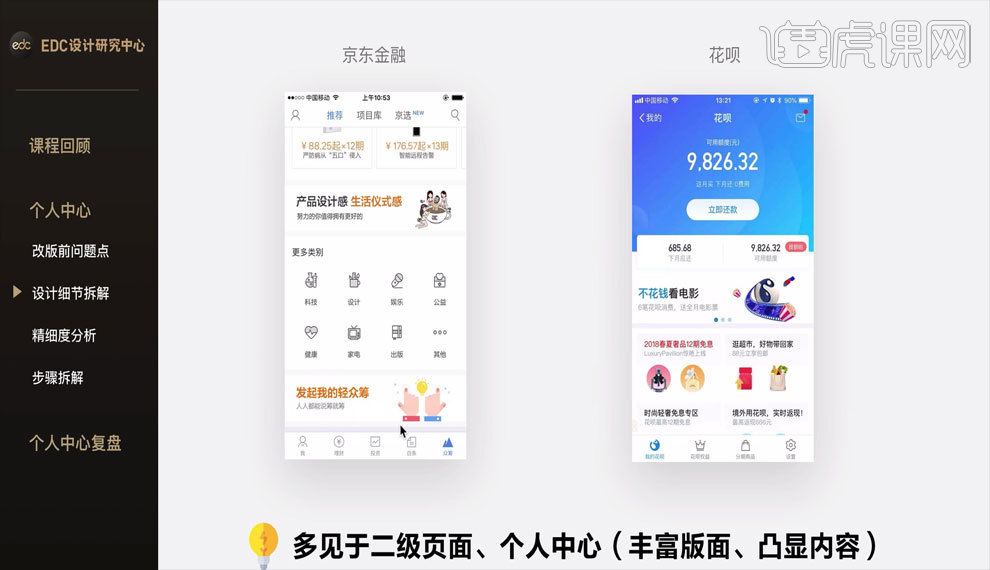
2.【白色模板化Banner】多见于二级页面、个人中心,用于【丰富版面】、【凸显内容】。

3.模板Banner的设计应注意【模块化布局】、【文字层级】、【素材选取】等细节。

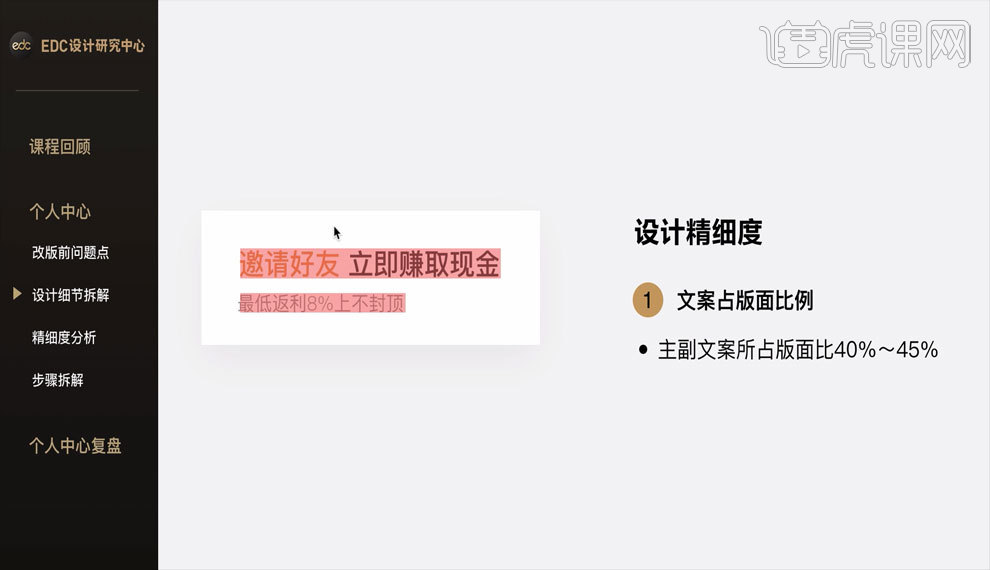
4.分析文案,明确信息主次。

5.主副文案占版面比例的40%-50%。

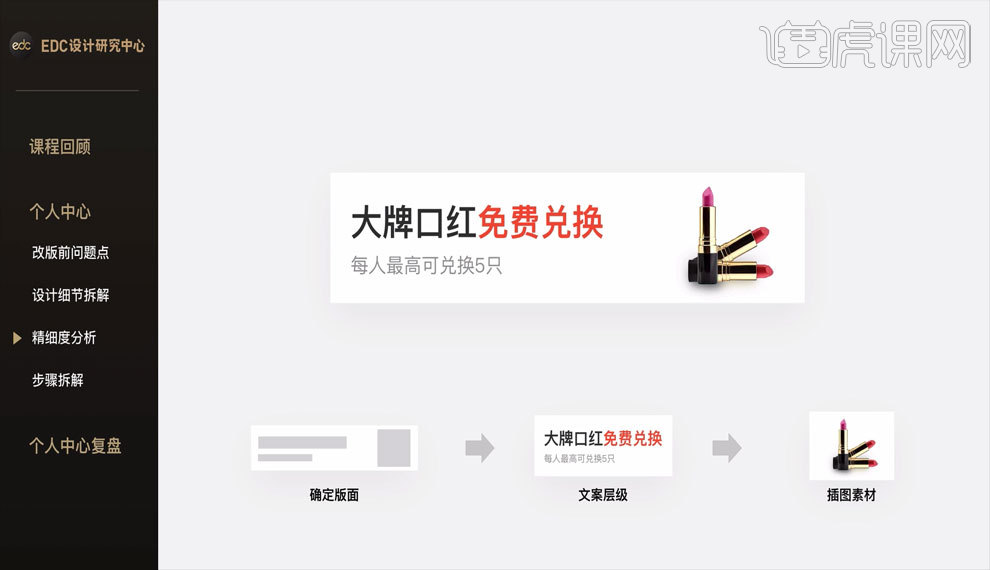
6.白色模板化Banner设计分为【确定版面】、【文案层级】、【插图素材】三部分。

7.【文案层级】和【插图素材】部分,要注意细节。

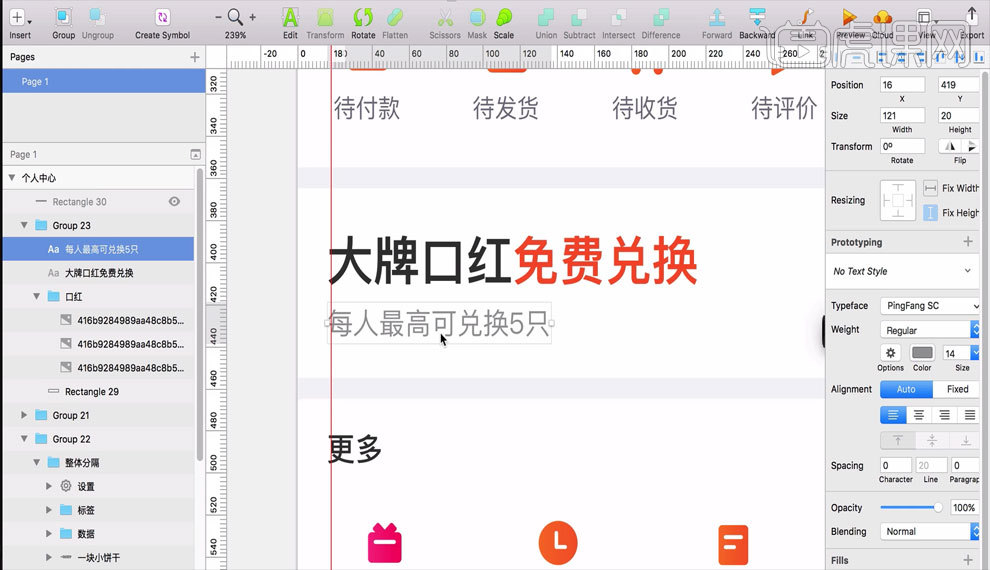
8.打开Sketch,【新建】画板,拉出参考线,如下图所示。

9.依据参考线添加主副文案,文案高度占版面比例的40%-50%,主文案【字体加大加粗】,重点内容标注【红色】,如下图所示,

10.添加【插图素材】,并添加【阴影效果】,如下图所示。

11.顶部信息区域的设计要注意【信息归纳】、【图标布尔运算】、【图标色彩搭配】。

12.背景插画的设计要注意【层次感体现】、【背景的渐变技巧】、【插画背景分解】。

13.白色模板化Banner的设计要注意【模块化布局】、【文字层级】、【插图选取】。

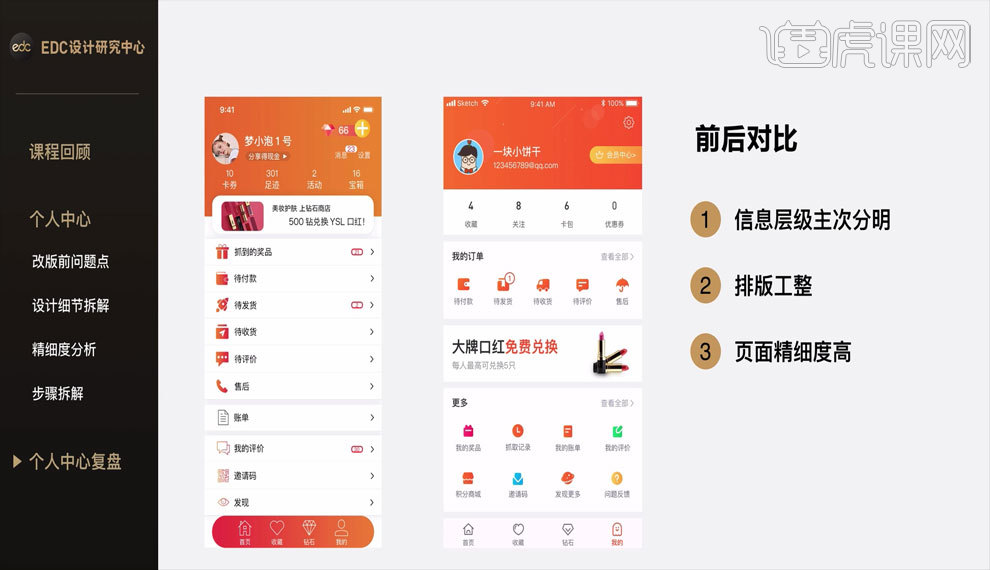
14.个人中心界面应该做到【信息层级主次分明】、【排版工整】、【页面精细度高】。

点击观看视频教程

『UI入门』个人中心的改版和优化
立即学习初级练习30171人已学视频时长:20:02
特别声明:以上文章内容仅代表作者本人观点,不代表虎课网观点或立场。如有关于作品内容、版权或其它问题请与虎课网联系。
500+精品图书
20G学习素材
10000+实用笔刷
持续更新设计模板












