4招解决配色不协调的问题图文教程发布时间:2022年01月24日 08:01
虎课网为您提供综合教程版块下的4招解决配色不协调的问题图文教程,本篇教程使用软件为无,难度等级为中级拔高,下面开始学习这节课的内容吧!
本节课讲解4个绝招解决配色不协调的问题,教程中使用的软件为 Photoshop(简称PS),同学们可以在下方评论区进行留言,老师会根据你们的问题进行回复。

那我们开始今天的教程吧。
1.在设计工作中,配色一直是一个绕不开的话题,同时配色也是衡量一个设计师能力的重要条件之一,好的配色可以让画面有更好的展示效果,更统一的风格,更有视觉感的浏览体验,所以配色很重要,是我们设计师必须要掌握的设计基础能力。

2.画面整体协调,风格才更统一,更容易体现品牌调性,画面浏览体验更好。之前我们讲过怎么通过颜色搭配营造强烈的画面视觉感,但是画面配色的协调性一直是被忽略的,同时也是出现最多问题的。

3.本节课分为四个板块进行讲解,依次是同色系搭配颜色搭配、降低颜色对比度、调整颜色占比和自然风景取色法,如图所示。

4.首先讲解同色系颜色搭配,在设计画面配色时使用同色系去搭配颜色,画面整体协调性会更好。因为同属于一种颜色,尽管会有明暗或者纯度的不同,但整体画面颜色是保持一致的,这对于画面来说颜色是统一的,是协调的。

5.同色系颜色搭配,可以通过颜色的明暗,饱和度,纯度,色相等的不同区分画面主次,这样画面既有层次,整体色调风格又比较统一,画面也同时具有视觉感。

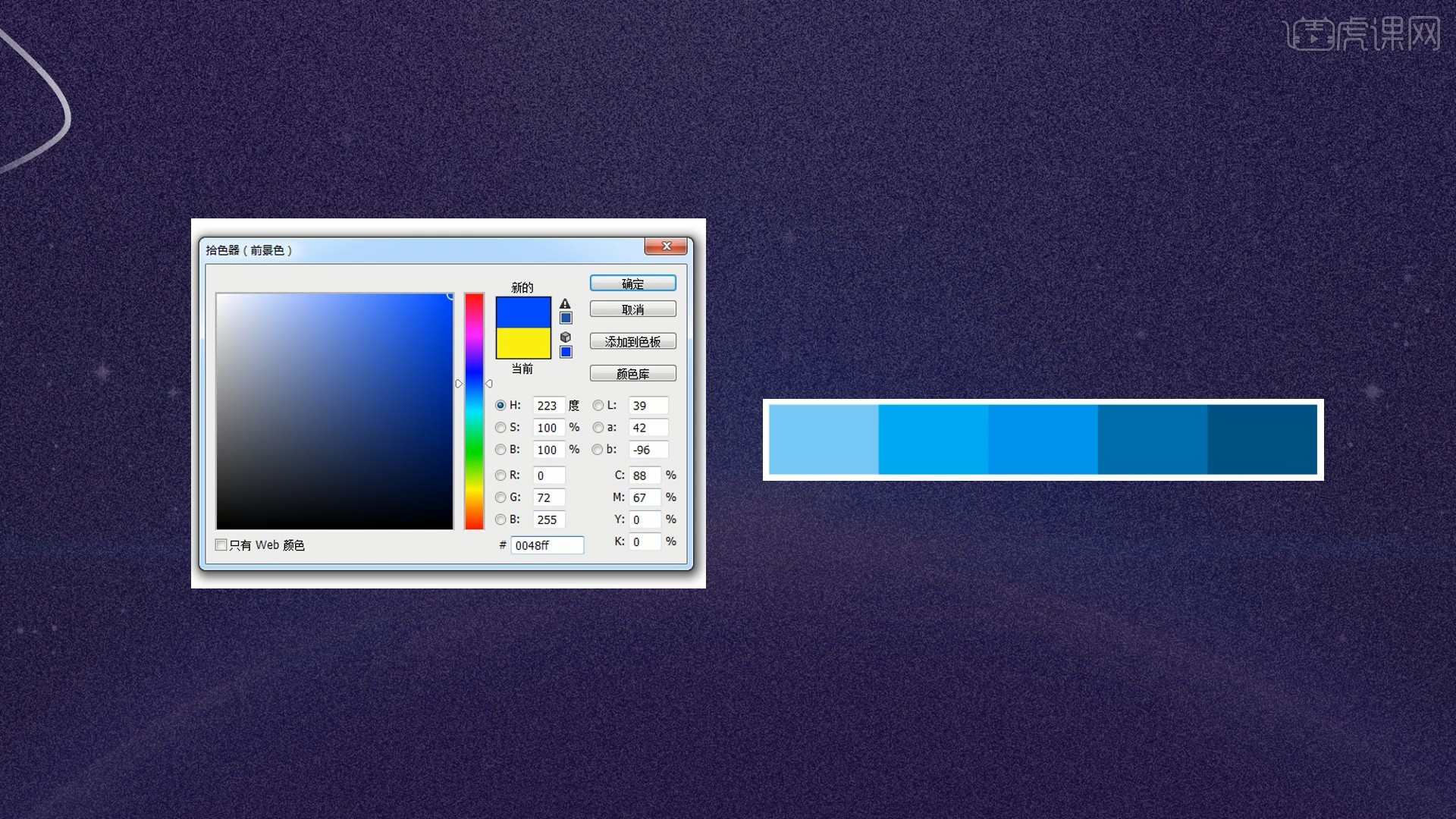
6.比如在PS中打开前景色,这时就会出现单一的颜色,比如下图中的蓝色,越往右上角蓝色的明度越强,纯度也会适当升高,往左则纯度变低,但是亮度升高,往左下则是纯度降低、亮度压暗,右下则是饱和度越高、亮度越低,颜色纯度和明暗的变化就是同色系,如图所示。

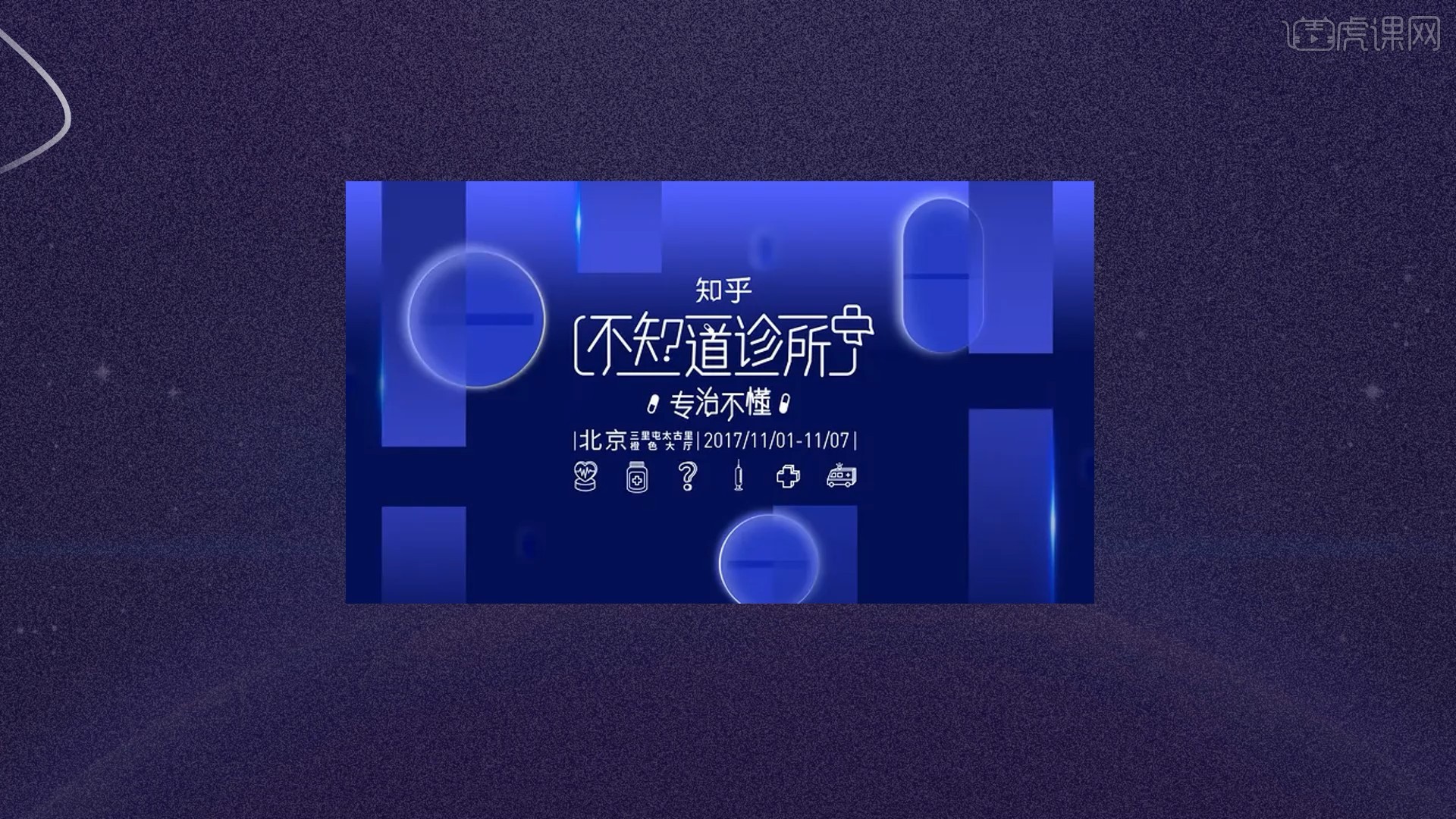
7.下图中的案例就使用了同色系进行搭配,整体色调为蓝色,但是背景上有深蓝、浅蓝和其他的蓝色,通过深浅、明度和饱和度不同的蓝色区分层次,整体非常有视觉感、协调,能更好地突出中间的文案信息,如图所示。

8.下图中的案例使用了橙黄色的同色系颜色搭配,通过这样的画面营造出“比暖男还暖”的内容,增强了整体氛围感,突出了产品的特点,如图所示。

9.下图中的案例为促销节日的海报,一方面红色具有促销感、热闹感和喜庆感,红色对于产品的搭配更具有吸引力,整体红色有不同的斑点、变化和深浅,营造出一个具有视觉感、突出产品的画面效果,既统一又协调,更多案例请参考视频内的演示。

10.同时在一张画面使用纯色系搭配,不仅可以让画面更统一,也可以让画面更有视觉感和冲击力,所以在颜色搭配设计中,不仅可以用拉开颜色对比增加视觉冲击力,也可以用同色系增加画面的视觉感和冲击力,画面整体的颜色搭配也会更协调。

11.接下来讲解降低颜色对比,在一些画面中,我们为了呈现出某种视觉效果,会可以的拉开颜色之间的对比,颜色对比较大,画面更有视觉冲击力,但不是所有的画面都需要这种效果。

12.为了画面的品牌调性,为了统一画面协调性和风格,我们可以通过适当降低颜色的对比搭配画面颜色,这样画面效果会更柔和,更温暖,更有品质感。

13.通常我们见到最常用的对比色有,红色和绿色,蓝色和黄色等等所以我们在设计画面的时候,根据画面表达效果,可以使用一些对比较低的颜色搭配会更好。比如红色和黄色,蓝色和紫色,黄色和橙色,这样去搭配画面整体会更统一协调。

14.下图中的案例整体背景为灰色,中间使用黄色和淡黄色色块突出文案部分,但是这两种颜色的对比感不是特别强,所以整体画面效果是协调的、具有意境感的,如图所示。

15.下图中的详情页整体色调为黄色,对比感不强,因为茶品本身偏红,所以右侧使用了偏红色的窗帘让画面更丰富,同时也不会扰乱画面整体的协调度和整体性,可以更好地衬托出产品,如图所示。

16.下图中的案例背景使用了与口红的红色相关的色系,让背景贴合产品本身,使用红色增强画面视觉感,让产品能更好地展示,增强整体氛围感,如果换成对比色,可能画面视觉感增强了,但是对于产品的表达、画面的氛围感就大大降低了,更多案例请参考视频内的演示。

17.降低颜色对比不仅可以让画面整体更协调,同时对于一些文艺范,品牌感,高级感的画面有很大的帮助作用。所以在搭配颜色时不用一味地去增加颜色对比,有的时候根据画面要求适当降低颜色对比,会更符合画面效果,整体更具有协调性。

18.接下来讲解调整颜色占比,很多同学可能没有听过这种说法,但其实在画面中,颜色搭配是有主次的一般来说画面中有一个主色,其他的都是辅色,主色占比较大,辅色负责突出强化这样画面整体会更协调,同时某些情况也会因为主色颜色本身,让画面更有视觉冲击力。

19.但我们平时看到的具有视觉感和吸引力的画面,一般来说都是有两个占比相差不对,但对比较大的颜色组成,比如一个画面中,蓝色占一半,红色占一半,这样画面视觉冲击力更强,但是协调性不一定很好。

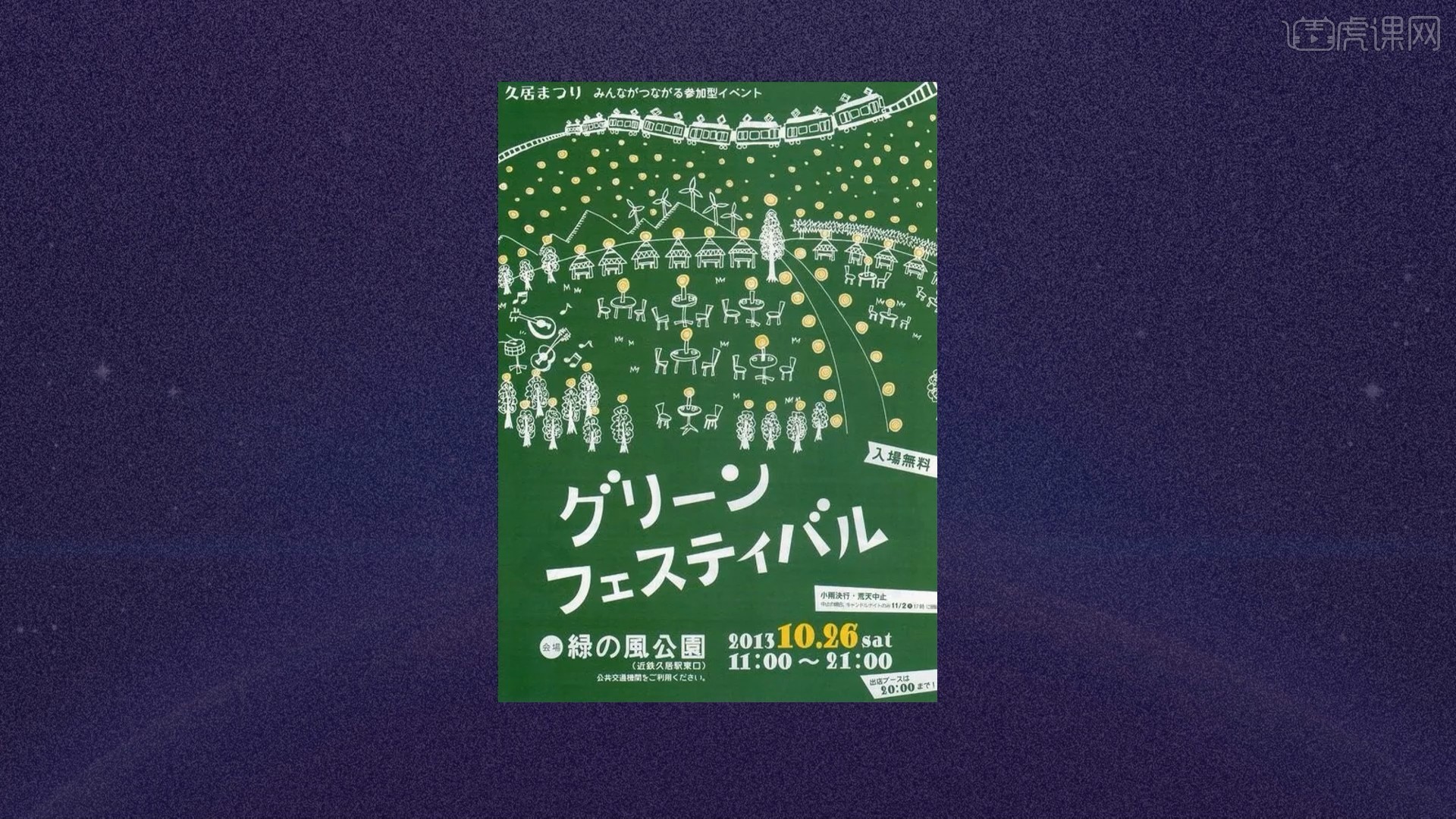
20.下图中的海报主色为绿色,画面中的辅色为黄色,用黄色突出一些点元素,整体协调性更强,同时具有层次感,如图所示。

21.下图中的案例主色调为绿色,但是突出色辅色为红色,因为红色和绿色是冷暖对比色,所以这个画面的视觉冲击感极强,如图所示。

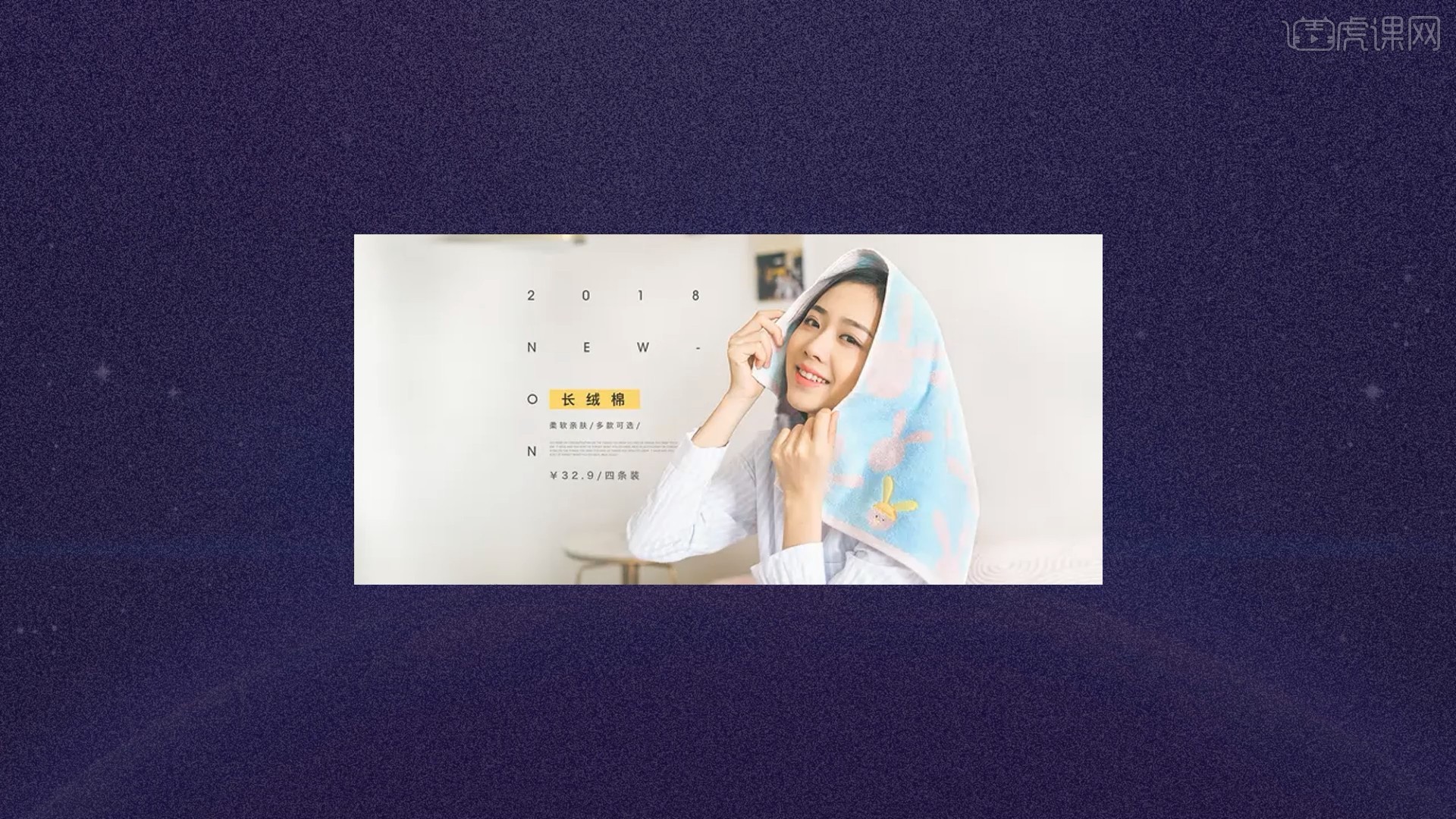
22.下图中的案例整体色调偏白色、浅色,但是它使用黄色突出了主要文案信息和产品特点,主色面积占比较大,辅色负责突出、强化,更多案例请参考视频内的演示。

23.所以我们如果想要画面更协调,就可以调整颜色占比,主色占比较大,辅色占比较小,画面整体视觉风格跟随主色走,这样整体效果更协调。

24.接下来讲解自然风景取色法,之前在讲配色课程中也讲过,从大自然中取色,为什么我们在拍一些风景照片的时候,尽管照片中颜色很多,但整体会显得比较协调呢?其实这就是大自然的力量,我们平时所看到的很多颜色,都是从大自然中汲取的,所以大自然才是真正的配色高手。

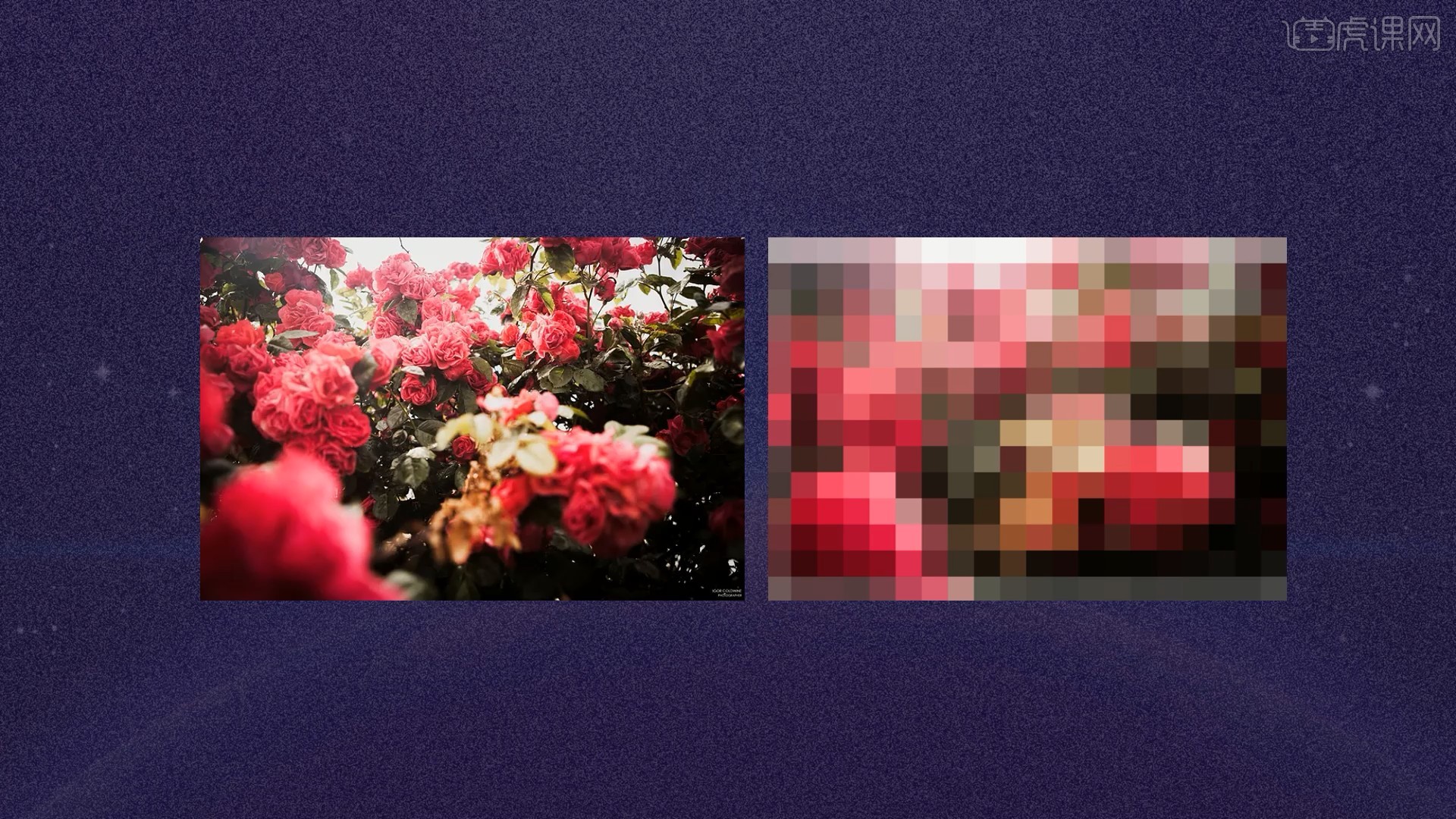
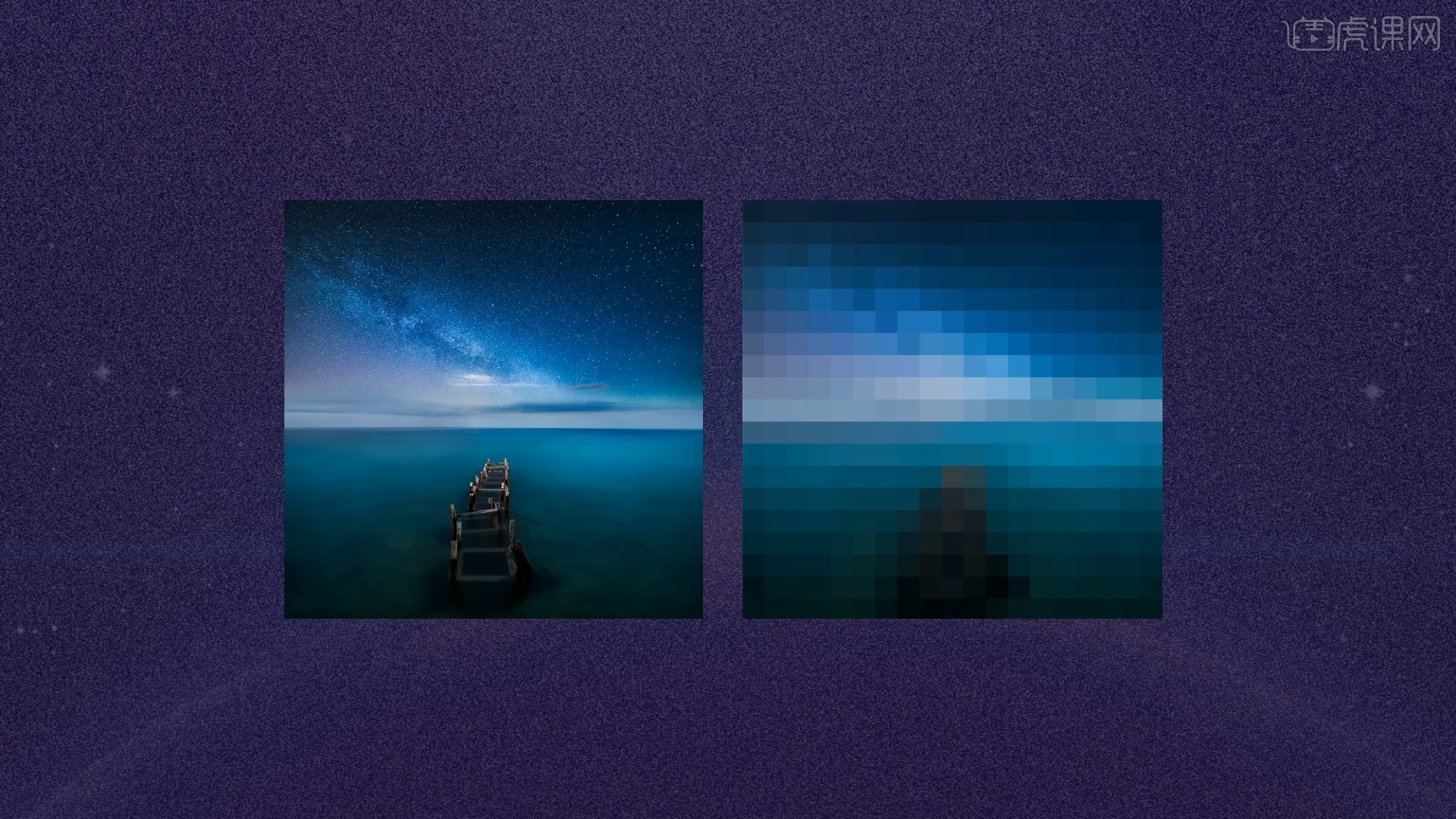
25.那有些同学可能就要问了,怎么才能从大自然中取色呢?其实非常简单,我们选择一张图片,拉进PS中,选择【滤镜-像素化-马赛克】,图片就会变成有规则的马赛克颜色,只要我们调整好颜色占比、主次和分配,画面就一定会非常协调,如图所示。

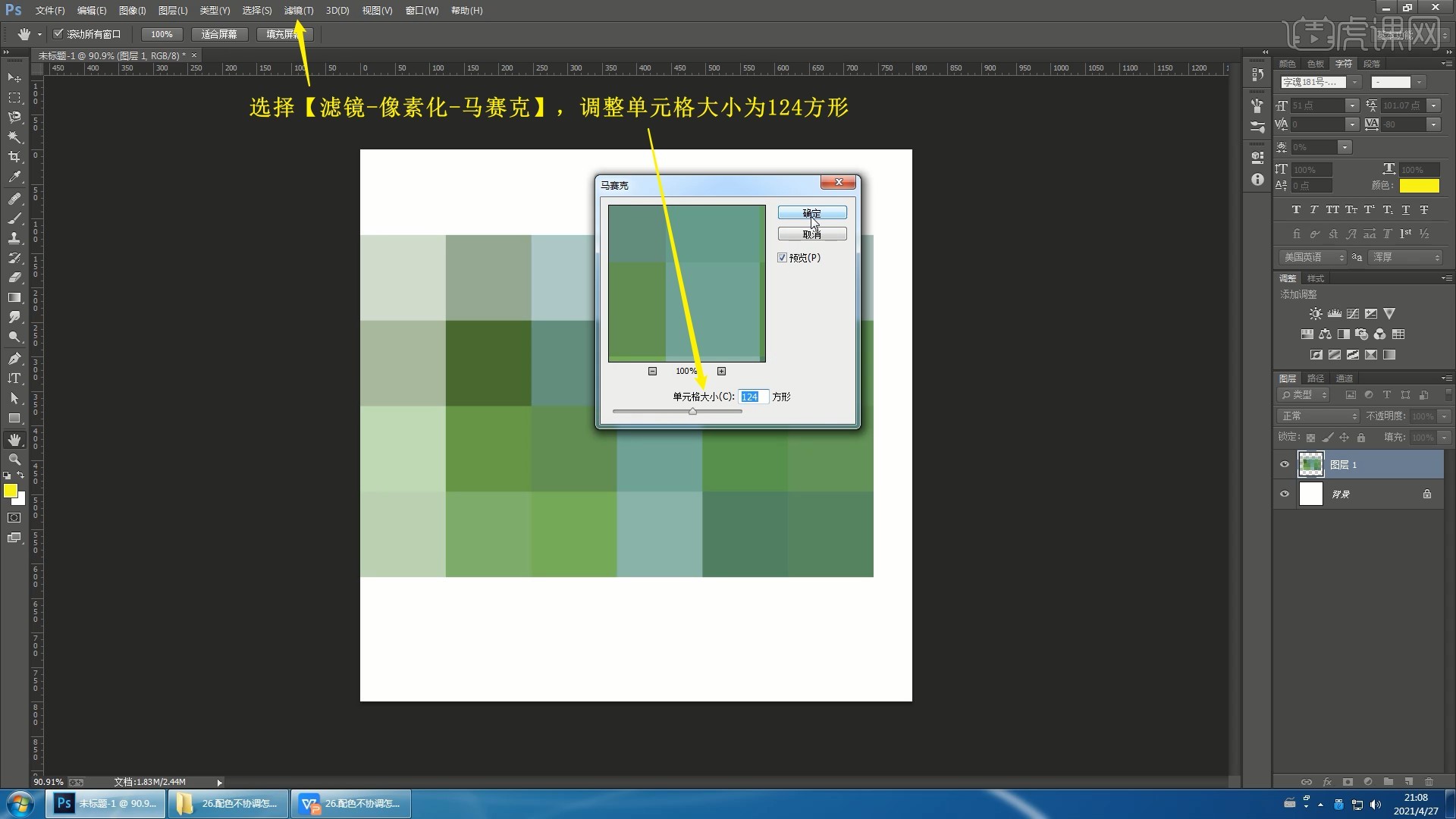
26.打开PS,打开素材图,选择【滤镜-像素化-马赛克】,调整单元格大小为124方形,点击【确定】,如图所示。

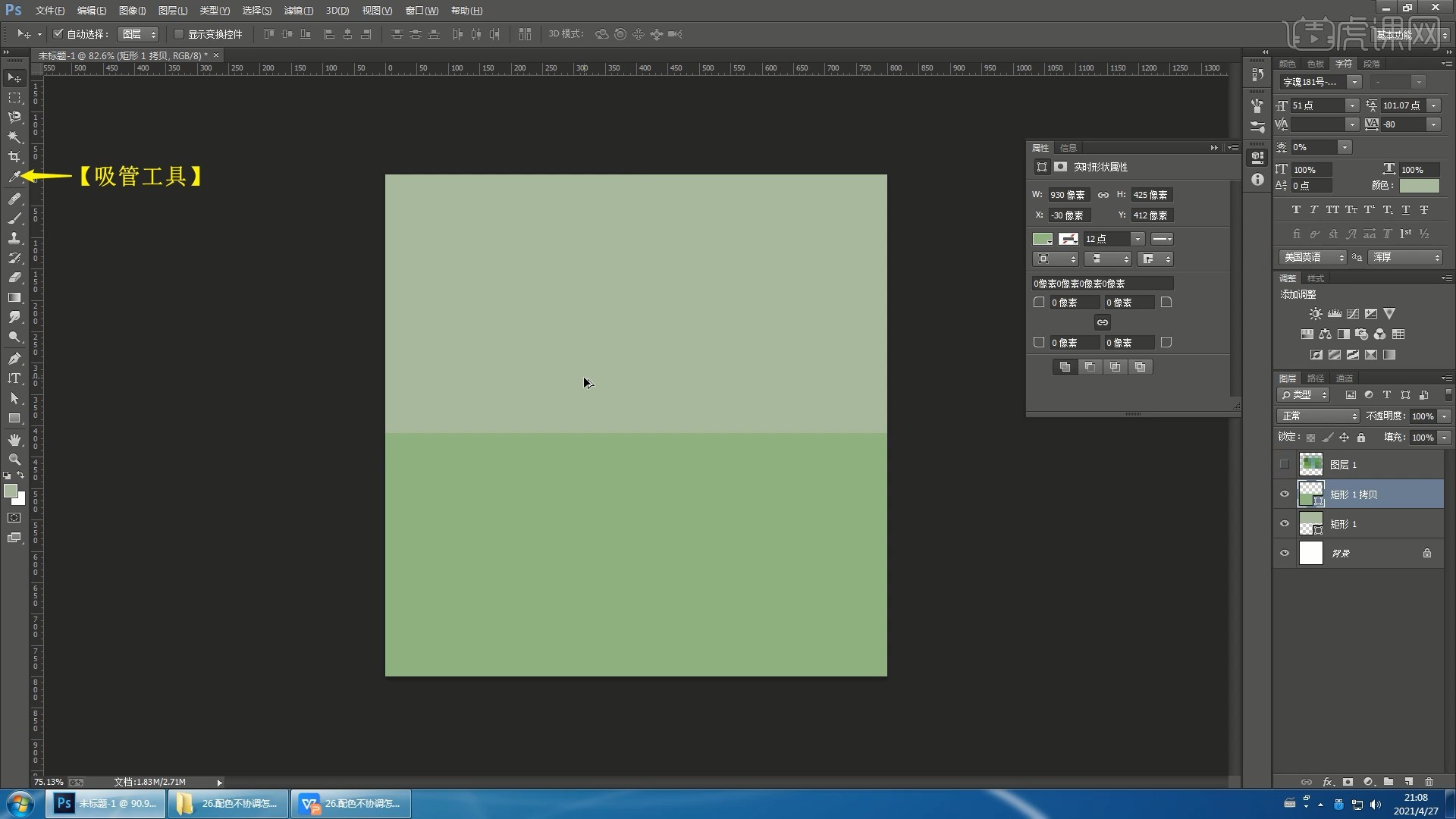
27.我们直接使用【吸管工具】吸取它的颜色作为画面的颜色搭配,这样画面的整体颜色就非常协调,这就是从大自然中取色,如图所示。

28.下图的案例使用了星空图片取色,这是非常好用且不容易出错的方式,画面的整体颜色非常协调,如图所示。

29.在颜色搭配中,如果你觉得哪个图片的颜色搭配比较不错,你就可以使用上述的方式去进行取色,这样搭配起来画面整体是非常协调同时也会很好看。这就是我们所说的大自然取色法,听着难,但是操作起来非常简单。

30.另外再加一个,就是想要画面协调尽量保持画面颜色不要太多,颜色太多,把握不好就容易出现问题,画面颜色越少,整体效果就更协调。

31.通过上述方法的讲解,结合具体的案例展示,相信大家对于本节课主题有一个全新的认知了,也希望同学们在设计过程中记得本节课的知识点。最后,设计无绝对,我们所讲的理论内容需要根据实际的画面和要求灵活运用,切不可死记硬背,照搬使用。

32.同学们如果有什么设计问题,欢迎在视频下方评论,说不定下节课就是解答你所说的问题哦!

以上就是4招解决配色不协调的问题图文教程的全部内容了,你也可以点击下方的视频教程链接查看本节课的视频教程内容,虎课网每天可以免费学一课,千万不要错过哦!













